Dunkles Website-Design und schwarze Websites waren schon immer ein sehr kontroverses Diskussionsthema. Viele Webdesigner glauben daran, Grenzen zu überschreiten, und übernehmen gerne das Konzept des schwarzen Webdesigns und starten schwarze Websites. Andere sind immer noch nicht dafür, es in ihren Entwürfen zu verwenden. Dies beruht hauptsächlich auf Bedenken hinsichtlich des dunklen Designs und der Lesbarkeit oder der Markenanpassung.
Richtig gemacht, kann Webdesign mit dunklen Farben den Benutzern ein sehr kreatives, elegantes und professionelles Erscheinungsbild vermitteln. Das Erstellen eines dunklen Website-Designs ist jedoch eine ziemlich herausfordernde Aufgabe, die das erfordert Web-Designer ein Experte für Web-Usability zu sein, um es richtig zu machen.
Dieser Artikel konzentriert sich hauptsächlich auf verschiedene Szenarien, in denen Sie möglicherweise dunkles oder schwarzes Webdesign verwenden. Wir werden auch einige Dinge behandeln, die Sie bei der Arbeit an einer Website mit dunklem Thema beachten sollten.
35 Fantastische Beispiele für schwarze Websites
Hier sind einige erstaunliche Beispiele, die wir versprochen haben.
Wir haben einige der unserer Meinung nach derzeit besten Beispiele für schwarze Websites zusammengestellt. Sie alle weisen die Eigenschaften auf, die wir bisher besprochen haben, und präsentieren die Marke, das Produkt oder die Dienstleistung von ihrer besten Seite.
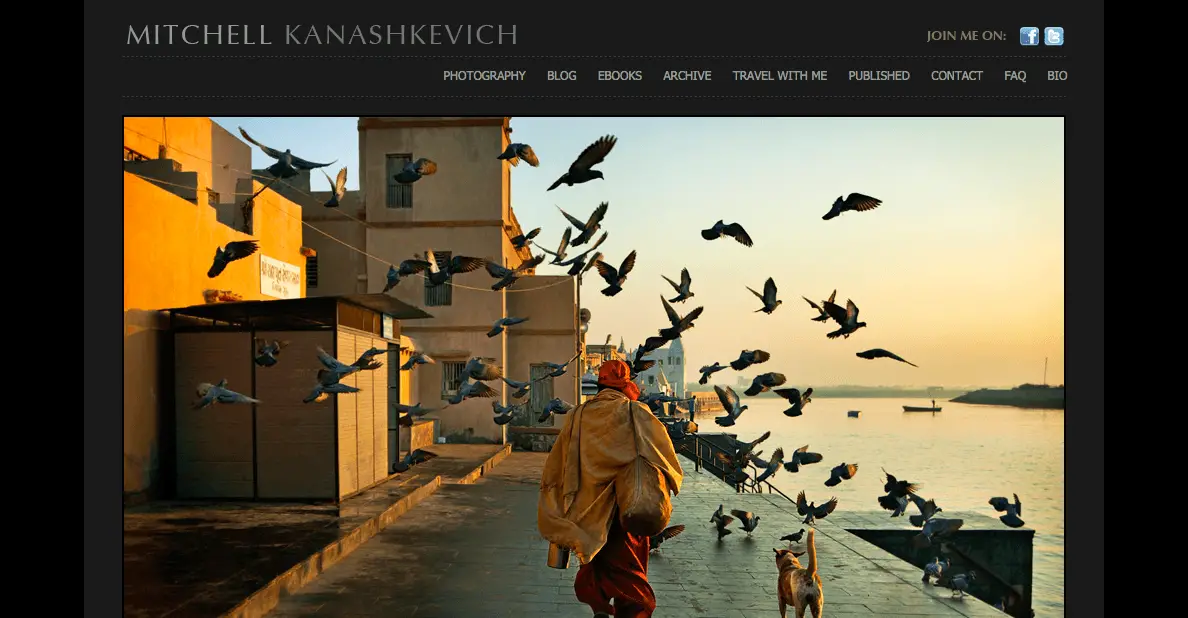
1. Mitchell kanashkevich
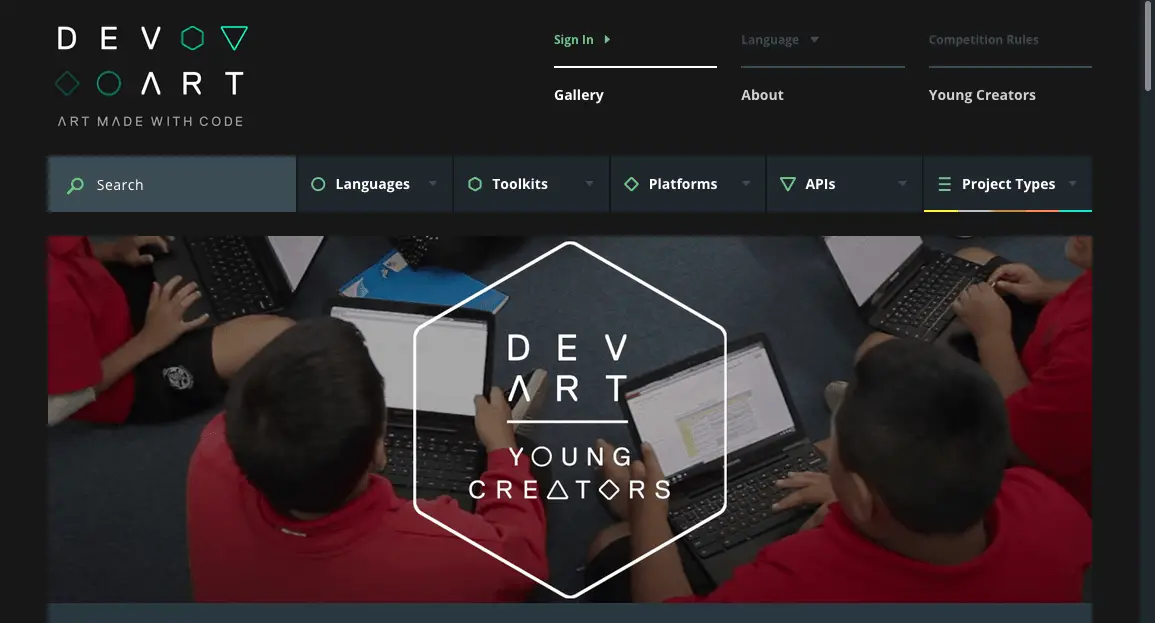
2. Entwicklungskunst
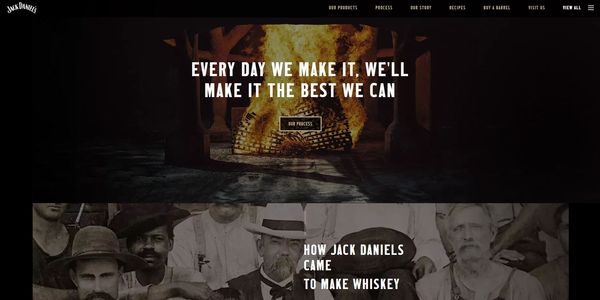
3. Jack Daniels
Ein Vorteil von schwarzen Websites ist, dass sie sofort ein Premium-Gefühl vermitteln, das mit bestimmten Produkten funktionieren kann. Jack Daniels ist eines dieser Produkte. Das dunkle Design passt perfekt zur Marke und eine gute Balance zwischen Schriftauswahl und Farbe, leerem Platz auf der Seite und gut gestalteten Grafiken machen dies möglich.
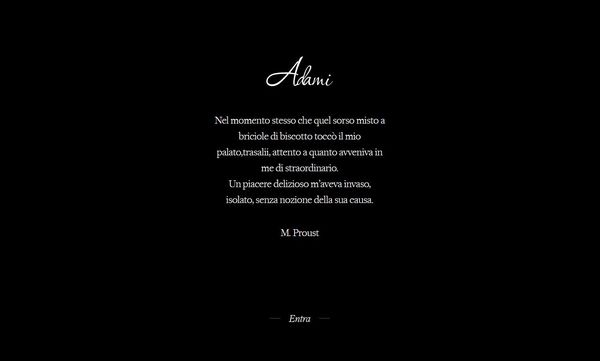
4. Pasticceria Adami
Pasticceria Adami ist eine italienische Website, die für eine Bäckerei in Verona wirbt. Ein dunkler Hintergrund wird hervorragend genutzt, wobei Bilder, Schriftarten und Seitenelemente sparsam verwendet werden. Es ist ein einfaches, aber sehr effektives schwarzes Website-Design.
