Index des didacticiels Joomla
Tutoriels d'administration Joomla
Comment ajouter Google Analytics à votre site ou modèle Joomla
Depuis que nous sommes tombés sur Google Analytics pour suivre les statistiques des visiteurs du site Web, nous nous efforçons de l'installer sur chaque site. Analytics est un excellent outil de statistiques de visiteurs pour tout le monde, des débutants aux concepteurs plus avancés souhaitant optimiser pleinement le contenu de leurs sites Web.Ajouter à Joomla des codes Google Analytics devrait (et est généralement) l'une des toutes premières étapes que vous faites lors du lancement d'un nouveau site Web.
En utilisant Google Analytics avec Joomla est quelque chose qui peut être réalisé très simplement.
Plugin Joomla Google Analytics
Bien sûr, pour ceux qui n'aiment pas jouer avec le code, il y a la possibilité d'utiliser un Plugin Joomla Google Analytics qui insère automatiquement le code dans chaque page.
Comme avec la plupart des plugins Joomla, il vous suffit de l'installer, de définir le code Google Analytics que vous récupérez sur Google Analytics, de l'activer et vous êtes prêt à partir!

Joomla Google Analytics - La méthode manuelle
Pour vous assurer que le code d'analyse est disponible dans toutes les pages, vous devez ajouter le code de script au fichier index.php du modèle par défaut que vous utilisez. Pour ce faire, allez simplement dans le / templates / /index.php et collez le code que vous obtenez de Google Analytics juste avant la fermeture étiqueter:
_uacct = "xxxxxxxxxx";
urchinTracker ();
Cela générera le code de suivi sur chaque page Joomla, et donc Analytics enregistrera chaque appel sur chaque page, ce qui est exactement le résultat que vous souhaitez obtenir;)
Comment créer un Joomla Favicon
Depuis quelques années, les favicons qui avaient perdu une grande partie de leur pertinence ont été ressuscitées puisque de plus en plus de navigateurs les supportent désormais, et en font en fait une partie très visuelle de l'expérience de leur utilisateur. Les navigateurs des tablettes et des smartphones utilisent également ces icônes. Cela a conduit à une importance accrue d'avoir un bon favicon. Cependant, les modalités de présentation de ces icônes varient en fonction du client naviguant sur le site. Les bureaux nécessitent une certaine icône, Apple les appareils nécessitent quelque chose de différent, des tailles différentes compliquent également les choses.
Une solution simple - Générateur d'icônes en ligne gratuit pour Apple et icônes favicon
Iconifier.net est une solution simple qui, étant donné un carré JPG, GIF ou PNG, générera un jeu d'icônes de différentes tailles afin que vous puissiez utiliser et choisir celles que vous souhaitez prendre en charge sur votre site Web. Il vous suffit alors de télécharger les icônes générées et de les intégrer dans le code de votre site Web
Incorporez les icônes de favicons dans votre modèle Joomla
Après avoir créé l'icône favicon.ico en utilisant Iconifier.net ci-dessus, et l'avoir placée à la racine de votre site Web, ajoutez le code suivant entre les et du modèle Joomla de votre site Web
Voici le moyen le plus simple de créer un favicon dans votre site Web Joomla:
- Créez une image ICÔNE de 16 * 16 pixels, nommez-la favicon.ico
- À l'aide du Gestionnaire de médias (Site> Gestionnaire de médias), téléchargez et remplacez l'icône par défaut par votre propre icône
Favicon Maker est un site qui vous permet de télécharger votre image (la plupart des principaux formats) et de la convertir en une image d'icône 16 * 16 élégante. Donc, si vous ne disposez pas d'un moyen de créer le .ico mais que vous avez une image (comme votre logo) que vous souhaitez convertir en favicon, vous pouvez utiliser l'un des générateurs d'images de favicon gratuits disponibles en ligne.![]()
Si vous n'êtes pas satisfait de Favicon Maker, vous pouvez en utiliser beaucoup d'autres:
Copiez le fichier dans le / joomla / templates / répertoire et assurez-vous que vous l'avez nommé favicon.ico.
Comment créer des favicons pour Apple Appareils
Après avoir créé les différentes icônes à l'aide du site ci-dessus, vous devrez également inclure un code légèrement différent pour Apple (et éventuellement Android). Téléchargez à nouveau les fichiers d'icônes générés à la racine de votre site Web et placez le code suivant entre les balises HEAD.
Les appareils iOS gèrent automatiquement cela dans leur navigateur, redimensionnent et ajoutent des effets en conséquence pour qu'il corresponde au style de l'appareil sur lequel ils sont vus
Comment créer des FavIcons pour les appareils Android
Android s'appuie sur le Apple Les icônes tactiles, mais attendez-vous à ce que les icônes soient déjà dans leur version finale. Cette version finale est « PRÉCOMPOSÉE », et les appareils Android s'attendent à ce que cette balise soit en place. Téléchargez donc de nouvelles versions, avec des noms légèrement différents (par exemple en ajoutant pré-composé dans le nom), puis ajoutez le balisage suivant. La partie la plus importante est le rel=apple-touch-icon-precomposed. Placez les fichiers à la racine de votre site Web et ajoutez ce code entre les et balises de votre html
Plus de détails sur Favicons peuvent être trouvés sur Wikipedia: https://en.wikipedia.org/wiki/Favicon
Paramètres SMTP de Joomla - Comment envoyer des e-mails en utilisant SMTP dans Joomla
L'installation par défaut de Joomla utilise la fonction de messagerie php pour envoyer des e-mails. Si vous souhaitez utiliser Joomla SMTP plutôt que phpmail, peut-être parce que votre serveur d'hébergement ne le supporte pas, c'est une procédure assez simple.
Le phpmail peut également vous donner une erreur dans Joomla:
"Impossible d'instancier une erreur de la fonction de messagerie" - l'utilisation de SMTP évitera cette erreur.
Paramètres SMTP de Joomla
Veuillez noter que pour utiliser SMTP, vous devez avoir une adresse e-mail valide à partir de laquelle envoyer les e-mails - c'est évidemment une bonne pratique en général, alors assurez-vous d'avoir créé une adresse e-mail. L'adresse typique serait info@votresiteweb.com, mais si vous ne voulez pas les lire souvent, vous pouvez utiliser un e-mail générique tel que rebond ou non-réponse...
Les étapes pour configurer Joomla 3 pour utiliser STMP suivent
1. Connectez-vous à l'administrateur Joomla
2. Cliquez sur Système> Configuration globale
3. Cliquez sur le Server languette
Paramètres de messagerie Joomla
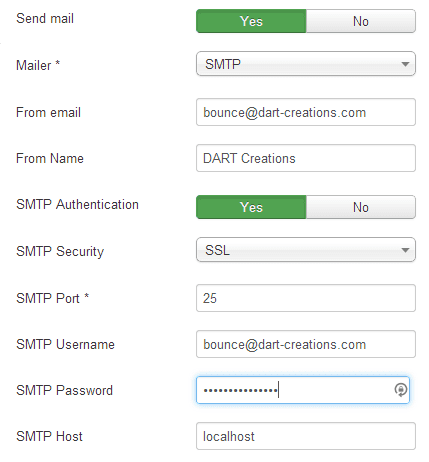
4. Sous le Paramètres de messagerie, entrez les détails suivants

