Depuis son lancement initial en 2003, WordPress est passé d'un simple outil de blogging à un constructeur de sites Web puissant et populaire et à un CMS (système de gestion de contenu) complet utilisé par environ 38% des sites Web sur le Web! Compte tenu de sa popularité, si votre site doit se démarquer de la foule, vous devrez créer un thème WordPress unique à votre site.
En réalité, il n'est pas étonnant que WordPress ait pu arriver si loin et devenir si populaire.
La quantité de flexibilité dont il dispose et les fonctionnalités qu'il héberge permettent une large utilisation sur différents types de sites Web. En outre, WordPress est assez facile à utiliser avec peu ou pas d'expérience préalable en codage ou en développement Web.
Ce sont les raisons de la réussite de WordPress et sont précisément les raisons pour lesquelles presque 40 pour cent de tous les sites Web du World Wide Web sont alimentés par ce logiciel.
WordPress dispose d’une gamme de fonctionnalités pratiques qui rendent le développement Web et la programmation moins compliqués et plus accessibles à tous.
Introduction au développement de thèmes WordPress
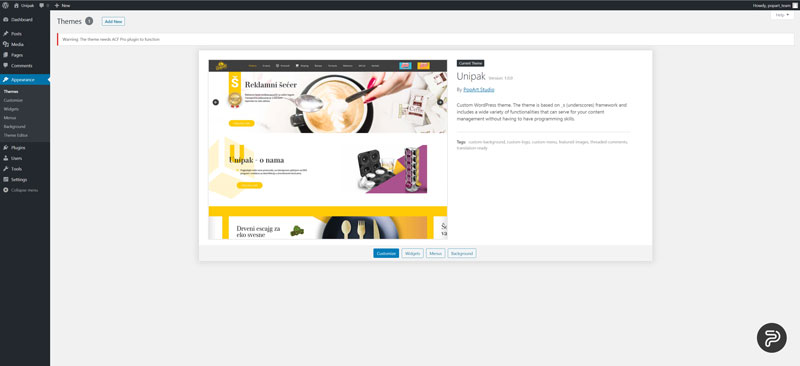
Une autre fonctionnalité populaire qui rend WordPress si populaire est ses thèmes. Le thème est simplement une collection de feuilles de style et de modèles qui définissent l'apparence et l'affichage d'un site optimisé par WP.
Le logiciel offre à l'utilisateur une grande variété d'options d'édition différentes en ce qui concerne les thèmes de la zone d'administration WP.
Des centaines de thèmes WordPress sont totalement gratuits ou avec beaucoup d'autres à un prix raisonnable de quelques dizaines de dollars.
En fait, WordPress.org héberge une énorme base de données de thèmes dans leur répertoire de thèmes.
D'autres sites Web tels que Themeforest proposent également de nombreux thèmes premium de différents développeurs.

Chacun de ces thèmes présente une disposition, un modèle de conception et des fonctionnalités différents.
C'est à l'utilisateur de trouver celui qui répondra le mieux aux besoins de son site Web. Dans la plupart des cas, les thèmes sont créés en pensant à des industries ou à des professions particulières, ce qui signifie que, par exemple, les restaurateurs peuvent facilement trouver des thèmes avec des fonctionnalités de réservation.
Bien qu'il existe de nombreux thèmes géniaux qui pourraient répondre à vos besoins, il est prudent de dire que si vous voulez créer quelque chose d'exceptionnel, vous devrez le faire vous-même. Si vous ne parvenez pas à programmer, une bonne alternative l'option serait d'opter pour un développeur de logiciel indépendant (les prix peuvent varier en fonction de divers facteurs).
Dans cet article, cependant, nous allons passer en revue TOUTES les étapes nécessaires pour créer votre propre thème WordPress personnalisé pour votre site Web propulsé par WP. Nous examinerons tous les aspects importants pour nous assurer que vous obtenez le meilleur de WordPress.
Commencer à créer votre propre thème en tant que débutant peut, à première vue, sembler une tâche gigantesque.
Cependant, créer un thème personnalisé à partir de zéro n'est pas trop compliqué dans WP. Vous n'avez pas besoin d'être un expert du développement Web, si vous avez les bases du codage avec PHP, vous pouvez facilement apprendre à créer un thème WordPress.
De plus, créer votre propre thème peut être très enrichissant, surtout lorsque vous voyez le résultat final en direct sur votre site Web.
Créer votre premier thème WordPress personnalisé
Pour commencer à créer un thème WordPress, vous aurez besoin de quelques éléments de base:
- Un site WordPress
- Un bon plan d'hébergement
- Une petite expérience préalable avec des choses telles que les environnements de mise en scène locaux
- Compréhension de base des langages de codage CSS et PHP
- Un thème de départ
Comprendre la hiérarchie des modèles WordPress
Dans WordPress, les fichiers de modèle (les éléments constitutifs de votre thème) sont modulaires et réutilisables.
Les fichiers de modèle sont responsables de la génération des pages sur votre site WP. Certains de ces fichiers sont utilisés sur presque toutes vos pages tandis que d'autres ne sont utilisés que dans des circonstances spécifiques.
