La creación de una lista de correo electrónico sólida es un requisito previo para llevar su negocio al siguiente nivel y obtener clientes potenciales por docenas o incluso más, la mayoría de los cuales se convierten en ventas. Entonces, ¿está listo para tomarse en serio la creación de su lista de correo electrónico? ¿Quiere que le mostremos cómo utilizar el mejor complemento emergente de WordPress para crear su lista de correo electrónico? En caso afirmativo, debe concentrarse en una fórmula simple de 2 puntos para dirigir los esfuerzos de creación de su lista hacia el objetivo deseado:
- Asegúrese de que registrarse en su lista de correo electrónico sea una tarea muy simple para aquellos interesados en ella.
- Haga que su "oferta de aceptación" sea muy relevante y atractiva, convirtiéndola en want para darte su correo electrónico a cambio de lo que quieras devolver
Aunque ambos pueden parecer un juego de niños, es más difícil decirlos que hacerlo. Ahí es donde un buen complemento emergente de WordPress como los que se mencionan a continuación puede salvarle la vida. En este resumen, le mostraremos todo el tema de la creación de ventanas emergentes de WordPress para aumentar la tasa de conversión a su lista de correo electrónico.
Con estos complementos emergentes todo en uno, fáciles de usar y efectivos para la creación de listas de correo electrónico y la optimización de la conversión, ya no tendrá que preocuparse por abandonar visitantes o que una parte significativa de sus visitantes se caiga de su embudo de conversión, ya que la herramienta lo ayudará a traer la mayoría de ellos vuelven al redil. (A CollectiveRay - nos encanta usar correos electrónicos para la conversión).
Verá que con ConvertPlug puede implementar la mayoría de las 25 formas efectivas de crear su lista de correo electrónico que puedes encontrar en HubSpot.
Recuerde: su lista de correo electrónico es el núcleo de su estrategia de marketing.

Es por eso que necesita comenzar a hacer crecer su lista de correo electrónico de inmediato. Sin embargo, el desafío para la mayoría de las personas siempre ha sido descubrir qué es exactamente lo que necesitan hacer para hacer crecer su lista de correo electrónico más rápido. Si usted también pertenece a esta liga, anímese porque ahora tiene su respuesta ideal gracias a esta publicación de blog que compartirá con usted los últimos y mejores complementos emergentes de WordPress.
Con un plugin emergente de WordPress bueno y efectivo, no solo puede hacer crecer su lista de correo electrónico, sino incluso hacer muchas cosas adicionales, como detectar la intención de salida, rastrear la participación del usuario, disminuir el abandono del carrito, dirigir el tráfico a su sitio web, ofrecer cupones, compartir actualizaciones , promocionar videos y conseguir seguidores en las redes sociales, entre otros.
Agregar una ventana emergente de WordPress a su sitio es uno de los mejores métodos para hacer crecer su lista de correo electrónico. Incluso si no es un fanático de la creación de dicha funcionalidad debido a su naturaleza intrusiva, no puede negar el hecho de que este factor de forma funciona mucho mejor que cualquier otro método cuando se trata de hacer crecer su lista de correo electrónico.
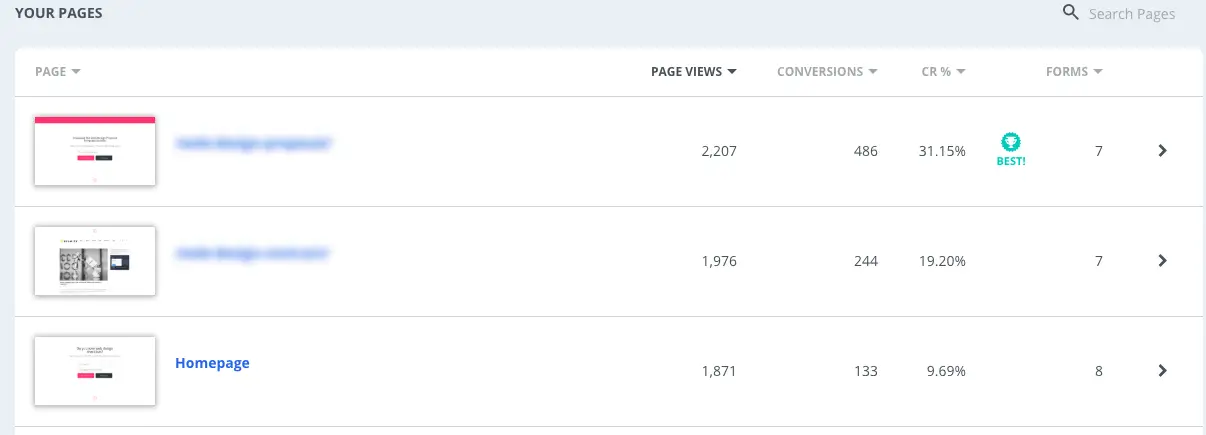
¿No nos crees? Aquí hay una captura de pantalla de algunas de nuestras tasas de conversión mediante ventanas emergentes.
