
Nous voulons tous tirer le meilleur parti de chaque site Web que nous exploitons - et WordPress ne fait pas exception. Lorsque nous avons lancé ce site pour la première fois, il y avait beaucoup de choses que nous ne pouvions pas comprendre et nous devions y aller seuls.
Les auteurs de ce site Web veulent s'assurer que vous relancez votre processus d'apprentissage et tirez le meilleur parti de WordPress dès maintenant! Avec WordPress étant le CMS de choix pour 30% de TOUS les sites Web sur Internet, 40% des 10K meilleurs sites, et avec lui étant le CMS de choix pour 50% des sites Web qui utilisent un CMS, nous sommes sûrs que nous parlons au nom de nombreuses personnes lorsque nous disons que ces conseils WordPress vous aideront à pousser le blog WordPress à son plein potentiel!
La grande chose à propos de WordPress est que sa popularité a conduit à un grand nombre de conseils et de tutoriels disponibles qui peuvent vous montrer comment faire beaucoup de choses, de petites astuces WordPress qui poussent votre site Web à son potentiel maximum.
WordPress a considérablement mûri au fil des ans, d'un humble blog à un CMS si flexible qu'il vous permet de créer tout type de site Web aujourd'hui. D'un blog personnel à un site de commerce électronique en passant par un réseau social de niche, vous pouvez compter sur WordPress et toutes sortes de thèmes WordPress pour vous permettre de créer un excellent site Web. Thèmes à noter, y compris les articles les plus vendus, Divi et Avada que nous avons examinés et examinés en détail dans des articles séparés ici et ici. Nous avons une liste complète des thèmes et des résumés que nous avons examinés et examinés en détail dans une section spécifique à cet effet dans le menu ci-dessus: WordPress> Thèmes.
Et avec la croissance vient le besoin d'astuces WordPress ou de "hacks" - de petits changements dans le code WordPress pour optimiser les performances et l'affichage de WordPress.
Cependant, la plupart des utilisateurs ne sont pas des développeurs et n'ont pas beaucoup d'expérience avec le code. Ainsi, de nombreuses personnes ne sont pas en mesure d'utiliser les astuces WordPress pour peaufiner et optimiser leurs sites afin d'ajouter plus de fonctionnalités.
Dans cet article, nous allons vous montrer comment faire quelques astuces WordPress sympas sans embaucher un développeur - ce sont quelques astuces WordPress simples (ou de petits ajustements/changements dans le code WordPress) qui vous permettent d'obtenir plus, beaucoup plus de l'installation de votre site Web WordPress.
Pourquoi appelons-nous ces astuces ou hacks? Wikipedia définit un hack de programmation comme "une solution inélégante mais efficace à un problème informatique". Donc, puisque nous modifions les fichiers WP - nous appelons ces changements de hacks - il ne s'agit essentiellement que de trucs et astuces WordPress que vous devriez utiliser pour rendre votre expérience WP globale plus saine sans avoir à passer par une énorme quantité de tutoriels.
Notes: Cet article suppose que vous savez que certains codage HTML / CSS de base. Si vous n'êtes pas prêt à effectuer vous-même l'un de ces changements, pourquoi ne pas essayer et embaucher un développeur WordPress du top 3% des talents de Toptal? De cette façon, vous bénéficierez de tous les avantages sans les tracas du codage impliqués.
Vous constaterez que bon nombre de ces conseils impliquent des modifications de l'un des fichiers de modèle, tels que functions.php, single.php, têtes ou un autre fichier. Assurez-vous de sauvegarder les fichiers avant d'apporter des modifications à l'un de ces fichiers, car des erreurs peuvent endommager votre site et vous devrez revenir à une version opérationnelle du fichier.
Ajoutez de nouvelles fonctionnalités à votre site WP en utilisant les astuces et réglages suivants. Si vous souhaitez en obtenir plus, nous avons une liste complète ici sous WordPress> Trucs et astuces.
1. Compressez les images pour des temps de chargement plus rapides
Les images sont l'un des composants les plus lourds d'une page Web et si vous ne les optimisez pas, vous nuire à la fois aux performances de votre site et à votre référencement.
Outre le fait que les sites Web lents créent une expérience utilisateur négative.
Pour optimiser vos images, l'un des moyens les plus efficaces est de les compresser. Vous pouvez également les réduire en utilisant des formats spécifiques tout en supprimant les données EXIF.
Il existe de nombreux outils pour compresser vos images sans perte de qualité (ou au pire, très peu de perte qui n'est même pas perceptible).
Vous pouvez utiliser des services en ligne ou utiliser des programmes spécifiques que vous devrez installer sur votre propre machine.
Par exemple, vous pouvez utiliser l'un des programmes suivants:
- Adobe Photoshop (payant)
- GIMP (gratuit)
Ces deux programmes ont une option pour enregistrer votre image pour le Web ou des paramètres qui rendront les images optimisées pour le Web afin qu'elles aient une taille plus petite et donc se chargent plus rapidement.
Vous pouvez également effectuer une compression d'image similaire à l'aide d'outils en ligne tels que:
- TinyPNG
- JPEG Mini
- Optimole
- EWWW Image Optimizer
Il s'agit d'un plugin WordPress ou d'un service en ligne que vous pouvez utiliser pour compresser vos images avant ou lorsque vous les téléchargez sur WordPress.
Bien que certains puissent discuter des différentes caractéristiques de chacun de ces services ou programmes, il est toujours préférable d'avoir tout outil de compression d'image ou plugin plutôt que rien.
Nous abordons les mérites de la façon de choisir le meilleur plugin de compression d'image pour WordPress ou comment utiliser Photoshop/GIMP pour optimiser vos images pour le Web, car ceux-ci ont été écrits d'innombrables fois.
Ce qu'il est important de savoir ici, c'est que vous must optimisez vos images pour améliorer les performances et le référencement de votre site.
Incidemment, si vous recherchez plus de détails, vous voudrez peut-être consulter cet article de WPBuffs: Optimisez les images à 300% dans WordPress avec ces 17 outils et plugins gratuits.
2. Utiliser des permaliens personnalisés
À l'époque, les permaliens de WordPress, par défaut, utilisent les paramètres de permalien «simples» qui ressemblaient à www.exemple.com/?p=123.
C'était mauvais pour le SEO et l'UX.
Heureusement, si vous installez WordPress aujourd'hui, ses paramètres de lien permanent sont désormais définis par défaut sur l'option «jour et nom» qui ressemble à www.example.com/2020/01/01/sample-post.
C'est bien mieux. Mais voici le problème: la date est incluse dans votre permalien.
Cela pourrait entraîner des problèmes tels que les visiteurs pensant que votre publication est obsolète après un certain temps. Cela peut également être un problème si vous avez récemment mis à jour votre contenu, mais votre lien permanent affiche toujours l'ancienne date.
La solution est d'utiliser le après le nom option permalien.
Pour définir cela, accédez à Paramètres > Permaliens et sélectionnez Après le nom.
Cette option est la meilleure à des fins de référencement.
3. Réinitialisez WordPress comme s'il s'agissait d'une nouvelle installation (en utilisant WP Reset Plugin)
Si vous créez un site, si vous êtes un développeur ou même si vous êtes un écrivain qui écrit des articles sur WordPress, vous constaterez peut-être que vous avez besoin d'une nouvelle installation de WordPress de temps en temps pour tester différentes choses à partir de rayure.
Cela peut prendre du temps, en particulier si vous devez effectuer plusieurs nouvelles installations régulièrement.
Mais vous n'avez pas à effectuer une installation complète à chaque fois que vous avez besoin d'une nouvelle installation de WordPress!
Il y a un plugin appelé Réinitialisation WP cela vous permettra de réinitialiser WordPress comme s'il s'agissait d'une nouvelle installation.
Pour utiliser ce plugin, installez-le, puis allez sur Outils > Réinitialisation WP.
Une fois que vous êtes sur la page, accédez à la Réinitialiser onglet et faites défiler vers le bas. Vous verrez une case dans laquelle vous devez taper le mot «réinitialiser» pour utiliser le Réinitialiser le site bouton pour réinitialiser votre site.
Cela réinitialisera maintenant votre installation comme s'il s'agissait d'une toute nouvelle installation de WP.

Ceci est différent de la fonction de réinstallation intégrée de WordPress où il réinstalle WordPress mais conserve les données de votre site intactes.
Au contraire, WP Reset réinitialise votre installation WordPress comme s'il s'agissait d'une installation vraiment fraîche. Votre nom d'utilisateur et votre mot de passe restent les mêmes, mais tout le reste est supprimé.
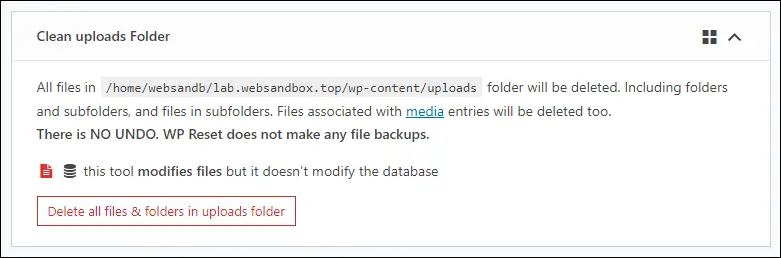
Gardez à l'esprit que votre dossier wp-uploads conserve les fichiers qu'il contient (mais ils ne s'afficheront plus dans la bibliothèque multimédia de votre site). Pour résoudre ce problème, utilisez WP Reset Nettoyer le dossier des téléchargements outil dans le Outils languette.

4. Protéger par mot de passe WP-Admin ou WordPress Front-End
Le mot de passe protégeant votre WP-Admin peut ajouter une couche supplémentaire de sécurité à votre site. Cela rendra plus difficile pour les pirates d'accéder à votre site Web, le gardant en sécurité (r).
Pour protéger par mot de passe WP-Admin (ou votre interface WordPress ou littéralement toute autre partie de votre site Web), vous devez avoir accès à cPanel.
Remarque : Les étapes décrites ici couvrent la version actuelle de cPanel en septembre 2020, mais devraient fonctionner dans un avenir prévisible.
Étape 1: Connectez-vous au compte cPanel de votre site Web.
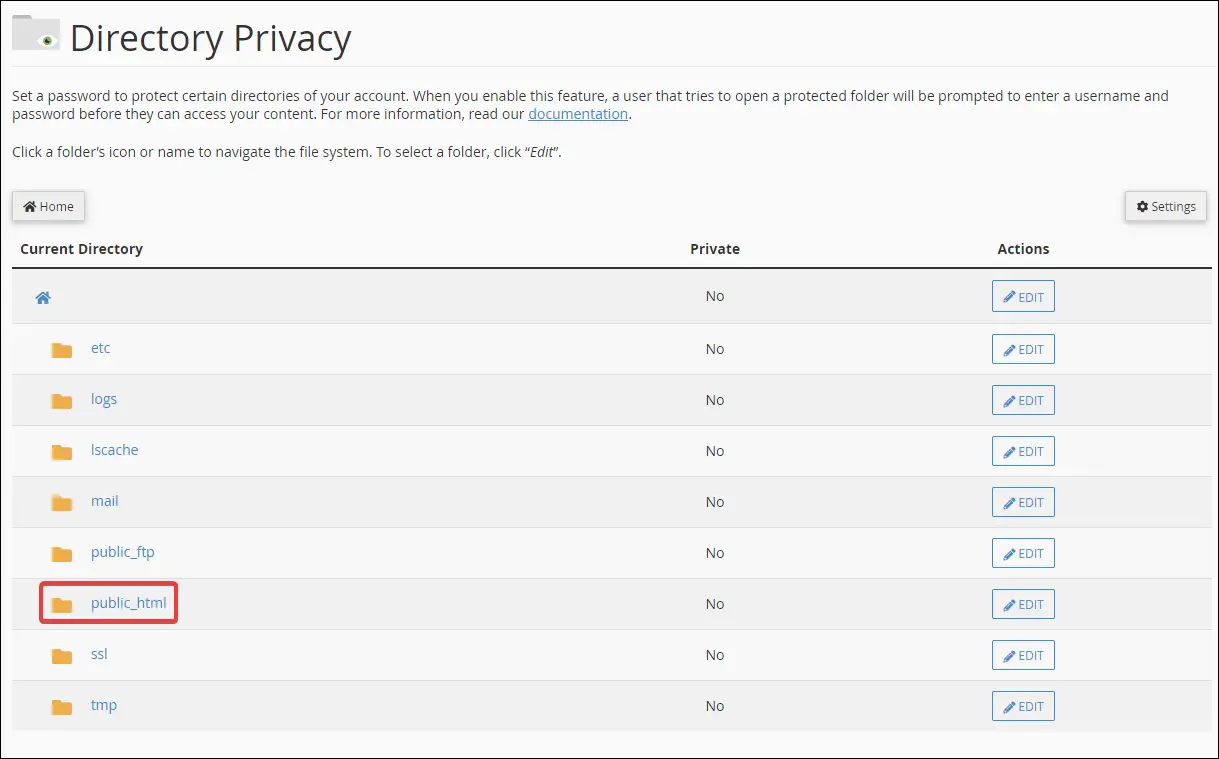
Étape 2: En dessous de Fichiers, trouver Confidentialité de l'annuaire. Cela vous mènera à la page où vous pouvez sélectionner les répertoires que vous souhaitez protéger par mot de passe.

Étape 3: Trouver public_html et cliquez dessus (par défaut, c'est là que réside le fichier de votre site Web. Certains hébergeurs ne le suivent pas, alors assurez-vous de vous référer au manuel de votre hébergeur pour plus d'informations si vous ne trouvez pas un dossier nommé public_html).

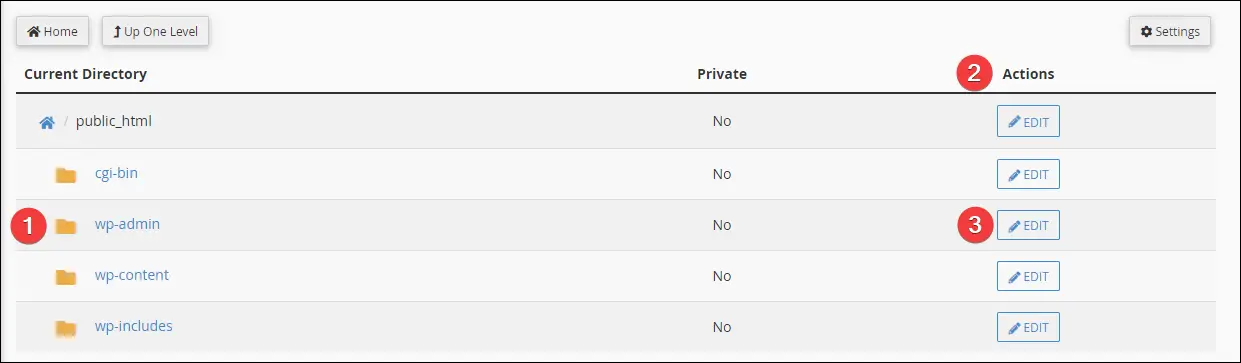
Étape 4: Recherchez le dossier appelé wp-admin puis sous le actes colonne, cliquez sur éditer.
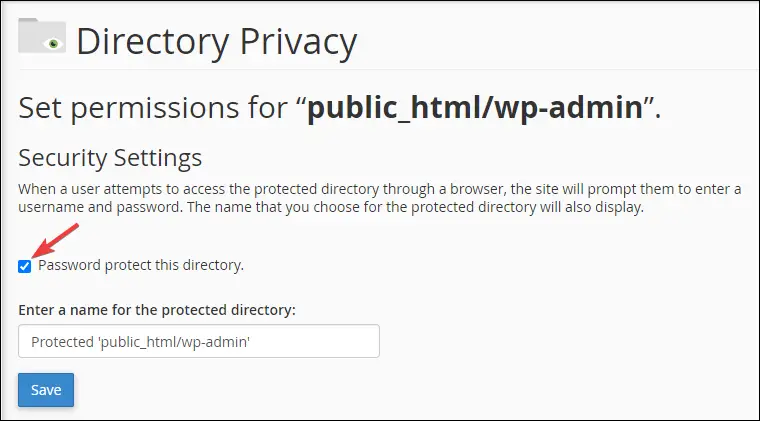
Cela vous amènera à la page où vous pouvez activer la protection par mot de passe pour ledit dossier.
Remarque : cela suppose que votre site WordPress est installé à la racine de votre public_html dossier. Si vous l'avez installé dans un dossier différent ou s'il se trouve dans un sous-domaine, vous devez trouver l'emplacement approprié de votre dossier wp-admin.

Étape 5: Activez l'option "mot de passe protéger ce répertoire». Donnez-lui un nom (c'est juste pour référence) si vous le souhaitez, puis cliquez sur le enregistrer .

Après cela, la page vous demandera que la protection par mot de passe a été activée avec succès. Clique le "Retour”Et vous serez redirigé vers l'étape suivante où vous définirez le nom d'utilisateur et le mot de passe que vous souhaitez utiliser.
Étape 6: Créez une combinaison de nom d'utilisateur et de mot de passe pour protéger votre wp-admin. Une fois que vous êtes satisfait, cliquez sur le bouton Enregistrer et vous avez terminé!

Désormais, lorsque vous visitez la page wp-admin (ou wp-login.php) de votre site Web, une boîte de dialogue de connexion similaire à celle ci-dessous vous sera proposée.

Notez que vous remarquerez peut-être qu'il ne vous demandera qu'une seule fois et non les détails ultérieurs. En effet, les données de connexion seront stockées sous forme de cookie sur votre navigateur.
Si vous utilisez un autre navigateur, activez la navigation privée, effacez les cookies de votre navigateur ou utilisez un autre ordinateur, vous serez invité à vous reconnecter.
5. Masquer les fichiers wp-includes, wp-content et wp-uploads de l'affichage dans le navigateur (désactiver la navigation dans le répertoire)
Vous avez peut-être remarqué que vous pouvez voir les fichiers de votre site Web simplement en accédant à une certaine URL de votre site Web. Essayez d'aller à votresite.com/wp-includes/js/jquery/.
Si la page ressemble à celle ci-dessous, vous voudrez désactiver la navigation dans les répertoires.

Si vous ne le désactivez pas, des individus malveillants peuvent découvrir le type de thèmes et de plugins dont vous disposez et, sur la base de ces informations, ils peuvent utiliser des exploits connus pour ces éléments afin de pirater votre site Web.
Heureusement, la désactivation de la navigation dans les répertoires est très simple.
Dans le répertoire racine de votre site Web, modifiez votre .htaccess fichier et ajoutez ce code en bas:
options de -Indexes
Sauvez votre .htaccess fichier et vous êtes prêt à partir! Après cela, essayez de visiter l'exemple d'URL plus tôt et vous devriez maintenant être accueilli avec une erreur 403 interdite.
6. Modifier le répertoire de téléchargement de médias WordPress
Si vous souhaitez modifier votre répertoire de téléchargement multimédia, vous pouvez facilement le faire en ajoutant une ligne de code à votre wp-config.php fichier.
Par exemple, disons que vous souhaitez modifier votre répertoire de téléchargement vers un dossier appelé «media» situé dans le répertoire d'installation racine de WordPress, nous ajouterons ce code juste après require_once (ABSPATH. 'wp-settings.php'); dans le wp-config.php fichier:
define ('UPLOADS', 'media');
À partir de maintenant, tous les fichiers multimédias que vous téléchargez iront désormais dans le dossier «media».
REMARQUE: il est conseillé de le faire sur un site WordPress fraîchement installé. Cependant, vous pouvez toujours le faire sur un déjà existant, à condition de savoir ce que vous faites. En effet, vos anciens fichiers multimédias ne seront pas déplacés par magie vers le nouveau dossier.
En conséquence, lorsque vous faites cela sur une installation WordPress existante, alors que vos anciennes images fonctionneront toujours correctement dans vos articles / pages, elles n'apparaîtront pas correctement dans la médiathèque. Pour résoudre ce problème, vous devrez déplacer vos anciens fichiers multimédias vers le nouveau répertoire, puis mettre à jour votre base de données pour refléter ces modifications, mais c'est un sujet pour un autre article.
7. Ajouter des icônes au menu de navigation
Vous pouvez facilement ajouter des icônes à votre menu de navigation à l'aide du Icônes de menu plugin développé par ThemeIsle. Installez et activez simplement le plugin et vous pourrez maintenant ajouter des icônes personnalisées à vos éléments de menu.
![]()
Vous pouvez choisir parmi différentes sources de types d'icônes (#1). Si vous souhaitez utiliser vos propres images d'icônes personnalisées, vous devez activer le Image(s) option. Cela vous permettra de télécharger vos propres icônes personnalisées. Une fois que vous avez activé vos types d'icônes personnalisées, vous pouvez désormais ajouter des icônes personnalisées à vos éléments de menu (#2).
Si vous souhaitez ajouter des icônes à votre menu de navigation sans utiliser de plugins, vous pouvez le faire via le CSS personnalisé de votre thème.
Tout d'abord, vous aurez besoin d'une icône, de préférence de 25 x 25 pixels, puis téléchargez-la sur votre site Web. Nous vous recommandons de créer un nouveau dossier appelé «icônes» dans votre installation racine de WordPress et d'y télécharger toutes vos icônes personnalisées. Vous vous référerez ensuite à vos icônes via ./icons/votrenomicone.png sur votre extrait de code CSS personnalisé.
Voici un exemple de CSS personnalisé que vous pouvez ajouter à votre thème. Ceci est testé fonctionnant parfaitement sur le thème TwentyTwenty. Vous devrez peut-être les ajuster pour s'adapter parfaitement au thème que vous utilisez.
.homemenuicon a {padding-left: 30px; background-image: url (./ icons / youriconname.png); background-position: gauche; background-repeat: pas de répétition; }
Vous pouvez ajouter du CSS personnalisé à n'importe quel thème via Themes > Personnalisez > CSS supplémentaire. Une fois que vous avez ajouté le CSS pour vos icônes de menu, vous devez l'appliquer.
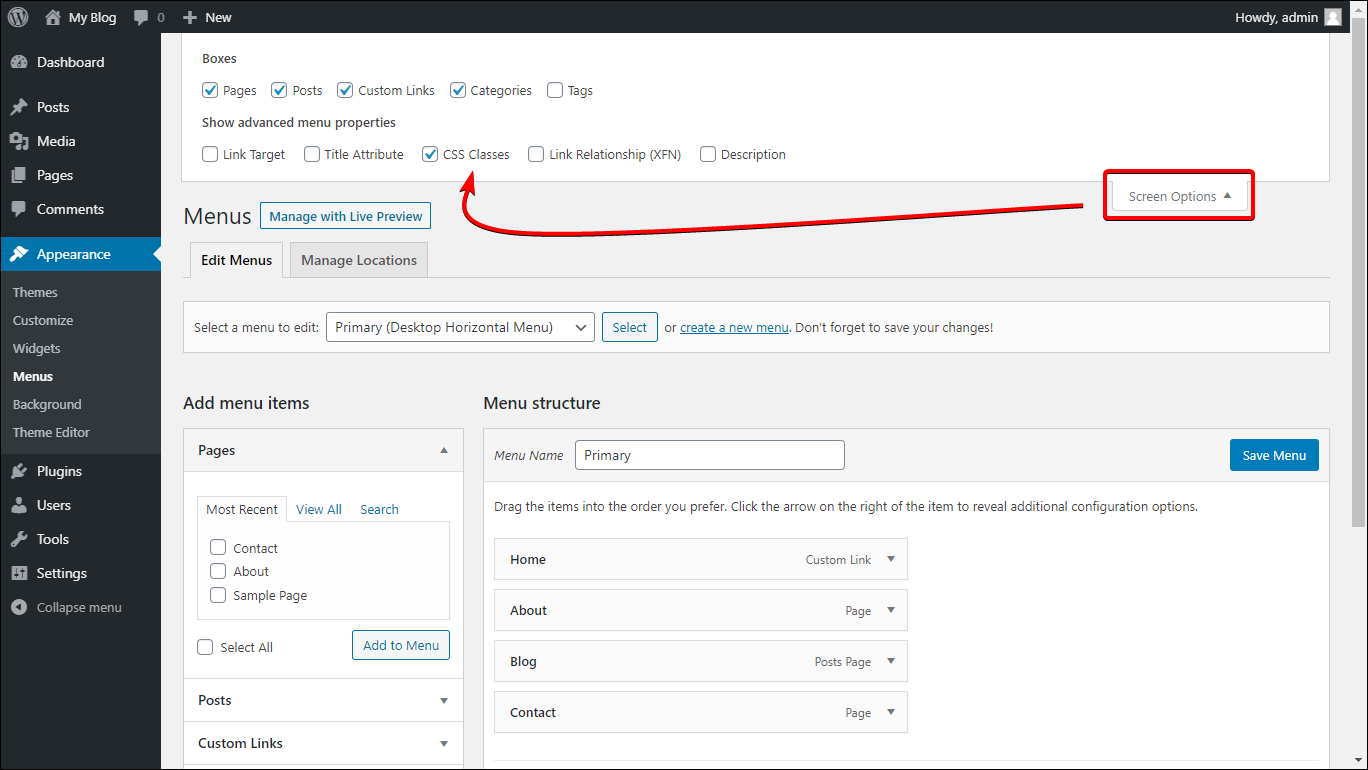
Cliquez sur Thème > Menu et activer Classes CSS dans les options d'écran.

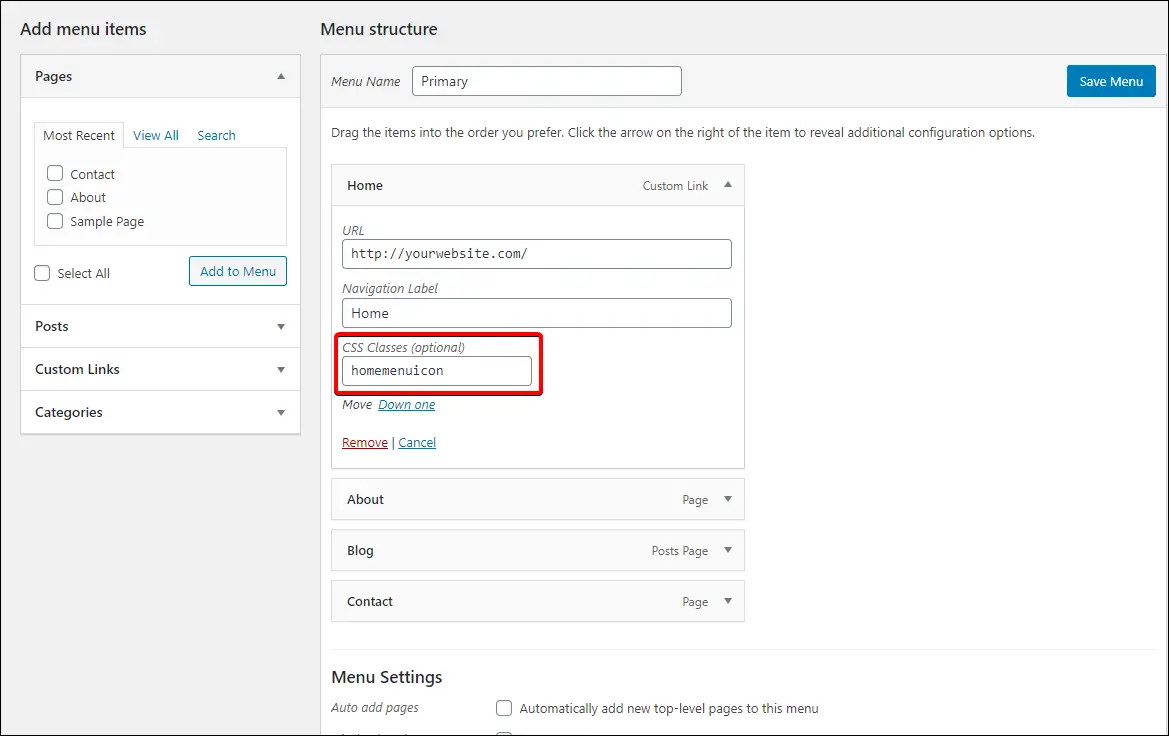
Ensuite, ajoutez votre classe personnalisée (dans notre exemple, .icône du menu d'accueil) dans le champ Classes CSS du menu.

