
Perché vorresti imparare a cambiare il logo e il titolo del sito in WordPress? Bene, lascia che ti dia tutti i motivi per cui.
Cosa noti e ricordi immediatamente di un sito web? Suggerimento. È l'argomento di questo articolo.
Esattamente! Il logo.
Il il logo di un sito Web è uno strumento essenziale per il branding. È la prima cosa che i visitatori del sito Web notano quando arrivano e cosa può rimanere impresso nella loro mente molto tempo dopo che se ne sono andati.
Una delle prime cose che dovresti fare dopo aver installato un tema WordPress sul tuo sito web è aggiungere un logo. Se non ne hai uno, dovresti davvero prenderne uno. Un logo fa parte dell'identità del tuo sito web e può avere vantaggi di vasta portata.
I loghi sono così importanti per l'identità del marchio (sito web), risponderemo ad alcune domande chiave:
Perché un logo è fondamentale per un sito Web WordPress?
Come si può creare un logo a basso costo o gratuitamente?
Come puoi aggiungere o modificare il titolo e il logo sul tuo sito web?
Ti mostreremo anche come modificare il logo che appare anche sulla pagina di login di WordPress.
L'importanza di un logo per il tuo sito Web WordPress

Un logo può sembrare un semplice dispositivo grafico ma in realtà è uno strumento di marketing molto potente. Aiutano a costruire l'identità del marchio, diventano riconoscibili ovunque si trovino e possono attirare l'attenzione.
Un elemento chiave del marchio del tuo sito Web è il suo logo. È fondamentale perché:
- Un logo aiuta a creare l'identità del marchio. Promuove il tuo sito Web o il marchio della tua azienda, trasmette proprietà e ti rende memorabile.
- Un logo attira le persone. Design e colori interessanti attirano l'attenzione. Se usati in modo efficace, i loghi possono aiutare a creare interesse e curiosità.
- Un logo ti distingue dalla concorrenza. Un logo dovrebbe essere unico, aiutandoti a distinguerti in un mercato affollato.
- Un logo aumenta la fedeltà al marchio. Man mano che le persone acquisiscono familiarità con la tua attività, si sentono più a loro agio.
Dai un'occhiata a questi loghi.

Quasi tutti i lettori sarebbero in grado di identificare le aziende dietro a questi anche senza conoscere il loro marchio. Ecco quanto può essere efficace un logo.
Ora che sai perché dovresti usare un logo sul tuo sito web, analizziamo come e perché aggiungerne e progettarne uno.
Come creare un logo con un budget limitato

Se non hai capacità di progettazione, dovrai spendere un po' di soldi. Quanto spendi determinerà come lo hai progettato.
Un'agenzia di branding può chiedere milioni per creare il tuo brand. Un designer chiederà meno ma potrebbe non offrire la stessa qualità. I freelance sono esattamente la stessa cosa.
Potresti provare tu stesso utilizzando strumenti online gratuiti.
Supponiamo che tu abbia un budget limitato. La maggior parte di noi lo fa, quindi lavoriamo con questa premessa.
Ecco tre strategie per sviluppare un logo che non ti costerà una fortuna:
1. Gratis Online Logo Maker Strumenti

