
¿Quieres saber cómo eliminar el mensaje Powered by Shopify de tu tienda en línea? El mensaje aparece en el pie de página o en la parte inferior de su tienda en línea. De forma predeterminada, todas las tiendas hechas con Shopify mostrarán este mensaje. También aparece en la página de tu contraseña o próximamente con una variación ligeramente diferente: "Esta tienda será impulsada por Shopify".
Si alguna vez ha querido deshacerse de estos mensajes, ha venido al lugar correcto. ¡Todos se pueden eliminar con algunas configuraciones o ajustes de código!
En esta guía, vamos a mostrar cómo eliminar "con tecnología de Shopify" utilizando dos métodos principales para eliminar estos mensajes.
Estaremos usando el Debut tema como ejemplo, pero también presentaremos varios otros temas para que puedas tener una mejor idea de cómo eliminar el mensaje en la mayoría de los temas de Shopify.
La mayoría de ustedes ya está usando Shopify si está haciendo esto, pero si todavía está en la fase de experimentar con esta plataforma de tienda en línea, es posible que desee consultar nuestro artículo sobre ¿Qué es Shopify? aquí.
Haz clic aquí para ir a Shopify Now
1. Cómo eliminar Powered by Shopify a través de la configuración de administrador
Este es el método más simple para eliminar el mensaje "powered by Shopify" de su tienda en línea. Esto se puede hacer a través del Administrador de Shopify.
- Inicie sesión en el panel de administración de su tienda en línea. Luego ve a Temas.
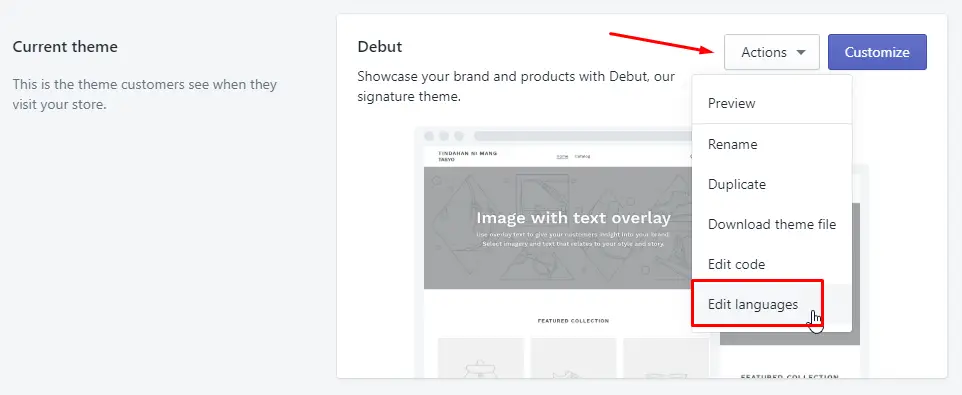
- Seleccione el tema que desea editar, luego vaya a Acciones > Edita idiomas.
Nota: Hacer este cambio en un tema no afecta a todos sus temas. Si cambia a un tema diferente, tendrá que seguir estos pasos nuevamente.

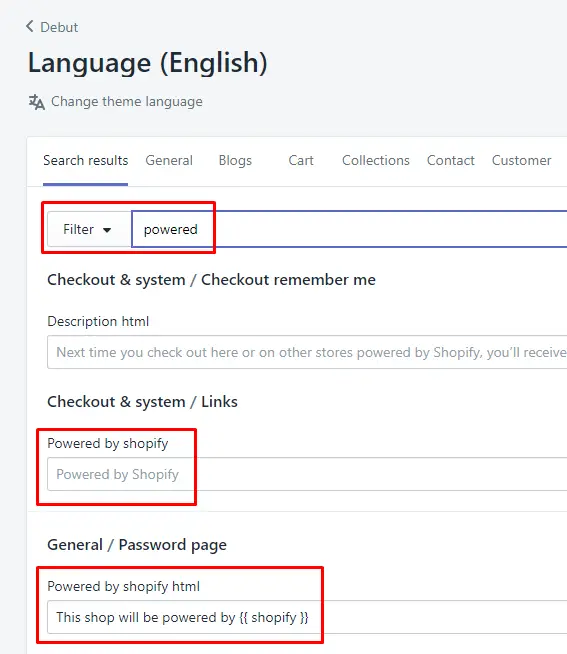
En el cuadro de filtro, escriba "alimentado”O" con la tecnología de Shopify ". Las opciones de edición impulsadas por Shopify Text deberían aparecer automáticamente en unos momentos.

Hay dos elementos aquí que debe cambiar.
La primera es la Desarrollado por Shopify opción como se ve arriba. Reemplácelo con un solo espacio. Esto eliminará el mensaje en el pie de página de su tienda. El siguiente es el Desarrollado por shopify html .
Haz lo mismo con él: reemplázalo con un solo espacio para quitarlo.
Una vez hecho esto, presione el botón Guardar en la esquina superior derecha de la página. ¡El mensaje "powered by shopify" ya no está!
Consejo: Puede reemplazar el Desarrollado por shopify html con un texto personalizado propio. Tal vez, si tiene un sitio que está en un dominio diferente, es posible que desee vincularlo a su sitio en lugar de mostrar el mensaje Powered by Shopify.
También puede hacer lo mismo en el Desarrollado por Shopify opción, sin embargo, permanecerá como un texto vinculado que apunta a shopify.com, lo que frustra el propósito.
Entonces, la única opción que tiene aquí es eliminarlo por completo reemplazándolo con un solo espacio. Sin embargo, si realmente desea agregar texto personalizado aquí, puede usar el segundo método: editar código, que veremos en la siguiente sección.
2. Eliminar Powered by Shopify con la opción Editar código
En este método, personalizas tu tema editando sus archivos directamente.
- Inicie sesión en su panel de administración de Shopify y luego vaya a Temas.
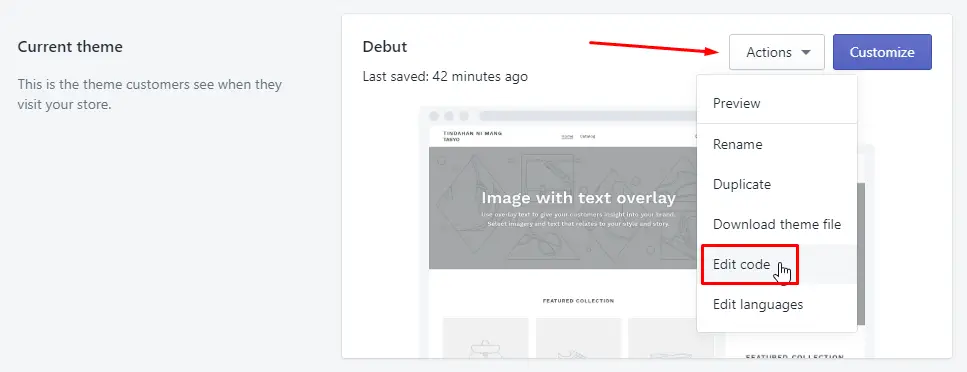
- Seleccione el tema que desea editar, luego vaya a Acciones > Editar código.

