Wenn Sie Webdesigner sind, wissen Sie wahrscheinlich bereits, dass manche unserer Arbeiten nach einer Weile langweilig und repetitiv werden. Glücklicherweise gibt es viele Tools, die uns das Leben erleichtern und die Routinearbeit reduzieren. Bei so vielen Optionen kann es schwierig sein, aus den vielen Hunderten verfügbaren Webdesign-Tools eine Auswahl zu treffen. Aus diesem Grund haben wir diesen Leitfaden zusammengestellt.
Wir haben alle Webdesign-Tools in dieser Liste ausprobiert, getestet und verwendet. Wir haben über hundert ausprobiert und die Liste nach und nach auf nur 25 der besten verfügbaren Webdesign-Tools verfeinert. Wenn Sie diese Tools nicht verwenden, sollten Sie dies wahrscheinlich tun. Sie sind alle fantastisch nützlich für alle, die als Webdesigner, Webentwickler oder anderweitig im Webdesign arbeiten!
Da wir verschiedene Tools verwenden, haben wir sie in Kategorien unterteilt. Diese Kategorien sind:
- Online-Webdesign-Tools
- Offline-Webdesign-Tools
- Integrierte Online-Entwicklungsumgebung (IDE)
- Integrierte Offline-Entwicklungsumgebung (IDE)
Jede Art von Werkzeug spielt eine wichtige Rolle in unserem täglichen Leben und wir haben diejenigen ausgewählt, von denen wir glauben, dass sie das beste Gleichgewicht zwischen Kosten, Benutzerfreundlichkeit, Nützlichkeit und Funktionen bieten. Wenn Sie nach Software suchen, die sich wiederholende Aufgaben automatisieren oder Ihre Arbeit ein wenig vereinfachen kann, kann diese Liste hilfreich sein.
Webdesign-Tools - Online-Webdesign-Software
Warum Tausende für Software ausgeben, um sie auf Ihren Computer herunterzuladen, wenn Sie stattdessen eine Cloud-Plattform verwenden könnten? Nicht alle Cloud-Plattformen sind gleich, aber wir glauben, dass die folgenden über den meisten von ihnen stehen.
Online-Webdesign-Software hat einen weiteren Vorteil. Es kann die ideale Grundlage für aufstrebende Webdesigner bieten, um ihr Handwerk zu erlernen. Viele davon erfordern keine Programmierkenntnisse, um eine Website zusammenzustellen. Wenn Sie unter der Haube graben, können Sie lernen, wie alles funktioniert, und eine Website fast rückentwickeln.
1. WordPress.com
WordPress.com muss die bekannteste Online-Webplattform der Welt sein. Es versorgt einen erheblichen Teil des Internets mit Strom und ist einfach zu installieren und zu verwenden. Einige Programmierkenntnisse wären zwar nützlich, aber keineswegs obligatorisch, und es gibt genügend Anleitungen und Ressourcen, um Ihre Fragen zu beantworten.
Zu den Vorzügen von WordPress.com gehören:
- Einfach zu installieren und zu verwenden.
- Tausende von Themenoptionen zur Auswahl.
- Tausende von Plugins und Erweiterungen.
- Unterstützung für Seitenersteller wie Divi und Elementor
- Wissensressourcen sind riesig.
- WordPress ist ein CMS und kann entsprechend skaliert werden.
Zu den CONs von WordPress.com gehören:
- Viel Verwirrung zwischen WordPress.com und WordPress, dem eigenständigen CMS. Wir haben einen ganzen Artikel geschrieben, um dies zu verdeutlichen.
- Die kostenlose Version ist sehr begrenzt.
- Auf kostenlosen Websites werden auch Anzeigen geschaltet.
- Die Plugin-Unterstützung ist auf JetPack beschränkt.
- Eine WordPress-Markendomain kann Ihre Optionen einschränken.
Wer sollte WordPress.com verwenden?
WordPress.com ist ideal für Anfänger im Bereich Webdesign und -entwicklung. Es bietet Ihnen eine gute Grundlage, um zu sehen, wie eine Website mit sehr wenig erforderlichen Codierungskenntnissen zusammengestellt wird.
Es ist auch nützlich, um eine Website mit minimalem Aufwand schnell aufzubauen.
Was kostet WordPress.com?
WordPress.com hat eine kostenlose Stufe plus vier Premium-Stufen. Mit der kostenlosen Stufe können Sie eine einfache Website mit einer https://yourwebsite.wordpress.com-Domain mit Anzeigen erstellen.
Premium-Abonnements kosten bei Personal für eine einzelne Website 4 US-Dollar pro Monat, bei Google Analytics 8 US-Dollar pro Monat, bei Google Analytics 25 US-Dollar pro Monat, einschließlich 200 GB Speicher- und Plugin-Support und bei 45 US-Dollar pro Monat, einschließlich einer skalierbaren Plattform mit E-Commerce Werkzeuge.
Klicken Sie hier, um eine Website auf WordPress.com zu starten
2. SquareSpace
Squarespace ist ein beliebter webbasierter HTML5-Website-Builder, mit dem Sie in wenigen Minuten schöne Websites erstellen können. Sicher, es ist themenbasiert und funktioniert innerhalb voreingestellter Parameter, aber es funktioniert und garantiert eine Reaktionsfähigkeit auf allen Geräten. Ein weiterer solider Eintrag in unserer Liste der Webdesign-Tools.
Zu den Vorteilen von SquareSpace gehören:
- Einfach zu verwendender WYSIWYG-Builder für Drag & Drop-Seiten.
- Hochwertige Vorlagen, die das Teil aussehen.
- Kostenlose SSL-Zertifikate für alle Benutzer.
- SEO-Tools im Preis inbegriffen.
- Angemessene Preise angesichts der Qualität der Vorlagen.
Zu den CONs von SquareSpace gehören:
- Nicht so anfängerfreundlich wie WordPress.com oder Wix.
- Eingeschränkte Unterstützung für Plugins und Apps.
- Nicht so viel Gelegenheit für Reverse Engineering wie WordPress.
Wer sollte SquareSpace verwenden?
SquareSpace ist ideal für Webentwickler, die eine Alternative zu Wix mit großartigen Designs suchen. Wenn Sie von SquareSpace lernen möchten, werden Sie enttäuscht sein. Wenn Sie jedoch Client-Websites schnell umstellen möchten, kann dies zu Problemen führen.
Was kostet SquareSpace?
Es gibt eine begrenzte kostenlose Option, die eine einzelne Website für 1 Jahr hostet, bevor Premium erforderlich ist. Es gibt vier Premium-Pläne, Personal für 16 $ pro Monat, die eine Website, SSL und unbegrenzte Bandbreite und Speicherplatz beinhalten. Business für 23 USD pro Monat mit zusätzlicher CSS- und JavaScript-Unterstützung, Commerce für 27 USD pro Monat mit vollständiger E-Commerce-Unterstützung und Commerce für 90 USD pro Monat mit vollständigen Online-Shop-Funktionen.
Apropos SquareSpace und Webdesign: Wenn Sie eine Site in SquareSpace gesehen haben und versuchen herauszufinden, welche Vorlage diese Site verwendet, sollten Sie es sich ansehen whatsquare.space - ein Themendetektor für SquareSpace.
