Tutto ciò che devi sapere sull'abilitazione del debug di WordPress
Se ti è mai successo, sai perché devi capire il debug di WordPress. Vai a provare l'ultimo e il miglior plugin e non appena lo attivi. Boom!
Il tuo sito web - Morto!
Vuoi disinstallare il plugin, ma non puoi perché anche il backend è morto.
O sei un Sviluppatore WordPress codificare un nuovo plugin, ma non riesci a capire perché non funziona nel modo desiderato. Ecco perché il debug è una funzionalità essenziale per programmatori e web designer.
Non sarebbe fantastico se potessi scoprire facilmente gli errori quando lavori sul codice per sviluppare un nuovo tema o un plugin? Il debug di WordPress è una funzionalità interessante che ti consente di trovare facilmente gli errori e le funzioni deprecate durante l'esecuzione del codice sull'installazione di WP.
È particolarmente utile durante il processo di debug, specialmente se hai provato a implementare alcune funzionalità sperimentali sui tuoi temi o plugin.
Per impostazione predefinita, la configurazione di WordPress nasconde gli avvisi PHP durante il caricamento di una pagina. Se desideri eseguire il debug di PHP e dell'API di WordPress, dovrai apportare alcune modifiche per abilitare il debug di WordPress.
Ciò è dovuto al fatto che la maggior parte dei siti Web non desidera mostrare errori PHP su un sito live. Mostrare tali errori di debug di WordPress può essere pericoloso poiché gli avvisi possono rivelare dettagli cruciali sul tuo sito web, codice, percorsi e altre informazioni ai visitatori del tuo sito, che possono dare suggerimenti agli hacker. Queste informazioni potrebbero quindi essere utilizzate per sfruttare e utilizzare codici dannosi per violare il tuo sito web.
lettura consigliata: 17 azioni per prevenire aumentare la sicurezza di WordPress
Durante la fase di sviluppo, il codice WP consiglia vivamente ai programmatori di abilitare il debug di WordPress.
In effetti, abilitare il debug di WordPress ti aiuterà in 2 modi.
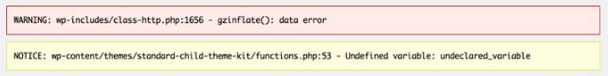
- Errori PHP: Mostra gli errori causati da qualsiasi funzione PHP
- Funzioni deprecate: Si tratta di funzioni che potrebbero essere state utilizzate nelle versioni precedenti del codice, ma che sono state recentemente contrassegnate come da non utilizzare più. Questo ti aiuterà a trovare una funzione sostitutiva da usare invece.
In questo post, diamo un'occhiata a varie costanti di debug di WordPress e come attivare la registrazione degli errori sulla tua installazione o sito web ...
Impostazioni di debug di WordPress
1. Abilitare WordPess Debug con WP_DEBUG
La costante PHP più importante che può essere utilizzata per abilitare la modalità di debug sul tuo sito è WP_DEBUG.
Per impostazione predefinita, questa costante PHP è impostata su false. Verrà mostrato come segue nel tuo file wp-config.php file.
define( 'WP_DEBUG', false );
Per attivare la registrazione, tutto ciò che devi fare è impostare WP_DEBUG su true.
Vedi il codice qui sotto.
define( 'WP_DEBUG', true );
Di seguito sono riportate un paio di cose che dovrai tenere a mente prima di abilitare il debug di WordPress.
- Fai attenzione prima di apportare modifiche al tuo file wp-config.php file perché è il file più importante dell'installazione che può essere utilizzato per configurare l'accesso al database, migliorare le prestazioni e migliorare la sicurezza. Fare un piccolo errore nella configurazione può rendere inaccessibile il tuo sito
- Assicurati di non abilitare il debug di WordPress su un sito live. Come abbiamo detto prima, possono essere rivelate informazioni cruciali, oltre al fatto che lasciare abilitato il debug di WordPress creerà problemi di prestazioni perché si traduce in un sovraccarico significativo
Consiglia a leggere: Come eseguire il backup di WordPress in modo nativo o con un plug-in
Ora che abbiamo abilitato l'impostazione per il debug di WordPress, dovremo esaminare l'output dei comandi di debug. Per fare ciò, è meglio abilitare il file di registro di debug di WordPress.
