
Todos nós queremos obter o máximo de cada site que administramos - e o WordPress não é exceção. Quando começamos este site, havia muitas coisas que não podíamos descobrir e tínhamos que fazer isso sozinhos.
Os autores deste site querem ter certeza de que você dará início ao seu processo de aprendizado e obtenha o máximo do WordPress agora mesmo! Com WordPress sendo o CMS de escolha para 30% de TODOS os sites na internet, 40% dos principais 10K sites, e sendo o CMS de escolha para 50% dos sites que usam um CMS, temos certeza de que falamos por muitas pessoas quando dizemos que essas dicas do WordPress o ajudarão a levar o blog WordPress ao seu potencial máximo!
A grande coisa sobre o WordPress é que sua popularidade levou a um grande número de dicas e tutoriais disponíveis que podem mostrar como fazer muitas coisas, pequenos truques do WordPress que levam seu site ao seu potencial máximo.
O WordPress amadureceu significativamente ao longo dos anos, de um humilde blog a um CMS que é tão flexível que permite criar qualquer tipo de site hoje. De um blog pessoal a um site de e-commerce e uma rede social de nicho, você pode contar com o WordPress e todos os tipos de temas WordPress para permitir a criação de um ótimo site. Temas dignos de nota, incluindo os itens mais vendidos, Divi e Avada, que examinamos e revisamos integralmente em postagens separadas aqui e aqui. Temos uma lista completa de temas e resumos que examinamos e revisamos detalhadamente em uma seção específica para esse propósito no menu acima: WordPress> Temas.
E com o crescimento, vem a necessidade de truques ou "hacks" do WordPress - pequenas mudanças no código do WordPress para otimizar o desempenho e a exibição do WordPress.
No entanto, a maioria dos usuários não são desenvolvedores e não têm muita experiência com código. Assim, muitas pessoas não conseguem usar os truques do WordPress para ajustar e otimizar seus sites para adicionar mais funcionalidades.
Neste artigo, mostraremos como fazer algumas dicas legais para WordPress sem contratando um desenvolvedor - estes são alguns truques simples do WordPress (ou pequenos ajustes / alterações no código do WordPress) que permitem que você obtenha mais, muito mais da instalação do seu site WordPress.
Por que chamamos isso de truques ou hacks? A Wikipedia define um hack de programação como "uma solução deselegante, mas eficaz para um problema de computação". Então, já que estamos alterando os arquivos WP - estamos chamando essas alterações de hacks - essencialmente, são apenas dicas e truques do WordPress que você deve usar para tornar sua experiência WP mais saudável sem ter que passar por uma grande quantidade de tutoriais.
Note: Este artigo presume que você conhece alguma codificação HTML / CSS básica. Se você não está pronto para fazer qualquer uma dessas mudanças sozinho, por que não tenta e contratar um desenvolvedor WordPress dos principais 3% de talentos de Toptal? Dessa forma, você terá todos os benefícios sem a trabalheira de codificação envolvida.
Você descobrirá que muitas dessas dicas envolvem alterações em um dos arquivos de modelo, como functions.php, single.php, cabeçalhos ou outro arquivo. Certifique-se de fazer backup dos arquivos antes de fazer qualquer ajuste em qualquer um desses arquivos, pois erros podem corromper seu site e você precisará reverter para uma versão funcional do arquivo.
Adicione novos recursos ao seu site WP usando as dicas e truques a seguir. Se você gostaria de obter mais desses, temos uma lista completa aqui em WordPress> Dicas e Truques.
1. Compactar imagens para tempos de carregamento mais rápidos
As imagens são um dos componentes mais pesados de uma página da web e, se você não as estiver otimizando, estará prejudicando o desempenho do seu site E o seu SEO.
Além do fato de que sites lentos criam uma experiência negativa para o usuário.
Para otimizar suas imagens, uma das maneiras mais eficazes é compactá-las. Você também pode torná-los menores usando formatos específicos, ao mesmo tempo que remove os dados EXIF.
Existem muitas ferramentas para compactar suas imagens sem perder qualidade (ou na pior das hipóteses, muito pouca perda que nem é perceptível).
Você pode usar serviços online ou então usar programas específicos que você precisará instalar em sua própria máquina.
Por exemplo, você pode usar um dos seguintes programas:
- Adobe Photoshop (pago)
- GIMP (grátis)
Ambos os programas têm a opção de salvar sua imagem para a web ou configurações que farão as imagens otimizadas para a web para que tenham um tamanho menor e, portanto, carreguem mais rápido.
Você também pode fazer compactação de imagem semelhante usando ferramentas online, como:
- TinyPNG
- JPEGMini
- Optimole
- EWWW Image Optimizer
Eles são um plugin do WordPress ou um serviço online que você pode usar para compactar suas imagens antes ou durante o upload para o WordPress.
Embora alguns possam discutir sobre os vários recursos de cada um desses serviços ou programas, é sempre melhor ter qualquer ferramenta de compressão de imagem ou plugin em vez de nada.
Abordaremos os detalhes de como escolher o melhor plugin de compressão de imagens para WordPress ou como usar o Photoshop/GIMP para otimizar suas imagens para a web, pois esses tópicos já foram escritos inúmeras vezes.
O que é importante saber aqui é que você devo otimize suas imagens para melhorar o desempenho e o SEO do seu site.
A propósito, se você estiver procurando por mais detalhes, você pode querer ler esta postagem de WPBuffs: Otimize imagens 300% no WordPress com essas 17 ferramentas e plug-ins gratuitos.
2. Use Permalinks personalizados
Antigamente, os permalinks do WordPress, por padrão, usam as configurações de permalink "simples" que pareciam www.example.com/?p=123.
Isso era ruim para SEO e UX.
Felizmente, se você estiver instalando o WordPress hoje, ele agora padroniza suas configurações de permalink para a opção "dia e nome" que se parece com www.example.com/2020/01/01/sample-post.
Assim é bem melhor. Mas aqui está o problema: a data está incluída no seu link permanente.
Isso pode causar problemas como, por exemplo, os visitantes pensarem que sua postagem está desatualizada depois de algum tempo. Também pode ser um problema se você atualizou recentemente seu conteúdo, mas o link permanente ainda exibe a data anterior.
A solução é usar o Nome do post opção de link permanente.
Para definir isso, vá para Configurações > Permalinks e selecione Nome do post.
Esta opção é a melhor para fins de SEO.
3. Redefina o WordPress como se fosse uma nova instalação (usando o plug-in de redefinição WP)
Se você está construindo um site, se você é um desenvolvedor ou mesmo se você é um escritor que escreve artigos sobre o WordPress, você pode descobrir que precisa instalar o WordPress de vez em quando para testar coisas diferentes do coçar, arranhão.
Isso pode ser demorado, especialmente se você precisar fazer várias novas instalações regularmente.
Mas você não precisa executar uma instalação completa sempre que precisar de uma nova instalação do WordPress!
Existe um plugin chamado Redefinição de WP isso permitirá que você reinicie o WordPress como se fosse uma instalação nova.
Para usar este plugin, instale-o e vá para Ferramentas > Redefinição de WP.
Quando estiver na página, vá para o Limpar guia e role para baixo até o final. Você verá uma caixa onde você precisa digitar a palavra “reset” para usar o Reiniciar Site botão para redefinir seu site.
Isso agora redefinirá sua instalação como se fosse uma nova instalação do WP.

Isso é diferente da função de reinstalação embutida do WordPress, em que ele reinstala o WordPress, mas mantém os dados do seu site intactos.
Pelo contrário, WP Reset redefine a instalação do WordPress como se fosse uma instalação verdadeiramente nova. Seu nome de usuário e senha permanecem os mesmos, mas todo o resto é removido.
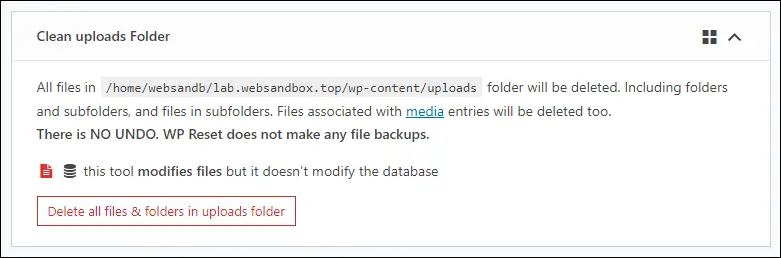
Lembre-se de que sua pasta wp-uploads retém os arquivos (mas eles não serão mais exibidos na biblioteca de mídia do seu site). Para consertar isso, use WP Reset's Limpar pasta de uploads ferramenta no Ferramentas aba.

4. Proteger com senha WP-Admin ou WordPress Front-End
A proteção de senha para seu WP-Admin pode adicionar uma camada extra de segurança ao seu site. Isso tornará mais difícil para os hackers entrarem no seu site, mantendo-o seguro (r).
Para proteger com senha o WP-Admin (ou seu front-end WordPress ou literalmente qualquer outra parte do seu site), você precisa ter acesso ao cPanel.
Nota: As etapas descritas aqui abrangem a versão atual do cPanel em setembro de 2020, mas devem funcionar em um futuro previsível.
1º Passo: Faça login na conta cPanel do seu site.
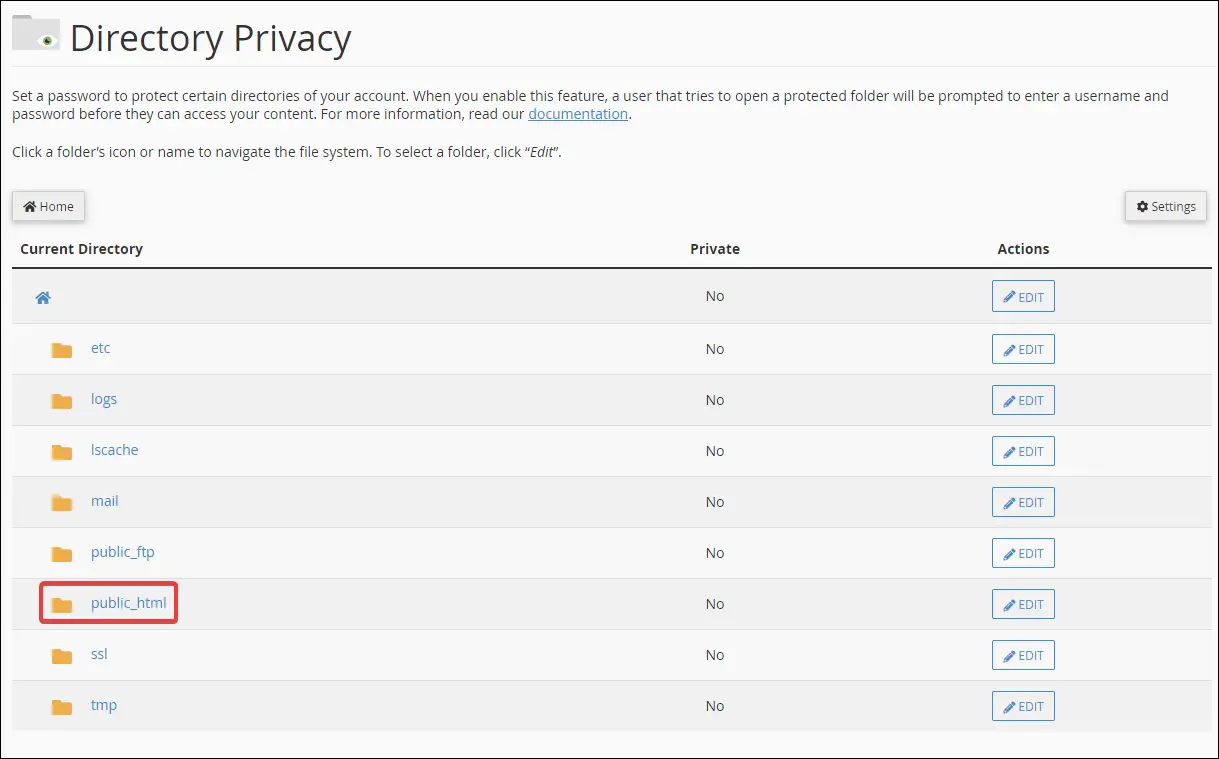
2º Passo: Debaixo Arquivos, encontrar Privacidade do diretório. Isso o levará para a página onde você pode selecionar os diretórios que deseja proteger por senha.

3º Passo: Encontrar public_html e clique nele (por padrão, é aqui que reside o arquivo do seu site. Alguns hosts não seguem isso, portanto, certifique-se de consultar o manual do seu host para obter mais informações se não conseguir encontrar uma pasta chamada public_html).

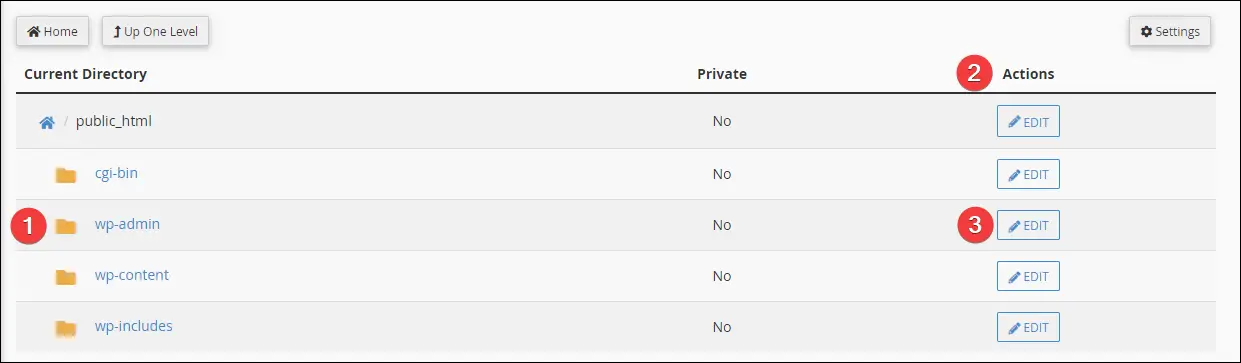
4º Passo: Encontre a pasta chamada wp-admin então sob o Ações coluna, clique em editar.
Isso o levará para a página onde você pode ativar a proteção por senha para a referida pasta.
Nota: isso assume que seu site WordPress está instalado na raiz de seu public_html pasta. Se você instalou em uma pasta diferente ou se está em um subdomínio, você deve encontrar o local adequado de sua pasta wp-admin.

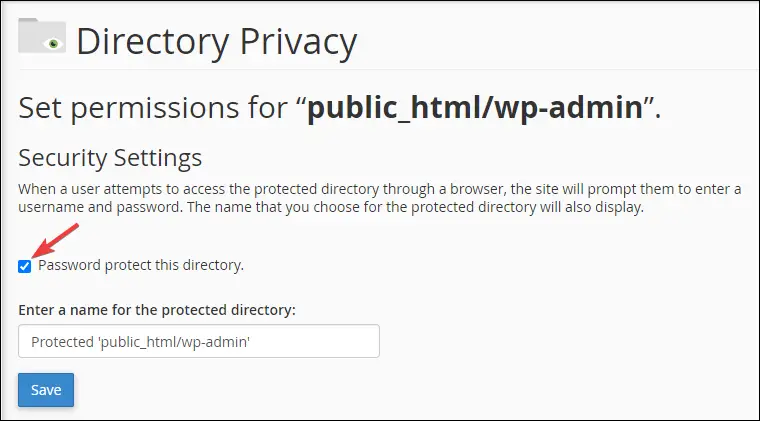
5º Passo: Ative a opção “senha protege este diretório”. Dê um nome (é apenas para referência) se desejar e clique no salvar botão.

Depois disso, a página informará que a proteção por senha foi ativada com sucesso. Clique no "Voltar”E você será levado para a próxima etapa, onde definirá o nome de usuário e a senha que deseja usar.
6º Passo: Crie uma combinação de nome de usuário e senha para proteger seu wp-admin. Quando estiver satisfeito, clique no botão Salvar e pronto!

Agora, ao visitar a página wp-admin (ou wp-login.php) do seu site, será exibida uma caixa de diálogo de login semelhante a esta abaixo.

Observe que você pode notar que ele só lhe perguntará uma vez e não sobre os detalhes subsequentes. Isso ocorre porque os dados de login serão armazenados como um cookie em seu navegador.
Se você usa um navegador diferente, ative o modo anônimo, limpe os cookies do navegador ou use um computador diferente, será solicitado que você faça login novamente.
5. Oculte wp-includes, wp-content e wp-uploads da exibição no navegador (desative a navegação no diretório)
Você deve ter notado que pode ver quais arquivos o seu site possui apenas acessando uma determinada URL do seu site. Tente ir para seuwebsite.com/wp-includes/js/jquery/.
Se a página se parecer com a abaixo, desative a navegação no diretório.

Se você não desativá-lo, indivíduos mal-intencionados podem descobrir que tipo de temas e plug-ins você possui e, com base nessas informações, podem usar exploits conhecidos para esses itens invadirem seu site.
Felizmente, desabilitar a navegação no diretório é muito simples.
No diretório raiz do seu site, edite o seu .htaccess arquivo e adicione este código na parte inferior:
Opções -Indexes
Salve seu .htaccess arquivo e você está pronto para ir! Depois de fazer isso, tente visitar o URL de exemplo anteriormente e você será recebido com um erro 403 proibido.
6. Altere o diretório de upload de mídia do WordPress
Se quiser alterar o diretório de upload de mídia, você pode fazer isso facilmente adicionando uma linha de código ao seu wp-config.php arquivo.
Por exemplo, digamos que você deseja alterar o diretório de upload para uma pasta chamada "mídia" localizada no diretório de instalação raiz do WordPress, adicionaremos este código logo após require_once (ABSPATH. 'wp-settings.php'); no wp-config.php arquivo:
define ('UPLOADS', 'mídia');
A partir de agora, todos os arquivos de mídia que você carregar irão para a pasta “mídia”.
NOTA: É aconselhável fazer isso em um site WordPress recém-instalado. No entanto, você ainda pode fazer isso em um já existente, desde que saiba o que está fazendo. Isso ocorre porque seus arquivos de mídia antigos não serão movidos magicamente para a nova pasta.
Como resultado, quando você faz isso em uma instalação existente do WordPress, embora suas imagens antigas ainda funcionem corretamente em suas postagens / páginas, elas não aparecerão corretamente na biblioteca de mídia. Para corrigir isso, você terá que mover seus arquivos de mídia antigos para o novo diretório e, em seguida, atualizar seu banco de dados para refletir essas alterações, mas isso é um tópico para outro artigo.
7. Adicionar ícones ao menu de navegação
Você pode adicionar ícones facilmente ao seu menu de navegação usando o Ícones do Menu plugin desenvolvido por ThemeIsle. Basta instalar e ativar o plug-in e agora você poderá adicionar ícones personalizados aos itens de menu.
![]()
Você pode selecionar a partir de várias fontes de tipo de ícone (#1) Se você deseja usar suas próprias imagens de ícone personalizadas, você deve habilitar o Imagem opção. Isso permitirá que você carregue seus próprios ícones personalizados. Depois de ativar seus tipos de ícone personalizados, você pode adicionar ícones personalizados aos itens de menu (#2).
Se quiser adicionar ícones ao menu de navegação sem usar plug-ins, você pode fazer isso por meio do CSS personalizado do seu tema.
Primeiro, você precisará de um ícone, de preferência com dimensões de 25 x 25 pixels, depois faça o upload para o seu site. Recomendamos criar uma nova pasta chamada “ícones” em sua instalação raiz do WordPress e fazer o upload de todos os seus ícones personalizados lá. Você irá então referir-se aos seus ícones via ./icons/youriconname.png em seu trecho de código CSS personalizado.
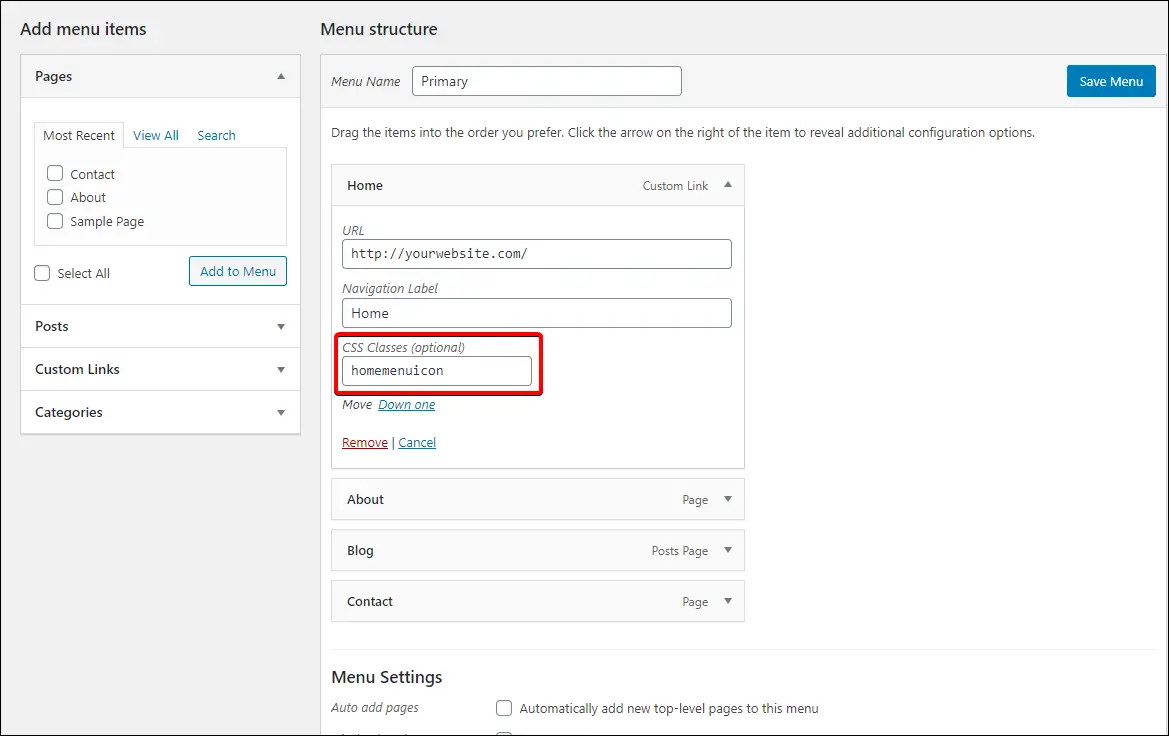
Aqui está um exemplo de CSS personalizado que você pode adicionar ao seu tema. Isso foi testado funcionando perfeitamente no tema TwentyTwenty. Você pode ter que ajustá-los para se adequar perfeitamente ao tema que estiver usando.
.homemenuicon a {padding-left: 30px; imagem de fundo: url (./ icons / youriconname.png); posição de fundo: esquerda; repetição de fundo: sem repetição; }
Você pode adicionar CSS personalizado a qualquer tema via Temas > Personalizar > CSS adicional. Depois de adicionar o CSS para os ícones do menu, você precisa aplicá-lo.
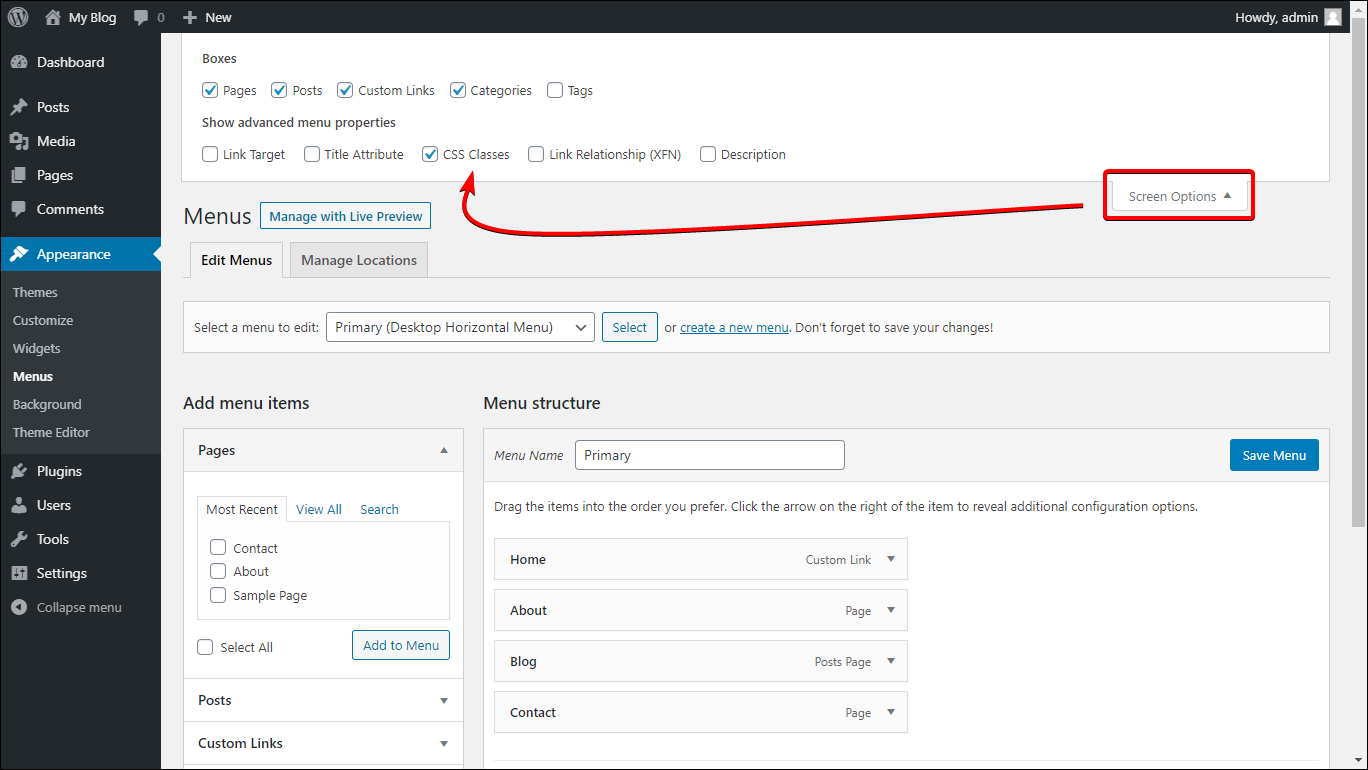
Acesse Tema > Menu e habilitar Classes CSS nas opções da tela.

Em seguida, adicione sua classe personalizada (em nosso exemplo, .homemenuícone) ao campo Classes CSS no menu.

Salve o menu e veja o item do menu inicial agora exibindo um ícone personalizado ao lado dele.
Abaixo está a aparência de nosso exemplo no tema TwentyTwenty usando um ícone de página inicial personalizado de 25 por 25 pixels de tamanho.
![]()
8. Abra todos os links externos em uma nova janela e / ou adicione noreferrer noopener
Para abrir todos os links externos em uma nova janela, ou adicionar um atributo noreferrer e noopener a todos os links externos, tudo que você precisa fazer é instalar um plugin chamado Links externos WP.
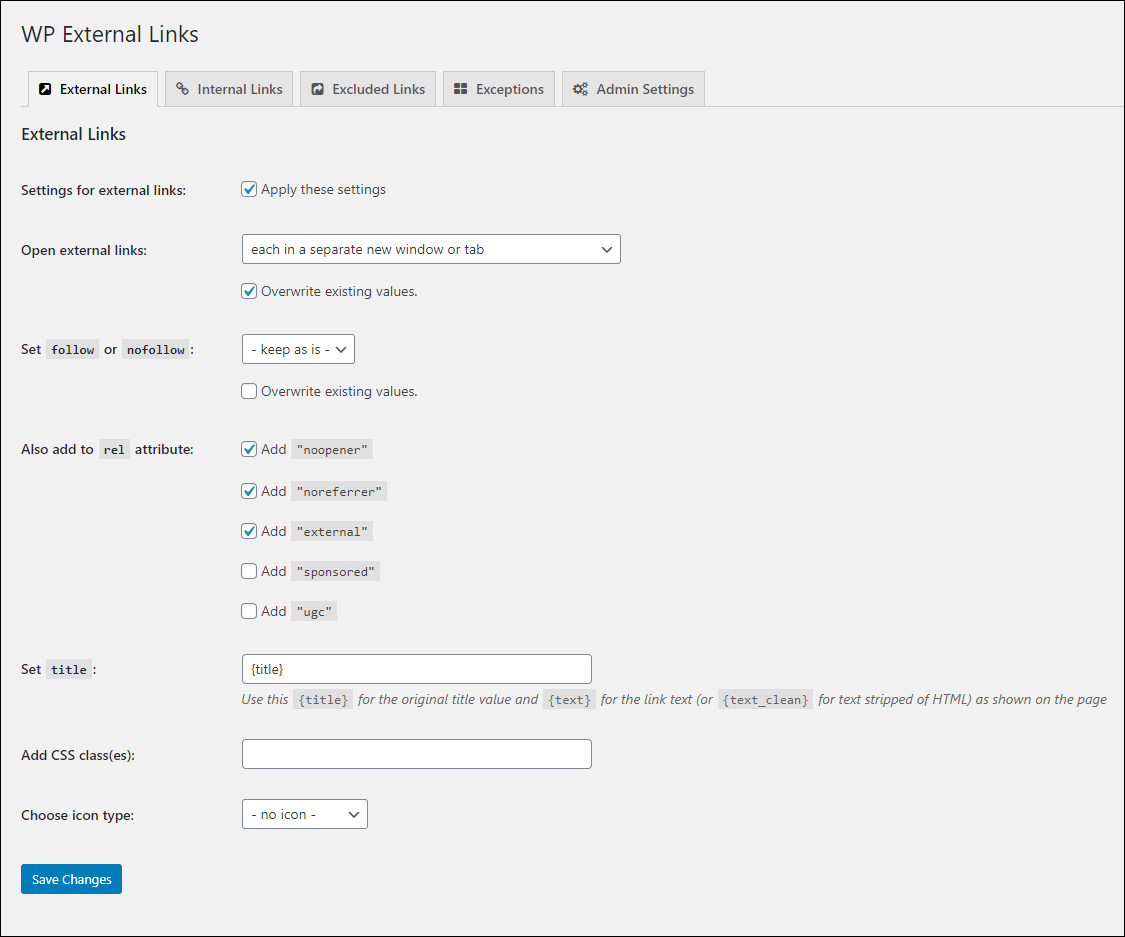
Depois de instalar o plugin, você terá um novo item no menu de navegação do administrador chamado “Links externos”. Vá aqui e configure o plugin.

