تم تطويره بواسطة ThemeIsle ، Hestia هي واحدة من أكثر ثيمات WordPress شيوعًا. يتم استخدامه حاليًا بواسطة مئات الآلاف من المواقع وصنفه أكثر من 200 شخص بـ 5 نجوم.
ولكن هل هو مناسب لعملك أو لموقعك على الويب؟
مثل العديد من السمات البارزة الأخرى ، يأتي مع إصدار متميز يمتد على الميزات والإمكانيات وخيارات التخصيص للإصدار المجاني.
في هذه المقالة ، سنراجع الإصدار المتميز: Hestia Pro.
سنرى الميزات التي يجب أن تقدمها ، وما هي نقاط قوتها ، وما الذي تفعله بشكل أفضل من منافسيها وما هي الأشياء التي تفتقر إليها.
بنهاية هذه المقالة ، نأمل أن يكون لديك ما يكفي من المعرفة لمساعدتك في اتخاذ قرار مستنير: هل هذا هو الموضوع المناسب لك أم لا؟
قبل أن نبدأ ، دعنا نلقي نظرة على تقييماتنا للموضوع:
نبذة عامة
|
السعر |
من Free ، يبدأ Pro بسعر 69 دولارًا في السنة |
|
تجربة مجانيّة |
لا ، ولكن الموضوع الأساسي مجاني وهناك ضمان لاسترداد الأموال لمدة 30 يومًا |
|
ما أعجبنا |
تخصيص - خيارات قوية للصفحة الأولى والتخصيص |
|
|
Elementor - تكامل عميق مع Elementor وأدوات إنشاء الصفحات الأخرى |
|
|
التخصيص المركزي - لوحة تحكم قوية مع كل شيء في متناول اليد |
|
|
التحرير المباشر - انظر التغييرات الخاصة بك في الوقت الحقيقي |
|
|
متقدم الخيارات - يمكنك إنشاء تخصيص شامل باستخدام خطافات Hestia Pro |
|
ما لم نحبه |
مكتبة الموقع محدودة - تحتوي مكتبة الموقع على عدد قليل جدًا من القوالب مقارنة بالموردين الآخرين |
|
|
محرر نصوص قسم فرونت بيج - يمكن لواجهة المستخدم أن تستخدم القليل من التحسين |
|
المميزات |
4/5 |
|
التخصيص وسهولة الاستخدام |
4/5 |
|
الأداء |
5/5 |
|
الدعم |
5/5 |
|
قيمة النقود |
4.5/5 |
|
أوفرول |
4.5/5 |
| قم بتنزيل السمة الآن أو احصل على خصم 10% على الإصدار الاحترافي حتى يونيو 2024 فقط |
هل تشعر بالفضول بشأن سبب منحنا هذه التقييمات لهذا الموضوع؟
فقط طريق واحد لتجد المخرج. واصل القراءة!
ما هو موضوع Hestia WordPress؟

Hestia هي سمة WordPress شائعة تم تطويرها بواسطة ThemeIsle. إنه سمة من صفحة واحدة مع ميزات تخصيص واسعة ، تم إنشاؤها مع مراعاة التوافق مع أداة إنشاء الصفحات. Hestia متوافق مع جميع منشئي الصفحات الرئيسيين في السوق مثل Elementor ، Divi, Beaver Builder وما إلى ذلك.
لديها نسخة مجانية بينما تبدأ الخطط المميزة بسعر 69 دولارًا.
ThemeIsle هو ملف الرومانية تأسست شركة مقرها في عام 2012. إنهم فريق حسن السمعة من مطوري WordPress الذين قدموا الكثير من المساهمات الصالحة لمجتمع WordPress.
قامت ThemeIsle بتطوير وإصدار العديد من السمات والإضافات الشائعة مثل ثلج, زيل بروو OrbitFox، يستخدمها جميعًا عشرات الآلاف من المستخدمين حول العالم.
تأتي Hestia مع المحسن التوافق WooCommerce بميزات تسمح لك بتخصيص تصميم متجرك ، وتتيح لك عرض جزء من منتجاتك على الصفحة الأولى.
يحتوي Hestia Pro على مجموعة واسعة من ميزات التخصيص ، خاصة للصفحة الأولى (وهو أمر منطقي نظرًا لأنه يركز على قالب من صفحة واحدة).