Le mostraremos cómo eliminar el texto de sus páginas públicas y de su contraseña o de la próxima página.
Eliminar Powered by Shopify de las páginas públicas mediante Editar código
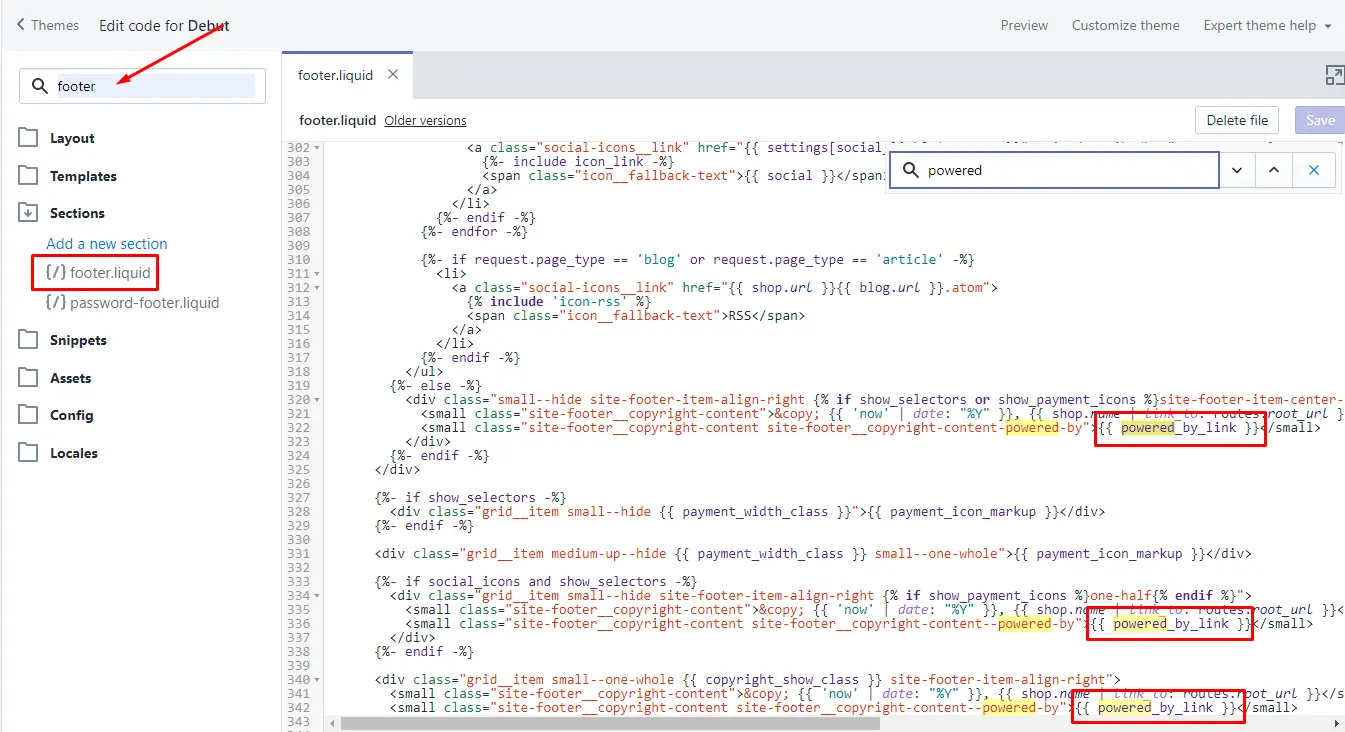
En Los Buscar archivos caja, tipo pie de página. Debería mostrar un archivo llamado "pie de página.líquido.
Haga clic en ese archivo y luego presione ctrl f o comando + f en su teclado y luego busque "{{ powered_by_link }}”. Esto ahora mostrará todas las instancias de texto "impulsado por shopify" en el archivo.

Elimina todas las instancias de "{{ powered_by_link }}" en el archivo.
Asegúrese de eliminar solo estos caracteres (excluyendo las comillas) para evitar romper algo. Una vez hecho esto, guárdelo haciendo clic en el botón Guardar ubicado en la esquina superior derecha del editor de archivos.
Ahora el texto "impulsado por Shopify" desapareció del tema actual de tu tienda en línea.
Consejo avanzado
Mencionamos anteriormente que no puede reemplazar efectivamente el texto "impulsado por shopify" con uno personalizado usando las opciones de administración, ya que aún se vinculará a Shopify. Pero si edita el código directamente, puede tener su propio texto personalizado aquí.
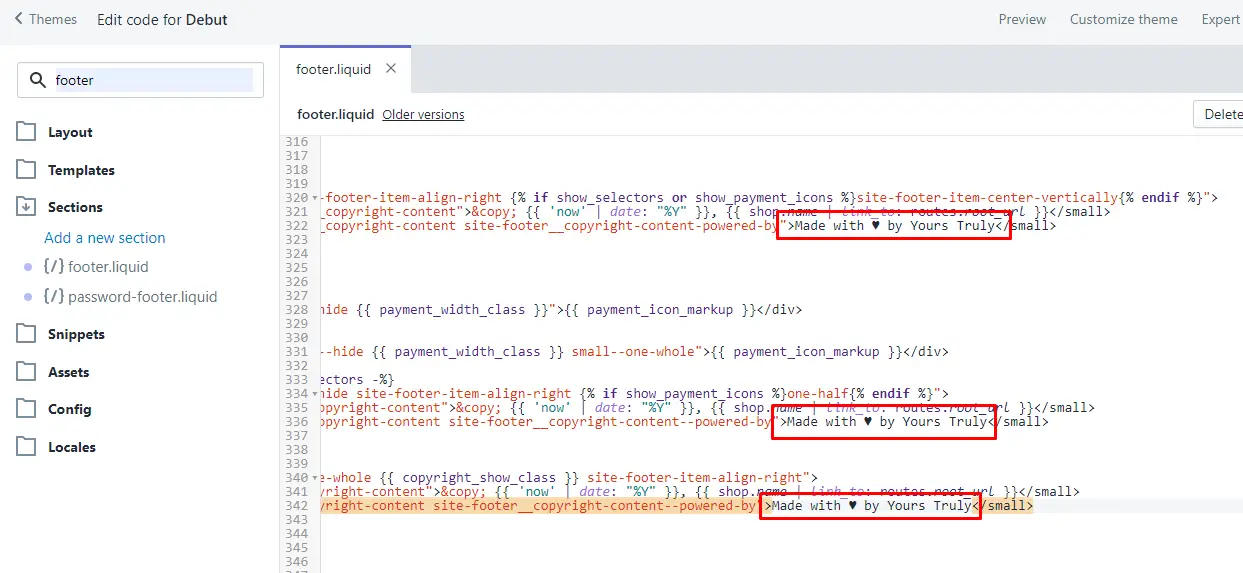
Si reemplaza el "{{ powered_by_link }}”En el archivo de arriba con un texto personalizado, el texto personalizado se mostrará en su lugar y no se vinculará a Shopify.

Así es como se verá (tema de debut):