Oltre ad essere gratuito, lo strumento per la creazione di loghi online di Shopify semplifica anche il processo. Puoi creare rapidamente un logo straordinario per il tuo sito Web con pochi clic.
Sono loghi di base ma puoi farli risaltare in molti modi.
Altri creatori di loghi online gratuiti includono marchi su misura, BrandCrowd, GraphicSprings Logo Generator e Logomyway.
Dedica un po' di tempo a sperimentare ognuno di questi per trovarne uno con cui ti trovi più a tuo agio e che crei i design che ti piacciono.
Ci vogliono solo dai 5 ai 10 minuti per progettare il tuo logo, ma puoi dedicare molto più tempo a perfezionarlo e modificarlo. Questo è il tempo che spendiamo bene secondo noi, quindi non abbiate paura di sperimentare.
Una volta terminato, puoi scaricare i file del logo ad alta risoluzione e caricarli su WordPress.
2. Assumi un designer per creare il logo
Se non hai il tempo o la creatività per creare il tuo logo, puoi assumere qualcun altro che lo faccia per te. Se il tuo budget si allunga, assumi un'agenzia di branding che si occupi di tutto per te.
Se non hai quel tipo di budget, potresti assumere un designer freelance da Fiverr o altro sito web.
Dedica un po' di tempo a dare un'occhiata al loro lavoro, vedi quali design di loghi ti piacciono, aggiungi ai segnalibri quelli che funzionano per te e forniscili come ispirazione per il designer che scegli.
3. Organizza un concorso di design del logo
Nessun osso creativo nel tuo corpo? Non vuoi assumere qualcuno? Perché non organizzare un concorso per ottenere uno splendido logo creato per la tua azienda? Questo servizio è fornito da numerosi siti Web, tra cui FollaPrimavera e DesignCrowd.
Un concorso ti consente di visualizzare il lavoro di numerosi designer e selezionare il miglior design invece di lavorare da solo o con un unico studio di progettazione.
Un concorso può essere molto utile in quanto spinge i designer a fornire loghi eccellenti con uno sforzo minimo da parte tua:
È necessario fornire un brief chiaro come parte del concorso. Questo brief non solo avvantaggia i concorrenti, ma chiarisce anche il concetto del tuo marchio.
Una volta che hai alcune voci, giudicale tutte in modo equo e fornisci una top 3 e un vincitore.
Una volta che hai un logo, dovrai aggiungerlo al tuo sito web. Ma come si fa esattamente?
Questo è ciò che affronteremo dopo.
Come posso modificare il titolo del sito in WordPress?

Il titolo del tuo sito è essenziale come parte della SEO e per fornire un'identità di marca mentre il tuo logo viene progettato. È una parte fondamentale della creazione di un sito Web e ti mostreremo come farlo qui.
Nella dashboard di amministrazione di WordPress, puoi modificare il titolo del sito in due modi diversi:
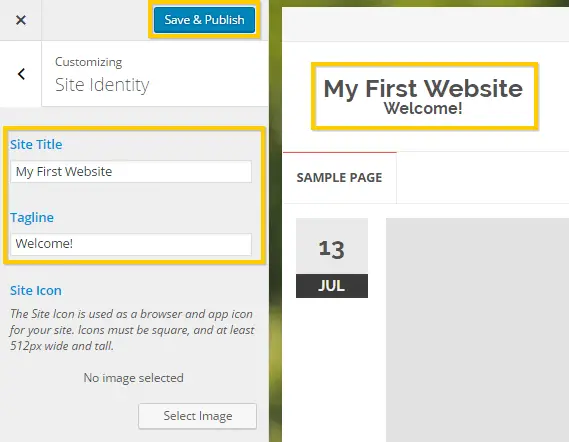
1. Modificare il titolo del sito utilizzando il Customizer

Dal personalizzatore, cambia il titolo del tuo sito come segue:
- Vai Customizer per Forma.
- espandere la ID sitosezione entità.
- Modifica il titolo del sito e Messaggio personale.
- Rassegna Stampa Pubblica.
2. Modifica il titolo del sito utilizzando le impostazioni di WordPress:
Puoi anche modificare il titolo del sito dalla schermata delle impostazioni di WordPress:
- Clicchi Impostazioni profilo poi Generale.
- Modifica il titolo del sito e Messaggio personale.
- Rassegna Stampa Salva modifiche.
Come aggiungere un logo personalizzato o modificare il logo esistente

