
You may wonder why would we need to implement WordPress SSL/TLS, or enable WordPress on HTTPS? Before we start on that, we have to give a bit of history.
With 3.9 billion users using the internet (and growing every day) and 1.7 billion websites on the internet we can certainly say that the internet has emerged as our second home - what once was known as "going online" is not really accurate anymore. We're always connected, always on. Facebook has grown to more than 2.5 billion monthly active users. We used to speak about "virtual" but the Internet has become as real as real can get, part of our everyday life.
These statistics are simply overwhelming! And there is absolutely no sign of it slowing down. As emerging countries get access to cheap internet, the numbers are bound to keep growing for the foreseeable future.
WordPress has certainly grown from its humble beginnings as a blog. And when you have so many people who are visiting one of your WordPress sites, it becomes a duty to provide a highly secure platform that does not compromise their security.
In today's post, part of our series of informational WordPress tutorials (which you can see on our menu), we'll guide you below on various ways in which you can implement WordPress SSL/TLS or WordPress HTTPS on your website.
Side note: some of the reading and work involved in this article is highly technical and requires developer knowledge. If you'd like to hire a WordPress developer check out the article linked to learn about all the things that you need to consider before hiring a developer.
Need help getting your website secured? Try these top-rated affordable gigs on Fiverr!

Click here to find experts on setting up WordPress secure certificates.
1. First things first. Is it SSL or TLS? Or HTTPS?
Really and truly, today it should be TLS (which is an acronym for Transport Layer Security).
This is because TLS is the latest version of secure certificates that should be used. However, originally, the name of the security transport used was SSL (Secure Sockets Layer).
Whilst, in reality, TLS is used today, most people refer to secure certificates as SSL certificates. Strictly speaking, we should be calling them secure certificates only.
HTTPS means HTTP delivered over Secure communication. HTTPS is today implemented through the use of secure certificates over TLS.
2. Role of secure certificates and how it fits with WordPress Security
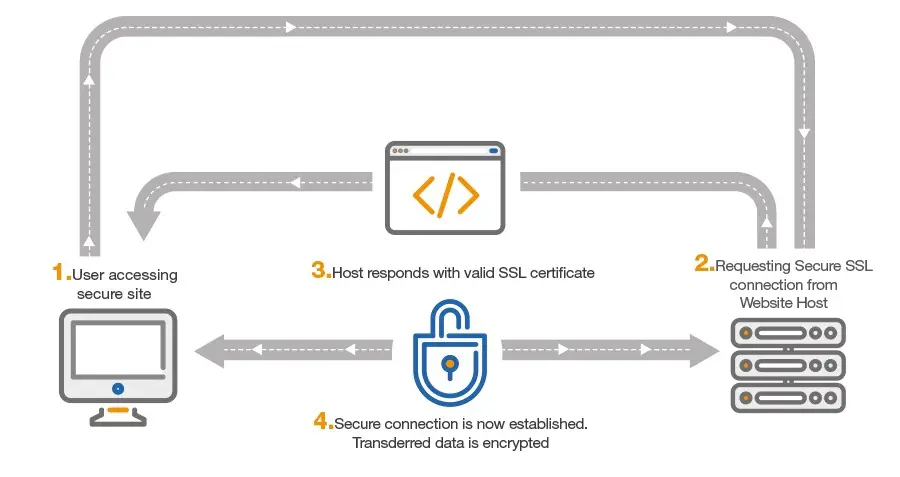
SSL is the acronym that stands for Secure Sockets Layer and is a technology used to perform secure communications over a network.
This secure form of transport is achieved by creating an encrypted link between a client machine and a server. In most cases, this would be a web server and a client browser on which a website will be displayed; or in case of mail clients such as MS Outlook, a connection is formed with the email server.
The secure certificate is typically issued by a Certificate Authority like Comodo SSL. This means that a central, trusted authority "vouches" for the server. Essentially, when the webserver encrypts a message, they "sign" it to verify it's authenticity with a certificate from the authority.
The browser then checks the signature and verifies that the signature comes from a "trusted" authority. If the certificate is trusted, then secure communication is achieved between the client and the server.
The certificate is then used to decrypt the message and read its contents.

