
¿Sitio web lento y tratando de mejorarlo? Probablemente haya visto esta advertencia, pero no está seguro de lo que significa o cómo solucionarlo ... pero lo tenemos cubierto. Aprovechar el almacenamiento en caché del navegador es una forma de hacer que su sitio web sea más rápido, pero indica al navegador que almacene o "caché" los archivos durante algún tiempo, para que no tengan que descargarse nuevamente en una visita posterior. Eso es todo lo que esto significa en resumen.
Pero quédese y lea todo sobre cómo asegurarse de que su sitio web sea más rápido al corregir este error o advertencia.
Básicamente, si desea aprovechar el almacenamiento en caché del navegador, debe especificar durante cuánto tiempo los navegadores web deben mantener las imágenes, los archivos CSS y Javascript almacenados localmente en el navegador del cliente. Con estas especificaciones y configuraciones, el navegador del usuario utilizará menos datos mientras navega por las páginas de su sitio web (porque necesita descargar menos archivos). Aprovechar el almacenamiento en caché del navegador de WordPress significa una mejora en la velocidad de carga de su sitio web.
Si tiene poco tiempo, esta es la forma más fácil de aprovechar el almacenamiento en caché del navegador de WordPress:
Cómo arreglar la advertencia de WordPress del almacenamiento en caché del navegador de apalancamiento
- Descargue el complemento que se puede encontrar aquí
- Vaya al Panel de control de su WordPress, luego visite: Panel de control> Complementos> Agregar nuevo
- Busque "Aprovechar el almacenamiento en caché del navegador" o haga clic en Cargar complemento, elija el archivo que descargó y haga clic en Instalar ahora
- Active el plugin
- Pruebe su sitio web nuevamente para confirmar que la nueva configuración funciona correctamente y que la advertencia ha desaparecido
Al implementar estos cambios mínimos, verá que su puntuación en sitios como GTMetrix, Pingdom Tools o Pagespeed Insights aumentará significativamente.
De hecho, esta es una de las formas más fáciles de hacer que su sitio web de WordPress sea más rápido.
Implica muy poco esfuerzo por su parte y es una de las tareas de alta prioridad recomendadas por Google para que su sitio web se cargue más rápido. También es recomendado por sitios como GTMetrix o Google Pagespeed Insights para acelerar la carga.
¿Qué es el almacenamiento en caché del navegador?
Puede aprovechar el almacenamiento en caché del navegador a través del proceso de establecer una fecha de caducidad prolongada en el contenido estático de su sitio web. Esto permite a los navegadores "aprovechar" el almacenamiento en caché y reutilizar estos archivos una y otra vez, sin tener que descargarlos. Al almacenar en caché estos archivos, no es necesario volver a descargarlos, por lo que su sitio web se carga más rápido.
Antes de que realmente le mostremos cómo implementar esto, primero vamos a discutir qué significa aprovechar el almacenamiento en caché del navegador en WordPress y cómo funciona.
Una vez que le expliquemos cómo funciona, podrá comprender cómo ayuda a haz que tus páginas se carguen más rápido.
Básicamente, cuando alguien visita una página, el navegador necesita descargar todos los recursos del servidor en ese dominio desde el servidor. Estos incluyen HTML, archivo CSS, JS, texto, imágenes y cualquier otro activo) para cargar y mostrar la página actual.
Ahora, en lugar de descargar todo una y otra vez cada vez que visita una página diferente en el mismo sitio, el navegador utiliza lo que se denomina caché web. Esta es una función utilizada por los navegadores para 'almacenar temporalmente' o 'almacenar en caché' los activos de la página web en el almacenamiento local del dispositivo. Este almacenamiento o datos se llama ' Caché webOCaché HTTP'.