Il tema WordPress che stai utilizzando determina come puoi aggiungere o modificare il logo su di esso, proprio come fa con il titolo del sito.
La maggior parte dei nuovi temi WordPress sarà compatibile con il Customizer di WordPress, quindi lo useremo nel nostro esempio qui.
Per aggiornare o aggiungere il tuo logo:
- Vai su Customizer per Aspetto.
- Carica il file del tuo logo in Identità del sito (gif, jpeg o png).
- Rassegna Stampa Pubblica.
Sebbene impostare il tuo logo in questo modo sia la norma, alcuni temi ti danno anche la possibilità di farlo dal Tema Opzioni.
Poiché temi diversi gestiscono i loghi in modo diverso, ti consigliamo di utilizzare il metodo sopra per modificare il tuo logo.
Se il tuo tema viene fornito con un generatore di intestazioni, potresti anche essere in grado di modificare il logo lì.
SONO H
Vuoi un sito web veloce?
Chi sto prendendo in giro? Non lo facciamo tutti?
Allora perché così tanti di noi lottano?
La sfida più grande di solito è trovare una società di hosting veloce e affidabile.
Abbiamo passato tutti gli incubi: il supporto richiede un'eternità o non risolve il nostro problema, incolpando sempre qualcosa dalla tua parte...
Ma il più grande peccato è che il sito web sembra sempre lento.
At CollectiveRay ospitiamo con l'hosting InMotion e il nostro sito Web è incredibilmente veloce. Corriamo su uno stack personalizzato di configurazione del server LightSpeed su MariaDB con un motore PHP7.4 e gestito tramite Cloudflare.
In combinazione con le nostre ottimizzazioni front-end, serviamo in modo affidabile 6000 utenti ogni singolo giorno, con picchi di oltre 50 utenti simultanei.
Vuoi ottenere una configurazione rapida come la nostra? Trasferisci gratuitamente il tuo sito all'hosting InMotion e ottieni il nostro 50% DI SCONTO sui prezzi attuali.
Prova InMotion Hosting con il 50% di SCONTO per CollectiveRay visitatori SOLO nel novembre 2024!
Cambia il logo della pagina di login di WordPress

Se hai intenzione di utilizzare collaboratori o avere personale, potresti voler aggiungere un marchio alla tua pagina di accesso. È una piccola cosa che può aiutarti a rafforzare l'immagine del tuo marchio.
La modifica del logo può anche essere utile se stai ospitando un sito Web di appartenenza o un LMS.
Il logo di WordPress è già presente nella pagina di accesso per impostazione predefinita. Ma puoi anche aggiungere il tuo logo alla pagina di accesso con un plugin gratuito per WordPress o poche righe di codice.
Ecco tre plugin che ti permetteranno di personalizzare la pagina di accesso sul tuo sito web.
1. Logo di accesso
Logo di accesso è un plug-in gratuito che ti consente di aggiungere un logo personalizzato alla tua pagina di accesso. È un semplice plugin ma fa il suo lavoro.
Devi solo aggiungere un file chiamato login-logo.png alla directory wp-content dell'installazione di WordPress per utilizzare il logo di accesso.
Tuttavia, non ci sono opzioni per un'immagine del logo con larghezza personalizzata con questo plug-in, che richiede che l'immagine del logo sia larga esattamente 312px.
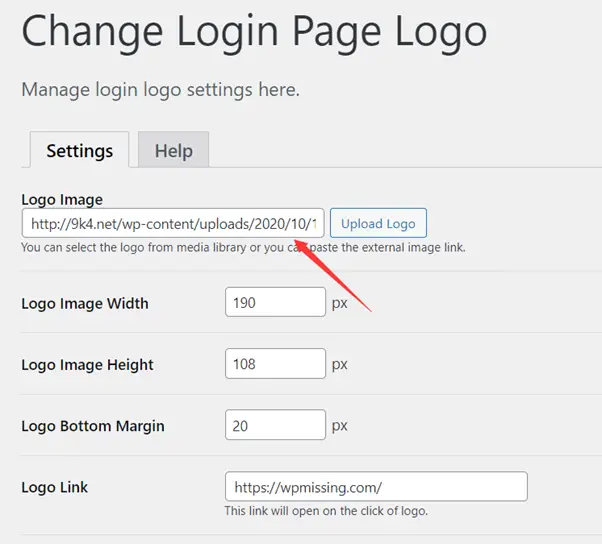
2. Plugin del logo della pagina di accesso dell'amministratore personalizzato WP

