إذا كنت تستخدم موضوع Divi أو Divi Builder، ستعمل بانتظام مع وحدات Divi. إنها اللبنات الأساسية داخل السمة التي تمكنك من إضافة عناصر الصفحة وتصميمها والتحكم فيها والاستفادة منها لإنشاء مواقع ويب جميلة.
تكمن المشكلة في أنك عندما تكون في منتصف التصميم أو تحاول التنقل في طريقك Divi Builder، من الصعب رؤية ما هو متاح بالضبط.
هذا الدليل الكامل لوحدات Divi سيحدد 46 وحدة أساسية موجودة في Divi. سوف يسلط الضوء أيضًا على بعض الوحدات المجانية والمتميزة من مطوري الطرف الثالث.
كل ذلك حتى تتمكن من تحقيق أقصى استفادة من Divi لمواقع الويب الخاصة بك أو الخاصة بعملائك.
هذه المقالة هي واحدة من العديد لدينا استعراض ديفي أن CollectiveRay لتغطية الجوانب المختلفة لموضوع Divi ومنشئه. تحقق أيضًا من قائمتنا الخاصة بـ أمثلة على استخدام موضوع Divi لإنشاء مواقع ويب مذهلة.
هل تحتاج إلى الحصول على Divi بسعر منافس؟ لدينا حاليًا خصم حصري من Elegant Themes:
Get Divi for 10% OFF in June 2024 Only
إذا كنت بحاجة إلى المزيد من الحافز لشراء Divi وتجربة العديد من وحدات Divi هنا ، تحديث أداء حديث سيفعل ذلك.
أحدثت Divi ثورة في الكود الخاص بها مؤخرًا لذا فهي أسرع وأخف من أي وقت مضى.
كجزء من التحسين ، قامت Divi بتقليص CSS بنسبة 94٪ وقدمت CSS ديناميكيًا يقوم فقط بتحميل ما هو مطلوب ، وقدمت أنماطًا ذكية لتقليل التكرارات وتقليص أحجام الملفات ، وإزالة CSS لحظر العرض ، وتحسين JavaScript وإضافة إطار عمل PHP ديناميكي لزيادة كفاءة الوظائف.
وحدات Divi الرسمية
هناك 46 وحدة Divi متاحة حاليًا.
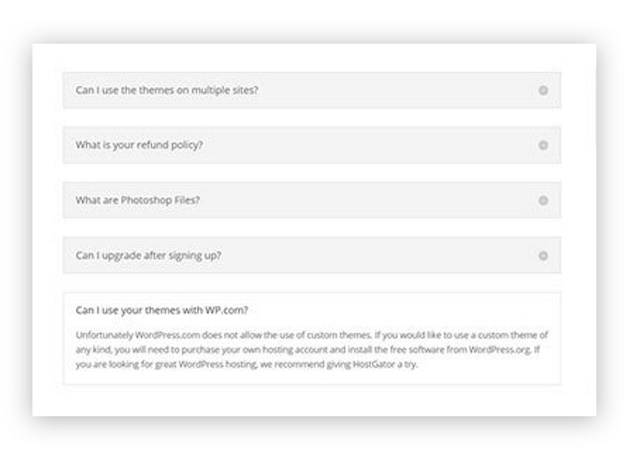
1. الأكورديون

يضيف الأكورديون وحدة منزلق أكورديون إلى الصفحة. هل تعلم عندما ترى مربع محتوى به عنصر قابل للتحديد وينزلق لأسفل ليكشف عن المزيد من المحتوى؟ هذا أكورديون.
بالنسبة إلى Divi ، تعد وحدة الأكورديون عنصرًا يمكن تحديده يحتوي على محتوى. حدد السطر الأول ويتم توسيعه ليكشف عن شرح موجز أو نظرة عامة. حدد السطر التالي ويغلق السطر الأول ويفتح السطر الثاني. إنها طريقة أنيقة لتضمين الكثير من المحتوى في مساحة صغيرة.
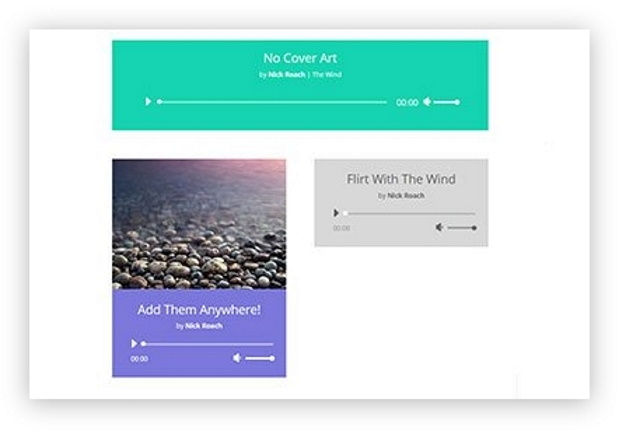
2. سمعي

توفر وحدة الصوت مشغل صوت يمكنك وضعه في أي مكان على الصفحة. يمكنك ربط المشغل بملف صوتي مستضاف محليًا بحيث يتم تشغيله كلما حدده المستخدم.
في Divi ، وحدة الصوت عبارة عن مشغل صوتي بسيط ولكن إذا كنت تعرف القليل من CSS ، فيمكنك تصميمه بنفسك.
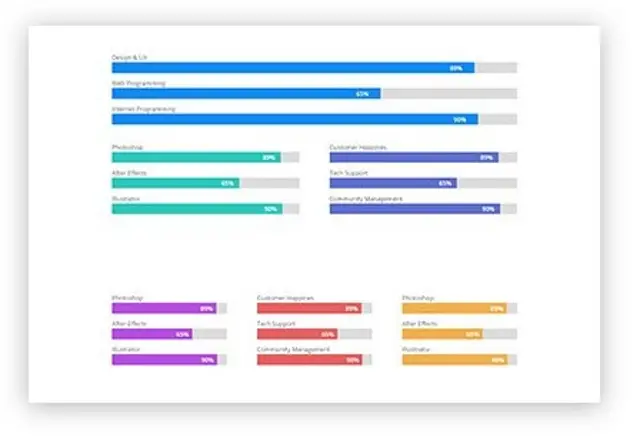
3. عدادات شريط

عدادات الشريط هي أشرطة التقدم التي تراها على مواقع الويب في جميع أنحاء الإنترنت. إذا تم إجراؤها بشكل صحيح ، فهي مقياس يمكن فهمه على الفور لشيء ما ويمكن أن تعمل بشكل جيد للغاية في الموقف الصحيح.
يمكن تلوين عدادات شريط Divi ، وتخصيصها لتناسب أي غرض تقريبًا ، وتكوينها يدويًا لمستويات محددة واستخدامها بأي عدد من الطرق.
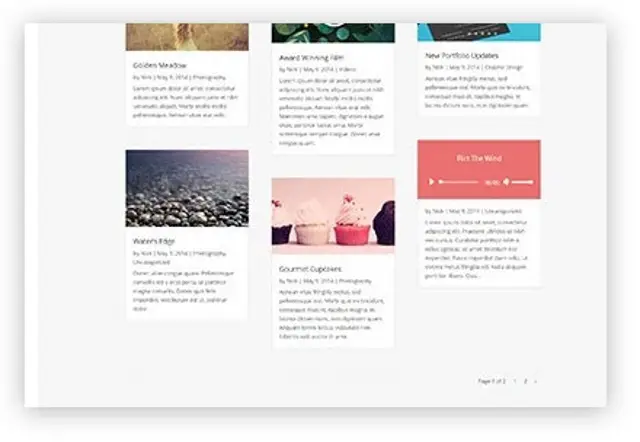
4. بلوق

تتيح لك وحدة Divi Blog وضع منشورات مدونة في أي مكان على الصفحة. لا يمكنك فقط وضع هذه المنشورات في أي مكان ، بل يمكنك أيضًا تصميمها لتناسب موضوعك.
توفر وحدة Divi Blog حرية كاملة في مكان وكيفية عرض منشورات مدونتك. لم تعد مرتبطًا بالمكان الذي يعتقد WordPress أو القالب الخاص بك أنه يجب أن يكون لديك مع هذه الوحدة.
5. النبأ

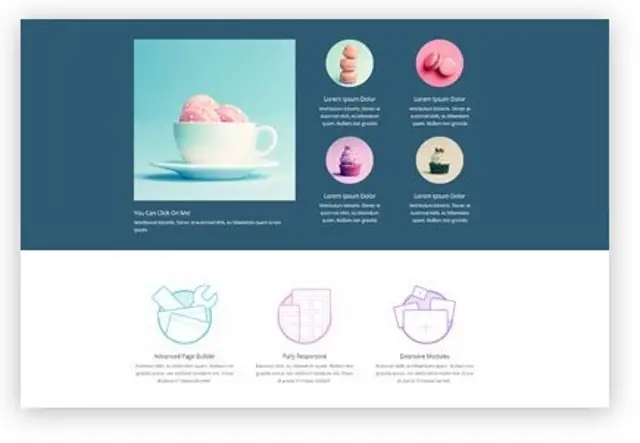
وحدة Blurb هي عنصر محتوى مكتمل بالرمز والرسوم المتحركة الاختيارية. هذه مفيدة لوصف المنتج أو الخدمة على الصفحات حيث أن جانب الرسوم المتحركة الاختياري يمكن أن يضيف القليل من الاهتمام إلى الصفحة.
تحتوي وحدة Divi Blurb على مجموعة من الرموز والألوان وخيارات الرسوم المتحركة اعتمادًا على كيفية استخدامها. يتم احتواء بعضها كإعدادات افتراضية داخل الوحدة بينما يمكن تنفيذ البعض الآخر باستخدام CSS.
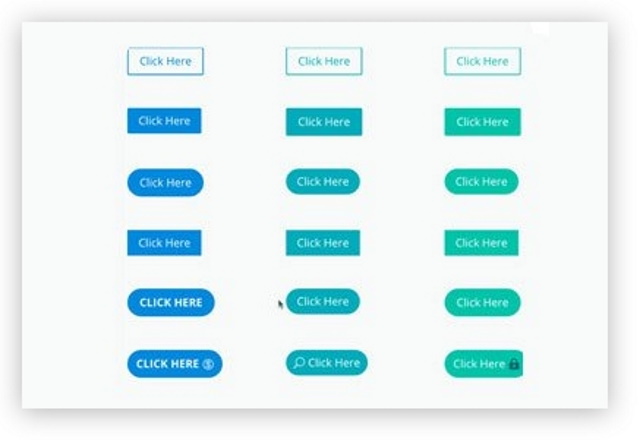
6- زر

توفر وحدة Divi Button وسيلة لإضافة أزرار في أي مكان على موقعك بأي لون ومجموعة كبيرة من الأشكال والأحجام. يمكن التحكم في التصميم في أداة تخصيص السمات وتكوين الروابط والتأثيرات في نفس الوقت.
إنها امتداد بسيط ولكنه فعال لخيارات الأزرار الموجودة داخل Divi.
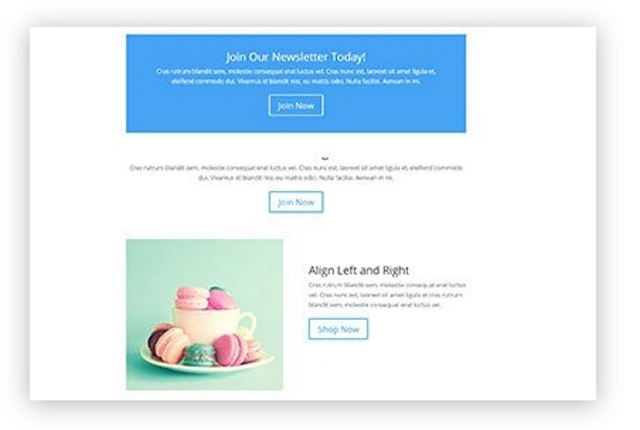
7. دعوة للعمل