Incluso puede agregar su propio enlace personalizado agregando etiquetas de anclaje HTML si sabe cómo hacerlo y le permite crear enlaces al pie de página de su tienda en línea.
Nota: Si planea agregar vínculos personalizados, asegúrese de utilizar el formato http://example.com, no omita el "http://" parte. Y asegúrese de reemplazar todas las instancias con su texto personalizado.
Elimine Powered by Shopify de las páginas protegidas con contraseña o Próximamente mediante Editar código
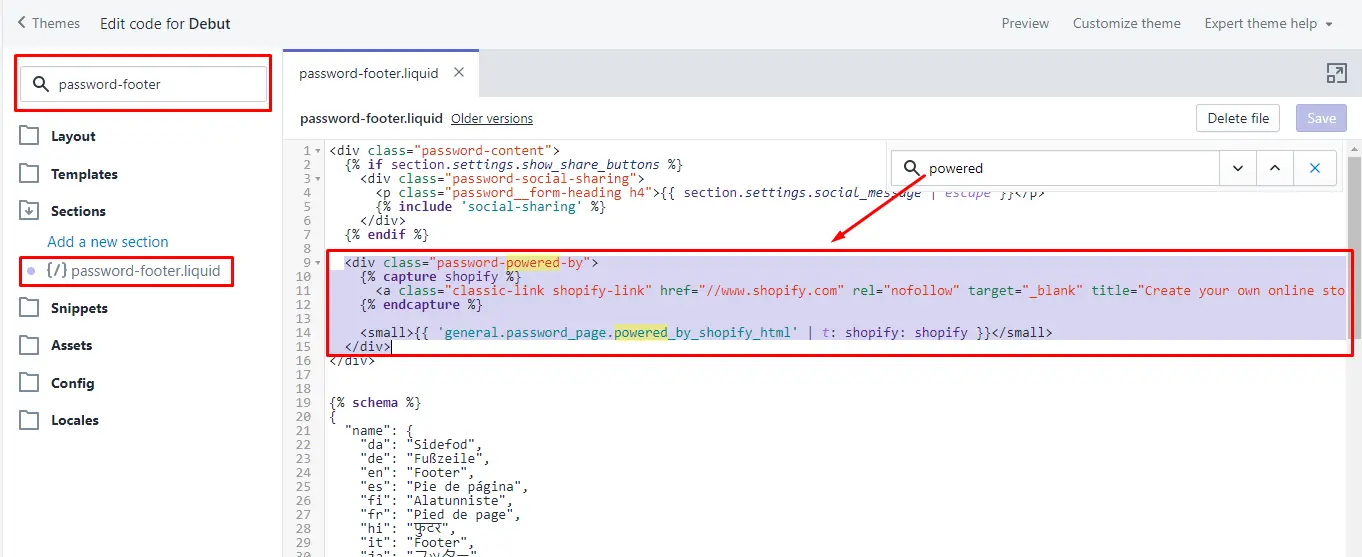
Mientras sigue en la misma página, escriba "la contraseña”En el cuadro de búsqueda sin las comillas.
El archivo "contraseña-pie de página.liquid" debería aparecer.
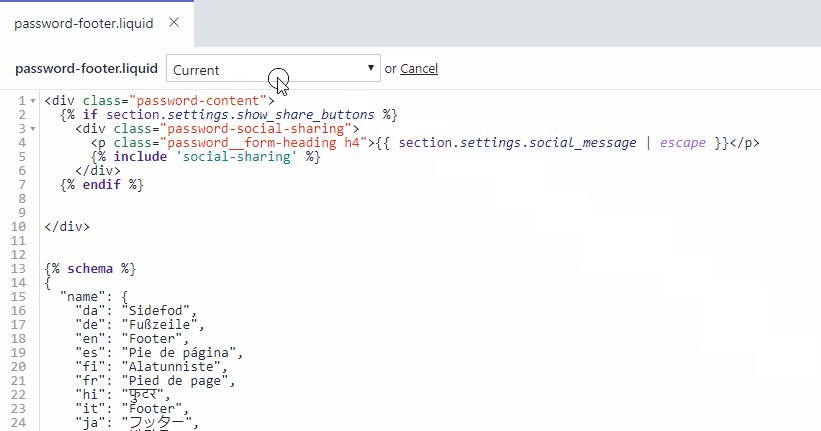
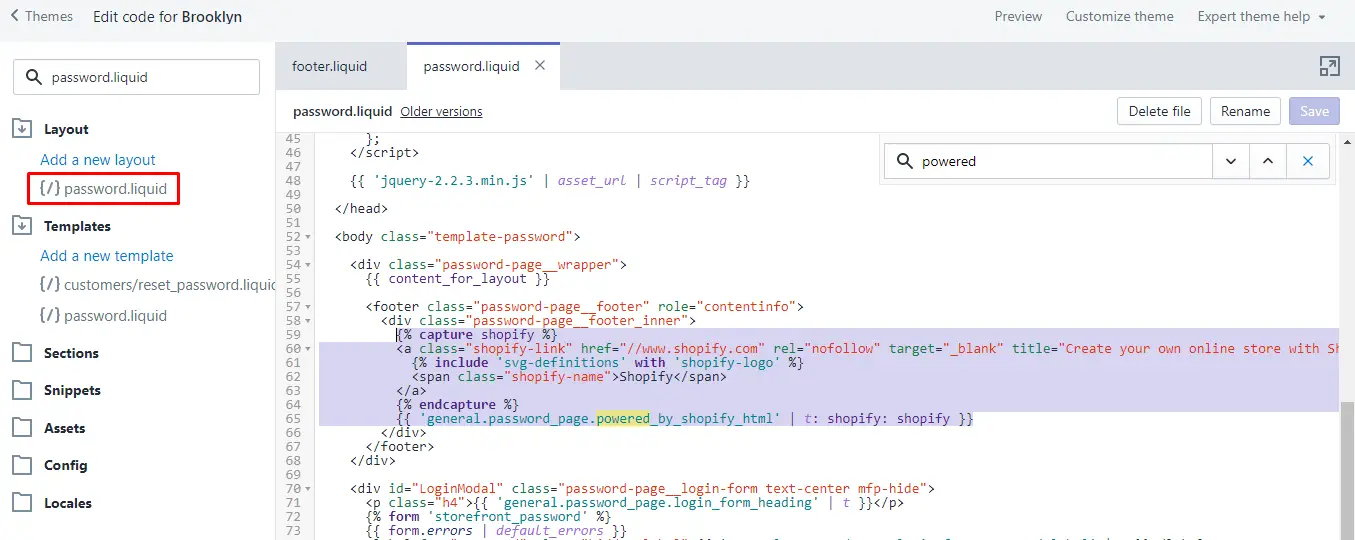
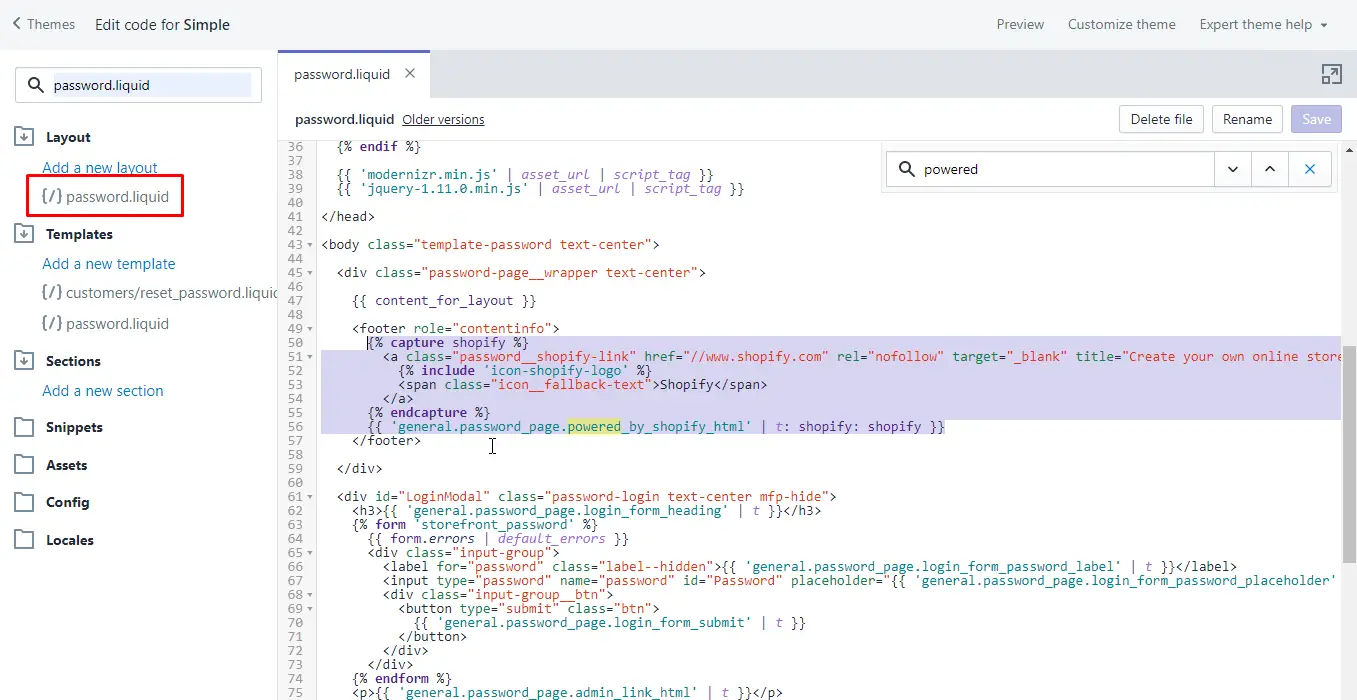
Haga clic en él, luego presione ctrl f o comando + f y busque "alimentado.

