Tout ce que vous devez savoir sur l'activation du débogage WordPress
Si cela vous est déjà arrivé, vous savez pourquoi vous devez comprendre le débogage de WordPress. Vous allez essayer le dernier et le meilleur plugin et dès que vous l'activez. Boom!
Votre site Web - Dead!
Vous souhaitez désinstaller le plugin, mais vous ne pouvez pas car le backend est également mort.
Ou tu es un Développeur WordPress coder un nouveau plugin, mais vous ne pouvez pas comprendre pourquoi il ne fonctionne pas comme vous le souhaitez. C'est pourquoi le débogage est une fonctionnalité essentielle pour les codeurs et les concepteurs Web.
Ne serait-ce pas génial si vous pouviez facilement trouver les erreurs lorsque vous travaillez sur du code pour développer un nouveau thème ou un plugin? Le débogage WordPress est une fonctionnalité intéressante qui vous permet de trouver facilement les erreurs et les fonctions obsolètes lors de l'exécution de code sur votre installation WP.
Cela est particulièrement pratique pendant le processus de débogage, surtout si vous avez essayé d'implémenter certaines fonctionnalités expérimentales sur vos thèmes ou plugins.
Par défaut, la configuration WordPress masque les avis PHP lors du chargement d'une page. Si vous souhaitez effectuer le débogage de PHP et de l'API WordPress, vous devrez effectuer quelques ajustements pour activer le débogage de WordPress.
Cela est dû au fait que la plupart des sites Web ne veulent pas afficher d'erreurs PHP sur un site en direct. Afficher de telles erreurs de débogage WordPress peut être dangereux car les avis peuvent révéler des détails cruciaux sur votre site Web, le code, les chemins et d'autres informations aux visiteurs de votre site, ce qui peut donner des indices aux pirates. Ces informations pourraient ensuite être utilisées pour exploiter et utiliser des codes malveillants pour violer votre site Web.
lecture recommandée: 17 actions pour éviter de renforcer la sécurité de WordPress
Pendant la phase de développement, le codex WP recommande vivement aux programmeurs d'activer le débogage WordPress.
En fait, l'activation du débogage WordPress vous aidera de 2 manières.
- Erreurs PHP: Il montre les erreurs causées par les fonctions PHP
- Fonctions obsolètes: Ce sont des fonctions qui auraient pu être utilisées dans les versions précédentes du code, mais qui ont été récemment marquées comme ne plus être utilisées. Cela vous aidera à trouver une fonction de remplacement à utiliser à la place.
Dans cet article, examinons diverses constantes de débogage WordPress et comment activer la journalisation des erreurs sur votre installation ou votre site Web ...
Paramètres de débogage WordPress
1. Activez le débogage WordPess avec WP_DEBUG
La constante PHP la plus importante pouvant être utilisée pour activer le mode de débogage sur votre site est WP_DEBUG.
Par défaut, cette constante PHP est définie sur false. Il s'affichera comme suit dans votre wp-config.php fichier.
define( 'WP_DEBUG', false );
Pour activer la journalisation, il vous suffit de définir WP_DEBUG sur true.
Voir le code ci-dessous.
define( 'WP_DEBUG', true );
Vous trouverez ci-dessous quelques éléments que vous devrez garder à l'esprit avant d'activer le débogage WordPress.
- Soyez prudent avant d'apporter des modifications à votre wp-config.php car c'est le fichier le plus important de votre installation qui peut être utilisé pour configurer l'accès à la base de données, améliorer les performances et améliorer la sécurité. Faire une petite erreur dans la configuration peut rendre votre site inaccessible
- Assurez-vous de ne pas activer le débogage WordPress sur un site en direct. Comme nous l'avons déjà dit, des informations cruciales peuvent être révélées, outre le fait que le fait de laisser le débogage WordPress activé créera des problèmes de performances car cela entraînera une surcharge importante.
Recommander la lecture: Comment sauvegarder WordPress nativement ou avec un plugin
Maintenant que nous avons activé le paramètre de débogage WordPress, nous devons examiner la sortie des commandes de débogage. Pour ce faire, il est préférable d'activer le fichier journal de débogage de WordPress.
Cela peut être fait en activant le paramètre suivant dans wp-config.php.