Réglez SMTP sur Oui
Ensemble Authentification SMTP à Oui
(Vous devrez obtenir ces détails de votre serveur d'hébergement) Vérifiez si votre serveur SMTP utilise SSL / TLS ou rien, puis choisissez l'option appropriée dans SMTP Security. Si vous comptez utiliser SSL ou TLS, vous devrez entrer le port requis pour votre serveur SMTP.
Entrez votre Nom d'utilisateur SMTP - il s'agit généralement de votre adresse e-mail complète
Entrez votre Mot de passe SMTP - c'est le mot de passe que vous avez créé lors de la configuration de l'adresse e-mail
La Hôte SMTP est soit localhost, si le serveur SMTP est le même que votre serveur, soit le serveur SMTP qui est défini par votre service d'hébergement. (Vous devrez vérifier ces détails auprès de votre service d'hébergement).
Ça devrait être ça! Vérifiez si cela fonctionne correctement, soit en enregistrant un nouvel utilisateur, soit en envoyant un e-mail à l'aide de votre composant newsletter. Si cela ne fonctionne pas, vérifiez que le nom d'utilisateur / mot de passe et les détails de l'hôte SMTP sont corrects. Cependant, dans la plupart des conditions, c'est tout ce que vous devez faire pour obtenir la configuration SMTP de Joomla et cela devrait fonctionner.
[Comment] Améliorer la création avec la gestion des versions de contenu dans Joomla 3
Contenu version control est l'une des nouvelles fonctionnalités intéressantes de Joomla 3.2 - c'est une fonctionnalité intéressante pour de nombreux webmasters Joomla, en particulier pour les webmasters qui oublient ce qu'ils changent (comme moi), ou pour les sites Web où plusieurs utilisateurs administrent le contenu.
C'est également très bien pour les utilisateurs qui souhaitent revenir aux versions précédentes d'articles, peut-être des articles qui, pour une raison ou une autre, nécessitent beaucoup de code complexe provenant de diverses sources et qui pourraient interrompre le processus d'ajout de quelque chose de nouveau. Il s'agit essentiellement d'une sauvegarde au niveau de l'article qui est prise en charge nativement par le CMS.
Comment le contenu Version Control Travail?
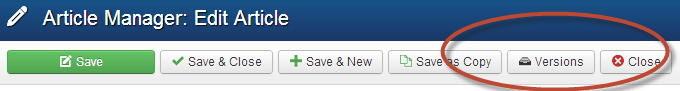
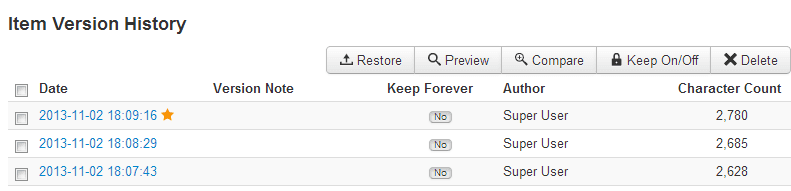
Lorsque vous créez un article nouveau ou existant, vous trouverez un nouveau bouton dans la barre d'outils - Versions. Lorsque vous appuyez dessus, vous verrez l'historique des versions de l'article dans une fenêtre contextuelle. Il y a un certain nombre de choses à noter à propos de l'historique des versions de l'article
- La STAR qui indique la version actuelle de l'article
- Vous pouvez choisir de "Keep Forever" sur une ou plusieurs des versions. Étant donné que la gestion des versions conserve un nombre limité de versions, le paramètre "Garder pour toujours" garantira que les articles spécifiques qui sont verrouillés ne seront jamais écrasés ou supprimés de l'historique (vous pouvez toujours choisir de supprimer cette version)
- Le RESTORE vous permet évidemment de restaurer une version différente de l'article actuel. Notez que lorsque vous restaurez un article, cela ne supprime pas l'article actuellement publié. C'est à vous de décider si vous souhaitez publier ou non la version nouvellement restaurée.

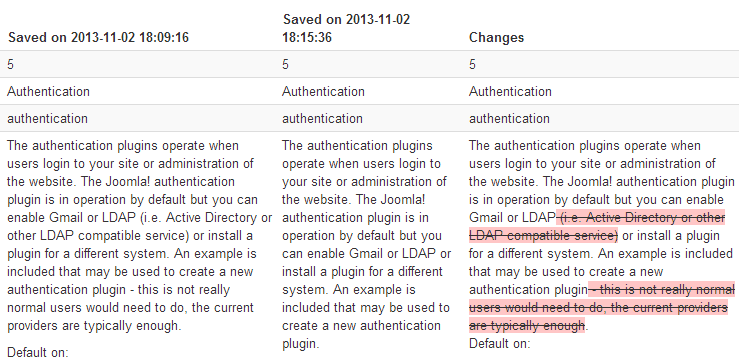
Comparaison des versions d'un article Joomla
Une belle fonctionnalité de version control est la fonction Comparer. Fondamentalement, cela vous permet de voir les différences entre deux versions d'un article afin que vous puissiez voir ce qui a été modifié. Jetez un œil à la capture d'écran ci-dessous. Les colonnes de gauche montrent l'article en cours (y compris le nouveau texte). L'image du milieu montre l'article d'origine, tandis que la colonne de droite montre les différences réelles mises en évidence entre un article Joomla et l'autre.

Une autre caractéristique du version control est que vous pouvez choisir le voir l'article dans différents modes
- Afficher uniquement les modifications en HTML
- Afficher uniquement les modifications dans le texte
- Afficher toutes les valeurs en HTML
- Afficher toutes les valeurs dans le texte
Par toutes les valeurs, cela signifie que ce n'est pas seulement le contenu de l'article qui est affiché, mais d'autres méta-changements tels que le passage de l'article d'une catégorie à une autre, ou les options d'article qui ont été modifiées d'un article à l'autre.
La vue de modification HTML est également idéale lorsque vous avez modifié beaucoup de HTML pour un article particulier, en particulier si vous avez utilisé un éditeur de contenu qui aime supprimer une partie du HTML.
Le contrôle de version est une autre fonctionnalité intéressante de Joomla 3.2, qui rend le CMS plus mature pour les personnes qui souhaitent utiliser Joomla dans un environnement "occupé". Il rattrape également cette fonctionnalité par rapport à Wordpress.
Vous aimez cet article? Partager c'est aimer :)
Désactivation des extensions Joomla via PhpMyadmin
Avez-vous déjà eu ce moment, lorsque vous activez un module, un plugin ou un composant dans Joomla, et soudainement, il commence à donner une erreur si grave que cela supprime tout votre site - même la partie administrateur, donc vous ne pouvez pas le désactiver? Lorsque cela se produit, il n'y a aucun moyen de désactiver le module ou le plugin de problème à partir du panneau "Administrateur".
Heureusement, il existe un moyen assez simple de résoudre ce problème: désactiver le plugin, module ou autre extension Joomla via PhpMyAdmin. Si vous ne savez pas vraiment quel plugin a pu créer le problème en premier lieu, il serait préférable de commencer à désactiver les plugins et composants tiers un par un de la manière suivante - jusqu'à ce que le problème disparaisse.
Voici comment désactiver les plugins ou modules Joomla via PhpmyAdmin dans différentes saveurs de Joomla, y compris Joomla 3
- Connectez-vous à votre PHPmyadmin et recherchez la base de données du site Web Joomla que vous souhaitez corriger
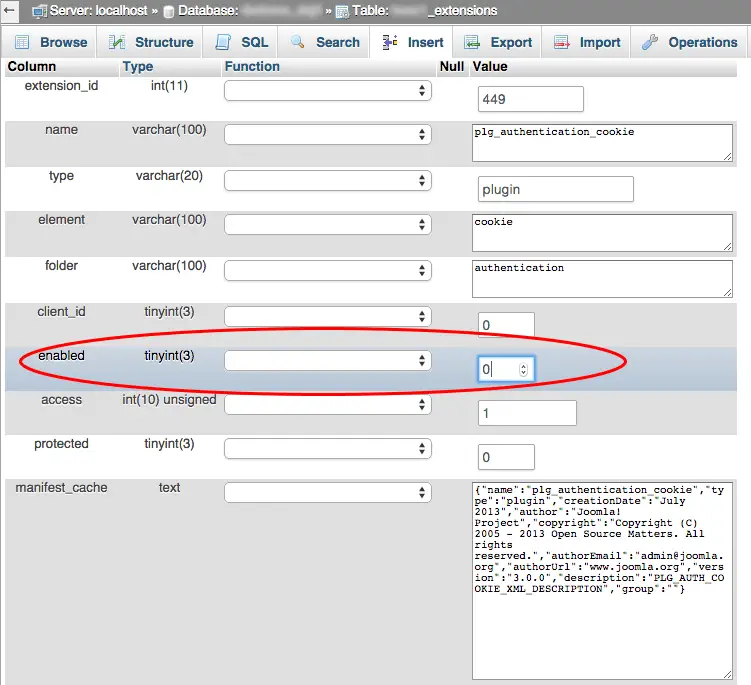
- Trouvez le tableau qui se termine par '_extensions' (les premiers chiffres / lettres sont générés aléatoirement et varient selon l'installation)
- Trouvez le plugin, le composant ou le module problématique et modifiez sa ligne. Changez son champ «activé» du statut «1» à «0» et cliquez sur Enregistrer!
- Cela désactivera ce plugin spécifique
Voir ci-dessous le champ dont vous aurez besoin pour trouver et changer à 0 au lieu de 1

