Une autre question facile à faire mais souvent posée à propos de Joomla est de savoir comment changer la page d'accueil par défaut de Joomla du composant de la page d'accueil vers une autre page.
Comment changer la page d'accueil par défaut de Joomla
L'une des choses que nous aimons faire lorsque nous concevons des sites Web à CollectiveRay, consiste à personnaliser les éléments de la page d'accueil.
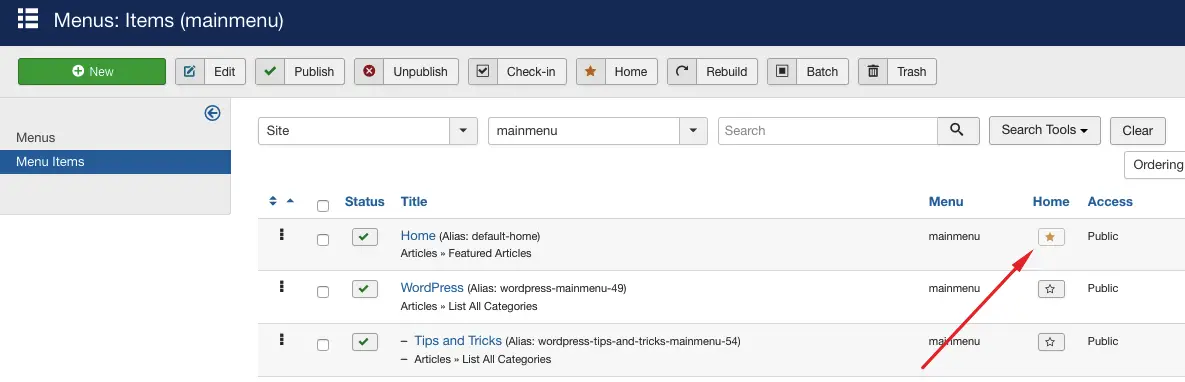
Dans Joomla 2.5 et Joomla 3, cela est devenu assez facile à faire ... lorsque vous cliquez sur Menus, vous verrez l'un des menus a une icône en forme d'étoile.
Soit cliquez sur ce menu et dans la colonne «Accueil», cliquez sur l'icône étoile et cela deviendra votre nouvelle page d'accueil Joomla ou page d'accueil Joomla.

Si vous souhaitez qu'un élément de menu différent dans un menu différent devienne votre page d'accueil, accédez simplement à ce menu et cliquez sur le bouton icône étoile Accueil sur l'élément de menu souhaité.
Le menu qui comporte le lien d'accueil peut également être identifié en voyant l'icône d'accueil dans la liste des menus.
![]()
Besoin d'aide pour faire avancer les choses? Essayez ces concerts abordables les mieux notés sur Fiverr!
Cliquez ici pour trouver des experts sur Joomla.
Comment personnaliser la page d'accueil Joomla
La page d'accueil de Joomla (ou le composant d'articles en vedette) est utilisée pour personnaliser l'apparence de la page d'accueil dans Joomla.
Cette simple question est posée maintes et maintes fois sur les forums Joomla par des personnes qui ne connaissent pas encore le CMS. La question la plus courante est: comment passer d'un affichage à deux colonnes à un affichage en une colonne.
Il y en a bien sûr beaucoup d'autres, mais en substance, il y a beaucoup de questions en cours sur la façon de personnaliser la page d'accueil ou la page de destination de votre site Web Joomla.
La première chose que vous devez comprendre est que la page d'accueil de Joomla est alimentée par ce que l'on appelle le composant "Articles en vedette".
Il s'agit essentiellement d'un composant de base de Joomla qui vous permet de présenter des articles spécifiques dans un format spécifique. Bien sûr, c'est entièrement à vous, le concepteur ou le webmaster du site Web Joomla, quels articles vous souhaitez afficher.
Comprendre le composant Frontpage (ou le composant Articles en vedette)
La page d'accueil Joomla est un composant qui vous permet de contrôler à quoi ressemble votre page d'accueil.
Il est légèrement différent des composants standards dans le fait que sa configuration ne se fait pas via le menu Composants. Au lieu de cela, vous devez trouver le Accueil lien dans votre menu principal.
Dans une installation par défaut, l'accueil pointe vers le composant de la page d'accueil.
Articles en vedette Joomla

