هل سمعت عن العلامات الوصفية og؟ هل تقوم بتطبيق العلامات الوصفية og على موقع WordPress الخاص بك؟ ستوضح لك هذه المقالة ماهية العلامات الوصفية og وكيفية تنفيذها على موقع WordPress الخاص بك.
عند مشاركة منشور من مدونتك أو عنوان URL من موقع الويب الخاص بك على Facebook ، يقوم موقع التواصل الاجتماعي بعمل جيد في سحب البيانات الصحيحة منه. سيتم عرض أشياء مثل مدونتك أو عنوان URL لموقع الويب ومقتطف من نص المنشور وصورة مميزة وما إلى ذلك ، مما يجعل المستخدمين ينقرون عليها.
ومع ذلك ، إذا كنت من مستخدمي Facebook متعطشين ، فربما لاحظت أن البيانات التي يسحبها من مواقع الويب (بما في ذلك موقعك) ليست دائمًا مثالية. في بعض الأحيان يسحب صورة لا تمثل محتوى المنشور الذي تمت مشاركته بدقة ، أو قد يستخرج نصًا بالقرب من نهاية المنشور ويستخدمه كمقتطف ، وهو أمر لا يعد دائمًا شيئًا جيدًا ، بل إنه أسوأ من ذلك ، هناك هي الأوقات التي لا توجد فيها بيانات بخلاف عنوان المنشور (أو محتويات علامة) وعنوان URL مشترك على الإطلاق!
يحدث هذا عادةً إذا لم تنفذ oقلم gعلامات meta tag (المعروفة أيضًا باسم og meta tags) على موقع WordPress الخاص بك. بدون هذه العلامات المهمة ، لن يتمكن Facebook (ومواقع الوسائط الاجتماعية الأخرى) من الحصول على المعلومات الصحيحة لعرضها لمنشور أو رابط مشترك.
هذا ما قد يبدو عليه الأمر عند مشاركة عنوان URL على Facebook من موقع ويب لم يتم تحديثه بعلامات الرسم البياني المفتوحة:

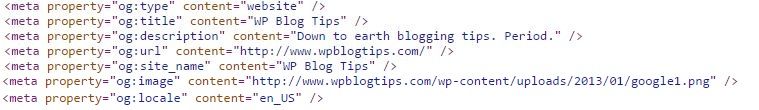
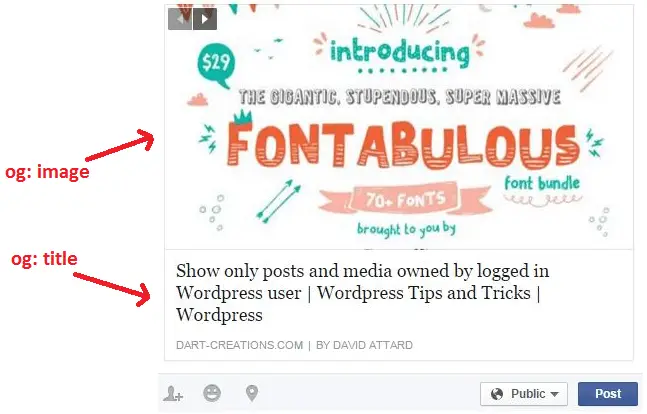
من ناحية أخرى ، هذا ما يبدو عليه الأمر عندما تشارك عنوان URL يقوم بتنفيذ العلامات الوصفية للرسم البياني المفتوح:
العلامات الوصفية لـ Open Graph (OG) الخاصة بـ Facebook
تحدد العلامات الوصفية للرسم البياني المفتوح في Facebook كيفية عرض موقع ويب تابع لجهة خارجية (مثل مدونتك) على Facebook.
على الرغم من أنه تم تطويره بواسطة Facebook ، إلا أنه يتم استخدام العلامات الوصفية للرسم البياني المفتوح من قبل الشبكات الاجتماعية الأخرى أيضًا (مثل Twitter و LinkedIn) من أجل تخصيص المشاركة التي تحدث هناك.
لتضمين العلامات الوصفية للرسم البياني المفتوح على موقع WordPress الخاص بك ، ستحتاج إلى إضافة المزيد العلامات في من موقع الويب الخاص بك. وفقا ل فتح بروتوكول الرسم البيانيفيما يلي الخصائص المطلوبة:
- الأهداف: عنوان
- الأهداف: نوع
- og: صورة
- الأهداف: رابط

باستخدام الرسوم البيانية المفتوحة على مواقع الويب ، نيل باتيل وجدت رفع نسبة النقر إلى الظهور بنسبة 39٪.
