Hvis du er webdesigner, ved du sandsynligvis allerede, at noget af det arbejde, vi udfører, begynder at blive kedeligt og gentagne efter et stykke tid. Heldigvis er der en masse værktøjer til rådighed for at gøre vores liv lettere og meget mindre gentagne. Med så mange muligheder kan det være svært at vælge mellem de mange hundrede webdesignværktøjer der findes. Derfor har vi sammensat denne guide.
Vi har prøvet, testet og brugt alle webdesignværktøjerne på denne liste. Vi prøvede over hundrede og har gradvist forfinet listen til kun 25 af de bedste tilgængelige webdesignværktøjer. Hvis du ikke bruger disse værktøjer, så skal du sandsynligvis. De er alle fantastisk nyttige for enhver, der arbejder som webdesigner, webudvikler eller på anden måde arbejder med webdesign!
Da vi bruger en række forskellige værktøjer, har vi opdelt dem i kategorier. Disse kategorier er:
- Online webdesignværktøjer
- Offline værktøjer til webdesign
- Online integreret udviklingsmiljø (IDE)
- Offline integreret udviklingsmiljø (IDE)
Hver type værktøj har en vigtig rolle at spille i vores daglige liv, og vi har valgt dem, som vi synes tilbyder den bedste balance mellem omkostninger, brugervenlighed, hjælpeprogram og funktioner. Hvis du leder efter software, der kan automatisere gentagne opgaver eller gøre dit job lidt lettere, kan denne liste hjælpe.
Webdesignværktøjer - Online webdesignsoftware
Hvorfor bruge tusinder på software til download til din computer, når du i stedet kunne bruge en skyplatform? Ikke alle skyplatforme er skabt ens, men vi tror, at følgende står hoved og skuldre over de fleste af dem derude.
Online webdesignsoftware har en anden fordel. Det kan give den ideelle forankring for kommende webdesignere til at lære deres fag. Mange af disse kræver ingen kodende viden for at sammensætte et websted. Grav under emhætten, og du kan lære, hvordan alt fungerer, og næsten reverse engineer et websted.
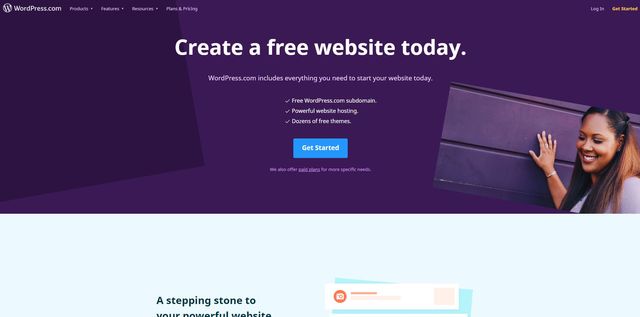
1. WordPress.com
WordPress.com skal være den bedst kendte online webplatform i verden. Det driver en betydelig del af internettet og er ligetil at installere og bruge. Selvom noget kodende viden ville være nyttigt, er det langt fra obligatorisk, og der er nok vejledninger og ressourcer til at besvare ethvert spørgsmål, du måtte have.
PRO'er på WordPress.com inkluderer:
- Enkel at installere og bruge.
- Tusinder af temaindstillinger at vælge imellem.
- Tusinder af plugins og udvidelser.
- Understøttelse af sidebyggere som f.eks Divi og Elementor
- Videnressourcer er enorme.
- WordPress er et CMS og kan skaleres i overensstemmelse hermed.
Ulemper ved WordPress.com inkluderer:
- Masser af forvirring mellem WordPress.com og WordPress det uafhængige CMS. Vi har skrevet en hel artikel for at afklare dette.
- Gratis version er meget begrænset.
- Gratis websteder viser også annoncer.
- Plugin-understøttelse er begrænset til JetPack.
- WordPress-mærket domæne kan begrænse dine muligheder.
Hvem skal bruge WordPress.com?
WordPress.com er ideel til begyndere inden for webdesign og udvikling. Det giver dig en god grundforbindelse for at se, hvordan et websted er sammensat med meget lidt kodende viden, der kræves.
Det er også nyttigt til hurtigt at få et websted op med et minimum af besvær.
Hvor meget koster WordPress.com?
WordPress.com har et gratis niveau plus fire premium-niveauer. Det gratis niveau giver dig mulighed for at oprette et simpelt websted med et https://yourwebsite.wordpress.com domæne komplet med annoncer.
Premium-abonnementer er prissat til Personal til $ 4 pr. Måned for et enkelt sted, Premium for $ 8 pr. Måned med Google Analytics, Business for $ 25 pr. Måned, hvilket inkluderer 200 GB lager- og pluginsupport og e-handel til $ 45 pr. Måned, som inkluderer en skalerbar platform med e-handel værktøjer.
Klik her for at starte et websted på WordPress.com
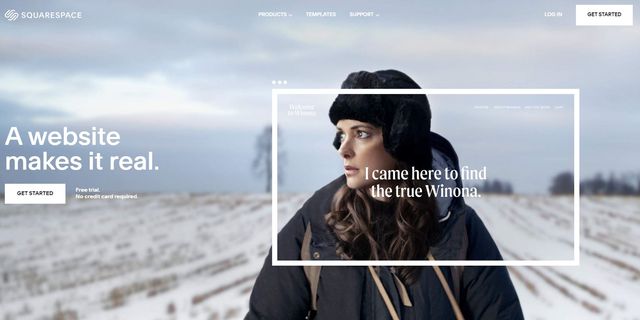
2. Squarespace
Squarespace er en populær webbaseret HTML5-webstedsbygger, der hjælper dig med at skabe smukke websteder på få minutter. Sikker på, det er temabaseret og fungerer inden for forudindstillede parametre, men det virker og garanterer lydhørhed på tværs af alle enheder. Endnu en solid indgang til vores liste over webdesignværktøjer.
PRO'er i SquareSpace inkluderer:
- Let at bruge WYSIWYG builder til træk og slip.
- Skabeloner af høj kvalitet, der ser ud til delen.
- Gratis SSL-certifikater til alle brugere.
- SEO-værktøjer inkluderet i prisen.
- Rimelig pris i betragtning af skabelonernes kvalitet.
Ulemper ved SquareSpace inkluderer:
- Ikke så nybegyndervenlig som WordPress.com eller Wix.
- Begrænset plugin og app support.
- Ikke så meget mulighed for reverse engineering som WordPress.
Hvem skal bruge SquareSpace?
SquareSpace ville være ideel til webudviklere, der ønsker et alternativ til Wix med nogle fantastiske designs. Hvis du ønsker at lære af SquareSpace, vil du blive skuffet, men hvis du hurtigt vil vende klientwebsteder, kan det levere.
Hvor meget koster SquareSpace?
Der er en begrænset gratis mulighed, der hoster et enkelt websted i 1 år, før det kræver premium. Der er fire premium-planer, personlig til $16 per måned, der inkluderer et websted, SSL og ubegrænset båndbredde og lagerplads. Forretning til $23 pr. måned, der tilføjer CSS- og JavaScript-understøttelse, Handel til $27 pr. måned, der tilføjer fuld e-handelssupport, og Handel til $90 pr. måned med fuld onlinebutiksfunktioner.
