Lo sapevi che ogni giorno arrivano online 50,000 nuovi siti WordPress? Come farai a distinguerti dalla massa in un oceano di così tanti siti diversi? Un metodo sicuro per attirare immediatamente l'attenzione può essere quello di creare il tuo tema personalizzato, unico e personalizzato convertito da PSD a WordPress. Questo sarebbe progettato specificamente per il tuo sito - e il tuo sito non sarà uno delle migliaia di siti di cookie cutter là fuori!
Ci sono tre standard quando si progetta un tema per un sito web. PSD (file Photoshop), WordPress (WP) e, abbastanza recentemente, negli ultimi anni, Twitter Bootstrap, un framework per lo sviluppo di siti reattivi che i professionisti del settore utilizzano in questi giorni.
In questo post, ti forniremo una guida completa e semplice su come combinare tutti e tre: come convertire un PSD in un tema WordPress (Bootstrap), in 5 semplici passaggi.
Più avanti in questo articolo, troverai i modelli, pronti per il download, da utilizzare come base per questo tutorial. Nel caso in cui desideri vedere altri articoli, visita altre parti del nostro sito, con tutorial e articoli approfonditi.
Ma perché dovresti convertire un file PSD in un tema WordPress Bootstrap?
Cos'è un PSD?
PSD è l'abbreviazione di PhotoSluppolo Design.
Questo perché Photoshop è l'unico software più popolare tra i grafici e il modo in cui vengono creati la maggior parte dei progetti di siti Web WordPress. Usando Photoshop, un designer creerà per te un design unico per il tuo sito web. Questo verrà salvato come file di progettazione Photoshop o file PSD. Questo design può quindi essere dato agli sviluppatori di WordPress che lo trasformeranno in un tema.
Cos'è PSD per WordPress?
Da PSD a WordPress è il processo di conversione di un file di progettazione di Photoshop in un tema WordPress funzionante utilizzando Bootstrap o altre metodologie e framework. In poche parole, fornisci un design personalizzato e viene convertito in un tema WordPress completamente funzionante!
La maggior parte delle persone che hanno lavorato nel settore del design e del web design possono facilmente comprendere questa terminologia, proprio come capirebbero qualsiasi altro termine di design che non è familiare alle persone al di fuori della nicchia (crenatura, CMYK, padding, typography, leading, Serif, ecc.)
Cos'è un tema WordPress?
Ci sono due aspetti principali nella creazione di un sito Web WordPress di solito.
- L'aspetto effettivo del sito Web e
- il contenuto del sito.
In WP, il CMS più popolare per la creazione di un sito, l'aspetto del sito web è indipendente dal contenuto. Potresti cambiare completamente l'aspetto del tuo WordPress mantenendo comunque tutto il contenuto.
Questo perché l'aspetto del sito Web è effettivamente definito da un tema WordPress.
Pensa ai temi come faresti per gli smartphone, per il tuo computer desktop o laptop o qualsiasi altra cosa che possa essere "skinizzata" secondo le tue preferenze. Il modello o il tema che utilizzi può essere utilizzato per "personalizzare" il contenuto o per dargli l'aspetto che stai scegliendo.
I temi di WordPress sono una raccolta di file PHP che contengono "comandi" o specifiche che definiscono i colori e i modelli, gli stili, le icone, i caratteri, le dimensioni delle intestazioni e del testo, i pulsanti ed essenzialmente l'intero aspetto di tutti gli elementi del sito web che stai progettando.
C'è un'intera industria attorno a questi progetti, dove puoi ottenere il tuo modello gratuitamente o acquistarne uno già realizzato (in genere chiamato premium), per qualsiasi cifra da $ 25 a poche centinaia di dollari.
C'è anche la possibilità di creare il tuo design personalizzato, piuttosto che optare per un prodotto popolare che è già stato creato (e utilizzato molte volte prima). Questo è il processo effettivo di conversione di un PSD in un tema WordPress (come sarà il tuo sito web alla fine).
Andando avanti, ti guideremo alla procedura esatta per creare il tuo design.
Conversione di un PSD in un tema WordPress
Abbiamo suddiviso il processo di conversione di un PSD in WordPress in 5 passaggi importanti:
1. Taglia il file PSD
In termini del nostro tutorial da PSD a Bootstrap, "Slicing" è la prima e più importante cosa nell'intero processo di conversione da PSD a WordPress reattivo.