Para o Abra links externos opção, selecione cada um em uma nova janela ou guia separada. Você pode deixar as outras configurações padrão e pronto.
Se você quiser fazer isso manualmente, siga as instruções abaixo.
Adicione o seguinte trecho de código no final do tema functions.php arquivo:
add_action ('wp_enqueue_scripts', 'external_links'); function external_links () {wp_enqueue_script ('external_links.js', get_template_directory_uri (). '/js/external_links.js', array ('jquery')); }
Em seguida, crie uma pasta chamada “js” dentro da pasta do seu tema e, dentro dela, crie um arquivo de script chamado links_externos.js e, em seguida, copie e cole o seguinte snippet de código no referido arquivo:
jQuery (document) .ready (function ($) {// Verifique se os links são externos, se sim, adicione class = external e adicione os atributos apropriados $ ('a'). filter (function () {return this.hostname && this .hostname! == location.hostname;}). addClass ("external"). attr ("rel", "external noopener noreferrer"). attr ("target", "_ blank");});
Agora, todos os links externos serão abertos na nova guia e terão externo, noopener e noreferrer atributos.
9. Adicione o botão "Doe / compre uma cerveja pelo PayPal"
Se quiser aceitar doações em seu site, você pode fazer isso facilmente criando uma conta do PayPal e clicando no botão de doar.
Veja como adicionar um botão de Doação do PayPal:
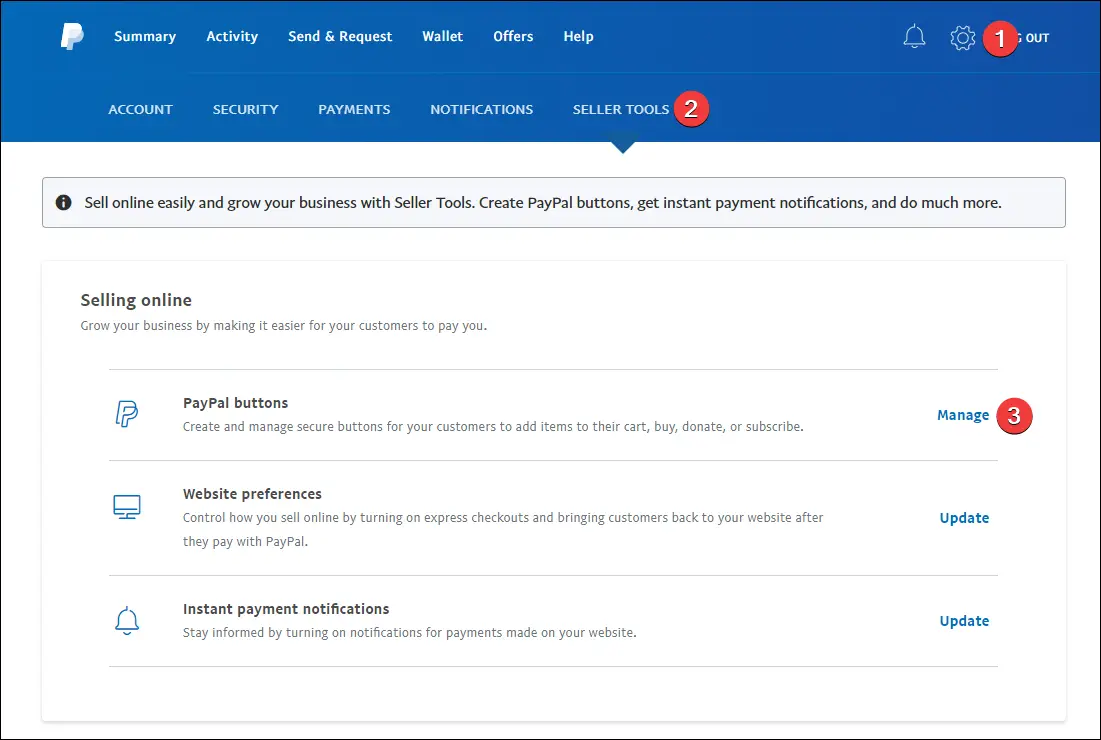
Faça login em sua conta do PayPal e clique no ícone de engrenagem no canto superior direito da tela. Então vá para Ferramentas de vendedor e depois ao lado de Botões do PayPal, clique em Gerencie.

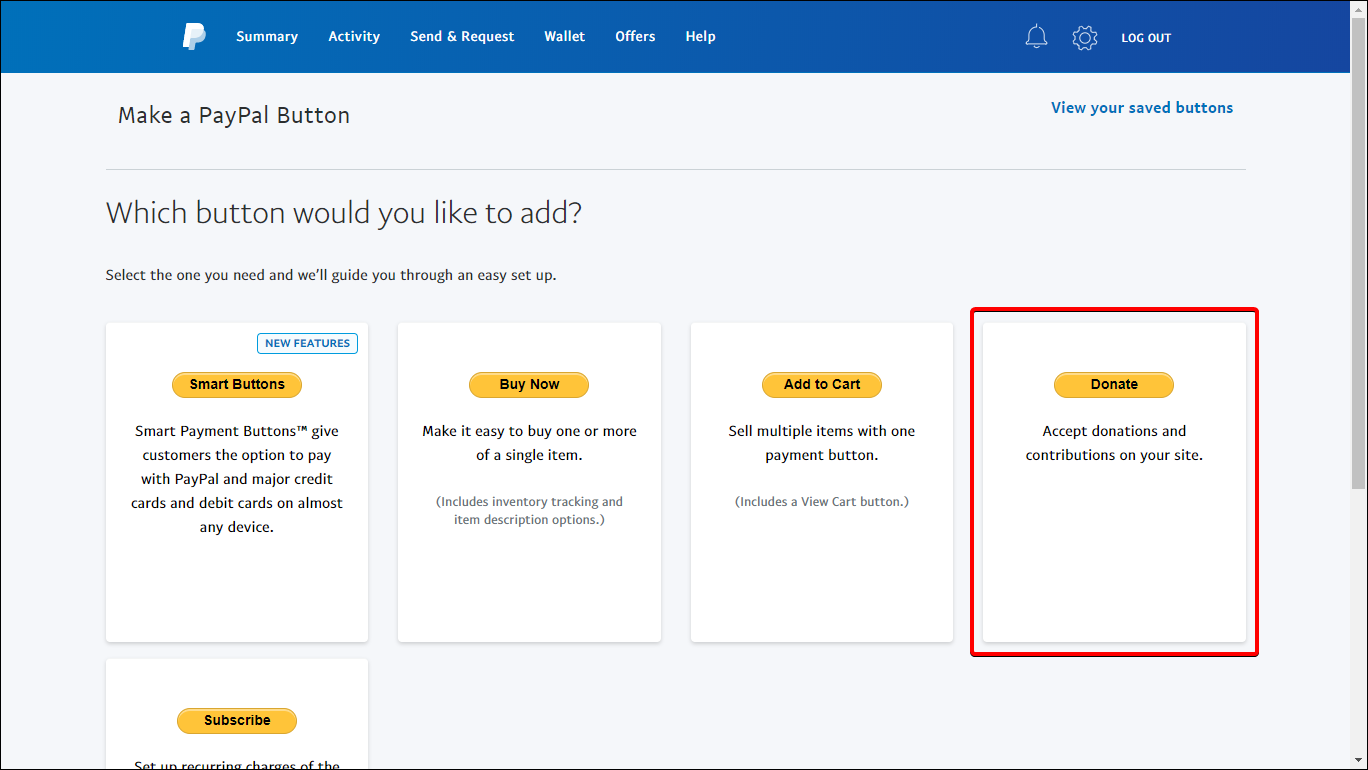
Na próxima página, o PayPal irá perguntar sobre qual botão você deseja criar, selecione o Doação botão.

O próximo é um processo de quatro partes.
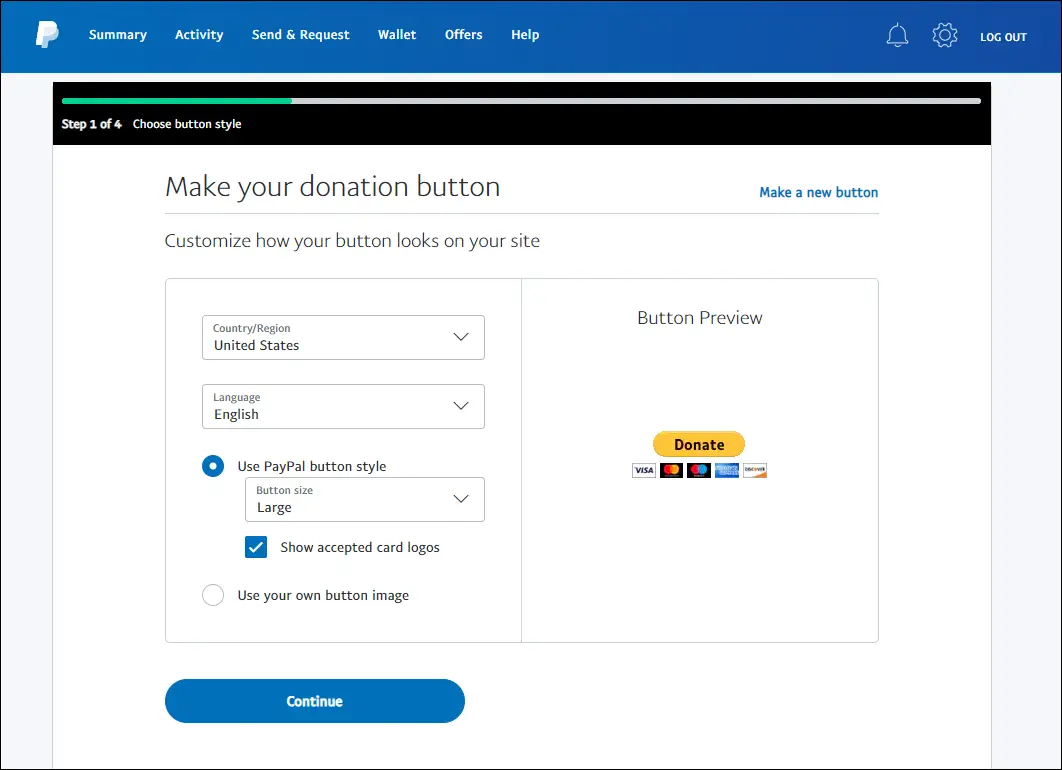
Na primeira etapa, selecione seu país / região, idioma e o estilo de botão do PayPal desejado. Você também pode usar sua própria imagem de botão, se desejar, selecionando o Use sua própria imagem de botão criação.

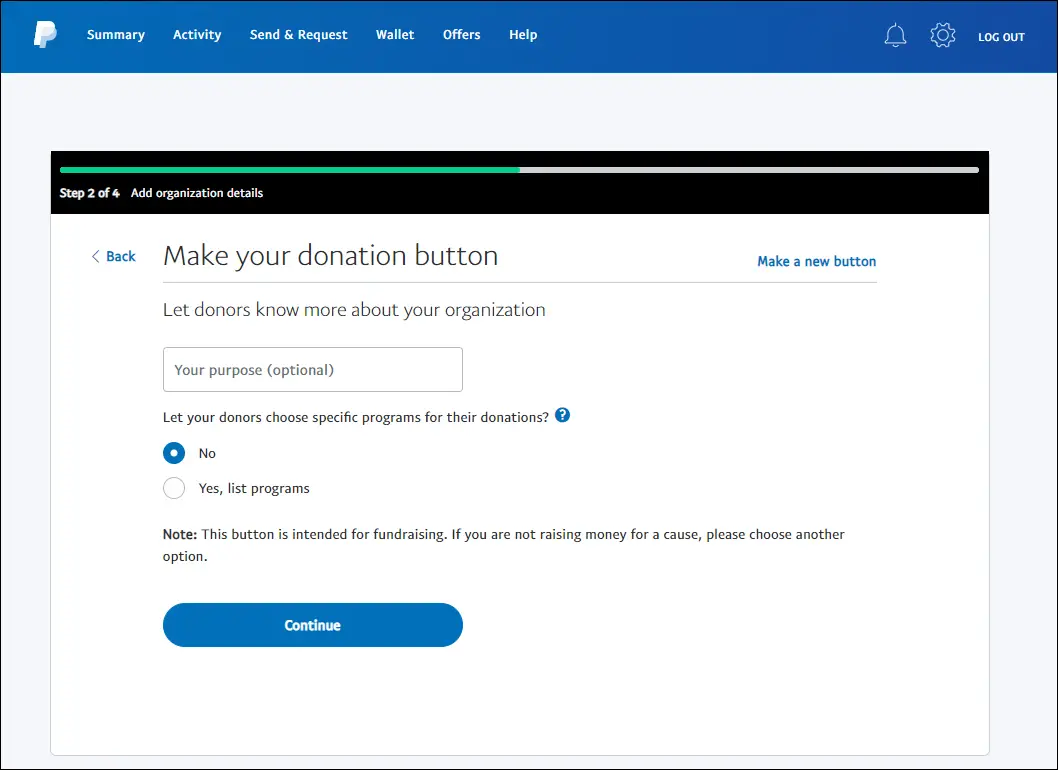
Depois disso, a próxima etapa permite que você defina um propósito (para que serve a doação), etc. Você pode simplesmente pressionar continuar nesta parte.

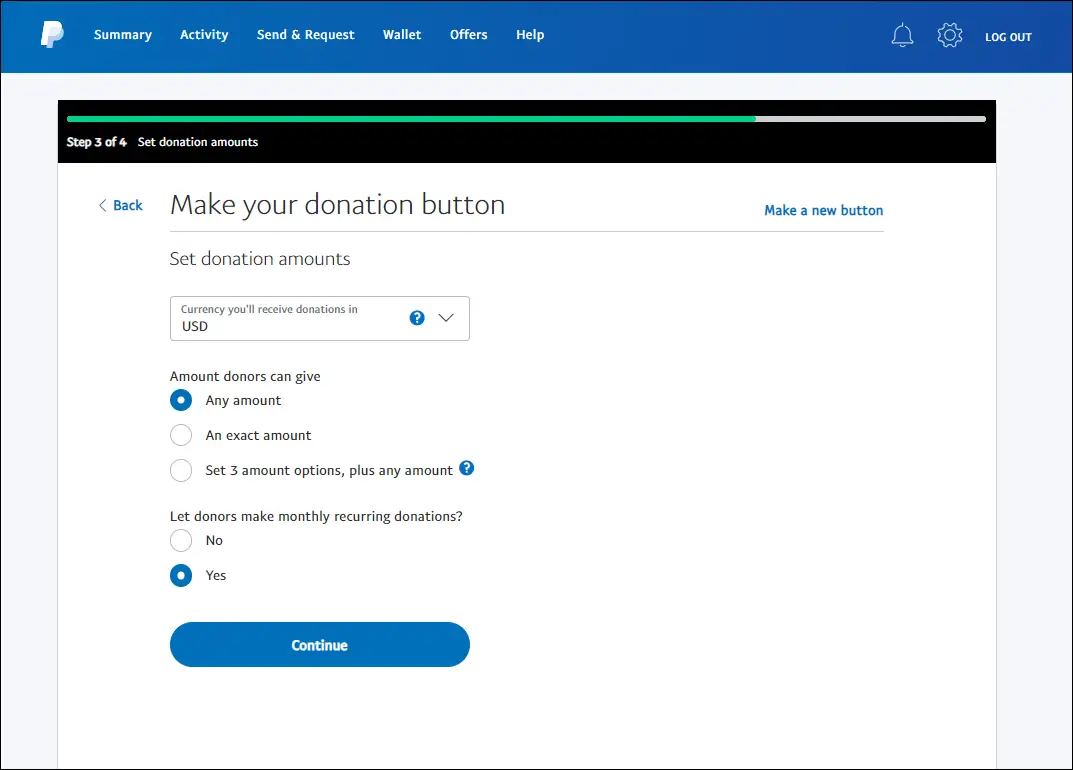
Na terceira etapa, você pode definir os valores de doação (se quiser colocar valores de doação fixos) e a moeda desejada.

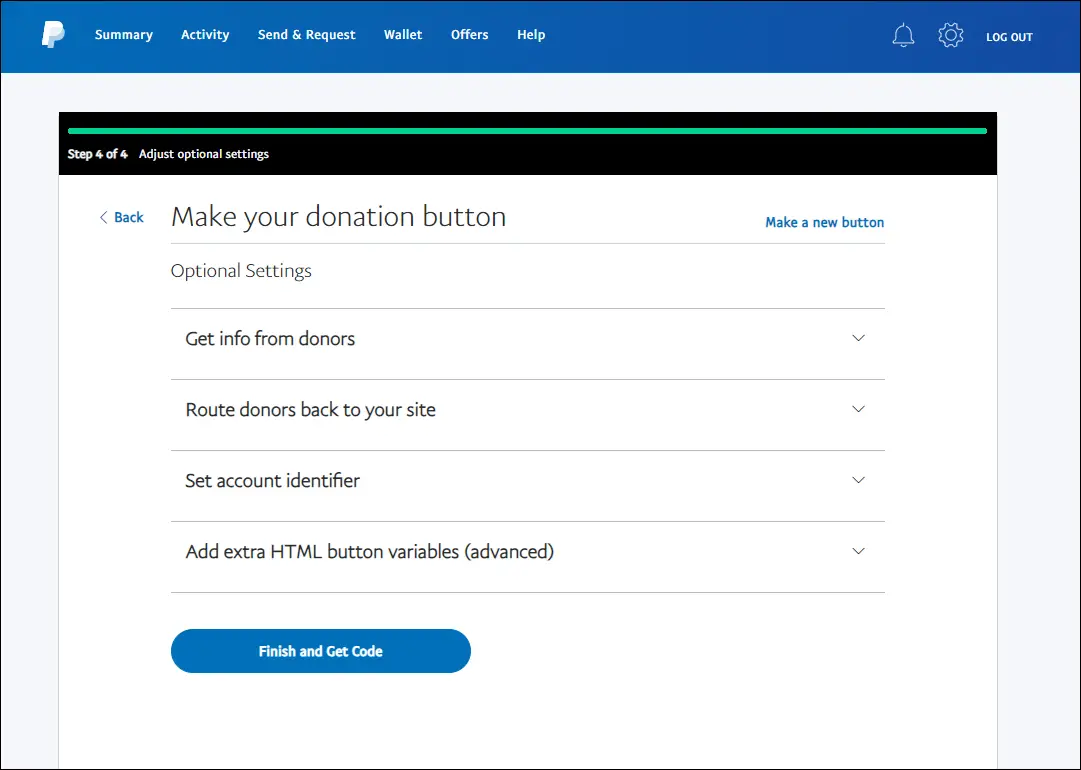
Para a quarta e última etapa, você pode definir as configurações opcionais.

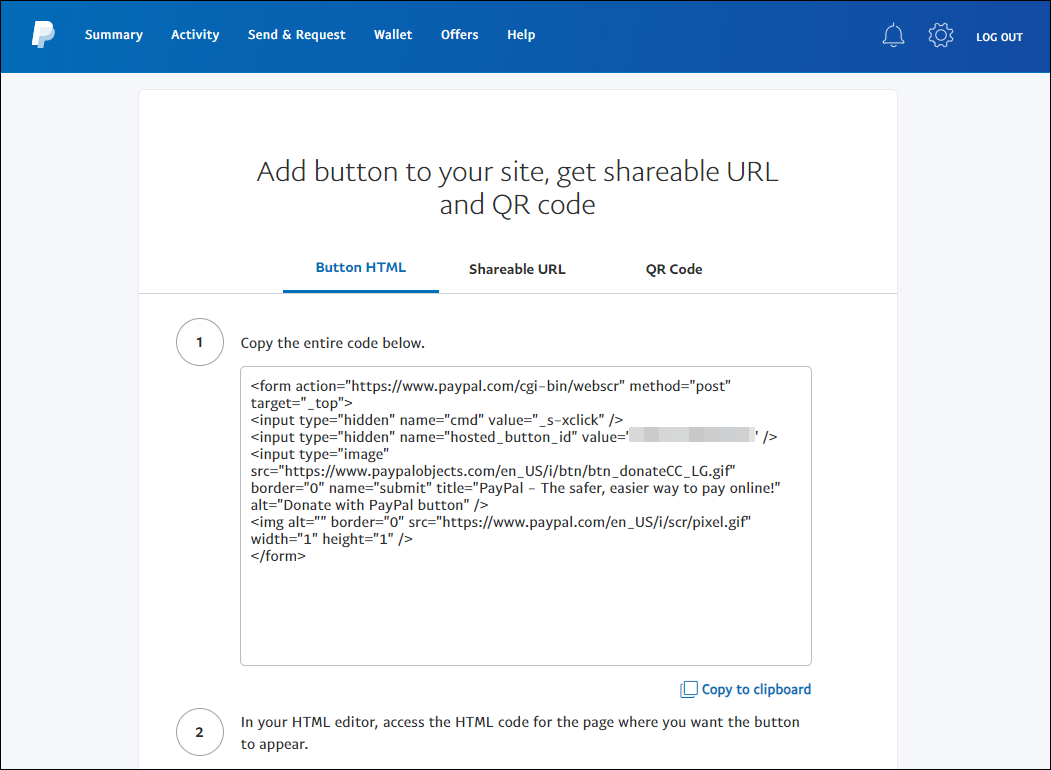
Como na etapa 2, você pode simplesmente pular esta parte e clicar Conclua e obtenha o código. Depois disso, você pode ver o código HTML do botão de doação do PayPal.

Copie todo o código e cole onde quiser que apareça no seu site WordPress.
10. Mova de HTTP para HTTPS
Antes de começar a fazer isso, certifique-se de já ter HTTPS ou SSL (certificados) instalado e pronto para uso em seu site. Se você tiver tudo configurado e a única coisa que você precisa fazer para configurá-lo para o seu site, aqui está o que você precisa fazer:
Acesse Configurações > Geral e, em seguida, atualize seu URL para usar o https protocolo. Depois de editá-lo, clique em Economize.

Em seguida, atualize seu arquivo .htaccess e adicione as seguintes linhas:
RewriteEngine On RewriteCond% {HTTPS} off RewriteRule ^ (. *) $ Https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Então, edite seu wp-config.php arquivo e adicione a seguinte linha:
define ('FORCE_SSL_ADMIN', verdadeiro);
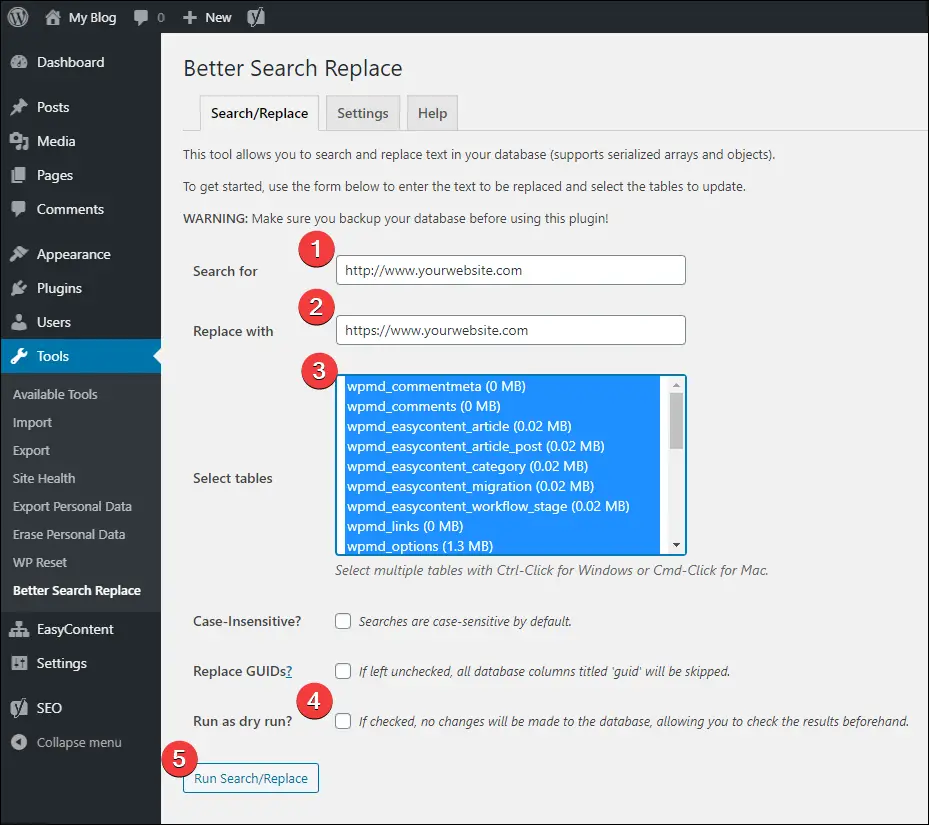
Finalmente, você precisa atualizar seu banco de dados para refletir a mudança no URL. Não fazer isso resultará em um aviso de conteúdo misto para o seu site. Embora você possa fazer isso manualmente, há um plug-in que torna isso mais fácil: Melhor Pesquisar e substituir.
Instale este plugin e vá para Ferramentas > Melhor Pesquisar e substituir.
De acordo com o relatório Procurar por campo, coloque seu URL antigo sem https, por exemplo, http://www.yourwebsite.com (#1) e depois no “substituir por”, Coloque seu novo URL com https, como https://www.yourwebsite.com (#2) Em seguida, selecione todas as tabelas (#3) para garantir que você não perca nada.
Desmarque o Executar como simulação? (#4) e, por fim, clique na opção Executar Procura / Substituir (#5) opção.