تجعل أقسام الصفحة الأولى القابلة للتخصيص بسهولة من السهل جدًا إنشاء صفحة أمامية أنيقة في أي وقت من الأوقات.
يستخدم "Hestia Pro Hooks" المبتكر مفهوم خطافات WordPress لإدراج محتوى مخصص في أجزاء مختلفة من السمة ، مرة أخرى ، وعلى الأخص في الصفحة الأولى.
مكمل لكل هذا هو التكامل الممتاز مع أدوات إنشاء الصفحات ، وعلى الأخص: Elementor.
موضوع من صفحة واحدة
بينما تسمح لك Hestia بإنشاء صفحة أمامية كاملة الميزات بسهولة ، فإنها تفتقر إلى القليل في الأقسام الأخرى ، خاصة فيما يتعلق بميزات التخصيص.
على سبيل المثال ، إنه محدود للغاية في عدد تخطيطات الرأس والتذييل. كما أن لديها عددًا هائلاً من العروض التوضيحية للموقع للعب بها.
خيارات الألوان تفتقر إلى حد ما مقارنة بأمثال ASTRA or GeneratePress.
لكن المطورين أكدوا بالفعل أنه موضوع من صفحة واحدة ، لذلك فمن المنطقي أن معظم ميزاته مخصصة لإنشاء صفحة أمامية رائعة أو موقع ويب من صفحة واحدة.

"سمة أنيقة من صفحة واحدة مثالية لأي نوع من الأعمال. استمتع بالأداء العالي المصحوب بتجربة مستخدم رائعة ". - الصفحة الرئيسية لـ Hestia
لذلك إذا كنت تبحث عن سمة من صفحة واحدة تم إنشاؤها خصيصًا لهذا السيناريو ، فلا داعي للبحث في مكان آخر.
هذا هو الموضوع الوحيد الذي يقدم مجموعة قوية وفعالة من الأدوات لبناء موقع ويب مع التركيز الأكبر على صفحته الأولى.
بالنظر إلى هذا التركيز على أن تكون موضوعًا لصفحة واحدة ، فمن المفاجئ السار اكتشاف أنها مناسبة أيضًا لموضوع الأغراض العامة. لا يزال يأتي مليئًا بالميزات التي تجعله سمة رائعة بشكل عام.
إلى جانب السماح لك بإنشاء صفحة أمامية جذابة أو صفحة مقصودة ، يمكنك أيضًا تضمين عناصر قياسية مثل قسم المدونة ، نظرًا لأن هذا هو نوع موقع الويب الذي تحتاجه معظم الشركات.
أنت الآن تفهم حالات الاستخدام والسيناريوهات المثالية لهذا الموضوع ، يجب أن تكون لديك بالفعل فكرة جيدة حول ما إذا كان هذا الموضوع مناسبًا لك أم لا.
لمزيد من ترسيخ قرارك ، دعنا نتعمق أكثر ونفحص كل الأشياء التي تجعل Hestia خيارًا مثاليًا ليس فقط لمواقع الصفحة الواحدة ولكن أيضًا لأنواع أخرى من المواقع.
إذا كنت لا تزال على الحياد ، وتتساءل عما إذا كنت ستختار Hestia أم لا ، فإن الأقسام التالية مناسبة لك لمساعدتك على اتخاذ القرار.
في الأقسام التالية ، سوف نكتشف كل الأشياء التي تأتي مع Hestia Pro.
ولكن قبل ذلك ، دعنا نجري مقارنة سريعة بين الإصدارين الاحترافيين والمجانيين (لا تتردد في التخطي إذا كنت ترغب فقط في رؤية ميزات Pro).
هيستيا برو مقابل الحرة
سواء كنت تستخدم Hestia Free أم لا ، من المهم معرفة الفرق بين الإصدار المجاني والإصدار الاحترافي.
