
Vil du lære, hvordan du fjerner Powered by Shopify-besked fra din onlinebutik? Meddelelsen vises i bundfoden eller bunden af din onlinebutik. Som standard viser alle butikker oprettet med Shopify denne meddelelse. Det vises også på din adgangskodeside eller snart kommende side med en lidt anden variation: “Denne butik drives af Shopify”.
Hvis du nogensinde har ønsket at slippe af med disse meddelelser, er du kommet til det rigtige sted. Alle kan fjernes med et par indstillinger eller kodetilpasninger!
I denne vejledning skal vi vise, hvordan du fjerner "powered by Shopify" ved hjælp af to hovedmetoder til at fjerne disse meddelelser.
Vi bruger Debut tema som et eksempel, men vi har også flere andre temaer, så du kan få en bedre idé om, hvordan du fjerner meddelelsen på de fleste Shopify-temaer.
De fleste af jer bruger allerede Shopify, hvis du gør dette, men hvis du stadig er i fasen med at eksperimentere med denne onlinebutikplatform, kan du kontrollere vores artikel om Hvad er Shopify link..
Klik her for at gå til Shopify Now
1. Sådan fjerner du Powered by Shopify via administratorindstillinger
Dette er den enkleste metode til at fjerne meddelelsen "powered by Shopify" fra din onlinebutik. Dette kan gøres via Shopify Admin.
- Log ind på din onlinebutiks admin-dashboard. Gå derefter til Temaer.
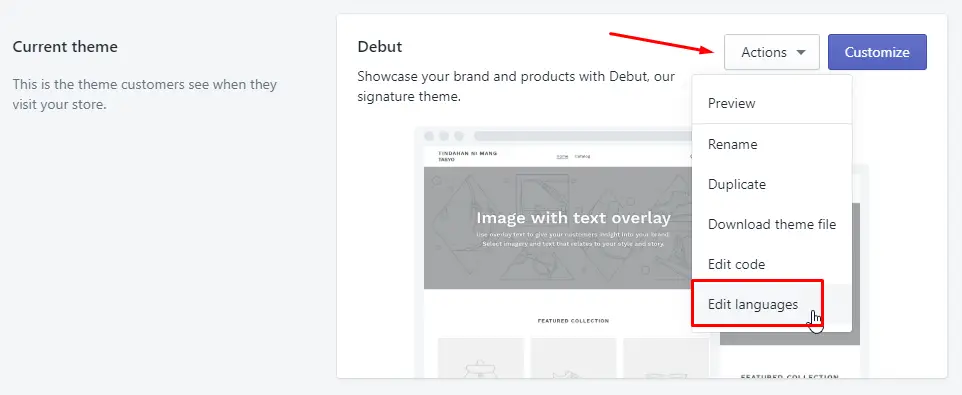
- Vælg det tema, du vil redigere, og gå derefter til handlinger > Rediger sprog.
Bemærk: At foretage denne ændring på et tema påvirker ikke alle dine temaer. Hvis du skifter til et andet tema, skal du udføre disse trin igen.

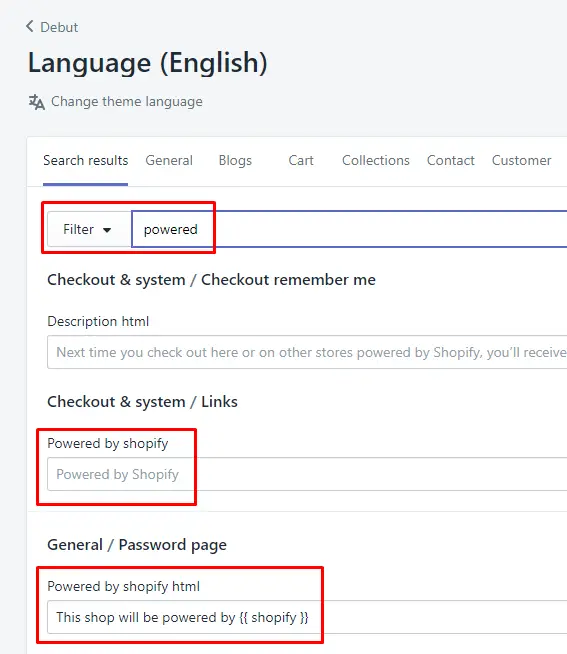
Skriv “i filterboksenstrøm”Eller” powered by shopify ”. Indstillingerne for redigering drevet af shopify-tekst skal automatisk vises om få øjeblikke.

Der er to ting her, som du skal ændre.
Først er den Drevet af shopify som vist ovenfor. Udskift det med et enkelt mellemrum. Dette fjerner meddelelsen i bunden af din butik. Næste er Drevet af shopify html valgmulighed.
Gør det samme med det: udskift det med et enkelt mellemrum for at fjerne det.
Når du er færdig, skal du trykke på knappen Gem i øverste højre hjørne af siden. Meddelelsen "powered by shopify" er nu væk!
Tip: Du kan erstatte Drevet af shopify html med din egen brugerdefinerede tekst. Måske hvis du har et websted, der er på et andet domæne, vil du måske linke til dit websted i stedet for at vise meddelelsen Powered by Shopify.
Du kan også gøre det samme på Drevet af shopify valgmulighed forbliver den imidlertid som en sammenkædet tekst, der peger på shopify.com, hvilken slags besejrer formålet.
Så den eneste mulighed, du har her, er at fjerne det helt ved at erstatte det med et enkelt mellemrum. Men hvis du virkelig vil tilføje tilpasset tekst her, kan du bruge den anden metode: rediger kode, som vi ser i næste afsnit.
2. Fjern Powered by Shopify med indstillingen Rediger kode
I denne metode tilpasser du dit tema ved at redigere dets filer direkte.
- Log ind på dit Shopify admin-dashboard, og gå derefter til Temaer.
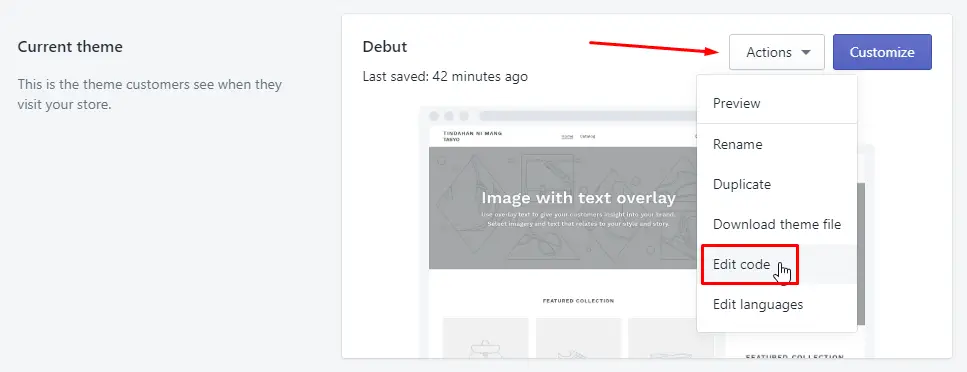
- Vælg det tema, du vil redigere, og gå derefter til handlinger > Rediger kode.