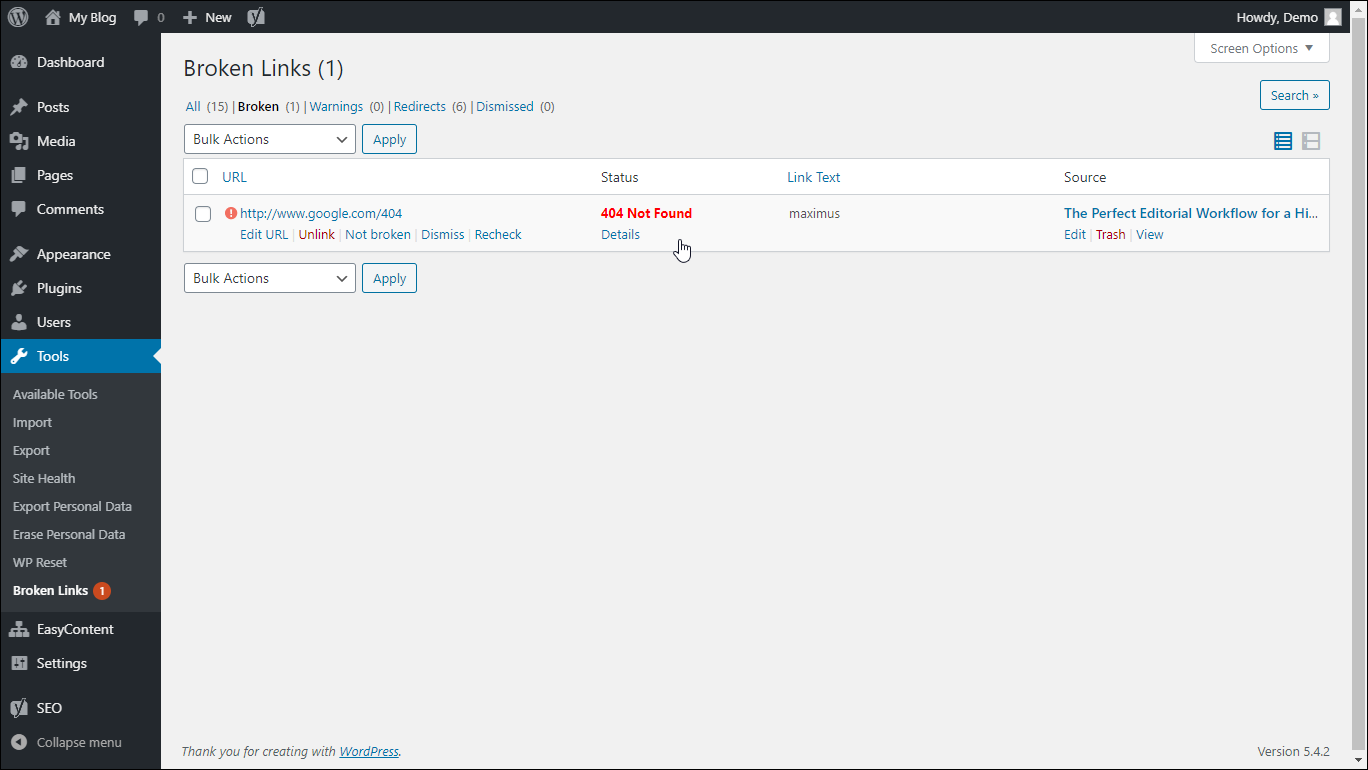
11. Verifique se há links quebrados
Links quebrados podem prejudicar o SEO do seu site (o Google os vê como negligentes), além de serem uma experiência negativa para o usuário. Para garantir que você esteja sempre livre de links quebrados, você pode usar o plugin chamado Quebrado Link Checker.
Basta instalar e ativar o plugin. Ele começará a rastrear imediatamente o seu site em busca de links para monitorar.
Se algum link, seja externo ou interno, quebrar, ele irá notificá-lo e então permite que você edite ou remova facilmente o referido link dentro do painel do plugin.

O plugin é altamente configurável. Você pode selecionar a frequência com que o rastreador verifica se há links quebrados, usar APIs adicionais para melhor detecção ou verificar não apenas links normais, mas também links de texto simples ou mesmo links em folhas de estilo CSS.
12. Como Limit Login Attempts
Ataques de força bruta são uma das formas mais comuns de ataques usados por hackers para entrar em um site WordPress.
Você pode evitar isso facilmente limitando as tentativas de login. O plugin Limit Login Attempts Reloaded é escrito especificamente para proteger contra tais ataques.

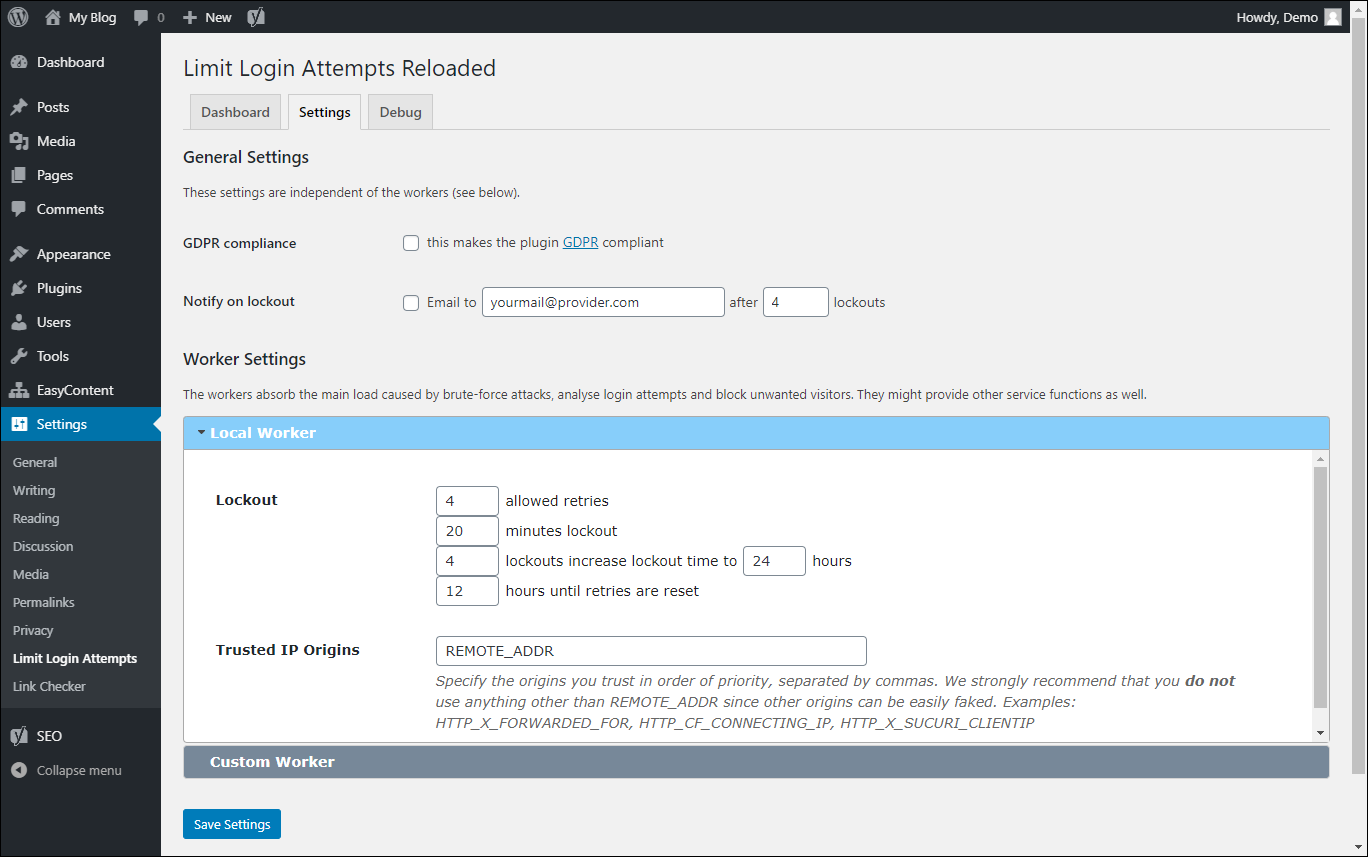
Depois de instalar o plugin, você pode acessá-lo através de Configurações > Limit Login Attempts.
Para configurar o plugin, vá para o Configurações guia e definir as configurações de bloqueio. Os valores padrão costumam ser suficientes, mas você pode ajustá-los para atender às suas necessidades.
Aqui estão algumas informações rápidas sobre as configurações para que você possa ajustá-las de acordo:
- Tentativas permitidas - quantas tentativas de login antes de um usuário (ou IP) ser bloqueado
- Bloqueio de minutos - por quanto tempo um usuário fica bloqueado antes de tentar fazer login novamente
- Os bloqueios X aumentam o tempo de bloqueio para X horas - permite que você defina um período de bloqueio estendido após um usuário ter sido bloqueado por um determinado número de vezes
- Horas até que as novas tentativas sejam reiniciadas - você pode deixar isso como padrão
13. Como adicionar autenticação de dois fatores
Combinado com Limit Login Attempts, A autenticação de dois fatores torna impossível para qualquer pessoa fazer o login no seu site WordPress. Para adicionar dois fatores, um dos métodos mais fáceis é usar um plugin chamado dois fatores.
Depois de instalar o plugin, um novo conjunto de opções aparecerá em Utilizadores > O seu perfil.

Você pode então selecionar as opções de dois fatores que deseja usar (você pode ativar várias opções para maior segurança).
- E-mail - toda vez que você fizer o login, você receberá um código no seu endereço de e-mail (aquele registrado no seu perfil do WordPress).
- Senha única baseada em tempo (Google Authenticator) - para isso, você precisa de um smartphone com o aplicativo Google Authenticator instalado.
- FIDO Universal 2 Factor (U2F) - você precisará de um dispositivo USB certificado pela FIDO para habilitar essa configuração. Você pode encontrar mais informações sobre isso aqui.
- Códigos de verificação de backup (uso único) - se você perder o acesso, por exemplo, ao seu smartphone onde está instalado o Google Authenticator, poderá ter problemas para fazer login. Você pode gerar códigos de verificação de backup únicos que podem ser usados para fazer login no seu site WordPress. Certifique-se de marcar a opção habilitada para este depois de gerar os códigos para que você possa usá-los.
14. Desative o Editor de Tema e Plug-in
Quando você tem vários administradores gerenciando seu site, pode evitar que eles bagunçam tudo desabilitando o editor de tema e plugin.
Para desativá-lo, edite wp-config.php e adicione a seguinte linha de código antes da linha que diz “Isso é tudo, pare de editar! Boa publicação"
define ( 'DISALLOW_FILE_EDIT', true);
Depois de adicionar essa linha, o item “editar” será removido do menu da barra lateral de administração de temas e plug-ins.
15. Imagens de carregamento lento
Imagens de carregamento lento é um conceito, em que as imagens são carregadas apenas quando o usuário rola até elas.
Isso torna o tempo de carregamento inicial de uma página da web muito mais rápido quando comparado ao carregamento normal de imagens. Isso melhora não apenas a experiência do usuário, mas também o SEO (o Google recompensa sites rápidos).
Se você quiser um site rápido, sugerimos que dê uma olhada em este artigo WP Rocket.
OBSERVAÇÃO: A partir do WordPress 5.5, o carregamento lento tornou-se parte da versão principal. Se você estiver usando a versão mais recente do WordPress, pode pular este truque.
No entanto, o plugin que apresentamos aqui funciona lado a lado com o carregamento lento integrado, tornando-o muito mais eficiente. O plugin também lida com compatibilidade com versões anteriores e imagens externas (que o núcleo do WordPress não carrega lentamente).
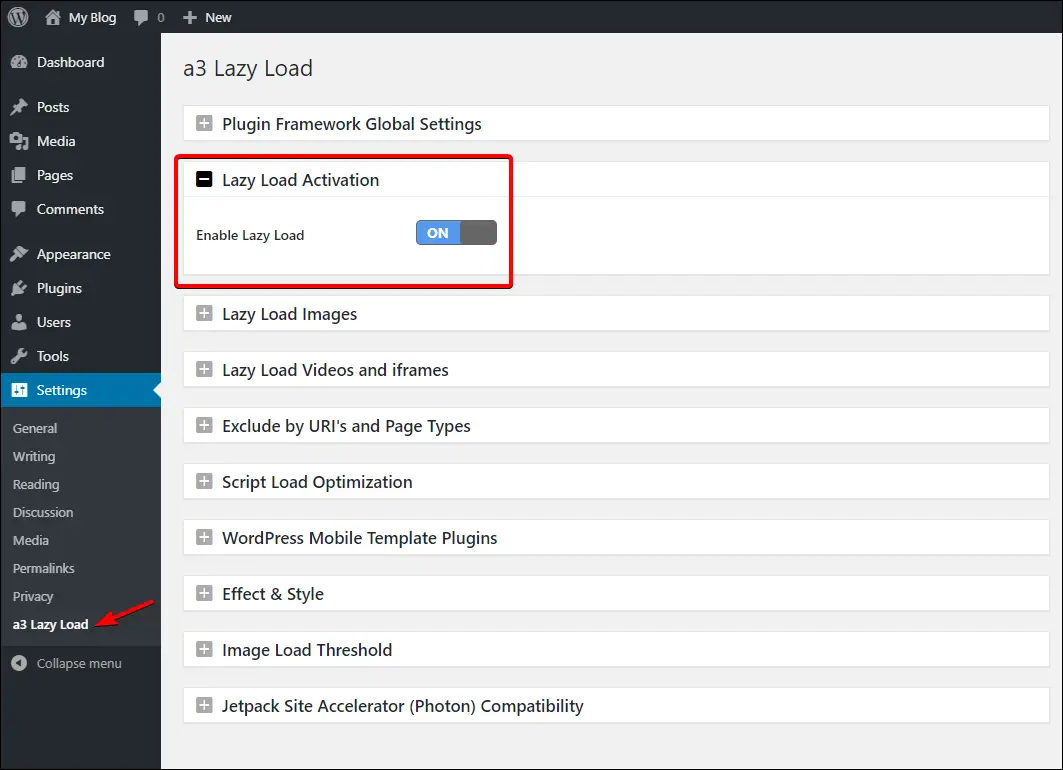
Existem muitos plug-ins que permitem implementar o carregamento lento para o seu site WordPress, mas um dos melhores é chamado a3 Carga lenta. Ao contrário de seus concorrentes que tentam fazer muitas outras coisas, este plugin oferece apenas um recurso: carregamento lento para diferentes ativos do seu site.
Basta instalar este plug-in e certificar-se de que o carregamento lento está ativado via Configurações > a3 carga Tardia e você está pronto para ir!

Agora você tem o carregamento lento ativado em seu site.
16. Remova as sequências de consulta dos recursos estáticos
Às vezes, ao testar seu site com as ferramentas Pingdom ou GTMetrix, você verá uma sugestão para remover strings de consulta.
Strings de consulta são a parte de um URL após ? e &. Muitas vezes você pode ver isso em muitas partes da web, especialmente na barra de endereço quando você pesquisa algo no Google.
www.seusite.com/example.css?v=3.5
No exemplo de URL acima, a parte ? v = 3.5 é uma string de consulta. Normalmente, URLs como este são não armazenado em cache mesmo com controle de cache e isso pode afetar o tempo de carregamento do seu site. É por isso que as ferramentas de teste de velocidade do site recomendam remover strings de consulta.
Para remover strings de consulta de recursos estáticos, copie e cole este snippet de código no seu tema functions.php arquivo:
função remove_query_strings () {if (! is_admin ()) {add_filter ('script_loader_src', 'remove_query_strings_split', 15); add_filter ('style_loader_src', 'remove_query_strings_split', 15); }} função remove_query_strings_split ($ src) {$ output = preg_split ("/ (& ver | \? ver) /", $ src); return $ output [0]; } add_action ('init', 'remove_query_strings');
Salve o arquivo e as strings de consulta de recursos estáticos devem ter desaparecido.
17. Negar acesso a todos os arquivos .htaccess
Por padrão, seu servidor deve negar automaticamente o acesso a todos os arquivos que começam com .ht, mas se por algum motivo, não for o seu caso, sugerimos que você mude para um host melhor com melhor segurança.
Enquanto isso, você pode adicionar o seguinte código ao seu arquivo .htaccess para impedir o acesso a ele:
Pedido permitir, negar Negar de todos
18. Adicionar fontes personalizadas no WordPress
Adicionar fontes personalizadas no WordPress torna seu site único, especialmente se você estiver usando um tema popular.
Embora muitos temas premium já incluam fontes personalizadas, você ainda pode querer adicionar uma fonte própria, verdadeiramente única, se quiser.
Para fazer isso, primeiro você precisa encontrar fontes para o seu site.
Alguns dos melhores lugares para procurar fontes são Google Fonts, Adobe Fonts e FontSquirrel. Existem também vários plug-ins que você pode usar para adicionar fontes personalizadas ao seu WordPress site.
Alguns dos melhores plug-ins são Use Any Font, WP Google Font e Google Fonts Typography.
Nesta dica, no entanto, mostraremos como adicionar uma fonte do Google Fonts ao seu site sem usando plug-ins.
Primeiro, encontre a fonte que deseja usar no Google Fonts. Como exemplo, usaremos a fonte Ranchers.

- Selecione o estilo que deseja, clique no Selecione este estilo botão (# 1) para adicioná-lo à sua seleção. Nota: a imagem diz “Remover este estilo”, pois já o selecionamos.
- Vou ao Incorporar (# 2) guia na barra lateral e anote o (# 3) e Regras CSS para especificar famílias (# 4). Usaremos isso mais tarde.
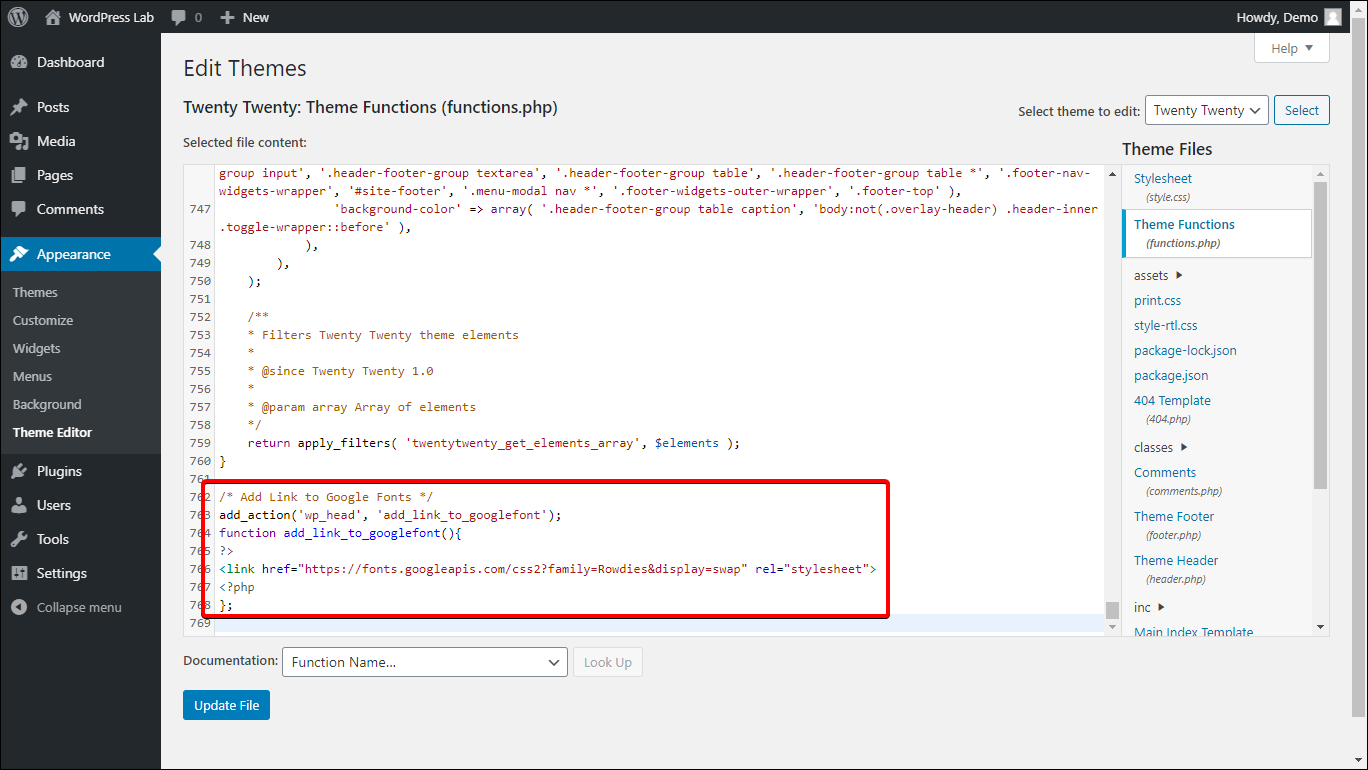
Faça login no seu site WordPress e edite functions.php e adicione o seguinte trecho de código que nos permite injetar um trecho de código no cabeçalho do nosso site WordPress (graças a Kinsta para o modelo de snippet):
/ * Adicionar link para fontes do Google * / add_action ('wp_head', 'add_link_to_googlefont'); function add_link_to_googlefont () {?> INSERIR CÓDIGO PARA LINKAR A FONTE AQUI
Substituir o INSERIR CÓDIGO PARA VINCULAR A FONTE AQUI com o " ”(#3 na imagem acima) snippet de código. Salve o arquivo. Seu functions.php agora deve ser semelhante a este:

Agora podemos começar a usar a fonte.
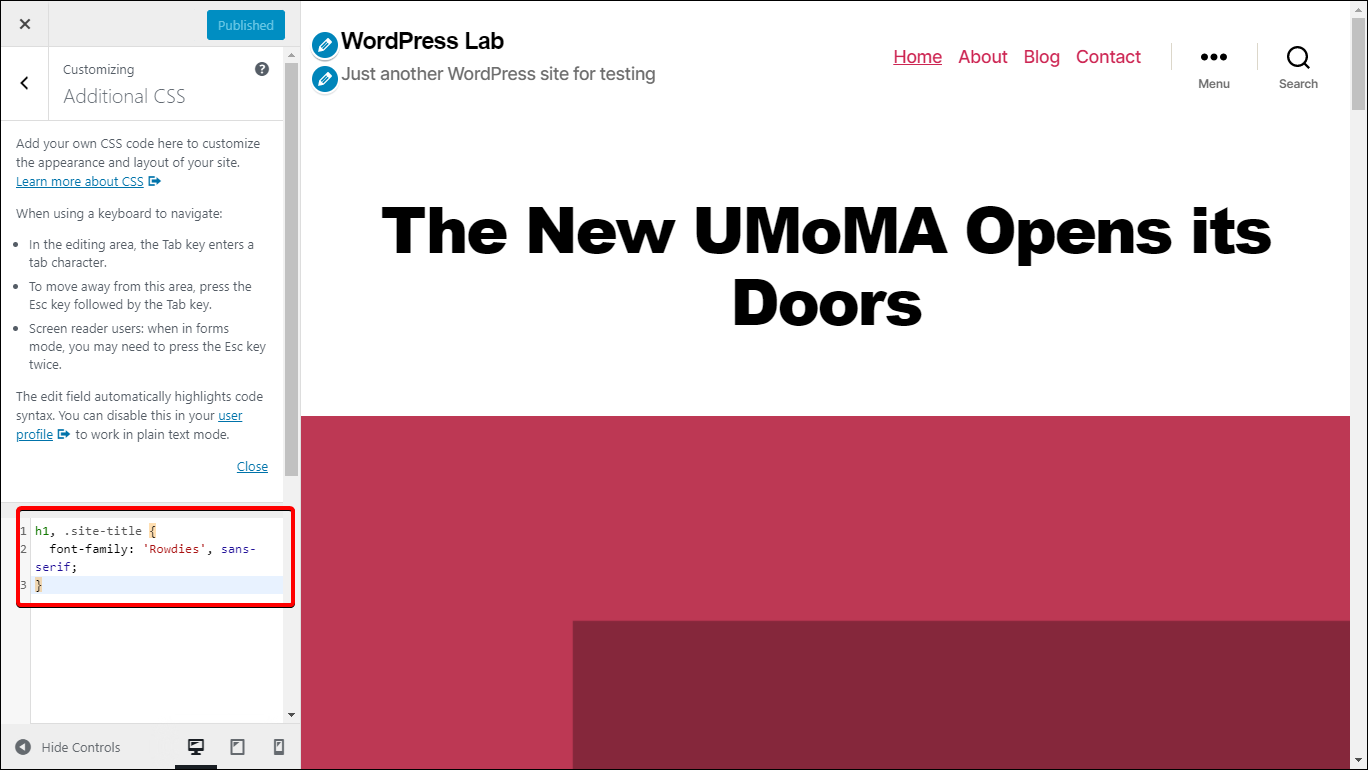
Para aplicar a fonte, vá para Aparência > Personalizar > CSS adicional em seguida, adicione regras CSS para aplicar a fonte a partes do site. Por exemplo, se quisermos aplicar a fonte a todos os elementos h1 no site, bem como ao título do site, adicionaremos um snippet CSS como este:
h1, .site-title {INSERT CSS RULE HERE}
Substituir INSERIR REGRA CSS AQUI com as "regras CSS para especificar famílias" trecho de código (#4 na imagem acima) anteriormente. Seu CSS deve ter a seguinte aparência:

Observe que a visualização do personalizador não carregará adequadamente nossa fonte personalizada, portanto, você não verá as alterações aqui em tempo real. Você tem que publicar suas alterações e visualizar seu site para ver se a fonte está carregando corretamente.
Caso contrário, certifique-se de ter seguido cada etapa corretamente.
19. Adicionar comentários paginados
Às vezes, uma postagem de blog ou artigo que você publica em seu site WordPress atrairá dezenas ou até centenas de comentários. Estes podem aumentar, fazendo com que o artigo se torne muito longo.
Mas aqui está algo que você provavelmente não sabia:
WordPress tem uma configuração embutida para paginar comentários para evitar que tal problema aconteça!
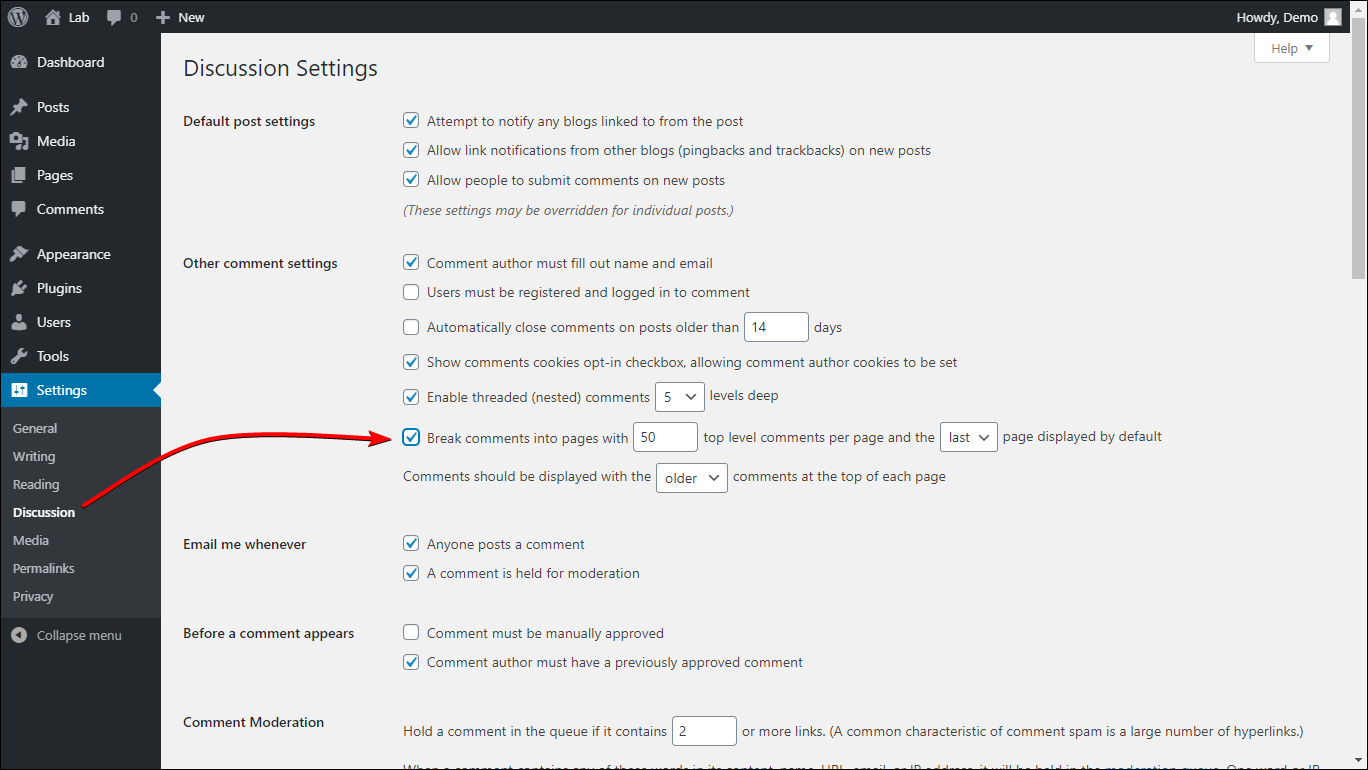
Para acessá-lo, faça login no painel do WordPress e vá para Configurações > Discussão e depois sob Outras configurações de comentários, marque a Divida os comentários em páginas opção.

