Si eres diseñador web, probablemente ya sepas que parte del trabajo que hacemos comienza a volverse tedioso y repetitivo después de un tiempo. Afortunadamente, hay muchas herramientas disponibles para hacernos la vida más fácil y mucho menos repetitiva. Con tantas opciones, puede resultar difícil elegir entre los cientos de herramientas de diseño web que existen. Por eso, hemos elaborado esta guía.
Hemos probado, probado y utilizado todas las herramientas de herramientas de diseño web en esta lista. Probamos más de cien y gradualmente refinamos la lista a solo 25 de las mejores herramientas de diseño web disponibles. Si no está utilizando estas herramientas, entonces probablemente debería hacerlo. ¡Todos son fantásticamente útiles para cualquier persona que trabaje como diseñador web, desarrollador web o que trabaje en diseño web!
Como usamos una variedad de herramientas diferentes, las hemos dividido en categorías. Esas categorías son:
- Herramientas de diseño web online
- Herramientas de diseño web sin conexión
- Entorno de desarrollo integrado en línea (IDE)
- Entorno de desarrollo integrado sin conexión (IDE)
Cada tipo de herramienta tiene un papel importante que desempeñar en nuestra vida diaria y hemos seleccionado las que creemos que ofrecen el mejor equilibrio entre costo, facilidad de uso, utilidad y características. Si está buscando un software que pueda automatizar tareas repetitivas o hacer su trabajo un poco más fácil, esta lista podría ayudarlo.
Herramientas de diseño web: software de diseño web en línea
¿Por qué gastar miles en software para descargar en su computadora cuando podría usar una plataforma en la nube? No todas las plataformas en la nube se crean de la misma manera, pero creemos que las siguientes están muy por encima de la mayoría de ellas.
El software de diseño web en línea tiene otra ventaja. Puede proporcionar la base ideal para que los diseñadores web emergentes aprendan su oficio. Muchos de estos no requieren conocimientos de codificación para armar un sitio web. Excave bajo el capó y podrá aprender cómo funciona todo y casi aplicar ingeniería inversa a un sitio web.
1. WordPress.com
WordPress.com tiene que ser la plataforma web en línea más conocida del mundo. Alimenta una parte importante de Internet y es fácil de instalar y usar. Si bien algunos conocimientos de codificación serían útiles, están lejos de ser obligatorios y existen suficientes guías prácticas y recursos para responder cualquier pregunta que pueda tener.
Los PRO de WordPress.com incluyen:
- Simple de instalar y usar.
- Miles de opciones de temas para elegir.
- Miles de complementos y extensiones.
- Soporte para creadores de páginas como Divi y Elementor
- Los recursos de conocimiento son enormes.
- WordPress es un CMS y se puede escalar en consecuencia.
Las desventajas de WordPress.com incluyen:
- Mucha confusión entre WordPress.com y WordPress, el CMS independiente. Hemos escrito un artículo completo para aclarar esto..
- La versión gratuita es muy limitada.
- Los sitios gratuitos también mostrarán anuncios.
- La compatibilidad con complementos está limitada a JetPack.
- El dominio de la marca WordPress puede limitar sus opciones.
¿Quién debería usar WordPress.com?
WordPress.com es ideal para principiantes en diseño y desarrollo web. Proporciona una buena base para ver cómo se arma un sitio web con muy poco conocimiento de codificación requerido.
También es útil para crear un sitio web rápidamente con el mínimo de complicaciones.
¿Cuánto cuesta WordPress.com?
WordPress.com tiene un nivel gratuito más cuatro niveles premium. El nivel gratuito le permite crear un sitio web simple con un dominio https://yourwebsite.wordpress.com completo con anuncios.
Las suscripciones premium tienen un precio de Personal a $ 4 por mes para un solo sitio, Premium a $ 8 por mes con Google Analytics, Business a $ 25 por mes que incluye 200GB de almacenamiento y soporte de complementos y comercio electrónico a $ 45 por mes que incluye una plataforma escalable con comercio electrónico instrumentos.
Haga clic aquí para iniciar un sitio en WordPress.com
2. Squarespace
Squarespace es un popular creador de sitios web HTML5 basado en la web que lo ayudará a crear hermosos sitios en cuestión de minutos. Claro, está basado en temas y funciona dentro de parámetros preestablecidos, pero funciona y garantiza la capacidad de respuesta en todos los dispositivos. Otra entrada sólida a nuestra lista de herramientas de diseño web.
Los PRO de SquareSpace incluyen:
- Constructor WYSIWYG de páginas de arrastrar y soltar fácil de usar.
- Plantillas de alta calidad que se ven bien.
- Certificados SSL gratuitos para todos los usuarios.
- Herramientas SEO incluidas en el precio.
- Precios razonables dada la calidad de las plantillas.
Las desventajas de SquareSpace incluyen:
- No es tan amigable para principiantes como WordPress.com o Wix.
- Compatibilidad limitada con complementos y aplicaciones.
- No hay tantas oportunidades para la ingeniería inversa como WordPress.
¿Quién debería usar SquareSpace?
SquareSpace sería ideal para desarrolladores web que desean una alternativa a Wix con algunos diseños geniales. Si está buscando aprender de SquareSpace, se sentirá decepcionado, pero si desea cambiar los sitios web de los clientes rápidamente, podría funcionar.
¿Cuánto cuesta SquareSpace?
Hay una opción gratuita limitada que aloja un solo sitio durante 1 año antes de requerir una prima. Hay cuatro planes premium, Personal a $ 16 por mes que incluye un sitio web, SSL y ancho de banda y almacenamiento ilimitados. Business a $ 23 por mes que agrega soporte para CSS y JavaScript, Commerce por $ 27 por mes que agrega soporte completo de comercio electrónico y Commerce por $ 90 por mes con funciones completas de tienda en línea.
Hablando de SquareSpace y diseño web, si ha visto un sitio en SquareSpace y está tratando de averiguar qué plantilla está usando este sitio, es posible que desee consultar whatsquare.espacio - un detector de temas para SquareSpace.
Nos hemos asociado con SquareSpace para ofrecer un 10 % de descuento a nuestros visitantes. Utilice el cupón COLLECTIVE10 - esta oferta está disponible para CollectiveRay solo usuarios!
Obtenga un 10% de DESCUENTO con el cupón COLLECTIVE10 SOLO en noviembre de 2024
Si desea comparar esto con WordPress, consulte nuestro SquareSpace vs WordPress comparación definitiva.
3. Wix
Wix ha pasado de Flash a (afortunadamente) convertirse en un creador de sitios web basado en HTML5. Wix es principalmente un servicio pago, pero también ofrece un número limitado de funciones en su versión gratuita. Es un generador de arrastrar y soltar con un potencial de aprendizaje limitado, pero proporciona una base decente para los recién llegados a nuestro oficio.