Modification du message hors ligne Joomla et de l'image hors ligne
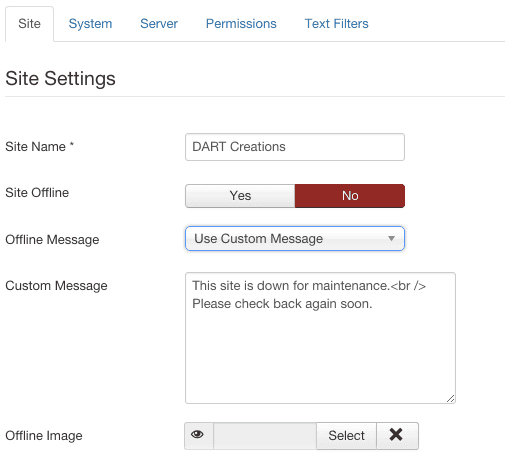
Lorsque vous effectuez des changements drastiques sur votre site Web, il est conseillé de passer votre site Web Joomla en mode hors ligne (Site> Configuration globale> Site hors ligne> Oui). Bien sûr, le message hors ligne par défaut est correct - cependant, il est souvent préférable de créer un message spécifique adapté aux besoins de votre site Web et de votre public Joomla spécifiques.
L'image hors ligne peut également être modifiée afin qu'au lieu d'avoir un logo Joomla, vous puissiez créer votre propre image personnalisée. Nous vous recommandons de mettre en place quelque chose d'amusant, donc au moins une fois que les utilisateurs sont ennuyés par le fait que le site Web soit hors ligne, au moins ils savent que vous avez un bon sens de l'humour et, espérons-le, revérifier plus tard :)
- Modifiez le message hors ligne dans le Paramètres des sites des Configuration globaleet insérez votre message personnalisé. Ceci est la configuration de base

Création de liens dans le pied de page Joomla
L'une des toutes premières choses que la plupart des gens doivent faire avec Joomla est de changer le pied de page pour créer leurs propres liens. En règle générale, on ajoute des éléments tels que la politique de confidentialité, un plan du site, des termes et conditions et d'autres liens génériques.
Vous pouvez ajouter autant de tds que nécessaire pour ajouter autant de liens que vous le souhaitez.
Joomla 3 change le pied de page
Comme avec Joomla 2.5 avant lui, l'installation par défaut de Joomla 3 s'exécute sur un modèle (Protostar), qui, comme la plupart des modèles modernes, vous permet d'éditer les fichiers directement via le gestionnaire de modèles. Par conséquent, pour changer le pied de page, allez dans Extensions> Modèles> cliquez sur Modèles puis cliquez sur Détails et fichiers "Protostar". Si vous utilisez un modèle différent, vous devrez bien sûr sélectionner le nom du modèle que vous utilisez au lieu de "Protostar".

Cliquez sur index.php et tout en bas du fichier, vous trouverez le code suivant:
©

C'est le code qui génère le Copyright et le nom du site. Alors allez-y et supprimez, ajoutez ou modifiez et effectuez toutes les modifications dont vous avez besoin pour votre pied de page. Par exemple, vous pouvez ajouter un lien retour vers votre site pour SEO Joomla fins comme suit.
© Conçu et développé parcollectiveray.com ">CollectiveRay.com
Changer le pied de page dans Joomla 3 (ou 2.5)
Le pied de page fait désormais souvent partie du modèle. Pour le modèle Beez, vous pouvez le supprimer ou le modifier en changeant le code réel dans le modèle. Par exemple, vous voulez avoir un texte tel que "Conçu par CollectiveRay.com" Aller à
Extensions> Gestionnaire de modèles et cliquez sur Modèles
Cliquez sur votre modèle par défaut actuel et cliquez sur Détails et fichiers
Cliquez sur Modifier le modèle de page principale
En bas, vous trouverez un
Changez le HTML ici selon ce que vous désirez et insérez les liens que vous souhaitez comme d'habitude . Si vous souhaitez supprimer le "Powered by Joomla" supprimez le powered by JText.
Si vous souhaitez ajouter le droit d'auteur, la date et l'année, insérez le code suivant:
© Copyright CollectiveRay <a href="https://www.collectiveray.com/”>Modules Joomla gratuits
ou quelque chose qui est pertinent pour votre site Web.
[Comment] Modifier le texte «Bienvenue sur FrontPage»
L'une des choses ennuyeuses dans Joomla est la façon dont vous n'arrivez jamais à vous débarrasser du message Bienvenue sur la page d'accueil! Voici comment le changer ou n'importe quel titre de page Joomla dans n'importe quel élément de menu.
Modifier le message de bienvenue dans Joomla 2.5 / Joomla 3
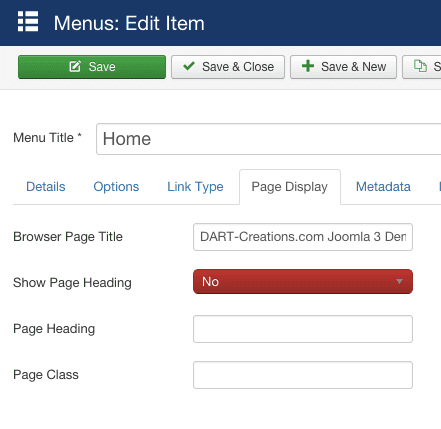
Ce message peut être trouvé ou défini comme "Titre de la page du navigateur". Plusieurs fois, à des fins de référencement, vous devrez définir ce titre avec des mots-clés spécifiques dont vous avez besoin pour des pages spécifiques. Pour personnaliser le titre, vous devez accéder à

Menus> Menu principal (ou tout élément de menu que vous souhaitez modifier)> Sélectionnez l'élément de menu (par exemple, accueil)> Affichage de la page> Titre de la page du navigateur.
Vous pouvez modifier le message ou les mots clés en tout ce que vous devez afficher. Vous souhaiterez souvent cibler des mots clés spécifiques.
[Comment] Afficher l'année dans votre modèle Joomla
Parfois, vous devez afficher la date actuelle ou idéalement l'année en cours, généralement dans les avis de droits d'auteur ou partout ailleurs requis par votre modèle. La fonction php simple suivante vous permettra d'y parvenir facilement.
Trouvez la zone où vous souhaitez afficher l'année, c'est probablement quelque part dans l'index.php de votre modèle, ou éventuellement dans le footer.php. Ajoutez ensuite le code suivant:
Droits d'auteur © - Votre entreprise
Cela prend la date actuelle et n'affiche que l'année. Évidemment, si vous n'avez pas besoin de l'avis de droit d'auteur, vous devrez modifier le texte en fonction de vos besoins, mais c'est essentiellement ce dont vous aurez besoin. Il y a plus d'options que vous pouvez utiliser avec la fonction de date PHP, vous pouvez trouver plus d'informations sur ce que vous pouvez faire avec la fonction de date @ https://www.php.net/manual/en/function.date.php Il existe de nombreuses variantes que vous pouvez utiliser pour afficher les informations relatives aux dates.
[Comment] Créer un plan de site Joomla à l'aide des menus natifs
Vous pouvez créer rapidement et facilement un plan de site Joomla à l'aide des menus natifs
En termes de création d'un site convivial / accessible, l'une des meilleures choses que vous puissiez faire est de créer un bon plan du site sur votre site Web. Cela permet à vos utilisateurs d'accéder rapidement à n'importe quelle partie de votre site. Il existe de nombreuses extensions qui vous permettent de créer des sitemaps, mais saviez-vous que vous pouviez créer un plan de site soigné sans nécessiter d'extension?
Le module de menu fait déjà tout ce dont nous avons besoin: c'est essentiellement un arbre avec tous les éléments du système. Tout ce que nous devons faire est de le faire ressembler à un composant.
- Créez un nouvel article intitulé "Plan du site". Dans le corps, saisissez {loadposition sitemap} et enregistrez-le.
- Créez un nouvel élément de menu appelé Plan du site et pointez-le vers l'article.
- Dans le gestionnaire de modules, créez un nouveau module Menu. Définissez «Nom du menu» sur le menu que vous souhaitez afficher en tant que plan du site.
- Dans la zone de position, saisissez «Plan du site». Évidemment, cela fait référence à la position que nous avons utilisée précédemment dans la balise {loadposition ...}
- Assurez-vous que vous définissez «Toujours afficher les éléments de sous-menu» et «Développer le menu» sur Oui, puis enregistrez.
- Ajouter plus de modules pour chaque menu
- Vous devriez maintenant avoir un joli plan du site dans le frontend.Vous pouvez le styliser avec CSS ou si vous êtes créatif, vous pouvez ajouter un peu de pliage en utilisant javascript.
[Comment] Masquer un élément de menu Joomla lorsque l'utilisateur se connecte
Vous pouvez personnaliser quel élément de menu s'affiche lorsque l'utilisateur est connecté
Il y a des moments où vous devez masquer des éléments de menu spécifiques lorsqu'un utilisateur s'est connecté à votre site Web Joomla. Cela dépend de la version de Joomla que vous utilisez, dans les anciennes versions de Joomla, cela ne pouvait pas être fait en utilisant la fonctionnalité standard, mais à partir de Joomla 1.7, il existe un moyen très simple de le faire avec les ACL. L'article ci-dessous montrera les deux méthonds.
La fonctionnalité de contrôle d'accès Joomla vous permet de définir facilement des éléments qui doivent être affichés aux invités, mais masqués aux utilisateurs connectés.
Si vous accédez aux options du Gestionnaire des utilisateurs, vous verrez un paramètre pour le groupe par défaut dans lequel les utilisateurs enregistrés sont placés, vous verrez également un groupe par défaut pour les invités (utilisateurs non connectés). Ce dernier groupe peut être utilisé pour créer un nouveau groupe au même niveau dans l'arborescence ACL pour les invités.
- Créer un groupe d'invités dans le gestionnaire d'utilisateurs
- Ajouter un nouveau niveau d'accès à la visualisation des invités
- Modifier le groupe d'invités par défaut dans les options du Gestionnaire des utilisateurs
Attribuer des modules ou des liens de menu au nouveau groupe
Pour masquer les éléments de menu ou le module, ce que vous allez faire est d'assigner un lien de menu ou un module au nouvellement créé INVITÉ niveau et parce qu'il est au même niveau dans l'arborescence ACL que Membres tout ce qui est assigné à invité ne sera pas visible pour inscrit utilisateurs.
[Comment] Présenter un article avec aperçu de l'image dans Joomla
Comment utiliser Mod HMTL pour présenter un article Joomla avec un aperçu d'image
En règle générale, chaque site Web contient un certain nombre d'articles «populaires» que vous souhaitez que les internautes consultent s'ils arrivent sur votre site. Pour rendre ces fonctionnalités plus attrayantes, nous créons généralement une section de contenu en vedette ou populaire, qui attire l'attention de votre utilisateur sur l'article. Et quoi de mieux que de présenter un article qu'en créant un lien vers celui-ci via une image attrayante. Voici comment le faire dans Joomla,
Que ce soit un forfait d'hébergement spécial vous offrez. un nouveau produit sympa sur lequel vous avez une offre spéciale, ou simplement un article populaire que vous souhaitez mettre en évidence, l'utilisation d'une image pour créer un lien vers l'article est toujours une méthode intéressante à utiliser. Alors, comment s'y prendre? Nous utilisons le couteau suisse du module Joomla, le module Html personnalisé. C'est un module, qui nous permet de créer notre propre contenu à volonté ...
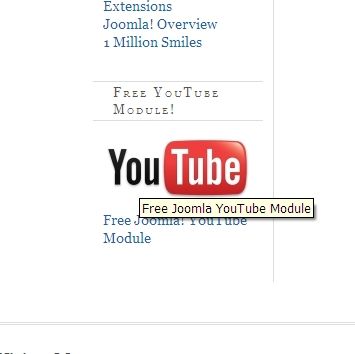
Résultat final souhaité:

