Se você é um web designer, provavelmente já sabe que parte do trabalho que fazemos começa a ficar tedioso e repetitivo depois de um tempo. Felizmente, há muitas ferramentas disponíveis para tornar nossa vida mais fácil e muito menos repetitiva. Com tantas opções, pode ser difícil escolher entre as centenas de ferramentas de web design disponíveis. É por isso que criamos este guia.
Nós tentamos, testamos e usamos todas as ferramentas de ferramentas de web design nesta lista. Tentamos mais de cem e gradualmente refinamos a lista para apenas 25 das melhores ferramentas de web design disponíveis. Se você não estiver usando essas ferramentas, provavelmente deveria. Eles são todos fantasticamente úteis para quem trabalha como web designer, desenvolvedor web ou de outra forma trabalhando em web design!
À medida que usamos uma variedade de ferramentas diferentes, nós as dividimos em categorias. Essas categorias são:
- Ferramentas de web design online
- Ferramentas de web design offline
- Ambiente de Desenvolvimento Integrado Online (IDE)
- Ambiente de desenvolvimento integrado offline (IDE)
Cada tipo de ferramenta desempenha um papel importante em nossas vidas diárias e selecionamos aquelas que consideramos que oferecem o melhor equilíbrio entre custo, facilidade de uso, utilidade e recursos. Se você está procurando um software que possa automatizar tarefas repetitivas ou tornar seu trabalho um pouco mais fácil, esta lista pode ajudar.
Ferramentas de web design - software de web design online
Por que gastar milhares em software para baixar em seu computador quando você poderia usar uma plataforma de nuvem em vez disso? Nem todas as plataformas de nuvem são criadas da mesma forma, mas achamos que as seguintes estão bem acima da maioria delas.
O software de web design online tem outra vantagem. Ele pode fornecer a base ideal para os futuros designers da Web aprenderem seu ofício. Muitos deles não requerem nenhum conhecimento de codificação para montar um site. Explore os bastidores e aprenda como tudo funciona e quase faça engenharia reversa em um site.
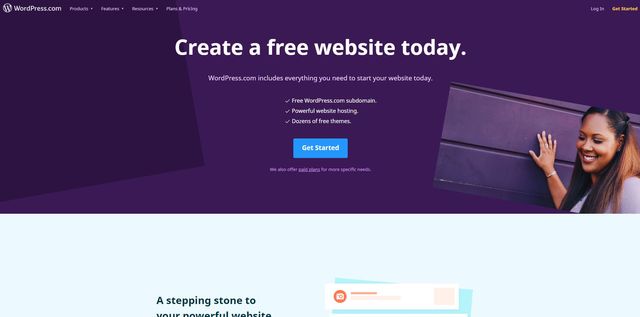
1. WordPress.com
O WordPress.com deve ser a plataforma da web online mais conhecida do mundo. Ele alimenta uma parte significativa da Internet e é simples de instalar e usar. Embora algum conhecimento de codificação seja útil, está longe de ser obrigatório e existem guias de procedimentos e recursos suficientes para responder a qualquer pergunta que você possa ter.
PROs do WordPress.com incluem:
- Simples de instalar e usar.
- Milhares de opções de tema para escolher.
- Milhares de plug-ins e extensões.
- Suporte para construtores de páginas, como Divi e Elementor
- Os recursos de conhecimento são enormes.
- WordPress é um CMS e pode ser dimensionado de acordo.
CONs do WordPress.com incluem:
- Muita confusão entre WordPress.com e WordPress, o CMS autônomo. Escrevemos um artigo inteiro para esclarecer isso.
- A versão gratuita é muito limitada.
- Sites gratuitos também exibem anúncios.
- O suporte a plug-ins é limitado ao JetPack.
- O domínio da marca WordPress pode limitar suas opções.
Quem deve usar o WordPress.com?
WordPress.com é ideal para iniciantes em web design e desenvolvimento. Ele fornece uma boa base para você ver como um site é construído com muito pouco conhecimento de codificação necessário.
Também é útil para criar um site rapidamente com o mínimo de barulho.
Quanto custa o WordPress.com?
O WordPress.com tem um nível gratuito mais quatro níveis premium. O nível gratuito permite que você crie um site simples com um domínio https://yourwebsite.wordpress.com completo com anúncios.
As assinaturas premium custam US $ 4 por mês para um único site, Premium por US $ 8 por mês com o Google Analytics, Business por US $ 25 por mês, que inclui 200 GB de armazenamento e suporte de plug-in, e comércio eletrônico por US $ 45 por mês, que inclui uma plataforma escalável com comércio eletrônico Ferramentas.
Clique aqui para iniciar um site no WordPress.com
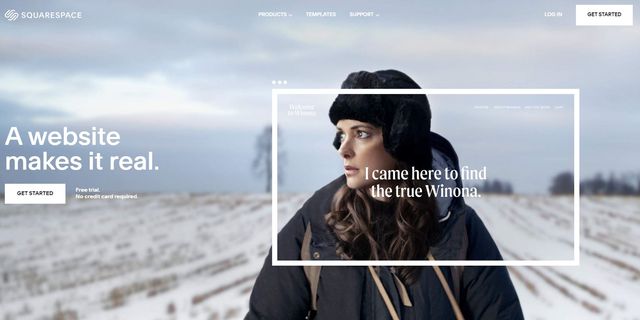
2. SquareSpace
O Squarespace é um popular construtor de sites HTML5 baseado na Web que o ajudará a criar belos sites em questão de minutos. Claro, é baseado em tema e funciona dentro de parâmetros predefinidos, mas funciona e garante capacidade de resposta em todos os dispositivos. Outra entrada sólida em nossa lista de ferramentas de web design.
Os PROs do SquareSpace incluem:
- Construtor WYSIWYG de página de arrastar e soltar fácil de usar.
- Modelos de alta qualidade que parecem perfeitos.
- Certificados SSL gratuitos para todos os usuários.
- Ferramentas de SEO incluídas no preço.
- Preço razoável dada a qualidade dos modelos.
Os CONs do SquareSpace incluem:
- Não é tão amigável para iniciantes quanto WordPress.com ou Wix.
- Plug-in limitado e suporte de aplicativo.
- Não há tanta oportunidade para engenharia reversa quanto o WordPress.
Quem deve usar o SquareSpace?
O SquareSpace seria ideal para desenvolvedores da web que desejam uma alternativa ao Wix com alguns designs excelentes. Se você quer aprender com o SquareSpace, ficará desapontado, mas se quiser recuperar sites de clientes rapidamente, isso pode ser útil.
Quanto custa o SquareSpace?
Existe uma opção gratuita limitada que hospeda um único site por 1 ano antes de exigir premium. Existem quatro planos premium, o Personal por US $ 16 por mês, que inclui um site, SSL e largura de banda e armazenamento ilimitados. Negócios a US$ 23 por mês que adiciona suporte a CSS e JavaScript, Commerce a US$ 27 por mês que adiciona suporte completo a comércio eletrônico e Commerce a US$ 90 por mês com recursos completos de loja online.
Falando em SquareSpace e web design, se você viu um site no SquareSpace e está tentando descobrir qual template este site está usando, você pode querer dar uma olhada quequadrado.espaço - um detector de tema para SquareSpace.