Você pode então definir quantos comentários de nível superior são exibidos antes que os subsequentes sejam colocados na próxima página, sua ordem de exibição, etc.
Observe que, dependendo do estilo do seu tema, você pode ver a paginação numerada ou a paginação Próxima / Anterior.
20. Alterar o texto “Leia mais”
Se você deseja alterar o texto leia mais, tudo o que você precisa fazer é adicionar o seguinte trecho de código no seu tema function.php arquivo:
function custom_read_more_link () {return ' SEU TEXTO LEIA MAIS AQUI '; } add_filter ('the_content_more_link', 'custom_read_more_link');
Substituir LEIA MAIS TEXTO AQUI com o seu texto desejado para ler mais. Dependendo do seu tema, pode ser necessário adicionar um estilo personalizado ao .mais-link classe para consertar sua aparência.
21. Mova o WordPress para um novo host
Se você deseja mudar para um novo host, o processo é mais simples do que você imagina.
Note: este guia pressupõe que você já atualizou o DNS do seu domínio para apontar para o seu novo host. Se você ainda não fez isso, certifique-se de atualizá-lo primeiro. Enquanto aguarda a atualização do DNS de seu domínio, você pode começar a seguir as etapas abaixo, mas pode levar de 24 a 48 horas para que seu site fique ativo novamente.
Aqui está um guia passo a passo simples para mover seu site WordPress para um novo host:
PASSO 1:
Faça backup dos arquivos do seu site WordPress. Faça login em sua conta cPanel, compacte todos os arquivos WordPress do seu site e baixe o arquivo zip criado para o seu computador.
Você também pode usar o FTP para baixar seus arquivos como estão para o seu computador (certifique-se de criar uma pasta independente em seu computador que não conterá nada além dos arquivos WordPress do seu site).
PASSO 2:
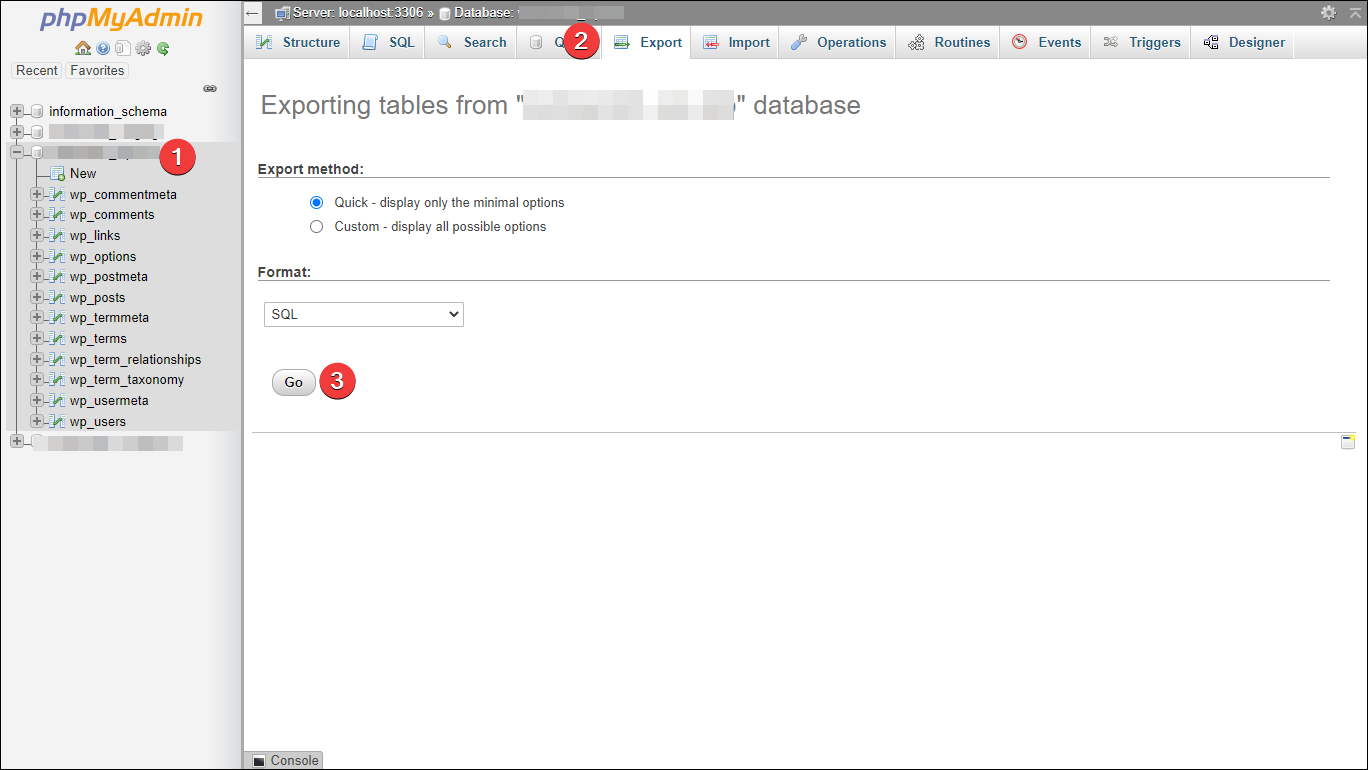
Faça backup de seu banco de dados. Faça login no phpMyAdmin e faça backup do seu banco de dados. Selecione o banco de dados do seu site na barra lateral esquerda e vá para o Exportar aba.
De acordo com o relatório Método de exportação selecionar Links. No Formato, selecione SQL. Então clique Go e uma cópia do seu banco de dados será baixada para o seu computador.

NOTA: se você tem a opção de selecionar linhas, então você está selecionando uma única tabela para exportar. Certifique-se de selecionar todo o banco de dados. Para garantir que você tenha todo o banco de dados selecionado, a barra de status superior não deve exibir mais nada após Banco de dados: yourwebsite_db e a página deve dizer algo na linha de exportando tabelas do banco de dados “any_dbname” e não exportando linhas da tabela “any_rowname”.
PASSO 3:
Crie um novo banco de dados em seu novo host. Anote o nome do banco de dados, nome de usuário e senha. Você precisará desses detalhes em breve.
PASSO 4:
Extraia seu backup compactado do WordPress (aquele que você baixou na etapa 1) e edite o arquivo wp-config.php.
Encontre e atualize o DB_NAME com o nome do seu novo banco de dados, DB_USER com o usuário do seu novo banco de dados e DB_SENHA com a senha do seu novo banco de dados. Esses são os detalhes que você criou na etapa 3.
PASSO 5:
Se você for usar um novo nome de domínio para o seu site, faça uma nova cópia de backup do banco de dados antigo, edite a cópia e localize e substitua o nome de domínio antigo pelo novo nome de domínio.
NOVAS ETAPAS DE DOMÍNIO
Editores de texto especiais como Notepad ++ ou Visual Studio Code têm um recurso bacana de localizar e substituir para tornar isso mais fácil.
O formato deve ser:
ACHAR: https://www.yourdomain.com
SUBSTITUIR COM: https://www.yournewdomain.com
Certifique-se de incluir o protocolo correto (http or https), bem como se o seu site está usando www ou não (para os domínios novos e antigos) e terminar com o tld (ou seja, .com, .net) sem a barra invertida (/).
Depois de ter certeza das mudanças, clique no encontre e substitua tudo botão ou qualquer opção equivalente que seu editor de texto tenha. Agora você pode carregar este banco de dados atualizado para seu novo host.
Se você errar, ainda terá um banco de dados de backup para o qual voltar.
MANTENDO O MESMO NOME DE DOMÍNIO
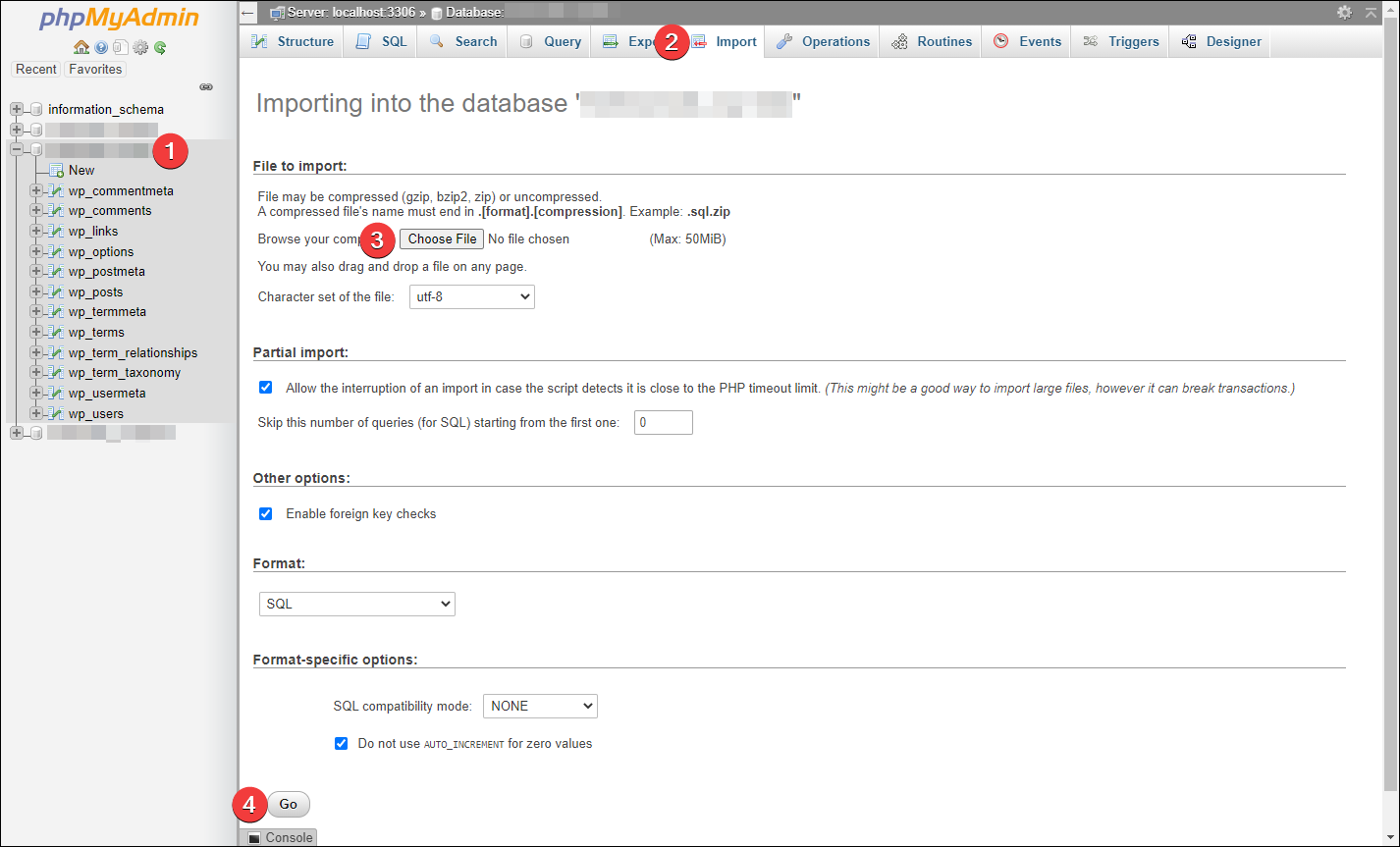
Faça login no cPanel do seu novo host e acesse o phpMyAdmin. Clique no nome do seu novo banco de dados na barra lateral esquerda e vá para o Importar aba. Clique no Escolha o arquivo botão e, em seguida, selecione o backup do banco de dados do seu site WordPress e clique Go. Este processo pode demorar um pouco.

PASSO 6:
Compacte o backup do WordPress atualizado e, em seguida, faça login no cPanel do seu novo host e carregue o arquivo por meio do Gerenciador de arquivos do cPanel. Assim que o upload for concluído, descompacte os arquivos na raiz do public_html (ou qualquer pasta no seu site - verifique o seu host para obter detalhes - mas geralmente é public_html). Certifique-se de que os arquivos sejam colocados na raiz, não em uma pasta! Há casos em que extrair arquivos de um arquivo compactado os extrai para uma pasta com o mesmo nome do arquivo - se for esse o caso, mova os arquivos para o diretório raiz.
Como alternativa, você pode usar o FTP para enviar os arquivos para seu novo host sem ter que compactá-los. Certifique-se de carregar o atualizado (aquele em que você atualizou as credenciais do banco de dados).
A partir daqui, agora você pode acessar seu site usando suas credenciais antigas.
E pronto! Você migrou com sucesso seu site para um novo host!
22. Alterar o nome de domínio do WordPress
Alterar o nome de domínio do WordPress é fácil.
Antes de fazer isso, certifique-se de que os servidores de nomes do novo domínio estejam apontando para o servidor de hospedagem atual.
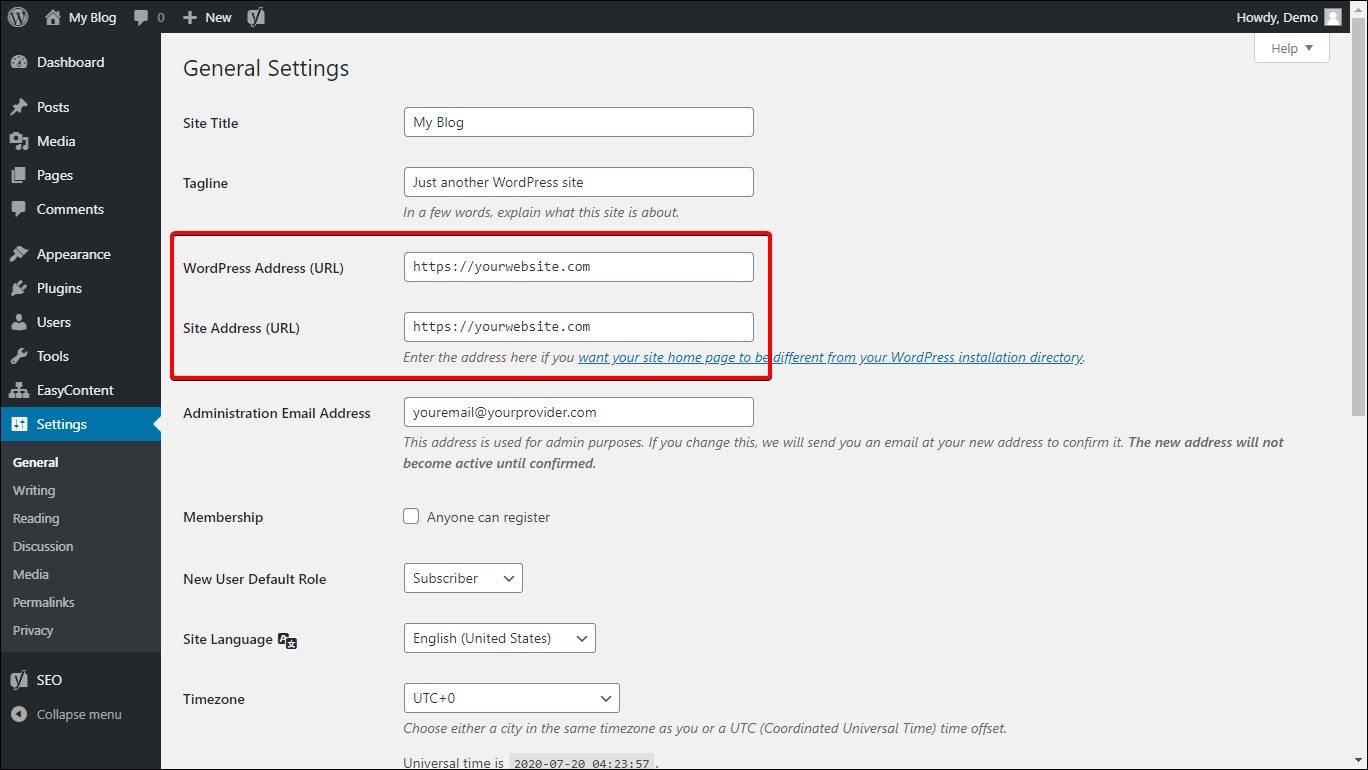
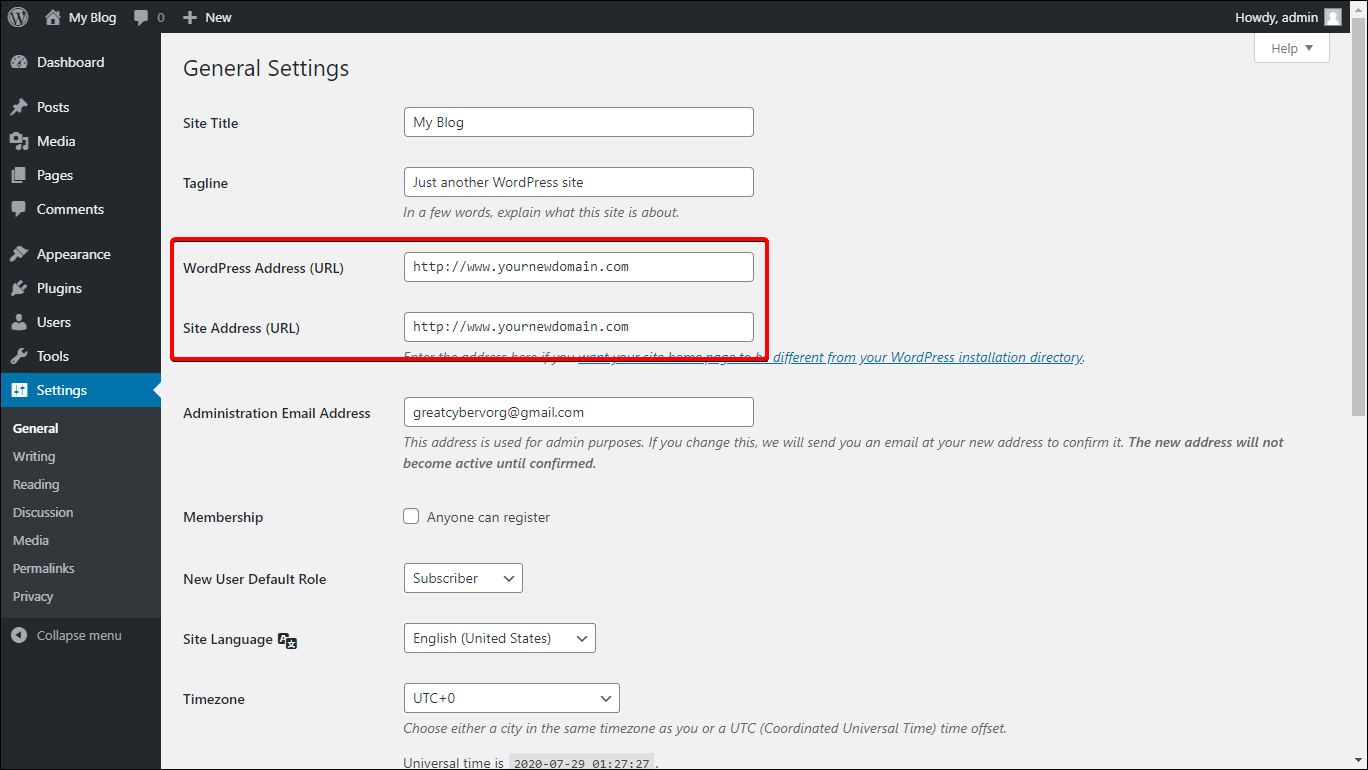
Tudo o que você precisa fazer é fazer login no painel do WordPress e ir para Configurações > Geral e então atualizar Endereço WordPress (URL) e Endereço do site (URL) com seu novo nome de domínio (por padrão, essas configurações devem conter o mesmo nome de domínio [URL], se você não sabe se deve colocar dois valores diferentes aqui, coloque seu novo nome de domínio em ambos).

Clique Salvar alterações.
Você receberá um erro 404 ... isso é normal.
Agora acesse seu site e a página de administração do WordPress por meio do novo domínio. Você atualizou com sucesso o seu nome de domínio!
Não se esqueça de configurar redirecionamentos 301 em seu arquivo .htaccess do URL antigo para o novo URL para fins de SEO.
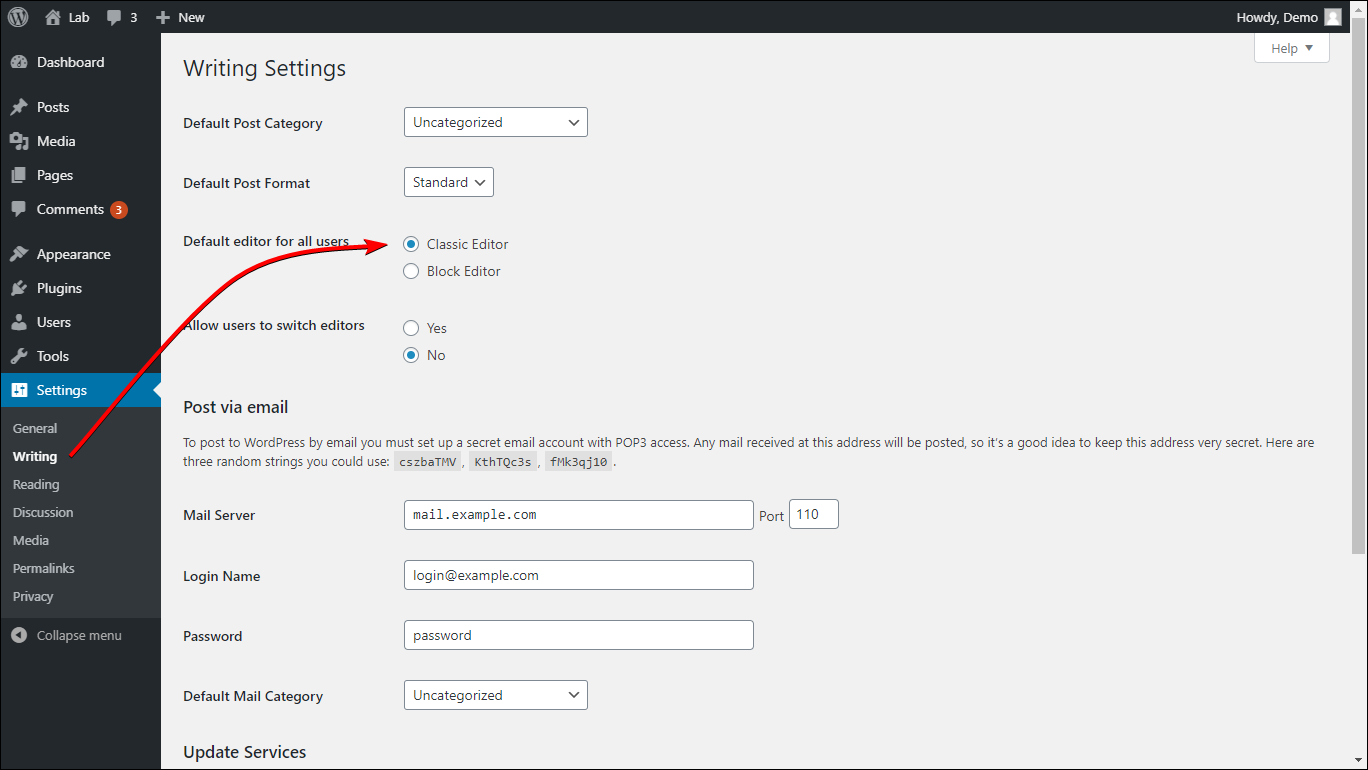
23. Como reverter para o editor clássico do WordPress
O WordPress 5.0 viu o lançamento do novo Gutenberg Editor, um editor de blocos bastante semelhante aos construtores de páginas. Com Gutenberg você pode usar “blocos” para adicionar elementos à sua postagem ou página, o que torna mais fácil a criação de páginas visualmente impressionantes, mesmo sem a ajuda de um construtor de páginas como o Elementor ou Beaver Builder.
No entanto, não podemos negar que o editor clássico do WordPress tem seu próprio charme e, para alguns, pode ser mais fácil de usar.
Se preferir o Editor Clássico, você pode facilmente reverter para ele instalando o plugin chamado Editor Clássico. Depois de instalar e ativar o plugin, vá para Configurações > Escrevendo e selecione Editor Clássico como o editor padrão para todos os usuários.