(Tenga en cuenta que son tráfico -> tasas de porcentaje de correo electrónico, es decir, para una de nuestras páginas, una tercera parte de nuestro tráfico se convierte en un correo electrónico. Bastante asombroso ¿eh?)

Aunque este diseño de formulario se utiliza ampliamente para la creación de listas, también puede utilizarlo para otros fines. A continuación se presentan algunas ideas ...
- Haz crecer tu base de seguidores: Los formularios emergentes también se pueden utilizar para hacer crecer su base de seguidores en las redes sociales. Por ejemplo, una de las formas comprobadas de aumentar su página de fans de Facebook es utilizando la ventana emergente de Me gusta de Facebook de WordPress.
Al usar complementos como DC Facebook me gusta Box Popup, puede aumentar exponencialmente sus seguidores en Facebook. Usted puede descarga el plugin desde aquí.
- Anuncio: Los anuncios modales son un método de monetización muy popular, especialmente en las aplicaciones de juegos gratuitas. Si confía principalmente en la publicidad gráfica, también puede hacer uso de esto en su sitio de WordPress para generar ingresos adicionales. La revista Forbes es uno de los mejores ejemplos del uso de anuncios emergentes en su sitio web.
Los 5 mejores complementos emergentes de WordPress
Lo primero es lo primero.
Si desea crear TODOS estos tipos de formularios con un solo complemento, sería muy útil elegir solo uno de los siguientes: los hemos puesto principalmente en términos de nuestras propias preferencias. Por ejemplo, con Elementor, está comprando un creador de páginas real que incluye un generador de ventanas emergentes, mientras que muchos de los otros pueden requerir que compre artículos separados para ambos.
Sin embargo, lo importante es que, independientemente del producto que elija, deberá PROBAR varias opciones diferentes y crear contenido con llamadas a la acción específicas para su contenido, hasta que encuentre la combinación correcta que funcione para su propio sitio web.
La segunda cosa importante a tener en cuenta es que necesita crear varias opciones diferentes, todas dirigidas a diferentes opciones, dependiendo de la intención del usuario.
Esta es la forma más segura de aumentar las tasas de conversión. Echemos ahora un vistazo a varias opciones.

1. ConvertPlug
ConvertPlug es un complemento premium de WordPress que le permite crear tantas como ventanas emergentes en cualquier página de su sitio web de WordPress. Es una solución completa para WordPress, ya que ofrece casi todos los tipos de factores de forma necesarios.

Las caracteristicas incluyen:
Forzar ventanas emergentes: puede forzar una ventana emergente durante unos segundos ocultando el botón de cierre. Esto obliga a los usuarios a esperar hasta que se active el botón de cierre. Esto puede resultar útil para que los usuarios realmente lean su mensaje.
Más de 60 tipos de animación: puede elegir entre 66 tipos de estilos de animación para mostrar el contenido entrante.
Con ConvertPlug, la secuencia de los modales, el cuadro de diapositivas y las barras de información se planifica y gestiona para su ejecución para una impresión efectiva en los visitantes. Con múltiples opciones de visualización y ubicaciones para elegir, puede decidir qué funciona mejor y seleccionar un tipo de visualización en particular en consecuencia.
Desde ventanas modales, barra de información superior, barra de información inferior, pantalla completa modal, deslizamiento hacia la derecha, deslizamiento hacia la izquierda, cuadro adhesivo hacia la derecha, desplazamiento hacia la derecha, hasta posiciones en línea, es decir, después de la publicación, cuadro de widgets, encabezado en línea y banner box, tienes mucho para elegir.
En otras palabras, desde barras laterales deslizables y portadas de página completa hasta ventanas emergentes con intención de salida que aparecen solo cuando sus lectores tienden a abandonar su sitio, ConvertPlug le brinda una amplia variedad de opciones que puede usar para atraer a sus lectores, mientras indicándoles que ingresen sus direcciones de correo electrónico al mismo tiempo.
