Dal suo lancio originale nel 2003, WordPress si è evoluto da un semplice strumento di blogging in un potente e popolare costruttore di siti web e un CMS (sistema di gestione dei contenuti) completo utilizzato da circa il 38% dei siti web sul web! Data la sua popolarità, se il tuo sito ha bisogno di distinguersi dalla massa, dovrai creare un tema WordPress unico per il tuo sito.
In realtà, non c'è da meravigliarsi che WordPress sia riuscito ad arrivare così lontano e diventare così popolare.
La quantità di flessibilità che ha e le funzionalità che ospita, ne consentono un ampio utilizzo su diversi tipi di siti web. Inoltre, WordPress è abbastanza facile da usare con poca o nessuna esperienza precedente nella codifica o nello sviluppo web.
Queste sono le ragioni dietro la storia di successo di WordPress e sono precisamente le ragioni quasi 40 per cento di tutti i siti Web sul World Wide Web sono alimentati da questo software.
WordPress offre una serie di utili funzionalità che rendono lo sviluppo e la programmazione web meno complicati e più accessibili a tutti.
Introduzione allo sviluppo di temi WordPress
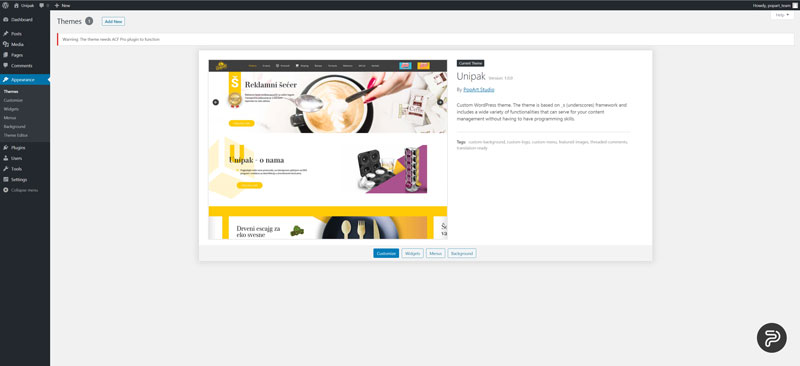
Un'altra caratteristica popolare che rende WordPress così popolare sono i suoi temi. Il tema è semplicemente una raccolta di fogli di stile e modelli che definiscono l'aspetto e la visualizzazione di un sito basato su WP.
Il software offre all'utente un'ampia varietà di diverse opzioni di modifica quando si tratta di temi dall'area di amministrazione di WP.
Centinaia di temi WordPress sono completamente gratuiti o con molti altri a un prezzo ragionevole di poche decine di dollari.
In effetti, WordPress.org ospita un enorme database di temi nella loro directory dei temi.
Altri siti Web come Themeforest offrono anche molti temi premium di diversi sviluppatori.

Ciascuno di questi temi presenta un layout, un modello di progettazione e funzionalità differenti.
Spetta all'utente trovarne uno che soddisfi al meglio le esigenze del proprio sito web. Nella maggior parte dei casi, i temi sono realizzati pensando a settori o professioni particolari, il che significa che, ad esempio, i proprietari di ristoranti possono trovare facilmente temi con funzioni di prenotazione.
Sebbene ci siano molti temi fantastici che potrebbero soddisfare le tue esigenze, è sicuro di dire che se vuoi fare qualcosa di eccezionale, dovrai praticamente farlo da solo. Se non sei in grado di programmare, una buona alternativa opzione sarebbe quella di andare per uno sviluppatore di software freelance (i prezzi possono variare a seconda di vari fattori).
In questo articolo, tuttavia, esamineremo TUTTI i passaggi necessari per creare il tuo tema WordPress personalizzato per il tuo sito Web basato su WP. Esamineremo ogni aspetto importante per assicurarci di ottenere il meglio che WordPress ha da offrire.
Iniziare a creare il tuo tema come un principiante potrebbe, a prima vista, sembrare un compito gigantesco.
Tuttavia, creare un tema personalizzato da zero non è troppo complicato in WP. Non è necessario essere un mago dello sviluppo web, se hai le basi della codifica con PHP, puoi facilmente imparare come creare un tema WordPress.
Inoltre, creare il tuo tema può essere piuttosto gratificante, soprattutto quando vedi il risultato finale dal vivo sul tuo sito web.
Creazione del tuo primo tema WordPress personalizzato
Per iniziare a creare un tema WordPress, avrai bisogno di alcune cose di base:
- Un sito Web WordPress
- Un buon piano di hosting
- Un po 'di esperienza precedente con cose come gli ambienti di staging locale
- Comprensione di base dei linguaggi di codifica CSS e PHP
- Un tema iniziale
Comprensione della gerarchia dei modelli di WordPress
In WordPress, i file modello (gli elementi costitutivi del tema) sono modulari e riutilizzabili.
I file modello sono responsabili della generazione delle pagine sul tuo sito WP. Alcuni di questi file vengono utilizzati su quasi tutte le tue pagine mentre altri vengono utilizzati solo in circostanze specifiche.