Você deve ter notado a nova opção que permite aos usuários alternar entre os editores. Selecionando Sim adiciona um novo widget, permitindo que seus autores mudem para o editor de sua preferência à vontade.
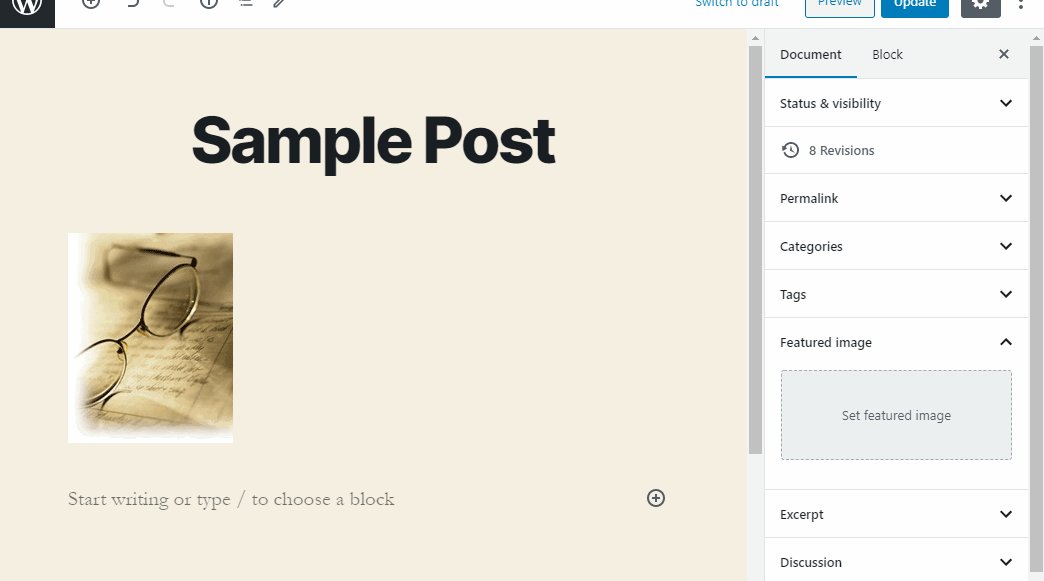
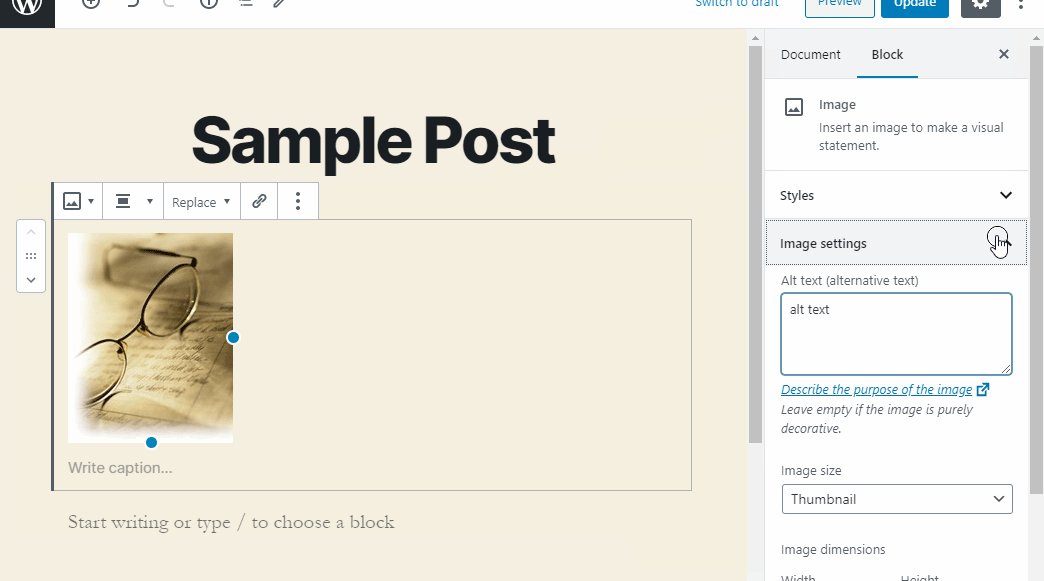
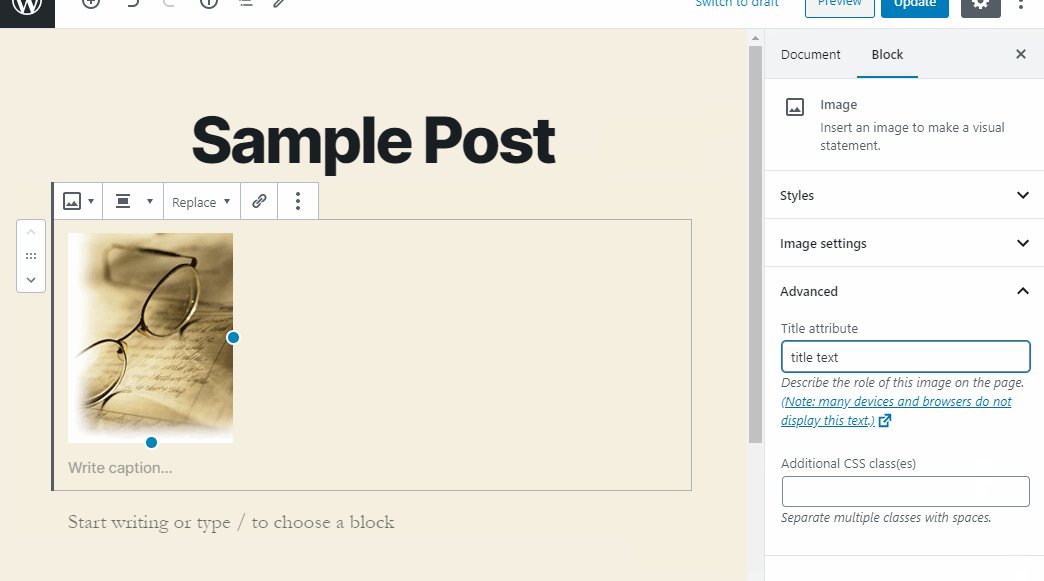
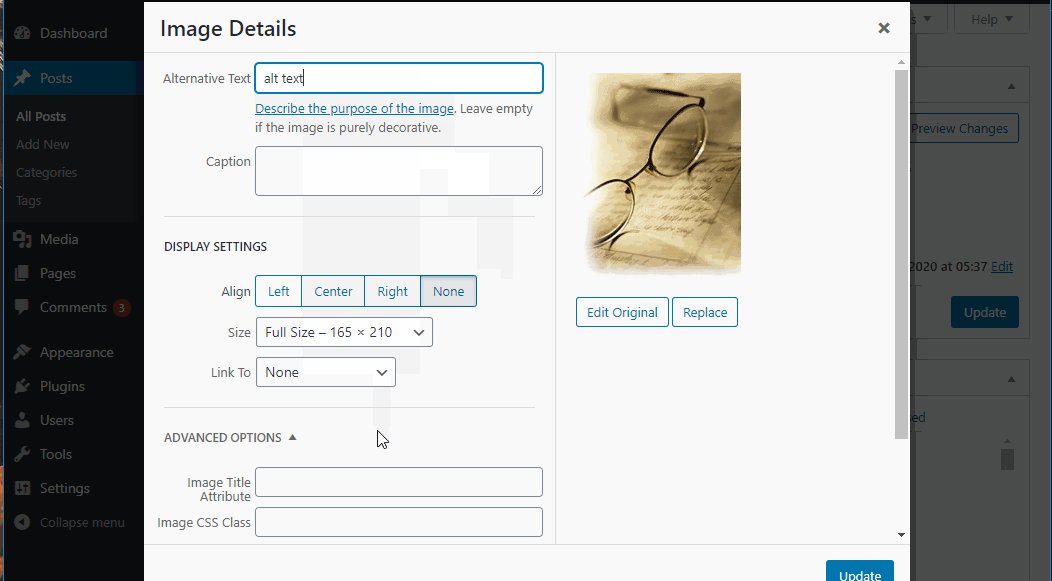
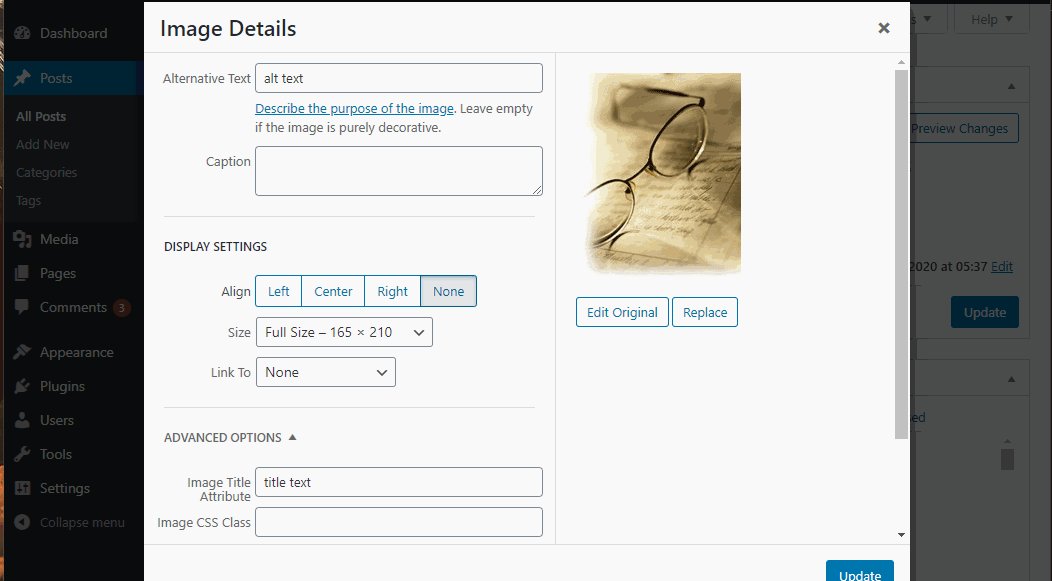
24. Use tags de título e texto alternativo para suas imagens
Adicionar texto alternativo à imagem ajuda os mecanismos de pesquisa e leitores de tela a entender o que é uma imagem. Além disso, se, por algum motivo, sua imagem não foi carregada, o texto alternativo será exibido, permitindo que os visitantes saibam o que a imagem deve ser.
A Title tag, por outro lado, embora não tenha tanto impacto para o SEO quanto a alt tag, ainda é muito importante em termos de usabilidade. A tag de título da imagem será exibida se um usuário passar o mouse sobre uma imagem (como visto abaixo).

Você pode deixar a tag de título em branco, mas a tag alt é quase sempre obrigatória.
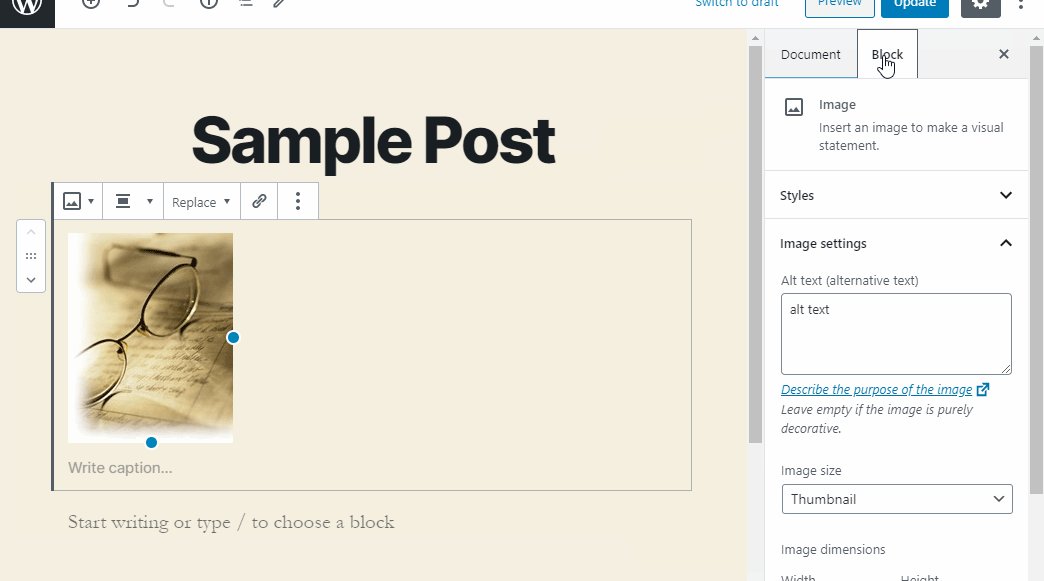
Para adicionar uma tag alt a uma imagem por meio do Editor de bloco, clique na imagem e, em seguida, na barra lateral, vá para o Bloquear guia e em configurações de imagem, você pode encontrar a configuração do atributo alt e, abaixo dela, no avançado, você pode encontrar a configuração para o título da imagem.

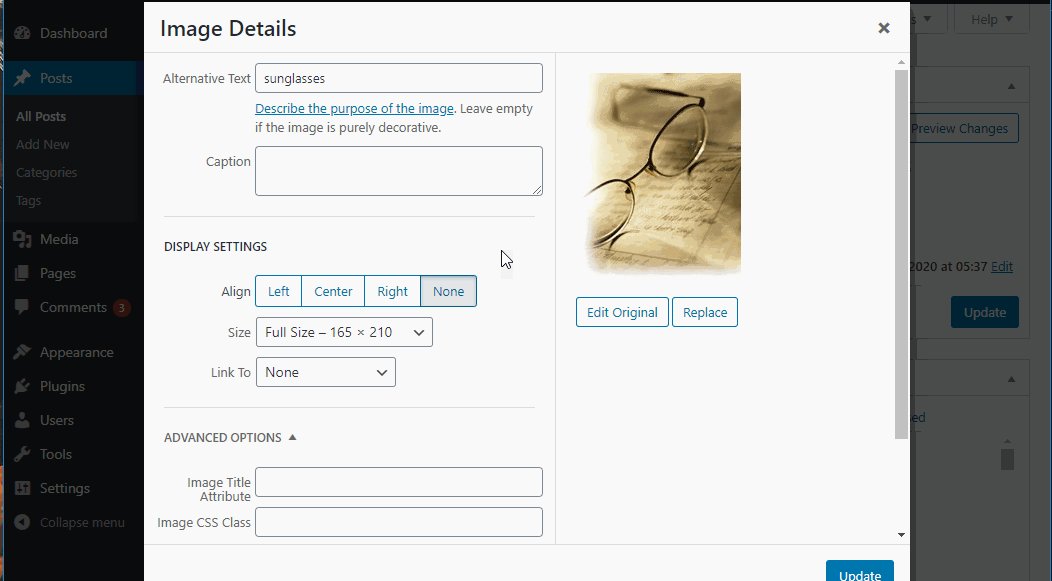
Se você estiver usando o editor clássico, clique na imagem e depois no ícone de lápis para abrir as configurações de imagem. A partir daí, você deve ver as configurações do texto alternativo e do título.

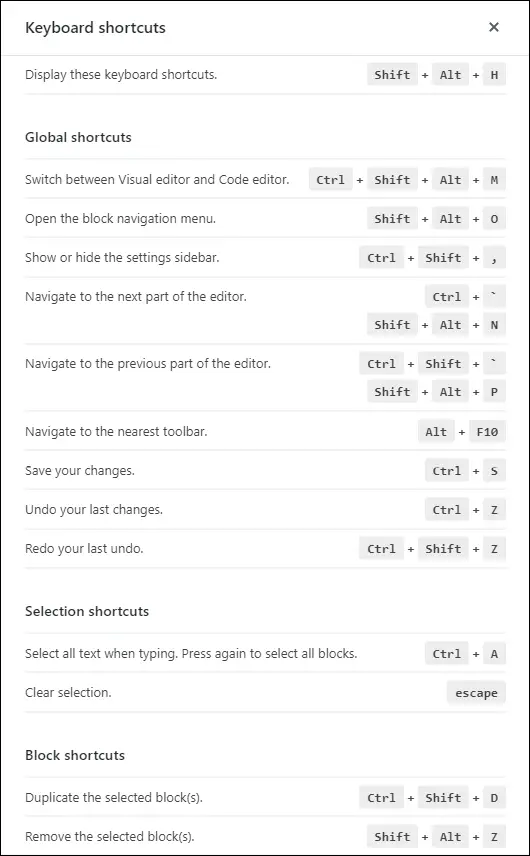
25. Atalhos do Gutenberg
Esses atalhos do Gutenberg podem ajudá-lo a navegar facilmente e formatar seu conteúdo ao usar o novo editor do WordPress.
Para exibir os atalhos do Gutenberg, pressione deslocamento + alt + h (opção + control + h para Mac).

26. Adicionar uma ou mais áreas de widget de rodapé
Nem todo site oferece suporte a widgets de rodapé. Portanto, este ajuste irá ajudá-lo a adicionar vários widgets de rodapé em seu tema WordPress. Leia o tutorial aqui.
27. Personalize a página de login
Existem várias maneiras de personalizar sua página de login. Se você quiser alterá-lo via CSS, aqui está uma folha de dicas:
|
Seletor |
O que muda |
|
corpo.login |
Plano de fundo inteiro da página de login |
|
body.login div # login h1 a |
Logotipo do WordPress |
|
body.login div # login form # loginform |
Formulário de login |
|
body.login div # login form # loginform p label |
Etiqueta do campo de nome de usuário e senha |
|
body.login div # login form # loginform input |
Campo de entrada de nome de usuário e senha |
|
body.login div # login form # loginform input # user_login |
Campo de entrada de nome de usuário |
|
body.login div # login form # loginform input # user_pass |
Campo de entrada de senha |
|
body.login div # login form # loginform p.forgetmenot |
Lembrar de mim |
|
body.login div # login form # loginform p.submit input # wp-submit |
Botão de envio |
|
body.login div # login p # nav a |
Link de texto “Perdeu sua senha” |
|
body.login div # login p # backtoblog a |
Link de texto “Voltar para {site_name}” |
Para usar este CSS, você deve criar um arquivo CSS que manterá seus estilos personalizados. Recomendamos a criação de uma pasta na instalação raiz do WordPress que conterá seu arquivo CSS personalizado.
Então, você tem que adicionar uma função no seu tema functions.php arquivo para o arquivo CSS personalizado carregar:
função custom_login_style () {wp_enqueue_style ('login personalizado', 'PATH_TO_YOUR_CUSTOM_CSS_FILE'); } add_action ('login_enqueue_scripts', 'custom_login_style');
Não se esqueça de substituir PATH_TO_YOUR_CUSTOM_CSS_FILE com o caminho real do seu arquivo CSS.
28. Adicionar modelo de página personalizada ao WordPress
Primeiro, crie um arquivo chamado “minhapáginapersonalizadatemplate.php”. Você pode nomear o arquivo como quiser, desde que a extensão do nome do arquivo seja “. Php".
Abra este arquivo em seu editor de texto favorito e adicione esta linha:
Isso dirá ao WordPress que este é um arquivo de modelo, vamos chamá-lo de “Meu modelo de página personalizada”. Novamente, você pode colocar o que quiser após o nome do modelo, certifique-se de que reflete o que o modelo deve ser usado (ou seja, modelo de largura total, modelo vermelho BG, etc).
Faça upload do arquivo para o diretório raiz do seu tema (ou qualquer tema no qual você planeja usar este modelo personalizado). Isso é tipicamente “wp-content / themes / themename".
Depois disso, tente criar uma nova postagem ou página e você verá seu modelo personalizado disponível para seleção. Seu nome será o que você colocar no nome do modelo.
Agora, no entanto, se você aplicar seu modelo personalizado a uma página, a página não exibirá nada porque não há nada em nosso arquivo de modelo.
Para que nosso arquivo de modelo exiba algo, vamos alterar o conteúdo do arquivo myscustomtemplate.php para o seguinte:
Agora, aplique o modelo a uma página e veja-o exibir o conteúdo da página corretamente. A partir daqui, você pode fazer alterações personalizadas neste modelo adicionando seus próprios trechos de código personalizados, estilo personalizado, etc.
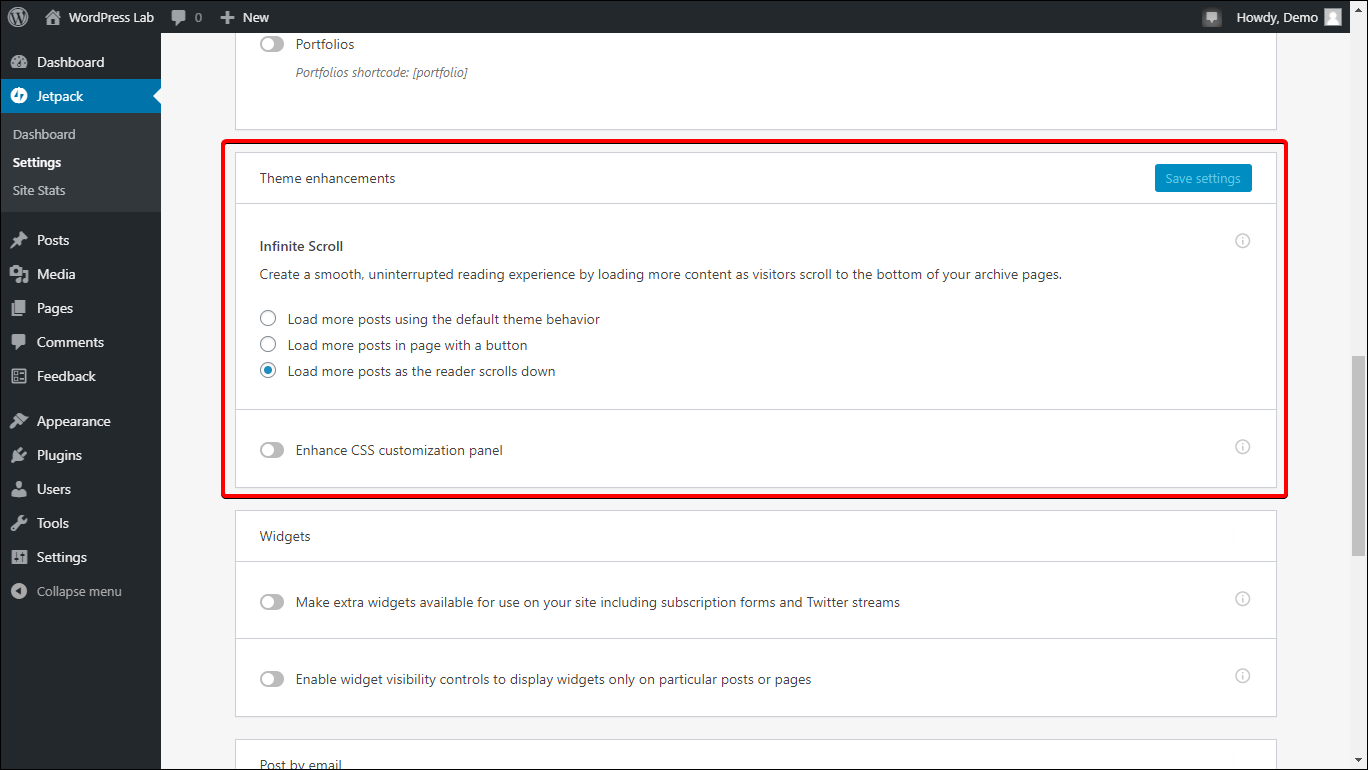
29. Adicionar truque WordPress de rolagem infinita
Adicionar rolagem infinita ao seu site WordPress pode ser feito facilmente com um truque simples, mas requer que você instale o Plugin JetPack. Depois de instalar o plugin, vá para jetpack > Configurações então vá para o Escrevendo guia e encontre o Aprimoramentos de tema seção.

Se esta seção não estiver habilitada ou se estiver pedindo suporte, edite o function.php do seu tema e adicione o seguinte trecho de código:
add_theme_support ('infinite-scroll', array ('container' => 'content', 'footer' => 'page',));
Agora, a opção de rolagem infinita no JetPack deve estar presente.
30. Desativar revisões de postagem
Se, por algum motivo, você não quiser armazenar revisões post (reduzindo assim o tamanho do seu banco de dados), você pode adicionar a seguinte linha de código ao seu wp-config.php arquivo:
define ('WP_POST_REVISIONS', false);
Salve o arquivo e pronto!
31. Instale um tema infantil
Criar um tema filho é uma excelente maneira de adicionar personalizações permanentes ao seu tema.
Se você está fazendo muitas edições em seu site por meio do arquivo functions.php, sabe que toda vez que atualizar o tema, as alterações feitas serão perdidas. Uma maneira de preservá-los é usando um tema filho.
Estaremos usando o tema TwentyTwenty como exemplo.
Para criar um tema filho, acesse sua instalação raiz do WordPress via gerenciador de arquivos cPanel ou via FTP e navegue até wp-content > temas.
Dentro dela, crie uma nova pasta, dê a ela o mesmo nome do tema pai, mas com “-criança”Sufixo (por exemplo“vinte e vinte criança").
Dentro dessa pasta, crie um arquivo chamado “style.css”. Dentro dele, cole o seguinte:
/ * Nome do tema: Twenty Twenty Child Descrição: Twenty Twenty Child Theme Template: Twenty Twenty Versão: 1.0.0 * /
Isso indica ao WordPress que estamos criando um tema filho baseado em Twenty Twenty. Você pode adicionar outros parâmetros aqui, mas o Nome do Tema e Modelo é requerido. O nome do tema é o nome do seu tema filho e o modelo é o nome do diretório do tema pai.
E é isso!
Agora você deve ser capaz de ver e ativar seu tema filho ao fazer login no painel do WordPress. Para adicionar funções personalizadas, crie um functions.php arquivo no diretório do tema filho e adicione seus trechos de código personalizados.
Você não perderá mais seus trechos de código personalizados, mesmo quando atualizar o tema pai.
32. Excluir revisões de postagem existentes
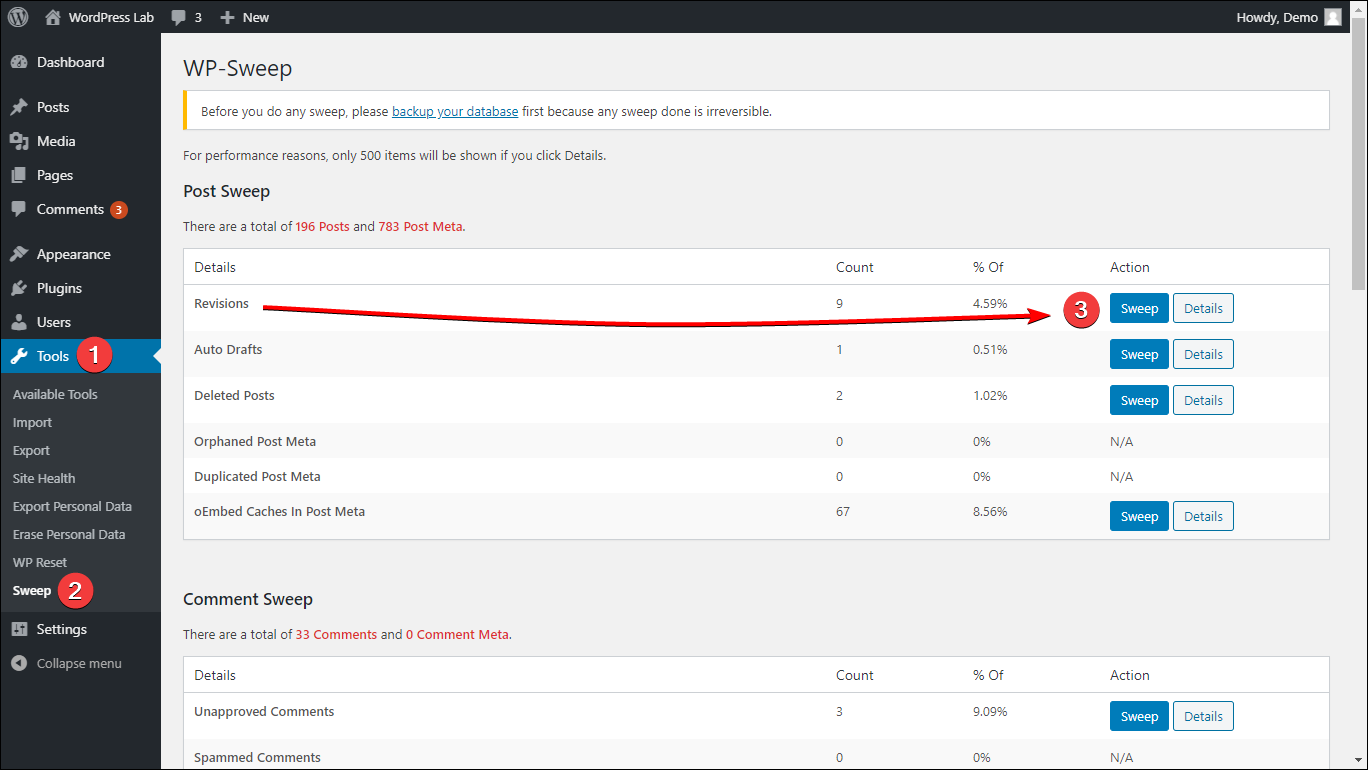
Você pode excluir facilmente as revisões post existentes instalando o plugin chamado “Varredura WP”. Depois de instalar e ativar esse plugin, você pode acessá-lo via Ferramentas > Varrer.
A partir daí, você pode encontrar Revisões e clique em seu correspondente Varrer botão para limpar as revisões post.