كيف تتحقق من علامات OG Meta على موقع WordPress الخاص بك؟
انظر إلى الكود المصدري لموقع WordPress الخاص بك إذا لم تكن متأكدًا مما إذا كانت علامات og قد تم وضعها بالفعل على موقع الويب الخاص بك. في نظام التشغيل Windows أو Linux ، اضغط على Ctrl + U وفي نظام Mac ، اضغط على Command + Alt + U لعرض كود المصدر.
إذا تمت إضافته بالفعل ، فستجد علامات og الخاصة بك في ملف قسم داخل "
بالإضافة إلى ذلك ، يمكنك استخدام ملف Facebook مشاركة مصحح الأخطاء أداة لمعرفة ما يقرأه Facebook عن موقعك.
إضافة علامات OG Meta إلى WordPress بدون مكون إضافي
لإضافة علامات تعريف og إلى منشوراتك وصفحاتك على WordPress دون استخدام مكون إضافي ، ما عليك سوى إضافة مقتطف الشفرة التالي إلى قالبك functions.php ملف.
// إضافة الرسم البياني المفتوح في وظيفة سمات اللغة add_opengraph_doctype ($ output) {return $ output. 'xmlns: og = "https://opengraphprotocol.org/schema/" xmlns: fb = "https://www.facebook.com/2008/fbml"'؛ } add_filter ('language_attributes'، 'add_opengraph_doctype') ؛ // يتيح إضافة وظيفة Open Graph Meta Info add_og_meta_tag () {global $ post؛ if (! is_singular ()) // إذا لم تكن منشورًا أو صفحة ، فلا تضف علامات og ؛ صدى صوت " \ n "؛ صدى" ". "\ن"؛ صدى صوت ' ". "\ن"؛ صدى صوت ' ". "\ن"؛ صدى صوت ' ". "\ن"؛ صدى صوت ' ". "\ن"؛ صدى صوت ' ". "\ن"؛ إذا (! has_post_thumbnail ($ post-> ID)) {// إذا كان المنشور لا يحتوي على صورة مميزة ، فاستخدم الصورة الافتراضية $ default_image = "https://example.com/image.jpg" ؛ // استبدل هذا بصورة افتراضية على الخادم الخاص بك أو صورة في مكتبة الوسائط الخاصة بك صدى ' "؛ } else {$ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> ID)، 'large') ؛ صدى صوت ' "؛ } صدى "\ n \ n "؛} add_action ('wp_head'، 'add_og_meta_tag'، 0)؛
تأكد من تغيير "معرف المستخدم الخاص بك" في ملف جزء مع معرف مستخدم Facebook الخاص بك.
يمكنك العثور على معرف مستخدم Facebook الخاص بك من خلال زيارة صفحة ملفك الشخصي على Facebook على متصفح سطح المكتب.
- انقر على صورة ملفك الشخصي وحدد "عرض صورة الملف الشخصي"
- سيؤدي هذا إلى فتح عارض صور Facebook لصورة ملفك الشخصي.
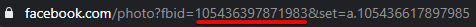
- يجب أن يبدو عنوان URL الآن على النحو التالي: "https://www.facebook.com/photo?fbid=xxxxxxxxxxxxxxx&set=a.xxxxxxxxxxxxxxx"
- ابحث عن الجزء fbid=xxxxxxxxxxxxxx. الأرقام بعد fbid معامل "XXXXXXXXXXXXXXXX"هو معرف المستخدم الخاص بك.
- انسخ ذلك واستخدمه لاستبدال "معرف المستخدم الخاص بك" في مقتطف الشفرة أعلاه.

انت انتهيت! يتم الآن تحديث موقع الويب الخاص بك بعلامات الرسم البياني المفتوحة.
إضافة علامات OG Meta إلى WordPress مع البرنامج المساعد
المكونان الإضافيان الشائعان لتحسين محركات البحث ، Yoast كبار المسئولين الاقتصاديين و كل واحد في جنوب شرقي أوروبا حزمة يأتي مع ميزات العلامة الوصفية للرسم البياني المفتوح.
إضافة علامات OG مع البرنامج المساعد Yoast SEO
أولاً ، قم بتثبيت Yoast SEO. بعد التثبيت ، يجب أن ترى عنصر تحسين محركات البحث الجديد في قائمة الشريط الجانبي للمسؤول الأيسر.