Enregistrez le menu et voyez votre élément de menu d'accueil arborant maintenant une icône personnalisée à côté.
Vous trouverez ci-dessous à quoi ressemblera notre exemple dans le thème TwentyTwenty en utilisant une icône d'accueil personnalisée de 25 pixels sur 25 pixels.
![]()
8. Ouvrez tous les liens externes dans une nouvelle fenêtre et / ou ajoutez noreferrer noopener
Pour ouvrir tous les liens externes dans une nouvelle fenêtre, ou ajouter un attribut noreferrer et noopener à tous les liens externes, il vous suffit d'installer un plugin appelé Liens externes WP.
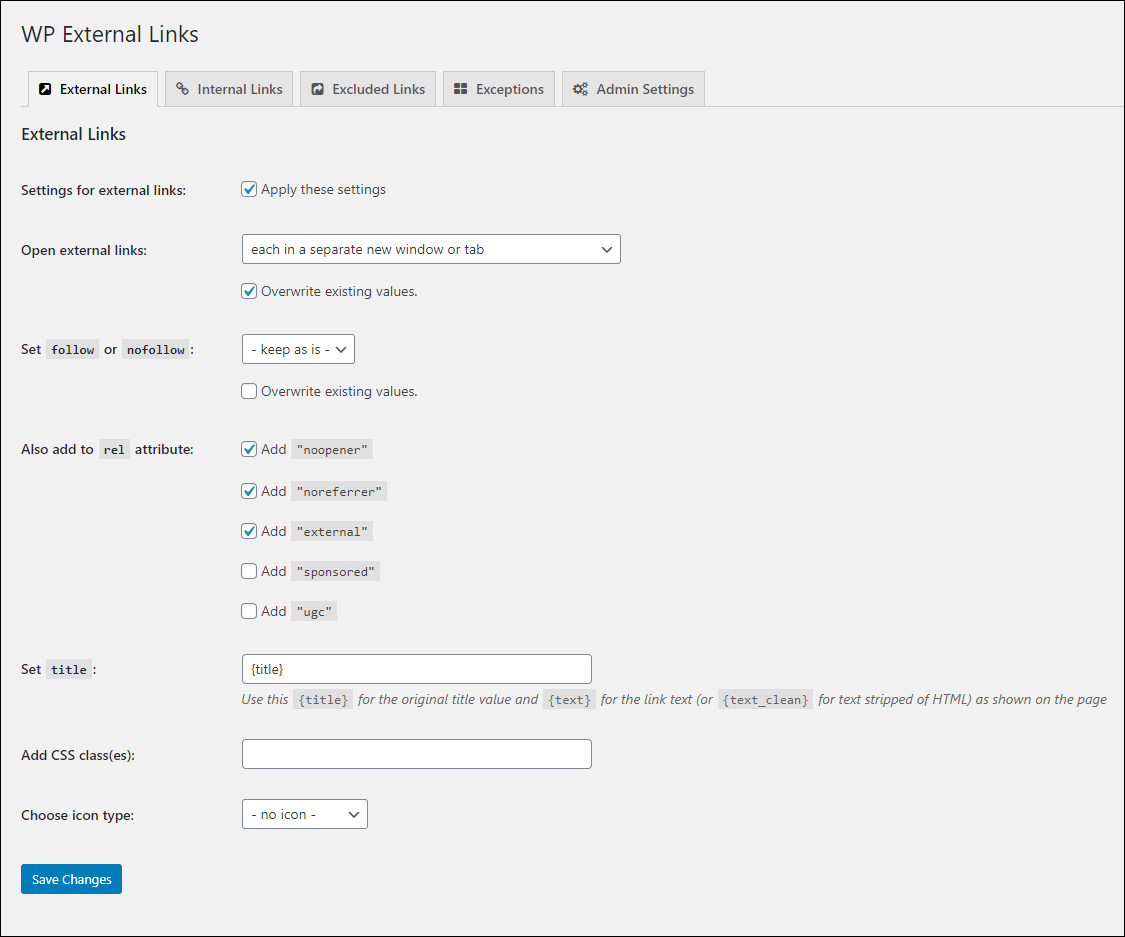
Après avoir installé le plugin, vous aurez un nouvel élément dans votre menu de navigation d'administration appelé «Liens externes». Allez ici et configurez le plugin.

Pour le Ouvrir des liens externes option, sélectionnez chacun dans une nouvelle fenêtre ou un nouvel onglet. Vous pouvez laisser les autres paramètres par défaut et vous êtes prêt à partir.
Si vous souhaitez le faire manuellement, suivez les instructions ci-dessous.
Ajoutez l'extrait de code suivant à la fin du thème functions.php fichier:
add_action ('wp_enqueue_scripts', 'liens_externes'); function external_links () {wp_enqueue_script ('external_links.js', get_template_directory_uri (). '/js/external_links.js', array ('jquery')); }
Ensuite, créez un dossier appelé «js» dans le dossier de votre thème et à l'intérieur, créez un fichier de script appelé liens_externes.js puis copiez et collez l'extrait de code suivant dans ledit fichier:
jQuery (document) .ready (function ($) {// Vérifiez si les liens sont externes, si oui, ajoutez class = external et ajoutez les attributs appropriés $ ('a'). filter (function () {return this.hostname && this .hostname! == location.hostname;}). addClass ("external"). attr ("rel", "external noopener noreferrer"). attr ("target", "_ blank");});
Maintenant, tous les liens externes s'ouvriront dans le nouvel onglet et auront externe, noopener et noreferrer attributs.
9. Ajouter le bouton «PayPal Donne / Achetez-moi une bière»
Si vous souhaitez accepter des dons sur votre site Web, vous pouvez facilement le faire en créant un compte PayPal et en saisissant leur bouton de don.
Voici comment ajouter un bouton de don PayPal:
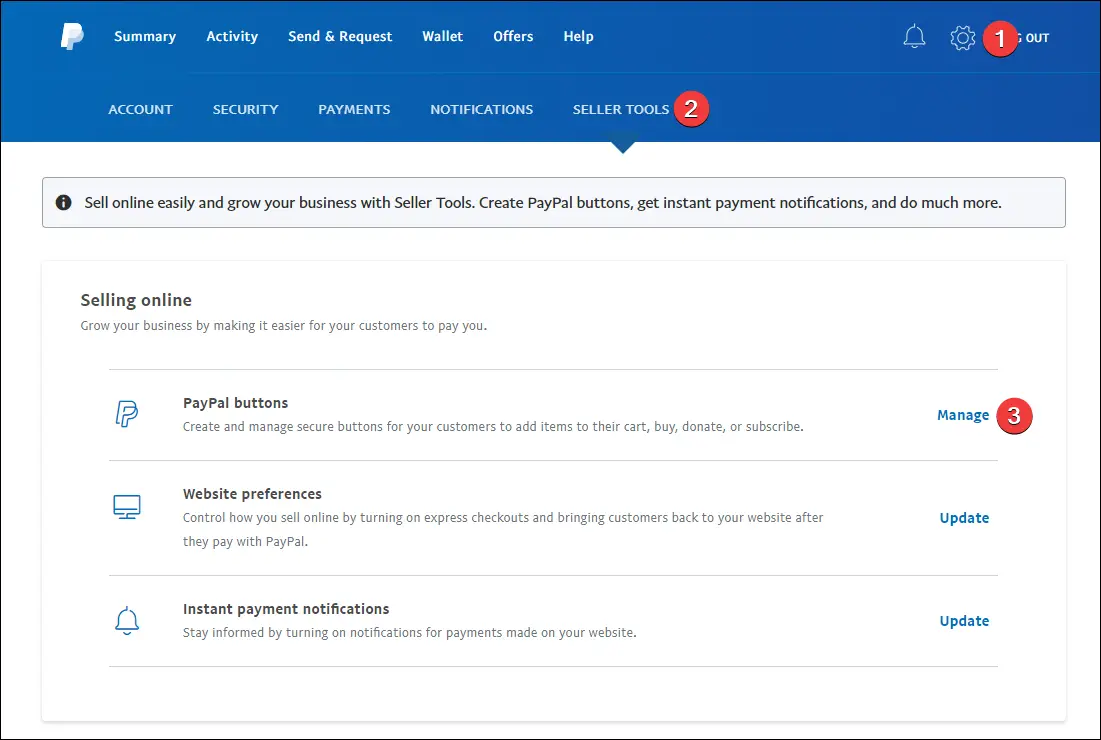
Connectez-vous à votre compte PayPal, puis cliquez sur l'icône d'engrenage dans le coin supérieur droit de l'écran. Ensuite aller à Outils du vendeur puis à côté de Boutons PayPalcliquez Gérer.

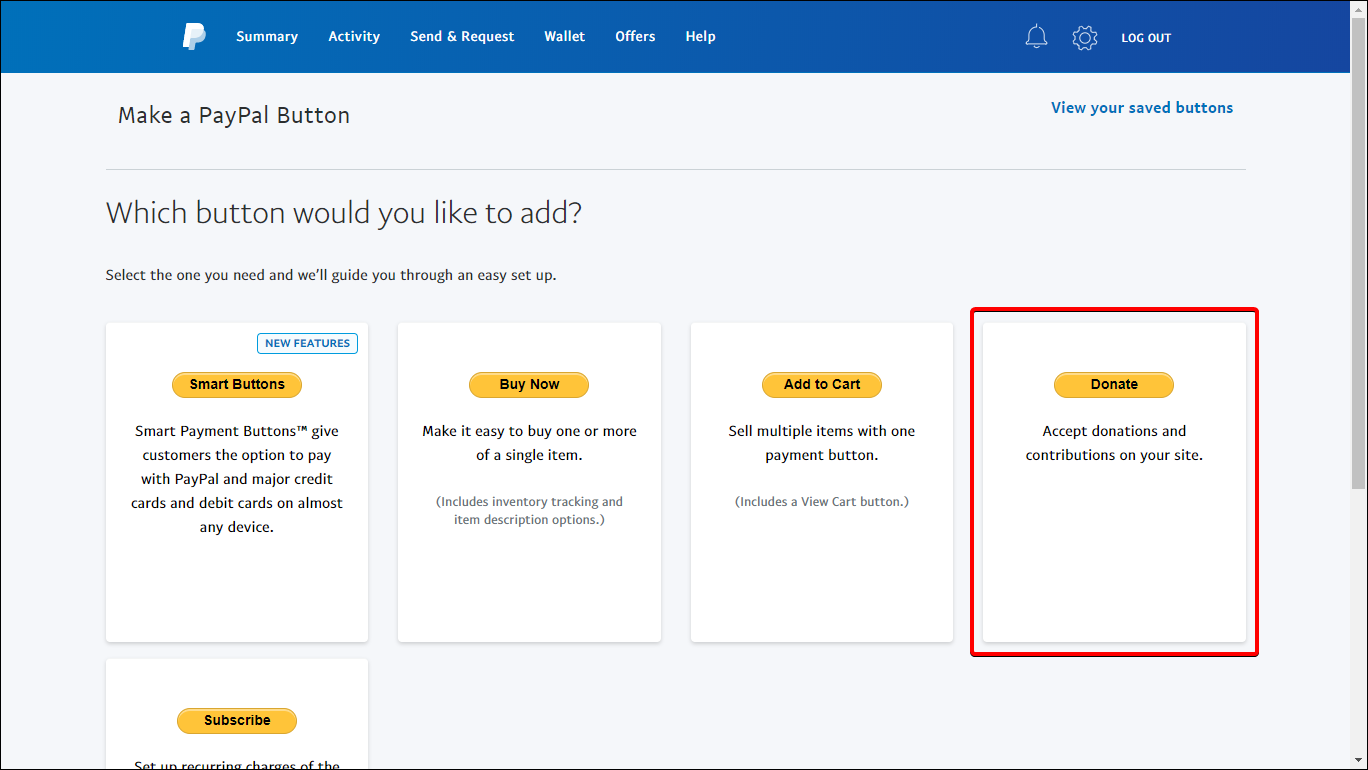
Sur la page suivante, PayPal vous demandera quel bouton vous souhaitez créer, sélectionnez le Donner .

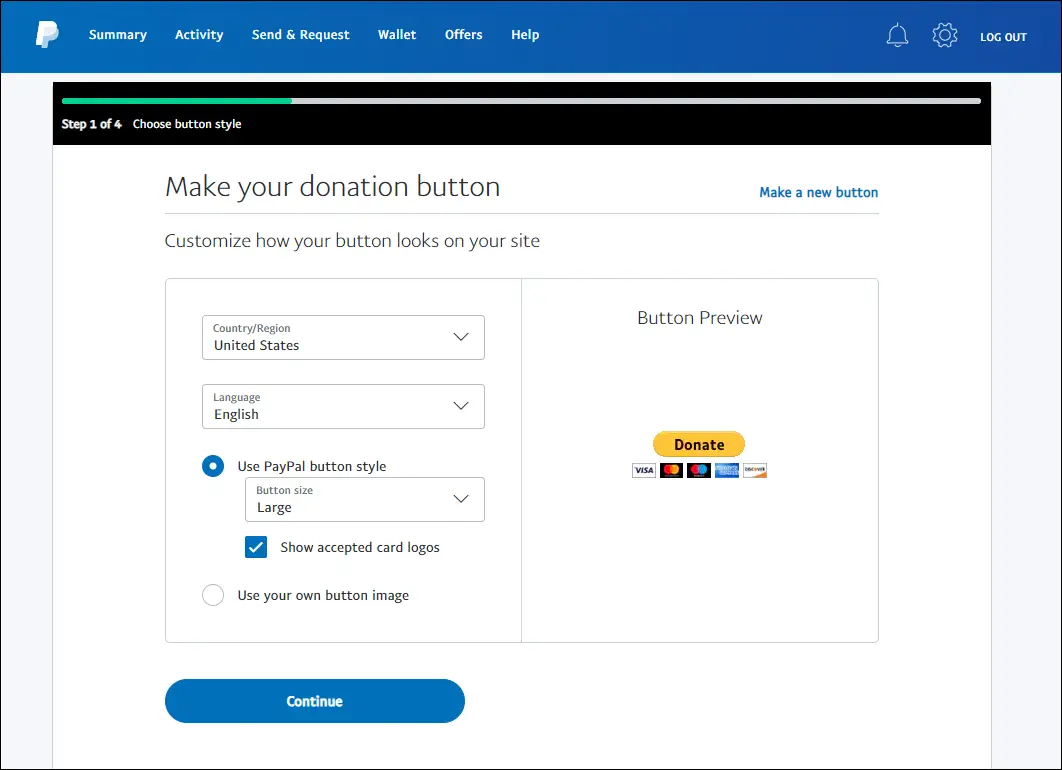
Vient ensuite un processus en quatre étapes.
Dans la première étape, sélectionnez votre pays / région, votre langue et le style de bouton PayPal souhaité. Vous pouvez également utiliser votre propre image de bouton si vous le souhaitez en sélectionnant le Utilisez votre propre image de bouton réglage.

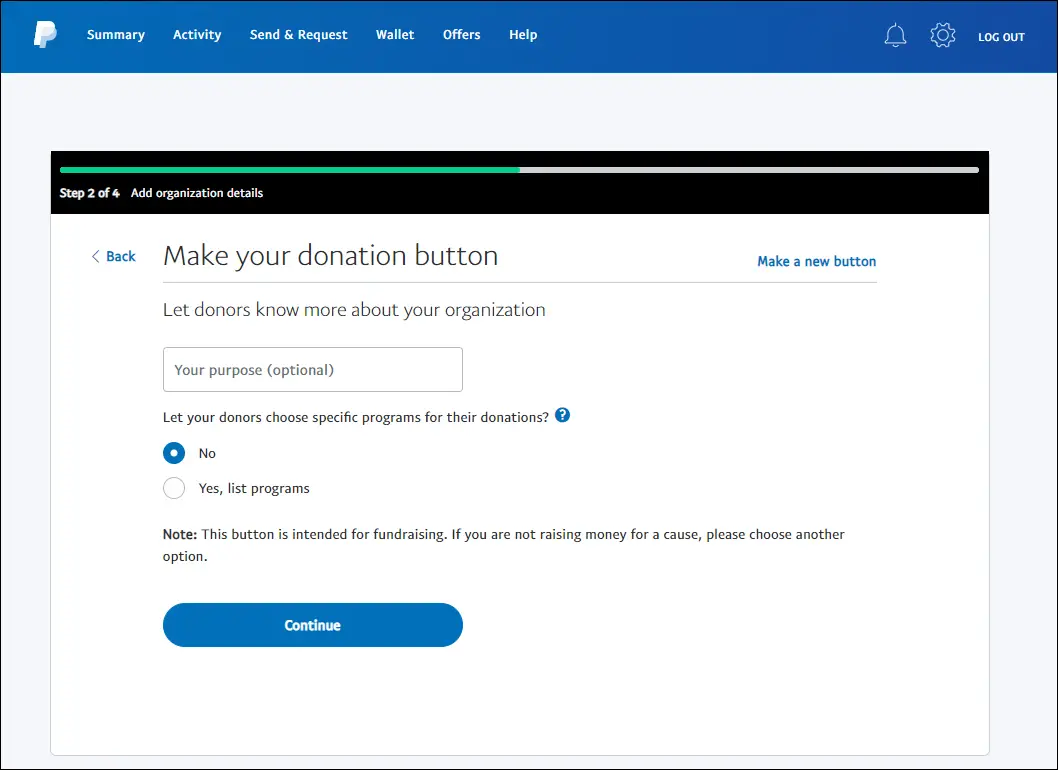
Après cela, l'étape suivante vous permet de définir un but (à quoi sert le don), etc. Vous pouvez simplement appuyer sur Continuer sur cette partie.

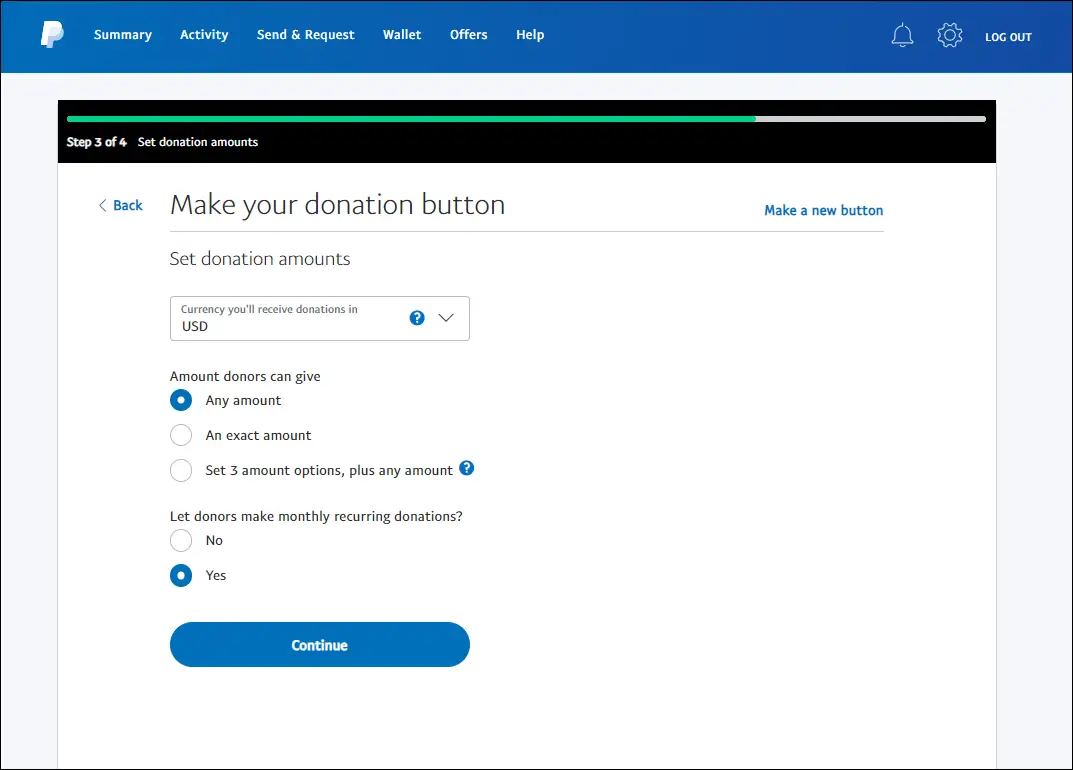
Dans la troisième étape, vous pouvez définir les montants des dons (si vous souhaitez mettre des montants de dons fixes) et la devise souhaitée.

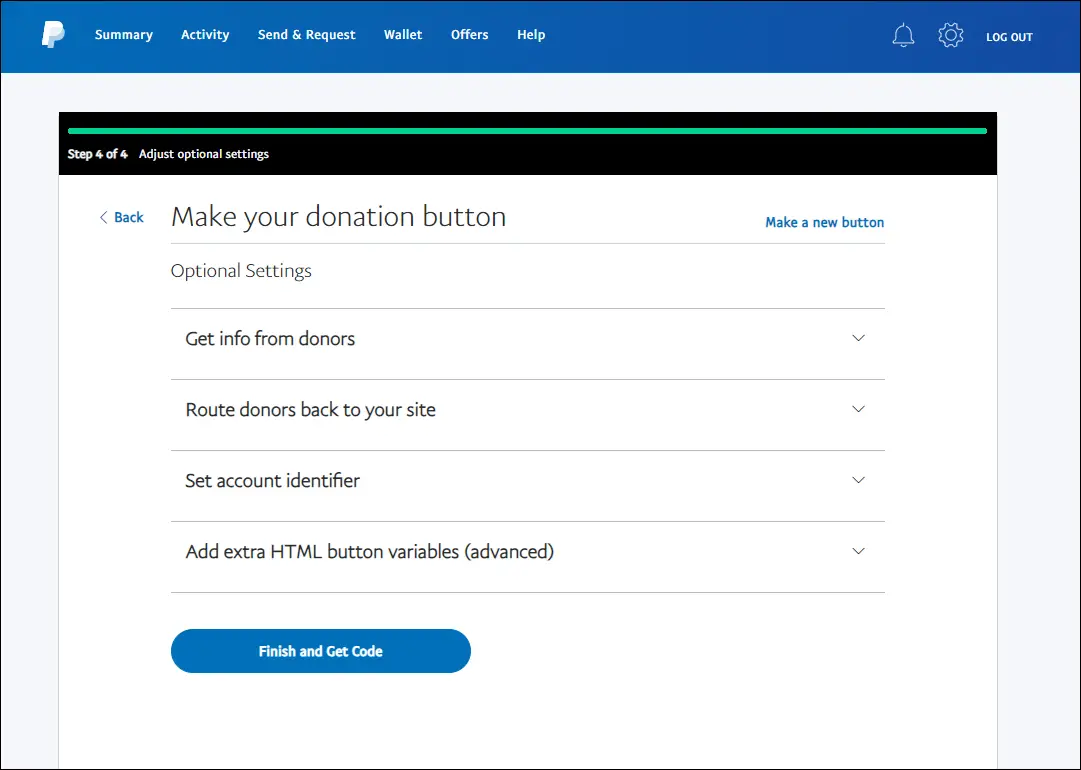
Pour la quatrième et dernière étape, vous pouvez configurer des paramètres facultatifs.

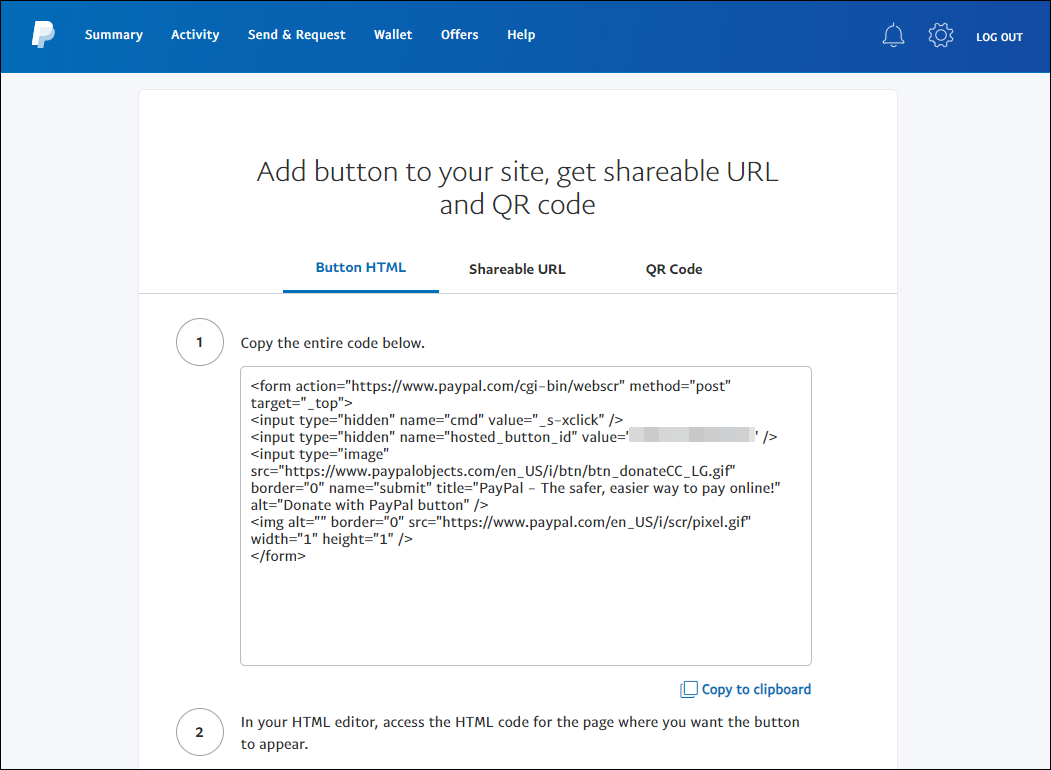
Comme l'étape 2, vous pouvez simplement ignorer cette partie et cliquer sur Terminez et obtenez le code. Après cela, vous pouvez voir le code HTML de votre bouton de don PayPal.

