Sapevi che è possibile inserire un modulo in un articolo in Joomla, cioè direttamente nel tuo contenuto utilizzando la funzione loadmodule / loadposition di Joomla?
Ad esempio, supponiamo di voler inserire il nostro modulo Joomla Paypal (o qualsiasi altro modulo per quella materia) in un articolo piuttosto che in una posizione modulo.
Possiamo farlo utilizzando il plug-in Joomla predefinito LoadModule o LoadPosition.
Ci sono ovviamente molti altri motivi per inserire un modulo in un articolo. Un altro ottimo esempio di inserimento di un modulo in un articolo è quando aggiungiamo un CTA (Call-to-action) affinché qualcuno si iscriva alla nostra mailing list.
Possiamo utilizzare un modulo di iscrizione, ma utilizzando la funzione loadposition, possiamo posizionarlo ovunque a piacimento all'interno del contenuto di un articolo di Joomla.
Crea il modulo Joomla o la posizione da caricare
Prima di tutto assicurati di aver creato e definito il modulo che vuoi mostrare nell'articolo.
Questo è abbastanza semplice da fare:
- Nel menu in alto vai a Estensioni e fare clic su moduli
- Utilizzare la funzione di filtro per cercare e trovare il modulo che si desidera inserire in un articolo e fare clic sul modulo. Puoi anche crearne uno nuovo o creare una copia di uno esistente.
- Crea un nuovo nome di posizione digitando un nuovo nome (uno che non sia in conflitto con le posizioni utilizzate dal tuo modello). Ad esempio, digita in_article_subscribe
- Sotto Assegnazione modulo, seleziona le pagine a cui desideri assegnare il modulo e Salva. In genere lo applichiamo Tutte le pagine in modo da poterlo utilizzare ovunque desideriamo nel sito.
Ora, una volta creato il modulo che vuoi visualizzare nell'articolo, c'è un plugin predefinito che ora può caricare il modulo o la posizione del modulo nell'articolo.
È possibile chiamare qualsiasi posizione del modulo in un elemento di contenuto con il codice seguente
Usa la posizione di caricamento di Joomla per inserire un modulo in un articolo
Per caricare una posizione specifica (dalle posizioni del modulo che hai definito), puoi utilizzare la sintassi seguente:
{ loadposition in_article_subscribe}
Questo caricherà la posizione in_articolo_subscribe.
NB: (RIMUOVI gli spazi iniziali e finali prima di {})
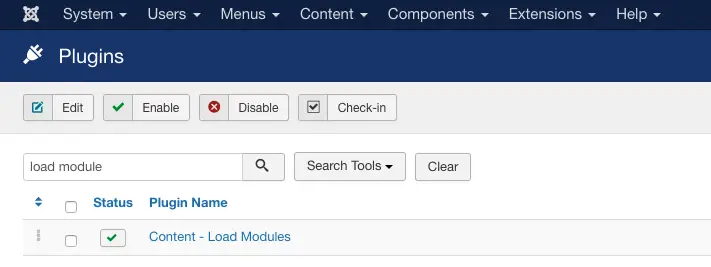
Ricorda, devi anche abilitare il "Contenuto - Carica moduli"dal Plugin Manager (se lo hai disabilitato per qualsiasi motivo).

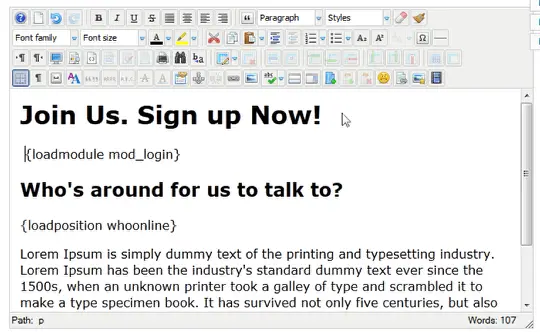
Un altro buon esempio che ci piace usare è caricare il modulo di accesso per quegli utenti che non hanno ancora effettuato l'accesso, o mostrare loro un messaggio che devono registrarsi e accedere.
Questa è un'ottima opportunità per utilizzare la funzione di caricamento del modulo di Joomla per inserire un modulo di Joomla in un articolo.

NB: Rimuovi TUTTI gli spazi tra {loadposition e trailing}. Non dovrebbero esserci spazi iniziali o finali.
Non potevamo farlo sopra perché altrimenti Joomla (il nostro CMS) avrebbe rimosso il testo e provato a sostituirlo ;-) Assicurati inoltre che sia tutto in minuscolo. Per renderlo più semplice, dovrebbe essere così [loadposition user4] ma usare parentesi graffe {} invece di parentesi quadre [].
Un altro buon esempio dell'utilizzo di questo modulo è questo.
Supponiamo che tu voglia creare un annuncio (o un link di affiliazione), ma invece di copiare e incollare il codice, vuoi essere in grado di replicare questo annuncio a piacimento nei tuoi elementi di contenuto.
Quindi usi il mod_html modulo per creare l'annuncio di cui hai bisogno.
Ora, ogni volta che vuoi visualizzare questo annuncio, inserisci semplicemente {loadposition xxxx} (assicurati di rimuovere gli spazi extra prima di loadpostion e dopo xxxx, gli spazi sono stati aggiunti intenzionalmente in questo esempio) nel contenuto.
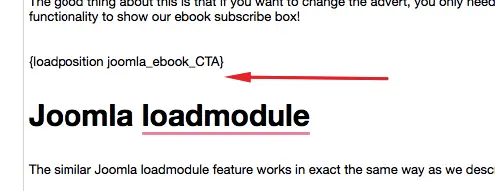
La cosa buona di questo è che se vuoi cambiare l'annuncio, devi solo cambiarlo nel modulo piuttosto che in ogni elemento di contenuto. Di seguito utilizziamo la funzionalità per mostrare la nostra casella di iscrizione ebook!
Modulo di caricamento di Joomla
La funzione simile di Joomla loadmodule funziona esattamente nello stesso modo descritto sopra, ma in questo modo puoi caricare un modulo specifico, piuttosto che una posizione del modulo.
{ loadmodule login }
Questo caricherà il file accesso modulo.
NB: (RIMUOVI gli spazi iniziali e finali prima di {})
La stessa logica si applica qui, puoi caricare qualsiasi modulo Joomla che ti piace, ovunque ti serva specificando il nome del modulo da caricare.
Avvolgere Up
Una volta acquisita familiarità con il concetto di caricamento di un modulo o di una posizione del modulo in un articolo, inizierai a trovare molti modi per utilizzarli nel tuo articolo per creare funzioni particolari. Ad esempio, come puoi vedere sopra, stiamo usando il modulo loadposition per caricare una call to action di Joomla ebook usando la sintassi di queste funzioni.

Come puoi vedere, viene sostituito dal nostro banner eBook.
Hai domande? Fateci sapere nei commenti qui sotto!
Per favore, lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.