Wir haben uns mit SquareSpace zusammengetan, um unseren Besuchern einen Rabatt von 10 % zu gewähren. Nutzen Sie den Coupon COLLECTIVE10 - dieses Angebot steht Ihnen zur Verfügung CollectiveRay nur Benutzer!
Erhalten Sie 10 % Rabatt mit dem Coupon COLLECTIVE10 NUR im Oktober 2024
Wenn Sie dies mit WordPress vergleichen möchten, schauen Sie sich unsere an SquareSpace vs WordPress ultimativer Vergleich.
3. Wix
Wix hat sich von Flash zu (glücklicherweise) einem HTML5-basierten Website-Builder entwickelt. Wix ist in erster Linie ein kostenpflichtiger Dienst, bietet aber auch in seiner kostenlosen Version eine begrenzte Anzahl von Funktionen. Es ist ein Drag-and-Drop-Builder mit begrenztem Lernpotential, bietet aber eine gute Grundlage für Neulinge in unserem Handel.
Zu den PROs von Wix gehören:
- Eine große Anzahl von Vorlagen ist verfügbar.
- Enthält einen intelligenten Assistenten, der Sie bei einigen Projekten unterstützt.
- Integrierte Apps, die wie WordPress-Plugins funktionieren.
- Flexibel und ermöglicht Gestaltungsfreiheit.
- Angemessene Preise angesichts der angebotenen Tools.
Zu den CONs von Wix gehören:
- Eine weitere Plattform, auf der Sie Ihre Website verlieren, sobald Sie nicht mehr zahlen.
- Die Verwendung von Vorlagen bedeutet, dass keine Website wirklich originell ist.
- Sobald Sie Ihr Design festgelegt haben, ist es schwierig, es zu ändern.
- Die Ergebnisse der Wix-Seitengeschwindigkeit sind nicht sehr wettbewerbsfähig.
Wer sollte Wix verwenden?
Um ehrlich zu sein, denken wir, dass der Nutzen von Wix eher für Kleinunternehmer als für Webdesigner ist. Wenn Sie jedoch kleinere Kunden mit einem schnelleren Turnaround gewinnen möchten, können Sie innerhalb weniger Stunden eine Website in Wix einrichten.
Wie viel kostet Wix?
Wix hat vier Premium-Pläne. Connect Domain kostet 5.50 $ pro Monat und beinhaltet 1 GB Bandbreite und 500 MB Speicherplatz. Combo kostet 10 $ pro Monat und beinhaltet 2 GB Bandbreite und 3 GB Speicherplatz. Unlimited kostet 17 $ pro Monat und beinhaltet unbegrenzte Bandbreite und 10 GB Speicherplatz und VIP kostet 29 $ pro Monat und beinhaltet vorrangigen Support und 35 GB Speicherplatz.
4. WebFlow
Webfluss ist eine Website-Erstellungs-App, die den ganzen Aufwand aus dem Codieren nimmt und im Grunde „codiert, während Sie gehen“. Sie müssen den Code nicht selbst erstellen oder einen Entwickler damit beauftragen, sondern können einfach das tun, was Sie am besten können. Es ist ein großartiges Beispiel für einen WYSIWYG-Editor, der den Benutzer in den Mittelpunkt gestellt hat. Sicherlich eine gute Ergänzung zu unserer Liste der Webdesign-Tools.
Zu den Vorteilen von Webflow gehören:
- Einfache Drag & Drop-Oberfläche.
- Kostenloses Starterpaket zum Ausprobieren vor dem Kauf.
- Abonnements beinhalten Webhosting.
- Unterstützt von Amazon Web Services.
Zu den CONs von Webflow gehören:
- Keine Unterstützung für E-Commerce-Elemente.
- Keine Unterstützung für Marketing-Tools.
- Zunächst eine steile Lernkurve.
- Ihre Website ist an ein fortlaufendes Abonnement gebunden.
Wer sollte Webflow verwenden?
Webflow ist ideal für diejenigen, die eine Website schnell benötigen und Webdesign oder -entwicklung lernen möchten, nachdem sie live geschaltet wurde. Es könnte auch für diejenigen nützlich sein, die durch Reverse Engineering lernen, obwohl Ihre Möglichkeiten, unter der Haube zu graben, begrenzt sind.
Was kostet Webflow?
Webflow hat einen kostenlosen Plan und eine Vielzahl von Premium-Plänen. Diese Premium-Pläne umfassen Website-Pläne, die mit 14, 23 und 39 US-Dollar pro Monat abgerechnet werden. Diese werden von den Besuchern erhöht. Je mehr Besucher Sie erwarten, desto höher ist die Stufe.
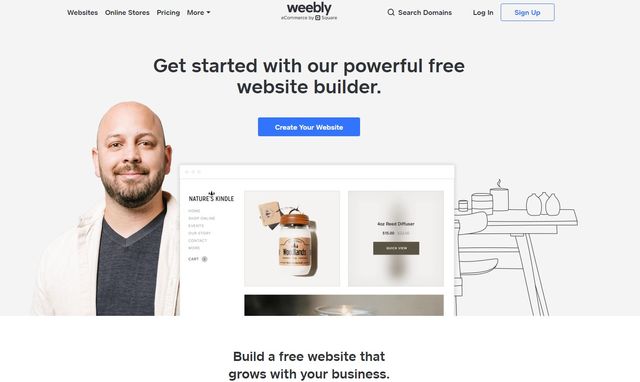
5. Weebly
Weebly ist unsere endgültige Empfehlung für eine Online-Webdesign-Software. Wie die anderen hier ist es eine Online-Plattform mit WYSIWYG-Funktionen, vielen Vorlagen, mobiler Integration, Unterstützung für Plugins und allen Tools, die erforderlich sind, um eine Website in kürzester Zeit zum Laufen zu bringen.
Zu den PROs von Weebly gehören:
- Einfacher WYSIWYG-Editor.
- Behandelt größere Websites gut.
- Kann Code verwenden, ist also ideal zum Lernen.
- Reaktionsschnelle Themen von guter Qualität.
- Ein App Center mit einer Reihe von Plugins.
Zu den CONs von Weebly gehören:
- Sie haben nicht die gleiche Bewegungsfreiheit für Seitenelemente wie Wix.
- Begrenzte SEO-Tools und Support.
- Benötigen Sie eine Problemumgehung, um mehrere Sprachen zu unterstützen.
- Wenn Sie das Abonnement beenden, verlieren Sie Ihre Website.
Wer sollte Weebly anwenden?
Weebly hat den gleichen Reiz wie diese anderen Tools. Wenn Sie sich als Webentwickler einrichten möchten, können Sie mit Weebly schnell Kundenwebsites erstellen. Die Plattform akzeptiert auch Code, sodass Sie Websites beim Lernen Ihre eigenen Schnörkel hinzufügen können.
Wie viel kostet Weebly?
Weebly hat eine kostenlose Version mit 500 MB Speicherplatz und drei Premium-Stufen. Dazu gehören Personal für 6 $ pro Monat mit einer benutzerdefinierten Domain, Professional für 12 $ pro Monat mit unbegrenztem Speicherplatz und Performance für 26 $ pro Monat. Es gibt auch E-Commerce-Versionen dieser Ebenen mit spezifischeren Funktionen für Online-Shops.