Copiez le code entier et collez-le où vous voulez qu'il apparaisse sur votre site WordPress.
10. Passer de HTTP à HTTPS
Avant de commencer, assurez-vous que HTTPS ou SSL (certificats) est déjà installé et prêt à être utilisé sur votre site Web. Si tout est configuré et que la seule chose que vous devez faire pour le configurer pour votre site Web, voici ce que vous devez faire:
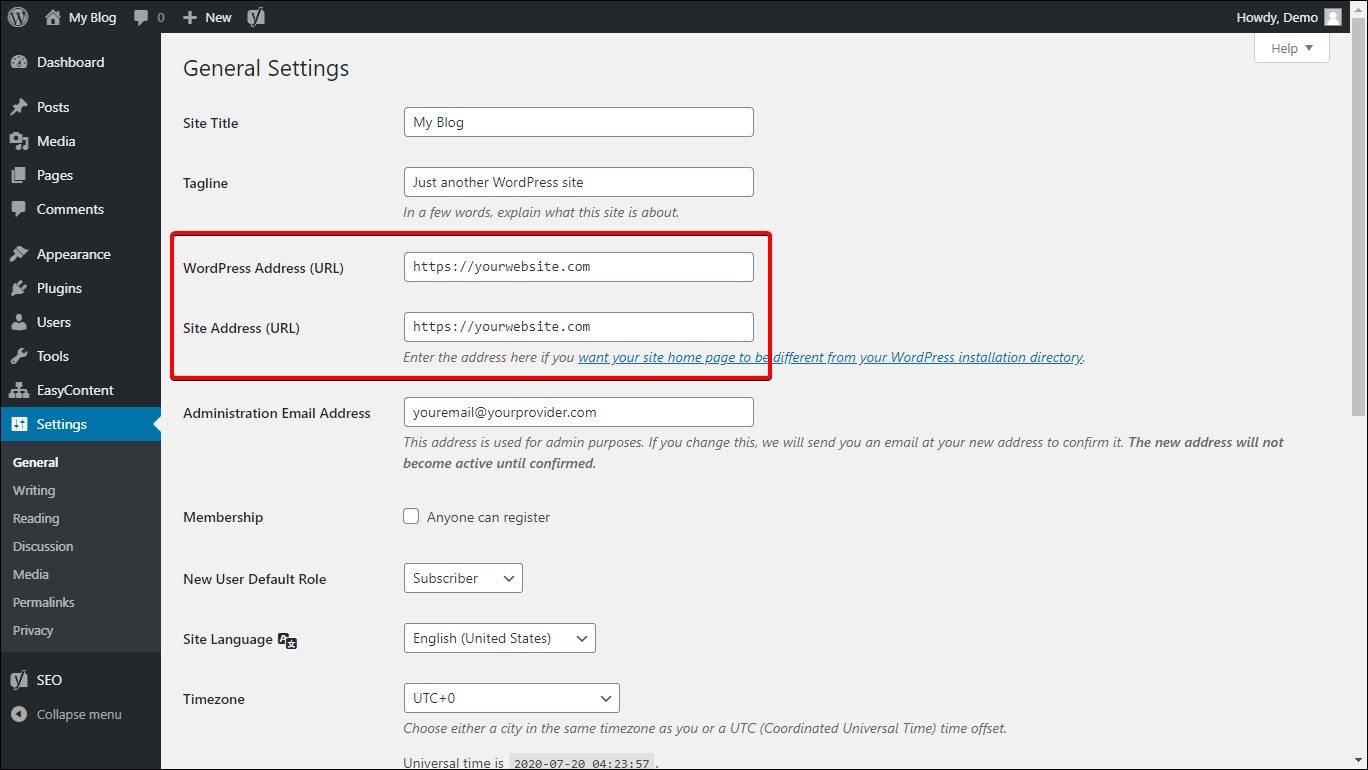
Cliquez sur Paramètres > Général puis mettez à jour votre URL pour utiliser le https protocole. Après l'avoir modifié, cliquez sur Enregistré.

Ensuite, mettez à jour votre fichier .htaccess et ajoutez les lignes suivantes:
RewriteEngine On RewriteCond% {HTTPS} off RewriteRule ^ (. *) $ Https: //% {HTTP_HOST}% {REQUEST_URI} [L, R = 301]
Ensuite, modifiez votre wp-config.php fichier et ajoutez la ligne suivante:
define ('FORCE_SSL_ADMIN', vrai);
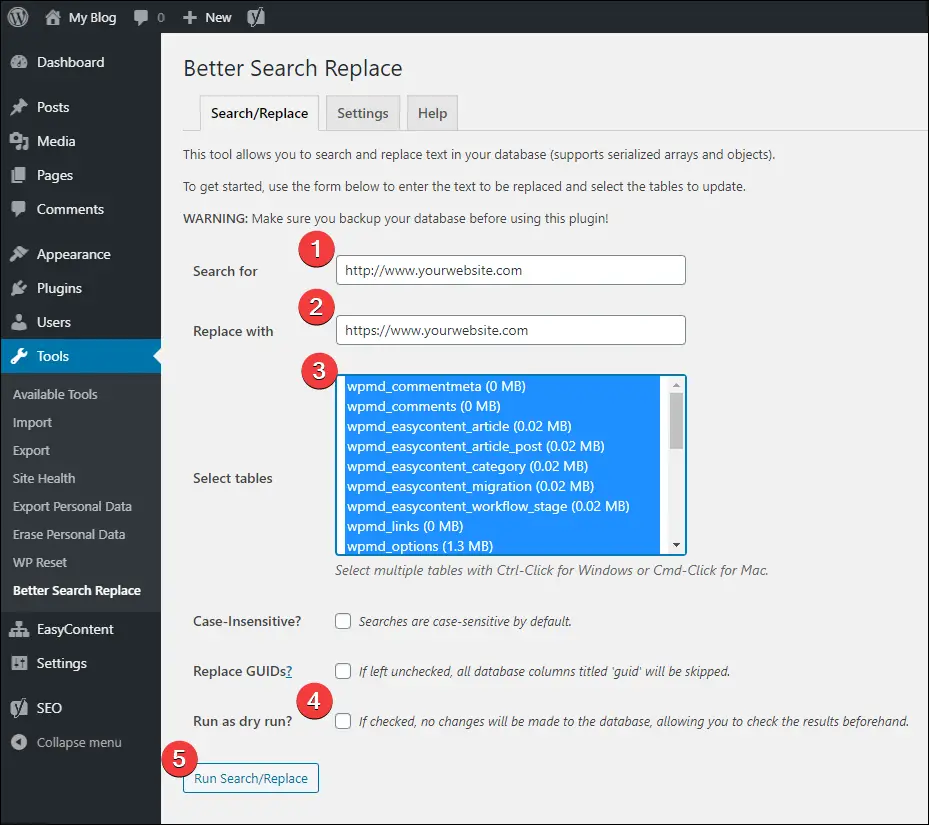
Enfin, vous devez mettre à jour votre base de données pour refléter la modification de l'URL. Ne pas le faire entraînera un avertissement de contenu mixte pour votre site Web. Bien que vous puissiez le faire manuellement, il existe un plugin qui facilite les choses: Meilleure recherche et remplacement.
Installez ce plugin puis allez dans Outils > Meilleure recherche et remplacement.
Dans le Rechercher champ, mettez votre ancienne URL sans https, par exemple, http://www.yourwebsite.com (#1) puis dans le "Remplacez-le par", Indiquez votre nouvelle URL avec https, comme https://www.yourwebsite.com (#2). Ensuite, sélectionnez toutes les tables (#3) pour ne rien manquer.
Décochez la case Exécuter en tant que course à sec? (#4) et enfin, cliquez sur le Lancer la recherche / remplacer (#5) option.

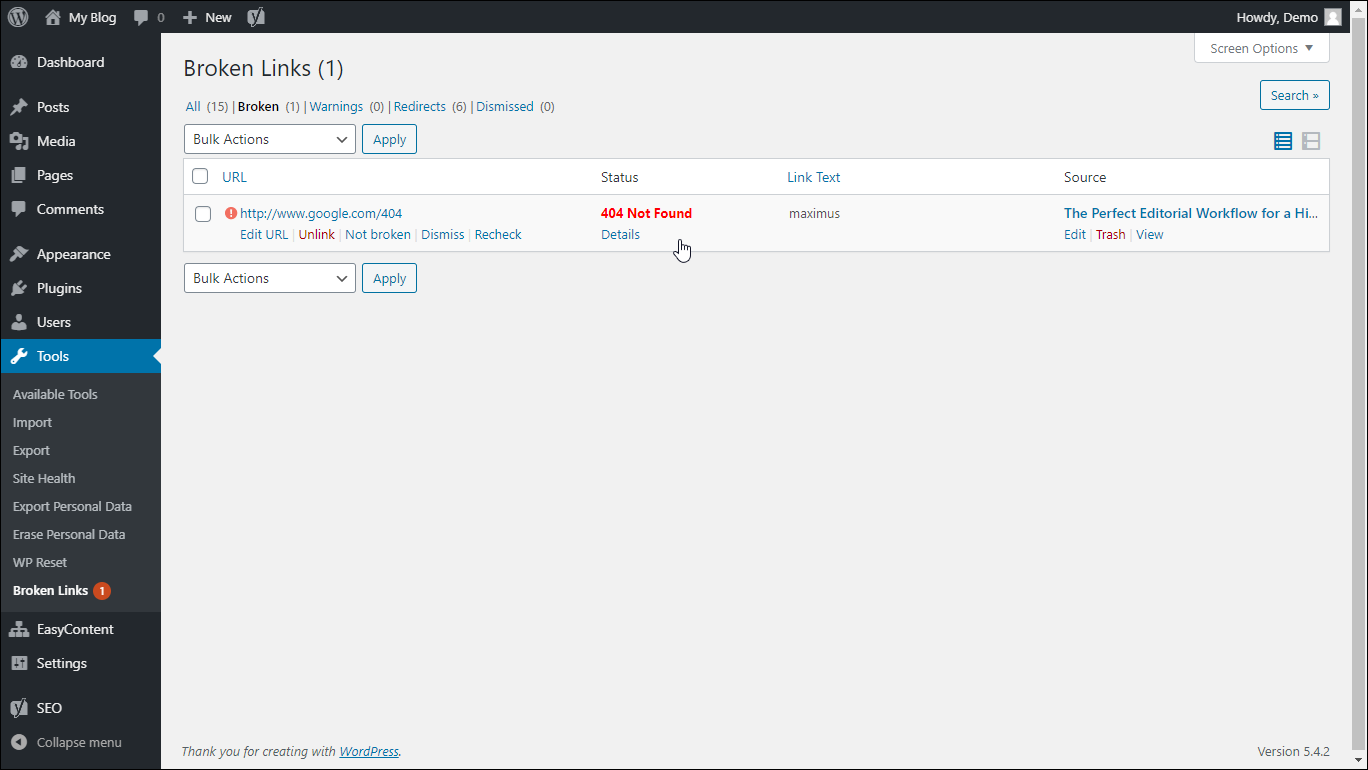
11. Recherchez les liens brisés
Les liens brisés peuvent nuire au référencement de votre site Web (Google les considère comme négligents), en plus du fait qu'ils constituent une expérience utilisateur négative. Pour vous assurer que vous êtes toujours libre de liens rompus, vous pouvez utiliser le plugin appelé Link Checker brisé.
Installez et activez simplement le plugin. Il commencera immédiatement à explorer votre site à la recherche de liens à surveiller.
Si un lien, qu'il soit externe ou interne, devient cassé, il vous en informera et vous permettra ensuite de modifier ou de supprimer facilement ledit lien rompu directement dans le tableau de bord du plugin.

Le plugin est hautement configurable. Vous pouvez sélectionner la fréquence à laquelle le robot vérifie les liens rompus, utiliser des API supplémentaires pour une meilleure détection ou vérifier non seulement les liens normaux, mais également les liens en texte brut ou même les liens dans les feuilles de style CSS.
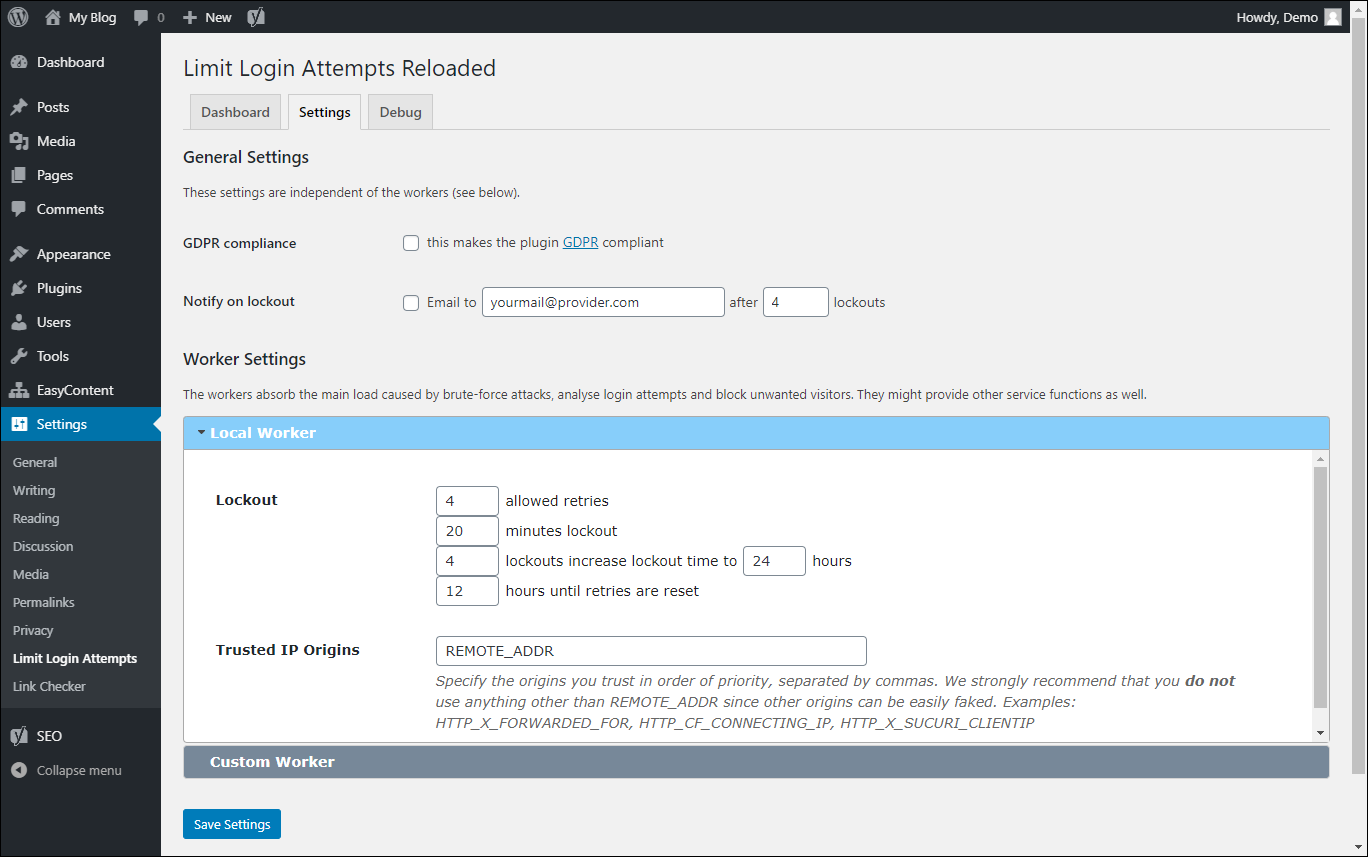
12. Comment Limit Login Attempts
Les attaques par force brute sont l'une des formes d'attaques les plus courantes utilisées par les pirates pour accéder à un site WordPress.
Vous pouvez facilement éviter cela en limitant les tentatives de connexion. Le plugin Limit Login Attempts Reloaded est écrit spécifiquement pour se protéger contre de telles attaques.

Après avoir installé le plugin, vous pouvez y accéder via Paramètres > Limit Login Attempts.
Pour configurer le plugin, allez dans le Paramètres onglet et configurer les paramètres de verrouillage. Les valeurs par défaut sont souvent suffisantes, mais vous pouvez les ajuster en fonction de vos besoins.
Voici quelques informations rapides sur les paramètres afin que vous puissiez les ajuster en conséquence:
- Tentatives autorisées - combien de tentatives de connexion avant qu'un utilisateur (ou une adresse IP) ne soit verrouillé
- Verrouillage des minutes - combien de temps un utilisateur est verrouillé avant de pouvoir réessayer de se reconnecter
- Les verrouillages X augmentent le temps de verrouillage à X heures - vous permet de définir une période de verrouillage prolongée après qu'un utilisateur a été verrouillé pendant un certain nombre de fois
- Heures avant la réinitialisation des tentatives - vous pouvez laisser cela par défaut
13. Comment ajouter une authentification à deux facteurs
Combiné avec Limit Login Attempts, l'authentification à deux facteurs empêche quiconque de se connecter à votre site WordPress. Pour ajouter Two-Factor, l'une des méthodes les plus simples consiste à utiliser un plugin appelé Deux Factor.
Après l'installation du plugin, un nouvel ensemble d'options apparaîtra dans Utilisateurs > Votre profil.

Vous pouvez ensuite sélectionner le type d'options à deux facteurs que vous souhaitez utiliser (vous pouvez activer plusieurs options pour une sécurité plus élevée.)
- Email - à chaque fois que vous vous connectez, vous recevrez un code à votre adresse e-mail (celle enregistrée sous votre profil WordPress).
- Mot de passe à usage unique basé sur l'heure (Google Authenticator) - pour cela, vous avez besoin d'un smartphone avec l'application Google Authenticator installée.
- FIDO Universal 2e facteur (U2F) - vous aurez besoin d'un périphérique USB certifié FIDO pour activer ce paramètre, vous pouvez trouver plus d'informations à ce sujet ici.
- Codes de vérification de sauvegarde (à usage unique) - si vous perdez l'accès, par exemple, à votre smartphone sur lequel vous avez installé votre Google Authenticator, vous pourriez avoir des difficultés à vous connecter. Vous pouvez générer des codes de vérification de sauvegarde à usage unique que vous pouvez utiliser pour vous connecter à votre site WordPress. Assurez-vous de cocher l'option activée pour cela après avoir généré les codes afin que vous puissiez les utiliser.
14. Désactiver l'éditeur de thèmes et de plugins
Lorsque plusieurs administrateurs gèrent votre site Web, vous souhaiterez peut-être les empêcher de le gâcher en désactivant l'éditeur de thème et de plug-in.
Pour le désactiver, éditez wp-config.php et ajoutez la ligne de code suivante juste avant la ligne indiquant "C'est tout, arrêtez de modifier! Bonne publication"
define ('DISALLOW_FILE_EDIT', vrai);
Une fois que vous avez ajouté cette ligne, l'élément «modifier» sera supprimé du menu de la barre latérale d'administration des thèmes et des plugins.
15. Images de chargement différé
Le chargement paresseux d'images est un concept dans lequel les images ne sont chargées que lorsque l'utilisateur y fait défiler.
Cela rend le temps de chargement initial d'une page Web beaucoup plus rapide par rapport au chargement normal des images. Cela améliore non seulement l'expérience de votre utilisateur, mais également votre référencement (Google récompense les sites Web rapides).
Si vous voulez un site Web rapide, nous vous suggérons fortement de jeter un œil à cet article de WP Rocket.
NOTE: À partir de WordPress 5.5, le chargement paresseux est devenu une partie de la version principale. Si vous utilisez la dernière version de WordPress, vous pouvez ignorer cette astuce.
Cependant, le plugin que nous proposons ici fonctionne côte à côte avec le chargement paresseux intégré, ce qui le rend beaucoup plus efficace. Le plugin gère également la rétrocompatibilité et les images externes (que le noyau WordPress ne charge pas du tout paresseux).
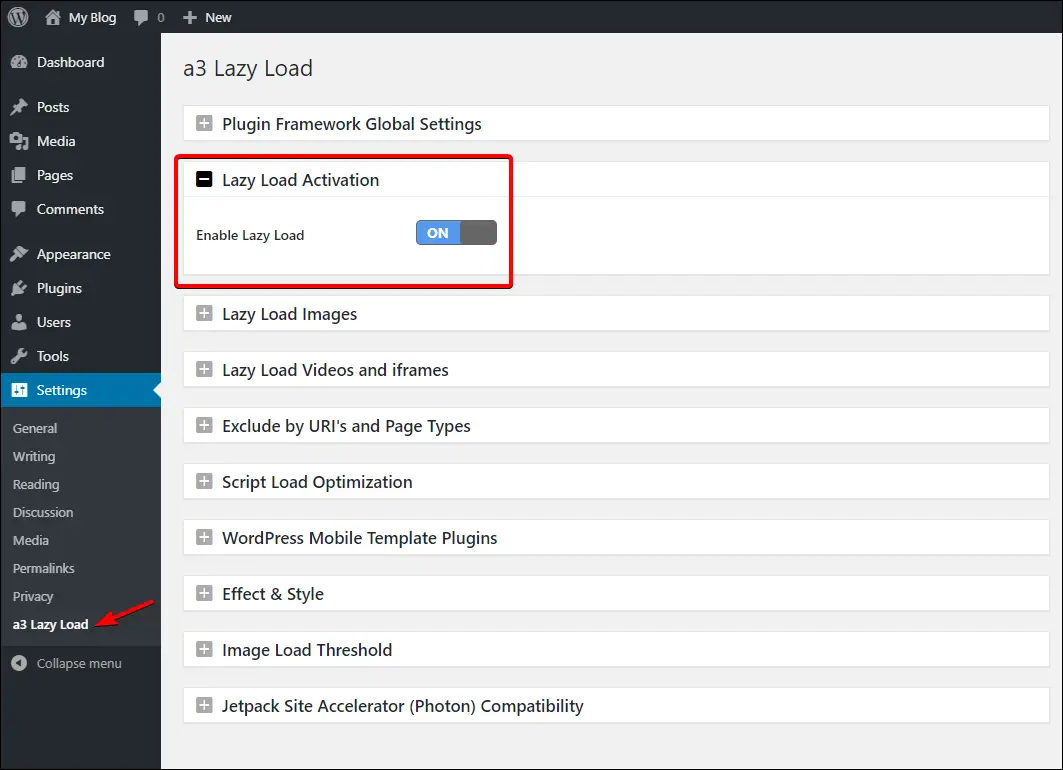
Il existe de nombreux plugins qui vous permettent d'implémenter le chargement paresseux pour votre site Web WordPress, mais l'un des meilleurs s'appelle a3 Charge paresseuse. Contrairement à ses concurrents qui essaient de faire beaucoup d'autres choses, ce plugin ne vous propose qu'une seule fonctionnalité: le chargement paresseux pour différents actifs de votre site Web.
Installez simplement ce plugin et assurez-vous que le chargement paresseux est activé via Paramètres > a3 charge Lazy et vous êtes prêt à partir!

Le chargement différé est maintenant activé sur votre site Web.
16. Supprimer les chaînes de requête des ressources statiques
Parfois, lorsque vous testez votre site Web avec Pingdom Tools ou GTMetrix, vous verrez une suggestion pour supprimer les chaînes de requête.
Les chaînes de requête sont la partie d'une URL après ? et &. Vous pouvez souvent le voir sur de nombreuses parties du Web, en particulier dans votre barre d'adresse lorsque vous recherchez quelque chose dans Google.
www.votresite.com/example.css?v=3.5
Dans l'exemple d'URL ci-dessus, la partie ? v = 3.5 est une chaîne de requête. Habituellement, les URL comme celle-ci sont ne sauraient mis en cache même avec le contrôle du cache et cela peut affecter le temps de chargement de votre site Web. C'est pourquoi les outils de test de vitesse de site Web recommandent de supprimer les chaînes de requête.
Pour supprimer les chaînes de requête des ressources statiques, copiez et collez cet extrait de code dans votre thème functions.php fichier:
function remove_query_strings () {if (! is_admin ()) {add_filter ('script_loader_src', 'remove_query_strings_split', 15); add_filter ('style_loader_src', 'remove_query_strings_split', 15); }} function remove_query_strings_split ($ src) {$ output = preg_split ("/ (& ver | \? ver) /", $ src); retourne $ output [0]; } add_action ('init', 'remove_query_strings');
Enregistrez le fichier et les chaînes de requête provenant de ressources statiques devraient maintenant avoir disparu.
17. Refuser l'accès à tous les fichiers .htaccess
Par défaut, votre serveur devrait automatiquement refuser l'accès à tous les fichiers commençant par .ht mais si pour une raison quelconque, ce n'est pas le cas pour vous, nous vous suggérons de passer à un meilleur hôte avec une meilleure sécurité.
En attendant, vous pouvez ajouter le code suivant à votre fichier .htaccess pour empêcher l'accès à celui-ci:
Commander autoriser, refuser Refuser de tous
18. Ajouter des polices personnalisées dans WordPress
L'ajout de polices personnalisées dans WordPress rend votre site unique, surtout si vous utilisez un thème populaire.
Bien que de nombreux thèmes premium incluent déjà des polices personnalisées, vous pouvez toujours ajouter votre propre police, une police vraiment unique, si vous voulez.
Pour ce faire, vous devez d'abord rechercher des polices pour votre site Web.
Certains des meilleurs endroits pour rechercher des polices sont Google Fonts, Adobe Fonts et FontSquirrel. Il existe également des tonnes de plugins que vous pouvez utiliser pour ajouter des polices personnalisées à votre WordPress site.
Certains des meilleurs plugins sont Use Any Font, WP Google Font et Google Fonts Typography.
Dans cette astuce, cependant, nous allons vous montrer comment ajouter une police Google Fonts à votre site Web sans en utilisant des plugins.
Tout d'abord, recherchez la police que vous souhaitez utiliser sur Google Fonts. À titre d'exemple, nous utiliserons la police Ranchers.