يمكنك بعد ذلك تحديد ما إذا كنت تريد الاستمرار في استخدام الإصدار المجاني فقط ، أو استخدام الإصدار المجاني بدلاً من Pro إذا كنت تفكر في استخدامه ، أو الانتقال مباشرة إلى الإصدار Pro.
|
الميزات |
مجانا |
برو |
|
المنزلق |
|
|
|
خلفية الفيديو |
|
|
|
قسم المحفظة |
|
|
|
أقسام خطة التسعير |
|
|
|
إعادة ترتيب القسم |
|
|
|
انتقل لانهائي |
|
|
|
قائمة همبرغر (ملء الشاشة) |
|
|
|
الشريط العلوي |
|
( المحسن) |
|
تذييل متقدم |
|
|
|
تصميم تذييل الصفحة |
|
|
|
دعم متعدد اللغات و RTL |
|
|
|
الرسوم المتحركة |
|
|
|
الطباعة / تخصيص الألوان |
|
( المحسن) |
|
ضوابط عرض الحاوية / الشريط الجانبي |
|
|
|
دعم WooCommerce |
|
( المحسن) |
|
خيارات المدونة |
|
( المحسن) |
يمنحك ما سبق فكرة عن الاختلافات بين النسختين.
هذا مجرد ملخص للاختلافات. إذا كنت تريد معرفة المزيد ، يمكنك التحقق من المقارنة الكاملة هنا.
تحقق من الاختلافات بين Hestia Free و Pro
بعد ذلك ، سنختبر أداء السمة - لأننا بالتأكيد نريد أن يكون موقعنا سريعًا!
الأداء
الأداء هو كل شئ!
ثانية واحدة إضافية من وقت التحميل هي كل ما يتطلبه الأمر لتفقد جزء كبير من الزوار والأرباح المحتملة.
أنت لديك للتأكد من أن أداء موقعك يصل إلى نقطة الصفر.
في هذا القسم ، سنختبر أداء Hestia وأوقات التحميل.
سنجري 3 اختبارات مختلفة:
- يستخدم الأول إصدار Hestia المجاني ،
- الاختبار الثاني يستخدم الإصدار المحترف بدون أي مكونات إضافية ، وأخيرًا ،
- الثالث يستخدم الإصدار المحترف مع Orbit Fox والمحتوى التجريبي من نموذج "Hestia Original".
يقع خادم الاختبار الخاص بنا في ألمانيا ، وهو خادم مشترك استضافة خادم الويب.
سنقوم باختبار موقع الويب الخاص بنا للاختبار باستخدام أدوات Pingdom عبر خادمهم الموجود في واشنطن العاصمة
هيا نبدأ!
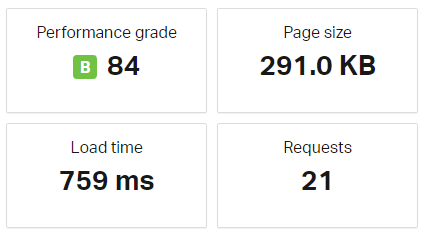
موضوع هيستيا الحرة
أولاً ، سنجري اختبارًا باستخدام الإصدار المجاني من السمة.
النتائج هي:

عدد الطلبات أعلى قليلاً من متوسط المظهر الخاص بك ولكنه لا يزال قادرًا على التحميل في أقل من ثانية. هذه علامة جيدة على الأشياء القادمة.
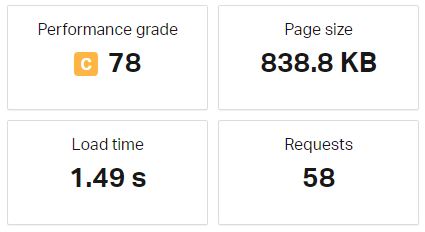
هيستيا برو
Hestia Pro بدون أي مكونات إضافية. الغريب أنه يحتوي على طلب أقل ولكن حجم صفحة أعلى قليلاً ، لكننا ما زلنا نحمل في أقل من ثانية ، لذلك نحن سعداء بهذه النتيجة.

التالي هو Hestia Pro مع Orbit Fox وجميع الوحدات المتاحة نشطة.
لا نرى فرقًا كبيرًا في الأداء ، مع زيادة طفيفة ، ولكن لا يزال في أوقات التحميل أقل من الثانية.
على الرغم من أن OrbitFox قد تم تثبيته وتنشيطه الآن مع تشغيل جميع وحداته ، إلا أن هناك القليل جدًا من التغيير في أوقات التحميل وعدد الطلبات.
لا يوجد سبب لعدم تجنب استخدام OrbitFox مع Hestia.

أخيرًا ، عرض Hestia Pro مع عرض Hestia Original محتوى والإعدادات التي تم استيرادها مع Orbit Fox وجميع الوحدات النمطية المتاحة الخاصة بها نشطة بالإضافة إلى WooCommerce.
