Saviez-vous que chaque jour, 50,000 XNUMX nouveaux sites WordPress sont mis en ligne? Comment allez-vous vous démarquer de la foule dans un océan de tant de sites différents? Une méthode sûre pour attirer immédiatement l'attention peut être de créer votre propre thème personnalisé unique converti de PSD à WordPress. Cela serait conçu spécifiquement pour votre propre site - et votre site ne sera pas l'un des milliers de sites à l'emporte-pièce!
Il existe trois normes lors de la conception d'un thème de site Web. PSD (fichiers Photoshop), WordPress (WP) et assez récemment ces dernières années, Twitter Bootstrap - un cadre pour développer des sites réactifs que les professionnels de l'industrie utilisent ces jours-ci.
Dans cet article, nous allons vous donner un guide complet et facile sur la façon de combiner les trois: comment convertir un PSD en un thème WordPress (Bootstrap), en 5 étapes faciles.
Plus loin dans cet article, vous trouverez des modèles, prêts à être téléchargés, que vous pourrez utiliser comme base pour ce didacticiel. Si vous souhaitez voir d'autres articles, veuillez visiter d'autres parties de notre site, avec des tutoriels et des articles détaillés.
Mais pourquoi voudriez-vous convertir un fichier PSD en un thème WordPress Bootstrap?
Qu'est-ce qu'un PSD?
PSD est l'abréviation de PhotoShoublon Dconception.
En effet, Photoshop est le logiciel le plus populaire auprès des graphistes et la manière dont la plupart des conceptions de sites Web WordPress sont créées. À l'aide de Photoshop, un concepteur créera pour vous une conception de site Web unique. Celui-ci sera enregistré sous forme de fichier de conception Photoshop ou de fichier PSD. Cette conception peut ensuite être donnée aux développeurs WordPress qui en feront un thème.
Qu'est-ce que PSD sur WordPress?
PSD vers WordPress est le processus de conversion d'un fichier de conception Photoshop en un thème WordPress fonctionnel à l'aide de Bootstrap ou d'autres méthodologies et cadres. En termes simples, vous fournissez un design personnalisé et il est converti en thème WordPress entièrement fonctionnel!
La plupart des gens qui ont été dans ou autour de l'industrie de la conception et de la conception Web peuvent facilement comprendre cette terminologie - tout comme ils comprendraient tous les autres termes de conception qui ne sont pas familiers aux personnes en dehors de la niche (crénage, CMJN, rembourrage, typographie, leader, Serif, etc.)
Qu'est-ce qu'un thème WordPress?
Il y a généralement deux aspects principaux à la création d'un site Web WordPress.
- L'aspect réel du site Web, et
- le contenu du site.
Dans WP, le CMS le plus populaire pour créer un site, l'apparence du site Web est indépendante du contenu. Vous pouvez changer complètement l'apparence de votre WordPress tout en conservant tout le contenu.
En effet, l'apparence du site Web est en fait définie par un thème WordPress.
Pensez à des thèmes comme vous le feriez pour les smartphones, pour votre ordinateur de bureau ou portable ou tout autre élément qui peut être «skinné» selon vos préférences. Le modèle ou le thème que vous utilisez peut être utilisé pour "skin" le contenu ou pour lui donner l'aspect et la convivialité que vous choisissez.
Les thèmes WordPress sont une collection de fichiers PHP qui contiennent des "commandes" ou des spécifications qui définissent les couleurs et les motifs, les styles, les icônes, les polices, les tailles des en-têtes et du texte, les boutons et essentiellement l'apparence générale de tous les éléments du site Web que vous concevez.
Il y a toute une industrie autour de ces modèles, où vous pouvez soit obtenir votre modèle gratuitement, soit en acheter un déjà fabriqué (généralement appelé premium), pour quelque chose de 25 $ à quelques centaines de dollars.
Il existe également la possibilité de créer votre propre design personnalisé, plutôt que d'opter pour un produit populaire qui a déjà été créé (et utilisé plusieurs fois auparavant). Il s'agit du processus réel de conversion d'un PSD en thème WordPress (à quoi ressemblera votre site Web à la fin).
À l'avenir, nous vous guiderons vers la procédure exacte de création de votre propre design.
Conversion d'un PSD en thème WordPress
Nous avons décomposé le processus de conversion d'un PSD en WordPress en 5 étapes importantes:
1. Découpez le fichier PSD
En ce qui concerne notre didacticiel PSD vers Bootstrap, "Slicing" est la première et la plus importante chose dans l'ensemble du processus de conversion PSD vers WordPress réactif.