تلعب العبارات التي تحث المستخدم على اتخاذ إجراء دورًا حيويًا في التحويل. كلما تمكنت من جعلها أكثر إقناعًا ، زادت فعاليتها. هذا هو المكان الذي تأتي فيه هذه الوحدة.
توفر وحدة Divi Call to Action طريقة سهلة لبناء دعواتك الخاصة للعمل باستخدام مزيج من مربع CTA والعنوان والمحتوى والزر للمساعدة في زيادة التحويلات في أي مكان على موقع الويب الخاص بك.
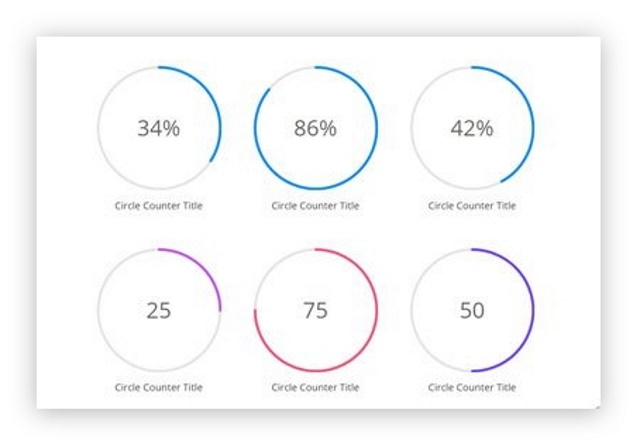
8. عداد الدائرة

تعمل وحدة عداد الدائرة بطريقة مشابهة لعدادات الأعمدة ولكن تستخدم رسم دائرة كاملة بدلاً من ذلك. بدلاً من الشريط البسيط ، تضيف الوحدة دائرة كاملة مع تغطية المناطق بناءً على النسبة المئوية التي تحددها كمكتملة.
يعمل عداد الدائرة مع أداة تخصيص السمات ويمكن تخصيصه بالكامل ليناسب أي سمة.
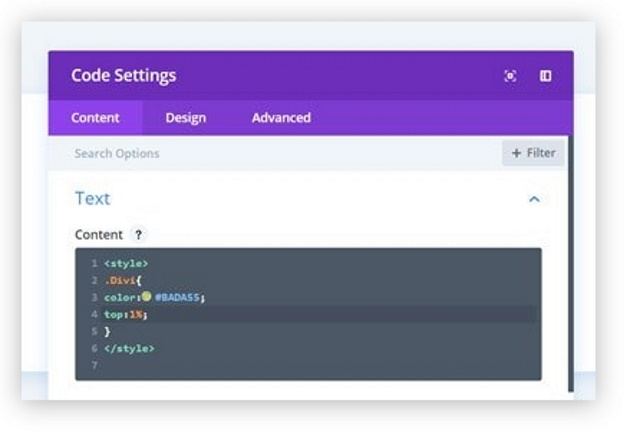
9. قانون

وحدة Divi Code هي عنصر رمز مخصص يمكنك إضافته إلى أي صفحة. يقبل الرموز القصيرة و CSS و HTML ويمكن أن يساعدك في إنجاز العديد من الأشياء داخل الصفحة.
إنها تعمل بشكل مشابه لعناصر CSS المخصصة داخل السمات ، فقط يمكنك وضعها في أي مكان وجعلها تفعل أي شيء تقريبًا لأنها غير مقيدة بالسمة.
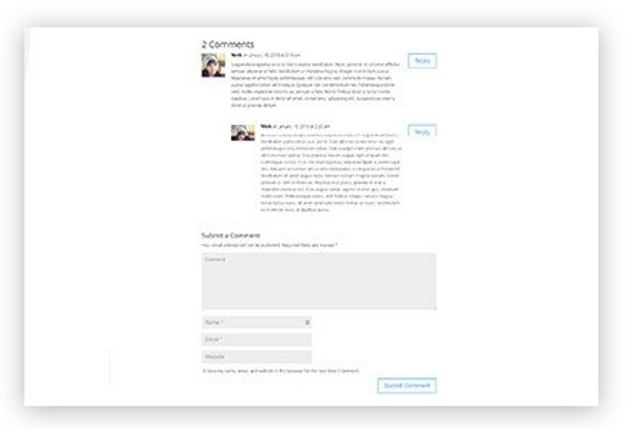
10. تعليقات

تمكنك وحدة تعليقات Divi من إضافة تعليق من مدونتك في أي مكان على الصفحة. على سبيل المثال ، يمكن عرض توصية أو تعليقات من تعليق مدونة على صفحة منتج.
بدلاً من استخدام صورة ، يمكنك تضمين الشيء الحقيقي ثم الارتباط بالتعليق الرئيسي ، مما يضيف فقط إلى الأصالة.
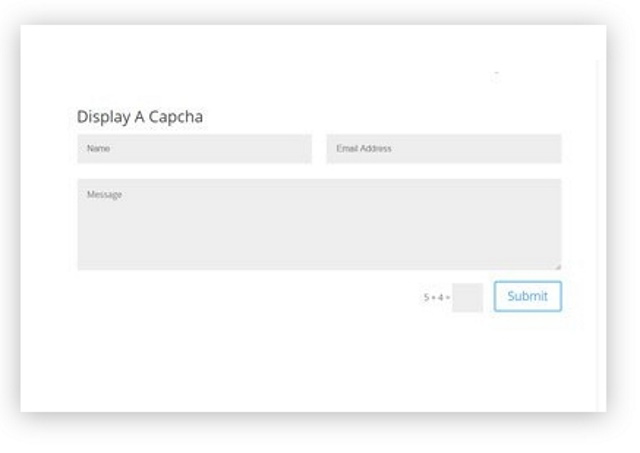
11. نموذج الاتصال

تعد وحدة نموذج الاتصال مفيدة إذا كنت لا تريد استخدام مكون إضافي لنموذج جهة الاتصال. يمكنك تنفيذ نموذج في أي مكان على الصفحة وتصميمه باستخدام أداة تخصيص السمات.
يمكنك إنشاء نماذج متعددة ، واستخدام التحقق من صحة الحقل والمنطق الشرطي لجعل أي نموذج يعمل.
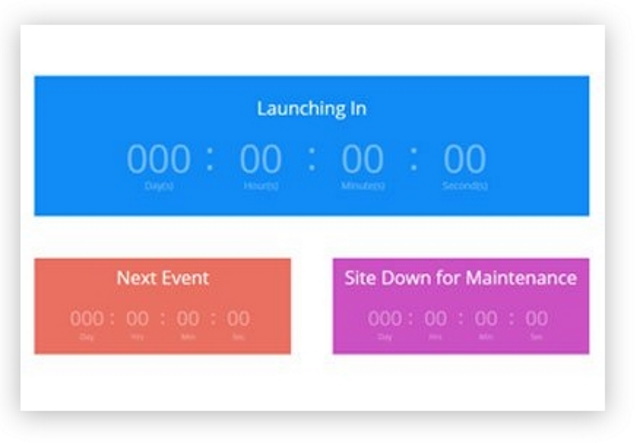
12. العد التنازلي الموقت

غالبًا ما تستخدم مؤقتات العد التنازلي لإصدارات المنتجات ، أو العد التنازلي للعروض الخاصة أو التخفيضات أو لخلق قلق الوقت لدى القراء.
تساعد وحدة العد التنازلي في ذلك من خلال السماح لك بتصميم مؤقت وإضافة العد التنازلي الخاص بك ووضعه في أي مكان على الصفحة.
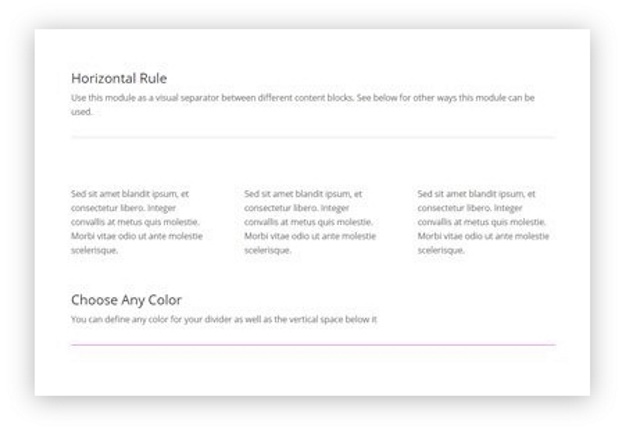
13. فاصل

تعتبر المقسمات طرقًا صغيرة ولكنها مهمة لتقسيم صفحات الويب وإعطاء الجمهور بعض الراحة قبل القسم التالي. يبدو أن معظم سمات الويب تتضمنها كفكرة لاحقة ، وهنا يأتي دور Divi.
يحتوي موضوع Divi على فواصل لكن وحدة Divider تضيف المزيد.
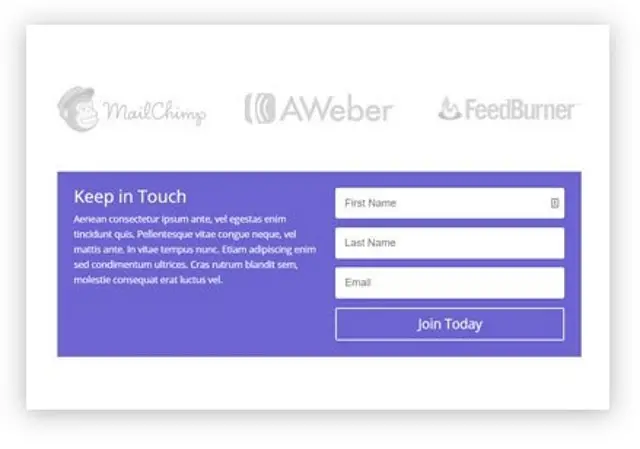
14. التقيد بالبريد الإلكتروني

تعد نماذج التقيد بالبريد الإلكتروني ضرورية لبناء قوائم البريد الإلكتروني ولزيادة المشاركة. لا يزال البريد الإلكتروني أداة تسويق قوية بشكل لا يصدق وتهدف وحدة البريد الإلكتروني إلى المساعدة في ذلك.
يمكنك إنشاء النماذج والاشتراكات في الرسائل الإخبارية وعناصر توليد العملاء المحتملين باستخدام هذه الوحدة ثم ربطها ببرنامج البريد الإلكتروني الخاص بك للمساعدة في إدارتها بكفاءة.
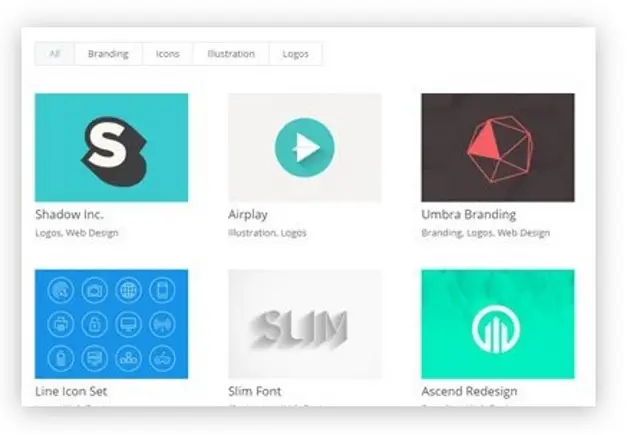
15. حافظة قابلة للتصفية