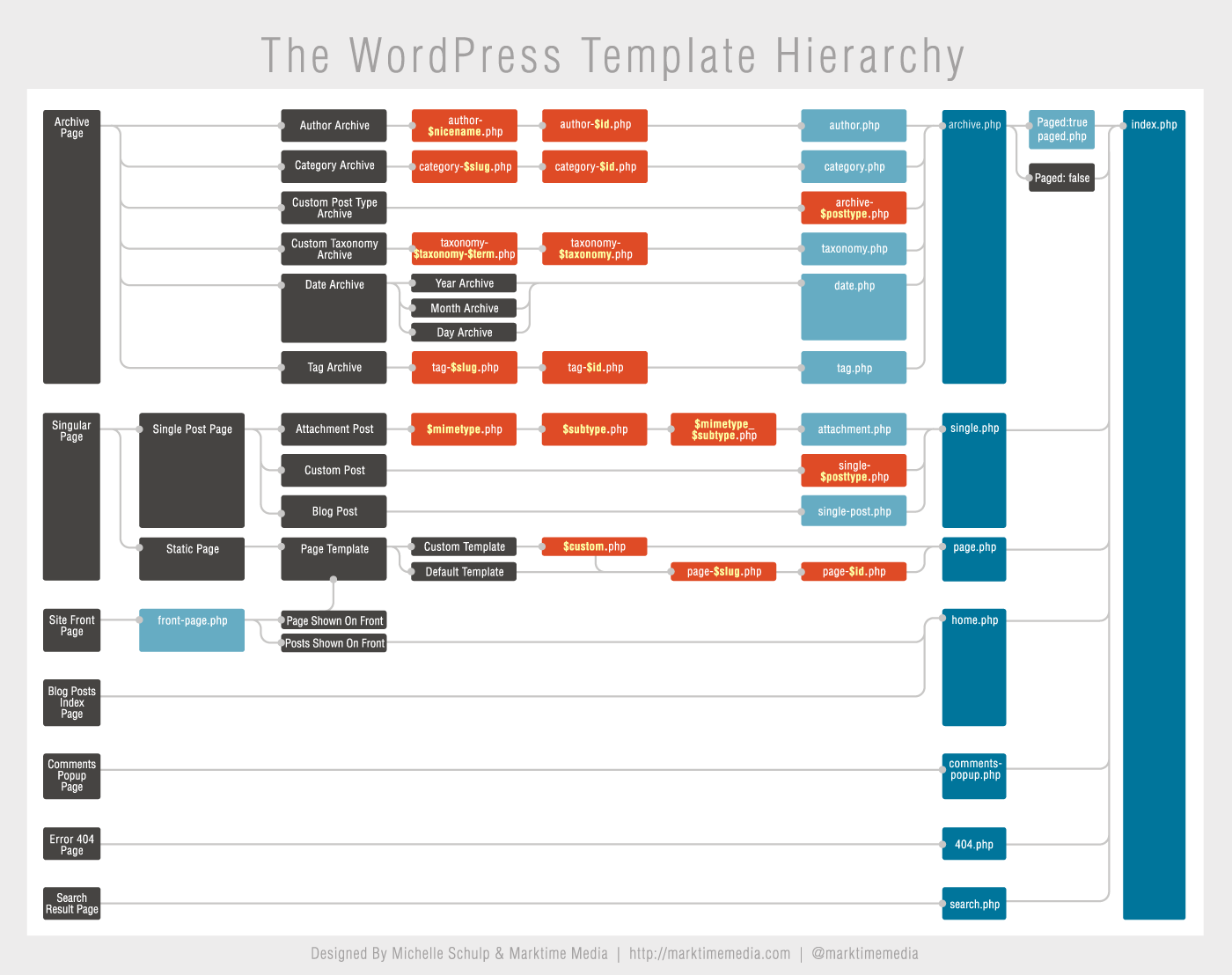
Jetez un œil au diagramme ci-dessous - il explique comment la hiérarchie des modèles WordPress est organisée.

Les fichiers modèles détermineront l'aspect général du contenu du site Web. Si vous souhaitez créer un en-tête, vous utiliserez un header.php fichier, ou si vous souhaitez ajouter une section de commentaire, vous utiliserez le comments.php fichier.
Pour comprendre la hiérarchie des modèles, vous devez savoir que WordPress utilise ce qu'on appelle une "chaîne de requête" pour décider quel modèle ou ensemble de modèles doit être utilisé pour créer et afficher une certaine page.
La chaîne de requête est une information stockée dans le lien de chaque partie du site Web que vous essayez de modifier. En termes plus simples, WordPress analyse les informations et effectue des recherches dans la hiérarchie des modèles pour trouver un fichier de modèle qui correspond aux informations fournies dans la chaîne de requête.
Il s'agit essentiellement d'un schéma dans lequel WP recherche les fichiers modèles correspondants à chaque fois que les pages sont chargées.
Par exemple, si vous saisissez l'URL suivante http://example.com/post/this-post, WordPress localisera les fichiers de modèle nécessaires dans l'ordre suivant:
- Fichiers qui correspondent au slug, dans ce cas, ce post.
- Fichiers correspondant à l'ID de publication.
- Un fichier de publication unique générique, comme single.php.
- Un fichier d'archive, dans ce cas, archive.php.
- Votre index.php fichier.
Le dernier fichier (index.php) est requis dans chaque thème, car il s'agit de la valeur par défaut (ou de secours) si aucun autre fichier ne peut être trouvé dans le processus de correspondance. soulignement (un thème de démarrage WP) contient les fichiers les plus courants. Ces fichiers inclus dans ce thème fonctionneront dès la sortie de la boîte.
Vous pouvez les modifier si vous avez envie d'expérimenter ou si vous avez besoin de créer des fonctionnalités personnalisées sur votre site.
Qu'est-ce qu'un thème WordPress Starter?
Un thème de démarrage est une base simple d'un thème WordPress personnalisé.
Vous pouvez l'utiliser comme base pour créer et exécuter votre propre thème unique. Avec un thème de démarrage, vous pouvez créer votre propre thème WordPress personnalisé sans avoir à concevoir ou à coder un thème entier à partir de zéro.
Les thèmes de démarrage WordPress contiennent tous les fichiers tels que définis par la hiérarchie ci-dessus.
L'utilisation d'un thème de démarrage vous permet de mieux comprendre le fonctionnement de WordPress car il vous montre les bases, la structure d'un thème et la manière dont les différentes parties fonctionnent ensemble.
Un thème WordPress personnalisé peut être appliqué à une gamme de types de sites Web différents, des présentations et des répertoires aux boutiques en ligne. construit avec WooCommerce, les réseaux sociaux, ou tout ce pour quoi vous pourriez avoir besoin de votre site Web.