Los PRO de Wix incluyen:
- Hay una gran cantidad de plantillas disponibles.
- Incluye un asistente inteligente para ayudarte con algunos proyectos.
- Aplicaciones integradas que funcionan como complementos de WordPress.
- Flexible y permite libertad de diseño.
- Precios razonables dadas las herramientas que se ofrecen.
Las desventajas de Wix incluyen:
- Otra plataforma en la que pierdes tu sitio en cuanto dejas de pagar.
- El uso de plantillas significa que ningún sitio es verdaderamente original.
- Una vez que confirma su diseño, es difícil cambiarlo.
- Los resultados de velocidad de página de Wix no son muy competitivos.
¿Quién debería usar Wix?
Para ser honesto, creemos que la utilidad de Wix es más para los propietarios de pequeñas empresas que para los diseñadores web. Sin embargo, si desea aceptar clientes más pequeños con una respuesta más rápida, podría tener un sitio web en funcionamiento en Wix en un par de horas.
¿Cuánto cuesta Wix?
Wix tiene cuatro planes premium. Connect Domain cuesta $ 5.50 por mes e incluye 1 GB de ancho de banda y 500 MB de espacio en disco. Combo cuesta $ 10 por mes e incluye 2 GB de ancho de banda y 3 GB de almacenamiento. Unlimited cuesta $ 17 por mes e incluye ancho de banda ilimitado y 10 GB de almacenamiento y VIP cuesta $ 29 por mes e incluye soporte prioritario y 35 GB de almacenamiento.
4. flujo web
Webflow es una aplicación de creación de sitios web que elimina todas las molestias de la codificación y básicamente "codifica sobre la marcha". No tiene que crear el código usted mismo o contratar a un desarrollador para que lo haga por usted, por lo que simplemente puede hacer lo que mejor sabe hacer. Es un gran ejemplo de un editor WYSIWYG que ha colocado al usuario en el centro de todo. Seguramente una buena adición a nuestra lista de herramientas de diseño web.
Los PRO de Webflow incluyen:
- Interfaz simple de arrastrar y soltar.
- Paquete de inicio gratuito para probar antes de comprar.
- Las suscripciones incluyen alojamiento web.
- Desarrollado por Amazon Web Services.
Las desventajas de Webflow incluyen:
- No hay soporte para elementos de comercio electrónico.
- No hay soporte para herramientas de marketing.
- Curva de aprendizaje empinada para empezar.
- Su sitio web está vinculado a una suscripción continua.
¿Quién debería usar Webflow?
Webflow podría ser ideal para aquellos que necesitan un sitio web rápidamente y les gustaría aprender diseño o desarrollo web después de su lanzamiento. También podría ser útil para aquellos que aprenden mediante ingeniería inversa, aunque sus oportunidades de excavar bajo el capó son limitadas.
¿Cuánto cuesta Webflow?
Webflow tiene un plan gratuito y una variedad de planes premium. Esos planes premium incluyen planes de sitios web facturados a $ 14, $ 23 y $ 39 por mes. Estos aumentan con los visitantes, por lo que cuantos más visitantes espere, mayor será el nivel.
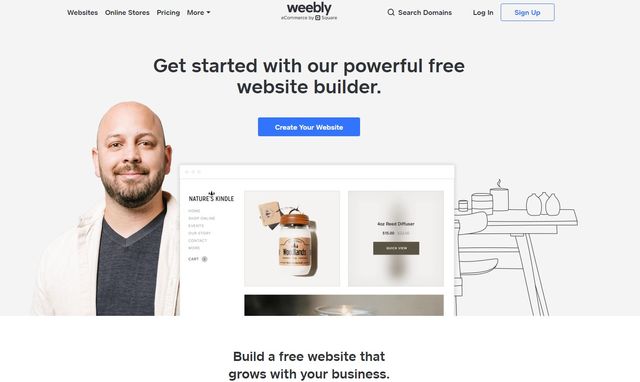
5. Weebly
Weebly es nuestra recomendación final de software de diseño web en línea. Al igual que las demás aquí, es una plataforma en línea con funciones WYSIWYG, muchas plantillas, integración móvil, algunos complementos y todas las herramientas necesarias para que un sitio web esté en funcionamiento en el menor tiempo posible.
Los PRO de Weebly incluyen:
- Editor WYSIWYG sencillo.
- Maneja bien los sitios web más grandes.
- Puede utilizar código, por lo que podría ser ideal para aprender.
- Temas receptivos de buena calidad.
- Un centro de aplicaciones con una variedad de complementos.
Las desventajas de Weebly incluyen:
- No tienes la misma libertad de movimiento de elementos de página que Wix.
- Soporte y herramientas SEO limitadas.
- Necesita una solución alternativa para admitir varios idiomas.
- Detenga la suscripción y perderá su sitio web.
¿Quién debería usar Weebly?
Weebly tiene el mismo atractivo que estas otras herramientas. Si desea configurarse como desarrollador web, puede usar Weebly para crear sitios para clientes rápidamente. La plataforma también acepta código, por lo que puede agregar sus propias florituras a los sitios web a medida que aprende.
¿Cuánto cuesta Weebly?
Weebly tiene una versión gratuita con 500 MB de almacenamiento y tres niveles premium. Estos incluyen Personal a $ 6 por mes con un dominio personalizado, Professional a $ 12 por mes con almacenamiento ilimitado y Performance a $ 26 por mes. También hay versiones de comercio electrónico de esos niveles con características más específicas para tiendas en línea.
Herramientas de diseño web sin conexión
Las herramientas de diseño web sin conexión se descargan en su computadora para que las use cuando lo necesite. Esto tiene ventajas obvias con una o dos desventajas. Las siguientes son las que consideramos las mejores herramientas fuera de línea en este momento.
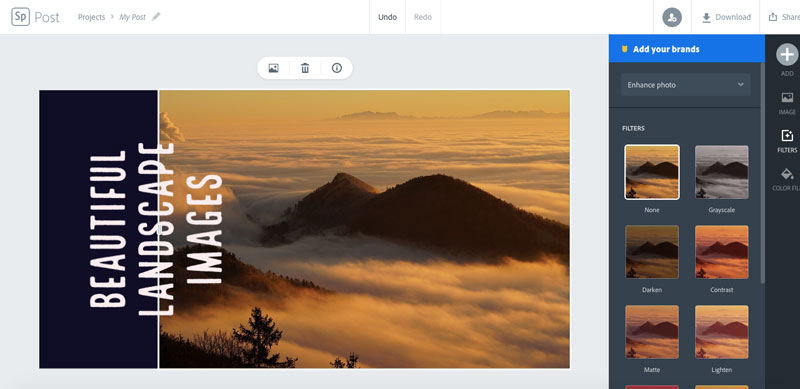
6. Adobe Spark/Adobe Express

Todos conocemos Photoshop, de hecho, la siguiente herramienta que mencionaremos es solo eso. ¿Pero sabías que Adobe también tiene otra herramienta increíble, específicamente dirigida y de edición de fotos que es completamente gratuita?