تعتبر وحدة الحافظة القابلة للتصفية مثالية لتضمين قسم محفظة جذاب داخل الصفحة. يمكنك تصميمه وتكوين الفئات والمرشحات الخاصة بك وإنشاء محفظة تفاعلية بالكامل.
تأتي بعض سمات Divi مع عناصر محفظة مضمنة و Divi Builder يمتلكها أيضًا ولكن هذه الوحدة تضيف المزيد.
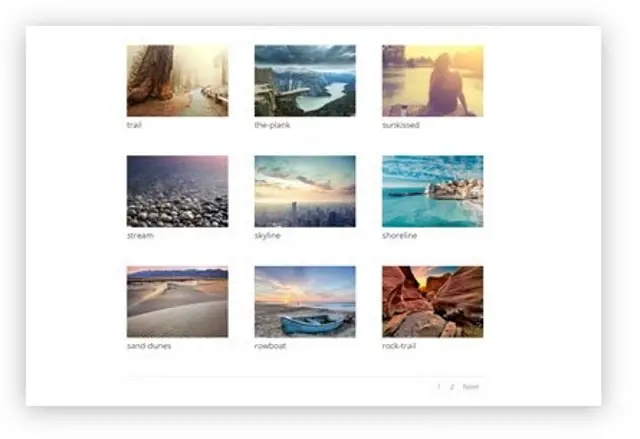
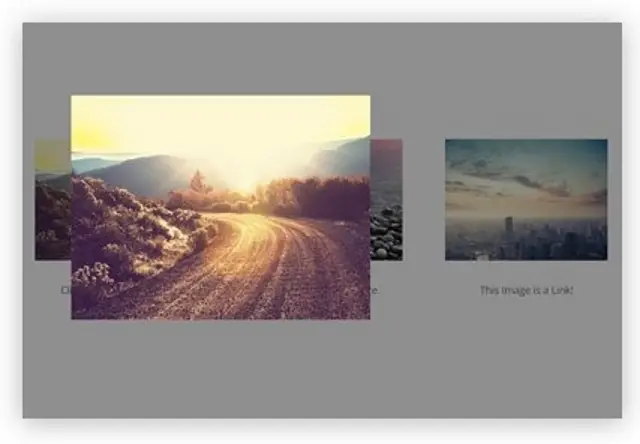
16. رواق

تفعل وحدة Divi Gallery الشيء نفسه بالنسبة للمعارض. يمكّنك من عرض الصور ومقاطع الفيديو في أي مكان على الصفحة.
يمكن تخصيص المعرض بالكامل ويتضمن أي صورة تريدها. يمكنك ضبط النمط كشبكة أو شريط تمرير والتحكم في العديد من جوانب الشكل والمظهر من أداة التخصيص.
17. صورة

تضيف وحدة Divi Image مجموعة من الخيارات عند عرض الصور على الصفحة. يمكنك إضافة تأثيرات العرض المبسط وتنفيذ التحميل البطيء وإضافة الرسوم المتحركة وجعل صورك مميزة حقًا.
للصور تأثير قوي على المشاركة والوقت الذي تقضيه في الصفحة ، لذا فإن تحقيق العدالة لصورك أمر منطقي تمامًا. هذه الوحدة يمكن أن تساعد في ذلك.
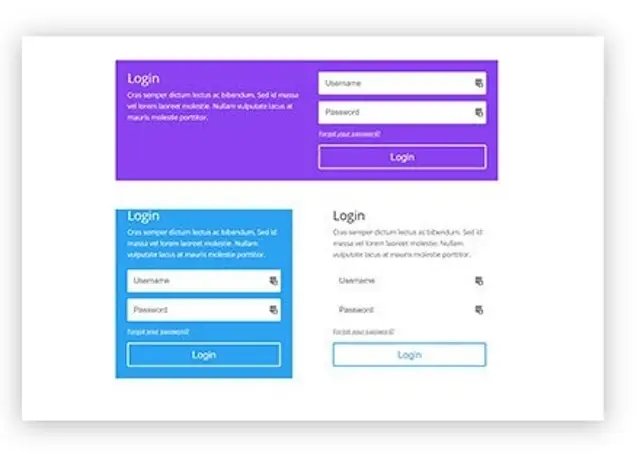
18. تسجيل الدخول

تضيف وحدة تسجيل الدخول إلى Divi نموذج تسجيل دخول مميزًا إلى الصفحات باستخدام التصميم المألوف لموضوعك. يمكن تصميم الوحدة بحيث تتناسب مع الصفحة بحيث تجلس في الخلفية أو تبرز ويتم ملاحظتها.
ستقوم صفحة تسجيل الدخول تلقائيًا بتسجيل دخول المستخدم إلى الموقع دون إعادة توجيهه إلى صفحة تسجيل الدخول الافتراضية إلى WordPress.
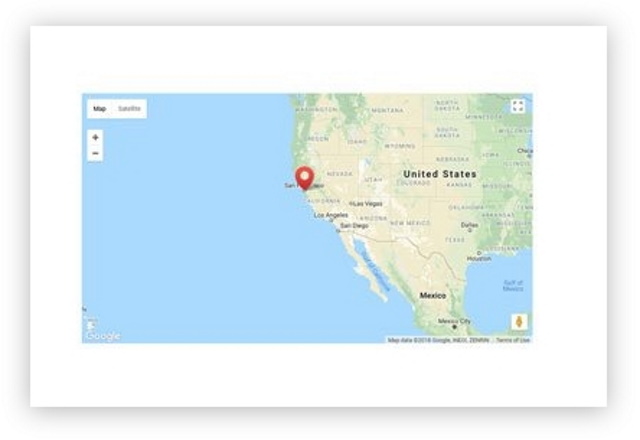
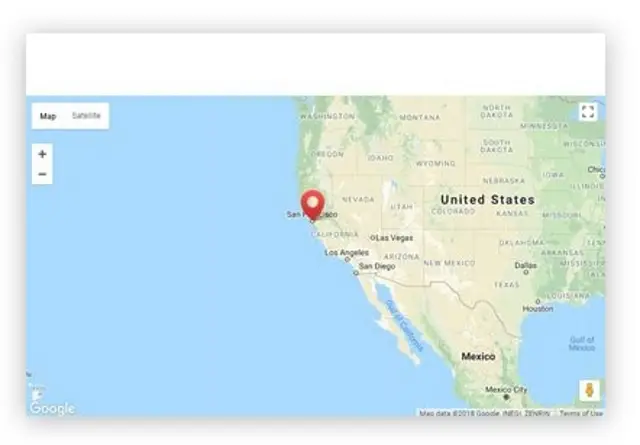
19. خريطة

تأخذ وحدة Divi Map عنصر الخريطة القياسي وتضيف خيارات تخصيص وتماسًا إضافيةless الاندماج في الصفحة. نظرًا لأن الخرائط يمكن أن تلعب دورًا أساسيًا في بعض المواقع ، فهذه إضافة مفيدة جدًا للاستخدام!
تتكامل الخريطة مع خرائط Google لإبراز المواقع أو إضافة عناصر تفاعلية. يمكن تصميمها لتتناسب مع صفحتك أيضًا.
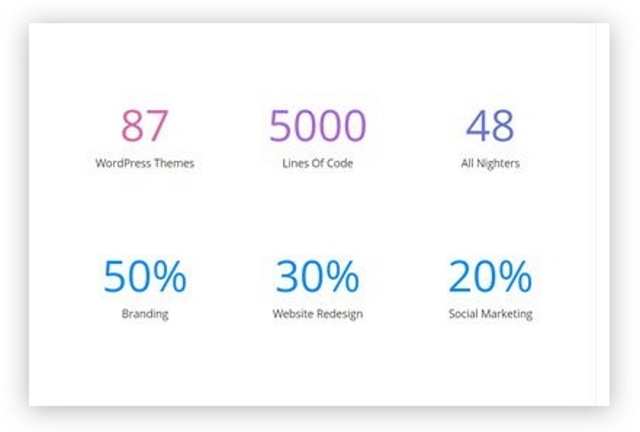
20. عدد العداد

تعد وحدة عداد الأرقام جهازًا رسوميًا آخر للتواصل مع جمهورك. بدلاً من استخدام رسومات شريطية أو دائرة ، تستخدم هذه الوحدة أرقامًا بسيطة للتواصل.
إنه يعمل بنفس الطريقة التي يعمل بها الآخرون أيضًا. صممه في أداة تخصيص السمة وضعه في أي مكان على الصفحة.
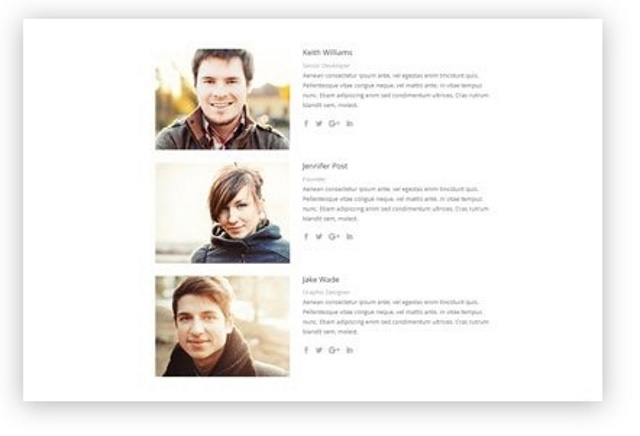
21 شخص

تضيف وحدة الشخص شخصيات إلى موقع الويب الخاص بك. سواء كنت ترغب في عرض المؤلفين ، أو تقديم نظرة ثاقبة لفريقك أو أي شيء آخر ، فإن وحدة الشخص هي الطريقة التي تقوم بها.
يمكنك إضافة صورة ونسخة من السيرة الذاتية وروابط لوسائل التواصل الاجتماعي ونشرها في أي مكان على موقع الويب الخاص بك. هناك خيارات تخصيص أيضًا إذا كنت بحاجة إليها لتلائم سمة موجودة.
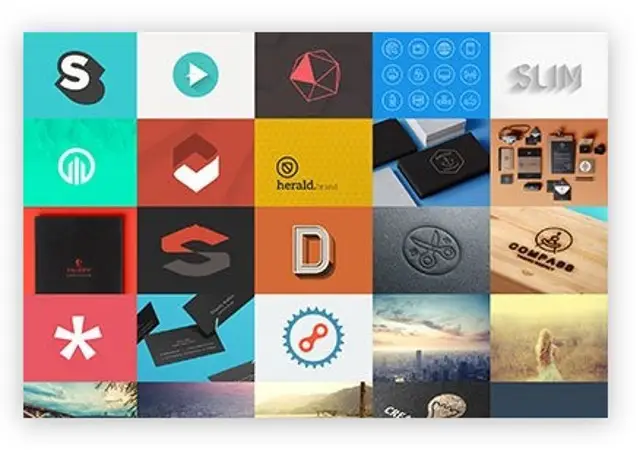
22. محفظة

تعتمد وحدة Portfolio على الخيارات التي يوفرها المعرض من خلال السماح لك بعرض عملك بعدة طرق. إذا كنت تعمل لحسابهم الخاص أو كنت شركة صغيرة وتريد التباهي بعملك ، فهذه هي الطريقة.
يمكن للوحدة أن تعمل مع الشبكات ، وتخطيطات العرض الكامل ، وتقدم فلاتر الفئات وتقسيم الصفحات. هناك أيضًا بعض التخصيصات التي يمكنك تطبيقها إذا احتجت إلى ذلك.
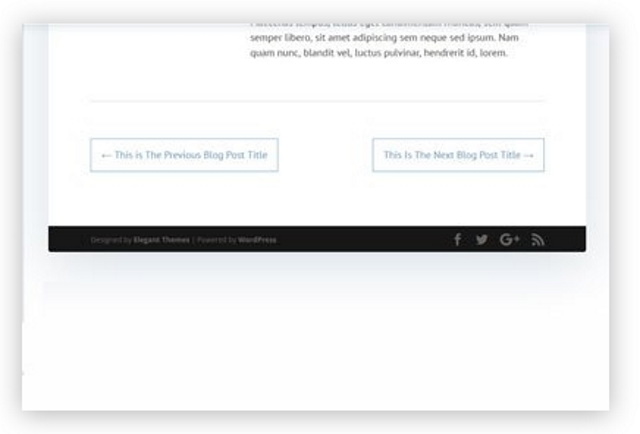
23. آخر الملاحة