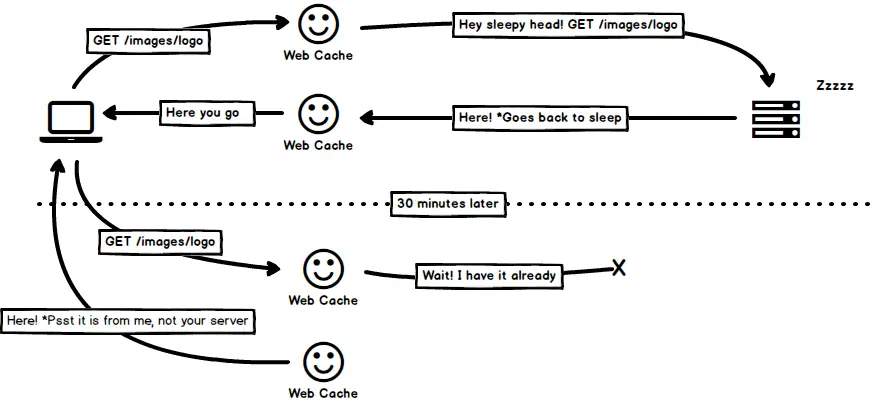
Eche un vistazo a este divertido diagrama que explica cómo funciona el almacenamiento en caché web:

Podemos ver arriba, que la primera vez que el dispositivo del usuario (izquierda) solicita al servidor (derecha) el archivo de imágenes / logotipo, la solicitud es interceptada por el mecanismo de almacenamiento en caché web (que verifica si tiene una copia de ese archivo). Si no es así, lo recupera del servidor. En la próxima visita, en lugar de ir al servidor, lo obtiene de su propia copia.
Entonces, la belleza de esta función es que cuando un usuario visita el mismo sitio nuevamente, o una página diferente en el mismo dominio, el navegador usará la copia que actualmente reside en la caché temporal, en lugar de tener que descargar todos los recursos. otra vez. El navegador solo descargará cualquier cosa que sea diferente.
Como muchos sitios web solo tendrán cambios mínimos de una página a otra y entre visitas, reutilizar la copia en caché permitió que la página se cargara mucho más rápido.