Le terme «Trancher» peut vous sembler assez déroutant au début, mais ne vous en faites pas trop. Le découpage fait référence à la découpe et à la division d'un seul fichier image en plusieurs fichiers image, chacun contenant différents éléments de conception de l'ensemble de la conception. Certaines personnes se réfèrent à ceux-ci comme l'épissage parce qu'il crée des éléments séparés à partir d'un seul «organisme» de conception qui sera finalement réarrangé ou synthétisé et transformé en une conception complète.
Ceci est crucial car vous ne pouvez pas coder un modèle / thème à partir d'un seul fichier de conception d'image.
Par conséquent, pour concevoir une page Web, vous devez d’abord découper le fichier image principal en plusieurs fichiers image individuels, puis les assembler de manière transparente.

Habituellement, la plupart des concepteurs Web et graphiques préfèrent utiliser Adobe Photoshop pour le découpage.
Bien que la même chose puisse être faite en utilisant un logiciel d'édition d'image équivalent comme GIMP (GNU Image Manipulation Program) ou tout autre logiciel d'imagerie, nous vous recommandons fortement d'utiliser Photoshop car cela rend le travail plus facile et plus rapide, avec des outils tels que les calques et les masques de calque, l'extraction de métadonnées, le mélange, la manipulation et l'utilisation de fichiers PSD et d'images RAW.
Quel que soit le logiciel / application que vous utilisez, le point principal est de créer des fichiers d'image au pixel près à la fin - représentant les différents éléments de votre conception éventuelle.
En outre, vous n'avez pas besoin de couper les éléments de conception - comme la couleur de l'en-tête / pied de page et l'arrière-plan de couleur unie - dans leur intégralité, qui peuvent être créés de manière dynamique. Au lieu de cela, ne coupez que les éléments de conception, tels que les boutons et les images, qui ne peuvent pas être créés dynamiquement.
Retrouvez ci-dessous une vidéo YouTube qui explique les bases du découpage de fichiers PSD:
2. Bootstrap votre thème
Une fois que vous avez découpé votre fichier de conception d'image, accédez à https://getbootstrap.com et télécharger cette version de Twitter Bootstrap De là. Une fois le téléchargement terminé, extrayez le fichier zip dans un dossier.
Maintenant, si vous ouvrez le dossier extrait, vous trouverez trois dossiers - css, polices et js - à l'intérieur.
Notez que l'une des principales utilisations de ce framework est qu'il utilise largement les requêtes multimédias pour pouvoir créer des conceptions qui fonctionnent sur tout type d'appareil, permettant à votre conception de circuler de manière transparente d'une taille d'appareil à une autre (xs - Extra Small, pour les mobiles, sm - Small, pour les tablettes, md - Medium, pour les ordinateurs portables et de bureau et lg - Large, pour les grands ordinateurs de bureau).
C'est ce qu'on appelle web design réactif.
Lecture supplémentaire: Cadres CSS ou grille CSS: que dois-je utiliser pour mon projet? (Magazine Smashing)
3. Créez des fichiers Index.html et Style.css
L'étape suivante consiste à coder les éléments découpés au format HTML / XHTML et à les styliser à l'aide du CSS. Pour cela, vous devez créer un index.html et style.css fichier, ce qui vous oblige à maîtriser suffisamment HTML CSS. Essentiellement, nous convertissons le PSD en HTML, avant de pouvoir passer aux étapes suivantes.
À part: HTML ou XHTML représente (EXtendu) HYperTposte MArkupe Language, tandis que CSS représente Cascension StyleStalons.