- Sélectionnez le style souhaité, cliquez sur le Sélectionnez ce style bouton (dans la fenêtre de contrôle qui apparaît maintenant) (# 1) pour l'ajouter à votre sélection. Remarque: l'image indique «Supprimer ce style» puisque nous l'avons déjà sélectionné.
- Allez à Incorporer (# 2) dans la barre latérale et notez le (N ° 3) et Règles CSS pour spécifier les familles (# 4). Nous les utiliserons plus tard.
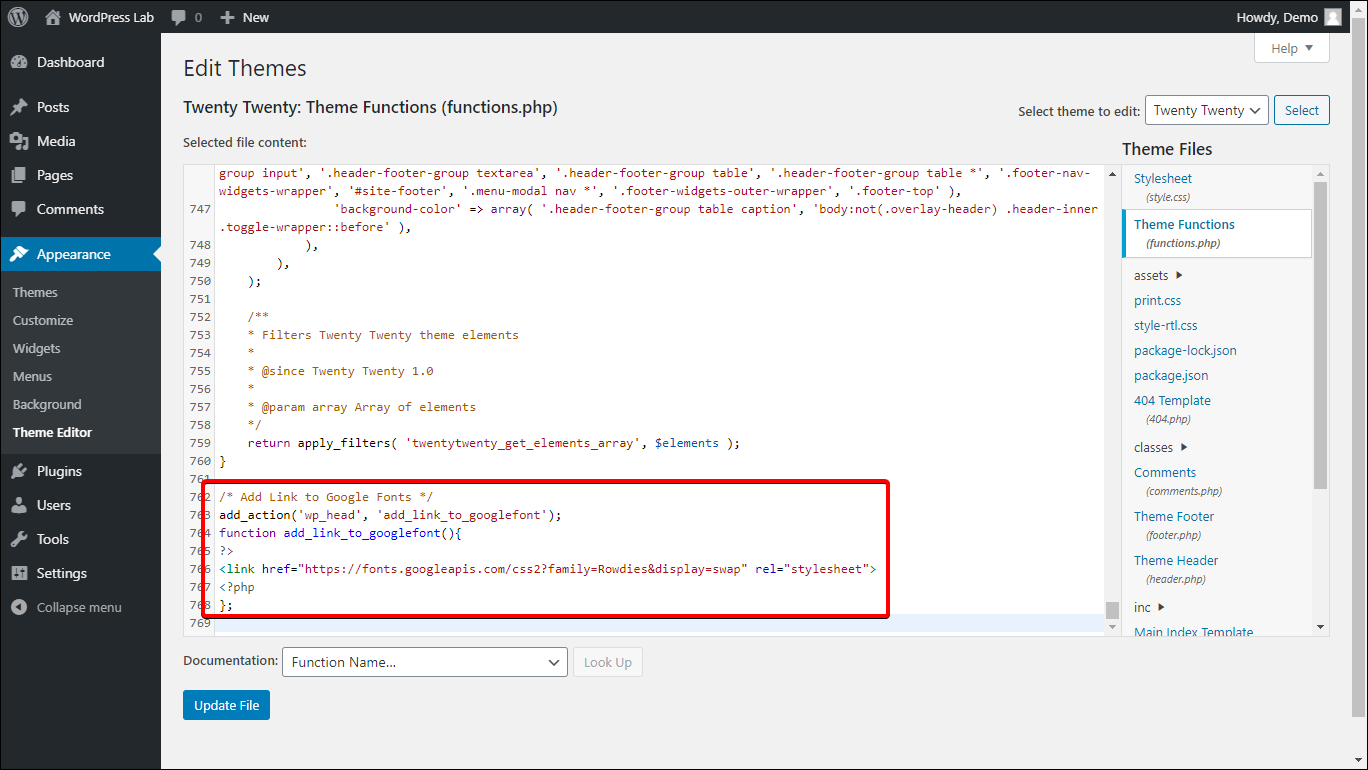
Connectez-vous à votre site WordPress et éditez functions.php et ajoutez l'extrait de code suivant qui nous permet d'injecter un extrait de code dans l'en-tête de notre site WordPress (merci à Kinsta pour le modèle d'extrait):
/ * Ajouter un lien aux polices Google * / add_action ('wp_head', 'add_link_to_googlefont'); function add_link_to_googlefont () {?> INSÉRER LE CODE POUR LIER LA POLICE ICI
Remplacez le INSÉRER LE CODE POUR LIER LA POLICE ICI avec le " "(#3 dans l'image ci-dessus) extrait de code. Enregistrez le fichier. Votre functions.php devrait maintenant ressembler à ceci:

Maintenant, nous pouvons commencer à utiliser la police.
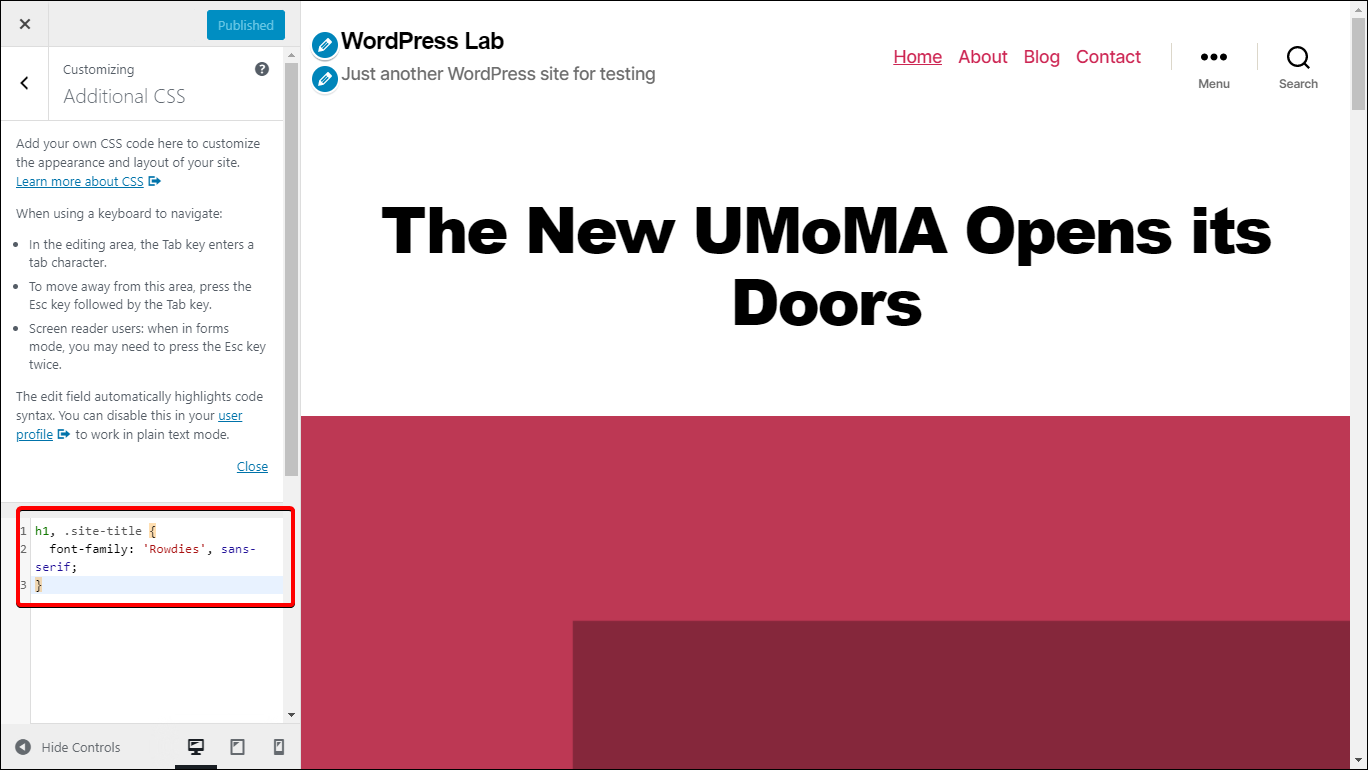
Pour appliquer la police, accédez à Apparence > Personnalisez > CSS supplémentaire puis ajoutez des règles CSS pour appliquer la police à des parties du site. Par exemple, si nous voulons appliquer la police à tous les éléments h1 du site ainsi qu'au titre du site, nous ajouterons un extrait CSS comme celui-ci:
h1, .site-title {INSÉRER LA RÈGLE CSS ICI}
remplacer INSÉRER LA RÈGLE CSS ICI avec l'extrait de code "Règles CSS pour spécifier les familles" (#4 dans l'image ci-dessus) plus tôt. Votre CSS devrait ressembler à ceci:

Notez que l'aperçu du personnalisateur ne chargera pas correctement notre police personnalisée, vous ne verrez donc pas les modifications ici en temps réel. Vous devez publier vos modifications et consulter votre site pour voir si la police se charge correctement.
Si ce n'est pas le cas, assurez-vous d'avoir suivi chaque étape correctement.
19. Ajouter des commentaires paginés
Parfois, un article de blog ou un article que vous publiez sur votre site WordPress attirera des dizaines, voire des centaines de commentaires. Celles-ci peuvent s'additionner, ce qui fait que cet article devient très long.
Mais voici quelque chose que vous ne saviez probablement pas:
WordPress dispose d'un paramètre intégré pour la pagination des commentaires afin d'éviter qu'un tel problème ne se produise!
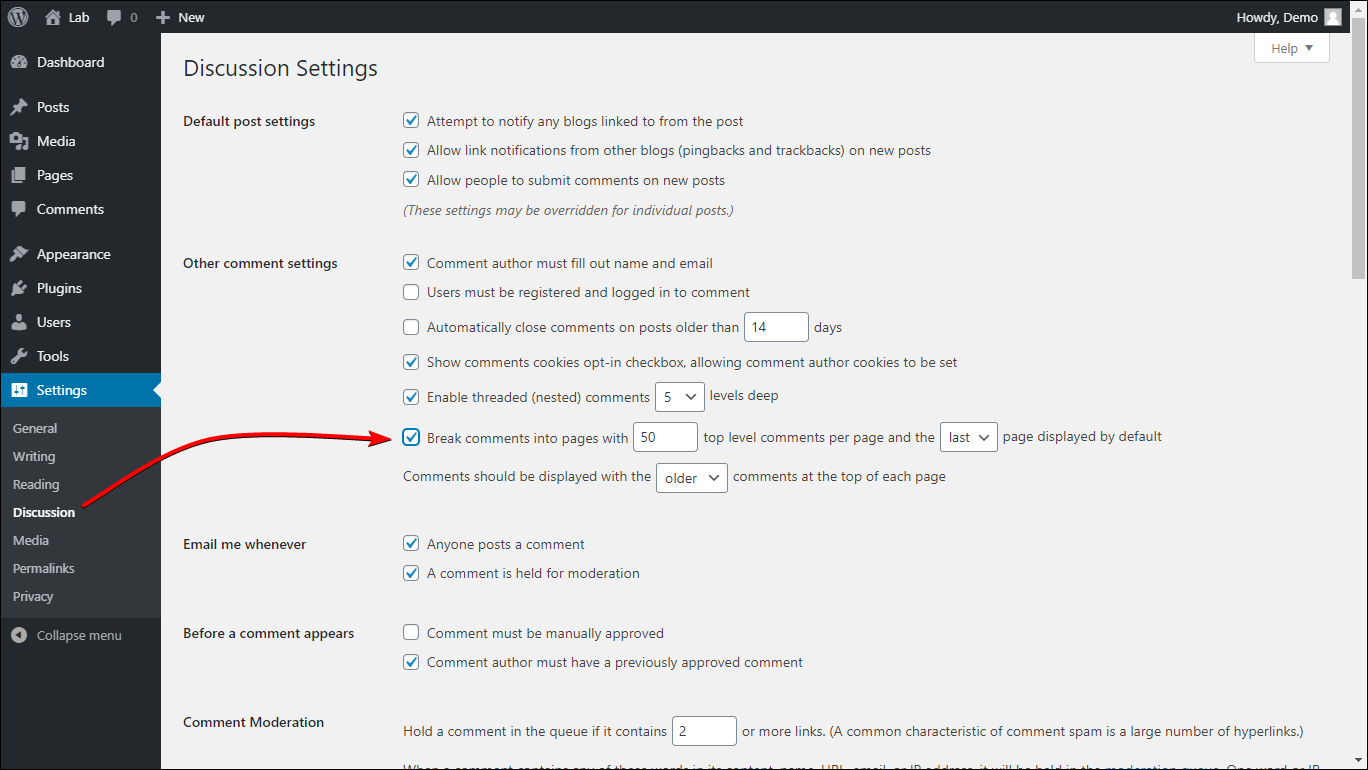
Pour y accéder, connectez-vous à votre tableau de bord WordPress, puis accédez à Paramètres > Discussions puis sous Autres paramètres de commentaire, cochez la Diviser les commentaires en pages option.

Vous pouvez ensuite définir le nombre de commentaires de premier niveau à afficher avant que les suivants ne soient placés dans la page suivante, leur ordre d'affichage, etc.
Notez que selon le style de votre thème, vous pouvez voir une pagination numérotée ou une pagination Suivant / Précédent.
20. Modifier le texte «En savoir plus»
Si vous souhaitez modifier le texte de lecture supplémentaire, il vous suffit d'ajouter l'extrait de code suivant dans votre thème fonction.php fichier:
function custom_read_more_link () {return ' VOTRE TEXTE EN SAVOIR PLUS ICI '; } add_filter ('the_content_more_link', 'custom_read_more_link');
remplacer VOTRE LIRE PLUS DE TEXTE ICI avec votre texte en savoir plus souhaité. En fonction de votre thème, vous devrez peut-être ajouter un style personnalisé au .plus-lien classe pour corriger son apparence.
21. Déplacer WordPress vers un nouvel hôte
Si vous souhaitez passer à un nouvel hôte, le processus est plus simple que vous ne le pensez.
Notes: ce guide suppose que vous avez déjà mis à jour le DNS de votre domaine pour pointer vers votre nouvel hôte. Si vous ne l'avez pas encore fait, assurez-vous de le mettre à jour au préalable. En attendant la mise à jour du DNS de votre domaine, vous pouvez commencer à suivre les étapes ci-dessous, mais cela peut prendre entre 24 et 48 heures pour que votre site soit à nouveau en ligne.
Voici un guide simple étape par étape pour déplacer votre site WordPress vers un nouvel hôte:
ÉTAPE 1:
Sauvegardez les fichiers de votre site Web WordPress. Connectez-vous à votre compte cPanel, zippez tous les fichiers WordPress de votre site Web et téléchargez le fichier zip créé sur votre ordinateur.
Vous pouvez également utiliser FTP pour télécharger vos fichiers tels quels sur votre ordinateur (assurez-vous de créer un dossier autonome sur votre ordinateur qui ne contiendra que les fichiers WordPress de votre site).
ÉTAPE 2:
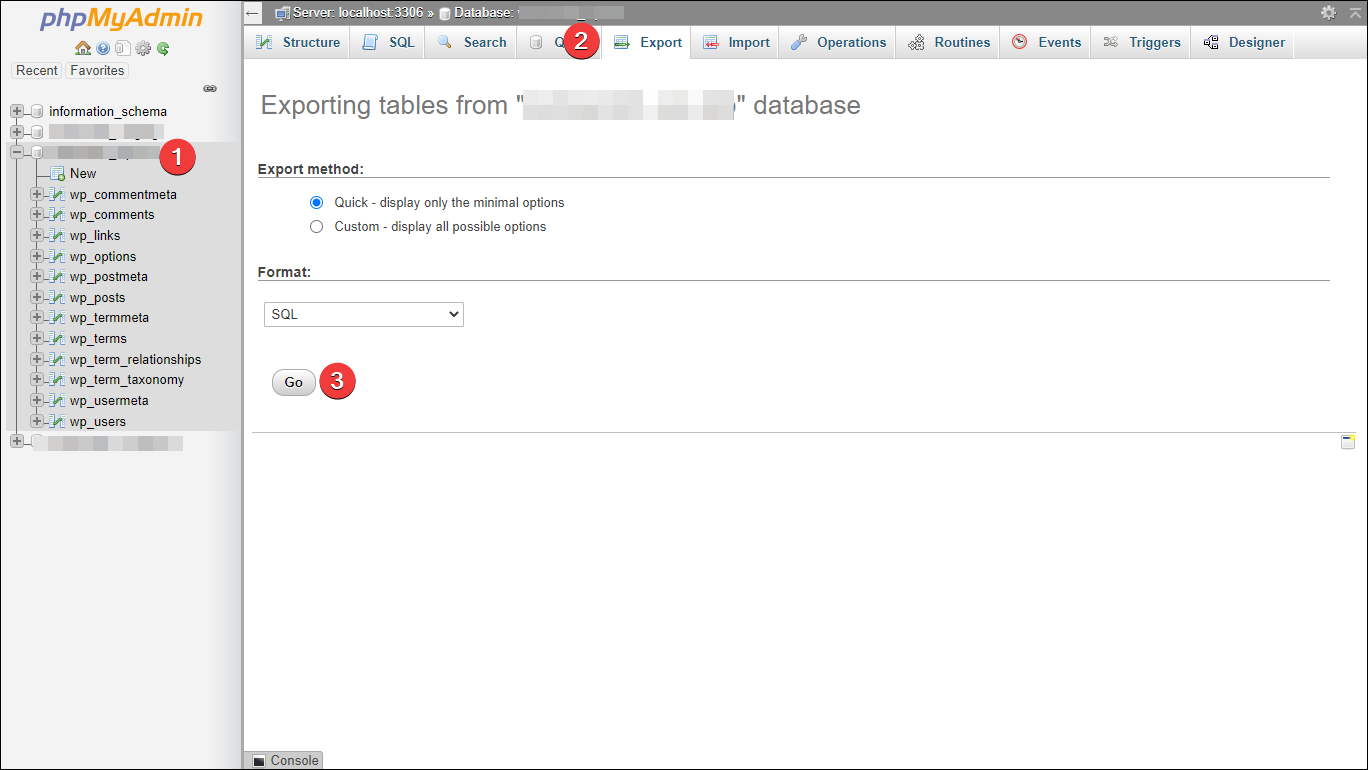
Sauvegardez votre base de données. Connectez-vous à phpMyAdmin et sauvegardez votre base de données. Sélectionnez la base de données de votre site dans la barre latérale gauche, puis accédez à la Exportations languette.
Dans le Méthode d'exportation Sélectionner Rapide. Dans le Format, sélectionnez SQL. Puis clique Go et une copie de votre base de données sera téléchargée sur votre ordinateur.

REMARQUE: si vous avez la possibilité de sélectionner des lignes, vous sélectionnez une seule table à exporter. Assurez-vous de sélectionner toute la base de données. Pour vous assurer que toute la base de données est sélectionnée, la barre d'état supérieure ne doit afficher rien d'autre après Base de données: yourwebsite_db et la page devrait dire quelque chose du genre exportation de tables à partir de la base de données «n'importe quel nom_base» et ne sauraient exportation de lignes à partir de la table "n'importe quel nom_rown".
ÉTAPE 3:
Créez une nouvelle base de données sur votre nouvel hôte. Notez le nom de la base de données, le nom d'utilisateur et le mot de passe. Vous aurez bientôt besoin de ces détails.
ÉTAPE 4:
Extrayez votre sauvegarde WordPress zippée (celle que vous avez téléchargée à l'étape 1) et modifiez le fichier wp-config.php.
Trouvez et mettez à jour le DB_NAME avec le nom de votre nouvelle base de données, DB_USER avec l'utilisateur de votre nouvelle base de données et DB_MOT DE PASSE avec le mot de passe de votre nouvelle base de données. Ce sont les détails que vous avez créés à l'étape 3.
ÉTAPE 5:
Si vous comptez utiliser un nouveau nom de domaine pour votre site, faites une nouvelle copie de sauvegarde de votre ancienne base de données, puis modifiez la copie et effectuez une recherche et un remplacement de votre ancien nom de domaine par votre nouveau nom de domaine.
NOUVELLES ÉTAPES DU DOMAINE
Les éditeurs de texte spéciaux tels que Notepad ++ ou Visual Studio Code ont une fonctionnalité de recherche et de remplacement astucieuse pour faciliter cette tâche.
Le format doit être:
TROUVER: https://www.yourdomain.com
REMPLACER PAR: https://www.yournewdomain.com
Assurez-vous d'inclure le bon protocole (http or https) ainsi que si votre site utilise www ou pas (à la fois pour les nouveaux et les anciens domaines) et le terminer par le tld (ie .com, . Net) sans la barre oblique inverse (/).
Une fois que vous êtes sûr des modifications, appuyez sur le bouton trouver et remplacer tout ou toute autre option équivalente de votre éditeur de texte. Vous pouvez maintenant télécharger cette base de données mise à jour sur votre nouvel hôte.
Si vous vous trompez, vous avez toujours une base de données de sauvegarde vers laquelle revenir.
CONSERVER LE MÊME NOM DE DOMAINE
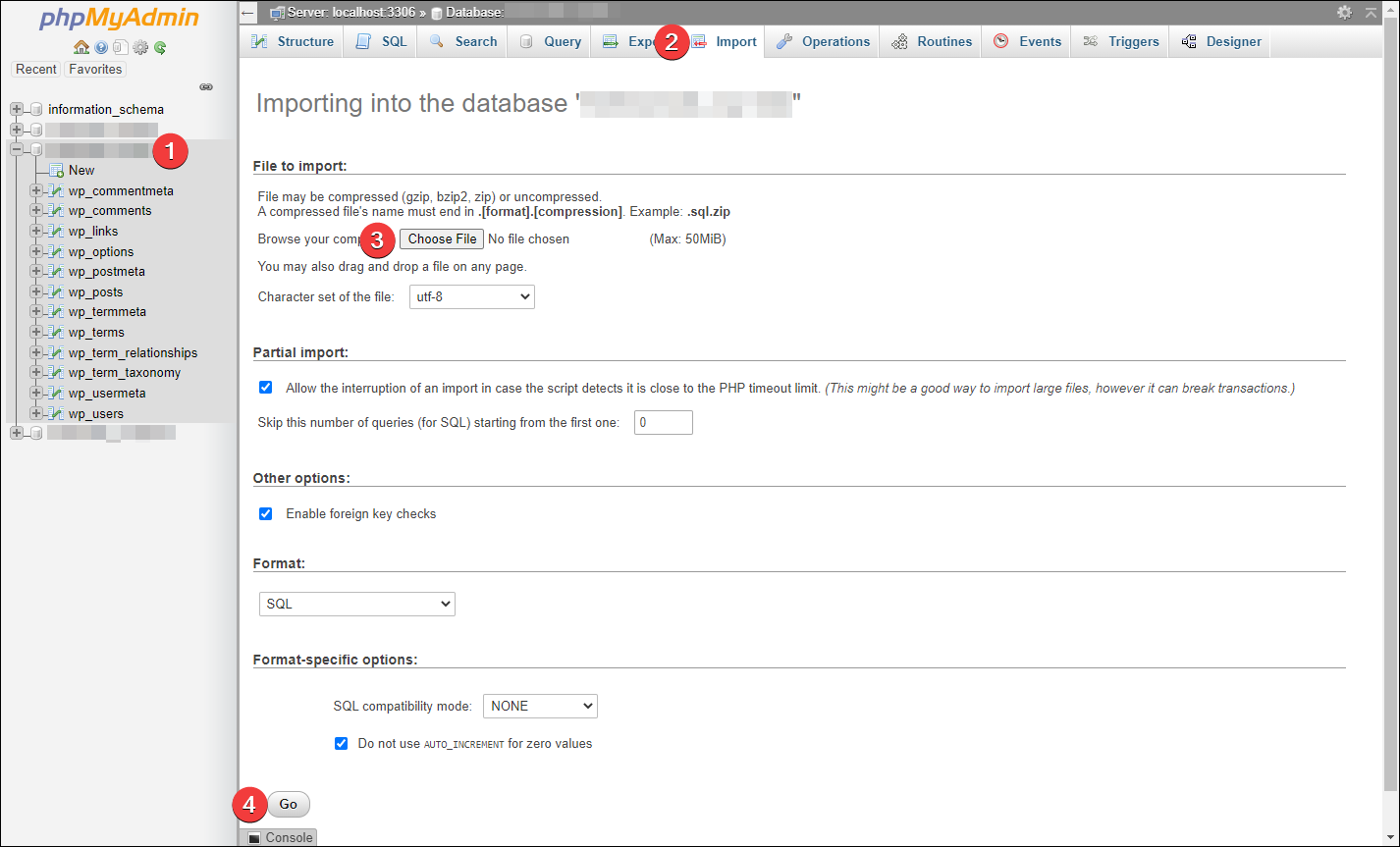
Connectez-vous au cPanel de votre nouvel hôte, puis accédez à phpMyAdmin. Cliquez sur le nom de votre nouvelle base de données dans la barre latérale gauche, puis accédez à la Importer languette. Clique le Choisir le fichier puis sélectionnez la sauvegarde de la base de données de votre site Web WordPress et cliquez sur Go. Ce processus peut prendre un certain temps.

ÉTAPE 6:
Compressez votre sauvegarde WordPress mise à jour, puis connectez-vous au cPanel de votre nouvel hôte et téléchargez l'archive via le gestionnaire de fichiers de cPanel. Une fois le téléchargement terminé, décompressez les fichiers à la racine du public_html (ou quel que soit le dossier de votre site - vérifiez votre hébergeur pour plus de détails - mais il s'agit généralement de public_html). Assurez-vous que les fichiers sont placés à la racine, pas dans un dossier! Il y a des cas où l'extraction de fichiers d'une archive compressée les extrait dans un dossier portant le même nom que l'archive - si c'est le cas, déplacez les fichiers vers le répertoire racine.
Vous pouvez également utiliser FTP pour télécharger les fichiers sur votre nouvel hôte sans avoir à les compresser. Assurez-vous de télécharger la mise à jour (celle où vous avez mis à jour les informations d'identification de la base de données).
À partir de là, vous pouvez maintenant vous connecter à votre site en utilisant vos anciennes informations d'identification.
Et tu as fini! Vous avez réussi à migrer votre site Web vers un nouvel hébergeur!
22. Changer le nom de domaine WordPress
Changer le nom de domaine de votre WordPress est facile.
Avant de faire cela, assurez-vous que les serveurs de noms du nouveau domaine pointent vers le serveur d'hébergement actuel.
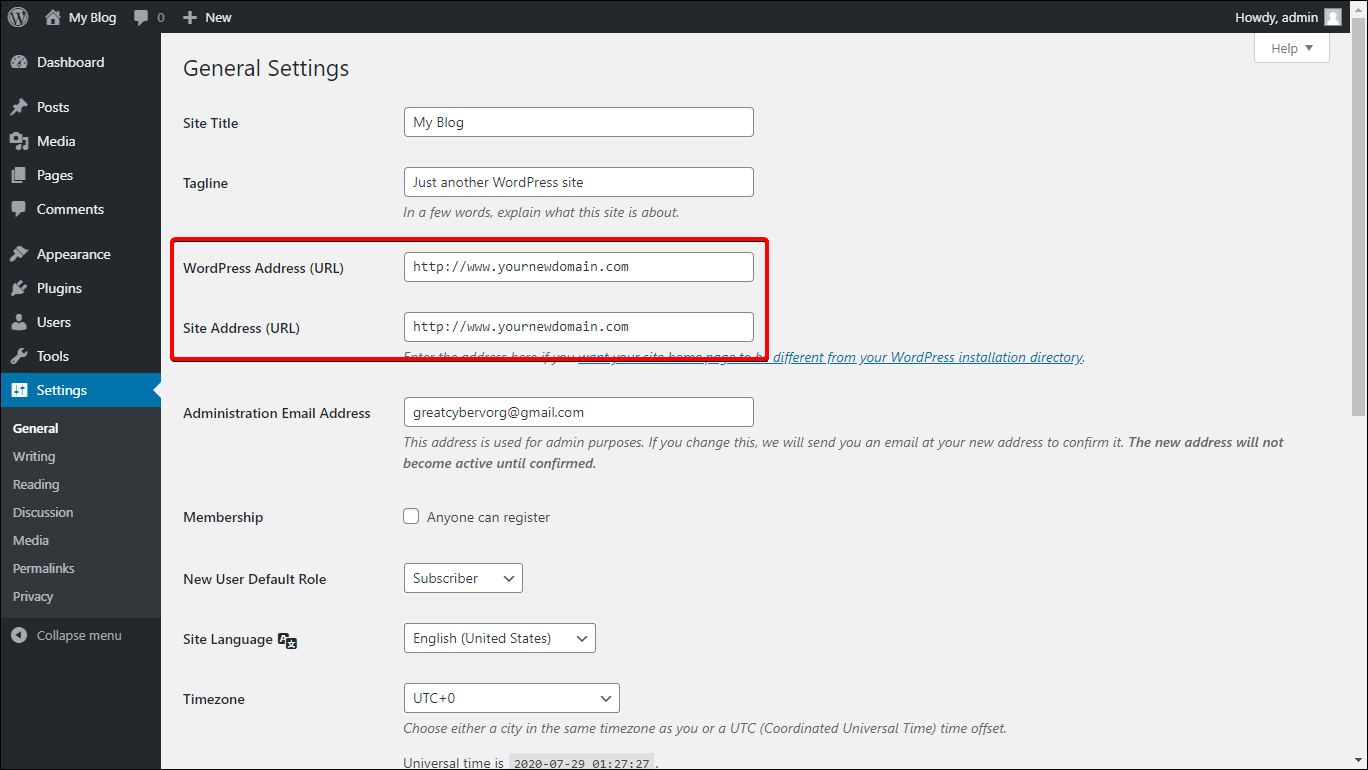
Tout ce que vous avez à faire est de vous connecter à votre tableau de bord WordPress puis d'accéder à Paramètres > Général puis mettre à jour WordPress Adresse (URL) et Adresse du site (URL) avec votre nouveau nom de domaine (par défaut, ces deux paramètres doivent contenir le même nom de domaine [URL], si vous ne savez pas si vous devez mettre deux valeurs différentes ici, mettez votre nouveau nom de domaine dans les deux).