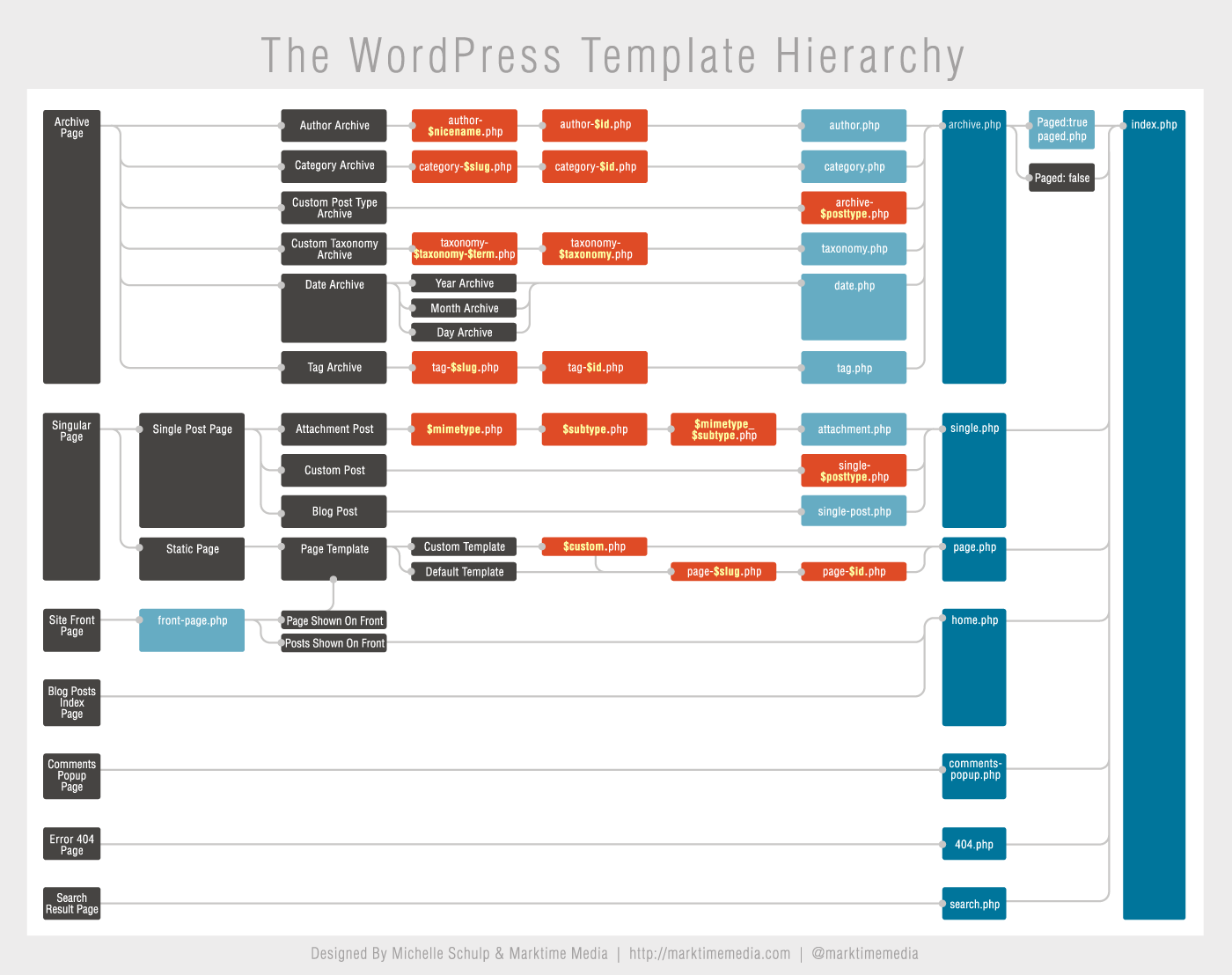
Dai un'occhiata al diagramma seguente: spiega come è organizzata la gerarchia dei modelli di WordPress.

I file modello determineranno l'aspetto generale del contenuto del sito web. Se vuoi creare un'intestazione, utilizzerai un file header.php o se desideri aggiungere una sezione di commenti, utilizzerai il file comments.php file.
Per comprendere la gerarchia dei modelli, dovresti sapere che WordPress utilizza qualcosa chiamato "stringa di query" per decidere quale modello o set di modelli deve essere utilizzato per creare e visualizzare una determinata pagina.
La stringa di query è un'informazione memorizzata nel collegamento di ciascuna parte del sito Web che si sta tentando di modificare. In termini più semplici, WordPress analizza le informazioni ed esegue ricerche nella gerarchia dei modelli per trovare un file modello che corrisponda alle informazioni fornite nella stringa di query.
Questo è fondamentalmente uno schema in cui WP cerca i file modello corrispondenti ogni volta che le pagine vengono caricate.
Ad esempio, se digiti il seguente URL http://example.com/post/this-post, WordPress individuerà i file modello necessari nel seguente ordine:
- I file che corrispondono allo slug, in questo caso, questo post.
- File che corrispondono all'ID del post.
- Un singolo file di post generico, come single.php.
- Un file di archivio, in questo caso, archive.php.
- Il index.php file.
L'ultimo file (index.php) è richiesto in ogni tema, poiché è l'impostazione predefinita (o fallback) se nessun altro file può essere trovato nel processo di corrispondenza. Sottolineatura (un tema iniziale di WP) ha i file più comuni. Questi file inclusi in questo tema funzioneranno immediatamente.
Puoi modificarli se hai voglia di sperimentare o se hai bisogno di creare alcune funzionalità personalizzate sul tuo sito.
Cos'è un tema per principianti di WordPress?
Un tema iniziale è una base essenziale di un tema WordPress personalizzato.
Puoi usarlo come base per ottenere il tuo tema unico attivo e funzionante. Con un tema iniziale, puoi creare il tuo tema WordPress personalizzato senza dover progettare o codificare un intero tema da zero.
I temi di avvio di WordPress contengono tutti i file come definito dalla gerarchia di cui sopra.
L'utilizzo di un tema iniziale ti consente di comprendere meglio come funziona WordPress perché ti mostra le basi, la struttura di un tema e il modo in cui le diverse parti lavorano insieme.
Un tema WordPress personalizzato può essere applicato a una gamma di diversi tipi di siti Web, da presentazioni e directory a negozi online costruito con WooCommerce, social media o qualsiasi altra cosa per cui potresti aver bisogno del tuo sito web.