Apropos SquareSpace og webdesign, hvis du har set et websted i SquareSpace og prøver at finde ud af, hvilken skabelon dette websted bruger, vil du måske tjekke ud whatsquare.space - en temadetektor til SquareSpace.
Vi har indgået partnerskab med SquareSpace for at give 10 % rabat til vores besøgende. Brug kuponen COLLECTIVE10 - dette tilbud er tilgængeligt for CollectiveRay kun brugere!
Få KUN 10 % RABAT ved at bruge Kupon COLLECTIVE10 i november 2024
Hvis du vil sammenligne dette med WordPress, så tjek vores SquareSpace vs WordPress ultimative sammenligning.
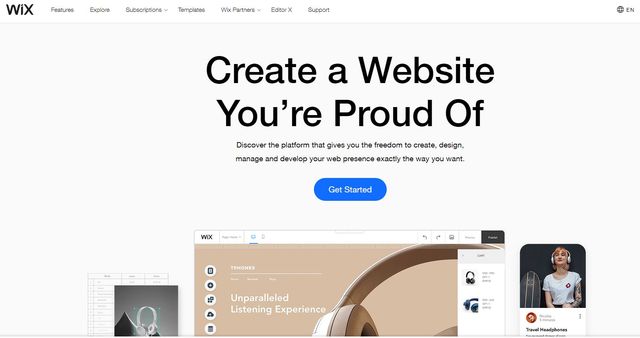
3. Wix
Wix er flyttet fra Flash til (heldigvis) at blive en HTML5-baseret hjemmesidebygger. Wix er primært en betalt tjeneste, men tilbyder også et begrænset antal funktioner i dens gratis version. Det er en træk-og-slip-bygger med begrænset læringspotentiale, men giver et anstændigt grundlag for nybegyndere i vores fag.
PRO'er fra Wix inkluderer:
- Et stort antal skabeloner er tilgængelige.
- Inkluderer en smart assistent, der hjælper dig med nogle projekter.
- Indbyggede apps, der fungerer som WordPress-plugins.
- Fleksibel og giver frihed til design.
- Rimelig prisfastsættelse givet de tilbudte værktøjer.
Ulemper ved Wix inkluderer:
- En anden platform, hvor du mister dit websted, så snart du holder op med at betale.
- Brug af skabeloner betyder, at intet sted er virkelig originalt.
- Når du først har begået dit design, er det svært at ændre det.
- Wix sidehastighedsresultater er ikke særlig konkurrencedygtige.
Hvem skal bruge Wix?
For at være ærlig tror vi, at nytteværdien af Wix er mere for ejere af små virksomheder end webdesignere. Men hvis du vil påtage dig mindre kunder med en hurtigere turnaround, kan du have et websted, der kører i Wix inden for et par timer.
Hvor meget koster Wix?
Wix har fire premium-planer. Connect Domain koster 5.50 USD om måneden og inkluderer 1 GB båndbredde og 500 MB diskplads. Combo koster $10 per måned og inkluderer 2 GB båndbredde og 3 GB lagerplads. Ubegrænset koster $17 per måned og inkluderer ubegrænset båndbredde og 10 GB lagerplads og VIP koster $29 per måned og inkluderer prioriteret support og 35 GB lagerplads.
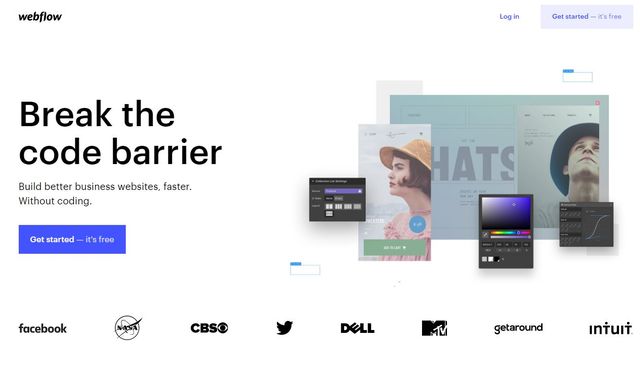
4. WebFlow
Webflow er en hjemmesideopbygningsapp, der tager alt besværet med kodning og dybest set 'koder mens du går'. Du behøver ikke selv at bygge koden eller hyre en udvikler til at gøre det for dig, så du kan simpelthen gøre det, du er bedst til. Det er et godt eksempel på en WYSIWYG-editor, der har placeret brugeren i centrum af tingene. Sikkert en god tilføjelse til vores liste over webdesignværktøjer.
PRO'er af Webflow inkluderer:
- Enkel træk og slip-interface.
- Gratis startpakke, du kan prøve, før du køber.
- Abonnementer inkluderer webhosting.
- Drevet af Amazon Web Services.
Ulemper ved Webflow inkluderer:
- Ingen support til e-handelselementer.
- Ingen support til marketingværktøjer.
- Stejl indlæringskurve til at begynde med.
- Dit websted er bundet til et fortsat abonnement.
Hvem skal bruge Webflow?
Webflow kan være ideelt for dem, der hurtigt har brug for et websted og gerne vil lære webdesign eller udvikling, når det bliver live. Det kan også være nyttigt for dem, der lærer ved reverse engineering, selvom dine muligheder for at grave under emhætten er begrænsede.
Hvor meget koster Webflow?
Webflow har en gratis plan og en række premium-planer. Disse præmieplaner inkluderer webstedsplaner, der faktureres til $ 14, $ 23 og $ 39 pr. Måned. Disse øges af besøgende, så jo flere besøgende du forventer, jo højere niveau.
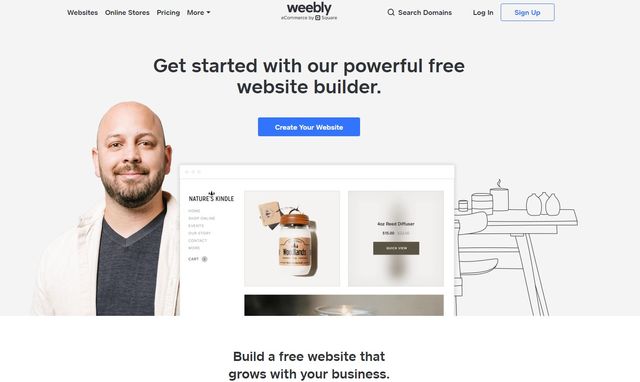
5. Weebly
Weebly er vores sidste online anbefaling til webdesignsoftware. Som de andre her er det en online platform med WYSIWYG-funktioner, masser af skabeloner, mobil integration, noget pluginsupport og alle de nødvendige værktøjer til at få et websted til at køre på den korteste tid.
PRO'er fra Weebly inkluderer:
- Enkel WYSIWYG-editor.
- Håndterer større websteder godt.
- Kan bruge kode, så det kan være ideelt til læring.
- Responsive temaer af god kvalitet.
- Et app-center med en række plugins.
Ulemper ved Weebly inkluderer:
- Du har ikke den samme frihed til sideelementbevægelse som Wix.
- Begrænset SEO værktøjer og support.
- Brug for en løsning til understøttelse af flere sprog.
- Stop abonnementet, og du mister dit websted.
Hvem skal bruge Weebly?