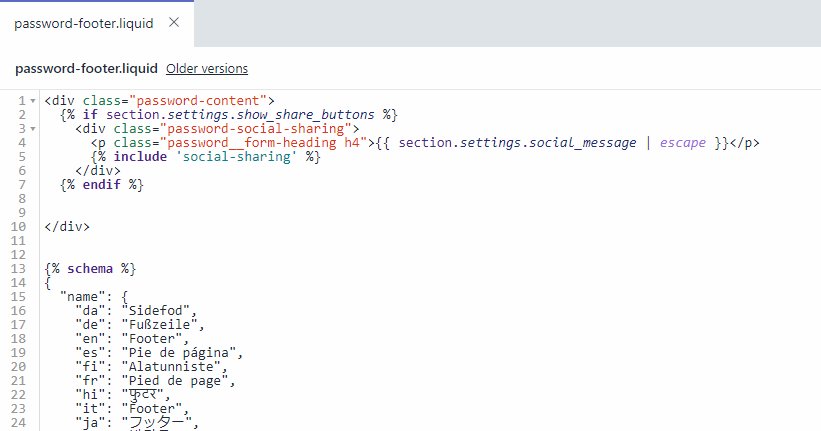
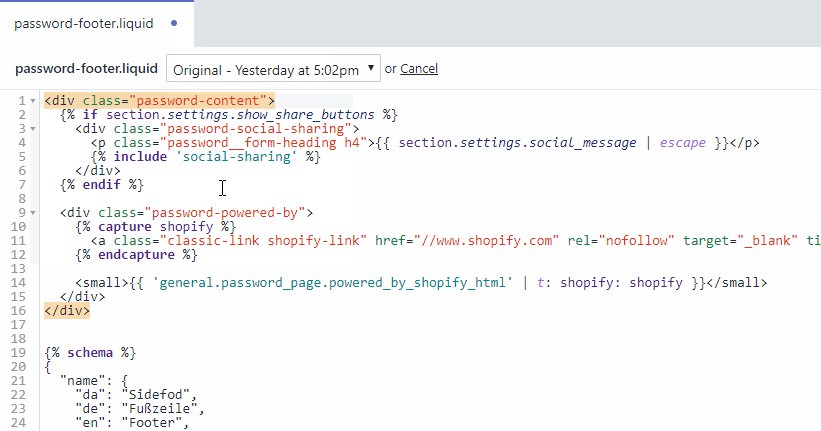
Ahora, este es un poco complicado para aquellos que no tienen absolutamente ningún conocimiento de HTML, así que simplemente siga la captura de pantalla anterior y elimine todo lo resaltado en violeta, comenzando desde la línea que dice “ hasta la línea con sangría "</div>.
Una vez hecho esto, guarde el archivo y el texto impulsado por shopify en su página de próximamente / contraseña ahora debería desaparecer del pie de página de la tienda en línea.
Si esta es la primera vez que juega con el código, puede cometer errores (¡incluso los veteranos experimentados lo hacen!), Afortunadamente, Shopify nos facilita volver a una versión anterior de un archivo, para que no tenga que preocuparse por romper cualquier cosa.
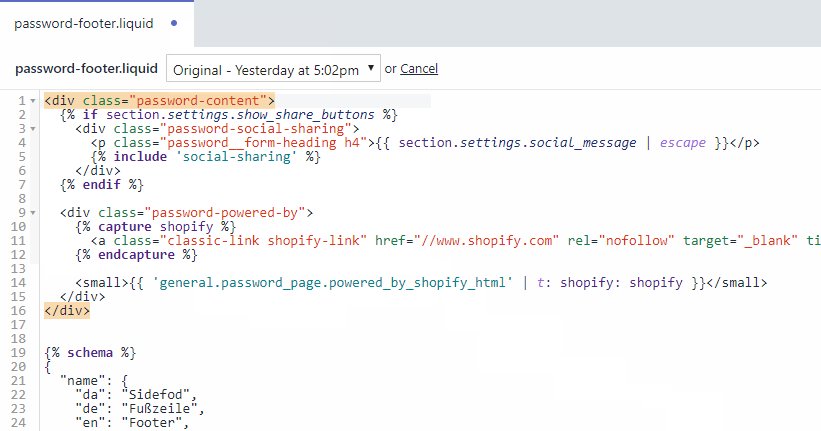
Puede volver fácilmente a una versión anterior de un archivo haciendo clic en "versiones anteriores”Y seleccionando una versión anterior, como se muestra a continuación. Simplemente seleccione el original o cualquier versión anterior que pueda tener antes de realizar los cambios y volverá a ser lo que era.

Ahora ha visto cómo eliminar Powered by Shopify a través de la configuración de administrador de Shopify y mediante la opción de edición de código.
Con esto, debería poder eliminar el texto en la mayoría de los temas de Shopify que existen. Sin embargo, tenga en cuenta que no todos los temas son iguales y que la configuración, así como el lugar y la forma en que aparece el texto "impulsado por" pueden variar.
Con eso en mente, le mostraremos métodos para eliminar el texto impulsado por Shopify en varios otros temas.
3. Cómo eliminar Powered By Shopify del tema Supply
Hay dos formas de eliminar el texto “Desarrollado por” del tema Supply. El método uno, eliminar el texto a través de la configuración de administrador descrita anteriormente, funciona prácticamente sin problemas para este tema.
El método de edición de código también funciona, pero la estructura del código es un poco diferente.
Después de seguir los pasos iniciales descritos en el método dos anterior, ahora debería estar en la página de edición de códigos.
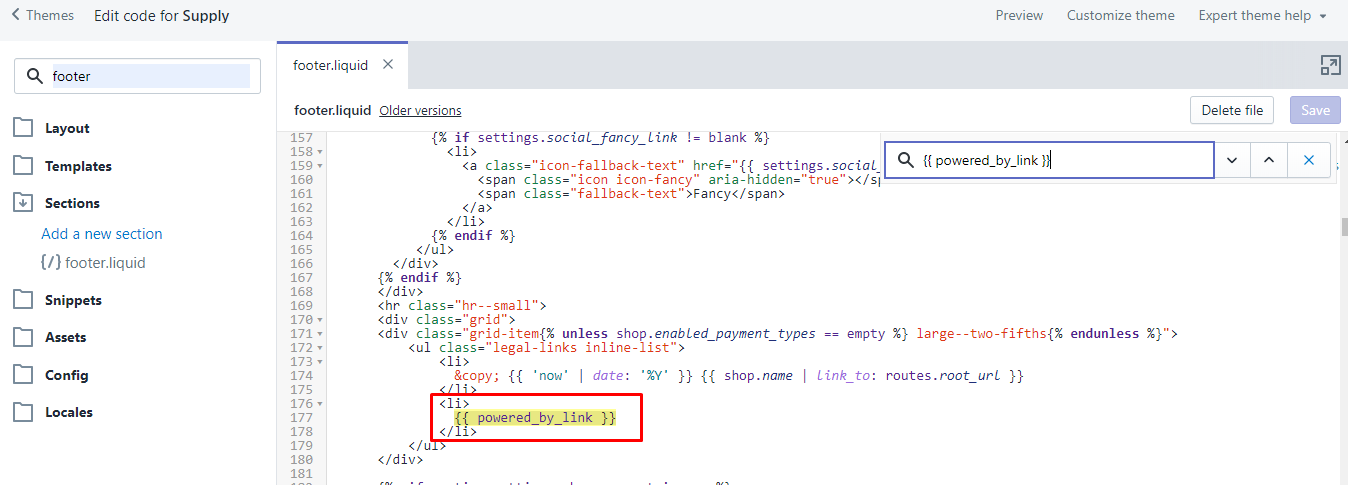
Busca el {{ powered_by_link }} existentes en la pie de página.líquido expediente. Solo hay una instancia de "impulsado por" en el tema Suministro. Bórralo y listo.

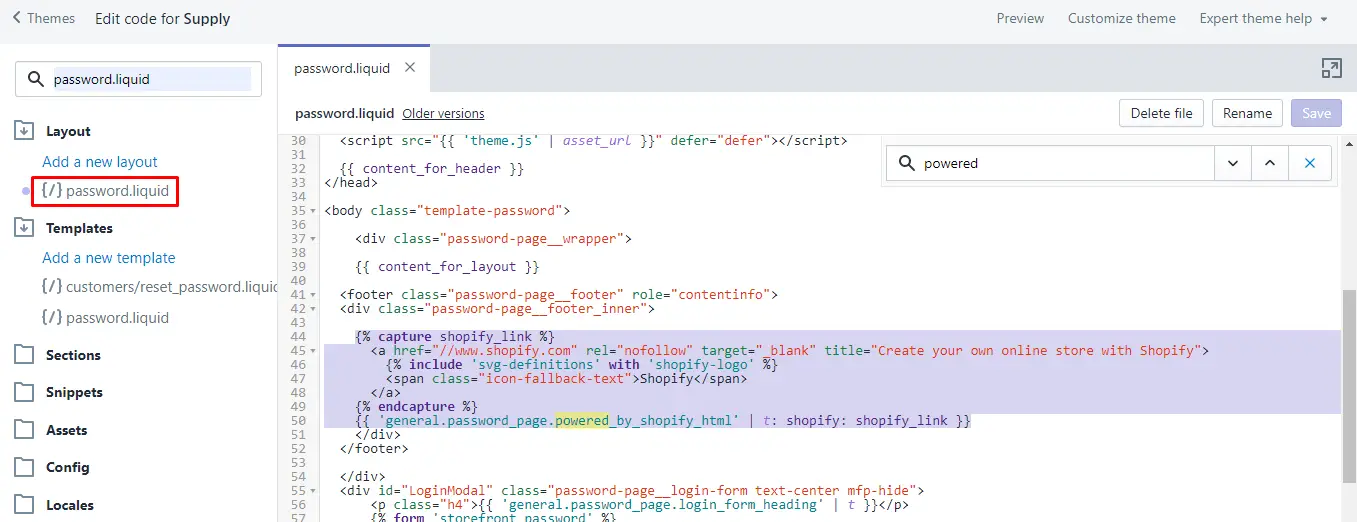
En cuanto a la página de contraseña, en el cuadro de búsqueda, escriba "contraseña liquido”. Se mostrarán varios archivos, seleccione el "contraseña liquido"Archivo bajo diseño. Presione ctrl f o comando + f y luego busque "alimentado.