Il termine "Affettare" All'inizio potrebbe sembrare abbastanza confuso, ma non preoccuparti troppo. Il taglio si riferisce al taglio e alla divisione di un singolo file immagine in più file immagine, ognuno dei quali contiene diversi elementi di design dell'intero design. Alcune persone si riferiscono a questi come splicing perché creano elementi separati da un unico "organismo" di progettazione che alla fine sarà riorganizzato o sintetizzato e trasformato in un progetto completo.
Questo è fondamentale poiché non è possibile codificare un modello / tema da un singolo file di progettazione dell'immagine.
Pertanto, per progettare una pagina web, è necessario innanzitutto suddividere il file immagine principale in tanti file immagine singoli e poi unirli insieme senza soluzione di continuità.

Di solito, la maggior parte dei web designer e grafici preferisce utilizzare Adobe Photoshop per lo slicing.
Sebbene la stessa cosa possa essere eseguita utilizzando un software di modifica delle immagini equivalente come GIMP (GNU Image Manipulation Program) o qualsiasi altro pacchetto software di imaging, ti consigliamo vivamente di utilizzare Photoshop poiché rende il lavoro più semplice e veloce, con strumenti come Livelli e Maschere di livello, estrazione di metadati, fusione, manipolazione e utilizzo di file PSD e immagini RAW.
Qualunque sia il software / applicazione che utilizzi, il punto principale è trovare file di immagine perfetti per i pixel alla fine, che rappresentino i diversi elementi del tuo progetto finale.
Oltre a ciò, non è necessario tagliare completamente gli elementi di design, come il colore dell'intestazione / piè di pagina e lo sfondo a tinta unita, che possono essere creati dinamicamente. Invece, taglia solo elementi di design, come pulsanti e immagini, che non possono essere creati dinamicamente.
Di seguito un video di YouTube che spiega le basi del taglio dei file PSD:
2. Avvia il tuo tema
Dopo aver affettato il file di progettazione dell'immagine, vai a https://getbootstrap.com e scarica questa versione di Twitter Bootstrap da li. Dopo aver completato il download, estrai il file zip in una cartella.
Ora se apri la cartella estratta, troverai tre cartelle: css, caratteri e js - dentro.
Si noti che uno degli utilizzi principali di questo framework è dovuto al fatto che fa ampio uso di query multimediali per poter creare progetti che funzionano su qualsiasi tipo di dispositivo, consentendo al progetto di adattarsi senza problemi a una dimensione di dispositivo diversa (xs - Extra Small, per dispositivi mobili, sm - Small, per tablet, md - Medium, per laptop e desktop e lg - Large, per desktop di grandi dimensioni).
Questo è chiamato web design reattivo.
Lettura aggiuntiva: Frameworks CSS o griglia CSS: cosa dovrei usare per il mio progetto? (Rivista strepitosa)
3. Creare i file Index.html e Style.css
Il passo successivo è codificare gli elementi suddivisi in formato HTML / XHTML e modellarli utilizzando il CSS. Per questo, è necessario creare un file index.html e style.css file, che richiede una sufficiente padronanza di HTML CSS. In sostanza, stiamo convertendo il PSD in HTML, prima di poter procedere ai passaggi successivi.
A parte: HTML o XHTML rappresenta (EXtensibile) HyperText MArkupe Language, mentre CSS rappresenta Cascesa StyleSheet.