Fizemos uma parceria com a SquareSpace para dar um desconto de 10% aos nossos visitantes. Use o cupom COLLECTIVE10 - esta oferta está disponível para CollectiveRay apenas usuários!
Ganhe 10% OFF usando o cupom COLLECTIVE10 SOMENTE em novembro de 2024
Se você quiser comparar isso com o WordPress, confira nosso SquareSpace versus WordPress comparação final.
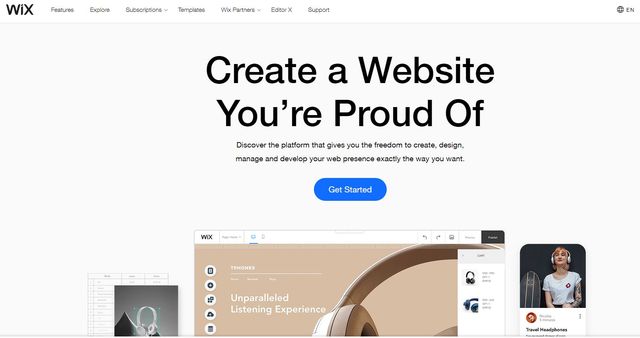
3. Wix
Wix mudou do Flash para (felizmente) se tornar um construtor de sites baseado em HTML5. Wix é principalmente um serviço pago, mas também oferece um número limitado de recursos em sua versão gratuita. É um construtor de arrastar e soltar com potencial de aprendizado limitado, mas fornece uma base decente para os recém-chegados ao nosso comércio.
PROs do Wix incluem:
- Um grande número de modelos está disponível.
- Inclui um assistente inteligente para ajudá-lo em alguns projetos.
- Aplicativos integrados que funcionam como plug-ins do WordPress.
- Flexível e permite liberdade de design.
- Preço razoável, dadas as ferramentas oferecidas.
CONs do Wix incluem:
- Outra plataforma onde você perde seu site assim que para de pagar.
- O uso de modelos significa que nenhum site é verdadeiramente original.
- Depois de comprometer seu design, é difícil alterá-lo.
- Os resultados de velocidade da página Wix não são muito competitivos.
Quem deve usar o Wix?
Para ser honesto, pensamos que a utilidade do Wix é mais para proprietários de pequenas empresas do que web designers. No entanto, se você quiser atender clientes menores com um retorno mais rápido, poderá ter um site instalado e funcionando no Wix em algumas horas.
Quanto custa o Wix?
O Wix tem quatro planos premium. O Connect Domain custa US$ 5.50 por mês e inclui 1 GB de largura de banda e 500 MB de espaço em disco. O Combo custa US$ 10 por mês e inclui 2 GB de largura de banda e 3 GB de armazenamento. Ilimitado custa US$ 17 por mês e inclui largura de banda ilimitada e 10 GB de armazenamento e o VIP custa US$ 29 por mês e inclui suporte prioritário e 35 GB de armazenamento.
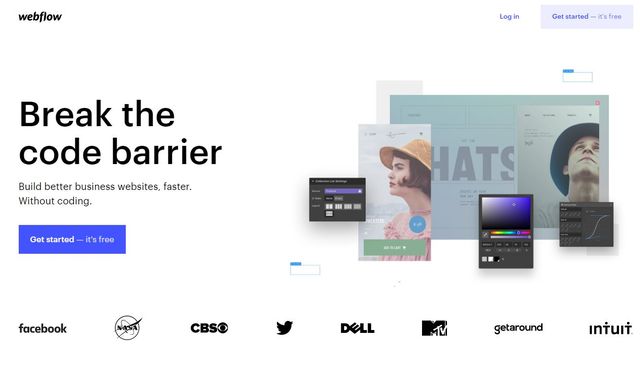
4. Fluxo da Web
Webflow é um aplicativo de criação de sites que elimina todo o incômodo da codificação e basicamente 'codifica à medida que avança'. Você não precisa construir o código sozinho ou contratar um desenvolvedor para fazer isso por você, então você pode simplesmente fazer o que faz de melhor. É um ótimo exemplo de editor WYSIWYG que colocou o usuário no centro das coisas. Certamente uma boa adição à nossa lista de ferramentas de web design.
PROs de Webflow incluem:
- Interface simples de arrastar e soltar.
- Pacote inicial gratuito para experimentar antes de comprar.
- As assinaturas incluem hospedagem na web.
- Desenvolvido por Amazon Web Services.
CONs de Webflow incluem:
- Sem suporte para elementos de comércio eletrônico.
- Sem suporte para ferramentas de marketing.
- Curva de aprendizado íngreme para começar.
- Seu site está vinculado a uma assinatura contínua.
Quem deve usar o Webflow?
O Webflow pode ser ideal para quem precisa de um site rapidamente e gostaria de aprender a fazer web design ou desenvolvimento depois que ele estiver no ar. Também pode ser útil para aqueles que aprendem por engenharia reversa, embora suas oportunidades de cavar sob o capô sejam limitadas.
Quanto custa o Webflow?
O Webflow tem um plano gratuito e uma variedade de planos premium. Esses planos premium incluem planos de site com cobrança de US $ 14, US $ 23 e US $ 39 por mês. Esses são aumentados por visitantes, portanto, quanto mais visitantes você espera, mais alta é a camada.
5. Weebly
Weebly é a nossa recomendação final de software de design de web online. Como as outras aqui, é uma plataforma online com recursos WYSIWYG, muitos modelos, integração móvel, algum suporte para plugins e todas as ferramentas necessárias para colocar um site em funcionamento no menor tempo possível.
PROs do Weebly incluem:
- Editor WYSIWYG simples.
- Lida bem com sites maiores.
- Pode utilizar código, portanto, pode ser ideal para o aprendizado.
- Temas responsivos de boa qualidade.
- Um centro de aplicativos com uma variedade de plug-ins.
CONs do Weebly incluem:
- Você não tem a mesma liberdade de movimento dos elementos da página que o Wix.
- Ferramentas e suporte limitados de SEO.
- Precisa de uma solução alternativa para oferecer suporte a vários idiomas.
- Pare a assinatura e você perderá seu site.
Quem deve usar o Weebly?
O Weebly tem o mesmo apelo que essas outras ferramentas. Se você deseja se configurar como um desenvolvedor da web, pode usar o Weebly para criar sites de clientes rapidamente. A plataforma também aceita código, portanto, você pode adicionar seus próprios detalhes aos sites à medida que aprende.
Quanto custa o Weebly?
O Weebly possui uma versão gratuita com 500 MB de armazenamento e três camadas premium. Isso inclui o Personal por US$ 6 por mês com um domínio personalizado, o Professional por US$ 12 por mês com armazenamento ilimitado e o Performance por US$ 26 por mês. Também existem versões de comércio eletrônico dessas camadas com recursos mais específicos para lojas online.
Ferramentas de web design offline
Ferramentas de web design off-line são baixadas em seu computador para você usar quando precisar. Existem vantagens óbvias nisso, com uma ou duas desvantagens. Os itens a seguir são o que consideramos as melhores ferramentas off-line no momento.