Offline-Webdesign-Tools
Laden Sie Offline-Webdesign-Tools auf Ihren Computer herunter, damit Sie sie nach Bedarf verwenden können. Dies hat offensichtliche Vorteile mit ein oder zwei Nachteilen. Das Folgende sind die derzeit besten Offline-Tools.
6. Adobe Spark/Adobe Express

Wir alle kennen Photoshop. Das nächste Tool, das wir erwähnen werden, ist genau das. Aber wussten Sie, dass Adobe auch ein anderes erstaunliches Tool hat, das speziell für die gezielte Bearbeitung von Fotos entwickelt wurde und völlig kostenlos ist?
Das Werkzeug ist Adobe Spark jetzt bekannt als Adobe Express.
Das Schöne an diesem Tool ist, dass Sie nicht einmal Grafikdesigner sein müssen, um es zu verwenden!
Es ist eines der Tools, an die wir uns auf unseren Smartphones so gewöhnt haben, dass Sie Ihre Fotos optimieren und optimieren können, um diese kleinen Mängel zu beheben.
Neben der Korrektur Ihrer eigenen Fotos können Sie Express auch verwenden, um Social-Media-Posts, in Blogs vorgestellte Bilder und andere fotobasierte Medien zu erstellen. Und der Clou ist, dass es in kostenlose Fotoseiten wie Unsplash und Pixabay integriert ist, sodass Sie Bilder direkt von diesen Seiten abrufen und verwenden können.
Zu den PROs von Adobe Express gehören:
- Freie Version.
- Integration von kostenlosen Stock-Foto-Bildern.
- Sehr einfach zu bedienen, keine Erfahrung mit Grafikdesign.
Nachteile von Adobe Express sind:
- Für einige Funktionen muss eine kostenpflichtige Version gewählt werden
- Sachen können ein bisschen "Ausstecher" bekommen
Wer sollte Adobe Spark / Express verwenden?
Jeder, der eine einfache Bildbearbeitung oder Fotobearbeitung im Smartphone-Stil benötigt, ohne Erfahrung im Grafikdesign zu benötigen.
Wie viel kostet Adobe Spark/Express?
Spark/Epress startet als kostenlose Version, hat aber eine Reihe von Upgrades ab 9.99 $/Monat
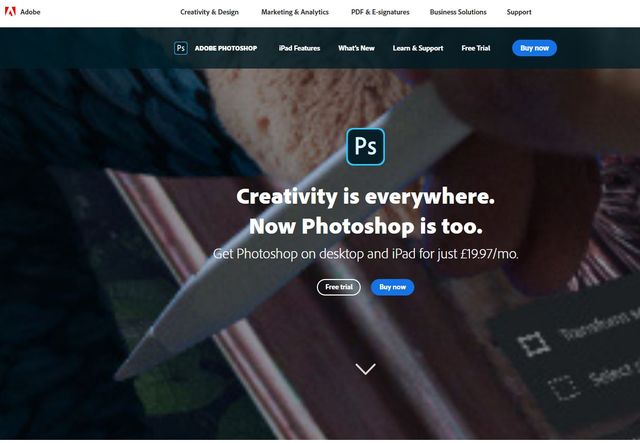
7. Adobe Photoshop
Adobe Photoshop ist eines der beliebtesten Bildbearbeitungswerkzeuge, und das aus gutem Grund. Es ist einer der leistungsstärksten verfügbaren Bildbearbeitungsprogramme und lässt sich eng in die hervorragende Adobe-Suite kreativer Tools integrieren.
Zu den Vorteilen von Adobe Photoshop gehören:
- Tolle Benutzeroberfläche, sobald Sie sich daran gewöhnt haben.
- Leistungsstarke Bildbearbeitungs- und -bearbeitungswerkzeuge.
- Jeder benutzt es, damit Meisterschaft nützlich sein kann.
- Viele Webfunktionen.
- Kann mit Dreamweaver und anderen Tools synchronisiert werden.
Zu den CONs von Adobe Photoshop gehören:
- Sehr steile Lernkurve.
- Die Benutzeroberfläche ist nicht immer intuitiv.
- Sie können Photoshop nicht mehr direkt kaufen.
- Systemressourcenfresser, der einen leistungsfähigen Computer benötigt, um das Beste aus ihm herauszuholen.
Wer sollte Adobe Photoshop verwenden?
Jeder Webdesigner sollte mindestens Adobe Photoshop ausprobieren. Sie bleiben vielleicht nicht dabei, aber da so viele Kreativstudios und Arbeitgeber es nutzen, kann Meisterschaft Ihrer Karriere helfen. Außerdem kommt ihm in Bezug auf die Leistung nichts nahe.
Was kostet Adobe Photoshop?
Die Nutzung von Adobe Photoshop kostet 19.99 $ pro Monat (Startpreis). Kostenpflichtige Speicher-Upgrades sind gegen Aufpreis erhältlich, ebenso wie Adobe Stock.
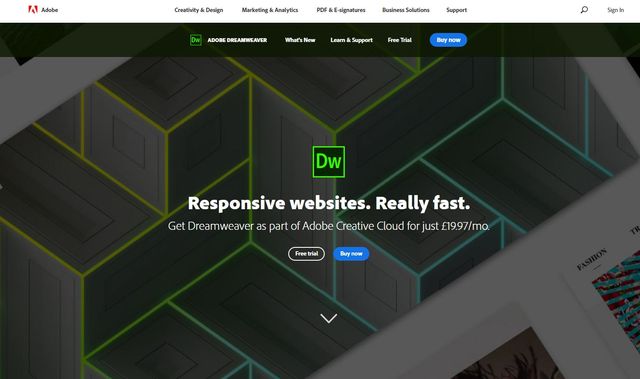
8. Adobe Dreamweaver CC
Adobe Dreamweaver CC ist eine der etabliertesten Webdesign-Plattformen. Es gibt es schon seit Jahren und es wurde in dieser Zeit stetig weiterentwickelt. Es ist ein Grundnahrungsmittel in der Toolbox vieler Designer, hat aber eine ziemliche Lernkurve.
Zu den Vorteilen von Adobe Dreamweaver CC gehören:
- Verfeinerte GUI mit logischer Navigation.
- Vollständige Integration in die gesamte Suite von Adobe-Webanwendungen.
- Kann auf mehreren Plattformen gleichzeitig entwickelt werden.
- Verwendet das Bootstrap-Framework.
- Sehr leistungsstarkes Paket, das auch für fortgeschrittene Webdesigner geeignet ist.
Zu den CONs von Adobe Dreamweaver CC gehören:
- Nicht sehr anfängerfreundlich und hat eine ziemliche Lernkurve.
- Riesiges Programm und ressourcenintensiv.
- Kann manchmal träge werden.
- Nicht billig.
Wer sollte Adobe Dreamweaver CC verwenden?
Jeder, der sich mit Webdesign oder -entwicklung beschäftigen möchte. Adobe Dreamweaver CC ist ein Grundnahrungsmittel in unserer Branche und wie Adobe oder nicht, müssen Sie lernen, wie man es verwendet.
Was kostet Adobe Dreamweaver CC?
Adobe Dreamweaver CC kostet derzeit 20.99 USD pro Monat mit einem Mindestvertrag von 1 Jahr oder 239.88 USD bei jährlicher Zahlung. Es kann auch Teil der vollständigen Creative Cloud-Suite für 52.99 USD pro Monat sein.