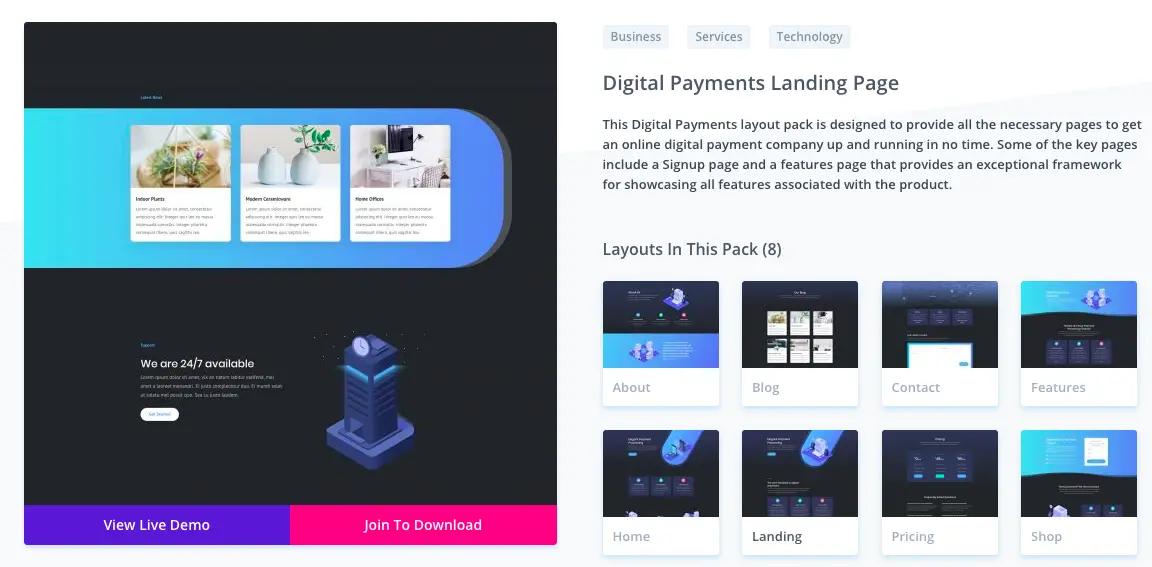
5. Divi mit Vorlage für digitale Zahlungen
Divi, das allseits beliebte Produkt von ElegantThemes ist aus mehreren Gründen eine gute Option. Es ist ein beliebtes, ausgereiftes, vielseitiges Thema, das Sie an jede gewünschte Nische anpassen können. Als Designer sollte dies also eine Ihrer bevorzugten Optionen sein.
Mit den integrierten Layouts können Sie eine Vielzahl von Designs erstellen. Sie können beispielsweise das Layout sehen, das helle Farben und einen dunkleren Hintergrund verwendet, um die Elemente zum Platzen zu bringen. Ein ausgezeichneter Look, wenn Sie sich von der Masse abheben möchten!
Klicken Sie hier, um bis Dezember 10 2024 % Rabatt auf Divi mit dunklen Layouts zu erhalten
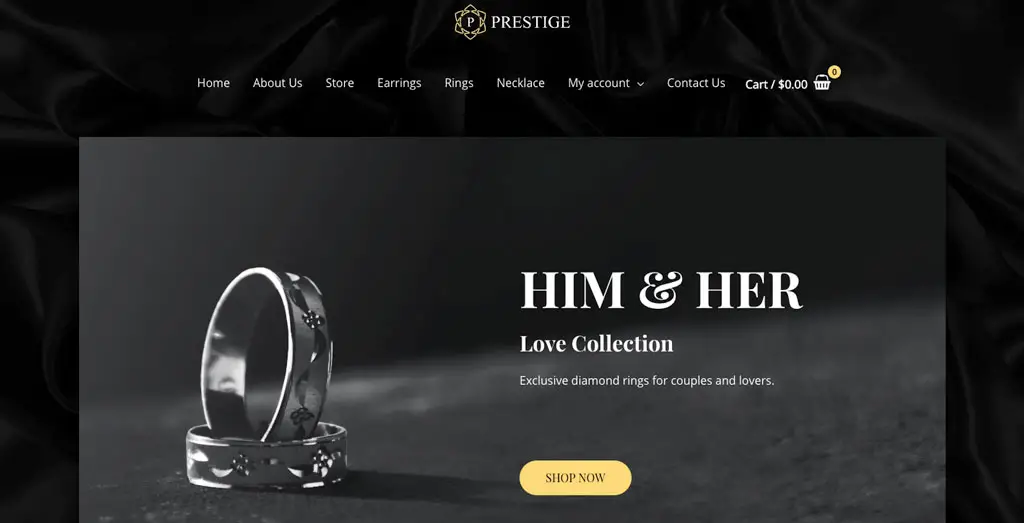
6. Astra - Responsive E-Commerce-Thema
Die folgende Jewellery-Site, eine Starter-Site von Astra für eine Jewellery-Site, ist ein großartiges Beispiel für das Design schwarzer Websites, das attraktive Grafiken mit einer großartigen Auswahl an Schriftarten kombiniert. Es ist eine einfache Installation, die die meisten Elemente enthält, die ein neuer Online-Shop wahrscheinlich benötigt, um mit dem Handel zu beginnen.
Natürlich kann ein solches Thema für viele andere E-Commerce-Shops verwendet werden, die sich auf ihr luxuriöses Produkt konzentrieren müssen.
Schauen Sie sich die Astra Starter Sites für die Prestige Black Website an
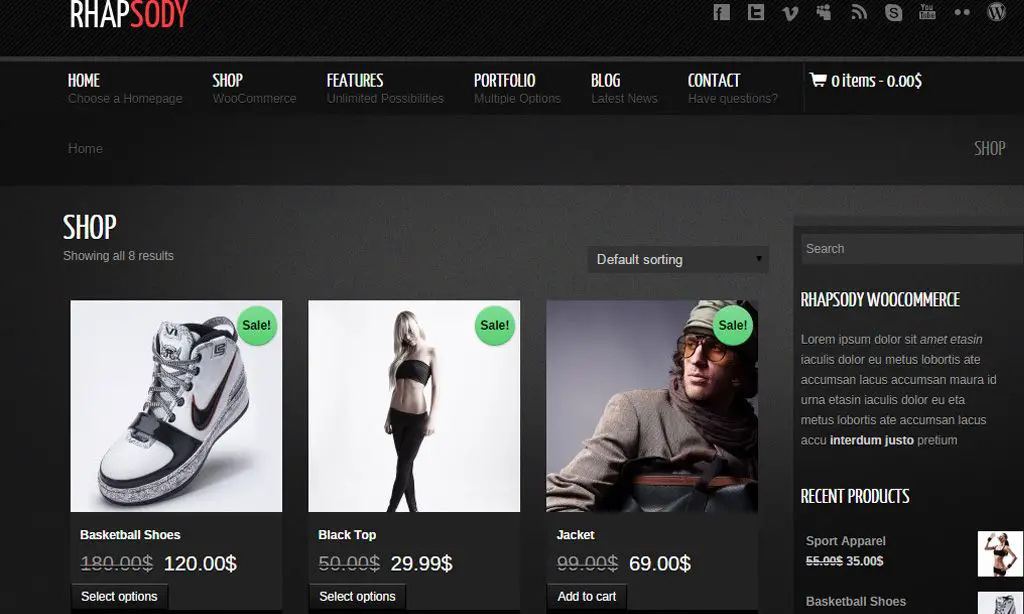
7. Rhapsody - WordPress Mehrzweckthema
Rhapsody ist ein modebezogenes schwarzes Website-Design, das den Seitenraum mit hochwertigen Bildern und Grafiken optimal nutzt. Es lässt sich in WooCommerce integrieren, sodass Sie, anstatt sich den E-Commerce-Shop eines anderen anzuschauen, Ihren eigenen erstellen können!
Schauen Sie sich das Rhapsody-Thema an
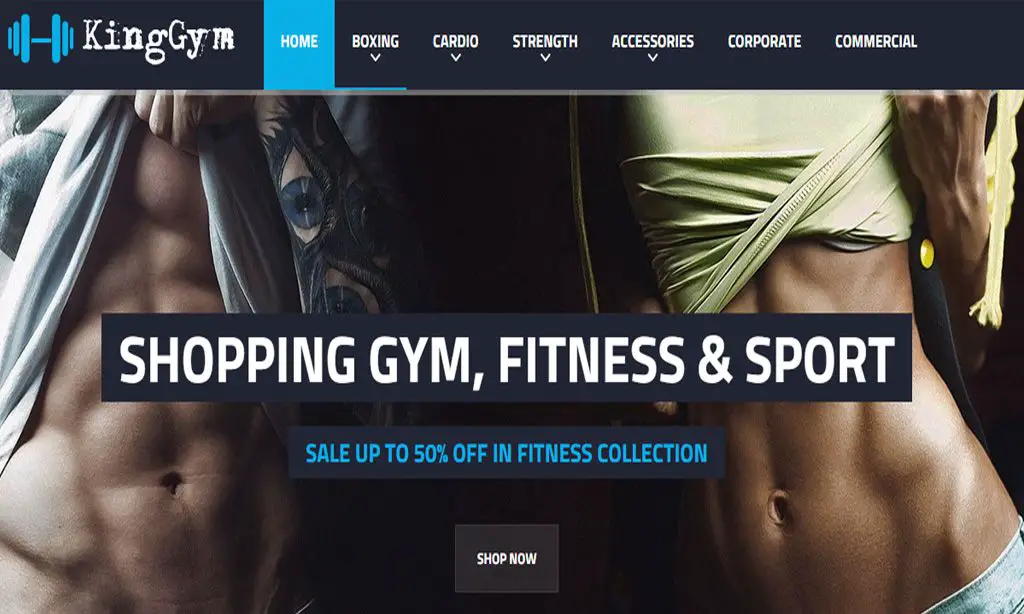
8.KingGym - Fitness, Fitness und Sport Magento Thema
Die KingGym Responsive Magento-Vorlage ist eine großartige Lösung für den Online-Shop für Sportbekleidung, Sportzubehör und Schuhe. Das beeindruckende Design vermittelt den Besuchern auf den ersten Blick ein kraftvolles, dynamisches und starkes Gefühl.
Angesichts der Tatsache, dass Magento normalerweise ein ziemlich komplexes System ist, möchten Sie vielleicht lesen Collectiveray Artikel zur Einstellung eines Magento-Entwicklers oder -Freiberuflers.