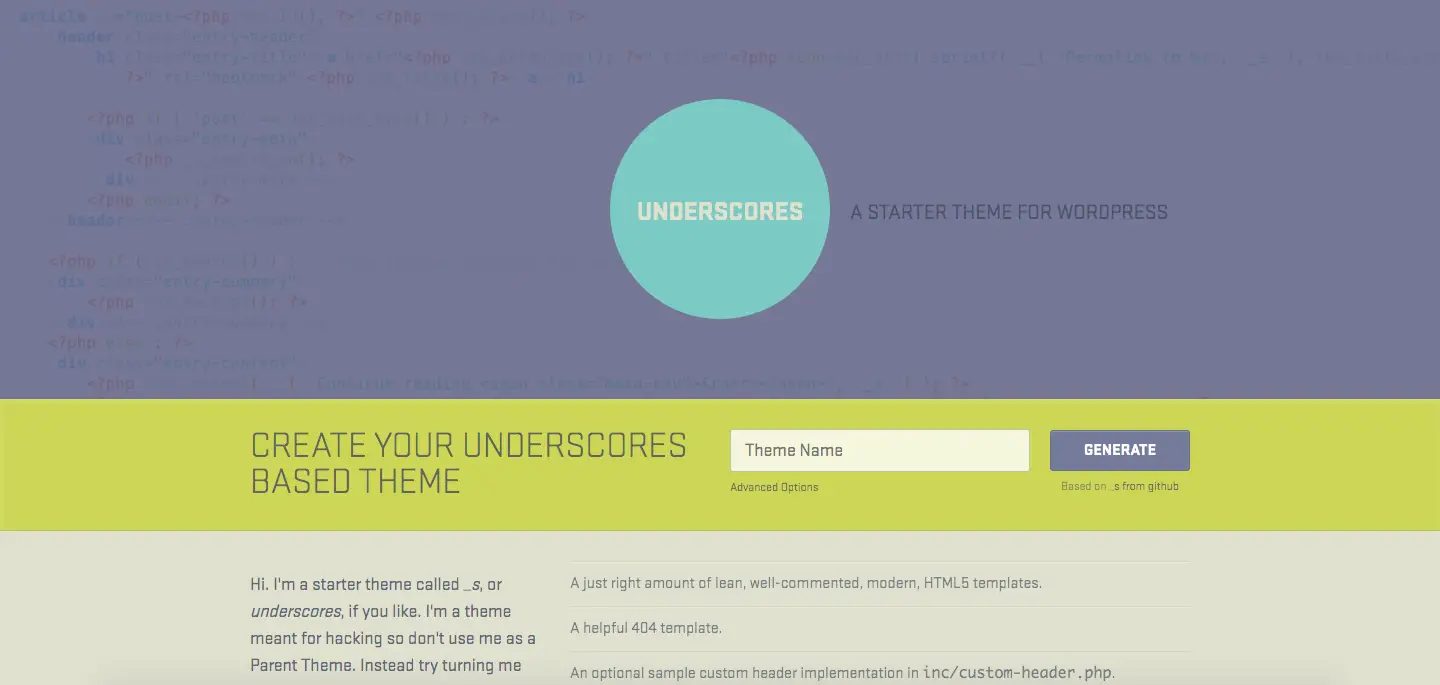
La scelta di temi iniziali (come UnderStrap, Underscores e Bones) aiuterà a creare un tema WordPress che apre le porte all'utilizzo di una varietà di opzioni diverse.
L'utilizzo di trattini bassi potrebbe essere la scelta migliore per i principianti in quanto offre le funzionalità più importanti. Inoltre proviene da uno sviluppatore affidabile e di lunga data. Ciò significa che è più probabile che sia compatibile, sicuro e affidabile e avrà un supporto migliore a lungo termine.
Perché dovresti usare un tema per principianti

Come affermato sopra, un tema iniziale è una base, un progetto che ti aiuta a creare un sito Web unico. È già completamente funzionante, ma manca ancora delle caratteristiche chiave che lo rendono un sito web di facile utilizzo.
In sostanza, deve ancora essere stilizzato e configurato correttamente.
Detto questo, i temi iniziali sono ideali per coloro che hanno poca o nessuna esperienza con WordPress o lo sviluppo web in generale. È un ottimo modo per conoscere l'argomento della creazione di temi e apprendere le basi dei siti Web basati su WP.
Un tema WordPress Starter ti fa risparmiare tempo e richiede poche o nessuna conoscenza di base nella codifica e nel resto delle complessità di WordPress.
Puoi sfruttare anni di duro lavoro degli sviluppatori del tema iniziale e utilizzare queste linee guida per comprendere meglio come funzionano WordPress e il design del tema.
Esempi popolari di temi per principianti
- Sottolineatura - Un tema iniziale affidabile e rinomato che offre ai principianti un vantaggio sviluppo del tema. Underscores è abbastanza basilare e perfetto per iniziare subito se hai tutti gli strumenti necessari. Il tema è ottimo per comprendere i concetti dello sviluppo del tema. Underscores riguarda l'avvio di un nuovo progetto che dovrebbe essere visto più come un toolkit in continua evoluzione e meno come un framework.
- Roots - Questo tema di avvio offre un approccio più orientato agli sviluppatori con il suo markup basato su HTML5 Boilerplate. Supporta anche strumenti più avanzati come bootstrap e Grugnito. Il tema di avvio di Roots include anche un wrapper del tema che ti aiuta a mantenere il tuo processo semplificato ed elimina la chiamata ripetuta delle stesse parti del modello.
Roots utilizza anche preprocessori e supporti CSS LESS, un'estensione del linguaggio compatibile con le versioni precedenti per CSS, che può accelerare notevolmente il processo di sviluppo del tema.
Detto questo, Roots offre un approccio più pragmatico e richiede un po 'più di know-how da parte dello sviluppatore.
6 passaggi di base per sviluppare il tuo tema WordPress
Dopo aver coperto le basi, sei finalmente pronto per iniziare a creare un tema WordPress.
Poiché questo articolo è rivolto più ai principianti, utilizzeremo un tema iniziale, tuttavia, sei anche libero di creare tutto da zero senza alcun tema iniziale.