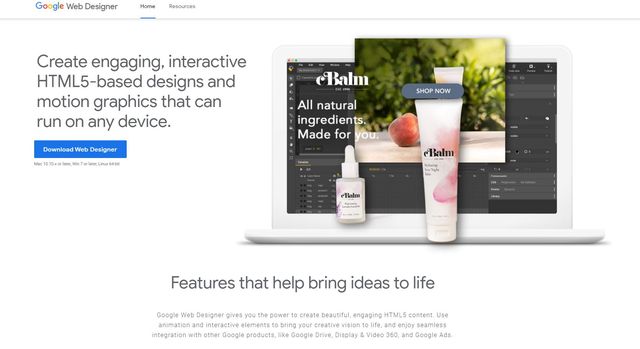
9. Google Webdesigner
Google Web Designer funktioniert mit HTML5, JavaScript und CSS, ist aber eher für die Gestaltung von Landingpages und Anzeigen als für komplette Websites gedacht. Wenn Sie jedoch solche Designs planen, könnte dieses Tool funktionieren.
Zu den Vorteilen von Google Web Designer gehören:
- Sehr intuitive Benutzeroberfläche mit vielen Funktionen.
- Einfache Point-and-Click-Seiten- oder Anzeigenerstellung.
- Große Elementbibliothek für interaktive Designs.
- Sehr cooles Ereignissystem, das dabei hilft, diese interaktiven Seitenelemente zu nutzen.
- Das 3D Stage Turnate-Werkzeug ist eine leistungsstarke Methode zum Erstellen.
Zu den CONs von Google Web Designer gehören:
- Noch in der Beta und frühen Stadien, so dass einige Tools begrenzt sind.
- Hauptsächlich für Anzeigen und Banner und nicht für vollständige Websites.
- Gibt Google eine weitere Tür in unser Leben.
- Vorlagenbibliotheken sind noch nicht so breit oder von so hoher Qualität, wie wir möchten.
Wer sollte Google Web Designer verwenden?
Jeder, der sich für Webdesign oder -entwicklung interessiert, sollte es zumindest versuchen. Das Tool ist kostenlos und wird noch in der Einführung eingeführt. Es bietet eine Auswahl großartiger Tools und einige sehr nützliche Ressourcen, um zu lernen, wie man es verwendet.
Was kostet Google Web Designer?
Google Web Designer ist kostenlos, ohne dass derzeit Gebühren für den Zugriff erhoben werden.
10 Skizze
Skizze ist eine professionelle Vektoranwendung mit einer intuitiven Oberfläche und leistungsstarken Tools. Es ist nicht Adobe Illustrator, aber es ist so gut wie es eine kostenpflichtige Alternative gibt. Obwohl es nicht speziell für die Webentwicklung entwickelt wurde, verfügt es über viele Funktionen, die es sehr nützlich machen.
Zu den Vorzügen von Sketch gehören:
- Sehr unkomplizierte Benutzeroberfläche.
- Wiederverwendbare Elementbibliothek zum Speichern von Wiederholungen.
- Tolle Plugins, die einige wirklich nützliche Funktionen hinzufügen.
- Flexibles Wireframing-Tool eingebaut.
- Schnell und reaktionsschnell.
Zu den Nachteilen von Sketch gehören:
- Kann bei sehr großen Dateien abstürzen oder verlangsamen.
- Nur Mac, keine Windows-Version.
- Nicht immer kompatibel mit Dateien, die mit älteren Versionen erstellt wurden.
- Einige Plugins werden nicht schnell genug aktualisiert.
Wer sollte Sketch verwenden?
Skizze ist nützlich für jeden Webdesigner, der mit Vektoren arbeiten möchte. Es gibt einige sehr nützliche Mockup- und Sharing-Tools sowie die Möglichkeit, Seitenelemente zu erstellen und über Seiten zu importieren, um einen reibungsloseren Workflow zu gewährleisten.
Wie viel kostet Sketch?
Sketch hat eine begrenzte kostenlose Testversion und kostet dann 9 $ pro Editor und Monat für Standardbenutzer und 20 $ pro Editor und Monat für Business-Benutzer.
11. Adobe XD
Adobe XD ist ein UX-Design- und Prototyping-Tool für MacOS und Windows. Es ist jetzt Teil der Adobe-Kreativfamilie und wird häufig für Prototypen oder Präsentationen für Kunden verwendet. Es ist eine neuere App, hat also eine sehr übersichtliche Benutzeroberfläche, die zu ihren Gunsten funktioniert.
Zu den Vorteilen von Adobe XD gehören:
- Sehr ordentliches Setup auf Benutzerebene, das auf Ihre Erfahrung abgestimmt ist.
- Saubere, intuitive Benutzeroberfläche mit einfacher Navigation.
- Viel Aufmerksamkeit und neue Funktionen von Adobe erhalten.
- Sehr intelligente Tools mit besonders starkem Prototyping.
- Repeat Grid verhindert, dass Sie immer wieder dieselben Elemente erstellen müssen.
Zu den CONs von Adobe XD gehören:
- Nicht so funktionsreich, wie Sie es von Adobe erwarten würden.
- Das Laden einiger Dateien kann zu Problemen führen, insbesondere von außerhalb von XD.
- Viele Werkzeuge sind kostenpflichtige Extras.
- Kann bei der Arbeit mit größeren Dateien langsam sein.
Wer sollte Adobe XD verwenden?
Adobe XD ist nützlich für alle Benutzer von Sketch, die bereits Creative Cloud oder andere Adobe-Produkte verwenden. Es ist auch sehr nützlich, um Kunden Apps und Websites vorzustellen.
Was kostet Adobe XD?
Adobe XD kostet 9.99 $ pro Monat und 54.99 $ pro Monat als Teil der Creative Cloud-Apps.
12. GIMP
GIMP ist eine völlig kostenlose Bildbearbeitungssoftware, die sich gut mit einigen teuren Mitbewerbern vergleichen lässt. Es mag etwas seltsam klingen, aber GIMP ist so gut wie es nur geht, wenn es um Photoshop-Qualität ohne Kosten geht. Außerdem werden Dateien als TIFFs und PSDs geöffnet und gespeichert, sodass sie professionell verwendet werden können.
Wie Sie sehen können, sind wir jetzt auf einige solide, aber kostenlose Webdesign-Tools umgestiegen.
Zu den Vorzügen von GIMP gehören:
- Sehr leistungsfähiger Bildeditor.
- Eine Menge Tools und Funktionen enthalten.
- Funktioniert mit nahezu jedem Bildformat.
- Anpassbare Benutzeroberfläche für vollständige Kontrolle.
- Echte Alternative zu Photoshop.
Zu den CONs von GIMP gehören:
- Die Benutzeroberfläche kann unübersichtlich und gewöhnungsbedürftig sein.
- Die Lernkurve ist fast so steil wie in Photoshop.
- Es sind keine Funktionen für die Zusammenarbeit integriert.
- Langsame Produktentwicklung.
Wer sollte GIMP verwenden?
GIMP ist ideal für Startups, kleine Unternehmen und alle, die die Adobe-Prämie nicht für ein nahezu gleichwertiges Produkt bezahlen möchten.
Was kostet GIMP?
GIMP ist völlig kostenlos.