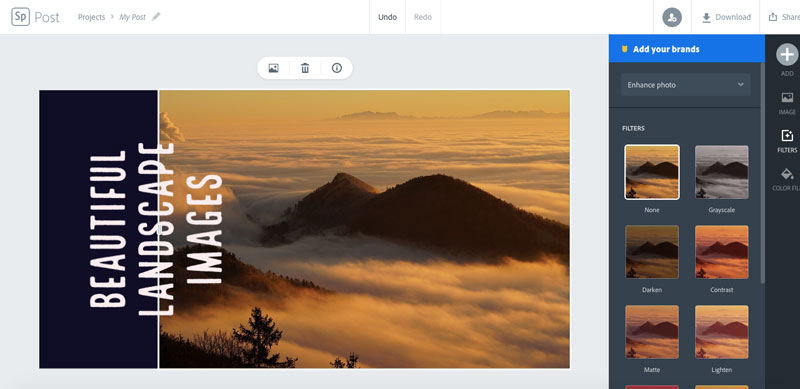
6. Adobe Spark/Adobe Express

Todos nós sabemos sobre o Photoshop, na verdade, a próxima ferramenta que vamos mencionar é apenas isso. Mas você sabia que a Adobe também tem outra ferramenta incrível, especificamente direcionada e edição de fotos que é totalmente gratuita?
Essa ferramenta é Adobe Spark agora conhecido como Adobe Express.
A beleza dessa ferramenta é que você nem precisa ser designer gráfico para usá-la!
É uma das ferramentas que nos acostumamos a usar em nossos smartphones que você pode usar para ajustar e ajustar suas fotos para corrigir essas pequenas imperfeições.
Além de corrigir suas próprias fotos, você também pode usar o Express para criar postagens de mídia social, imagens em destaque de blog e outras mídias baseadas em fotos. E o melhor é que ele é integrado a sites de fotos gratuitas como Unsplash e Pixabay, para que você possa buscar e usar imagens diretamente desses sites.
Os prós do Adobe Express incluem:
- Versão gratuita.
- Integração de imagens de fotos gratuitas.
- Muito fácil de usar, sem experiência em design gráfico.
Os contras do Adobe Express incluem:
- Alguns recursos exigem a opção por uma versão paga
- As coisas podem ficar um pouco "cortantes"
Quem deve usar o Adobe Spark/Express?
Qualquer pessoa que precise de edição de imagens simples ou edição de fotos, estilo smartphone, sem a necessidade de qualquer experiência em design gráfico.
Quanto custa o Adobe Spark/Express?
O Spark/Epress começa como uma versão gratuita, mas tem várias atualizações a partir de US$ 9.99/mês
7. Adobe Photoshop
Adobe Photoshop é uma das ferramentas de edição de imagem mais populares do mercado e por um bom motivo. É um dos editores de imagem mais poderosos disponíveis e se integra perfeitamente ao excelente conjunto de ferramentas criativas da Adobe.
PROs do Adobe Photoshop incluem:
- Ótima IU quando você se acostumar com ela.
- Ferramentas poderosas de edição e manipulação de imagens.
- Todos usam isso, então o domínio pode ser útil.
- Muitos recursos da web.
- Pode ser sincronizado com o Dreamweaver e outras ferramentas.
CONs do Adobe Photoshop incluem:
- Curva de aprendizado muito íngreme.
- A IU nem sempre é intuitiva.
- Você não pode mais comprar o Photoshop de uma vez.
- Consumidor de recursos do sistema que precisa de um computador robusto para aproveitar ao máximo.
Quem deve usar o Adobe Photoshop?
Todo web designer deveria pelo menos experimentar o Adobe Photoshop. Você pode não insistir nele, mas como tantos estúdios criativos e empregadores o utilizam, a maestria pode ajudar na sua carreira. Além disso, nada chega perto disso em termos de poder.
Quanto custa o Adobe Photoshop?
O Adobe Photoshop custa US$ 19.99 por mês para usar (preço inicial). As atualizações de armazenamento pagas estão disponíveis por um custo extra, assim como o Adobe Stock.
8.Adobe Dreamweaver CC
Adobe Dreamweaver CC é uma das plataformas de web design mais bem estabelecidas do mercado. Já existe há anos e tem sido continuamente refinado ao longo desse tempo. É um grampo na caixa de ferramentas de muitos designers, mas tem uma grande curva de aprendizado.
PROs do Adobe Dreamweaver CC incluem:
- GUI refinado com navegação lógica.
- Integração total com o pacote completo de aplicativos da Web da Adobe.
- Pode desenvolver em várias plataformas simultaneamente.
- Usa a estrutura do Bootstrap.
- Pacote muito poderoso, adequado até mesmo para web designers avançados.
Os CONs do Adobe Dreamweaver CC incluem:
- Não é muito amigável para iniciantes e tem uma grande curva de aprendizado.
- Grande programa e uso intensivo de recursos.
- Pode ficar lento às vezes.
- Não é barato.
Quem deve usar o Adobe Dreamweaver CC?
Todo mundo que deseja entrar em web design ou desenvolvimento. Adobe Dreamweaver CC é um grampo em nossa indústria e, como Adobe ou não, você precisará aprender a usá-lo.
Quanto custa o Adobe Dreamweaver CC?
O Adobe Dreamweaver CC custa atualmente $ 20.99 por mês com um contrato mínimo de 1 ano ou $ 239.88 se pago anualmente. Também pode fazer parte do pacote Creative Cloud completo por US $ 52.99 por mês.
9.Google Web Designer
Google Web Designer funciona com HTML5, JavaScript e CSS, mas é construído mais para projetar landing pages e anúncios do que sites completos. No entanto, se é isso que você está planejando projetar, esta ferramenta pode funcionar.
PROs do Google Web Designer incluem:
- GUI muito intuitivo com muitos recursos.
- Simples apontar e clicar na página ou construção do anúncio.
- Grande biblioteca de elementos para designs interativos.
- Sistema de eventos muito legal que ajuda a utilizar esses elementos de página interativos.
- A ferramenta 3D Stage Rotate é uma maneira poderosa de construir.
CONs do Google Web Designer incluem:
- Ainda em fase beta e inicial, portanto, algumas ferramentas são limitadas.
- Principalmente para anúncios e banners, em vez de sites completos.
- Dá ao Google outra porta de entrada em nossas vidas.
- Bibliotecas de modelos ainda não são tão amplas ou de alta qualidade como gostaríamos.
Quem deve usar o Google Web Designer?
Qualquer pessoa interessada em web design ou desenvolvimento deveria pelo menos tentar. A ferramenta é gratuita e, embora ainda esteja sendo implementada, possui uma seleção de ótimas ferramentas e alguns recursos muito úteis para aprender como usá-la.
Quanto custa o Google Web Designer?
O Google Web Designer é gratuito, sem planos atuais de cobrança pelo acesso.