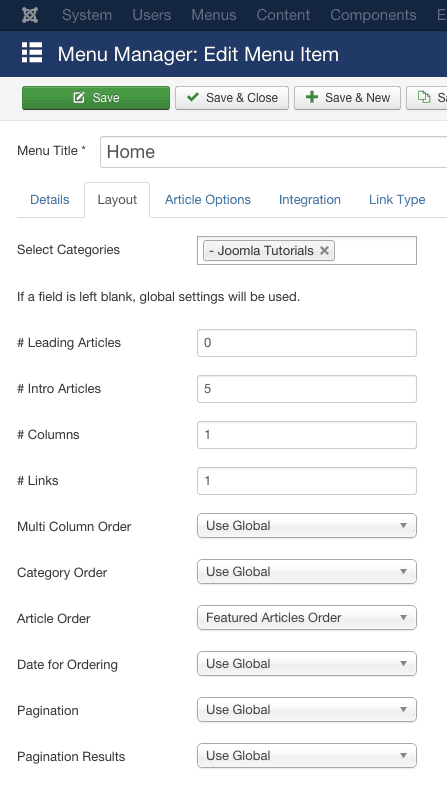
Comme vous pouvez le voir, la maison à CollectiveRay (ou la page d'accueil) est actuellement personnalisé via le Mise En Page languette.
En utilisant l'onglet Mise en page, nous pouvons organiser spécifiquement à quoi ressemblera la page d'accueil de Joomla. Nous pouvons décider combien Articles phares nous allons montrer (c'est-à-dire des articles complets), combien d'articles nous allons juste montrer l'introduction à - Articles d'introduction, combien de Liens à d'autres articles que nous allons montrer et combien Colonnes nous allons avoir.
# Articles phares
Ce paramètre détermine le nombre d'articles pleine largeur à afficher.
Les articles affichés dans l'interlignage auront le texte d'introduction affiché. Ce paramètre remplace le paramètre des colonnes, c'est-à-dire que si vous avez décidé d'avoir 2 colonnes et 1 élément dans l'intro principale, vous aurez une mise en page comme suit:
Article 1 - Pleine largeur (rangée 1 - interligne)
Article 2 (ligne 2, colonne 1) Article 3 (ligne 2, colonne 2)
Article 4 (ligne 3, colonne 1) Article 5 (ligne 3, colonne 2)
# Articles d'introduction
Le nombre d'articles dont le texte d'introduction sera affiché. Cela exclut le nombre d'éléments dans le paramètre Articles principaux.
# Colonnes
Les colonnes £ déterminent le nombre de colonnes qui figureront dans chaque ligne. Si vous voulez plus d'une seule colonne, définissez ici le nombre de colonnes.
# Liens
Le nombre de liens vers des articles à afficher. Encore une fois, ce nombre exclut le nombre d'éléments dans les paramètres Leading et Intro. Les éléments qui s'affichent dans la section Liens ne comporteront que le titre de l'article (sans texte d'introduction affiché).
Comment afficher un article dans les articles en vedette
Le réglage des paramètres ci-dessus déterminera how l'apparence des éléments, mais nous voulons également configurer les éléments que nous voulons inclure dans cette partie.
Il y a deux choses importantes dont vous devez tenir compte pour déterminer quels articles seront affichés.
Le premier est le "Sélectionner les catégories".
Sélectionnez Catégories
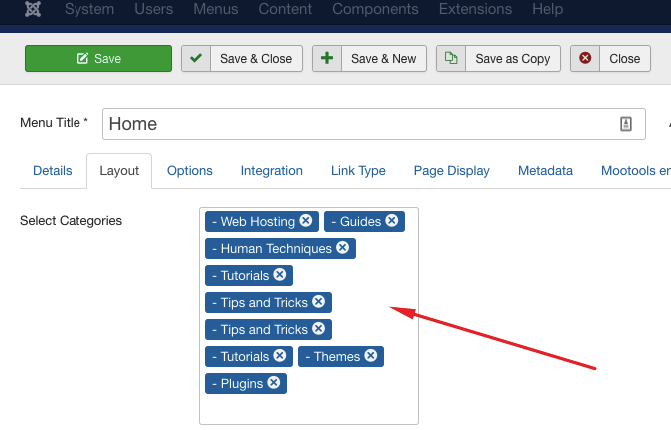
Comme vous pouvez le voir dans la capture d'écran ci-dessous, la sélection des catégories est utilisée pour choisir les catégories à partir desquelles afficher le contenu. Donc, si vous souhaitez présenter du contenu d'une catégorie spécifique uniquement, vous pouvez sélectionner cette catégorie.
Choisissez autant de catégories que nécessaire. Les catégories qui ne sont pas sélectionnées n'afficheront aucun contenu sur la page d'accueil.