Weebly har den samme appel som disse andre værktøjer. Hvis du vil oprette som en webudvikler, kan du bruge Weebly til hurtigt at opbygge kundesider. Platformen accepterer også kode, så du kan tilføje dine egne blomstrer til websteder, når du lærer.
Hvor meget koster Weebly?
Weebly har en gratis version med 500 MB lagerplads og tre premium-niveauer. Disse inkluderer Personal til $6 per måned med et brugerdefineret domæne, Professional til $12 per måned med ubegrænset lagerplads og ydeevne til $26 per måned. Der er også e-handelsversioner af disse niveauer med mere specifikke funktioner til onlinebutikker.
Offline værktøjer til webdesign
Offline webdesignværktøjer downloades til din computer, så du kan bruge, som du har brug for. Der er åbenlyse fordele ved dette med en eller to ulemper. Følgende er, hvad vi betragter som de bedste offlineværktøjer lige nu.
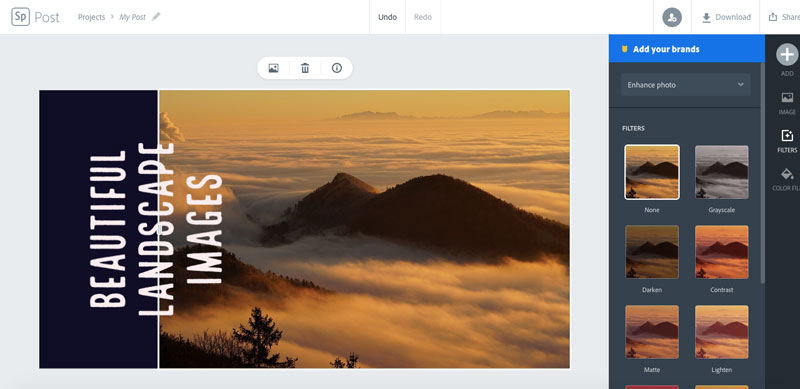
6. Adobe Spark / Adobe Express

Vi ved alle om Photoshop, faktisk er det næste værktøj, vi vil nævne, netop det. Men vidste du, at Adobe også har fået et andet fantastisk værktøj, specifikt målrettet og fotoredigering, der er helt gratis?
Dette værktøj er Adobe Spark nu kendt som Adobe Express.
Skønheden ved dette værktøj er, at du ikke engang behøver at være grafisk designer for at bruge det!
Det er et af de værktøjer, som vi er blevet så vant til at bruge på vores smartphones, som du kan bruge til at tune og finjustere dine fotos for at rette de små ufuldkommenheder.
Udover at rette dine egne billeder, kan du også bruge Express til at oprette opslag på sociale medier, fremhævede billeder på bloggen og andre fotobaserede medier. Og kickeren er, at den er integreret med sådanne gratis lagerfotosider som Unsplash og Pixabay, så du kan hente og bruge billeder direkte fra disse sider.
PRO'er fra Adobe Express inkluderer:
- Gratis version.
- Integration af gratis stock-fotobilleder.
- Død let at bruge, ingen grafisk designoplevelse.
CONS ved Adobe Express inkluderer:
- Nogle funktioner kræver valg af en betalt version
- Ting kan få lidt "cookie-cutter"
Hvem skal bruge Adobe Spark / Express?
Enhver, der har brug for enkel billedredigering eller fotoredigering i smartphone-stil uden at kræve nogen grafisk designoplevelse.
Hvor meget koster Adobe Spark/Express?
Spark/Epress starter som en gratis version, men har en række opgraderinger fra $9.99/måned
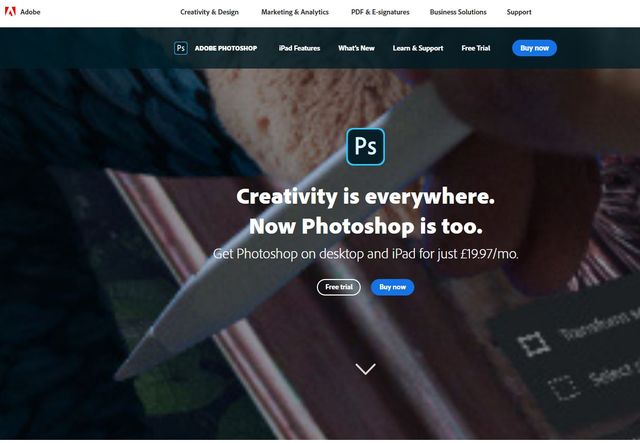
7. Adobe Photoshop
Adobe Photoshop er et af de mest populære billedredigeringsværktøjer rundt og med god grund. Det er en af de mest kraftfulde billedredaktører til rådighed og integreres tæt i den fremragende Adobe-pakke med kreative værktøjer.
PRO'er fra Adobe Photoshop inkluderer:
- Stor brugergrænseflade, når du først er vant til det.
- Kraftfulde billedredigerings- og manipulationsværktøjer.
- Alle bruger det, så beherskelse kan være nyttigt.
- Masser af webfunktioner.
- Kan synkroniseres med Dreamweaver og andre værktøjer.
Ulemper ved Adobe Photoshop inkluderer:
- Meget stejl indlæringskurve.
- UI er ikke altid intuitivt.
- Du kan ikke købe Photoshop direkte længere.
- Systemressource hog, der har brug for en bøf computer for at få mest muligt ud af.
Hvem skal bruge Adobe Photoshop?
Hver webdesigner skal i det mindste prøve Adobe Photoshop. Du holder muligvis ikke med det, men da så mange kreative studier og arbejdsgivere bruger det, kan mestring hjælpe din karriere. Plus, intet kommer tæt på det med hensyn til magt.
Hvor meget koster Adobe Photoshop?
Adobe Photoshop koster $19.99 per måned at bruge (startpris). Betalte lageropgraderinger er tilgængelige mod et ekstra gebyr, ligesom Adobe Stock.
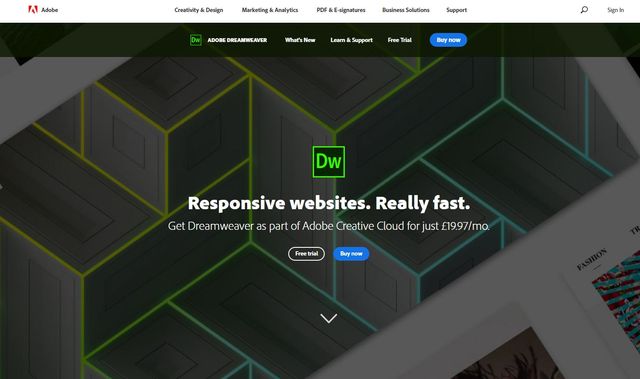
8.Adobe Dreamweaver CC
Adobe Dreamweaver CC er en af de mest veletablerede webdesignplatforme. Det har eksisteret i årevis og er blevet raffineret støt i løbet af den tid. Det er en hæfteklammer i mange designers værktøjskasse, men har ganske indlæringskurven.
PRO'er fra Adobe Dreamweaver CC inkluderer:
- Raffineret GUI med logisk navigation.
- Fuld integration med hele pakken med Adobe webapps.
- Kan udvikle sig på flere platforme samtidigt.
- Bruger Bootstrap-rammen.