Plantillas 100% personalizables
Puede personalizar las plantillas según sus necesidades y preferencias. Con ConvertPlug, puede jugar con numerosas opciones disponibles para color de fondo, imagen de fondo, color de superposición, etc., junto con animación modal, efecto de animación de salida (que se encuentra debajo de la pestaña Diseño) para hacer que todo el contenido sea atractivo y difícil de ignorar.
El texto también se puede editar con la fuente, el color y el tamaño adecuados. Los botones dentro del cuadro de entrada también se pueden modificar, con opciones para realizar cambios en el estilo del botón, el color de fondo del botón y el radio del borde. Incluso puede dar a las plantillas un efecto 3D. La guinda del pastel es que todo esto puede ser hecho incluso por principiantes, ya que no se requieren conocimientos de codificación, scripting o programación.
Consulta las ofertas vigentes en octubre de 2024
2. Elementor Pro con Popup Builder
Si has estado siguiendo CollectiveRay por un tiempo, sabes que estamos grandes fans de Elementor, tanto es así, que ahora lo recomendamos como el creador de páginas de su elección para WordPress.
Elementor, el complemento viene con un generador de ventanas emergentes incorporado. Esto significa que, como parte de la configuración de sus páginas, también puede configurar los formularios de suscripción necesarios, sin necesidad de instalar complementos adicionales.
Creemos que esto es un gran cambio de juego porque no necesita comprar ningún producto adicional, Elementor Pro lo respalda.
Elementor Popups son extremadamente poderosos en términos de opciones de diseño, activación y orientación. Siga los siguientes pasos para aprender cómo hicimos popups flexible pero muy fácil de usar.
Leer más: Elementor vs Divi: ¿cuál vale más el dinero?
Veamos lo que necesita para configurar sus páginas usando Elementor Pro, esencialmente, es de la misma manera que crear cualquier otro contenido con este creador de páginas.
- Vaya a Panel de control> Plantillas> Popups > Agregar nuevo
- Ponle un nombre a tu plantilla y haz clic en 'Crear plantilla'
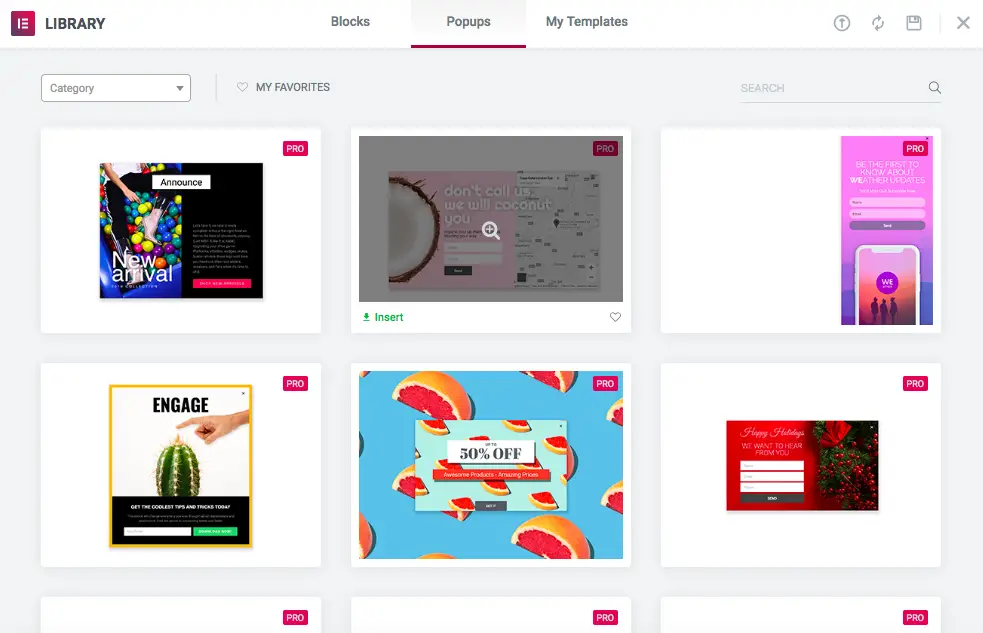
- Elija una plantilla de la biblioteca o cree su emergente desde cero
Una vez que haya creado su versión, ahora es el momento de pasar al estilo y la personalización del diseño real y las opciones de diseño. Al igual que con otros elementos, puede utilizar el icono de engranaje de la parte inferior izquierda para abrir la configuración.
opciones de diseño
Con Elementor Popups, tienes control total sobre el diseño de la modales y ventanas que aparecen, porque para obtener mejores conversiones, debe mantener todo sincronizado con el estilo de su propio sitio. En términos de ubicación, puede colocar el emergente a la izquierda, derecha, arriba, abajo y otras posiciones de la pantalla; le sugerimos que pruebe algunas posiciones diferentes y vea cuál se convierte mejor, antes de tomar una decisión final.