Esto también ayuda a reducir el consumo de ancho de banda de su servidor web y también reduce la carga en el servidor. También puede haber encontrado una advertencia al optimizar la velocidad de sus páginas.
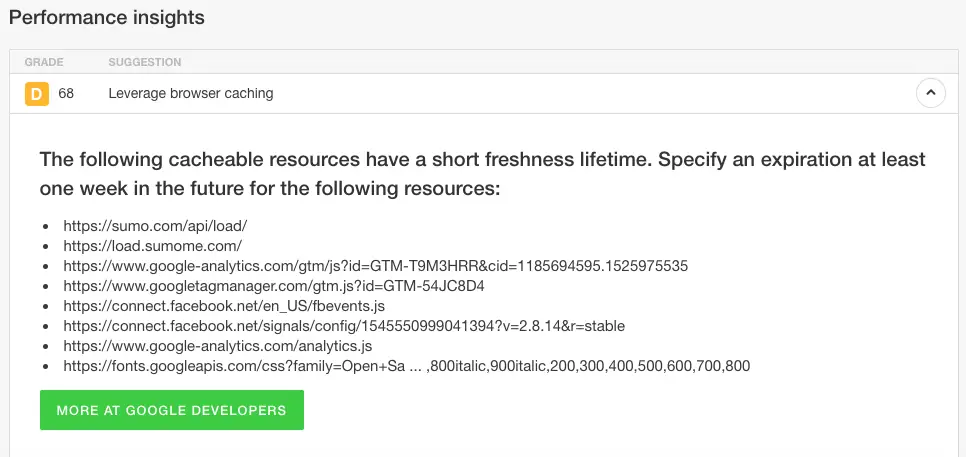
Advertencia de velocidad de la página para aprovechar el almacenamiento en caché del navegador
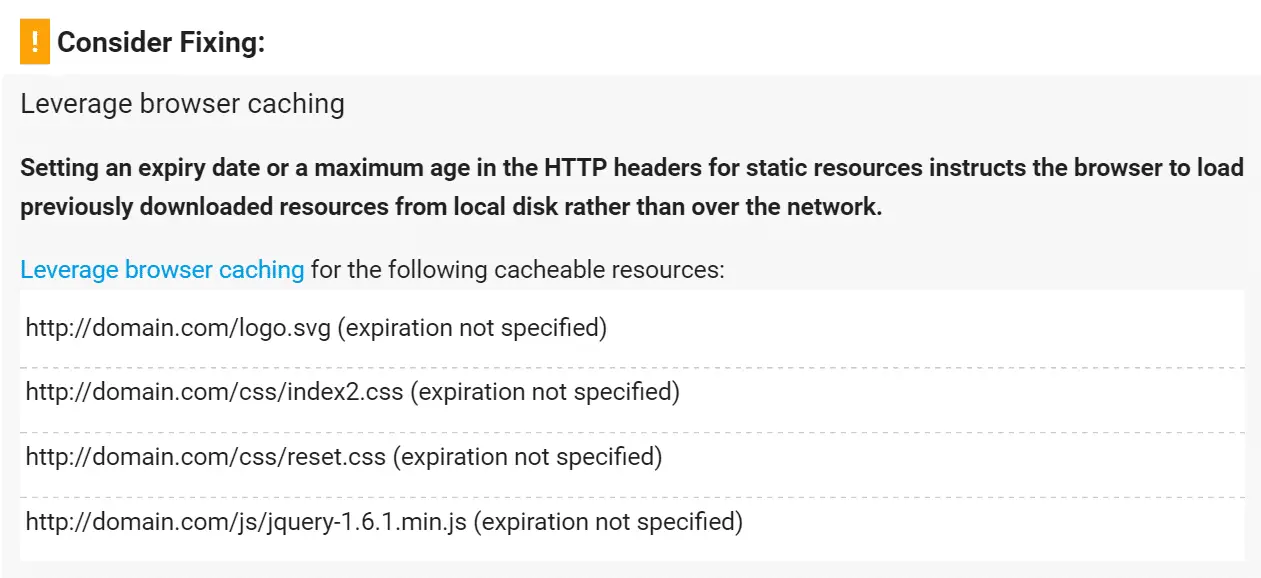
Los sitios como GTMetrix o Pagespeed Insights pueden mostrar lo siguiente aprovechar el almacenamiento en caché del navegador advertencia, que deberá corregir si no ha activado la configuración a continuación.

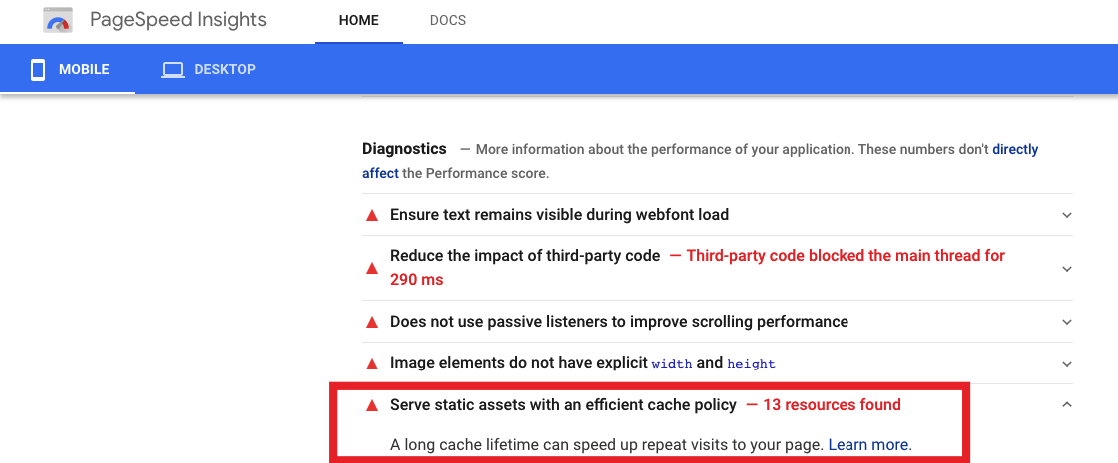
pero esta fue en realidad la advertencia que se muestra en una versión anterior de Pagespeed Insights. La advertencia más reciente se parece un poco a esto:
Sirva activos estáticos con una política de caché eficiente

Ahora bien, ¿qué significa esto realmente?
Aunque la función descrita anteriormente es excelente en teoría, de manera predeterminada, la mayoría de los sitios web "marcarán" el contenido para que caduque después de 8 días o un período corto de tiempo. Lo que esto significa es que si un usuario visita su dominio nuevamente después de 1 semana, deberá descargar los recursos nuevamente.