Téléchargez l'image que vous souhaitez utiliser via Media Manager (Site> Media Manager), puis nous créons notre module personnalisé.
Nous allons donc dans Extensions> Gestionnaire de modules> Nouveau> HTML personnalisé> Suivant
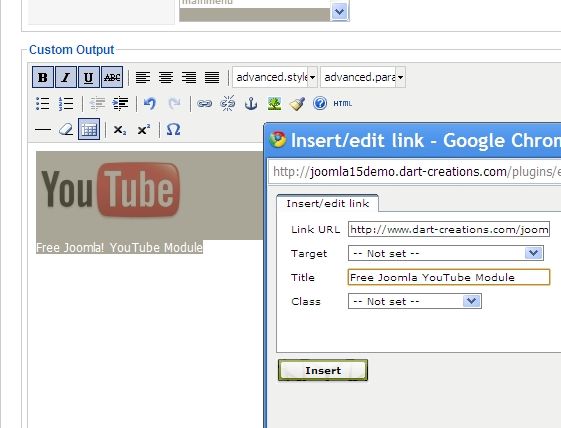
Cela crée un nouveau module HTML personnalisé, dans lequel nous pouvons maintenant insérer notre jolie image.
Ci-dessous, sur le côté gauche, nous pouvons insérer notre sortie personnalisée. Ce que nous allons faire, c'est insérer l'image et créer un lien vers l'article sur l'image ...

[Comment] Protéger complètement Joomla du forum et commenter le SPAM
Le spam de forum et de commentaires est une douleur dans le cou. Si vous avez déjà vécu ce type de le spam vous savez à quel point il est ennuyeux de nettoyer après les dégâts qu'ils laissent.
Cela prend du temps et est fastidieux et vous avez une bien meilleure utilisation de votre temps. Récemment, nous avons découvert un excellent outil qui s'est avéré extrêmement efficace pour bloquer le spam de forum sur notre site Web. C'est le script de sécurité du bot de spam zbblock. Ce script vérifie par rapport à plusieurs listes de forums de spam connus pour les utilisateurs de spam ou adresses IP connus et les empêche d'accéder ou de s'enregistrer sur votre Joomla! site Internet. Cela a été une très bonne découverte et l'enregistrement de faux utilisateurs est tombé au minimum absolu.
L'installation de zblock est vraiment simple. Téléchargez le script à partir d'ici et téléchargez le répertoire "zbblock" à la racine de votre site Web. Décompressez à la racine de votre site, et il devrait se mettre dans son propre sous-répertoire / zbblock / (pas une bombe zip). Ensuite, chargez https: //YOURSITE/zbblock/setup.php et suivez les instructions pour activer le script. Vous devez choisir une méthode qui dépend de votre serveur d'hébergement. Assurez-vous d'avoir choisi une méthode marquée comme «MEILLEURE» pour votre site Web.
Une fois que vous avez terminé, vous devez faire quelques petits changements, en gros, vous devez insérer le script "hook" dans deux fichiers index.php
1. l'index.php dans le dossier racine de joomla
2. l'index.php dans votre modèle (/templates/templatename/index.php)
Changer la première ligne de
à
où xxxxxxxx est le dossier d'accueil de votre site Web. Ne vous inquiétez pas d'avoir à tout comprendre, la configuration de zbblock vous facilitera la tâche en fournissant le crochet exact que vous devez utiliser. Une fois que cela est fait, vérifiez souvent votre kill_log.txt pour voir quels robots de spam ont été arrêtés et profiter de la nouvelle paix trouvée.
Articles similaires pour protéger Joomla contre le SPAM
Neil de Webalicious a cet excellent article sur protéger Joomla contre les spammeurs, nous vous recommandons d'y jeter un œil, la méthodologie choisie est également très efficace.
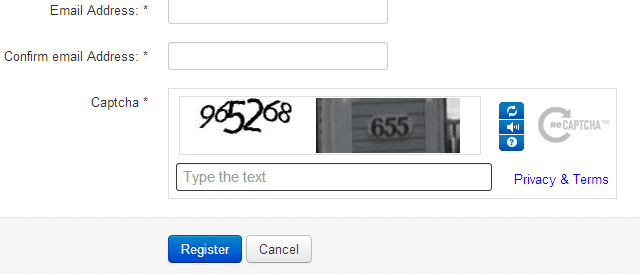
Activation de Joomla recaptcha pour se protéger contre les spammeurs
Spamming, commentaires spam et bots (programmes automatisés et scripts qui simulent les utilisateurs sans nécessiter d'intervention manuelle) bombarder constamment votre site Web avec de faux utilisateurs juste pour qu'ils puissent publier des liens pour leurs produits de rebut est quelque chose qui est si prolifique que beaucoup d'efforts sont faits pour s'assurer qu'il existe des moyens efficaces de traiter ce problème aussi efficacement que possible. Joomla n'a pas été en reste pour résoudre ce problème. L'un des moyens de traiter efficacement le spam consiste à utiliser un Captcha. En bref, un Captcha est tout «processus» qui déclenche un script automatique en exigeant une entrée difficile à exécuter sans l'intervention d'un vrai humain - la plupart des captchas vous obligent à reconnaître un motif, (lettres ou chiffres ou résoudre un puzzle) qui est relativement simple pour les humains, mais qui est pratiquement impossible à résoudre par un script automatisé.
L'un des captcha les plus courants est le ReCaptcha. Il s'agit essentiellement d'un projet qui crée un captcha, qui en même temps aide à numériser des livres, des journaux et des émissions de radio anciennes. En savoir plus sur recaptcha ici. ReCaptcha est extrêmement efficace en tant que captcha tout en étant très populaire sur le Web, ce qui signifie que beaucoup de gens le connaissent très bien. Cela garantit que le captcha ne deviendra pas une barrière à l'entrée sur votre site Web.
Alors, comment utilisez-vous recaptcha avec Joomla
C'est vraiment vraiment facile J Eh bien, il y a quelques étapes, mais pas sorcier :) Le noyau Joomla a un plugin qui est disponible par défaut qui permet à votre site Web de commencer à utiliser recaptcha. Il vous suffit de suivre ce processus très simple:
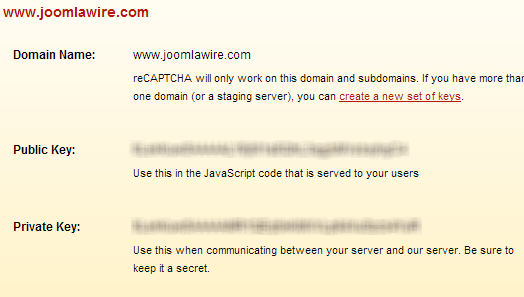
- Cliquez sur https://www.google.com/recaptcha et inscrivez-vous pour un compte
- Ajoutez le domaine de votre site Joomla à votre compte recaptcha