Cliquer sur Enregistrer les modifications.
Vous obtiendrez maintenant une erreur 404 ... c'est normal.
Accédez maintenant à votre site Web et à votre page d'administration WordPress via le nouveau domaine. Vous avez mis à jour votre nom de domaine avec succès!
N'oubliez pas de configurer 301 redirections dans votre fichier .htaccess de votre ancienne URL vers votre nouvelle URL à des fins de référencement.
23. Comment revenir à l'éditeur WordPress classique
WordPress 5.0 a vu la sortie du nouvel éditeur Gutenberg, un éditeur de blocs assez similaire aux constructeurs de pages. Avec Gutenberg, vous pouvez utiliser des «blocs» pour ajouter des éléments à votre article ou page, ce qui facilite la création de pages visuellement époustouflantes, même sans l'aide d'un constructeur de pages comme Elementor ou Beaver Builder.
Cependant, nous ne pouvons pas nier que l'éditeur WordPress classique a son propre charme et, pour certains, il pourrait être plus facile à utiliser.
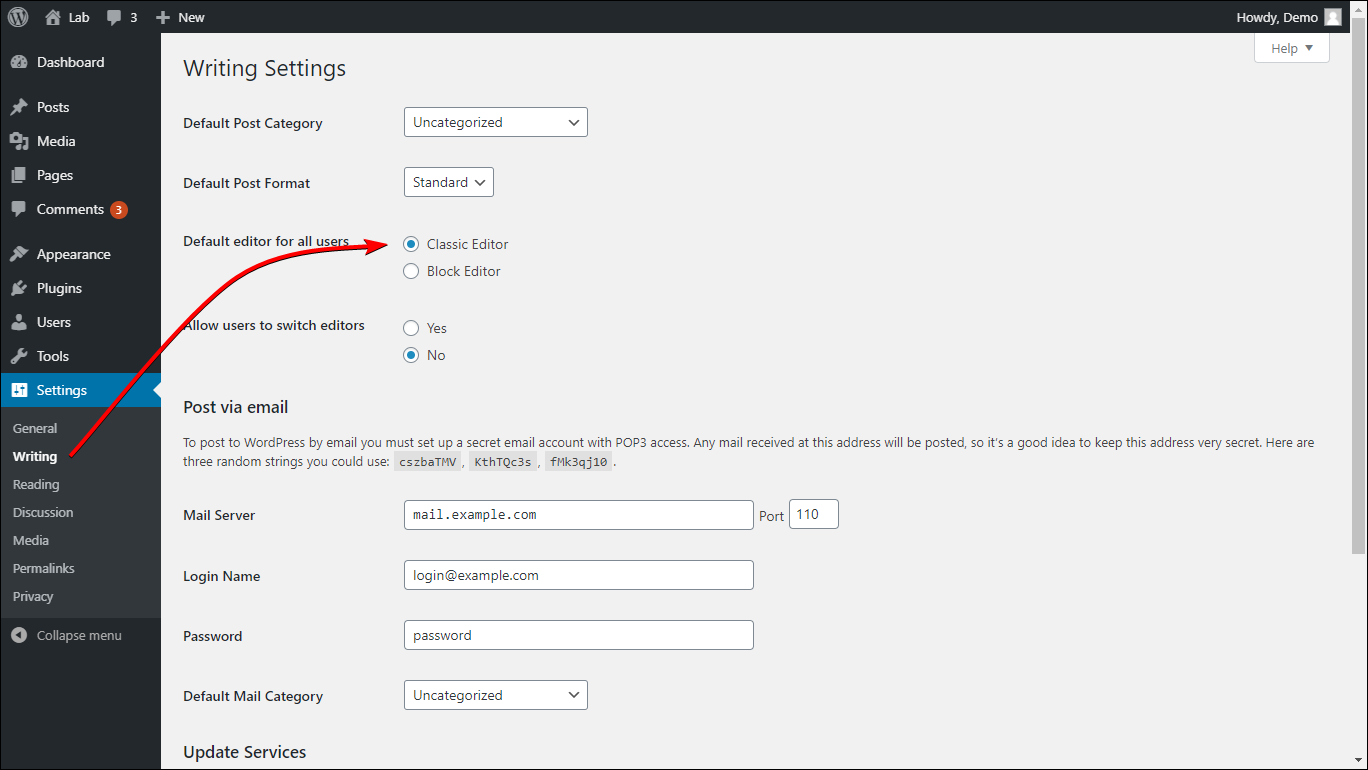
Si vous préférez l'éditeur classique, vous pouvez facilement y revenir en installant le plugin appelé Éditeur classique. Après avoir installé et activé le plugin, allez à Paramètres > Écriture et sélectionnez Éditeur classique comme éditeur par défaut pour tous les utilisateurs.

Vous avez peut-être remarqué la nouvelle option qui permet aux utilisateurs de basculer entre les éditeurs. Sélection Oui ajoute un nouveau widget permettant à vos auteurs de passer à leur éditeur préféré à volonté.
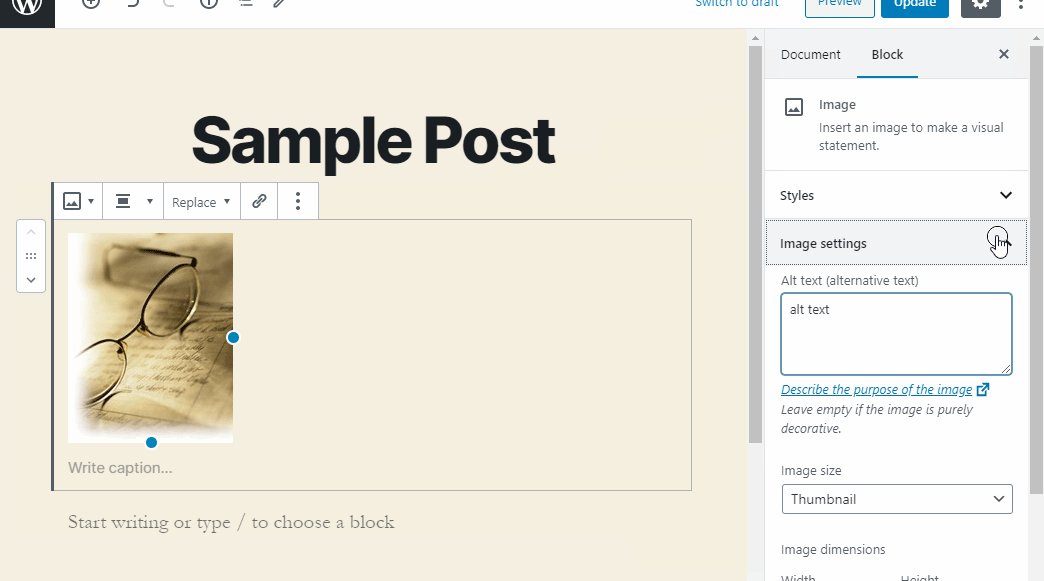
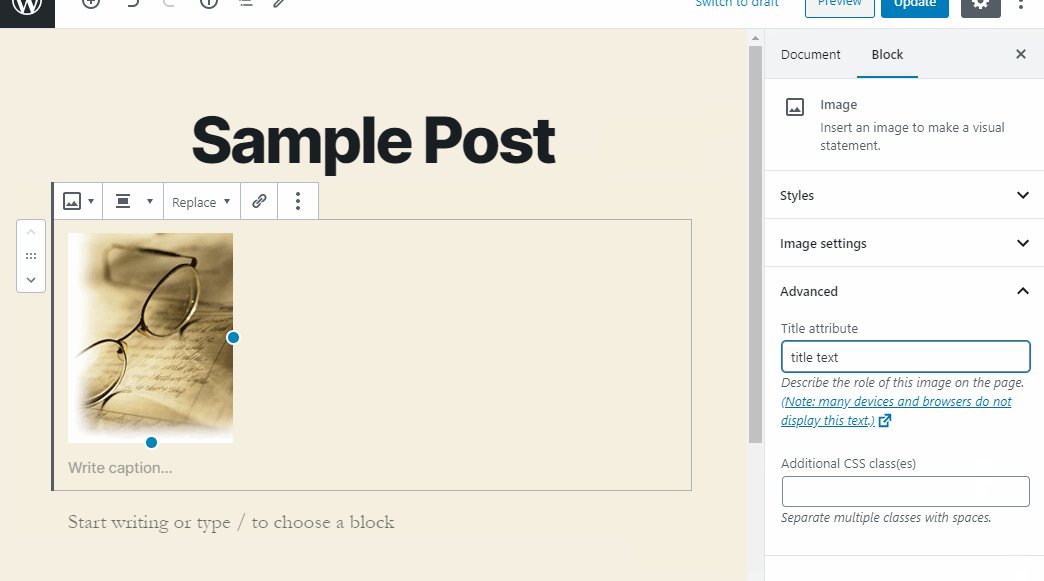
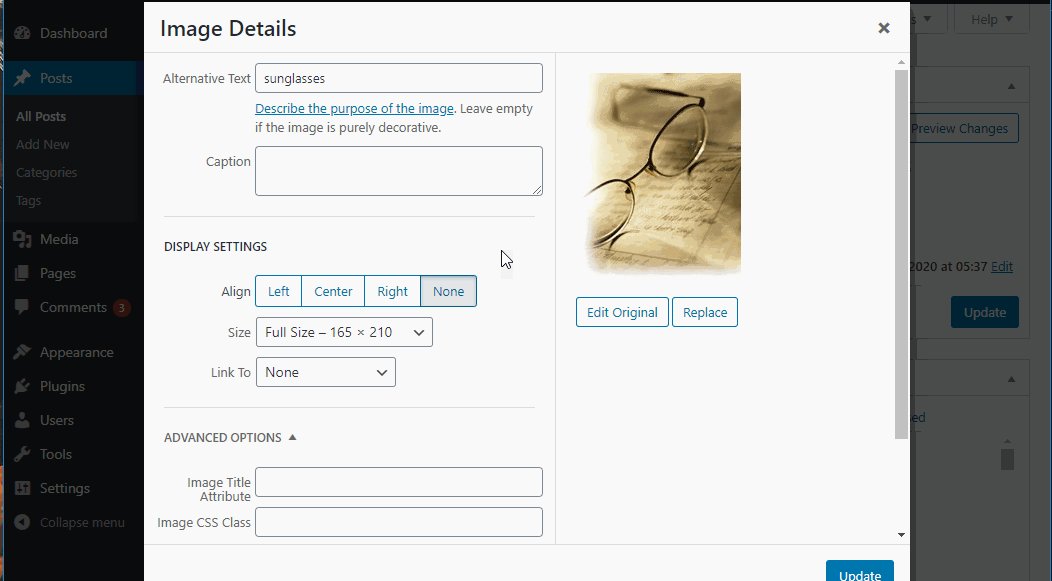
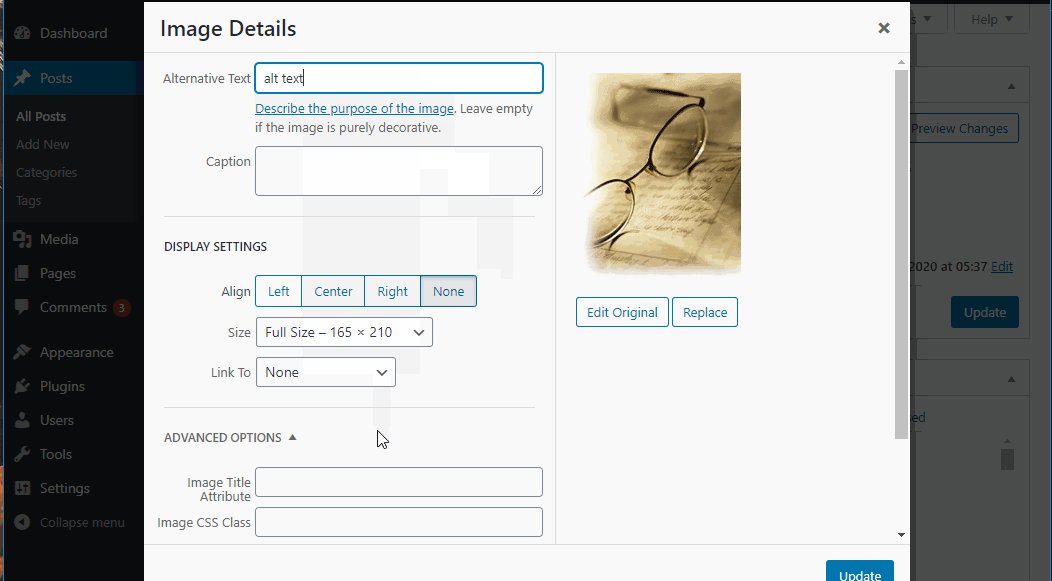
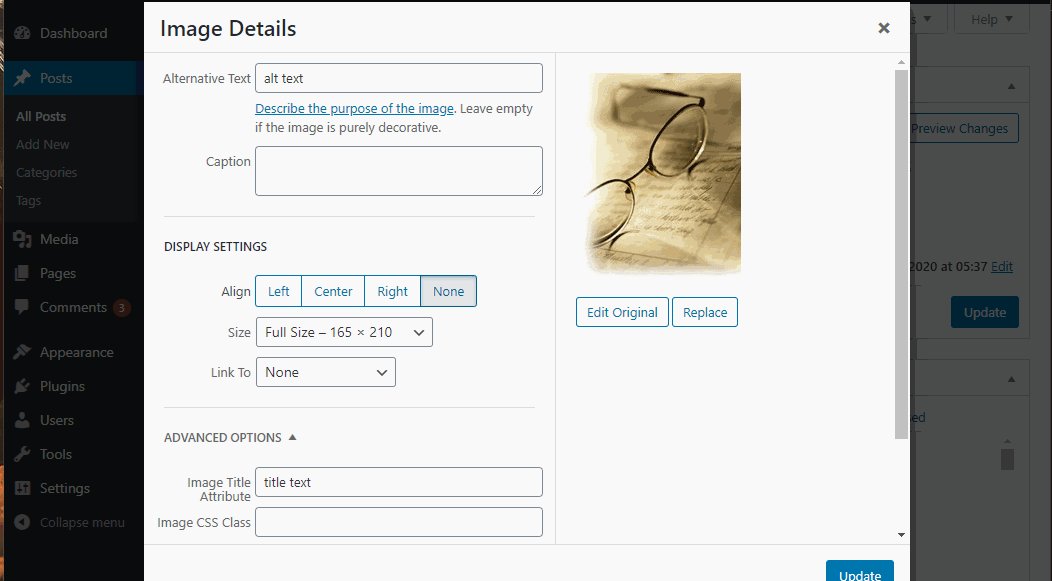
24. Utilisez les balises de titre et le texte de remplacement pour vos images
L'ajout de texte alternatif d'image aide les moteurs de recherche et les lecteurs d'écran à comprendre ce qu'est une image. De plus, si, pour une raison quelconque, votre image n'a pas pu se charger, le texte alternatif sera affiché à la place, ce qui permettra aux visiteurs de savoir ce qu'une image est censée être.
La balise Title, en revanche, bien qu'elle n'ait pas autant d'impact sur le référencement que la balise alt, est toujours assez importante en termes de convivialité. La balise de titre de l'image sera affichée si un utilisateur passe sa souris sur une image (comme indiqué ci-dessous).

Vous pouvez laisser la balise de titre vide, mais la balise alt est presque toujours obligatoire.
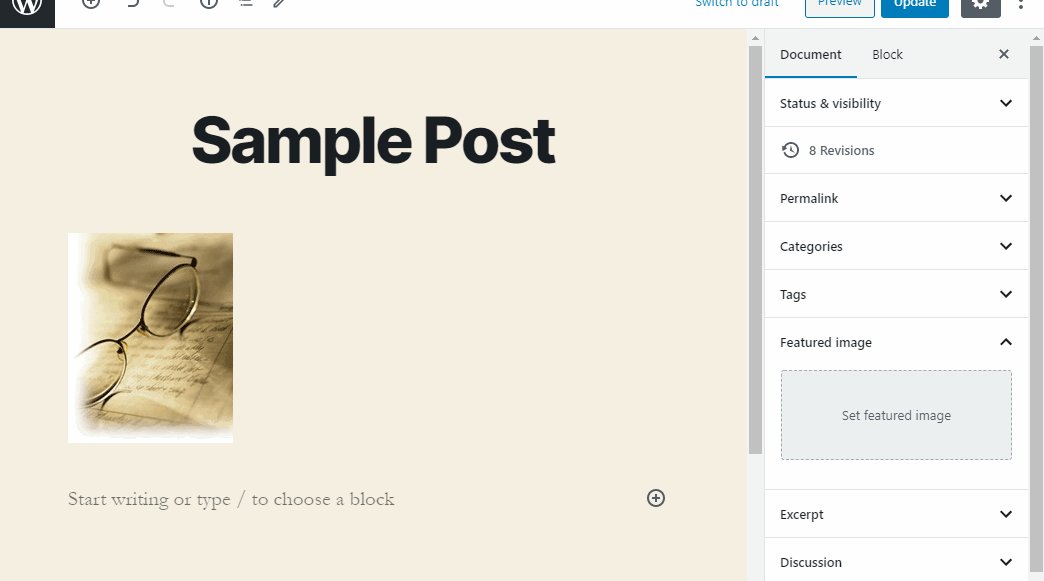
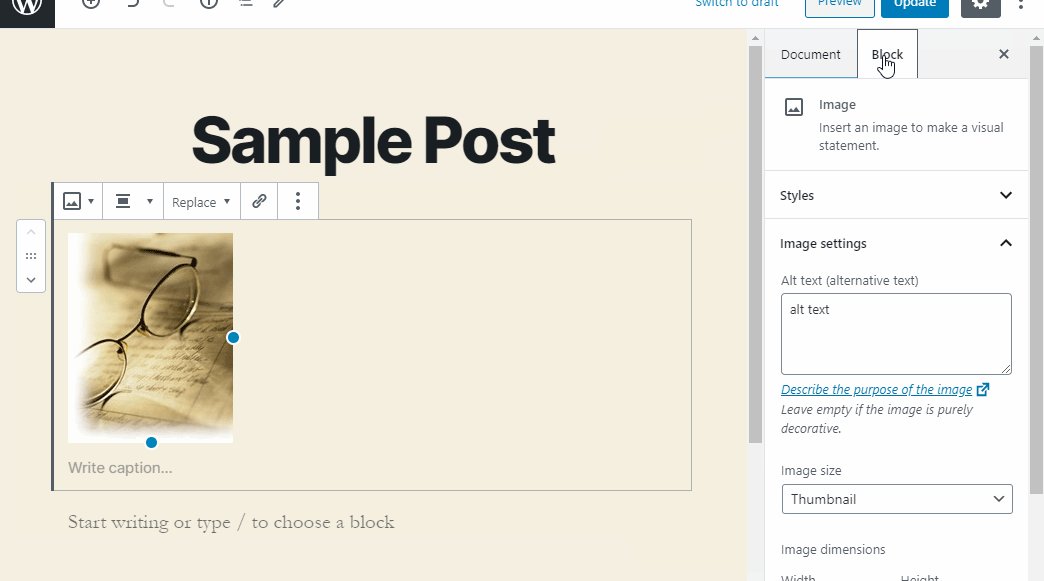
Pour ajouter une balise alt à une image via l'éditeur de blocs, cliquez sur l'image, puis dans la barre latérale, accédez à la Bloquer onglet et sous paramètres d'image, vous pouvez trouver le paramètre pour l'attribut alt et en dessous, dans le Avancée, vous pouvez trouver le réglage du titre de l'image.

Si vous utilisez l'éditeur classique, cliquez sur l'image, puis sur l'icône icône de crayon pour ouvrir les paramètres d'image. À partir de là, vous devriez voir les paramètres pour le texte alternatif et le titre.

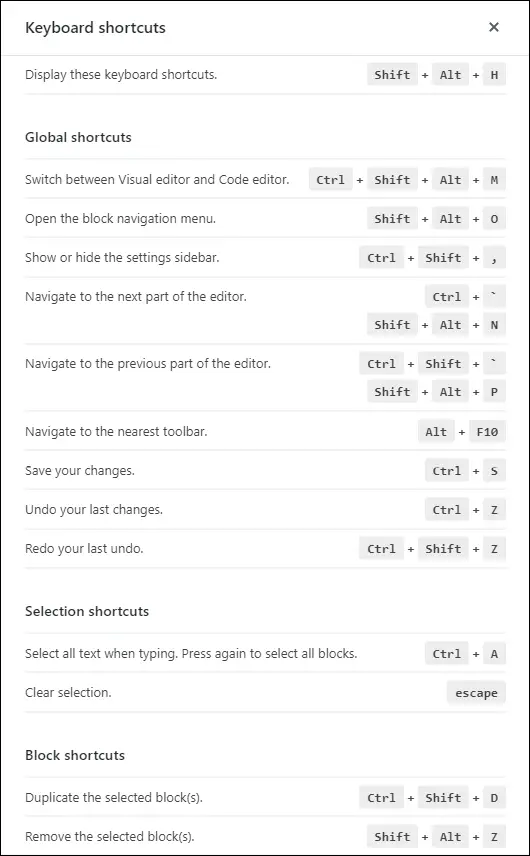
25. Raccourcis Gutenberg
Ces raccourcis Gutenberg peuvent vous aider à naviguer et à formater facilement votre contenu lorsque vous utilisez le nouvel éditeur de WordPress.
Pour afficher les raccourcis Gutenberg, appuyez sur maj + alt + h (option + contrôle + h pour Mac).

26. Ajouter une ou plusieurs zones de widget de pied de page
Tous les sites Web ne prennent pas en charge les widgets de pied de page. Donc, ce tweak vous aidera à ajouter plusieurs widgets de pied de page dans votre thème WordPress. Lis le tutoriel ici.
27. Personnaliser la page de connexion
Il existe plusieurs façons de personnaliser votre page de connexion. Si vous souhaitez le changer via CSS, voici une feuille de triche:
|
Sélecteur |
Ce que ça change |
|
corps.connexion |
Arrière-plan complet de la page de connexion |
|
body.login div # login h1 a |
Logo WordPress |
|
body.login div # formulaire de connexion # formulaire de connexion |
Connexion forme |
|
body.login div # formulaire de connexion # formulaire de connexion p étiquette |
Étiquette du champ du nom d'utilisateur et du mot de passe |
|
body.login div # login form # loginform input |
Champ de saisie du nom d'utilisateur et du mot de passe |
|
body.login div # formulaire de connexion # loginform input # user_login |
Champ de saisie du nom d'utilisateur |
|
body.login div # formulaire de connexion # loginform input # user_pass |
Champ de saisie du mot de passe |
|
body.login div # formulaire de connexion # formulaire de connexion p.forgetmenot |
Se souvenir de moi |
|
body.login div # formulaire de connexion # formulaire de connexion p.submit input # wp-submit |
Bouton de soumission |
|
body.login div # login p # nav a |
Lien texte "Mot de passe perdu" |
|
body.login div # login p # backtoblog a |
Lien textuel "Retour à {site_name}" |
Pour utiliser ce CSS, vous devez créer un fichier CSS qui contiendra vos styles personnalisés. Nous vous recommandons de créer un dossier dans l'installation racine de WordPress qui contiendra votre fichier CSS personnalisé.
Ensuite, vous devez ajouter une fonction dans votre thème functions.php fichier pour le fichier CSS personnalisé à charger:
function custom_login_style () {wp_enqueue_style ('custom-login', 'PATH_TO_YOUR_CUSTOM_CSS_FILE'); } add_action ('login_enqueue_scripts', 'custom_login_style');
Ne pas oublier de remplacer PATH_TO_YOUR_CUSTOM_CSS_FILE avec le chemin réel de votre fichier CSS.
28. Ajouter un modèle de page personnalisé dans WordPress
Commencez par créer un fichier appelé "monmodèledepagepersonnalisé.php». Vous pouvez nommer le fichier comme vous le souhaitez tant que l'extension de nom de fichier est ".php ».
Ouvrez ce fichier dans votre éditeur de texte préféré et ajoutez cette ligne:
Cela indiquera à WordPress qu'il s'agit d'un fichier modèle, nous l'appellerons «Mon modèle de page personnalisé». Encore une fois, vous pouvez mettre ce que vous voulez après le nom du modèle, assurez-vous qu'il reflète ce à quoi le modèle est censé être utilisé (par exemple, modèle pleine largeur, modèle BG rouge, etc.).
Téléchargez le fichier dans le répertoire racine de votre thème (ou quel que soit le thème sur lequel vous prévoyez d'utiliser ce modèle personnalisé). C'est généralement "wp-content / themes / nom du thème ».
Après cela, essayez de créer un nouvel article ou une nouvelle page et vous verrez votre modèle personnalisé disponible pour la sélection. Son nom sera celui que vous aurez mis dans le nom du modèle.
Pour le moment, cependant, si vous appliquez votre modèle personnalisé à une page, la page n'affichera rien car il n'y a rien dans notre fichier de modèle.
Pour que notre fichier modèle affiche quelque chose, modifions le contenu du fichier myscustomtemplate.php comme suit:
Maintenant, appliquez le modèle à une page et voyez-le afficher correctement le contenu de la page. À partir de là, vous pouvez apporter des modifications personnalisées à ce modèle en ajoutant vos propres extraits de code personnalisés, un style personnalisé, etc.
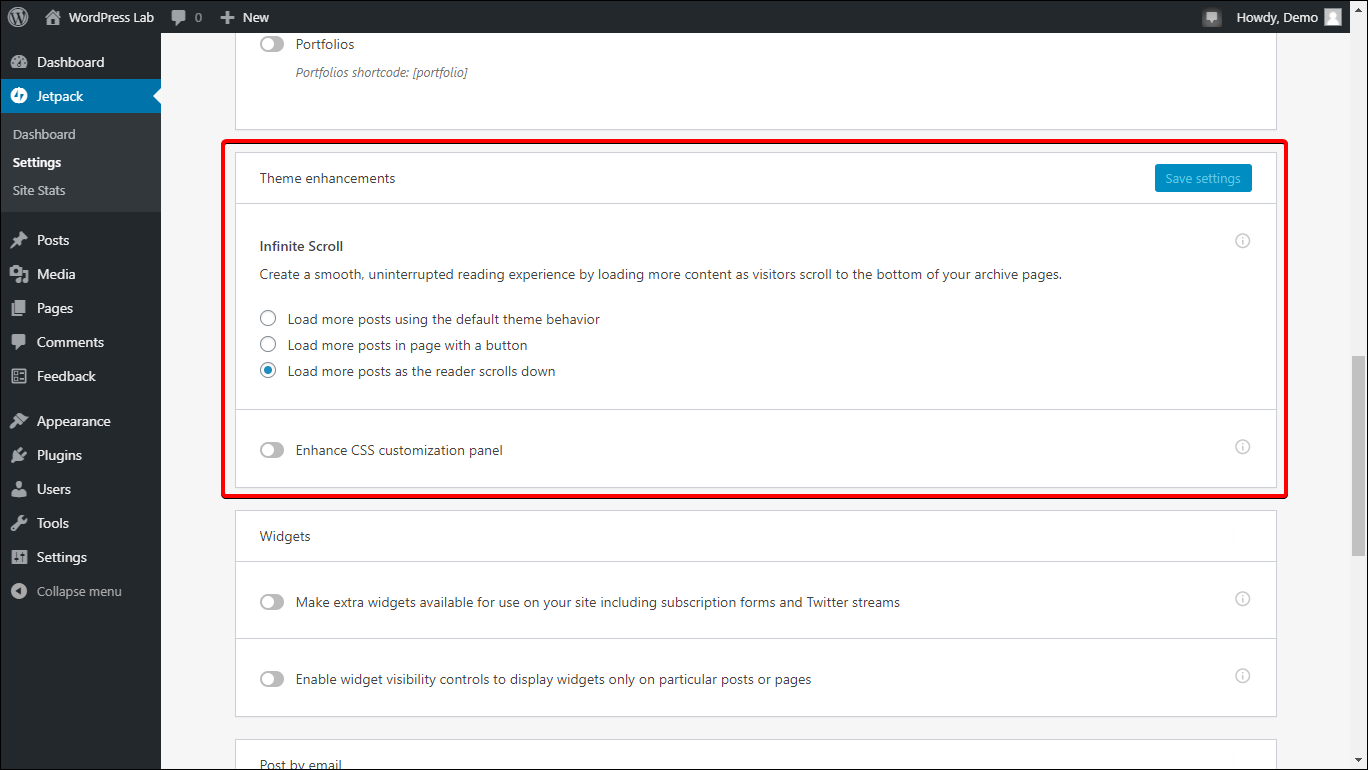
29. Ajouter une astuce WordPress à défilement infini
L'ajout d'un défilement infini à votre site WordPress peut être facilement fait par une simple astuce, mais cela vous oblige à installer le Plugin JetPack. Après avoir installé le plugin, accédez à jetpack > Paramètres alors allez à Écriture et recherchez le Améliorations du thème .