Elimine todo lo resaltado en púrpura en la captura de pantalla anterior y debería estar listo.
4. Cómo eliminar Powered By Shopify de Minimal Theme
La edición y eliminación del mensaje a través de Shopify Admin funciona bien con el tema Minimal.
El método dos también sigue el mismo método, pero la estructura del código es un poco diferente.
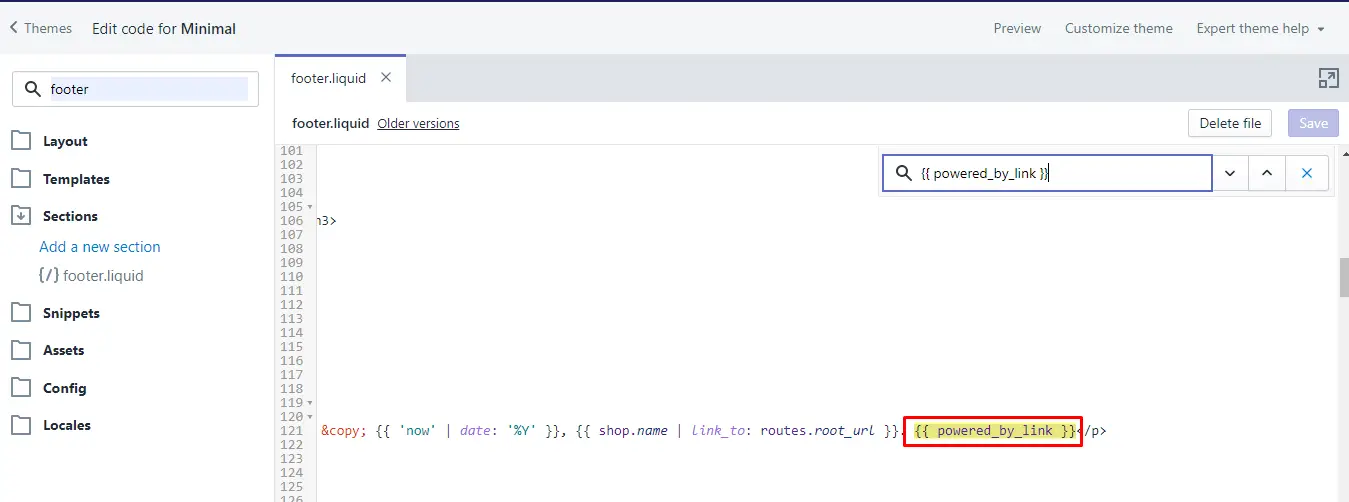
Para la página pública, busque "pie de página"Y editar el pie de página.líquido expediente. Buscar "{{ powered_by_link }}”, Solo hay una instancia. Bórralo. A continuación se muestra cómo debería verse:

A continuación, para la próxima página / contraseña.
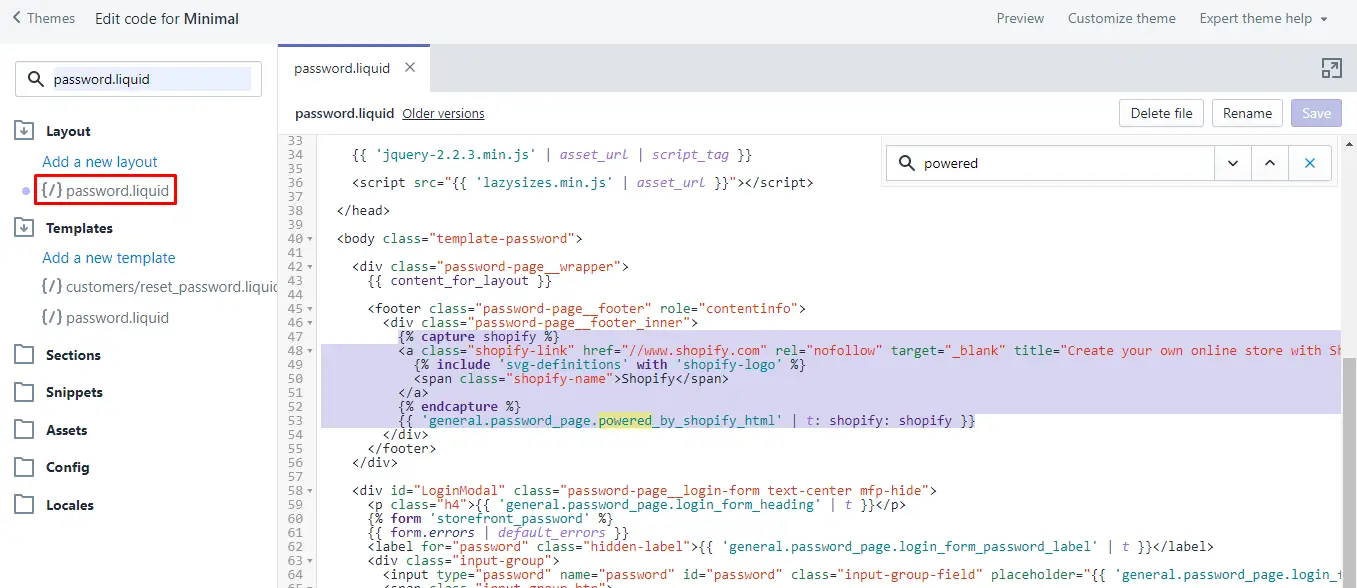
Busca"contraseña liquido"Y edite el archivo"contraseña liquido"Archivo bajo el diseño categoría. Elimine el fragmento de código resaltado en violeta como se muestra en la captura de pantalla a continuación.

5. Cómo quitar Powered By Shopify de Brooklyn Theme
Nuevamente, el método uno que utiliza el administrador de Shopify funciona perfectamente con este tema, así que echemos un vistazo a la opción de editar código.
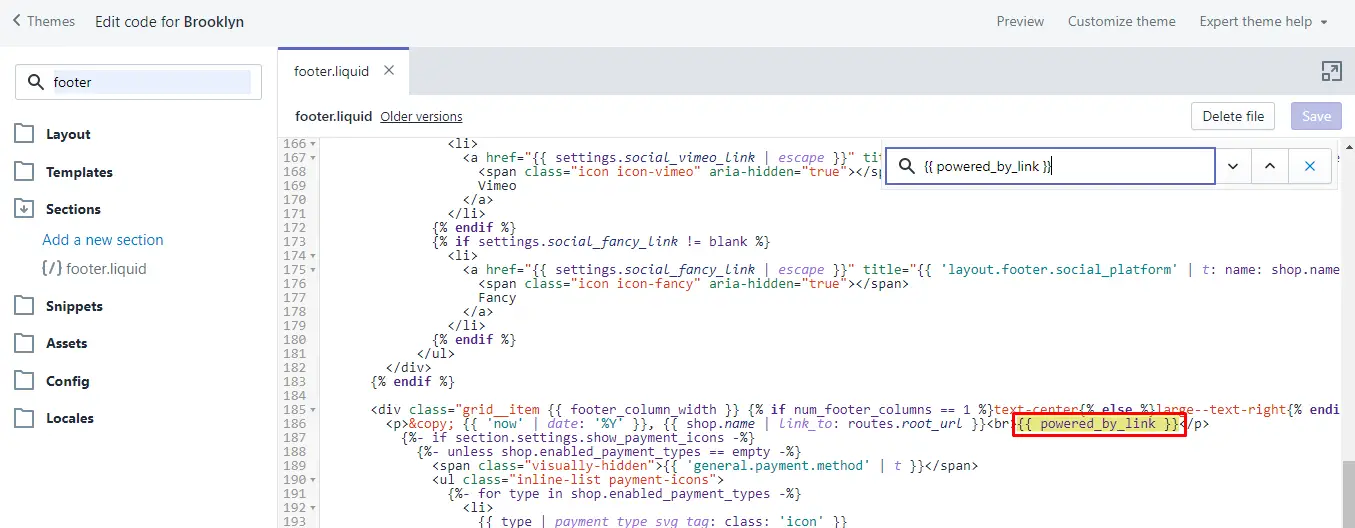
Siga los pasos iniciales para el método dos. Una vez que esté en la página de edición de códigos, escriba "pie de página"En el cuadro de búsqueda, el archivo"pie de página.líquido" Debería mostrar. Buscar "{{ powered_by_link }}" en eso. Solo debería haber una instancia de esto aquí.
Una vez encontrado, elimínelo y haga clic en guardar.