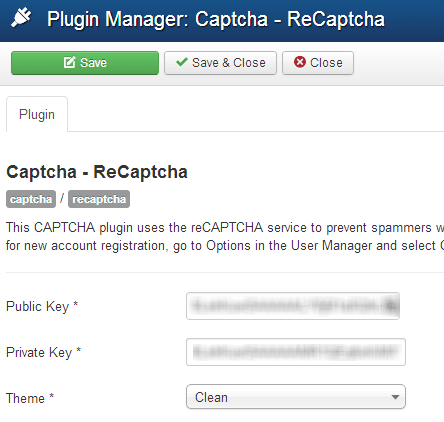
- Obtenez vos clés privée et publique et copiez-les et collez-les dans les clés publique et privée dans les options du plug-in (la plupart du travail est maintenant terminé J). Vous pouvez choisir un thème qui correspond à la palette de couleurs de votre site Web

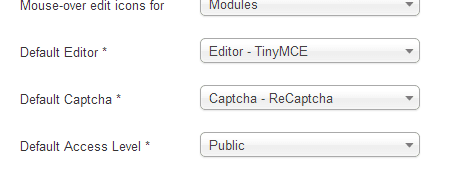
- Pour activer ce système à l'échelle du système, accédez à Système> Configuration globale, sous Site et «Recaptcha par défaut», choisissez Captcha - Recaptcha au lieu de Aucun-sélectionné

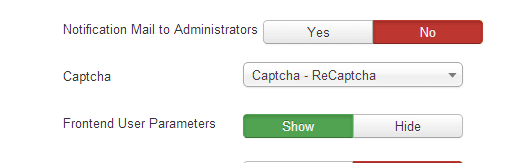
- Pour activer cela lors de l'enregistrement de l'utilisateur. Accédez à Utilisateurs> Gestionnaire des utilisateurs. Cliquez sur le bouton Options dans cet écran et dans la ligne Captcha, choisissez Captcha - ReCaptcha et cliquez sur Enregistrer et fermer

Essayez d'enregistrer un nouvel utilisateur sur votre site Web Joomla et vous verrez que le ReCaptcha est maintenant affiché!

Raisons pour lesquelles cela peut ne pas fonctionner
- Assurez-vous d'avoir correctement saisi la clé publique et privée et ne pas mettre la clé privée à la place de la clé publique
- Assurez-vous d'avoir créé une clé privée et une clé publique distinctes pour chaque domaine que vous utilisez
- Assurez-vous que le plugin est réellement activé. Purgez et nettoyez tous les caches que vous utilisez
- Vérifiez la source de votre page et de votre site et assurez-vous que le lien vers le script recaptcha fonctionne réellement et ne génère aucune erreur. Cela devrait être quelque chose de similaire à ce qui suit. Si ce n'est pas le cas, vous devrez peut-être mettre à jour la version de Joomla que vous utilisez car elle a peut-être été mise à jour.
[Comment] Supprimer index.php des URL dans Joomla 3
Petite astuce pour les débutants de Joomla 3 :)
Dans Joomla 3, une fois que vous activez les URL adaptées aux moteurs de recherche (évidemment pour une meilleure optimisation des moteurs de recherche Jooml), vous obtiendrez probablement index.php dans votre adresse. Quelque chose comme www.yourdomain.com/index.php/about-us.
Si vous souhaitez supprimer l'index.php, c'est très simple. En plus d'activer les URL conviviales pour les moteurs de recherche, vous devrez également activer la réécriture d'URL.
Récapitulatif rapide:
- Aller à la configuration globale
- Activer les URL conviviales pour les moteurs de recherche
- Activer la réécriture d'URL
Si vous voulez plus d'avantages SEO, ce serait une bonne idée d'installer sh404SEF, l'un de nos recommandés Meilleures extensions Joomla
[FIX] - Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer JavaScript pour le visualiser
Il existe deux façons de résoudre ce message - ce qui a résolu notre problème
1) Corrigez votre code HTML - Plusieurs fois, ce qui se passe, c'est que ce contenu a été soit migré à partir d'une version précédente de Joomla, soit migré ailleurs. Essayez d'ouvrir l'article dans le back-end et enregistrez l'article.
Plusieurs fois, cela résoudra le problème. Votre deuxième option consiste à passer au code HTML de l'article, à trouver l'adresse e-mail et à voir s'il y a des balises html non concordantes qui l'entourent, telles que des balises non fermées , ou d'autres balises incompatibles ou des problèmes HTML qui interféreront avec le fonctionnalité de camouflage.
2) Désactiver le cloaking des e-mails - Si vous souhaitez désactiver cela dans Joomla, la seule chose que vous devez faire est Extensions Manager> Plug-In Manager> recherchez le plugin "Content - Email cloaking" et désactivez-le.
Maintenant, ce message disparaîtra, tout comme votre protection contre les spambots. Pour la protection contre les spambots dans Joomla, nous utilisons un très bon script, ZBBlock qui fonctionne bien sur n'importe quel site Web basé sur PHP. Nous utilisons également Joo Recaptcha, pour protéger les pages d'enregistrement et de contact des spambots. Les deux ont travaillé ensemble très très efficacement pour nous débarrasser de l'énorme quantité de SPAM que nous recevions auparavant. Maintenant, ce sont principalement des demandes légitimes que nous recevons!
Décharger les scripts Joomla
Joomla charge un tas de scripts par défaut - beaucoup d'entre eux sont nécessaires pour quelque chose ou autre, mais parfois (si vous savez ce que vous faites) vous voudrez peut-être les supprimer ou les empêcher de se charger.
Pour ce faire, il existe une fonction spécifique que vous pouvez utiliser. Ajoutez ce qui suit à l'index.php de votre modèle.
Code manuel
Ajouter ou supprimer des fichiers du ne pas inclure - ceux que vous ajoutez ici seront déchargés. Tout ce que vous n'incluez pas ne sera pas déchargé.
$doc = JFactory::getDocument();
$dontInclude = array(
'/media/jui/js/jquery.js',
'/media/jui/js/jquery.min.js',
'/media/jui/js/jquery-noconflict.js',
'/media/jui/js/jquery-migrate.js',
'/media/jui/js/jquery-migrate.min.js',
'/media/jui/js/bootstrap.js',
'/media/system/js/core-uncompressed.js',
'/media/system/js/tabs-state.js',
'/media/system/js/core.js',
'/media/system/js/mootools-core.js',
'/media/system/js/mootools-core-uncompressed.js',
);
foreach($doc->_scripts as $key => $script){
if(in_array($key, $dontInclude)){
unset($doc->_scripts[$key]);
}
}Plugin Joomla pour décharger des scripts
Plug-in Mootools Enabler / Disabler
Il existe de nombreux plugins qui vous permettent de supprimer de tels scripts si vous ne souhaitez pas les inclure. Nous utilisons le plugin MooTools Enable / Disabler de Roberto Segura qui est un petit plugin, qui décharge le plugin de partout sauf aux endroits où il est nécessaire.
Par exemple, vous pouvez choisir l'activation automatique des scripts pour la connexion des utilisateurs et pour l'ajout d'articles.
Nous utilisons également le même plugin pour décharger d'autres choses que nous voulons exclure en ajoutant simplement l'URL du fichier JS que nous voulons exclure:

Comme vous pouvez le voir, nous abandonnons des scripts de défilement et de pagination infinis qui sont inclus par défaut dans notre modèle, mais dont nous n'avons pas besoin - et ajouteraient littéralement du temps de chargement de la page pour rien.
Nous abandonnons également les ionicons CSS, qui, encore une fois, ne seraient que des ballonnements inutiles.
Dans notre quête pour amener notre site à se charger en quelques millisecondes que possible, cet outil a été un excellent ajout.
Une autre alternative dont la configuration est un peu plus compliquée est
jQueryFacile
Ceci est beaucoup plus configurable mais a généralement du sens entre les mains d'un développeur très à l'aise avec Joomla.
Tutoriels Joomla Performance - ou comment rendre Joomla plus rapide
Utilisez l'excellent JCH Optimize pour rendre Joomla plus rapide
L'une des meilleures choses que nous avons apprises en recherchant notre article sur la façon d'accélérer le chargement du site Web Joomla, nous avons découvert un formidable outil.
 Comme beaucoup de gens le font lorsqu'ils s'efforcent d'accélérer le chargement d'un site Web, ils se réfèrent au site de recommandations Google PageSpeed, et à juste titre, car si Google fait une déclaration, cela vaut généralement la peine d'être écouté. Cependant, il est parfois assez compliqué de faire toutes les optimisations et vous n'avez peut-être pas les compétences nécessaires pour effectuer ces changements.
Comme beaucoup de gens le font lorsqu'ils s'efforcent d'accélérer le chargement d'un site Web, ils se réfèrent au site de recommandations Google PageSpeed, et à juste titre, car si Google fait une déclaration, cela vaut généralement la peine d'être écouté. Cependant, il est parfois assez compliqué de faire toutes les optimisations et vous n'avez peut-être pas les compétences nécessaires pour effectuer ces changements.
Voici une petite astuce pour vraiment vous aider - utiliser JCH Optimize. L'avantage de JCH Optimize est qu'il implémente un grand nombre de Google PageSpeed et d'autres recommandations pour que votre site Web se charge le plus rapidement possible - d'ailleurs si vous souhaitez utiliser le module Apache Pagespeed sur votre serveur d'hébergement, jetez un œil à notre avis d'hébergement VPS InMotion. Et vous n'avez pas à vous soucier du code, tout cela est fait par le plugin - il préserve tout votre codage d'origine, de sorte que vous ne casserez rien en dérangeant. En outre, il effectue généralement les optimisations qui sont généralement les plus difficiles à effectuer. Pour n'en citer que quelques-uns, ce sont ceux qui sont vraiment bien faits
- Combine les fichiers CSS de tous vos modèles, modules et plugins dans un seul fichier, réduisant ainsi le nombre de demandes envoyées à votre site Web
- Combine les fichiers Javascript, qui sont généralement très difficiles à combiner sans casser le site
- Zips le CSS et Javascript afin qu'ils deviennent plus petits et le temps de transfert est réduit
- Minifie le Javascript et le CSS, pour le rendre plus compact et réduire encore plus sa taille (réduit les espaces supplémentaires, les commentaires, etc.)
- Ajoute une balise DEFER, de sorte que votre page se charge en premier, et exécute le Javascript après le chargement de la page, ce qui rend le site plus rapide à charger. Le report de Javascript pour rendre votre site Web plus rapide est quelque chose que nous avons largement couvert on Collectiveray, car cela a un impact énorme sur le temps de chargement. Il est essentiel que cela soit configuré correctement.
- Crée des sprites IMAGE - cela réduit également le nombre de demandes envoyées à votre site Web d'une très grande quantité et est l'une des optimisations les plus difficiles à réaliser manuellement
Il vous permet également de modifier certaines options avancées telles que l'exclusion de certains fichiers pour vous assurer que si une extension ne fonctionne pas après son exécution Optimiser JCH, cela fonctionnera de toute façon.
La version PRO, qui est disponible à un maigre 29 $, vous donnera accès à un certain nombre d'autres options d'optimisation telles que l'inclusion de CSS et de Javascript en ligne dans les optimisations, et le chargement du Javascript de manière asynchrone pour ne pas bloquer le chargement du site.
Croyez-moi, installez le plugin, activez-le et vérifiez vos résultats avant et après. Si vous n'obtenez pas une bonne amélioration, revenez ici et plaignez-vous, mais je suis à peu près sûr que vous ne reviendrez pas :)
[Comment] Optimiser le temps de chargement du site Web à l'aide de la bibliothèque compressée de mootools
Joomla! utilise des mootols pour faire une variété de choses. Si votre site Web ou vos composants n'utilisent pas mootools, ne pas le charger est une bonne idée. Cependant, si vos composants l'utilisent, vous pouvez toujours effectuer des optimisations de vitesse. L'une de ces optimisations est que vous pouvez utiliser une version compressée de mootools qui est chargée directement depuis Google. Pour ce faire, il faut très peu de changements.
Accédez à votre modèle, recherchez le lien suivant dans votre index.php et insérez le code suivant. Il s'agit essentiellement de supprimer le lien qui charge les mootols de votre serveur d'hébergement et de charger la version compressée directement depuis Google. Cela porte la taille globale de chaque demande de page Web de 50 Ko. Cela peut ne pas sembler beaucoup, mais dans le schéma général des choses, si vous travaillez de manière obsessionnelle à réduire le temps de chargement de votre site Web, c'est un très bon bond en avant.
$ document = & JFactory :: getDocument ();
unset ($ document -> _ scripts [$ this-> baseurl. '/media/system/js/mootools.js']);
?>
google.load("mootools", "1.1.2");
[Comment] Modifier du HTML directement dans l'éditeur Joomla
Créer un utilisateur spécifique pour modifier le HTML brut dans Joomla
Il est possible que vous souhaitiez souvent travailler en HTML brut dans un article ou un module Joomla. Par exemple, intégrer des objets Flash, une vidéo YouTube ou peut-être intégrer un widget dans un module comme Feedburner.
Malheureusement, l'écran de l'éditeur que vous utilisez supprimera le code HTML ou provoquera une erreur si vous n'avez pas défini spécifiquement les paramètres pour ne pas nettoyer votre HTML. Plutôt que d'avoir à activer / désactiver l'éditeur dans la configuration globale, vous pouvez utiliser l'idée suivante pour conserver un utilisateur standard de l'éditeur HTML.
Créez un super administrateur, je l'appelle "HTMLEditor". Dans le gestionnaire d'utilisateurs, recherchez le gestionnaire d'utilisateurs et dans le paramètre de l'éditeur, choisissez "Aucun éditeur" ou "Aucun".
Désormais, à chaque fois que vous avez besoin de modifier du HTML brut, connectez-vous simplement avec cet utilisateur. Vous avez maintenant un utilisateur que vous pouvez toujours utiliser pour jouer avec votre HTML tout en gardant votre utilisateur administrateur normal pour l'édition normale des articles.
[Comment] Modifier le tri et l'ordre des articles et des menus
Modifier le tri et l'ordre des menus et des articles dans Joomla
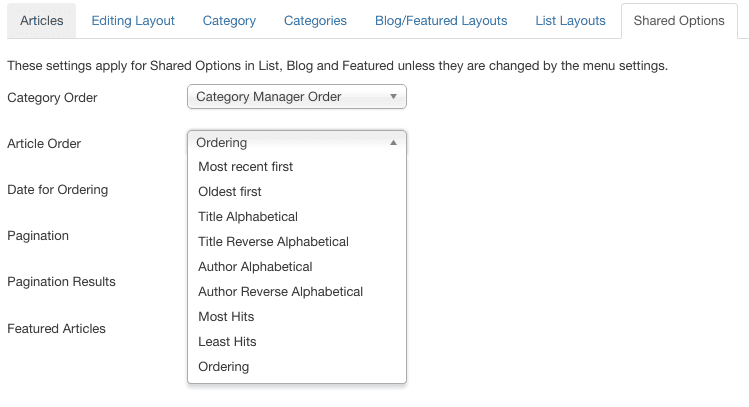
Joomla fournit diverses options de tri pour les articles, sections, catégories, éléments de menu et autres contenus. Celles-ci ont tendance à dérouter les utilisateurs en raison de nombreuses possibilités différentes.
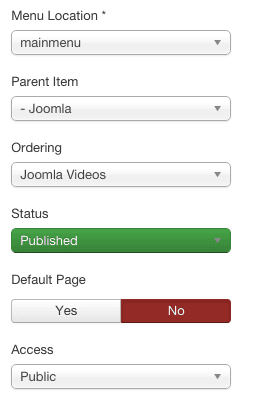
La meilleure chose à faire est de définir tous les articles dans les options globales (par exemple, si vous choisissez Ordering - cela signifie que les articles seront affichés dans l'ordre qui est affiché dans le backend). Ensuite, si vous ajustez manuellement l'ordre pour les afficher comme vous le souhaitez - vous ne vous tromperez jamais - car vous triez tous les articles de la manière que vous choisissez.

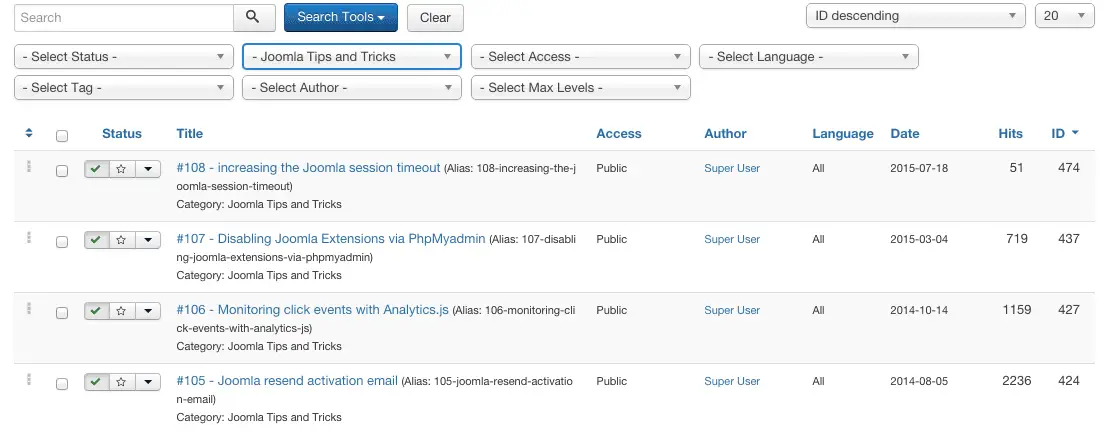
Cependant, au lieu d'utiliser la liste déroulante Commande où vous devriez aller dans chaque menu et sélectionner la commande dans la liste déroulante (et parfois la liste déroulante peut mal se comporter et ne pas faire exactement comme spécifié), vous devriez utiliser la liste des éléments de contenu pour modifier la commande .