13. Farbcinch
Farbband ist ein mächtiges Werkzeug, das jeder Webdesigner in seinem Arsenal haben sollte. Mit Colorcinch kann jeder atemberaubende Grafiken von Grund auf neu erstellen, auch ohne vorherige Designerfahrung. Neben dem Grafikdesign ist Colorcinch nützlich, wenn Sie nach einem Werkzeug suchen, mit dem Sie Bilder in saubere, künstlerische Stücke verwandeln können.
Zu den PROs von Colorcinch gehören:
- Vollständig webbasiert, sodass Sie kein Offline-Paket herunterladen müssen.
- Sauberes, intuitives Design ohne Anzeigen, Popups oder andere störende Funktionen.
- Anfängerfreundliche Benutzeroberfläche, sodass Sie keine Tutorials benötigen, um Ihre ersten Grafiken zu erstellen.
- Ermöglicht das Herunterladen Ihrer Bilder oder Grafikdesigns in verschiedenen Formaten (und in hoher Qualität).
- Bietet eine umfangreiche Bibliothek mit Vektorsymbolen, Grafiken, künstlerischen Effekten und Filtern.
Zu den Nachteile von Colorcinch gehören:
- Bietet eingeschränkte Funktionen für Nicht-Premium-Benutzer.
- Funktioniert nur über Webbrowser und kann daher nicht ohne Internetverbindung verwendet werden.
- Es fehlen einige Bearbeitungswerkzeuge für fortgeschrittene Grafikarbeiten (wie 3D-Designs, Illustrationen usw.).
Wer sollte Colorcinch verwenden?
Colorcinch ist ein ideales Werkzeug für alle, die per Drag & Drop und mit nur wenigen Klicks auffällige Grafiken erstellen möchten. Es ist auch ein perfektes Werkzeug für Designer, die ihre Webdesign-Projekte einzigartig gestalten möchten, indem sie normale Fotos mit nur einem Klick in Cartoons, Gemälde und Skizzen verwandeln.
Was kostet Colorcinch?
Colorcinch ist kostenlos erhältlich. Sie können jedoch jederzeit auf den Pro-Plan upgraden, um zusätzliche Funktionen freizuschalten. Der Premiumplan von Colorcinch kostet 8.99 $/Monat oder 41.91 $ als Teil eines AppSumo-Deals.
14. UXPin
UXpin ist eine UX-Design-Plattform. UXPin ist ein cooles Tool, das speziell für UX-Designer und -Entwickler entwickelt wurde. Es lässt dich verwalten version control, Ihr Team und Ihre Kunden an einem Ort, damit Sie am Ende ein Designprodukt der Spitzenklasse erhalten.
Zu den Vorteilen von UXpin gehören:
- Funktioniert mit HTML, CSS, JavaScript und den gängigsten Sprachen.
- Enthält ein sehr reibungsloses Tool zur Übergabe von Entwicklern, um die Zusammenarbeit zu vereinfachen.
- Entwickelt, um den gesamten Designprozess bis hin zur Präsentation zu optimieren.
- Die Entwurfsansicht spiegelt genau die Benutzeransicht wider und vereinfacht das Design.
- Flexibel, kann in einer Minute für eine App und in der nächsten für eine Website verwendet werden.
Zu den CONs von UXpin gehören:
- Immer noch ein paar Fehler im Programm, wie zum Beispiel ständig wechselnde Ränder.
- Größere Projekte können die Reaktion verlangsamen.
- Das Wechseln zwischen Projekten ist etwas mühsam.
- Funktioniert nicht mehr in einem Browser, da es jetzt ein eigenständiges Tool ist.
- Teuer.
Wer sollte UXpin verwenden?
UXpin ist ideal für Startups oder kleine Unternehmen, die an Projekten zusammenarbeiten. Es ist eine sehr leistungsstarke App, die viele Aspekte des Designs sehr einfach macht.
Was kostet UXpin?
UXpin kostet 19 $ pro Editor und Monat für Basic, das unbegrenzte Prototypen beinhaltet. Advanced kostet 29 $ pro Bearbeiter und Monat und beinhaltet bedingte Logik und Ausdrücke, mit Professional 69 $ pro Bearbeiter und Monat. Enterprise hat Preise nach Angebot und beinhaltet vorrangigen Support.
15. Wunder
Marvel ist ein Tool zum Konvertieren von Bildern und Modellen in Prototypen. Es ist die perfekte Website, um Designdateien aus mehreren Quellen, einschließlich Sketch und Photoshop, in Code umzuwandeln. Marvel ist eine der einfachsten Möglichkeiten, Ihre Skizzen, Bilder und Modelle in realistische Mobil- und Web-Prototypen umzuwandeln.
Zu den Vorzügen von Marvel gehören:
- Browser-basiertes Tool, das überall funktioniert.
- Keine Designerfahrung erforderlich, daher ideal für Anfänger.
- Kann eine App oder Website schnell verspotten.
- Bietet Kunden schnelles und müheloses Prototyping.
- Beinhaltet Aktionssimulationen wie Hover oder Trigger für die volle Erfahrung.
Zu den CONs von Marvel gehören:
- Keine Unterstützung für die Entwicklung mobiler Spiele.
- Das Laden des Prototyps kann eine Weile dauern.
- Nicht sehr schnell entwickelt, nicht viele neue Funktionen.
- Kunden müssen sich bei Marvel anmelden, um Kommentare abgeben oder Notizen hinterlassen zu können.
- Ziemlich teuer.
Wer sollte Marvel benutzen?
Marvel ist sehr nützlich für kleinere Design- oder Entwicklungsunternehmen oder Freiberufler, die in der Lage sein möchten, schnell einen Prototyp zusammenzustellen, ohne Stunden damit zu verbringen.
Wie viel kostet Marvel?
Marvel hat eine kostenlose Stufe mit einem einzelnen Benutzer und einem einzelnen Projekt. Die Pro-Mitgliedschaft kostet 12 $ pro Monat und bietet 1 Benutzern unbegrenzte Projekte. Team kostet 42 US-Dollar pro Monat und bietet 3 Benutzern unbegrenzte Projekte und Premium-Support.
16. Balsamico
Balsamiq ist ein Wireframing-Tool, das eine übersichtliche Benutzeroberfläche, einige leistungsstarke Tools und einen optimierten Workflow umfasst, damit Designer Prototypen und Wireframe-Modelle erstellen und mit anderen teilen können. Es ist ein schickes Werkzeug mit Funktionen für die Zusammenarbeit und Freigabe, und das Skizzenelement ist sehr einfach in den Griff zu bekommen.
Zu den Vorzügen von Balsamiq gehören:
- Erstellt in kurzer Zeit Drahtmodelle für Benutzeroberflächen oder Webseiten.
- Leicht verständliche Oberfläche mit vielen Tools.
- Beinhaltet die Möglichkeit, Formen und Dateien zu importieren und zu exportieren.
- Reduziert die Kosten und den Aufwand für Kundenmodelle.
- Enthält Tools und Notizen für die Zusammenarbeit.
Zu den CONs von Balsamiq gehören:
- Ideal für das grundlegende Prototyping, aber nicht so gut, wenn Ihre Anforderungen höher sind.
- Die App kann manchmal ressourcenhungrig sein.
- Begrenzte Dateiformate für den Export.
Wer sollte Balsamiq verwenden?
Balsamiq ist sehr nützlich für alle, die UX für Apps oder andere UI-Anforderungen entwerfen. Es ist eine weitere App mit leistungsstarken Tools, mit denen sich ein Webdesigner für Anfänger schnell auseinandersetzen und die er schnell beherrschen kann.
