Od czasu swojego pierwotnego uruchomienia w 2003 roku, WordPress ewoluował z prostego narzędzia do blogowania w potężny i popularny kreator stron internetowych oraz wszechstronny CMS (system zarządzania treścią) używany przez około 38% witryn w sieci! Biorąc pod uwagę jego popularność, jeśli Twoja witryna ma wyróżniać się z tłumu, musisz stworzyć motyw WordPress, który będzie unikalny dla Twojej witryny.
W rzeczywistości nic dziwnego, że WordPressowi udało się dotrzeć do tej pory i stać się tak popularnym.
Stopień elastyczności i funkcje, które obsługuje, pozwalają na jego szerokie zastosowanie w różnych typach witryn. Poza tym WordPress jest dość łatwy w użyciu z niewielkim lub żadnym doświadczeniem w kodowaniu lub tworzeniu stron internetowych.
To są powody sukcesu WordPressa i są to właśnie powody prawie Wzrost o 40 wszystkich witryn w sieci WWW jest obsługiwanych przez to oprogramowanie.
WordPress posiada szereg przydatnych funkcji, które sprawiają, że tworzenie stron internetowych i programowanie stają się mniej skomplikowane i bardziej dostępne dla każdego.
Wprowadzenie do tworzenia motywów WordPress
Inną popularną funkcją, która sprawia, że WordPress jest tak popularny, są jego motywy. Motyw jest po prostu zbiorem arkuszy stylów i szablonów, które definiują wygląd i wyświetlanie witryny opartej na WP.
Oprogramowanie daje użytkownikowi szeroką gamę różnych opcji edycji, jeśli chodzi o motywy z obszaru administracyjnego WP.
Setki motywów WordPress są całkowicie bezpłatne lub z wieloma innymi w rozsądnej cenie kilkudziesięciu dolarów.
W rzeczywistości WordPress.org udostępnia ogromną bazę danych motywów w swoim katalogu motywów.
Inne strony internetowe, takie jak Themeforest, oferują również wiele motywów premium od różnych programistów.

Każdy z tych motywów ma inny układ, wzorzec projektowy i funkcje.
Od użytkownika zależy znalezienie takiego, który najlepiej odpowiada potrzebom jego witryny. W większości przypadków motywy są tworzone z myślą o konkretnych branżach lub zawodach, co oznacza, że na przykład właściciele restauracji mogą łatwo znaleźć motywy z funkcjami rezerwacji.
Chociaż istnieje wiele niesamowitych motywów, które mogą odpowiadać Twoim potrzebom, można śmiało powiedzieć, że jeśli chcesz zrobić coś wyjątkowego, będziesz musiał zrobić to sam. Jeśli nie możesz programować, dobra alternatywa opcją byłoby skorzystanie z niezależnego programisty (ceny mogą się różnić w zależności od różnych czynników).
Jednak w tym artykule omówimy WSZYSTKIE kroki niezbędne do stworzenia własnego niestandardowego motywu WordPress dla Twojej witryny opartej na WP. Przyjrzymy się każdemu ważnemu aspektowi, aby upewnić się, że otrzymujesz to, co najlepsze w WordPress.
Rozpoczęcie tworzenia własnego motywu jako początkujący może na pierwszy rzut oka wydawać się gigantycznym zadaniem.
Jednak tworzenie niestandardowego motywu od podstaw nie jest zbyt skomplikowane w WP. Nie musisz być specjalistą od tworzenia stron internetowych, jeśli znasz podstawy kodowania w PHP, możesz łatwo nauczyć się tworzyć motyw WordPress.
Co więcej, tworzenie własnego motywu może być bardzo satysfakcjonujące, zwłaszcza gdy zobaczysz efekt końcowy na żywo na swojej stronie internetowej.
Tworzenie pierwszego niestandardowego motywu WordPress
Aby rozpocząć tworzenie motywu WordPress, potrzebujesz kilku podstawowych rzeczy:
- Witryna WordPress
- Dobry plan hostingowy
- Trochę wcześniejszego doświadczenia z takimi rzeczami, jak lokalne środowiska sceniczne
- Podstawowa znajomość języków kodowania CSS i PHP
- Motyw startowy
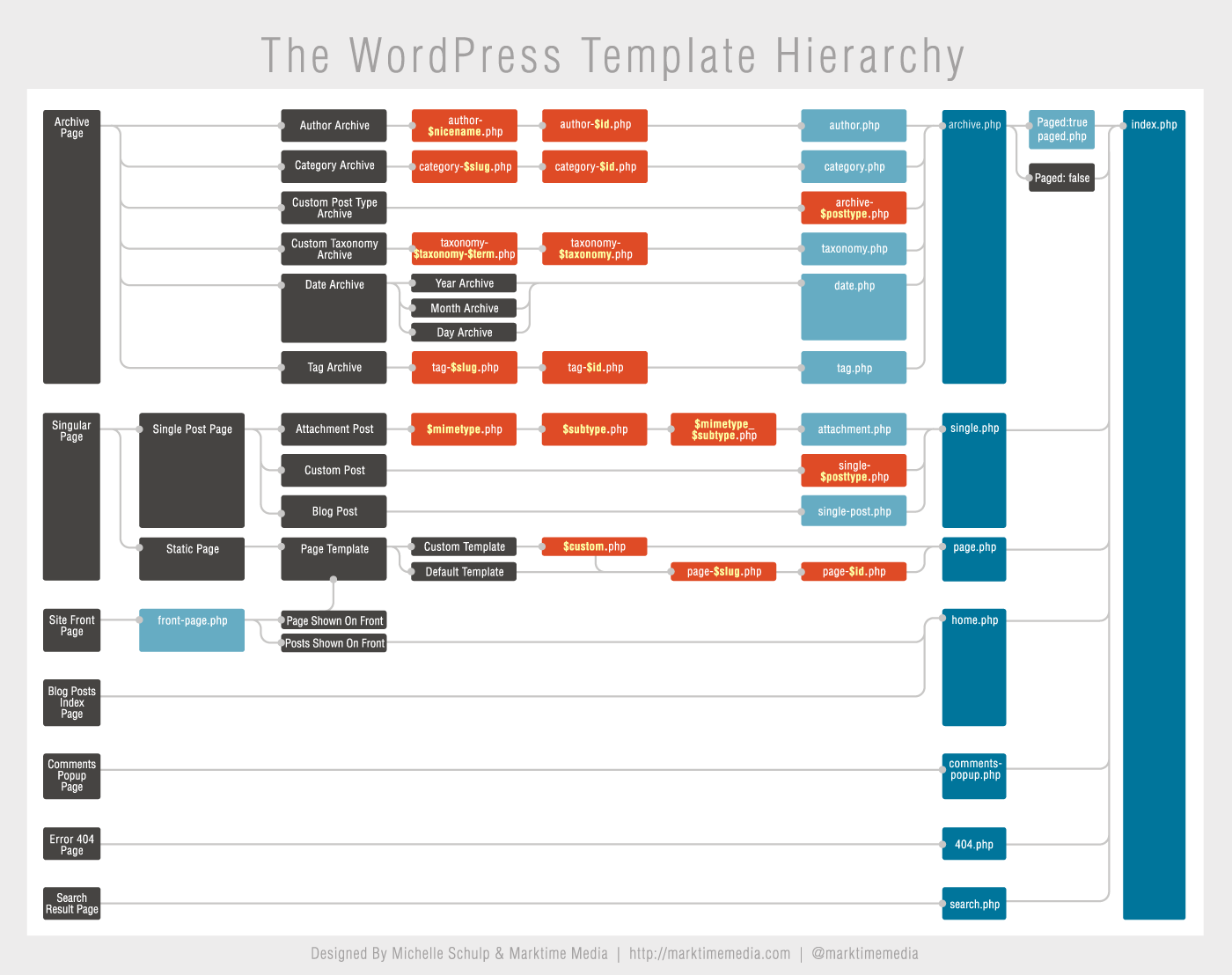
Zrozumienie hierarchii szablonów WordPress
W WordPressie pliki szablonów (elementy konstrukcyjne Twojego motywu) są modułowe i wielokrotnego użytku.