Se questa è la strada che vuoi intraprendere, non dimenticare che avrai bisogno di molto più tempo e dovrai immergerti un po 'più a fondo nella codifica e nello sviluppo web in generale.
1. Impostazione dell'ambiente di sviluppo
Il primo passo nel processo dovrebbe essere la creazione di un ambiente di sviluppo.
Questo è fondamentalmente un server che devi installare sul tuo computer per gestire e sviluppare siti WP locali. Un ambiente di sviluppo ti consente di sviluppare il tuo sito web in modo sicuro, oltre a darti più opzioni per creare un ambiente locale.
utilizzando DesktopServer è uno dei percorsi ideali che puoi intraprendere. È un modo semplice per ottenere una versione locale e veloce di WP compatibile sia con Windows che con Mac. Seleziona la versione gratuita, registrati e scaricala, quindi installa il software.

Una volta installato, apri il programma e configura il tuo ambiente locale.
È un processo abbastanza semplice e sarai pronto in pochi minuti. Dopo la configurazione, avrai un sito Web e un ambiente di sviluppo che funzioneranno e assomigliano a qualsiasi sito Web WP live.
2. Scarica e installa un tema per principianti
I temi di base più semplici (come i trattini bassi) sono facili da usare per i principianti.
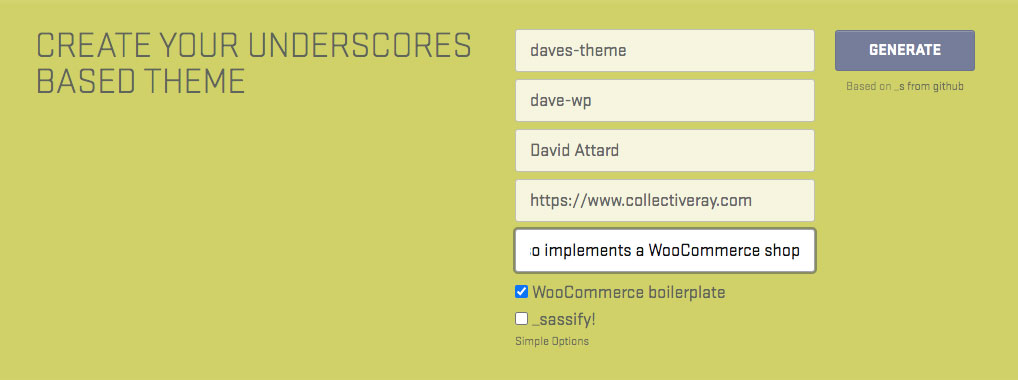
Contrariamente alla maggior parte dei temi di base, Underscores consente di personalizzare le opzioni attraverso i suoi Opzioni avanzate (come autore e descrizione) dopo aver nominato il tema.

Puoi anche aggiungere fogli di stile sintatticamente fantastici o SASS che è un linguaggio CSS di pre-elaborazione che consente di introdurre funzionalità come annidamento, operazioni matematiche, utilizzo di variabili, ecc.
Dopo aver effettuato le tue scelte, tutto ciò che devi fare è fare clic su Genera per scaricare il file .zip con il tuo tema di partenza.
Ora installa il file sul tuo sito locale. Se hai fatto tutto correttamente, ora puoi vedere una versione essenziale e semplice del tuo tema WordPress personalizzato.
Comprensione dei principi fondamentali di WordPress
Ora che le basi sono impostate, puoi metterti al lavoro. Tuttavia, prima di immergerti nel processo di personalizzazione, dovrai acquisire familiarità con i principi e i componenti fondamentali della creazione di un tema WordPress utilizzando i principi fondamentali di WP.
Prima di tutto, devi conoscere file modello, i principali elementi costitutivi di qualsiasi tema in WP.
I file modello determinano fondamentalmente come verranno visualizzati il layout e il contenuto sul tuo sito. Se vuoi creare un'intestazione, ti consigliamo di utilizzare il file header.php file, mentre comments.php verrebbe utilizzato per visualizzare eventuali commenti.
Come discusso in precedenza, WP utilizza la sua gerarchia di modelli per determinare quale file di modello sceglierà per eseguire il contenuto richiesto / necessario da un utente. Puoi lavorare con questi file così come sono, ma dato che sei qui per creare il tema WordPress, il tuo compito principale sarà quello di modificare questi file in base alle tue esigenze.
Quando parliamo dei principi fondamentali del WP, dovresti anche capire il concetto alla base The loop.
È il codice che WP utilizza principalmente per visualizzare il contenuto e può essere trovato in tutti i file di modello di visualizzazione del contenuto, come il index.php or barra laterale.php. È un argomento abbastanza complesso ma, fortunatamente, viene fornito in bundle con il tema iniziale (se usi i caratteri di sottolineatura), il che significa che il tuo processo dovrebbe essere più semplice.
Dovrai capire il concetto e lavorarci sopra. Guarda alcuni degli esempi nel link sopra, per capire meglio come viene utilizzato il loop e come puoi personalizzare il codice in base alle tue esigenze.
3. Creare dettagli sul tema
Temi non sono componenti puramente cosmetici.
Ci sono un sacco di diverse funzionalità che puoi aggiungere al tuo sito che possono migliorarne la funzionalità. Discuteremo come implementare alcune funzionalità di base per rendere più piccante il tuo sito web.
Aggiunta ganci può consentirti di eseguire diverse azioni PHP, visualizzare altre informazioni o inserire dati di stile se necessario.
Gli hook sono frammenti di codice che vengono inseriti nei file modello. La maggior parte di essi viene implementata direttamente come parte del nucleo di WordPress, ma alcuni hook sono piuttosto utili anche quando si personalizzano i temi.
Ecco un elenco degli hook più comuni e dei loro ruoli:
- wp_head () - viene aggiunto al file elemento in header.php. Abilita script, stili e altre informazioni che vengono eseguite all'avvio del caricamento del sito.