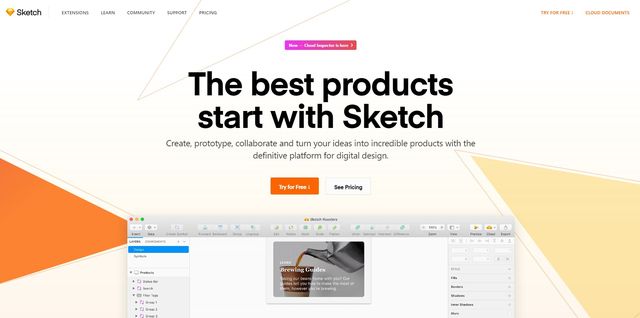
10 Esboço
Esboço é um aplicativo vetorial profissional com uma interface intuitiva e ferramentas poderosas. Não é Adobe Illustrator, mas é tão bom quanto existe como alternativa paga. Embora não tenha sido projetado especificamente para desenvolvimento web, ele possui muitos recursos que o tornam muito útil.
PROs do Sketch incluem:
- UI muito simples.
- Biblioteca de elementos reutilizáveis para economizar repetição.
- Ótimos plug-ins que adicionam alguns recursos genuinamente úteis.
- Ferramenta de wireframe flexível integrada.
- Rápido e responsivo.
Os contras do Sketch incluem:
- Pode travar ou ficar lento com arquivos muito grandes.
- Apenas Mac, sem versão do Windows.
- Nem sempre compatível com arquivos feitos em versões anteriores.
- Alguns plug-ins não são atualizados com rapidez suficiente.
Quem deve usar o Sketch?
O Sketch é útil para qualquer web designer que queira trabalhar com vetores. Existem algumas maquetes e ferramentas de compartilhamento muito úteis, bem como a capacidade de criar elementos de página e importá-los entre páginas para um fluxo de trabalho mais suave.
Quanto custa o Sketch?
O Sketch tem uma avaliação gratuita limitada e custa US$ 9 por editor por mês para usuários padrão e US$ 20 por editor por mês para usuários de negócios.
11. Adobe XD
Adobe XD é uma ferramenta de design e prototipagem de UX para macOS e Windows. Agora é totalmente parte da família de criativos da Adobe e é amplamente usado para prototipagem ou apresentação para clientes. É um aplicativo mais novo, então tem uma interface do usuário muito elegante, que funciona a seu favor.
PROs do Adobe XD incluem:
- Configuração de nível de usuário muito legal que se adapta à sua experiência.
- UI limpa e intuitiva com navegação fácil.
- Recebendo muita atenção e novos recursos da Adobe.
- Ferramentas muito inteligentes com prototipagem sendo particularmente forte.
- A grade de repetição evita que você tenha que criar os mesmos elementos continuamente.
CONs do Adobe XD incluem:
- Não tão rico em recursos quanto você esperaria da Adobe.
- Carregar alguns arquivos pode causar problemas, especialmente se for de fora do XD.
- Muitas ferramentas são extras pagas.
- Pode ser lento ao trabalhar com arquivos maiores.
Quem deve usar Adobe XD?
Adobe XD é útil para quem usa Sketch e já usa Creative Cloud ou outros produtos Adobe. Também é muito útil para mostrar aplicativos e sites aos clientes.
Quanto custa o Adobe XD?
O Adobe XD custa US$ 9.99 por mês e US$ 54.99 por mês como parte dos aplicativos Creative Cloud.
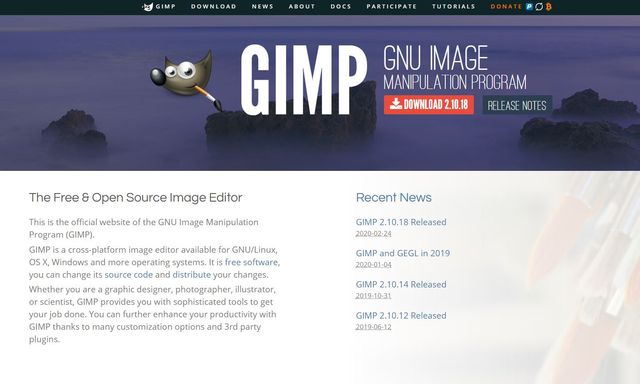
12. GIMP
GIMP é um software de edição de imagem totalmente gratuito que se compara bem com alguns concorrentes caros. Pode parecer um pouco estranho, mas o GIMP é o melhor que pode acontecer quando se trata de qualidade do Photoshop a custo zero. Ele também abre e salva arquivos como TIFFs e PSDs, para que possa ser usado profissionalmente.
Como você pode ver, agora mudamos para algumas ferramentas de web design sólidas, mas gratuitas.
PROs do GIMP incluem:
- Editor de imagens muito poderoso.
- Uma tonelada de ferramentas e recursos incluídos.
- Funciona com quase todos os formatos de imagem.
- UI personalizável para controle completo.
- Alternativa genuína ao Photoshop.
CONs do GIMP incluem:
- A interface do usuário pode ser confusa e demorar um pouco para se acostumar.
- A curva de aprendizado é quase tão íngreme quanto o Photoshop.
- Não tem recursos de colaboração integrados.
- Desenvolvimento lento do produto.
Quem deve usar o GIMP?
O GIMP é ideal para startups, pequenas empresas e qualquer pessoa que não queira pagar o prêmio Adobe por um produto quase igual.
Quanto é o GIMP?
O GIMP é totalmente gratuito.

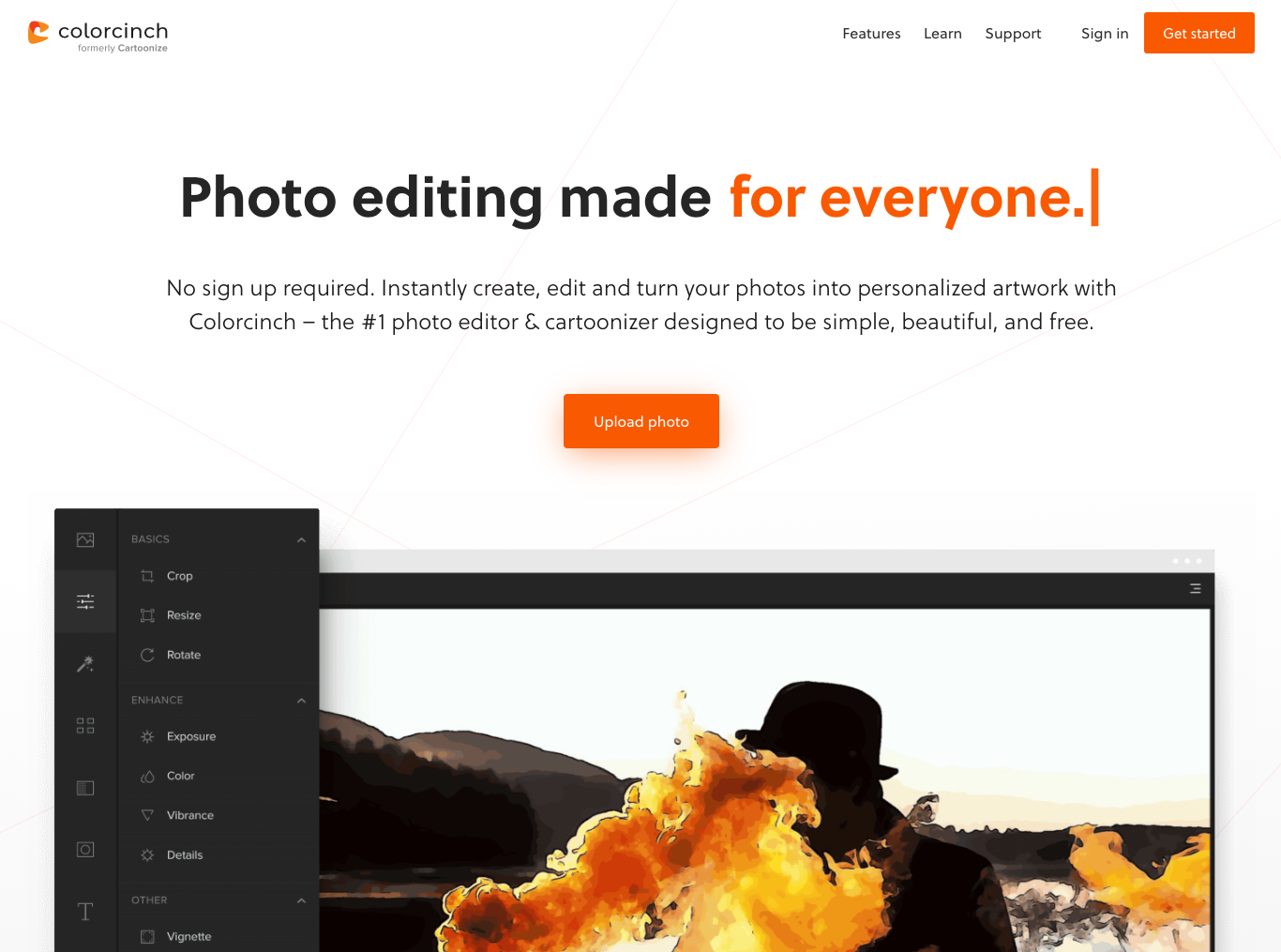
13. Colorcinch
cor cinch é uma ferramenta poderosa que todo web designer deve ter em seu arsenal. Com Colorcinch, qualquer pessoa pode criar gráficos impressionantes do zero, mesmo sem experiência anterior em design. Além do design gráfico, Colorcinch é útil quando você está procurando uma ferramenta para transformar imagens em peças artísticas e limpas.