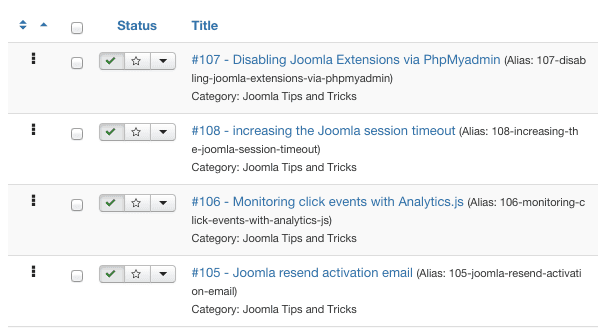
Maintenant - si vous cliquez sur la première colonne où se trouve l'icône de tri ^ v - vous pourrez faire glisser et déposer des éléments de contenu (cliquez et maintenez les ellipses verticales) pour déplacer physiquement les articles jusqu'à ce que vous soyez satisfait du chemin ils sont ordonnés. Que diriez-vous de cela pour un contrôle total sur la façon dont les articles sont affichés et classés dans Joomla?

Il existe bien sûr de nombreuses autres options de tri et de classement des articles - vous pouvez choisir de trier et de
- Date (la plus récente en premier)
- Date (la plus ancienne en premier)
- Titre (alphabétique)
- Titre (ordre alphabétique inversé)
- Auteur (alphabétique)
- Auteur (ordre alphabétique inversé)
- Hits (de peur des coups)
- Hits (la plupart des hits).
Comme vous pouvez le voir, il existe de nombreuses options en plus de la "Commande" manuelle. Cependant, pour diverses raisons, tous ces éléments auront un comportement inattendu (à notre avis), donc la meilleure façon de vous assurer que cela fonctionne bien, choisissez la commande, puis organisez physiquement les articles pour qu'ils fonctionnent comme vous le souhaitez.
N'oubliez pas que les options globales ne s'appliqueront que si vous ne définissez pas d'option de commande d'article prioritaire dans le menu. Si vous avez choisi une autre option de commande, celle de l'élément de menu s'appliquera.
Ordre des menus et des éléments de menu
C'est assez simple et direct - il vous suffit de sélectionner l'ordre exact dans lequel vous voulez que l'élément de menu apparaisse. Avant quel élément et après lequel, ou si vous voulez que ce soit le premier ou le dernier.

Modifier les caractères autorisés dans les noms d'utilisateur Joomla
Version : Joomla 1.0.x
Par défaut, Joomla n'autorise pas l'utilisation de certains caractères dans les noms d'utilisateur (par exemple, les traits d'union, les crochets, les crochets, etc.). Ceci est fait pour de bonnes raisons, en particulier la sécurité. Cependant, parfois pour des raisons différentes, vous devrez autoriser certains noms d'utilisateur. Pour changer les caractères autorisés par Joomla, vous devez changer le code principal comme décrit ci-dessous.
Vous devrez modifier plusieurs fichiers principaux. Assurez-vous toujours d'avoir un sauvegarde complète du code source d'origine avant d'effectuer des modifications. N'oubliez pas également que toute mise à jour entraînera la disparition de ces modifications, alors assurez-vous de garder une trace des modifications que vous avez effectuées. Ma façon personnelle de faire cela est de créer un fichier hacks.txt, avec le fichier exact modifié, le code avant et le code après, qui est stocké à la fois localement et sur le serveur Web, idéalement dans un dossier caché.
Modifications du code de base
Dans l'exemple ci-dessous, nous supprimons uniquement le caractère tiret. Nous supprimons simplement le trait d'union \ - de l'expression régulière qui recherche les caractères invalides. Le \ est un caractère d'échappement, tandis que le tube est utilisé comme délimiteur, les deux doivent donc également être supprimés.
Fichier: comprend / joomla.php
À partir de
si (eregi ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +| \ -] ", $ this-> username) || strlen ($ this-> username) <3) {
$ this -> _ error = sprintf (ajoute des barres obliques (_VALID_AZ09), ajoute des barres obliques (_PROMPT_UNAME), 2);
return false;
}
À:
if (eregi ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +] ", $ this-> username) || strlen ($ this -> nom d'utilisateur) <3) {
$ this -> _ error = sprintf (ajoute des barres obliques (_VALID_AZ09), ajoute des barres obliques (_PROMPT_UNAME), 2);
return false;
}
Fichier: composants / com_user / user.html.php
À partir de
var r = new RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ + | \ -] "," i ");
À
var r = new RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +] "," i ");
Fichier: administrateur / composants / utilisateur_com / admin.users.html.php
À partir de
var r = new RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ + | \ -] "," i ");
À:
var r = new RegExp ("[\ <| \> | \" | \ '| \% | \; | \ (| \) | \ & | \ +] "," i ");
C'est tout. Vous devriez maintenant pouvoir enregistrer un nouvel utilisateur sans tiret.
PS. N'oubliez pas de sauvegarder avant de modifier le code principal.
Supprimer les noms des auteurs, la date de création et de modification
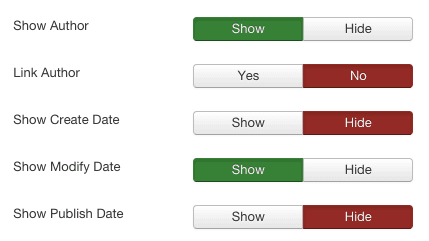
Écrit par, date et heure de création, date et heure modifiées. De nombreux utilisateurs souhaitent supprimer ces champs dès que possible. Heureusement, c'est très facile à faire.
Joomla 2.5 / 3
Cliquez sur Contenu> Gestionnaire d'articles, Et cliquez sur Options icône (en haut à droite près de l'icône d'aide), à partir de là, vous pouvez trouver un certain nombre de paramètres, y compris Créé (Afficher la date de création), Modifié (Afficher la date de modification), Publié (Afficher la date de publication) etc. Sélectionnez Masquer ou Afficher si nécessaire. Voir les interrupteurs ci-dessous - allumer et éteindre si nécessaire.

Veuillez noter : Ces paramètres s'appliqueront à tous les niveaux, c'est-à-dire à tous les articles de votre site. Cependant, sachez que vous pouvez remplacer ces paramètres article par article. Vous pouvez donc choisir d'aller dans quelques articles spécifiques et de modifier les paramètres ci-dessous. Cela a également pour effet secondaire que si vous modifiez les paramètres globaux APRÈS avoir modifié les articles individuels, les articles pour lesquels vous avez créé des paramètres spécifiques ne prendront pas les paramètres de la configuration globale. D'autre part, les paramètres individuels de l'article s'appliqueront toujours.
Changer la zone horaire dans Joomla 3
Si vous souhaitez personnaliser le fuseau horaire en fonction des besoins de la géographie particulière à laquelle vos sites Web sont adressés, vous pouvez changer le fuseau horaire de votre site Web Joomla 3. C'est une étape assez simple qui se fait via la configuration globale de Joomla.
Allez dans Système> Configuration globale
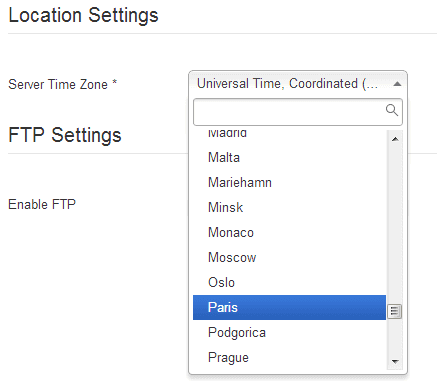
Cliquez sur l'onglet Serveur et allez dans Paramètres de localisation
Sélectionnez le fuseau horaire du serveur que vous souhaitez que votre site Web Joomla 3 ait. Comme vous pouvez le voir ci-dessous, il existe toute une liste de fuseaux horaires de serveur que vous pouvez avoir. Choisissez le fuseau horaire que vous auriez. Cela changera l'heure des articles publiés la plupart du temps, et d'autres heures du serveur.