يأخذ Post Navigation الخيار الافتراضي للقراءة التالية أو السابقة ويجعلها أكثر جاذبية. بينما يحتوي WordPress والعديد من السمات على هذه الميزات ، فإن خيار Divi يضيف فائدة أكبر.
تسمح لك الوحدة بتضمين الأزرار السابقة والتالية الجذابة أسفل المنشورات للسماح للقراء بالعمل في مدونتك.
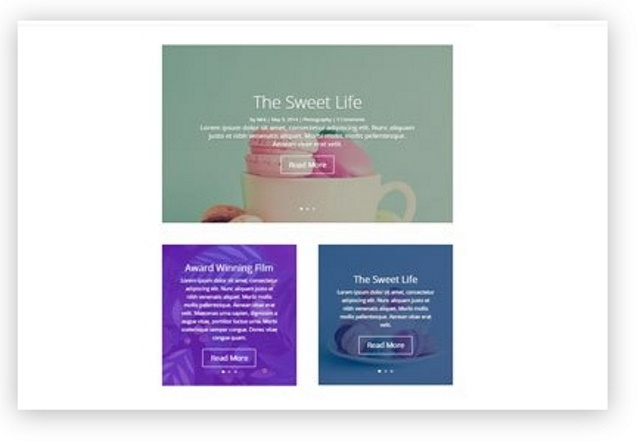
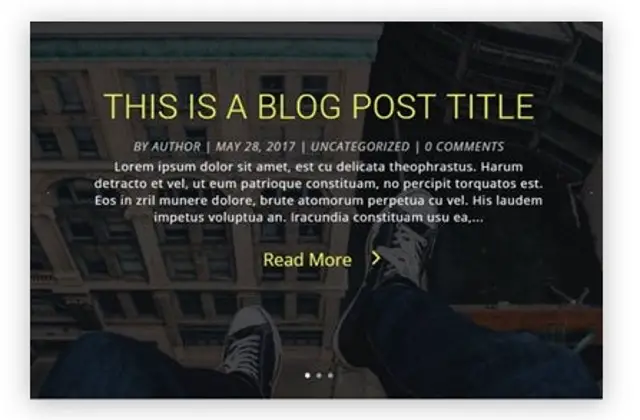
24. آخر المتزلج

تعد وحدة Post Slider طريقة رائعة لعرض منشورات مدونتك. يستخدم شريط التمرير للتمرير عبر سلسلة محددة من منشورات المدونة لإظهار عملك وجذب النقرات.
بينما تعرض العديد من المكونات الإضافية الأخرى قائمة أو عرض منشورات المدونة ، يمكن أن يشتمل شريط التمرير على صورة ملونة ومقتطفات من المؤكد أنها ستشترك. التخصيصات البسيطة ممكنة أيضًا مع هذه الوحدة.
25. عنوان الوظيفة

تعد وحدة Post Title إضافة صغيرة ولكنها مفيدة تستخدم أسلوب Divi لعناوين المنشورات. يعرض العنوان ولديه أيضًا خيار إضافة صورة مميزة وأي بيانات وصفية قد ترغب في عرضها أيضًا.
تحتوي الوحدة النمطية على عدد قليل من خيارات التخصيص التي يمكنك استخدامها لتلائمها في موضوع ما ولكن الإعدادات الافتراضية تعمل جيدًا بما يكفي لمعظم الاستخدامات.
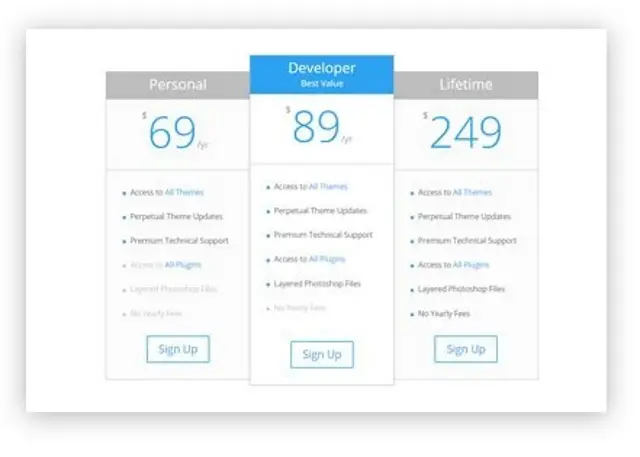
26. جداول التسعير

تعد جداول الأسعار أحد العناصر التي يبدو أن عددًا قليلاً جدًا من سمات WordPress صحيحة. ديفي ليست واحدة منهم. تعمل جداول السمات الافتراضية بشكل جيد بما فيه الكفاية ولكن يمكنك زيادة ذلك باستخدام وحدة جداول الأسعار.
تضيف هذه الوحدة جدولًا قابلًا للتخصيص يمكنك احتوائه في أي صفحة. يمكنك تغيير الألوان والعملات وعدد الميزات والتأثيرات كما هو مطلوب.
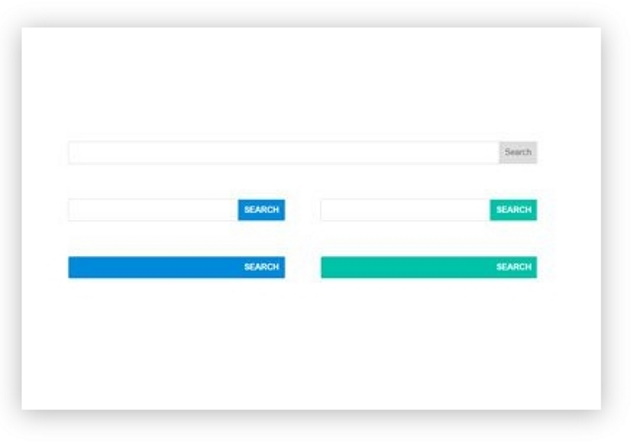
27. بحث

البحث هو آخر من تلك الميزات التي عادة less من المثالي. يمكن أن تكون وظيفة البحث الافتراضية في WordPress بطيئة وتفقد ما هو واضح. تتضمن بعض الموضوعات البحث الذي غالبًا ما يكون مخيبًا للآمال. وحدة البحث Divi تغير كل ذلك.
هذا مربع بحث بسيط يمكنك وضعه في أي مكان وأسلوب يناسب موضوعك. بسيطة وسريعة وفعالة للغاية.
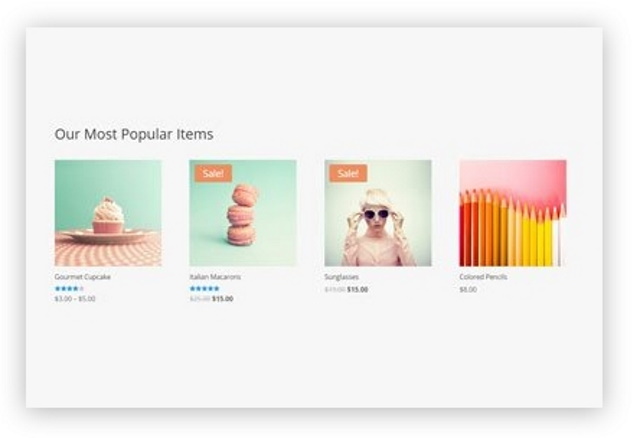
28. متجر

تعد وحدة Divi Shop امتدادًا ممتازًا لـ WooCommerce. إذا كنت تدير متجرًا بالفعل ، فإن هذه الوحدة تتيح لك عرض المنتجات في عنصر مستقل في أي مكان على موقعك. إنها فرصة ممتازة للبيع المتبادل أو البيع.
تسمح لك الوحدة بفرز المنتجات وتصميم العنصر وإجراء بعض التخصيصات على الشاشة أيضًا.
29. الشريط الجانبي

تعد وحدة الشريط الجانبي واحدة من أكثر الوحدات فائدة من أي وحدة في هذه القائمة. يأخذ شريطًا جانبيًا قياسيًا ويمنحك تحكمًا كاملاً في شكله وما يتميز به وكيف يعمل.
تتيح لك الوحدة إنشاء أشرطة جانبية مخصصة باستخدام أداة تخصيص السمات ووضعها على جميع الصفحات أو بعض الصفحات أو الصفحات المحددة.
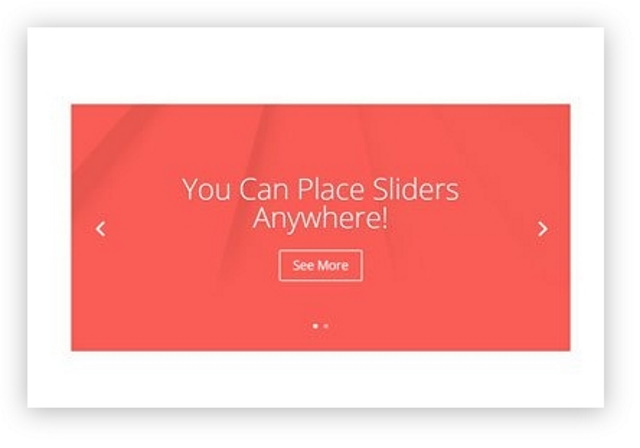
30. المنزلق

قد تكون أشرطة التمرير موضوعات مثيرة للجدل ولكن ليس هناك شك في أنها يمكن أن تكون فعالة إذا تم تصميمها بشكل صحيح. وحدة Divi Slider تفعل ذلك بالضبط.
إنه شريط تمرير بسيط يمكنك وضعه في أي مكان على الصفحة وتخصيصه ليناسب التصميم. يمكنك أيضًا استخدام الفيديو والصور والتحكم في نوع الشريحة وغير ذلك الكثير.
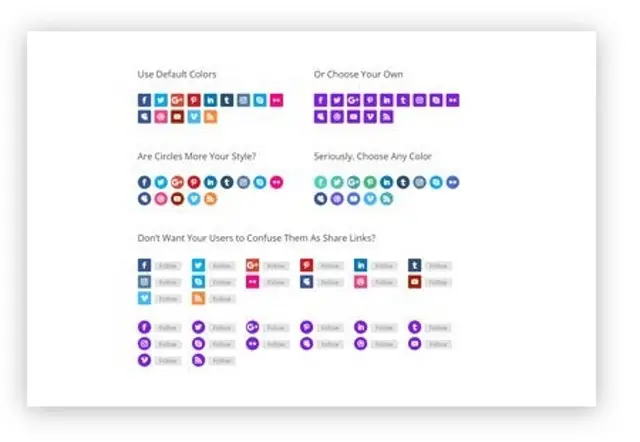
31. متابعة وسائل الاعلام الاجتماعية

أزرار المتابعة هي ميزة أخرى للصفحة يمكن لبعض السمات الحصول عليها بشكل صحيح. إنها ميزة بسيطة ولكنها غالبًا ما تبدو خرقاء ، ولا تعمل بشكل صحيح أو تبدو وكأنها تمت إضافتها مع مكون إضافي.
وحدة متابعة وسائل التواصل الاجتماعي مختلفة. يضيف بعض الرموز الجذابة مع الروابط ويسمح لك بتخصيصها لتناسب احتياجاتك.
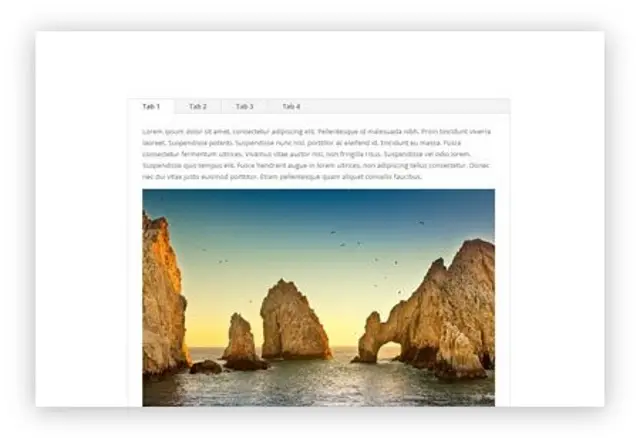
32. علامات التبويب

