Die akzeptierte Formel für ein Website-Design ist ein weißer Hintergrund, schwarzer oder dunkelgrauer Text und eine durchgehend großzügig verteilte Markenfarbe. Die überwiegende Mehrheit der leistungsstärksten Websites verwendet diese Formel mit großer Wirkung. Aber ist es die einzige Formel, die erfolgreich sein kann? In diesem Artikel werden wir uns eingehend mit der Erstellung eines Designs mit dunklem Hintergrund befassen - und warum es manchmal besser ist, dieses Konzept zu verwenden, weil Websites mit dunklem Hintergrund dies manchmal können Übertreffen Weiß.
Starten Sie ein WordPress-Theme, SquareSpace, Webflow, Weebly oder eines der vielen anderen Webdesign-Tools und es wird automatisch eine Seite mit weißem Hintergrund und schwarzem Text geladen. Sie können es natürlich ändern, aber diese Kombination ist die wahrgenommene Norm.
Das muss nicht sein.
Wenn es richtig gemacht wird, kann ein dunkler Hintergrund für eine Website besser funktionieren, als Sie vielleicht denken.
Das erste Anliegen eines Webdesigns ist, was der Benutzer möchte. Welche Farben passen zum Medium, zur Marke, zum Verwendungszweck, zur Zielgruppe und was würde auf den Geräten funktionieren, die für den Zugriff auf die Website verwendet werden?
Die meisten Kunden gehen davon aus, dass dies ein weißer Hintergrund mit schwarzen oder dunklen serifenlosen Schriftarten ist. Diese Annahme ist möglicherweise nicht so schwarz und weiß (Wortspiel beabsichtigt).
Warum weiß?
Es gibt zwei Hauptgründe, warum die Kombination von Schwarz auf Weiß als Norm angesehen wird.
Dies ist jedoch tatsächlich in der Geschichte verwurzelt: Druck und Lesbarkeit.
Damals, als wir noch alles auf Papier machten, war es aufgrund der cremefarbenen Farbe des Papiers einfacher, schwarze Tinte zu verwenden, als das Papier zu färben. Man brauchte weniger Farbe und es war eine viel sauberere und einfachere Arbeit. Die ersten gedruckten Broschüren waren schwarze Tinte auf hellem Papier, und das blieb auch bei den Druckmedien so.
Der andere Grund ist die Lesbarkeit. Für viele Benutzer, insbesondere für Handys, ist Weiß bei Dunkel nicht immer gut lesbar. Menschen mit Sehbehinderungen wie Astigmatismus haben Schwierigkeiten, weißen Text auf dunklem Hintergrund zu erkennen. Alles, was die Pupille wie einen dunklen Bildschirm ausdehnen lässt, bedeutet, dass die Beeinträchtigung verstärkt wird und eine Seite sehr schwer lesbar ist.
Ein großartiges Design kann diese Mängel jedoch überwinden und Auswirkungen haben, Emotionen vermitteln und den Besucher auf eine Weise beeinflussen, wie es ein weißer Hintergrund einfach nicht kann.
Was Sie über dunkle Hintergründe wissen müssen
Ich sage hier viel dunkel und nicht schwarz.
Schwarz ist die offensichtliche Wahl für einen dunklen Hintergrund für eine Website, aber es ist nicht Ihre einzige Option. Es gibt Tausende von Varianten von dunklem Hintergrund und Schwarz ist nur eine davon. Dunkelrot, Dunkelgrün, Dunkelblau und andere können mit dem richtigen Design in der richtigen Situation arbeiten.
Es gibt viele Aspekte bei der Verwendung von Farben im Design, und ich werde hier nicht auf alle Aspekte eingehen. Ich werde mich nur auf die Aspekte konzentrieren, die sich auf dunkle Hintergründe beziehen.
Visuelle Wahrnehmung von Dunkelheit
Eine vielzitierte Umfrage von ProBlogger aus dem Jahr 2009 hat uns gezeigt, dass Webbenutzer nicht so für weiße Hintergründe sind, wie wir zunächst vielleicht denken.
Obwohl sie jetzt zehn Jahre alt sind, ergab die Umfrage, dass nur 47% der Befragten immer helle Hintergründe bevorzugten. Weitere 36% gaben an, dass dies vom Blog abhängt, 10% gaben an, immer dunkel zu sein, und 7% konnten sich nicht entscheiden. Die Mehrheit mag einen weißen Hintergrund bevorzugen, aber 43% gaben an, dass sie Dunkelheit mögen, oder dies sollte vom gesamten Site-Design abhängen.