- Meget kraftfuld pakke, der passer selv til avancerede webdesignere.
Ulemper ved Adobe Dreamweaver CC inkluderer:
- Ikke særlig nybegyndervenlig og har en ret læringskurve.
- Stort program og ressourceintensivt.
- Kan til tider blive træg.
- Ikke billigt.
Hvem skal bruge Adobe Dreamweaver CC?
Alle, der ønsker at komme ind i webdesign eller udvikling. Adobe Dreamweaver CC er et dagligt syn i vores branche, og ligesom Adobe eller ej, bliver du nødt til at lære at bruge det.
Hvor meget koster Adobe Dreamweaver CC?
Adobe Dreamweaver CC er i øjeblikket $ 20.99 pr. Måned med mindst en 1-årig kontrakt eller $ 239.88, hvis den betales årligt. Det kan også være en del af den fulde Creative Cloud-suite til $ 52.99 pr. Måned.
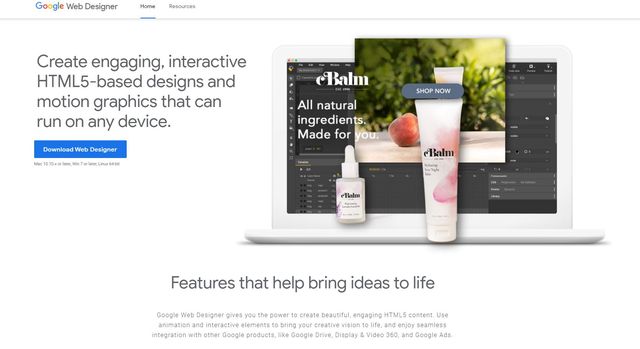
9.Google Webdesigner
Google Web Designer fungerer med HTML5, JavaScript og CSS, men er bygget mere til at designe landingssider og annoncer end komplette hjemmesider. Ikke desto mindre, hvis det er det, du planlægger at designe, kunne dette værktøj fungere.
PRO'er fra Google Web Designer inkluderer:
- Meget intuitiv GUI med masser af funktioner.
- Simpel peg og klik side eller annoncekonstruktion.
- Stort bibliotek med elementer til interaktivt design.
- Meget sejt begivenhedssystem, der hjælper med at bruge de interaktive sideelementer.
- 3D Stage Rotate-værktøjet er en effektiv måde at bygge på.
Ulemper ved Google Web Designer inkluderer:
- Stadig i Beta og tidlige stadier, så nogle værktøjer er begrænsede.
- Hovedsageligt til annoncer og bannere snarere end fulde websteder.
- Giver Google endnu en døråbning i vores liv.
- Skabelonbiblioteker er endnu ikke så brede eller af så høj kvalitet, som vi gerne vil.
Hvem skal bruge Google Web Designer?
Enhver, der er interesseret i webdesign eller udvikling, skal i det mindste prøve det. Værktøjet er gratis, og mens det stadig rulles ud, har det et udvalg af gode værktøjer og nogle meget nyttige ressourcer til at lære at bruge det.
Hvor meget koster Google Web Designer?
Google Web Designer er gratis uden aktuelle planer om at opkræve betaling for adgang.
10. Skitse
Skitse er en professionel vektorapplikation med en intuitiv grænseflade og kraftfulde værktøjer. Det er ikke Adobe Illustrator, men det er lige så godt, som der er derude som et betalt alternativ. Selvom det ikke er designet specielt til webudvikling, har det mange funktioner, der gør det meget nyttigt.
PRO'er af Sketch inkluderer:
- Meget ligetil UI.
- Genbrugeligt elementbibliotek for at gemme gentagelse.
- Fantastiske plugins, der tilføjer nogle virkelig nyttige funktioner.
- Fleksibelt wireframing værktøj indbygget.
- Hurtig og lydhør.
Ulemper ved Sketch inkluderer:
- Kan gå ned eller sænke med meget store filer.
- Kun Mac, ingen Windows-version.
- Ikke altid kompatibel med filer lavet på ældre versioner.
- Nogle plugins opdateres ikke hurtigt nok.
Hvem skal bruge Sketch?
Skitse er nyttig for enhver webdesigner, der ønsker at arbejde med vektorer. Der er nogle meget nyttige mockup- og delingsværktøjer samt muligheden for at oprette sideelementer og importere dem på tværs af sider for en jævnere arbejdsgang.
Hvor meget koster Sketch?
Sketch har en begrænset gratis prøveperiode og koster derefter $9 pr. redaktør pr. måned for standardbrugere og $20 pr. redaktør pr. måned for Business-brugere.
11. Adobe XD
Adobe XD er et UX-design- og prototypeværktøj til macOS og Windows. Det er nu fuldt ud en del af Adobes kreative familie og bruges i vid udstrækning til prototyping eller udstilling til klienter. Det er en nyere app, så har en meget glat brugergrænseflade, der fungerer til dens fordel.
PRO'er fra Adobe XD inkluderer:
- Meget pæn opsætning på brugerniveau, der passer til din oplevelse.
- Ren, intuitiv brugergrænseflade med nem navigation.
- Modtager masser af opmærksomhed og nye funktioner fra Adobe.
- Meget smarte værktøjer med prototyping er særlig stærke.
- Gentag gitter forhindrer dig i at skulle oprette de samme elementer igen og igen.
Ulemper ved Adobe XD inkluderer:
- Ikke så funktionsrig som du ville forvente af Adobe.
- Indlæsning af nogle filer kan forårsage problemer, især hvis det er uden for XD.
- Mange værktøjer er betalt ekstra.
- Kan være langsom, når du arbejder med større filer.
Hvem skal bruge Adobe XD?
Adobe XD er nyttigt for alle, der bruger Sketch, der allerede bruger Creative Cloud eller andre Adobe-produkter. Det er også meget nyttigt til fremvisning af apps og websteder til klienter.
Hvor meget koster Adobe XD?
Adobe XD er $9.99 pr. måned og $54.99 pr. måned som en del af Creative Cloud-apps.
12. GIMP
GIMP er en helt gratis billedredigeringssoftware, der kan sammenlignes med nogle dyre konkurrenter. Det lyder måske lidt underligt, men GIMP er så god som det bliver, når det kommer til Photoshop-kvalitet til nul pris. Det åbner og gemmer også filer som TIFF'er og PSD'er, så det kan bruges professionelt.
Som du kan se, har vi nu skiftet til nogle solide, men gratis webdesignværktøjer.
PRO'er af GIMP inkluderer:
- Meget kraftfuld billedredaktør.
- Et væld af værktøjer og funktioner inkluderet.
- Fungerer med næsten ethvert billedformat.
- Brugergrænseflade, der kan tilpasses, giver fuld kontrol.
- Ægte alternativ til Photoshop.
Ulemper ved GIMP inkluderer:
- UI kan være rodet og tage lidt at vænne sig til.
- Læringskurve er næsten lige så stejl som Photoshop.
- Har ikke indbyggede samarbejdsfunktioner.
- Langsom produktudvikling.
Hvem skal bruge GIMP?
GIMP er ideel til startups, små virksomheder og alle, der ikke ønsker at betale Adobe-præmien for et næsten lige produkt.
Hvor meget koster GIMP?
GIMP er helt gratis.