هذا السيناريو أقرب بكثير إلى أداء العالم الحقيقي.
لقد تجاوزنا الآن أكثر من ثانية ، لكننا ما زلنا أقل من ثانيتين ، والتي تعد عادةً معيارنا للمواقع السريعة.
حجم الصفحة منخفض ويتم إدارة الطلبات بشكل جيد للغاية less من 60 طلب.

بشكل عام ، الأداء من الدرجة الأولى. إنها واحدة من أسرع السمات في السوق اليوم وهي خيار لا يمكنك أن تخطئ فيه إذا كانت السرعة أولوية قصوى.
لكن بالطبع ، نعلم أنه ليس الأداء فقط هو المهم.
عدد الميزات والتخصيصات لا يقل أهمية عن الأداء ، لذلك سنقوم بفحصها في الأقسام التالية.
المميزات
يأتي Hestia Pro مزودًا بالعديد من الميزات الرائعة ، خاصة لإنشاء مواقع ويب من صفحة واحدة.
لنلقي نظرة.
التخصيص المركزي عبر أداة التخصيص
من أبرز الميزات التخصيص المركزي عبر أداة التخصيص.
يمكنك بسهولة تخصيص كل شيء في مكان واحد - أداة تخصيص WordPress الافتراضية.
على عكس السمات الأخرى حيث توجد صفحة مسؤول منفصلة لخيارات السمة ، يمكن العثور على كل شيء من الطباعة إلى خيارات قسم الصفحة الأولى وتخصيصها هنا.

بينما توجد صفحة "خيارات" عبر المظهر> خيارات Hestia Pro، فهو يحتوي فقط على مواد إعلامية.
لا يوجد شيء تفعله هنا إذا كان ما تريد القيام به هو تخصيص موقع الويب الخاص بك. هناك زر يأخذك إلى أداة التخصيص.
هذا أيضًا حيث يمكنك العثور على ملف مكتبة المواقع.

ربما تكون ميزة التخصيص الوحيدة التي لا يمكن الوصول إليها في أداة التخصيص هي خطاف هيستيا برو - وهو أمر مفهوم لأنه مخصص للتخصيص المتقدم.
تتيح لك هذه الميزة إضافة محتوى مخصص - من نص بسيط إلى كود PHP المتقدم في أجزاء مختلفة من موقعك.
سنتحدث أكثر عن هذا لاحقًا في المراجعة.

من المؤكد أن القدرة على الوصول إلى كل شيء في مكان واحد مريحة. بالإضافة إلى تخصيص السمة عبر Customizer يسمح لك بإجراء التحرير المباشر (أي مشاهدة التغييرات في الوقت الفعلي)
جرب هذا على Hestia Pro Admin Demo
مكتبة المواقع
في حين أنه أصبح من المعتاد أن يكون لدى سمات WordPress مكتبتها الخاصة بالمواقع التجريبية القابلة للاستيراد لبدء إنشاء المواقع ، لا يزال هناك الكثير ممن لا يمتلكون مثل هذه المكتبة.
لذا ، في حين أن مكتبة موقع Hestia ليست شاملة مقارنة بالموضوعات الشائعة الأخرى ، إلا أنها لا تزال تستحق الذكر.
في الواقع ، يضيف معظم البائعين المزيد من العناصر إلى مكتباتهم على أساس شهري ، ومن المحتمل أن نرى المزيد من العناصر في المكتبة مع مرور الوقت.
في الوقت الحالي ، هناك خمسة عروض توضيحية مجانية وأربعة عروض توضيحية احترافية متاحة للاستيراد والتي يمكن الوصول إليها عبر تخصيص> خيارات Hestia pro> مكتبة المواقع.