Vi viser dig, hvordan du fjerner teksten fra dine offentlige sider og fra din adgangskode eller kommer snart.
Fjern Powered by Shopify fra offentlige sider via Rediger kode
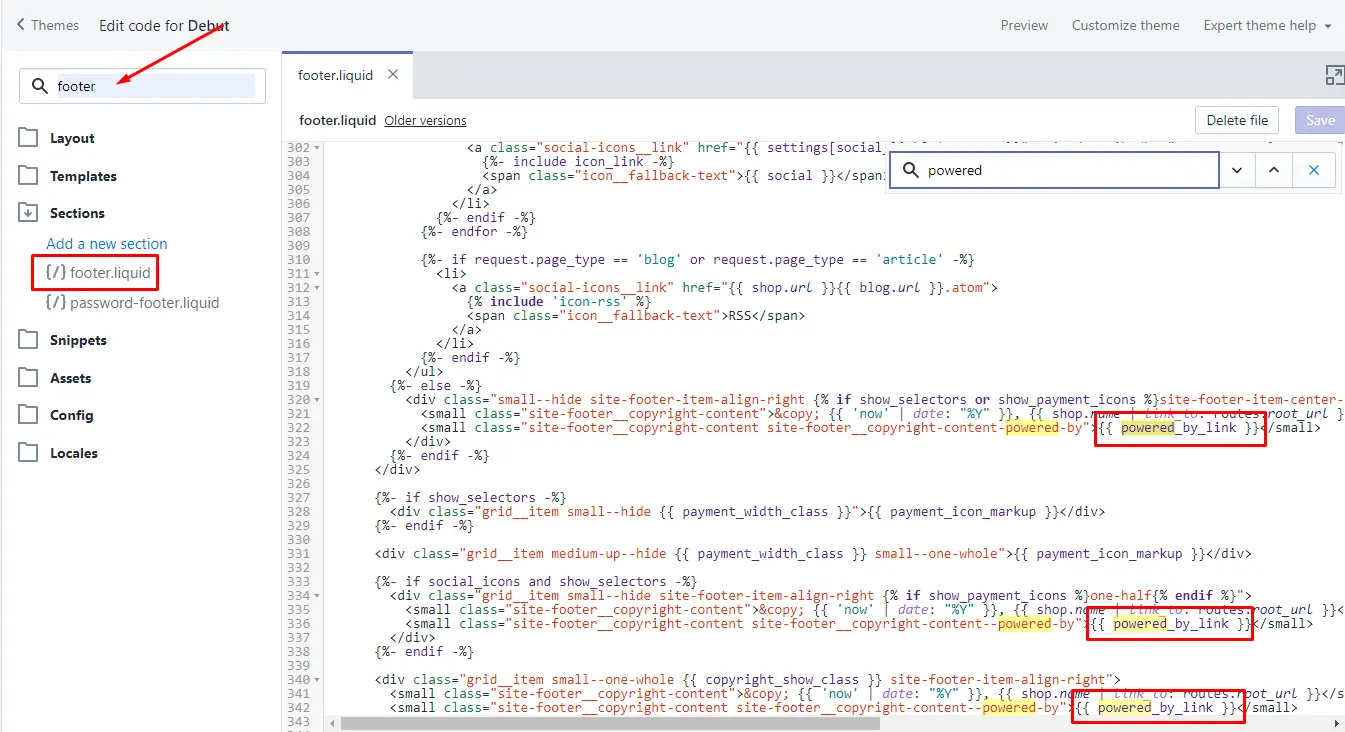
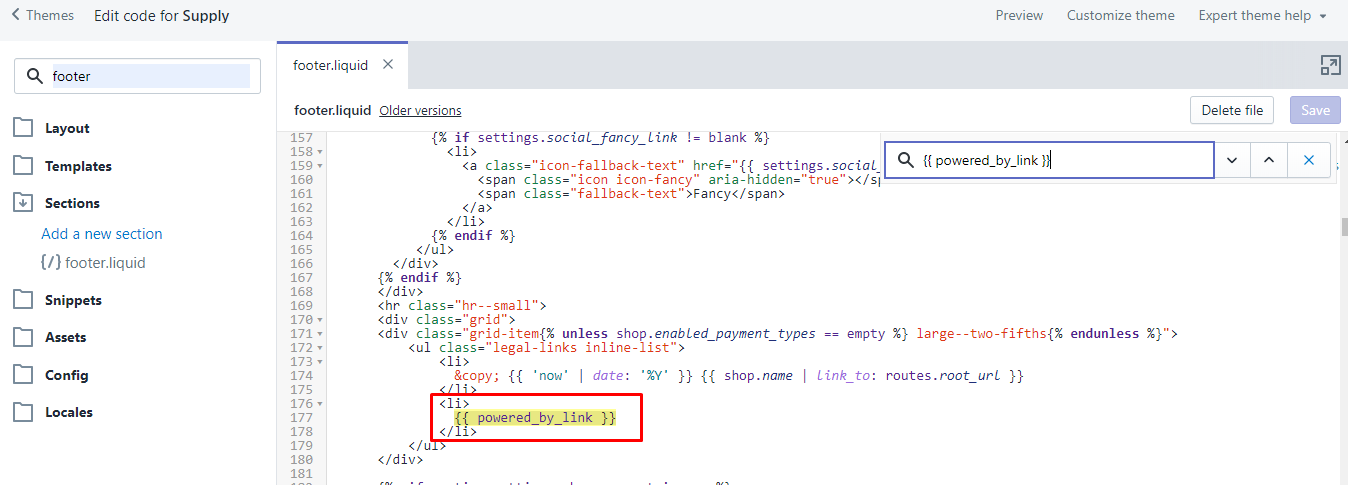
I Søg efter filer boks, skriv sidefod. Den skal vise en fil kaldet “sidefod. flydende".
Klik på den fil, og tryk derefter på ctrl f eller command + f på dit tastatur, og søg derefter efter “{{ powered_by_link }}”. Dette viser nu alle forekomster af "powered by shopify" -tekst i filen.

Slet alle forekomster af “{{ powered_by_link }}”I filen.
Sørg for kun at slette disse tegn (eksklusive citaterne) for at forhindre, at noget brydes. Når du er færdig, skal du gemme den ved at klikke på knappen Gem i øverste højre hjørne af fileditoren.
Nu er teksten “powered by shopify” væk fra din onlinebutiks aktuelle tema.
Avanceret tip
Vi nævnte tidligere, at du ikke effektivt kan erstatte "powered by shopify" -tekst med en brugerdefineret tekst ved hjælp af adminindstillingerne, da den stadig linker til shopify selv. Men hvis du redigerer koden direkte, kan du have din egen brugerdefinerede tekst her.
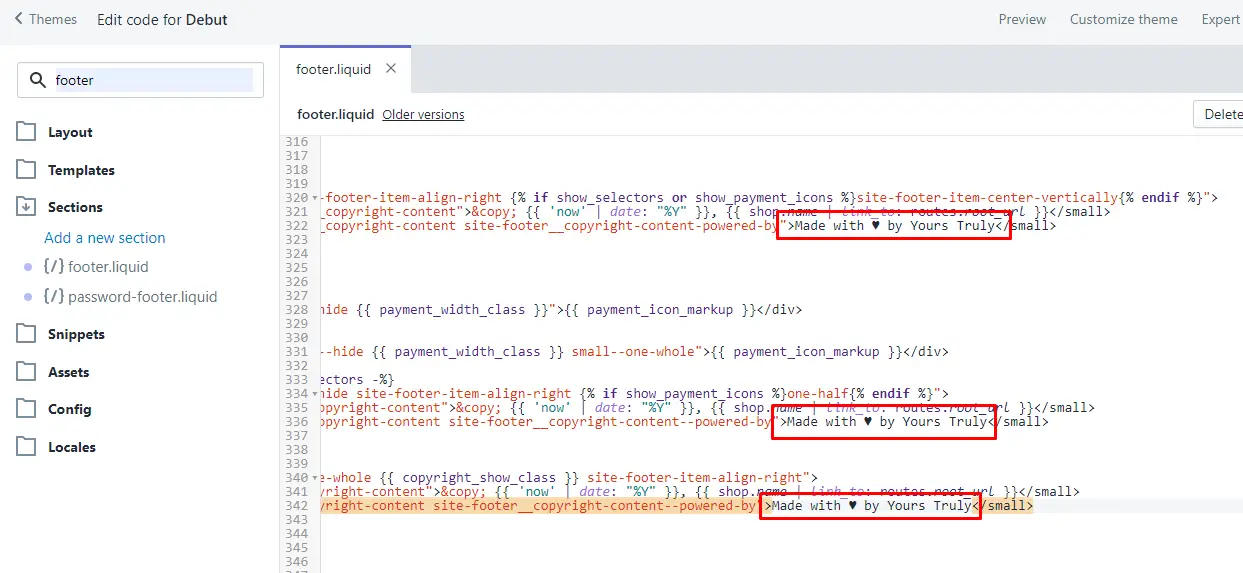
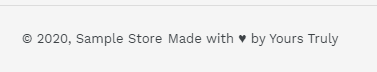
Hvis du udskifter “{{ powered_by_link }}”I filen ovenfor med en brugerdefineret tekst, så vises den brugerdefinerede tekst i stedet, og den linker ikke til Shopify.