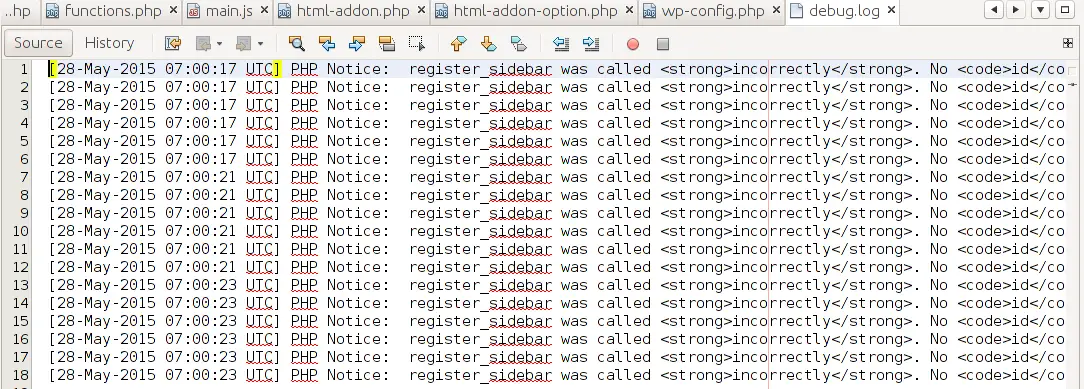
2. Consignez les erreurs dans debug.log avec WP_DEBUG_LOG
Pour pouvoir consulter les erreurs de débogage WordPress, les avis ou toute autre sortie, nous devrons consulter le fichier de débogage WordPress. Vous devrez peut-être envoyer ce fichier à tous les fournisseurs ou développeurs WordPress avec lesquels vous travaillez.
Pour générer le fichier journal de débogage WordPress, vous devez activer la journalisation du débogage WordPress à l'aide du paramètre WP_DEBUG_LOG. Cette constante force essentiellement WordPress à écrire les sorties de débogage dans un fichier journal.
Ce que fait cette constante PHP, c'est qu'elle enregistre tous les avis d'erreur dans un journal de débogage fichier situé dans le paramètre de répertoire 'wp-content', afin que vous puissiez consulter ces avis / erreurs chaque fois que vous en avez besoin.

Notez que le paramètre WP_DEBUG_LOG fonctionne en conjonction avec la constante WP_DEBUG, c'est-à-dire que WP_DEBUG doit être activé pour que le paramètre WP_DEBUG_LOG prenne effet.
Voici comment activer la journalisation du débogage sur le journal de débogage déposer. Ajoutez simplement le code suivant à votre wp-config.php fichier.
define( 'WP_DEBUG_LOG', true);
Une fois qu'il est défini sur true, toutes vos erreurs de thèmes et de plugins seront suivies et enregistrées dans le journal de débogage fichier.
Il est également possible de définir un fichier différent en utilisant une petite variation de ce paramètre. Par exemple, si vous souhaitez définir un emplacement ou un nom différent pour le fichier journal, vous pouvez utiliser ce qui suit:
define ('WP_DEBUG_LOG', '/logs/wordpress-errors.log');
Les paramètres ci-dessus n'affectent pas ce qui est affiché sur le frontend. Cela peut être défini indépendamment en utilisant le paramètre suivant que nous allons discuter ci-dessous.
3. Activer / désactiver les erreurs d'affichage avec WP_DEBUG_DISPLAY
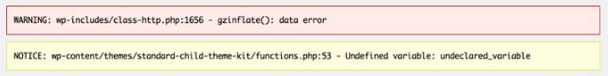
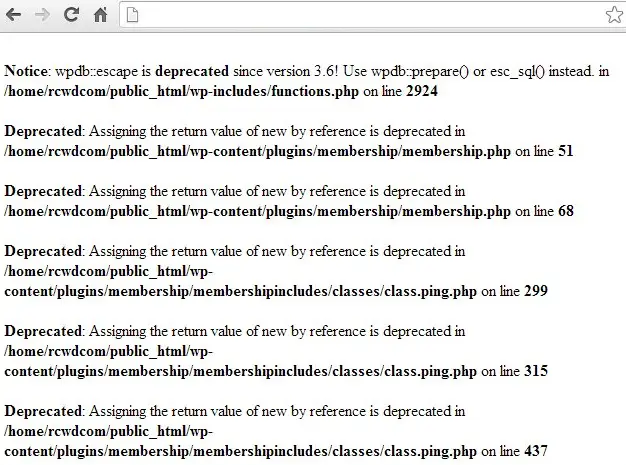
Jetez un œil à la capture d'écran ci-dessous. Voici à quoi pourrait ressembler votre site Web si WP_DEBUG_DISPLAY est activé. Il s'agit essentiellement d'un paramètre qui oblige WordPress à afficher les erreurs sur le frontend, plutôt que de simplement les écrire dans le fichier journal comme nous l'avons vu dans les étapes précédentes.