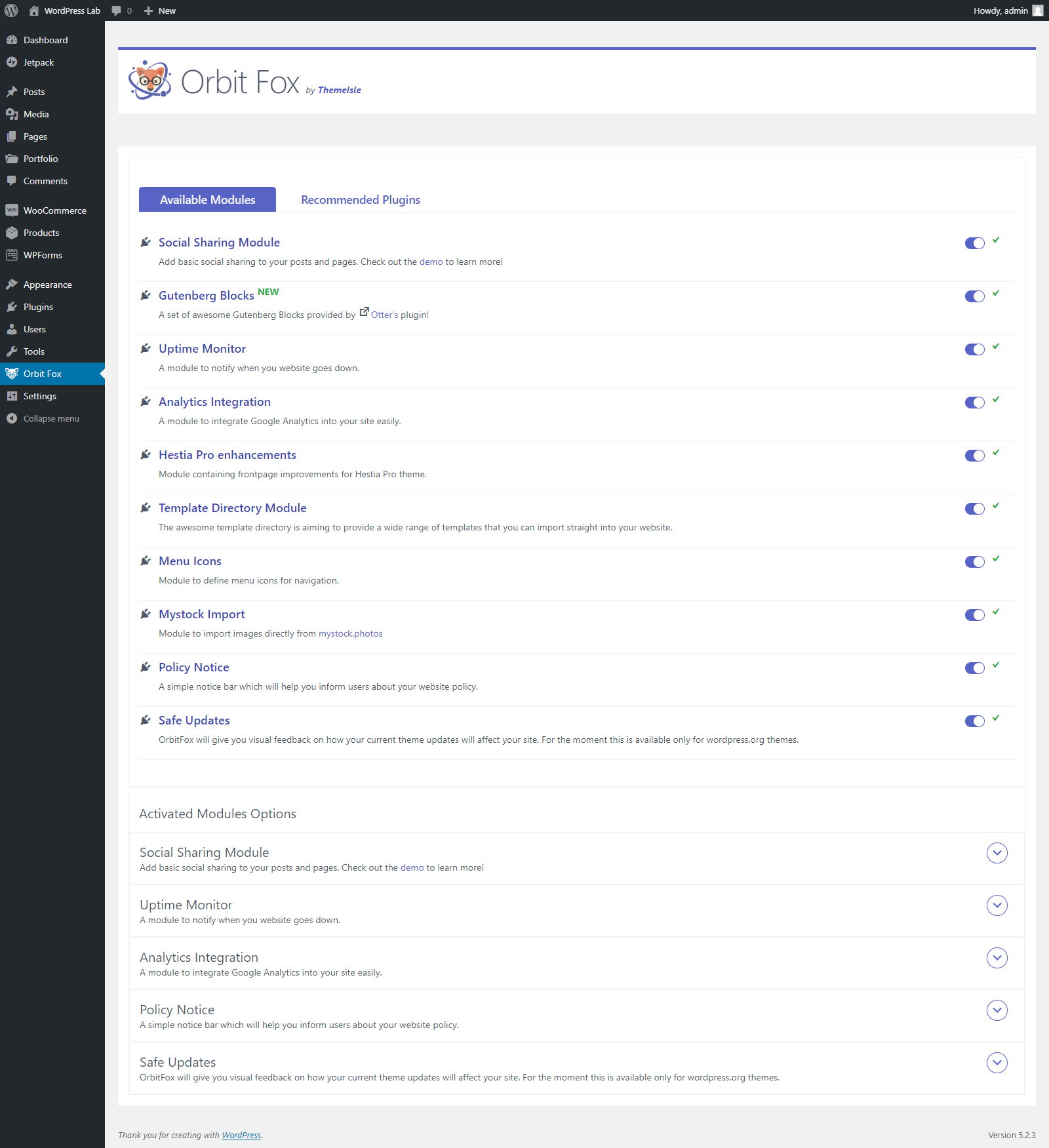
تكامل Orbit Fox
تم تطويره أيضًا بواسطة ThemeIsle ، أوربت فوكس هو مكون إضافي شائع يضيف العديد من الميزات إلى WordPress.
وتشمل هذه:
- رموز المشاركة الاجتماعية ،
- أيقونات القائمة ،
- تحليلات،
- إشعار سياسة الخصوصية ،
- Custom Gutenberg blocks
إذا كنت من كبار المعجبين بهذا البرنامج المساعد ، فسوف يسعدك معرفة أنه متوافق بنسبة 100٪ مع Hestia.
حتى أنه يوسع ميزات السمة عن طريق إضافة أقسام إضافية في الصفحة الأولى مثل الفريق والشهادات والميزات وعناصر أخرى.