Sådan ser det ud (Debut-tema):

Du kan endda tilføje dit eget brugerdefinerede link ved at tilføje HTML-ankermærker, hvis du ved, hvordan du gør det, og giver dig mulighed for at oprette links til sidefoden i din onlinebutik.
Bemærk: hvis du planlægger at tilføje tilpassede links, skal du sørge for at bruge http://example.com-format. Undlad at udelade "http://" en del. Og sørg for at udskifte alle forekomster af det med din brugerdefinerede tekst.
Fjern Powered by Shopify fra adgangskodebeskyttede eller kommer snart sider via Rediger kode
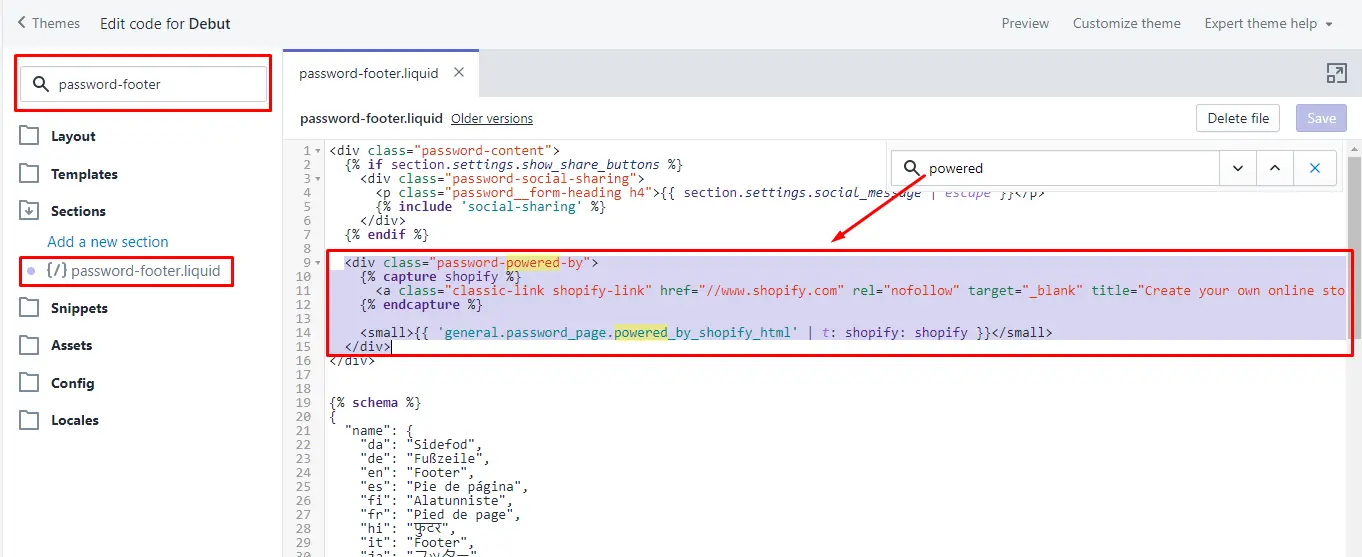
Mens du stadig er på samme side, skal du skrive “adgangskode”I søgefeltet uden citaterne.
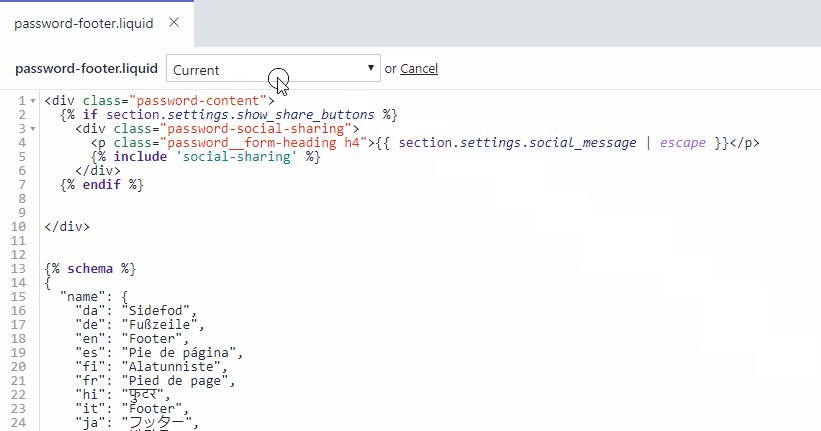
Filen "password-footer. flydende”Skulle vises.
Klik på den, tryk derefter på ctrl f eller kommando + f og se efter “strøm".

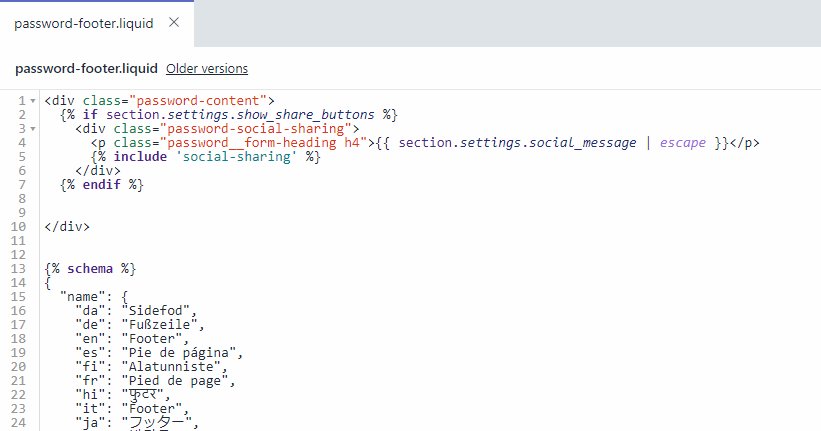
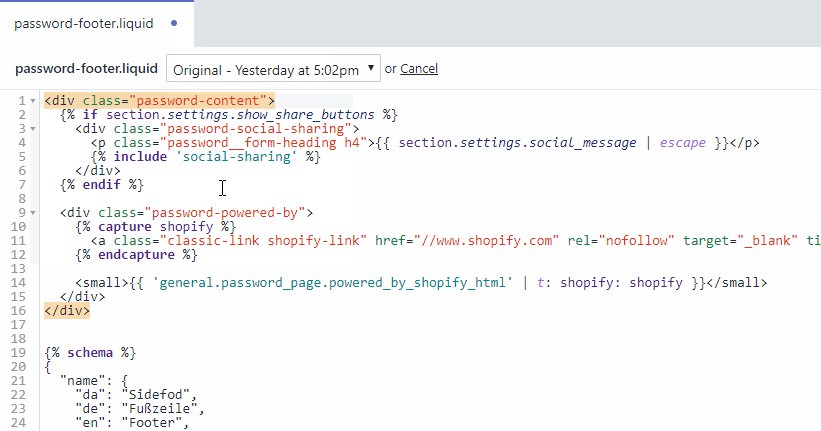
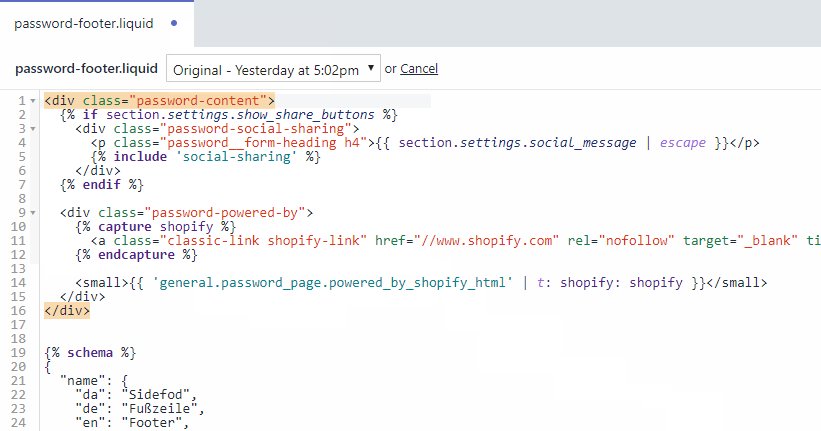
Denne er lidt vanskelig for dem, der absolut ikke har nogen HTML-viden, så følg bare skærmbilledet ovenfor og slet alt, der er fremhævet med lilla, startende fra den linje, der siger “ op til linjen med indrykket “".
Når du er færdig, skal du gemme filen og den powered by shopify-tekst på din kommende snart / adgangskode-side skal nu være væk fra online-butiksfoden.
Hvis dette er din første gang at rode med kode, kan du lave fejl (selv erfarne veteraner gør!), Heldigvis gør Shopify det let for os at vende tilbage til en tidligere version af en fil, så du behøver ikke bekymre dig om at bryde hvad som helst.
Du kan nemt vende tilbage til en ældre version af en fil ved at klikke på “Ældre versioner”Link og vælge en ældre version, som vist nedenfor. Vælg bare originalen eller en hvilken som helst tidligere version, den måtte have, før du foretog dine ændringer, og den vender tilbage til, hvad den var.