This allows the possibility of having secure communication, that cannot be read by third parties. This gives the green light to users to trust that the confidential data they are sending over the internet such as bank credentials, login credentials, social security numbers, eCommerce data, credit card details and other confidential will arrive securely to the website where they will be processed.
Because in reality, the problem of "trust" is not at the website per, but the communication between the website and client.
Before this technology, or when a website uses HTTP only for its communication not that advanced, data would be sent as plain text. This made it vulnerable to malicious attacks - which were able to read the data, and of course, use it for malicious reasons. For example, login credentials could be stolen to take over a website, or credit card data could read and used to buy stuff fraudulently.
3. Why should you serve your website securely?
Website owners that have not implemented HTTPS are susceptible to "snooping".
Since the webserver is unable to encrypt the traffic sent to the browser, ALL the data communications including any confidential data can read very easily by hackers. Essentially all of the data passing between the client and the web server can be read. If you are logging into a website, your credentials can be read. If you are passing credit card details these can be stolen.
If you are sending ANY confidential data, this can be read if you don't implement website security via secure certificates.
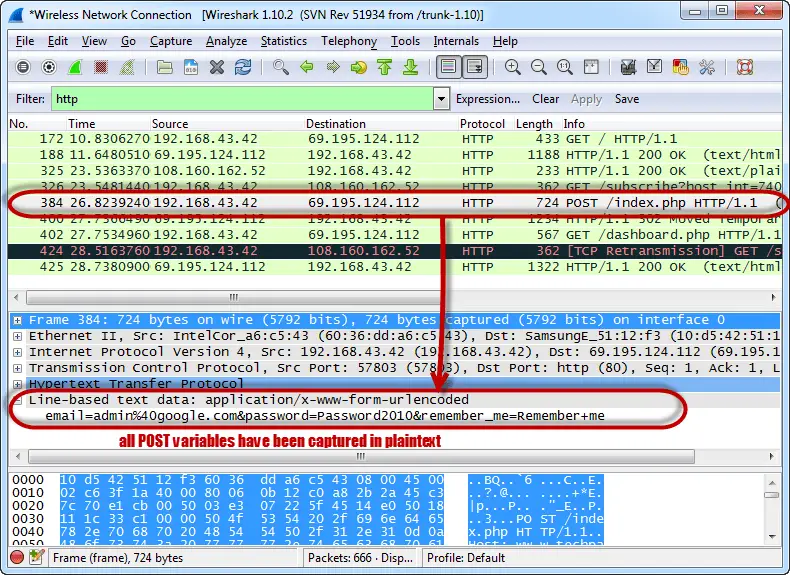
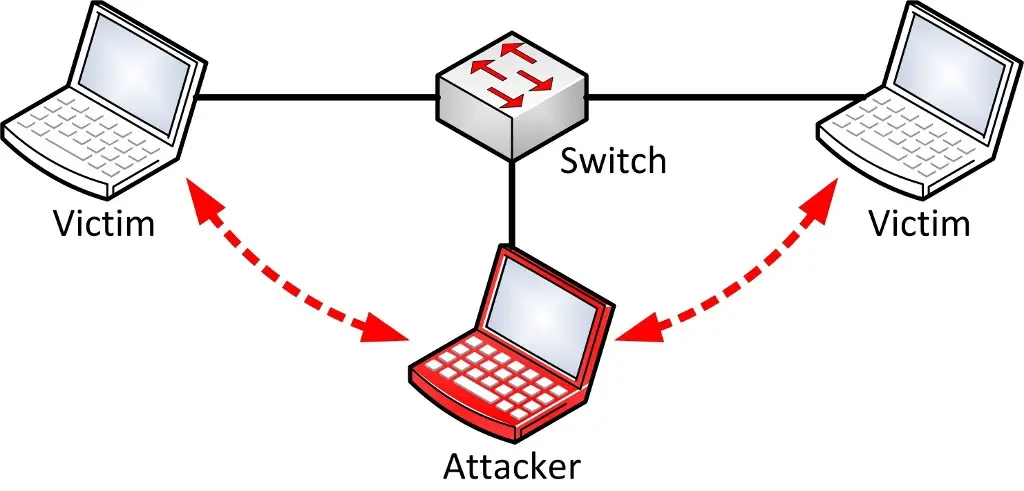
If you do not implement full-encryption, your site will be susceptible to what is known as a Man in the Middle Attack. Read more about this on Wikipedia. Tools such as WireShark (free tool and available for download and use by anyone) make it very very easy to read traffic over the internet, and hackers setup full infrastructures to read unencrypted data.
The below is a screenshot of Wireshark reading a password sent over HTTP:

Malicious users have tools such as the above that are able to look for specific patterns, such as credit card numbers, social security details, passwords, and other data that is valuable to them.

On the other hand, if you implement HTTPS on WordPress, you have set up an encryption system that provides several security benefits such as integrity, identity and above all confidentiality.
It only allows the server and browser to decrypt the text which is sent across the communication channel. It asserts whether the data is intact and was not modified so as to ensure the integrity of the data (i.e. it has not been tampered with).
4. HTTPS and SEO
Websites that implement HTTPs get a ranking boost in search engines.
Google in a blog titled "HTTPS as a ranking signal." announced that it will give an advantage to those websites that make use of this secure technology.
This makes the importance of implementing it on your website, that much higher. Otherwise, your website is at a disadvantage when compared to competitors that have implemented HTTPS.
Google wants security to be given utmost attention and priority. The company has taken the onus to make sure that full security is being used throughout the industry. This ensures that internet users using the Google search engine and its other services will get to have secure communications across all services.
They have also come up with the concept of "HTTPS everywhere" to foster a sense of increased internet security.
However, this was not enough for them. Since they have so much clout, they added SSL as a ranking signal for SEO and search engine rankings.
If your website implements HTTPS it will have an advantage over those websites that do not implement it (with all other ranking signals being equal).
Read More: WordPress onpage SEO Checklist: a 19 step-by-step guide to boost traffic.
Will migrating from HTTP to HTTPS hurt my rankings?
Many people wonder whether the change from HTTP to HTTPS will hurt their current organic rankings. Given that the HTTP and HTTPS versions of a website are considered different, does this mean that all backlinks to the http:// version of the site are lost?
That's a very valid concern.
You've worked a lot to get precious backlinks, and losing them would mean you gain a small ranking boost, but lose the bigger ranking signal coming from links.
However, as you will see further on, we will be performing a 301 redirect. This means that the server that used to live here has permanently relocated to a new location.
Google understands a 301 redirect means, "Hello Google - this is still me, but I've now moved to a new address permanently". What that means is that you will not lose any of your traffic, backlinks or link juice.
You may want to read a little bit more about 301 redirection on the Moz website. You'll find they will make our exact recommendations.
The one thing which our site lost when performing redirection to the secure URL of our site was our Social Share Counts.
This is because Facebook and most other share counters treat https://www.collectiveray.com and https://www.collectiveray.com as two completely different URLs. This is something that you will probably have to live with. In reality, the sooner you do this the quicker you are to start acquiring new share counts on your secured address.
We've done this on multiple sites besides CollectiveRay, and there was never any negative effect on rankings or traffic. As long as you perform a correct setup, you should not be concerned about this.
UPDATE: Recently Google has confirmed that 301 redirects from HTTP to HTTPS lose absolutely no link juice. This is because, of course, it doesn't make sense to get a penalty for switching to something which Google is advocating.
5. What else do I need to do after I enable SSL?
If you want to make sure that you send a strong message to Google that your site has actually moved, the ideal way is to do this via the Google Search Console.
Simply add your site as if it was a new site on the Google Search Console.
Of course, this might mean that you lose some things such as Structured Data and you will need to resubmit your sitemaps. Nonetheless, we do believe this is a very strong indicator to Google that this is a valid and fully endorsed migration.
6. Winning Trust with Security
As you are probably familiar with already, some websites will show a green bar in the browser. This signifies that the website has implemented secure communication.
You can see a very clear example of this on the Paypal website.
![]()
How can you check whether your website is protected or not?
To check whether a website is SSL protected or not you can check whether the prefix https:// appears in front of the URL instead of the regular http://.
Apart from this, you can also find a padlock that is present in the address field before the website begins.