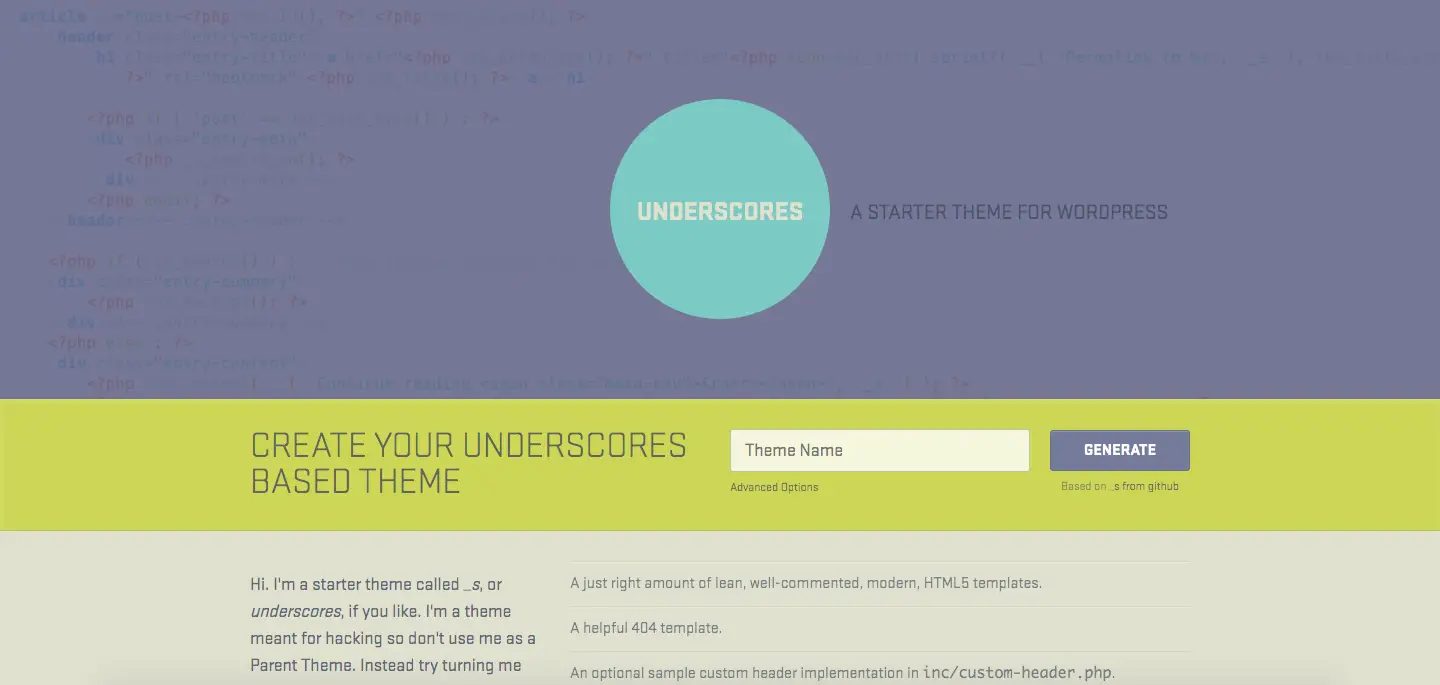
Opter pour des thèmes de démarrage (tels que UnderStrap, Underscores et Bones) aidera à créer un thème WordPress qui ouvre la porte à l'utilisation d'une variété d'options différentes.
L'utilisation de traits de soulignement peut être le meilleur choix pour les débutants car elle offre les fonctionnalités les plus importantes. Il vient également d'un développeur fiable et de longue date. Cela signifie qu'il est plus susceptible d'être compatible, sécurisé et fiable, et bénéficiera d'un meilleur support à long terme.
Pourquoi devriez-vous utiliser un thème de démarrage

Comme indiqué ci-dessus, un thème de démarrage est une fondation, un plan qui vous aide à créer un site Web unique. Il fonctionne déjà pleinement, mais il manque toujours les fonctionnalités clés qui rendent un site Web convivial.
Essentiellement, il doit encore être stylé et correctement configuré.
Cela étant dit, les thèmes de démarrage sont idéaux pour ceux qui ont peu ou pas d'expérience avec WordPress ou le développement Web en général. C'est un excellent moyen de s'initier au sujet de la création de thèmes et d'apprendre les bases des sites Web alimentés par WP.
Un thème WordPress Starter vous fait gagner du temps et nécessite peu ou pas de connaissances de base en codage et le reste des complexités de WordPress.
Vous pouvez tirer parti des années de travail acharné des développeurs du thème de démarrage et utiliser ces directives pour mieux comprendre le fonctionnement de WordPress et de la conception de thèmes.
Exemples de thèmes de démarrage populaires
- soulignement - Un thème de démarrage fiable et renommé qui donne aux débutants une longueur d'avance développement de thèmes. Underscores est assez basique et parfait pour commencer tout de suite si vous avez tous les outils nécessaires. Le thème est idéal pour comprendre les concepts de développement de thèmes. Underscores consiste à démarrer un nouveau projet qui doit être considéré davantage comme une boîte à outils en constante évolution que comme un framework.
- Racines - Ce thème de démarrage vous offre une approche davantage orientée vers les développeurs, son balisage étant basé sur le HTML5 Boilerplate. Il prend également en charge des outils plus avancés tels que Bootstrap et le Grognement. Le thème de démarrage Roots comprend également un wrapper de thème qui vous aide à rationaliser votre processus et vous évite d'appeler à plusieurs reprises les mêmes éléments de modèle.
Roots utilise également des préprocesseurs CSS et prend en charge LESS, une extension de langage rétrocompatible pour CSS, qui peut considérablement accélérer le processus de développement de votre thème.
Cela étant dit, Roots donne une approche plus pragmatique et nécessite un peu plus de savoir-faire de la part du développeur.
6 étapes de base pour développer votre thème WordPress
Après avoir couvert les bases, vous êtes enfin prêt à commencer à créer un thème WordPress.
Étant donné que cet article est davantage destiné aux débutants, nous utiliserons un thème de démarrage, cependant, vous êtes également libre de tout créer à partir de zéro sans aucun thème de démarrage.
Si c'est la voie que vous souhaitez emprunter, n'oubliez pas que vous aurez besoin de beaucoup plus de temps et que vous devrez vous immerger un peu plus dans le codage et le développement Web en général.
1. Configuration de l'environnement de développement
Votre première étape du processus devrait être la création d'un environnement de développement.