Pliki szablonów są odpowiedzialne za generowanie stron w Twojej witrynie WP. Niektóre z tych plików są używane na prawie wszystkich Twoich stronach, podczas gdy inne są używane tylko w określonych okolicznościach.
Spójrz na poniższy diagram – wyjaśnia on, jak zorganizowana jest hierarchia szablonów WordPress.

Pliki szablonów określą ogólny wygląd treści na stronie. Jeśli chcesz utworzyć nagłówek, użyjesz header.php plik lub jeśli chcesz dodać sekcję komentarzy, użyjesz comments.php plik.
Aby zrozumieć hierarchię szablonów, powinieneś wiedzieć, że WordPress używa czegoś, co nazywa się „ciągiem zapytania”, aby zdecydować, który szablon lub zestaw szablonów ma zostać użyty do utworzenia i wyświetlenia określonej strony.
Ciąg zapytania to informacje przechowywane w linku każdej części witryny, którą próbujesz zmodyfikować. Mówiąc prościej, WordPress analizuje informacje i przeszukuje hierarchię szablonów, aby znaleźć plik szablonu, który pasuje do informacji podanych w ciągu zapytania.
Jest to w zasadzie schemat, w którym WP szuka pasujących plików szablonów za każdym razem, gdy ładowane są strony.
Na przykład, jeśli wpiszesz następujący adres URL http://example.com/post/this-post, WordPress zlokalizuje niezbędne pliki szablonów w następującej kolejności:
- Pliki pasujące do ślimaka, w tym przypadku, ten post.
- Pliki pasujące do identyfikatora posta.
- Ogólny plik pojedynczego posta, taki jak single.php.
- Plik archiwum, w tym przypadku, archive.php.
- Kurs index.php plik.
Ostatni plik (index.php) jest wymagane w każdym motywie, ponieważ jest domyślnym (lub awaryjnym), jeśli nie można znaleźć żadnego innego pliku w procesie dopasowywania. podkreślenia (motyw startowy WP) ma najpopularniejsze pliki. Te pliki zawarte w tym motywie będą działać od razu po wyjęciu z pudełka.
Możesz je edytować, jeśli masz ochotę poeksperymentować lub chcesz utworzyć niestandardowe funkcje w swojej witrynie.
Co to jest motyw startowy WordPress?
Motyw startowy to podstawa niestandardowego motywu WordPress.
Możesz go użyć jako podstawy do stworzenia własnego, unikalnego motywu. Dzięki motywowi startowemu możesz zbudować swój własny, niestandardowy motyw WordPress bez konieczności projektowania lub kodowania całego motywu od zera.
Motywy startowe WordPress zawierają wszystkie pliki zdefiniowane w powyższej hierarchii.
Korzystanie z motywu startowego pozwala lepiej zrozumieć działanie WordPressa, ponieważ pokazuje podstawy, strukturę motywu i sposób współpracy różnych części.
Niestandardowy motyw WordPress może być zastosowany w wielu różnych typach witryn, od prezentacji i katalogów po sklepy internetowe zbudowany z WooCommerce, media społecznościowe lub cokolwiek innego, do czego możesz potrzebować swojej witryny.
