WooCommerce est le plugin de commerce électronique le plus populaire dans l'écosystème WordPress. Cependant, il a un petit problème d'utilisabilité lancinant. Par défaut, WooCommerce n'affiche pas si un utilisateur est connecté ou non à votre site de commerce électronique.
Parfois, cela peut être déroutant pour vos clients. Étant donné que la plupart des magasins de commerce électronique populaires (par exemple, ebay ou Amazon) affichent un bouton de connexion dans leur menu, les clients peuvent s'attendre à la même chose dans vos boutiques e-commerce aussi.
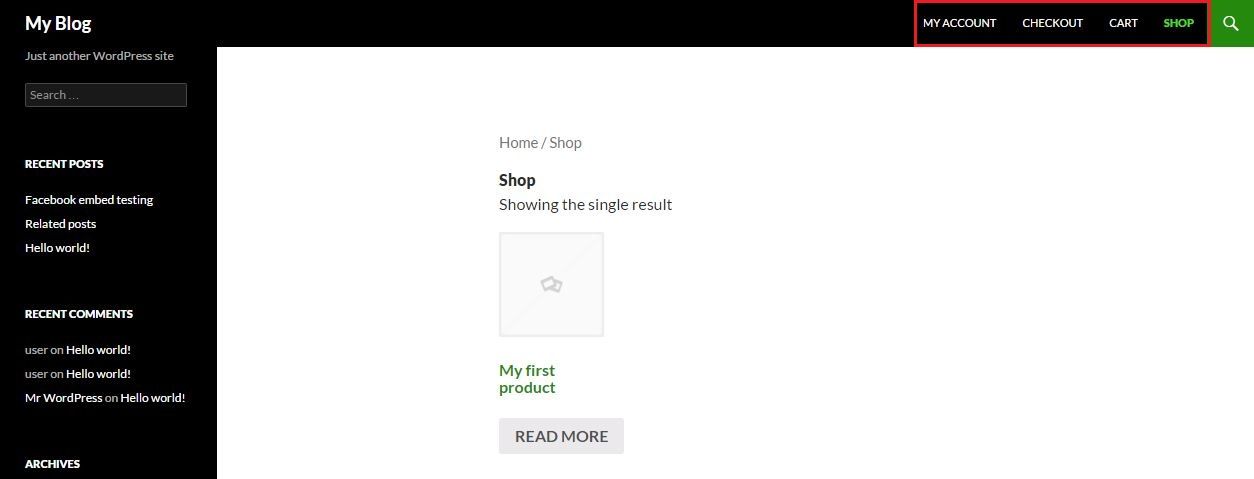
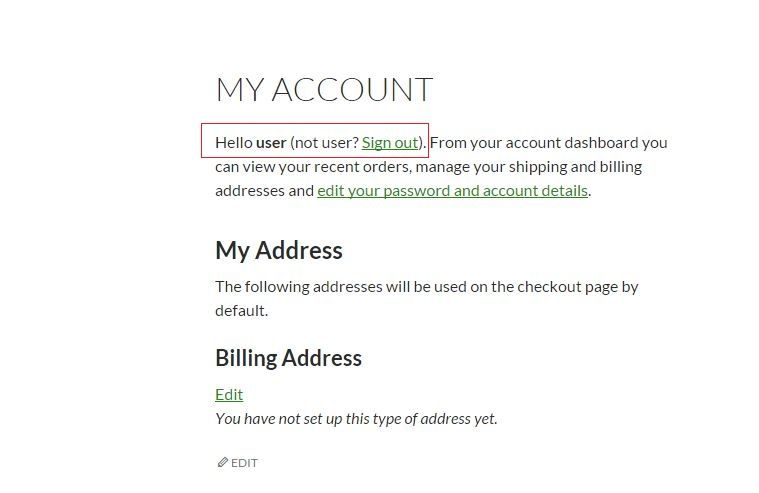
Cependant, dans le cas d'un magasin alimenté par WooCommerce, un utilisateur devra visiter la page `` mon compte '' pour créer un compte ou vérifier s'il est connecté ou non.
Dans ce tutoriel, nous vous expliquerons comment ajouter l'option Connexion / Déconnexion au menu supérieur de votre WooCommerce site de NDN Collective boutique. C'est l'un des trucs et astuces les plus populaires de CollectiveRay.com - alors restez à l'écoute si vous voulez en savoir plus de trucs et astuces !