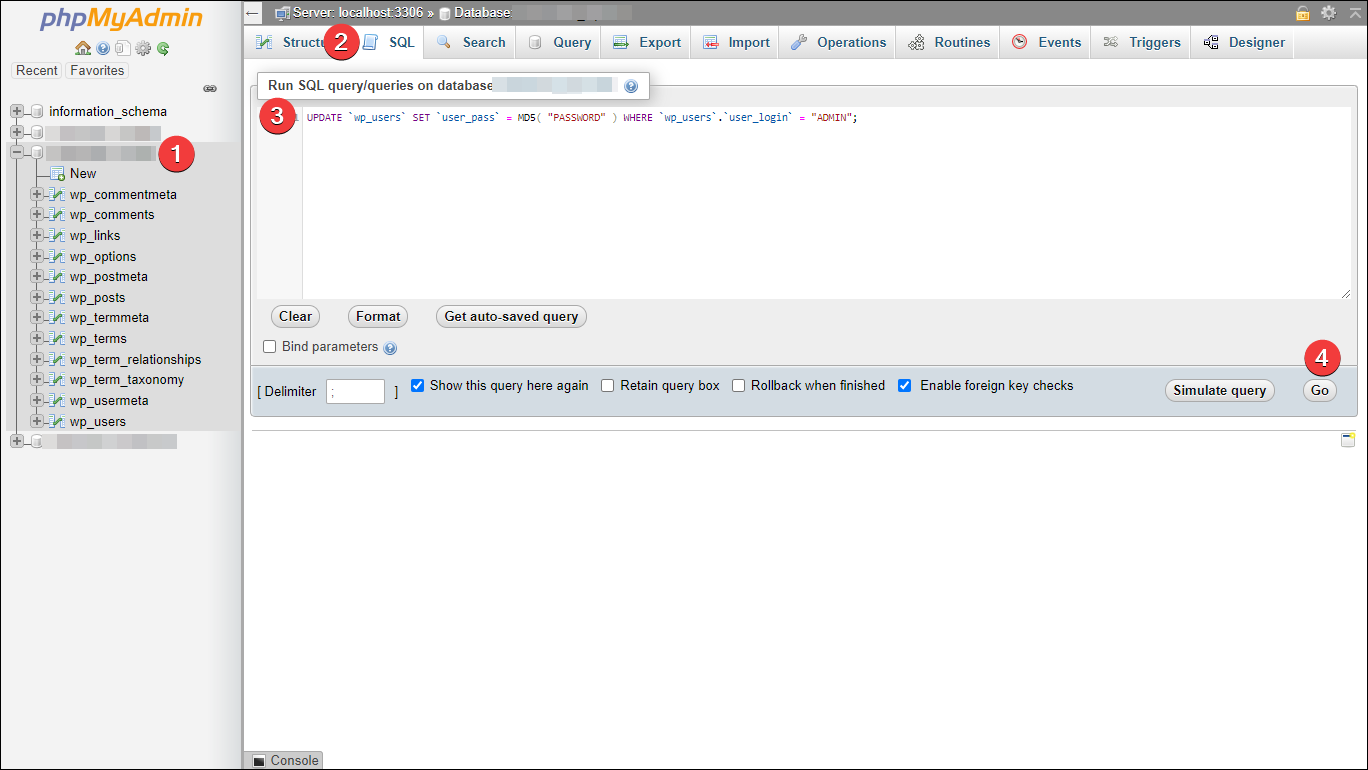
Se você preferir não usar um plug-in e se sentir confortável usando comandos MySQL e phpMyAdmin, a consulta que deseja usar é:
DELETE FROM wp_posts WHERE post_type = "revisão";
Não se esqueça de substituir wp_ com o prefixo WordPress do seu banco de dados. Além disso, certifique-se de fazer um backup antes de fazer isso!
33. Adicionar caixa em destaque dentro do conteúdo
Uma das melhores maneiras de adicionar uma caixa de destaque dentro do conteúdo é usando um shortcode.
Copie e cole o seguinte snippet de código em seu arquivo functions.php:
function content_featured_box ($ atts, $ content = null) {return ' '. do_shortcode ($ content). ' '; } add_shortcode ('featurebox', 'content_featured_box');
Para usar isso, basta usar o código curto [destaque] Seu conteúdo em destaque vai aqui [/ destaque] e coloque seu conteúdo em destaque (você pode adicionar código HTML).
Você pode personalizar sua aparência editando o código de acesso ou atribuindo um ID ou classe ao no código functions.php e, em seguida, dando a ele um estilo personalizado por meio do editor CSS do seu tema (personalizar> CSS adicional).
34. Mostrar postagens relacionadas
Uma das melhores maneiras de manter os usuários engajados em seu site é exibindo conteúdo relacionado. Mas como você pode fazer isso no seu site WordPress?
Existem muitos plug-ins por aí que fazem o trabalho como YARPP (do qual não gostamos porque cria problemas de desempenho) e JetPack. Se você deseja uma solução que faz uso de plug-ins, instale um desses plug-ins e você obterá a funcionalidade de postagens relacionadas imediatamente.
Se você deseja uma solução DIY, continue lendo.
Primeiro, você precisa criar um tema filho do seu tema atual. Depois de fazer isso, faça uma cópia do seu tema principal single.php or singular.php arquivo na pasta do tema filho.
No diretório raiz do tema filho, crie um arquivo chamado related-posts.php e, dentro dele, coloque o seguinte trecho de código. Este trecho exibirá quatro postagens relacionadas por categoria. Esta é uma consulta bastante básica, mas dá conta do recado.
Você pode gostar também: wp_get_post_categories($post->ID) , 'posts_per_page' => 4, // número de posts relacionados a serem exibidos 'post__not_in' => array( $post->ID ) )); if ($related->have_posts()) { while ($related->have_posts()) { $related->the_post(); ?>
Em seguida, no arquivo single.php ou singular.php do seu tema filho, insira o seguinte trecho de código onde quiser que as postagens relacionadas apareçam. Por exemplo, você pode corrigir isso antes do fechamento tag.
Finalmente, precisamos definir o estilo do novo conteúdo. No seu tema infantil style.css arquivo, adicione o seguinte snippet de código:
.related-posts {margin: 2em auto auto auto; largura: 70%; acolchoamento inferior: 35px; alinhamento de texto: centro; } .related-posts-link {padding: 5px 0; tamanho da fonte: 1.65em; variante da fonte: versalete; intensidade da fonte: Negrito; } .related-posts-excerpt {margin: auto; padding-top: 10px; largura: 75%; }
Você pode configurar esses estilos com o que quiser que suas postagens relacionadas apareçam.
Aí está! Agora você tem uma funcionalidade simples de postagens relacionadas ao seu tema. Você pode ajustar a consulta para exibir outro conteúdo, como classificar por data de publicação para obter o conteúdo publicado ou atualizado mais recentemente na categoria, ou outros ajustes que façam sentido para você.
35. Apague milhares de comentários de spam não filtrados em segundos
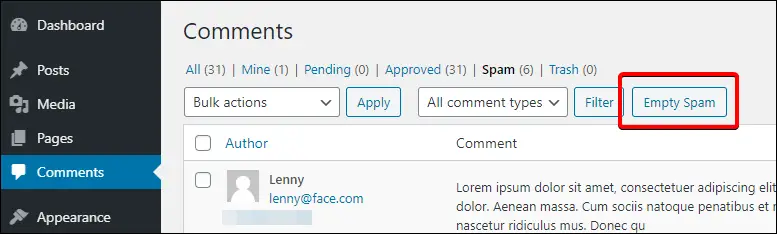
Você pode achar que é difícil se livrar de todos os seus comentários de spam (talvez milhares deles) em segundos, mas não é. WordPress tem um limpador de spam integrado que você pode acessar facilmente via Comentários > Spam.

Deve haver um Spam vazio botão que, quando clicado, excluirá todos os comentários de spam.
36. Desative o acesso à barra de administração para todos os usuários
Freqüentemente para site de membros / comunidade, a barra de administração do WordPress não seria personalizada para os usuários finais. Nesses casos, você pode desabilitar o acesso à barra de administração.
Se você deseja desativar o acesso à barra de administração para todos os usuários, incluindo o administrador, adicione o seguinte ao seu tema functions.php arquivo:
show_admin_bar (false);
Agora, sempre que um usuário logado estiver visualizando o front-end do seu site, a barra de administração não aparecerá.
37. Aumente a memória PHP
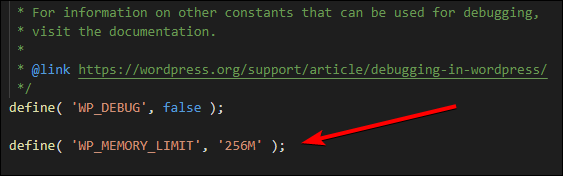
Para aumentar o limite de memória PHP do seu site WordPress, tudo que você precisa fazer é editar o arquivo wp-config.php do seu site e adicionar a seguinte linha logo após a linha que diz define ('WP_DEBUG', falso);
Note: sua depuração pode ser definida com um valor diferente, mas desde que a linha diga “WP_DEBUG”, É o lugar certo.
define ('WP_MEMORY_LIMIT', '256M');

Você pode alterar o segundo parâmetro para qualquer valor que desejar seguido por "M" que significa megabytes. 256M deve ser mais do que suficiente para a maioria dos sites, mas fique à vontade para ajustar de acordo com suas necessidades e de acordo com seu plano de hospedagem.
Salve o arquivo e pronto, você aumentou com sucesso o limite de memória do seu site WordPress.
38. Desative a verificação de atualizações de plug-ins
Se, por algum motivo, você deseja desativar a verificação de atualização do plug-in do WordPress (talvez por motivos de desempenho), tudo o que você precisa fazer é adicionar o seguinte trecho de código ao seu tema functions.php arquivo:
remove_action ('load-update-core.php', 'wp_update_plugins'); add_filter ('pre_site_transient_update_plugins', create_function ('$ a', "return null;"));
Agora você não receberá mais notificações de atualização de plug-in.
Atenção: não é aconselhável deixar isso ligado por muito tempo, pois plugins desatualizados podem introduzir riscos de segurança ao seu site. A menos que você tenha outras maneiras de manter seu site atualizado e mitigar tais riscos.
39. Aumente / diminua o tamanho máximo de upload por meio do carregador de mídia
Se você precisar aumentar ou diminuir o upload de arquivos, tudo o que você precisa fazer é adicionar o seguinte código ao seu site .htaccess arquivo:
php_value upload_max_filesize 64M php_value post_max_size 64M
O código acima aumentará o tamanho do upload para 64 MB. Você pode alterá-lo para algo como 2M para diminuir o tamanho de upload para 2 MB ou algo como 256M para aumentá-lo ainda mais para 256 MB.
Se seus uploads expirarem, adicione o seguinte:
php_value max_execution_time 300 php_value max_input_time 300
Por padrão, o tempo máximo de execução para scripts PHP é 30 segundos.
Se um script é executado por mais tempo do que o tempo padrão, o PHP o encerra e relata um erro.
Os trechos de código acima permitem que os scripts PHP possam ser executados por até 300 segundos. Pode ser necessário ajustá-lo especialmente se aumentar o limite de tamanho de upload para um tamanho de arquivo ainda maior.
40. Redirecionar para uma página de manutenção
Se você precisa colocar seu site em modo de manutenção, você pode redirecionar todos para sua página de manutenção para que saibam que seu site está sendo atualizado / mantido.
Por exemplo, digamos que sua página de manutenção esteja localizada em seusite.com/maintenance.html, então você precisa adicionar o seguinte código ao seu .htaccess arquivo:
# Redirecione todo o tráfego para o arquivo maintenance.html RewriteEngine em RewriteCond% {REQUEST_URI}! /Maintenance.html$ RewriteCond% {REMOTE_ADDR}! ^ 123 \ .123 \ .123 \ .123 RewriteRule $ /maintenance.html [R = 302, EU]
Agora, enquanto este código estiver ativo em seu arquivo .htaccess, todos serão redirecionados para sua página de manutenção. Não se esqueça de removê-lo depois de concluir a manutenção!
41. Páginas de erro personalizadas
Se você deseja criar suas próprias páginas de erro personalizadas, tudo o que você precisa fazer é editar seu .htaccess arquivo para apontar para suas páginas de erro personalizadas.
ErrorDocument # /diretório/seu-arquivo-erro.html
Substituir # com o código de erro, /diretório/ com o caminho para o seu arquivo de erro e seu-arquivo-erro.php para o nome do arquivo do seu arquivo de erro.
Por exemplo, os snippets de código abaixo declaram páginas de erro personalizadas para erros 403, 404 e 500. Os arquivos são chamados de “XXX-erro.html”E, como não há caminho, pressupõe-se que esses arquivos estejam no diretório raiz do site.
# Página de erro personalizada para os erros 403, 404 e 500 ErrorDocument 404 /404-error.html ErrorDocument 403 /403-error.html ErrorDocument 500 /500-error.html
42. Destaque os comentários do autor
Às vezes, você deseja que os comentários do autor se destaquem entre os demais. Tudo que você precisa fazer é adicionar um CSS personalizado via Aparência > Personalizar > CSS adicional:
.bypostauthor {background: #eee; }
Isso destacará o comentário do autor com um fundo cinza. Você pode alterá-lo com a cor que desejar e adicionar um estilo adicional.
43. Permaneça conectado por um longo (mais) período
Por padrão, o WordPress mantém você conectado por 2 semanas se você marcar a opção “Lembrar-me” ao fazer o login.
Adicione o seguinte fragmento de código ao arquivo function.php do seu tema para que você possa permanecer conectado ao seu site por um ano. Você pode converter qualquer hora em segundos e atualizar de acordo se quiser que seja mais longo ou mais curto.
add_filter ('auth_cookie_expiration', 'stay_logged_in_for_1_year'); função stay_logged_in_for_1_year ($ expire) {return 31556926; // 1 ano em segundos}
44. Habilite códigos de acesso em widgets
Os códigos curtos funcionam imediatamente em muitos widgets, mas não em todos. Para se certificar de que seus widgets lidam com códigos de acesso corretamente, adicione o seguinte trecho de código ao functions.php arquivo:
add_filter ('widget_text', 'do_shortcode');
45. Alterar o comprimento do trecho
Por padrão, o comprimento dos trechos no WordPress é de 55 palavras. Para alterá-lo, adicione o seguinte trecho de código no seu tema functions.php arquivo:
função custom_excerpt_length ($ length) {return 20; } add_filter ('excerpt_length', 'custom_excerpt_length', 999);
Isso mudará o comprimento do trecho do seu tema para 20 palavras, conforme indicado pela linha que diz retornar 20; mas você pode alterá-lo para qualquer número que desejar.
46. Exibir as postagens mais comentadas por meio de código curto
Se você deseja exibir uma lista de seus posts mais comentados em qualquer lugar do seu site, tudo que você precisa fazer é adicionar o seguinte snippet de código ao seu tema function.php arquivo:
function display_most_commented_posts() { // inicia o buffer de saída ob_start(); ?> have_posts()) : $query->the_post(); ?>
Depois de adicionar o snippet de código e salvar o arquivo, agora você pode usar o shortcode:
[dmcp_most_commented]
... em qualquer lugar do seu site e na lista dos 10 principais (ou qualquer valor que você definir como posts_per_page) as postagens mais comentadas serão exibidas.
47. Personalize textos após o formulário de comentários
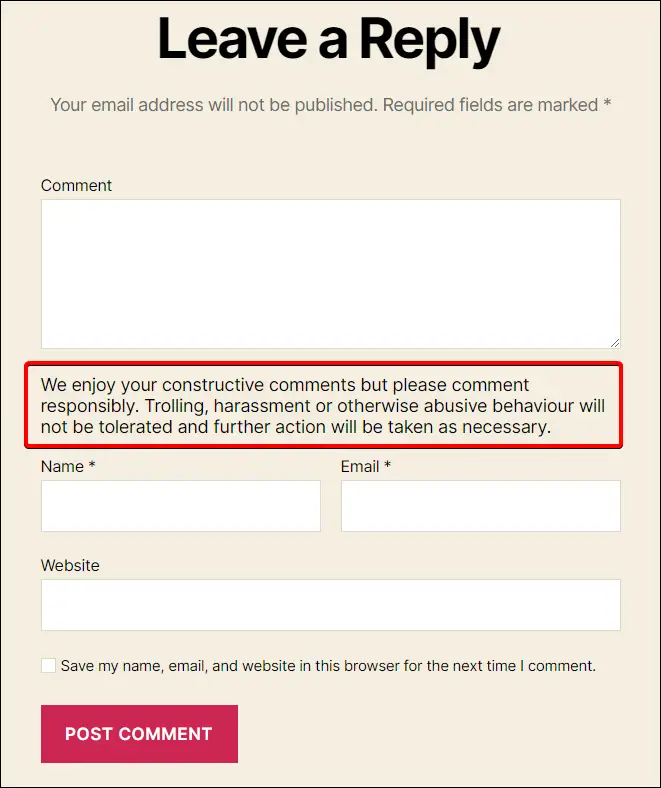
Adicione o seguinte código ao do seu tema functions.php para personalizar o texto após o formulário de comentário. Substitua o texto pelo seu próprio texto preferido.
função collectiveray_comment_text_after ($ arg) {$ arg ['comment_notes_after'] = " Gostamos de seus comentários construtivos, mas por favor, comente com responsabilidade. Trolling, assédio ou comportamento abusivo não serão tolerados e outras ações serão tomadas, se necessário. "; return $ arg;} add_filter ('comment_form_defaults', 'collectiveray_comment_text_after ');
O exemplo acima será parecido com este:

48. Identificar tags não utilizadas
Se você excluiu postagens manualmente usando consultas SQL, as tags usadas nessas postagens permanecerão em seu banco de dados e não serão mais utilizadas.
Para identificar todas as suas tags não utilizadas, execute a seguinte consulta SQL:
SELECT * FROM wp_terms wterms INNER JOIN wp_term_taxonomy wttax ON wterms.term_id = wttax.term_id WHERE wttax.taxonomy = 'post_tag' AND wttax.count = 0;
OBSERVAÇÃO: se você usar um prefixo de banco de dados diferente para o seu site WordPress (o padrão é wp_), certifique-se de alterar o snippet de código acima de acordo (especificamente o wp_terms e wp_term_taxonomy termos).
A execução da consulta acima retornará uma lista de todas as tags não utilizadas. Você pode então excluí-los com segurança do painel do WordPress.
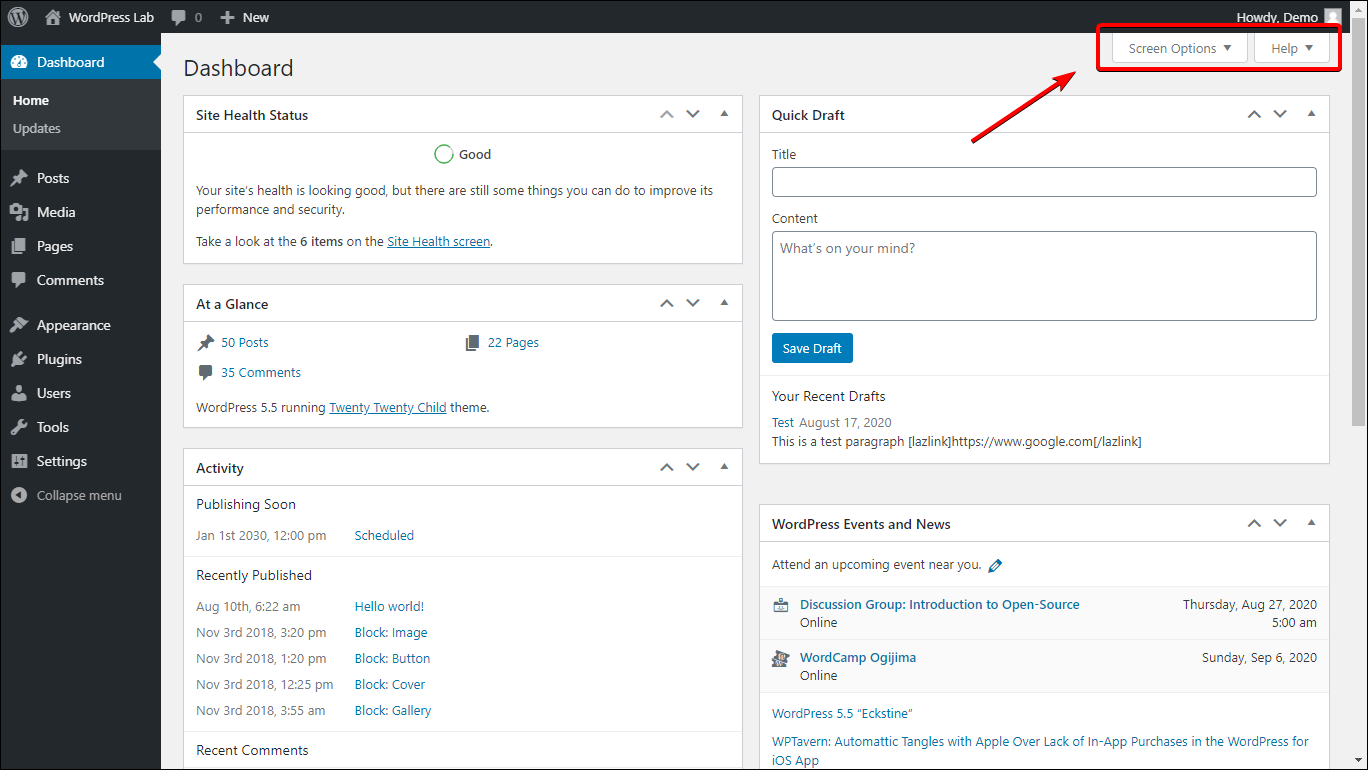
49. Remover Ajuda e Opções de Tela do Painel
Esta dica do WordPress limpa seu painel de administração de desordem desnecessária. Você pode ver as opções “ajuda” e “tela” no canto superior direito do painel do WordPress.

Adicione os seguintes trechos de código ao seu tema functions.php arquivo para remover esses itens do painel.
add_filter ('contextual_help', 'wpse_25034_remove_dashboard_help_tab', 999, 3); add_filter ('screen_options_show_screen', 'wpse_25034_remove_help_tab'); function wpse_25034_remove_dashboard_help_tab ($ old_help, $ screen_id, $ screen) {if ('dashboard'! = $ screen-> base) return $ old_help; $ screen-> remove_help_tabs (); return $ old_help; } função wpse_25034_remove_help_tab ($ visible) {global $ current_screen; if ('painel' == $ current_screen-> base) return false; return $ visible; }
50. Mostrar postagens populares na barra lateral
Para mostrar as 5 postagens mais populares de acordo com a contagem de comentários, coloque as linhas abaixo no seu tema sidebar.php arquivo.
Se você quiser mostrar mais ou menos que 5, basta alterar o valor 5 para outro valor de sua preferência no resultado $ linha.
Postagens populares get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 3 , 3"); foreach ($resultado como $post) { setup_postdata($post); $postid = $post->ID; $title = $post->post_title; $commentcount = $post->comment_count; if ($commentcount != 0) { ?> { }
51. Adicione breadcrumbs ao seu tema
Muitos temas têm migalhas de pão integradas, mas se você estiver usando um que não tenha, é fácil de implementar.
Instale o plugin breadcrumb NavXT. Depois de instalá-lo e ativá-lo, você terá um novo widget chamado Breadcrumb NavXT que pode ser usado para exibir suas trilhas de navegação onde quer que você coloque esse widget.
Se você quiser mais controle sobre onde deseja que a localização atual apareça, você pode adicionar o seguinte trecho de código ao modelo do seu tema onde deseja que a localização atual apareça (por exemplo, single.php, archives.php, etc.).
Você pode personalizar o estilo e a aparência de sua localização atual acessando Configurações > breadcrumb NavXT.
52. Personalize sua barra lateral para postagens individuais
Se você deseja exibir uma barra lateral personalizada para postagens ou páginas individuais, você pode usar este plugin chamado Barras laterais personalizadas.
Este plugin permite que você exiba não apenas uma barra lateral personalizada, mas também widgets que devem aparecer apenas em certas áreas do seu site WordPress (como, por exemplo, no rodapé ou cabeçalho).
Depois de instalar e ativar o plugin, você obterá um novo widget no editor de postagem que permite escolher quais widgets ou barras laterais específicas deseja que apareçam em um determinado local por postagem ou página.

Como você pode ver na imagem acima, você pode, por exemplo, até mesmo exibir sua barra lateral esquerda no rodapé. Com alguns ajustes criativos, você pode criar bastante flexibilidade.
53. Link para links externos de seus títulos de postagem
Normalmente, os títulos das postagens do blog na página inicial estão vinculados ao URL da postagem.
No entanto, se o único propósito de publicar uma postagem de blog em particular for compartilhar um link externo específico, você pode não querer estimular os usuários a abrir sua postagem. Em vez disso, os usuários podem visitar o link externo simplesmente clicando no título da postagem do blog na própria página inicial. Adicione o seguinte código ao do seu tema functions.php arquivo.
função print_post_title () {global $ post; $ thePostID = $ post-> ID; $ post_id = get_post ($ thePostID); $ title = $ post_id-> post_title; $ perm = get_permalink ($ post_id); $ post_keys = array (); $ post_val = array (); $ post_keys = get_post_custom_keys ($ thePostID); if (! empty ($ post_keys)) {foreach ($ post_keys as $ pkey) {if ($ pkey == 'external_url_title') {$ post_val = get_post_custom_values ($ pkey); }} if (vazio ($ post_val)) {$ link = $ perm; } else {$ link = $ post_val [0]; }} else {$ link = $ perm; } echo ' '. $ title. ' '; }
Em seguida, encontre o seguinte snippet de código, que geralmente é encontrado em content.php, archive.php, category.php e outros arquivos de modelo. Observe que seu tema pode não usar exatamente o mesmo trecho, mas contanto que seja fechado, deve ser isso. Um indicador é a presença de “o título()”Função.
', esc_url( get_permalink() ) ), ' '); ?>
Substitua por:
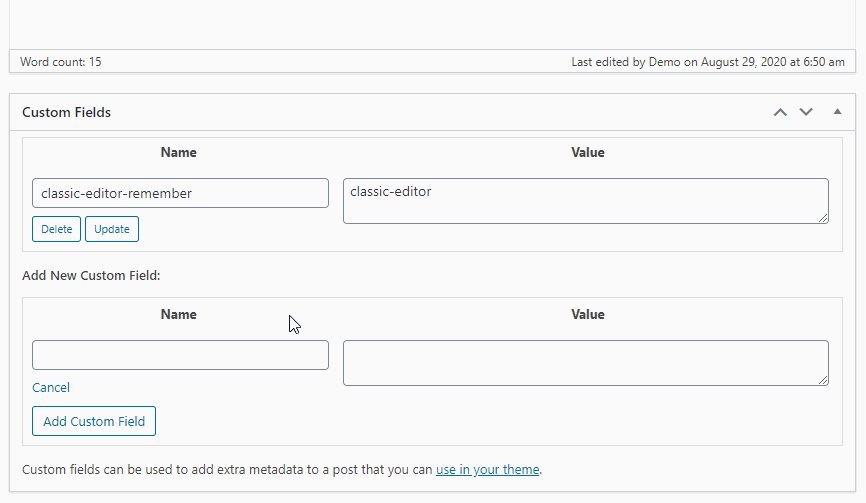
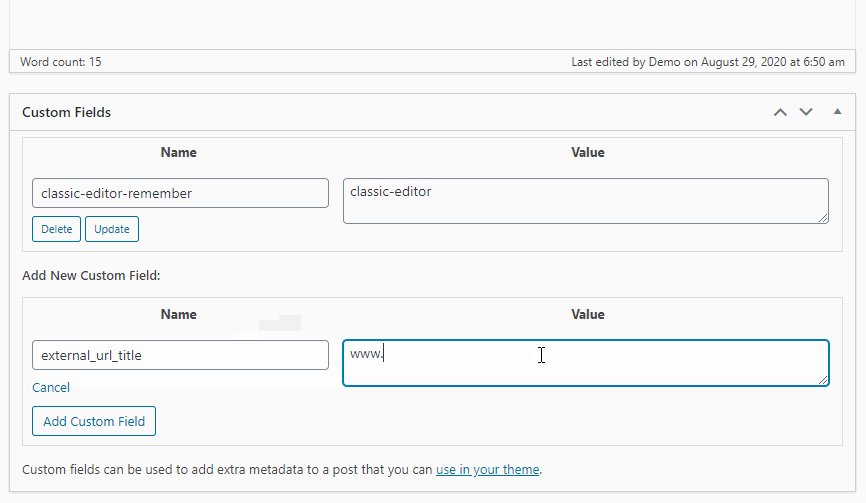
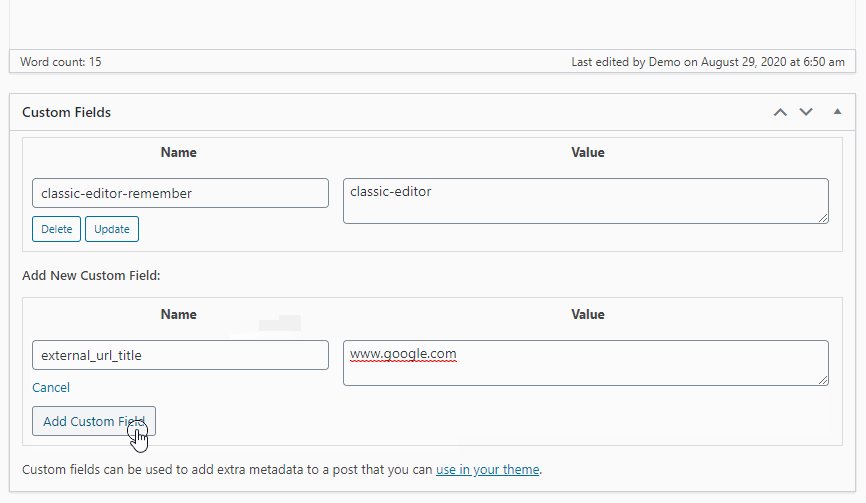
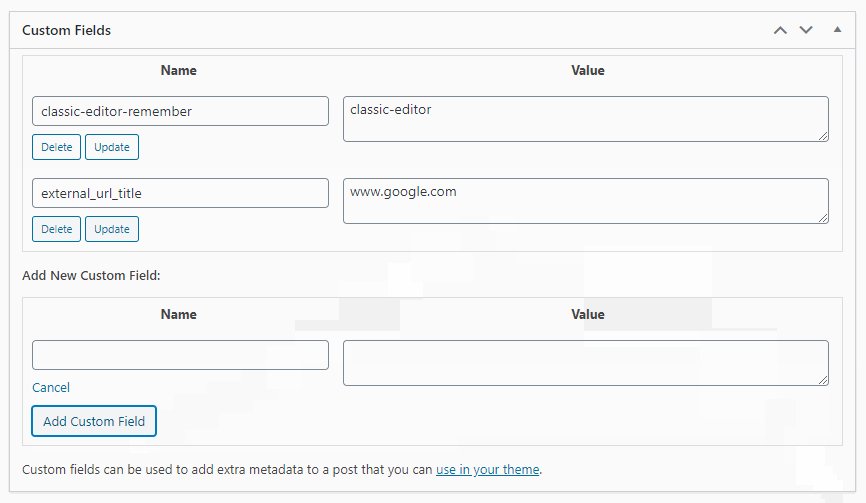
Agora você concluiu a parte do código. Em seguida, na postagem em que deseja um link externo para o título, você precisará usar um campo personalizado.
No nome, use 'external_url_title'e, em seguida, coloque seu link externo no valor.