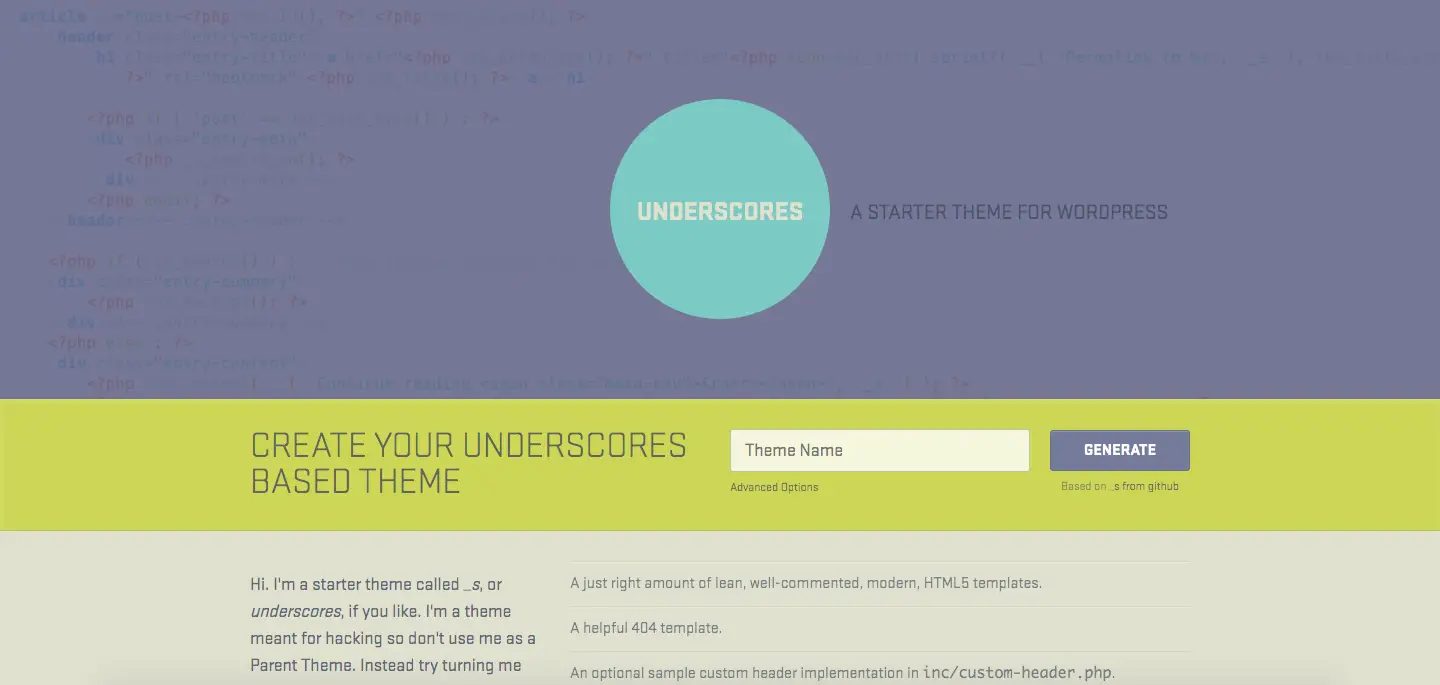
Wybór motywów startowych (takich jak UnderStrap, Underscores i Bones ) pomoże stworzyć motyw WordPress, który otwiera drzwi do korzystania z wielu różnych opcji.
Korzystanie z podkreśleń może być najlepszym wyborem dla początkujących, ponieważ oferuje najważniejsze funkcje. Pochodzi również od wieloletniego i niezawodnego programisty. Oznacza to, że jest bardziej prawdopodobne, że będzie kompatybilny, bezpieczny i niezawodny, a na dłuższą metę będzie miał lepsze wsparcie.
Dlaczego powinieneś używać motywu startowego

Jak wspomniano powyżej, motyw startowy to podstawa, plan, który pomaga wymyślić wyjątkową stronę internetową. Jest już w pełni funkcjonalna, ale wciąż brakuje jej kluczowych funkcji, które sprawiają, że witryna jest przyjazna dla użytkownika.
Zasadniczo nadal musi być stylizowany i odpowiednio skonfigurowany.
Biorąc to pod uwagę, motywy startowe są idealne dla tych, którzy mają niewielkie lub żadne doświadczenie z WordPressem lub ogólnie tworzeniem stron internetowych. To świetny sposób na zapoznanie się z tematem tworzenia motywów i poznanie podstaw stron internetowych opartych na WP.
Motyw WordPress Starter oszczędza czas i wymaga niewielkiej lub zerowej wiedzy na temat kodowania i pozostałych złożoności WordPressa.
Możesz wykorzystać lata ciężkiej pracy twórców motywu startowego i skorzystać z tych wskazówek, aby lepiej zrozumieć, jak działa WordPress i projektowanie motywów.
Popularne przykłady motywów startowych
- podkreślenia – Niezawodny i renomowany motyw startowy, który daje początkującym przewagę w rozwój motywu. Underscores jest dość podstawowy i idealny do natychmiastowego rozpoczęcia, jeśli masz wszystkie niezbędne narzędzia. Motyw jest świetny do zrozumienia koncepcji rozwoju motywu. Underscores dotyczy rozpoczęcia nowego projektu, który należy postrzegać bardziej jako stale rozwijający się zestaw narzędzi, a mniej jako strukturę.
- Roots – Ten motyw startowy zapewnia podejście skierowane bardziej do programistów, a jego znaczniki są oparte na płycie kotłowej HTML5. Obsługuje również bardziej zaawansowane narzędzia, takie jak Bootstrap i Chrząknięcie. Motyw startowy Roots zawiera również opakowanie motywu, które pomaga utrzymać uproszczony proces i eliminuje wielokrotne wywoływanie tych samych części szablonu.
Roots używa również preprocesorów CSS i obsługuje LESS, kompatybilne wstecz rozszerzenie języka CSS, które może znacznie przyspieszyć proces tworzenia motywu.
Biorąc to pod uwagę, Roots zapewnia bardziej pragmatyczne podejście i wymaga od programisty nieco większej wiedzy.
6 podstawowych kroków do opracowania motywu WordPress
Po omówieniu podstaw jesteś w końcu gotowy do rozpoczęcia tworzenia motywu WordPress.
Ponieważ ten artykuł jest skierowany bardziej do początkujących, będziemy używać motywu startowego, jednak możesz również tworzyć wszystko od podstaw bez żadnych motywów startowych.
Jeśli to jest droga, którą chcesz obrać, nie zapominaj, że będziesz potrzebować dużo więcej czasu i trochę głębiej zagłębić się w kodowanie i ogólnie w tworzenie stron internetowych.
1. Konfigurowanie środowiska programistycznego
Twoim pierwszym krokiem w tym procesie powinno być stworzenie środowiska programistycznego.
Jest to w zasadzie serwer, który musisz zainstalować na swoim komputerze, aby zarządzać i rozwijać lokalne witryny WP. Środowisko programistyczne umożliwia bezpieczne tworzenie witryny internetowej, oprócz tego, że oferuje wiele opcji tworzenia środowiska lokalnego.
Korzystanie z DesktopServer to jedna z idealnych ścieżek, które możesz obrać. Jest to łatwy sposób na uzyskanie lokalnej i szybkiej wersji WP, która jest zgodna zarówno z systemem Windows, jak i Mac. Wybierz darmową wersję, zarejestruj się i pobierz ją, a następnie zainstaluj oprogramowanie.

Po zainstalowaniu otwórz program i skonfiguruj swoje środowisko lokalne.
Jest to dość prosty proces i będziesz gotowy w ciągu kilku minut. Po konfiguracji będziesz mieć witrynę internetową i środowisko programistyczne, które będą działać i wyglądać jak każda witryna WP na żywo.