Dato che vuoi sviluppare il tuo tema usando Bootstrap, dovrai inizializzare Bootstrap nella sezione head e nel file JavaScript nella sezione del corpo del tuo index.html pagina come segue:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="/it/css/bootstrap.min.css" rel="stylesheet" media="screen"></head><body><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><script src="/js/bootstrap.min.js"></script></body></html>
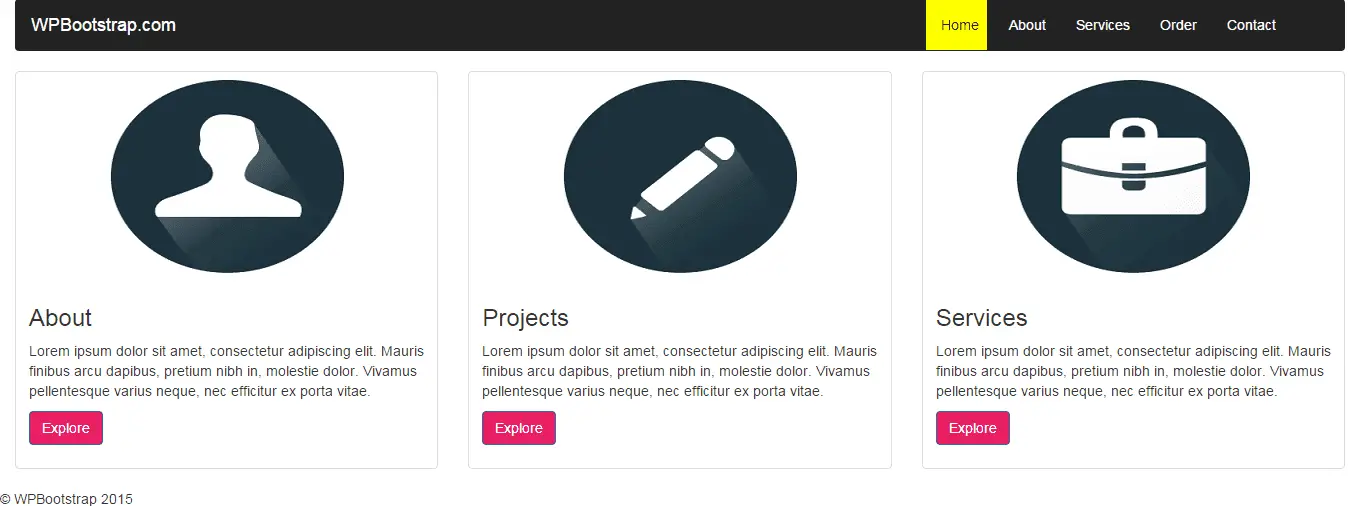
Ora puoi utilizzare Componenti bootstrap nel tuo modello HTML. Ad esempio, qui stiamo costruendo una semplice pagina web con un menu di navigazione e componenti in miniatura.
La parte .min.js delle librerie bootstrap, significa che il file è stato minimizzato per motivi di prestazioni:
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="/it/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head><body><div class="container-fluid"><div class="navbar"><a class="navbar-brand" href="#">WPBootstrap.com</a><ul class="nav navbar-nav pull-right"><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Order</a></li><li><a href="#">Contact</a></li></ul></div><div class="row"> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="/image1.png"> <div class="caption"> <h3>About</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Explore</a></p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="/image2.png"> <div class="caption"> <h3>Projects</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Explore</a></p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="/image3.png"> <div class="caption"> <h3>Services</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Explore</a></p> </div> </div> </div><hr><footer><p>© WPBootstrap 2015</p></footer></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><script src="/js/bootstrap.min.js"></script></body></html>
Se apri questo file nel tuo browser, dovrebbe essere simile a questo:

Come puoi vedere, nessun CSS personalizzato funziona attualmente su questa pagina. Quindi per modellare i contenuti della pagina html in base alle nostre esigenze, creeremo un custom style.css file. Per il nostro esempio, abbiamo aggiunto il seguente codice al mio file CSS personalizzato:
barra di navigazione {
sfondo: # 222222;
margin-bottom: 0px;
border-radius: 0px;
}
.navbar-marca {
color: # FFFFFF;
altezza della linea: 50px;
imbottitura-sinistra: 10px;
}
a.navbar-brand: hover {
colore: # FFEB3B;
}
.barra di navigazione ul {
imbottitura destra: 4%;
}
.navbar ul li a {
color: # FFFFFF;
margine destro: 10%;
}
.navbar ul li a: hover {
colore: #222222;
colore di sfondo: giallo;
}
a.btn-primary {
colore di sfondo: # E91E63;
color: # FFFFFF;
}
Per far funzionare il nostro file CSS personalizzato appena creato, dobbiamo includerlo nella nostra pagina HTML (proprio come abbiamo fatto bootstrap.min.css). Quindi includi un link di riferimento al file style.css file nel tuo index.html file, appena sopra la riga in cui hai fatto riferimento bootstrap.min.css.
...
...
Ora aperto index.html di nuovo nel tuo browser e vedrai la modifica: il nostro CSS personalizzato ora funziona, puoi vedere la barra dell'intestazione in alto ei pulsanti con un colore diverso dai pulsanti di bootstrap predefiniti.
Tutte le modifiche sono state definite tramite il file CSS sopra.

Questo era solo un semplice esempio.