Was kostet Balsamiq?
Balsamiq hat drei Mitgliedschaftsstufen, die die Anzahl der gleichzeitigen Projekte bestimmen, die gleichzeitig ausgeführt werden können. Dies sind 2 Projekte zu 9 USD pro Monat, 20 Projekte zu 49 USD pro Monat oder 200 Projekte zu 199 USD pro Monat.
Wenn Sie mit App-Entwicklern zusammenarbeiten oder Entwickler oder Freiberufler einstellen möchten, wissen wir, dass dies möglicherweise etwas chaotisch wird. Aus diesem Grund haben wir einen narrensicheren Weg gefunden, um die besten und bewährten Entwickler zu finden.
Schauen Sie sich den folgenden Artikel an:
Lesen Sie mehr: Top 5 Orte, an denen Sie freiberufliche App-Entwickler einstellen können (iOS / Android)
17. Invision-Studio
Invision ist die weltweit führende Plattform für Prototyping, Zusammenarbeit und Workflow. Wenn Sie eine bessere Möglichkeit benötigen, Ihre Ideen und Designarbeiten Kunden zu präsentieren als PowerPoint, ist Invision möglicherweise genau das Richtige für Sie. Invision-Studio ermöglicht es Ihnen, Ihr Design in interaktive Displays umzuwandeln. Hervorragend geeignet für die Zusammenarbeit bei Ideen, Präsentationen und Prototypen. Alles in Echtzeit!
Zu den Vorteilen von Invision Studio gehören:
- Die Benutzeroberfläche ähnelt Sketch, daher sollte das Umschalten einfach sein.
- Kann reaktionsschnelles Design in der App genau simulieren.
- Tools für die Zusammenarbeit für gemeinsame Eingaben.
- Importieren Sie Dateien direkt aus Sketch und unterstützen Sie andere Dateiformate.
- Es ist kostenlos.
Zu den Nachteilen von Invision Studio gehören:
- Derzeit weniger Plugins als Sketch.
- Das Laden von Previews kann eine Weile dauern und manchmal langsam sein.
- Cloud-basiert und browserbasiert, die Grenzen haben.
Wer sollte Invision Studio verwenden?
Invision Studio ist kostenlos und macht eine Menge, was Sketch macht. Es ist ideal für Webdesigner oder Entwickler, die etwas Neues ausprobieren möchten, Studenten oder diejenigen, die die Branche erkunden und sich nicht festlegen möchten, oder diejenigen, die ein sehr schickes Tool suchen, das die Optimierung des Workflows ermöglicht.
Was kostet Invision Studio?
Invision Studio ist kostenlos.
Integrierte Online-Entwicklungsumgebung (IDE)
Eine integrierte Online-Entwicklungsumgebung ist eine großartige Möglichkeit, mehrere Programmiersprachen zu verwenden, ohne alles auf Ihrem Computer installieren zu müssen. Sie ermöglichen auch eine einfache Zusammenarbeit, Codebearbeitung, Assemblierung und Debugging. Alles in einer einzigen Cloud-Anwendung. Unsere Liste der Webdesign-Tools wird also mit IDE-Optionen fortgesetzt.
18. JSFiddle
JSFiddle gibt es schon seit Ewigkeiten und ist ein Vorläufer vieler neuerer IDEs auf dem Markt. Es funktioniert mit JavaScript, CSS, HTML und CoffeeScript und ist ein Online-Editor für Web-Snippets, einen Builder oder zum Debuggen. Sie können es auch zum Posten von Code im Web oder zur Zusammenarbeit verwenden.
Zu den Vorteilen von JSFiddle gehören:
- Flexibles Tool für alles, vom Schreiben von Code bis zum Posten auf StackOverflow.
- Remote- und lokale Debugging-Tools enthalten.
- Tools für die Zusammenarbeit mit Anmeldung.
- Automatische Versionierung.
- Kompatibel mit mehreren Frameworks.
Zu den Nachteilen von JSFiddle gehören:
- Sieht jetzt etwas veraltet aus.
- Browserbasiert ohne App-Alternative.
- Windows ist ein wenig beschäftigt, wenn es sich tief in einem Projekt befindet.
Wer sollte JSFiddle verwenden?
JSFiddle ist eine dieser Apps, die nützlich ist, wenn Sie ein Full-Stack-Entwickler sind oder einfach nur mit Code herumspielen möchten. Es kann so viel oder so wenig helfen, wie Sie möchten, und scheint so oder so zufrieden zu sein.
Was kostet JSFiddle?
JSFiddle ist kostenlos.
19. CodeAnywhere
CodeAnywhere ist eine intelligente IDE, die Dateien aus dem Cloud-Speicher von GitHub entnehmen und online damit arbeiten kann. Es enthält Tools für die Zusammenarbeit, das Einbetten, Freigeben und unterstützt 75 Sprachen, einschließlich Javascript, PHP und HTML.
Zu den Vorzügen von CodeAnywhere gehören:
- Möglichkeit, Assets aus dem Cloud-Speicher abzurufen.
- Funktioniert mit den meisten gängigen Programmiersprachen.
- Unterstützt die meisten Geräte auf Mobilgeräten, Laptops und Desktops.
- Einfache Zusammenarbeit mit Einladungslinks.
- Unterstützt mehrere Devboxen, die alle gleichzeitig ausgeführt werden können.
Zu den Nachteilen von CodeAnywhere gehören:
- Die iOS-App kann anscheinend manchmal fehlerhaft sein.
- Langsame Kundenbetreuung.
- Begrenzte Anpassungen.
- Teuer.
Wer sollte CodeAnywhere verwenden?
CodeAnywhere ist ideal für freiberufliche Entwickler, Programmierer oder kleine Studios, die so wenig Tools wie möglich verwenden möchten, um viel zu erledigen. Per Link einladen macht dies ideal zum Testen.
Was kostet CodeAnywhere?
CodeAnywhere hat eine kostenlose Testversion für 7 Tage und kostet dann 6 $ pro Benutzer und Monat für Basic, 15 $ für Standard mit FTP und Containern, 40 $ für Premium mit unbegrenztem Zugriff.
20. Ersetzen
Rep.it ist eine browserbasierte IDE, die nahezu jede Sprache unterstützt, einschließlich JavaScript, Python, PHP, Ruby on Rails und vieles mehr. Es funktioniert ein wenig wie CodeSandbox mit eigenen Containern in einer realitätsnahen Umgebung, die live genau übereinstimmt.
Zu den Vorteilen von Repl.it gehören:
- Container bieten eine genaue Annäherung an das Leben.
- Benutzerfreundlich, ideal für Anfänger.
- Intuitive Benutzeroberfläche mit gutem Layout und logischer Navigation.
- Konsolen für jede Sprache in der IDE.
- Ermöglicht schnelles Testen oder Debuggen mit minimalem Aufwand.
Zu den Nachteilen von Repl.it gehören:
- Free Tier kann keine privaten Repos verwenden.
- Viele nützliche Funktionen sind in der Premium-Stufe gesperrt.
- Kann manchmal langsam sein.
- Gelegentliche Verbindungsprobleme.
Wer sollte Repl.it verwenden?