2. Pobierz i zainstaluj motyw startowy
Najbardziej podstawowe motywy startowe (takie jak podkreślenia) są łatwe do rozpoczęcia dla początkujących.
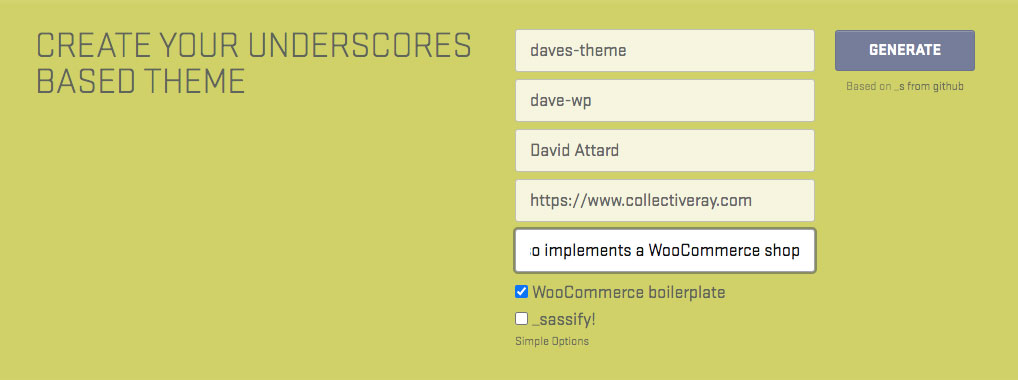
W przeciwieństwie do większości podstawowych motywów, podkreślenia umożliwiają dostosowywanie opcji poprzez jego Opcje zaawansowane (jak autor i opis) po nazwaniu motywu.

Możesz także dodać Syntaktycznie Awesome StyleSheets lub SASS który jest językiem CSS do wstępnego przetwarzania, który umożliwia wprowadzenie funkcji, takich jak zagnieżdżanie, operacje matematyczne, wykorzystanie zmiennych itp.
Po dokonaniu wyboru wystarczy kliknąć przycisk Generuj, aby pobrać plik .zip z motywem startowym.
Teraz zainstaluj plik w swojej lokalnej witrynie. Jeśli zrobiłeś wszystko poprawnie, możesz teraz zobaczyć podstawową wersję swojego niestandardowego motywu WordPress.
Zrozumienie podstawowych zasad WordPress
Teraz, po skonfigurowaniu podstaw, możesz zabrać się do pracy. Zanim jednak zagłębisz się w proces dostosowywania, musisz zapoznać się z podstawowymi zasadami i składnikami tworzenia motywu WordPress przy użyciu podstawowych zasad WP.
Przede wszystkim musisz się dowiedzieć pliki szablonów, główne elementy składowe każdego tematu w WP.
Pliki szablonów zasadniczo określają sposób wyświetlania układu i treści w witrynie. Jeśli chcesz utworzyć nagłówek, użyj przycisku header.php plik, podczas gdy comments.php będzie używany do wyświetlania komentarzy.
Jak omówiono powyżej, WP używa swojej hierarchii szablonów, aby określić, który plik szablonu wybierze do wykonania treści, której żąda/potrzebuje użytkownik. Możesz pracować z tymi plikami tak, jak są, ale biorąc pod uwagę, że jesteś tutaj, aby stworzyć motyw WordPress, większość pracy będzie polegać na dostosowaniu tych plików do Twoich potrzeb.
Kiedy mówimy o podstawowych zasadach WP, powinieneś również zrozumieć koncepcję za nią Loop.
Jest to kod, którego WP używa przede wszystkim do wyświetlania treści i można go znaleźć we wszystkich plikach szablonów wyświetlających treści, takich jak index.php or pasek boczny.php. Jest to dość złożony temat, ale na szczęście jest dołączony do motywu początkowego (jeśli używasz podkreśleń), co oznacza, że proces powinien być prostszy.
Musisz zrozumieć koncepcję i pracować z nią. Sprawdź kilka przykładów w powyższym linku, aby lepiej zrozumieć, jak używana jest pętla i jak możesz dostosować kod do swoich potrzeb.
3. Utwórz szczegóły motywu
Motywy nie są składnikami czysto kosmetycznymi.
Istnieje wiele różnych funkcji, które możesz dodać do swojej witryny, co może poprawić funkcjonalność. Porozmawiamy o tym, jak zaimplementować kilka podstawowych funkcji, aby urozmaicić swoją witrynę.
Dodawanie Haczyki umożliwia uruchamianie różnych akcji PHP, wyświetlanie innych informacji lub wstawianie danych stylów, jeśli to konieczne.
Hooki to fragmenty kodu wstawiane do plików szablonów. Większość z nich jest bezpośrednio zaimplementowana jako część rdzenia WordPressa, ale niektóre haki są również przydatne podczas dostosowywania motywów.
Oto lista najpopularniejszych haków i ich ról:
- wp_head() - jest dodawany do element w nagłówku.php. Włącza skrypty, style i inne informacje, które uruchamiają się, gdy witryna zaczyna się ładować.
- wp_footer() - zwykle dodawane do footer.php przed tag, najczęściej używany do wstawiania kodu dla Google Analytics lub innego kodu, który musi pojawić się na każdej stronie, ale jest zbyt ciężki, aby można go było wczytać w nagłówku.
- wp_meta() - Zwykle znajduje się w sidebar.php i jest najczęściej używany do dołączania dodatkowych skryptów (na przykład chmury tagów).
- formularz_komentarza() - Dodano do comments.php bezpośrednio przed zamknięciem pliku tag, aby wyświetlić komentarze.
Kiedy używasz podkreśleń, te haczyki będą już dołączone do motywu, ale zawsze dobrze jest dowiedzieć się o nich więcej i zobaczyć wszystkie dostępne haczyki. Hooki pozwalają rozszerzyć możliwości niestandardowego motywu.
4. Dodawanie stylów za pomocą CSS
Cascading Style Sheets lub CSS określa wygląd treści w tworzonej witrynie.
Przy użyciu style.css plik, który jest już zawarty w Twoim motywie, możesz edytować dowolny ze znalezionych tutaj stylów i zapisać je, aby zobaczyć, jak zmienia to Twój projekt. Domyślnie zawiera tylko podstawową stylizację.