Erfahren Sie mehr über das KingGym Magento Theme
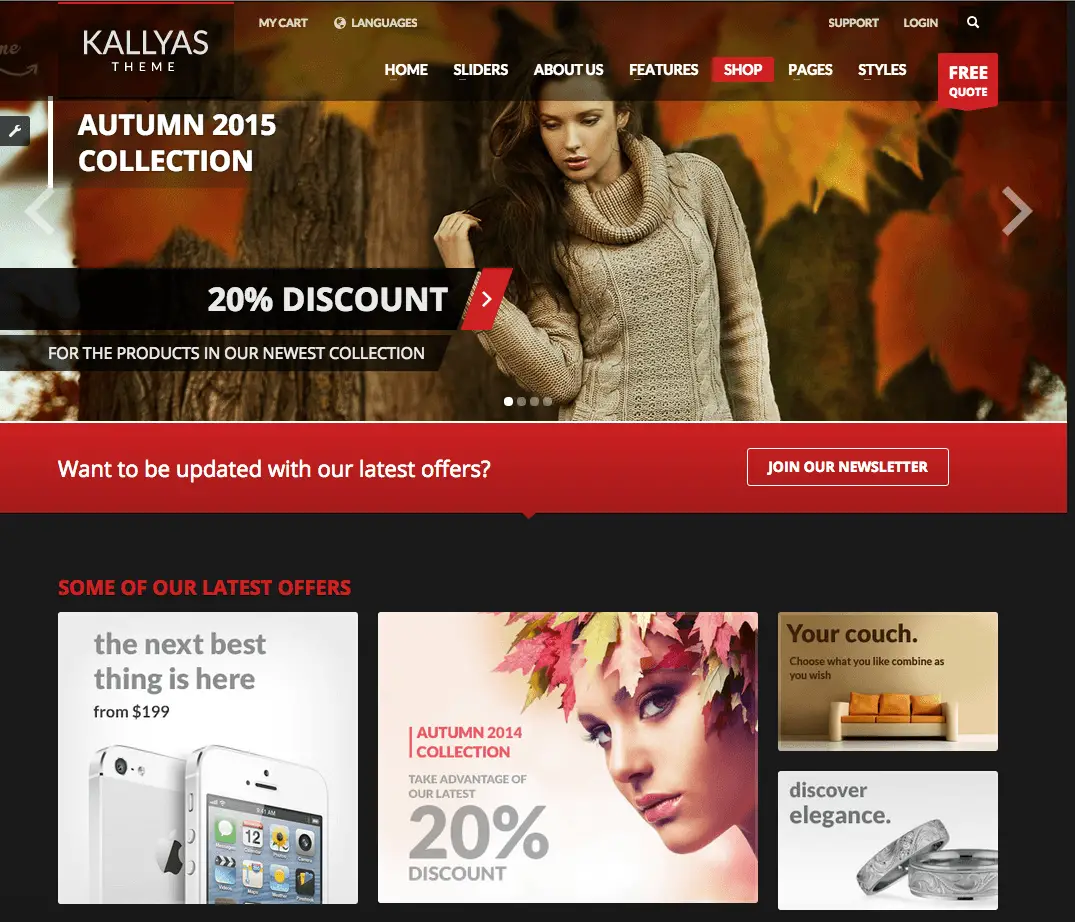
9. Kallyas - Responsive Mehrzweck-WordPress-Theme
Kallyas ist eines der fortschrittlichsten Themen, die Sie heute erhalten können und das dunkles Design verwendet. Es wird mit einem eigenen Seitenersteller geliefert, enthält die meisten Tools, die Sie für den Handel benötigen, und funktioniert mit mehreren Plugins und Addons.
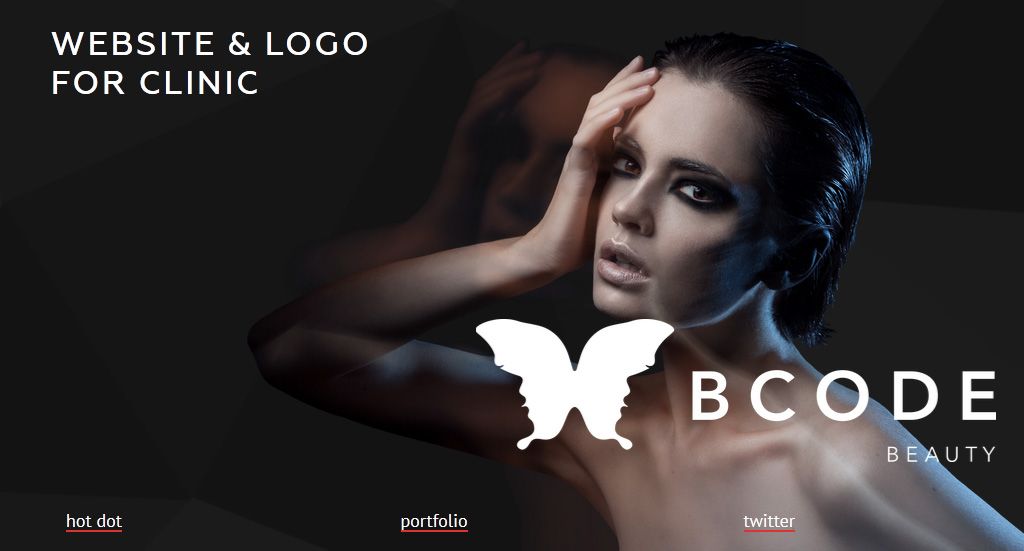
10. HotDot
11. OregonGridiron
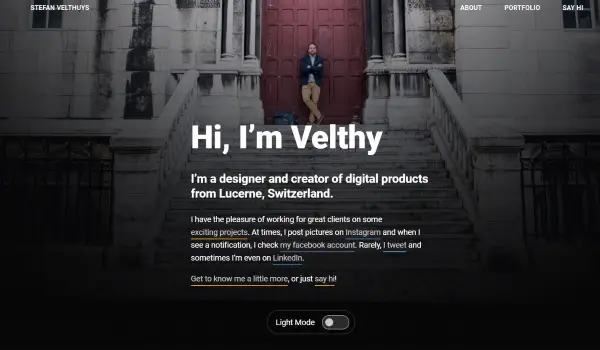
12. Velthy
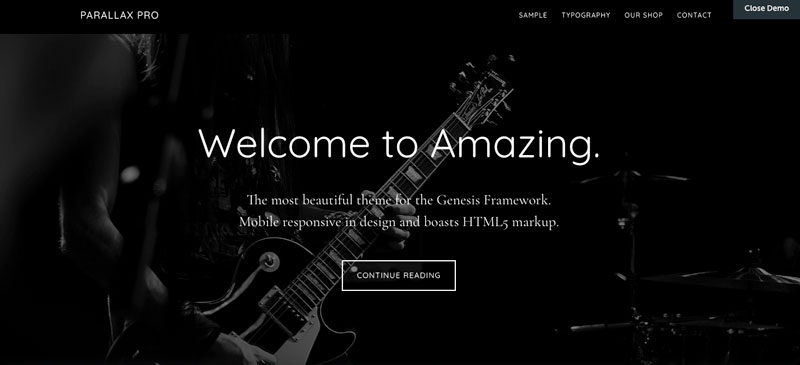
13 Parallax Pro von Genesis StudioPress
StudioPress, ein WordPress-Theme-Anbieter hinter dem unglaublich erfolgreichen Genesis framework haben ihr Parallax Pro-Theme verwendet, um ein hervorragendes schwarzes Website-Design zu erstellen, wie Sie unten sehen können.
Schauen Sie sich Parallax Pro an
14 Neve mit Fotograf Starter Site
Neve von ThemeIsle ist ein weiteres WordPress-Theme mit endlosen Möglichkeiten, aber die Fotografen-Starter-Sites sind noch besser Minimalism Weg. Probieren Sie es in der Demo unten aus.
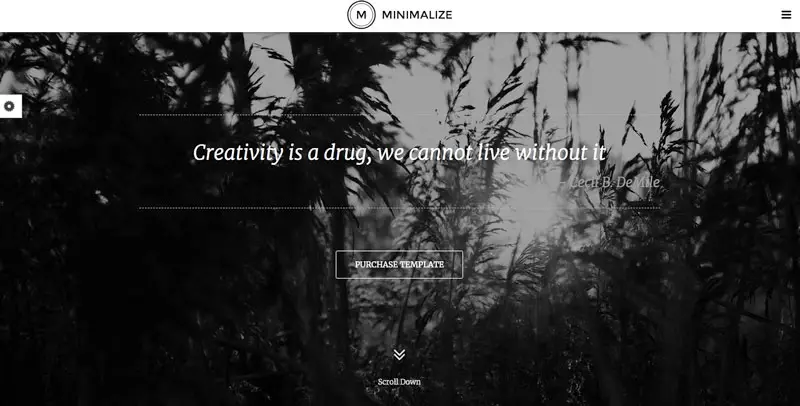
15 Minimieren - Einseitiges Mehrzweck-WordPress-Theme
Das Minimalize WordPress-Theme ist ein großartiges Beispiel für Minimalismus, kombiniert mit einem schwarzen Design, um ein fantastisches Ergebnis zu erzielen. Schauen Sie sich die Demo unten an, um zu sehen, wie gut das aussieht.

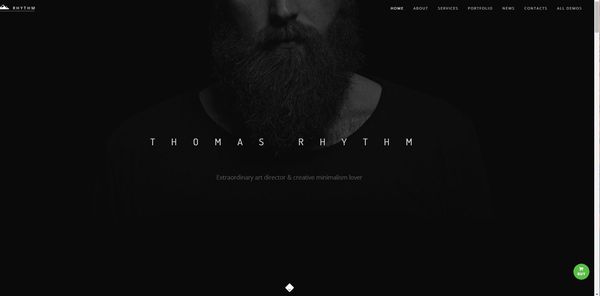
16 Rhythmus-HTML-Vorlage
Wenn Sie nach einer HTML-Vorlage suchen, auf der Sie aufbauen können, ist diese Awwward-Gewinner-Vorlage eine gute Wahl.