Allo stesso modo, utilizzando Bootstrap, puoi codificare l'intero file PSD (ovviamente, dopo averlo tagliato) in HTML. Alla fine di questo passaggio, avrai due file in mano:
- index.html e un altro è
- style.css.
Finora eravamo principalmente su un tutorial da PSD a Bootstrap. Ora arriva la conversione in un tema WordPress Bootstrap.
Quanto sopra è un po 'troppo faticoso per te? Preferiresti non ricominciare da capo? Abbiamo una soluzione per questo!
Questo pacchetto di modelli di avvio di WordPress ti aiuterà a iniziare con una serie di temi di avvio che puoi utilizzare per produrre alla fine il tuo design personalizzato.
Scarica subito il pacchetto di 20 temi per principianti di WordPress
Come puoi vedere, la conversione da PSD a HTML è una parte abbastanza importante dell'intero processo, ma una volta tolto di mezzo, le cose diventano un po 'più facili.
4. Crea la struttura del tema WordPress in index.html
Il motivo principale per convertire un file di progettazione Photoshop in WordPress è creare un modello di sito Web completamente funzionale che potrebbe essere caricato nella dashboard del sito Web.
Temi come Divi e Avada e altri temi popolari hanno un set standard di file che devono essere implementati per essere considerati un tema WP valido. Questo è ciò che faremo nel nostro prossimo passaggio.
Per saperne di più: Elementor Pro vs Divi - qual è il migliore?
Veramente e veramente le prossime fasi di questa conversione riguardano la struttura di codifica di WordPress per temi e modelli perché ora stiamo portando il nostro tema verso WP.
Ora che hai il file index.html file del tuo PSD, devi suddividerlo in più file php file in base alla struttura dei file dei temi di WordPress. In questo modo, non solo sarai in grado di convertire l'elettricità statica index.html a un tema WP dinamico, ma anche essere in grado di aggiungere varie caratteristiche e funzioni associate a WordPress.
(A parte, PHP è un linguaggio di scripting lato server noto come preprocessore ipertestuale.)
Per rendere più semplice la programmazione dei temi WordPress e per buone pratiche di codifica, un tipico modello è costituito da diversi file PHP come header.php, footer.php, indice.php, sidebar.php, search.php e così via.
Tuttavia, hai solo bisogno di index.php e style.css file per creare un tema WordPress completamente funzionale.
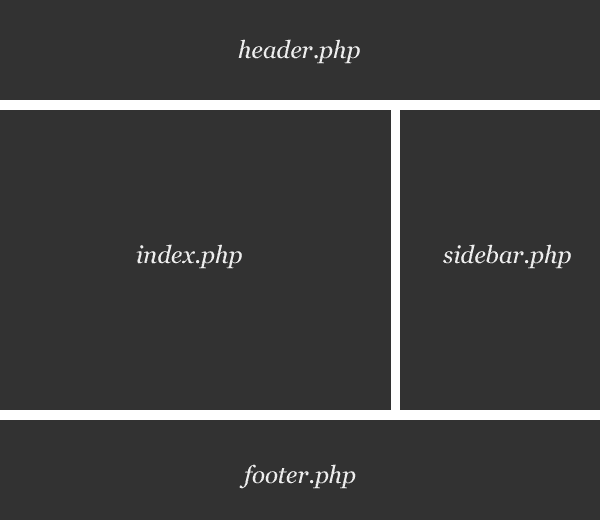
Come esempio approssimativo, qui stiamo rompendo il nostro creato sopra index.html file in tre file: header.php, index.php e footer.php.

Cominciamo con header.php. L'intero codice HTML incluso nella parte superiore di index.html la pagina andrà nel file header.php file.
WPBootstrap.com
Casa
Di
Servizi
Ordine
Contatto
</div>
Mentre la parte centrale del file index.html andrà nel file index.php:
Di
...
Esplorare
</div>
</div>
</div>
Progetti
...
Esplorare
</div>
</div>
</div>
Servizi
...
Esplorare
</div>
</div>
</div>
E il nostro file footer.php sarebbe simile a questo:
© WPBootstrap 2015
</div>
Questo passaggio include la suddivisione del file index.html in intestazione.php, indice.php, piè di pagina.php e altri file di funzionalità necessari in base alla struttura dei file dei temi di WordPress.