Questo può essere fatto abilitando l'impostazione successiva in wp-config.php.
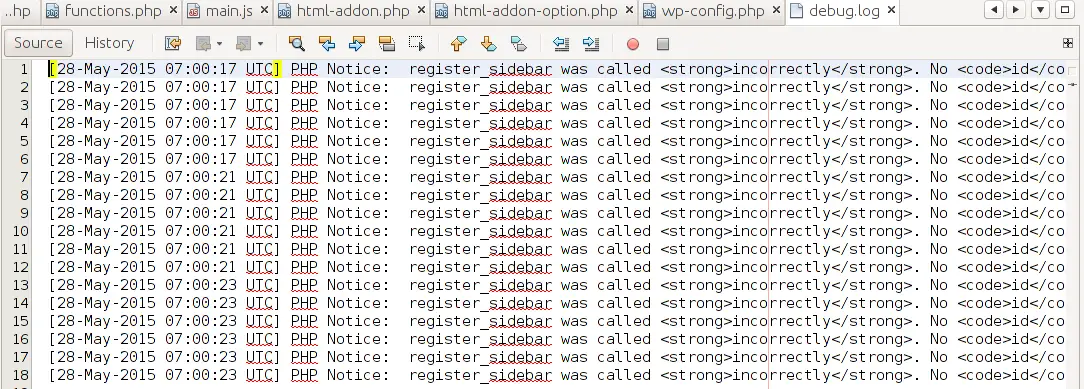
2. Registrare gli errori in debug.log con WP_DEBUG_LOG
Per essere in grado di esaminare eventuali errori di debug di WordPress, avvisi o qualsiasi altro output, dovremo esaminare il file di debug di WordPress. Forse dovrai inviare questo file a qualsiasi fornitore o sviluppatore di WordPress con cui lavori.
Per generare il file di registro di debug di WordPress, è necessario attivare la "registrazione di debug di WordPress" utilizzando l'impostazione WP_DEBUG_LOG. Questa costante obbliga essenzialmente WordPress a scrivere gli output di debug in un file di registro.
Ciò che fa questa costante PHP è che salva tutti gli avvisi di errore in un file debug.log file situato nell'impostazione della directory "wp-content", in modo da poter rivedere tali avvisi / errori ogni volta che ne hai bisogno.

Notare che l'impostazione WP_DEBUG_LOG funziona insieme alla costante WP_DEBUG, cioè il WP_DEBUG deve essere abilitato affinché l'impostazione WP_DEBUG_LOG abbia effetto.
Ecco come abilitare la registrazione di debug in debug.log file. Aggiungi semplicemente il seguente codice al tuo file wp-config.php file.
define( 'WP_DEBUG_LOG', true);
Una volta impostato su true, tutti gli errori di temi e plug-in verranno tracciati e salvati nel file debug.log file.
C'è anche la possibilità di impostare un file diverso utilizzando una piccola variazione in questa impostazione. Ad esempio, se desideri impostare una posizione o un nome diverso per il file di registro, puoi utilizzare quanto segue:
define ('WP_DEBUG_LOG', '/logs/wordpress-errors.log');
Le impostazioni di cui sopra non influenzano ciò che viene visualizzato sul frontend. Questo può essere impostato in modo indipendente utilizzando l'impostazione successiva di cui parleremo di seguito.
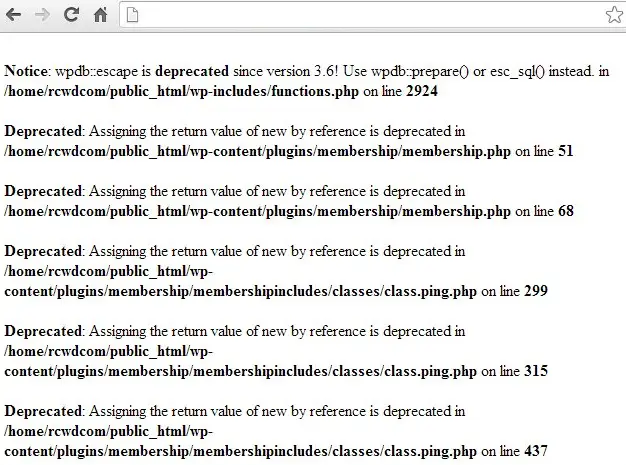
3. Abilita / disabilita gli errori di visualizzazione con WP_DEBUG_DISPLAY
Dai un'occhiata allo screenshot qui sotto. Questo è l'aspetto che potrebbe avere il tuo sito web se WP_DEBUG_DISPLAY fosse attivo. In sostanza, questa è un'impostazione che forza WordPress a mostrare gli errori sul frontend, invece di scriverli semplicemente nel file di registro come abbiamo visto nei passaggi precedenti.