Para la página de próximamente / contraseña, busque "contraseña liquido"Y luego edite el que está debajo de diseño .

Una vez que haya seleccionado el archivo, presione Ctrl f o comando + f y busque "alimentado”Y debería indicarle el lugar correcto. Luego, elimine el fragmento de código resaltado en violeta arriba.
Haga clic en Guardar y actualice la página de la tienda en línea y el mensaje debería desaparecer.
6. Cómo eliminar Powered By Shopify del tema narrativo
Nuevamente, el método uno funciona perfectamente con este tema. El método de administración de Shopify en la parte superior funciona bien si no quieres complicarte con ningún código.
Echemos un vistazo al método de edición de código.
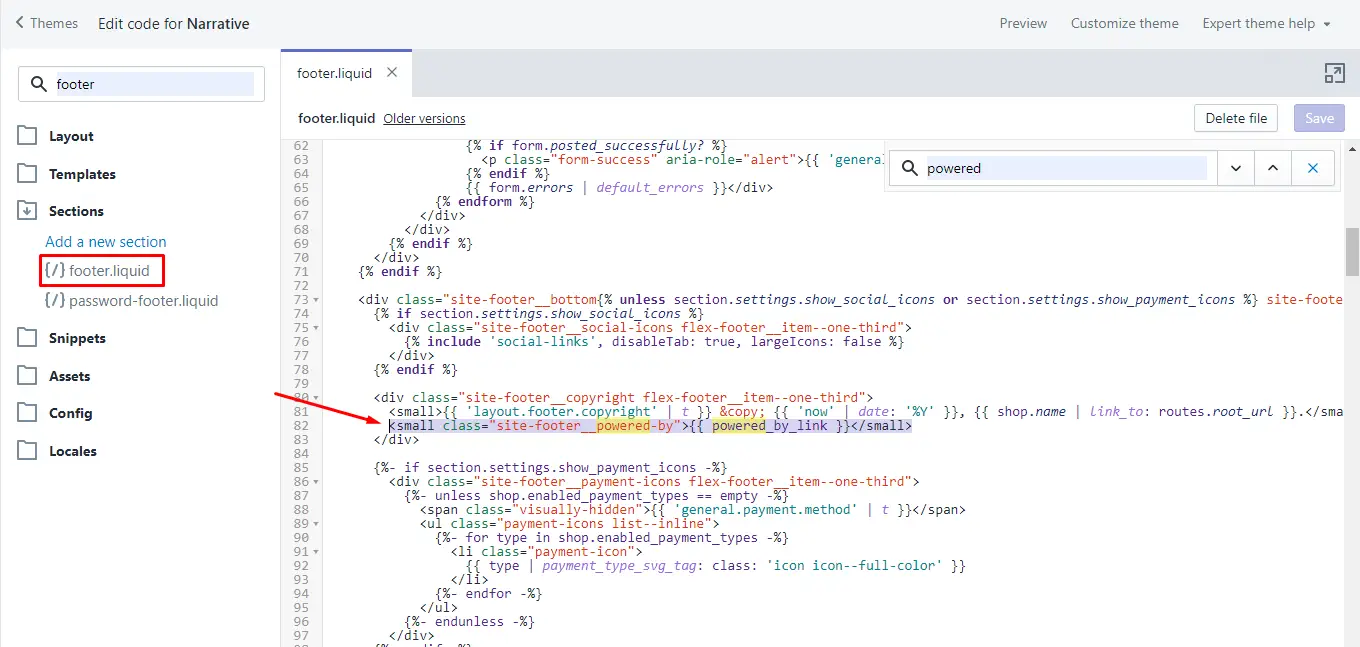
Siguiendo los pasos iniciales para el método dos, busque "pie de página"Luego edite el"pie de página.líquido" expediente. Presione ctrl f o comando + f y busque "alimentado”. Esto debería apuntarle a esta línea:
{{powered_by_link}}
Elimine esta línea, haga clic en guardar en el archivo y el texto impulsado por ahora desaparecerá. A continuación, haremos lo mismo con la página de contraseña.

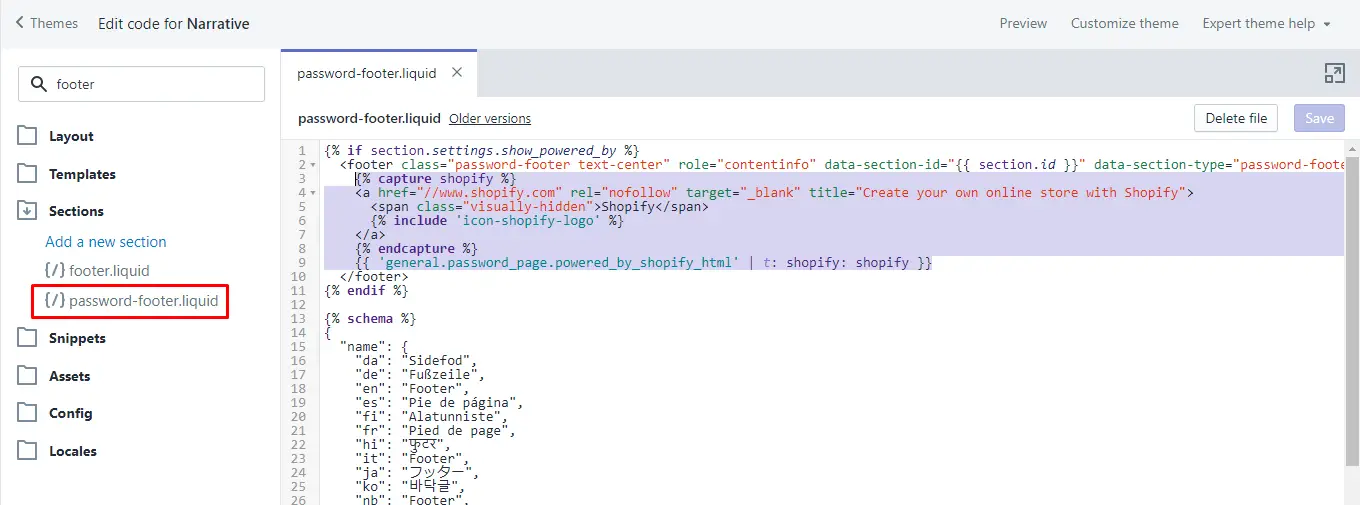
Deben mostrarse dos archivos en la barra lateral después de buscar el pie de página anteriormente.
Ya editamos uno de ellos, el único que queda se llama "contraseña-pie de página.liquid”. Seleccione el archivo y elimine el fragmento de código resaltado en violeta a continuación. Está en la parte superior del archivo, por lo que no tiene que buscarlo en profundidad.

Haga clic en Guardar y listo. Consulta tu tienda online para confirmar.
7. Cómo eliminar Powered By Shopify de un tema simple
Como es habitual, el método uno que utiliza el panel de administración de Shopify funciona a la perfección con el tema Simple. ¿Qué sucede con la opción de editar código? Echemos un vistazo.
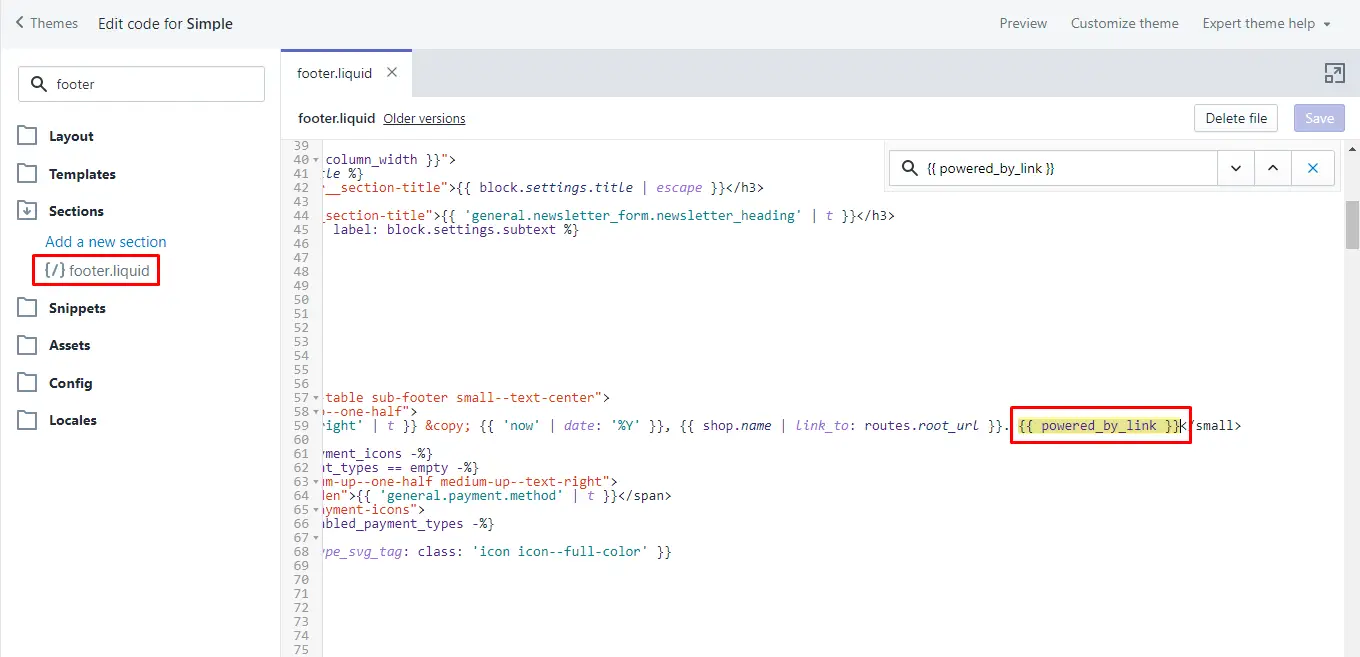
Realice los pasos iniciales en el método dos, luego, en la barra de búsqueda, busque el "pie de página.líquido" expediente. Selecciónelo, luego ctrl f o comando + f y busque "{{ powered_by_link }}”Y elimínelo. Solo debería haber una instancia de esto.