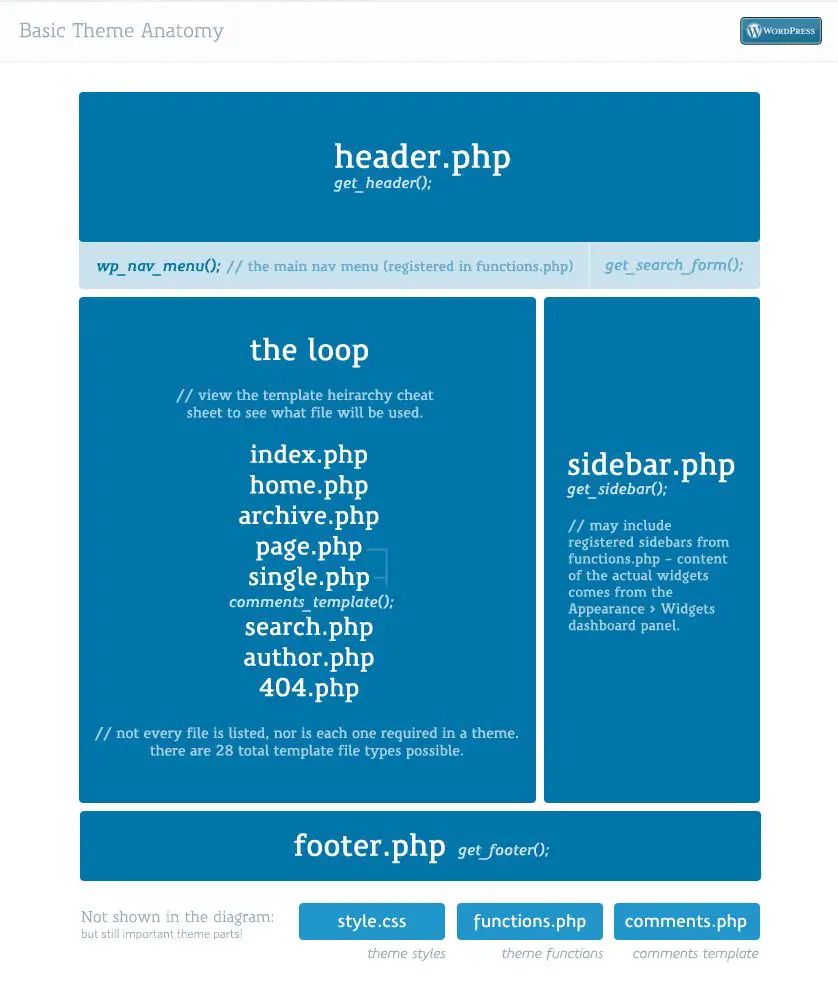
Di seguito è riportato l'elenco completo dei file che ogni modello dovrebbe avere. Puoi anche vedere un'immagine che mostra come si relazionano tra loro:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Se segui una guida per convertire il tuo progetto Photoshop in WordPress, scoprirai sempre che si traducono in una struttura simile alla seguente. Di seguito è riportata una visione più dettagliata di come dovrebbe apparire un tema WordPress finale:

5. Aggiungi tag WordPress al modello
Questo è il passaggio finale del nostro tutorial.
La cosa migliore di WordPress è che offre un sacco di funzioni integrate nella sua struttura di codifica che possono essere utilizzate per aggiungere funzioni e caratteristiche personalizzate a un tema del sito web.
Per includere una qualsiasi di queste funzioni nel tuo tema WordPress, tutto ciò che devi fare è utilizzare il giusto set di tag funzione incorporati nei tuoi file. Il framework WordPress si prenderà cura di tutto. Questo è ciò che rende la piattaforma così potente!
Nel passaggio precedente, abbiamo suddiviso il file index.html file sulla base della struttura file richiesta.
Ora è il momento di aggiungere tag PHP di WordPress a vari file di temi, come intestazione.php, indice.php, piè di pagina.php e sidebar.php ecc - che abbiamo ottenuto nel passaggio precedente. Infine, li combiniamo insieme per produrre un tema WordPress altamente funzionale.
Per il nostro esempio sopra, qui abbiamo usato il file funzione in header.php per mostrare il titolo del nostro sito in un link:
E per il menu, abbiamo usato il funzionare come segue:
'Project Nav', 'menu_class', 'nav navbar-nav pull-right')); ?>
Ora, il nostro file header.php sarà simile a questo:
?>
class = "no-js">
">
>
'Project Nav', 'menu_class', 'nav navbar-nav pull-right')); ?>
</div>
Il codice a piè di pagina per il nostro footer.php rimarrà lo stesso tranne l'aggiunta funzione.