Eine weitere Umfrage vier Jahre später bei CSS-Tricks fanden heraus, dass die Mehrheit der Befragten tatsächlich hellen Text auf dunklem Hintergrund bevorzugte. Um klar zu sein, war dies eine Umfrage unter Verwendung von Codierungswerkzeugen und fragte, welche Konfiguration die Benutzer ihre Code-Editoren bevorzugten, dunkel auf weiß oder weiß auf dunkel. 63% der Befragten bevorzugten einen dunklen Hintergrund.

Der Kontrastaspekt
Der bissig betitelte 'Der Einfluss von Farbkombinationen aus Webseiten-Text und Hintergrund auf Lesbarkeit, Aufbewahrung, Ästhetik und Verhaltensabsicht'ist eine interessante Studie.
Es wurde untersucht, wie der Kontrast zwischen Hintergrund- und Textfarben innerhalb eines Webdesigns der entscheidende Faktor für seine Benutzerfreundlichkeit und nicht für die verwendeten Farben war. Wir sprechen hier nicht von Ästhetik, sondern von Benutzerfreundlichkeit.
Die Studie ergab, dass die Polarisation die Lesbarkeit stärker beeinflusst als die tatsächliche Farbe des Hintergrunds. Weiß auf Schwarz ist also genauso effektiv wie Schwarz auf Weiß, solange genügend Kontrast zwischen den beiden Farben besteht. Lesbarkeit, Lesbarkeit und Benutzerfreundlichkeit bleiben erhalten.
Kontrast ist im Webdesign unglaublich wichtig.
Einige moderne Websites versuchen, kontrastarme Designs mit gemischten Ergebnissen zu verwenden. Auch Apple habe es mit einigen Seiten auf ihrer eigenen Website versucht.
Seiten mit geringem Kontrast sind schwerer zu lesen, funktionieren nicht für Sehbehinderte und erfordern vom Leser mehr Aufwand, um einen Sinn daraus zu ziehen. Nichts davon sorgt für ein gutes Seitendesign.
Dies widerspricht dem Kontrastaspekt und es ist der Leser, der leidet. Meiner Meinung nach spielt es keine Rolle, ob Sie Dunkel auf Hell oder Hell auf Dunkel verwenden, solange das Kontrastverhältnis so groß wie möglich ist, um die Lesbarkeit zu verbessern.
Der Lesbarkeitsaspekt
Dunkle Hintergründe können in manchen Situationen die perfekte Wahl für das Design sein.
Textlastige Websites gehören nicht zu diesen Situationen. Während der Kontrast einen größeren Einfluss auf die Lesbarkeit einer Seite hat, hat auch die Farbauswahl einen Einfluss. Laut Jacob Nielsen ist der Lesevorgang von negativem Text, dem von weißem Text auf dunklem Hintergrund, etwas aufwändiger und wird langsamer gelesen als positiver Text, der auf weißem Hintergrund schwarz ist.
Abgesehen davon wird die Lesbarkeit nicht beeinträchtigt, solange der Kontrast zwischen Text und Hintergrund ausreichend ist.
Ich würde dem etwas hinzufügen. Wenn Sie sagen, dass weißer Text auf dunklem Hintergrund die Lesbarkeit nicht beeinträchtigt, solange Sie ihn richtig gestalten.
Für mich bedeutet das:
- Intelligente Nutzung des leeren Raums zwischen den Blöcken, um Lichtlecks zu vermeiden.
- Die richtigen Lesbarkeitsregeln werden in Bezug auf kurze Sätze, kurze Absätze, kurze Wörter und leicht verdauliche Kopien befolgt.
- Sorgfältige Auswahl der Schriftarten, um die Lesbarkeit auf verschiedenen Bildschirmgrößen zu maximieren.
- Beibehaltung des maximalen Kontrasts bei der Arbeit mit dunklem Hintergrund.
- Vermeiden Sie Farbverläufe und Schattierungen mit dunklem Hintergrund.
Die Wahl der Schriftart ist in jedem Webdesign wichtig, vor allem aber, wenn es um dunkle Hintergründe geht.
Wir wählen normalerweise Serifenschriften aus, weil sie einem Design einen Hauch von Klasse oder Eleganz verleihen und serifenlose Schrift für die Moderne verwenden. Wenn Sie mit hellem Text auf dunklem Hintergrund arbeiten, wird die Auswahl auf serifenlos beschränkt.