CSS służy do prezentacji i separacji treści w Twojej witrynie, od układu po czcionki i treść. CSS może sprawić, że zawartość Twojej witryny będzie bardziej dostępna i elastyczna.
Zagłębianie się w temat, jak używać stylizacji z motywami WordPress, może być dość owłosione i wykracza poza zakres tego artykułu. Jeśli nie jesteś tego pewien, możesz przeczytać więcej o CSS, zanim przejdziesz dalej.
5. W tym JavaScript
Dodanie plików JavaScript do motywu, jeśli to konieczne, może zwiększyć interaktywne funkcje i możliwości oraz poprawić funkcjonowanie witryny. Jest to szczególnie przydatne, gdy chcesz włączyć do swoich witryn wtyczki innych firm, takie jak określone odtwarzacze wideo lub audio, takie jak suwaki, obsługa wyskakujących okienek i inne biblioteki innych firm, aby tworzyć zaawansowane funkcje.
Aby użyć JavaScript w witrynie niestandardowej, możesz utworzyć wywołanie, korzystając z poniższej składni, aby dodać plik skryptu do motywu.
Alternatywnie możesz użyć skryptu bezpośrednio w swoim header.php plik szablonu między metatagami a łączem do arkusza stylów, tak jak w przypadku strony HTML. Kiedy używasz go w pliku nagłówkowym, powinien wyglądać mniej więcej tak:
Jeśli chcesz używać bezpośrednio JS, dodaj wywołanie plików bezpośrednio, jak poniżej. Jeśli chcesz ustawić funkcję „wyślij to znajomemu”, możesz umieścić ją pod tytułem posta. Wyglądałoby to podobnie do tego:
" rel="bookmark">
<!--
strona e-mail();
//-->
Możesz także umieszczać skrypty w kolejce, używając składni przedstawionej w dalszej części tego artykułu.
6. Przetestuj swój motyw i wyeksportuj go
Kiedy skończysz z powyższym, nadszedł czas, aby przetestować utworzony niestandardowy motyw WordPress, aby upewnić się, że działa płynnie.
W tym celu możesz użyć Test jednostkowy motywu Dane, zestaw fikcyjnych danych, które możesz przesłać do swojej witryny. Dane składają się z odmian stylów i różnych treści, dzięki czemu możesz zobaczyć, jak skutecznie Twój motyw może obsługiwać zarówno przewidywalne, jak i nieprzewidywalne dane.
Przetestuj wszystko dokładnie (zgodnie z powyższym linkiem do Codexu), aby mieć pewność, że stworzony przez Ciebie motyw spełnia wymagane standardy i spełnia Twoje oczekiwania przed jego wyeksportowaniem.
Gdy masz pewność, że testujesz, możesz wyeksportować motyw.
Eksport można wykonać, znajdując lokalnie miejsce, w którym zainstalowano środowisko programistyczne witryny.
Otwórz folder i uzyskaj dostęp / Wp-content / themes /, gdzie możesz znaleźć motyw, nad którym pracowałeś.
Teraz za pomocą narzędzia do kompresji utwórz plik zip na podstawie folderu, kompresując go. Kiedy skończysz, wszystko, co musisz zrobić, to przesłać go i zainstalować na dowolnej witrynie WordPress. Możesz również przesłać go do WordPress Katalog motywów.
Szczegółowy przewodnik tworzenia motywów WordPress
Teraz, gdy wykonałeś już podstawy, następne kroki przedstawią dodatkowe szczegóły dotyczące tworzenia motywu WordPress.
Tworzenie niestandardowych plików/katalogów tematycznych
Jak już wiesz, motywy WP są tworzone z różnych plików szablonów, które zawierają przynajmniej sidebar.php, nagłówek.php., footer.php. Możesz je wywołać za pomocą tagów szablonu (pobierz_nagłówek(), podczas wywoływania nagłówka, get_sidebar(), podczas wywoływania paska bocznego itp.).
Możesz także tworzyć niestandardowe wersje tych plików z niewielkimi modyfikacjami, takimi jak: Pasek boczny-{twój_niestandardowy_szablon}.php, nagłówek-{your_custom_template}.php i stopka-{Twój_niestandardowy_szablon}.php.
Możesz również wywołać tagi szablonu z taką samą analogią do nazwy szablonu jako parametru w następujący sposób:
pobierz_nagłówek( „Twój_niestandardowy_szablon” );
Strony są tworzone za pomocą różnych plików, co oznacza, że możesz również tworzyć inne niestandardowe pliki szablonów i wywoływać je w dowolnym miejscu na stronie, po prostu używając get_template_part(). Po prostu nadaj plikowi odpowiednią nazwę i użyj tej samej niestandardowej metody, co w przypadku plików nagłówka, stopki i paska bocznego.
Powiedzmy, że chcesz stworzyć szablon, który obsłuży Twoją treść - wystarczy utworzyć plik o nazwie content.php a następnie rozszerz nazwę pliku, aby dodać określony układ. W tym przypadku niech tak będzie zawartość-produkt.php.
W końcu, po załadowaniu pliku szablonu w motywie, wyglądałoby to mniej więcej tak:
get_template_part( 'treść', 'produkt' );.
Korzystanie z katalogów
Aby połączyć się z katalogami motywów, po prostu użyj funkcji get_theme_file_uri();
Ta funkcja zwróci pełny identyfikator URI do głównego folderu motywu i możesz go użyć do odwoływania się do plików i podfolderów, korzystając z następującego przykładu:
echo get_theme_file_uri( 'obrazy/logo.png' );
Skrypty w kolejce i arkusze stylów
Wymyślając własny motyw, możesz także tworzyć niestandardowe arkusze stylów i własne pliki JavaScript.
Za każdym razem, gdy to robisz, upewnij się, że ładujesz je za pomocą standardowej metody WordPress, w przeciwnym razie istnieje szansa, że Twój motyw i wtyczki mogą nie działać poprawnie we wszystkich okolicznościach.
Wszystko, co musisz zrobić, to utworzyć funkcję, która umieszcza w kolejce wszystkie style i skrypty. W tym celu WP tworzy zarówno uchwyt, jak i ścieżkę do znalezienia pliku i zależności (jeśli takie istnieją), gdy to się stanie, będziesz musiał użyć zaczepu, aby wstawić arkusze stylów i skrypty.