PROs de Colorcinch incluem:
- Totalmente baseado na web, então você não precisa baixar nenhum pacote offline.
- Design limpo e intuitivo, sem anúncios, pop-ups ou outros recursos de distração.
- Interface do usuário amigável para iniciantes, então você não precisa de tutoriais para criar seus primeiros gráficos.
- Permite que você baixe suas imagens ou designs gráficos em vários formatos (e em alta qualidade).
- Apresenta uma enorme biblioteca de ícones vetoriais, gráficos, efeitos artísticos e filtros.
CONs de Colorcinch incluem:
- Fornece recursos limitados para usuários não premium.
- Funciona apenas por meio de navegadores da web, portanto, não pode ser usado sem uma conexão com a Internet.
- Carece de algumas ferramentas de edição para trabalhos gráficos avançados (como designs 3D, ilustrações, etc.)
Quem deve usar Colorcinch?
Colorcinch é uma ferramenta ideal para quem deseja criar gráficos atraentes arrastando e soltando e com apenas alguns cliques. Também é uma ferramenta perfeita para designers que procuram incorporar alguma exclusividade em seus projetos de web design, transformando fotos regulares em desenhos, pinturas e esboços - com apenas um clique.
Quanto é o Colorcinch?
Colorcinch está disponível gratuitamente. Mas você pode atualizar para o plano profissional a qualquer momento para desbloquear recursos adicionais. O plano premium da Colorcinch custa US$ 8.99/mês ou US$ 41.91 como parte de um acordo AppSumo.
14. UX Pin
UXpin é uma plataforma UX Design. UXPin é uma ferramenta legal feita com designers e desenvolvedores de UX em mente. Permite que você gerencie version control, sua equipe e seus clientes em um só lugar para garantir que você obtenha um produto de design de primeira classe no final.
PROs de UXpin incluem:
- Trabalha com HTML, CSS, JavaScript e as linguagens mais comuns.
- Inclui uma ferramenta de transferência de desenvolvedor muito suave para simplificar a colaboração.
- Projetado para agilizar todo o processo de design até a apresentação.
- A visualização do design reflete exatamente a visualização do usuário, tornando o design simples.
- Flexível, pode ser usado para um aplicativo em um minuto e site no próximo.
CONs de UXpin incluem:
- Ainda há alguns bugs no programa, como margens em constante mudança.
- Projetos maiores podem retardar a resposta.
- Alternar entre projetos é um pouco trabalhoso.
- Não funciona mais em um navegador, pois agora é uma ferramenta independente.
- Caro.
Quem deve usar UXpin?
UXpin é ideal para startups ou pequenas empresas que colaboram em projetos. É um aplicativo muito poderoso que torna muitos aspectos do design muito simples.
Quanto custa o UXpin?
O UXpin custa US $ 19 por editor por mês para o Basic, que inclui protótipos ilimitados. O Advanced custa US$ 29 por editor por mês e inclui lógica e expressões condicionais, com o Professional por US$ 69 por editor por mês. O Enterprise tem preço por cotação e inclui suporte prioritário.
15. Maravilha
Marvel é uma ferramenta para converter imagens e maquetes em protótipos. É o site perfeito para transformar arquivos de design em código de várias fontes, incluindo Sketch e Photoshop. A Marvel é uma das maneiras mais fáceis de transformar seus esboços, imagens e maquetes em protótipos móveis e web realistas.
Os PROs da Marvel incluem:
- Ferramenta baseada em navegador que funciona em qualquer lugar.
- Nenhuma experiência em design necessária, tão ideal para iniciantes.
- Pode simular um aplicativo ou site rapidamente.
- Oferece prototipagem rápida e de baixo esforço para os clientes.
- Inclui simulação de ação, como pairar ou gatilhos para a experiência completa.
CONs da Marvel incluem:
- Não há suporte para o desenvolvimento de jogos para celular.
- Pode demorar um pouco para carregar o protótipo.
- Não está se desenvolvendo muito rapidamente, não há muitos novos recursos.
- Os clientes devem entrar no Marvel para poder comentar ou deixar notas.
- Muito caro.
Quem deve usar a Marvel?
A Marvel é muito útil para empresas menores de design ou desenvolvimento ou freelancers que desejam montar um protótipo rapidamente sem gastar horas com ele.
Quanto custa a Marvel?
A Marvel tem um nível gratuito com um único usuário e um único projeto. A associação Pro custa US $ 12 por mês e oferece 1 usuário com projetos ilimitados. A equipe custa US $ 42 por mês e oferece 3 usuários com projetos ilimitados e suporte premium.
16. Balsâmico
Balsâmico é uma ferramenta de wireframe que inclui uma IU limpa, algumas ferramentas poderosas e fluxo de trabalho simplificado para permitir que os designers criem protótipos e modelos de wireframe e os compartilhem com outras pessoas. É uma ferramenta inteligente com recursos de colaboração e compartilhamento, e o elemento de esboço é muito fácil de usar.
PROs de Balsamiq incluem:
- Facilita o trabalho de criação de wireframes para interfaces de usuário ou páginas da web.
- Interface fácil de entender com muitas ferramentas.
- Inclui a capacidade de importar e exportar formas e arquivos.