Serifenschriften können funktionieren, erfordern jedoch mehr Arbeit vom Leser, um sie zu verstehen. Dies wird bei Verwendung kleinerer Bildschirme oder mobiler Geräte noch verstärkt.
Der emotionale Wahrnehmungsaspekt
Wir alle wissen, dass unterschiedliche Farben unterschiedliche Emotionen hervorrufen können. Wir wissen das seit Jahren und neuere Studien haben dies mit Beweisen untermauert. Wir wissen, dass verschiedene Farbkombinationen das Gehirn auf unterschiedliche Weise beeinflussen Einige Vermarkter glauben, dass die alleinige Verwendung von Farben die Conversion steigern kann.
Die Farbpsychologie sagt uns, dass unser Gehirn beim Sehen von Farben die Freisetzung von Hormonen signalisiert, die uns Emotionen fühlen lassen können. Unterschiedliche Farben bewirken die Freisetzung unterschiedlicher Hormone was beeinflussen kann, wie wir uns über etwas von einer bestimmten Farbe fühlen. Dies verbindet sich mit unserer Wahrnehmung, was eine Farbe bedeutet, die gegen uns für Marketing und Verkauf verwendet werden kann.
Wir haben tief verwurzelte Vorstellungen darüber, was eine Farbe bedeutet.
Zum Beispiel, Schwarz wird oft als kraftvolle Farbe assoziiert, erotisch, mysteriös, formal und elegant. Weiß fühlt sich sauber, frisch, modern, jung, zugänglich und vertraut an. Rot ist mutig, kraftvoll, selbstbewusst und sinnlich.
Jede Farbe ruft beim Leser unterschiedliche Gefühle hervor, weshalb wir als Webdesigner so viel Zeit damit verbringen, die perfekte Kombination zu finden und dann noch länger zu versuchen, den Kunden davon zu überzeugen, dass die von uns gewählten Farben funktionieren.
Vorteile von dunklem Hintergrund
Dunkle Hintergründe sind nicht für jedes Design oder Projekt geeignet.
Wenn sie geeignet sind, kann ein dunkler Hintergrund einem Webdesign Charakter, Wirkung, Betonung und eine emotionale Reaktion verleihen. Ich habe das alles bereits behandelt, also schauen wir uns einige andere Vorteile der Verwendung dunkler Hintergründe im Design an.
1. Weniger Augenbelastung
Anscheinend ist es einfacher, länger zu lesen, wenn ein dunkler Hintergrund verwendet wird. Obwohl wir langsamer lesen, können wir, solange dieses Kontrastverhältnis breit genug ist und das Design ansonsten solide ist, über längere Zeiträume ohne Augenbelastung lesen.
Zum Thema Augen, Dunkle Hintergründe beeinträchtigen den Schlaf ebenfalls weniger. Der Bildschirm enthält weniger blaues/weißes Licht als eine herkömmliche Webseite. Es wird allgemein angenommen, dass dieses blaue Licht unseren zirkadianen Rhythmus beeinflusst und unseren Schlaf beeinträchtigt, Krankheiten verursacht und sich negativ auf unser tägliches Leben auswirkt.
2. Stilvoll
Es gibt einen Grund, warum jede Frau ein kleines schwarzes Kleid hat oder warum Limousinen schwarz sind. Es fügt einen Sinn für Stil und Eleganz hinzu, der anderswo schwer zu bekommen ist. Solange das Gesamtdesign von hoher Qualität ist, vermittelt die Verwendung dunkler Hintergründe sofort das Gefühl, das eine Kaufentscheidung beeinflussen, eine emotionale Verbindung herstellen oder den Leser dazu bringen kann, das, was er sieht, ernster zu nehmen.
3. Vertrautheit
Websites mit dunklem Hintergrund waren früher sehr selten. Diejenigen, die wir oft gesehen haben, haben die Usability-Regeln überhaupt nicht befolgt und waren nicht gut. Mit mehr Programm-Benutzeroberflächen mit dunklem Hintergrund, Spielen mit zunehmendem dunklem Hintergrund in Menüs, Navigation und Zwischensequenzen und Nachtmodus auf allen Arten von Geräten ist die Dunkelheit keine Nische mehr.
Wir sehen es überall. Von vielen Adobe-Produkten, Windows 10 Dark Mode, Mac OS Dark Mode, Adobe Photoshop und Dreamweaver und vielen anderen führenden Programmen.