Nella maggior parte dei casi, se hai abilitato WP_DEBUG_LOG per tenere traccia di eventuali errori causati dai tuoi temi e plugin in un file di registro.
Tuttavia, se stai lavorando in un ambiente di sviluppo, potresti anche scegliere di mostrare gli avvisi o gli errori PHP anche sul front-end del sito.
La costante WP_DEBUG_DISPLAY nel file wp-config.php ti consente di abilitare / disabilitare se i messaggi di debug vengono visualizzati sul frontend del tuo sito.
Per impostazione predefinita, se hai abilitato il debug di WordPress, la visualizzazione dei messaggi di errore di WordPress è impostata su "true". Puoi impostarlo su "falso" se desideri nasconderli.
Tutto quello che devi fare è aggiungere la seguente riga di codice al tuo file wp-config.php.
define( 'WP_DEBUG_DISPLAY', false);
Fai attenzione se lo abiliti su un sito live, perché questo può divulgare informazioni sensibili. Se lo abiliti temporaneamente, non dimenticare di disabilitare una volta identificato e risolto il problema.
4. Abilitare il debug degli script con SCRIPT_DEBUG

Finora abbiamo discusso l'importanza della modalità WP_DEBUG e come abilitarla nell'installazione del tuo sito web. C'è un'altra importante costante PHP che puoi abilitare per il debug degli script di WordPress: SCRIPT_DEBUG.
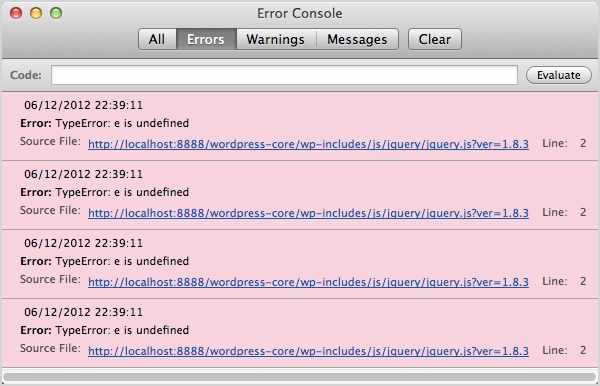
Mentre l'abilitazione di WP_DEBUG rivela eventuali errori causati dalle funzioni PHP sul tema e sui plug-in di WordPress, l'abilitazione di SCRIPT_DEBUG mostra se ce ne sono Sviluppo Javascript o errori CSS.
Infatti, durante il debug se la costante SCRIPT_DEBUG è attivata, forza WordPress a utilizzare la versione di sviluppo dei file invece della versione minimizzata.
Come forse sapete, WordPress carica versioni minimizzate di file CSS e JS nell'ambiente live. Queste versioni minificate dei file rimuovono tutti i caratteri non necessari in quei file nel tentativo di ridurre le dimensioni del file per un caricamento più veloce della pagina.
Consiglia di leggere: 21 azioni per rendere WordPress più veloce
Durante il caricamento di file minimizzati può essere estremamente utile in termini di esperienza utente e WordPress SEO, può essere un problema per scopi di sviluppo, specialmente quando stai cercando di trovare e correggere bug.
Forzando l'installazione per caricare la versione di sviluppo, puoi facilmente capire quali script stanno causando conflitti nei tuoi file CSS e JS principali. L'utilizzo di questa impostazione insieme alla console degli strumenti del browser consente di identificare dove vengono generati gli errori Javascript in modo da poterli correggere.
Per attivare SCRIPT_DEBUG, aggiungi il seguente codice al tuo file wp-config.php.
define( 'SCRIPT_DEBUG', true );
5. Abilita / Disabilita la registrazione delle query del database
Ancora una volta, durante il debug dei problemi, potresti voler prendere nota di quali query di database sono in esecuzione. In particolare, se stai risolvendo problemi e problemi di prestazioni, potresti voler controllare esattamente quali query sono in esecuzione.