17. Nerisson
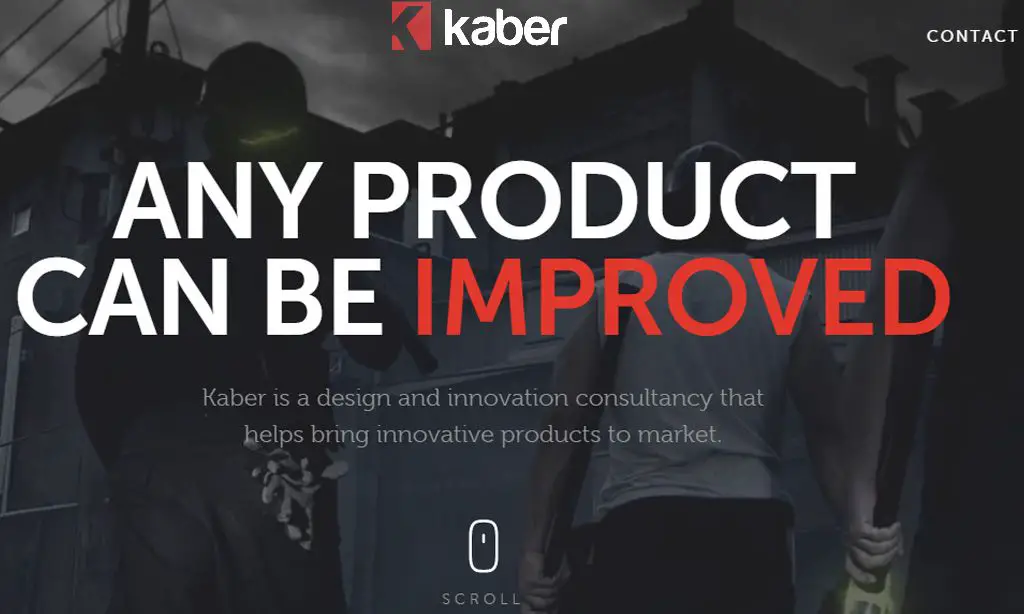
18. Kaber-Tech
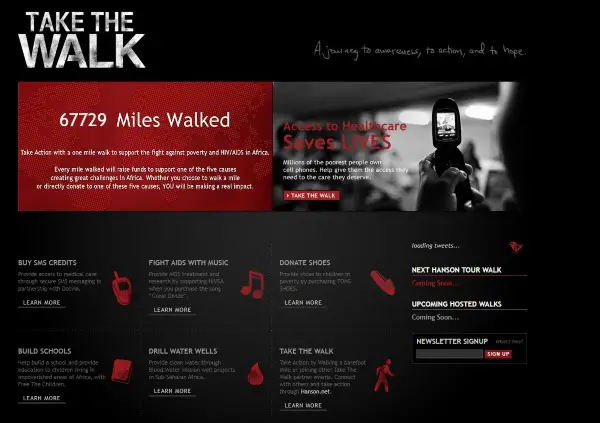
19. Machen Sie den Spaziergang
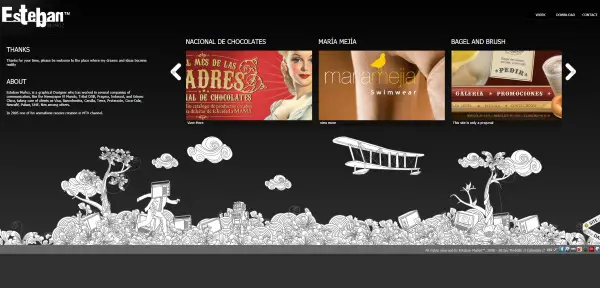
20. Esteban Munoz
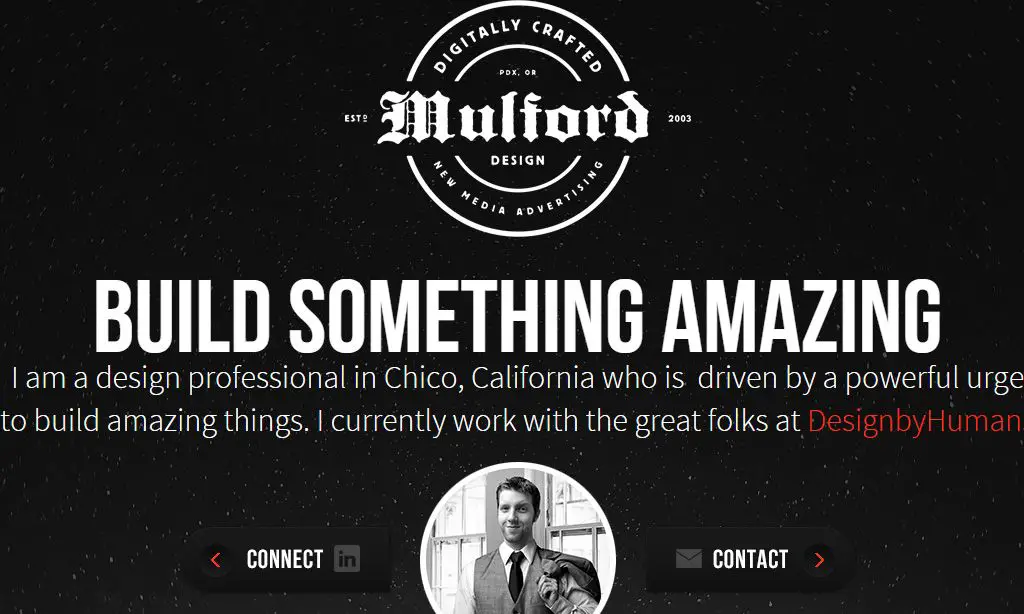
21. Ryan Mulford
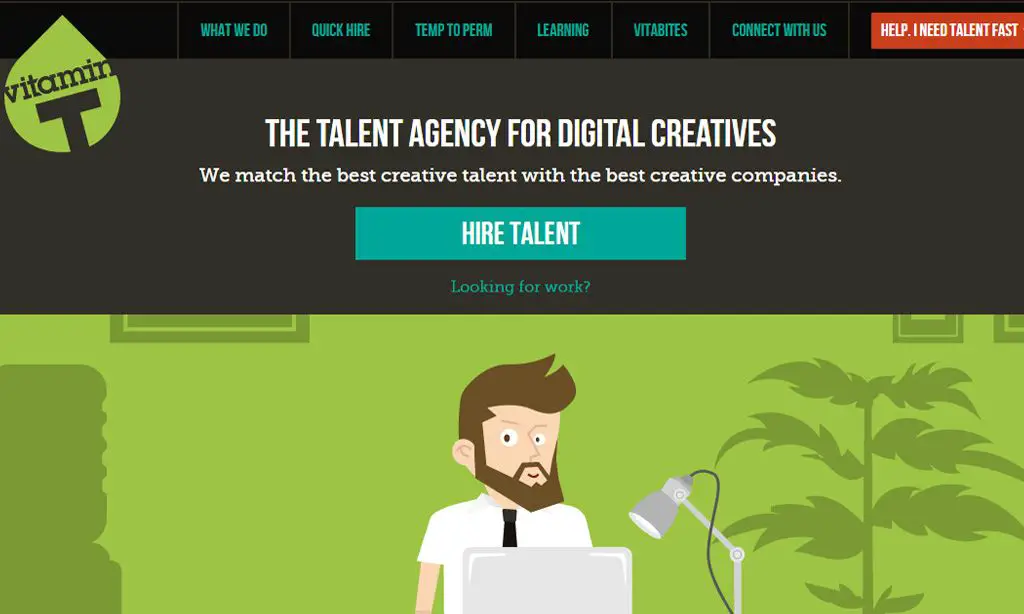
22 Vitamin Talent Agentur

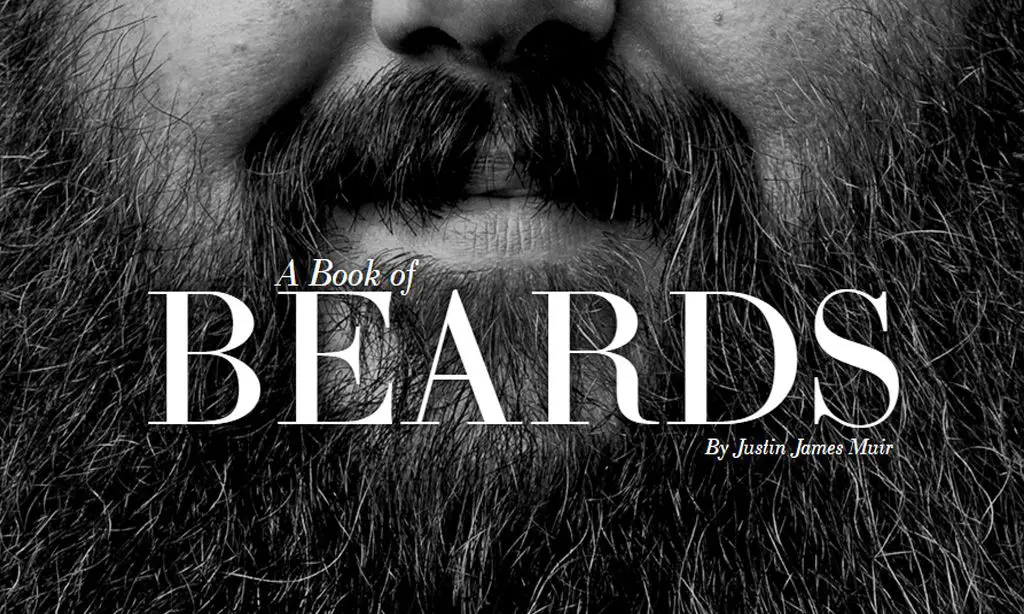
23. Buch der Bärte
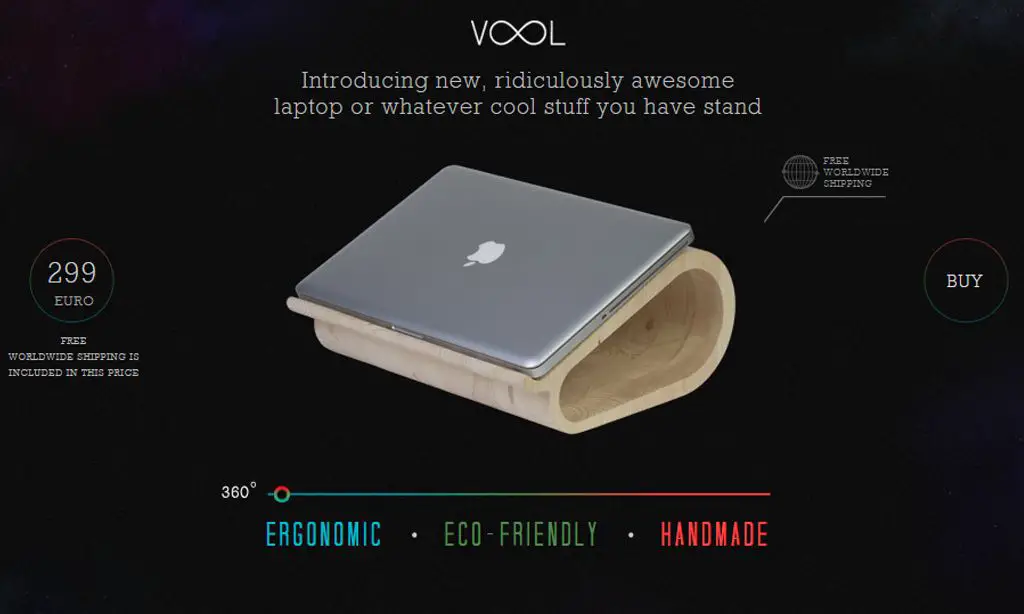
24. Vol
25. Umar Scheich
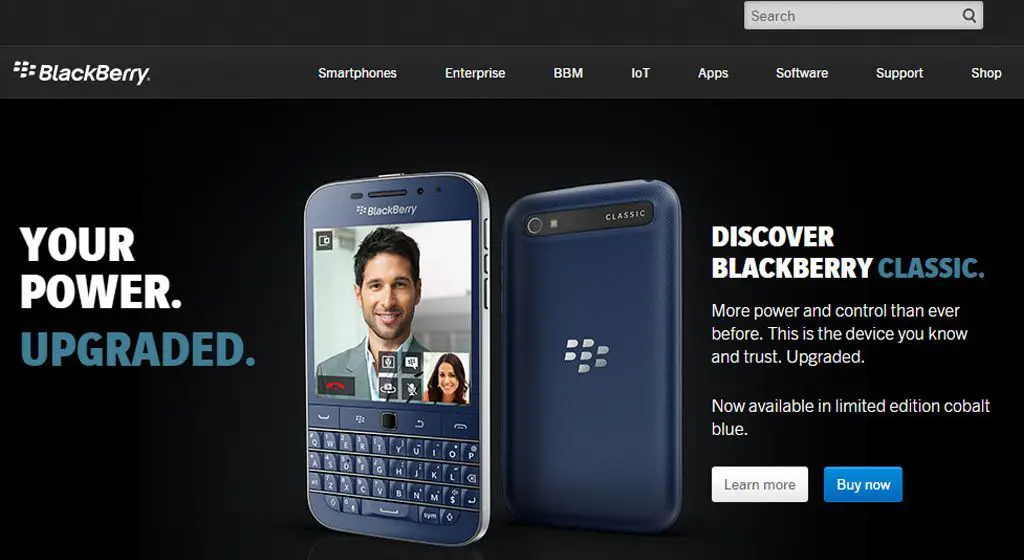
26 Blackberry

27 Lamborghini

28 Mehr Schlaf

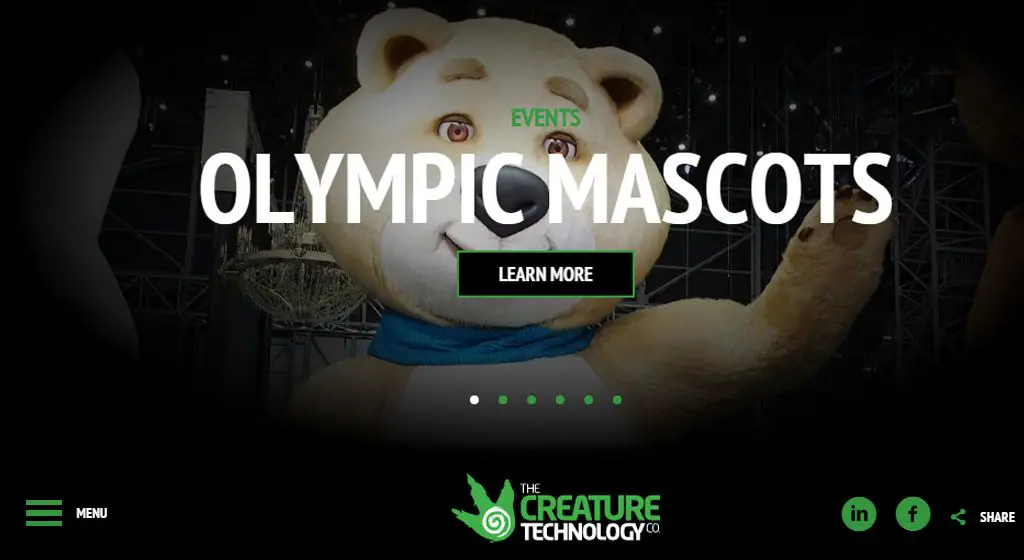
29 Die Kreaturentechnologie