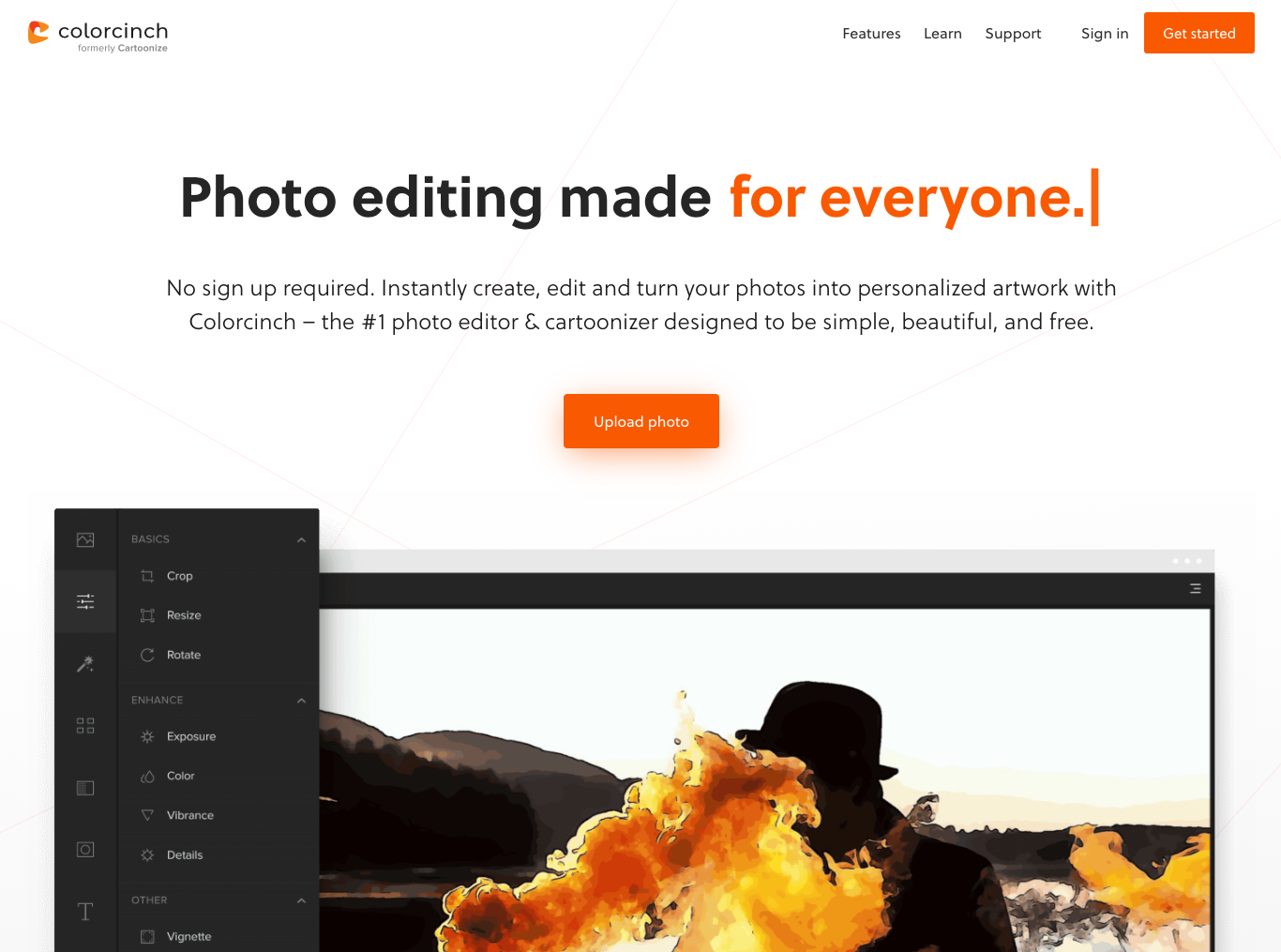
13. Colorcinch
Colorcinch er et kraftfuldt værktøj, som enhver webdesigner skal have i deres arsenal. Med Colorcinch kan enhver oprette fantastisk grafik fra bunden, selv uden forudgående designerfaring. Ud over grafisk design er Colorcinch praktisk, når du søger efter et værktøj til at omdanne billeder til rene, kunstneriske stykker.
PRO'er af Colorcinch inkluderer:
- Fuldt webbaseret, så du behøver ikke downloade nogen offline-pakke.
- Rent, intuitivt design uden annoncer, pop op-vinduer eller andre distraherende funktioner.
- Begyndervenligt brugergrænseflade, så du behøver ingen tutorials til at oprette din første grafik.
- Giver dig mulighed for at downloade dine billeder eller grafiske designs i flere formater (og i høj kvalitet).
- Har et massivt bibliotek med vektorikoner, grafik, kunstneriske effekter og filtre.
Ulemper ved Colorcinch inkluderer:
- Tilbyder begrænsede funktioner til ikke-premium-brugere.
- Fungerer kun via webbrowsere, så den kan ikke bruges uden en internetforbindelse.
- Mangler nogle redigeringsværktøjer til avanceret grafikarbejde (som 3D-design, illustrationer osv.)
Hvem skal bruge Colorcinch?
Colorcinch er et ideelt værktøj til alle, der ønsker at skabe iøjnefaldende grafik ved at trække og slippe og med kun et par klik. Det er også et perfekt værktøj til designere, der ønsker at indarbejde noget unikt i deres webdesignprojekter ved at gøre regelmæssige fotos til tegnefilm, malerier og skitser - med et enkelt klik.
Hvor meget koster Colorcinch?
Colorcinch er tilgængelig gratis. Men du kan til enhver tid opgradere til pro-planen for at låse op for yderligere funktioner. Colorcinchs premium-plan koster $8.99/måned eller $41.91 som en del af en AppSumo-aftale.
14. UXPin
UXpin er en UX Design platform. UXPin er et fedt værktøj lavet med UX -designere og udviklere i tankerne. Det lader dig styre version control, dit team og dine kunder ét sted for at sikre, at du får et designprodukt i topklasse i slutningen.
PRO'er af UXpin inkluderer:
- Arbejder med HTML, CSS, JavaScript og de mest almindelige sprog.
- Inkluderer et meget glat udviklerhandoff-værktøj til at gøre samarbejdet enkelt.
- Designet til at strømline hele designprocessen hele vejen frem til fremvisning.
- Designvisning afspejler nøjagtigt brugervisningen, hvilket gør design enkelt.
- Fleksibel, kan bruges til en app det ene minut og hjemmesiden det næste.
Ulemper ved UXpin inkluderer:
- Stadig et par fejl i programmet, som f.eks. Stadigt skiftende margener.
- Større projekter kan bremse reaktionen.
- Det er lidt besværligt at skifte mellem projekter.
- Fungerer ikke længere i en browser, da det nu er et enkeltstående værktøj.
- Dyrt.
Hvem skal bruge UXpin?
UXpin er ideel til startups eller små virksomheder, der samarbejder om projekter. Det er en meget kraftig app, der gør mange aspekter af design meget ligetil.
Hvor meget koster UXpin?