Además de eso, puede personalizar fácilmente el tamaño del emergente ventana. Para la altura, puede configurarlo para que se ajuste al contenido, a la pantalla o a la altura personalizada. Nuevamente, sugerimos probar para ver qué funciona mejor, en general, las ventanas más grandes tienden a convertir mejor, pero son más agresivas, por lo que debe usarlas con más moderación.
La configuración de diseño también incluye una opción para ocultar o mostrar el botón de cierre o mostrarlo un tiempo establecido después de la emergente Cargas
Avanzada
En la pestaña Avanzado, encontrará otras configuraciones que pueden resultar útiles al realizar personalizaciones para su ventanas emergentes como: Evite el cierre en superposición, cierre automáticamente después del tiempo establecido, deshabilite el desplazamiento de página y evite múltiples Popups.
Configuración de publicación
Una vez que esté listo con el diseño y las personalizaciones del diseño, haga clic en el botón "Publicar", que abrirá la ventana de configuración de publicación que puede ver a continuación. Como puedes ver, puedes sacar a relucir popups ya sea personalizando sus activadores o configurando un activador manual a través de un enlace (activador de clic).
Este es el procedimiento para configurar una ventana emergente que se activa al hacer clic en un botón:
- Haga clic en Publicar.
- Haga clic en 'Guardar y cerrar'
- Crea una nueva página en Elementor
- Arrastrar un widget de botón
- En diseño, elija Enlace> Dinámico> Acciones> Emergente
- Haga clic en Emergente > Abrir Emergente > Seleccione el emergente tu creaste
- Vaya a la página en vivo, haga clic en el botón y vea el emergente Aparecer
Condiciones, activadores y reglas avanzadas
Además de activar manualmente las ventanas emergentes, existe la posibilidad de utilizar condiciones y reglas. Esto le permite crear sus propias "condiciones" para abrir una llamada a la acción. Las condiciones, los activadores y las reglas avanzadas están disponibles en las que hace clic en el botón Publicar.
- Condiciones son bastante sencillos y funcionan para popups de la misma manera que lo hacen con todas las demás plantillas en Elementor. Elija qué páginas, publicaciones y áreas popups se mostrará en.
- disparadores son lo que realmente activará la ventana emergente, como En la carga de la página, en el desplazamiento, en el desplazamiento al elemento, al hacer clic, después de la inactividad y en la intención de salida de la página.
- Reglas Avanzadas - mientras que los disparadores funcionan como 'disparadores' directos para popups (es decir, haga clic para abrir emergente). Las reglas avanzadas determinan el requisito que se debe cumplir para emergente aparecer (es decir, la página visitada por el usuario al menos dos veces) como:
- Mostrar solo si el usuario visitó una determinada cantidad de páginas
- Mostrar solo si el usuario tuvo una cierta cantidad de sesiones
- Mostrar u ocultar solo si el usuario llegó desde una URL específica (o regex)
- Mostrar solo si un usuario llegó de una fuente determinada (motores de búsqueda / enlaces externos / enlaces internos)
- Ocultar para todos los usuarios registrados o seleccionar ciertos roles de usuario
- Mostrar solo si se ve en ciertos dispositivos (escritorio / tableta / móvil)
La ventaja de usar Elementor es que este complemento está 100 % integrado con el generador de páginas, lo que hace que todo funcione sin inconvenientes y forme parte de la experiencia completa del usuario de su sitio. Esta integración garantiza que sus ventanas emergentes sean efectivas.
Haga clic aquí para visitar Elementor ahora
3. Los temas elegantes florecen
Hemos revisado este producto aquí, por lo que es posible que desee Echa un vistazo a esto antes de continuar.

Este producto sería ideal para aquellos que ya están usando producto de Elegant Themes como su popular Divi tema, que se integraría muy bien con el complemento, para garantizar que haya una experiencia perfecta.