Jetzt sind wir eher daran gewöhnt, hellen Text auf dunklem Hintergrund zu sehen. Das überrascht oder beeinflusst unsere Erwartungen nicht mehr so negativ wie früher.
4. Sticht heraus
Während Websites mit dunklem Hintergrund immer akzeptabler werden, sind sie immer noch in der Minderheit. Dies wirkt sich sofort aus, wenn jemand auf der Seite landet. Noch bevor ein Wort gelesen oder ein Bild gescannt wird, macht Ihre Seite bereits Eindruck und veranlasst den Leser, das Design mit neuen Augen zu betrachten.
Solange dieses Design auf diesem ersten Eindruck mit guter Lesbarkeit, guter Raumnutzung und einigen beeindruckenden Bildern aufbaut, sind Sie auf einem Gewinner.
5. Tritt in den Hintergrund
Dunkle Benutzeroberflächen und Hintergründe sorgen für die erste Wirkung, können dann aber leise in den Hintergrund treten, um den Inhalt zum Leuchten zu bringen. Dies gilt eher für das UI-Design, hat aber auch Relevanz für das Webdesign. Sorgfältig platzierte Bilder und Inhalte mit dem richtigen Kontrast werden dann viel stärker hervorgehoben, während der Hintergrund selbst nicht mehr sichtbar ist.
Dies kann das Lesen von Seiteninhalten in hellen Umgebungen wie im Freien oder bei starkem Licht erleichtern. In dunkleren Umgebungen kann ein weißer oder heller Hintergrund die Augen belasten und das Lesen erschweren. In helleren Umgebungen kann ein dunkler Hintergrund das Gegenteil bewirken. Obwohl wir nicht für bestimmte Umgebungen designen können, ist es dennoch ein Vorteil eines dunkleren Hintergrunds, dass er im Sonnenlicht gut lesbar ist.
Nachteile der Verwendung von dunklem Hintergrund
Die Verwendung eines dunklen Hintergrunds im Design ist nicht allgemein positiv. Dieser Stil hat einige Nachteile und sollte nicht unterschätzt werden.
1. Sorgfältige Überlegung
Dunkle Hintergründe funktionieren nicht für jeden Kunden oder jede Situation. Dieses Designthema erfordert viel mehr Nachdenken und Planung als der traditionelle helle Hintergrund. Außerdem sind weitere Benutzertests erforderlich, um sicherzustellen, dass das Gleichgewicht vor dem Start stimmt. Nicht alle Markenprogramme funktionieren mit dunklem Hintergrund. Auch nicht alle Produkte oder Themen funktionieren damit.
Einige Kunden nehmen dunkle Hintergründe immer noch negativ wahr, wie wir es früher getan haben. Selbst wenn Sie davon überzeugt sind, dass ein dunkler Hintergrund der richtige Weg ist, fällt es Ihnen möglicherweise schwerer, Ihren Kunden zu überzeugen, als wenn Sie den traditionellen Weg gehen würden.
2. Sorgfältige Planung
Alle Designentscheidungen erfordern eine sorgfältige Planung, Farb-, Schrift- und Bildauswahl. Die Verwendung dunkler Hintergründe bringt noch mehr Gedanken dazu. Der Weiß- / Dunkelraum wird noch wichtiger, um zu verhindern, dass Licht in die Dunkelheit blutet, und um sicherzustellen, dass der Text lesbar ist. Bilder und Designelemente müssen wirklich getrennt werden, damit sie lesbar bleiben und kein Licht oder keine Farbe in andere Bereiche gelangt.
Aus diesem Grund kann der Entwicklungsprozess bei dunklem Hintergrund länger dauern. Möglicherweise sind weitere Benutzertests erforderlich, und möglicherweise müssen auch weitere Verbesserungen der mobilen Erfahrung berücksichtigt werden.
3. Sorgfältiges Gleichgewicht
Die Verwendung dunkler Elemente in einem Design erhöht das Gewicht einer Seite. Zu viel Gewicht und die Seite kann sich umständlich und schwer anfühlen. Dies gilt umso mehr, wenn es um dunkle Hintergründe geht. Jede Seite muss sehr sorgfältig ausgewogen sein, damit sie sich nicht schwer anfühlt und ihre inhärente Eleganz und nicht ihre Unbeholfenheit zur Geltung bringt.