Para la página de contraseña, busque el "contraseña liquido”, Edite el que se encuentra en la categoría de diseño. Luego, presione Ctrl f o comando + f y busque "alimentado”. Elimine el fragmento de código resaltado en violeta como se muestra a continuación.

Haga clic en Guardar y listo. Consulta la página de tu tienda online para comprobar que todo está como lo querías.
8. Cómo eliminar Powered By Shopify del tema Venture
El método uno también funciona perfectamente con el tema Venture. La edición mediante código es un poco diferente, así que veámoslo.
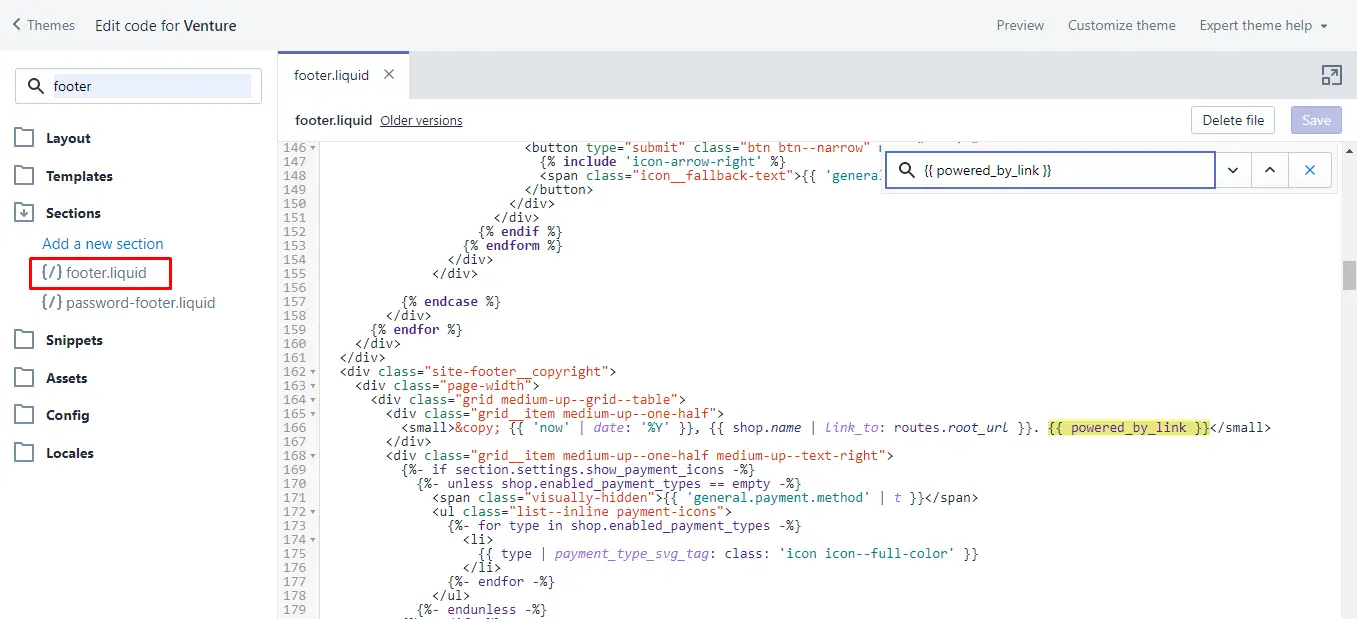
Realice los pasos iniciales descritos en el método dos para acceder a los archivos de tema. Luego, escriba "pie de página”En el cuadro de búsqueda.
Seleccione la opción "pie de página.líquido", Luego presione Ctrl o Comando + F y busque el famoso"{{ powered_by_link }}”Fragmento y elimínelo.

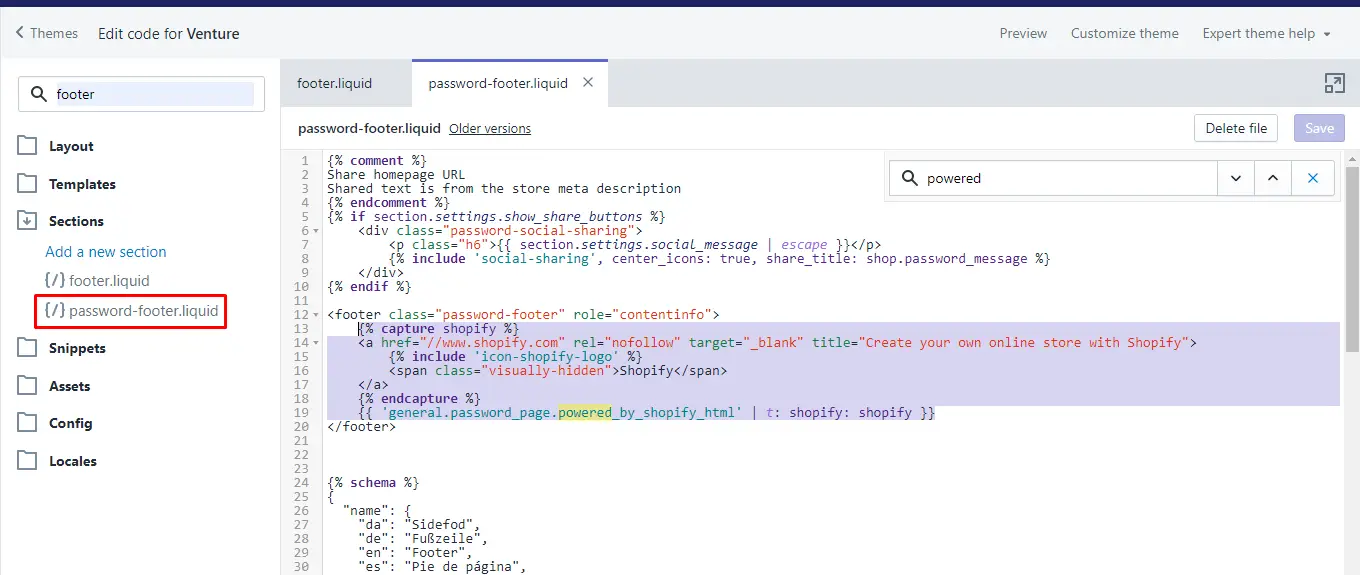
A continuación, podemos ver un archivo llamado "contraseña-pie de página.liquid”En la barra lateral izquierda, y aquí es donde eliminamos el texto“ impulsado por ”de la página de contraseña. Haga clic en él, luego presione Ctrl o Comando + F y busque "alimentado.
Elimine el fragmento de código resaltado en violeta como se muestra a continuación. Es una de las primeras cosas en el archivo, por lo que no debería ser difícil de encontrar.