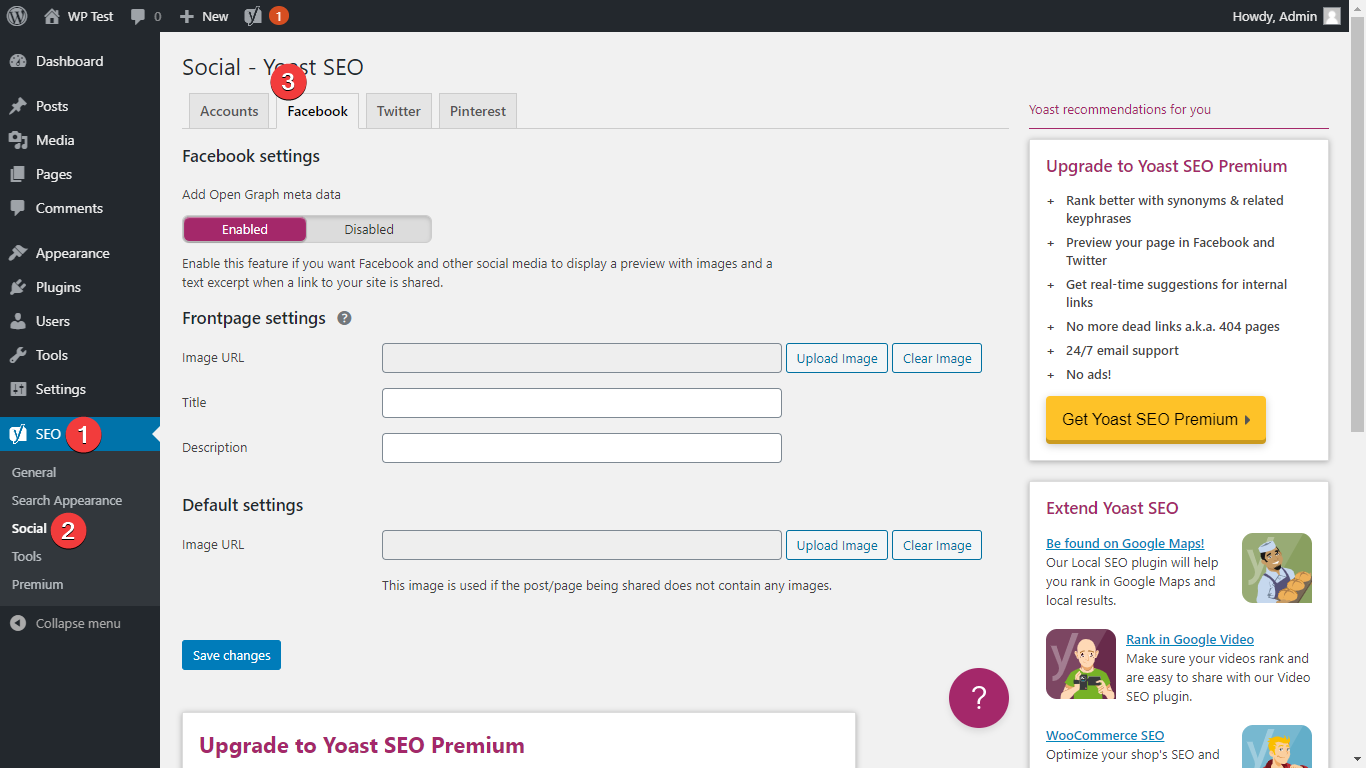
لإضافة علامات og مع Yoast ، انتقل إلى تحسين محركات البحث > منصات التواصل عبر قائمة الشريط الجانبي للمسؤول.
بمجرد دخولك إلى الصفحة ، انتقل إلى علامة التبويب Facebook.

بشكل افتراضي ، يضيف Yoast SEO علامات رسم بياني مفتوحة إلى مشاركاتك خارج الصندوق. لا تحتاج إلى تكوين أي شيء.
ومع ذلك ، سوف تحتاج إلى تكوين علامات og للصفحة الأولى من موقع الويب الخاص بك.
تحت المبادرة من إعدادات الصفحة الأولى ، يمكنك تحديد عنوان URL للصورة لصفحتك الأمامية. سيتم استخدام هذا لـ og: صورة ملكية صفحتك الرئيسية.