Nu har du set, hvordan du fjerner powered by shopify via Shopify admin-indstillinger og via redigeringskode.
Med dette skal du være i stand til at fjerne teksten på de fleste Shopify-temaer derude. Husk dog, at ikke alle temaer er ens, og indstillinger samt hvor og hvordan "powered by" -teksten kan variere.
Med det i tankerne vil vi vise dig metoder til at fjerne den powered by shopify-tekst på flere andre temaer.
3. Sådan fjernes Powered By Shopify fra forsyningstema
Der er to måder at fjerne "powered by"-teksten fra Supply-temaet. Metode et, fjernelse af teksten via admin-indstillinger beskrevet ovenfor, fungerer stort set fejlfrit for dette tema.
Metoden til redigeringskode fungerer også, men kodestrukturen er lidt anderledes.
Efter at have fulgt de indledende trin, der er beskrevet i metode to ovenfor, skal du nu være på redigeringskodesiden.
Kig efter {{ powered_by_link }} i sidefod. flydende fil. Der er kun en forekomst af "drevet af" i forsyningstemaet. Slet det, og du er færdig.

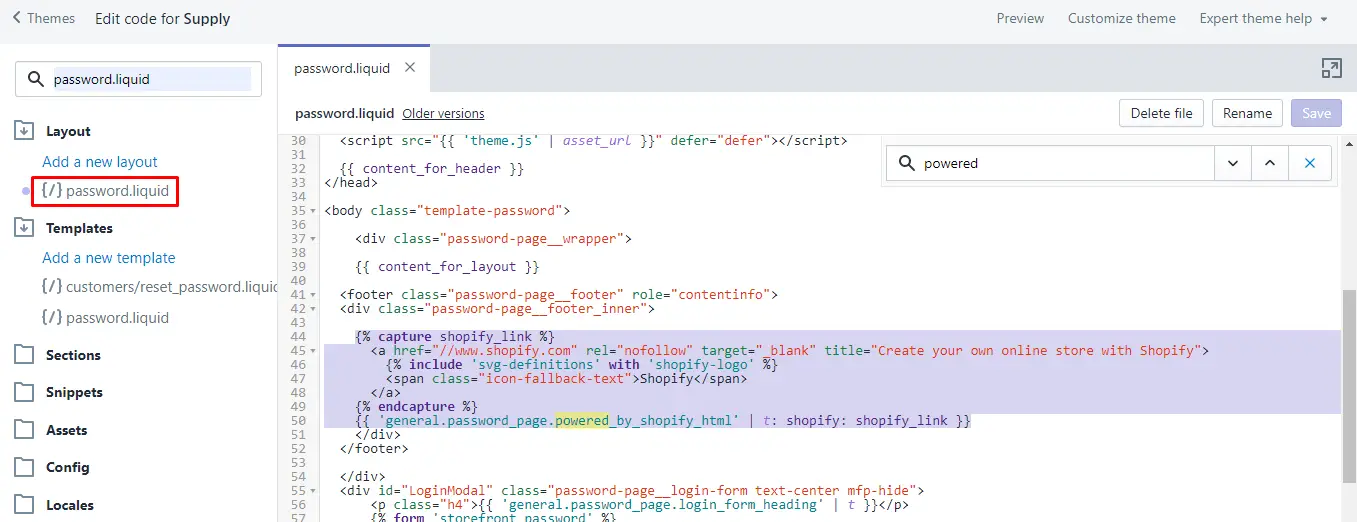
Hvad angår siden med adgangskoder, skal du skrive “i søgefeltet”password.flydende”. Flere filer vises, vælg “password.flydende”Fil under layout. Tryk på ctrl f eller kommando + f og se derefter efter “strøm".

Slet alt, der er fremhævet med lilla i skærmbilledet ovenfor, og du skal være indstillet.
4. Sådan fjernes Powered By Shopify fra Minimal Theme
Redigering og fjernelse af beskeden via Shopify Admin fungerer godt med temaet Minimal.
Metode to følger også den samme metode, men kodestrukturen er lidt anderledes.
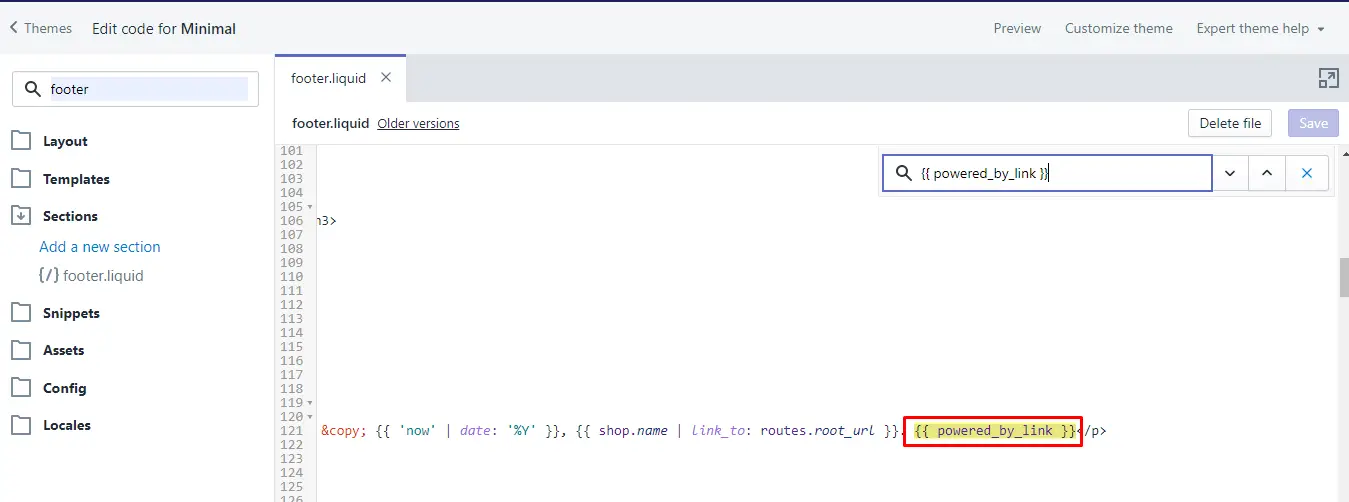
For den side, der vender ud mod offentligheden, skal du søge efter “sidefod”Og rediger sidefod. flydende fil. Lede efter "{{ powered_by_link }}”, Der er kun én forekomst af det. Slet det. Nedenfor er hvordan det skal se ud:

Dernæst for siden kommende / adgangskode.
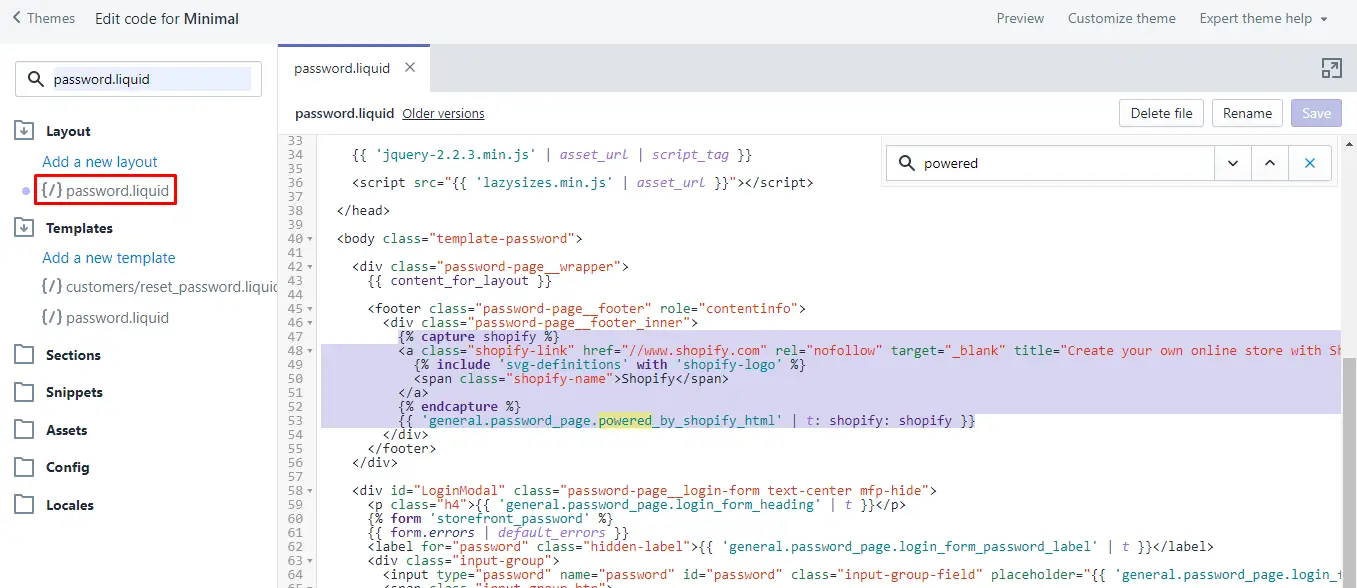
Søge efter "password.flydende”-Fil, og rediger“password.flydende”-Fil under layout kategori. Slet kodestykket, der er fremhævet i lilla som vist på skærmbilledet nedenfor.