© WPBootstrap 2015
</div>
Ora passiamo al file index.php. Per mostrare i nostri componenti in miniatura, abbiamo utilizzato il file funzione.
get_header (); ?>
Mentre stiamo facendo progressi, non è ancora tutto! Per mostrare correttamente i nostri componenti miniatura, dobbiamo definire barra laterale-1, barra laterale-2 e barra laterale-3 nel nostro functions.php file come segue:
funzione wpbootstrap_widgets_init () {
register_sidebar (array (
'name' => __ ('Area widget', 'wpbootstrap'),
'id' => 'sidebar-1',
'description' => __ ('Aggiungi widget qui per apparire nella barra laterale.', 'wpbootstrap'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
)
register_sidebar (array (
'name' => __ ('Area widget', 'wpbootstrap'),
'id' => 'sidebar-2',
'description' => __ ('Aggiungi widget qui per apparire nella barra laterale.', 'wpbootstrap'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
)
register_sidebar (array (
'name' => __ ('Area widget', 'wpbootstrap'),
'id' => 'sidebar-3',
'description' => __ ('Aggiungi widget qui per apparire nella barra laterale.', 'wpbootstrap'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
)
);
}
add_action ('widgets_init', 'wpbootstrap_widgets_init');
In questo modo verranno registrate tre aree widget nella dashboard di WordPress, dove dovremmo inserire "Codice HTML"Per ogni componente miniatura in barra laterale-1, barra laterale-2 e barra laterale-3 widget rispettivamente. Ad esempio, useremo il codice seguente in barra laterale-1 widget di.
Di
...
Esplorare
</div>
</div>
</div>
E così via!
L'ultima cosa che dobbiamo fare è caricare i nostri fogli di stile. Questo può essere fatto usando wp enqueue style () nel file function.php file, come segue.
// Carica il foglio di stile principale
wp_enqueue_style ('' wpbootstrap-style ', get_stylesheet_uri ());
// Carica il foglio di stile Bootstrap
wp_enqueue_style ('wpbootstrap', get_template_directory_uri (). '/css/bootstrap.css');
Per un elenco completo di tutti i tag e le funzioni disponibili, ti consigliamo di consultare queste pagine ufficiali del Codex:
- Tag modello: Questa pagina fornisce un elenco completo di tag di WordPress, ognuno dei quali ha una pagina dedicata in cui è possibile trovare maggiori informazioni su un particolare tag.
- Riferimento alle funzioni: Questa pagina è una guida di riferimento a tutte le funzioni PHP utilizzate nel software WordPress. Come i Template Tag, ogni funzione PHP è collegata ad una pagina dedicata dove viene spiegata in dettaglio con opportuni esempi.
Dopo aver aggiunto i tag e le funzioni essenziali di WordPress, tutti questi file verranno inseriti in una singola cartella con un nome simile al nome del tema. Devi inserire questa cartella in / Wp-content / themes / directory di installazione del tuo sito web.
E questo è il passaggio finale del tutorial!
Dopo averlo fatto, dovresti avere un tema WordPress reattivo completamente funzionante utilizzando Bootstrap che puoi attivare tramite la dashboard di WordPress.
Pronto a dare il via?
Servizi di conversione da PSD a WordPress
Prima di continuare a leggere, stai cercando sviluppatori o partner che ti aiutino con il progetto del tuo sito web? Stai cercando un fornitore affidabile di servizi di conversione da PSD a WordPress?
Sei nella posizione non invidiabile di dover trovare un buon partner affidabile, senza essere imbrogliato o perdere molto tempo (e denaro) con un fornitore di servizi di bassa qualità.
La nostra esperienza nella ricerca di sviluppatori affidabili non è stata piacevole.
Abbiamo dovuto affrontare una serie di problemi importanti:
- Sviluppatori che restituiscono codice di qualità estremamente bassa
- Persone che comunicavano molto sporadicamente, creando notevoli problemi di comunicazione
- Codice che è stato plagiato al 100% creando problemi legali per noi
- Tariffe costose, con una qualità che era al massimo mediocre
- Sviluppatori che sono scomparsi (o che non abbiamo mai ricevuto risposta dai seguenti depositi)
Ma non lasciarti spaventare dall'outsourcing, devi solo trovare un file di fiducia azienda - e siamo qui per aiutarti!