إذا لم تكن وحدة الأكورديون هي ما تبحث عنه ، فربما تكون وحدة علامات التبويب هي. هذه طريقة أخرى لعرض الكثير من النص دون زيادة تحميل الصفحة.
تتيح لك هذه الوظيفة الإضافية إنشاء عنصر محتوى بعدد من علامات التبويب الأفقية التي يمكن أن تعرض نسخًا أو صورًا أو فيديو.
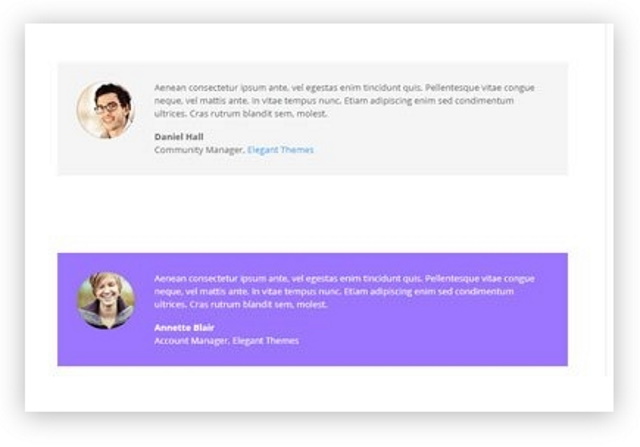
33. شهادة

تضيف وحدة الشهادات دليلًا اجتماعيًا إلى الصفحة. نعلم جميعًا مدى أهمية الدليل الاجتماعي وتتيح لك هذه الوحدة إضافته في أي مكان.
لديك العديد من خيارات التصميم لتلائم الوحدة في الصفحة ، ويمكنك تمييز صورة وبعض النسخ والروابط حسب احتياجاتك.
34. النص

تتيح لك وحدة النص الوصول إلى محرر نصوص WordPress لإضافة نص مخصص في أي مكان تريده. إنها أداة إضافية ثانوية ولكنها مفيدة توفر قدرًا أكبر من الحرية فيما يتعلق بوضع النص على الصفحة.
35. تبديل

تعمل وحدة Divi Toggle بطريقة مشابهة لـ Accordion حيث تقوم بتبديل مربعات المحتوى للشريحة المفتوحة والمغلقة. حيث يستخدم Accordion مربعًا واحدًا به عدة شرائح ، يستخدم Toggle المربعات الفردية التي كل شريحة على حدة.
إنه بديل مفيد لـ Accordion حيث قد يكون لديك فقط عنصرين من العناصر التي تريد استخدامها أو تريد فتح جميع العناصر مرة واحدة.
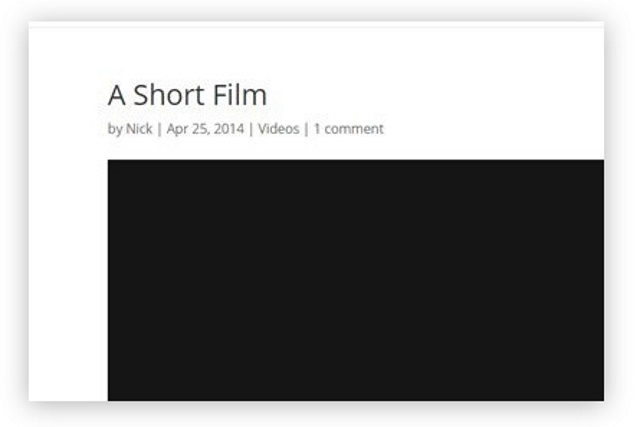
36. فيديو

يمكنك بالفعل تضمين الفيديو في WordPress ولكنك تحتاج إلى استخدام عنوان URL لـ iFrame بالكامل في عرض الكود. توفر وحدة Divi Video كل ذلك.
تتيح لك الوحدة تضمين مقطع فيديو تم تحميله أو ربطه في أي مكان بالصفحة. يمكنك أيضًا تعيين صورة مخصصة بدلاً من الإطار الأول وتخصيص زر التشغيل.
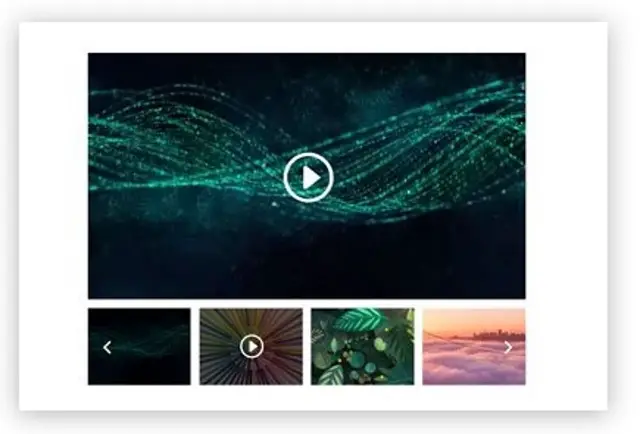
37. شريط تمرير الفيديو

تأخذ وحدة Video Slider الفيديو وتضيف شريط التمرير. يمكنك تعيين مقطع فيديو رئيسي وإبراز عدد من مقاطع الفيديو الأخرى أسفله والسماح لشريط التمرير بالتبديل بينها.
تتيح لك الوحدة تخصيص الصورة الأولى وزر التشغيل ، واستخدام مقاطع الفيديو المحملة أو المرتبطة ووضعها في أي مكان على الصفحة.
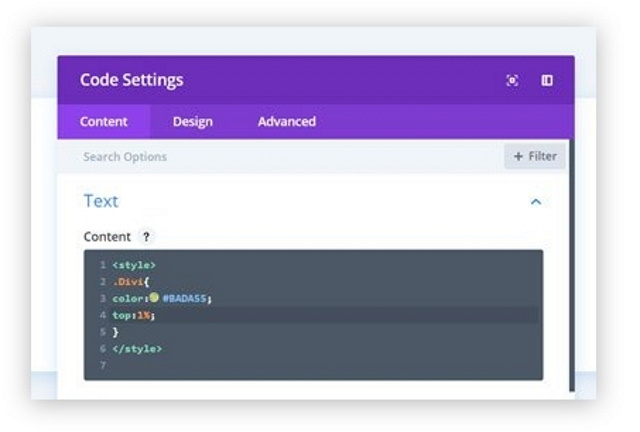
38. كود العرض الكامل

تعمل وحدة Fullwidth Code مع سمات Divi ذات العرض الكامل وتتيح لك تضمين التعليمات البرمجية في صفحة مع الاحتفاظ بالتنسيق. إنها وحدة بسيطة ولكنها فعالة يمكن أن تكون مفيدة لمواقع الويب الإرشادية أو مواقع المطورين أو أي شيء آخر.
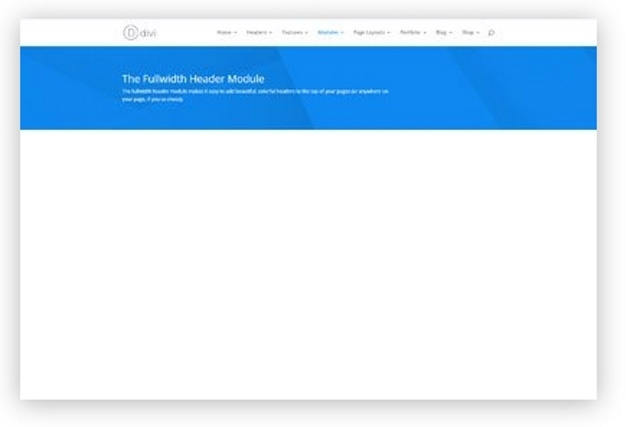
39. رأس العرض الكامل

تسمح لك وحدة Fullwidth Header بإنشاء رأس باستخدام العرض الكامل للصفحة. بسيطة ولكنها فعالة للغاية. يمكنك عرض عنوان رئيسي وعنوان فرعي ونسخ مع ما يصل إلى زرين.
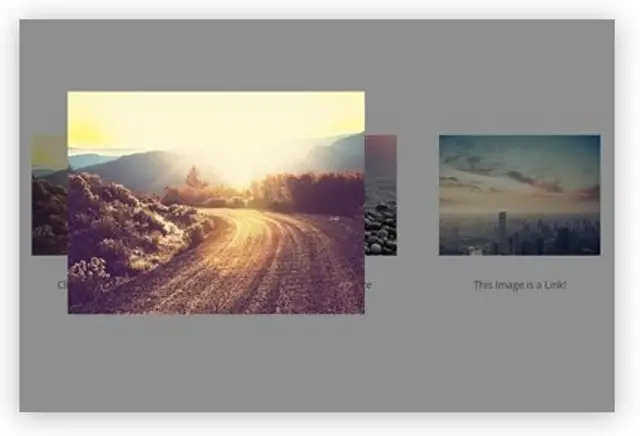
40. صورة كاملة العرض

Fullwidth Image هي النسخة ذات العرض الكامل من Image ولكنها تعمل على التماسlessلاي في تصاميم العرض الكامل. يحتوي على نفس خيارات العرض والتخصيص أيضًا.
41. خريطة كاملة العرض

تعمل وحدة الخريطة Fullwidth تمامًا مثل الخرائط ولكن للصفحات ذات العرض الكامل. يمكنك أيضًا الحصول على نفس توافق خرائط Google وخيارات التخصيص وسهولة الاستخدام مثل هذه الوحدة.
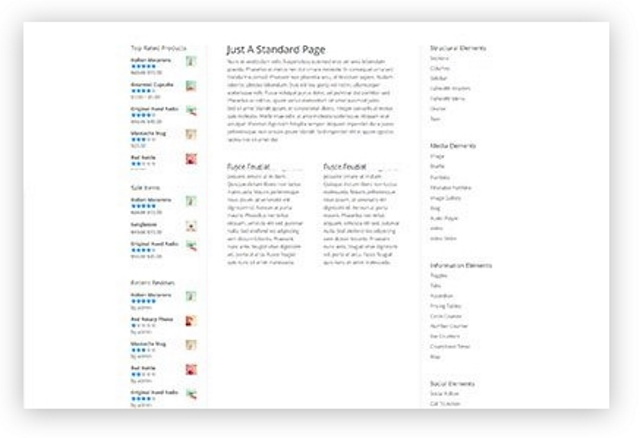
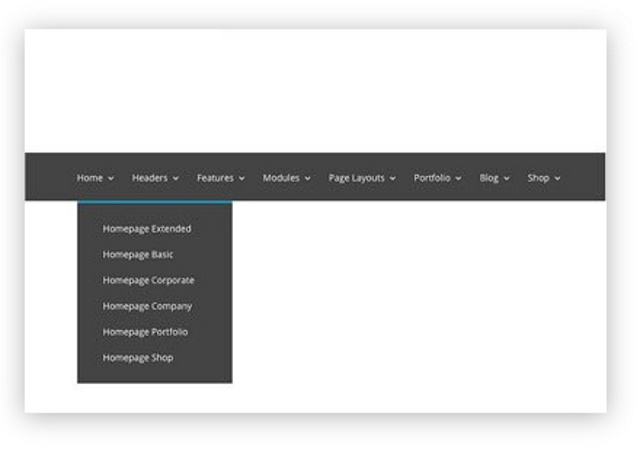
42. قائمة العرض الكامل

توفر قائمة العرض الكاملة قائمة مخصصة تمتد عبر الصفحة. يأخذ قائمة WordPress القياسية ويميزها في عنصر مخصص. يمكنك بعد ذلك تخصيص القائمة بالطريقة المعتادة.
43. حافظة كاملة العرض

تأخذ هذه الوحدة وحدة Portfolio القياسية وتجعلها تعمل مع صفحات كاملة العرض. لديها نفس التخصيصات والميزات ولكنها تعمل مع هذا التخطيط.
44. منزلق المشاركة بعرض كامل

يأخذ Fullwidth Post Slider وحدة Post Slider ويجعلها تعمل عبر العرض الكامل للصفحة. لديها نفس خيارات التخصيص والأداة المساعدة مثل تلك الوحدة ، مما يوفر تحكمًا كاملاً في كيفية ظهورها للمستخدم.
45. عنوان المشاركة بعرض كامل

عنوان النشر Fullwidth هو نفسه عنوان المشاركة ولكنه يعمل بعرض كامل. إنه شيء نتخيل أنك ستستخدمه باعتدال على الصفحة ولكن وحدة Divi هذه تتأكد من أنه يمكنك عرض عناوين كاملة العرض دون أي تشفير.
46. متزلج عرض كامل