Es ist eine schwierige Frage und erfordert viel Verfeinerung und viel Weiß- / Schwarzraum auf der Seite, um das Gleichgewicht zu halten.
4. Zugänglichkeit
Ein Aspekt von dunklen Designs, der nicht viel Aufmerksamkeit erhält, ist die Zugänglichkeit. Jedes Webdesign sollte in den frühesten Planungsphasen die Barrierefreiheit berücksichtigen. Glücklicherweise kann die Mehrheit der Benutzer Ihre Seite lesen und verstehen, solange Sie die allgemeinen Regeln für einen hohen Kontrast zwischen Text und Hintergrund befolgen.
Die Richtlinien für die Barrierefreiheit von Webinhalten (WCAG) erfordert einen 4.5.1-Farbkontrast zwischen Text und Hintergrund für normalen Text und 3: 1 für großen Text. Es wird weißer Text für schwarzen Hintergrund vorgeschlagen, aber es gibt einen gewissen Spielraum für andere Farben, solange das Kontrastverhältnis so breit wie möglich bleibt.
Ich habe Astigmatismus bereits erwähnt, da dies eine Beeinträchtigung ist, die durch die Verwendung dunkler Hintergründe negativ beeinflusst wird. Astigmatismus ist eine Unvollkommenheit in der Hornhaut, die zu verschwommenem oder verzerrtem Sehen führt. Auf einem dunklen Hintergrund muss sich die Pupille zum Lesen erweitern, was die Unschärfe betont.
Während dies nur eine Beeinträchtigung in einer Welt von vielen ist, Rund 33% der Amerikaner haben irgendeine Form von Astigmatismus. Wenn Sie dies auf ein globales Publikum ausweiten, kann fast ein Drittel Ihres potenziellen Publikums bis zu dem einen oder anderen Grad Astigmatismus haben. Das muss jedes Design berücksichtigen.
Wenn Sie einen dunklen Hintergrund verwenden sollten
Es gibt eine Reihe von Situationen, in denen sich dunkle Hintergründe gut für das Webdesign eignen. Sie beinhalten:
- Wenn Sie diese erste visuelle Wirkung erzielen möchten.
- Wenn es dunkel ist, passt es zur Markenidentität des Kunden.
- Bei der Präsentation von Luxus- oder hochrangigen Produkten oder Dienstleistungen.
- Wenn das Design modern oder minimalistisch ist.
- Wenn Sie ein Drama oder Mysterium in einem Design erstellen müssen.
Wenn Sie keinen dunklen Hintergrund verwenden sollten
Ebenso gibt es Zeiten mit dunklem Hintergrund, die nicht die beste Option sind und unbedingt vermieden werden sollten. Auch wenn der Kunde darauf besteht, einen zu verwenden.
- Wenn die Seite inhaltsintensiv ist.
- Wenn die Markenstimme dies nicht unterstützt.
- Wenn bekannt ist, dass die Zielgruppe nicht gut darauf reagiert.
- Wenn mit der Seite viel los ist und der Weiß- / Schwarzraum knapp ist.
- Wenn die Absicht B2B oder offiziell ist, wie z. B. Regierung.
10 Beispiele für dunkle Hintergrundthemen
Um Ihnen zu zeigen, was ich mit dunklen Hintergründen meine, die toll aussehen, wenn sie richtig gemacht werden, habe ich zehn ausgezeichnete Themen zusammengestellt, die sie verwenden. Jedes ist in Bezug auf das Design etwas anders, aber alle haben eines gemeinsam: Sie verwenden dunkle Hintergründe, um maximale Wirkung zu erzielen.
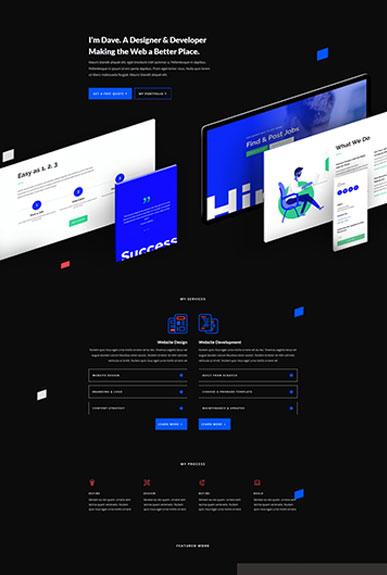
1. Divi mit Web Freelancers Layout Pack
Das Divi WordPress-Theme muss eines der flexibelsten sein. Während viele der Vorlagen einen hellen Hintergrund haben, können Sie sie in Sekunden umkehren. Wenn Sie das Web Freelancers Layout Pack zu Divi hinzufügen, können Sie eine hervorragende Website mit dunklem Hintergrund für jede Verwendung erstellen.