5. Sådan fjernes Powered By Shopify fra Brooklyn-temaet
Igen, metode 1, der bruger Shopify Admin, fungerer fejlfrit med dette tema, så lad os tage et kig på muligheden for redigering af kode.
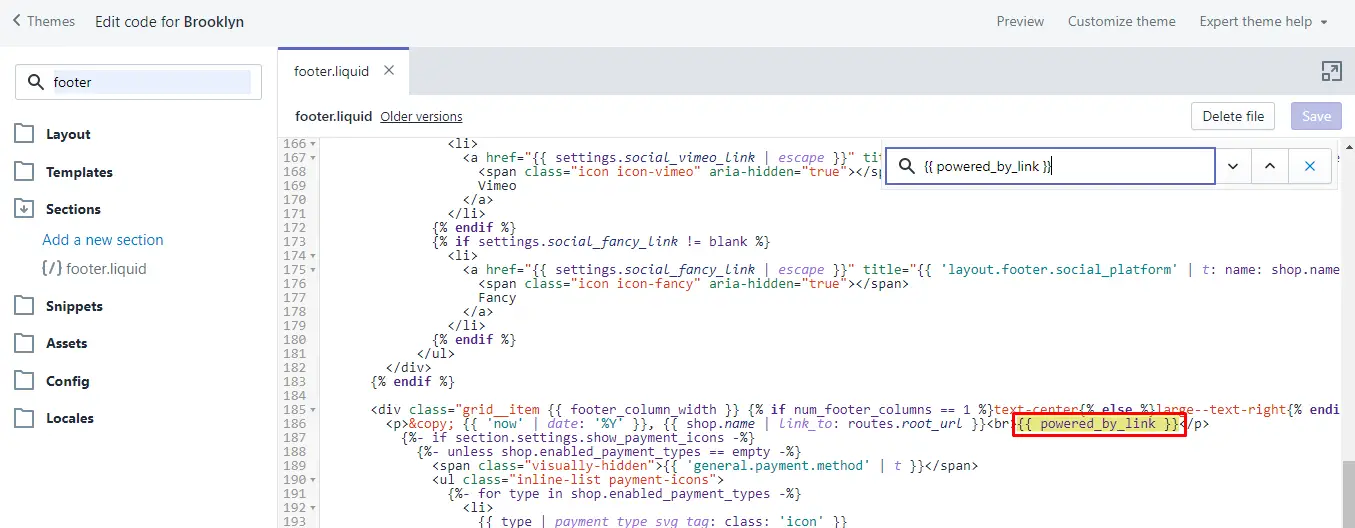
Følg de indledende trin for metode to. Når du er på siden med redigeringskoder, skal du skrive “sidefod”I søgefeltet, filen“sidefod. flydende”Skulle vise. Lede efter "{{ powered_by_link }}" i det. Der burde kun være en forekomst af det her.
Når den er fundet, skal du slette den og klikke på Gem.

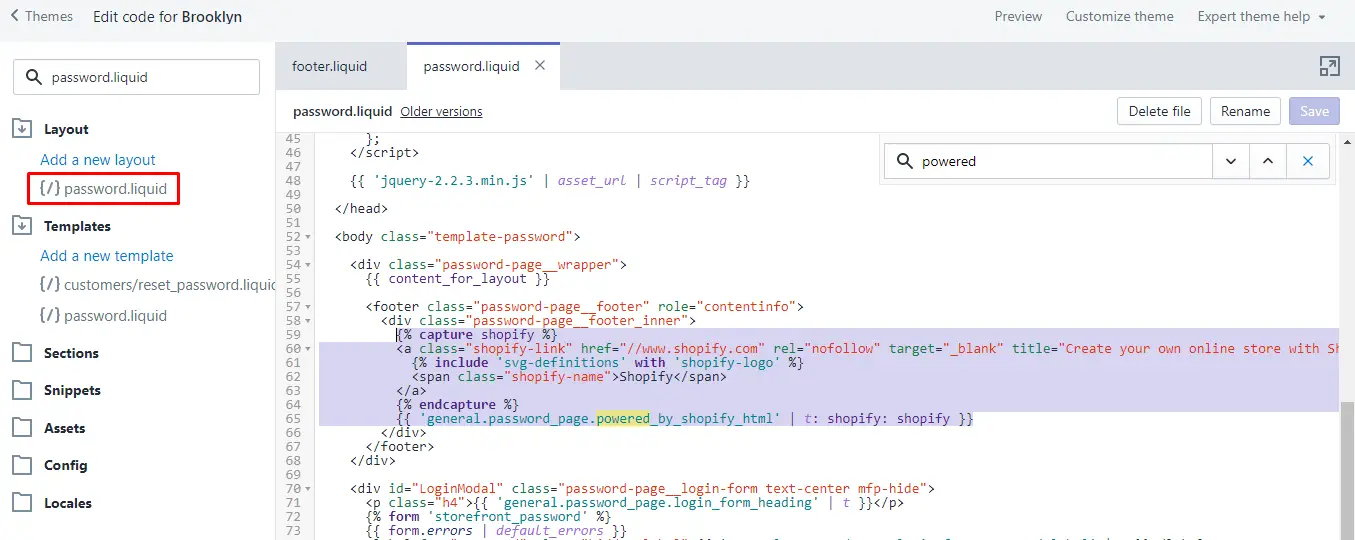
For siden kommende / adgangskode, søg efter “password.flydende”Og rediger derefter den under layout kategori.

Når du har valgt filen, skal du ctrl f eller command + f og se efter “strøm”Og det skulle pege dig på det rigtige sted. Slet derefter kodestykket, der er fremhævet med lilla ovenfor.
Klik på Gem og opdater siden til onlinebutikken, så meddelelsen skal være væk.
6. Sådan fjernes Powered by Shopify fra fortællingstema
Igen, metode man arbejder fejlfrit med dette tema. Shopify Admin-metoden øverst fungerer fint, hvis du ikke vil rode rundt med nogen kode.
Lad os se på redigeringskodemetoden.
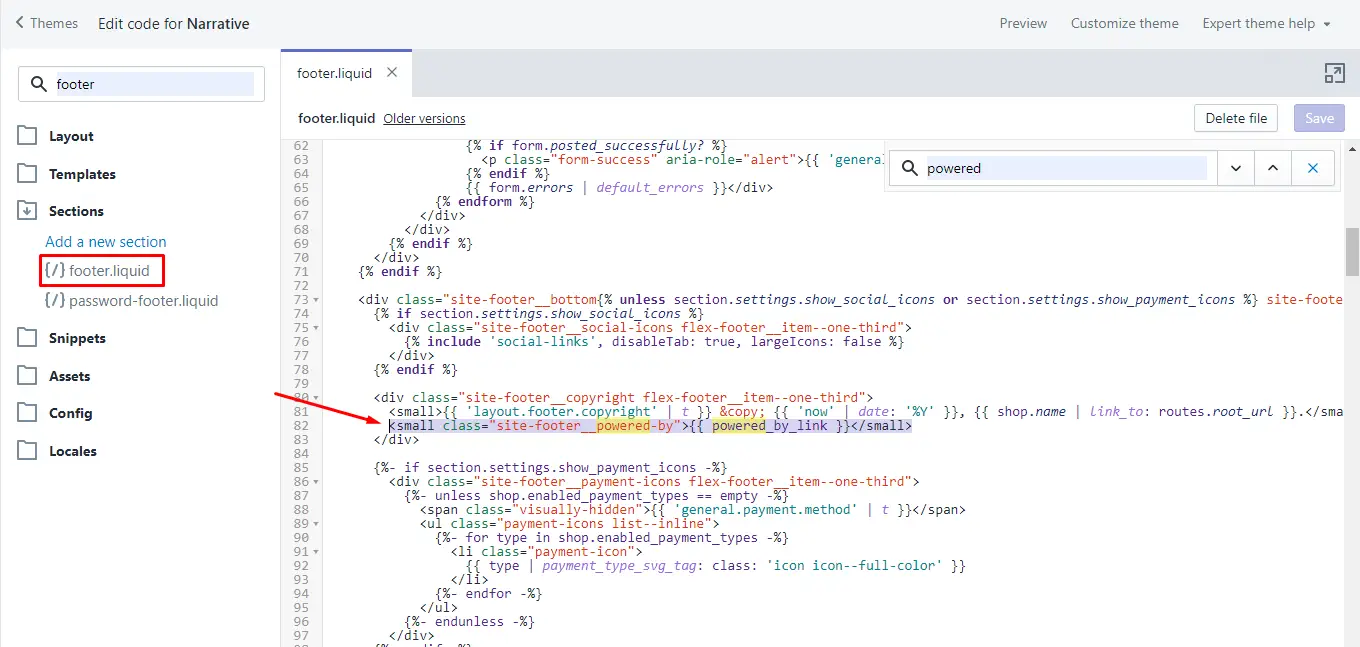
Efter de første trin til metode to skal du søge efter “sidefod”Rediger derefter“sidefod. flydende”-Fil. Tryk på ctrl f eller kommando + f og se efter “strøm”. Dette skulle pege dig på denne linje:
{{powered_by_link}}
Slet denne linje, klik på Gem på filen, og den drevne tekst er nu væk. Dernæst gør vi det samme for adgangskodesiden.