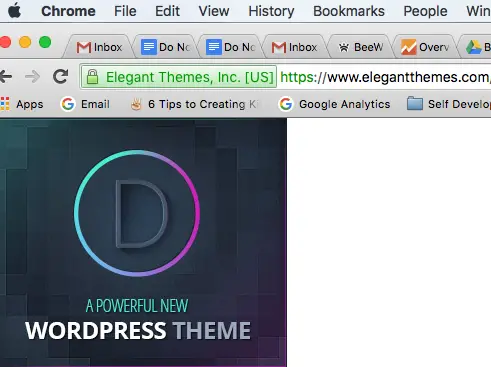
The image shown above indicates a website has an authorized SSL certificate, however, the appearance of padlock varies from browser to browser. Those websites that have purchased an Extended Validation Certificate, will display a completely green address bar, or the name of the company will appear before the URL.
Extended Validation Certificates are quite expensive to purchase and implement because they require a number of physical checks to confirm that the webserver actually belongs to the company which is implementing it.

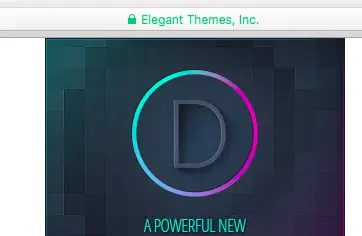
For those who are using Safari, they will see that a green font is used to denote that the company is using an EV certificate.
The following example is an EV certificate used for the Safari browser. Here the address bar does not have a green background like other browsers. Instead, they have chosen to use a green font.

Extended Validation Certificates offer extended security which is apparent from the name.
An EV certificate is issued to a company that has cleared all the steps in the validation process. Such legal formalities as providing proof of their physical address and access to specific files on a server are required in order to complete the legal authorization. There are also quite a few other validations that a company would need to undergo, to obtain a valid Extended Validation certificate, but this is beyond the scope of this article.
You can read more about Extended Validation Certificates here.
By implementing WordPress HTTPS, a 3rd party company is essentially confirming and verifying that the webserver is who it is claiming to be. This agency is called the issuer of the certificate - also called a trusted Certificate Authority.
What happens when secure certificates stop working
Using the above indicators one can know whether their secure certificates are working or not.
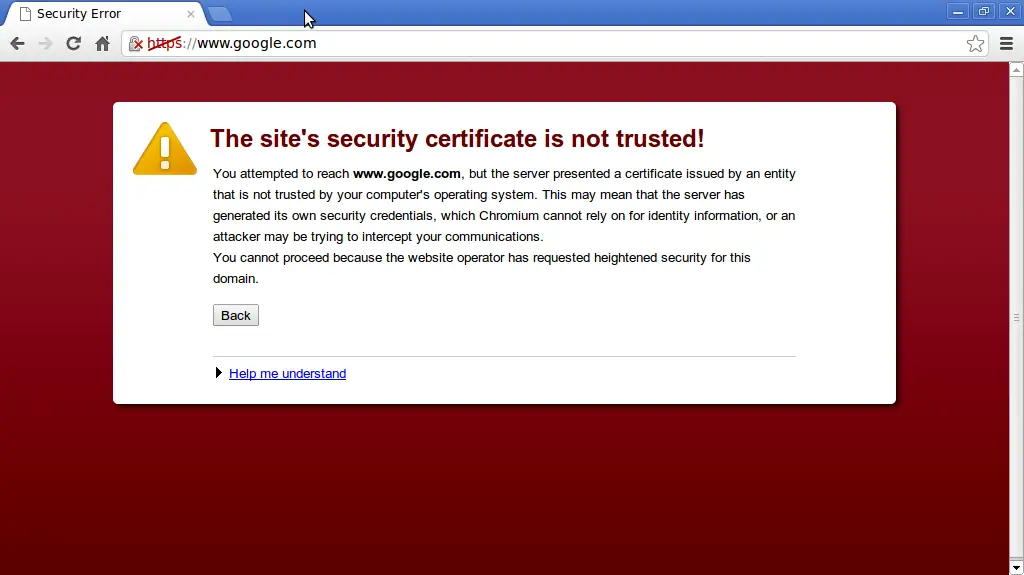
Likewise, users can quickly understand that a website's traffic is not encrypted or that their security certificate has expired. When the padlock appears red and a red line strikes it is an indication of one of these things:
- the website is using a self-signed certificate, i.e. issued by the same web server. This means that the certificate is not trusted, because the certificate was not issued by a trusted authority
- the expiry date has passed and the certificate is no longer valid
- the certificate becomes untrusted for any other reason and is marked as invalidated