Podstawowa funkcja do podbijania stylu:
wp_enqueue_style( $uchwyt, $src, $deps, $ver, $media );
Do kodowania skryptów:
wp_enqueue_script( $uchwyt, $src, $deps, $ver, $in_footer);
Ustawiaj czcionki Google w kolejce
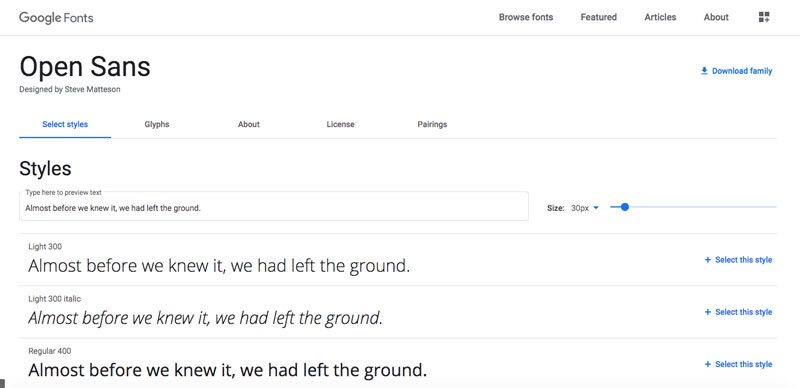
Czcionki Google są doskonałym darmowym źródłem czcionek dla projektantów stron internetowych i można je po prostu dodać do niestandardowego motywu.

Najpierw musisz znaleźć odpowiedni typ czcionki w bibliotece czcionek Google. Po znalezieniu czcionki, z którą chcesz pracować, po prostu kliknij przycisk „Wybierz ten styl”, który przeniesie Cię do nowej strony.
Jeśli przewiniesz tutaj, znajdziesz instrukcje ich użycia w pudełku z niezbędnym kodem, który możesz dodać do swojej witryny.
Możesz dodać czcionki standardową i zalecaną metodą lub możesz wybrać metodę @import CSS lub metodę JavaScript.
Możesz także dodać go do WP, umieszczając czcionkę w kolejce w motywie funkcje.php.plik lub za pomocą określonej wtyczki.
funkcja wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
Jeśli chcesz, możesz przeczytać więcej na jak zmienić czcionki w motywie WordPress tutaj.
Podział strony na sekcje (Header.php / Footer.php)
W większości witryn nagłówek, stopka i pasek boczny będą takie same na wszystkich stronach. To prawda, że w niektórych przypadkach będziesz chciał dostosować kilka rzeczy, ale generalnie są one spójne.
Tak więc, aby podzielić stronę na nagłówek i stopkę, będziesz chciał wyciąć i wkleić z index.php strony, odpowiednie części, które powinny znajdować się w nagłówku/stopce i pasku bocznym. Zależy to trochę od bieżącego index.php.
Na przykład, jeśli używasz podkreśleń, nagłówek i stopka zostały już poprawnie zdefiniowane w plikach header.php i footer.php.
Kontynuujmy ten przykład tak, jakbyśmy tworzyli zawartość nagłówka.
W większości witryn nagłówki zawierają podstawowe style nagłówków i nawigację do witryny.
Rozpocząć z Dodaj przed zamknięciem . Powinieneś mieć coś takiego. Jest to oparte na motywie początkowym podkreśleń, ale możesz chcieć dostosować nagłówek w razie potrzeby, aby utworzyć własne dostosowania.
header.php
/ **
* Nagłówek naszego motywu
*
* To jest szablon, który wyświetla wszystkie sekcja i wszystko aż do
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @pakiet Daves_Theme
*/
?>
>
">
>
logo_niestandardowe();
if ( is_front_page() && is_home() ):
?>
" rel="home">
inaczej:
?>
" rel="home">
endif;
$daves_theme_description = get_bloginfo( 'opis', 'wyświetlanie' );
if ( $daves_theme_description || is_customize_preview() ):
?>
wp_nav_menu(
tablica (
'theme_location' => 'menu-1',
'menu_id' => 'główne-menu',
)
);
?>
Ten sam proces powinien dotyczyć również stopki.
Korzystanie z pliku Functions.php
Temat functions.php file to plik szablonu w motywie WP, który działa jak „master”, który ładuje się automatycznie zarówno dla administratorów, jak i stron frontonu witryny.
Zwykle definiuje funkcje, akcje, filtry i klasy, których używają inne pliki szablonów w motywie. Można go również wykorzystać do rozszerzenia funkcjonalności motywu poprzez dodatkowe haki, akcje i filtry.
Możesz łatwo znaleźć plik functions.php w folderze motywu. Możesz dodać wbudowane funkcje WP i zwykłe funkcje PHP, takie jak filtry i hooki, które są już zdefiniowane w jądrze WP.
Możesz po prostu utworzyć plik functions.php, tworząc zwykły plik tekstowy o nazwie functions.php i umieszczając go w katalogu motywu. Za pomocą tego pliku możesz włączyć formaty postów, menu nawigacyjne i miniatury postów wraz z działaniami i filtrami WP.
Sprawdź plik functions.php z motywu startowego, aby zobaczyć kilka przykładów tego, co można zrobić. Możesz również wyszukiwać artykuły używające pliku functions.php, które rozszerzają funkcje witryny WordPress za pomocą pliku funkcji.
Korzystanie z ustawień głównych w motywie
Ustawienia główne umożliwiają zmianę niektórych ustawień motywu bez modyfikowania plików motywu lub konieczności zmiany kodu. Szczegółowy opis tego nie wchodzi w zakres tego artykułu, dlatego odniesiemy się do kilku artykułów, które szczegółowo wyjaśniają tę koncepcję.
- Ustawienia API opis na WordPress Codex.
- Kompletny przewodnik po API ustawień WordPress
Pętla WordPressa
Jak omówiliśmy wcześniej, Pętla jest domyślnym mechanizmem używanym przez WP do wyświetlania postów za pomocą plików szablonów.
Korzystając z mechanizmu pętli, WP pobiera posty na bieżących stronach i formatuje je zgodnie z „instrukcjami” w pętli.
Zasadniczo przegląda posty dla bieżących stron pojedynczo, wykonując akcję określoną w motywie.
Możesz użyć pętli do
- Wyświetlanie treści i komentarzy
- Wyświetlanie tytułów postów i fragmentów na stronie głównej bloga
- Wyświetl dane z niestandardowych pól i niestandardowych typów postów
- Wyświetlaj zawartość na poszczególnych stronach za pomocą tagów szablonów.