Sie müssen lediglich die beiden Themen installieren, das Thema aktivieren, eine Seite öffnen und den Hintergrund auf dunkel stellen. Verwenden Sie dann die Option "Hintergrundfarbe erweitern" in den Seitenabschnitten, um alles in Einklang zu bringen.
Holen Sie sich Divi mit 10 % Rabatt bis November 2024
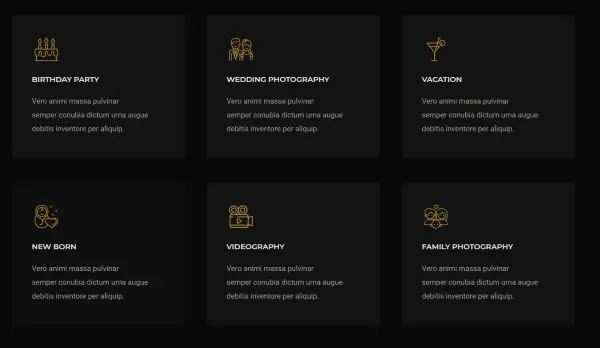
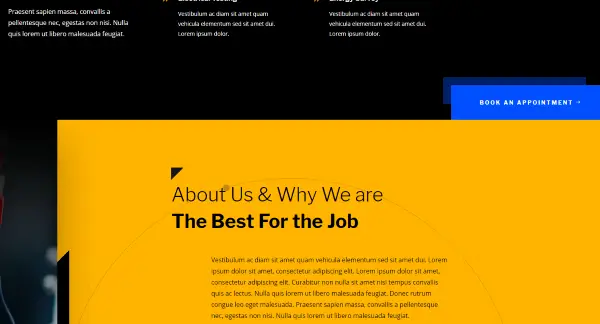
2. Astra mit Fotograf Starter Site
Die Verwendung des Astra-Frameworks mit der Installation der Photographer-Demo-Site liefert eine hervorragende Website mit schwarzem Hintergrund. Gute Raumnutzung, kontrastierende Schriftarten und minimalistisches Design zeichnen dieses Thema aus.
Schauen Sie sich die Photography Starter Site an
3. Genesis mit Parallax Pro
Parallax Pro ist ein Thema für die Genesis framework die ein wechselndes monochromes Design mit großer Wirkung verwendet. Es ist ein weiteres einfaches Design, das den Seiteninhalt glänzen lässt und ein hervorragendes Beispiel dafür ist, wie dunkle Hintergründe so gut funktionieren können.
4. Objektiv von PixelGrade
Lens From PixelGrade verwendet ein Rasterdesign, um uns ein Portfolio oder eine Bildpräsentation mit einem dunklen Thema zu geben. Der dunkle Hintergrund ist nur im Seitenmenü wirklich sichtbar, und das Thema verwendet auf sehr interessante Weise kontrastierende Farben, wobei andere Farben als Schwarzweiß hinzugefügt werden, um wirklich hervorzuheben.
NB: Wir haben ein 20% Rabatt direkt von PixelGrade, exklusiv für CollectiveRay Besucher. Klicken Sie einfach auf den untenstehenden Link, Ihr Rabatt wird beim Bezahlen automatisch angewendet. Dieses Angebot ist NUR bis Ende November 2024 gültig.
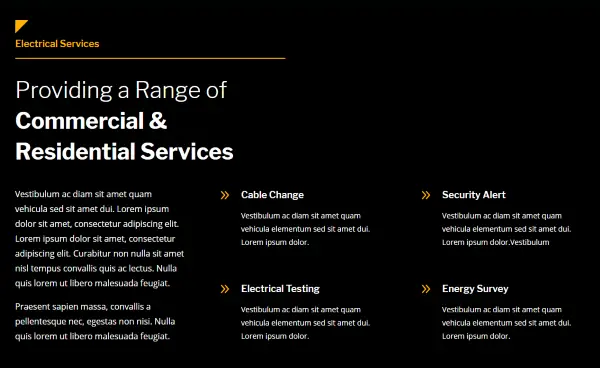
5. Divi mit Elektriker Dark Pack
Ein weiteres Divi-Thema, diesmal die Elektriker-Landingpage im Dunkeln. Dies ist ein sehr hochwertiges Thema mit dunklem Hintergrund, scharfer Typografie, guter Verwendung von Bildern und einigen ergänzenden Farben, um das Interesse zu erhöhen. Dieser ist ein persönlicher Favorit und ich denke, es funktioniert erstaunlich gut.