يأخذ Fullwidth Slider وحدة Slider ويفعل الشيء نفسه. يجعلها تعمل خللlessمع تصميم كامل العرض. هذه وحدة أكثر فائدة مع تحكم كامل في شكل ومظهر الشرائح.
وحدات WooCommerce Divi
يتم تقديم WooCommerce جيدًا بواسطة Divi. يعمل البعض على توسيع الميزات الموجودة داخل صفحات WooCommerce بينما يمكّنك البعض الآخر من عرض بعض عناصر المتجر في صفحات غير المتجر.
يستحق كل منها التحقق مما إذا كنت تبحث عن مزيد من المرونة في كيفية تصميم متجرك.
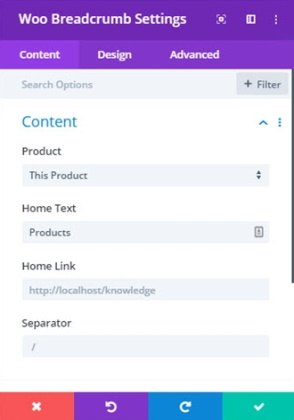
1. وحدة Woo Breadcrumb

يتم استخدام فتات الخبز بشكل متكرر على مواقع الويب للمساعدة في التنقل. تقوم وحدة Woo Breadcrumb لـ Divi بنفس الشيء لمتجرك. الخيارات بسيطة وتتضمن صفحة الدورة التدريبية والصفحة الحالية والرابط الاختياري والفاصل.
إنها وحدة بسيطة ولكنها فعالة تمكنك من وضع مسارات تنقل وصفية في الجزء العلوي من الصفحة لمساعدة المستخدمين لديك على التنقل.
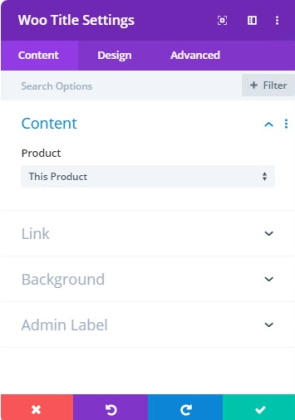
2. وحدة عنوان Woo

تتيح لك هذه الوحدة التحكم الكامل في عناوين المنتجات. يمكنك تغيير العنوان وتصميمه وإضافة روابط وخلفيات وتكوينها حسب الحاجة. يعتمد على خيار العنوان الافتراضي عن طريق إضافة المزيد من أدوات التصميم وبعض التباعد المتقدم.
علاوة على ذلك ، عندما تقوم بتحديث عنوان بهذه الوحدة ، يمكنك تعيينه ليتم تحديثه تلقائيًا في كل مكان على موقعك.
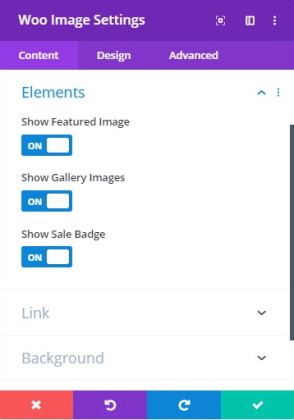
3. وحدة صورة Woo

توفر Woo Image Module تحكمًا كاملاً في صور المنتج في متجرك. الخيارات الافتراضية جيدة ، لكن هذا يأخذها إلى أبعد من ذلك. يمكنك إضافة عدد من الصور واستخدام شريط تمرير مصغر وإضافة شارات أو طبقات رسومية للعروض أو أي شيء آخر.
تحتوي الوحدة النمطية على بعض خيارات التخصيص التي يمكنك استخدامها لتصميم الصورة ثم تتيح لك وضعها في أي مكان تريده في أي صفحة.
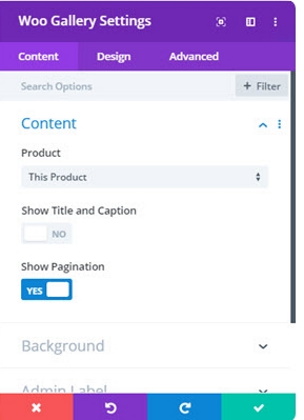
4. وحدة معرض وو

تعتمد وحدة Woo Gallery Module على وحدة الصورة من خلال دمج الصور في معرض المنتجات. إنه يوفر خيارات مماثلة لوحدة Divi Gallery التي ذكرناها سابقًا ويوفر الفرصة لتصميم المعرض ووضعه في أي مكان ، على أي صفحة.
تبيع الصور المنتجات ، لذلك يعد هذا خيارًا ممتازًا إذا كانت سعة الصورة الافتراضية لـ WooCommerce لا تقدم ما تحتاجه.
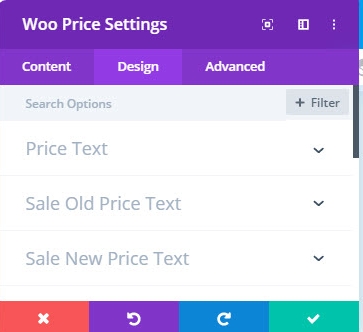
5. وحدة السعر Woo

تعمل وحدة Woo Price Module على تمديد الأسعار وتمكنك من عرض المنتجات والأسعار على أي صفحة ، وليس فقط صفحات المتجر. إنه عنصر قابل للتخصيص يعرض السعر الحالي والسعر القديم وسعر البيع وتصميم تلك الأسعار لتناسب موضوعك.
بينما يحتوي المكون الإضافي WooCommerce القياسي على الكثير من خيارات التسعير المضمنة ، فإن هذه الوحدة تأخذها خطوة إلى الأمام وتتضمن القدرة على الترويج على صفحات غير المنتج.
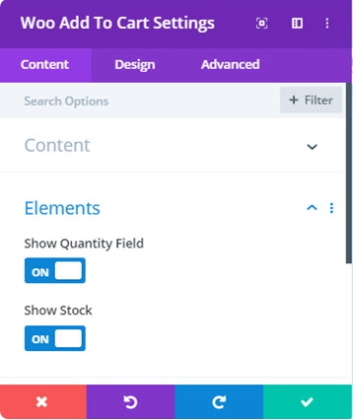
6. Woo أضف إلى وحدة عربة التسوق

توفر وحدة Woo Add to Cart Module التحكم الكامل في الشراء الفعلي. باستخدامه ، يمكنك تصميم زر Buy It Now بأي طريقة تريدها. من ما يقوله إلى كيفية ظهوره وفصل الزر عن تخطيط WooCommerce الافتراضي.
إذا كان السعر الافتراضي وتخطيط الزر ، لسبب ما ، لا يعملان لموضوعك ، فإن هذه الوحدة تساعد في ذلك. يمكنك وضعه في أي مكان ، وتصميمه ، وإظهار خيار الكمية وحتى عرض المخزون المتبقي.
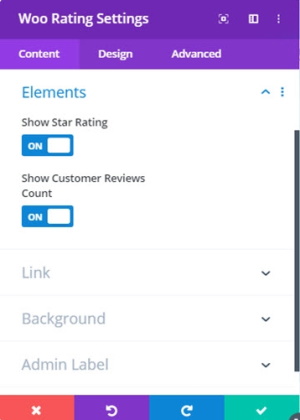
7. وحدة تصنيف Woo

التقييمات هي كل شيء في البيع بالتجزئة. المنتجات ذات التصنيف العالي تفوق المنتجات غير المصنفة بهامش كبير. يمكن أن يكون صعود المراجعات والأدلة الاجتماعية أمرًا يمكنك التحكم فيه باستخدام وحدة تصنيف Woo.
يتيح لك وضع تصنيف على الصفحة ، وعرض المراجعات ، وعرض عدد ومتوسط التقييم لتلك المراجعات والروابط إليها. يجب أن يستخدم كل متجر التقييمات وهذه هي كيفية القيام بذلك.
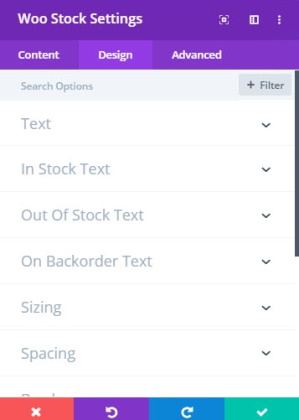
8. وحدة الأسهم Woo

تقوم وحدة Woo Stock Module بعمل ما تقوله بالضبط على العلبة. يمكّنك من إظهار رقم مخزون دقيق في عرض منتجك. يمكن أن يساعد هذا في زيادة الإلحاح ، مما يؤدي بدوره إلى زيادة التحويل.
يمكنك تصميم كل شاشة للمساعدة في هذا الإلحاح من خلال تمييز المخزون المنخفض باللون الأحمر أو المخزون العالي باللون الأخضر ، وإضافة نص "غير متوفر" ووضعه في أي مكان على الصفحة.
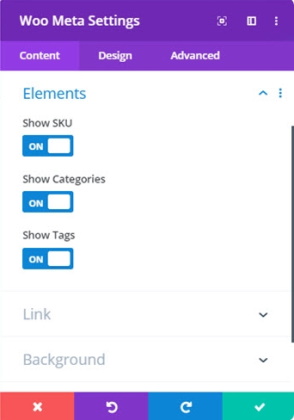
9. وحدة وو ميتا

تهتم وحدة Woo Meta بالتفاصيل الصغيرة مثل عرض SKU والعلامات والفئات والبيانات التكميلية على الصفحة. إذا كنت ترغب في تضمين أكبر قدر ممكن من البيانات على الصفحات ، فستساعدك هذه الوحدة.
إنها ليست وحدة نمطية حرة ولكن يمكنها أخذ بيانات تعريف داخلية وعرضها ليراها الجميع. يمكنك تصميم التصميم بالرغم من ذلك.
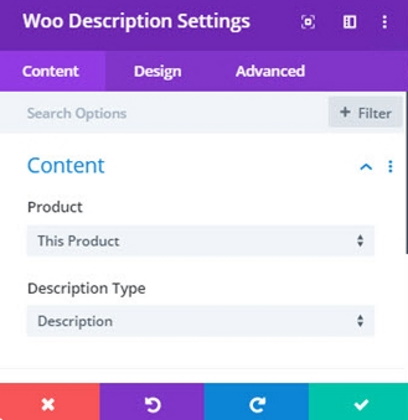
10. وحدة وصف Woo

تتيح لك وحدة وصف Woo عرض وصف منتج لمنتج معين في أي مكان داخل سمة Divi.
إنها وحدة أساسية ولكنها قابلة للاستخدام تمكنك من الترويج للمنتجات على صفحات المدونة أو صفحات الخدمة وتصميم شكل ومظهر هذا الوصف بالكامل.
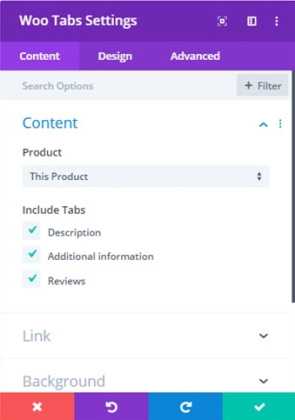
11. وحدة علامات Woo

تعمل وحدة Woo Tabs بطريقة مشابهة لوحدة Divi Tabs. يقوم بتثبيت عنصر محتوى مبوب على صفحة يمكنك ملؤها بأي محتوى تريده.
يمكن أن تكون علامات التبويب مفيدة لدمج مصادر متعددة للمعلومات في صفحة واحدة. على سبيل المثال ، تفاصيل المنتج ومواصفات المنتج وخيارات التسليم والمراجعات داخل مربع واحد مع علامة تبويب لكل منها.
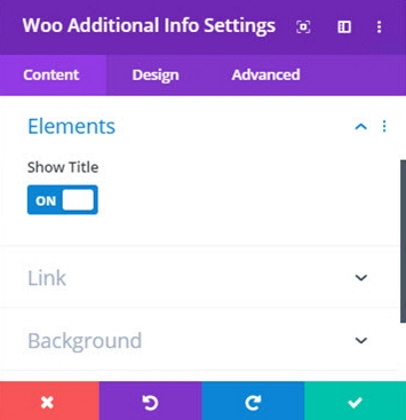
12. وحدة Woo للمعلومات الإضافية