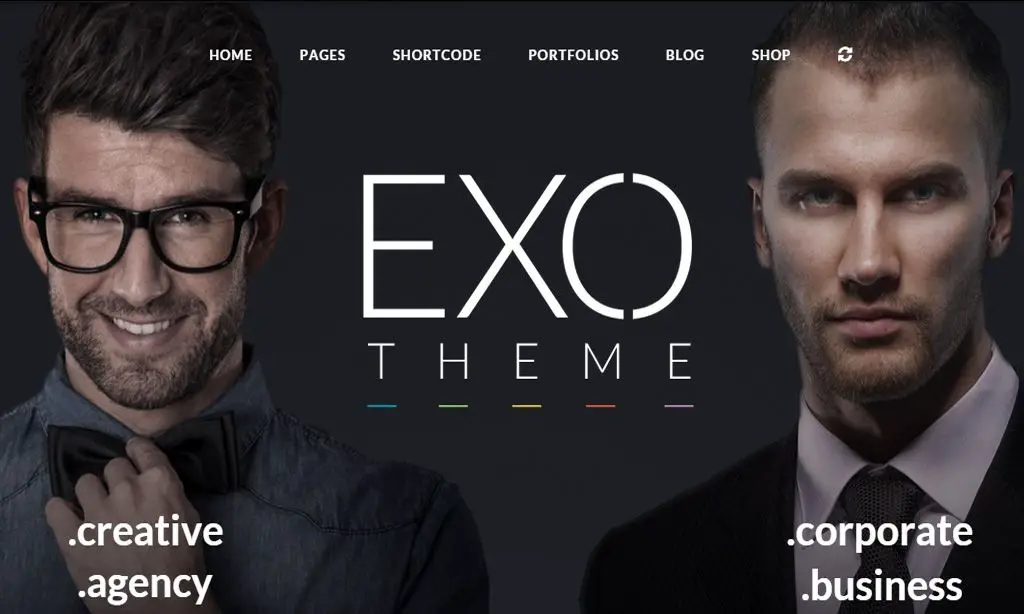
30 EXO - Kreatives und unternehmensspezifisches Thema
Wenn es eine Art von Unternehmen gibt, die ein dunkles Website-Design schaffen kann, dann ist es eine Kreativagentur. Schauen Sie sich EXO an, ein Thema für Kreativagenturen und Unternehmensseiten.
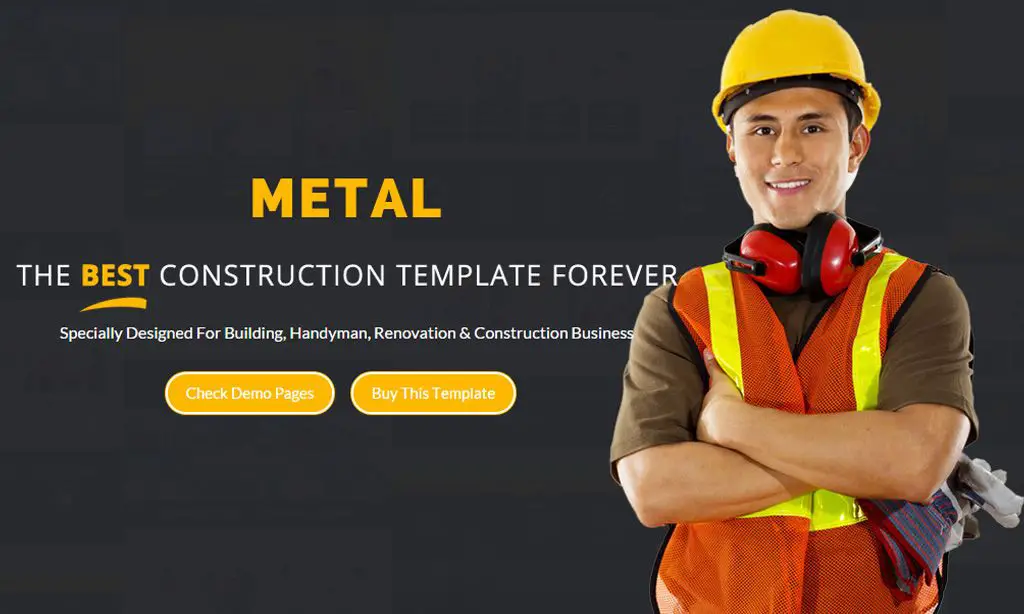
31 Metall - Mobile-freundliche Business-Vorlage für Gebäude und Bau
Aber Sie müssen weder kreativ noch ein Unternehmen sein. Selbst reguläre Unternehmen, einschließlich selbständiger Dienstleistungsunternehmen, oder andere reguläre Unternehmen können eine Website mit einem dunkleren Erscheinungsbild verwenden.