UXpin koster $19 per editor per måned for Basic, som inkluderer ubegrænsede prototyper. Avanceret koster $29 pr. redaktør pr. måned og inkluderer betinget logik og udtryk, med Professional til $69 pr. redaktør pr. måned. Enterprise har priser efter tilbud og inkluderer prioriteret support.
15. Marvel
Marvel er et værktøj til konvertering af billeder og mockups til prototyper. Det er det perfekte sted til at omdanne designfiler til kode fra flere kilder, herunder Sketch og Photoshop. Marvel er en af de nemmeste måder, der er at gøre dine skitser, billeder og mockups til realistiske mobil- og webprototyper.
PRO'er fra Marvel inkluderer:
- Browserbaseret værktøj, der fungerer overalt.
- Ingen designoplevelse nødvendig, så ideel til begyndere.
- Kan spotte en app eller et websted hurtigt.
- Tilbyder hurtig prototypetype med lav indsats til kunder.
- Inkluderer handlingssimulering som svæver eller udløsere for den fulde oplevelse.
Ulemper ved Marvel inkluderer:
- Ingen support til udvikling af mobilspil.
- Det kan tage et stykke tid at indlæse prototypen.
- Ikke udvikler sig meget hurtigt, ikke mange nye funktioner.
- Kunder skal logge ind på Marvel for at kunne kommentere eller efterlade noter.
- Ret dyrt.
Hvem skal bruge Marvel?
Marvel er meget nyttigt for mindre design- eller udviklingsvirksomheder eller freelancere, der hurtigt vil være i stand til at sammensætte en prototype uden at bruge timer på det.
Hvor meget koster Marvel?
Marvel har et gratis niveau med en enkelt bruger og et enkelt projekt. Pro-medlemskab koster $12 pr. måned og tilbyder 1 brugere med ubegrænsede projekter. Team er $42 per måned og tilbyder 3 brugere med ubegrænsede projekter og premium support.
16. Balsamiq
Balsamico er et wireframing-værktøj, der inkluderer et rent brugergrænseflade, nogle kraftfulde værktøjer og strømlinet arbejdsgang for at gøre det muligt for designere at oprette prototyper og wireframe-modeller og dele dem med andre. Det er et glat værktøj med samarbejdsfunktioner og deling, og skitseelementet er meget let at få fat i.
PRO'er fra Balsamiq inkluderer:
- Gør kort arbejde med at oprette wireframes til brugergrænseflader eller websider.
- Let at forstå interface med masser af værktøjer.
- Omfatter muligheden for at importere og eksportere figurer og filer.
- Sænker omkostningerne og indsatsen i forbindelse med klientmodeller.
- Inkluderer samarbejdsværktøjer og noter.
Ulemper ved Balsamiq inkluderer:
- Ideel til grundlæggende prototyping, men ikke så god, hvis dine behov er mere nøjagtige.
- Appen kan til tider være ressourcehungrig.
- Begrænsede filformater til eksport.
Hvem skal bruge Balsamiq?
Balsamiq er meget nyttigt for alle, der designer UX til apps eller andre UI-krav. Det er en anden app med kraftfulde værktøjer, som en nybegynder webdesigner hurtigt kan få fat i og mestre hurtigt.
Hvor meget koster Balsamiq?
Balsamiq har tre medlemsniveauer, der dikterer antallet af samtidige projekter, du kan have kørt på én gang. De er 2 projekter til $ 9 pr. Måned, 20 projekter til $ 49 pr. Måned eller 200 projekter til $ 199 pr. Måned.
Hvis du er i gang med at arbejde med App-udviklere eller planlægger at ansætte udviklere eller freelancere, ved vi, at det kan blive lidt rodet. Derfor er vi kommet op med en idiotsikker måde at finde de bedste udviklere, afprøvede og testede.
Se på artiklen nedenfor:
Læs mere: Top 5 steder at ansætte freelance appudviklere (iOS / Android)
17. Invision Studio
Invision er verdens førende platform for prototyping, samarbejde og workflow. Hvis du har brug for en bedre måde at præsentere dine ideer og design på for kunder end PowerPoint, er Invision muligvis lige op ad din gade. Invision Studio giver dig mulighed for at omdanne dit design til interaktive skærme. Fantastisk til samarbejde om ideer, præsentationer og prototyper. Alt i realtid!
Fordele ved Invision Studio inkluderer:
- UI svarer til Sketch, så skift skal være enkelt.
- Kan nøjagtigt simulere responsivt design i appen.
- Samarbejdsværktøjer til delt input.
- Importer filer direkte fra Sketch og understøtter andre filformater.
- Det er gratis.
Ulemper ved Invision Studio inkluderer:
- Færre plugins end Sketch for nu.
- Eksempler kan tage et stykke tid at indlæse og til tider være langsomme.
- Cloudbaseret og browserbaseret, som har grænser.
Hvem skal bruge Invision Studio?
Invision Studio er gratis og gør meget, som Sketch gør. Det er ideelt til webdesignere eller udviklere, der ønsker at prøve noget nyt, studerende eller dem, der udforsker branchen og ikke ønsker at forpligte sig, eller dem, der ønsker et meget glat værktøj, der tilbyder at strømline arbejdsgangen.
Hvor meget koster Invision Studio?
Invision Studio er gratis.
Online integreret udviklingsmiljø (IDE)
Et online integreret udviklingsmiljø er en fantastisk måde at kunne bruge flere programmeringssprog uden at skulle installere alt på din computer. De tillader også nemt samarbejde, koderedigering, samling og fejlretning. Alt sammen i en enkelt cloud-applikation. Så vores liste over webdesignværktøjer fortsætter med IDE-muligheder.
18. JSFiddle
JSFiddle har eksisteret i årevis og er en stamfar til mange nyere IDE'er på markedet. Det fungerer med JavaScript, CSS, HTML og CoffeeScript og er en online editor til webuddrag, en builder eller til debugging. Du kan også bruge den til at sende kode på Internettet eller samarbejde.
Fordele ved JSFiddle inkluderer:
- Fleksibelt værktøj til alt fra at skrive kode til bogføring på StackOverflow.
- Eksterne og lokale fejlretningsværktøjer inkluderet.
- Samarbejdsværktøjer med tilmelding.
- Automatisk versionering.
- Kompatibel med flere rammer.
Ulemper ved JSFiddle inkluderer:
- Ser lidt dateret ud nu.
- Browserbaseret uden app-alternativ.
- Windows bliver lidt travlt, når de er dybt inde i et projekt.
Hvem skal bruge JSFiddle?
JSFiddle er en af de apps, der er nyttige at have, uanset om du er en fuld-stack-udvikler eller bare kan lide at lege med kode. Det kan være så meget eller så lidt af en hjælp, som du vil, og det ser ud til at være indhold på begge måder.
Hvor meget koster JSFiddle?
JSFiddle er gratis.
19. Kode hvor som helst
Kode hvor som helst er en smart IDE, der kan tage filer fra GitHub-lagring og arbejde med dem online. Det inkluderer samarbejdsværktøjer, indlejring, deling og understøtter 75 sprog inklusive Javascript, PHP og HTML.
PRO'er i CodeAnywhere inkluderer:
- Evne til at trække aktiver fra cloud storage.
- Arbejder med de mest almindelige programmeringssprog.
- Understøtter de fleste enheder på tværs af mobil, bærbar og desktop.