Créer un menu principal principal
Étape 1 : Avant d'aller plus loin, assurez-vous d'avoir ajouté un menu en tant que menu principal de votre thème. Assurez-vous également d'avoir effectué une sauvegarde WordPress complète en cas de problème
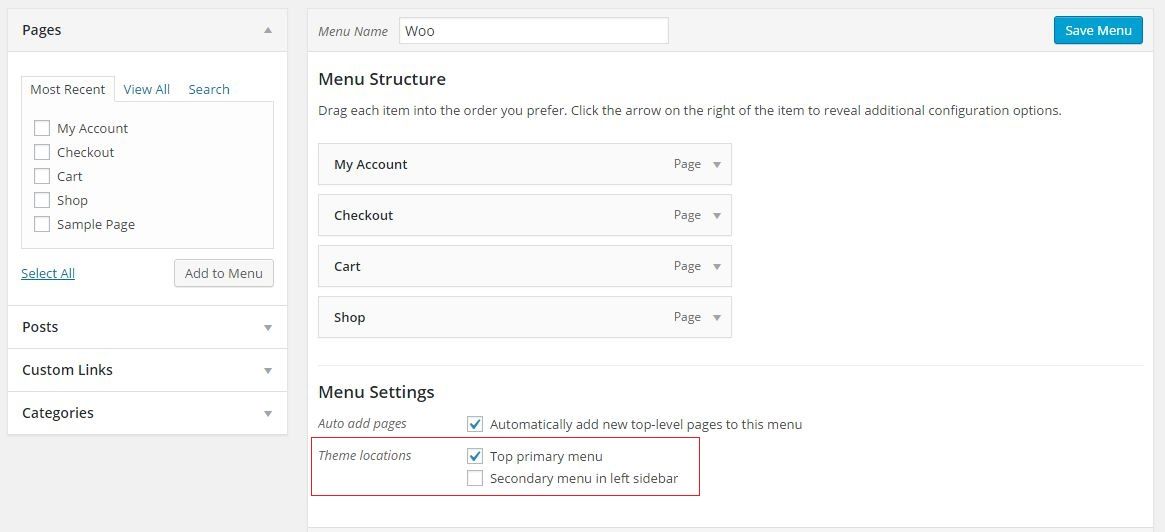
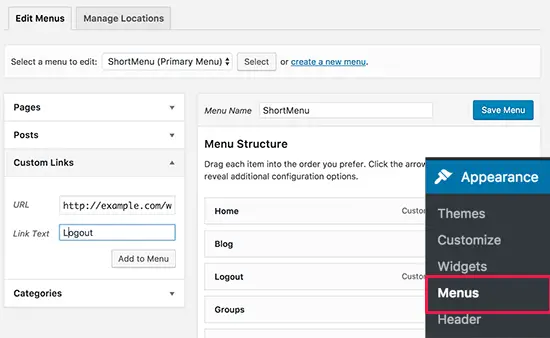
Si vous n'avez pas ajouté de menu en tant que menu principal, connectez-vous à votre administrateur WordPress, accédez à Apparence >> Menu. Dans les paramètres du menu, créez un menu et cochez la case «Menu principal supérieur».
Le meilleur conseil: Si vous n'êtes pas à l'aise avec les changements de code, vous voudrez peut-être envisager de faire appel à un développeur WordPress. Cliquez ici pour savoir comment embaucher le développeur WordPress idéal: https://www.collectiveray.com/wordpress-developers-for-hire
Changez functions.php pour créer un lien de déconnexion Woocommerce et un lien de connexion
Étape 2: Ajoutez le code ci-dessous au fichier functions.php de votre thème.
add_filter ('wp_nav_menu_items', 'add_loginout_link', 10, 2);
function add_loginout_link ($ items, $ args) {
if (is_user_logged_in () && $ args-> theme_location == 'primaire') {
$ items. = ' Se déconnecter ';
} elseif (! is_user_logged_in () && $ args-> theme_location == 'primaire') {
$ items. = ' Connexion ';
} return $ items;
}
MISE À JOUR: Nous venons d'être informés par un lecteur / commentateur utile du site Web qui a déclaré que wc_get_page_id devrait maintenant être utilisé à la place de woocommerce_get_page_id
Si vous n'êtes pas à l'aise avec les changements de code vous-même, vous pouvez consulter certains de ces concerts Fiver très appréciés, mais bon marché.