Il wp-config.php ha un'altra impostazione che consente di registrare tutte le query eseguite. Aggiungi la seguente riga a w-config per abilitare il salvataggio delle query.
define ('SAVEQUERIES', true);
Una volta abilitata questa opzione, tutte le query verranno salvate nel file $ wpdb-> query globale. Se non sei sicuro di quale sia il valore della variabile, puoi aggiungere il seguente script di frammenti di codice PHP a un file in WordPress. Questo produrrà il valore di $ wpdb-> query variabile globale.
interrogazioni ); ?>
Plugin di debug di WordPress
Oltre a registrare i messaggi di errore, potresti anche dover controllare le query per le prestazioni, o altrimenti provare a capire cosa sta succedendo sotto il cofano. Esistono numerosi altri plug-in e strumenti che consigliamo di utilizzare quando è necessario eseguire tale debug o risoluzione dei problemi.
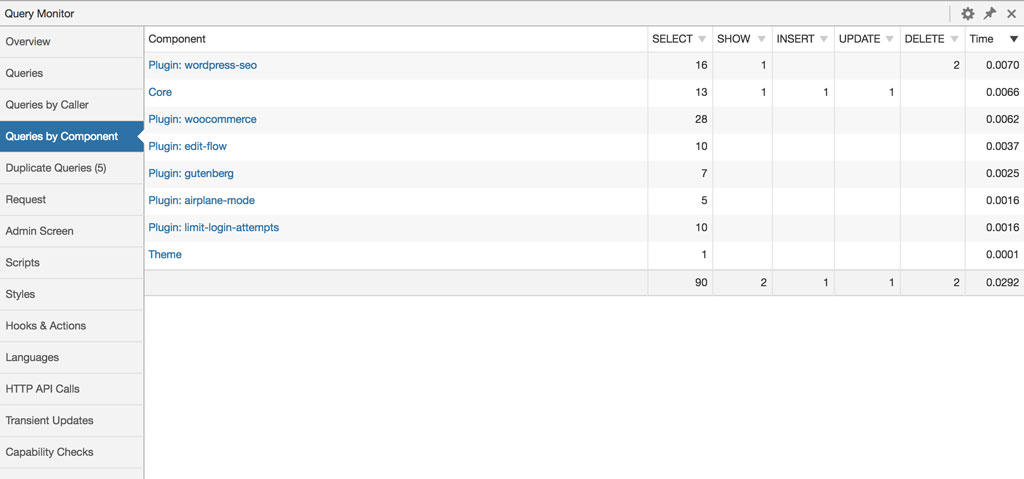
1. Monitoraggio query
Monitorare le query è un plug-in accurato che ti consente di vedere esattamente cosa stanno facendo i diversi plug-in sulla tua installazione di WordPress. Anche se il nome dice che si tratta di un "monitor di query", questo plug-in non si limita a monitorare le query del database.

In effetti, questo plugin può:
- query di debug
- monitorare gli errori PHP
- controlla i ganci e le azioni
- Chiamate API HTTP
- monitorare gli script accodati e i fogli di stile
- debugging delle chiamate AJAX
- ecc.
Puoi anche restringere tale monitoraggio per plug-in o tema, il che ti aiuta a restringere le fonti dei problemi.
2. Barra di debug
Questo plugin viene tipicamente utilizzato dagli sviluppatori mentre codificano i loro temi o plugin. Il plug-in aggiunge un menu di debug alla barra di amministrazione di WordPress che mostra query, cache e altre informazioni di debug di WordPress.
Il bello è che rispetta le impostazioni di debug di WordPress che abbiamo descritto sopra.
3. Registro delle notifiche obsolete
Questo è un altro plugin orientato allo sviluppatore. In sostanza, registra se stai utilizzando funzioni, file o argomenti deprecati, in modo da poter aggiornare e correggere il tuo codice per utilizzare i consigli più recenti.