Holen Sie sich Divi bei 10% Rabatt
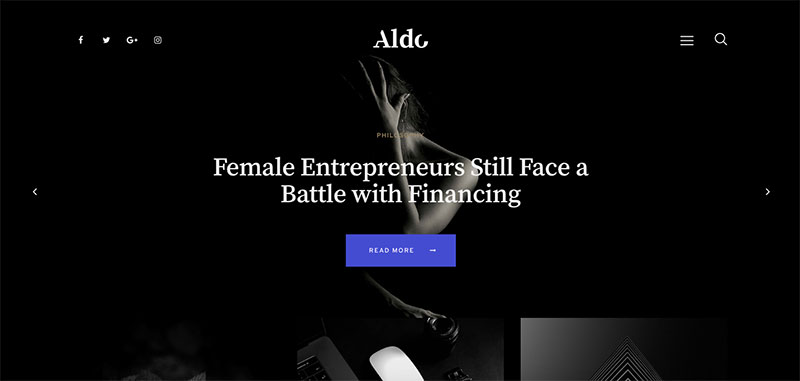
6. Aldo von ThemeRex
Aldo von ThemeRex ist ein Theme, das Eleganz einfach aussehen lässt. Es ist ein müheloses Theme, das für viele Themen geeignet ist und viel Seiteninhalt mit einem dunklen Hintergrund ausbalanciert, ohne die Seite zu überladen. Es ist ein sehr gelungenes Design, das auf jeder Bildschirmgröße gut funktioniert.
Besuchen Sie Aldo Live Preview
7. Neve Pro mit dunklen Parallaxenbildern
Neve Pro mit dunklen Parallaxen-Bildern verwendet das Neve-Thema mit all seiner Leistung, Geschwindigkeit und seinen Funktionen. In Kombination mit einem dunklen Hintergrund und ergänzenden Themen ist dieses WordPress-Theme eines der besten auf dem Markt. Die Seiten sind gut ausbalanciert, sie werden schnell geladen, der Inhalt führt den Leser reibungslos über die Seite und Sie haben nichts zu wünschen übrig.
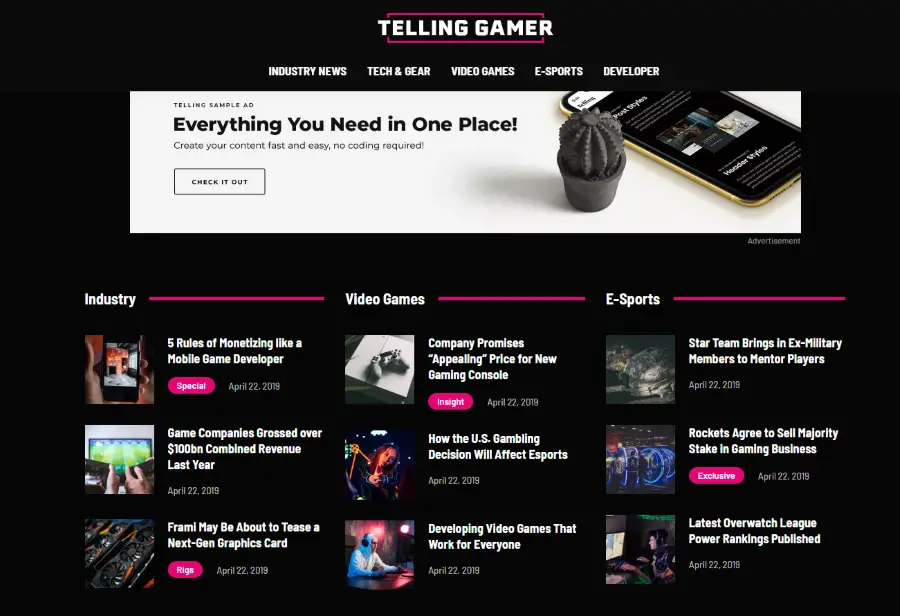
8. Mit Gamer Layout erzählen
Das Telling with Gamer-Layout ist ein hervorragendes Beispiel dafür, wie Sie andere kräftige Farben verwenden können, um einen dunklen Hintergrund anzureichern. Lassen Sie sich nicht vom Gamer-Spitznamen täuschen, Sie könnten dieses Thema für alles verwenden und es würde immer noch fantastisch aussehen. Eine starke Speisekarte, ein ausgezeichnetes Layout, hervorragende Schärfe und Kontrast sowie eine gute Raumnutzung sind nur einige der positiven Aspekte.