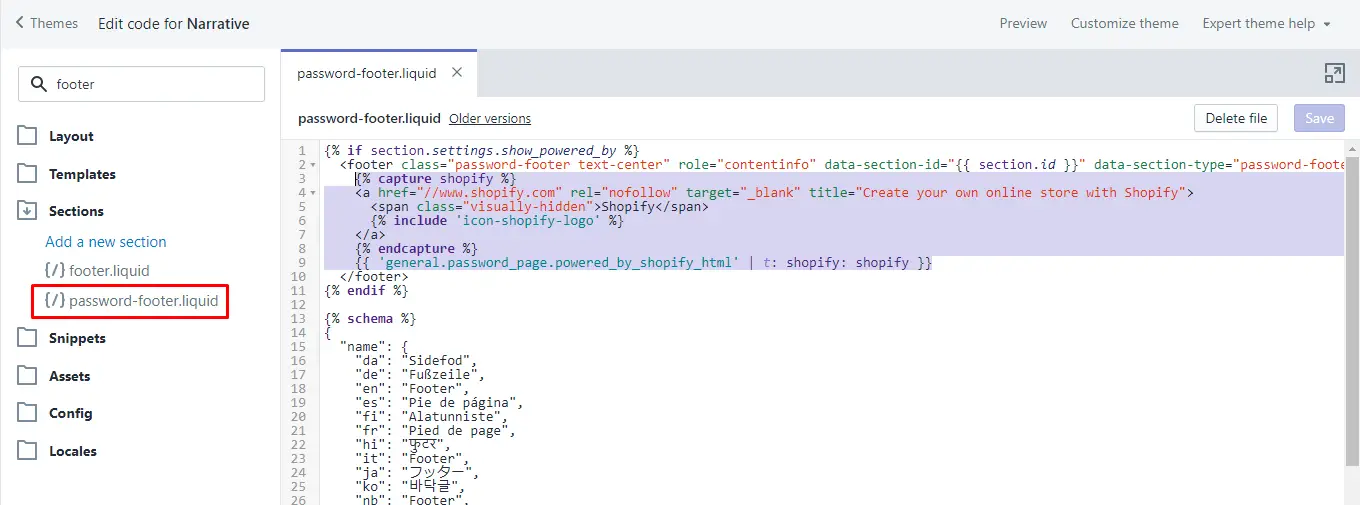
To filer skal vises på sidebjælken, efter at du tidligere har søgt efter sidefod.
Vi har allerede redigeret en af dem, den eneste tilbage hedder “password-footer. flydende”. Vælg filen, og slet kodestykket, der er fremhævet med lilla nedenfor. Det er øverst i filen, så du behøver ikke grave dybt efter det.

Klik på Gem, så er du færdig! Tjek din onlinebutik for at bekræfte.
7. Sådan fjernes Powered by Shopify fra et simpelt tema
Som sædvanlig fungerer metode 1, der bruger Shopify Admin, fejlfrit med Simple-temaet. Hvad med muligheden for redigering af kode? Lad os tage et kig.
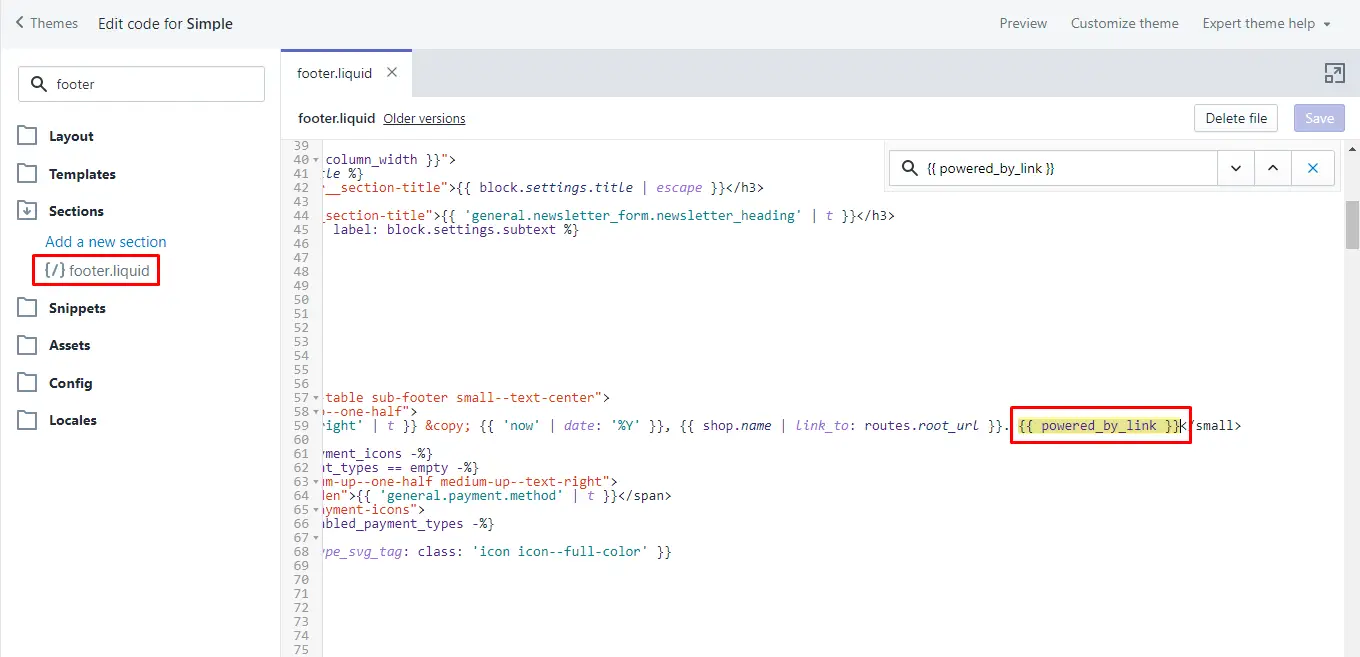
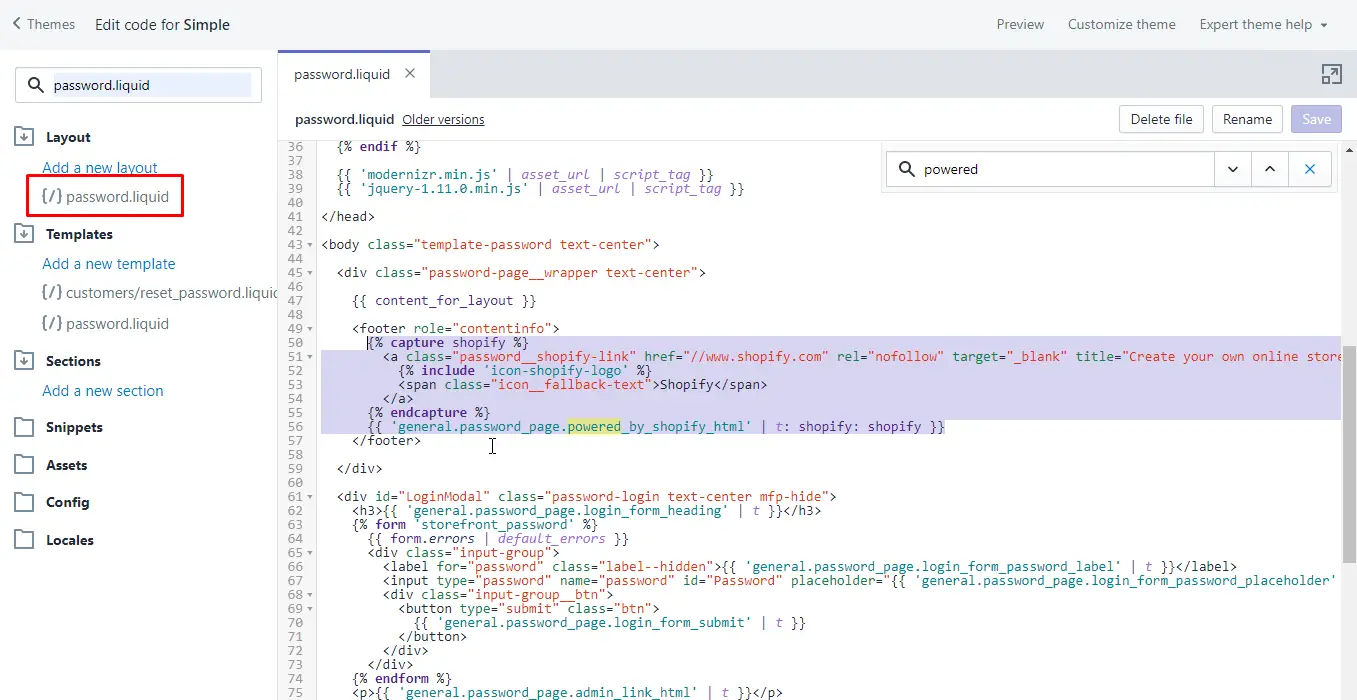
Udfør de første trin i metode to, og se derefter i søgefeltet efter “sidefod. flydende”-Fil. Vælg det, derefter ctrl f eller kommando + f og se efter “{{ powered_by_link }}”Og slet det. Der bør kun være en forekomst af det.