4. Thrive Leads
Si bien este puede no ser uno de los proveedores de los que oye hablar con mucha frecuencia, este proveedor se centra estrictamente en lograr altas conversiones. De su producto principal Thrive Leads, que es su producto enfocado en ventanas emergentes (que también incluye páginas de destino), junto con otros productos como Architect y sus propios temas, su enfoque principal es la generación y conversión de clientes potenciales, por lo que puede esperar que su producto sea una excelente opción.
Thrive Leads es un complemento de generación de clientes potenciales para WordPress, pero decir eso es apenas una pequeña muestra de lo que hace este complemento.

Es una gran solución de creación de listas (de hecho, ya lo hemos incluido como uno de nuestros productos preferidos para crear una lista de correo electrónico) que ha creado un equipo de personas obsesionadas con optimización de la conversión - para que entiendas que su eficacia está garantizada.
De hecho, usando Thrive Leads Es como tener tu propio experto en creación de listas y conversiones mirándote por encima del hombro.
5. Complemento gratuito: DC Popup Custom
DC Popup Custom es un complemento rico en funciones que le permite crear sus propias ventanas emergentes personalizadas para cualquier página o publicación en su sitio de WordPress. Lo mejor de todo es que te permite definir la cantidad de segundos entre mostrar el contenido.
Otras características incluyen:
- Posibilidad de habilitar / deshabilitar la ventana
- Posibilidad de personalizar el HTML del contenido.
- Elija con qué frecuencia le gustaría mostrar el contenido
solicite descargue el complemento DC Popup Custom desde aquí.
Ventanas emergentes de WordPress: ¿cuál es mejor para ti?
Hay mucho de evidencia sólida eso muestra que agregar una ventana emergente de WordPress a su sitio puede tener un gran impacto positivo en su tasa de conversión. Dicho esto, no significa que deba agregarlos en todas partes de su sitio web. De hecho, agregar formularios sin orientación puede incluso afectar negativamente su tasa de conversión.
Las ventanas emergentes dirigidas a su contenido específico pueden mejorar la experiencia de usuario de su visitante porque les está brindando más de lo que vinieron a buscar.
Echemos un vistazo a los diferentes tipos de factores de forma y veamos cuáles se adaptan mejor a sus requisitos. ¿Quiere obtener más información sobre otros complementos de WordPress? CollectiveRay revisa muchos productos excelentes y los presenta en nuestra sección de complementos de WordPress.
1. Entrada emergente de WordPress
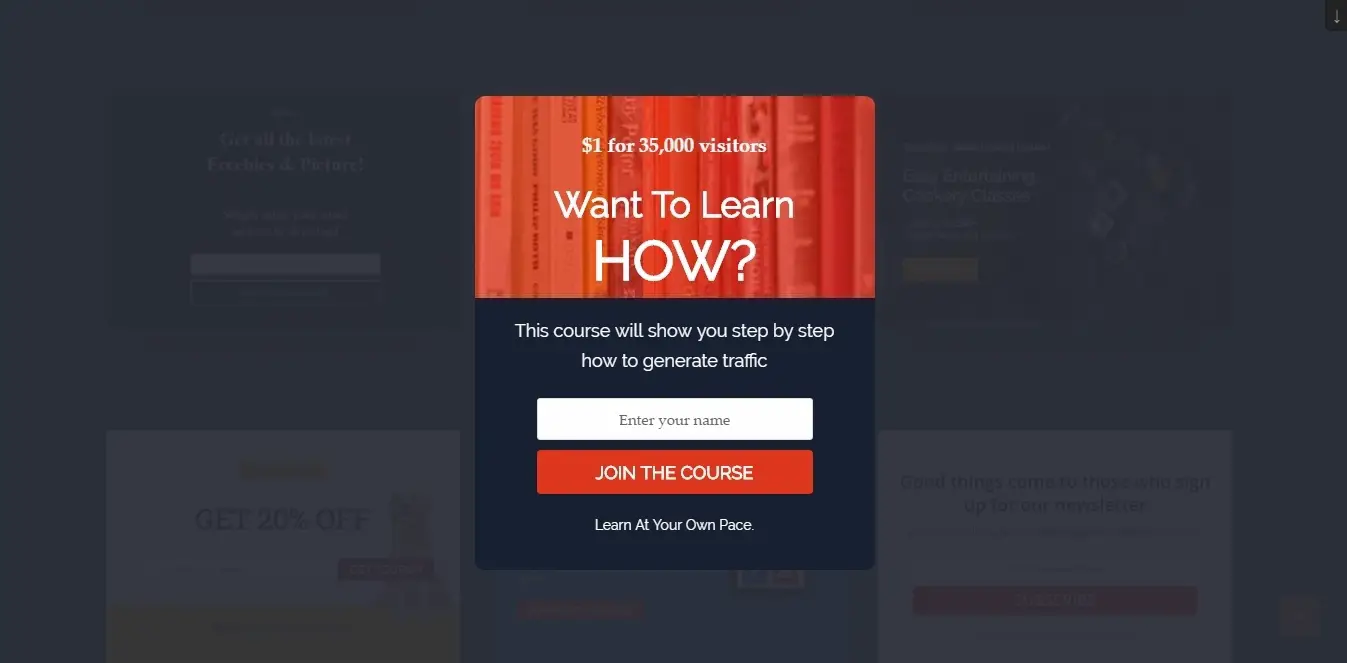
Este es un modal que aparece tan pronto como un visitante ingresa a su sitio web por primera vez. Este tipo es el mejor para mostrar anuncios emergentes y para crear su lista de correo electrónico. Para que sea menos intrusivo, debe asegurarse de que solo aparezca una vez al día o al menos.