Metall ist ein hervorragendes Beispiel für diese Verwendung.
Klicken Sie hier, um mehr über Metal zu erfahren
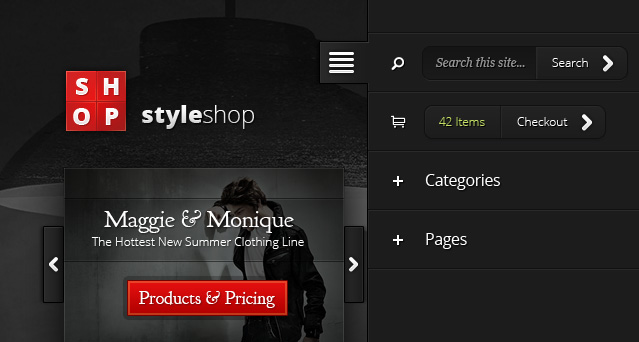
32 StilShop
Dies ist ein großartiges Thema, das auf einem dunklen Hintergrund basiert und es ermöglicht, dass die Produkte, die Sie verkaufen möchten, platzen. StyleShop ist ein leistungsstarkes E-Commerce-Thema, das über alle erforderlichen Tools verfügt, um einen erfolgreichen Online-Shop zu starten.
Das Design ist sowohl schön als auch reaktionsschnell. Es enthält ein einzigartiges mobiles Layout, das das Surfen auf Ihrer Website zum Kinderspiel macht, unabhängig von der Größe des verwendeten Geräts!
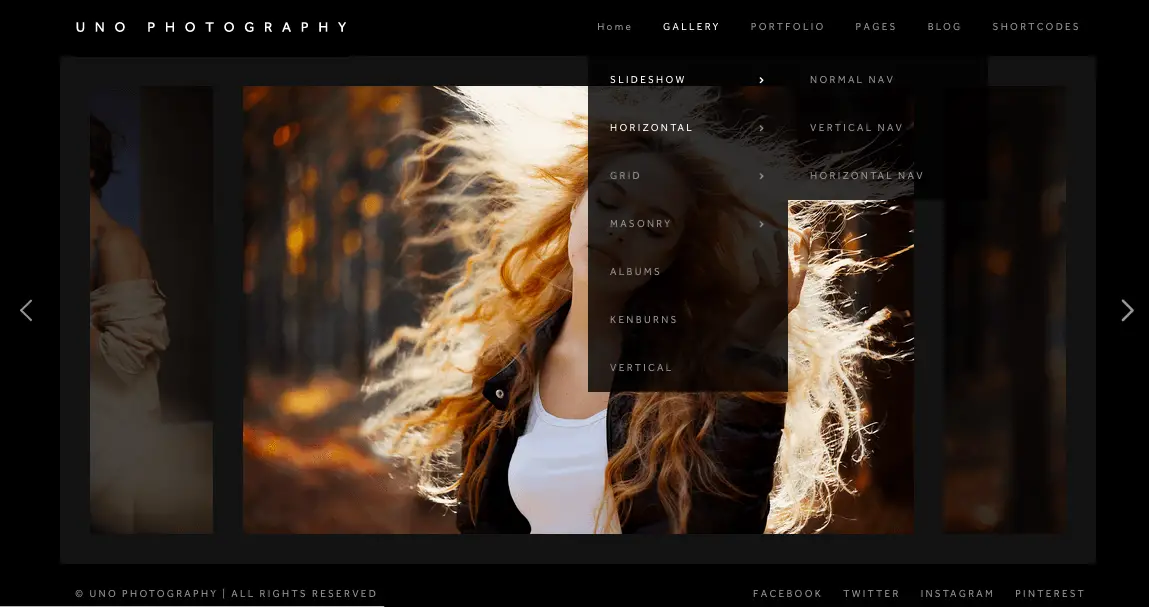
33 Uno - Kreative Fotografie WordPress Theme
Uno hat eine schwarze Website und eine helle Website und beide funktionieren gut. Es ist ein gut gestaltetes Thema mit sauberem Code, Retina Display-Unterstützung, mehreren Seiten- und Layoutoptionen und einer Reihe zusätzlicher Tools zum Erstellen einer hervorragenden Portfolio-Website.
Schauen Sie sich die Uno-Demo an
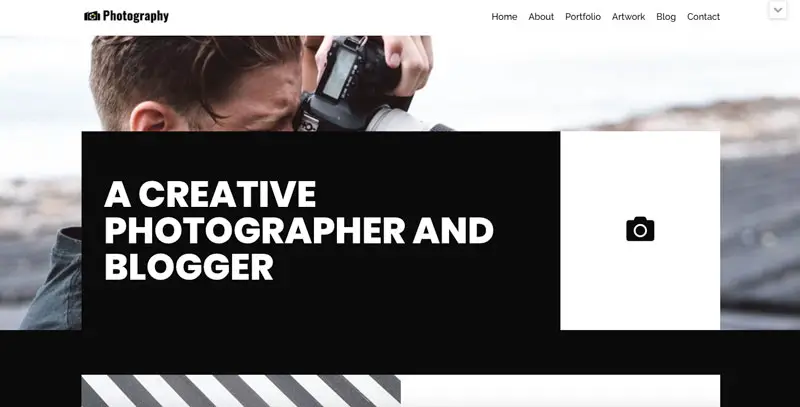
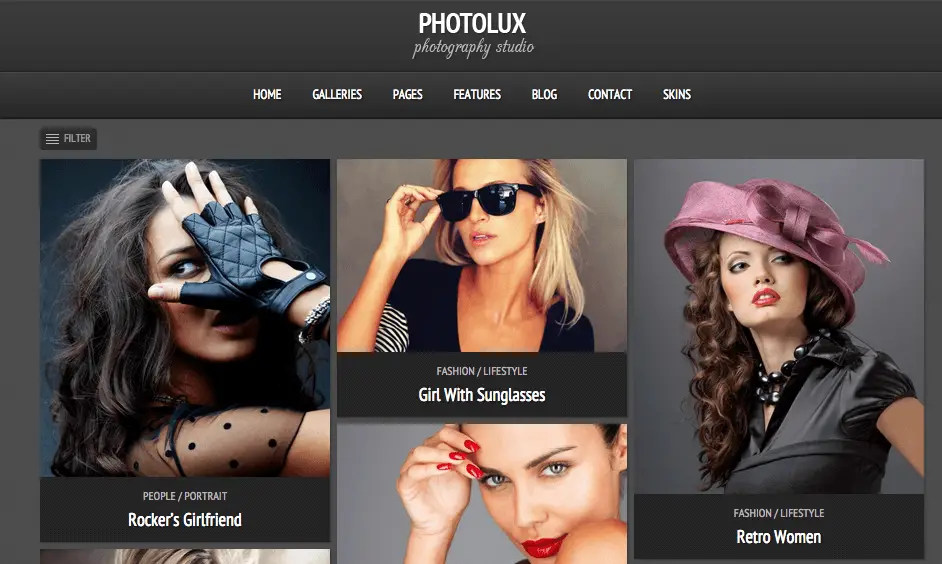
34 PhotoLux - Fotografie-Portfolio WordPress-Thema - Fotografie-Portfolio WordPress-Thema
Photolux ist ein leistungsstarkes und elegantes Portfolio- und Fotografie-WordPress-Theme, das sich am besten für Fotografen und Kreative eignet, die Portfolios verwenden, um ihre Arbeit zu präsentieren.
Besuchen Sie die PhotoLux-Demo
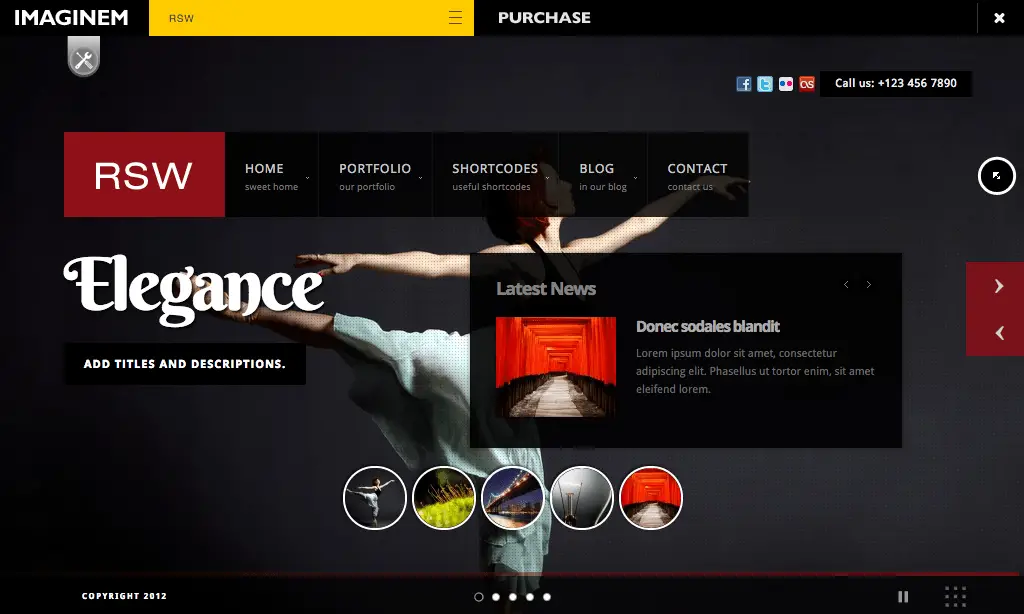
35 RSW - Responsive Full-Screen Studio für WordPress
RSW (Responsive Fullscreen Studio für WordPress) ist ein leistungsstarkes Thema für Fotografen und kreative Künstler und wird mit Hell und Dunkel mit Themenoptionen geliefert, die die mehrfarbige Anpassung von Themenelementen mithilfe von Farbwählern unterstützen.