In the image above, you can see the warning before visiting a website when the browser recognises that the secure certificate used by a website you are about the visit has expired.
Most modern browsers have this ability to warn about and invalid certificate (therefore insecure data transfer) before a user can proceed towards an unsecured website.
After the expiration of the certificate all you need to do is to renew the certificate from the authority place (where the certificate was originally obtained from). Moreover, it is suggested that certificates are not allowed to expire at all. Such a lapse creates a bad impression of a website on the visitors.
A website is said to have a self-signed certificate if the certificate is created by the same web server, instead of being issued by a trusted Certificate Authority. This certificate is NOT TRUSTED.
Browsers only trust SSL certificates that are handed out by trusted Certificate Authorities. For all other cases, they display a warning for websites that are running on a self-signed certificate.
HTTP to HTTPS Migration Checklist
Now that we fully understand why WordPress HTTPS will benefit our site, we will explain in detail below how to implement it on your website. We've also got an HTTP to HTTPS migration checklist that we are listing below to ensure you've covered all the steps related to migrating to HTTPS.
Before launching WordPress securely
| 1.1. | SSL Certification Setting | Get, configure and test the TLS certificate using SHA-2 for SSL | Server |
| 1.2. | Google Search Console Registration | Register both domains http & https in Google Search Console, along with your www and non-www versions. If you also had registered individual sub-domains or sub-directories in the Google Search Console, replicate that registration & configuration with their https version. | Google Search Console |
| 1.3. | Rankings Monitoring | Start monitoring the site rankings in parallel with the https domain | Rank tracking software |
| 1.4. | Current top site pages & queries identification | Identify the top pages -and related queries- attracting organic search visibility & traffic to be prioritized when validating & monitoring the site performance | Google Search Console & Google Analytics |
| 1.5. | Current site crawling | Crawl the http site to identify and fix any internal broken links & the current Web structure before moving. | Staging Environment |
| 1.6. | New HTTPS Web setting w/ updated internal links | Set the new Web version to make the changes, test & update the links on a staging environment, to point to the URLs (pages & resources such as images, js, pdfs, etc. too) with HTTPS | Staging Environment |
| 1.7. | New HTTPS Web canonicalization | Update the canonical tags to include absolute URLs using https on the stage environment | Staging Environment |
| 1.8. | New HTTPS Web canonicalization | Verify in the staging environment that all of the already existing rewrites & redirects behavior (non-www vs. www; slash vs. non-slash, etc.) are also implemented in the secure Web version as they used to work on the http one | Staging Environment |
| 1.9. | Redirects preparation | Prepare & test the Rewrite Rules that will 301 redirect from all of the identified existing URLs (pages, images, js, etc) on the http domain to the https one | Server |
| 1.10. | New XML Sitemap Generation | Generate a new XML Sitemap with the URLs with security implemented to be uploaded in the HTTPs Google Search Console Profile once the site is moved | XML Sitemap Generator |
| 1.11. | Robots.txt preparation | Prepare the robots.txt to be uploaded on the https domain version when the site is launched replicating the existing directives for http, but by pointing to the https URLs if necessary | Robots.txt |
| 1.12. | Prepare changes on any ads, emailing or affiliates campaigns to start pointing to the https URLs versions when the migration is done | Campaigns Platforms | Various platforms |
| 1.13. | Disavow Configuration | Verify if there were any disavow requests submitted in the past that will need to be resubmitted again for the secure URLs versions in its own Google Search Console profile | Google Search Console |
| 1.14. | Geolocation Configuration | If you're migrating a gTLD that you are geotargeting through the Google Search Console (as well as its sub-domains or subdirectories, in case you're individually geotargeting them), make sure to geotarget them again with the secure domain version | Google Search Console |
| 1.15. | URLs Parameters Configuration | If URLs parameters are handled through the Google Search Console the existing configuration should be replicated in the secure site profile | Google Search Console |