- wp_footer () - di solito aggiunto a footer.php prima del file tag, utilizzato più spesso per inserire codice per Google Analytics o altro codice che deve essere visualizzato in ogni pagina ma è troppo pesante per essere caricato nell'intestazione.
- wp_meta () - Generalmente si trova su sidebar.php e viene spesso utilizzato per includere script aggiuntivi (ad esempio, un tag cloud).
- comment_form () - Aggiunto a comments.php direttamente prima della chiusura del file tag per mostrare i commenti.
Quando usi gli underscore, questi hook saranno già inclusi nel tema, ma è sempre una buona idea saperne di più su di loro e vedere tutti gli hook disponibili. Gli hook ti consentono di estendere le capacità del tuo tema personalizzato.
4. Aggiunta di stili utilizzando CSS
Cascading Style Sheets o CSS definisce l'aspetto del contenuto nel sito che stai creando.
Utilizzando il style.css file, che è già incluso nel tuo tema, puoi modificare uno qualsiasi degli stili trovati qui e salvarli per vedere come cambia il tuo design. Per impostazione predefinita, contiene solo lo stile di base.
I CSS vengono utilizzati per abilitare la presentazione e la separazione del contenuto sul tuo sito Web, dal layout ai caratteri e ai contenuti. I CSS possono aiutare a rendere il contenuto del tuo sito più accessibile e più flessibile.
Approfondire come utilizzare lo stile con i temi WordPress può diventare piuttosto complicato ed esula dallo scopo di questo articolo. Se non sei troppo sicuro di questo, potresti voler leggere di più sui CSS prima di andare avanti.
5. Incluso JavaScript
L'aggiunta di file JavaScript al tema, se necessario, può migliorare le funzionalità e le capacità interattive e avere un sito che funziona meglio. È particolarmente utile quando desideri incorporare plug-in di terze parti nei tuoi siti, come lettori video o audio specifici, cose come cursori, supporto popup e altre librerie di terze parti per creare funzionalità avanzate.
Per utilizzare Javascript con il tuo sito personalizzato, puoi creare una chiamata utilizzando la sintassi seguente per aggiungere il file di script al tema.
In alternativa, puoi utilizzare lo script direttamente nel tuo file header.php file modello tra i meta tag e il collegamento al foglio di stile, come faresti nel caso di una pagina HTML. Quando lo si utilizza nel file di intestazione, dovrebbe essere simile a questo:
Se vuoi usare JS direttamente aggiungi la chiamata per i file direttamente come sotto. Se desideri impostare una funzione "invia questo ad un amico", puoi inserirla sotto il titolo del post. Sarebbe simile a questo:
" rel="bookmark">
<!--
emailpage ();
// ->
</div>
Puoi anche accodare gli script usando la sintassi mostrata più avanti in questo articolo.
6. Prova il tuo tema ed esportalo
Quando hai finito con tutto quanto sopra, è finalmente il momento di testare il tuo tema WordPress personalizzato creato per assicurarti che funzioni senza intoppi.
A tale scopo, puoi utilizzare il file Test unitario del tema Dati, un insieme di dati fittizi che puoi caricare sul tuo sito. I dati sono costituiti da variazioni di stile e contenuti diversi che ti consentono di vedere con quanta efficacia il tuo tema può gestire dati prevedibili e imprevedibili.
Testa tutto accuratamente (secondo il link Codex sopra) in modo da essere sicuro che il tema che hai creato soddisfi gli standard richiesti e sia all'altezza delle tue aspettative prima di esportarlo.
Una volta che sei sicuro del test, puoi esportare il tema.
Puoi eseguire l'esportazione trovando localmente il luogo in cui hai installato l'ambiente di sviluppo del sito web.
Apri la cartella e accedi / Wp-content / themes /, dove puoi trovare il tema su cui stavi lavorando.
Ora, con uno strumento di compressione, crea un file file zip in base alla cartella comprimendola. Quando hai finito tutto quello che devi fare è caricarlo e installarlo su qualsiasi sito WordPress. Puoi anche inviarlo a WordPress Directory dei temi.
Guida dettagliata allo sviluppo di temi WordPress
Ora che hai fatto le basi, i passaggi successivi elencheranno alcuni dettagli aggiuntivi su come creare il tema WordPress.
Creazione di file / directory di temi personalizzati
Come già saprai, i temi WP vengono creati da diversi file modello che almeno includeranno un file sidebar.php, intestazione.php.e footer.php. Puoi chiamarli usando i tag del modello (get_header (), quando si chiama l'intestazione, get_sidebar (), quando si chiama la barra laterale, ecc.).
Puoi anche creare versioni personalizzate di questi file con lievi modifiche come queste: barra laterale-{your_custom_template} .php, intestazione-{your_custom_template} .php e piè di pagina{your_custom_template} .php.
Puoi anche chiamare i tag del modello con la stessa analogia con il nome del modello come parametro come questo:
get_header ( "your_custom_template" );
Le pagine vengono create da vari file, il che significa che puoi anche creare altri file modello personalizzati e chiamarli in qualsiasi posizione all'interno della pagina semplicemente usando get_template_part (). Basta dare al file un nome appropriato e utilizzare lo stesso metodo personalizzato dei file di intestazione, piè di pagina e barra laterale.
Supponiamo che tu voglia creare un modello che gestisca i tuoi contenuti: devi solo creare un file chiamato content.php e quindi estendere il nome del file per aggiungere un layout specifico. In questo caso, lascia che sia contenuto-prodotto.php.
Alla fine, quando carichi il file modello nel tema, sarebbe simile a questo:
get_template_part ('content', 'product') ;.
Utilizzo delle directory
Per collegarsi alle directory dei temi è sufficiente utilizzare la funzione get_theme_file_uri ();
Questa funzione restituirà l'URI completo alla cartella principale del tema e potrai utilizzarlo per fare riferimento a file e sottocartelle utilizzando il seguente esempio:
echo get_theme_file_uri ('images / logo.png');
Accoda script e fogli di stile
Quando crei il tuo tema, puoi anche creare fogli di stile personalizzati e anche i tuoi file JavaScript.