- Dostosuj pętlę, aby wyświetlać i manipulować treścią w plikach szablonów
Jeśli używasz motywu startowego Underscores, pętla WordPress jest używana w plikach single.php i page.php. Możesz spojrzeć na te pliki, aby zrozumieć, jak to działa i / lub może być używane.
get_header ();
?>
while ( have_posts() ):
Poczta();
get_template_part( 'szablon-części/treść', get_post_type() );
the_post_navigation(
tablica (
'prev_text' => ' ' . esc_html__( 'Poprzedni:', 'motyw-daves' ) . ' %tytuł ',
'next_text' => ' ' . esc_html__( 'Dalej:', 'motyw-daves' ) . ' %tytuł ',
)
);
// Jeśli komentarze są otwarte lub mamy co najmniej jeden komentarz, załaduj szablon komentarza.
if ( comments_open() || get_comments_number() ):
szablon_komentarzy();
endif;
koniec; // Koniec pętli.
?>
get_sidebar();
get_footer ();
Menu i strony
Menu Główne
Możesz wybrać swoje menu główne w Edytorze menu WP (znajdującym się w Wygląd - Menu). Twój motyw może obsługiwać więcej niż jedno menu nawigacyjne w różnych miejscach w motywie.
Istnieją również sposoby rejestrowania dodatkowych menu, na przykład możesz utworzyć menu „stopki”.
Zajrzyj do kodeksu WordPress, aby zrozumieć, jak to zrobić: https://codex.wordpress.org/Navigation_Menus
Strona niestandardowa
WP domyślnie umożliwia tworzenie stron i postów. Kontroluje wygląd strony poprzez page.php plik szablonu.
Chociaż ten plik ma wpływ na wszystkie pojedyncze strony w motywie, możesz modyfikować ich układ i wygląd. Edytowanie tych niestandardowych szablonów stron w WP wymaga trochę HTML, PHP i CSS, ale po raz kolejny powinno być dość proste.
index.php
Ten szablon jest domyślnym szablonem rezerwowym w WordPress do wyświetlania dowolnej strony, gdy hierarchia szablonów nie może znaleźć żadnej innej strony, która pasuje do podanych parametrów.
Będziesz musiał użyć tego, aby zaspokoić wszystko, co nie jest obsługiwane przez pozostałe pliki szablonów.
Archiwum.php
Kurs archive.php szablon służy do wyświetlania tagów, autorów, kategorii i innych niestandardowych stron archiwum.
Utworzenie strony archiwum może być dobrym sposobem na zebranie całej zawartości na jednej stronie.
Kategoria
W tworzeniu stron internetowych WP często używa się różnych szablonów dla kategorii, niestandardowych typów postów, taksonomii i tagów. Tworząc różne kategorie szablonów, możesz uwzględnić różne funkcje na każdej stronie kategorii.
Typowy szablon category.php będzie wyglądał podobnie do tego:
/ **
* Prosty szablon kategorii
*/
pobierz_nagłówek(); ?>
// Sprawdź, czy są jakieś posty do wyświetlenia
if ( have_posts() ) : ?>
Kategoria:
// Wyświetl opcjonalny opis kategorii
if ( opis_kategorii() ) : ?>
// Pętla
while ( have_posts() ): the_post(); ?>
przez
<?php
comments_popup_link( 'Brak komentarzy', '1 komentarz', '% komentarzy', 'comments-link', 'Komentarze zamknięte');
?>
<?php na koniec;
jeszcze: ?>
Przepraszamy, brak wpisów spełniających podane kryteria.
Pasek boczny.php
Pasek boczny to obszar, w którym możesz umieścić swoje widżety w motywie WP. Najczęściej znajduje się po prawej stronie lub pod treścią na wszystkich stronach.
Paski boczne służą do wyświetlania elementów, które nie są bezpośrednio związane z treścią postu lub strony, ale takie jak linki do różnych obszarów witryny, formularze rejestracji, reklamy, linki do mediów społecznościowych i tak dalej.
Zazwyczaj pasek boczny jest używany w połączeniu z widżetami WP.
Oto, jak dodać do motywu pasek boczny z obsługą widgetów:
funkcja wpb_widgets_init() {
register_sidebar( tablica (
'nazwa' => __( 'Główny pasek boczny', 'wpb' ),
'id' => 'pasek boczny-1',
'description' => __( 'Główny pasek boczny pojawia się po prawej stronie na każdej stronie z wyjątkiem szablonu strony głównej', 'wpb' ),
'before_widget' => ' „,
'after_widget' => ' „,
'before_title' => ' „,
'after_title' => ' „,
));
register_sidebar( tablica (
'name' =>__( 'Pasek boczny na pierwszej stronie', 'wpb'),
'id' => 'pasek boczny-2',
'description' => __( 'Pojawia się na statycznym szablonie strony głównej', 'wpb' ),
'before_widget' => ' „,
'after_widget' => ' „,
'before_title' => ' „,
'after_title' => ' „,
));
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Poszczególne strony postów (single.php)
Załóżmy, że chcesz użyć innego szablonu lub układu dla konkretnego artykułu w swojej witrynie.
W tym celu musisz utworzyć niestandardowy szablon pojedynczego posta. Jest to bardzo podobne do tworzenia niestandardowych stron. Postępując zgodnie z podstawowymi wytycznymi tam stosowanymi, możesz również łatwo tworzyć pojedyncze posty.
Tworzenie wyróżnionego obrazu
Aby dodać obsługę polecanych obrazów, po prostu dodaj następujący kod do motywu functions.php file:
add_theme_support ("post-miniatury");
Teraz możesz przejść do swoich stron lub postów i sprawdzić, czy opcja polecanego obrazu jest dostępna. Możliwe, że WP nie wyświetli go automatycznie, więc aby wyświetlić obraz, może być konieczne wprowadzenie niewielkich zmian w szablonach, w których wyświetlane są strony i posty, dodając ten kod:
Paginacja
Ta funkcja umożliwia przeglądanie stron z treścią w tę i z powrotem. Możesz użyć tej funkcji podczas przeglądania list postów zawierających więcej wpisów niż mieści się na jednej stronie lub gdy chcesz podzielić dłuższe posty za pomocą etykietka.