Puisque vous souhaitez développer votre thème à l'aide de Bootstrap, vous devrez initialiser Bootstrap dans la section head et le JavaScript dans la partie corps de votre index.html page comme suit:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="/fr/css/bootstrap.min.css" rel="stylesheet" media="screen"></head><body><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><script src="/js/bootstrap.min.js"></script></body></html>
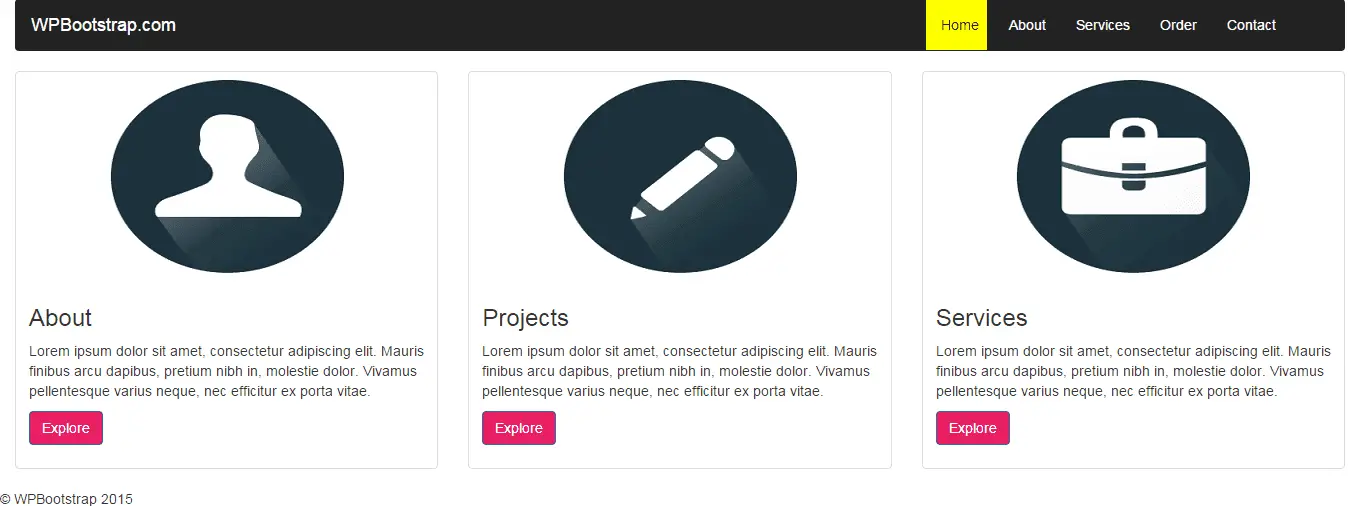
Vous pouvez maintenant utiliser Composants Bootstrap dans votre modèle HTML. Par exemple, nous construisons ici une page Web simple avec un menu de navigation et des composants de vignettes.
La partie .min.js des bibliothèques d'amorçage signifie que le fichier a été minifié pour des raisons de performances:
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="/fr/css/bootstrap.min.css" rel="stylesheet" media="screen"> </head><body><div class="container-fluid"><div class="navbar"><a class="navbar-brand" href="#">WPBootstrap.com</a><ul class="nav navbar-nav pull-right"><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Services</a></li><li><a href="#">Order</a></li><li><a href="#">Contact</a></li></ul></div><div class="row"> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="/image1.png"> <div class="caption"> <h3>About</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Explore</a></p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="/image2.png"> <div class="caption"> <h3>Projects</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Explore</a></p> </div> </div> </div> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <img src="/image3.png"> <div class="caption"> <h3>Services</h3> <p>...</p> <p><a href="#" class="btn btn-primary" role="button">Explore</a></p> </div> </div> </div><hr><footer><p>© WPBootstrap 2015</p></footer></div><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script><script src="/js/bootstrap.min.js"></script></body></html>
Si vous ouvrez ce fichier dans votre navigateur, il devrait ressembler à ceci:

Comme vous pouvez le voir, aucun CSS personnalisé ne fonctionne actuellement sur cette page. Donc, pour styliser le contenu de la page html en fonction de nos exigences, nous allons créer un style.css déposer. Pour notre exemple, nous avons ajouté le code suivant à mon fichier CSS personnalisé:
.barre de navigation {
arrière-plan: # 222222;
margin-bottom: 0px;
rayon de la bordure: 0px;
}
.navbar-marque {
color: # FFFFFF;
hauteur de ligne: 50px;
rembourrage à gauche: 10 pixels;
}
a.navbar-brand: hover {
couleur: # FFEB3B;
}
.navbar ul {
padding-right: 4%;
}
.navbar ul li a {
color: # FFFFFF;
marge droite: 10%;
}
.navbar ul li a: hover {
couleur: #222222;
couleur de fond: jaune;
}
a.btn-primaire {
couleur d'arrière-plan: # E91E63;
color: # FFFFFF;
}
Pour faire fonctionner notre fichier CSS personnalisé nouvellement créé, nous devons l'inclure dans notre page HTML (tout comme nous l'avons fait bootstrap.min.css). Incluez donc un lien de référence vers le style.css déposer dans votre index.html fichier, juste au-dessus de la ligne où vous avez référencé bootstrap.min.css.
Ouvert index.html à nouveau dans votre navigateur et vous verrez le changement - notre CSS personnalisé fonctionne maintenant, vous pouvez voir la barre d'en-tête en haut et les boutons avec une couleur différente des boutons d'amorçage par défaut.
Tous les changements ont été définis via le fichier CSS ci-dessus.

Ce n’était qu’un simple exemple.