Il s'agit essentiellement d'un serveur que vous devez installer sur votre ordinateur pour gérer et développer des sites WP locaux. Un environnement de développement vous permet de développer votre site Web en toute sécurité, en plus de vous offrir plusieurs options pour créer un environnement local.
En utilisant DesktopServer est l'un des chemins idéaux que vous pouvez emprunter. C'est un moyen facile d'obtenir une version locale et rapide de WP compatible avec Windows et Mac. Sélectionnez la version gratuite, enregistrez-vous et téléchargez-la, puis installez le logiciel.

Une fois que vous avez installé, ouvrez le programme et configurez votre environnement local.
C'est un processus assez simple et vous serez prêt en quelques minutes. Après la configuration, vous disposerez d'un site Web et d'un environnement de développement qui fonctionneront et ressembleront à n'importe quel site Web WP en direct.
2. Téléchargez et installez un thème de démarrage
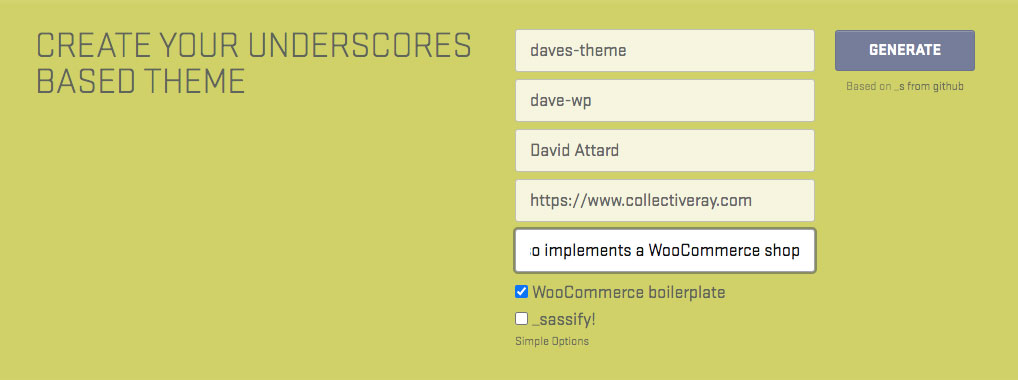
Les thèmes de démarrage les plus basiques (comme les traits de soulignement) sont faciles à utiliser pour les débutants.
Contrairement à la plupart des thèmes basiques, Underscores permet de personnaliser les options via son options avancées (comme l'auteur et la description) après avoir nommé votre thème.

Vous pouvez également ajouter des feuilles de style syntaxiquement géniales ou SASS qui est un langage CSS de prétraitement vous permettant d'introduire des fonctionnalités telles que l'imbrication, les opérations mathématiques, l'utilisation de variables, etc.
Après avoir fait vos choix, il ne vous reste plus qu'à cliquer sur Générer pour télécharger le fichier .zip avec votre thème de démarrage.
Maintenant, installez le fichier sur votre site local. Si vous avez tout fait correctement, vous pouvez maintenant voir une version de base simple de votre thème WordPress personnalisé.
Comprendre les principes fondamentaux de WordPress
Maintenant que les bases sont configurées, vous pouvez vous mettre au travail. Cependant, avant de plonger dans le processus de personnalisation, vous devrez vous familiariser avec les principes de base et les composants de la création d'un thème WordPress en utilisant les principes de base de WP.
Tout d'abord, vous devez en savoir plus sur fichiers modèles, les principaux blocs de construction de n'importe quel thème dans WP.
Les fichiers modèles déterminent essentiellement la manière dont votre mise en page et votre contenu seront affichés sur votre site. Si vous souhaitez créer un en-tête, vous souhaiterez utiliser le header.php fichier, tandis que comments.php serait utilisé pour afficher les commentaires.
Comme indiqué ci-dessus, WP utilise sa hiérarchie de modèles pour déterminer quel fichier modèle il choisira pour exécuter le contenu qu'un utilisateur demande / a besoin. Vous pouvez travailler avec ces fichiers tels quels, mais étant donné que vous êtes ici pour créer un thème WordPress, votre travail consistera principalement à adapter ces fichiers à vos besoins.
Lorsque nous parlons des principes fondamentaux de WP, vous devez également comprendre le concept sous-jacent The Loop.
C'est le code que WP utilise principalement pour afficher votre contenu et il peut être trouvé dans tous les fichiers de modèle d'affichage de contenu, comme le index.php or barre latérale.php. C'est un sujet assez complexe mais heureusement, il est livré avec le thème de démarrage (si vous utilisez Underscores), ce qui signifie que votre processus devrait être plus simple.
Vous devrez comprendre le concept et travailler avec lui. Consultez certains des exemples dans le lien ci-dessus, pour mieux comprendre comment la boucle est utilisée et comment vous pouvez personnaliser le code en fonction de vos besoins.
3. Créer les détails du thème
Themes ne sont pas des composants purement cosmétiques.
Il existe de nombreuses fonctionnalités que vous pouvez ajouter à votre site et qui peuvent améliorer les fonctionnalités. Nous allons discuter de la façon de mettre en œuvre quelques fonctionnalités de base pour pimenter votre site Web.
L'ajout de Crochets peut vous permettre d'exécuter différentes actions PHP, d'afficher d'autres informations ou d'insérer des données de style si nécessaire.
Les hooks sont des extraits de code qui sont insérés dans des fichiers de modèle. La plupart d'entre eux sont directement implémentés dans le cadre du cœur de WordPress, mais certains hooks sont également très utiles lors de la personnalisation des thèmes.
Voici une liste des hooks les plus courants et de leurs rôles:
- wp_head () - est ajouté au élément dans header.php. Il active des scripts, des styles et d'autres informations qui s'exécutent lorsque le site commence à se charger.
- wp_footer () - généralement ajouté à footer.php avant le tag, le plus souvent utilisé pour insérer du code pour Google Analytics ou tout autre code qui doit apparaître sur chaque page mais qui est trop lourd à charger dans l'en-tête
- wp_meta () - Généralement trouvé sur sidebar.php, et il est le plus souvent utilisé pour inclure des scripts supplémentaires (par exemple, un nuage de balises).
