Sapevi che il modulo di contatto 7 ti consente di modificare il colore del testo segnaposto?
Se hai mai utilizzato Contact Form 7, potresti aver notato che ha un colore di testo segnaposto predefinito. Puoi personalizzare il testo segnaposto utilizzando le opzioni integrate di Contact Form 7 o persino personalizzarlo con CSS!
Questo articolo mostrerà come modificare il colore del testo segnaposto del modulo di contatto 7 e fornirà esempi di codice per entrambi i metodi.
Abbiamo scoperto che molti clienti nel nostro forum di supporto hanno problemi con l'impostazione o la modifica del colore del carattere del testo segnaposto del modulo di contatto 7.
Il modulo di contatto 7 è uno dei plugin WordPress più popolari oggi, che ti consente di creare moduli di contatto di base o complessi sul tuo sito WordPress. Abbiamo già scritto come correggere gli errori nell'invio di Contact Form 7 nessages.
Ti mostreremo come personalizzare il colore del testo con il codice personalizzato: se non hai familiarità con la codifica ma hai bisogno di un plug-in per la creazione di moduli più semplice e facile da usare, prova WPForms.
CSS per testo segnaposto CF7
::-webkit-input-placeholder { /* WebKit browsers */
color: #000 !important;
opacity: 1;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #000 !important;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #000 !important;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #000 !important;
opacity: 1;
}Usa !tag importante
Il tag "!important" viene utilizzato per garantire che altri stili non vengano applicati a questi selettori CSS. Questo assicura che lo stile funzioni. Se desideri che lo stile venga utilizzato solo nei campi 7 del modulo di contatto, puoi utilizzare questo:
.wpcf7::-webkit-input-placeholder { /* browser WebKit */ color: #000 !important; opacità: 1; }
Se hai bisogno di esporre uno specifico modulo di contatto sul tuo sito senza alterare altri moduli di contatto 7, cerca l'identificatore del modulo come segue:

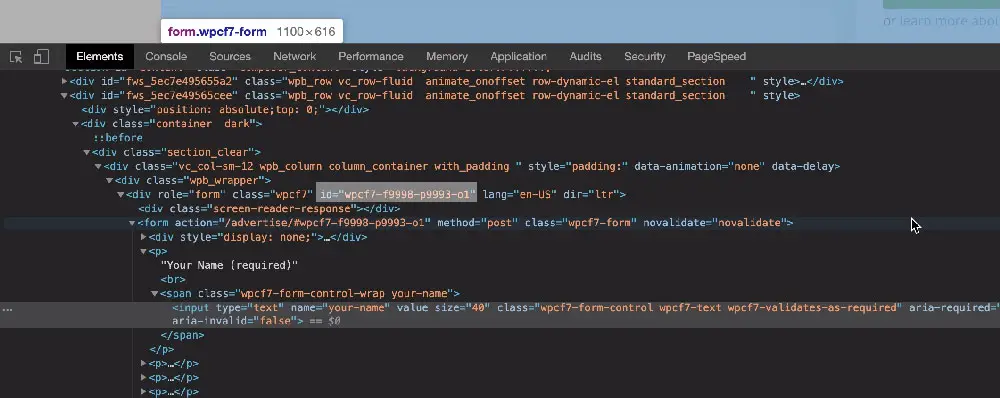
Fare clic con il pulsante destro del mouse sull'elemento in questione e selezionare Ispeziona elemento. Scorciatoie: F11 (Windows) o CMD + SHIFT + C (MAC) Individua l'ID e sostituisci 'wpcf_id' con esso in questo codice:
#wpcf_id::segnaposto { color: #000 !important; opacità: 1; }
SONO H
Vuoi un sito web veloce?
Chi sto prendendo in giro? Non lo facciamo tutti?
Allora perché così tanti di noi lottano?
La sfida più grande di solito è trovare una società di hosting veloce e affidabile.
Abbiamo passato tutti gli incubi: il supporto richiede un'eternità o non risolve il nostro problema, incolpando sempre qualcosa dalla tua parte...
Ma il più grande peccato è che il sito web sembra sempre lento.
At CollectiveRay ospitiamo con l'hosting InMotion e il nostro sito Web è incredibilmente veloce. Corriamo su uno stack personalizzato di configurazione del server LightSpeed su MariaDB con un motore PHP7.4 e gestito tramite Cloudflare.
In combinazione con le nostre ottimizzazioni front-end, serviamo in modo affidabile 6000 utenti ogni singolo giorno, con picchi di oltre 50 utenti simultanei.
Vuoi ottenere una configurazione rapida come la nostra? Trasferisci gratuitamente il tuo sito all'hosting InMotion e ottieni il nostro 50% DI SCONTO sui prezzi attuali.
Prova InMotion Hosting con il 50% di SCONTO per CollectiveRay visitatori SOLO nel novembre 2024!
Sentiti libero di lasciare un commento o di fare una domanda qui sotto!
Per favore, lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.