De même, en utilisant Bootstrap, vous pouvez coder l'intégralité de votre fichier PSD (bien sûr, après le découpage) en HTML. À la fin de cette étape, vous aurez deux fichiers en main:
- index.html et un autre est
- style.css.
Jusqu'à présent, nous étions principalement sur un didacticiel PSD to Bootstrap. Vient maintenant la conversion en un thème WordPress Bootstrap.
Est-ce que ce qui précède est un peu trop de travail pour vous? Préférez-vous ne pas partir de zéro? Nous avons une solution pour ça!
Cet ensemble de modèles de démarrage WordPress vous aidera à démarrer avec un certain nombre de thèmes de démarrage que vous pouvez utiliser pour éventuellement produire votre propre design personnalisé.
Téléchargez le pack de 20 thèmes de démarrage WordPress maintenant
Comme vous pouvez le voir, la conversion de PSD en HTML est une partie assez importante de l'ensemble du processus, mais une fois que vous avez éliminé cela, les choses deviennent un peu plus faciles.
4. Créez une structure de thème WordPress dans index.html
La principale raison de la conversion d'un fichier de conception Photoshop vers WordPress est de créer un modèle de site Web entièrement fonctionnel qui pourrait être téléchargé sur le tableau de bord du site Web.
Des thèmes tels que Divi et Avada et d'autres thèmes populaires ont un ensemble standard de fichiers qui doivent être implémentés pour être considérés comme un thème WP valide. C'est ce que nous ferons dans notre prochaine étape.
Lire la suite: Elementor Pro vs Divi - lequel est le meilleur?
Vraiment et vraiment, les prochaines phases de cette conversion concernent la structure de codage WordPress pour les thèmes et les modèles, car nous adoptons maintenant notre thème vers WP.
Maintenant que vous avez le index.html fichier de votre PSD, vous devez le diviser en plusieurs php fichiers selon la structure de fichiers des thèmes WordPress. Ce faisant, vous ne seriez pas seulement en mesure de convertir le statique index.html fichier à un thème WP dynamique mais aussi pouvoir y ajouter diverses fonctionnalités et fonctions associées à WordPress.
(De plus, PHP est un langage de script côté serveur appelé préprocesseur hypertexte.)
Pour faciliter la programmation des thèmes WordPress et pour de bonnes pratiques de codage, un modèle typique est composé de plusieurs fichiers PHP tels que header.php, footer.php, index.php, sidebar.php, search.php etc.
Cependant, vous n'avez besoin que de index.php et style.css fichiers pour créer un thème WordPress entièrement fonctionnel.
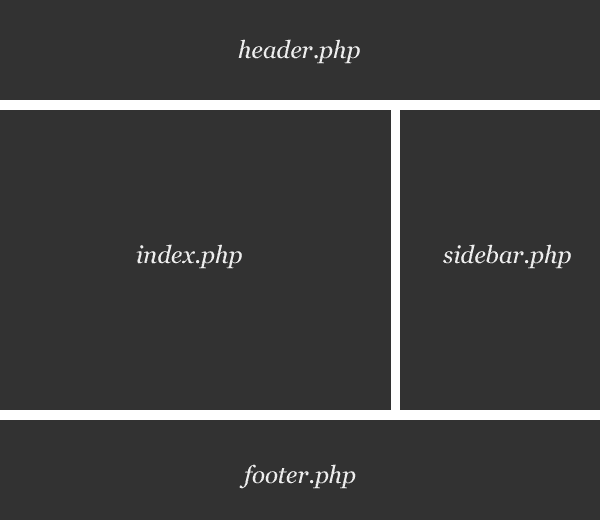
À titre d'exemple approximatif, nous cassons ici notre création ci-dessus index.html fichier en trois fichiers: header.php, index.php et footer.php.

Commençons par header.php. Le code HTML complet qui est inclus en haut de index.html la page ira dans le header.php fichier.
WPBootstrap.com
Maison
À propos de
Prestations de service
Commander
Contacter
</div>
Alors que la partie centrale du fichier index.html ira dans le fichier index.php:
À propos de
...
Explorer
</div>
</div>
</div>
Projets
...
Explorer
</div>
</div>
</div>
Prestations de service
...
Explorer
</div>
</div>
</div>
Et notre fichier footer.php ressemblerait à ceci:
© WPBootstrap 2015
RE/MAX HARMONIE INC.
Real Estate Agency | Independently owned and operated franchise of RE/MAX Québec inc.
</div>
Cette étape comprend la décomposition du fichier index.html en en-tête.php, index.php, pied de page.php et d'autres fichiers de fonctionnalités nécessaires selon la structure de fichiers de thèmes WordPress.