Cuando configuramos un método para aprovechar el almacenamiento en caché del navegador, lo que realmente hacemos es indicarle al navegador que extienda la vida útil o la fecha de caducidad de los recursos que descargan nuestros visitantes y, en consecuencia, optimice el rendimiento.
Al extender la vida útil de la caché (o cuánto tiempo tarda un archivo en volverse antiguo), se asegura de que sus visitantes no tengan que esperar para descargar las mismas cosas cada vez que visitan su sitio.
Esto implica muy pocos cambios y no es muy complicado de implementar, y encontrará la sintaxis exacta a continuación.
Lo que realmente hace el cambio es establecer las fechas de vencimiento del contenido agregando Encabezados de control de caché y Encabezados ETag en encabezados HTTP. El encabezado Cache-Control declara el período de almacenamiento en caché de un archivo o tipo de archivo en particular. Luego, la ETag se usa para verificar cualquier cambio que exista (o no) entre los recursos en caché y los solicitados.
La configuración generalmente le permite especificar el período en días, meses o años para almacenar los archivos de almacenamiento en caché localmente. Por supuesto, si espera cambiar los recursos de vez en cuando, es recomendable establecer fechas de vencimiento con una frecuencia que corresponda aproximadamente al período en el que espera cambiarlos.
Por cierto, si está buscando hacer que su WordPress sea rápido, hay algunos complementos como esta que puede marcar una diferencia real en el rendimiento en unos pocos minutos (con poco o ningún esfuerzo).
¿No estás listo para usar un complemento por ahora? Sigue leyendo ...
Si está interesado en hacer que su sitio web sea más rápido, le recomendamos que visite nuestro artículo: [25 acciones] Acelere WordPress: obtenga un sitio web súper rápido hoy: una guía completa.
1. Usando el archivo .htaccess
Estas son las instrucciones exactas que debe realizar:
- Accede al CPanel de tu cuenta de hosting
- Vaya a la carpeta raíz del sitio web
- Abra el archivo .htaccess con su Editor de archivos. Si no encuentra el archivo, compruebe si puede ver los archivos ocultos (el archivo .htaccess está oculto de forma predeterminada)
- Agregue las siguientes ediciones al final del archivo
- Agregue encabezados de vencimiento con tiempos de vencimiento largos
- Agregar encabezados de control de caché
- Encabezados ETag sin definir
- No realice ningún otro cambio
- Guarda el archivo
- Vuelva a ejecutar la prueba
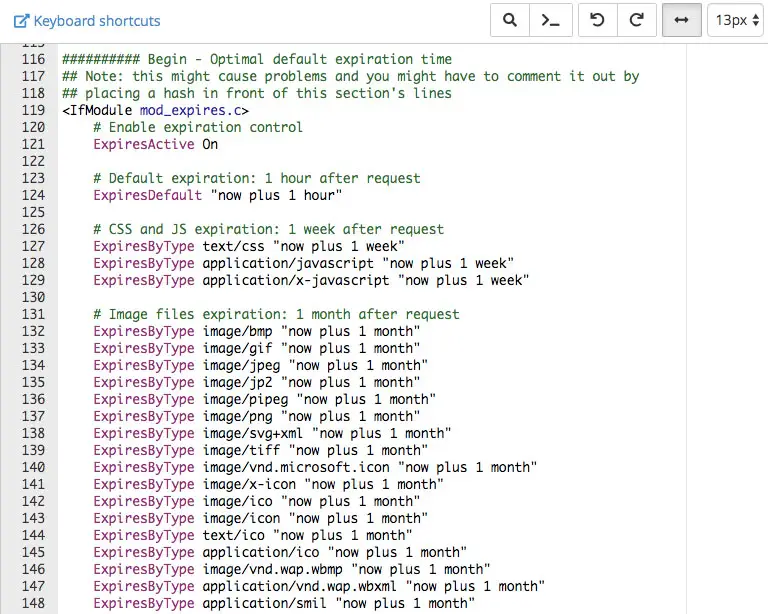
Para establecer el tiempo de caducidad de recursos como imágenes y archivos CSS, se requiere una ligera modificación en su archivo .htaccess. Este se encuentra en la raíz de su servidor de alojamiento. Puede cambiar los valores de caducidad de los encabezados para mejorar el rendimiento.
Establezca estos valores siempre que tenga sentido para su sitio; por lo general, 1 mes es suficiente.