| 1.16. | CDN Configuration Preparation | If a CDN is used, verify that they will be able to properly serve the secure domain version of the site and handle SSL when the migration is done | CDN Provider |
| 1.17. | Ads & 3rd-Party Extension Preparation | Verify that any served ads code, 3d party extensions or social plugins used on the site will properly work when this is moved to https | Ads & Extensions Platforms |
| 1.18. | Web Analytics Configuration Preparation | Make sure that the existing Web Analytics configuration will also monitor the traffic of the secure domain | Web Analytics Platform |
During actual migration to a secure website
| 2.1. | HTTPS site launch | Publish the validated https site version live | Production Environment |
| 2.2. | New HTTPS version Web structure validation | Verify that the URL structure on the secure site version is the same than the one in the HTTP | Production Environment |
| 2.3. | New secure version internal linking | Verify that the site links are pointing effectively to its HTTPS URLs | Production Environment |
| 2.4. | New HTTPS version canonicalization | Verify that the canonical tags on the pages are pointing to its HTTPS URLs | Production Environment |
| 2.5. | New HTTPS version canonicalization | Implement the rewrites and redirects from www vs non-www, slash vs. without slash, etc. in the new secure Web version | Production Environment |
| 2.6. | HTTP to HTTPS redirect implementation | Implement the 301-redirects from every URL of the site from its HTTP to HTTPS version | Production Environment |
| 2.7. | Web Analytics Configuration | Annotate the migration date in your Web Analytics platform & verify that the configuration is set to track the secure Web version | Web Analytics Platform |
| 2.8. | SSL Server Configuration Validation | Verify the SSL configuration of your Web Server. You can use services like https://www.ssllabs.com/ssltest/ | Production Environment, SSL Test |
| 2.9. | Robots.txt Update | Refresh the robots.txt setting in the https domain with the relevant changes | Robots.txt |
After launching HTTPS
| 3.1. | HTTPS crawling validation | Crawl the site to verify that the secure URLs are the ones accessible, linked and served without errors, erroneous noindexations & canonicalizations & redirects | Production Environment |
| 3.2. | New HTTPS site redirects validation | Verify the redirects rules from http vs. https, www vs. non-www & slash vs. non-slash are correctly implemented | Production Environment |
| 3.3. | XML Sitemap Release & Submission | Upload & Verify the generated XML sitemap with the secure URL versions in the https Google Search Console profile | Google Search Console |
| 3.4. | Official external links update | Update official external links pointing to the site to go to the secure version (Social Media profiles partner sites, etc.) | Official Presence in External Platforms |
| 3.5. | Ads & 3rd-Party Extension Validation | Verify that any plugins like social buttons, ads & 3rd party code are correctly working in the secure URLs versions. You can scan your Website to look for non-secure content with https://www.jitbit.com/sslcheck/ | Ads & Extensions Platforms, SSL Check |
| 3.6. | Campaigns update Execution | Implement the relevant ads, emailing and affiliate campaigns changes to correctly refer to the HTTPS Web version | Campaigns Platforms |
| 3.7. | Crawling & Indexation Monitoring | Monitor the indexation, visibility & errors of both the HTTP & HTTPS site versions | Google Search Console |
| 3.8. | Rankings & Traffic Monitoring | Monitor both HTTP & HTTPS site versions traffic and rankings activity | Web Analytics & Rank tracking Platforms |
| 3.9. | Robots.txt configuration validation | Verify the robots.txt setting in the secure domain to make sure the configuration was properly updated | Robots.txt |
This HTTP to HTTPS migration checklist was kindly created and shared with the Advanced WP Facebook group.
7. How can you add security to your WordPress Website?
Let's get down to the nitty-gritty and get our hands dirty. There are two ways to setup WordPress SSL:
- Setting UP SSL Manually on your WordPress website
- Using The WordPress HTTPS Plugin
How to Acquire a Secure Certificate
First of all, you'll need to somehow acquire an SSL Certificate.
There are various ways of doing this, but the easiest way to do this is via your hosting server.
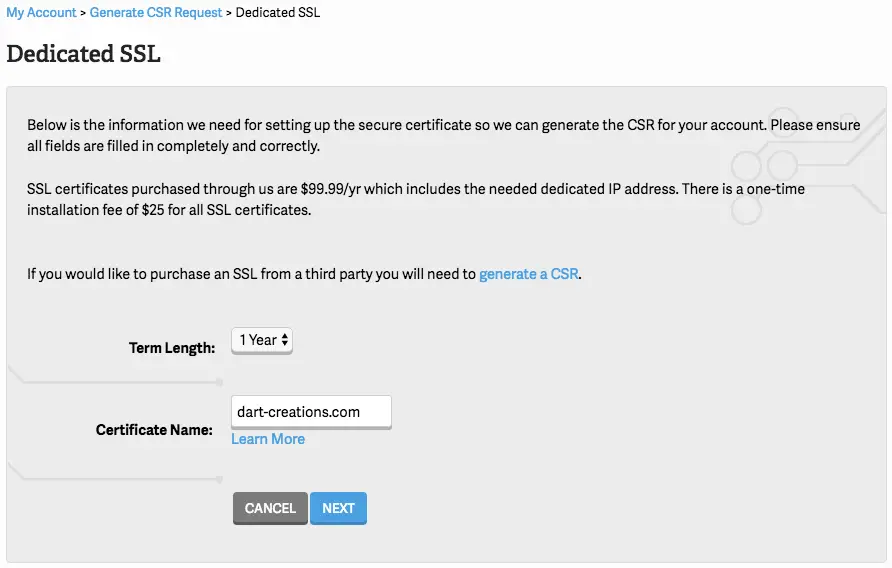
At InMotion hosting, you can buy the certificate and all that you need with it directly through the Account Management Panel (AMP) console. The good thing is that they'll support you very nicely if you don't want to get your hands dirty.