Se siden med adgangskode efter “password.flydende”-Fil, rediger den under layoutkategorien. Ctrl f eller kommando + f og se efter “strøm”. Slet kodestykket, der er fremhævet i lilla som vist nedenfor.

Klik på Gem, og du er færdig! Tjek din online butiksside for at kontrollere, at alt er, som du ville have det.
8. Sådan fjernes Powered By Shopify fra Venture Theme
Metode en arbejder også fejlfrit med Venture-temaet. Redigering via kode er lidt anderledes, så lad os tage et kig.
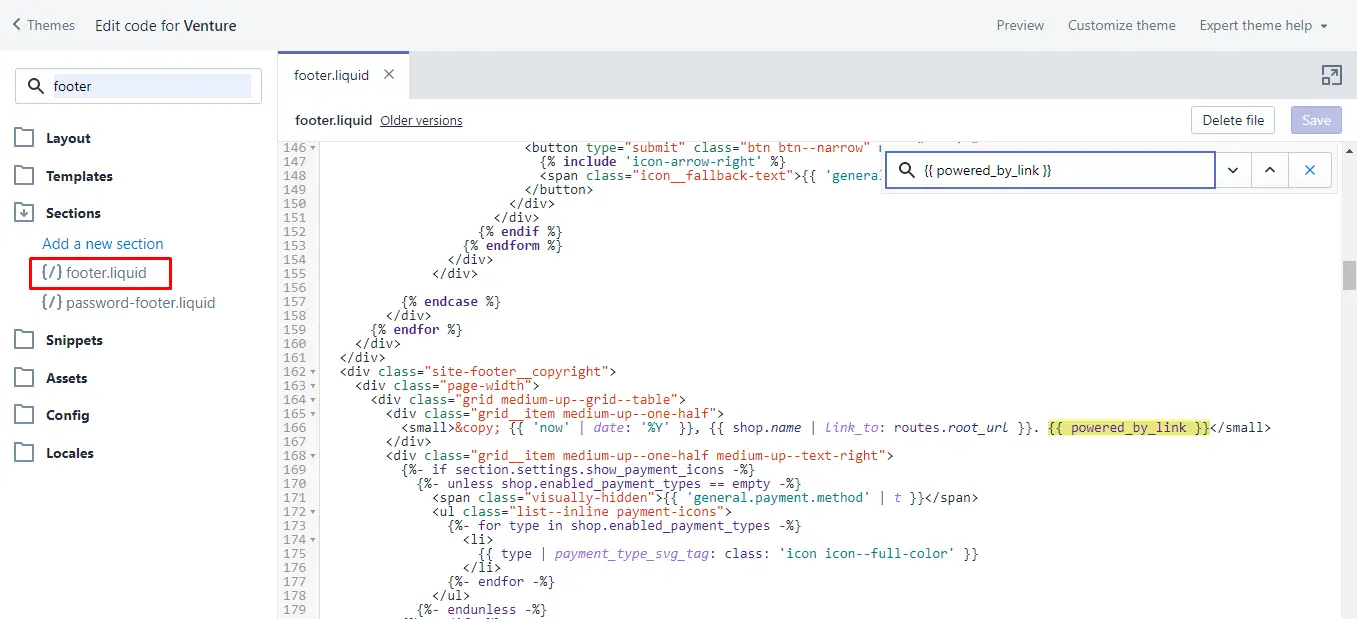
Udfør de første trin beskrevet i metode to for at få adgang til temafiler. Skriv derefter “sidefod”I søgefeltet.
Vælg "sidefod. flydende”-Fil, derefter ctrl eller kommando + f og se efter den berømte“{{ powered_by_link }}”Uddrag og slet det.

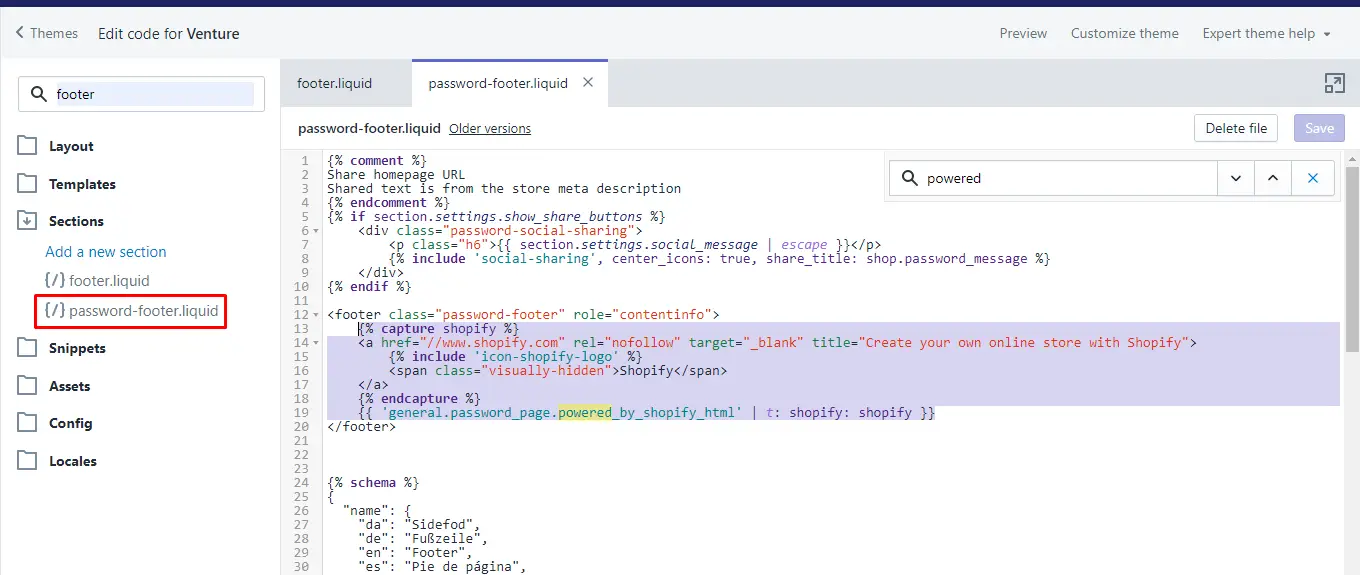
Derefter kan vi se en fil kaldet “password-footer. flydende”I venstre sidebjælke, og det er her, vi fjerner teksten“ powered by ”fra siden med adgangskoder. Klik på den, derefter ctrl eller kommando + f og se efter “strøm".
Slet kodestykket, der er fremhævet med lilla som vist nedenfor. Det er en af de første ting i filen, så det burde ikke være svært at finde.