Esa herramienta es Adobe Spark ahora conocido como Adobe Express.
¡La belleza de esta herramienta es que ni siquiera necesitas ser un diseñador gráfico para usarla!
Es una de las herramientas a las que nos hemos acostumbrado tanto a usar en nuestros teléfonos inteligentes que puede usar para ajustar y modificar sus fotos y corregir esas pequeñas imperfecciones.
Además de arreglar sus propias fotos, también puede usar Express para crear publicaciones en redes sociales, imágenes destacadas en blogs y otros medios basados en fotos. Y lo mejor es que está integrado con sitios de fotos de archivo gratuitos como Unsplash y Pixabay para que pueda buscar y usar imágenes directamente desde estos sitios.
Los PRO de Adobe Express incluyen:
- Versión gratuita.
- Integración de imágenes fotográficas gratuitas.
- Fácil de usar, sin experiencia en diseño gráfico.
Las CON de Adobe Express incluyen:
- Algunas funciones requieren optar por una versión paga
- Las cosas pueden volverse un poco "cortas"
¿Quién debería usar Adobe Spark/Express?
Cualquiera que necesite una simple edición de imágenes o de fotos, al estilo de un teléfono inteligente, sin necesidad de experiencia en diseño gráfico.
¿Cuánto cuesta Adobe Spark/Express?
Spark/Epress comienza como una versión gratuita, pero tiene una serie de actualizaciones a partir de $9.99/mes
7. Adobe Photoshop
Adobe Photoshop es una de las herramientas de edición de imágenes más populares y por una buena razón. Es uno de los editores de imágenes más potentes disponibles y se integra perfectamente en el excelente conjunto de herramientas creativas de Adobe.
Los PRO de Adobe Photoshop incluyen:
- Gran interfaz de usuario una vez que te acostumbras.
- Potentes herramientas de edición y manipulación de imágenes.
- Todos lo usan para que el dominio pueda ser útil.
- Muchas funciones web.
- Se puede sincronizar con Dreamweaver y otras herramientas.
Las desventajas de Adobe Photoshop incluyen:
- Curva de aprendizaje muy pronunciada.
- La interfaz de usuario no siempre es intuitiva.
- Ya no puede comprar Photoshop directamente.
- Consumidor de recursos del sistema que necesita una computadora robusta para aprovechar al máximo.
¿Quién debería usar Adobe Photoshop?
Todo diseñador web debería probar al menos Adobe Photoshop. Es posible que no se quede con él, pero como muchos estudios creativos y empleadores lo utilizan, el dominio puede ayudar a su carrera. Además, nada se le acerca en términos de potencia.
¿Cuánto cuesta Adobe Photoshop?
Adobe Photoshop cuesta $ 19.99 por mes para usar (precio inicial). Las actualizaciones de almacenamiento pagas están disponibles por un cargo adicional, al igual que Adobe Stock.
8. Adobe DreamweaverCC
Adobe Dreamweaver CC es una de las plataformas de diseño web más consolidadas que existen. Ha existido durante años y se ha ido perfeccionando constantemente durante ese tiempo. Es un elemento básico en la caja de herramientas de muchos diseñadores, pero tiene bastante curva de aprendizaje.
Los PRO de Adobe Dreamweaver CC incluyen:
- GUI refinada con navegación lógica.
- Integración completa con el conjunto completo de aplicaciones web de Adobe.
- Puede desarrollarse en múltiples plataformas simultáneamente.
- Utiliza el marco Bootstrap.
- Paquete muy potente adecuado incluso para diseñadores web avanzados.
Las desventajas de Adobe Dreamweaver CC incluyen:
- No es muy amigable para principiantes y tiene una gran curva de aprendizaje.
- Programa enorme y requiere muchos recursos.
- Puede volverse lento a veces.
- No es barato.
¿Quién debería utilizar Adobe Dreamweaver CC?
Todos los que quieran incursionar en el diseño o desarrollo web. Adobe Dreamweaver CC es un elemento básico en nuestra industria y, como Adobe o no, necesitará aprender a usarlo.
¿Cuánto cuesta Adobe Dreamweaver CC?
Adobe Dreamweaver CC cuesta actualmente $ 20.99 por mes con un contrato mínimo de 1 año o $ 239.88 si se paga anualmente. También puede ser parte de la suite Creative Cloud completa a $ 52.99 por mes.
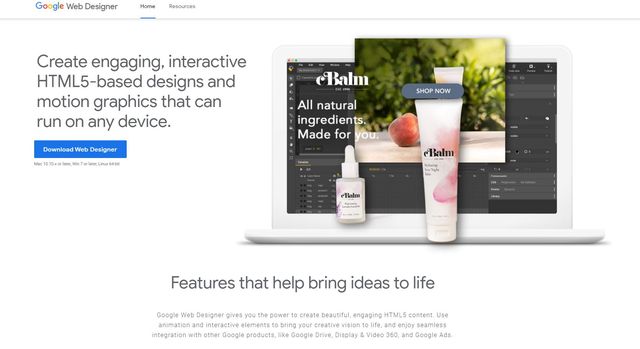
9. Diseñador web de Google
Google Web Designer Funciona con HTML5, JavaScript y CSS, pero está pensado más para diseñar páginas de destino y anuncios que para sitios web completos. No obstante, si eso es lo que planeas diseñar, esta herramienta podría funcionar.
Los PRO de Google Web Designer incluyen:
- GUI muy intuitiva con muchas características.
- Construcción simple de páginas o anuncios de apuntar y hacer clic.
- Gran biblioteca de elementos para diseños interactivos.
- Un sistema de eventos muy interesante que ayuda a utilizar esos elementos interactivos de la página.
- La herramienta 3D Stage Rotate es una forma poderosa de construir.
Las desventajas de Google Web Designer incluyen:
- Todavía en Beta y en etapas iniciales, por lo que algunas herramientas son limitadas.
- Principalmente para anuncios y banners en lugar de sitios web completos.
- Le da a Google otra puerta de entrada a nuestras vidas.
- Las bibliotecas de plantillas aún no son tan amplias ni de la calidad que nos gustaría.
¿Quién debería utilizar Google Web Designer?
Cualquiera que esté interesado en el diseño o desarrollo web debería al menos probarlo. La herramienta es gratuita y, aunque aún se está implementando, tiene una selección de excelentes herramientas y algunos recursos muy útiles para aprender a usarla.
¿Cuánto cuesta Google Web Designer?
Google Web Designer es gratuito y no tiene planes de cobrar por el acceso.
10. Bosquejo
Bosquejo es una aplicación vectorial profesional con una interfaz intuitiva y potentes herramientas. No es Adobe Illustrator, pero es tan bueno como existe como alternativa paga. Si bien no está diseñado específicamente para el desarrollo web, tiene muchas características que lo hacen muy útil.