أقسام الصفحة الأولى
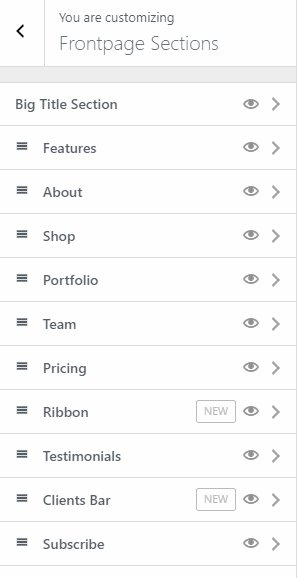
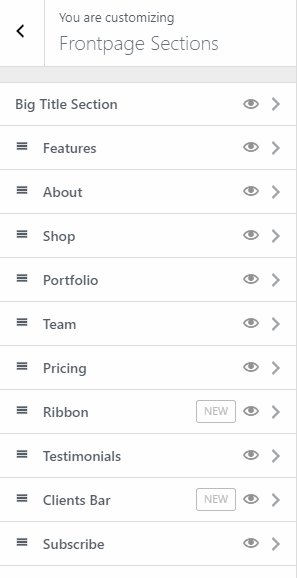
ومن أبرز ملامح هيستيا وما يفصلها عن البقية: أقسام الصفحة الأولى.
هذه هي السبب الأول الذي يجعلك تفكر في هذا الموضوع على أي موضوع آخر ، فهذه ميزة قوية للغاية.
يتيح لك إنشاء صفحة أمامية جميلة في دقائق. يأتي أيضًا مع ميزة التحرير المباشر ، مما يسمح لك بمشاهدة التغييرات في الوقت الفعلي.
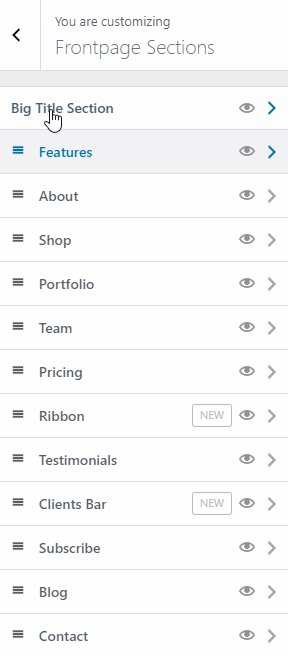
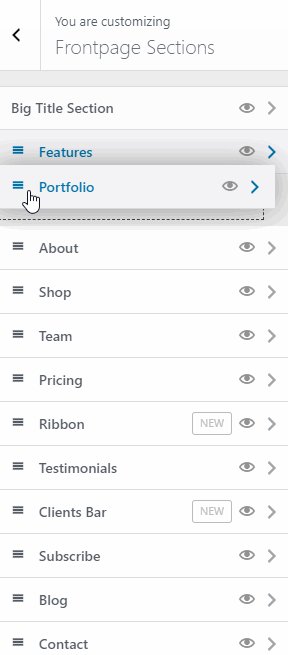
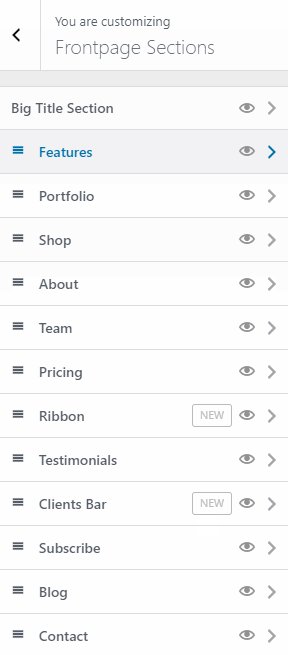
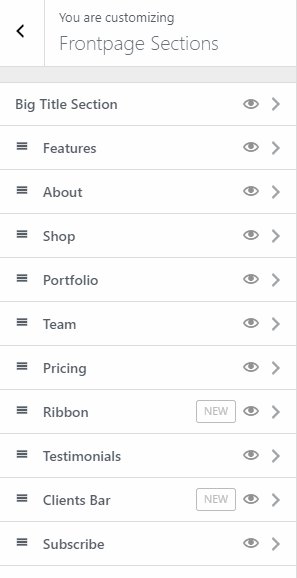
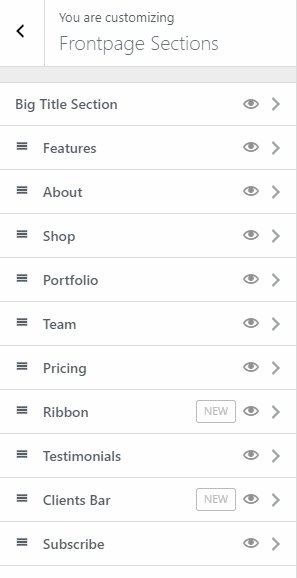
يمكنك تمكين أو تعطيل أقسام معينة ، وإعادة ترتيبها عن طريق سحبها وإفلاتها في لوحة أداة التخصيص والمزيد.