- Simpelt samarbejde med invitationslink.
- Har support til flere devboxes, der alle kan køres samtidigt.
Ulemper ved CodeAnywhere inkluderer:
- IOS-appen kan tilsyneladende være buggy til tider.
- Langsom kundesupport.
- Begrænsede tilpasninger.
- Dyrt.
Hvem skal bruge CodeAnywhere?
CodeAnywhere er ideel til freelance-udviklere eller programmører eller små studios, der ønsker at bruge så få værktøjer som muligt, mens de gør meget. Invite by link gør dette ideelt til test.
Hvor meget koster CodeAnywhere?
CodeAnywhere har en gratis prøveperiode i 7 dage og koster derefter $6 pr. bruger pr. måned for Basic, $15 for Standard med FTP og containere, $40 for Premium med ubegrænset adgang.
20. Udskift det
Udskift det er en browserbaseret IDE, der understøtter næsten ethvert sprog derude inklusive JavaScript, Python, PHP, Ruby on Rails og meget mere. Det fungerer lidt som CodeSandbox med sine egne containere i et tæt på det virkelige miljø, der tæt matcher live.
Fordele ved Repl.it inkluderer:
- Beholdere giver en tæt tilnærmelse af live.
- Brugervenlig, ideel til begyndere.
- Intuitiv brugergrænseflade med et godt layout og logisk navigation.
- Konsoller for hvert sprog inden for IDE.
- Muliggør hurtig test eller fejlretning med et minimum af besvær.
Ulemper ved Repl.it inkluderer:
- Gratis niveau kan ikke bruge private repos.
- Mange nyttige funktioner er låst i premium-niveau.
- Kan være langsom til tider.
- Lejlighedsvise problemer med tilslutning.
Hvem skal bruge Repl.it?
Repl.it er designet til udviklere i forskellige karrierefaser. Der er nogle gode tip til nybegyndere og masser af værktøjer til mere erfarne udviklere. Sprogkompatibilitet betyder næsten enhver, der koder, kan finde værdi.
Hvor meget koster Repl.it?
Repl.it har tre niveauer, Starter, som er gratis, inkluderer 2 brugere og 100 MB lagerplads. Hacker inkluderer ubegrænsede repls, ubegrænset antal brugere og ubegrænset lagerplads til $ 7 om måneden. Teamet inkluderer delings- og samarbejdsværktøjer, SLA-support og mere.
21. AWS Cloud 9
AWS Cloud 9 er et Amazon Web Services-produkt, der er kompatibelt med flere sprog, har en simpel terminal og er autoriseret til AWS-tjenester. Det er en browserbaseret IDE med den sædvanlige kode, debugging og SSH-værktøjer, der kan fungere i AWS eller på en Linux-server. Selvfølgelig kan vi ikke have en liste over webdesignværktøjer uden at nævne mindst ét AWS-tilbud.
Fordele ved AWS Cloud 9 inkluderer:
- Dejlig kodefuldførelsesfunktion for at fremskynde udviklingen.
- Kompatibilitet med flere programmeringssprog, Amazon Lightsail, CodeStar, Lambda-funktioner og CodePipelin.
- Kan være så simpelt eller så kompliceret som nødvendigt.
- Fuldt samarbejde i realtid.
- Mange genveje og tankevækkende værktøjer er ideelle for udviklere.
Ulemper ved AWS Cloud 9 inkluderer:
- Kun skybaseret, der er ingen app.
- Stejl indlæringskurve til at begynde med.
Hvem skal bruge AWS Cloud 9?
AWS Cloud 9 er et virkelig fleksibelt værktøj. Du kan holde det så simpelt som bare at bruge det til Java eller PHP eller oprette et fuldt udviklingsøkosystem baseret i skyen. Det er hvad du vil have det.
Hvor meget koster AWS Cloud 9?
AWS Cloud 9 er gratis, hvis du allerede har en EC2-forekomst. Ellers kan prisfastsættelse være kompliceret, så tjek her for de seneste tilbud.
22. Kodesandkasse
KodeSandbox gør præcis, hvad navnet antyder. Det er en online editor og et webdesignværktøj, der giver dig mulighed for at oprette applikationer fra den allerførste prototype hele vejen til implementering. Det er et smart værktøj med fantastiske live-samarbejdsfunktioner, en direkte forbindelse til GitHub, VSCode-integration og meget mere.
Fordele ved CodeSandbox inkluderer:
- Bygget af programmører til programmører.
- Fantastisk dashboard med masser af tilpasningsmuligheder.
- Inkluderer realtids samarbejde med noter.
- Skiftet fra browsersandkasser til serverbaserede containersandkasser.
- Begyndervenlig med tutorials og hjælpefiler.
Ulemper ved CodeSandbox inkluderer:
- Kan sætte sig fast i større projekter.
Hvem skal bruge CodeSandbox?
CodeSandbox er designet til programmører og udviklere til at give en enkel, men kraftig IDE til udvikling og til udstilling. Enhver kunne bruge dette.
Hvor meget koster CodeSandbox?
CodeSandbox har et gratis niveau kaldet Community, der inkluderer en enkelt sandkasse med alle værktøjerne. Team Pro-medlemskab koster $15 per måned betalt årligt og tilbyder ubegrænsede sandkasser og private GitHub-reposer.
Offline IDE'er
Offline integrerede udviklingsmiljøer er ideelle til større projekter, mere ressourcekrævende projekter eller dem, hvor kunder er utilpas med, at deres aktiver er gemt i skyen. De kan installeres på lokale maskiner eller lokale servere, hvilket giver dig fuld kontrol over deres implementering. Dette er de næste elementer på vores liste over webdesignværktøjer.
23. Formørkelse
Eclipse er hovedsageligt en Java IDE, men har også understøttelse af C ++, PHP og andre sprog. Applikationen fungerer på tværs af platforme og giver grundlaget for udvidelse gennem plugins og giver endda værktøjerne til at skrive dine egne. Det kan også bruges lokalt eller i skyen.
Fordele ved Eclipse inkluderer:
- Kan bruges lokalt eller skybaseret.
- Veletableret Java Integrated Development Environment (IDE) med understøttelse af andre sprog.
- Integrerede fejlretningsværktøjer.
- Kompatibilitet med eksterne servere og databaser.
- Intelligent fejlkorrektion og forslag.
Ulemper ved Eclipse inkluderer:
- Kan være ressourceintensiv, når den installeres lokalt.
- Kan være svært at oprette nye projekter.
- Nyere versioner er ikke altid bagudkompatible med plugins og projekter.
Hvem skal bruge Eclipse?
Eclipse er ideel til alle, der arbejder med Java. Den intelligente fejlkorrektion og kodningshjælp gør det også nyttigt for begyndere eller udviklende kodere.
Hvor meget koster Eclipse?
Formørkelse er gratis og open source.
24. Aptana Studio 3
Aptana Studio 3 er en open source IDE, der bruger Eclipse til at levere en fleksibel måde at udvikle og teste applikationer på. Det inkluderer nyttige værktøjer, herunder kodehjælp, HTML 5-værktøjer, SFTP, fejlretning og mere.
Fordele ved Aptana Studio 3 inkluderer:
- HTML, CSS og JavaScript Code Assist.
- Integrerede fejlretningsværktøjer.