Los PRO de Sketch incluyen:
- Interfaz de usuario muy sencilla.
- Biblioteca de elementos reutilizable para ahorrar repetición.
- Excelentes complementos que agregan algunas características realmente útiles.
- Herramienta de estructura de alambre flexible incorporada.
- Rápido y receptivo.
Los contras de Sketch incluyen:
- Puede bloquearse o ralentizarse con archivos muy grandes.
- Solo para Mac, sin versión de Windows.
- No siempre es compatible con archivos creados en versiones anteriores.
- Algunos complementos no se actualizan con la suficiente rapidez.
¿Quién debería usar Sketch?
Sketch es útil para cualquier diseñador web que quiera trabajar con vectores. Hay algunas herramientas para compartir y maquetas muy útiles, así como la capacidad de crear elementos de página e importarlos a través de las páginas para un flujo de trabajo más fluido.
¿Cuánto cuesta Sketch?
Sketch tiene una prueba gratuita limitada, luego cuesta $ 9 por editor por mes para usuarios estándar y $ 20 por editor por mes para usuarios comerciales.
11. Adobe XD
Adobe XD es una herramienta de diseño y creación de prototipos de UX para macOS y Windows. Ahora forma parte de la familia creativa de Adobe y se utiliza ampliamente para la creación de prototipos o la presentación a los clientes. Es una aplicación más nueva, por lo que tiene una interfaz de usuario muy elegante, que funciona a su favor.
Los PRO de Adobe XD incluyen:
- Configuración de nivel de usuario muy ordenada que se adapta a su experiencia.
- Interfaz de usuario limpia e intuitiva con fácil navegación.
- Recibiendo mucha atención y nuevas funciones de Adobe.
- Herramientas muy inteligentes con prototipos particularmente fuertes.
- Repeat Grid evita que tengas que crear los mismos elementos una y otra vez.
Las desventajas de Adobe XD incluyen:
- No es tan rico en funciones como cabría esperar de Adobe.
- La carga de algunos archivos puede causar problemas, especialmente si es de fuera de XD.
- Muchas herramientas son extras de pago.
- Puede ser lento cuando se trabaja con archivos más grandes.
¿Quién debería usar Adobe XD?
Adobe XD es útil para cualquiera que use Sketch y que ya use Creative Cloud u otros productos de Adobe. También es muy útil para mostrar aplicaciones y sitios web a los clientes.
¿Cuánto cuesta Adobe XD?
Adobe XD cuesta $ 9.99 por mes y $ 54.99 por mes como parte de las aplicaciones Creative Cloud.
12. GIMP
GIMP es un software de edición de imágenes completamente gratuito que se compara bien con algunos competidores costosos. Puede sonar un poco extraño, pero GIMP es tan bueno como es posible cuando se trata de calidad de Photoshop a costo cero. También abre y guarda archivos como TIFF y PSD, por lo que se puede utilizar de forma profesional.
Como puede ver, ahora hemos cambiado a algunas herramientas de diseño web sólidas pero gratuitas.
Los PRO de GIMP incluyen:
- Editor de imágenes muy potente.
- Un montón de herramientas y funciones incluidas.
- Funciona con casi todos los formatos de imagen.
- Interfaz de usuario personalizable para un control total.
- Alternativa genuina a Photoshop.
Las desventajas de GIMP incluyen:
- La interfaz de usuario puede estar abarrotada y tardar un poco en acostumbrarse.
- La curva de aprendizaje es casi tan empinada como Photoshop.
- No tiene funciones de colaboración integradas.
- Desarrollo lento de productos.
¿Quién debería usar GIMP?
GIMP es ideal para nuevas empresas, pequeñas empresas y cualquier persona que no quiera pagar la prima de Adobe por un producto casi igual.
¿Cuánto cuesta GIMP?
GIMP es completamente gratuito.

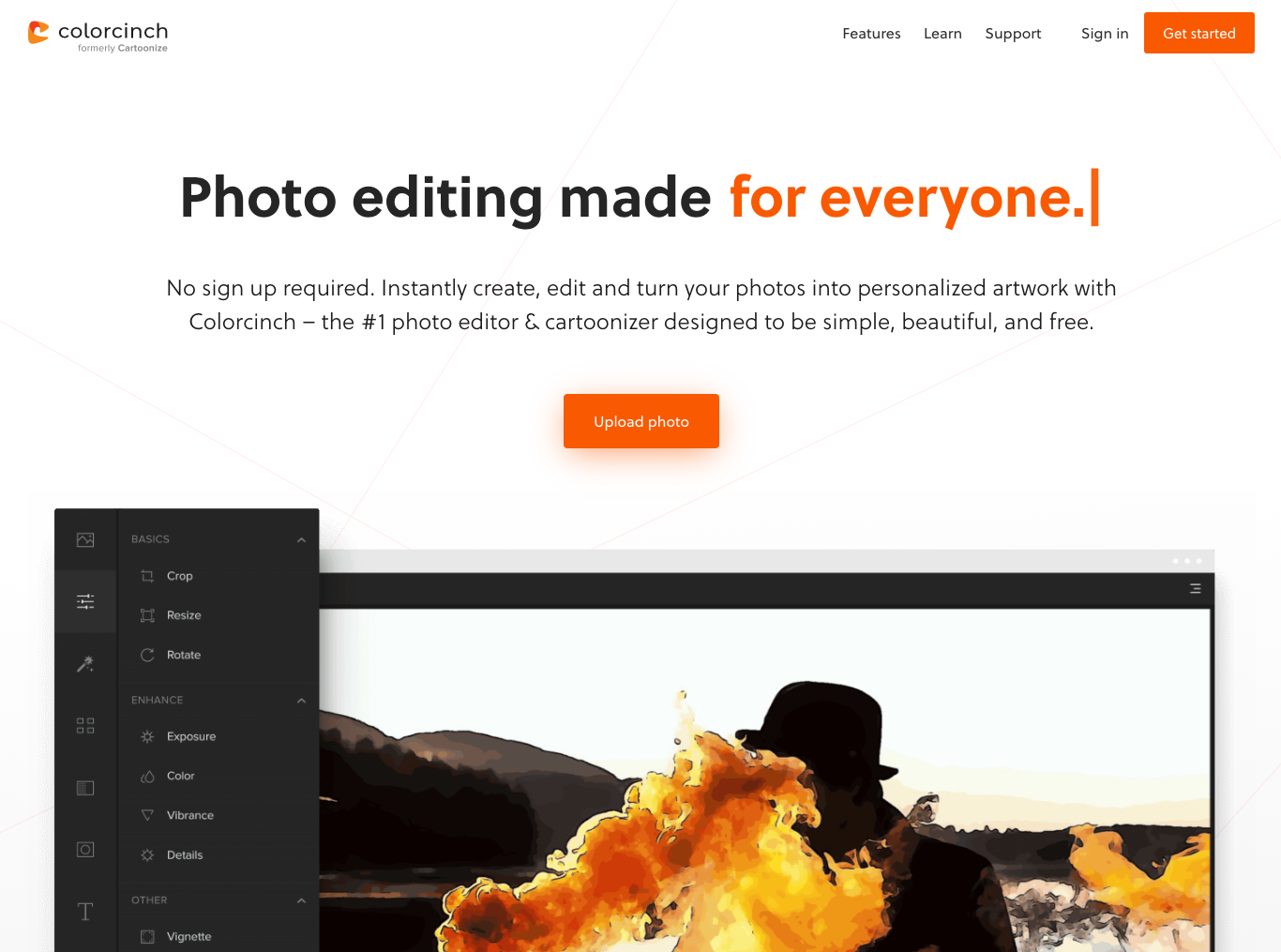
13. Colorcincha
colorcinch es una herramienta poderosa que todo diseñador web debería tener en su arsenal. Con Colorcinch, cualquiera puede crear gráficos impresionantes desde cero, incluso sin experiencia previa en diseño. Además del diseño gráfico, Colorcinch resulta útil cuando busca una herramienta para transformar imágenes en piezas artísticas limpias.