Repl.it wurde für Entwickler in unterschiedlichen Karrierestufen entwickelt. Es gibt einige gute Tipps für Neulinge und viele Tools für erfahrene Entwickler. Sprachkompatibilität bedeutet, dass fast jeder, der Codes verwendet, einen Wert finden kann.
Was kostet Repl.it?
Repl.it hat drei Ebenen. Der kostenlose Starter umfasst 2 Benutzer und 100 MB Speicherplatz. Hacker bietet unbegrenzte Antworten, unbegrenzte Benutzer und unbegrenzten Speicherplatz für 7 US-Dollar pro Monat. Das Team umfasst Tools für die gemeinsame Nutzung und Zusammenarbeit, SLA-Unterstützung und vieles mehr.
21. AWS-Cloud 9
AWS-Cloud 9 ist ein Produkt von Amazon Web Services, das mit mehreren Sprachen kompatibel ist, ein einfaches Terminal hat und für AWS-Dienste autorisiert ist. Es ist eine browserbasierte IDE mit den üblichen Code-, Debugging- und SSH-Tools, die innerhalb von AWS oder auf einem Linux-Server funktionieren können. Natürlich können wir keine Liste von Webdesign-Tools haben, ohne mindestens ein AWS-Angebot zu erwähnen.
Zu den Vorteilen von AWS Cloud 9 gehören:
- Schöne Code-Vervollständigungsfunktion, um die Entwicklung zu beschleunigen.
- Kompatibilität mit mehreren Programmiersprachen, Amazon Lightsail-, CodeStar-, Lambda-Funktionen und CodePipelin.
- Kann so einfach oder so komplex sein wie erforderlich.
- Volle Zusammenarbeit in Echtzeit.
- Viele Verknüpfungen und durchdachte Tools sind ideal für Entwickler.
Zu den Nachteilen von AWS Cloud 9 gehören:
- Nur Cloud-basiert, es gibt keine App.
- Zunächst eine steile Lernkurve.
Wer sollte AWS Cloud 9 verwenden?
AWS Cloud 9 ist ein wirklich flexibles Tool. Sie können es so einfach wie die Verwendung für Java oder PHP halten oder ein vollständiges Entwicklungsökosystem erstellen, das auf der Cloud basiert. Es ist was immer du willst.
Was kostet AWS Cloud 9?
AWS Cloud 9 ist kostenlos, wenn Sie bereits eine EC2-Instanz haben. Andernfalls kann die Preisgestaltung kompliziert sein. Überprüfen Sie hier die neuesten Angebote.
22. CodeSandbox
Code-Sandbox macht genau das, was der Name vermuten lässt. Es ist ein Online-Editor und Webdesign-Tool, mit dem Sie Anwendungen vom allerersten Prototyp bis hin zur Bereitstellung erstellen können. Es ist ein intelligentes Tool mit großartigen Live-Collaboration-Funktionen, einer direkten Verbindung zu GitHub, VSCode-Integration und vielem mehr.
Zu den Vorteilen von CodeSandbox gehören:
- Von Programmierern für Programmierer gebaut.
- Tolles Dashboard mit vielen Anpassungsoptionen.
- Beinhaltet die Zusammenarbeit in Echtzeit mit Notizen.
- Von Browsersandboxen zu serverbasierten Containersandboxen verschoben.
- Anfängerfreundlich mit Tutorials und Hilfedateien.
Zu den Nachteilen von CodeSandbox gehören:
- Kann bei größeren Projekten stecken bleiben.
Wer sollte CodeSandbox verwenden?
CodeSandbox wurde für Programmierer und Entwickler entwickelt, um eine einfache, aber leistungsstarke IDE für die Entwicklung und Präsentation bereitzustellen. Jeder könnte das gebrauchen.
Was kostet CodeSandbox?
CodeSandbox hat eine kostenlose Stufe namens Community, die eine einzige Sandbox mit allen Tools enthält. Die Team Pro-Mitgliedschaft kostet 15 US-Dollar pro Monat bei jährlicher Zahlung und bietet unbegrenzte Sandboxes und private GitHub-Repos.
Offline-IDEs
Offline-integrierte Entwicklungsumgebungen sind ideal für größere Projekte, ressourcenintensivere Projekte oder Projekte, bei denen Kunden sich unwohl fühlen, wenn ihre Assets in der Cloud gespeichert werden. Sie können auf lokalen Computern oder lokalen Servern installiert werden, sodass Sie die vollständige Kontrolle über ihre Bereitstellung haben. Dies sind die nächsten Elemente in unserer Liste der Webdesign-Tools.
23. Finsternis
Eclipse ist hauptsächlich eine Java-IDE, unterstützt aber auch C ++, PHP und andere Sprachen. Die Anwendung funktioniert plattformübergreifend und bietet die Grundlage für die Erweiterung durch Plugins sowie die Tools zum Schreiben eigener Anwendungen. Es kann lokal oder auch innerhalb der Cloud verwendet werden.
Zu den Vorteilen von Eclipse gehören:
- Kann lokal oder cloudbasiert verwendet werden.
- Gut etablierte Java Integrated Development Environment (IDE) mit Unterstützung für andere Sprachen.
- Integrierte Debugging-Tools.
- Kompatibilität mit Remote-Servern und Datenbanken.
- Intelligente Fehlerkorrektur und Vorschläge.
Zu den Nachteilen von Eclipse gehören:
- Kann bei lokaler Installation ressourcenintensiv sein.
- Es kann schwierig sein, neue Projekte einzurichten.
- Neuere Versionen sind nicht immer abwärtskompatibel mit Plugins und Projekten.
Wer sollte Eclipse verwenden?
Eclipse ist ideal für alle, die mit Java arbeiten. Die intelligente Fehlerkorrektur- und Codierungsunterstützung macht sie auch für Anfänger oder Entwickler von Codierern nützlich.
Wie viel kostet Eclipse?
Eclipse ist kostenlos und Open Source.
24. Aptana Studio 3
Aptana Studio 3 ist eine Open-Source-IDE, die Eclipse verwendet, um eine flexible Möglichkeit zum Entwickeln und Testen von Anwendungen bereitzustellen. Es enthält nützliche Tools wie Code-Assist, HTML 5-Tools, SFTP, Debugging und mehr.
Zu den Vorteilen von Aptana Studio 3 gehören:
- HTML-, CSS- und JavaScript-Code-Assistent.
- Integrierte Debugging-Tools.
- Clevere Farbcodierung für verschiedene Sprachen, die sich von anderen abheben.
- Multi-Plattform, unterstützt Windows, Mac und Linux.
- Plugin-Unterstützung zum Hinzufügen von Programmiersprachen, falls erforderlich.
Zu den Nachteilen von Aptana Studio 3 gehören:
- Kann manchmal träge sein.
- Keine Vorschauoption.
- Nicht jede Navigation ist so einfach wie es nur sein könnte.
- Das Einrichten neuer Projekte kann umständlich sein.
Wer sollte Aptana Studio 3 verwenden?
Aptana Studio 3 ist ideal für alle, die mit HTML 5 arbeiten, Engine Yard oder Heroku verwenden oder eine Git-Integration oder ein integriertes Terminal benötigen. Es ist ziemlich einfach, sich damit auseinanderzusetzen, daher könnte es sowohl ein nützliches Lern- als auch ein Entwicklungswerkzeug sein.
Was kostet Aptana Studio 3?