- comment_form () - Ajouté à comments.php juste avant la fermeture du fichier balise pour afficher les commentaires.
Lorsque vous utilisez des traits de soulignement, ces crochets seront déjà inclus dans le thème, mais c'est toujours une bonne idée d'en savoir plus sur eux et de voir tous les crochets disponibles. Les crochets vous permettent d'étendre les capacités de votre thème personnalisé.
4. Ajout de styles à l'aide de CSS
Cascading Style Sheets ou CSS définit l'apparence du contenu sur le site que vous créez.
En utilisant le style.css , qui est déjà inclus dans votre thème, vous pouvez modifier l'un des styles trouvés ici et les enregistrer pour voir comment cela modifie votre conception. Par défaut, il ne contient que le style de base.
CSS est utilisé pour permettre la présentation et la séparation du contenu de votre site Web, de la mise en page aux polices et au contenu. CSS peut aider à rendre le contenu de votre site plus accessible et plus flexible.
Approfondir la façon d'utiliser le style avec les thèmes WordPress peut devenir assez poilu et dépasse le cadre de cet article. Si vous n'êtes pas trop sûr de cela, vous voudrez peut-être en savoir plus sur CSS avant de continuer.
5. Y compris JavaScript
L'ajout de fichiers JavaScript à votre thème si nécessaire peut améliorer les fonctionnalités et capacités interactives et améliorer le fonctionnement du site. Cela s'avère particulièrement utile lorsque vous souhaitez intégrer des plugins tiers dans vos sites, tels que des lecteurs vidéo ou audio spécifiques, des éléments tels que des curseurs, la prise en charge des fenêtres contextuelles et d'autres bibliothèques tierces pour créer des fonctionnalités avancées.
Pour utiliser Javascript avec votre site personnalisé, vous pouvez créer un appel en utilisant la syntaxe ci-dessous pour ajouter le fichier de script au thème.
Vous pouvez également utiliser le script directement dans votre header.php modèle entre les balises meta et le lien de la feuille de style, comme vous le feriez dans le cas d'une page HTML. Lorsque vous l'utilisez dans le fichier d'en-tête, cela devrait ressembler à ceci:
Si vous souhaitez utiliser JS directement, ajoutez directement l'appel des fichiers comme indiqué ci-dessous. Si vous souhaitez définir une fonction «envoyer ceci à un ami», vous pouvez la placer sous le titre de l'article. Cela ressemblerait à ceci:
" rel="bookmark">
<!--
emailpage ();
// ->
</div>
Vous pouvez également mettre des scripts en file d'attente à l'aide de la syntaxe présentée plus loin dans cet article.
6. Testez votre thème et exportez-le
Lorsque vous avez terminé avec tout ce qui précède, il est enfin temps de tester votre thème WordPress personnalisé créé pour vous assurer qu'il fonctionne correctement.
Pour cela, vous pouvez utiliser le Test unitaire de thème Data, un ensemble de données factices que vous pouvez télécharger sur votre site. Les données se composent de variations de style et de différents contenus vous permettant de voir avec quelle efficacité votre thème peut gérer des données à la fois prévisibles et imprévisibles.
Testez tout à fond (conformément au lien Codex ci-dessus) afin de vous assurer que le thème que vous avez créé répond aux normes requises et répond à vos attentes avant de l'exporter.
Une fois que vous êtes sûr du test, vous pouvez exporter le thème.
Vous pouvez effectuer l'exportation en recherchant l'emplacement où vous avez installé l'environnement de développement de site Web localement.
Ouvrez le dossier et accédez / wp-content / themes /, où vous pouvez trouver le thème sur lequel vous travailliez.
Maintenant, avec un outil de compression, créez un fichier zip basé sur le dossier en le compressant. Lorsque vous avez terminé, tout ce que vous avez à faire est de le télécharger et de l'installer sur n'importe quel site WordPress. Vous pouvez également le soumettre à WordPress Annuaire des thèmes.
Guide détaillé de développement de thème WordPress
Maintenant que vous avez fait les bases, les étapes suivantes répertorieront quelques détails supplémentaires sur la façon de créer un thème WordPress.
Création de fichiers / répertoires de thèmes personnalisés
Comme vous le savez déjà, les thèmes WP sont créés à partir de différents fichiers de modèle qui comprendront au moins un sidebar.php, en-tête.php. et footer.php. Vous pouvez les appeler en utilisant les balises de modèle (get_header (), lors de l'appel de l'en-tête, get_sidebar (), lors de l'appel de la barre latérale, etc.).
Vous pouvez également créer des versions personnalisées de ces fichiers avec de légères modifications comme celles-ci: barre latérale{your_custom_template} .php, entête-{your_custom_template} .php et bas de page-{your_custom_template} .php.
Vous pouvez également appeler les balises de modèle avec la même analogie avec le nom du modèle en tant que paramètre comme celui-ci:
get_header ( "votre_modèle_personnalisé" );
Les pages sont créées par divers fichiers, ce qui signifie que vous pouvez également créer d'autres fichiers de modèles personnalisés et les appeler à n'importe quel emplacement donné de la page en utilisant simplement get_template_part (). Donnez simplement au fichier un nom approprié et utilisez la même méthode personnalisée que pour les fichiers d'en-tête, de pied de page et de barre latérale.
Supposons que vous souhaitiez créer un modèle qui gère votre contenu - il vous suffit de créer un fichier appelé content.php puis étendez le nom du fichier pour ajouter une mise en page spécifique. Dans ce cas, que ce soit contenu-produit.php.
En fin de compte, lorsque vous chargez le fichier de modèle dans le thème, cela ressemblerait à ceci:
get_template_part ('contenu', 'produit') ;.
Utilisation des répertoires
Pour créer un lien vers des répertoires de thèmes, utilisez simplement la fonction get_theme_file_uri ();
Cette fonction renverra l'URI complet dans le dossier principal de votre thème et vous pouvez l'utiliser pour référencer des fichiers et des sous-dossiers en utilisant l'exemple suivant:
echo get_theme_file_uri ('images / logo.png');
Mettre en file d'attente des scripts et des feuilles de style
Lorsque vous créez votre propre thème, vous pouvez également créer des feuilles de style personnalisées et vos propres fichiers JavaScript.