La liste complète des fichiers que chaque modèle devrait avoir se trouve ci-dessous. Vous pouvez également voir une image qui montre comment ceux-ci sont liés les uns aux autres:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- formulaire de recherche.php
- search.php
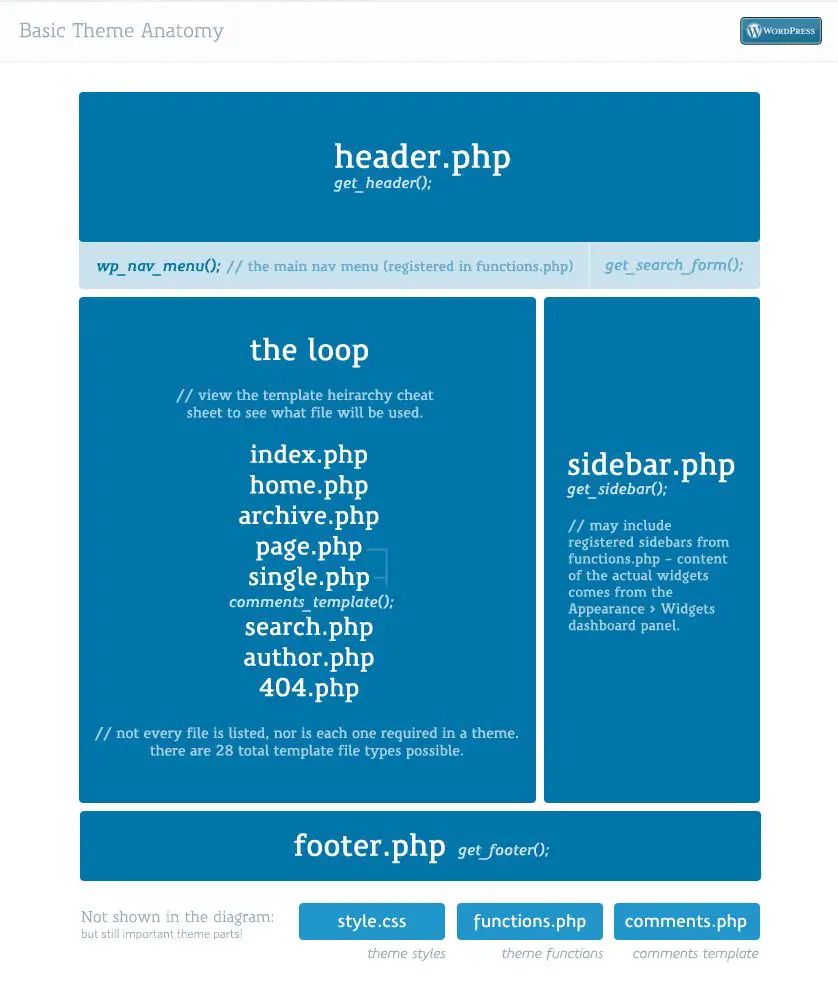
Si vous suivez un guide pour convertir votre conception Photoshop en WordPress, vous constaterez toujours qu'il en résulte une structure similaire à la suivante. Vous trouverez ci-dessous une vue plus détaillée de ce à quoi un thème WordPress final devrait ressembler:

5. Ajouter des balises WordPress au modèle
C'est la dernière étape de notre tutoriel.
La meilleure chose à propos de WordPress est qu'il offre tout un tas de fonctions intégrées dans sa structure de codage qui peuvent être utilisées pour ajouter des fonctions et des fonctionnalités personnalisées à un thème de site Web.
Pour inclure l'une de ces fonctions dans votre thème WordPress, tout ce que vous avez à faire est d'utiliser le bon ensemble de balises de fonction intégrées dans vos fichiers. Le framework WordPress s'occupera de tout. C'est ce qui rend la plateforme si puissante!
Dans l'étape précédente, nous avons rompu le index.html fichier sur la base de la structure de fichier requise.
Il est maintenant temps d'ajouter des balises PHP WordPress à divers fichiers de thème - comme en-tête.php, index.php, pied de page.php et sidebar.php etc - que nous avons à l'étape précédente. Enfin, nous les combinons pour produire un thème WordPress hautement fonctionnel.
Pour notre exemple ci-dessus, nous avons utilisé ici le fonction dans header.php pour afficher le titre de notre site dans un lien:
Et pour le menu, nous avons utilisé le fonction comme suit:
'Project Nav', 'menu_class', 'nav nav navbar-nav pull-right')); ?>
Maintenant, notre fichier header.php ressemblera à ceci:
?>
class = "no-js">
">
>
'Project Nav', 'menu_class', 'nav nav navbar-nav pull-right')); ?>
</div>
Le code de pied de page de notre footer.php restera le même sauf en ajoutant fonction.