Dans la plupart des cas, si vous avez activé WP_DEBUG_LOG pour suivre les erreurs causées par vos thèmes et plugins dans un fichier journal.
Cependant, si vous travaillez dans un environnement de développement, vous pouvez également choisir d'afficher les notifications PHP ou les erreurs sur le front-end du site.
La constante WP_DEBUG_DISPLAY dans le fichier wp-config.php vous permet d'activer / désactiver si les messages de débogage sont affichés sur le frontend de votre site.
Par défaut, si vous avez activé le débogage WordPress, l'affichage des messages d'erreur WordPress est défini sur `` vrai ''. Vous pouvez le définir sur «faux» si vous souhaitez les masquer.
Tout ce que vous avez à faire est d'ajouter la ligne de code ci-dessous à votre fichier wp-config.php.
define( 'WP_DEBUG_DISPLAY', false);
Soyez prudent si vous activez cela sur un site en direct, car cela peut divulguer des informations sensibles. Si vous l'activez temporairement, n'oubliez pas de le désactiver une fois que vous avez identifié et résolu votre problème.
4. Activez le débogage de script avec SCRIPT_DEBUG

Jusqu'à présent, nous avons discuté de l'importance du mode WP_DEBUG et de la façon de l'activer sur l'installation de votre site Web. Il existe une autre constante PHP importante que vous pouvez activer pour le débogage des scripts WordPress: SCRIPT_DEBUG.
Lors de l'activation de WP_DEBUG révèle toutes les erreurs causées par les fonctions PHP sur votre thème WordPress et vos plugins, l'activation de SCRIPT_DEBUG vous montre s'il y en a Développement Javascript ou des erreurs CSS.
En fait, lors du débogage si la constante SCRIPT_DEBUG est activée, cela force WordPress à utiliser la version de développement des fichiers au lieu de la version minifiée.
Comme vous le savez peut-être, WordPress charge les versions minifiées des fichiers CSS et JS dans l'environnement vivant. Ces versions minifiées de fichiers suppriment tous les caractères inutiles dans ces fichiers dans le but de réduire la taille du fichier pour un chargement de page plus rapide.
Recommander la lecture: 21 actions pour rendre WordPress plus rapide
Le chargement de fichiers minifiés peut être extrêmement utile en termes d'expérience utilisateur et WordPress SEO, cela peut être pénible à des fins de développement, en particulier lorsque vous essayez de trouver et de corriger des bogues.
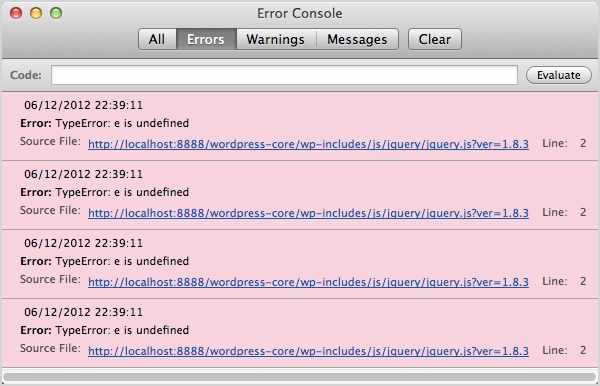
En forçant l'installation à charger la version de développement, vous pouvez facilement déterminer quels scripts provoquent des conflits dans vos fichiers CSS et JS de base. L'utilisation de ce paramètre en conjonction avec la console des outils du navigateur vous permet d'identifier où les erreurs Javascript sont générées afin que vous puissiez les corriger.
Pour activer SCRIPT_DEBUG, ajoutez le code suivant à votre fichier wp-config.php.
define( 'SCRIPT_DEBUG', true );
5. Activer / désactiver la journalisation des requêtes de base de données
Une fois de plus, lors du débogage des problèmes, vous souhaiterez peut-être prendre note des requêtes de base de données en cours d'exécution. En particulier, si vous dépannez et rencontrez des problèmes de performances, vous souhaiterez peut-être vérifier exactement quelles requêtes sont en cours d'exécution.