Os campos personalizados podem não estar habilitados por padrão, portanto, pode ser necessário habilitá-los primeiro.
Se você estiver usando o editor de postagem clássico, clique em Opções de tela no canto superior direito da página e, em seguida, localize Os campos personalizados e marque para ativar.
Se você estiver usando o Gutenberg, clique no ponto triplo ao lado do ícone de engrenagem no canto superior direito da página e clique em Opções na lista suspensa, depois em Painéis avançados, marcação Os campos personalizados.
Existem outras mudanças que você pode fazer nos títulos e slogans do site para fins de SEO, Você pode encontrar mais detalhes aqui.
54. Adicione suporte de imagem em destaque para o seu tema
Quase todos os temas de hoje vêm com suporte de imagem em destaque pronto para uso.
Mas se você está construindo um tema personalizado ou se tem um tema que não tem esse recurso, você pode habilitá-lo facilmente adicionando o seguinte trecho de código ao seu functions.php arquivo:
add_theme_support ( 'pós-thumbnails');
Agora, seu tema deve ter a imagem em destaque habilitada.
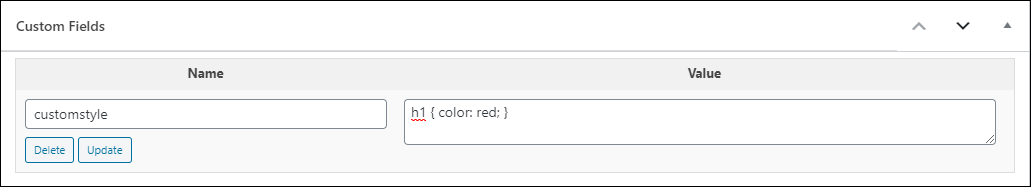
55. CSS personalizado para postagens individuais
Se você deseja ser capaz de adicionar CSS personalizado para postagens individuais, adicione o seguinte trecho de código no arquivo header.php do seu tema antes do fechamento etiqueta, rótulo, palavra-chave:
ID, 'estilo personalizado', verdadeiro); if (! empty ($ customstyle)) {?>
Para adicionar um estilo personalizado a uma postagem individual, basta adicionar um campo personalizado com o nome estilo personalizado e, em seguida, adicione seu código CSS no valor.

56. Criar funções de usuário personalizadas
O WordPress fornece as seguintes funções de usuário por padrão - administrador, editor, autor, contribuidor e assinante.
No entanto, às vezes, você pode precisar atribuir algumas funções de usuário personalizadas.
Para fazer isso, adicione as seguintes linhas ao seu tema functions.php arquivo.
Você pode alterar a disponibilidade de várias funcionalidades definindo a configuração apropriada como verdadeiro ou falso.
Você também pode alterar o nome da função personalizada editando o minha_função_personalizada e strings de Minha função personalizada de acordo com sua preferência (o primeiro, com sublinhados, é o nome da função e o segundo é o nome de exibição - que será mostrado no painel do WordPress).
add_role ('my_custom_role', __ ('My Custom Role'), array ('read' => true, // true permite este recurso 'edit_posts' => false, // permite ao usuário editar suas próprias postagens 'edit_pages' = > true, // permite ao usuário editar páginas 'edit_others_posts' => false, // permite ao usuário editar outras postagens não apenas suas próprias 'create_posts' => false, // permite ao usuário criar novas postagens 'manage_categories' => false , // permite que o usuário gerencie categorias de postagem 'publish_posts' => false, // permite que o usuário publique, caso contrário, as postagens permanecerão no modo rascunho 'edit_themes' => false, // false nega esse recurso, o usuário não pode editar seu theme 'install_plugins' => false, // o usuário não pode adicionar novos plug-ins 'update_plugin' => false, // o usuário não pode atualizar nenhum plug-in 'update_core' => false // o usuário não pode executar atualizações principais)) ;
57. Desative a barra de administração, exceto para administradores
Se você deseja desabilitar o acesso à barra de administração para todos os usuários, exceto admin, adicione o seguinte trecho ao arquivo functions.php do seu tema para desabilitar o acesso para usuários não administradores:
add_action ('after_setup_theme', 'remove_admin_bar'); função remove_admin_bar () {if (! current_user_can ('administrador') &&! is_admin ()) {show_admin_bar (false); }}
Agora, todos os usuários registrados, exceto os administradores, não verão a barra de administração ao visualizar o front-end, mesmo quando estiverem logados.
58. Adicione a biografia do autor onde quiser
Basta adicionar as seguintes linhas ao seu tema single.php arquivo para mostrar a biografia do autor em seu local preferido.
post_author; ?>
Use o seguinte CSS para definir o estilo da biografia do autor:
.author-box {background-color: #fff; preenchimento: 20px; margem: 0 0 40px; display: bloco embutido; largura: herdar; } .author-box .author-img {float: left; margem direita: 20px; margin-bottom: 20px; } .author-box .author-img img {border-radius: 50%; } .author-box .author-name {font-weight: bold; claro: nenhum; display: embutido; }
59. Substitua a mensagem "Olá" do painel
Se você deseja substituir a mensagem “Howdy” do painel, adicione o seguinte snippet de código ao seu tema function.php:
função replace_howdy ($ wp_admin_bar) {$ avatar = get_avatar (get_current_user_id (), 16); if (! $ wp_admin_bar-> get_node ('minha-conta')) return; $ wp_admin_bar-> add_node (array ('id' => 'minha-conta', 'title' => sprintf ('Logado como:% s', wp_get_current_user () -> display_name). $ avatar,)); } add_action ('admin_bar_menu', 'replace_howdy');
Agora, a mensagem será “Logado como”.
60. Torne a imagem em destaque obrigatória para publicar uma postagem no blog
Se quiser que todas as postagens tenham uma imagem em destaque, você pode impor que ninguém possa publicar uma postagem a menos que ela tenha uma imagem em destaque.
Basta instalar o plugin chamado Exigir imagem em destaque e agora todas as postagens (por padrão) agora exigirão uma imagem em destaque antes que você possa publicá-las.

O plug-in funciona tanto no editor clássico quanto no Gutenberg e também pode verificar postagens personalizadas - você só precisa habilitá-las nas configurações do plug-in via Configurações > Req Imagem em Destaque.
61. Adicionar caixa de confirmação ao publicar páginas e postagens
No novo editor Gutenberg, você deve clicar no botão Publicar duas vezes para publicar sua postagem.
Isso garante que você não publique acidentalmente uma postagem inacabada. No editor clássico, entretanto, não existe tal coisa. Depois de clicar no botão Publicar, sua postagem vai ao ar, independentemente de estar pronta ou não.
No entanto, existe um truque simples para evitar que você publique acidentalmente suas postagens ao usar o editor clássico. Tudo que você precisa fazer é adicionar o seguinte trecho de código ao seu tema functions.php arquivo:
add_action ('admin_print_footer_scripts', 'publish_confirm'); function publish_confirm () {echo "
jQuery(document).ready(function($){
$('#publishing-action input[name=\"publish\"]').click(function() {
if(confirm('Are you sure you want to publish this?')) {
return true;
} else {
$('#publishing-action .spinner').hide();
$('#publishing-action img').hide();
$(this).removeClass('button-primary-disabled');
return false;
}
});
});
";}
A partir de agora, quando você clicar no botão Publicar, uma caixa de confirmação aparecerá perguntando se você realmente deseja publicar a postagem ou página.
62. Redirecionar para página personalizada após o registro
Se você deseja redirecionar os usuários para uma página personalizada após se registrar em seu site, você pode usar o seguinte trecho de código (adicione-o ao seu tema functions.php Arquivo):
function __my_registration_redirect () {return home_url ('/ página personalizada'); } add_filter ('registration_redirect', '__my_registration_redirect');
Onde página personalizada é o URL da sua página personalizada.
63. Adicione informações de perfil social na página de perfil de usuário
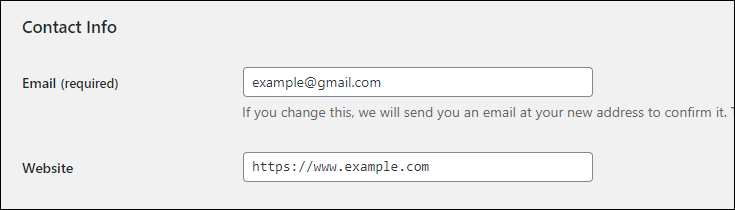
Alguns anos atrás, os usuários podiam adicionar suas informações de contato do AIM, Yahoo IM, Jabber / Google Talk em sua página de perfil, mas o WordPress removeu isso porque a maioria deles são antigos e desatualizados.
Hoje, por padrão, um usuário ou autor só pode adicionar seu e-mail e site na seção Informações de contato.

Com este truque do WordPress, você pode facilmente adicionar campos de contato adicionais aqui, como Facebook, Twitter, etc. Para fazer isso, adicione o seguinte snippet de código ao seu tema functions.php arquivo:
function my_new_contactmethods ($ contactmethods) {// Adicionar Twitter $ contactmethods ['twitter'] = 'Twitter'; // Adicionar Facebook $ contactmethods ['facebook'] = 'Facebook'; return $ contactmethods; } add_filter ('user_contactmethods', 'my_new_contactmethods', 10, 1);
O trecho de código acima adicionará campos para Twitter e Facebook. Você também pode adicionar outras redes sociais, se necessário, usando o formato:
$ contactmethods ['new_contact_name'] = 'Etiqueta do campo';
A novo_contato_nome é o seu novo identificador de informações de contato (que também é aquele para o qual você precisará ligar quando precisar exibi-lo em seu front-end) enquanto o Legenda do campo é o que será exibido no painel do WordPress como o rótulo para o novo item de informações de contato.
Para exibir essas novas informações de contato, você precisa adicionar este snippet de código ao seu tema autor.php arquivo:
O texto acima retornará as informações de contato do usuário no Twitter. Você pode fazer o mesmo para quaisquer outros campos que adicionar.
64. Liste todos os autores do seu blog em uma página
Para listar todos os autores de uma página, vamos usar o arquivo functions.php, para adicionar um novo shortcode. Adicione o snippet abaixo ao arquivo functions.php do seu tema:
function collect_ray_list_authors () {$ owners = get_users (array ('orderby' => 'post_count', 'order' => 'DESC', 'count_total' => 'false', 'role__in' => ['author']) ); $ output = ''; if ($ autores): $ output. = ' '; foreach ($ auth como $ author): $ author_id = $ author-> ID; $ user_archive_url = get_author_posts_url ($ author_id); $ user_posts_count = count_user_posts ($ author_id); $ user_avatar = get_avatar (get_the_author_meta ('user_email', $ author_id)); $ user_display_name = get_the_author_meta ('display_name', $ author_id); $ user_bio = get_the_author_meta ('descrição', $ author_id); $ output. = ' '; $ output. = ' '. $ user_avatar. ' '; $ output. = ' '. $ user_display_name. ' '; $ output. = ' '. $ user_bio. ' '; $ output. = ' '. 'Ver todas as mensagens de ' . $ user_display_name. '('. $ user_posts_count. ') '; $ output. = ' '; endforeach; $ output. = ' '; fim se; return $ output; } add_shortcode ('author_list', 'collect_ray_list_authors');
Depois disso, adicione o seguinte código CSS ao seu tema CSS adicional:
.author-box {background-color: #fff; preenchimento: 20px; margem: 0 0 40px; largura: herdar; } .author-box .author-img {float: left; margem direita: 20px; margin-bottom: 20px; } .author-box .author-img img {border-radius: 50%; } .author-box .author-name {font-weight: bold; claro: nenhum; display: embutido; } .author-box a {text-decoration: none; }
Agora você pode usar o shortcode [lista_autor] para exibir todos os autores em uma postagem ou página de sua escolha.
65. Adicionar autor convidado ao WordPress sem registro
A maioria dos autores convidados são editores antigos, especialmente se você estiver recebendo posts de visitantes em seu site. Portanto, não há sentido em criar um perfil separado para eles. Mas então, como você exibe as informações do autor convidado?
Simples, existe um plugin chamado (Simplesmente) Nome do Autor do Convidado que permite adicionar um autor convidado por postagem. Você pode até adicionar um link para a página inicial do autor convidado ou perfil de mídia social ou qualquer outro lugar para esse assunto.
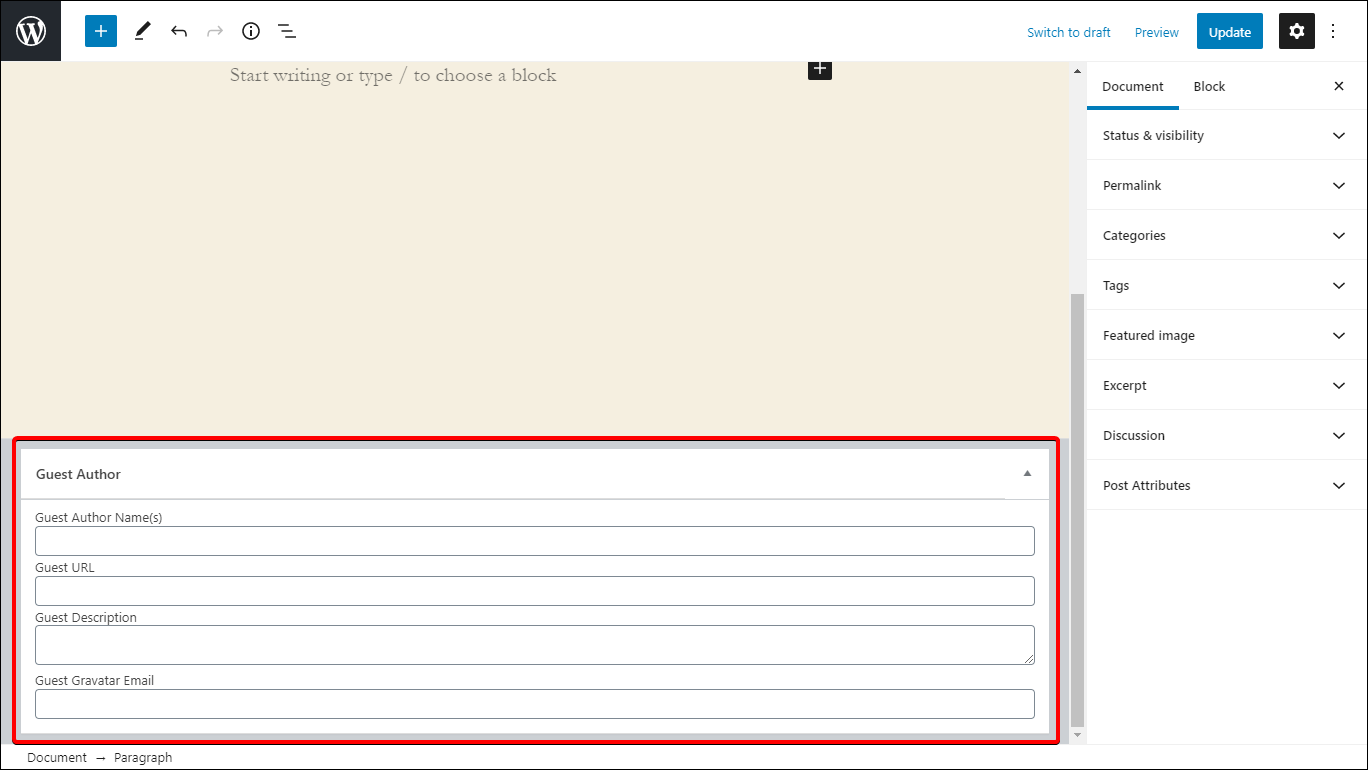
Depois de instalar o plugin, haverá um novo campo na parte inferior de suas postagens, permitindo que você insira as informações de um autor convidado.

Basta preencher e esta informação será exibida nos metadados do autor da postagem atual.
66. Insira o código do Google Analytics
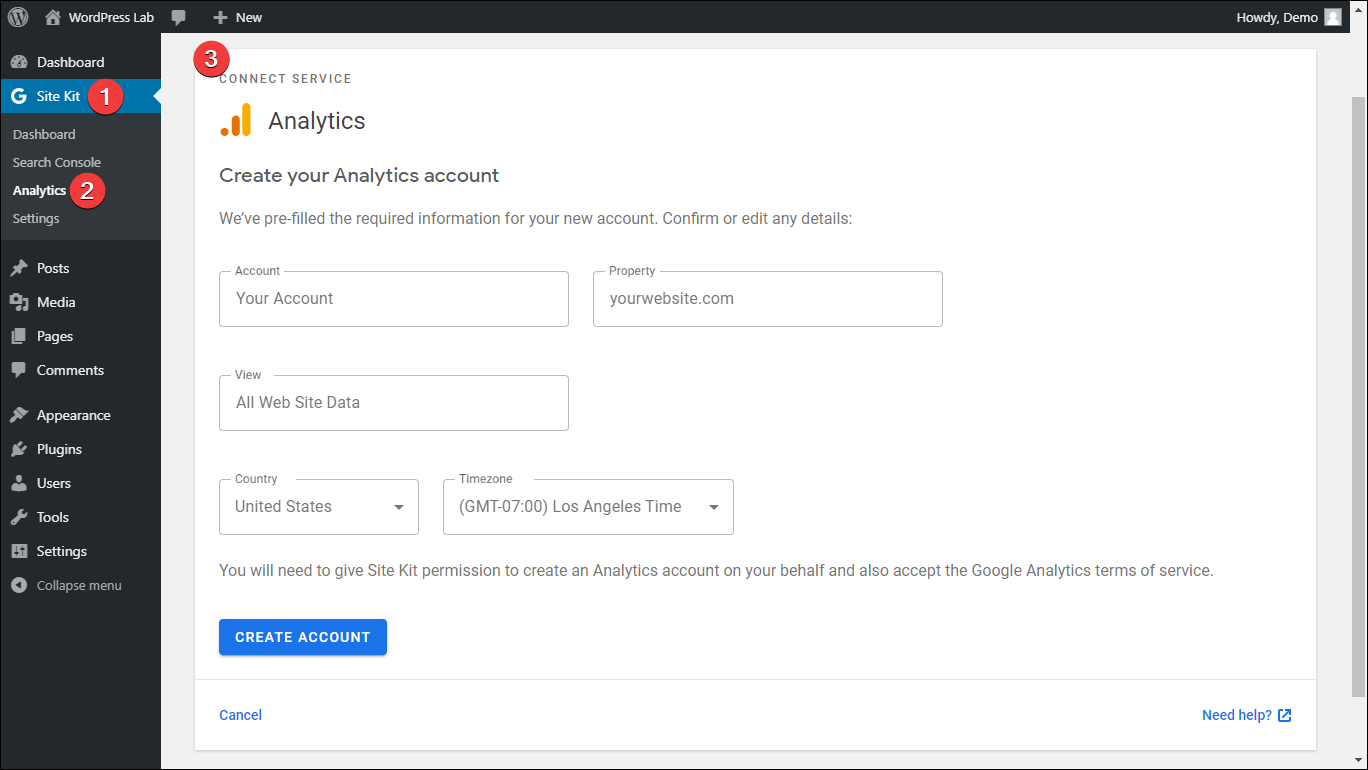
Antigamente, você precisava usar um plug-in de terceiros ou adicionar manualmente trechos de código ao cabeçalho do seu site. Hoje, existe um plugin oficial do próprio Google chamado Kit de sites do Google.
Isso permitirá que você conecte seu site ao Google e ative automaticamente o Google Analytics para seu site.
Basta instalar o plugin e seguir as instruções na tela. Depois de configurá-lo, você pode conectar seu site ao Google Analytics acessando Kit do site > Dados e então configurá-lo.

67. Configure os testes A / B usando o Google Optimize
Depois de configurar o Google Analytics em seu site usando o Kit de sites do Google plugin, agora você poderá fazer o teste A / B acessando Configurações > Conecte mais serviços > Otimização de configuração.

Isso permitirá que você conecte sua conta do Google Optimize ao seu site, o que permitirá realizar testes A / B com facilidade. Observação: pode ser necessário configurar o ID do Optimize da sua conta do Google antes de continuar.
Depois de configurar o Optimize e conectá-lo ao seu site por meio do Site Kit, vá para https://optimize.google.com/ e criar sua experiência e publicá-la quando terminar.
68. Rastreie downloads de arquivos usando o Google Analytics e o Gerenciador de tags do Google
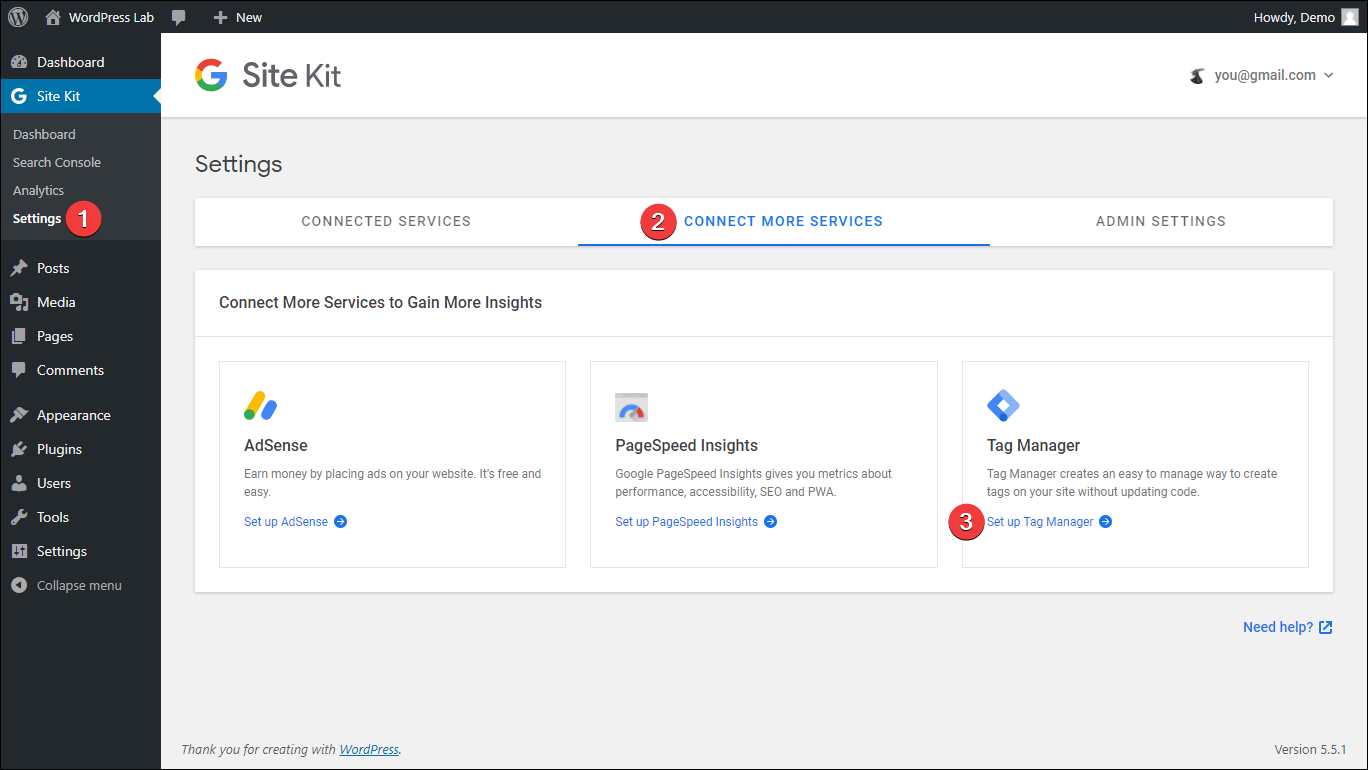
Para rastrear downloads de arquivos usando o Google Analytics, configure Gerenciador de tags in Kit de sites do Google. Para fazer isso, vá para Kit do site > Configurações > Conecte mais serviços e, em seguida, configure o gerenciador de tags.

Isso solicitará que você conecte sua conta do Gerenciador de tags do Google ao seu site por meio do Site Kit.
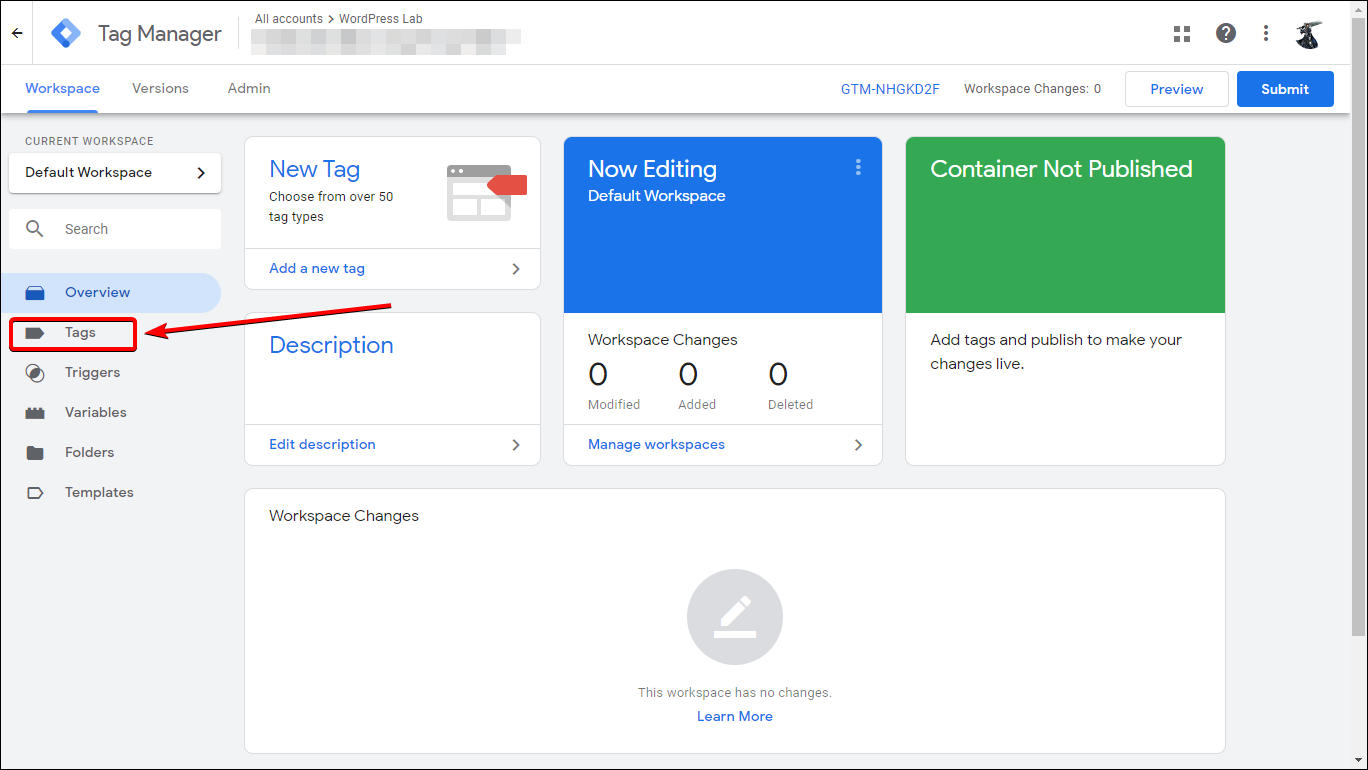
Depois de configurá-lo e conectá-lo ao seu site, vá para https://tagmanager.google.com/. Selecione o contêiner que você conectou ao seu site WordPress (certifique-se de que o ID do contêiner corresponda).
Em seguida, no lado esquerdo da página, clique em Tags e clique em Novo.

Nomeie como quiser, mas, para este exemplo, vamos chamá-lo de “Track Downloads”.