#Customize expira el inicio del almacenamiento en caché: ajuste el período de acuerdo con sus necesidades FileETag MTime Size AddOutputFilterByType DEFLATE text / plain text / html text / xml text / css application / xml application / xhtml + xml application / rss + xml application / javascript application / x-javascript ExpiresActive On ExpiresByType text / html "acceso 600 segundos" ExpiresByType application / xhtml + xml "acceso 600 segundos" ExpiresByType text / css "acceso 1 mes" ExpiresByType text / javascript "acceso 1 mes" ExpiresByType text / x-javascript "acceso 1 mes" ExpiresByType application / javascript "acceso 1 mes" ExpiresByType aplicación / x-javascript "acceso 1 mes" ExpiresByType application / x-shockwave-flash "acceso 1 mes" ExpiresByType application / pdf "acceso 1 mes" ExpiresByType image / x-icon "acceso 1 año" ExpiresByType image / jpg "acceso 1 año "ExpiresByType image / jpeg" acceso 1 año "ExpiresByType image / png" acceso 1 año "ExpiresByType image / gif" acceso 1 año "ExpiresDefault" acceso 1 mes "
# Caduca al final del almacenamiento en caché
¿Crees que no te sientes cómodo haciendo estos cambios tú mismo?
Si no está seguro de hacer un cambio de este tipo, puede optar por hacerlo a través de un concierto barato en Fiverr.
Encuentre los mejores trabajos de optimización de velocidad de sitios web en Fiverr
Con los cambios anteriores, estamos configurando elementos que se actualizan rápidamente, como el HTML de su página, para que caduquen después de 600 segundos (esto se debe a que el HTML suele cambiar con más frecuencia). También estamos cambiando cosas como CSS y Javascript para que solo caduquen una vez al mes (dichos archivos solo cambian si realiza cambios en su plantilla o complementos).
Esto significa que si su visitante visita la página nuevamente dentro de un mes, no necesita volver a descargar sus activos CSS y JS. Si sabe que rara vez realiza este tipo de cambios en su sitio, puede establecer el valor más alto, a 1 año, similar al encabezado jpeg, png expires.
Esta es la forma más eficaz de aprovechar el almacenamiento en caché del navegador para WordPress u otros sitios web que utilizan un archivo .htaccess.

Establecer archivos de imagen con un tiempo de caducidad prolongado
Como también puede ver en nuestro ejemplo anterior, nuestras imágenes están configuradas para caducar solo una vez al año. A veces, esto puede ser demasiado largo, por lo que un mes también suele ser suficiente. Uno necesita descubrir qué tiene sentido para su sitio web.
Esto asegura que los medios más grandes que toman más tiempo para descargar se mantengan en la máquina de los visitantes y no tengan que ser descargados nuevamente hasta el próximo año. Debido a este cambio en su archivo .htaccess, está utilizando correctamente el almacenamiento en caché del navegador en WordPress: las imágenes no se vuelven a descargar durante todo un año.
Esto hace que la experiencia del cliente que vuelve sea mucho más positiva, ya que cada página tarda menos en cargarse. Los archivos que se almacenan en caché se reutilizan.
Una vez que haya establecido las fechas de vencimiento, es importante establecer también los encabezados de Cache-Control correctos para que la configuración anterior realmente funcione correctamente. Esta es otra configuración en el archivo .htaccess, que puede encontrar a continuación.
Agregar encabezados de control de caché
La siguiente configuración también debe agregarse al archivo para configurar los encabezados de control de caché como se discutió anteriormente.
# BEGIN Encabezados de control de caché
Encabezado adjuntar Cache-Control "público" Encabezado adjuntar Cache-Control "público" Encabezado adjuntar Cache-Control "privado" Encabezado adjuntar Cache-Control "privado, debe revalidar"
Ya hemos establecido las fechas de vencimiento para que no tengamos que volver a establecerlas aquí.
Desmarcar encabezados ETag para sitios de varios servidores o CDN
Lo último que tenemos que hacer es (des) establecer la configuración de Etags.
Esencialmente, esto es importante solo si está utilizando un CDN para servir algunos de sus recursos. Los Etags son encabezados que generalmente se construyen utilizando atributos que los hacen únicos para cada máquina específica que aloja un sitio (razón técnica: utiliza un MD5 generado por el servidor, lo que lo hace exclusivo del servidor que lo genera).