Los PRO de Colorcinch incluyen:
- Totalmente basado en la web, por lo que no necesita descargar ningún paquete sin conexión.
- Diseño limpio e intuitivo sin anuncios, ventanas emergentes u otras características que distraigan.
- Interfaz de usuario amigable para principiantes, por lo que no necesita tutoriales para crear sus primeros gráficos.
- Te permite descargar tus imágenes o diseños gráficos en múltiples formatos (y en alta calidad).
- Cuenta con una biblioteca masiva de iconos vectoriales, gráficos, efectos artísticos y filtros.
Las desventajas de Colorcinch incluyen:
- Proporciona funciones limitadas a usuarios no premium.
- Funciona solo a través de navegadores web, por lo que no se puede utilizar sin una conexión a Internet.
- Carece de algunas herramientas de edición para trabajos gráficos avanzados (como diseños 3D, ilustraciones, etc.)
¿Quién debería usar Colorcinch?
Colorcinch es una herramienta ideal para cualquiera que quiera crear gráficos llamativos arrastrando y soltando y con solo unos pocos clics. También es una herramienta perfecta para los diseñadores que buscan incorporar algo de singularidad en sus proyectos de diseño web al convertir fotos normales en dibujos animados, pinturas y bocetos, con solo un clic.
¿Cuánto cuesta Colorcinch?
Colorcinch está disponible de forma gratuita. Pero puede actualizar al plan profesional en cualquier momento para desbloquear funciones adicionales. El plan premium de Colorcinch cuesta $8.99/mes o $41.91 como parte de una oferta de AppSumo.
14. pin UX
UXpin es una plataforma de UX Design. UXPin es una herramienta genial creada pensando en los diseñadores y desarrolladores de UX. Te permite administrar version control, su equipo y sus clientes en un solo lugar para asegurarse de obtener un producto de diseño de primera clase al final.
Los PRO de UXpin incluyen:
- Funciona con HTML, CSS, JavaScript y los lenguajes más comunes.
- Incluye una herramienta de transferencia de desarrolladores muy sencilla para simplificar la colaboración.
- Diseñado para agilizar todo el proceso de diseño hasta la exhibición.
- La vista de diseño refleja exactamente la vista del usuario, lo que simplifica el diseño.
- Flexible, se puede utilizar para una aplicación en un minuto y para un sitio web al siguiente.
Las desventajas de UXpin incluyen:
- Todavía hay algunos errores en el programa, como los márgenes en constante cambio.
- Los proyectos más grandes pueden ralentizar la respuesta.
- Cambiar entre proyectos es un poco laborioso.
- Ya no funciona en un navegador, ya que ahora es una herramienta independiente.
- Caro.
¿Quién debería usar UXpin?
UXpin es ideal para startups o pequeñas empresas que colaboran en proyectos. Es una aplicación muy poderosa que simplifica muchos aspectos del diseño.
¿Cuánto cuesta UXpin?
UXpin cuesta $ 19 por editor por mes para Basic, que incluye prototipos ilimitados. Avanzado cuesta $29 por editor por mes e incluye expresiones y lógica condicional, mientras que Profesional cuesta $69 por editor por mes. Enterprise tiene precios por cotización e incluye soporte prioritario.
15. Maravilla
Marvel es una herramienta para convertir imágenes y maquetas en prototipos. Es el sitio perfecto para convertir archivos de diseño en código de múltiples fuentes, incluidos Sketch y Photoshop. Marvel es una de las formas más fáciles que existen para convertir sus bocetos, imágenes y maquetas en prototipos realistas para dispositivos móviles y web.
Los PRO de Marvel incluyen:
- Herramienta basada en navegador que funciona en cualquier lugar.
- No se necesita experiencia en diseño, por lo que es ideal para principiantes.
- Puede simular una aplicación o un sitio web rápidamente.
- Ofrece prototipos rápidos y de bajo esfuerzo para los clientes.
- Incluye simulación de acción como desplazamiento o disparadores para la experiencia completa.
Las desventajas de Marvel incluyen:
- No hay soporte para el desarrollo de juegos móviles.
- Puede tardar un poco en cargar el prototipo.
- No se desarrolla muy rápido, no hay muchas características nuevas.
- Los clientes deben iniciar sesión en Marvel para poder comentar o dejar notas.
- Bastante caro.
¿Quién debería usar Marvel?
Marvel es muy útil para empresas de diseño o desarrollo más pequeñas o autónomos que desean poder armar rápidamente un prototipo sin gastar horas en él.
¿Cuánto cuesta Marvel?
Marvel tiene un nivel gratuito con un solo usuario y un solo proyecto. La membresía Pro cuesta $12 por mes y ofrece 1 usuario con proyectos ilimitados. El equipo cuesta $ 42 por mes y ofrece 3 usuarios con proyectos ilimitados y soporte premium.
16. Balsámico
Balsamiq es una herramienta de estructura alámbrica que incluye una interfaz de usuario limpia, algunas herramientas poderosas y un flujo de trabajo optimizado para permitir a los diseñadores crear prototipos y modelos de estructura alámbrica y compartirlos con otros. Es una herramienta ingeniosa con funciones de colaboración y uso compartido, y el elemento de boceto es muy fácil de manejar.
Los PRO de Balsamiq incluyen:
- Facilita la creación de wireframes para interfaces de usuario o páginas web.
- Interfaz fácil de entender con muchas herramientas.
- Incluye la capacidad de importar y exportar formas y archivos.
- Reduce el costo y el esfuerzo involucrados en las maquetas de clientes.
- Incluye notas y herramientas de colaboración.