IMH
Sie wollen eine schnelle Website?
Wen veräpple ich? Tun wir das nicht alle?
Warum also kämpfen so viele von uns?
Die größte Herausforderung besteht normalerweise darin, ein schnelles und zuverlässiges Hosting-Unternehmen zu finden.
Wir haben alle Albträume durchgemacht - der Support dauert ewig oder löst unser Problem nicht, indem wir immer etwas auf Ihrer Seite beschuldigen ...
Aber der größte Mist ist, dass sich die Website immer langsam anfühlt.
At CollectiveRay Wir hosten mit InMotion-Hosting und unsere Website ist verdammt schnell. Wir laufen auf einem benutzerdefinierten Stack von LightSpeed-Servern, die auf MariaDB mit einer PHP7.4-Engine eingerichtet sind und über Cloudflare laufen.
In Kombination mit unseren Front-End-Optimierungen bedienen wir jeden Tag zuverlässig 6000 Benutzer, mit Spitzen von mehr als 50 gleichzeitigen Benutzern.
Möchten Sie ein schnelles Setup wie unseres bekommen? Übertragen Sie Ihre Website kostenlos auf das InMotion-Hosting und erhalten Sie 50 % RABATT auf die aktuellen Preise.
Testen Sie InMotion Hosting mit 50 % RABATT für CollectiveRay Besucher NUR im Dezember 2024!
Schwarze Websites: Ein echtes Gefühl von Nüchternheit und Ernsthaftigkeit
Für diejenigen, die mit schwarzem Website-Design nicht vertraut sind, ist es ein einzigartiges Designkonzept, bei dem leichte Schriftzüge und Grafiken auf einem verwendet werden dunkler Hintergrund. Es ist eine Umkehrung des traditionellen weißen Hintergrunds mit dunkler Schrift und kann für einige Marken und unter bestimmten Umständen außergewöhnlich gut funktionieren.
Websites, die mit diesem Konzept entworfen wurden, verwenden überwiegend eine schwarze Farbe, die dem Design ein seriöses, raffiniertes und klassisches Aussehen verleiht. Im Gegensatz zu hellem Design, bei dem Besucher häufig mit Klicken und Scrollen beschäftigt sind, lenkt dunkles Design die Aufmerksamkeit des Besuchers auf die wichtigsten Teile Ihrer Website. Das Produkt oder die Dienstleistung.
Während die meisten Websites helle Farbschemata in ihr Design integrieren, um den Besuchern ein energiegeladenes und fröhliches Surferlebnis zu bieten, können schwarze Farbschemata die Besucher auch dazu verleiten, eine gewünschte Aktion auszuführen.
Im Vergleich zu hellen Designs, die in verschiedenen Kontexten verwendet werden können, sind dunkle Designs jedoch nicht für alle Arten von Websites geeignet. Wenn Sie dunkles Design in der falschen Situation verwenden, kann Ihre Website hässlich, düster und unprofessionell aussehen.
Sie müssen wirklich sicherstellen, dass Sie dieses Konzept in den richtigen Situationen verwenden!
Wann ist es sinnvoll, schwarze Websites zu erstellen?
Das Konzept des dunklen Designs funktioniert nicht in jeder Situation. Zum Beispiel würden schwarze Websites nicht funktionieren, wenn eine Marke einfach nicht passt, wenn das Produkt nicht geeignet ist oder wenn das Publikum nicht positiv auf ein dunkles Design reagiert. Textreiche Seiten sind auf schwarzen Seiten nicht ideal, da es für unsere Augen schwieriger ist, weißen Text auf schwarzem Hintergrund zu lesen, als umgekehrt.
Hier sind einige Überlegungen, wenn Sie schwarze Website-Designs betrachten:
1. Machen Sie den Text lesbar
Um die Lesbarkeit auf dunklen Websites zu erreichen, empfehlen wir dringend, die Schriftgröße zu erhöhen. Kleine Schriftarten sind auf einer hellen Website leicht lesbar, aber das Lesen kleiner heller Texte auf dunklem Hintergrund über einen längeren Zeitraum kann die Augen belasten. Um dies zu überwinden, erhöhen Sie die Schriftgröße, bis Sie den Text perfekt lesbar finden.
Behalten Sie in der Regel die Schriftgröße 18px oder höher bei. Denken Sie daran, auf verschiedenen Bildschirmgrößen zu testen, um die größtmögliche Attraktivität zu erzielen.
2. Analysieren Sie die Marke
Überlegen Sie, welche Wörter Ihre Marke am besten beschreiben und welche Art von Dienstleistungen, Produkten oder Inhalten Sie auf Ihrer Website anbieten werden. Wenn Sie beispielsweise ein Webdesign-Portfolio erstellen möchten, kann ein dunkler Hintergrund Ihren Anforderungen besser entsprechen. Wenn Sie eine Tutorial-Website betreiben, funktioniert ein dunkles Design möglicherweise nicht so gut.
Premium-Marken eignen sich gut für schwarze Websites, ebenso wie kreative Websites, Portfolios, Auto-Websites und Websites für High-End-Produkte.
3. Wählen Sie die richtigen Schriftarten aus
Die Auswahl der Schriftarten spielt bei jedem Design eine wichtige Rolle und muss bei der Arbeit mit schwarzen Websites besonders berücksichtigt werden. Unabhängig davon, welche Schriftarten Sie für Ihr dunkles Layout ausgewählt haben, überprüfen Sie die Eignung für alle Bildschirmgrößen und mit unterschiedlichen Augengruppen. Usability-Tests sind bei schwarzen Websites von entscheidender Bedeutung. Je mehr Sie testen, desto besser ist das Endergebnis.
Die Schriftfarbe ist ebenfalls wichtig.
Ein schwarzer Hintergrund erfordert eine helle Schrift, um lesbar zu sein. Kontrast ist der Schlüssel. Wenn Sie dies richtig machen, wird die Überanstrengung der Augen verringert und die Lesbarkeit erhöht.
4. Verwenden Sie mehr Leerzeichen
Das Erhöhen des Leerzeichens ist eine weitere großartige Möglichkeit, die Lesbarkeit auf dunklen Websites zu verbessern. Der Begriff Leerzeichen bezieht sich auf "leeren" Bereich auf einer Seite und ist ein Erbe von Printmedien. Obwohl es sich hier um schwarze Websites handelt, ist Leerzeichen immer noch relevant.
Je mehr Leerzeichen Sie haben, desto besser ist Ihr Text lesbar. Dies wird mit der Anzahl der Wörter auf den Seiten kombiniert, ist jedoch nicht dasselbe. Bei Leerzeichen geht es sowohl darum, wie Sie Inhalte auf der Seite platzieren, als auch darum, wie viel Inhalt Sie auf die Seite setzen.
Passen Sie das Kerning und das Führen in Ihrem Text an, um ausreichend Leerraum zu erhalten. Wenn Ihre Website viel Inhalt enthält, teilen Sie ihn in kleine Absätze auf und achten Sie besonders auf den Platz um diesen Inhalt.
5. Bilder in außergewöhnlicher Qualität
Alle Websites verdienen qualitativ hochwertige Bilder, aber schwarze Websites benötigen mehr. Da das Design den Blick auf die Bilder lenkt, müssen diese Bilder von sehr hoher Qualität sein. Es muss außerdem scharf sein, einen guten Fokus verwenden, eine ausreichende Tiefe und ein ausreichendes Interesse aufweisen und das Motiv des Bildes von seiner besten Seite zeigen.
Schwarze Websites haben einen geringeren Bedarf an schriftlichen Inhalten, aber einen viel höheren Qualitätsbedarf an Bildinhalten.
6. Verwenden Sie Reflexionen in Bildern
Einer der Vorteile eines dunklen Designs besteht darin, dass Sie wichtige Elemente auf Ihrer Website hervorheben können. Obwohl dies auch bei hellem Hintergrund möglich ist, bietet Ihnen ein dunkler Hintergrund mehr Optionen wie Reflexionen und andere Bildmischungstechniken. Nutzen Sie sie also, um Ihrem dunklen Design ein edles und faszinierendes Aussehen zu verleihen!
7. Setzen Sie so wenig Inhalt wie möglich ein
Zu guter Letzt sollten Sie nur wichtige Inhalte auf eine dunkle Website stellen. Wie bereits erwähnt, wirkt sich weißer Text auf dunklem Hintergrund auf die Lesbarkeit aus. Daher muss darauf geachtet werden, dies auszugleichen. Sie können eine schwarze Webseite mit helleren Textblöcken kombinieren oder das Design trennen, sodass Sie eine meist schwarze Website mit inhaltsintensiven Seiten haben.
Beeinträchtigt dunkles Design wirklich die Lesbarkeit?
Viele Leute beschweren sich, dass ein dunkles Design weder benutzerfreundlich noch lesbar ist. Sie sind der Meinung, dass das Lesen von hellem Text auf dunklem Hintergrund die Augen ermüden kann, was das Leseerlebnis deutlich beeinträchtigt. Es gibt keine wissenschaftlichen Belege dafür, aber es ist eine weit verbreitete Meinung, dass schwarze Websites schwerer zu lesen sind als weiße oder helle.