Il Logo della pagina di accesso dell'amministratore personalizzato WP plugin offre un po' più di flessibilità.
Ti consente di personalizzare gli stili CSS della tua pagina di accesso e di caricare un logo univoco dalla dashboard di amministrazione di WordPress. dovrebbe essere abbastanza per le nostre esigenze.
3. Accesso personalizzato | Strumento per la pagina di accesso
Il Accesso personalizzato | Strumento per la pagina di accesso plugin fa qualcosa di simile.
È possibile personalizzare il processo di accesso nel suo complesso così come il logo di accesso. Include Google-captcha, un limite al numero di tentativi di accesso, reindirizzamenti personalizzati dopo l'accesso e modelli di pagina di accesso personalizzati.
Tutte fantastiche funzionalità per proteggere i siti Web affollati. Non consigliamo di utilizzarli al posto della sicurezza di accesso esistente, ma è un'aggiunta utile.
Tuttavia, non fermarti solo a questi tre plugin. Il repository di plugin di WordPress.org ha un sacco di plugin gratuiti per la personalizzazione delle pagine di accesso.
Conclusione
Un logo è un dispositivo molto utile per il tuo sito Web, azienda e marchio nel suo complesso.
Ogni organizzazione dovrebbe averne uno, non importa quanto nuovo o quanto piccolo.
Puoi spendere enormi somme di denaro per un logo o ottenerne uno a buon mercato o gratuitamente. Molto dipende da cosa vuoi, dalla qualità che ti aspetti e dal tuo budget.
Una volta che hai un logo, è facile aggiungerlo al tuo sito Web WordPress. Basta seguire la nostra guida sopra per portare a termine il lavoro.
Qual è il tuo marchio o logo preferito? Dicci nella sezione commenti.
Come modificare il logo e il titolo del sito nelle FAQ di WordPress
Come aggiorno il logo del mio sito web?
Fare clic su Aspetto (l'icona del pennello) nell'elenco delle opzioni nel riquadro sinistro della dashboard, quindi fare clic su Personalizza. Passaggio 2: seleziona "Identità sito" dal menu, dove puoi modificare il logo e il nome del sito. Passaggio 3: scegli Cambia logo dal menu e inserisci l'immagine che desideri utilizzare come logo del sito.
Come faccio a modificare lo slogan e il titolo del sito?
Seleziona l'opzione Personalizza in Aspetto. Dopo aver selezionato Personalizza, verrai indirizzato alla pagina seguente, dove dovresti selezionare Identità sito dal menu a sinistra. Nella pagina Identità del sito, puoi quindi modificare il titolo e lo slogan del sito. Non dimenticare di fare clic sul pulsante Pubblica alla fine per salvare le modifiche.
Il tuo logo deve corrispondere al tuo sito web?
Dovresti sempre abbinare il design del tuo logo al design del tuo sito Web in termini di colori o forme tematiche poiché il tuo logo è una componente importante della tua strategia di branding. In altre parole, le connessioni visive tra il logo e il design delle pagine web dovrebbero essere ovvie per i visitatori.
Per favore, lasciare un utile commenta con i tuoi pensieri, quindi condividi questo articolo sui tuoi gruppi di Facebook che lo troverebbero utile e raccogliamo insieme i frutti. Grazie per la condivisione e per essere gentile!
Disclosure: Questa pagina può contenere collegamenti a siti esterni per prodotti che amiamo e consigliamo vivamente. Se acquisti prodotti che ti suggeriamo, potremmo guadagnare una commissione per segnalazione. Tali commissioni non influenzano le nostre raccomandazioni e non accettiamo pagamenti per recensioni positive.