Scrittura nel registro di debug di WordPress
In qualità di sviluppatore, dovresti probabilmente aggiungere le informazioni sull'errore al log di debug di WordPress, se necessario. Per fare ciò, è necessario utilizzare una funzione specifica di WordPress che invia messaggi al registro:
error_log( "This is a log entry" );
Se il debug è abilitato, il messaggio precedente apparirà nel file di registro. È possibile utilizzare quanto sopra per registrare eccezioni o altri problemi imprevisti.
SONO H
Vuoi un sito web veloce?
Chi sto prendendo in giro? Non lo facciamo tutti?
Allora perché così tanti di noi lottano?
La sfida più grande di solito è trovare una società di hosting veloce e affidabile.
Abbiamo passato tutti gli incubi: il supporto richiede un'eternità o non risolve il nostro problema, incolpando sempre qualcosa dalla tua parte...
Ma il più grande peccato è che il sito web sembra sempre lento.
At CollectiveRay ospitiamo con l'hosting InMotion e il nostro sito Web è incredibilmente veloce. Corriamo su uno stack personalizzato di configurazione del server LightSpeed su MariaDB con un motore PHP7.4 e gestito tramite Cloudflare.
In combinazione con le nostre ottimizzazioni front-end, serviamo in modo affidabile 6000 utenti ogni singolo giorno, con picchi di oltre 50 utenti simultanei.
Vuoi ottenere una configurazione rapida come la nostra? Trasferisci gratuitamente il tuo sito all'hosting InMotion e ottieni il nostro 50% DI SCONTO sui prezzi attuali.
Prova InMotion Hosting con il 50% di SCONTO per CollectiveRay visitatori SOLO nel novembre 2024!
Domande frequenti sul debug di WordPress
Cosa fa il debug di WordPress?
Le varie impostazioni di debug di WordPress consentono la visualizzazione di eventuali avvisi, come errori, funzioni deprecate o qualsiasi altro registro di errore generato da temi, plug-in e altre funzioni di WordPress. Abilitando le impostazioni di cui sopra, puoi identificare e correggere eventuali errori nei plugin o nei temi di WordPress.
Dov'è il registro di debug di WordPress?
Il log di debug di WordPress si trova solitamente nella directory principale con il nome debug.log. Utilizzando le impostazioni sopra definite, puoi modificare la posizione del registro di debug di WordPress in una posizione più comoda per te.
Come disabilito il debug in WordPress?
Per disabilitare il debug in WordPress, aggiungi semplicemente la seguente voce al tuo file wp-config.php: define ('WP_DEBUG', false); Potresti anche voler controllare il resto delle impostazioni che descriviamo in questo articolo.
Cosa fa WP Debug?
L'impostazione WP Debug nel file wp-config.php viene utilizzata per abilitare o disabilitare il debug di WordPress.
Il debug di WordPress influisce sulle prestazioni?
Sì, il debug di WordPress ha un impatto sulle prestazioni perché aggiunge un po 'di overhead, inclusa la necessità di eseguire l'output in un file. Si consiglia di disabilitare tutte queste impostazioni una volta completato il debug. Ciò rende anche la tua installazione più sicura, poiché le informazioni sensibili potrebbero essere incluse nei log di debug.
Sommario
Se desideri un breve riepilogo di tutto ciò di cui abbiamo discusso, dai un'occhiata al file di esempio wp-config.php di seguito con tutte le impostazioni a posto:
// Abilita la modalità WP_DEBUG - per disabilitare basta mettere false invece di true define ('WP_DEBUG', true); // Abilita la registrazione del debug nel file /wp-content/debug.log define ('WP_DEBUG_LOG', true);
// Commenta il file precedente e rimuovi il commento di seguito per accedere a un file specifico
// define ('WP_DEBUG_LOG', '/logs/wordpress-errors.log'); // Disabilita la visualizzazione di errori e avvisi / passa a true per abilitare define ('WP_DEBUG_DISPLAY', false); // Usa le versioni dev dei file JS e CSS di base (necessario solo se stai modificando questi file di base) define ('SCRIPT_DEBUG', true);
// Log query abilitate, passare a false per disabilitarle
define ('SAVEQUERIES', true);
Hai mai attivato il debug di WordPress? Condividi i tuoi pensieri con noi nella sezione commenti ...
Hai bisogno di aiuto per fare le cose? Prova questi concerti economici di prim'ordine su Fiverr!
CLICCA QUI per trovare esperti su risolvere i problemi di WordPress.
Per favore, lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.