- Smart farvekodning til forskellige sprog, der skiller sig ud fra andre.
- Multi-platform, understøtter Windows, Mac og Linux.
- Plugin-understøttelse for at tilføje programmeringssprog, hvis det kræves.
Ulemper ved Aptana Studio 3 inkluderer:
- Kan være træg til tider.
- Ingen mulighed for forhåndsvisning.
- Ikke al navigation er så let som det kunne være.
- Opsætning af nye projekter kan være besværligt.
Hvem skal bruge Aptana Studio 3?
Aptana Studio 3 er ideel til alle, der arbejder med HTML 5, der bruger Engine Yard eller Heroku, eller som har brug for Git-integration eller en indbygget terminal. Det er ret let at få fat på, så det kan være et nyttigt lærings- og udviklingsværktøj.
Hvor meget koster Aptana Studio 3?
Aptana Studio 3 er gratis og open source.
25. Atom
Atom er en programmeringsteksteditor, der kan være så meget mere. Det kan trinløst tilpasses, inkluderer pluginsupport og fungerer bare. Du kan opdele din kode i moduler, tilpasse, kode og debug dem individuelt. Værktøjet har også stor støtte.
Fordele ved Atom inkluderer:
- Moderne og attraktivt brugergrænseflade.
- Gratis og open source.
- Kæmpe lager af pakker og temaer.
- Git integration.
- Fuld kontrol over din kode gennem hele projektet.
Ulemper ved Atom inkluderer:
- Det kan være langsomt at starte og trægt.
- Ikke særlig mobilvenlig.
- Kan være ressourcekrævende, alt for så.
Hvem skal bruge Atom?
Atom er et af de værktøjer, som alle skal have på deres maskine. Selvom du bare dabber med kode eller stadig lærer, er Atom en af de apps, der kommer til nytte en gang imellem eller altid vil være åben, uanset hvad projektet er.
Hvor meget koster Atom?
Atom er gratis og open source.
26. Notesblok ++
NotePad ++ er et virkelig vigtigt webdesignværktøj, uanset om du er webdesigner, udvikler, programmør eller almindelig computerbruger. Den erstatter fuldstændigt mange kodningsværktøjer såvel som standardcomputerens notesblok og kan være lige så nyttig eller så lejlighedsvis, som du har brug for.
Fordele ved NotePad ++ inkluderer:
- Støtte til mere end 50 programmerings- og markup-sprog.
- Inkluderer automatisk udfyldning for ord og kode.
- Masser af værktøjer til tekst, programmering eller på anden måde såsom søgning og erstatning.
- Lille program skrevet i C ++.
- Gratis og open source.
Ulemper ved NotePad ++ inkluderer:
- Ser ud og føles meget grundlæggende, selvom det ikke er det.
- Ingen samarbejdsværktøjer.
- Plugins kan være svære at finde og er problematisk i 64-bit versionen.
Hvem skal bruge NotePad ++?
Alle, der bruger en computer, skal bruge NotePad ++. Det er meget nyttigt for webudviklere, men det er også en levedygtig erstatning til notesblok til generel brug.
Hvor meget koster NotePad ++?
NotePad ++ er gratis og open source.
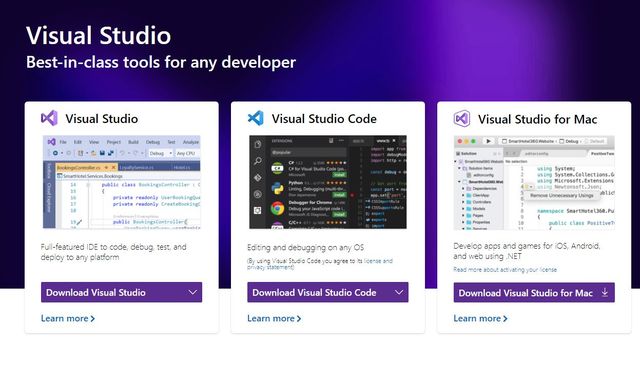
27.Microsoft Visual Studio
Microsoft Visual Studio begyndte som en IDE kun til Windows, men blev udvidet til at omfatte desktop, mobil og web. Den kan tilpasses, fyldt med udvikler- eller kodningsværktøjer, integreres med .Net Framework, understøtter flere sprog og er overraskende stabil for et Microsoft-produkt.
Fordele ved Microsoft Visual Studio inkluderer:
- Næsten en komplet IDE til udvikling på tværs af enheder.
- Du kan kode, fejlfinde, teste og implementere til enhver platform.
- Bruger og nybegyndervenlig.
- Meget tilpasselig.
- Indbyggede forslagværktøjer er meget intelligente.
Ulemper ved Microsoft Visual Studio inkluderer:
- Ressource sulten, selv inden for enklere løsninger.
- Dyrt.
- Begrænsede plugins.
- Begrænset terminal applikation.
Hvem skal bruge Microsoft Visual Studio?
Microsoft Visual Studio er ideel til udviklere, der arbejder med Microsoft-apps, mobilapps, Azure-apps og en lang række projekter. Det har også meget nyttige samarbejdsværktøjer, der er ideelle til fjernarbejdere.
Hvor meget koster Microsoft Visual Studio?
Microsoft Visual Studio Code er gratis at bruge. Microsoft Visual Studio koster $ 45 pr. Måned for Professional, som inkluderer hovedværktøjet og grundlæggende funktioner. Standardabonnement koster $ 1,199 pr. År for alle funktioner.
Webdesignværktøjer Ofte stillede spørgsmål
Hvad er webdesignværktøjer?
Webdesignværktøjer er softwareprogrammer, der generelt bruges af webdesignere og udviklere til at skabe effektive, smukke og responsive websteder. Der er forskellige webdesignværktøjer til rådighed, som kan bruges af udviklere eller designere, og valget af værktøjer, du bruger, afhænger af forskellige faktorer.
Hvad er webdesign?
Et webdesign er det arbejde, et webdesign udfører på udseendet, layoutet og i nogle tilfælde indholdet af en hjemmeside. For eksempel definerer udseendet de anvendte farver, skrifttyper og billeder. Layoutet refererer til, hvordan information er struktureret og kategoriseret. Et godt webdesign er nemt at bruge, æstetisk tiltalende og opnår hjemmesideejerens ønskede mål, typisk en form for konvertering eller salg for de fleste virksomheder.
Hvad er en IDE?
Et IDE eller integreret udviklingsmiljø giver brugergrænsefladen til webdesignkodeudvikling, test og fejlfindingsfunktioner. Det hjælper med at organisere projektartefakter, der er relevante for kildekoden til softwareapplikationen, som bruges til at drive et websted (i tilfælde af webdesign) eller enhver anden software, der udvikles.
Indpakning op
I denne runde af webdesignværktøjer har vi gjort det til et punkt at fremhæve softwareværktøjer til forskellige typer designere og udviklere rundt om webdesign og webudviklingsniche. Selvom ikke alle webdesignere har brug for eller bruger alle disse værktøjer, finder du ud af, at forskellige mennesker i et designbureau, freelancere eller deres leverandører vil bruge et par af dem til at tjene deres egne specifikke behov.
Har du forslag til andre nyttige software? Lad os vide i kommentarerne nedenfor.
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.