Chaque fois que vous faites cela, assurez-vous de les charger à l'aide de la méthode WordPress standard, sinon, il est possible que votre thème et vos plugins ne fonctionnent pas correctement dans toutes les circonstances.
Tout ce que vous avez à faire est de créer une fonction qui met en file d'attente tous les styles et scripts. Pour cela, WP crée à la fois une poignée et un chemin pour trouver le fichier et les dépendances (s'il y en a), une fois que cela se produit, vous devrez utiliser un crochet pour insérer les feuilles de style et les scripts.
La fonction de base pour le style enqueing:
wp_enqueue_style ($ handle, $ src, $ deps, $ ver, $ media);
Pour enregistrer des scripts:
wp_enqueue_script ($ handle, $ src, $ deps, $ ver, $ in_footer);
Mettre les polices Google en file d'attente
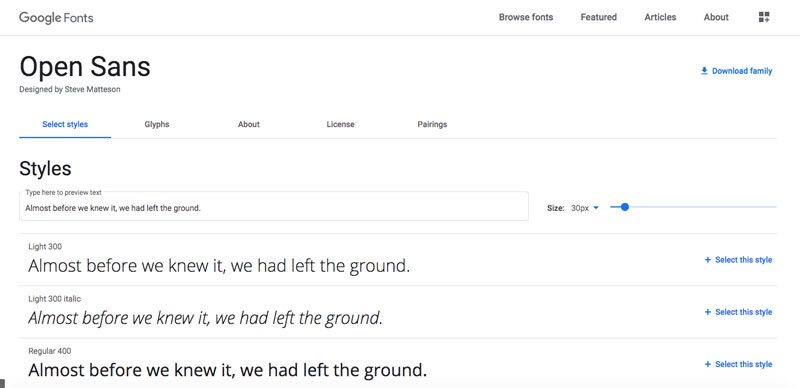
Les polices Google sont une excellente ressource gratuite de polices pour les concepteurs Web et elles peuvent être simplement ajoutées à votre thème personnalisé.

Tout d'abord, vous devrez trouver un type de police que vous aimez dans la bibliothèque de polices Google. Une fois que vous avez trouvé une police avec laquelle vous souhaitez travailler, cliquez simplement sur le bouton «Sélectionner ce style», qui vous amène à une nouvelle page.
Si vous faites défiler vers le bas ici, vous pouvez trouver les instructions pour leur utilisation dans une boîte avec le code nécessaire que vous pouvez ajouter à votre site.
Vous pouvez ajouter les polices soit par la méthode standard et recommandée, soit vous pouvez opter pour la méthode CSS @import ou en utilisant la méthode Javascript.
Vous pouvez également l'ajouter à WP en mettant la police en file d'attente dans votre thème fonctions.php.fichier ou en utilisant un plugin spécifique.
function wpb_add_google_fonts () {
wp_enqueue_style ('wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false);
}
add_action ('wp_enqueue_scripts', 'wpb_add_google_fonts');
Si vous le souhaitez, vous pouvez en savoir plus sur comment changer les polices dans un thème WordPress ici.
Diviser votre page en sections (Header.php / Footer.php)
Sur la plupart des sites, l'en-tête, le pied de page et la barre latérale seront les mêmes sur toutes les pages. Il est vrai que dans certains cas, vous voudrez personnaliser quelques éléments, mais en général, ils sont cohérents.
Donc, pour diviser la page en un en-tête et un pied de page, vous voudrez couper et coller à partir du index.php page, les parties pertinentes qui doivent figurer dans l'en-tête / pied de page et la barre latérale. Cela dépend un peu de votre index.php actuel.
Par exemple, si vous utilisez des traits de soulignement, l'en-tête et le pied de page ont déjà été définis correctement dans header.php et footer.php.
Continuons cet exemple comme si nous créions le contenu de l'en-tête.
Dans la plupart des sites Web, les en-têtes contiennent les styles de tête essentiels et la navigation vers le site Web.
Commencer à partir de ajouter avant la fermeture . Vous devriez avoir quelque chose comme ça. Ceci est basé sur le thème de démarrage des traits de soulignement, mais vous souhaiterez peut-être modifier l'en-tête si nécessaire pour créer vos propres personnalisations.
header.php
/ **
* L'en-tête de notre thème
*
* Ceci est le modèle qui affiche tous les section et tout jusqu'à
*
* @lien https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
* @package Daves_Theme
*/
?>
>
">
>
the_custom_logo ();
if (is_front_page () && is_home ()):
?>
" rel="home">
autre :
?>
" rel="home">
endif;
$ daves_theme_description = get_bloginfo ('description', 'affichage');
if ($ daves_theme_description || is_customize_preview ()):
?>
wp_nav_menu (
tableau (
'theme_location' => 'menu-1',
'menu_id' => 'menu-primaire',
)
);
?>
Le même processus devrait également s'appliquer au pied de page.
Utilisation de Functions.php
Le thème functions.php file est un fichier modèle dans le thème WP qui agit comme un "maître" qui se charge automatiquement à la fois pour les administrateurs et les pages frontales d'un site.
Habituellement, il définit les fonctions, les actions, les filtres et les classes que d'autres fichiers modèles utilisent dans le thème. En outre, il peut être utilisé pour étendre les fonctionnalités du thème grâce à des crochets, des actions et des filtres supplémentaires.
Vous pouvez facilement trouver le fichier functions.php dans le dossier du thème. Vous pouvez ajouter des fonctions WP intégrées et PHP normales aux filtres et aux hooks déjà définis dans le noyau WP.
Vous pouvez simplement créer un fichier functions.php en créant un fichier en texte brut que vous nommez functions.php et en le plaçant dans le répertoire du thème. Avec ce fichier, vous pouvez activer les formats de publication, les menus de navigation et les miniatures de publication ainsi que les actions et les filtres WP.