Si cette section n'est pas activée ou si elle demande de l'aide, modifiez le fichier function.php de votre thème et ajoutez l'extrait de code suivant:
add_theme_support ('infinite-scroll', array ('container' => 'content', 'footer' => 'page',));
Maintenant, l'option de défilement infini dans JetPack devrait maintenant être présente.
30. Désactiver les révisions de publication
Si, pour une raison quelconque, vous ne souhaitez pas stocker les révisions de publication (réduisant ainsi la taille de votre base de données), vous pouvez ajouter la ligne de code suivante à votre wp-config.php fichier:
define ('WP_POST_REVISIONS', faux);
Enregistrez le fichier et vous avez terminé!
31. Installer un thème enfant
La création d'un thème enfant est un excellent moyen d'ajouter des personnalisations permanentes à votre thème.
Si vous apportez de nombreuses modifications à votre site Web via le fichier functions.php, vous savez que chaque fois que vous mettez à jour le thème, les modifications que vous apportez sont perdues. Une façon de les préserver consiste à utiliser un thème enfant.
Nous utiliserons le thème TwentyTwenty comme exemple.
Pour créer un thème enfant, accédez à votre installation WordPress racine via le gestionnaire de fichiers de cPanel ou via FTP et accédez à wp-content > thèmes.
À l'intérieur, créez un nouveau dossier, donnez-lui le même nom que son thème parent mais avec "-enfant"Suffixe (par exemple"vingt-vingt-enfant»).
Dans ce dossier, créez un fichier appelé "style.css». À l'intérieur, collez ce qui suit:
/ * Nom du thème: Twenty Twenty Child Description: Twenty Twenty Child Thème Modèle: Twentytwenty Version: 1.0.0 * /
Cela indique à WordPress que nous créons un thème enfant basé sur Twenty Twenty. Vous pouvez ajouter d'autres paramètres ici, mais le Nom du thème et Modèle sont requises. Le nom du thème est le nom de votre thème enfant et le modèle est le nom du répertoire du thème parent.
Et c'est tout!
Vous devriez maintenant pouvoir voir et activer votre thème enfant lorsque vous vous connectez à votre tableau de bord WordPress. Pour ajouter des fonctions personnalisées, créez un functions.php dans le répertoire du thème enfant et ajoutez vos extraits de code personnalisés.
Vous ne perdrez plus vos extraits de code personnalisés même lorsque vous mettez à jour le thème parent.
32. Supprimer les révisions de publication existantes
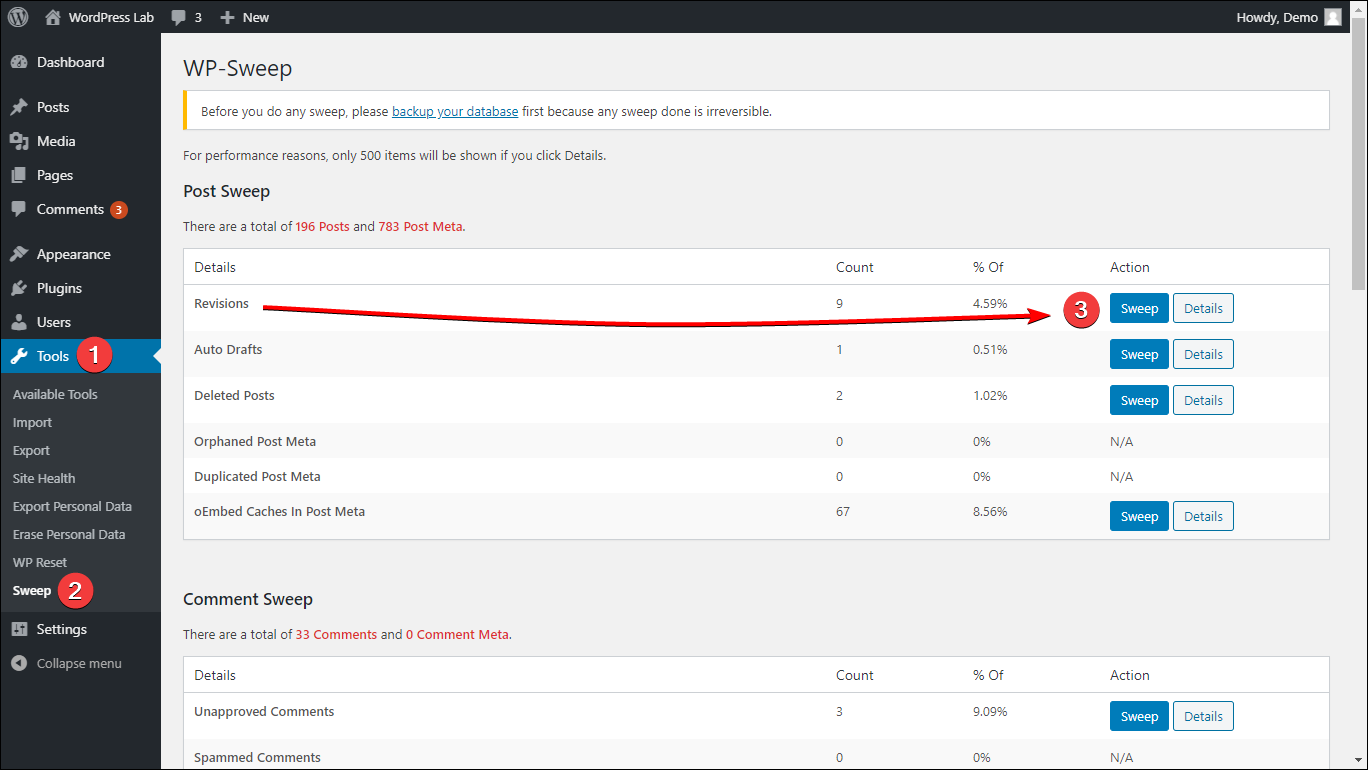
Vous pouvez facilement supprimer les révisions de publication existantes en installant le plugin appelé "WP-balayage». Après avoir installé et activé ce plugin, vous pouvez y accéder via Outils > Sweep.
De là, vous pouvez trouver Révisions et cliquez sur son correspondant Sweep bouton pour nettoyer les révisions de publication.

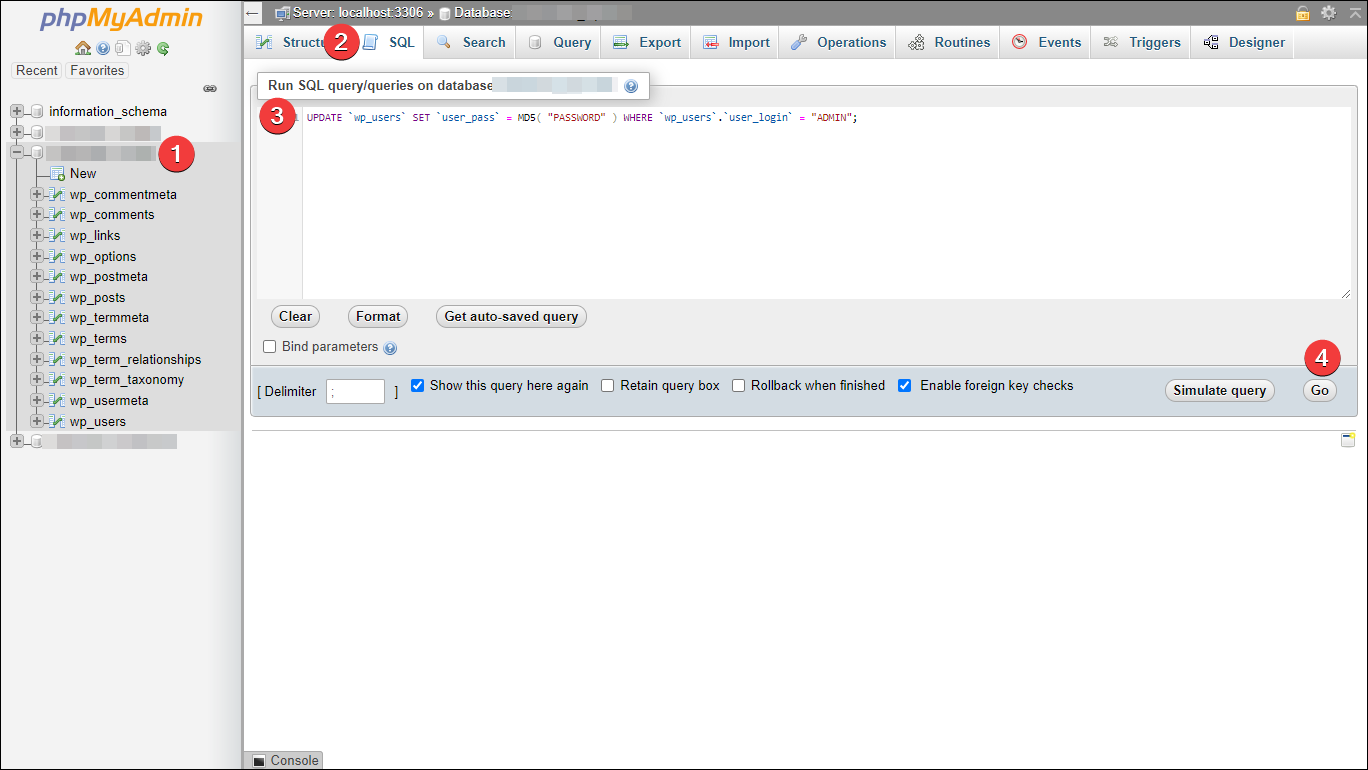
Si vous préférez ne pas utiliser de plugin et que vous êtes à l'aise avec les commandes MySQL et l'utilisation de phpMyAdmin, la requête que vous voudrez utiliser est:
SUPPRIMER DE wp_posts WHERE post_type = "revision";
Ne pas oublier de remplacer wp_ avec le préfixe WordPress de votre base de données. Assurez-vous également de faire une sauvegarde avant de faire cela!
33. Ajouter une boîte en vedette dans le contenu
L'un des meilleurs moyens d'ajouter une boîte en vedette à l'intérieur du contenu consiste à utiliser un shortcode.
Copiez et collez l'extrait de code suivant dans votre fichier functions.php:
function content_featured_box ($ atts, $ content = null) {return ' ». do_shortcode ($ content). ' '; } add_shortcode ('vedette', 'content_featured_box');
Pour l'utiliser, utilisez simplement le code court [featurebox] Votre contenu présenté ici [/ vedettebox] et mettez votre contenu en vedette entre les deux (vous pouvez ajouter du code HTML).
Vous pouvez personnaliser son apparence en modifiant le shortcode ou en attribuant un identifiant ou une classe au dans le code functions.php, puis en lui donnant un style personnalisé via l'éditeur CSS de votre thème (personnaliser> CSS supplémentaire).
34. Afficher les articles associés
L'un des meilleurs moyens de fidéliser les utilisateurs sur votre site Web consiste à afficher le contenu associé. Mais comment pouvez-vous faire cela sur votre site Web WordPress?
Il existe de nombreux plugins qui font le travail comme YARPP (que nous n'aimons pas car cela crée des problèmes de performances) et JetPack. Si vous voulez une solution qui utilise des plugins, installez l'un de ces plugins et vous obtiendrez des fonctionnalités de publication connexes dès la sortie de la boîte.
Si vous voulez une solution de bricolage, continuez à lire.
Tout d'abord, vous devez créer un thème enfant de votre thème actuel. Une fois que vous avez terminé, faites une copie de votre thème parent single.php or singular.php fichier dans le dossier du thème enfant.
Dans le répertoire racine du thème enfant, créez un fichier appelé related-posts.php et à l'intérieur, mettez l'extrait de code suivant. Cet extrait affichera quatre articles connexes par catégorie. Il s'agit d'une requête assez basique, mais qui fait le travail.
Vous pourriez aussi aimer: wp_get_post_categories($post->ID) , 'posts_per_page' => 4, // nombre de publications liées à afficher 'post__not_in' => array( $post->ID ) )); if ($related->have_posts()) { while ($related->have_posts()) { $related->the_post(); ?>
Ensuite, dans le fichier single.php ou singular.php de votre thème enfant, insérez l'extrait de code suivant à l'endroit où vous souhaitez que les articles associés apparaissent. Par exemple, vous pouvez mettre cela juste avant la fermeture Étiquette.
Enfin, nous devons styliser le nouveau contenu. Dans le thème de votre enfant style.css fichier, ajoutez l'extrait de code suivant:
.related-posts {margin: 2em auto auto auto; largeur: 70%; rembourrage bas: 35px; text-align: centre; } .related-posts-link {remplissage: 5px 0; taille de la police: 1.65em; font-variante: petites majuscules; poids de la police: gras; } .related-posts-extrait {margin: auto; rembourrage supérieur: 10px; largeur: 75%; }
Vous pouvez configurer ces styles avec ce que vous voulez que vos articles associés apparaissent.
Voilà! Vous avez maintenant une simple fonctionnalité de publications connexes sur votre thème. Vous pouvez modifier la requête pour afficher d'autres contenus, tels que le trier par date de publication pour obtenir le contenu le plus récemment publié ou mis à jour dans la catégorie, ou d'autres ajustements qui ont du sens pour vous.
35. Effacez des milliers de commentaires de spam non filtrés en quelques secondes
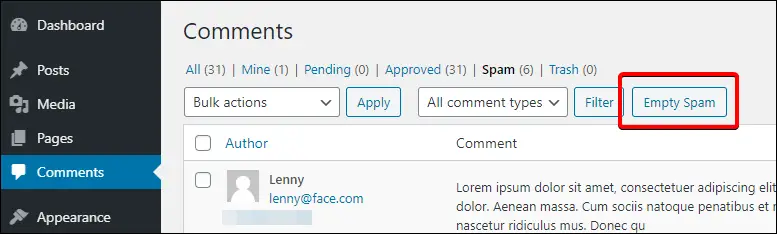
Vous pourriez penser qu'il est difficile de se débarrasser de tous vos commentaires de spam (peut-être des milliers) en quelques secondes, mais ce n'est pas le cas. WordPress dispose d'un nettoyeur de spam intégré auquel vous pouvez facilement accéder via Description > Spam.

Il devrait y avoir un Vider le spam bouton là-dedans qui, une fois cliqué, supprimera tous les commentaires de spam.
36. Désactiver l'accès à la barre d'administration pour tous les utilisateurs
Souvent pour site d'adhésion / communauté, la barre d'administration de WordPress ne serait pas personnalisée pour les utilisateurs finaux. Dans de tels cas, vous souhaiterez peut-être désactiver l'accès à la barre d'administration.
Si vous souhaitez désactiver l'accès à la barre d'administration pour tous les utilisateurs, y compris l'administrateur, ajoutez ce qui suit à votre thème functions.php fichier:
show_admin_bar (faux);
Désormais, chaque fois qu'un utilisateur connecté consulte le frontend de votre site, la barre d'administration ne s'affiche pas.
37. Augmenter la mémoire PHP
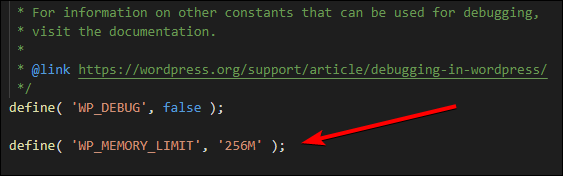
Pour augmenter la limite de mémoire PHP de votre site WordPress, tout ce que vous avez à faire est de modifier le fichier wp-config.php de votre site Web et d'ajouter la ligne suivante juste après la ligne qui dit define ('WP_DEBUG', faux);
Notes: votre débogage peut être défini sur une valeur différente, mais tant que la ligne indique "WP_DEBUG», C'est le bon endroit.
define ('WP_MEMORY_LIMIT', '256M');

Vous pouvez modifier le deuxième paramètre à la valeur que vous souhaitez, suivi de "M" qui signifie mégabytes. 256M devraient être plus que suffisants pour la plupart des sites mais n'hésitez pas à ajuster selon vos besoins et selon votre plan d'hébergement.
Enregistrez le fichier et vous avez terminé, vous avez réussi à augmenter la limite de mémoire de votre site WordPress.
38. Désactiver la vérification des mises à jour du plug-in
Si, pour une raison quelconque, vous souhaitez désactiver la vérification de mise à jour du plugin WordPress (peut-être pour des raisons de performances), il vous suffit d'ajouter l'extrait de code suivant à votre thème. functions.php fichier:
remove_action ('load-update-core.php', 'wp_update_plugins'); add_filter ('pre_site_transient_update_plugins', create_function ('$ a', "return null;"));
Désormais, vous ne recevrez plus de notifications de mise à jour du plugin.
Mise en garde: il n'est pas conseillé de laisser cette option activée pendant une longue période, car les plugins obsolètes peuvent introduire des risques de sécurité sur votre site. À moins que vous n'ayez d'autres moyens de maintenir votre site à jour et d'atténuer ces risques.
39. Augmenter / Diminuer la taille de téléchargement maximale via Media Uploader
Si vous avez besoin d'augmenter ou de réduire les téléchargements de fichiers, il vous suffit d'ajouter le code suivant à votre site .htaccess fichier:
php_value upload_max_filesize 64M php_value post_max_size 64M
Le code ci-dessus augmentera la taille de votre téléchargement à 64 Mo. Vous pouvez le changer en quelque chose comme 2M pour réduire la taille de téléchargement à 2 Mo ou en quelque chose comme 256M pour l'augmenter encore à 256 Mo.
Si vos téléchargements expirent, ajoutez ce qui suit:
php_value max_execution_time 300 php_value max_input_time 300
Par défaut, le temps maximum d'exécution des scripts PHP est de 30 secondes.
Si un script s'exécute plus longtemps que ce temps par défaut, PHP le termine et signale une erreur.
Les extraits de code ci-dessus permettent aux scripts PHP de s'exécuter jusqu'à 300 secondes. Vous devrez peut-être l'ajuster, en particulier si vous augmentez la taille limite de votre téléchargement à une taille de fichier encore plus grande.
40. Redirection vers une page de maintenance
Si vous avez besoin de mettre votre site en mode maintenance, vous pouvez rediriger tout le monde vers votre page de maintenance pour leur faire savoir que votre site est actuellement mis à jour / maintenu.
Par exemple, disons que votre page de maintenance se trouve à votresite.com/maintenance.html, puis vous devez ajouter le code suivant à votre .htaccess fichier:
# Rediriger tout le trafic vers le fichier maintenance.html RewriteEngine on RewriteCond% {REQUEST_URI}! /Maintenance.html$ RewriteCond% {REMOTE_ADDR}! ^ 123 \ .123 \ .123 \ .123 RewriteRule $ /maintenance.html [R = 302, L]
Désormais, tant que ce code est actif dans votre fichier .htaccess, tout le monde sera redirigé vers votre page de maintenance. N'oubliez pas de le supprimer une fois la maintenance terminée!
41. Pages d'erreur personnalisées
Si vous souhaitez créer vos propres pages d'erreur personnalisées, il vous suffit de modifier votre .htaccess pour pointer vers vos pages d'erreur personnalisées.
Document d'erreur # /répertoire/votre-fichier-erreur.html
remplacer # avec le code d'erreur, /annuaire/ avec le chemin de votre fichier d'erreur et votre-fichier-d'erreur.php pour le nom de fichier de votre fichier d'erreur.
Par exemple, les extraits de code ci-dessous déclarent des pages d'erreur personnalisées pour les erreurs 403, 404 et 500. Les fichiers sont appelés "XXX-erreur.html»Et comme il n'y a pas de chemin, cela suppose que ces fichiers se trouvent dans le répertoire racine du site Web.
# Page d'erreur personnalisée pour les erreurs 403, 404 et 500 ErrorDocument 404 /404-error.html ErrorDocument 403 /403-error.html ErrorDocument 500 /500-error.html
42. Mettre en évidence les commentaires de l'auteur
Parfois, vous souhaitez faire ressortir les commentaires de l'auteur parmi les autres. Tout ce que vous avez à faire est d'ajouter un CSS personnalisé via Apparence > Personnalisez > CSS supplémentaire:
.bypostauthor {arrière-plan: #eee; }
Cela mettra en évidence le commentaire de l'auteur avec un fond gris. Vous pouvez le changer avec la couleur de votre choix et ajouter un style supplémentaire.
43. Restez connecté pendant une (plus longue) période
Par défaut, WordPress vous garde connecté pendant 2 semaines si vous cochez l'option «Se souvenir de moi» lors de la connexion.
Ajoutez l'extrait de code suivant au fichier function.php de votre thème afin de pouvoir rester connecté à votre site pendant un an. Vous pouvez convertir à tout moment en secondes et mettre à jour en conséquence si vous voulez qu'il soit plus long ou plus court.
add_filter ('auth_cookie_expiration', 'stay_logged_in_for_1_year'); function stay_logged_in_for_1_year ($ expire) {return 31556926; // 1 an en secondes}
44. Activer les codes courts sur les widgets
Les codes courts fonctionnent directement sur de nombreux widgets, mais pas tous. Pour vous assurer que vos widgets gèrent correctement les codes courts, ajoutez l'extrait de code suivant à votre thème functions.php fichier:
add_filter ('widget_text', 'do_shortcode');
45. Modifier la longueur de l'extrait
Par défaut, la longueur des extraits dans WordPress est de 55 mots. Pour le modifier, ajoutez l'extrait de code suivant dans votre thème functions.php fichier:
function custom_excerpt_length ($ length) {return 20; } add_filter ('excerpt_length', 'custom_excerpt_length', 999);
Cela changera la longueur de l'extrait de votre thème à 20 mots, comme indiqué par la ligne qui dit retour 20; mais vous pouvez le changer en n'importe quel nombre de votre choix.
46. Afficher les articles les plus commentés via un shortcode
Si vous souhaitez afficher une liste de vos articles les plus commentés n'importe où sur votre site, tout ce que vous avez à faire est d'ajouter l'extrait de code suivant à votre thème fonction.php fichier:
function display_most_commented_posts() { // démarre la mise en mémoire tampon de la sortie ob_start(); ?> have_posts()) : $query->the_post(); ?>
Une fois que vous avez ajouté l'extrait de code et enregistré le fichier, vous pouvez maintenant utiliser le shortcode:
[dmcp_most_commented]
... n'importe où sur votre site et la liste des 10 meilleurs (ou quelle que soit la valeur que vous définissez posts_per_page) les articles les plus commentés seront affichés.
47. Personnaliser les textes après le formulaire de commentaire
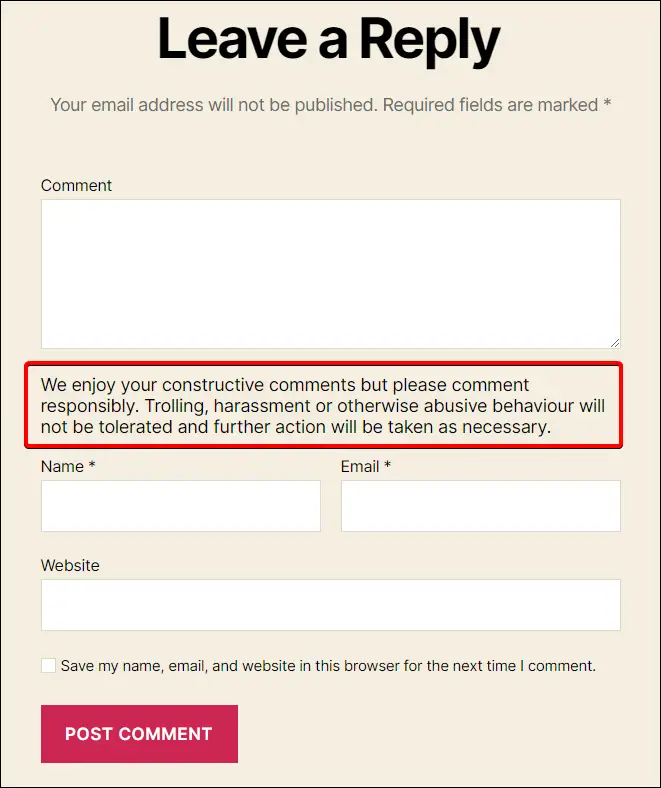
Ajoutez le code suivant à votre thème functions.php pour personnaliser le texte après le formulaire de commentaire. Remplacez le texte par votre propre texte préféré.
fonction collectiveray_comment_text_after($arg) { $arg['comment_notes_after'] = " Nous apprécions vos commentaires constructifs, mais veuillez commenter de manière responsable. La pêche à la traîne, le harcèlement ou tout autre comportement abusif ne seront pas tolérés et des mesures supplémentaires seront prises si nécessaire. "; return $arg; } add_filter('comment_form_defaults', 'collectiveray_comment_text_after');
L'exemple ci-dessus ressemblera à ceci:

48. Identifier les balises inutilisées
Si vous avez supprimé manuellement des publications à l'aide de requêtes SQL, les balises que vous avez utilisées sur ces publications resteront dans votre base de données et deviendront inutilisées.
Pour identifier toutes vos balises inutilisées, exécutez la requête SQL suivante:
SELECT * FROM wp_terms wterms INNER JOIN wp_term_taxonomy wttax ON wterms.term_id = wttax.term_id WHERE wttax.taxonomy = 'post_tag' AND wttax.count = 0;
NOTE: si vous utilisez un préfixe de base de données différent pour votre site WordPress (la valeur par défaut est wp_), assurez-vous de modifier l'extrait de code ci-dessus en conséquence (en particulier le wp_terms et wp_term_taxonomie termes).
L'exécution de la requête ci-dessus renverra une liste de toutes les balises inutilisées. Vous pouvez ensuite les supprimer en toute sécurité de votre tableau de bord WordPress.
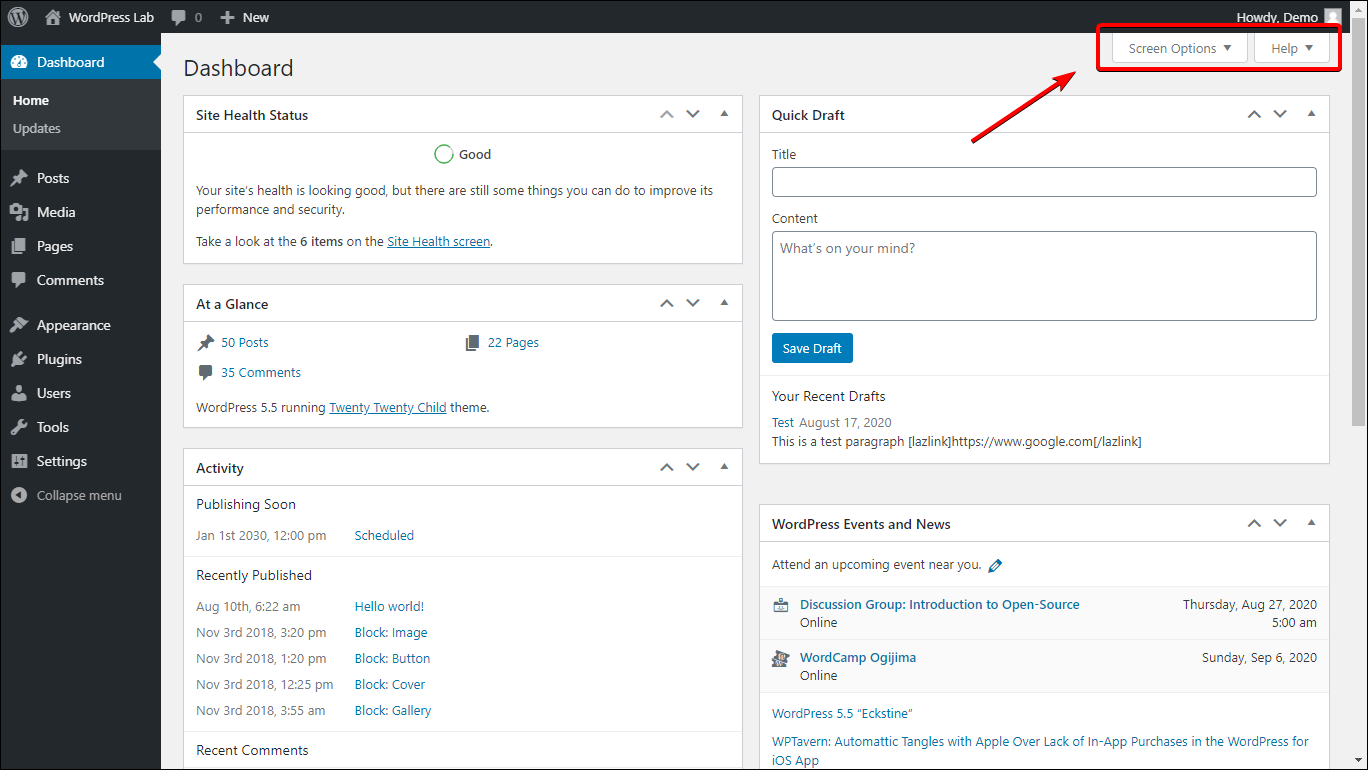
49. Supprimer les options d'aide et d'écran du tableau de bord
Cette astuce WordPress nettoie votre tableau de bord d'administration de l'encombrement inutile. Vous pouvez voir les options «aide» et «écran» en haut à droite de votre tableau de bord WordPress.