وحدة Woo للمعلومات الإضافية مخصصة لأولئك الذين يريدون المزيد. هل لديك منتجات ذات خيارات إضافية؟ هذه هي الوحدة التي يجب استخدامها. على سبيل المثال ، سيتم عرض أحجام أو ألوان مختلفة هنا.
يمكنك تصميمه بالشكل الذي تريده ووضعه على صفحة باستخدام أداة التخصيص القياسية. إضافة أخرى بسيطة ولكنها قيّمة.
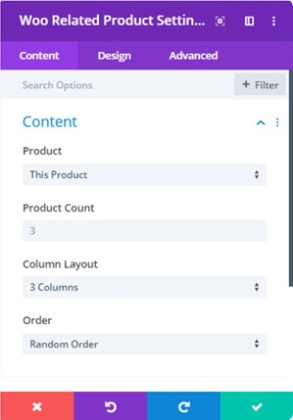
13. وحدة Woo للمنتجات ذات الصلة

يجب أن تحتاج وحدة المعلومات الإضافية Woo إلى مقدمة قليلة. المتاجر thrive حول البيع العابر والبيع الإضافي وهذه الوحدة هي كيفية القيام بذلك. يمكنك إضافة ملف المنتجات ذات الصلة إلى صفحة وإضافة المعلومات الداعمة حسب الرغبة.
يجب أن يستخدم كل متجر البيع المتبادل وإذا لم تكن خيارات WooCommerce القياسية كافية ، فإن هذه الوحدة تعمل على التماسlessلي مع ديفي.
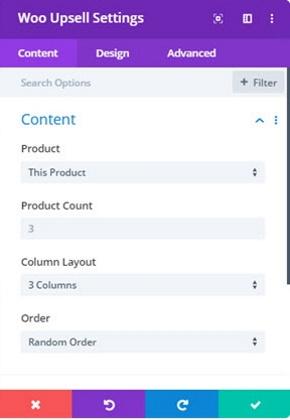
14. وحدة Woo Upsell

تقوم وحدة Woo Upsell بنفس الشيء. يمكنك إضافة هذا إلى صفحات المنتج أو إلى أي صفحة على موقعك لبيع المنتجات.
ستكون المنتجات المعروضة في هذه الوحدة هي تلك التي قمت بتعيينها كخيارات بيع في WooCommerce. تتيح لك هذه الوحدة وضعها في أي مكان على الصفحة.
15. وحدة إشعار عربة Woo

تعد وحدة Woo Cart Notice Module خيارًا ذا قيمة مضافة يضيف إشعارًا بسيطًا إلى صفحة المنتج لإعلام المستخدم بأنه قد أضاف منتجًا إلى سلة التسوق. إنه تفاعل بسيط ولكنه مفيد يمكن أن يميز متجرًا رائعًا عن متجر جيد.
يمكن أن تكون الإخطارات أنماط وبألوان وخطوط. سيستخدم الإعداد الافتراضي لون المظهر الخاص بك ولكن يمكنك تجاوز ذلك بسهولة إذا كنت تفضل ذلك.
16. وحدة مراجعات Woo

تسمح لك وحدة Woo Reviews Module بوضع مراجعات للمنتج لعناصرك على أي صفحة على موقعك. من المفيد لصفحات الترويج أو منشورات المدونة إضافة هذا الدليل الاجتماعي الحيوي للمساعدة في التأثير على قرار الشراء.
تسمح لك الوحدة بتعيين حقول محددة ، وإظهار عدد التعليقات والتأثير على اللون والأسلوب. إنها وحدة مفيدة إذا قمت بالترويج في أماكن أخرى غير صفحات منتجك.
10 من أفضل وحدات Divi المجانية
هناك مجموعة واسعة من وحدات Divi المجانية ولا يتم إنشاؤها جميعًا على قدم المساواة. نعتقد أن وحدات Divi العشر هذه تستحق المحاولة.
1. ديفي مدمن المخدرات

Divi Tweaker هي وحدة ذكية جدًا تساعد في تسريع ملف Divi Builder و WooCommerce ، يزيل سلاسل الاستعلام التي يمكن أن تبطئ تحميل الصفحة ويمكن أن تحل محل ملفات السمات المحلية بالملفات التي يتم تقديمها من CDN.
تضيف الوحدة أيضًا بعض ميزات التصميم الإضافية للجوال وسطح المكتب وبعض الرسوم المتحركة والتأثيرات وانتقالات الصفحة وخيارات التخطيط وغير ذلك الكثير.
2. وحدة نص متقدمة Divi

وحدة Divi Advanced Text هي وحدة صغيرة ولكنها مفيدة للغاية تعمل على توسيع خيارات النص الحالية وتضيف بعض الأدوات المفيدة. إذا كنت تعمل كثيرًا مع النص ، كما نفعل نحن ، فإن القدرة على تغيير عرض عنصر النص وارتفاعه تحدث فرقًا كبيرًا عندما تحاول تحسين تخطيط الصفحة. هذه الوحدة تفعل ذلك.
يضيف أيضًا أداة تحميل الصور التي تقصر أوقات التصميم بطريقة صغيرة ولكنها مهمة.
3. ديفي سليمبويلدر

يعتبر Divi Slimbuilder مثاليًا إذا قمت بإنشاء صفحات مقصودة أو صفحات موقع أطول باستخدام ملف Divi Builder. يغير تخطيط النافذة الرئيسية بحيث تكون عناصر الصفحة أقل نحافة. كما أنه يغير طريقة عرض عناوين الأقسام لجعل عملية التصميم بأكملها أكثر سلاسة.
إنه شيء صغير ولكنه يعني أنه يمكنك رؤية الكثير مما يحدث في النهاية الخلفية للتصميم دون الحاجة إلى الاستمرار في التمرير لأعلى ولأسفل.
4. تمديد بطاقات المادة

وكان تمديد بطاقات المادة على ما يبدو Elegant Themesأول وحدة Divi على الإطلاق. إنه مفيد جدًا لدرجة أنه لا يزال موجودًا ولا يزال شائعًا حتى اليوم. إنها وحدة أخرى متواضعة تضيف المزيد من خيارات التصميم إلى وحدة Divi Blog لتغيير طريقة عرض بطاقات المدونة.
التغييرات متواضعة وتتضمن تأثيرات الظل وألوان الخلفية والقدرة على تصميم شبكة المدونة وتغيير موضع عنوان المدونة والميتا.
5. حزمة توسيع أيقونة Divi
![]()
تقوم حزمة توسيع أيقونة Divi بعمل ما تقوله بالضبط. يضيف مجموعة من الرموز المرسومة يدويًا إلى ملف Divi Builder لتستخدمها في التصميم الخاص بك. هناك المئات للاختيار من بينها ويمكنك تخصيصها جميعًا لتناسب موضوعك.
هناك نسخة مجانية ومتميزة من هذه الوحدة. يضيف قسط المزيد من الرموز وخيارات التخصيص.
6. قم بتوسيع ديفي

Expand Divi هي وحدة Divi أخرى لا تحتاج إلى شرح. يضيف مجموعة من الميزات إلى Divi بما في ذلك Lightbox ، وقسم منشورات جديد ذي صلة ، وصناديق مؤلفين جديدة ، وعنصر منشورات جديد حديث ، ورسام متحرك للتحميل المسبق للصفحة ، وأدوات Font Awesome وغير ذلك الكثير.
لم يتم تحديث الوحدة منذ فترة ولكننا اختبرناها على أحدث إصدار من WordPress و Divi وعملت بشكل جيد.
7. بدلة المعركة لديفي

بالإضافة إلى وجود اسم رائع للغاية ، فإن Battle Suit for Divi لديها الكثير لتقدمه. إنها وحدة توسيع تضيف المزيد من خيارات المنشور والتذييل والمعرض والصور ، وتضيف Lightbox للصور والفيديو ، وتضيف تأثيرات الصورة ، وعنوان المنشور وخيارات التعريف والعديد من الأدوات الأخرى.
بالنظر إلى أن هذه وحدة مجانية ، فهناك الكثير مما يجري هنا والوحدة تجعل كل شيء سهل الوصول إليه وسهل الاستخدام للغاية.
8. رمز قصير Divi بسيط

يأخذ Simple Divi Shortcode أداة قوية جدًا في WordPress ، والرموز القصيرة ، ويسمح لك بوضعها في أي مكان داخل وحدات أخرى. إنها أداة أخرى بسيطة للغاية يمكن أن تحدث فرقًا كبيرًا إذا كنت تستخدم الرموز القصيرة كثيرًا في صفحاتك.
يوجد إصدار مجاني ومتميز من هذا المكون الإضافي ولكن الخيار المجاني يفعل كل ما قد تحتاجه للقيام به.
9. إضافات سوربا ديفي

تضيف Surbma Divi Extras بعض الميزات الأخرى إلى Divi التي قد يجدها البعض مفيدة. الشيء الوحيد الذي يميزه هو خيار شعار النص. قد لا تحتاج إلى استخدامه كثيرًا ، ولكن عندما تفعل ذلك ، فإن هذه الأداة وحدها تجعل هذه الوحدة تستحق الاستخدام.
تضيف الوحدة أيضًا خيارات التصميم والتخطيط والقائمة والتذييل ولديها خيار مركز عمودي أنيق جدًا للنسخ داخل وحدة نمطية. هذه واحدة من تلك الأدوات التي يمكن أن تكون منقذة حقيقية!
10 النوافذ المنبثقة لديفي

تعد النوافذ المنبثقة لـ Divi مفيدة جدًا إذا كنت ترغب في إنشاء نافذة منبثقة واحدة ولكنك لا تريد استخدام مكون إضافي منبثق مخصص لـ WordPress. يضيف ميزة حيث يمكنك إنشاء عنصر داخل المنشئ واستخدامه كنوافذ منبثقة للتسويق.
إنه حل بسيط لمشكلة خطيرة ومثالي لإنشاء نوافذ منبثقة أساسية داخل الصفحة دون الحاجة إلى استخدام مكون إضافي منبثق أو دفع ثمنه.
10 وحدات Divi مميزة
هناك المئات من وحدات Divi المتميزة. بعضها يستحق الاستثمار والبعض الآخر ليس كثيرًا. هذه العشرة بالتأكيد تستحق أموالك!
1. وحدة Divi Carousel 2.0

تساعدك Divi Carousel Module 2.0 على بناء دوارات لأي شيء تقريبًا داخل Divi. يمكن أن تكون مفيدة للمنتجات والخدمات والشهادات وجميع أنواع الميزات الترويجية. هذا البرنامج المساعد يجعلهم يحدثون.
يسمح لك بإنشاء العديد من الدوارات كما تريد وحفظها كقوالب لاستخدامها في أي مكان. لديك سيطرة كاملة على شكلها وشعورها وكل التصميم يتم داخل المنشئ. خيار رائع لشاشات العرض.
2. ديفي التجارة الإلكترونية

تعمل Divi Ecommerce مع كل من Divi و WooCommerce لاختصار بناء متجر على الإنترنت. يحتوي على تصميمين لاستخدامهما كقوالب ، وبعض عناصر الصفحة المخصصة ، ومحتوى تجريبي لتنشيطك وتشغيله بسرعة وكل ما تحتاجه لإنشاء متجر أساسي.
تأتي الوحدة أيضًا مع الأشرطة الجانبية والمشاركة الاجتماعية وخيارات تخطيط المنتج وساعات العد التنازلي ووحدات المنتج الشائعة والكثير من الخيارات. إذا كنت لا تحب أيًا من عروض Divi ، فقد تكون هذه هي الوحدة المناسبة لك.
3. Divi Headers Pack

• Divi Headers Pack ضخم. يضيف أكثر من 750 رأسًا جديدًا ، بعضها وظيفي ، وبعض التصميمات الجديدة. يضيف قبالة-canvaخيارات القائمة ، والعناوين سريعة الاستجابة ، وتأثيرات القائمة ، وقائمة الرسوم المتحركة ، وعدد كبير من الأدوات لترويسات الأنماط.
تحتوي هذه الوحدة على تركيز ضيق للغاية ولكنها تستحق الاستثمار إذا كنت تواجه مشكلة في العثور على العنوان المثالي. إذا لم تجده هنا ، فلن تجده في أي مكان!
4. ديفي سوبريم برو