Ogni volta che lo fai, assicurati di caricarli utilizzando il metodo WordPress standard, altrimenti c'è la possibilità che il tuo tema e i tuoi plugin potrebbero non funzionare correttamente in tutte le circostanze.
Tutto quello che devi fare è creare una funzione che accoda tutti gli stili e gli script. Per questo, WP crea sia un handle che un percorso per trovare il file e le dipendenze (se ce ne sono), una volta che ciò accade, dovrai usare un hook per inserire i fogli di stile e gli script.
La funzione di base per l'accattivante stile:
wp_enqueue_style ($ handle, $ src, $ deps, $ ver, $ media);
Per l'accodamento degli script:
wp_enqueue_script ($ handle, $ src, $ deps, $ ver, $ in_footer);
Accoda Google Fonts
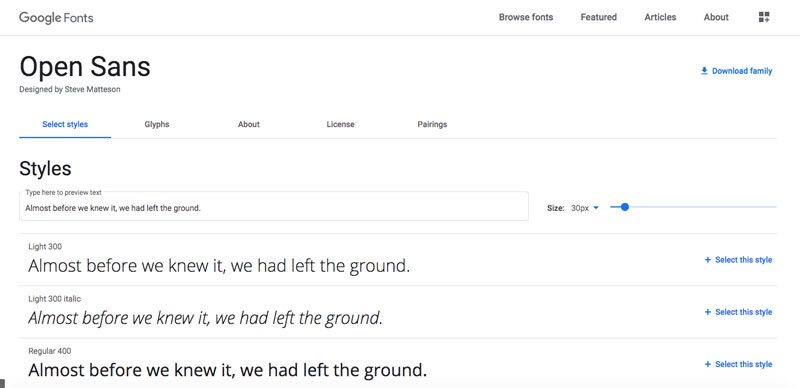
I caratteri di Google sono un'eccellente risorsa gratuita di caratteri per i web designer e possono essere semplicemente aggiunti al tuo tema personalizzato.

Innanzitutto, dovrai trovare un tipo di carattere che ti piace nella libreria dei caratteri di Google. Una volta trovato un carattere con cui desideri lavorare, fai semplicemente clic sul pulsante "Seleziona questo stile", che ti porta a una nuova pagina.
Se scorri qui in basso, puoi trovare le istruzioni per il loro utilizzo in un box con il codice necessario che puoi aggiungere al tuo sito.
Puoi aggiungere i caratteri con il metodo standard e consigliato, oppure puoi optare per il metodo CSS @import o utilizzando il metodo Javascript.
Puoi anche aggiungerlo a WP accodando il carattere nel tuo tema funzioni.php.file o utilizzando un plug-in specifico.
funzione wpb_add_google_fonts () {
wp_enqueue_style ("wpb-google-fonts", "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300", false);
}
add_action ('wp_enqueue_scripts', 'wpb_add_google_fonts');
Se vuoi puoi leggere di più come cambiare i caratteri in un tema WordPress
Dividere la tua pagina in sezioni (Header.php / Footer.php)
Sulla maggior parte dei siti, l'intestazione, il piè di pagina e la barra laterale saranno gli stessi su tutte le pagine. È vero che in alcuni casi ti consigliamo di personalizzare alcune cose, ma in generale sono coerenti.
Quindi, per dividere la pagina in un'intestazione e un piè di pagina, dovrai tagliare e incollare dal file index.php pagina, le parti pertinenti che dovrebbero essere nell'intestazione / piè di pagina e nella barra laterale. Questo dipende un po 'dal tuo attuale index.php.
Ad esempio, se stai usando trattini bassi, l'intestazione e il piè di pagina sono già stati definiti correttamente in header.php e footer.php.
Continuiamo questo esempio come se stessimo creando il contenuto per l'intestazione.
Nella maggior parte dei siti Web, le intestazioni contengono gli stili di intestazione essenziali e la navigazione al sito Web.
Inizia da Inserisci prima della chiusura . Dovresti avere qualcosa di simile. Questo si basa sul tema di base dei trattini bassi, ma potresti voler modificare l'intestazione come necessario per creare le tue personalizzazioni.
header.php
/ **
* L'intestazione del nostro tema
*
* Questo è il modello che mostra tutti i file sezione e tutto fino a
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @pacchetto Daves_Theme
*/
?>
>
">
>
the_custom_logo ();
if (is_front_page () && is_home ()):
?>
" rel="home">
altro :
?>
" rel="home">
endif;
$ daves_theme_description = get_bloginfo ('descrizione', 'display');
if ($ daves_theme_description || is_customize_preview ()):
?>
wp_nav_menu (
array (
'theme_location' => 'menu-1',
'menu_id' => 'menu-primario',
)
);
?>
Lo stesso processo dovrebbe applicarsi anche al piè di pagina.
Utilizzando Functions.php
Il tema functions.php file è un file modello nel tema WP che agisce come un "master" che si carica automaticamente sia per gli amministratori che per le pagine front-end di un sito.
Di solito, definisce funzioni, azioni, filtri e classi che altri file modello utilizzano nel tema. Inoltre, può essere utilizzato per estendere la funzionalità del tema tramite hook, azioni e filtri aggiuntivi.
Puoi facilmente trovare il file functions.php nella cartella del tema. Puoi aggiungere funzioni WP integrate e PHP normali allo stesso modo a filtri e hook che sono già definiti nel core di WP.
Puoi semplicemente creare un file functions.php creando un file di testo semplice che chiami functions.php e mettilo nella directory del tema. Con questo file, puoi abilitare i formati dei post, i menu di navigazione e le miniature dei post insieme alle azioni e ai filtri WP.
Controlla il file functions.php da un tema iniziale per vedere alcuni esempi di cosa si può fare. Puoi anche cercare articoli che utilizzano functions.php che estendono le funzioni di un sito WordPress utilizzando il file functions.