Vérifiez le lien de connexion / déconnexion de Woocommerce
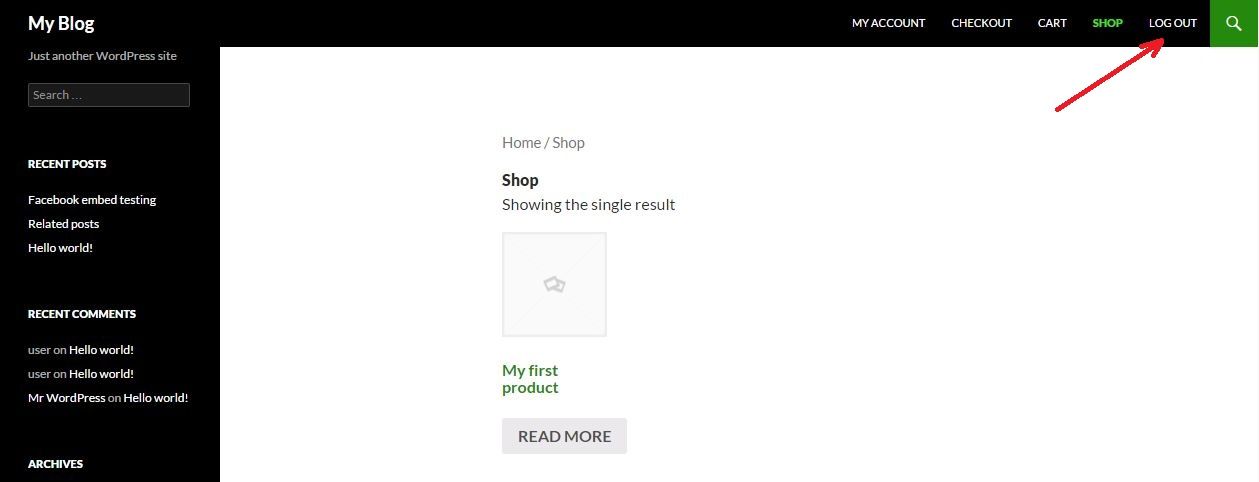
Une fois que vous avez modifié le functions.php pour ajouter les liens de connexion / déconnexion de Woocommerce, il est temps de voir le résultat de vos modifications. Si vous avez correctement effectué les modifications, vous verrez le résultat ci-dessous.
Vous avez terminé! Vous pouvez maintenant voir que l'option Connexion / Déconnexion est affichée dans le menu supérieur de votre boutique. Cette astuce est particulièrement utile si vous avez mis en place une entreprise basée sur une boîte d'abonnement que nous avons détaillée ici.
Lien / URL de déconnexion WordPress
Maintenant que nous vous avons montré comment faire cela pour WooCommerce, il est peut-être temps de faire la même chose et de créer un lien de déconnexion WordPress. C'est souvent le cas si vous avez décidé de désactiver la barre d'administration, mais que vous souhaitez tout de même avoir la possibilité de vous déconnecter, juste pour être en sécurité.
Si vous cherchez simplement un moyen de mettre fin à vos sessions de connexion, visitez simplement ce qui suit sur votre site Web.
https://<yoursite.com>/wp-login.php?action=logout
Vous obtiendrez un petit écran de confirmation vous demandant "Voulez-vous vraiment vous déconnecter?" - une fois que vous aurez cliqué sur le lien, vous serez déconnecté.

Comme toujours, il existe plusieurs façons de procéder.
L'URL de déconnexion WordPress est quelque chose que vous pouvez réellement utiliser dans votre menu, si vous souhaitez créer un bouton de déconnexion WordPress. Liez simplement l'URL ci-dessus, et bien sûr, cela permettra à votre utilisateur de mettre fin à toutes les sessions en cours.

Si cela ne fonctionne pas pour une raison quelconque, vous devrez peut-être modifier votre functions.php pour activer cette fonctionnalité.
add_filter ('wp_nav_menu_items', 'add_login_logout_link', 10, 2); function add_login_logout_link ($ items, $ args) {ob_start (); wp_loginout ('index.php'); $ loginoutlink = ob_get_contents (); ob_end_clean (); $ items. = ' ». $ loginoutlink. ' '; return $ items; }
Remarque : cette méthode ci-dessus fonctionne et est activée si vous utilisez des menus personnalisés WordPress, c'est-à-dire la fonction de menu disponible dans la section admin sous Apparence> Menus.)
Shortcode de déconnexion WordPress
Tout comme avec la plupart des fonctions, vous constaterez qu'il existe également un plug-in qui peut être utilisé pour générer un shortcode de déconnexion WordPress. Outre les différentes configurations que vous pouvez effectuer, ce plugin vous donne la possibilité d'utiliser les codes courts suivants dans vos articles et pages.
[déconnexion] - Un lien de déconnexion standard, où l'utilisateur reste sur l'écran de connexion après avoir été déconnecté. [logout_to_home] - Un lien qui déconnecte l'utilisateur et le redirige vers votre page d'accueil. [logout_to_current] - Un lien qui déconnecte l'utilisateur et le redirige vers la page / URL actuelle.
Le plugin dispose également de diverses options pour configurer l'apparence et les textes, ou l'expérience utilisateur réelle.