Algunos llaman a estos tipos de modales, "Tapetes de bienvenida", porque normalmente puede usarlos para dar la bienvenida a su usuario y hacerles una oferta tan pronto como carguen la página.
Por lo general, verá que estos se apoderan de la página por completo.

Estas son algunas de las formas más agresivas de ventanas emergentes que puede usar; necesita saber lo que está haciendo para crear una experiencia de usuario positiva.
2. Intento de salida
Las ventanas emergentes de salida aparecen cuando un visitante intenta salir de su sitio web.
Es más adecuado para mostrarse en las páginas de destino para reforzar a un visitante a que se registre en su lista de correo a través de un imán de plomo o para dar una oferta especial a un usuario antes de que esté a punto de abandonar el sitio web que está visitando, por lo que necesita algo. para mantenerlos leales o repensar la posibilidad de quedarse.

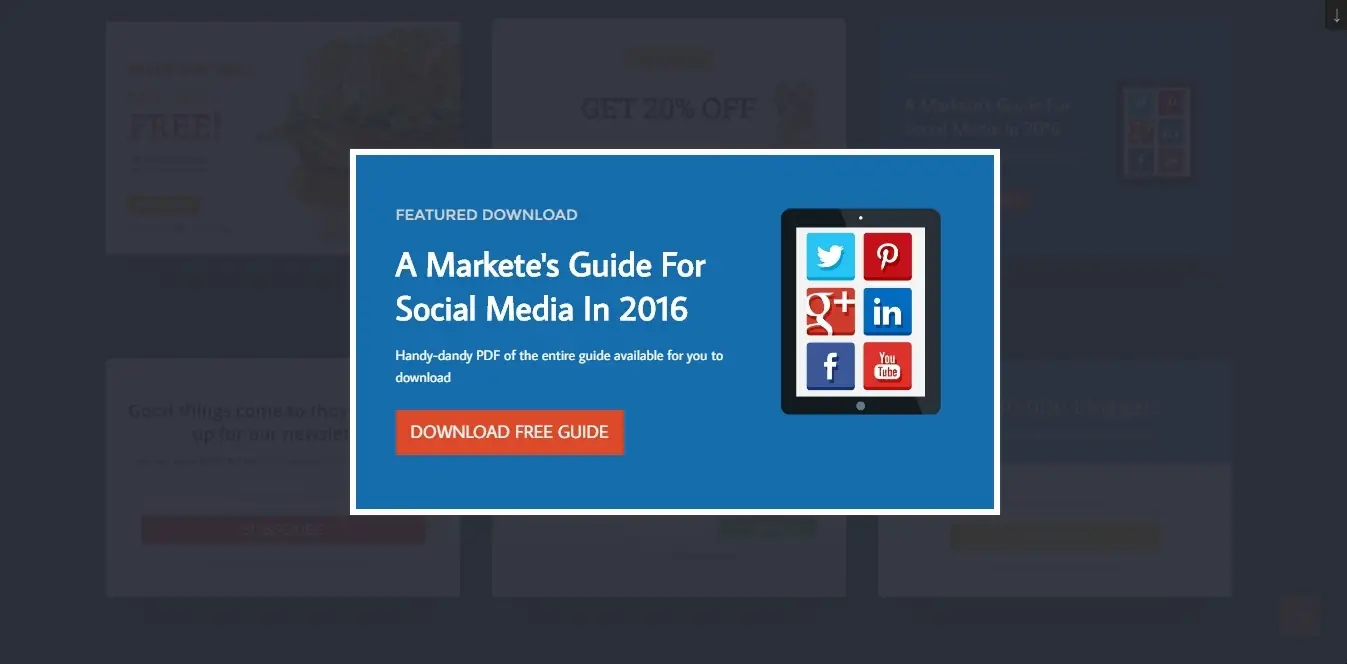
3. Haga clic en Activar
Las ventanas emergentes basadas en clics aparecen cuando un visitante hace clic en un enlace, imagen o botón designado. En comparación con otros métodos, este formulario no es en absoluto intrusivo, ya que solo aparece cuando un usuario realmente lo necesita.