Utilizzo delle impostazioni principali nel tema
Le impostazioni principali consentono di modificare alcune impostazioni del tema senza modificare i file del tema o dover modificare alcun codice. Una descrizione dettagliata di ciò esula dallo scopo di questo articolo, quindi ti rimanderemo a un paio di articoli che spiegano questo concetto in dettaglio.
- Impostazioni API descrizione su WordPress Codex.
- Guida completa a API delle impostazioni di WordPress
Il ciclo di WordPress
Come abbiamo discusso in precedenza, il Loop è un meccanismo predefinito utilizzato da WP per visualizzare i post attraverso i file modello.
Utilizzando il meccanismo del ciclo, WP recupera i post nelle pagine correnti e li formatta secondo le "istruzioni" nel ciclo.
Fondamentalmente, scorre i post per le pagine correnti uno alla volta eseguendo l'azione specificata nel tema.
Puoi usare il ciclo per
- Visualizzazione di contenuti e commenti
- Visualizzazione dei titoli dei post e degli estratti sulla home page del blog
- Visualizza i dati dai campi personalizzati e dai tipi di post personalizzati
- Visualizza il contenuto su singole pagine utilizzando i tag del modello.
- Personalizza il ciclo per visualizzare e manipolare il contenuto nei file modello
Se stai utilizzando il tema iniziale di Underscores, troverai il ciclo di WordPress utilizzato nei file single.php e page.php. Potresti voler guardare questi file per capire come funzionano e / o possono essere usati.
get_header ();
?>
while (have_posts ()):
the_post ();
get_template_part ('template-parts / content', get_post_type ());
the_post_navigation (
array (
'prev_text' => ' '. esc_html __ ('Precedente:', 'daves-theme'). ' % title ',
'next_text' => ' '. esc_html __ ("Avanti:", "daves-theme"). ' % title ',
)
);
// Se i commenti sono aperti o abbiamo almeno un commento, carica il modello di commento.
if (comments_open () || get_comments_number ()):
comments_template ();
endif;
endwhile; // Fine del ciclo.
?>
get_sidebar ();
get_footer ();
Menu e pagine
Menù primario
Puoi selezionare il tuo menu principale nell'Editor di menu WP (che si trova in Aspetto - Menu). Il tuo tema potrebbe supportare più di un menu di navigazione in punti diversi all'interno del tuo tema.
Ci sono anche modi per registrare menu aggiuntivi, ad esempio, potresti voler creare un menu "piè di pagina".
Dai un'occhiata al codice WordPress per capire come farlo: https://codex.wordpress.org/Navigation_Menus
Pagina personalizzata
WP consente di creare pagine e post per impostazione predefinita. Controlla l'aspetto della pagina tramite page.php file modello.
Sebbene questo file influisca su tutte le singole pagine del tema, è possibile modificarne il layout e l'aspetto. La modifica di questi modelli di pagina personalizzati in WP richiede un po 'di HTML, PHP e CSS, ma ancora una volta dovrebbe essere abbastanza semplice.
index.php
Questo modello è il modello di fallback predefinito in WordPress per la visualizzazione di qualsiasi pagina quando la gerarchia del modello non riesce a trovare altre pagine che corrispondono ai parametri specificati.
Dovrai usarlo per soddisfare tutto ciò che non è gestito dal resto dei file modello.
Archivio.php
Il archive.php modello viene utilizzato per visualizzare tag, autore, categoria e altre pagine personalizzate di archivio.
La creazione di una pagina di archivi può essere un buon modo per inserire tutti i tuoi contenuti in una singola pagina.
Categoria
Nello sviluppo web di WP, non è raro utilizzare vari modelli per categorie, tipi di post personalizzati, tassonomie e tag. Creando diverse categorie di modelli, puoi includere diverse funzionalità in ciascuna pagina di categoria.
Un tipico template category.php sarà simile a questo:
/ **
* Un semplice modello di categoria
*/
get_header (); ?>
// Controlla se ci sono post da visualizzare
if (have_posts ()):?>
Categoria:
// Visualizza la descrizione della categoria facoltativa
if (category_description ()):?>
// Il cappio
while (have_posts ()): the_post (); ?>
di
<?php
comments_popup_link ('Nessun commento ancora', '1 commento', '% commenti', 'comments-link', 'Commenti chiusi');
?>
</div>
<?php fine mentre;
altro:?>
Spiacente, nessun post corrisponde ai tuoi criteri.
</div>
sidebar.php
La barra laterale è l'area in cui puoi inserire i tuoi widget in un tema WP. Il più delle volte, è sul lato destro o sotto i tuoi contenuti su tutte le pagine.
Le barre laterali vengono utilizzate per visualizzare elementi che non sono direttamente collegati al contenuto del post o della pagina, ma cose come collegamenti a diverse aree del sito, moduli di iscrizione, annunci, collegamenti ai social media e così via.
In genere la barra laterale viene utilizzata insieme ai widget WP.
Ecco come puoi aggiungere una barra laterale pronta per i widget al tuo tema:
funzione wpb_widgets_init () {
register_sidebar (array (
'name' => __ ('Main Sidebar', 'wpb'),
'id' => 'sidebar-1',
'description' => __ ('La barra laterale principale appare a destra in ogni pagina tranne il modello della prima pagina', 'wpb'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
));
register_sidebar (array (
'name' => __ ('Front page sidebar', 'wpb'),
'id' => 'sidebar-2',
'description' => __ ('Appare sul modello statico della prima pagina', 'wpb'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
));
}
add_action ('widgets_init', 'wpb_widgets_init');
Pagine di post individuali (single.php)
Supponiamo che tu voglia utilizzare un modello o layout diverso per un articolo specifico sul tuo sito web.
Per questo, dovrai creare un modello di post singolo personalizzato. Questo è abbastanza simile alla creazione di pagine personalizzate. Seguendo le linee guida di base applicate lì, puoi facilmente creare anche singoli post.