Dato che operiamo nel settore da oltre 15 anni, abbiamo creato una rete di fornitori che conosciamo e di cui ci fidiamo quando si tratta di WordPress e servizi di sviluppo web. Questi sono fornitori completamente esternalizzati che possono lavorare con te sulla base di un progetto.
Voglio sapere di più? Dai un'occhiata alle seguenti opzioni quando si tratta di una conversione affidabile da PSD a WordPress:
1. PSDtoWPService.com
Mirza e il suo team si sono costruiti un'ottima reputazione per lavorare con WordPress, costruendo temi personalizzati e sarebbero un'ottima scelta di partner per questo tipo di lavoro. Ci piace questo servizio da PSD a WordPress perché è sia economico che affidabile. Possono convertire i file PSD in temi WordPress o tutti gli altri tipi di sviluppo WordPress.
Posizione off-shore: Bangladesh
Tariffa oraria: $ 25 / ora
2. codificabile
Codeable offre un concetto diverso.
Piuttosto che offshoring direttamente, Codeable è un mercato composto esclusivamente da programmatori WordPress, in cui i liberi professionisti devono passare attraverso un rigoroso processo di valutazione per arrivare al mercato.
Il loro algoritmo di determinazione del prezzo ti offre un prezzo equo per eliminare sia la sottoquotazione che il sovrapprezzo. Dai un'occhiata se desideri ottenere varie opzioni prima di decidere quale servizio di conversione da PSD a WordPress scegliere.
Sede: In tutto il mondo, decidi tu con chi preferisci lavorare
Tariffa oraria: $ 70 a $ 120 / ora
3. WP Kraken
WPKraken è un team di sviluppo web che ha una valutazione di 4.98 su 5 stelle e ha lavorato con grandi clienti aziendali a loro nome come Lexus e Suzuki e può eseguire qualsiasi tipo di lavoro basato su WordPress.
Hanno un team interno esperto di sviluppatori, designer di UI e UX, PM e QA. Possono funzionare sia su piccole correzioni che su piccoli progetti, nonché su progetti personalizzati su larga scala.
Non importa che tipo di compito hai, possono gestirlo nel modo in cui dovrebbe essere fatto!
WP Kraken offre un prezzo equo per servizi di alta qualità. Puoi contattarli tramite il loro portale wpkraken.io
Sede: Polonia
Tariffa oraria: $ 50 / ora
Non sei ancora interessato ad assumere sviluppatori? Continuare a leggere!
Qualche pensiero aggiuntivo
Lentamente ma inesorabilmente, il responsive Web Design è diventato uno standard dominante per la creazione di siti Web pronti per il futuro.
Oggigiorno, quasi tutti i siti web sono alimentati da questa straordinaria tecnica per offrire agli utenti un'esperienza di visualizzazione e interazione ottimale, indipendentemente dal dispositivo che stanno utilizzando, che si tratti di un telefono, tablet o laptop / desktop.
Secondo un recente sondaggio condotto dal team di Google Webmaster su Google+, oltre l'81% delle persone preferisce utilizzare un approccio di responsive design per rendere i propri siti Web correttamente visualizzati su tutti i tipi di dispositivi.
Ecco perché è essenziale imparare come creare un tema per un sito Web WordPress utilizzando Twitter Bootstrap o un altro framework reattivo per il tuo web design da un PSD. Sebbene ci siano molti temi gratuiti per siti Web, creare il tuo tema WordPress personalizzato utilizzando Bootstrap è la massima espressione di creatività nel web design.
Anche se WordPress domina oltre il 24% di tutti i siti web, convertire un file Photoshop (PSD) in un tema reattivo ben funzionante non è così facile come pensi. Ciò richiede che tu abbia una buona presa sulla scrittura di query multimediali CSS che alla fine determinano se un modello è reattivo o meno.
Non sarebbe meglio se avessi un foglio di stile reattivo precodificato ricco di tutte le funzionalità essenziali?

Grazie al bootstrap, il framework di front-end reattivo più popolare al mondo, per semplificare la vita degli sviluppatori, questo è ora un compito abbastanza più semplice di quanto non fosse. In questo articolo, ti mostreremo come trasformare un modello PSD in un tema WordPress reattivo utilizzando bootstrap come framework di sviluppo.
Ancora una volta, abbiamo prima convertito il nostro PSD in Bootstrap, quindi essenzialmente, la prima parte è davvero un tutorial da PSD a Bootstrap.