Haga clic en Guardar en el archivo y listo.
9. Cómo eliminar Powered By Shopify del tema Boundless
El método uno (o deshabilitar la función Powered by Shopify a través del administrador de Shopify) funciona perfectamente con el tema Boundless. ¿Qué sucede con el método de edición de código? Veamos.
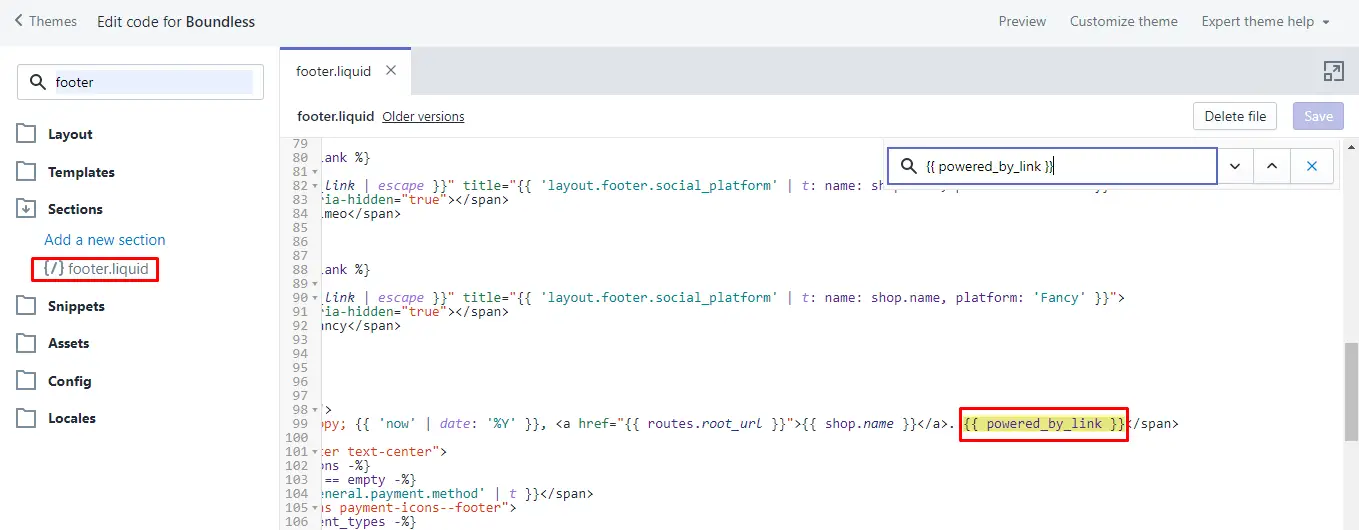
Siga los pasos iniciales del método dos, luego busque "pie de página" en los archivos del tema. Luego seleccione el archivo “footer.liquid” para editarlo. Una vez que aparezca el editor de código, presione ctrl o comando + f en su teclado y busque a nuestro amigo "{{powered_by_link}}". ¡Elimínelo y el texto "powered by shopify" desaparecerá!

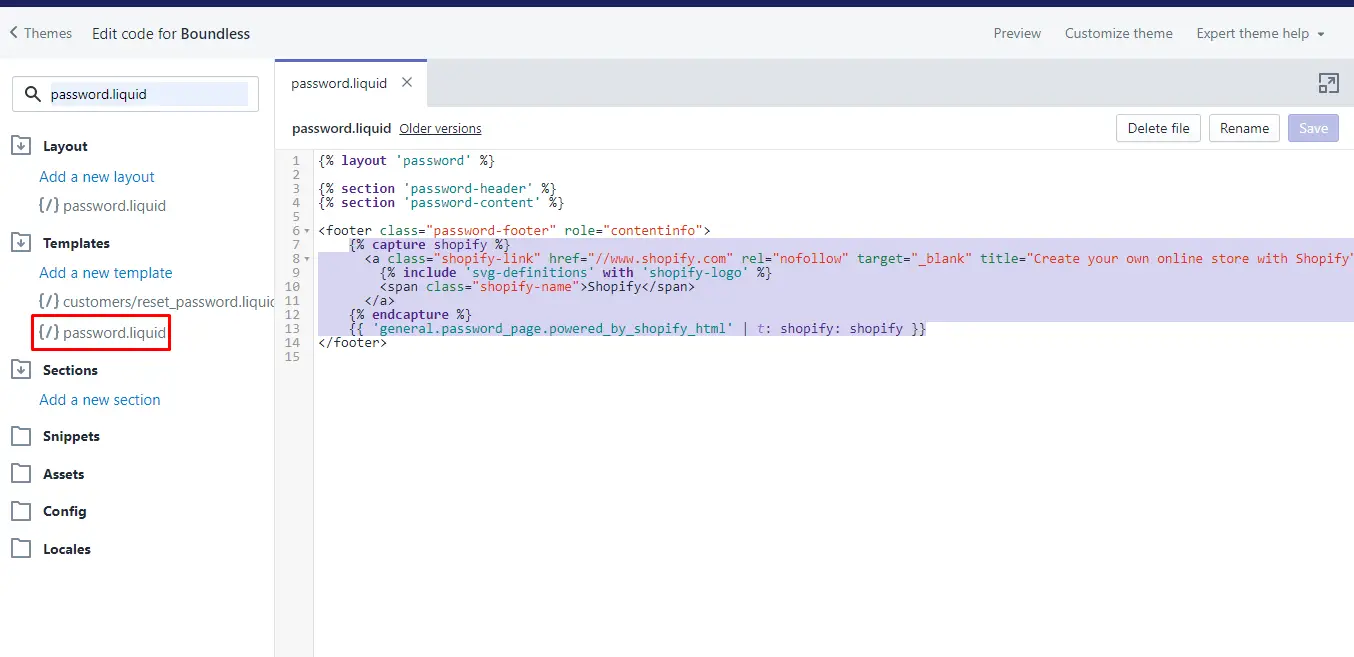
¡Por supuesto, no podemos olvidar nuestra página de contraseña! Esta vez, ingrese "contraseña.liquid" en el cuadro de búsqueda. Seleccione el que está debajo de las plantillas. Sí, no el diseño, ¡el que está debajo de las plantillas!

Ahora, elimine el fragmento de código resaltado en violeta arriba, haga clic en Guardar y estará listo.
10. Cómo eliminar Powered By Shopify de los temas fuera de la zona de pruebas
Veremos cómo eliminar Powered by Shopify de su tienda en línea para cualquiera de los temas Out of the Sandbox a través de la opción de edición de código.
Siga los pasos iniciales del método dos.
Una vez que esté en la página de edición de código, abra el "pie de página.líquido" expediente. Presione ctrl o comando + f y busque el símbolo "alimentado_por_enlace”Frase (sin comillas).
Ahora debería ver el siguiente fragmento de código:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
¡Elimina esta línea y listo! A continuación, veamos cómo eliminar el de la página de contraseña.
Esta vez, busque el "contraseña liquido" expediente. Selecciónelo, luego presione Ctrl o Comando + F y busque "impulsado_por_shopify_html.
Debería apuntarle al siguiente fragmento de código:
{{ 'general.password_page.powered_by_shopify_html' | t }}
</div>
Elimine este fragmento de código, haga clic en Guardar en el archivo y ¡listo!
Preguntas frecuentes
¿Qué es impulsado por Shopify?
El texto y el enlace impulsado por Shopify es un enlace que se agrega mediante una serie de temas como parte de un ejercicio de marca y enlace al sitio de Shopify. Al tener una gran cantidad de enlaces al sitio web de Shopify, ¿el sitio obtiene mucha autoridad, lo que le permite obtener más tráfico?
¿Debo eliminar el enlace impulsado por Shopify?
Depende de usted si desea eliminar el enlace de Shopify. Dado que está pagando por el servicio de uso de Shopify, no tiene obligación de proporcionar este anuncio adicional o enlace de texto desde su sitio web para mostrar que su sitio web funciona con Shopify, a menos que desee hacerlo explícitamente.
Resumen
¡Y eso es! Viste dos métodos y 10 ejemplos de cómo eliminar el texto con tecnología de Shopify. También has visto cómo hacerlo en varios temas diferentes de Shopify. Como puede ver, es casi lo mismo. ¡Armado con este conocimiento, ahora debería poder descubrir cómo eliminar "con tecnología de Shopify" de casi todos los temas de Shopify existentes!
Por favor, deja un eficiente Comente con sus pensamientos, luego comparta esto en su (s) grupo (s) de Facebook que lo encontrarán útil y cosechemos los beneficios juntos. ¡Gracias por compartir y ser amable!
Divulgación: Esta página puede contener enlaces a sitios externos para productos que amamos y recomendamos de todo corazón. Si compra productos que le sugerimos, es posible que ganemos una tarifa de referencia. Tales tarifas no influyen en nuestras recomendaciones y no aceptamos pagos por reseñas positivas.