Ajoutez les extraits de code suivants à votre thème functions.php fichier pour supprimer ces éléments du tableau de bord.
add_filter ('aide_contexte', 'wpse_25034_remove_dashboard_help_tab', 999, 3); add_filter ('screen_options_show_screen', 'wpse_25034_remove_help_tab'); function wpse_25034_remove_dashboard_help_tab ($ old_help, $ screen_id, $ screen) {if ('dashboard'! = $ screen-> base) return $ old_help; $ screen-> remove_help_tabs (); return $ old_help; } function wpse_25034_remove_help_tab ($ visible) {global $ current_screen; if ('dashboard' == $ current_screen-> base) return false; return $ visible; }
50. Afficher les messages populaires dans la barre latérale
Pour afficher les 5 articles les plus populaires en fonction du nombre de commentaires, placez les lignes ci-dessous dans votre thème sidebar.php fichier.
Si vous souhaitez afficher plus ou moins de 5, remplacez simplement la valeur 5 par une autre valeur que vous préférez dans le $ résultat ligne.
Articles populaires get_results("SELECT comment_count,ID,post_title FROM $wpdb->messages ORDER BY comment_count DESC LIMIT 3 , 3"); foreach ($result as $post) { setup_postdata($post); $postid = $post->ID ; $title = $post->post_title ; $commentcount = $post->comment_count ; si ($commentcount != 0) { ?> { }
51. Ajouter un fil d'Ariane à votre thème
De nombreux thèmes ont un fil d'Ariane intégré, mais si vous en utilisez un qui n'en a pas, il est facile à mettre en œuvre.
Installez le plugin Fil d'ariane NavXT. Après l'avoir installé et activé, vous aurez un nouveau widget appelé Breadcrumb NavXT que vous pourrez utiliser pour afficher votre fil d'Ariane partout où vous placez ce widget.
Si vous voulez plus de contrôle sur l'endroit où vous voulez que votre fil d'Ariane apparaisse, vous pouvez ajouter l'extrait de code suivant au modèle de votre thème où vous souhaitez que le fil d'Ariane apparaisse (par exemple single.php, archives.php, etc.).
Vous pouvez personnaliser le style et l'apparence de votre fil d'Ariane en accédant à Paramètres > Fil d'ariane NavXT.
52. Personnalisez votre barre latérale pour des messages individuels
Si vous souhaitez afficher une barre latérale personnalisée pour des articles ou des pages individuels, vous pouvez utiliser ce plugin appelé Barres latérales personnalisées.
Ce plugin vous permet d'afficher non seulement une barre latérale personnalisée mais même des widgets destinés à n'apparaître que sur certaines zones de votre site WordPress (comme, par exemple, le pied de page ou l'en-tête).
Après avoir installé et activé le plugin, vous obtiendrez un nouveau widget dans l'éditeur de publication qui vous permet de choisir les widgets ou barres latérales spécifiques que vous souhaitez afficher à un certain emplacement par article ou page.

Comme vous pouvez le voir sur l'image ci-dessus, vous pouvez, par exemple, même afficher votre barre latérale gauche sur votre pied de page. Avec quelques ajustements créatifs, vous pouvez créer beaucoup de flexibilité.
53. Lien vers des liens externes à partir de vos titres de poste
Habituellement, les titres des articles de blog sur la page d'accueil sont liés à l'URL de l'article.
Cependant, si le seul but de la publication d'un article de blog particulier est de partager un lien externe particulier, vous ne voudrez peut-être pas inciter les utilisateurs à ouvrir votre article. Au lieu de cela, les utilisateurs peuvent visiter le lien externe en cliquant simplement sur le titre du billet de blog à partir de la page d'accueil elle-même. Ajoutez le code suivant à votre thème functions.php fichier.
function print_post_title () {global $ post; $ thePostID = $ post-> ID; $ post_id = get_post ($ thePostID); $ title = $ post_id-> post_title; $ perm = get_permalink ($ post_id); $ post_keys = tableau (); $ post_val = tableau (); $ post_keys = get_post_custom_keys ($ thePostID); if (! empty ($ post_keys)) {foreach ($ post_keys as $ pkey) {if ($ pkey == 'external_url_title') {$ post_val = get_post_custom_values ($ pkey); }} if (vide ($ post_val)) {$ link = $ perm; } else {$ link = $ post_val [0]; }} else {$ link = $ perm; } écho ' ». $ titre. ' '; }
Ensuite, recherchez l'extrait de code suivant, qui se trouve généralement dans content.php, archive.php, category.php et d'autres fichiers modèles. Notez que votre thème peut ne pas utiliser exactement le même extrait de code, mais tant qu'il est fermé, cela devrait être tout. Un indicateur est la présence de "le titre()" une fonction.
', esc_url( get_permalink() ) ), ' ' ); ?>
Remplacez-le par:
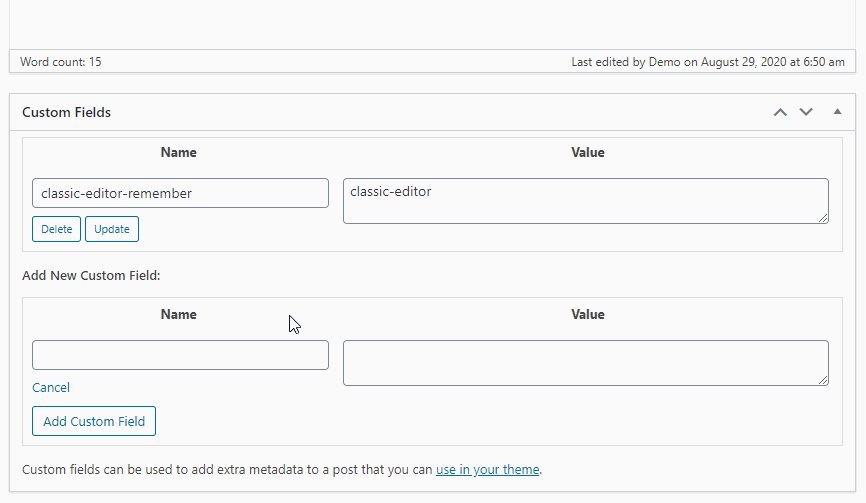
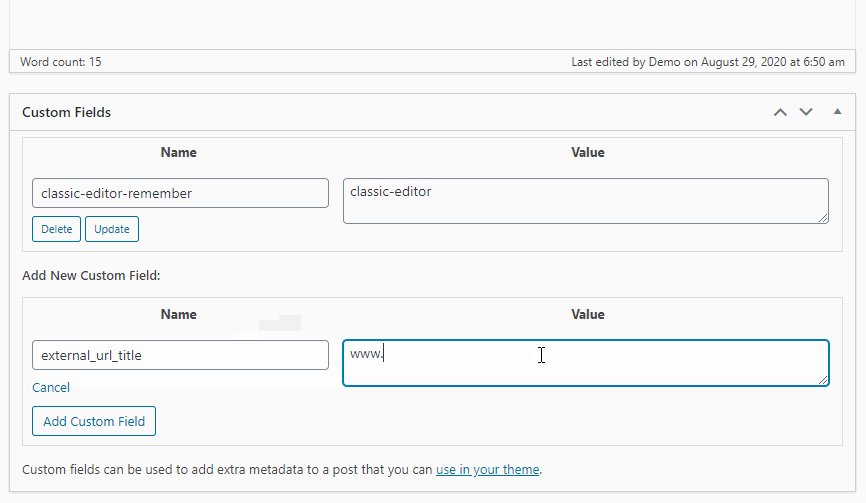
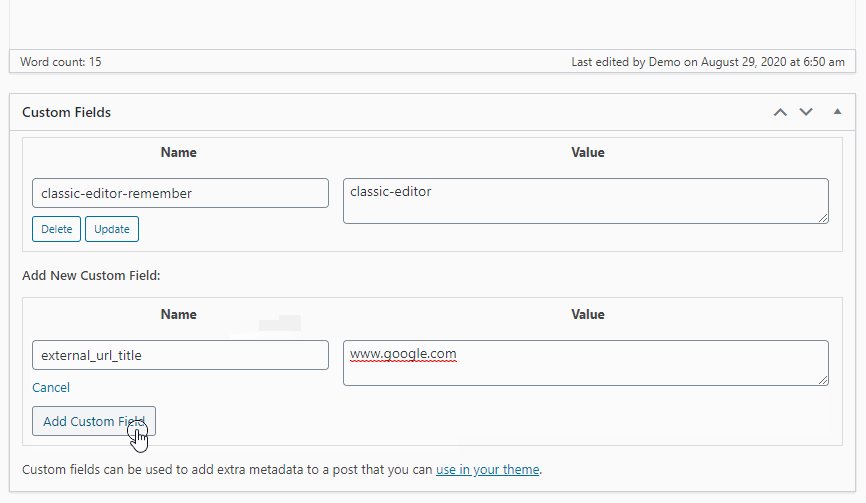
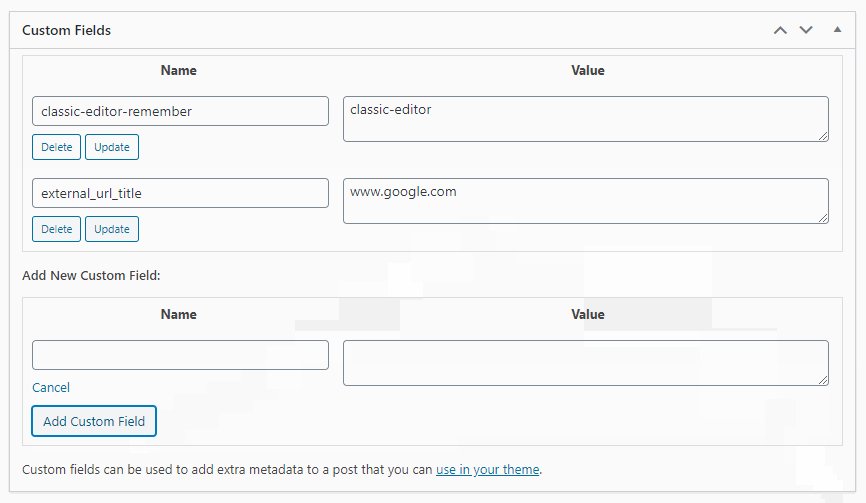
Vous avez maintenant terminé la partie code. Ensuite, dans l'article où vous souhaitez un lien externe vers le titre, vous devrez utiliser un champ personnalisé.
Dans le nom, utilisez 'external_url_title'puis mettez votre lien externe dans la valeur.

Les champs personnalisés peuvent ne pas être activés par défaut, vous devrez peut-être d'abord les activer.
Si vous utilisez l'éditeur de publication classique, cliquez sur Options de l'écran dans le coin supérieur droit de la page, puis recherchez Les champs personnalisés et cochez-le pour activer.
Si vous utilisez Gutenberg, cliquez sur le triple point à côté de l'icône d'engrenage dans le coin supérieur droit de la page, puis cliquez sur Options dans la liste déroulante, puis sous Panneaux avancés, cocher Les champs personnalisés.
Vous pouvez apporter d'autres modifications aux titres et aux slogans de sites à des fins de référencement, vous pouvez trouver plus de détails ici.
54. Ajouter la prise en charge des images en vedette pour votre thème
Aujourd'hui, presque tous les thèmes sont livrés avec une prise en charge des images en vedette prête à l'emploi.
Mais si vous créez un thème personnalisé ou si vous avez un thème qui ne possède pas cette fonctionnalité, vous pouvez facilement l'activer en ajoutant l'extrait de code suivant à son functions.php fichier:
add_theme_support ('post-vignettes');
Maintenant, votre thème devrait avoir une image en vedette activée.
55. CSS personnalisé pour les messages individuels
Si vous souhaitez pouvoir ajouter du CSS personnalisé pour des articles individuels, ajoutez l'extrait de code suivant dans le fichier header.php de votre thème juste avant la fermeture. tag:
ID, 'customstyle', vrai); if (! vide ($ customstyle)) {?>
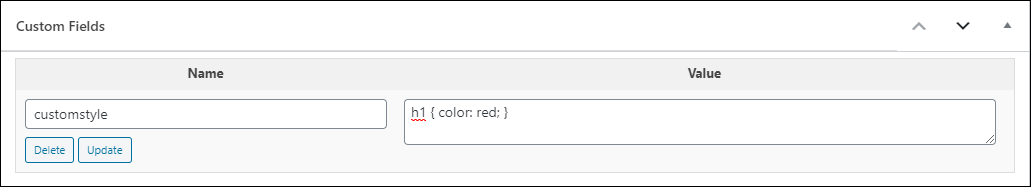
Pour ajouter un style personnalisé à un article individuel, ajoutez simplement un champ personnalisé avec le nom style personnalisé puis ajoutez votre code CSS dans la valeur.

56. Créer des rôles utilisateur personnalisés
WordPress fournit les rôles d'utilisateur suivants par défaut: administrateur, éditeur, auteur, contributeur et abonné.
Cependant, il se peut que vous deviez parfois attribuer des rôles utilisateur personnalisés.
Pour ce faire, ajoutez les lignes suivantes à votre thème functions.php fichier.
Vous pouvez modifier la disponibilité des différentes fonctionnalités en définissant le paramètre approprié sur true ou false.
Vous pouvez également modifier le nom du rôle personnalisé en modifiant le mon_rôle_personnalisé et Mon rôle personnalisé chaînes selon vos préférences (le premier, avec des traits de soulignement, est le nom du rôle et le second est le nom d'affichage - qui sera affiché dans le tableau de bord WordPress).
add_role ('my_custom_role', __ ('My Custom Role'), array ('read' => true, // true autorise cette fonctionnalité 'edit_posts' => false, // permet à l'utilisateur de modifier ses propres messages 'edit_pages' = > true, // permet à l'utilisateur d'éditer les pages 'edit_others_posts' => false, // permet à l'utilisateur de modifier d'autres articles pas seulement leurs propres 'create_posts' => false, // permet à l'utilisateur de créer de nouveaux articles 'manage_categories' => false , // permet à l'utilisateur de gérer les catégories d'articles 'publish_posts' => false, // autorise l'utilisateur à publier, sinon les articles restent en mode brouillon 'edit_themes' => false, // false refuse cette fonctionnalité, l'utilisateur ne peut pas modifier votre theme 'install_plugins' => false, // l'utilisateur ne peut pas ajouter de nouveaux plugins 'update_plugin' => false, // l'utilisateur ne peut mettre à jour aucun plug-in 'update_core' => false // l'utilisateur ne peut pas effectuer les mises à jour principales)) ;
57. Désactiver la barre d'administration sauf pour les administrateurs
Si vous souhaitez désactiver l'accès à la barre d'administration à tous les autres utilisateurs, à l'exception de l'administrateur, ajoutez l'extrait suivant au fichier functions.php de votre thème pour désactiver l'accès aux utilisateurs non administrateurs:
add_action ('after_setup_theme', 'remove_admin_bar'); function remove_admin_bar () {if (! current_user_can ('administrator') &&! is_admin ()) {show_admin_bar (false); }}
Désormais, tous les utilisateurs enregistrés, à l'exception des administrateurs, ne verront pas la barre d'administration lors de la visualisation du front-end, même lorsqu'ils sont connectés.
58. Ajoutez la biographie de l'auteur où vous voulez
Ajoutez simplement les lignes suivantes à votre thème single.php fichier pour afficher la biographie de l'auteur à l'emplacement de votre choix.
post_author; ?>
Utilisez le CSS suivant pour styliser la biographie de l'auteur:
.author-box {couleur d'arrière-plan: #fff; rembourrage: 20px; marge: 0 0 40px; affichage: bloc en ligne; largeur: hériter; } .author-box .author-img {float: gauche; marge droite: 20px; marge inférieure: 20px; } .author-box .author-img img {rayon de la bordure: 50%; } .author-box .author-name {font-weight: bold; clair: aucun; affichage: en ligne; }
59. Remplacez le message "Howdy" du tableau de bord
Si vous souhaitez remplacer le message "Howdy" du tableau de bord, ajoutez l'extrait de code suivant à votre thème fonction.php:
function replace_howdy ($ wp_admin_bar) {$ avatar = get_avatar (get_current_user_id (), 16); if (! $ wp_admin_bar-> get_node ('mon-compte')) return; $ wp_admin_bar-> add_node (array ('id' => 'my-account', 'title' => sprintf ('Connecté en tant que:% s', wp_get_current_user () -> display_name). $ avatar,)); } add_action ('admin_bar_menu', 'replace_howdy');
Maintenant, le message sera «Connecté en tant que».
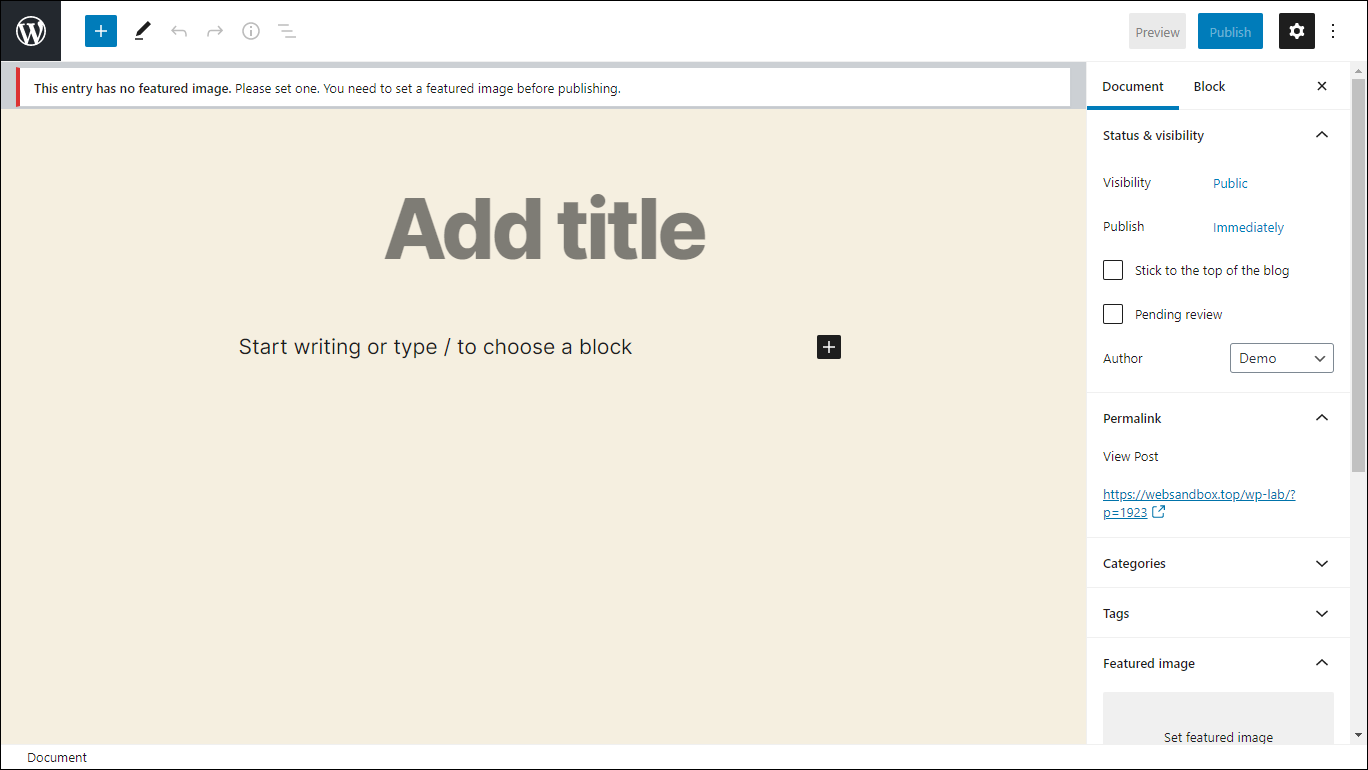
60. Rendre l'image sélectionnée requise pour la publication d'un article de blog
Si vous souhaitez que tous les articles comportent une image en vedette, vous pouvez l'imposer de telle sorte que personne ne puisse publier un article sans qu'il comporte une image en vedette.
Installez simplement le plugin appelé Exiger une image en vedette et maintenant, tous les articles (par défaut) nécessiteront désormais une image en vedette avant de pouvoir les publier.

Le plugin fonctionne à la fois sur l'éditeur classique et l'éditeur Gutenberg et peut également vérifier les publications personnalisées - il vous suffit d'activer leur vérification dans les paramètres du plugin via Paramètres > Demande d'image en vedette.
61. Ajouter une boîte de confirmation lors de la publication de pages et d'articles
Dans le nouvel éditeur Gutenberg, vous devez cliquer deux fois sur le bouton Publier pour publier votre message.
Cela garantit que vous ne publiez pas accidentellement un message inachevé. Dans l'éditeur classique, cependant, il n'y a rien de tel. Une fois que vous avez cliqué sur le bouton de publication, votre publication est mise en ligne, qu'elle soit prête ou non.
Cependant, il existe une astuce simple pour vous éviter de publier accidentellement vos publications lorsque vous utilisez l'éditeur classique. Tout ce que vous avez à faire est d'ajouter l'extrait de code suivant à votre thème functions.php fichier:
add_action ('admin_print_footer_scripts', 'publish_confirm'); function publish_confirm () {echo "
jQuery(document).ready(function($){
$('#publishing-action input[name=\"publish\"]').click(function() {
if(confirm('Are you sure you want to publish this?')) {
return true;
} else {
$('#publishing-action .spinner').hide();
$('#publishing-action img').hide();
$(this).removeClass('button-primary-disabled');
return false;
}
});
});
";}
À partir de maintenant, lorsque vous cliquez sur le bouton Publier, une boîte de confirmation apparaîtra vous demandant si vous voulez vraiment publier le message ou la page.
62. Redirection vers la page personnalisée après l'enregistrement
Si vous souhaitez rediriger les utilisateurs vers une page personnalisée après vous être inscrit sur votre site Web, vous pouvez utiliser l'extrait de code suivant (ajoutez-le à votre thème functions.php déposer):
function __my_registration_redirect () {return home_url ('/ page-personnalisée'); } add_filter ('registration_redirect', '__my_registration_redirect');
Où page personnalisée est l'URL de votre page personnalisée.
63. Ajouter des informations de profil social sur la page de profil utilisateur
Il y a quelques années, les utilisateurs pouvaient ajouter leurs coordonnées AIM, Yahoo IM, Jabber / Google Talk dans leur page de profil auparavant, mais WordPress l'a supprimé car la plupart d'entre eux sont anciens et obsolètes.
Aujourd'hui, par défaut, un utilisateur ou un auteur ne peut ajouter son adresse e-mail et son site Web que dans la section Informations de contact.

Avec cette astuce WordPress, vous pouvez facilement ajouter ici des champs de contact supplémentaires tels que Facebook, Twitter, etc. Pour ce faire, ajoutez l'extrait de code suivant à votre thème functions.php fichier:
function my_new_contactmethods ($ contactmethods) {// Ajouter Twitter $ contactmethods ['twitter'] = 'Twitter'; // Ajouter Facebook $ contactmethods ['facebook'] = 'Facebook'; return $ contactmethods; } add_filter ('user_contactmethods', 'my_new_contactmethods', 10, 1);
L'extrait de code ci-dessus ajoutera des champs pour Twitter et Facebook. Vous pouvez également ajouter d'autres réseaux sociaux si nécessaire en utilisant le format:
$ contactmethods ['new_contact_name'] = 'Etiquette de champ';
Votre nouveau_nom_contact est votre nouvel identifiant de contact (qui est également celui que vous devrez appeler lorsque vous aurez besoin de l'afficher sur votre frontend) tandis que le Étiquette de champ est ce qui sera affiché sur le tableau de bord WordPress en tant qu'étiquette du nouvel élément d'informations de contact.
Pour afficher ces nouvelles informations de contact, vous devez ajouter cet extrait de code à votre thème auteur.php fichier:
Ce qui précède renverra les informations de contact Twitter de l'utilisateur. Vous pouvez faire de même pour tous les autres champs que vous ajoutez.
64. Liste de tous les auteurs de votre blog sur une page
Pour lister tous les auteurs d'une page, nous allons utiliser le fichier functions.php, pour ajouter un nouveau shortcode. Ajoutez l'extrait ci-dessous au fichier functions.php de votre thème:
function collective_ray_list_authors () {$ auteurs = get_users (array ('orderby' => 'post_count', 'order' => 'DESC', 'count_total' => 'false', 'role__in' => ['author']) ); $ sortie = ''; if ($ auteurs): $ output. = ' '; foreach ($ auteurs comme $ auteur): $ author_id = $ author-> ID; $ user_archive_url = get_author_posts_url ($ author_id); $ user_posts_count = count_user_posts ($ author_id); $ user_avatar = get_avatar (get_the_author_meta ('user_email', $ author_id)); $ user_display_name = get_the_author_meta ('display_name', $ author_id); $ user_bio = get_the_author_meta ('description', $ author_id); $ output. = ' '; $ output. = ' ». $ user_avatar. ' '; $ output. = ' ». $ user_display_name. ' '; $ output. = ' ». $ user_bio. ' '; $ output. = ' '. 'Voir tous les messages par ' . $ user_display_name. '('. $ user_posts_count. ') '; $ output. = ' '; endforeach; $ output. = ' '; fin si; return $ output; } add_shortcode ('author_list', 'collective_ray_list_authors');
Après cela, ajoutez le code CSS suivant à votre thème CSS supplémentaire:
.author-box {couleur d'arrière-plan: #fff; rembourrage: 20px; marge: 0 0 40px; largeur: hériter; } .author-box .author-img {float: gauche; marge droite: 20px; marge inférieure: 20px; } .author-box .author-img img {rayon de la bordure: 50%; } .author-box .author-name {font-weight: bold; clair: aucun; affichage: en ligne; } .author-box a {texte-décoration: aucun; }
Vous pouvez maintenant utiliser le shortcode [liste_auteurs] pour afficher tous les auteurs sur un article ou une page de votre choix.
65. Ajouter un auteur invité à WordPress sans inscription
La plupart des auteurs invités sont des éditeurs ponctuels, en particulier si vous acceptez des messages invités sur votre site. Il est donc inutile de créer un profil distinct pour eux. Mais alors, comment afficher les informations de l'auteur invité?
Simple, il y a un plugin appelé (Simplement) Nom de l'auteur invité qui vous permet d'ajouter un auteur invité sur une base par article. Vous pouvez même ajouter un lien vers la page d'accueil ou le profil de réseau social de l'auteur invité ou n'importe où ailleurs.
Après avoir installé le plugin, il y aura un nouveau champ au bas de vos articles vous permettant de saisir les informations d'un auteur invité.

Remplissez-le simplement et ces informations seront affichées dans les métadonnées de l'auteur du message actuel.
66. Insérez le code Google Analytics
À l'époque, vous deviez utiliser un plugin tiers ou ajouter manuellement des extraits de code à l'en-tête de votre site Web. Aujourd'hui, il existe un plugin officiel de Google appelé eux-mêmes Kit de site par Google.
Cela vous permettra de connecter votre site Web à Google et d'activer automatiquement Google Analytics pour votre site.
Installez simplement le plugin et suivez les instructions à l'écran. Après l'avoir configuré, vous pouvez ensuite connecter votre site à Google Analytics en accédant à Kit de site > Statistiques puis le configurer.

67. Configurer les tests A / B à l'aide de Google Optimize
Après avoir configuré Google Analytics sur votre site à l'aide du Kit de site par Google plugin, vous pourrez maintenant faire un test A / B en allant sur Paramètres > Connectez plus de services > Optimiser la configuration.