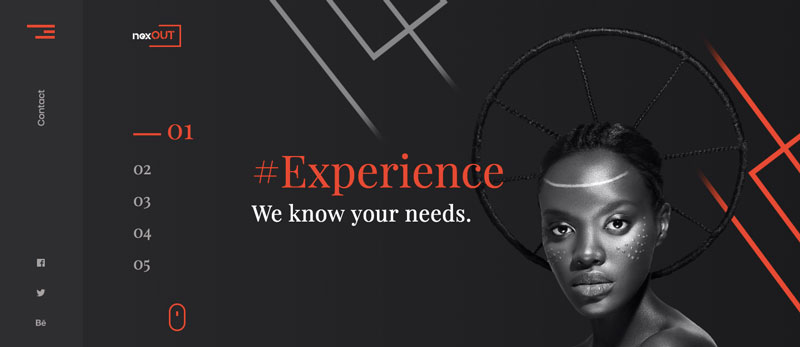
9. Weiter
Nextout ist ein sehr stilvolles WordPress-Theme, das einen helleren dunklen Hintergrund mit kontrastierenden und ergänzenden Farben verwendet. Mit einem attraktiven oberen Schieberegler scrollen Sie nach unten in ein gekacheltes Layout, das sich perfekt für bildorientierte Websites eignet. Mit einer raffinierten Navigation und durchdachten Layouts ist es definitiv eines der besseren Webthemen hier.
10 Hestia Pro mit dunklen Parallaxenbildern
Hestia Pro mit dunklen Parallaxenbildern ist ein weiteres sehr schickes Thema, das dunkle Hintergründe mit hellen Elementen, kontrastierenden Farben und hervorragender Typografie in Einklang bringt. Die Seiten sind reichhaltig, aber nicht überfüllt, und die Balance ist genau richtig, egal welche Art von Bildschirm Sie verwenden. Es kann auf jedem Gerät und für jedes Thema verwendet werden und ist definitiv eines, das Sie ausprobieren sollten.
Wenn Sie mehr über Hestia erfahren möchten - schau dir diesen Artikel an Collectiveray.
Fazit: Verwendung dunkler Hintergründe im Webdesign
Eines der besten Dinge im modernen Internet ist die Freiheit, sich auszudrücken und die Regeln zu brechen. Während einige dieser Regeln absolut nicht gebrochen werden sollten, können andere. Wie das traditionelle Schwarz-Weiß-Design, das seit dem 17. Jahrhundert bei uns istth zu sein.
Ich denke, dunkle Hintergründe können erstaunlich aussehen, wenn man sie mit einem vorsichtigen Auge macht. Sie machen diese erste Wirkung und treten dann in den Hintergrund. Sie funktionieren bei den meisten Lichtverhältnissen gut und eine ausgewogene Seite mit geschickter Raumnutzung kann dazu führen, dass dieser Hintergrund das Produkt oder die Absicht einer Seite besser hervorhebt als weißer Hintergrund.
Dunkle Designs passen nicht zu jedem Projekt oder jeder Absicht und erfordern viel mehr Planung, Verfeinerung und Tests als weiße Hintergründe. Gut gemacht, ich denke, all diese zusätzliche Zeit und Mühe kann sich lohnen!
Bitte kontaktieren Sie uns, wenn Sie Probleme im Zusammenhang mit dieser Website haben oder lass a nützlich Kommentieren Sie mit Ihren Gedanken und teilen Sie dies dann Ihren Facebook-Gruppen mit, die dies nützlich finden würden, und lassen Sie uns gemeinsam die Vorteile nutzen. Vielen Dank für das Teilen und nett zu sein!
Disclosure: Diese Seite enthält möglicherweise Links zu externen Websites für Produkte, die wir lieben und von ganzem Herzen empfehlen. Wenn Sie Produkte kaufen, die wir vorschlagen, können wir eine Empfehlungsgebühr verdienen. Solche Gebühren haben keinen Einfluss auf unsere Empfehlungen und wir akzeptieren keine Zahlungen für positive Bewertungen.