Las desventajas de Balsamiq incluyen:
- Ideal para prototipos básicos pero no tan bueno si sus necesidades son más de alta fidelidad.
- La aplicación puede necesitar muchos recursos a veces.
- Formatos de archivo limitados para exportar.
¿Quién debería usar Balsamiq?
Balsamiq es muy útil para cualquiera que diseñe UX para aplicaciones u otros requisitos de UI. Es otra aplicación con herramientas poderosas que un diseñador web principiante puede manejar y dominar rápidamente.
¿Cuánto cuesta el Balsamiq?
Balsamiq tiene tres niveles de membresía que dictan la cantidad de proyectos simultáneos que puede ejecutar a la vez. Son 2 proyectos a $ 9 por mes, 20 proyectos a $ 49 por mes o 200 proyectos a $ 199 por mes.
Si está en el negocio de trabajar con desarrolladores de aplicaciones o está planeando contratar desarrolladores o autónomos, sabemos que puede ser un poco complicado. Es por eso que hemos ideado una forma infalible de encontrar a los mejores desarrolladores, probados y comprobados.
Eche un vistazo al artículo a continuación:
Leer más: Los 5 mejores lugares para contratar desarrolladores de aplicaciones independientes (iOS / Android)
17. Estudio de Invision
Invision es la plataforma de flujo de trabajo, colaboración y creación de prototipos líder en el mundo. Si necesita una mejor manera de presentar sus ideas y el trabajo de diseño a los clientes que PowerPoint, entonces Invision podría ser lo ideal para usted. Estudio de Invision le permite convertir su diseño en pantallas interactivas. Excelente para colaborar en ideas, presentaciones y prototipos. ¡Todo en tiempo real!
Las ventajas de Invision Studio incluyen:
- La interfaz de usuario es similar a Sketch, por lo que el cambio debería ser simple.
- Puede simular con precisión un diseño receptivo dentro de la aplicación.
- Herramientas de colaboración para aportaciones compartidas.
- Importa archivos directamente desde Sketch y admite otros formatos de archivo.
- Es gratuito.
Los contras de Invision Studio incluyen:
- Menos complementos que Sketch por ahora.
- Las vistas previas pueden tardar un poco en cargarse y, a veces, ser lentas.
- Basado en la nube y basado en navegador que tiene límites.
¿Quién debería usar Invision Studio?
Invision Studio es gratuito y hace mucho de lo que hace Sketch. Es ideal para diseñadores o desarrolladores web que quieran probar algo nuevo, estudiantes o aquellos que exploran la industria y no quieren comprometerse, o aquellos que quieren una herramienta muy hábil que ofrezca agilizar el flujo de trabajo.
¿Cuánto cuesta Invision Studio?
Invision Studio es gratuito.
Entorno de desarrollo integrado en línea (IDE)
Un entorno de desarrollo integrado en línea es una excelente manera de poder usar múltiples lenguajes de programación sin tener que instalar todo en su computadora. También permiten una fácil colaboración, edición de código, ensamblaje y depuración. Todo dentro de una sola aplicación en la nube. Así que nuestra lista de herramientas de diseño web continúa con las opciones de IDE.
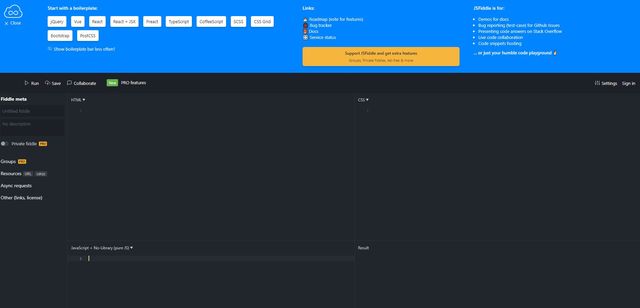
18. JSFiddle
JSFiddle ha existido durante años y es un progenitor de muchos IDE más nuevos en el mercado. Funciona con JavaScript, CSS, HTML y CoffeeScript y es un editor en línea para fragmentos web, un constructor o para depuración. También puede usarlo para publicar código en la web o colaborar.
Las ventajas de JSFiddle incluyen:
- Herramienta flexible para todo, desde escribir código hasta publicar en StackOverflow.
- Se incluyen herramientas de depuración local y remota.
- Herramientas de colaboración con registro.
- Control de versiones automático.
- Compatible con múltiples marcos.
Los contras de JSFiddle incluyen:
- Ahora parece un poco anticuado.
- Basado en navegador sin alternativa de aplicación.
- Windows se vuelve un poco ocupado cuando está metido en un proyecto.
¿Quién debería usar JSFiddle?
JSFiddle es una de esas aplicaciones que es útil tener, ya sea que sea un desarrollador de pila completa o simplemente le guste jugar con el código. Puede ser de tanta o poca ayuda como desee y parece estar contento de cualquier manera.
¿Cuánto cuesta JSFiddle?
JSFiddle es gratuito.
19. Código en cualquier lugar
código en cualquier lugar es un IDE inteligente que puede tomar archivos del almacenamiento en la nube de GitHub y trabajar con ellos en línea. Incluye herramientas de colaboración, incrustaciones, uso compartido y admite 75 idiomas, incluidos Javascript, PHP y HTML.
Los PRO de CodeAnywhere incluyen:
- Capacidad para extraer activos del almacenamiento en la nube.
- Funciona con los lenguajes de programación más comunes.
- Admite la mayoría de dispositivos en dispositivos móviles, portátiles y de escritorio.
- Colaboración sencilla con enlaces de invitación.
- Tiene soporte para múltiples devboxes que se pueden ejecutar al mismo tiempo.
Los contras de CodeAnywhere incluyen:
- Aparentemente, la aplicación de iOS puede tener errores a veces.
- Atención al cliente lenta.
- Personalizaciones limitadas.
- Caro.
¿Quién debería usar CodeAnywhere?
CodeAnywhere es ideal para desarrolladores o programadores independientes o pequeños estudios que desean utilizar la menor cantidad de herramientas posible mientras hacen mucho. Invitar por enlace hace que sea ideal para realizar pruebas.
¿Cuánto cuesta CodeAnywhere?
CodeAnywhere tiene una prueba gratuita de 7 días, luego cuesta $ 6 por usuario por mes para Basic, $ 15 para Standard con FTP y contenedores, $ 40 para Premium con acceso ilimitado.
20. Reemplázalo
Repl.it es un IDE basado en navegador que admite casi todos los lenguajes, incluidos JavaScript, Python, PHP, Ruby on Rails y muchos más. Funciona un poco como CodeSandbox con sus propios contenedores en un entorno casi real que coincidirá de cerca en vivo.
Las ventajas de Repl.it incluyen:
- Los contenedores proporcionan una aproximación cercana a la vida.
- Fácil de usar, ideal para principiantes.
- Interfaz de usuario intuitiva con un buen diseño y navegación lógica.