Creazione di un'immagine in primo piano
Per aggiungere il supporto per le immagini in primo piano, aggiungi semplicemente il seguente codice al tema functions.php file:
add_theme_support ( 'post-miniature');
Ora puoi andare alle tue pagine o ai tuoi post e controllare se l'opzione immagine in primo piano è disponibile. È probabile che WP non lo visualizzi automaticamente, quindi per visualizzare l'immagine, potrebbe essere necessario apportare lievi modifiche ai modelli in cui vengono visualizzate pagine e post aggiungendo questo codice:
Impaginazione
Questa funzione ti consente di sfogliare avanti e indietro le tue pagine di contenuto. È possibile utilizzare questa funzione quando si visualizzano elenchi di post con più voci di quante ne possa contenere una singola pagina o quando si desidera suddividere post più lunghi utilizzando il etichetta.
La forma più semplice di impaginazione è posizionare la funzione posts_nav_link (). Nel modello dopo il ciclo. Questo genera collegamenti sia alla pagina successiva di post (quando si suddividono gli elenchi di post) sia ai post precedenti, ove applicabile.
posts_nav_link ();
Puoi anche utilizzare next_posts_link & prev_posts_link per controllare dove vengono visualizzati i link della pagina dei post precedenti e successivi.
next_posts_link ();
previous_posts_link ();
Commenti
I commenti sono una parte essenziale di qualsiasi blog o pagina. Offre ai visitatori del sito Web la possibilità di contattarti, fornire feedback, porre domande e, in generale, creare un legame più profondo con il tuo sito Web e i tuoi contenuti.
Tutti i commenti vengono visualizzati nell'area di amministrazione e ci sono diverse funzionalità che puoi aggiungere, dall'abilitazione dei commenti solo per utenti specifici alla moderazione dei commenti.
Puoi utilizzare il file comments.php per personalizzare l'aspetto dei commenti nel tuo tema.
Altre pagine e file
A seconda delle tue esigenze, puoi trovare o creare pagine e file diversi e adattarli alle tue preferenze utilizzando le linee guida uguali o simili sopra menzionate.
Utilizzo del tema genitore / figlio
Tema genitore
I temi principali in WP sono temi dichiarati "genitori" da altri temi, ovvero temi figlio.
Un tema figlio viene utilizzato per consentire a designer e sviluppatori di creare personalizzazioni ai temi senza interrompere la possibilità di aggiornare il tema principale. Questo perché se uno sviluppatore modifica i file del tema originale, quando si esegue un aggiornamento del tema, le modifiche vengono perse.
Tuttavia, i temi principali trasferiscono le loro caratteristiche e funzionalità ai temi figli. Gli sviluppatori sono liberi di apportare modifiche alle funzionalità e alle caratteristiche del tema figlio senza influire sull'aggiornamento del tema principale.
tema del bambino
I temi secondari ereditano la funzionalità dei temi principali. Vengono utilizzati principalmente per modificare un tema esistente senza perdere alcuno stile personalizzato aggiunto in precedenza durante gli aggiornamenti del tema.
I temi figlio accelerano il processo di sviluppo perché è facile creare modifiche con essi.
La maggior parte dei temi creerà un tema figlio e lo renderà disponibile con il tema, in modo che chiunque utilizzi il tema possa personalizzarlo tramite il tema figlio. Definiamo come creare un tema figlio, nel nostro articolo qui.
Utilizzo di framework di sviluppo
Questo termine si riferisce alle librerie di codice utilizzate nello sviluppo di temi.
I framework di sviluppo sono stati creati per fungere da modelli di temi principali con tutte le funzionalità. Fondamentalmente, come con i temi principali, i framework rimangono intatti mentre gli sviluppatori possono apportare modifiche ai temi figli.
Ciò rende lo sviluppo più veloce e facilita l'eliminazione dei bug in framework di temi specifici. Notevoli quadri di sviluppo includono il Quadro tematico di Genesi, Themify e Divi di Elegant Themes.
SONO H
Vuoi un sito web veloce?
Chi sto prendendo in giro? Non lo facciamo tutti?
Allora perché così tanti di noi lottano?
La sfida più grande di solito è trovare una società di hosting veloce e affidabile.
Abbiamo passato tutti gli incubi: il supporto richiede un'eternità o non risolve il nostro problema, incolpando sempre qualcosa dalla tua parte...
Ma il più grande peccato è che il sito web sembra sempre lento.
At CollectiveRay ospitiamo con l'hosting InMotion e il nostro sito Web è incredibilmente veloce. Corriamo su uno stack personalizzato di configurazione del server LightSpeed su MariaDB con un motore PHP7.4 e gestito tramite Cloudflare.
In combinazione con le nostre ottimizzazioni front-end, serviamo in modo affidabile 6000 utenti ogni singolo giorno, con picchi di oltre 50 utenti simultanei.
Vuoi ottenere una configurazione rapida come la nostra? Trasferisci gratuitamente il tuo sito all'hosting InMotion e ottieni il nostro 50% DI SCONTO sui prezzi attuali.
Prova InMotion Hosting con il 50% di SCONTO per CollectiveRay visitatori SOLO nel novembre 2024!
Riassumendo come creare un tema WordPress
Quanto sopra è stato una guida dettagliata passo passo per iniziare a sviluppare il tuo tema WordPress personalizzato.
Tutto sommato, sebbene sia necessario avere una buona conoscenza di WordPress e PHP, non è un processo così impegnativo. Conoscere le basi dello sviluppo web è importante e puoi comprendere il core di WordPress in modo più dettagliato durante lo sviluppo. Se non hai ancora voglia di essere all'altezza del compito, va bene, prenditi il tuo tempo e sperimenta un po '.
Dopo aver commesso alcuni errori, inizierai a imparare sempre di più. È anche utile dare un'occhiata alla base di codice di altri temi popolari per capire cosa stanno facendo e avere una buona idea delle pratiche che hanno senso.
Fateci sapere se avete domande nei commenti qui sotto.
Per favore, lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.