تأتي أقسام الصفحة الأولى أيضًا مع تكامل منشئ الصفحة.
يمكنك استخدام كل من أقسام الصفحة الأولى ومحتويات أداة إنشاء الصفحات من خط التماس الذي تختارهlessلاي.
يتم تحقيق ذلك من خلال عرض أي محتوى لصفحتك الحالية عبر قسم "حول".
إذا وضعت شيئًا ما على الصفحة التي قمت بتعيينها كصفحة أمامية ، سواء كان ذلك محتوى منشئ الصفحة ، أو نصًا بسيطًا ، أو أكوادًا قصيرة ، فسيظهر في قسم "حول".
عرض أقسام الصفحة الأولى في الصفحات الأخرى
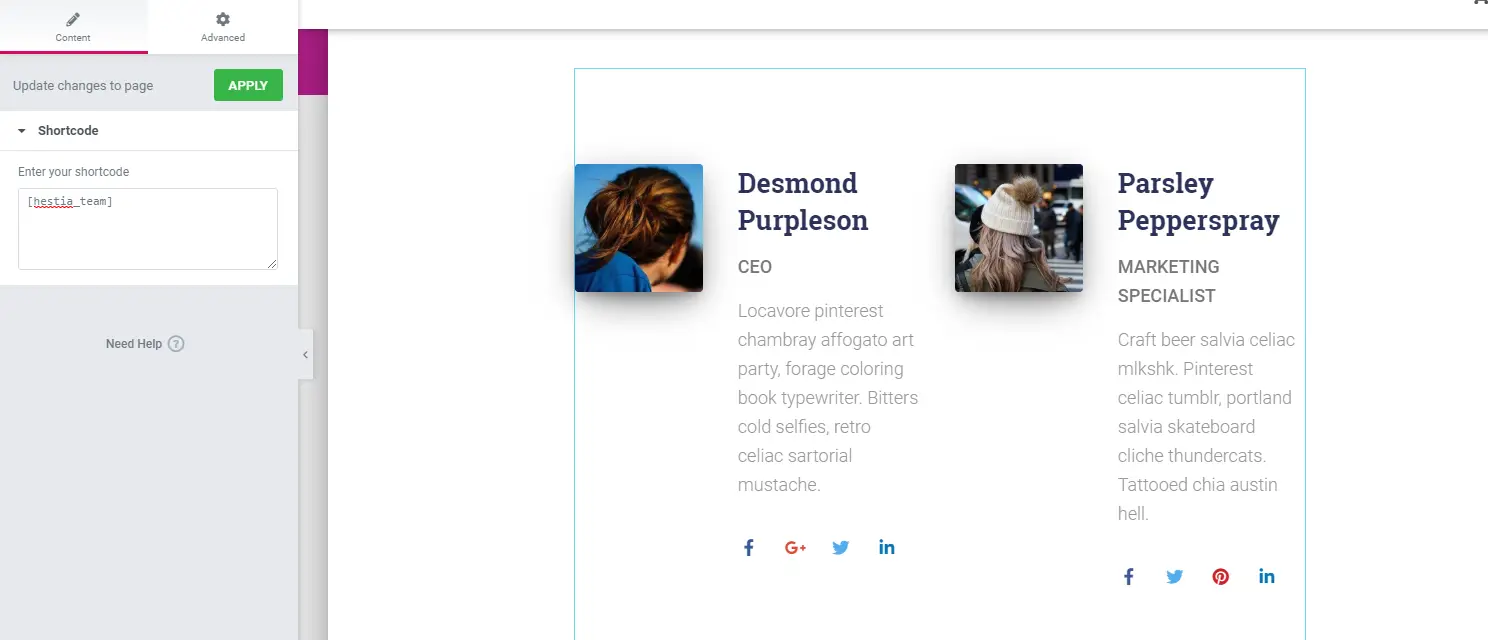
حيلة أخرى رائعة هي أنه يمكنك بسهولة عرض أي من أقسام الصفحة الأولى التي اخترتها على أي صفحة عبر Elementor.