Si un sitio web usa un CDN o varios servidores para servir sus páginas, NO hay garantía de que se use el mismo servidor; por lo tanto, las etiquetas no coincidirán cuando un navegador obtenga el componente original de un servidor y luego intente validar ese componente. en un servidor diferente.
Por esta razón, sería mejor DESAJUSTARlos si está utilizando varios servidores o un CDN para alojar su sitio web. Esto permite que los encabezados de control de caché controlen realmente el almacenamiento en caché en lugar de los ETag. Dado que hemos establecido configuraciones para controlar el almacenamiento en caché a través de los encabezados de Cache-Control, las ETags ya no son necesarias, por lo que las apagaremos.
Agregue esto a su archivo .htaccess para desarmarlos.
# Disable ETags
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag NoneSi necesita leer más sobre lo que hacen los Etags, puede encontrar más detalles y leer sobre ellos en este artículo: https://en.wikipedia.org/wiki/HTTP_ETag
2. Uso de complementos
Ajustar y jugar con el archivo .htaccess puede dañar su sitio. Si comete un pequeño error, su servidor web no podrá analizarlo, comenzará a lanzar páginas en blanco, o arroja el error 500 y el sitio estará inactivo.
Entonces, si no te gusta hacer esto, puedes instalar un complemento simple que se encarga de manejar todo esto.
Por supuesto, hay muchos otros complementos que pueden hacer esto. La mayoría de los complementos que están destinados a hacer que sus páginas sean más rápidas realizarán la mayoría de estas configuraciones en segundo plano.
Esencialmente, además de manejar todas las configuraciones para aprovechar el almacenamiento en caché del navegador de WordPress, estos podrán realizar una serie de otras optimizaciones de almacenamiento en caché, como la creación de copias temporales (almacenamiento en caché de archivos), optimizaciones de base de datos, Memcache y otras optimizaciones que hacen que su sitio sea más rápido en general. .
Estos incluirían complementos como WRPcket, WP caché más rápidoy W3 Total Cache y complementos de almacenamiento en caché premium.
Veamos algunos de estos complementos.
Complemento de Rinku Yadav

Este es el más simple de todos, no hace más que corregir el apalancamiento del almacenamiento en caché del navegador en WordPress.
- Descargue el complemento que se puede encontrar aquí.
- Vaya al Panel de control de su WordPress, luego visite: Panel de control> Complementos> Agregar nuevo.
- Busque "Aprovechar el almacenamiento en caché del navegador" o haga clic en Cargar complemento y busque el archivo que acaba de descargar.
- Haga clic en Instalar ahora.
- ¡Activa el complemento y listo!
- Ahora debería volver a probar su sitio web para confirmar que la nueva configuración funciona correctamente y que la advertencia ha desaparecido.
Si está buscando un producto que haga mucho más para que su sitio sea más rápido, le recomendamos encarecidamente que consulte el resto de los complementos que mencionamos a continuación.
WP Rocket
Este es uno de los complementos más rápidos y recomendados para WordPress que puede manejar todas sus optimizaciones de velocidad con unos pocos clics. Básicamente, esto realiza optimizaciones de velocidad como
- compresión de archivos estáticos (GZip) - para reducir el tamaño total de los datos que se entregarán (tenemos un tutorial completo sobre cómo habilitar la compresión GZip en WordPress aquí)
- permite un caché de archivos (incluida la precarga de caché) - para poner menos estrés en el servidor (obteniendo una copia pre-renderizada de cada página)
- Optimización de Google Fonts - para asegurarse de que las fuentes más pesadas se carguen rápidamente),
- carga lenta - de modo que las imágenes solo se cargan cuando el usuario se desplaza hacia abajo a la sección de una página donde se requiere la imagen
- Minificación y combinación - reducir el tamaño y combinar los activos de texto para entregarlos más rápidamente al usuario final
- Aplazar la carga de JS - de modo que la página se muestre rápidamente en lugar de esperar a que se descarguen todos los activos. Esto es algo que hemos cubierto CollectiveRay.