- Consolas para cada idioma dentro del IDE.
- Permite pruebas o depuración rápidas con el mínimo de complicaciones.
Los contras de Repl.it incluyen:
- El nivel gratuito no puede usar repositorios privados.
- Muchas funciones útiles están bloqueadas en el nivel premium.
- A veces puede ser lento.
- Problemas ocasionales de conectividad.
¿Quién debería usar Repl.it?
Repl.it está diseñado para desarrolladores en diferentes etapas de su carrera. Hay algunos buenos consejos para los recién llegados y muchas herramientas para los desarrolladores más experimentados. La compatibilidad de idiomas significa que casi cualquier persona que codifique podría encontrar valor.
¿Cuánto cuesta Repl.it?
Repl.it tiene tres niveles, Starter, que es gratuito, incluye 2 usuarios y 100 MB de almacenamiento. Hacker incluye repls ilimitados, usuarios ilimitados y almacenamiento ilimitado por $ 7 al mes. El equipo incluye herramientas para compartir y colaborar, soporte SLA y más.
21. Nube AWS 9
Nube de AWS 9 es un producto de Amazon Web Services compatible con varios idiomas, tiene un terminal sencillo y está autorizado para los servicios de AWS. Es un IDE basado en navegador con el código habitual, las herramientas de depuración y SSH que pueden funcionar dentro de AWS o en un servidor Linux. Por supuesto, no podemos tener una lista de herramientas de diseño web sin mencionar al menos una oferta de AWS.
Las ventajas de AWS Cloud 9 incluyen:
- Buena función de finalización de código para acelerar el desarrollo.
- Compatibilidad con múltiples lenguajes de programación, Amazon Lightsail, CodeStar, funciones Lambda y CodePipelin.
- Puede ser tan simple o tan complejo como sea necesario.
- Colaboración total en tiempo real.
- Muchos atajos y herramientas bien pensadas son ideales para los desarrolladores.
Los contras de AWS Cloud 9 incluyen:
- Solo basado en la nube, no hay aplicación.
- Curva de aprendizaje empinada para empezar.
¿Quién debería usar AWS Cloud 9?
AWS Cloud 9 es una herramienta realmente flexible. Puede mantenerlo tan simple como usarlo para Java o PHP o crear un ecosistema de desarrollo completo basado en la nube. Es lo que quieras que sea.
¿Cuánto cuesta AWS Cloud 9?
AWS Cloud 9 es gratuito si ya tiene una instancia EC2. De lo contrario, los precios pueden ser complicados, así que consulte aquí las últimas cotizaciones.
22. Caja de arena de código
Código Caja de arena hace exactamente lo que su nombre sugiere. Es un editor en línea y una herramienta de diseño web que le permite crear aplicaciones desde el primer prototipo hasta su implementación. Es una herramienta inteligente con excelentes funciones de colaboración en vivo, una conexión directa a GitHub, integración con VSCode y mucho más.
Las ventajas de CodeSandbox incluyen:
- Construido por programadores para programadores.
- Gran tablero con muchas opciones de personalización.
- Incluye colaboración en tiempo real con notas.
- Se cambió de los entornos sandbox del navegador a los entornos sandbox de contenedores basados en servidor.
- Apto para principiantes con tutoriales y archivos de ayuda.
Los contras de CodeSandbox incluyen:
- Puede empantanarse con proyectos más grandes.
¿Quién debería usar CodeSandbox?
CodeSandbox ha sido diseñado para que programadores y desarrolladores proporcionen un IDE simple pero potente para el desarrollo y la exhibición. Cualquiera podría usar esto.
¿Cuánto cuesta CodeSandbox?
CodeSandbox tiene un nivel gratuito llamado Comunidad que incluye un solo espacio aislado con todas las herramientas. La membresía de Team Pro cuesta $ 15 por mes pagado anualmente y ofrece sandboxes ilimitados y repositorios privados de GitHub.
IDE sin conexión
Los entornos de desarrollo integrado sin conexión son ideales para proyectos más grandes, proyectos que requieren más recursos o aquellos en los que los clientes no se sienten cómodos con el almacenamiento de sus activos en la nube. Se pueden instalar en máquinas locales o servidores locales, lo que le brinda un control completo sobre su implementación. Estos son los siguientes elementos que aparecen en nuestra lista de herramientas de diseño web.
23. Eclipse
eclipsar es principalmente un IDE de Java, pero también tiene soporte para C ++, PHP y otros lenguajes. La aplicación funciona en todas las plataformas y proporciona la base para expandirse a través de complementos e incluso proporciona las herramientas para escribir las suyas propias. Se puede usar localmente o también dentro de la nube.
Las ventajas de Eclipse incluyen:
- Se puede utilizar de forma local o basada en la nube.
- Entorno de desarrollo integrado de Java (IDE) bien establecido con soporte para otros lenguajes.
- Herramientas de depuración integradas.
- Compatibilidad con bases de datos y servidores remotos.
- Corrección inteligente de errores y sugerencias.
Los contras de Eclipse incluyen:
- Puede consumir muchos recursos cuando se instala localmente.
- Puede ser difícil configurar nuevos proyectos.
- Las versiones más nuevas no siempre son compatibles con versiones anteriores de complementos y proyectos.
¿Quién debería usar Eclipse?
Eclipse es ideal para cualquiera que trabaje con Java. La corrección inteligente de errores y la asistencia de codificación lo hacen útil para principiantes o también para programadores en desarrollo.
¿Cuánto cuesta Eclipse?
Eclipse es gratuito y de código abierto.
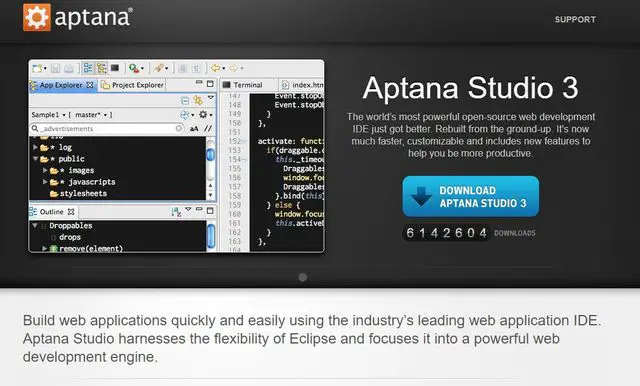
24. Aptana Studio 3
Aptana Studio 3 es un IDE de código abierto que utiliza Eclipse para ofrecer una forma flexible de desarrollar y probar aplicaciones. Incluye herramientas útiles que incluyen asistencia de código, herramientas HTML 5, SFTP, depuración y más.
Las ventajas de Aptana Studio 3 incluyen:
- Asistencia de código HTML, CSS y JavaScript.
- Herramientas de depuración integradas.
- Codificación de colores inteligente para diferentes idiomas que se destacan de los demás.