Problogger führte bereits 2009 eine Umfrage durch Zu genau dieser Frage fanden 47% der Webnutzer helle Hintergründe in Blogs.
Ein dunkler Seitenhintergrund und eine helle Schriftart sind nicht allein für die schlechte Lesbarkeit verantwortlich und wirken sich nicht auf jeden Besucher aus, den Sie haben. Es ist jedoch üblich genug, sorgfältige Überlegungen anzustellen, wenn Sie ein schwarzes Website-Design in Betracht ziehen.
Bei der Lesbarkeit dreht sich alles um Typografie und die richtige Verwendung von Elementen auf Ihrer Website. Eine Website mit schwarzen Seiten kann ein breites Publikum ansprechen, wenn Sie geeignete Schriftarten auswählen, die richtige Schriftgröße und -farbe verwenden und auf Leerzeichen und Zeilenhöhe achten.
Sie müssen jedes Seitenelement sorgfältig prüfen, um die ästhetische Eleganz Ihres dunklen Designs zu erreichen.
Welche Arten von Websites eignen sich hervorragend für dunkle Designs?
Foto- und Kunstwebsites
Wenn Sie vorhaben, eine Website zu erstellen, auf der Sie Kunstwerke oder professionelle Fotos anzeigen (oder verkaufen) möchten, kann sich eine Website mit dunklem Thema als sehr nützlich erweisen. Diese Art von Design eignet sich eher für bildreiche Websites wie ein Webdesign-Portfolio und verleiht der Website ein edles Gefühl.
Dies ist eine hervorragende Liste von Websites für Fotografen und Künstler.
E-Commerce und Shop-Websites
Da eine E-Commerce-Website viele Produktbilder enthält, können schwarze Websites Ihnen dabei helfen, Ihre Produkte in den Mittelpunkt der Aufmerksamkeit zu rücken. Der dunkle Hintergrund lenkt den Blick Ihrer Besucher auf die Bilder im Vordergrund. Dieser Ansatz funktioniert nicht bei allen Produkttypen, kann jedoch bei vielen mit intelligentem Design funktionieren.
Möchten Sie eine E-Commerce-Website mit schwarzem Website-Design einrichten?
Wenn die Produkte, die Sie verkaufen möchten, zu einem schwarzen Website-Design passen oder Sie glauben, dass Ihre Zielgruppe positiv darauf reagieren würde, warum probieren Sie nicht selbst ein dunkles Design aus?
Schwarze Websites für minimalistische Seiten
Wenn Ihre Website nicht viel Inhalt enthält, können Sie ein dunkles Website-Design ausprobieren.
Dunkles Design kann auf textlastigen Seiten funktionieren, ist jedoch schwer zu lesen, insbesondere auf mobilen oder kleineren Bildschirmen. Um das Beste aus Design und Benutzerfreundlichkeit zu kombinieren, müssen Sie das Gewicht des Texts auf einer Seite sorgfältig abwägen, um festzustellen, ob ein schwarzes Website-Design geeignet ist.
Lesen Sie mehr: 30+ Beste kostenlose und Premium-Minimal-WordPress-Themes
HotDot, Velthy und OregonGridiron, die in unserer obigen Liste aufgeführt sind, sind zwei sehr gute Beispiele für minimalistische Websites, die dunkles Design mit großer Wirkung verwenden:
Möchten Sie eine minimalistische Website mit dunklem Design einrichten?
Dank der Beliebtheit von dunklem Design gibt es eine Vielzahl von Themen, die für schwarze Websites geeignet sind. Wir haben einige Themenvorschläge in die obige Liste aufgenommen, z. B. Parallax Pro, Neve, Minimalize und mehr.
Hervorragende Verwendung von Schriftarten in schwarzen Websites
Wir haben oben erwähnt, dass die Wahl der Schriftart unglaublich wichtig ist, wenn man ein schwarzes Website-Design in Betracht zieht. Wir haben oben auch einige dunkle Designs gesehen, von denen wir glauben, dass sie die perfekte Balance in Bezug auf Schriftarten haben.
Marken, die schwarze Websites verwendet haben
Schwarze Websites können das Gefühl von Eleganz, Reife und Luxus darstellen.
Farbenlehre sagt, dass Schwarz mit Macht und Formalität sowie dem oben genannten verbunden ist. Vorsicht ist jedoch geboten, da dies auch mit Übel, Tod und Mysterium verbunden sein kann. Ein großartiger Designer kann diese positiven und negativen Aspekte kombinieren, um den gewünschten Effekt zu erzielen.
Lamborghini und BlackBerry (in unserer Liste aufgeführt) sind einige fantastische Designs von großen Marken, die dafür gesorgt haben, dass schwarze Websites für sie funktionieren.
Möchten Sie ein dunkles Webdesign für Ihre Marke einrichten?
Einige Marken, insbesondere diejenigen, die gerne das Risiko eingehen und sich für einen hochwertigen, raffinierten Look entscheiden, können als dunkle Websites erstaunlich aussehen.
Wenn Sie also lebhafte schwarze Websites bevorzugen, sehen Sie sich die folgenden Themen an, die Sie bei jeder Zählung verwenden können. Schauen Sie sich EXO oben an.
Möchten Sie dunkle oder schwarze Designs auf Ihrer nächsten Website verwenden?
Wenn Sie sich von einem dieser Beispiele inspirieren lassen und sich der dunklen Seite Ihrer nächsten Website anschließen möchten, haben wir einige Themenvorschläge, die Sie verwenden können, in unsere Liste aufgenommen.
Häufig gestellte Fragen
Was sind schwarze Websites?
Schwarze Websites und dunkles Website-Design sind Konzepte, bei denen das Farbschema einer Website dunkel oder schwarz ist. Während der größte Teil des Textes eine helle Farbe hat, ist das Gesamtschema dunkel oder vollständig schwarz. Schwarzes Design wird normalerweise mit Premium- oder Luxusmarken assoziiert. Sie werden feststellen, dass viele Premium-Marken eine dunkle Website verwenden.
Was bedeuten schwarze oder dunkle Farben in der Farbtheorie?
Schwarz ist eine meist neutrale Farbe, die jedoch in der Regel mit Kraft, Eleganz und Formalität verbunden ist. Es ist auch sehr mit Rebellion verbunden. Es wird häufig in kantigen Designs sowie in sehr eleganten Designs verwendet. Schwarze oder dunkle Websites können entweder konservativ oder modern, traditionell oder unkonventionell sein, abhängig von den anderen Farben, mit denen sie kombiniert werden. Schwarz kann es einfacher machen, Raffinesse im Design zu vermitteln.
Welche Arten von Websites sind normalerweise schwarz oder haben ein dunkles Farbschema?
Eine schwarze Website ist in der Regel eine ziemlich mutige Designentscheidung, daher entscheiden sich Marken mit mutigen Persönlichkeiten normalerweise für dieses Farbschema. Premium- oder Luxusmarken sind auch gleichbedeutend mit Websites mit schwarzem Farbschema. Beispiele für Nischen wären Fotografie- und Kunst-Websites, E-Commerce-Websites, Luxusautos, Fitness-Websites usw.
Beeinträchtigt ein dunkles Designschema die Lesbarkeit?
Nein, es gibt keine Forschung oder Wissenschaft, die die Meinung stützt, dass ein dunkles Design in Bezug auf Benutzerfreundlichkeit und Lesbarkeit nicht gut ist. Das Lesen von hellem Text auf dunklem Hintergrund belastet die Augen nicht so sehr, dass die meisten Geräte und Plattformen heute den Dunkelmodus nativ unterstützen. Auch in textlastigen Branchen wie der Softwareentwicklung sind dunkle Hintergründe seit Jahren die Norm.
Fazit zum schwarz / dunklen Website-Design
Welche Art von Design - dunkel oder hell - Sie für Ihr Unternehmen verwenden sollten, hängt letztendlich von Ihren persönlichen Vorlieben, der Marke, dem betreffenden Service oder Produkt und Ihrem Zielmarkt ab.
Wenn Sie Ihren Besuchern ein energiegeladenes und lebendiges Aussehen verleihen oder luxuriös oder hochwertig erscheinen möchten, können schwarze Websites funktionieren. Wenn Sie ein Gefühl des Mysteriums, der Exklusivität hervorrufen oder Ihrem Besucher das Gefühl geben möchten, Elite zu sein, können schwarze Website-Designs und dunkles Website-Design funktionieren.
Solange Sie die Tipps in diesem Artikel zu Seitenbalance, Leerzeichen, Schriftartauswahl, Bildqualität und Design befolgen, könnte Ihr nächstes dunkles Design das beste sein, das Sie jemals produziert haben!
Haben Sie eine Meinung zu schwarzen Websites oder dunklem Webdesign? Erzählen Sie uns davon in den Kommentaren unten!
Bitte kontaktieren Sie uns, wenn Sie Probleme im Zusammenhang mit dieser Website haben oder lass a nützlich Kommentieren Sie mit Ihren Gedanken und teilen Sie dies dann Ihren Facebook-Gruppen mit, die dies nützlich finden würden, und lassen Sie uns gemeinsam die Vorteile nutzen. Vielen Dank für das Teilen und nett zu sein!
Disclosure: Diese Seite enthält möglicherweise Links zu externen Websites für Produkte, die wir lieben und von ganzem Herzen empfehlen. Wenn Sie Produkte kaufen, die wir vorschlagen, können wir eine Empfehlungsgebühr verdienen. Solche Gebühren haben keinen Einfluss auf unsere Empfehlungen und wir akzeptieren keine Zahlungen für positive Bewertungen.