- Integra y habilita una CDN - de modo que sus medios más pesados se entreguen más rápido
- Precarga de DNS - para reducir el tiempo que lleva resolver la fuente del contenido de terceros
Todo lo anterior puede parecer un galimatías para cualquiera que no esté involucrado en optimizaciones de infraestructura, pero en realidad, estos son todo lo que necesita hacer para que su sitio web se cargue más rápido.
Lo mejor es que con WP Rocket no tienes que hacer el trabajo pesado y la configuración, ¡todo está hecho por ti! Recomendamos encarecidamente probar este complemento, que ha sido calificado como la mejor manera de hacer que su sitio web sea más rápido.
W3 Total Cache
Este es uno de los most complementos populares de almacenamiento en caché. Ha existido durante bastante tiempo y ha tenido mucho tiempo para madurar muy bien para integrar la mayoría de las características que uno esperaría de un complemento de almacenamiento en caché.
El problema es este. Yo mismo, alguien que ha trabajado con WordPress y el diseño web durante mucho tiempo, y es una experiencia muy frustrante trabajar con él. El complemento no es sencillo de configurar y realmente tienes que entenderlo y conocerlo bien para poder ponerlo en funcionamiento correctamente.
Si está buscando una buena manera de aprovechar el almacenamiento en caché de la navegación en WordPress utilizando un complemento, le recomendamos encarecidamente WPRocket anterior en lugar de W3Total Cache.
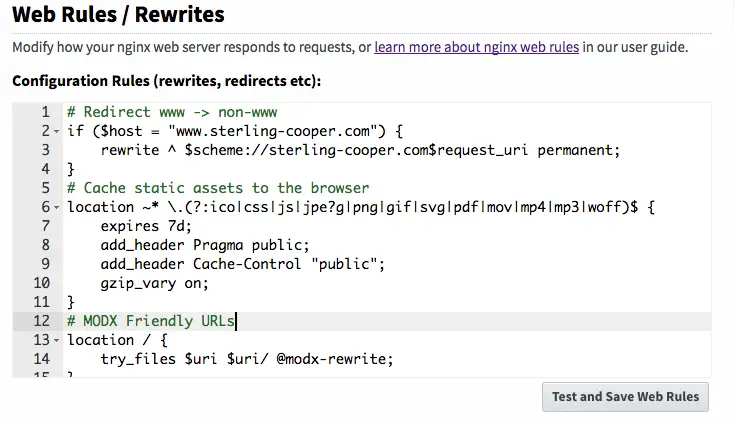
3. Aproveche el almacenamiento en caché del navegador en Nginx
Si su sitio web realmente usa Nginx como servidor, necesitará un código diferente, porque Nginx no tiene un archivo .htaccess. Sin embargo, todavía es relativamente fácil implementar esto, porque solo necesita realizar algunas ediciones en el archivo conf del servidor.
Debe agregar el código a continuación dentro de un bloque de servidor existente en su archivo conf. Esto normalmente estará en /etc/nginx/sites-enabled/default
servidor {escuchar 80; nombre_servidor localhost; ubicación / {root / usr / share / nginx / html; index index.html index.htm; } ubicación ~ * \. (jpg | jpeg | png | gif | ico | css | js) $ {expira 365d; } ubicación ~ * \. (pdf) $ {caduca 30d; }}
Agregar encabezados de control de caché para Nginx
ubicación ~ * \. (jpg | jpeg | png | gif | ico | css | js) $ {expira 90d; add_header Cache-Control "público, sin transformación"; }
Como puede deducir del código anterior, estamos configurando la ubicación de caducidad para los archivos de imagen en 1 año o 365 días, mientras que configuramos los PDF para que caduquen después de 30 días. Puede agregar más extensiones de archivo para personalizar la caducidad, haciéndola diferente para otros tipos de archivo.
Cualquier tipo de archivo que se agregue se almacenará en caché en consecuencia.

4. Cómo almacenar en caché los recursos de terceros
Si bien es bastante fácil aplicar la configuración anterior, encontrará que incluso después de realizar los cambios anteriores, seguirá recibiendo este mensaje en las herramientas de prueba de velocidad del sitio web y Google Pagespeed Insights.

Esto se debe a que la mayoría de los scripts y servicios de terceros no especifican un tiempo de caducidad prolongado, por varias razones diferentes.