- Reduz o custo e o esforço envolvidos nas maquetes do cliente.
- Inclui ferramentas de colaboração e notas.
CONs de Balsamiq incluem:
- Ideal para prototipagem básica, mas não tão bom se suas necessidades forem de alta fidelidade.
- O aplicativo pode às vezes consumir muitos recursos.
- Formatos de arquivo limitados para exportação.
Quem deve usar o Balsamiq?
Balsamiq é muito útil para qualquer pessoa que projete experiência do usuário para aplicativos ou outros requisitos de interface do usuário. É outro aplicativo com ferramentas poderosas que um web designer iniciante pode dominar e dominar rapidamente.
Quanto custa o Balsamiq?
Balsamiq tem três níveis de associação que determinam o número de projetos simultâneos que você pode executar de uma vez. São 2 projetos a $ 9 por mês, 20 projetos a $ 49 por mês ou 200 projetos a $ 199 por mês.
Se você trabalha com desenvolvedores de aplicativos ou planeja contratar desenvolvedores ou freelancers, sabemos que pode ser um pouco complicado. É por isso que criamos uma maneira infalível de encontrar os melhores desenvolvedores, experimentados e testados.
Dê uma olhada no artigo abaixo:
Leia mais: 5 melhores lugares para contratar desenvolvedores autônomos de aplicativos (iOS / Android)
17. Estúdio Invision
Invision é a plataforma líder mundial em prototipagem, colaboração e fluxo de trabalho. Se você precisa de uma maneira melhor de apresentar suas idéias e trabalho de design aos clientes do que o PowerPoint, então o Invision pode ser a sua escolha. Estúdio Invision permite que você transforme seu design em exibições interativas. Ótimo para colaborar em ideias, apresentações e protótipos. Tudo em tempo real!
Os profissionais do Invision Studio incluem:
- A IU é semelhante ao Sketch, então a troca deve ser simples.
- Pode simular com precisão o design responsivo dentro do aplicativo.
- Ferramentas de colaboração para entrada compartilhada.
- Importe arquivos diretamente do Sketch e suporta outros formatos de arquivo.
- É grátis.
Os contras do Invision Studio incluem:
- Menos plug-ins que o Sketch por enquanto.
- As visualizações podem demorar um pouco para carregar e, às vezes, ser lentas.
- Baseado em nuvem e baseado em navegador que tem limites.
Quem deve usar o Invision Studio?
O Invision Studio é gratuito e faz muito que o Sketch faz. É ideal para web designers ou desenvolvedores que desejam experimentar algo novo, estudantes ou aqueles que exploram a indústria e não querem se comprometer, ou aqueles que desejam uma ferramenta muito habilidosa para agilizar o fluxo de trabalho.
Quanto custa o Invision Studio?
O Invision Studio é gratuito.
Ambiente de Desenvolvimento Integrado Online (IDE)
Um Ambiente de Desenvolvimento Integrado online é uma ótima maneira de usar várias linguagens de programação sem ter que instalar tudo em seu computador. Eles também permitem fácil colaboração, edição de código, montagem e depuração. Tudo dentro de um único aplicativo em nuvem. Portanto, nossa lista de ferramentas de web design continua com opções de IDE.
18. JS Fiddle
JSFiddleGenericName existe há muito tempo e é o progenitor de muitos IDEs mais recentes no mercado. Ele funciona com JavaScript, CSS, HTML e CoffeeScript e é um editor online para snippets da web, um construtor ou para depuração. Você também pode usá-lo para postar código na web ou colaborar.
Os profissionais do JSFiddle incluem:
- Ferramenta flexível para tudo, desde escrever código até postar no StackOverflow.
- Ferramentas de depuração remotas e locais incluídas.
- Ferramentas de colaboração com inscrição.
- Controle de versão automático.
- Compatível com vários frameworks.
Os contras do JSFiddle incluem:
- Parece um pouco desatualizado agora.
- Baseado em navegador sem alternativa de aplicativo.
- O Windows fica um pouco ocupado quando está se aprofundando em um projeto.
Quem deve usar o JSFiddle?
JSFiddle é um daqueles aplicativos que é útil ter quando você é um desenvolvedor full-stack ou apenas gosta de brincar com código. Pode ajudar tanto ou tão pouco quanto você quiser e parece contente de qualquer maneira.
Quanto custa o JSFiddle?
JSFiddle é gratuito.
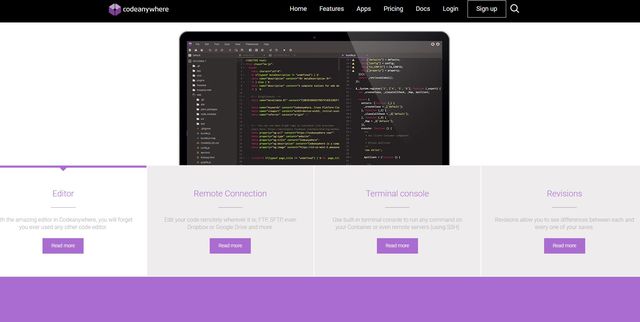
19. Código em qualquer lugar
CodeAnywhere é um IDE inteligente que pode pegar arquivos do armazenamento em nuvem do GitHub e trabalhar com eles online. Inclui ferramentas de colaboração, incorporações, compartilhamento e suporta 75 idiomas, incluindo Javascript, PHP e HTML.
PROs da CodeAnywhere incluem:
- Capacidade de extrair ativos do armazenamento em nuvem.
- Funciona com as linguagens de programação mais comuns.
- Suporta a maioria dos dispositivos móveis, laptops e desktops.
- Colaboração simples com links de convite.
- Tem suporte para vários devboxes que podem ser executados simultaneamente.
Os contras do CodeAnywhere incluem:
- Aparentemente, o aplicativo iOS pode apresentar erros às vezes.
- Suporte ao cliente lento.
- Personalizações limitadas.
- Caro.
Quem deve usar CodeAnywhere?
CodeAnywhere é ideal para desenvolvedores freelance ou programadores ou pequenos estúdios que desejam usar o mínimo de ferramentas possível enquanto realizam muitas tarefas. O convite por link torna isso ideal para teste.
Quanto custa o CodeAnywhere?
O CodeAnywhere tem uma avaliação gratuita por 7 dias, custa $ 6 por usuário por mês para Basic, $ 15 para Standard com FTP e contêineres, $ 40 para Premium com acesso ilimitado.
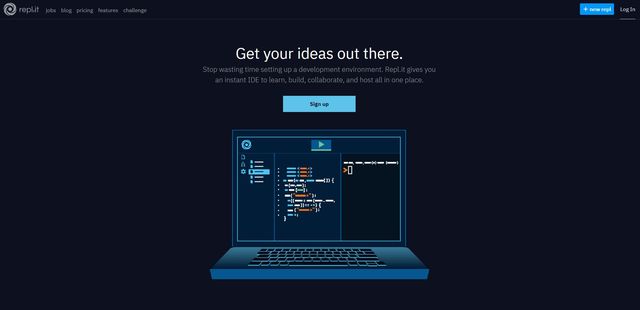
20. Rep.it
Rep.it é um IDE baseado em navegador que oferece suporte a quase todas as linguagens, incluindo JavaScript, Python, PHP, Ruby on Rails e muito mais. Ele funciona um pouco como o CodeSandbox, com seus próprios contêineres em um ambiente quase real que corresponderá intimamente ao vivo.