يمكنك أيضًا إضافة العنوان والوصف اللذين يتم استخدامهما لملف الأهداف: عنوان و og: الوصف خصائص على التوالي.
أخيراً ، هناك الإعدادات الافتراضية القطاع الثامن. يتيح لك هذا تحديد عنوان URL افتراضي للصورة سيتم استخدامه للمنشور og: صورة الخاصية في حالة عدم وجود صورة مميزة محددة.
بمجرد الانتهاء ، لا تنس النقر فوق حفظ التغييرات لتطبيق التغييرات الخاصة بك.
تكوين علامات OG لكل منشور باستخدام Yoast SEO
إذا كنت ترغب في تعيين علامات og يدويًا لكل منشور ، فيمكنك القيام بذلك عن طريق الانتقال إلى محرر المنشورات والتمرير لأسفل إلى قسم Yoast Metabox والانتقال إلى منصات التواصل علامة التبويب.

يمكنك بعد ذلك تحديد معلمة مخصصة للعديد من علامات og هنا.
بمجرد الانتهاء من إضافة علامات og الخاصة بك إلى منشور ، تأكد من حفظه أو تحديثه أو نشره ، أيهما ينطبق ، من أجل الالتزام بالتغييرات التي أجريتها.
إضافة علامات OG مع حزمة All in One SEO
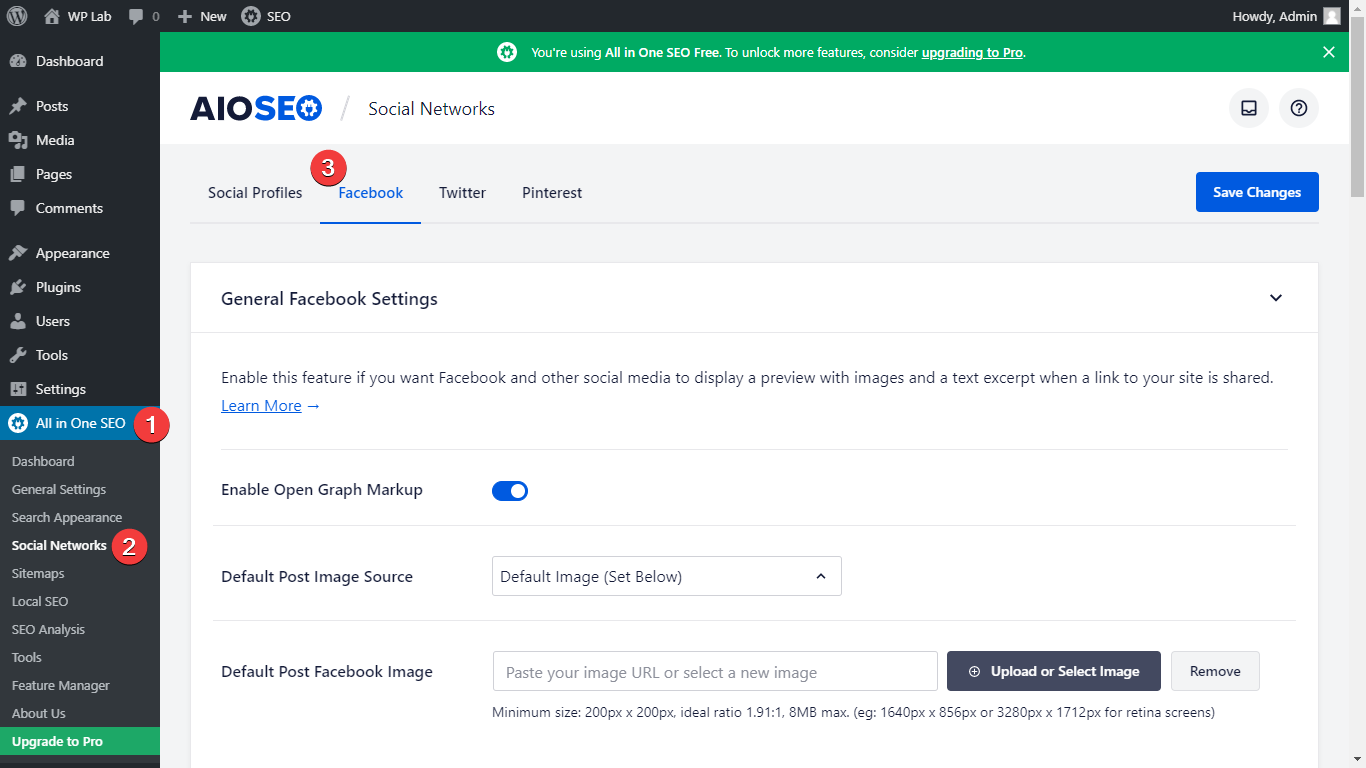
أولاً ، قم بتثبيت All in One SEO Pack. بعد التثبيت ، انتقل إلى All in One SEO > عبر الشبكات الاجتماعية عبر قائمة الشريط الجانبي للمسؤول في موقعك. بمجرد دخولك إلى الصفحة ، انتقل إلى ملف فيسبوك علامة التبويب.