Esto es ideal para llamadas a la acción, como botones de descarga.
Estos no son intrusivos en absoluto y requieren una acción directa por parte del usuario, tienen una alta intención y, por lo general, una muy buena tasa de conversión.

4. Ventanas emergentes basadas en el tiempo
Es similar al formulario de entrada, excepto que aparece solo después de una cantidad específica de tiempo en el sitio.
Lo mejor de esto es que se asegura de que la ventana modal aparezca solo para los usuarios que están interesados en leer realmente su contenido en lugar de mostrarse a todos los que ingresan a su sitio.
Tus usuarios ya han pasado algún tiempo interesados en tu sitio web, por lo que tener una ventana emergente relevante podría ser una ventaja para ti. Estos modales también pueden hacerse tan agresivos como quieras, por ejemplo, puedes activarlos después de menos de 10 segundos si quieres ser agresivo, o después de más de 30 segundos o 1 minuto si quieres ser menos intrusivo.
Aplicaciones de complementos emergentes de WordPress
1. Evite el abandono de visitantes
La tecnología de intención de salida se usa ampliamente para detectar la interacción del usuario y volver a involucrarlos mientras están a punto de irse. Los complementos emergentes lo ayudan a usar el disparador de intención de salida con facilidad. Puede usar este disparador para disparar una ventana modal en el momento preciso en que el usuario está a punto de irse.
El uso eficaz de los formularios de intención de salida lo ayudará a crear listas de correo electrónico y a aumentar considerablemente la tasa de conversión y reducir la tasa de rebote de su sitio web.
2. Bienvenida a los visitantes
Es importante valorar a cada visitante que llega a su sitio web. La primera impresión a veces puede ser la última si no la usas bien. Otra forma de pensar en esto como un disparador de carga en la página.
Un complemento emergente le permite mostrar ventanas modales de bienvenida o pantallas de bienvenida con ofertas y mensajes atractivos que los visitantes no pueden resistir. Puede mostrar las ofertas más buscadas y atraer a los visitantes que desean saber más al respecto.
Supongamos que un visitante llega a una página que ya no existe, puede utilizar el contenido para redirigir al usuario a otra página que podría interesarle. Esto volverá a ayudar reducir la tasa de rebote y aumentar el tráfico a las áreas menos conocidas de su sitio web.
3. Activar visitantes inactivos
Hay ocasiones en las que los usuarios llegan a su sitio web y permanecen allí durante bastante tiempo sin ninguna interacción.
Puede utilizar un activador de inactividad que detecta la inactividad del usuario durante un período de tiempo específico y activa una ventana emergente que anima al usuario a actuar. Utilice este activador para mostrar una oferta especial, promocionar un video, redirigirlos a otra página o producto o pedirles que se suscriban a un boletín informativo.
Esta función ayuda principalmente a aumentar la tasa de conversión al convertir a los visitantes que, en otro caso, habrían abandonado su sitio web.
4. Ofrece algo interesante al final de una publicación.
Cuando un usuario lee atentamente lo que tienes para ofrecer, significa que está interesado en ello. Puedes usar este comportamiento y ofrecerle algo más. Digamos que un usuario acaba de terminar de leer una publicación de blog, puede ofrecerle un libro electrónico con detalles y ejemplos sobre el tema, pedirle que responda un cuestionario al respecto o simplemente pedirle que se suscriba a su boletín informativo.