[Comment] Supprimer le méta-générateur Joomla! - Gestion de contenu Open Source
Vous pouvez supprimer ou modifier le "méta générateur Joomla! - Gestion de contenu Open Source "
Bien que (comme vous pouvez probablement le dire), nous ayons une histoire d'amour avec le CMS Joomla, pour diverses raisons, vous ne voulez parfois pas montrer que votre site Web est géré par Joomla. Quelque chose qui révélera votre système de gestion de contenu est la balise de méta-générateur. Heureusement, il est très facile de le supprimer.
Il y a deux façons de le faire. La première façon est de pirater le noyau et de supprimer les lignes qui génèrent ce code. Cependant, cela se cassera lorsque vous effectuerez une mise à niveau, et donc nous ne le suggérerons même pas ici;) La seconde est d'insérer une ligne très simple dans la section head de votre template Joomla:
setGenerator («My Company Ltd ou tout générateur que vous préférez»); ?>
Cette simple ligne changera la balise du générateur en tout ce que vous mettez entre les guillemets.
Voici à quoi cela ressemblera sur le modèle par défaut de rhuk_milkayway:
...
setGenerator («My Company Ltd ou tout générateur que vous préférez»); ?>
baseurl ?>/templates/system/css/system.css" type="text/css" /> ...
Vous pouvez également choisir de l'ajouter dans votre index.php pour les modèles Joomla 2.5
JFactory :: getDocument () -> setGenerator ('');
Une autre astuce pour personnaliser votre site Joomla :)
[Comment] trouver qui reçoit les e-mails du système Joomla
Si, pour une raison ou une autre, vous avez besoin de savoir qui reçoit les e-mails système: voici une astuce pour les trouver. Accédez à votre phpmyadmin, recherchez la table _users et recherchez dans la table #_users de la base de données où sendEmail = 1
Donc, fondamentalement, vous devrez exécuter la requête SQL suivante en utilisant phpmyadmin
CHOISIR *
DE `xxxx_users`
O sendemail = 1
Les résultats de la requête seront les utilisateurs qui sont autorisés à recevoir des e-mails système joomla 3!
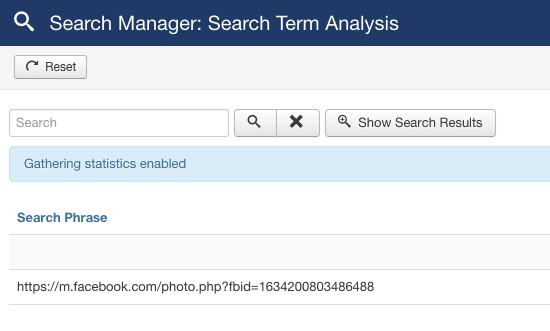
[Comment] Désactiver les statistiques Joomla, activer les statistiques de recherche
Les statistiques Joomla par défaut (et d'autres composants statistiques) capturent beaucoup de données, pour la plupart inutiles, ce qui peut entraîner la croissance de votre base de données et dégrader les performances de votre site Web.
De toute façon, les données recueillies par ces composants sont pour la plupart insignifiantes. D'autre part, il est fortement recommandé de n'activer que les statistiques de vos chaînes de recherche, car savoir ce que les gens recherchent sur votre site est très utile et vous donne un aperçu de ce dont vos utilisateurs ont besoin lorsqu'ils viennent sur votre site Web.
Joomla 3
Activer les statistiques de recherche vous permet de comprendre l'intention d'un utilisateur, c'est-à-dire pourquoi il atterrit sur votre site et ce qu'il recherche. Si vous pouvez comprendre cela, vous serez en mesure d'optimiser votre site de manière à vous assurer de leur donner ce dont ils ont besoin AVANT qu'ils n'aient à le rechercher.
Pour activer les statistiques de recherche Joomla
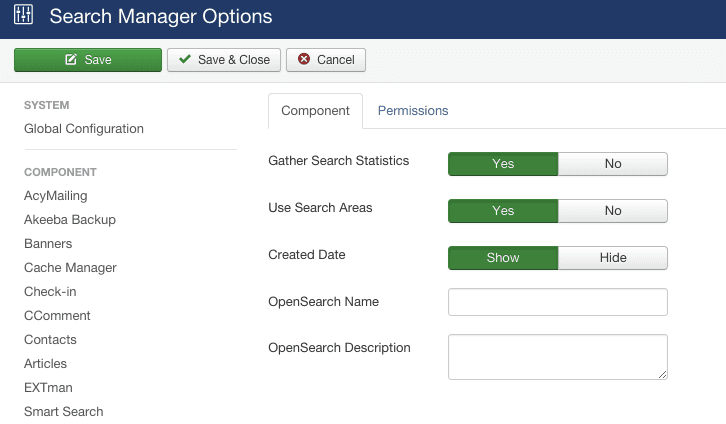
Système> Configuration globale> Recherche
Assurez-vous que Collecter les statistiques de recherche est défini sur Oui.

Pour afficher les données, vous devrez y accéder via le composant de recherche, c.-à-d. Composants> Recherche
Utilisez les positions de modèle pliables Joomla pour économiser de l'espace si nécessaire
Souvent, lors de la conception d'un site Web Joomla, vous constatez que certaines pages nécessitent certains modules, tandis que d'autres pages ne devraient pas être visibles. Cela se fait facilement via la fonctionnalité de Joomla d'attribution de modules aux liens d'élément de menu.
Cependant, cela pose un nouveau problème. La position dans le modèle. Comment créer un modèle qui peut réduire une position de module qui n'est actuellement pas utilisée? Cela peut être fait en comptant le nombre de modules actuellement affectés à cette position en utilisant quelques appels de fonction Joomla nombreModules ou dans des versions plus anciennes mosCountModules. Un exemple de ceci se trouve ci-dessous.
Joomla 2.5 / Joomla 3
countModules ('utilisateur4')):?>
</div>
</div>
Joomla 1.5
</div>
</div>
</div>
Comme nous pouvons le voir, dans le code ci-dessus, la position user4 n'est rendue que lorsqu'il y a des modules affectés à la position user4. La fonction de comptage des modules nous permet de restituer la position uniquement lorsque des modules lui sont affectés, et réduit la position du modèle si aucun module n'est affecté.
Trouvez le chemin absolu de Joomla
Une des toutes premières choses à faire lors de l'installation de Joomla est de trouver le chemin absolu. Il s'agit essentiellement du dossier sur le disque dur où Joomla sera installé. Quand nous avons acheté notre compte d'une nouvelle société d'hébergement Web, nous ne connaissions pas toujours le chemin exact, car celui-ci sera caché, et le chemin varie d'une entreprise à l'autre, d'un serveur à l'autre et d'un compte à l'autre. Vous devrez donc le découvrir avant même de commencer l'installation. Heureusement, ce n'est pas une chose très difficile à faire.
Créer un fichier nommé cheminabsolu.php à l'aide du Bloc-notes ou de tout autre éditeur de texte et placez-y le code suivant:
$ chemin = getcwd ();
echo "Votre Absoluthe Chemin est:";
echo $ chemin;
?>
À l'aide de votre logiciel FTP, téléchargez le fichier sur votre compte d'hébergement. Ouvrez votre navigateur et saisissez https://www.yourdomain.com/absolutepath.php.
Une fois que cela est fait, supprimez le fichier car cela créera un problème de sécurité.
Heureusement, Joomla 1.5 fait cela de manière transparente sans aucune implication de l'utilisateur.
Masquer les positions d'un menu ou d'un module une fois que vous avez vérifié si un utilisateur est connecté
Avez-vous déjà voulu cacher l'un de vos menus ou positions de module / module une fois que vous avez vérifié que les utilisateurs de joomla se sont connectés? Le petit modèle de piratage suivant masquera votre menu une fois que votre utilisateur s'est connecté.
L'idée derrière cela est de charger une position particulière (la position du menu) uniquement si l'utilisateur ne s'est pas connecté:
Joomla vérifie si un utilisateur est connecté
(1.5, 2.5 et 3.x)
$ utilisateur = & JFactory :: getUser ();
$user_id = $user->get('id');
Cela renvoie l'ID utilisateur de l'utilisateur. Par conséquent, le code pour ce faire est de vérifier si l'utilisateur actuel a un identifiant valide (c'est-à-dire qu'il est connecté), sinon de charger le module:
<?php $user =& JFactory::getUser(); $user_id = $user->get('id'); if (!$user_id) { ?> <jdoc:include type="modules" name="left" /> <?php }?>
Joomla 1.0
if (! $ my-> id) mosLoadModules ('left');
et doit être placé dans le fichier index.php du modèle que vous utilisez (/ templates / /index.php). Le code masquera tous les modules affectés à la position de gauche. Si vous souhaitez uniquement masquer votre élément de menu, vous devez créer un poste supplémentaire dans votre modèle (par exemple, masquer le menu), assignez votre menu masquable à cette position, puis masquez cette position uniquement.
if (! $ mon-> id) mosLoadModules ('hidingmenu');
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.