Consultez le fichier functions.php d'un thème de démarrage pour voir quelques exemples de ce qui peut être fait. Vous pouvez également rechercher des articles qui utilisent le functions.php qui étendent les fonctions d'un site WordPress à l'aide du fichier de fonctions.
Utilisation des paramètres principaux dans le thème
Les paramètres principaux permettent de modifier certains paramètres de thème sans modifier les fichiers de thème ni avoir à changer de code. Une description détaillée de cela n'entre pas dans le cadre de cet article, nous vous renvoyons donc à quelques articles qui expliquent ce concept en détail.
- API de paramètres description sur WordPress Codex.
- Guide complet de API de paramètres WordPress
La boucle WordPress
Comme nous l'avons vu précédemment, la boucle est un mécanisme par défaut utilisé par WP pour afficher les publications via des fichiers modèles.
En utilisant le mécanisme de boucle, WP récupère les articles sur les pages actuelles et les formate selon les «instructions» de la boucle.
Fondamentalement, il parcourt les publications des pages actuelles une par une en exécutant l'action spécifiée dans le thème.
Vous pouvez utiliser la boucle pour
- Affichage du contenu et des commentaires
- Affichage des titres et extraits des articles sur la page d'accueil du blog
- Afficher les données des champs personnalisés et des types de publication personnalisés
- Affichez le contenu sur des pages individuelles à l'aide de balises de modèle.
- Personnalisez la boucle pour afficher et manipuler le contenu des fichiers modèles
Si vous utilisez le thème de démarrage Underscores, vous trouverez la boucle WordPress utilisée dans les fichiers single.php et page.php. Vous voudrez peut-être consulter ces fichiers pour comprendre comment cela fonctionne et / ou peut être utilisé.
get_header ();
?>
while (have_posts ()):
la poste();
get_template_part ('template-parts / content', get_post_type ());
la_navigation_post (
tableau (
'prev_text' => ' '. esc_html __ ('Précédent:', 'daves-theme'). ' % title ',
'next_text' => ' '. esc_html __ ('Suivant:', 'daves-theme'). ' % title ',
)
);
// Si les commentaires sont ouverts ou si nous avons au moins un commentaire, chargez le modèle de commentaire.
if (comments_open () || get_comments_number ()):
comments_template ();
endif;
en attendant; // Fin de la boucle.
?>
get_sidebar ();
get_footer ();
Menu et pages
Menu primaire
Vous pouvez sélectionner votre menu principal dans l'éditeur de menu WP (situé dans Apparence - Menu). Votre thème peut prendre en charge plusieurs menus de navigation à différents endroits de votre thème.
Il existe également des moyens d'enregistrer des menus supplémentaires, par exemple, vous souhaiterez peut-être créer un menu "pied de page".
Jetez un œil au codex WordPress pour comprendre comment procéder: https://codex.wordpress.org/Navigation_Menus
Page personnalisée
WP permet de créer des pages et des articles par défaut. Il contrôle l'apparence de la page via le page.php fichier modèle.
Bien que ce fichier affecte toutes les pages individuelles de votre thème, vous pouvez modifier leur mise en page et leur apparence. La modification de ces modèles de page personnalisés dans WP nécessite un peu de HTML, PHP et CSS, mais encore une fois, cela devrait être assez simple.
Index.php
Ce modèle est le modèle de secours par défaut dans WordPress pour afficher n'importe quelle page lorsque la hiérarchie de modèles ne peut trouver aucune autre page qui correspond à vos paramètres donnés.
Vous devrez l'utiliser pour répondre à tout ce qui n'est pas géré par le reste des fichiers de modèle.
Archives.php
Votre archive.php Le modèle est utilisé pour afficher les balises, l'auteur, la catégorie et d'autres pages personnalisées d'archivage.
La création d'une page d'archives peut être un bon moyen de rassembler tout votre contenu sur une seule page.
Catégories
Dans le développement Web WP, il n'est pas rare d'utiliser divers modèles pour les catégories, les types de publication personnalisés, les taxonomies et les balises. En créant différentes catégories de modèles, vous pouvez inclure différentes fonctionnalités sur chaque page de catégorie.
Un modèle category.php typique ressemblera à ceci:
/ **
* Un modèle de catégorie simple
*/
get_header (); ?>
// Vérifier s'il y a des articles à afficher
if (have_posts ()):?>
Catégorie:
// Afficher la description de la catégorie facultative
if (description_catégorie ()):?>
// La boucle
while (have_posts ()): the_post (); ?>
par
<?php
comments_popup_link ('Pas encore de commentaires', '1 commentaire', '% commentaires', 'comments-link', 'Commentaires fermés');
?>
</div>
<?php end while;
sinon:?>
Désolé, aucun article ne correspond à vos critères.
</div>
</section>
Barre latérale.php
La barre latérale est la zone où vous pouvez placer vos widgets dans un thème WP. Le plus souvent, c'est sur le côté droit ou en dessous de votre contenu sur toutes les pages.
Les barres latérales sont utilisées pour afficher des éléments qui ne sont pas directement liés au contenu de la publication ou de la page, mais des éléments tels que des liens vers différentes zones de votre site, des formulaires d'inscription, des publicités, des liens de médias sociaux, etc.
En règle générale, la barre latérale est utilisée avec les widgets WP.
Voici comment ajouter une barre latérale prête pour les widgets à votre thème:
function wpb_widgets_init () {
register_sidebar (tableau (
'name' => __ ('Main Sidebar', 'wpb'),
'id' => 'sidebar-1',
'description' => __ ('La barre latérale principale apparaît à droite sur chaque page à l'exception du modèle de page d'accueil', 'wpb'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
));
register_sidebar (tableau (
'name' => __ ('Barre latérale de la page d'accueil', 'wpb'),
'id' => 'sidebar-2',
'description' => __ ('Apparaît sur le modèle de page de garde statique', 'wpb'),
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ',
'after_title' => ' ',
));
}
add_action ('widgets_init', 'wpb_widgets_init');
Pages de publication individuelles (single.php)
Supposons que vous souhaitiez utiliser un modèle ou une mise en page différent pour un article spécifique sur votre site Web.
Pour cela, vous devrez créer un modèle de publication unique personnalisé. C'est assez similaire à la création de pages personnalisées. En suivant les directives de base qui y sont appliquées, vous pouvez également créer facilement des publications individuelles.