Successivamente, nella seconda parte converte i file che abbiamo sviluppato in un tema WordPress, quindi a quel punto tutto diventa un tutorial da PSD a Bootstrap.
Proprio come sempre, ci piace semplificarti la vita dandoti un sacco di cose per aiutarti a iniziare. Dopo aver appreso le basi della creazione di un tema WordPress, perché non iniziare con uno dei temi WordPress Starter.
Scarica il nostro pacchetto di 20 temi iniziali WP
Suggerimento essenziale principale:
La creazione di un ottimo design del sito Web richiede un set di competenze piuttosto avanzato. Anche se scriverlo da solo potrebbe sembrare l'opzione migliore, assumere un ottimo sviluppatore WordPress (ad esempio da Toptal) è probabilmente molto più conveniente nel lungo periodo. In sostanza, otterrai un ottimo risultato, in brevissimo tempo.
Dai un'occhiata agli sviluppatori su Toptal ora
Domande frequenti
Che cos'è un file PSD?
Un file PSD è un file Photoshop Design che contiene un design creato dal software di progettazione di Adobe: Photoshop. Nel contesto di questo articolo, il PSD conterrà il design di un sito web. Questo file PSD può quindi essere inviato agli sviluppatori per essere creato come tema WordPress. Il file di progettazione conterrà tutte le informazioni necessarie per creare il design finale di un sito Web in HTML, inclusi elementi come colori, griglie, come apparirà su desktop / dispositivo mobile e altri elementi di design necessari.
Cosa significa PSD per WordPress?
Da PSD a WordPress è il processo che crea un tema per WordPress da un concetto di design creato in Photoshop. In genere, un designer viene assunto per creare un concetto di design del sito Web, in base a come l'utente finale vorrebbe che fosse il sito Web. Una volta che il design è stato creato in Photoshop, deve essere convertito in codice compatibile con WordPress. Ciò significa che uno sviluppatore web utilizzerà il design del sito web creato in Photoshop e creerà un tema WordPress che ricrea il design.
Come apro un file PSD in Photoshop?
Il PSD è il formato di file nativo di Photoshop, quindi aprire un file PSD in Photoshop dovrebbe essere banale. L'unica cosa che devi tenere a mente che alcuni elementi necessari come i caratteri utilizzati per creare il disegno devono essere disponibili sul computer in cui viene aperto il file, altrimenti il disegno non conterrà i caratteri corretti.
Cos'è un tema WordPress?
Un tema WordPress è una raccolta di file PHP che contengono "comandi" o specifiche che definiscono e creano i colori e i modelli, gli stili, le icone, i caratteri, le dimensioni delle intestazioni e del testo, i pulsanti e essenzialmente l'intero aspetto di tutti degli elementi del sito web che si sta progettando. Un tema WordPress è dinamico nel senso che il design può funzionare con qualsiasi tipo di contenuto, che si tratti di un blog, un negozio di e-commerce, un corso online o qualsiasi altra cosa per cui viene utilizzato il sito WordPress specifico.
Come si converte un modello Bootstrap in WordPress?
Per convertire un modello Bootstrap in WordPress, uno sviluppatore web deve prendere il modello Bootstrap e copiare il design su un tema scheletro WordPress. In realtà, ciò che viene fatto è che i progetti reali vengono convertiti in un linguaggio che il framework WordPress può comprendere e utilizzare. Puoi seguire le nostre istruzioni sopra o assumere uno dei nostri fornitori di servizi di conversione sopra elencati.
Conclusioni
Per ora è tutto su come creare un tema WordPress Bootstrap reattivo da un file PSD. Che tu sia un principiante o un professionista, questo tutorial da PSD a Bootstrap e poi a WP dovrebbe sicuramente fornirti il modo più semplice per ottenere il risultato desiderato.
Tuttavia, se affronti qualsiasi tipo di problema nel processo di conversione da PSD a WordPress, ci sono due cose che puoi fare. Puoi assumere uno sviluppatore web su Toptal, dove detengono il primo 3% di talenti in tutto il mondo, quindi non devi preoccuparti della qualità. In alternativa, puoi assumere uno sviluppatore WordPress professionista.
Diteci cosa ne pensate? Hai bisogno di ulteriori dettagli in qualche parte specifica di questo tutorial / guida? Ci piacerebbe che questa guida ti fosse utile, quindi per favore aiutaci ad aiutarti!
Per favore, lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.