Included in the price of $99/year, will be the price of the required dedicated IP. There is a one-time fee of $25 since the certificate needs to be installed on the server which powers your website.
This fee can be waived if you have direct access to the server and can install the certificate yourself.
If you've got a Virtual Private Server, installing the certificate manually is very easy. We've documented the steps in our InMotion VPS review, so we won't be going through that again.

If you're not hosted with InMotion, (why not? Don't you know their servers are faster and their support better?) the procedure will be similar.
Once the certificate has been bought and installed, you now need to enable WordPress SSL/TLS.
Using Let's Encrypt as a Certificate Authority
Back up in this article, we mentioned that secure certificates are issued by what is called a certificate authority. This is a body that can "certify" that the server where you have installed your certificate is truly who it is claiming to be. This involves some work of course, and typically you'd be charged for this work.
Let's Encrypt is a new certificate authority that wants to make it easier for everybody to acquire a secure certificate, by making the process of acquiring a certificate automated and free.
This is essentially an authority run by a number of companies called the Internet Security Research Group, including such large names as Akamai (CDN), Google Chrome, Cisco, SiteGround, Mozilla, Facebook and plenty of other who want to make the process of acquiring a security certificate: Free, Automated, Secure, Transparent, Open and Co-operative.
Why would these companies want to give you stuff for free? Because a secure and safer internet is a desirable objective for everybody.
Although it may be relatively easy, it is still somewhat a technical procedure to get the certificate in place. However, most web hosting companies these days have integrated the functionality such that for most companies, acquiring a Let's Encrypt certificate is a question of clicking a button and the certificate will be created and set up.
Creating a secure certificate manually using Let's Encrypt
(You can skip this part if you don't plan to create your own Let's Encrypt Certificate and will acquire it through your hosting server)
You are going to need direct or shell root access to your server, to be able to run the following procedure.
1. Install Let's Encrypt library on your server
Run the following command to install the Let's Encrypt library
$ sudo git clone https://github.com/letsencrypt/letsencrypt /opt/letsencrypt
This command will download and copy the LetsEncrypt repository to your /opt directory.
2. Generate a secure certificate
The best way to generate a certificate is to use the standalone method with a keysize of 4096 (which is very freaking strong).
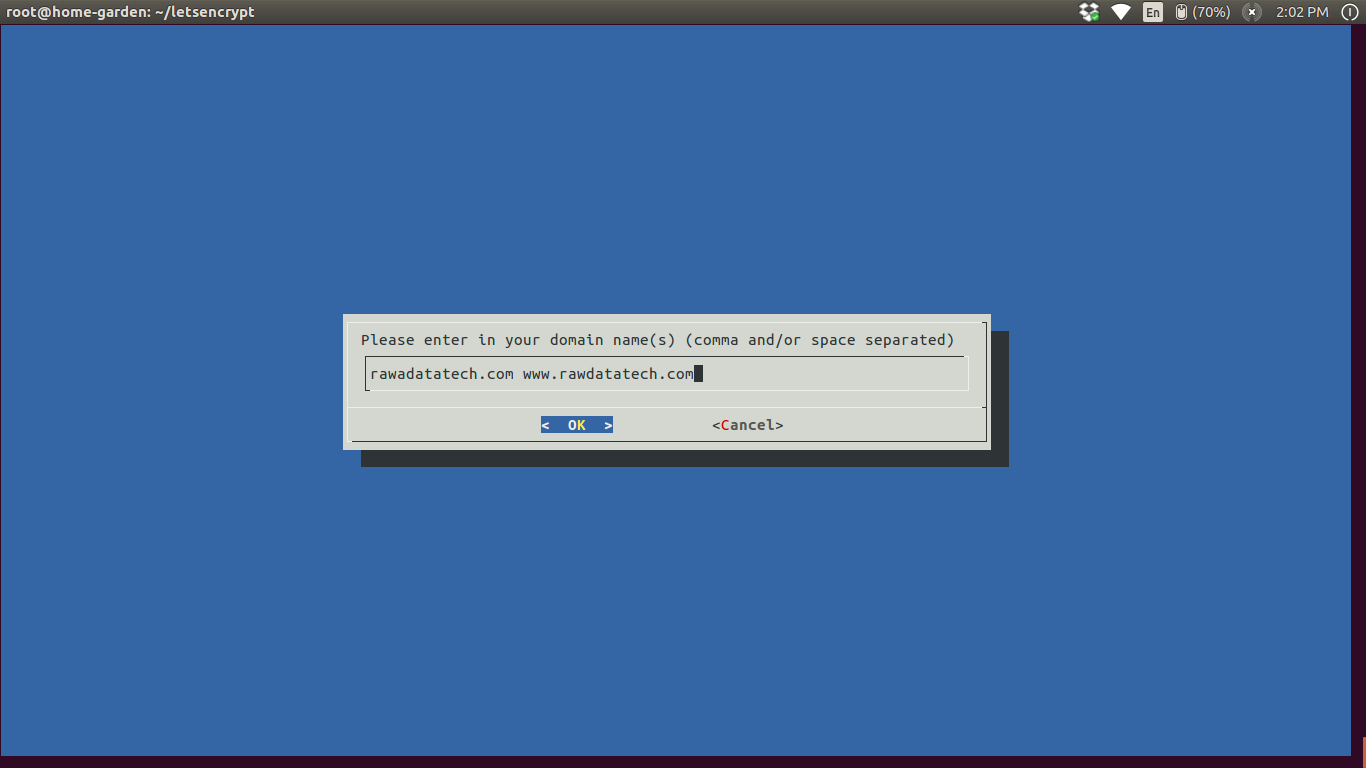
$ ./letsencrypt-auto certonly --standalone --rsa-key-size 4096
As soon as you run this command a window will come up, asking you for the domain name. It is suggested that you enter both your root domain and other subdomains you plan to use the certificate with.

The next step is to read and agree to the terms of services of Let's Encrypt. Once you agree you'll be able to see the path of the .pem file. It will be located in /etc/letsencrypt/live/your-domain-name/. If you encounter any errors while creating the certificate you might want to check your firewall configuration because a number of connections will be required to create the certificates.
The certificate generated will expire in 90 days and will have to be renewed every 90 days. This is a bit of a negative and positive point. You can find the reasons why 90-day certificates are used here. To renew the certificate you just need to run the Let's Encrypt renew script.
You might want to write a cron job for automating the process.
This is especially important if you tend to forget this. Once your certificate expires, you'll see the fugly red warning shown above, so you might want to keep this in mind.
Step 3: Generate a strong public key-cryptography security using a Diffie Hellman Group
To further increase security, you should also generate a strong Diffie-Hellman group. To generate a 4096-bit group, use this command:
sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 4096
This may take a while minutes but when it's done you will have a strong DH group at /etc/ssl/certs/dhparam.pem
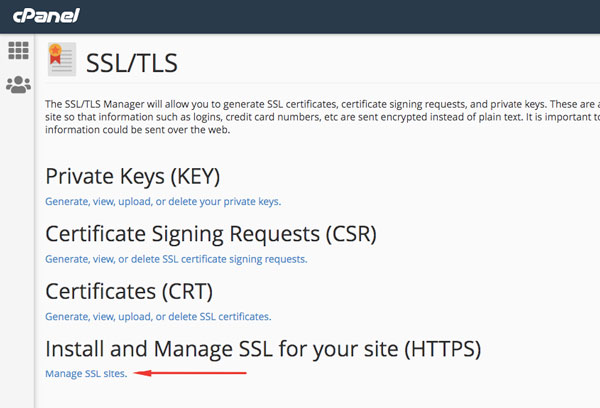
Now that you have a certificate, you'll need to install this on your web server through the SSL/TLS function of CPanel or whatever your hosting company uses.