© WPBootstrap 2015
RE/MAX HARMONIE INC.
Real Estate Agency | Independently owned and operated franchise of RE/MAX Québec inc.
</div>
Passons maintenant à la index.php. Pour afficher nos composants de vignettes, nous avons utilisé le fonction.
get_header (); ?>
Alors que nous progressons, ce n'est pas encore tout! Pour afficher correctement nos composants de vignettes, nous devons définir barre latérale-1, barre latérale-2 et barre latérale-3 dans notre functions.php fichier comme suit:
function wpbootstrap_widgets_init () {
register_sidebar (tableau (
'name' => __ ('Zone du widget', 'wpbootstrap'),
'id' => 'sidebar-1',
'description' => __ ('Ajoutez ici des widgets qui apparaîtront dans votre barre latérale.', 'wpbootstrap'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
)
register_sidebar (tableau (
'name' => __ ('Zone du widget', 'wpbootstrap'),
'id' => 'sidebar-2',
'description' => __ ('Ajoutez ici des widgets qui apparaîtront dans votre barre latérale.', 'wpbootstrap'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
)
register_sidebar (tableau (
'name' => __ ('Zone du widget', 'wpbootstrap'),
'id' => 'sidebar-3',
'description' => __ ('Ajoutez ici des widgets qui apparaîtront dans votre barre latérale.', 'wpbootstrap'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
)
);
}
add_action ('widgets_init', 'wpbootstrap_widgets_init');
Cela enregistrera trois zones de widgets dans le tableau de bord WordPress, où nous aurions besoin de mettre le "Code HTML"Pour chaque composant de miniature dans barre latérale-1, barre latérale-2 et barre latérale-3 widgets respectivement. Par exemple, nous utiliserons le code ci-dessous dans barre latérale-1 widget.
À propos de
...
Explorer
</div>
</div>
</div>
Etc!
La dernière chose que nous devons faire est de charger nos feuilles de style. Cela peut être fait en utilisant wp enqueue style () dans le fonction.php fichier, comme suit.
// Charge la feuille de style principale
wp_enqueue_style ('' wpbootstrap-style ', get_stylesheet_uri ());
// Charger la feuille de style Bootstrap
wp_enqueue_style ('wpbootstrap', get_template_directory_uri (). '/css/bootstrap.css');
Pour une liste complète de toutes les balises et fonctions disponibles, nous vous recommandons de parcourir ces pages officielles du Codex:
- Tags de modèle: Cette page vous fournit une liste complète des balises WordPress, chacune ayant une page dédiée où vous pouvez trouver plus d'informations sur une balise particulière.
- Référence de fonction: Cette page est un guide de référence de toutes les fonctions PHP utilisées dans les logiciels WordPress. Comme les Template Tags, chaque fonction PHP est liée à une page dédiée où elle est expliquée en détail avec des exemples appropriés.
Après avoir ajouté des balises et des fonctions WordPress essentielles, tous ces fichiers seront placés dans un seul dossier portant un nom similaire au nom du thème. Vous devez placer ce dossier dans / wp-content / themes / répertoire de l'installation de votre site Web.
Et c'est la dernière étape du tutoriel!
Une fois que vous avez fait cela, vous devriez avoir un thème WordPress réactif entièrement fonctionnel utilisant Bootstrap que vous pouvez activer via le tableau de bord WordPress.
Prêt à démarrer?
Services de conversion PSD vers WordPress
Avant de continuer la lecture - recherchez-vous des développeurs ou des partenaires pour vous aider dans votre projet de site Web? Recherchez-vous un fournisseur fiable de services de conversion PSD en WordPress?
Vous êtes dans la position peu enviable de devoir trouver un bon partenaire fiable, sans vous faire tromper, ou de perdre beaucoup de temps (et d'argent) avec un fournisseur de services de mauvaise qualité.
Notre expérience dans la recherche de développeurs de confiance n'a pas été agréable.
Nous avons dû faire face à un certain nombre de problèmes majeurs:
- Développeurs renvoyant un code de très mauvaise qualité
- Les personnes qui communiquaient de manière très sporadique, créant des problèmes de communication importants
- Code qui a été plagié à 100%, créant des problèmes juridiques pour nous
- Tarifs chers, avec une qualité au mieux médiocre
- Développeurs qui ont disparu (ou nous n'avons jamais entendu parler des dépôts suivants)
Mais ne laissez pas cela vous effrayer de l'externalisation, il vous suffit de trouver un confiance entreprise - et nous sommes là pour vous aider!