Desafortunadamente, no tienes control sobre estos scripts, por lo que te recomendamos encarecidamente que utilices el MÍNIMO posible de scripts de terceros. Si puede vivir sin el script, elimínelo de su sitio web. Al elegir incluirlo, arrastrará el tiempo de carga de sus páginas hacia abajo.
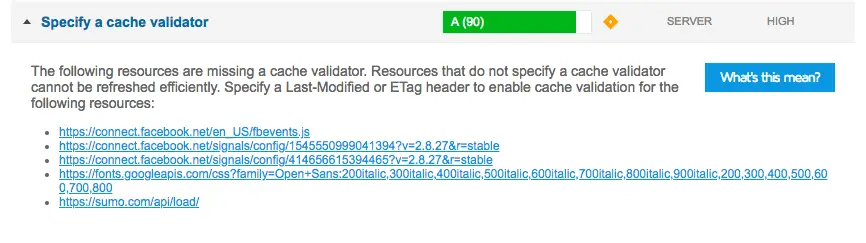
5. Especifique un validador de caché
Esta es otra advertencia que GTMetrix muestra con frecuencia, y que generalmente proviene de scripts de terceros. Esencialmente, este es el mismo problema que acabamos de describir en la sección anterior, donde ciertos scripts no especifican ni un encabezado ETag ni un encabezado Last-Modified como se describe.
Desafortunadamente, no hay mucho que pueda hacer para resolver este problema, si estos errores específicos provienen de dominios que están fuera de su control, como Facebook, o en el caso de la imagen de abajo, Sumo, por lo que no hay nada que pueda solucionar. .
Su única solución, en este caso, sería eliminar estos scripts de su dominio por completo si desea asegurarse de que esta advertencia no aparezca.

Preguntas frecuentes
¿Cómo se resuelve el aprovechamiento del almacenamiento en caché del navegador?
La forma más sencilla de aprovechar el almacenamiento en caché del navegador es instalar un complemento que le permite especificar la duración del almacenamiento en caché de diferentes tipos de contenido estático. Un método alternativo pero simple es especificar el tiempo de almacenamiento en caché en el archivo .htaccess de su sitio web. Tenemos instrucciones detalladas sobre cómo hacer esto aquí.
¿Cómo habilito el caché en WordPress?
Para habilitar la caché en WordPress, simplemente puede instalar un complemento que habilita varios niveles de caché, incluida una caché a nivel de servidor, una caché a nivel de página y una caché a nivel de navegador. Nuestro complemento recomendado de elección para esto es WP-Rocket, pero hay varias opciones alternativas que mencionamos en este artículo que también harán que su sitio web se cargue más rápido.
¿Cómo aprovecho el almacenamiento en caché del navegador para scripts de terceros?
No puede cambiar el valor de almacenamiento en caché del navegador para scripts de terceros como Facebook o Google Analytics porque estos se establecen en el nivel del servidor y no tiene ningún control sobre ellos. Su mejor opción, en este caso, es utilizar la menor cantidad posible de estos scripts.
Conclusión
Anteriormente, le mostramos varias formas de implementar para asegurarnos de que pueda aprovechar el almacenamiento en caché del navegador y asegurarse de que el contenido que se descarga se reutiliza una y otra vez. Asegúrese de haber implementado esto en su sitio para evitar que el error aparezca en las herramientas que analizan las métricas de velocidad de su sitio.
Si cree que esto va más allá de sus propias capacidades, le recomendamos que deje estas cosas en manos de los profesionales e instale un complemento como WP Rocket para asegurarse de obtener los máximos beneficios de esto y muchas otras acciones para hacer su el sitio web se carga más rápido.
Visite WP Rocket para hacer su sitio web más rápido hoy
Por favor, deja un eficiente Comente con sus pensamientos, luego comparta esto en su (s) grupo (s) de Facebook que lo encontrarán útil y cosechemos los beneficios juntos. ¡Gracias por compartir y ser amable!
Divulgación: Esta página puede contener enlaces a sitios externos para productos que amamos y recomendamos de todo corazón. Si compra productos que le sugerimos, es posible que ganemos una tarifa de referencia. Tales tarifas no influyen en nuestras recomendaciones y no aceptamos pagos por reseñas positivas.