- Multiplataforma, compatible con Windows, Mac y Linux.
- Compatibilidad con complementos para agregar lenguajes de programación si es necesario.
Los contras de Aptana Studio 3 incluyen:
- Puede ser lento a veces.
- Sin opción de vista previa.
- No toda la navegación es tan fácil como podría ser.
- Configurar nuevos proyectos puede resultar engorroso.
¿Quién debería usar Aptana Studio 3?
Aptana Studio 3 es ideal para cualquier persona que trabaje con HTML 5, que use Engine Yard o Heroku o que necesite la integración de Git o una terminal incorporada. Es bastante fácil de entender, por lo que podría ser una herramienta útil de aprendizaje y desarrollo.
¿Cuánto cuesta Aptana Studio 3?
Aptana Studio 3 es gratuito y de código abierto.
25. átomo
Atom es un editor de texto de programación que puede ser mucho más. Es infinitamente personalizable, incluye compatibilidad con complementos y simplemente funciona. Puede dividir su código en módulos, modificarlos, codificarlos y depurarlos individualmente. La herramienta también tiene un gran soporte.
Las ventajas de Atom incluyen:
- Interfaz de usuario moderna y atractiva.
- Gratis y de código abierto.
- Gran repositorio de paquetes y temas.
- Integración con Git.
- Control total sobre su código durante todo el proyecto.
Los contras de Atom incluyen:
- Puede ser lento para comenzar y lento.
- No es muy compatible con dispositivos móviles.
- Puede consumir demasiados recursos.
¿Quién debería usar Atom?
Atom es una de esas herramientas que todo el mundo debería tener en su máquina. Incluso si solo incursiona con el código o aún está aprendiendo, Atom es una de esas aplicaciones que es útil de vez en cuando o que siempre estará abierta sin importar el proyecto.
¿Cuánto cuesta Atom?
Atom es gratuito y de código abierto.
26. Notepad ++
NotePad ++ es una herramienta de diseño web genuinamente esencial, ya sea que sea diseñador web, desarrollador, programador o usuario general de computadoras. Reemplaza por completo muchas herramientas de codificación, así como el bloc de notas estándar de la computadora y puede ser tan útil o tan ocasional como lo necesite.
Las ventajas de NotePad ++ incluyen:
- Soporte para más de 50 lenguajes de programación y marcado.
- Incluye autocompletar para palabras y código.
- Muchas herramientas para texto, programación o de otro tipo, como buscar y reemplazar.
- Pequeño programa escrito en C ++.
- Gratis y de código abierto.
Los contras de NotePad ++ incluyen:
- Se ve y se siente muy básico aunque no lo sea.
- Sin herramientas de colaboración.
- Los complementos pueden ser difíciles de encontrar y son problemáticos en la versión de 64 bits.
¿Quién debería usar NotePad ++?
Todos los que usan una computadora deben usar NotePad ++. Es muy útil para los desarrolladores web, pero también es un reemplazo viable del bloc de notas para uso general.
¿Cuánto cuesta NotePad ++?
NotePad ++ es gratuito y de código abierto.
27. Estudio visual de Microsoft
Microsoft Visual Studio comenzó como un IDE solo para Windows, pero se expandió para incluir computadoras de escritorio, dispositivos móviles y web. Es personalizable, está repleto de herramientas de desarrollo o codificación, se integra con .Net Framework, admite varios idiomas y es sorprendentemente estable para un producto de Microsoft.
Las ventajas de Microsoft Visual Studio incluyen:
- Casi un IDE completo para el desarrollo en varios dispositivos.
- Puede codificar, depurar, probar e implementar en cualquier plataforma.
- Fácil de usar y para principiantes.
- Muy personalizable.
- Las herramientas de sugerencias integradas son muy inteligentes.
Los contras de Microsoft Visual Studio incluyen:
- Hambre de recursos incluso con soluciones más simples.
- Caro.
- Complementos limitados.
- Aplicación terminal limitada.
¿Quién debería usar Microsoft Visual Studio?
Microsoft Visual Studio es ideal para desarrolladores que trabajan en aplicaciones de Microsoft, aplicaciones móviles, aplicaciones de Azure y una amplia variedad de proyectos. También cuenta con herramientas de colaboración muy útiles ideales para trabajadores remotos.
¿Cuánto cuesta Microsoft Visual Studio?
Microsoft Visual Studio Code es de uso gratuito. Microsoft Visual Studio cuesta $ 45 por mes para Professional, que incluye la herramienta principal y las funciones básicas. La suscripción estándar cuesta $ 1,199 por año para todas las funciones.
Herramientas de Diseño Web Preguntas Frecuentes
¿Qué son las herramientas de diseño web?
Las herramientas de diseño web son programas de software generalmente utilizados por diseñadores y desarrolladores web para crear sitios web efectivos, hermosos y receptivos. Hay varias herramientas de diseño web disponibles para ser utilizadas por desarrolladores o diseñadores, y la elección de las herramientas que utilice depende de varios factores.
¿Qué es el diseño web?
Un diseño web es el trabajo realizado por un diseño web sobre la apariencia, el diseño y, en algunos casos, el contenido de un sitio web. Por ejemplo, la apariencia define los colores, la fuente y las imágenes utilizadas. El diseño se refiere a cómo se estructura y clasifica la información. Un buen diseño web es fácil de usar, estéticamente agradable y logra el objetivo deseado por el propietario del sitio web, generalmente algún tipo de conversión o venta para la mayoría de las empresas.
¿Qué es un IDE?
Un IDE o entorno de desarrollo integrado proporciona la interfaz de usuario para las funciones de desarrollo, prueba y depuración de código de diseño web. Ayuda a organizar los artefactos del proyecto que son relevantes para el código fuente de la aplicación de software que se utiliza para impulsar un sitio web (en el caso del diseño web) o cualquier otro software que se esté desarrollando.
Resumen
En este resumen de herramientas de diseño web, nos hemos propuesto destacar las herramientas de software para varios tipos de diseñadores y desarrolladores en el nicho del diseño y desarrollo web. Si bien no todos los diseñadores web necesitarán o utilizarán todas estas herramientas, encontrará que varias personas en una agencia de diseño, autónomos o sus proveedores utilizarán algunas de ellas para satisfacer sus propias necesidades específicas.
¿Tiene alguna sugerencia que hacer sobre otro software útil? Háganos saber en los comentarios a continuación.
Por favor, deja un eficiente Comente con sus pensamientos, luego comparta esto en su (s) grupo (s) de Facebook que lo encontrarán útil y cosechemos los beneficios juntos. ¡Gracias por compartir y ser amable!
Divulgación: Esta página puede contener enlaces a sitios externos para productos que amamos y recomendamos de todo corazón. Si compra productos que le sugerimos, es posible que ganemos una tarifa de referencia. Tales tarifas no influyen en nuestras recomendaciones y no aceptamos pagos por reseñas positivas.