يتضمن Divi Supreme Pro مجموعة من الوحدات لتعزيز إبداعك أثناء استخدام Divi. تشمل الوحدات النمطية Gradient Text و Flipbox و Text Divider و Divi Typing و Supreme Button و Facebook Feed وعددًا من الوحدات الأخرى.
يوجد الكثير في هذه الوحدة ، أكثر من 40 وحدة مختلفة و 7 ملحقات متميزة. بالنظر إلى السعر ، تعتبر Divi Supreme Pro صفقة رابحة!
5. تقويم أحداث ديفي

يمكن استخدام تقويم أحداث Divi لإنشاء موقع ويب كامل لإدارة الأحداث أو استخدامه لإضافة أحداث إلى موقع قياسي. يستخدم المعيار Divi Builder للمساعدة في إنشاء الأحداث ولديك كل ما تحتاجه لتصميمها وعرضها.
تتضمن هذه الوحدة تقويمًا وعربة دائرية وموجزًا للأحداث ووحدة صفحة لمساعدتك في إنشاء موقع ويب خاص بالأحداث يعمل بكامل طاقته أو قسم حدث ويستحق التحقق منه.
6. Table Maker

يجد بعض الأشخاص الجداول سهلة بينما يجدها الآخرون في فوضى محبطة. إذا كنت في المعسكر الأخير ، فإن Table Maker الوحدة لك. فهو يمكّنك من تضمين جدول بسرعة في صفحة وتصميم كل شيء يتعلق به.
يمكنك إضافة الصور والرموز والنصوص والأزرار وحتى طي الصفوف للجوال. إنه مكون إضافي قوي للغاية يقوم بعمل قصير لإضافة جداول التصميم إلى أي صفحة ولهذا فهو يستحق الشراء.
7. ديفي مودال المنبثقة

إذا كنت ترغب في استخدام النوافذ المنبثقة والنوافذ المنبثقة لـ Divi ليست كافية ، فستكون Divi Modal Popup. إنها وحدة غنية بالميزات تجعل العمل قصيرًا لإنشاء النوافذ المنبثقة من تحميل الصفحة والتأخير الزمني ومجموعة من المشغلات الأخرى.
والأهم من ذلك ، يمكنك تضمين النطاق الكامل لعناصر الصفحة ، ووضع النافذة المنبثقة في أي مكان ، وتشغيلها بواسطة أي شيء على الصفحة وإضافة الرسوم المتحركة إلى النافذة المنبثقة نفسها. إذا كنت ترغب في زيادة التفاعل مع النوافذ المنبثقة ، فهذا ما تستخدمه.
8. مساعد ديفي المستجيب

يعد Divi Responsive Helper أداة لمساعدتك في معرفة كيفية تحميل صفحتك بالضبط على الهاتف المحمول من داخل Builder. يمكنك أيضًا تغيير شكله وكيفية تحميله وتغيير ترتيب العناصر والتحكم الكامل في شكل موقعك على الأجهزة المحمولة.
تتضمن الوحدة أيضًا أداة إصلاح آلية ذكية جدًا يمكنها إعادة توازن الجمل أو الفقرات بحيث تبدو أفضل. هذا وحده يجعله يستحق الشراء!
9. معرض ديفي الماسونية

معرض Divi Masonry مثالي إذا كنت تريد المزيد من محفظة أو صفحة مدونة. يأخذ تخطيط البناء القياسي ويضيف القدرة على إنشاء أشكال مختلفة وتغيير الأعمدة وإضافة مساحة أو إزالتها وإضافة النوافذ المنبثقة وتكوين معرض معين للجوال.
إذا كنت تصمم موقعًا غنيًا بالصور وتريد أن تفعل المزيد باستخدام البناء ، تتيح لك هذه الوحدة القيام بكل شيء من داخل واجهة Builder المألوفة.
10 ديفي ماد

يضيف Divi MadMenu المزيد من الخيارات إلى قسم القائمة في Divi Builder. إذا لم تكن الإعدادات الافتراضية كافية ، فإن هذه الوحدة تضيف المزيد. كما أنه يقسم الرأس إلى أقسام منفصلة لسهولة التخصيص.
تتيح لك الوحدة التحكم في كيفية عمل القائمة على أحجام الشاشات المختلفة ، وتعيين تخطيطات مختلفة لأجهزة مختلفة ، وإضافة عناصر Ajax للمنتجات ، وإضافة استدعاءات إلى الإجراءات وعناصر أخرى أيضًا. إنها طريقة قوية لإتقان الرؤوس.
إذا كنت تبحث عن وظائف إضافية ، فراجع مقالتنا حول الإضافات Divi أو مغادرتها، استعراضنا لـ DiviFlash.
كيفية تطوير وحدة Divi المخصصة الخاصة بك
هل تريد تطوير وحدة Divi الخاصة بك؟ هل لديك مشكلة لا تغطيها وحدة حالية؟
هذا الجزء من المقالة هنا للمساعدة.
سنقوم بتوضيح أساسيات تطوير وحدة Divi المخصصة الخاصة بك. ستحتاج إلى مهارات PHP الأساسية لإكمال هذا القسم كـ Divi Builder يعرّف الوحدات على أنها فئات PHP.
ستحتاج أولاً إلى إنشاء امتداد Divi. يجب عليك القيام بذلك أولاً لأن وحدة Divi المخصصة الخاصة بك يتم تنفيذها ضمن امتداد أو سمة أو سمة فرعية ويكون الامتداد هو الأسهل في الإنشاء.
اقرأ هذا الدليل لإنشاء امتدادك. بمجرد الانتهاء ، عد إلى هنا لإنشاء الوحدة الخاصة بك.
افتح الامتداد الخاص بك وحدد موقع التضمينات / الوحدات
قم بإنشاء دليل يسمى SimpleHeader
قم بإنشاء ملف في SimpleHeader وقم بتسميته SimpleHeader.php
الصق ما يلي في الملف واحفظه
<?php
تمتد فئة SIMP_SimpleHeader إلى ET_Builder_Module {
سبيكة $ العامة = 'simp_simple_header' ؛
$ vb_support = 'on' ؛
وظيفة عامة init () {
$ this-> name = esc_html __ ('Simple Header'، 'simp-simple-extension')؛
}
get_fields الوظيفة العامة () {
صفيف الإرجاع (
'العنوان' => مجموعة (
'label' => esc_html __ ('Heading'، 'simp-simple-extension')،
'type' => 'text'،
'option_category' => 'basic_option' ،
'description' => esc_html __ ('أدخل العنوان الذي تريده هنا.'، 'simp-simple-extension')،
'toggle_slug' => 'main_content' ،
),
"المحتوى" => مجموعة (
'label' => esc_html __ ('محتوى'، 'simp-simple-extension')،
'type' => 'tiny_mce' ،
'option_category' => 'basic_option' ،
'description' => esc_html __ ("سيظهر المحتوى المُدخل هنا أسفل نص العنوان."، "simp-simple-extension")،
'toggle_slug' => 'main_content' ،
),
);
}
عرض الوظيفة العامة ($ uncessed_props، $ content = null، $ render_slug) {
}
}
SIMP_SimpleHeader الجديد ؛
إذا كنت تعرف PHP الخاص بك ، فسترى رأسًا أساسيًا يمكن استخدامه بواسطة Divi Builder. سترى رأس وبعض المحتويات والخلفية.
أضف الآن بعض HTML إلى الملف حتى يتمكن من التقديم.
أضف ما يلي بعد "عرض الوظيفة العامة ($ uncessed_props، $ content = null، $ render_slug) {'
العودة sprintf (
" ٪ 1 $ s
٪ 2 $ s "،
esc_html ($ this-> props ['العنوان']) ،
$ this-> props ['content']
);
}
}
SIMP_SimpleHeader الجديد ؛
يجب أن يبدو ملفك الكامل كما يلي:
<?php
تمتد فئة SIMP_SimpleHeader إلى ET_Builder_Module {
سبيكة $ العامة = 'simp_simple_header' ؛
$ vb_support = 'on' ؛
وظيفة عامة init () {
$ this-> name = esc_html __ ('Simple Header'، 'simp-simple-extension')؛
}
get_fields الوظيفة العامة () {
صفيف الإرجاع (
'العنوان' => مجموعة (
'label' => esc_html __ ('Heading'، 'simp-simple-extension')،
'type' => 'text'،
'option_category' => 'basic_option' ،
'description' => esc_html __ ('أدخل العنوان الذي تريده هنا.'، 'simp-simple-extension')،
'toggle_slug' => 'main_content' ،
),
"المحتوى" => مجموعة (
'label' => esc_html __ ('محتوى'، 'simp-simple-extension')،
'type' => 'tiny_mce' ،
'option_category' => 'basic_option' ،
'description' => esc_html __ ("سيظهر المحتوى المُدخل هنا أسفل نص العنوان."، "simp-simple-extension")،
'toggle_slug' => 'main_content' ،
),
);
}
عرض الوظيفة العامة ($ uncessed_props، $ content = null، $ render_slug) {
العودة sprintf (
" ٪ 1 $ s
٪ 2 $ s "،
esc_html ($ this-> props ['العنوان']) ،
$ this-> props ['content']
);
}
}
SIMP_SimpleHeader الجديد ؛
إذا كان الأمر كذلك ، فقد حان الوقت الآن لإنشاء ملف React فئة المكونات التي تسمح Divi Builder تقديم الوحدة.
قم بإنشاء ملف وقم بتسميته SimpleHeader.jsx
الصق ما يلي واحفظه
// التبعيات الخارجية
استيراد React، {مكون ، جزء} من "react';
// التبعيات الداخلية
استيراد "./style.css" ؛
توسع فئة SimpleHeader المكون {
سبيكة ثابتة = 'simp_simple_header' ؛
يجعل() {
إرجاع (
{this.props.content ()}
</div>
);
}
}
تصدير SimpleHeader الافتراضي ؛
انتقل إلى include / modules / index.js في ملف الامتداد الخاص بك
أضف وحفظ ما يلي
// التبعيات الداخلية
استيراد SimpleHeader من './SimpleHeader/SimpleHeader' ؛
تصدير افتراضي [
SimpleHeader ،
];
أضف ما يلي إلى SimpleHeader.jsx بعد
يجعل() {
إرجاع (
واحفظه.
{this.props.heading}
يجب أن يبدو الملف الكامل الآن كما يلي:
// التبعيات الخارجية
استيراد React، {مكون ، جزء} من "react';
// التبعيات الداخلية
استيراد "./style.css" ؛
توسع فئة SimpleHeader المكون {
سبيكة ثابتة = 'simp_simple_header' ؛
يجعل() {
إرجاع (
{this.props.heading}
{this.props.content ()}
);
}
}
تصدير SimpleHeader الافتراضي ؛
افتح style.css للوحدة النمطية الخاصة بك وأضف
.simp-simple-header -eader {
الهامش السفلي: 20px ؛
}
هذا كل شيء لتطوير وحدة Divi الخاصة بك. كل ما عليك فعله الآن هو اختباره!
فتح Divi Builder، حدد موقع وحدة Simple Header الخاصة بك وحاول استخدامها على الصفحة. إذا حصلت على الكود بشكل صحيح ، فسترى خيار رأس بسيط.
تقرير إخباري عن وحدات Divi
لقد قمنا بتضمين أكثر من 70 وحدة divi مجانية ومتميزة تغطي كل شيء بدءًا من إنشاء النوافذ المنبثقة إلى إضافة ميزات تصميم إضافية إلى Divi Builder. بعضها عبارة عن وحدات متخصصة لن تستخدمها كثيرًا ولكن بعضها ضروري للاستخدام السلس والفعال Divi Builder.
نعتقد أنها تمثل مقطعًا عرضيًا لما هو متاح وما يصلح وما يتم تسعيره بشكل معقول. ماذا تعتقد؟
هل تستخدم أيًا من وحدات Divi هذه؟ هل لديك أي وحدات تقترحها؟
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.