Votre wp-config.php Le fichier a un autre paramètre qui vous permet de consigner toutes les requêtes exécutées. Ajoutez la ligne suivante à w-config pour activer l'enregistrement des requêtes.
define ('SAVEQUERIES', vrai);
Une fois cette option activée, toutes les requêtes seront enregistrées dans le $ wpdb-> requêtes global. Si vous n'êtes pas sûr de la valeur de la variable, vous pouvez ajouter le script d'extrait de code PHP suivant à un fichier dans WordPress. Cela affichera la valeur de $ wpdb-> requêtes variable globale.
requêtes); ?>
Plugins de débogage WordPress
Outre les messages d'erreur du journal, vous devrez peut-être également vérifier les performances des requêtes ou essayer de comprendre ce qui se passe sous le capot. Il existe un certain nombre d'autres plugins et outils que nous vous recommandons d'utiliser lorsque vous devez effectuer un tel débogage ou un tel dépannage.
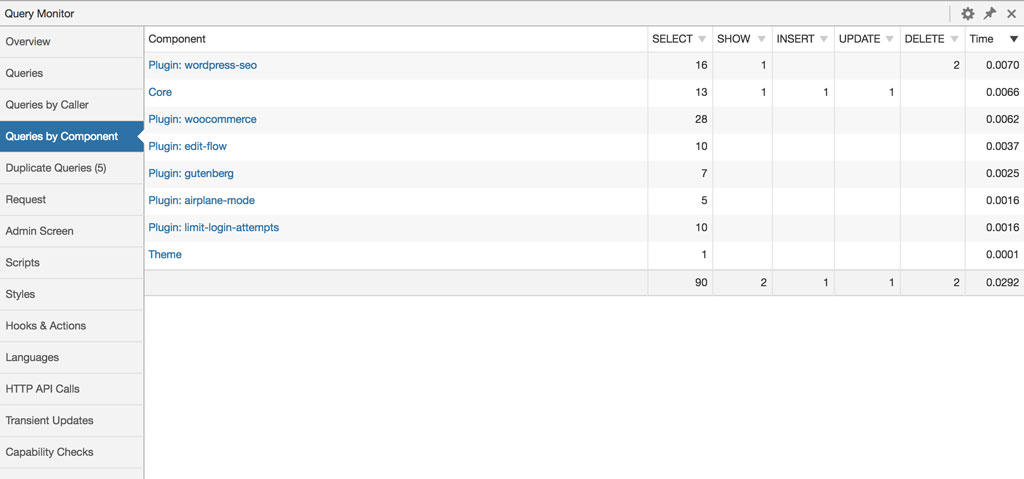
1. Moniteur de requêtes
Moniteur de requête est un plugin soigné qui vous permet de voir exactement ce que font les différents plugins de votre installation WordPress. Même si le nom indique qu'il s'agit d'un "moniteur de requête", ce plugin fait plus que simplement surveiller les requêtes de base de données.

En fait, ce plugin peut:
- requêtes de débogage
- surveiller les erreurs PHP
- vérifier les hooks et les actions
- Appels d'API HTTP
- surveiller les scripts et les feuilles de style mis en file d'attente
- débogage des appels AJAX
- et ainsi de suite
Vous pouvez également affiner cette surveillance par plugin ou thème, ce qui vous aide à affiner les sources des problèmes.
2. Barre de débogage
Ce plugin est généralement utilisé par les développeurs lorsqu'ils codent leurs thèmes ou plugins. Le plugin ajoute un menu de débogage à la barre d'administration de WordPress qui affiche la requête, le cache et d'autres informations de débogage WordPress.
L'avantage est qu'il respecte les paramètres de débogage de WordPress que nous avons décrits ci-dessus.
3. Consigner les avis obsolètes
Ceci est un autre plugin orienté développeur. Essentiellement, enregistre si vous utilisez des fonctions, des fichiers ou des arguments obsolètes, de sorte que vous puissiez mettre à niveau et corriger votre code pour utiliser les dernières recommandations.