Os profissionais da Repl.it incluem:
- Os contêineres fornecem uma boa aproximação do ao vivo.
- Fácil de usar, ideal para iniciantes.
- UI intuitiva com um bom layout e navegação lógica.
- Consoles para cada idioma no IDE.
- Permite teste rápido ou depuração com o mínimo de confusão.
Contras do Repl.it incluem:
- O nível gratuito não pode usar repositórios privados.
- Muitos recursos úteis estão bloqueados na camada premium.
- Pode ser lento às vezes.
- Problemas ocasionais de conectividade.
Quem deve usar Repl.it?
Repl.it é projetado para desenvolvedores em vários estágios de carreira. Existem algumas boas dicas para iniciantes e muitas ferramentas para desenvolvedores mais experientes. Compatibilidade de idioma significa praticamente qualquer pessoa que codifique pode encontrar valor.
Quanto é Repl.it?
Repl.it tem três níveis, o Starter, que é gratuito, inclui 2 usuários e 100 MB de armazenamento. Hacker inclui repls ilimitadas, usuários ilimitados e armazenamento ilimitado por US $ 7 por mês. A equipe inclui ferramentas de compartilhamento e colaboração, suporte SLA e muito mais.
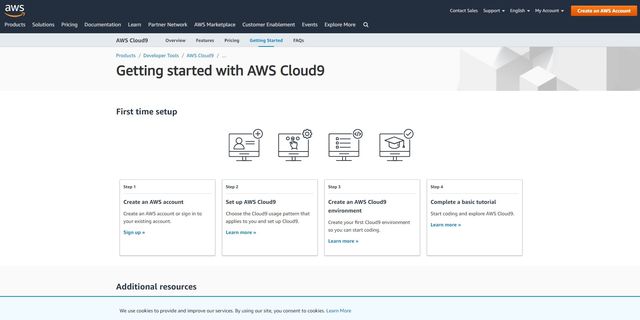
21. Nuvem AWS 9
Nuvem AWS 9 é um produto Amazon Web Services compatível com vários idiomas, possui um terminal simples e está autorizado para serviços AWS. É um IDE baseado em navegador com as ferramentas usuais de código, depuração e SSH que podem funcionar na AWS ou em um servidor Linux. Claro que não podemos ter uma lista de ferramentas de web design sem mencionar pelo menos uma oferta da AWS.
Os profissionais do AWS Cloud 9 incluem:
- Bom recurso de autocompletar de código para acelerar o desenvolvimento.
- Compatibilidade com várias linguagens de programação, Amazon Lightsail, CodeStar, funções Lambda e CodePipelin.
- Pode ser tão simples ou tão complexo quanto necessário.
- Colaboração total em tempo real.
- Muitos atalhos e ferramentas úteis são ideais para desenvolvedores.
Os contras do AWS Cloud 9 incluem:
- Apenas baseado em nuvem, não há aplicativo.
- Curva de aprendizado íngreme para começar.
Quem deve usar o AWS Cloud 9?
O AWS Cloud 9 é uma ferramenta genuinamente flexível. Você pode mantê-lo tão simples quanto usá-lo para Java ou PHP ou criar um ecossistema de desenvolvimento completo baseado na nuvem. É o que você quiser que seja.
Quanto custa o AWS Cloud 9?
O AWS Cloud 9 é gratuito se você já tiver uma instância EC2. Caso contrário, o preço pode ser complicado, então verifique aqui as últimas cotações.
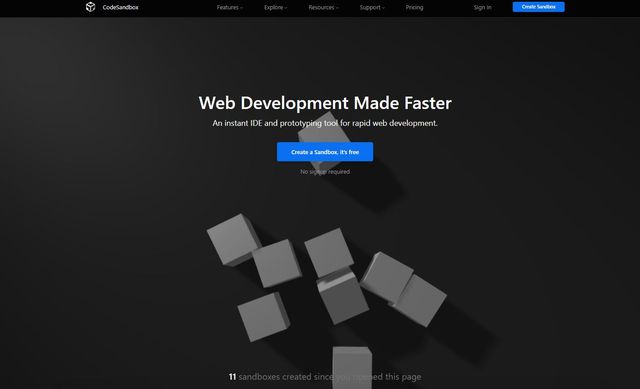
22. Código Sandbox
caixa de areia de código faz exatamente o que o nome sugere. É um editor online e ferramenta de web design que permite criar aplicativos desde o primeiro protótipo até a implantação. É uma ferramenta inteligente com ótimos recursos de colaboração ao vivo, conexão direta ao GitHub, integração VSCode e muito mais.
Os profissionais do CodeSandbox incluem:
- Construído por programadores para programadores.
- Ótimo painel com muitas opções de personalização.
- Inclui colaboração em tempo real com notas.
- Mudou de sandboxes de navegador para sandboxes de contêiner baseadas em servidor.
- Amigável para iniciantes com tutoriais e arquivos de ajuda.
Os contras do CodeSandbox incluem:
- Pode ficar atolado em projetos maiores.
Quem deve usar CodeSandbox?
CodeSandbox foi projetado para programadores e desenvolvedores para fornecer um IDE simples, mas poderoso para desenvolvimento e apresentação. Qualquer um poderia usar isso.
Quanto custa o CodeSandbox?
O CodeSandbox tem um nível gratuito chamado Community que inclui um único sandbox com todas as ferramentas. A associação ao Team Pro custa US$ 15 por mês pagos anualmente e oferece sandboxes ilimitadas e repositórios privados do GitHub.
IDEs offline
Os Ambientes de Desenvolvimento Integrado Offline são ideais para projetos maiores, projetos com mais recursos ou aqueles em que os clientes não se sentem à vontade com seus ativos armazenados na nuvem. Eles podem ser instalados em máquinas locais ou servidores locais, dando a você controle total sobre sua implantação. Estes são os próximos itens apresentados em nossa lista de ferramentas de web design.
23. Eclipse
Eclipse é principalmente um IDE Java, mas também tem suporte para C ++, PHP e outras linguagens. O aplicativo funciona em várias plataformas e fornece a base para a expansão por meio de plug-ins e ainda fornece as ferramentas para escrever seus próprios. Ele pode ser usado localmente ou também na nuvem.
Os profissionais do Eclipse incluem:
- Pode ser usado localmente ou baseado em nuvem.
- Bem estabelecido Java Integrated Development Environment (IDE) com suporte para outras linguagens.
- Ferramentas de depuração integradas.
- Compatibilidade com servidores e bancos de dados remotos.
- Correção inteligente de erros e sugestões.
Os contras do Eclipse incluem:
- Pode consumir muitos recursos quando instalado localmente.
- Pode ser difícil configurar novos projetos.
- As versões mais recentes nem sempre são compatíveis com os plug-ins e projetos.
Quem deve usar o Eclipse?
Eclipse é ideal para quem trabalha com Java. A correção de erros inteligente e assistência de codificação, tornando-o útil para iniciantes ou também para desenvolvedores em desenvolvimento.
Quanto custa o Eclipse?
Eclipse é gratuito e de código aberto.