Aptana Studio 3 ist kostenlos und Open Source.
25. Atom
Atom ist ein Programmier-Texteditor, der so viel mehr sein kann. Es ist unendlich anpassbar, enthält Plugin-Unterstützung und funktioniert einfach. Sie können Ihren Code in Module aufteilen, optimieren, codieren und einzeln debuggen. Das Tool hat auch eine großartige Unterstützung.
Zu den Vorteilen von Atom gehören:
- Moderne und attraktive Benutzeroberfläche.
- Kostenlos und Open Source.
- Riesiges Repository an Paketen und Themen.
- Git-Integration.
- Volle Kontrolle über Ihren Code während des gesamten Projekts.
Zu den Nachteilen von Atom gehören:
- Der Start kann langsam und träge sein.
- Nicht sehr mobilfreundlich.
- Kann übermäßig ressourcenintensiv sein.
Wer sollte Atom benutzen?
Atom ist eines dieser Tools, die jeder auf seiner Maschine haben sollte. Selbst wenn Sie sich nur mit Code beschäftigen oder noch lernen, ist Atom eine dieser Apps, die sich gelegentlich als nützlich erweist oder unabhängig vom Projekt immer geöffnet ist.
Wie viel kostet Atom?
Atom ist kostenlos und Open Source.
26. Notepad ++
NotePad ++ ist ein wirklich unverzichtbares Webdesign-Tool, egal ob Sie Webdesigner, Entwickler, Programmierer oder allgemeiner Computerbenutzer sind. Es ersetzt viele Codierungstools sowie den Standard-Computer-Notizblock vollständig und kann so nützlich oder gelegentlich sein, wie Sie es benötigen.
Zu den Vorteilen von NotePad ++ gehören:
- Unterstützung für mehr als 50 Programmier- und Auszeichnungssprachen.
- Beinhaltet die automatische Vervollständigung von Wörtern und Code.
- Viele Tools für Text, Programmierung oder auf andere Weise wie Suchen und Ersetzen.
- Kleines Programm in C ++ geschrieben.
- Kostenlos und Open Source.
Zu den Nachteilen von NotePad ++ gehören:
- Sieht sehr einfach aus und fühlt sich auch so an, obwohl es nicht so ist.
- Keine Tools für die Zusammenarbeit.
- Plugins können schwer zu finden sein und sind in der 64-Bit-Version problematisch.
Wer sollte NotePad ++ verwenden?
Jeder, der einen Computer verwendet, sollte NotePad ++ verwenden. Es ist sehr nützlich für Webentwickler, aber es ist auch ein praktikabler Editor-Ersatz für den allgemeinen Gebrauch.
Was kostet NotePad ++?
NotePad ++ ist kostenlos und Open Source.
27.Microsoft Visual Studio
Microsoft Visual Studio begann als IDE nur für Windows, wurde aber um Desktop, Mobile und Web erweitert. Es ist anpassbar, voller Entwickler- oder Codierungstools, lässt sich in .Net Framework integrieren, unterstützt mehrere Sprachen und ist für ein Microsoft-Produkt überraschend stabil.
Zu den Vorteilen von Microsoft Visual Studio gehören:
- Fast eine vollständige IDE für die geräteübergreifende Entwicklung.
- Sie können auf jeder Plattform codieren, debuggen, testen und bereitstellen.
- Benutzer- und anfängerfreundlich.
- Sehr anpassbar.
- Eingebaute Vorschlagswerkzeuge sind sehr intelligent.
Zu den Nachteilen von Microsoft Visual Studio gehören:
- Ressourcenhungrig auch bei einfacheren Lösungen.
- Teuer.
- Begrenzte Plugins.
- Begrenzte Terminalanwendung.
Wer sollte Microsoft Visual Studio verwenden?
Microsoft Visual Studio ist ideal für Entwickler, die an Microsoft-Apps, mobilen Apps, Azure-Apps und einer Vielzahl von Projekten arbeiten. Es verfügt auch über sehr nützliche Tools für die Zusammenarbeit, die sich ideal für Remote-Mitarbeiter eignen.
Was kostet Microsoft Visual Studio?
Microsoft Visual Studio Code kann kostenlos verwendet werden. Microsoft Visual Studio kostet für Professional 45 US-Dollar pro Monat, einschließlich des Haupttools und der Grundfunktionen. Das Standardabonnement kostet 1,199 USD pro Jahr für alle Funktionen.
Häufig gestellte Fragen zu Webdesign-Tools
Was sind Webdesign-Tools?
Webdesign-Tools sind Softwareprogramme, die im Allgemeinen von Webdesignern und Entwicklern verwendet werden, um effektive, schöne und ansprechende Websites zu erstellen. Es gibt verschiedene Webdesign-Tools, die von Entwicklern oder Designern verwendet werden können, und die Wahl der Tools, die Sie verwenden, hängt von verschiedenen Faktoren ab.
Was ist Webdesign?
Ein Webdesign ist die Arbeit eines Webdesigners am Erscheinungsbild, Layout und in einigen Fällen am Inhalt einer Website. Das Erscheinungsbild definiert beispielsweise die verwendeten Farben, Schriftarten und Bilder. Das Layout bezieht sich darauf, wie Informationen strukturiert und kategorisiert werden. Ein gutes Webdesign ist einfach zu bedienen, ästhetisch ansprechend und erreicht das gewünschte Ziel des Website-Eigentümers, typischerweise eine Art Konvertierung oder Verkauf für die meisten Unternehmen.
Was ist eine IDE?
Eine IDE oder integrierte Entwicklungsumgebung stellt die Benutzeroberfläche für die Entwicklung von Webdesign-Code, Test- und Debugging-Funktionen bereit. Es hilft, die Projektartefakte zu organisieren, die für den Quellcode der Softwareanwendung relevant sind, die verwendet wird, um eine Website (im Fall von Webdesign) oder jede andere zu entwickelnde Software zu betreiben.
Fazit
In dieser Zusammenfassung der Webdesign-Tools haben wir es uns zum Ziel gesetzt, Software-Tools für verschiedene Arten von Designern und Entwicklern in der Nische des Webdesigns und der Webentwicklung hervorzuheben. Obwohl nicht jeder Webdesigner all diese Tools benötigt oder verwendet, werden Sie feststellen, dass verschiedene Personen in einer Designagentur, Freiberufler oder deren Lieferanten einige von ihnen verwenden, um ihre eigenen spezifischen Anforderungen zu erfüllen.
Haben Sie Vorschläge für andere nützliche Software? Lass es uns in den Kommentaren unten wissen.
Bitte kontaktieren Sie uns, wenn Sie Probleme im Zusammenhang mit dieser Website haben oder lass a nützlich Kommentieren Sie mit Ihren Gedanken und teilen Sie dies dann Ihren Facebook-Gruppen mit, die dies nützlich finden würden, und lassen Sie uns gemeinsam die Vorteile nutzen. Vielen Dank für das Teilen und nett zu sein!
Disclosure: Diese Seite enthält möglicherweise Links zu externen Websites für Produkte, die wir lieben und von ganzem Herzen empfehlen. Wenn Sie Produkte kaufen, die wir vorschlagen, können wir eine Empfehlungsgebühr verdienen. Solche Gebühren haben keinen Einfluss auf unsere Empfehlungen und wir akzeptieren keine Zahlungen für positive Bewertungen.