Définir un article comme présenté
Pour qu'un article soit affiché dans les articles en vedette ou sur la page d'accueil de Joomla, nous devons également marquer cet article spécifique comme étant en vedette.
Il existe trois façons de procéder:
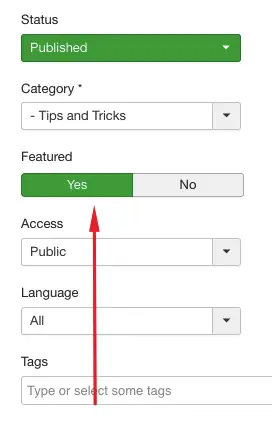
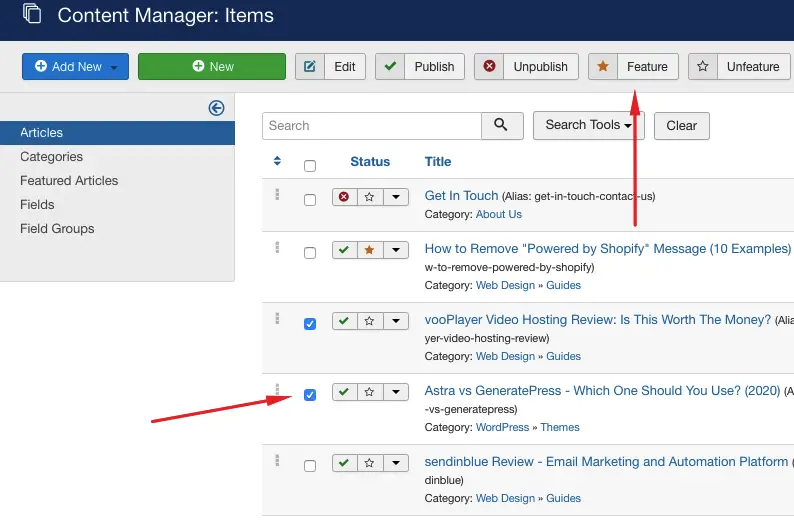
La première consiste à utiliser la bascule En vedette sur le côté droit d'un article.

La seconde consiste à cliquer sur l'icône de l'article en vedette (étoile), dans la liste des articles. Si vous cliquez sur ⭐, cet article deviendra un article en vedette.
![]()
La troisième méthode consiste à cliquer sur la case à cocher pour sélectionner un article ou plusieurs articles, puis en cliquant sur le bouton En vedette, en haut des listes de contenu:

Affichage des modules Joomla sur la page d'accueil
Jusqu'à présent, nous avons vu comment présenter des articles complets, des introductions de contenu et des liens vers du contenu.
Mais que faire si nous voulons ajouter des fonctionnalités ou des modules spécifiques à la page d'accueil. En particulier, nous souhaitons peut-être afficher certains modules uniquement sur la page d'accueil.
Cela peut être fait à travers les paramètres de chaque module individuel.
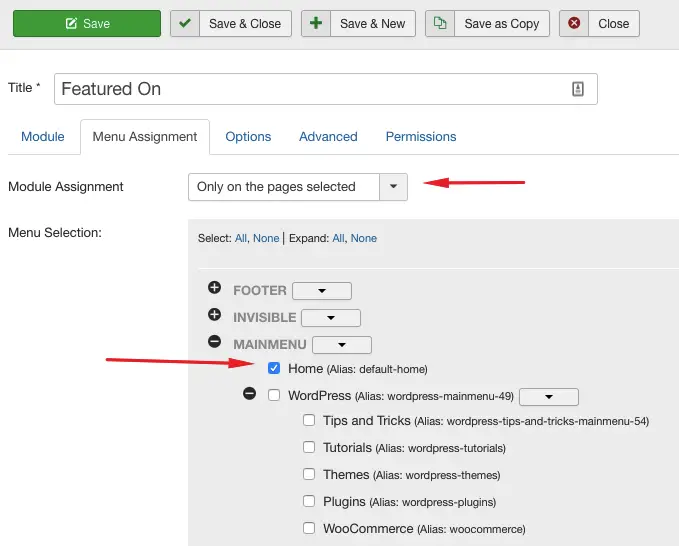
Cliquez sur Extensions> Modules
Cliquez sur un module que vous souhaitez afficher uniquement sur la première page.
Cliquez sur le Affectation du module onglet et sélectionnez Uniquement sur les pages sélectionnées dans le menu déroulant. Cliquez sur Développer tout ou Aucun pour développer les éléments du menu, jusqu'à ce que vous arriviez au menu principal qui présente la page d'accueil.
Cliquez sur cette icône de menu pour la sélectionner.
Cela signifie que le module affichera "Uniquement sur les pages sélectionnées" et que nous avons sélectionné "Accueil", le module ne s'affichera donc que sur la page d'accueil.

En exécutant la procédure suivante plusieurs fois pour les différents modules, à chaque fois en les attribuant à des positions différentes, vous pouvez entièrement personnaliser à quoi ressemble la page d'accueil de Joomla.
Récapitulation
Comprendre le fonctionnement de la page d'accueil de Joomla n'est pas facile et est une source de frustration pour de nombreuses personnes qui ne sont pas familiarisées avec le fonctionnement du framework. Cependant, une fois que vous aurez compris les concepts ci-dessus, vous aurez beaucoup de pouvoir pour personnaliser la page d'accueil en fonction de vos besoins.
Non seulement cela, mais il est très facile de modifier le contenu visible simplement en basculant quelques commutateurs ici et là.
Si vous avez des questions, faites-le nous savoir et nous pourrons développer dans les commentaires ci-dessous.
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.