Créer une image en vedette
Pour ajouter la prise en charge des images en vedette, ajoutez simplement le code suivant au thème functions.php fichier:
add_theme_support ('post-vignettes');
Maintenant, vous pouvez accéder à vos pages ou à vos articles et vérifier si l'option d'image en vedette est disponible. Il y a de fortes chances que WP ne l'affiche pas automatiquement, donc pour afficher l'image, vous devrez peut-être apporter de légères modifications à vos modèles où les pages et les articles sont affichés en ajoutant ce code:
Pagination
Cette fonctionnalité vous permet de parcourir vos pages de contenu dans les deux sens. Vous pouvez utiliser cette fonctionnalité lorsque vous affichez des listes de publications contenant plus d'entrées que ce que peut contenir une seule page ou lorsque vous souhaitez séparer des publications plus longues en utilisant le étiqueter.
La forme la plus simple de pagination consiste à placer la fonction posts_nav_link (). Dans le modèle après la boucle. Cela génère des liens à la fois vers la page suivante des articles (lorsque vous divisez les listes de messages) et vers les articles précédents, le cas échéant.
posts_nav_link ();
Vous pouvez également utiliser next_posts_link & prev_posts_link pour contrôler où le lien de la page des messages précédents et suivants apparaît.
next_posts_link ();
previous_posts_link ();
Description
Les commentaires sont une partie essentielle de tout blog ou page. Il donne aux visiteurs du site la possibilité de vous contacter, de vous faire part de vos commentaires, de poser des questions et de manière générale, de créer un lien plus profond avec votre site Web et votre contenu.
Tous les commentaires sont affichés dans la zone d'administration et vous pouvez ajouter plusieurs fonctionnalités, de l'activation des commentaires uniquement pour des utilisateurs spécifiques à la modération des commentaires.
Vous pouvez utiliser le fichier comments.php pour personnaliser l'apparence des commentaires dans votre thème.
Autres pages et fichiers
En fonction de vos besoins, vous pouvez rechercher ou créer des pages et des fichiers différents et les adapter à vos préférences en utilisant les mêmes directives ou des directives similaires mentionnées ci-dessus.
Utilisation du thème parent / enfant
Thème parent
Les thèmes parents dans WP sont des thèmes qui sont déclarés «parents» par d'autres thèmes, à savoir les thèmes enfants.
Un thème enfant est utilisé pour permettre aux concepteurs et aux développeurs de créer des personnalisations de thèmes sans interrompre la possibilité de mettre à jour le thème parent. En effet, si un développeur modifie les fichiers de thème d'origine, lors de la mise à jour du thème, les modifications sont perdues.
Cependant, les thèmes parents transmettent leurs caractéristiques et fonctionnalités à leurs thèmes enfants. Les développeurs sont libres d'apporter des modifications aux fonctionnalités et aux fonctionnalités du thème enfant sans affecter la possibilité de mise à niveau du thème parent.
Thème enfant
Les thèmes enfants héritent de la fonctionnalité des thèmes parents. Ils sont principalement utilisés pour modifier un thème existant sans perdre le style personnalisé précédemment ajouté lors des mises à jour du thème.
Les thèmes enfants accélèrent le processus de développement car il est facile de créer des modifications avec eux.
La plupart des thèmes créeront un thème enfant et le rendront disponible avec le thème, de sorte que toute personne utilisant le thème puisse le personnaliser via le thème enfant. Nous définissons comment créer un thème enfant, dans notre article ici.
Utilisation des cadres de développement
Ce terme fait référence aux bibliothèques de code utilisées dans le développement de thèmes.
Des cadres de développement ont été créés pour servir de modèles de thèmes parents avec toutes les fonctionnalités. Fondamentalement, comme avec les thèmes parents, les frameworks restent intacts tandis que les développeurs peuvent effectuer des modifications dans les thèmes enfants.
Cela accélère le développement et facilite l'élimination des bogues dans des cadres de thème spécifiques. Les cadres de développement notables incluent Genèse thème thème, Themify et Divi par Elegant Themes.
IMH
Voulez-vous un site Web rapide?
Qui suis-je plaisantais? Ne sommes-nous pas tous?
Alors pourquoi sommes-nous si nombreux à lutter ?
Le plus grand défi est généralement de trouver une société d'hébergement rapide et fiable.
Nous avons tous vécu des cauchemars - le support prend une éternité ou ne résout pas notre problème en blâmant toujours quelque chose de votre côté...
Mais le plus gros problème est que le site Web semble toujours lent.
At CollectiveRay nous hébergeons avec l'hébergement InMotion et notre site Web est stupide et rapide. Nous exécutons sur une pile personnalisée de configuration de serveur LightSpeed sur MariaDB avec un moteur PHP7.4 et via Cloudflare.
Combiné avec nos optimisations frontales, nous servons de manière fiable 6000 utilisateurs chaque jour, avec des pics de plus de 50 utilisateurs simultanés.
Vous souhaitez obtenir une configuration rapide comme la nôtre ? Transférez votre site gratuitement vers l'hébergement InMotion et bénéficiez de 50 % de réduction sur les tarifs actuels.
Conclusion sur la création d'un thème WordPress
Ce qui précède est un guide détaillé étape par étape pour commencer à développer votre propre thème WordPress personnalisé.
Dans l'ensemble, même si vous devez avoir une bonne compréhension de WordPress et de PHP, ce n'est pas un processus si exigeant. Connaître les bases du développement Web est important et vous pouvez comprendre plus en détail le cœur de WordPress au fur et à mesure que vous développez. Si vous n'avez pas encore envie d'être à la hauteur de la tâche, ce n'est pas grave, prenez votre temps et expérimentez un peu.
Une fois que vous aurez commis quelques erreurs, vous commencerez à en apprendre de plus en plus. Il est également bon de jeter un œil à la base de code d'autres thèmes populaires pour comprendre ce qu'ils font et avoir une bonne idée des pratiques qui ont du sens.
Faites-nous savoir si vous avez des questions dans les commentaires ci-dessous.
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.