Si ha pasado suficiente tiempo leyendo su contenido, es probable que también esté interesado en estas ofertas. También puede pensar en esto como un disparador al hacer clic.
5. Programe un mensaje para una campaña en particular
Suponga que planea realizar una campaña para ofrecer una edición especial de Navidad. No puede tener esta campaña ejecutándose durante todo el año, ni tampoco puede estar alojada en el mes de mayo. Aquí es donde deberá programar sus mensajes para que se muestren en el momento adecuado ante las audiencias adecuadas.
Programar estilos de acuerdo con el mensaje que contienen le permite mostrar ofertas más específicas, aumentando así la tasa de conversión.
6. Bloquee el contenido premium para crear su lista de correo electrónico
Es posible que tenga una gran cantidad de contenido interesante alojado en su sitio web. Puede tener publicaciones de blog, libros electrónicos o cualquier otra forma de contenido que desee compartir con sus usuarios. Oculte estos contenidos con ventanas emergentes de casilleros de contenido, las que piden a los usuarios que se registren para obtener acceso al contenido en particular.
Esto ayudará a crear una lista de correo electrónico de usuarios interesados en su contenido.
Leer más: Correo electrónico sin verificación
7. Orientación a páginas, categorías y publicaciones con mensajes relevantes.
Un complemento emergente de WordPress le permite crear acciones que se adaptan a cada página, publicación o categoría en su sitio web. Con la orientación a nivel de página, puede asegurarse de mostrar ofertas más específicas y relevantes que podrían interesar a sus usuarios.
La relevancia aumenta las posibilidades de conversión, lo que le permite obtener muchos más clientes potenciales. Mostrar ventanas emergentes relevantes también puede reducir la posibilidad de que se cierre directamente.
8. Muestre ofertas específicas mediante la detección de referencias.
Este producto viene con una función de detección de referencias que detecta el dominio del que proviene su usuario. Por lo tanto, puede crear ofertas específicas para los usuarios que ingresan a través de un dominio en particular. Cree mensajes personalizados y decida si desea mostrarlos u ocultarlos para un dominio o lista de dominios en particular.
9. Muestre ofertas específicas para diferentes dispositivos.
Si, por supuesto, en la época actual, querrás un WordPress responsive complemento emergente. Todos los diseños y estilos creados en buenos complementos emergentes de WordPress son aptos para dispositivos móviles y se pueden personalizar para adaptarse a cualquier dispositivo en el que se muestren. Utilice la función de detección de dispositivos para crear y mostrar contenido específico del dispositivo.
Puede utilizar esta función para aumentar las descargas de aplicaciones móviles y más.
Conclusión: pruebe qué ventanas emergentes de WordPress son las mejores
Como cualquier otra característica de su sitio web, es posible que las ventanas emergentes también necesiten un poco de prueba. La función de prueba A/B o prueba dividida le permite crear variantes de un estilo ya existente. Puede publicar ambos a la vez. ConvertPlug y otros complementos emergentes de WordPress lo ayudarán a realizar un seguimiento de su rendimiento y lo ayudarán a tomar una decisión educativa sobre lo que funciona mejor a través de los datos analíticos incorporados. Puede crear dos variantes del mismo formulario con una combinación de colores diferente para probar qué es más atractivo para sus usuarios.
Estas y muchas más aplicaciones que hacen de las ventanas emergentes de WordPress una herramienta todo en uno que debes tener. Utilice características individuales o combínelas con el resto. ¡Todo lo que obtendrá son resultados positivos con una gran cantidad de clientes potenciales! El verdadero negocio es cuando comienzas a convertir correos electrónicos por un margen significativo que nunca antes, y es por eso que creemos que este es el mejor complemento emergente de WordPress.
Con un complemento tan cargado de funciones que es asequible, fácil de usar y efectivo, ¿qué es lo que no puede amar al usar un complemento emergente de WordPress como ConvertPlug?
Pruebe ConvertPlug WordPress Popup Plugin ahora
Por favor, deja un eficiente Comente con sus pensamientos, luego comparta esto en su (s) grupo (s) de Facebook que lo encontrarán útil y cosechemos los beneficios juntos. ¡Gracias por compartir y ser amable!
Divulgación: Esta página puede contener enlaces a sitios externos para productos que amamos y recomendamos de todo corazón. Si compra productos que le sugerimos, es posible que ganemos una tarifa de referencia. Tales tarifas no influyen en nuestras recomendaciones y no aceptamos pagos por reseñas positivas.