Klik på Gem på filen, så er du færdig!
9. Sådan fjerner du Powered By Shopify fra grænseløst tema
Metode et (eller deaktivering af drevet af Shopify via Shopify Admin) fungerer helt sikkert perfekt med Boundless-temaet. Hvad med redigeringskodemetoden? Lad os se.
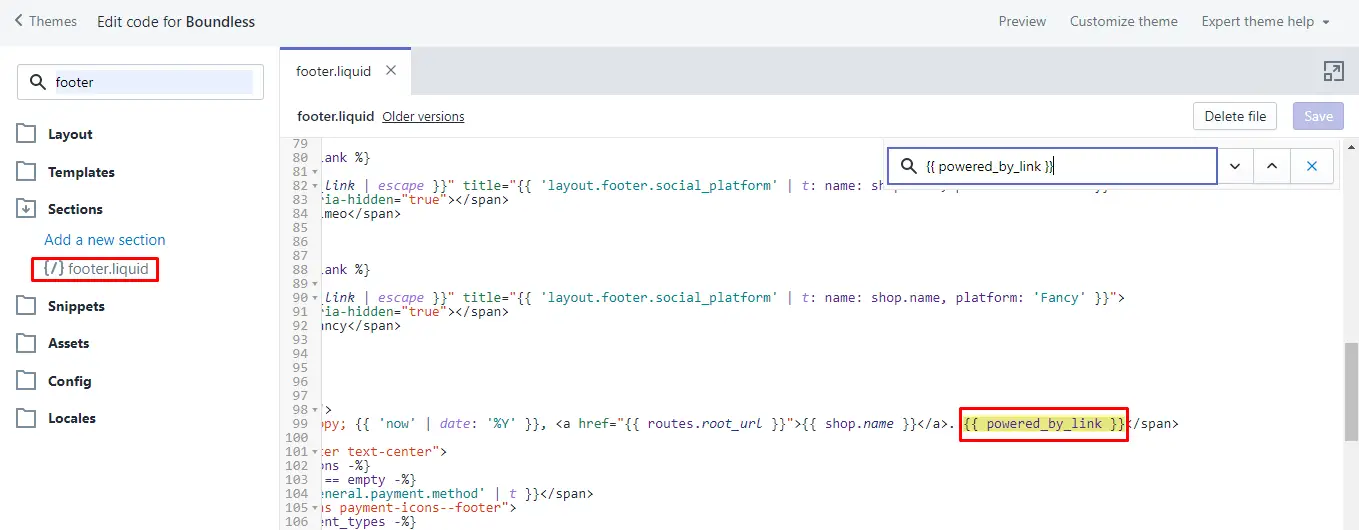
Følg de første trin i metode to, og søg derefter efter "sidefod" i temafilerne. Vælg derefter "footer.liquid" -filen for at redigere den. Når kodeeditoren vises, skal du trykke på ctrl eller kommando + f på dit tastatur og kigge efter vores ven “{{powered_by_link}}”. Slet det, og teksten "powered by shopify" er væk!

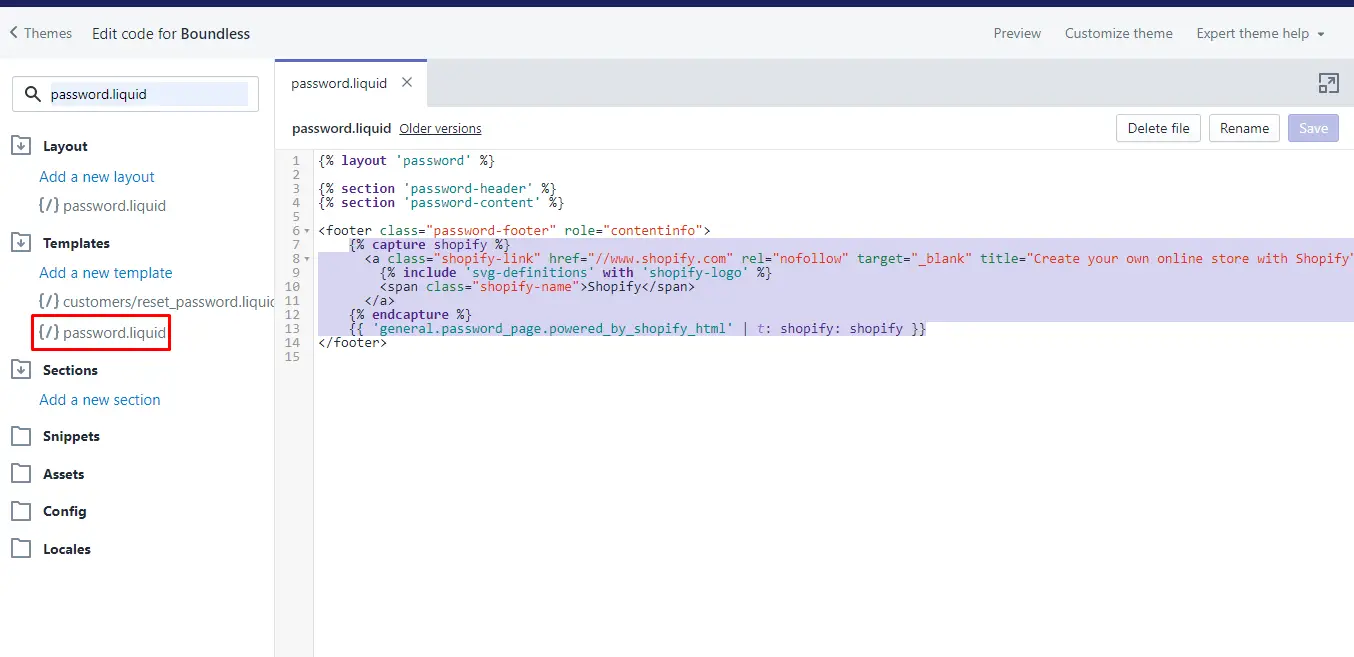
Vi kan selvfølgelig ikke glemme vores kodeordsside! Denne gang skal du indtaste “password.liquid” i søgefeltet. Vælg den under skabeloner. Ja, ikke layout, den under skabeloner!

Slet nu kodestykket, der er fremhævet med lilla ovenfor, klik på Gem, og du er klar!
10. Sådan fjernes Powered by Shopify fra sandkassetemaerne
Vi får se, hvordan du fjerner powered by shopify fra din onlinebutik til ethvert af temaerne Out of the Sandbox via redigeringskode.
Følg de indledende trin i metode to.
Når du er på siden med redigeringskoder, skal du åbne “sidefod. flydende”-Fil. Tryk på ctrl eller kommando + f og se efter “powered_by_link”Sætning (uden anførselstegn).
Du skal nu se følgende kodestykke:
{{ powered_by_link | split: '" ' | join: '?ref=out-of-the-sandbox" ' | split: '">' | join: '?ref=out-of-the-sandbox">' }}
Slet denne linje, så er du færdig! Lad os derefter se, hvordan du fjerner den på siden med adgangskoder.
Denne gang skal du kigge efterpassword.flydende”-Fil. Vælg det, derefter ctrl eller kommando + f og se efter “powered_by_shopify_html".
Det skulle pege dig på følgende kodestykke:
{{ 'general.password_page.powered_by_shopify_html' | t }}
Slet dette kodestykke, klik på Gem i filen, og du er færdig!
Ofte stillede spørgsmål
Hvad er drevet af Shopify?
Teksten og linket drevet af shopify er et link, der tilføjes af en række temaer som en del af en branding- og linkøvelse til Shopify-webstedet. Ved at have et stort antal links til Shopify-webstedet, får webstedet en masse autoritet, så det kan få mere trafik?
Skal jeg slette powered by Shopify-link?
Det er dit valg, om du vil slette det powered by Shopify-link. Da du betaler for tjenesten ved at bruge Shopify, er du ikke forpligtet til at give denne ekstra annonce eller tekstlink fra dit websted for at vise, at dit websted kører på Shopify, medmindre du udtrykkeligt ønsker at gøre det.
Indpakning op
Og det er det! Du så to metoder og 10 eksempler på, hvordan du fjerner den powered by shopify-tekst. Du har også set, hvordan man gør det på flere forskellige Shopify-temaer. Som du kan se, er det stort set det samme. Bevæbnet med denne viden, skal du nu være i stand til at finde ud af, hvordan du fjerner “powered by shopify” fra næsten alle eksisterende Shopify-temaer!
Vær venlig at forlade a nyttigt kommenter med dine tanker, så del dette på din Facebook-gruppe (r), der ville finde det nyttigt, og lad os høste fordelene sammen. Tak fordi du delte og var god!
Afsløring: Denne side kan indeholde links til eksterne websteder for produkter, som vi elsker og helhjertet anbefaler. Hvis du køber produkter, vi foreslår, tjener vi muligvis et henvisningsgebyr. Sådanne gebyrer påvirker ikke vores anbefalinger, og vi accepterer ikke betalinger for positive anmeldelser.