Ecrire dans le journal de débogage WordPress
En tant que développeur, vous devriez probablement ajouter des informations d'erreur au journal de débogage WordPress si nécessaire. Pour ce faire, vous devez utiliser une fonction WordPress spécifique qui génère des messages dans le journal:
error_log( "This is a log entry" );
Si le débogage est activé, le message ci-dessus apparaîtra dans le fichier journal. Vous pouvez utiliser ce qui précède pour consigner les exceptions ou d'autres problèmes inattendus.
IMH
Voulez-vous un site Web rapide?
Qui suis-je plaisantais? Ne sommes-nous pas tous?
Alors pourquoi sommes-nous si nombreux à lutter ?
Le plus grand défi est généralement de trouver une société d'hébergement rapide et fiable.
Nous avons tous vécu des cauchemars - le support prend une éternité ou ne résout pas notre problème en blâmant toujours quelque chose de votre côté...
Mais le plus gros problème est que le site Web semble toujours lent.
At CollectiveRay nous hébergeons avec l'hébergement InMotion et notre site Web est stupide et rapide. Nous exécutons sur une pile personnalisée de configuration de serveur LightSpeed sur MariaDB avec un moteur PHP7.4 et via Cloudflare.
Combiné avec nos optimisations frontales, nous servons de manière fiable 6000 utilisateurs chaque jour, avec des pics de plus de 50 utilisateurs simultanés.
Vous souhaitez obtenir une configuration rapide comme la nôtre ? Transférez votre site gratuitement vers l'hébergement InMotion et bénéficiez de 50 % de réduction sur les tarifs actuels.
Débogage WordPress Foire aux questions
Que fait le débogage WordPress?
Les différents paramètres de débogage de WordPress permettent la visualisation de tous les avis, tels que les erreurs, les fonctions obsolètes ou tout autre journal d'erreur généré par les thèmes, les plugins et d'autres fonctions WordPress. En activant les paramètres ci-dessus, vous pouvez identifier et corriger les erreurs dans vos plugins ou thèmes WordPress.
Où est le journal de débogage de WordPress?
Le journal de débogage WordPress se trouve généralement dans le répertoire racine avec le nom debug.log. En utilisant les paramètres définis ci-dessus, vous pouvez modifier l'emplacement du journal de débogage WordPress vers un emplacement qui vous convient mieux.
Comment désactiver le débogage dans WordPress?
Pour désactiver le débogage dans WordPress, ajoutez simplement l'entrée suivante à votre fichier wp-config.php: define ('WP_DEBUG', false); Vous voudrez peut-être également vérifier le reste des paramètres que nous décrivons dans cet article.
Que fait WP Debug?
Le paramètre WP Debug dans le fichier wp-config.php est utilisé pour activer ou désactiver le débogage WordPress.
Le débogage WordPress affecte-t-il les performances?
Oui, le débogage de WordPress a un impact sur les performances car il ajoute une surcharge, y compris la nécessité de générer une sortie dans un fichier. Il est recommandé que lorsque vous avez terminé le débogage, vous désactivez tous ces paramètres. Cela rend également votre installation plus sécurisée, car des informations sensibles peuvent être incluses dans les journaux de débogage.
Résumé
Si vous voulez un résumé rapide de tout ce dont nous avons discuté, jetez un œil au fichier d'exemple wp-config.php ci-dessous avec tous les paramètres en place:
// Activer le mode WP_DEBUG - pour désactiver il suffit de mettre false au lieu de true define ('WP_DEBUG', true); // Activer la journalisation du débogage dans le fichier /wp-content/debug.log define ('WP_DEBUG_LOG', true);
// Commentez le fichier ci-dessus et supprimez les commentaires ci-dessous pour vous connecter à un fichier spécifique
// définir ('WP_DEBUG_LOG', '/logs/wordpress-errors.log'); // Désactive l'affichage des erreurs et des avertissements / passe à true pour activer define ('WP_DEBUG_DISPLAY', false); // Utilisez les versions de développement des fichiers JS et CSS principaux (nécessaire uniquement si vous modifiez ces fichiers principaux) define ('SCRIPT_DEBUG', true);
// Journaliser les requêtes activées, passer à false pour désactiver
define ('SAVEQUERIES', vrai);
Avez-vous déjà activé le débogage WordPress? Partagez vos réflexions avec nous dans la section commentaires…
Besoin d'aide pour faire avancer les choses? Essayez ces concerts abordables les mieux notés sur Fiverr!
Cliquez ici pour trouver des experts sur résoudre les problèmes de WordPress.
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.