باستخدام حزمة All in One SEO Pack ، تتم إضافة علامات og إلى مشاركتك افتراضيًا خارج الصندوق ، على غرار Yoast.
هناك المزيد من الخيارات القابلة للتكوين هنا مقارنةً بـ Yoast ، ولكن بعضها متاح فقط عند استخدام الإصدار المحترف. لاless، فإن مقدار الخيارات القابلة للتكوين في الإصدار المجاني أكثر من كافٍ.
- صورة المشاركة الافتراضية - يحدد الصورة التي سيتم استخدامها للمنشور og: صورة خاصية.
- افتراضي مشاركة صورة Facebook - إذا حددت الخيار الافتراضي للصورة (المعينة أدناه) في خيار صورة المشاركة الافتراضية ، فهذا هو المكان الذي تقوم فيه بتحميل الصورة المخصصة.
- أنواع كائن نوع النشر الافتراضي - يتيح لك تحديد قيمة افتراضية لمنشور أو صفحة أو مرفق الأهداف: نوع خاصية.
- إظهار المؤلف الفيسبوك - يمكنك ربط ملفك الشخصي على Facebook بموقعك على الويب. يتيح لك تمكين هذا الخيار ربط منشور بملفك الشخصي على Facebook ، مما يتيح للقراء متابعة صفحتك / ملفك الشخصي على Facebook مباشرةً. يمكنك معرفة المزيد حول كيفية تكوين هذا من AIOSEO مساعدة الصفحة.
- اسم الموقع - يسمح لك بتهيئة القيم التي سيتم استخدامها في المنشور الأهداف: SITE_NAME منشأه. يمكنك استخدام العلامات لإنشاء قيمة هذه الخاصية ديناميكيًا ، كما يمكنك إضافة نص افتراضي ، أو يمكنك مزج الاثنين أيضًا إذا كنت ترغب في ذلك.
باتباع العناصر أعلاه ، يوجد قسم لتكوين علامات og للصفحة الرئيسية لموقعك. تحت إعدادات الصفحة الرئيسية يمكنك تحديد ما يلي:
- صورة - لصفحتك الرئيسية og: صورة خاصية.
- عنوان - لصفحتك الرئيسية الأهداف: عنوان منشأه. يمكنك استخدام المتغيرات لتوليد هذا ديناميكيًا.
- الوصف - لصفحتك الرئيسية og: الوصف خاصية.
- نوع الكائن - لصفحتك الرئيسية الأهداف: نوع خاصية.
أخيرًا ، هناك ملف إعدادات متقدمة ، والذي يسمح لك بتحديد علامات وصفية إضافية للرسم البياني المفتوح مثل أف ب: APP_ID, fb: مدراء، الخ.
بمجرد أن تشعر بالرضا عن التكوين الخاص بك ، لا تنسى ذلك حفظ التغييرات.