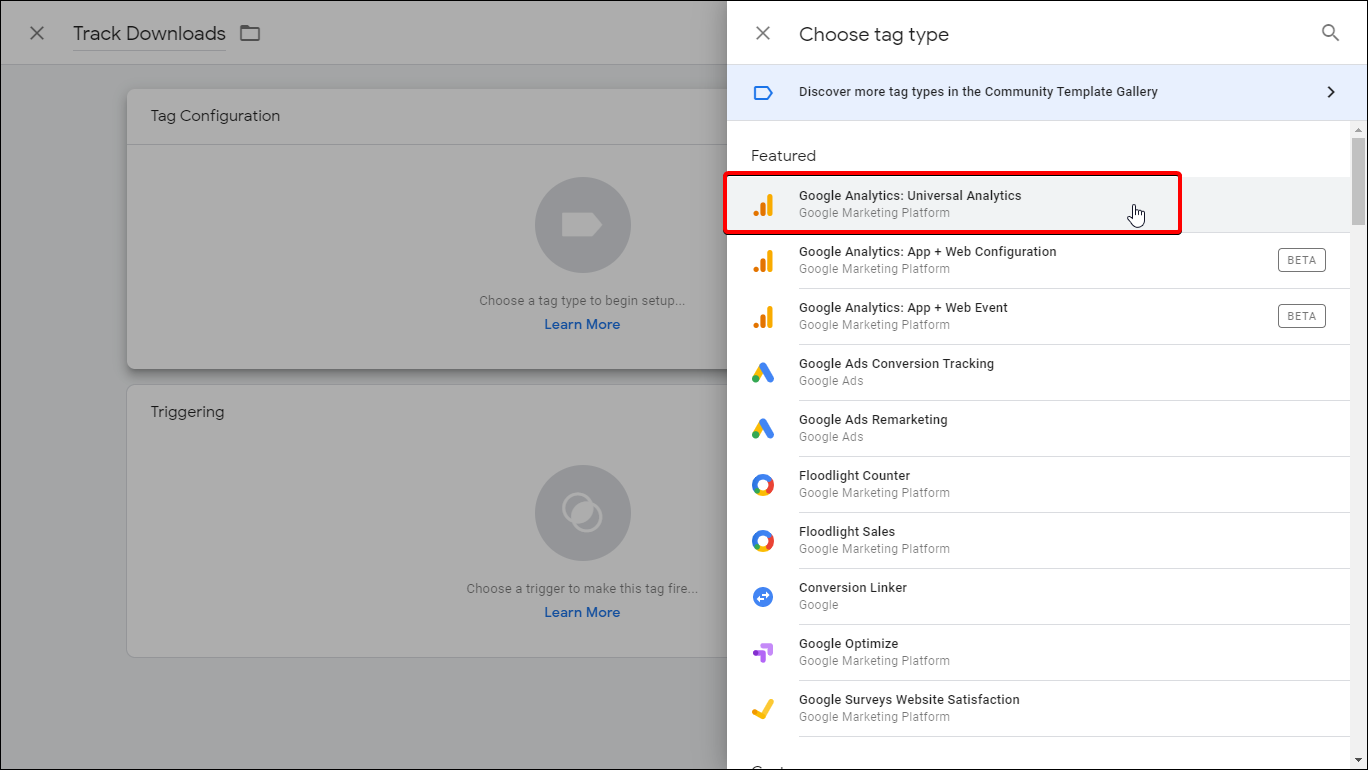
Em seguida, clique no Configuração de Tag caixa e no menu que aparece, clique em Google Analytics: Universal Analytics.

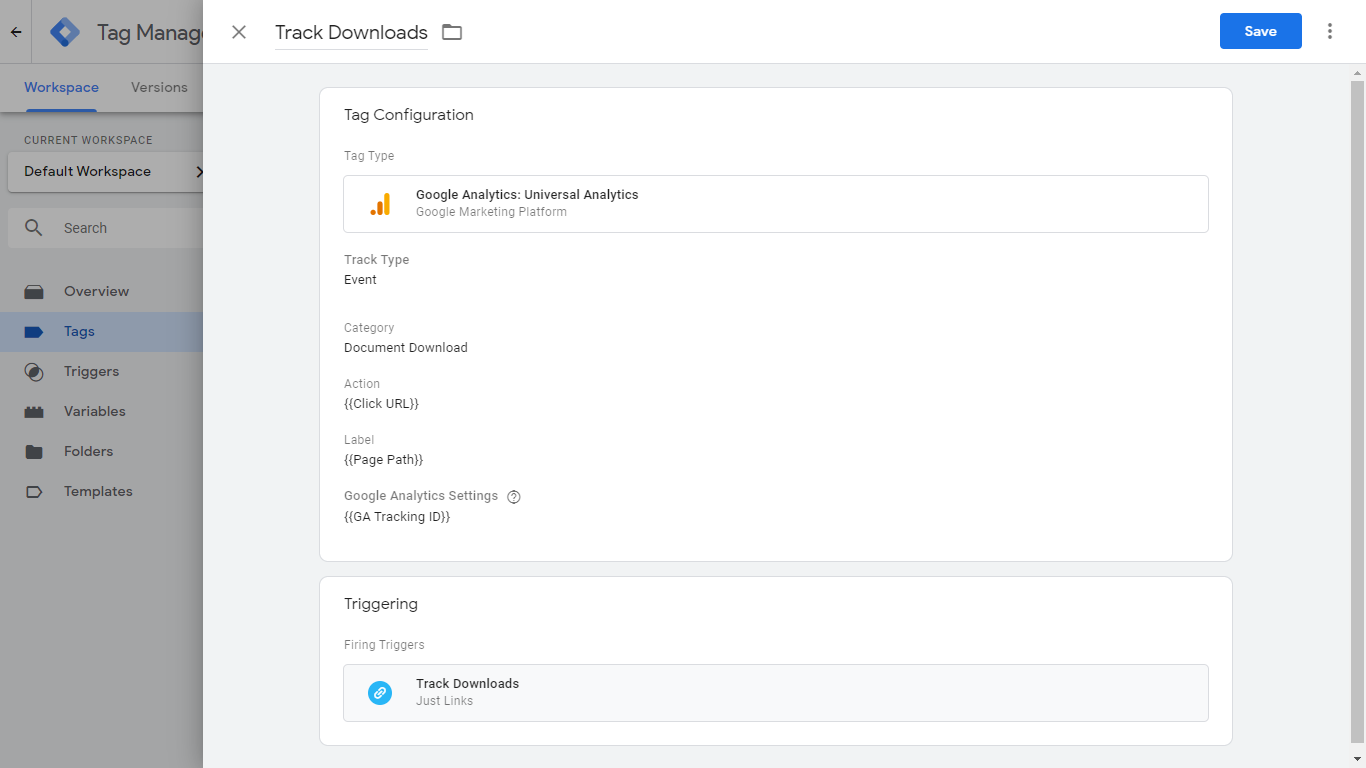
Em seguida, siga as configurações abaixo:
- Tipo de trilha: evento
- Categoria: Download do documento (digite - observe que pode ser o que você quiser)
- Ação:
- Clique no botão com um + dentro de um ícone de bateria.
- Isso abrirá uma janela deslizante solicitando que você escolha uma variável.
- Clique em "Integrados".
- Encontre e selecione URL de clique.
- Gravadora:
- Clique no botão com um + dentro de um ícone de bateria.
- Isso abrirá uma janela deslizante solicitando que você escolha uma variável.
- Encontre e selecione Caminho da página.
- Configurações do Google Analytics:
- Clique Nova Variável
- Na janela de configuração da variável, coloque seu ID de rastreamento no campo ID de rastreamento.
- Economize
Deixe todas as outras configurações como padrão.
Em seguida, clique no Acionamento área. No Escolha o gatilho tela que aparecerá, clique no + botão na área superior direita.
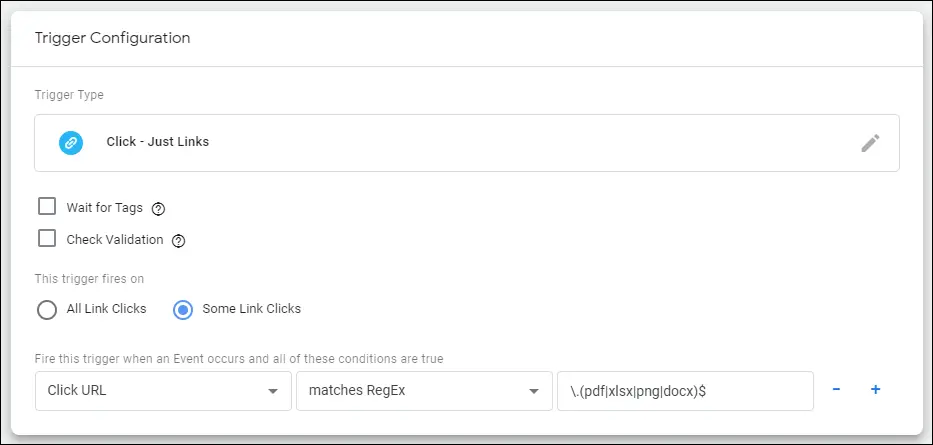
Clique na Configuração do gatilho área e será solicitado que você escolha um tipo de acionador. Selecione Apenas links na seção Clique. Então escolha Alguns cliques de link para Este gatilho dispara. Siga as configurações abaixo:

Esta é a expressão regex que usamos:
\. (pdf | xlsx | png | docx) $
Isso permitirá que você acompanhe os downloads de quaisquer arquivos com extensões pdf, xlsx, png e docx.
Salve seu gatilho (você será solicitado a nomeá-lo, caso ainda não o tenha feito - basta nomeá-lo como quiser - mas, para este exemplo, o chamamos de “Track Downloads”).
Sua tela final agora deve ter a seguinte aparência:

Agora você está pronto para Economize isso e pronto!
69. Ocultar anúncios para postagens únicas
Se você estiver exibindo anúncios em todas as postagens do blog e quiser ocultar os anúncios de uma determinada postagem, basta adicionar o seguinte snippet de código ao seu single.php Arquivo. Certifique-se de substituir xx pelo id do post e inserir o código do anúncio no snippet de código abaixo.
if (get_the_ID ()! = xx) {Seu código de anúncio aqui}
70. Envolva os anúncios na postagem onde você quiser
Às vezes, você deseja decidir onde seus anúncios serão exibidos manualmente, por meio de um código de acesso. Você não precisa de um plugin para fazer isso. Veja como:
No seu tema functions.php arquivo, adicione o seguinte trecho de código. Além disso, certifique-se de inserir seus códigos de anúncio dentro dele. Substituir SEU CÓDIGO ADSENSE VAI AQUI com seu próprio snippet de código do AdSense.
função display_adsense () {ob_start (); ?> SEU CÓDIGO ADSENSE VAI AQUI
Agora, tudo que você precisa fazer é colocar o código de acesso [col_ray_adsense] dentro de suas postagens ou páginas e seus anúncios serão exibidos em seu local exato.
71. Exportar endereços de e-mail de comentários enviados pelo usuário
Execute a consulta SQL abaixo em seu banco de dados para exportar todos os endereços de e-mail enviados pelo usuário sem duplicatas. Isso pode ser útil para construir sua lista de e-mail.
SELECIONE DISTINCT comment_author_email FROM wp_comments;
Após a implementação do GDPR, isso precisa ser especificado e aceito exclusivamente como parte de sua política de privacidade. Você também precisa optar por dois usuários adicionados à sua lista de e-mails desta forma.
72. Endereço IP específico do bloco
Adicione as seguintes linhas ao .htaccess arquivo para impedir que determinados endereços IP acessem seu site.
Pedir Permitir, Negar Permitir de todos Negar de xxx.xxx.xxx.xxx
Você pode alterar o xxx para vários padrões para bloquear um, vários, intervalos inteiros de IPs ou qualquer outra coisa que você possa precisar. Saiba mais como fazer isso aqui: https://htaccessbook.com/block-ip-address/
73. Excluir páginas da pesquisa
Se você quiser evitar a exibição de páginas nos resultados da pesquisa, adicione o seguinte snippet de código ao seu tema functions.php arquivo.
function modify_search_filter ($ query) {if ($ query-> is_search) {$ query-> set ('post_type', 'post'); } return $ query; } add_filter ('pre_get_posts', 'modify_search_filter');
74. Adicione conteúdo promocional na página inicial acima dos artigos
Para fazer isso, você precisa editar o arquivo index.php do seu tema. Então encontre o e diretamente abaixo dele, você pode adicionar seu conteúdo promocional, como formulário de inscrição em boletim informativo, anúncios e outros.
Observe que nem todos os temas usam exatamente o mesmo código e estrutura para produzir seu arquivo index.php. Às vezes, pode ser um dos seguintes:
Novamente, nem todos os temas usarão estes, alguns usam outras combinações, mas eles devem estar sempre no index.php arquivo e estão sempre perto do topo.
75. Limite o acesso à página de login para endereços IP específicos
Adicione o seguinte ao seu site .htaccess arquivo:
Negar pedido, Permitir negar de todos os Permitir de xx.xx.xx.xx
Substitua xx.xx.xx.xx pelo seu próprio endereço IP. Com isso, só você pode acessar a página de login.
76. Crie um backup manual do seu banco de dados
Faça login no phpMyAdmin, selecione o banco de dados WordPress que deseja fazer backup.
Vá para a guia Exportar e clique no botão Ir na parte inferior da página. Quando seu navegador solicitar que você baixe o backup, clique em sim. Agora você tem um backup do seu banco de dados!

77. Restaure seu banco de dados WordPress
Se você criou um backup manual do seu site de acordo com os truques anteriores, pode ser necessário restaurá-lo.
Iniciar Sessão phpMyAdmin, selecione seu banco de dados WordPress, vá para o Importar guia, clique em Escolha Arquivo e selecione o banco de dados que deseja restaurar do disco rígido. Em seguida, clique no Go botão.

78. Use o modo SSL para login
Se você tiver um certificado SSL instalado em seu servidor, pode forçar sua instalação WP a usar o modo SSL para login de usuário seguro.
Para isso, adicione o código abaixo para wp-config.php arquivo.
define ('FORCE_SSL_ADMIN', verdadeiro);
A propósito, se você quiser evitar todos os problemas associados à obtenção de um SSL por conta própria, nosso host, InMotion, na verdade oferece suporte a hospedagem SSL, por meio de suas contas compartilhadas InMotion. Leia a nossa análise completa aqui: https://www.collectiveray.com/inmotion-hosting-review.
79. Restringir o acesso à pasta wp-includes
Adicionando isso ao seu .htaccess arquivo negará todo o acesso aos arquivos e diretório wp-includes do seu site do WordPress:
# Bloquear pasta e arquivos wp-inclui RewriteEngine em RewriteBase / RewriteRule ^ wp-admin / includes / - [F, L] RewriteRule! ^ Wp-includes / - [S = 3] RewriteRule ^ wp-includes / [^ /] + \. Php $ - [F, L] RewriteRule ^ wp-includes / js / tinymce / langs /.+ \. Php - [F, L] RewriteRule ^ wp-includes / theme-compat / - [F, L]
80. Desative a edição do arquivo de modelo
Qualquer usuário do WordPress com acesso de administrador pode editar modelos navegando até Aparência> Editor. Se você tiver vários administradores em seu site, é uma boa ideia desativar esse recurso.
Você pode fazer isso adicionando a seguinte linha de código a wp-config.php:
define ('DISALLOW_FILE_EDIT', verdadeiro);
81. Ocultar número da versão
Versões específicas do WordPress podem ter vulnerabilidades que podem ser exploradas. Se um hacker conseguir identificar qual versão do WordPress você está usando, ele pode usar essas informações para obter o controle do seu site por meio de tais vulnerabilidades conhecidas.
Ao inserir o código abaixo em seu functions.php você ocultará o número da versão do WP, que será uma proteção adicional para o seu site.
remove_action ( 'wp_head', 'wp_generator');
82. Desative o acesso a tipos de arquivo específicos
Crie um novo .htaccess arquivo, adicione o seguinte código e carregue o arquivo dentro do wp-content pasta.
# Desabilite o acesso a todos os tipos de arquivo, exceto o seguinte Ordem negar, permitir Negar de todos Permitir de todos
Isso desabilitará o acesso a todos os tipos de arquivo, exceto os arquivos mencionados no código.
83. Veja os arquivos modificados recentemente
Se você tiver acesso SSH ao seu servidor, entre e execute o comando abaixo para ver os arquivos modificados recentemente. Este comando é útil, especialmente se você suspeitar de acesso vulnerável ao seu servidor sem o seu consentimento.
O comando a seguir mostrará as alterações feitas nos últimos 2 dias no diretório especificado.
encontre / home / seudiretório / seusite / -mhora -2 -ls
84. Redefina sua senha manualmente
Faça login no phpMyAdmin, selecione o banco de dados do seu site, vá para a guia SQL e cole o seguinte comando na caixa de texto e clique no botão Ir:
ATUALIZAR `wp_users` SET` user_pass` = MD5 ("PASSWORD") ONDE `wp_users``user_login` =" ADMIN ";

Nota: Certifique-se de alterar “ADMIN” para seu nome de usuário real e “PASSWORD” para sua senha preferida. NÃO use SENHA como a senha real porque seu site será hackeado.
85. Desative todos os plug-ins, mesmo que não consiga acessar o painel
Freqüentemente, você pode precisar desativar todos os plug-ins para solucionar problemas.
No entanto, se por algum motivo infeliz você não conseguir fazer login no painel, poderá desativar todos os plug-ins via FTP ou CPanel, Acesso ao gerenciador de arquivos.
Acesse wp-content / diretório e altere o nome da pasta de plug-ins para outra coisa, como wp-content-backup. Isso desativará / desabilitará automaticamente todos os seus plug-ins, permitindo que você acesse o painel novamente se um desses plug-ins estiver criando um problema.
86. Mostrar todos os plug-ins ativos
Para fins de manutenção, você pode desejar obter a lista de plug-ins ativos em uma instalação específica do WordPress.
Cole o seguinte código em functions.php arquivo, e você começará a ver um widget exibindo todos os plug-ins ativos em seu painel.
add_action ('wp_dashboard_setup', 'wpse_54742_wp_dashboard_setup'); function wpse_54742_wp_dashboard_setup () {wp_add_dashboard_widget ('wpse_54742_active_site_plugins', __ ('Plugins ativos'), 'wpse_54742_active_site_plugins'); } function wpse_54742_active_site_plugins () {$ the_plugs = get_option ('active_plugins'); eco ' '; foreach ($ the_plugs as $ key => $ value) {$ string = explode ('/', $ value); // O nome da pasta será exibido echo ' '. $ string [0].' '; } echo ' '; }
87. Evite facilmente o spam de comentários
Em vez de marcar comentários como spam todas as vezes, você pode impedir que os spammers publiquem comentários em seu blog. O código a seguir procurará o referenciador HTTP e bloqueará automaticamente o comentário se o referenciador não for válido.
Adicione o seguinte código no seu tema functions.php arquivo:
function check_referrer () {if (! isset ($ _ SERVER ['HTTP_REFERER']) || $ _SERVER ['HTTP_REFERER'] == "") {wp_die (__ ('Por favor, habilite referenciadores em seu navegador, ou, se você' re um spammer, caia fora! ')); }} add_action ('check_comment_flood', 'check_referrer');
88. Remova o carimbo de data da postagem do SERP
Se o seu conteúdo não for sensível ao tempo, evite exibir carimbos de data de postagem do WordPress na SERP, o que aumentará a CTR de suas postagens exibidas na SERP.
Acesse single.php arquivo e encontre algo assim:
Substitua-o pelo seguinte código:
document.write("");
Alguns temas não terão o mesmo código exato e alguns temas, como GeneratePress, permite remover datas completamente adicionando um filtro, então se isso não funcionar, você pode consultar o desenvolvedor do seu tema para mais informações.
89. Impedir hotlinking de imagens
Proteger suas imagens contra hotlinking o ajudará a economizar muita largura de banda, impedindo que outros sites exibam ou até mesmo incorporem suas imagens em seus próprios sites.
Simplesmente vá para .htaccess arquivo e adicione o código a seguir. Certifique-se de substituir a parte 'seu-nome-de-domínio-aqui' pelo nome de seu domínio real.
RewriteEngine em RewriteCond% {HTTP_REFERER}! ^ $ RewriteCond% {HTTP_REFERER}! ^ Http (s)?: // (www \.)? Your-domain-name-here [NC] RewriteRule \. (Jpg | jpeg | png | gif) $ - [NC, F, L]
89. Desativar HTML nos comentários
Os spammers estão acostumados a enviar toneladas de links HTML em comentários, o que pode ter um impacto negativo em trazer tráfego orgânico para seu site. Você pode corrigir isso impedindo todo o HTML do comentário, deixando apenas o texto.
Basta abrir functions.php e inserir o código a seguir para desativar os elementos HTML nos comentários.
// Isso ocorrerá quando o comentário for postado
function plc_comment_post ($coming_comment) {
// converter tudo em um comentário para exibir literalmente
$ Entry_comment ['comment_content'] = htmlspecialchars ($ Entry_comment ['comment_content']);
// a única exceção são aspas simples, que não podem ser # 039; porque o WordPress o marca como spam
$ Entry_comment ['comment_content'] = str_replace ("'",' '', $ Entry_comment ['comment_content']);
return ($ coming_comment);
}
// Isso ocorrerá antes de um comentário ser exibido
function plc_comment_display ($ comment_to_display) {
// Coloque as aspas simples de volta
$ comment_to_display = str_replace ('' ', "'", $ comment_to_display);
return $ comment_to_display;
E quem mais além dos motores de busca é importante para os nossos sites? Redes sociais, claro! Aqui estão os truques das redes sociais do WordPress.
Claro, seu blog não seria nada se não fosse social hoje - aqui estão mais algumas dicas de truques e ajustes do WordPress para socializar seu blog.
90. Restringir o acesso aos bots
Ao evitar que bots abusivos acessem seu site, você pode aumentar a segurança do seu blog WordPress. Copie o seguinte código para .htaccess arquivo.
SetEnvIfNoCase User-Agent ^ $ keep_out SetEnvIfNoCase User-Agent (pycurl | casper | cmsworldmap | diavol | dotbot) keep_out SetEnvIfNoCase User-Agent (flicky | ia_archiver | jakarta | kmccrew) planetworkout SetEnvIfNoCase | pure-com keep_out Ordem Permitir, Negar Permitir de todos Negar de env = keep_out
91. Desativar Self Pingbacks
Se você ativou os pingbacks em seu site, cada vez que criar um link para suas próprias postagens, você criará um pingback. Você pode desativar isso por meio do seguinte trecho de código.
Adicione o seguinte código ao seu functions.php arquivo para desabilitar os próprios pingbacks.
function disable_self_trackback (& $ links) {foreach ($ links as $ l => $ link) if (0 === strpos ($ link, get_option ('home'))) unset ($ links [$ l]); } add_action ('pre_ping', 'disable_self_trackback');
92. Redirecionar o tráfego de não www para www
Você pode facilmente redirecionar todo o tráfego da versão não www para www, adicionando o seguinte código ao .htaccess arquivo:
RewriteEngine em RewriteCond% {HTTP_HOST} ^ yourwebsite \ .com RewriteRule ^ (. *) $ Https://www.yourwebsite.com/$1 [R = 301, L]
Não se esqueça de substituir “seusite.com”Com seu próprio nome de domínio.
93. Mostrar o número de resultados de pesquisa encontrados
Exiba o número de resultados de pesquisa encontrados em sua página de resultados de pesquisa do WordPress adicionando a seguinte linha de código ao seu tema search.php arquivo.
Resultado da pesquisa para Contagem de publicações; _e (''); _e (' '); echo $ key; _e (' '); _e ('-'); echo $ count. ''; _e ('artigos'); wp_reset_query (); ?>
94. Excluir categorias da pesquisa
Quando um usuário faz uma pesquisa em seu site, às vezes você pode não querer mostrar os resultados da pesquisa de uma categoria específica que contém conteúdo promocional, itens de portfólio, etc. Basta adicionar o seguinte código ao arquivo functions.php para excluir categorias específicas da pesquisa.
função exclude_category_from_search ($ query) {if ($ query-> is_search) {$ query-> set ('cat', '-24, -45, -52'); } return $ query; } add_filter ('pre_get_posts', 'exclude_category_from_search');
A parte importante aqui é esta linha:
$ query-> set ('cat', '-24, -45, -52');
Isso informa ao WordPress quais categorias queremos excluir da pesquisa por meio de seus IDs. Neste exemplo, estamos excluindo categorias com IDs de 24, 45 e 52. Você deve substituí-los pelos IDs de categoria daqueles que deseja excluir (nota: o sinal de menos [-] deve ser incluído!).
95. Exclua todos os pingbacks
Execute o seguinte comando SQL via phpMyAdmin em seu banco de dados para excluir todos os pingbacks recebidos. Como de costume, essas dicas do WordPress em que excluímos coisas do banco de dados podem causar danos irreparáveis ao seu site.
Faça backups!
DELETE FROM wp_comments WHERE comment_type = 'pingback';
96. Desativar HTML nos comentários
Os spammers costumavam enviar toneladas de links HTML enquanto comentavam, o que pode ter um impacto negativo em trazer tráfego orgânico para seu site. Basta abrir o arquivo functions.php do seu tema e inserir o código a seguir para desabilitar os elementos HTML nos comentários.
add_filter ('pre_comment_content', 'wp_specialchars');
97. Mostrar tweets seletivos

Se estiver usando uma conta pessoal no Twitter, você pode não querer mostrar todos os tweets aos leitores do seu blog. Nesses casos, você pode exibir apenas tweets seletivos para os leitores do seu blog com uma determinada palavra-chave ou hashtag.
Vá para Twitter Widgets >> clique no botão 'criar novo' >> clique na guia 'pesquisar'.
Na caixa de consulta de pesquisa, digite from: dartcreations webdesign
Substitua as criações de dardos por seu nome de usuário do Twitter e webdesign por sua consulta preferida. Salve seu widget e copie-o para a seção de widgets do seu site WordPress.
98. Redirecionar feeds para feeds do FeedBurner
Adicione o seguinte código ao .htaccess para transformar feeds WP em feeds FeedBurner.
RewriteEngine em RewriteCond% {HTTP_USER_AGENT}! FeedBurner [NC] RewriteCond% {HTTP_USER_AGENT}! FeedValidator [NC] RewriteRule ^ feed /? ([_ 0-9a-z -] +)? /? $ Https: //feeds.feedburner. com / yourfeed [R = 302, NC, L]
Certifique-se de personalizar o código acima com o URL do feed do FeedBurner (https://feeds.feedburner.com/yourfeed - substitua pelo seu URL) antes de salvar.
99. Feeds RSS específicos de categoria
É uma boa ideia oferecer aos seus leitores a assinatura de uma categoria específica do seu blog, especialmente se você cobrir uma ampla gama de categorias no seu blog.
Basta adicionar / feed ao final do URL da categoria. Nota: isso só funciona se você tiver permalinks personalizados ativados!
100. Atrasar postagem em feeds RSS
Quando você publica uma postagem no blog, ele envia imediatamente uma notificação aos assinantes sobre a nova postagem por meio de feeds RSS. Você pode atrasar a postagem em feeds RSS por uma hora. Isso pode ser útil, por exemplo, se você se esquecer de verificar se há links quebrados ou erros de digitação antes de publicar suas postagens.
função Delay_RSS_After_Publish ($ where) {global $ wpdb; if (is_feed ()) {$ now = gmdate ('Ymd H: i: s'); $ esperar = '60'; $ device = 'MINUTE'; $ where. = "AND TIMESTAMPDIFF ($ device, $ wpdb-> posts.post_date_gmt, '$ now')> $ wait"; } return $ where; } add_filter ('posts_where', 'Delay_RSS_After_Publish');
101. Adicionar botões de compartilhamento de mídia social
Os sites de mídia social são muito populares hoje. Centenas de milhões de pessoas usam diferentes plataformas de mídia social diariamente, então faz sentido ter seu conteúdo compartilhável entre elas.
Um dos melhores plug-ins para adicionar botões de compartilhamento de mídia social é Contagens compartilhadas. É um plugin simples e leve que permite adicionar:
- Botão de compartilhamento do Facebook
- Botão de Pin do Pinterest
- Botão Yummly
- Botão de tweet do Twitter (usando a API Twitcount.com de terceiros)
- Compartilhamento de e-mail (com suporte reCAPTCHA para evitar abusos)
- Total de contagem de compartilhamento
- Botão Imprimir
- Botão de compartilhamento do LinkedIn
Resumindo
Claro, incluímos esses 101 truques e ajustes de dicas do WordPress neste artigo porque acreditamos que essas são algumas das melhores otimizações para o WordPress que você pode implementar de forma rápida e fácil sem ter que contratar um desenvolvedor.
Estas são pequenas mudanças no código que você pode realizar rapidamente sem arriscar quebrar seu site ou seu template WordPress ;-)
Precisa de ajuda para fazer as coisas? Experimente esses shows com as melhores classificações no Fiverr! (a partir de $ 5)
Clique aqui para encontrar especialistas em WordPress.
Clique aqui para criar um site WordPress completo.
. deixe um útil comente com suas ideias, depois compartilhe com seu (s) grupo (s) do Facebook, que considerariam isso útil e vamos colher os benefícios juntos. Obrigado por compartilhar e ser legal!
Divulgação: Esta página pode conter links para sites externos de produtos que amamos e recomendamos de todo o coração. Se você comprar produtos que sugerimos, podemos receber uma taxa de referência. Essas taxas não influenciam nossas recomendações e não aceitamos pagamentos por análises positivas.