Cela vous permettra de connecter votre compte Google Optimize à votre site Web, ce qui vous permettra ensuite d'effectuer facilement des tests A / B. Remarque: vous devrez peut-être configurer l'identifiant Optimize de votre compte Google avant de continuer.
Après avoir configuré Optimize et l'avoir connecté à votre site Web via Site Kit, accédez à https://optimize.google.com/ et créez votre expérience et publiez-la une fois que vous avez terminé.
68. Suivre les téléchargements de fichiers à l'aide de Google Analytics et de Google Tag Manager
Pour suivre les téléchargements de fichiers à l'aide de Google Analytics, configurez Gestionnaire de balises in Kit de site par Google. Pour ce faire, allez à Kit de site > Paramètres > Connectez plus de services puis configurez le gestionnaire de balises.

Cela vous invitera à connecter votre compte Google Tag Manager à votre site Web via Site Kit.
Une fois que vous l'avez configuré et qu'il est connecté à votre site, accédez à https://tagmanager.google.com/. Sélectionnez le conteneur que vous avez connecté à votre site WordPress (assurez-vous que l'ID du conteneur correspond).
Ensuite, sur le côté gauche de la page, cliquez sur Tags puis cliquez sur New.

Nommez-le comme vous le souhaitez, mais pour cet exemple, nous allons l'appeler "Suivi des téléchargements".

Ensuite, cliquez sur le Configuration des balises et dans le menu qui apparaît, cliquez sur Google Analytics : Analyse universelle.

Ensuite, suivez les paramètres ci-dessous:
- Type de piste: Événement
- Catégorie: Téléchargement de document (tapez-le - notez que cela peut être ce que vous voulez)
- D'action:
- Cliquez sur le bouton avec un + à l'intérieur d'une icône semblable à une batterie.
- Cela ouvrira une fenêtre coulissante vous demandant de choisir une variable.
- Cliquez sur "Intégrés ».
- Rechercher et sélectionner Cliquez sur URL.
- Étiquette:
- Cliquez sur le bouton avec un + à l'intérieur d'une icône semblable à une batterie.
- Cela ouvrira une fenêtre coulissante vous demandant de choisir une variable.
- Rechercher et sélectionner Chemin de la page.
- Paramètres Google Analytics:
- Cliquer sur Nouvelle variable
- Dans la fenêtre de configuration des variables, placez votre ID de suivi dans le champ ID de suivi.
- Enregistré
Laissez tous les autres paramètres par défaut.
Ensuite, cliquez sur le Déclenchement surface. Dans le Choisir déclencheur l'écran qui apparaîtra, cliquez sur le + bouton dans la zone supérieure droite.
Cliquez Configuration du déclencheur zone et vous serez invité à choisir un type de déclencheur. Sélectionner Juste des liens sous la section Click. Alors choisi Quelques clics sur les liens sous Ce déclencheur se déclenche. Suivez les paramètres ci-dessous:

Voici l'expression regex que nous avons utilisée:
\. (pdf | xlsx | png | docx) $
Cela vous permettra de suivre les téléchargements de tous les fichiers avec les extensions pdf, xlsx, png et docx.
Enregistrez votre déclencheur (il vous sera demandé de le nommer si vous ne l'avez pas déjà fait - nommez-le simplement comme vous le souhaitez - mais pour cet exemple, nous l'avons nommé «Track Downloads»).
Votre écran final devrait maintenant ressembler à ceci:

Vous êtes maintenant prêt à Enregistré et vous avez terminé!
69. Masquer les annonces pour les messages uniques
Si vous affichez des publicités sur chaque article de blog et que vous souhaitez masquer les publicités pour un article donné, ajoutez simplement l'extrait de code suivant à votre single.php déposer. Assurez-vous de remplacer xx par l'identifiant de publication et d'insérer votre code d'annonce dans l'extrait de code ci-dessous.
if (get_the_ID ()! = xx) {Votre code d'annonce ici}
70. Enveloppez les annonces dans les publications où vous voulez
Parfois, vous souhaitez décider manuellement où vos annonces apparaissent, via un shortcode. Vous n'avez pas besoin d'un plugin pour cela. Voici comment:
Dans votre thème functions.php fichier, ajoutez l'extrait de code suivant. De plus, assurez-vous d'insérer vos codes d'annonce à l'intérieur. Remplacer VOTRE CODE ADSENSE VA ICI avec votre propre extrait de code AdSense.
function display_adsense () {ob_start (); ?> VOTRE CODE ADSENSE VA ICI
Maintenant, tout ce que vous avez à faire est de mettre le shortcode [col_ray_adsense] dans vos articles ou pages et vos annonces seront affichées à son emplacement exact.
71. Exporter les adresses e-mail à partir des commentaires soumis par l'utilisateur
Exécutez la requête SQL ci-dessous sur votre base de données pour exporter toutes les adresses e-mail soumises par l'utilisateur sans doublons. Cela peut être utile pour créer votre liste de diffusion.
SELECT DISTINCT comment_author_email FROM wp_comments ;
Suite à la mise en œuvre du RGPD, cela doit être exclusivement spécifié et accepté dans le cadre de votre politique de confidentialité. Vous devez également doubler les utilisateurs opt-in ajoutés à votre liste de diffusion de cette façon.
72. Bloquer une adresse IP spécifique
Ajoutez les lignes suivantes à .htaccess pour empêcher certaines adresses IP d'accéder à votre site.
Commander Autoriser, Refuser Autoriser de tout Refuser de xxx.xxx.xxx.xxx
Vous pouvez changer le xxx en différents modèles pour bloquer une, plusieurs, entières plages d'adresses IP ou tout ce dont vous pourriez avoir besoin. Apprenez-en plus sur la façon de procéder ici: https://htaccessbook.com/block-ip-address/
73. Exclure des pages de la recherche
Si vous souhaitez éviter d'afficher des pages dans les résultats de recherche, ajoutez l'extrait de code suivant à votre thème functions.php fichier.
function modify_search_filter ($ query) {if ($ query-> is_search) {$ query-> set ('post_type', 'post'); } return $ query; } add_filter ('pre_get_posts', 'modify_search_filter');
74. Ajouter du contenu promotionnel dans la page d'accueil au-dessus des articles
Pour ce faire, vous devez éditer le fichier index.php de votre thème. Ensuite, trouvez le et directement en dessous, vous pouvez ajouter votre contenu promotionnel tel qu'un formulaire d'inscription à la newsletter, des publicités et autres.
Notez que tous les thèmes n'utilisent pas exactement le même code et la même structure pour produire leur fichier index.php. Parfois, cela peut être l'un des suivants:
Encore une fois, tous les thèmes ne les utiliseront pas, certains utilisent d'autres combinaisons, mais ils devraient toujours être dans le index.php fichier et sont toujours près du haut.
75. Limiter l'accès à la page de connexion pour des adresses IP spécifiques
Ajoutez ce qui suit à votre site .htaccess fichier:
Commander Refuser, Autoriser Refuser de tous Autoriser de xx.xx.xx.xx
Remplacez xx.xx.xx.xx par votre propre adresse IP. Avec cela, vous seul pouvez accéder à la page de connexion.
76. Créer une sauvegarde manuelle de votre base de données
Connectez-vous à phpMyAdmin, sélectionnez la base de données WordPress que vous souhaitez sauvegarder.
Accédez à l'onglet Exporter et cliquez sur le bouton Aller au bas de la page. Lorsque votre navigateur vous invite à télécharger la sauvegarde, cliquez sur Oui. Vous avez maintenant une sauvegarde de votre base de données!

77. Restaurez votre base de données WordPress
Si vous avez créé une sauvegarde manuelle de votre site selon les astuces précédentes, vous pourriez éventuellement avoir besoin de la restaurer.
Connexion phpMyAdmin, sélectionnez votre base de données WordPress, accédez à la Importer onglet, cliquez sur Choisissez le fichier et sélectionnez la base de données que vous souhaitez restaurer à partir de votre disque dur. Ensuite, cliquez sur le Go .

78. Utiliser le mode SSL pour la connexion
Si vous avez un certificat SSL installé sur votre serveur, vous pouvez forcer votre installation WP à utiliser le mode SSL pour une connexion utilisateur sécurisée.
Pour cela, ajoutez le code ci-dessous à wp-config.php fichier.
define ('FORCE_SSL_ADMIN', vrai);
Incidemment, si vous souhaitez éviter tous les tracas associés à l'obtention d'un SSL vous-même, notre hébergeur, InMotion, prend en charge l'hébergement SSL, via leurs comptes partagés InMotion. Lisez notre critique complète ici: https://www.collectiveray.com/inmotion-hosting-review.
79. Restreindre l'accès au dossier wp-includes
Ajouter ceci à votre .htaccess fichier refusera tout accès aux fichiers et au répertoire wp-includes de votre site WordPress:
# Bloquer le dossier et les fichiers wp-includes RewriteEngine On RewriteBase / RewriteRule ^ wp-admin / includes / - [F, L] RewriteRule! ^ Wp-includes / - [S = 3] RewriteRule ^ wp-includes / [^ /] + \. Php $ - [F, L] RewriteRule ^ wp-includes / js / tinymce / langs /.+ \. Php - [F, L] RewriteRule ^ wp-includes / theme-compat / - [F, L]
80. Désactiver la modification du fichier de modèle
Tout utilisateur WordPress disposant d'un accès administrateur peut modifier les modèles en accédant à Apparence> Éditeur. Si vous avez plusieurs administrateurs sur votre site, il est conseillé de désactiver cette fonctionnalité.
Vous pouvez le faire en ajoutant la ligne de code suivante à wp-config.php:
define ('DISALLOW_FILE_EDIT', true);
81. Masquer le numéro de version
Des versions spécifiques de WordPress peuvent avoir des vulnérabilités qui peuvent être exploitées. Si un pirate parvient à identifier la version de WordPress que vous utilisez, il peut utiliser ces informations pour prendre le contrôle de votre site Web grâce à ces vulnérabilités connues.
En insérant le code ci-dessous dans votre functions.php vous masquerez le numéro de version WP, ce qui constituera une protection supplémentaire pour votre site.
remove_action ('wp_head', 'wp_generator');
82. Désactiver l'accès à des types de fichiers spécifiques
Créer un nouveau .htaccess fichier, ajoutez le code suivant et téléchargez le fichier dans le wp-content dossier.
# Désactivez l'accès à tous les types de fichiers à l'exception de la commande suivante. Refuser, autoriser Refuser de tous Autoriser de tous
Cela désactivera l'accès à tous les types de fichiers à l'exception des fichiers mentionnés dans le code.
83. Voir Fichiers récemment modifiés
Si vous disposez d'un accès SSH à votre serveur, connectez-vous et exécutez la commande ci-dessous pour voir les fichiers récemment modifiés. Cette commande est particulièrement utile si vous soupçonnez un accès vulnérable à votre serveur sans votre consentement.
La commande ci-dessous affichera les modifications apportées au cours des 2 derniers jours dans le répertoire spécifié.
find / home / yourdirectory / yoursite / -mtime -2 -ls
84. Réinitialiser manuellement votre mot de passe
Connectez-vous à phpMyAdmin, sélectionnez la base de données de votre site Web, accédez à l'onglet SQL et collez la commande suivante dans la zone de texte et cliquez sur le bouton Aller:
UPDATE `wp_users` SET` user_pass` = MD5 ("PASSWORD") WHERE `wp_users`.`user_login` =" ADMIN ";

Remarque: assurez-vous de remplacer «ADMIN» par votre nom d'utilisateur réel et «PASSWORD» par votre mot de passe préféré. N'utilisez PAS MOT DE PASSE comme mot de passe réel car votre site Web sera piraté.
85. Désactivez tous les plugins même si vous ne parvenez pas à accéder au tableau de bord
Souvent, vous devrez peut-être désactiver tous les plugins pour le dépannage.
Cependant, si pour une raison malheureuse vous ne parvenez pas à vous connecter à votre tableau de bord, vous pouvez désactiver tous les plugins via FTP ou CPanel, File Manager Access.
Cliquez sur wp-content / répertoire et changez le nom du dossier des plugins en quelque chose d'autre, tel que wp-content-backup. Cela désactivera / désactivera automatiquement tous vos plugins, vous permettant d'accéder à nouveau à votre tableau de bord si l'un de ces plugins crée un problème.
86. Afficher tous les plugins actifs
À des fins de maintenance, vous voudrez peut-être obtenir la liste des plugins actifs sur une installation WordPress spécifique.
Collez le code suivant dans functions.php fichier, et vous commencerez à voir un widget affichant tous les plugins actifs sur votre tableau de bord.
add_action ('wp_dashboard_setup', 'wpse_54742_wp_dashboard_setup'); function wpse_54742_wp_dashboard_setup () {wp_add_dashboard_widget ('wpse_54742_active_site_plugins', __ ('Plugins actifs'), 'wpse_54742_active_site_plugins'); } function wpse_54742_active_site_plugins () {$ the_plugs = get_option ('active_plugins'); écho ' '; foreach ($ the_plugs as $ key => $ value) {$ string = explode ('/', $ value); // Le nom du dossier sera affiché echo ' '. $ chaîne [0].' '; } écho ' '; }
87. Empêcher facilement le spam de commentaires
Au lieu de marquer les commentaires comme spam à chaque fois, vous pouvez empêcher les spammeurs de publier des commentaires sur votre blog. Le code suivant recherchera le référent HTTP et bloquera automatiquement le commentaire si le référent n'est pas valide.
Ajoutez le code suivant dans votre thème functions.php fichier:
function check_referrer () {if (! isset ($ _ SERVER ['HTTP_REFERER']) || $ _SERVER ['HTTP_REFERER'] == "") {wp_die (__ ('Veuillez activer les référents dans votre navigateur, ou, si vous' si vous êtes un spammeur, allez-y! ')); }} add_action ('check_comment_flood', 'check_referrer');
88. Supprimer le timbre de date du SERP
Si votre contenu n'est pas sensible au temps, assurez-vous d'éviter d'afficher les timbres de date de publication WordPress sur SERP, ce qui augmentera le CTR de vos publications qui s'affichent sur SERP.
Cliquez sur single.php fichier et trouvez quelque chose comme ceci:
Remplacez-le par le code suivant:
document.write("");
Certains thèmes n'auront pas le même code exact et certains thèmes, comme GeneratePress vous permet de supprimer complètement les dates en ajoutant un filtre, donc si cela ne fonctionne pas, vous pouvez consulter le développeur de votre thème pour plus d'informations.
89. Empêcher le hotlinking d'image
La protection de vos images contre le hotlinking vous aidera à économiser beaucoup de bande passante en empêchant d'autres sites d'afficher ou même d'intégrer vos images sur leurs propres sites.
Il suffit d'aller à .htaccess fichier et ajoutez le code suivant. Assurez-vous de remplacer la partie "votre-nom-de-domaine-ici" par votre nom de domaine réel.
RewriteEngine on RewriteCond% {HTTP_REFERER}! ^ $ RewriteCond% {HTTP_REFERER}! ^ Http (s)?: // (www \.)? Votre-nom-de-domaine-ici [NC] RewriteRule \. (Jpg | jpeg | png | gif) $ - [NC, F, L]
89. Désactiver le HTML dans les commentaires
Les spammeurs ont l'habitude de soumettre des tonnes de liens HTML dans les commentaires, ce qui peut avoir un impact négatif en apportant du trafic organique à votre site Web. Vous pouvez résoudre ce problème en empêchant tout le HTML du commentaire, ne laissant que le texte.
Ouvrez simplement functions.php et insérez le code suivant pour désactiver les éléments HTML dans les commentaires.
// Cela se produira lors de la publication du commentaire
function plc_comment_post ($ entrant_comment) {
// convertit tout dans un commentaire pour l'afficher littéralement
$ incoming_comment ['comment_content'] = htmlspecialchars ($ incoming_comment ['comment_content']);
// la seule exception est les guillemets simples, qui ne peuvent pas être # 039; parce que WordPress le marque comme spam
$ entrant_comment ['comment_content'] = str_replace ("'",' '', $ entrant_comment ['comment_content']);
return ($ entrant_comment);
}
// Cela se produira avant l'affichage d'un commentaire
function plc_comment_display ($ comment_to_display) {
// Remets les guillemets simples
$ comment_to_display = str_replace ('' ', "'", $ comment_to_display);
return $ comment_to_display;
Et qui d'autre que les moteurs de recherche est important pour nos sites Web? Les réseaux sociaux bien sûr! Voici les astuces des réseaux sociaux WordPress.
Bien sûr, votre blog ne serait rien s'il n'était pas social aujourd'hui - voici quelques astuces et astuces WordPress supplémentaires pour socialiser votre blog.
90. Restreindre l'accès aux robots
En empêchant les robots abusifs d'accéder à votre site Web, vous pouvez renforcer la sécurité de votre blog WordPress. Copiez le code suivant dans .htaccess fichier.
SetEnvIfNoCase User-Agent ^ $ keep_out SetEnvIfNoCase User-Agent (pycurl | casper | cmsworldmap | diavol | dotbot) keep_out SetEnvIfNoCase User-Agent (flicky | ia_archiver | jakarta | kmccrewfinder) keep_out SetEnvIfNo Agent (réseau) keep_out Commande Autoriser, Refuser Autoriser de tout Refuser de env = keep_out
91. Désactiver les auto-pingbacks
Si vous avez activé les pingbacks sur votre site, chaque fois que vous créez un lien vers vos propres publications, vous créez un pingback. Vous pouvez désactiver cela via l'extrait de code suivant.
Ajoutez le code suivant à votre functions.php fichier pour désactiver les auto-pingbacks.
function disable_self_trackback (& $ links) {foreach ($ links as $ l => $ link) if (0 === strpos ($ link, get_option ('home'))) unset ($ links [$ l]); } add_action ('pre_ping', 'disable_self_trackback');
92. Rediriger le trafic de non-www vers www
Vous pouvez facilement 301 rediriger tout le trafic de la version non-www vers la version www en ajoutant le code suivant au .htaccess fichier:
RewriteEngine sur RewriteCond% {HTTP_HOST} ^ yourwebsite \ .com RewriteRule ^ (. *) $ Https://www.yourwebsite.com/$1 [R = 301, L]
N'oubliez pas de remplacer "yourwebsite.com”Avec votre propre nom de domaine.
93. Afficher le nombre de résultats de recherche trouvés
Affichez le nombre de résultats de recherche trouvés dans votre page de résultats de recherche WordPress en ajoutant la ligne de code suivante à votre thème search.php fichier.
Résultat de la recherche pour post_count; _e (''); _e (' '); echo $ clé; _e (' '); _e ('-'); echo $ count. ''; _e («articles»); wp_reset_query (); ?>
94. Exclure des catégories de la recherche
Lorsqu'un utilisateur effectue une recherche sur votre site, il se peut que vous souhaitiez parfois ne pas afficher les résultats de la recherche d'une catégorie particulière contenant des contenus promotionnels, des éléments de portefeuille, etc. Ajoutez simplement le code suivant au fichier functions.php pour exclure des catégories spécifiques de la recherche.
function exclude_category_from_search ($ query) {if ($ query-> is_search) {$ query-> set ('cat', '-24, -45, -52'); } return $ query; } add_filter ('pre_get_posts', 'exclude_category_from_search');
La partie importante ici est cette ligne:
$ query-> set ('cat', '-24, -45, -52');
Cela indique à WordPress quelles catégories nous voulons exclure de la recherche via leurs identifiants. Dans cet exemple, nous excluons les catégories dont les identifiants sont 24, 45 et 52. Vous devez les remplacer par les identifiants de catégorie de ceux que vous souhaitez exclure. (note: le signe moins [-] doit être inclus!).
95. Supprimer tous les pingbacks
Exécutez la commande SQL suivante via phpMyAdmin sur votre base de données pour supprimer tous les pingbacks que vous avez reçus. Comme d'habitude, ces conseils WordPress où nous supprimons des éléments de la base de données peuvent causer des dommages irréparables à votre site Web.
Faites des sauvegardes!
SUPPRIMER DE wp_comments WHERE comment_type = 'pingback';
96. Désactiver le HTML dans les commentaires
Les spammeurs avaient l'habitude de soumettre des tonnes de liens HTML tout en commentant, ce qui peut avoir un impact négatif en apportant du trafic organique à votre site Web. Ouvrez simplement le fichier functions.php de votre thème et insérez le code suivant pour désactiver les éléments HTML dans les commentaires.
add_filter ('pre_comment_content', 'wp_specialchars');
97. Afficher les tweets sélectifs

Si vous utilisez un compte Twitter personnel, vous ne voudrez peut-être pas montrer chaque tweet aux lecteurs de votre blog. Dans de tels cas, vous ne pouvez afficher que des tweets sélectifs aux lecteurs de votre blog avec un certain mot-clé ou hashtag.
Allez dans Twitter Widgets >> cliquez sur le bouton «créer un nouveau» >> cliquez sur l'onglet «recherche».
Dans la zone de requête de recherche, saisissez from: dartcreations webdesign
Remplacez les créations de fléchettes par votre pseudo Twitter et la conception Web par votre requête préférée. Enregistrez votre widget et copiez-le dans la section widgets de votre site WordPress.
98. Rediriger les flux vers les flux FeedBurner
Ajoutez le code suivant à .htaccess pour transformer les flux WP en flux FeedBurner.
RewriteEngine on RewriteCond% {HTTP_USER_AGENT}! FeedBurner [NC] RewriteCond% {HTTP_USER_AGENT}! FeedValidator [NC] RewriteRule ^ feed /? ([_ 0-9a-z -] +)? /? $ Https: //feeds.feedburner. com / yourfeed [R = 302, NC, L]
Assurez-vous de personnaliser le code ci-dessus avec l'URL de votre flux FeedBurner (https://feeds.feedburner.com/yourfeed - remplacez-la par votre URL) avant d'enregistrer.
99. Flux RSS spécifiques à une catégorie
C'est une bonne idée de proposer à vos lecteurs de s'abonner à une catégorie particulière de votre blog surtout si vous couvrez un large éventail de catégories sur votre blog.
Ajoutez simplement / alimentez à la fin de l'URL de la catégorie. Remarque : cela ne fonctionne que si vous avez activé les permaliens personnalisés!
100. Retarder la publication sur les flux RSS
Lorsque vous publiez un article de blog, il enverra immédiatement à vos abonnés une notification concernant le nouveau message via les flux RSS. Vous pouvez retarder la publication sur les flux RSS pendant une heure. Cela peut être utile, par exemple si vous oubliez de vérifier les liens rompus ou les fautes de frappe avant de publier vos articles.
function Delay_RSS_After_Publish ($ where) {global $ wpdb; if (is_feed ()) {$ now = gmdate ('Ymd H: i: s'); $ wait = '60'; $ appareil = 'MINUTE'; $ where. = "AND TIMESTAMPDIFF ($ device, $ wpdb-> posts.post_date_gmt, '$ now')> $ wait"; } retourne $ où; } add_filter ('posts_where', 'Delay_RSS_After_Publish');
101. Ajouter des boutons de partage sur les réseaux sociaux
Les sites de médias sociaux sont très populaires aujourd'hui. Des centaines de millions de personnes utilisent quotidiennement différentes plates-formes de médias sociaux, il est donc logique que votre contenu puisse être partagé entre elles.
L'un des meilleurs plugins pour ajouter des boutons de partage sur les réseaux sociaux est Nombre partagé. C'est un plugin simple et léger qui vous permet d'ajouter:
- Bouton de partage Facebook
- Bouton Pin Pinterest
- Bouton Yummly
- Bouton Tweet Twitter (à l'aide de l'API Twitcount.com tierce)
- Partage d'e-mails (avec le support reCAPTCHA pour éviter les abus)
- Nombre total de partages
- Bouton d'impression
- Bouton de partage LinkedIn
Récapitulation
Bien sûr, nous avons inclus ces 101 astuces et astuces WordPress dans cet article, car nous pensons que ce sont quelques-unes des meilleures optimisations pour WordPress que vous pouvez mettre en œuvre rapidement et facilement sans avoir à engager un développeur.
Ce sont de petits changements dans le code que vous pouvez réaliser vous-même rapidement sans risquer de casser votre site web ou votre template WordPress ;-)
Besoin d'aide pour faire avancer les choses? Essayez ces concerts les mieux notés sur Fiverr! (à partir de 5 $)
Cliquez ici pour trouver des experts sur WordPress.
Cliquez ici pour créer un site Web WordPress complet.
Veuillez laisser un incontournable commentez vos pensées, puis partagez-les sur votre ou vos groupes Facebook qui trouveraient cela utile et récoltons ensemble les avantages. Merci d'avoir partagé et d'être gentil!
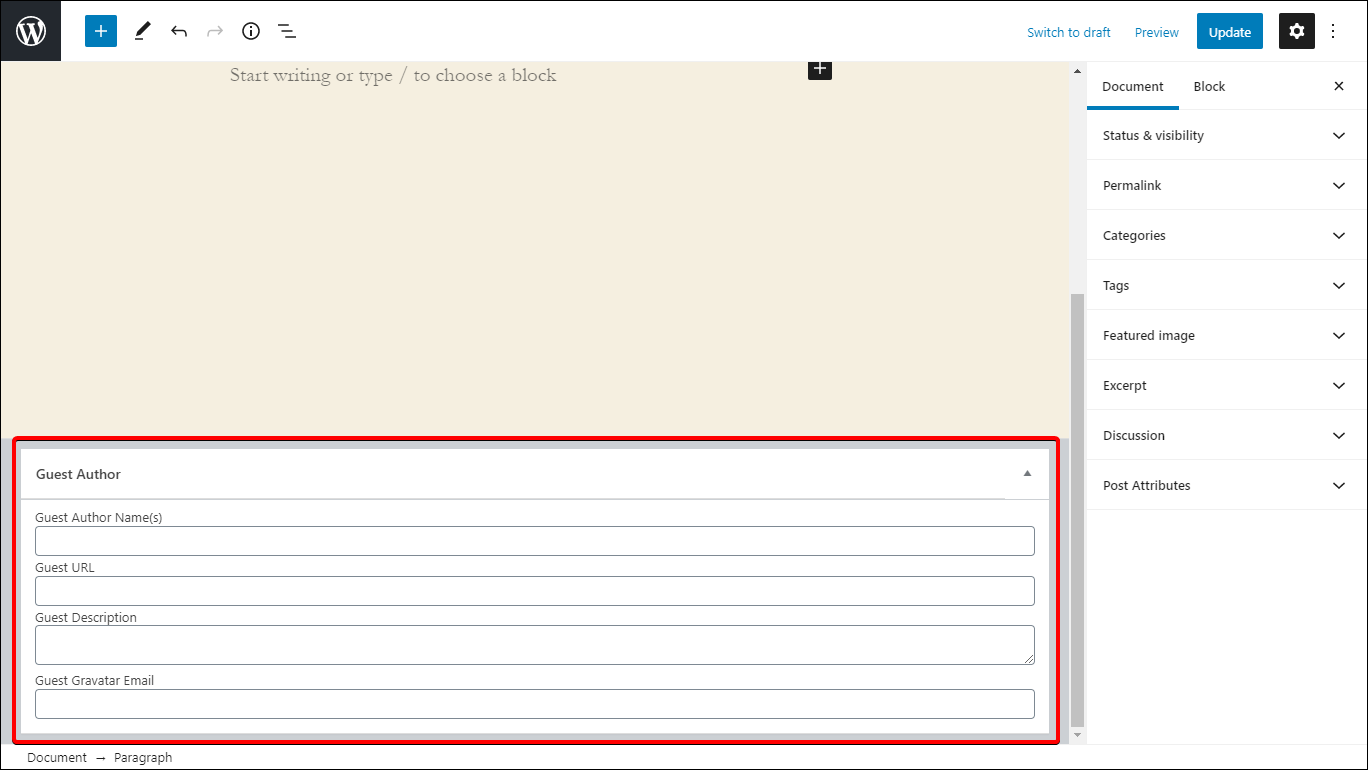
Divulgation: Cette page peut contenir des liens vers des sites externes pour des produits que nous aimons et que nous recommandons sans réserve. Si vous achetez des produits que nous suggérons, nous pouvons percevoir des frais de parrainage. Ces frais n'influencent pas nos recommandations et nous n'acceptons pas les paiements pour les avis positifs.