24. Aptana Studio 3
Aptana Studio 3 é um IDE de código aberto que usa Eclipse para fornecer uma maneira flexível de desenvolver e testar aplicativos. Inclui ferramentas úteis, incluindo assistente de código, ferramentas HTML 5, SFTP, depuração e muito mais.
Os profissionais do Aptana Studio 3 incluem:
- HTML, CSS e JavaScript Code Assist.
- Ferramentas de depuração integradas.
- Codificação de cores inteligente para diferentes idiomas que se destacam dos outros.
- Multi-plataforma, suporte Windows, Mac e Linux.
- Suporte a plug-ins para adicionar linguagens de programação, se necessário.
Os contras do Aptana Studio 3 incluem:
- Pode ser lento às vezes.
- Sem opção de visualização.
- Nem toda navegação é tão fácil quanto poderia ser.
- Configurar novos projetos pode ser complicado.
Quem deve usar o Aptana Studio 3?
O Aptana Studio 3 é ideal para qualquer pessoa que trabalhe com HTML 5, que use Engine Yard ou Heroku ou que precise de integração com Git ou um terminal embutido. É bastante fácil de dominar, por isso pode ser uma ferramenta útil de aprendizagem e de desenvolvimento.
Quanto custa o Aptana Studio 3?
Aptana Studio 3 é gratuito e de código aberto.
25. átomo
Atom é um editor de texto de programação que pode ser muito mais. É infinitamente personalizável, inclui suporte a plug-ins e simplesmente funciona. Você pode quebrar seu código em módulos, ajustar, codificar e depurá-los individualmente. A ferramenta também possui um ótimo suporte.
Os profissionais do Atom incluem:
- UI moderna e atraente.
- Livre e de código aberto.
- Grande repositório de pacotes e temas.
- Integração Git.
- Controle total sobre seu código em todo o projeto.
Os contras do Atom incluem:
- Pode ser lento para iniciar e lento.
- Não é muito compatível com dispositivos móveis.
- Pode consumir muitos recursos, excessivamente.
Quem deve usar o Atom?
O Atom é uma daquelas ferramentas que todos deveriam ter em suas máquinas. Mesmo que você apenas se envolva com o código ou ainda esteja aprendendo, o Atom é um daqueles aplicativos que vem a calhar de vez em quando ou que sempre estará aberto, não importa qual seja o projeto.
Quanto custa o Atom?
O Atom é gratuito e de código aberto.
26. Notepad ++
Bloco de notas ++ é uma ferramenta de web design genuinamente essencial, seja você um web designer, desenvolvedor, programador ou usuário geral de computador. Ele substitui completamente muitas ferramentas de codificação, bem como o bloco de notas padrão do computador e pode ser tão útil ou ocasional quanto você precisar.
Os profissionais do NotePad ++ incluem:
- Suporte para mais de 50 linguagens de programação e marcação.
- Inclui autocompletar para palavras e código.
- Muitas ferramentas para texto, programação ou outra, como pesquisar e substituir.
- Pequeno programa escrito em C ++.
- Livre e de código aberto.
Os contras do NotePad ++ incluem:
- Parece e se sente muito básico, embora não seja.
- Sem ferramentas de colaboração.
- Os plug-ins podem ser difíceis de encontrar e são problemáticos na versão de 64 bits.
Quem deve usar o NotePad ++?
Todo mundo que usa um computador deve usar o NotePad ++. É muito útil para desenvolvedores da web, mas também é um substituto viável do bloco de notas para uso geral.
Quanto custa o NotePad ++?
NotePad ++ é gratuito e de código aberto.
27.Microsoft Visual Studio
Microsoft Visual Studio começou como um IDE apenas para Windows, mas se expandiu para incluir desktop, mobile e web. É personalizável, repleto de ferramentas de desenvolvedor ou codificação, integra-se com .Net Framework, oferece suporte a vários idiomas e é surpreendentemente estável para um produto Microsoft.
Os profissionais do Microsoft Visual Studio incluem:
- Quase um IDE completo para desenvolvimento em dispositivos.
- Você pode codificar, depurar, testar e implantar em qualquer plataforma.
- Fácil de usar e para iniciantes.
- Muito personalizável.
- As ferramentas de sugestão integradas são muito inteligentes.
Os contras do Microsoft Visual Studio incluem:
- Consome muitos recursos, mesmo em soluções mais simples.
- Caro.
- Plugins limitados.
- Aplicativo de terminal limitado.
Quem deve usar o Microsoft Visual Studio?
O Microsoft Visual Studio é ideal para desenvolvedores que trabalham em aplicativos da Microsoft, aplicativos móveis, aplicativos do Azure e uma ampla variedade de projetos. Ele também possui ferramentas de colaboração muito úteis, ideais para funcionários remotos.
Quanto custa o Microsoft Visual Studio?
O Microsoft Visual Studio Code é de uso gratuito. O Microsoft Visual Studio custa US $ 45 por mês para o Professional, que inclui a ferramenta principal e os recursos básicos. A assinatura padrão custa $ 1,199 por ano para todos os recursos.
Perguntas Frequentes sobre Ferramentas de Web Design
O que são ferramentas de web design?
Ferramentas de Web Design são programas de software geralmente usados por web designers e desenvolvedores para criar sites eficazes, bonitos e responsivos. Existem várias ferramentas de web design disponíveis para serem usadas por desenvolvedores ou designers, e a escolha das ferramentas que você usa depende de vários fatores.
O que é webdesign?
Um web design é o trabalho realizado por um web design na aparência, layout e, em alguns casos, conteúdo de um site. Por exemplo, a aparência define as cores, a fonte e as imagens usadas. O layout refere-se a como a informação é estruturada e categorizada. Um bom web design é fácil de usar, esteticamente agradável e atinge o objetivo desejado do dono do site, normalmente algum tipo de conversão ou venda para a maioria das empresas.
O que é um IDE?
Um IDE ou Ambiente de Desenvolvimento Integrado fornece a interface do usuário para desenvolvimento de código de web design, teste e recursos de depuração. Ele ajuda a organizar os artefatos do projeto que são relevantes para o código-fonte do aplicativo de software que é usado para alimentar um site (no caso de web design) ou qualquer outro software em desenvolvimento.
Resumindo
Neste resumo de ferramentas de web design, fizemos questão de destacar as ferramentas de software para vários tipos de designers e desenvolvedores em torno do design da web e do nicho de desenvolvimento da web. Embora nem todo web designer precise ou use todas essas ferramentas, você descobrirá que várias pessoas em uma agência de design, freelancers ou seus fornecedores usarão algumas delas para atender às suas necessidades específicas.
Tem alguma sugestão a fazer sobre outro software útil? Deixe-nos saber nos comentários abaixo.
. deixe um útil comente com suas ideias, depois compartilhe com seu (s) grupo (s) do Facebook, que considerariam isso útil e vamos colher os benefícios juntos. Obrigado por compartilhar e ser legal!
Divulgação: Esta página pode conter links para sites externos de produtos que amamos e recomendamos de todo o coração. Se você comprar produtos que sugerimos, podemos receber uma taxa de referência. Essas taxas não influenciam nossas recomendações e não aceitamos pagamentos por análises positivas.