Najprostszą formą stronicowania jest umieszczenie funkcji posts_nav_link().w szablonie za pętlą. Spowoduje to wygenerowanie linków zarówno do następnej strony postów (gdy dzielisz listy postów), jak i do poprzednich postów, jeśli ma to zastosowanie.
posty_nav_link();
Możesz także użyć next_posts_link i prev_posts_link, aby kontrolować, gdzie ma się wyświetlać link do strony z poprzednią i następną stroną postów.
następny_posts_link();
poprzednie_posty_link();
Komentarze
Komentarze są istotną częścią każdego bloga lub strony. Daje to odwiedzającym witrynę możliwość skontaktowania się z Tobą, wyrażenia opinii, zadawania pytań i ogólnie stworzenia głębszej więzi z Twoją witryną i treściami.
Wszystkie komentarze są wyświetlane w obszarze administracyjnym i istnieje kilka funkcji, które możesz dodać, od włączenia komentowania tylko dla określonych użytkowników po moderację komentarzy.
Możesz użyć pliku comments.php, aby dostosować wygląd i działanie komentarzy w swoim motywie.
Inne strony i pliki
W zależności od potrzeb możesz wyszukiwać lub tworzyć różne strony i pliki oraz dostosowywać je do swoich preferencji, korzystając z tych samych lub podobnych wytycznych wymienionych powyżej.
Korzystanie z motywu rodzic/dziecko
Motyw nadrzędny
Tematy nadrzędne w WP to tematy, które są deklarowane jako „rodzice” przez inne tematy, a mianowicie tematy potomne.
Motyw potomny jest używany, aby umożliwić projektantom i programistom tworzenie dostosowań do motywów bez przerywania możliwości aktualizacji motywu nadrzędnego. Dzieje się tak, ponieważ jeśli programista zmieni oryginalne pliki motywów, podczas aktualizacji motywu zmiany zostaną utracone.
Jednak motywy nadrzędne przekazują swoje funkcje i funkcjonalność motywom podrzędnym. Deweloperzy mogą swobodnie wprowadzać zmiany w funkcjonalności i funkcjach motywu podrzędnego bez wpływu na możliwość uaktualniania motywu nadrzędnego.
Motyw dziecka
Motywy podrzędne dziedziczą funkcjonalność motywów nadrzędnych. Służą one przede wszystkim do modyfikowania istniejącego motywu bez utraty wcześniej dodanego niestandardowego stylu podczas aktualizacji motywu.
Motywy potomne przyspieszają proces tworzenia, ponieważ łatwo jest za ich pomocą tworzyć modyfikacje.
Większość motywów utworzy motyw podrzędny i udostępni go wraz z motywem, aby każdy, kto korzysta z motywu, mógł go dostosować za pomocą motywu podrzędnego. Definiujemy jak stworzyć motyw potomny, w naszym artykule tutaj.
Korzystanie z ram programistycznych
Termin ten odnosi się do bibliotek kodu używanych podczas tworzenia motywów.
Struktury programistyczne zostały stworzone, aby służyć jako szablony motywów nadrzędnych ze wszystkimi funkcjami. Zasadniczo, podobnie jak w przypadku motywów nadrzędnych, frameworki pozostają nietknięte, podczas gdy programiści mogą wprowadzać modyfikacje w motywach potomnych.
Sprawia to, że programowanie jest szybsze i ułatwia usuwanie błędów w określonych frameworkach tematycznych. Wybitne ramy programistyczne obejmują Ramy kompozycji Genesis, Themify i Divi od Elegant Themes.
JESTEM H
Chcesz szybką stronę internetową?
Kogo ja oszukuję? Czyż nie wszyscy?
Dlaczego więc tak wielu z nas walczy?
Największym wyzwaniem jest zwykle znalezienie szybkiej, niezawodnej firmy hostingowej.
Wszyscy przechodziliśmy przez koszmary – wsparcie trwa wieczność lub nie rozwiązuje naszego problemu, zawsze obwiniając coś po swojej stronie…
Ale największym problemem jest to, że witryna zawsze działa wolno.
At CollectiveRay hostujemy za pomocą hostingu InMotion, a nasza strona jest głupio szybka. Działamy na niestandardowym stosie konfiguracji serwera LightSpeed na MariaDB z silnikiem PHP 7.4 i frontem przez Cloudflare.
W połączeniu z naszymi optymalizacjami front-endu niezawodnie obsługujemy 6000 użytkowników każdego dnia, przy szczytowej liczbie 50+ jednoczesnych użytkowników.
Chcesz uzyskać szybką konfigurację, taką jak nasza? Przenieś swoją witrynę za darmo na hosting InMotion i uzyskaj 50% ZNIŻKI na aktualne ceny.
Wypróbuj InMotion Hosting z 50% ZNIŻKĄ na CollectiveRay odwiedzający TYLKO w listopadzie 2024!
Podsumowując, jak utworzyć motyw WordPress
Powyższe stanowi szczegółowy przewodnik krok po kroku, jak rozpocząć tworzenie własnego niestandardowego motywu WordPress.
Podsumowując, chociaż musisz dobrze rozumieć WordPress i PHP, nie jest to taki wymagający proces. Znajomość podstaw tworzenia stron internetowych jest ważna, a podczas tworzenia możesz bardziej szczegółowo zrozumieć rdzeń WordPressa. Jeśli nie masz jeszcze ochoty sprostać zadaniu, to w porządku, nie spiesz się i trochę poeksperymentuj.
Gdy popełnisz kilka błędów, zaczniesz uczyć się coraz więcej. Dobrze jest również przyjrzeć się bazie kodu innych popularnych motywów, aby zrozumieć, co robią i mieć dobre pojęcie o praktykach, które mają sens.
Daj nam znać, jeśli masz jakieś pytania w komentarzach poniżej.
Proszę zostaw użyteczny skomentuj swoje przemyślenia, a następnie udostępnij to na swoich grupach na Facebooku, które uznają to za przydatne i wspólnie zbierzmy korzyści. Dziękuję za udostępnienie i bycie miłym!
Ujawnienie: Ta strona może zawierać linki do zewnętrznych witryn produktów, które kochamy i gorąco polecamy. Jeśli kupisz sugerowane przez nas produkty, możemy otrzymać opłatę za polecenie. Takie opłaty nie wpływają na nasze rekomendacje i nie przyjmujemy płatności za pozytywne recenzje.