Connexion WooCommerce
Depuis l'acquisition de WooCommerce par Automattic, WooCommerce intègre de plus en plus de fonctionnalités de WordPress.com dans WooCommerce. L'une des grandes fonctionnalités a été la possibilité de se connecter à WooCommerce.com via votre compte WordPress.com
Mais cela n’est peut-être pas la situation idéale pour vos clients qui ont normalement désormais un compte WordPress.com, donc une telle fonctionnalité leur serait inutile.
Alors, comment pouvez-vous créer un système de connexion / déconnexion de compte avec lequel ils sont familiers? C'est là que la connexion sociale WooCommerce entre en jeu!
Connexion sociale Woocommerce
WooCommerce Social Login est une extension WooCommerce premium qui permet les connexions sociales pour des créations de compte et des paiements fluides. C'est ÉNORME. Car saviez-vous que les inscriptions de compte constituent un obstacle très important aux ventes ?
En fait, selon Statista, vous pouvez perdre jusqu'à 21% de vos clients à cause de ce problème du long processus de création de compte avant de passer à la caisse.
Alors, comment atténuez-vous ce barrage routier? C'est là que l'extension de connexion sociale WooCommerce entre en jeu.
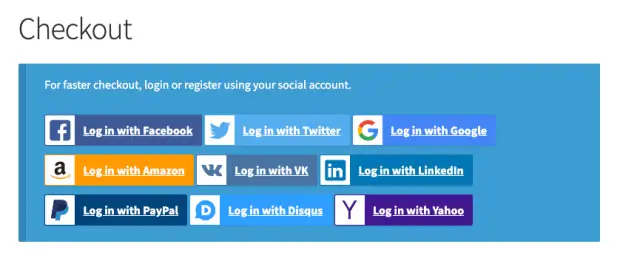
En installant cette extension sur votre boutique en ligne WooCommerce, vous pouvez permettre aux utilisateurs de se connecter avec leurs comptes Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Disqus, Yahoo ou VK au lieu d'avoir à créer un nouveau compte utilisateur avec un nouveau ensemble d'informations d'identification. L'utilisateur peut alors simplement cliquer sur le logo de son réseau préféré et se connecter à votre site à l'aide de celui-ci. D'ailleurs, si vous êtes intéressé par créer votre propre logo personnalisé avec une application gratuite, consultez notre article.

Ainsi, lorsqu'un client visite votre site pour la première fois, avec cette extension, il peut simplement cliquer sur le bouton de son réseau social préféré, et essentiellement créer un compte sur votre site en un seul clic.
Cela réduit la barrière et vous avez également plus de comptes d'utilisateurs validés que vous pourriez éventuellement utiliser pour différents types de messagerie (s'ils acceptent).
Pourquoi utiliser la connexion sociale WooCommerce?
- Il vous donne la possibilité de synchroniser vos comptes clients avec les réseaux sociaux les plus populaires
- Facilite la création et le paiement des clients, sans nécessiter le long processus de création et de vérification de compte
- Réduisez les frictions, augmentez les ventes et les achats répétés, et réduisez l'abandon de panier
- Les connexions sociales sont un moyen accepté et fiable de se connecter à des sites tiers
C'est une prime qui vaut bien son prix de seulement 79 $. Vous gagnerez de l'argent plusieurs fois en retour.
Découvrez la connexion sociale WooCommerce
Tout ce que vous aimeriez savoir sur la déconnexion
Y a-t-il quelque chose que vous aimeriez savoir et qui manque cet article? Nous serions ravis de recevoir vos commentaires afin que nous puissions continuer à améliorer cet article!
IMH
Voulez-vous un site Web rapide?
Qui suis-je plaisantais? Ne sommes-nous pas tous?
Alors pourquoi sommes-nous si nombreux à lutter ?
Le plus grand défi est généralement de trouver une société d'hébergement rapide et fiable.
Nous avons tous vécu des cauchemars - le support prend une éternité ou ne résout pas notre problème en blâmant toujours quelque chose de votre côté...
Mais le plus gros problème est que le site Web semble toujours lent.
At CollectiveRay nous hébergeons avec l'hébergement InMotion et notre site Web est stupide et rapide. Nous exécutons sur une pile personnalisée de configuration de serveur LightSpeed sur MariaDB avec un moteur PHP7.4 et via Cloudflare.
Combiné avec nos optimisations frontales, nous servons de manière fiable 6000 utilisateurs chaque jour, avec des pics de plus de 50 utilisateurs simultanés.
Vous souhaitez obtenir une configuration rapide comme la nôtre ? Transférez votre site gratuitement vers l'hébergement InMotion et bénéficiez de 50 % de réduction sur les tarifs actuels.
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.