If this procedure scares you, keep in mind that these days, most of this stuff is fully automated on most hosts.
8. How to Setup your WordPress to Use SSL (or TLS) and HTTPS (the manual way)
Once you have a secure certificate, and have installed it or made it available on the server where you host your website, you need to perform the next steps is to enable HTTPS on WordPress.
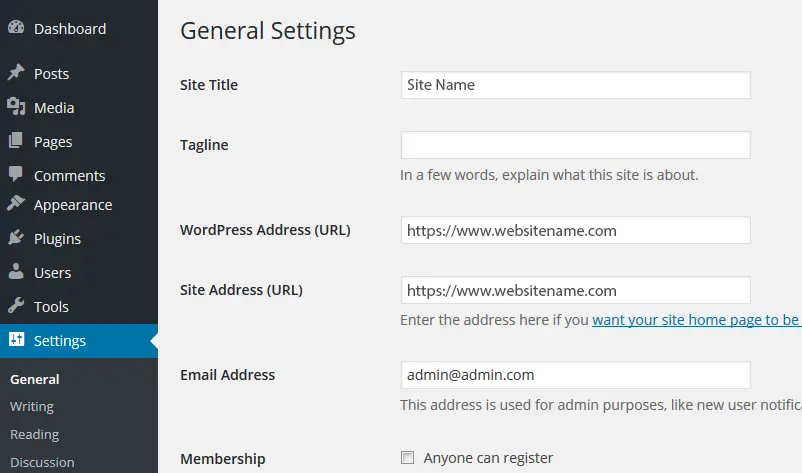
The very first step that needs to be done is to incorporate HTTPS in your website so as to update the URL of your website. To do this you need to go down to Settings → General and there you can update your WordPress and site URL address field.

If you have an existing website and are enabling SSL you also need to set a 301 redirect which forces all HTTP requests to be served securely. This will also make sure that none of your existing links from external websites will be lost, whilst also not lose any link juice.
This can be done by adding the code snippet below in your websites .htaccess file, which you can access via your CPanel File Manager.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yourwebsitehere.com/$1 [R=301,L]
</IfModule>
You can see that this is a 301 redirect, which will make sure you don't lose any link juice. Make sure that you have replaced yourwebsitehere.com with the URL of your website.
The above actual forces your server to serve content securely. Just as a point of note, any and all URLs under the main domain will get converted to HTTPS using the above. So any of your old links on let's say http://www.collectiveray.com/wordpress/ would automatically become https://www.collectiveray.com/wordpress/
For those who are on Nginx servers, you should add the HTTP redirect below to convert it into HTTPS:
server {
listen 80;
server_name websitename.com www.websitename.com;
return 301 https://websitename.com$request_uri;
}
The following steps will help you ensure that all the content of the site will be served securely.
Configure a Secure Admin
You can configure the forcing of a secure WordPress admin (i.e. the administration part of your website or /wp-admin) via your wp-config.php file. If you wish to force security on a WordPress website which has multi-site login pages or in the admin area, all you need is to add the following code snippet to wp-config.php file.
define('FORCE_SSL_ADMIN', true);
That's mostly it, you should now be able to access your WordPress admin securely!
9. Implement HTTPS using WordPress SSL plugins
Another easy way to set up SSL on your website is to make use of a WordPress SSL plugin.
Using the Really Simple SSL plugin

The plugin of choice for enabling WordPress HTTPS on your site is the Really Simple SSL plugin. It's a very nicely written plugin by Rogier Lankhorst. The great thing about this plugin is that it removes all of the complexity associated with enabling secure certificates on your site.
Really and truly, this is a one-click SSL activation plugin.
After you've acquired the SSL certificate using one of the methods described above, and installed it on your server, you just need to install and Activate the Really Simple SSL plugin and it will do the rest of the work for you.
It actually does quite a lot of work under the hood to resolve most known issues with activating HTTPS on your website. It takes into consideration the setup of the server and performs all the changes as necessary so that you don't have to mess with anything yourself.
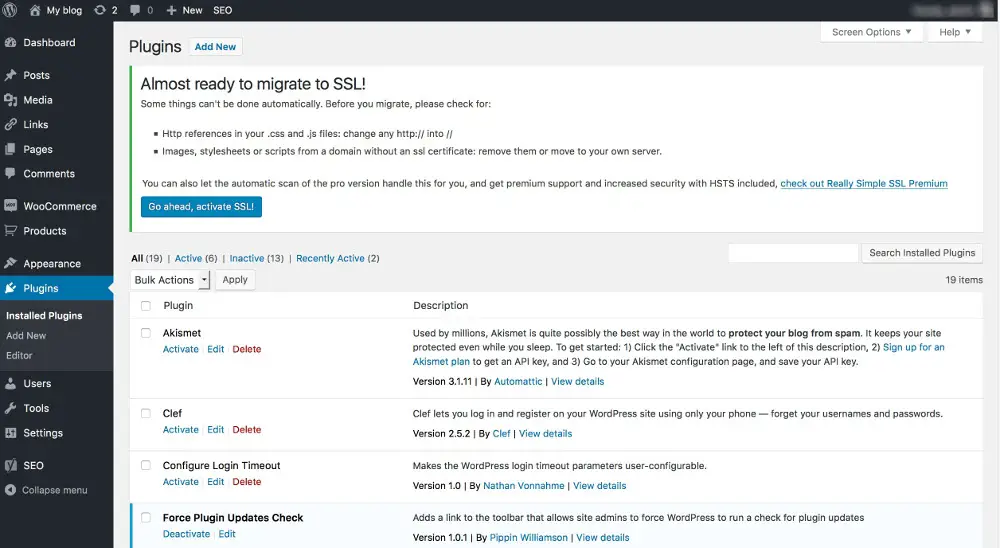
The below is a screenshot of the plugin after activation - it has done some work and detected that there is already a certificate installed on the server.
As you can see, you can now just click on the "Activate SSL" and you're done!