Étant donné que nous sommes dans le secteur depuis plus de 15 ans, nous avons construit un réseau de fournisseurs que nous connaissons et en qui nous avons confiance en ce qui concerne WordPress et les services de développement Web. Ce sont des fournisseurs entièrement externalisés qui peuvent travailler avec vous sur la base d'un projet.
Veut en savoir plus? Jetez un œil aux options ci-dessous en ce qui concerne la conversion PSD en WordPress de confiance:
1. PSDtoWPService.com
Mirza et son équipe se sont bâti une excellente réputation pour travailler avec WordPress, créer des thèmes personnalisés et constitueraient un excellent choix de partenaire pour un tel travail. Nous aimons ce service PSD vers WordPress car il est à la fois bon marché et fiable. Ils peuvent convertir des fichiers PSD en thèmes WordPress ou tout autre type de développement WordPress.
Emplacement off-shore: Bangladesh
Taux horaire: $25 / heure
2. Codable
Codeable propose un concept différent.
Plutôt que de délocaliser directement, Codeable est un marché composé exclusivement de programmeurs WordPress, où les pigistes doivent passer par un processus de vérification rigoureux pour se rendre sur le marché.
Leur algorithme de tarification vous donne un prix juste pour éliminer à la fois la sous-cotation et la surévaluation. Vérifiez-les si vous souhaitez obtenir diverses options avant de décider du service de conversion PSD en WordPress à utiliser.
Emplacement : Dans le monde entier, vous décidez avec qui vous préférez travailler
Taux horaire: 70 $ à 120 $ / heure
3. WPKraken
WPKraken est une équipe de développement Web qui a une note de 4.98 sur 5 étoiles et qui a travaillé avec de grandes entreprises à leur nom telles que Lexus et Suzuki et peut effectuer tout type de travail basé sur WordPress.
Ils disposent d'une équipe interne expérimentée de développeurs, de concepteurs d'interface utilisateur et UX, de gestionnaires de projet et d'assurance qualité. Ils peuvent travailler à la fois sur de petits correctifs et de petits projets, ainsi que sur des projets personnalisés à grande échelle.
Peu importe le type de tâche que vous avez, ils peuvent le gérer comme il se doit!
WP Kraken propose un prix juste pour des services de haute qualité. Vous pouvez les contacter via leur portail wpkraken.io
Emplacement : Pologne
Taux horaire: $50 / heure
Vous n'êtes pas encore intéressé par l'embauche de développeurs? Continuer à lire!
Quelques réflexions supplémentaires
Lentement mais sûrement, la conception Web réactive est devenue une norme dominante pour la création de sites Web prêts pour l'avenir.
De nos jours, presque tous les sites Web sont alimentés par cette technique incroyable pour offrir aux utilisateurs une expérience de visualisation et d'interaction optimale, quel que soit l'appareil qu'ils utilisent, qu'il s'agisse d'un téléphone, d'une tablette ou d'un ordinateur portable / de bureau.
Selon une récente enquête menée par l'équipe Google Webmaster sur Google+, plus de 81% des gens préfèrent utiliser une approche de conception réactive pour que leurs sites Web s'affichent correctement sur tous les types d'appareils.
C'est pourquoi il est essentiel d'apprendre à créer un thème de site Web WordPress à l'aide de Twitter Bootstrap ou d'un autre cadre réactif pour votre conception Web à partir d'un PSD. Bien qu'il existe de nombreux thèmes de sites Web gratuits, la création de votre propre thème WordPress personnalisé à l'aide de Bootstrap est l'expression ultime de la créativité dans la conception Web.
Même si WordPress domine plus de 24% de tous les sites Web, la conversion d'un fichier Photoshop (PSD) en un thème réactif qui fonctionne bien n'est pas aussi facile que vous le pensez. Cela vous oblige à avoir une bonne maîtrise de l'écriture de requêtes multimédias CSS qui déterminent en fin de compte si un modèle est réactif ou non.
Ne serait-il pas préférable que vous obteniez une feuille de style réactive pré-codée contenant toutes les fonctionnalités essentielles?

Grâce au Bootstrap, le framework front-end réactif le plus populaire au monde, pour faciliter la vie des développeurs, c'est maintenant une tâche assez simple qu'auparavant. Dans cet article, nous allons vous montrer comment transformer un modèle PSD en un thème WordPress réactif en utilisant Bootstrap comme cadre de développement.
Encore une fois, nous avons d'abord converti notre PSD en Bootstrap, donc essentiellement, la première partie est vraiment et vraiment un didacticiel PSD vers Bootstrap.