تكوين علامات OG لكل منشور مع حزمة الكل في واحد لتحسين محركات البحث
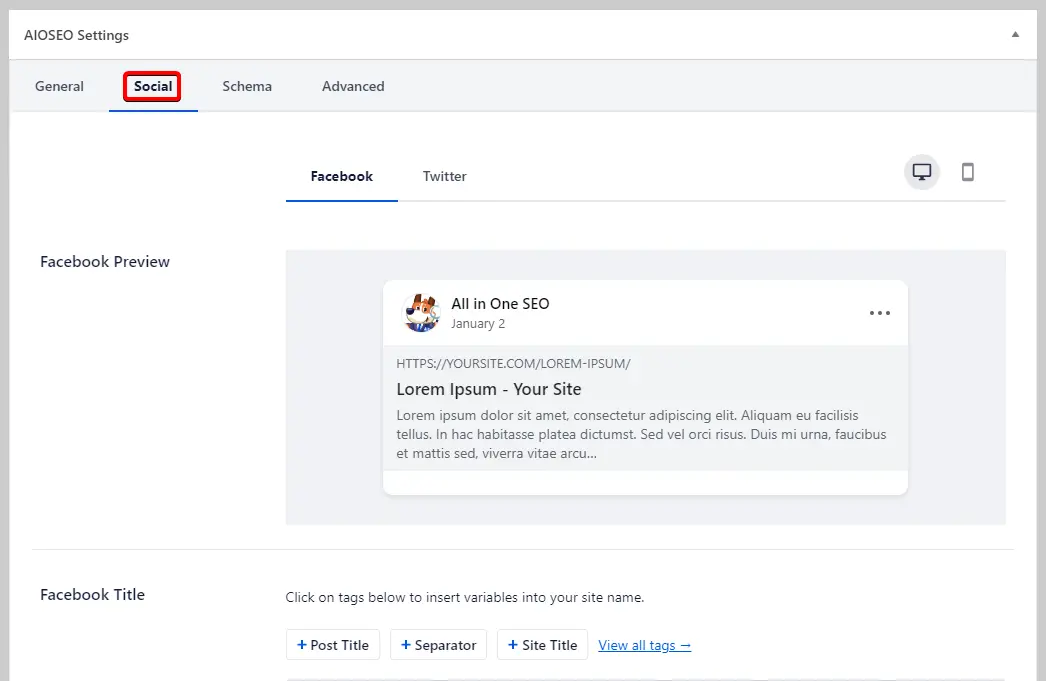
يمكنك تكوين علامات og لكل منشور باستخدام AIOSEO مثل Yoast. انتقل إلى محرر المنشورات وانتقل لأسفل إلى ملف تعريف AIOSEO ثم انتقل إلى ملف منصات التواصل علامة التبويب.

الخيارات هنا مشابهة لما تمت مناقشته أعلاه. يمكنك المضي قدمًا وتحديد المعلمات المخصصة لعلامات og الخاصة بك لهذا المنشور ، لتجاوز أي خيارات حددتها في إعدادات AIOSEO.
بمجرد الانتهاء من إضافة علامات og الخاصة بك إلى منشور ، تأكد من حفظه أو تحديثه أو نشره ، أيهما ينطبق ، من أجل الالتزام بالتغييرات التي أجريتها.
يغطي ذلك كيفية إضافة علامات og إلى موقع WordPress الخاص بك. نأمل أن تساعدك هذه المقالة في اختيار أفضل نهج لذلك وأنك تعلمت قليلاً عن مدى أهمية تطبيق علامات og على موقع الويب الخاص بك.
إذا كنت ترغب في رؤية المزيد من النصائح والحيل الخاصة بـ WordPress ، فراجع كامل قائمة 101 من النصائح والحيل WordPress.
// إضافة الرسم البياني المفتوح في سمات اللغة
الوظيفة add_opengraph_doctype ($ output) {
إرجاع الناتج $. 'xmlns: og = "https://opengraphprotocol.org/schema/" xmlns: fb = "https://www.facebook.com/2008/fbml"'؛
}
add_filter ('language_attributes'، 'add_opengraph_doctype') ؛
// يتيح إضافة Open Graph Meta Info
الوظيفة add_og_meta_tag () {
وظيفة عالمية $؛
if (! is_singular ()) // إذا لم تكن منشورًا أو صفحة ، فلا تضف علامات og
العودة؛
صدى صوت " \ن"؛
صدى صوت ' ". "\ن"؛
صدى صوت ' ". "\ن"؛
صدى صوت ' ". "\ن"؛
صدى صوت ' ". "\ن"؛
صدى صوت ' ". "\ن"؛
صدى صوت ' ". "\ن"؛
إذا (! has_post_thumbnail ($ post-> ID)) {// إذا كان المنشور لا يحتوي على صورة مميزة ، فاستخدم صورة افتراضية
$ default_image = "https://example.com/image.jpg" ؛ // استبدل هذا بصورة افتراضية على الخادم الخاص بك أو بصورة في مكتبة الوسائط الخاصة بك
صدى صوت ' "؛
}
آخر {
$ thumbnail_src = wp_get_attachment_image_src (get_post_thumbnail_id ($ post-> ID)، "large") ؛
صدى صوت ' "؛
}
صدى "\ n \ن"؛
}
add_action ('wp_head'، 'add_og_meta_tag'، 5) ؛
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.