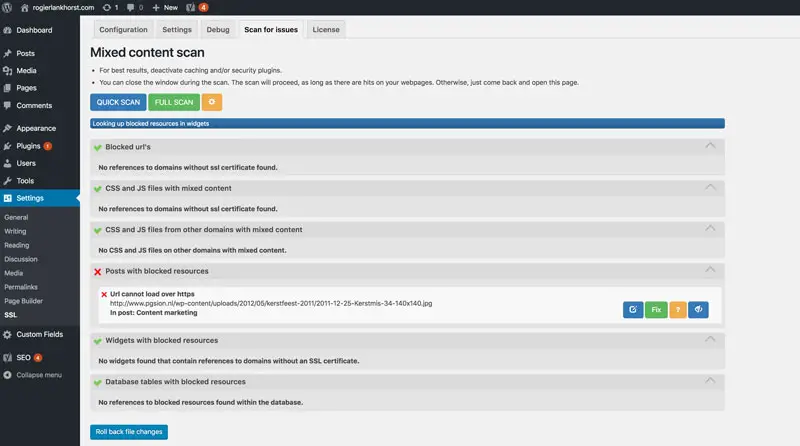
Once your website has been converted to SSL, you have a look at the settings, or scan for any issues and problems as can be seen in the screenshot here below.
The plugin will then attempt to fix any issues found.
This plugin is your one-stop shop to enable SSL.

Other plugins to enable SSL
Of course, the above is not the only plugin which you can use to enable secure certificates. The following are a number of other options which you may want to use. Both of them ultimately achieve the same goal, of enabling HTTPS on your WordPress site.
- Easy HTTPS Redirection
- SSL Zen - this is a new plugin, it actually helps you create the Let's Encrypt certificate through the plugin itself
10. Testing the correct secure certificate setup of your website
To make sure your site has been fully set up, we recommend that you test your site using this SSL SEO Checker tool, which checks whether you have the recommended WordPress SSL setup.
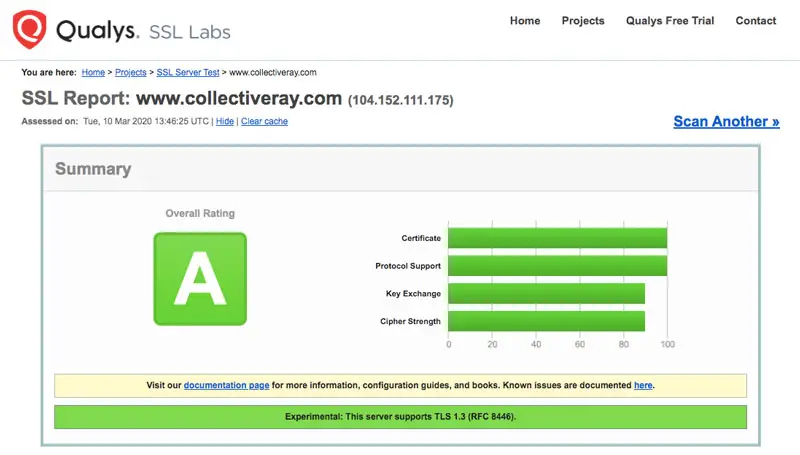
Once the test runs, you'll get an SSL report similar to the following:

11. Don't forget to renew your Secure Certificate
An expired certificate is a dead certificate.
If a certificate expires, you cannot renew it.
You need to get a new one re-issued and re-install it on your site. That's, of course, more headache than you really need, so just make sure to remember to renew it before it expires.
This happened to us on the anniversary of getting our first secure certificate setup. It's not a pleasant situation to suddenly see ALL your traffic go to zero. People are very wary of advancing beyond an expired certificate so the traffic hit you'll get will be huge.
We suggest setting up a reminder a couple of weeks in advance of the expiry.
You have been warmed. Expired certificates are a lot of work, so don't forget to renew it.
Want to take the easy way out?
Of course, although we make it look simple, there are times when things don't go the way you expect them to, so make sure you have your support numbers at hand just in case it all goes wrong whilst setting up your WordPress SSL functionality.
If you want to take the easy way out, just get InMotion to set it all up for you. You'll get a faster website, besides it being powered by SSL. You'll also get a free domain and they will transfer the site for you. CollectiveRay visitors also get an EXCLUSIVE 47% off the normal price, so grab yourself a bargain NOW.
This is a limited time offer until December 2024, so get it before the offer expires.
Frequently Asked Questions
Does WordPress have SSL?
WordPress supports SSL both on the front-end and on the backend. To enable it, you need to acquire a certificate either by buying one or using Let's Encrypt through your hosting company and get it installed on the server. Once the certificate is installed, you can enable HTTPS using one of the methods above, such as using the Really Simple SSL plugin.
How do I enable SSL in WordPress?
To enable SSL in WordPress, the easiest method is to use a plugin such as Really Simple SSL. This uses the certificate currently set up for the domain, so make sure that the secure certificate has already been installed before you activate it.
How do I get free SSL on WordPress?
To get free SSL on WordPress, you need to use the Let's Encrypt functionality available on your hosting server. This will issue a free secure certificate and install it on your domain. Most hosting companies offer this functionality today, you can use InMotion to do this.
What is the difference between HTTP and HTTPS?
The difference between HTTP and HTTPS is that the latter is transmitted over a secure channel. The secure certificate installed on the server encrypts messages before sending them in a manner that can only be decrypted by the browser that started the connection. This means that sensitive data such as logging onto a website using a username/password, submitting sensitive data such as sending credit card details or other data can be sent safely and securely.
Conclusion: HTTPS is a must
As you might have seen, although the implementation of HTTPS or SSL is not always straight-forward, it is essential. Google has recently announced that it will be labelling websites as NOT SECURE, if they are not SSL-enabled. So do make sure you get this set up on your website today.
Please leave a useful comment with your thoughts, then share this on your Facebook group(s) who would find this useful and let's reap the benefits together. Thank you for sharing and being nice!
Disclosure: This page may contain links to external sites for products which we love and wholeheartedly recommend. If you buy products we suggest, we may earn a referral fee. Such fees do not influence our recommendations and we do not accept payments for positive reviews.