Plus tard, dans la deuxième partie convertit les fichiers que nous avons développés en un thème WordPress, donc à ce stade, tout devient un didacticiel PSD vers Bootstrap.
Comme toujours, nous aimons vous faciliter la vie en vous offrant un tas de choses pour vous aider à démarrer. Après avoir appris les bases de la création d'un thème WordPress, pourquoi ne pas commencer avec l'un des thèmes WordPress Starter.
Téléchargez notre pack de 20 thèmes WP Starter
Conseil essentiel le plus important:
La création d'un bon design de site Web nécessite un ensemble de compétences assez avancées. Bien que l'écrire vous-même puisse sembler la meilleure option, embaucher un grand développeur WordPress (par exemple de Toptal) est probablement beaucoup plus rentable à long terme. En gros, vous obtiendrez un excellent résultat, en très peu de temps.
Découvrez les développeurs sur Toptal maintenant
FAQ
Qu'est-ce qu'un fichier PSD?
Un fichier PSD est un fichier Photoshop Design qui contient un design créé par le logiciel de conception d'Adobe: Photoshop. Dans le cadre de cet article, le PSD contiendra la conception d'un site Web. Ce fichier PSD peut ensuite être envoyé aux développeurs pour être créé en tant que thème WordPress. Le fichier de conception contiendra toutes les informations nécessaires pour créer la conception finale d'un site Web en HTML, y compris des éléments tels que les couleurs, les grilles, à quoi il ressemblera sur le bureau / mobile et d'autres éléments de conception nécessaires.
Que signifie PSD vers WordPress?
PSD to WordPress est le processus qui crée un thème pour WordPress à partir d'un concept de design créé dans Photoshop. En règle générale, un concepteur est embauché pour créer un concept de conception de site Web, en fonction de ce à quoi l'utilisateur final voudrait que le site Web ressemble. Une fois le design créé dans Photoshop, il doit être converti en code compatible WordPress. Cela signifie qu'un développeur Web utilisera la conception de site Web créée dans Photoshop et crée un thème WordPress qui recréera la conception.
Comment ouvrir un fichier PSD dans Photoshop?
Le PSD est le format de fichier natif de Photoshop, donc ouvrir un fichier PSD dans Photoshop devrait être simple. La seule chose que vous devez garder à l'esprit est que certains éléments nécessaires tels que les polices utilisées pour créer le dessin doivent être disponibles sur l'ordinateur où le fichier est ouvert, sinon le dessin ne contiendra pas les polices correctes.
Qu'est-ce qu'un thème WordPress?
Un thème WordPress est une collection de fichiers PHP qui contiennent des "commandes" ou des spécifications qui définissent et créent les couleurs et les motifs, les styles, les icônes, les polices, les tailles des en-têtes et du texte, les boutons et essentiellement l'apparence générale de tous des éléments du site Web en cours de conception. Un thème WordPress est dynamique dans le sens où la conception peut fonctionner avec n'importe quel type de contenu, qu'il s'agisse d'un blog, d'une boutique de commerce électronique, d'un cours en ligne ou de toute autre chose pour laquelle le site WordPress spécifique est utilisé.
Comment convertir un modèle Bootstrap en WordPress?
Pour convertir un modèle Bootstrap en WordPress, un développeur Web doit prendre le modèle Bootstrap et copier le design sur un thème squelette WordPress. En réalité, ce qui est fait, c'est que les conceptions réelles sont converties dans un langage que le framework WordPress peut comprendre et utiliser. Vous pouvez suivre nos instructions ci-dessus ou engager l'un de nos fournisseurs de services de conversion énumérés ci-dessus.
Réflexions finales
C'est tout pour l'instant comment créer un thème WordPress Bootstrap réactif à partir d'un fichier PSD. Que vous soyez un débutant ou un pro, ce didacticiel PSD to Bootstrap, puis WP devrait sûrement vous fournir le moyen le plus simple d'obtenir le résultat souhaité.
Cependant, si vous rencontrez un problème quelconque dans le processus de conversion PSD vers WordPress, vous pouvez faire deux choses. Tu peux embaucher un développeur web sur Toptal, où ils ont le top 3% des talents dans le monde, vous n'avez donc pas à vous soucier de la qualité. Alternativement, vous pouvez embaucher un développeur WordPress professionnel.
Dites-nous ce que vous pensez? Avez-vous besoin de plus de détails dans des parties spécifiques de ce tutoriel / guide? Nous serions ravis que ce guide vous soit utile, alors aidez-nous à vous aider!
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.