كل ما عليك فعله هو استخدام عنصر الرمز القصير وإضافة الرمز القصير الذي تريده هناك لتحديد رمز قصير مخصص يمكنك إعادة استخدامه بعد ذلك في أقسام أخرى من الموقع حيث تحتاج إليه.

من المهم ملاحظة أن بعض أقسام الصفحة الأولى (عند عدم استخدامها في الصفحة الأولى) لن يتم عرضها بنفس الطريقة التي تظهر بها في الصفحة الأولى الفعلية.
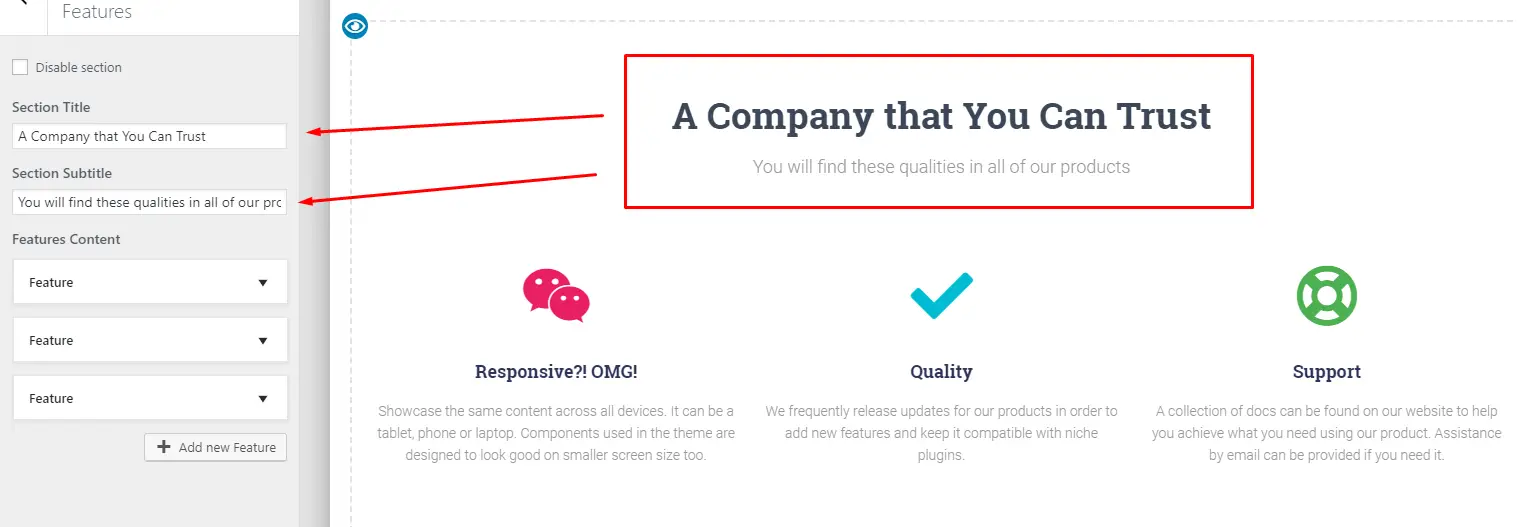
على سبيل المثال ، إذا اخترت عرض قسم "الميزات" في صفحات أخرى عبر رمز قصير ، فلن يعرض عنوان القسم والعنوان الفرعي ، كما ترى أدناه.

يمكنك إجراء حل بديل عن طريق كتابة عنوان منفصل وعنوان فرعي أعلى العنصر إذا كنت بحاجة إلى ذلك.
شيء آخر يجب ملاحظته هو أن محتويات "الأقسام المعاد استخدامها" تتم مزامنتها مع ما هي عليه في إصدار الصفحة الأولى.
هذا يعني أنه إذا قمت بإجراء تعديلات على إصدار الصفحة الأولى من القسم ، فإن جميع نسخ الرموز القصيرة منه حول موقع الويب الخاص بك ستتبع أيضًا التغييرات التي أجريتها.
التصميم والتخصيص
أقسام الصفحة الأمامية لا تأتي مع خيارات التصميم والتخصيص.
مهما كانت إعدادات التصميم والتخصيص التي تقوم بتطبيقها على إعدادات أداة التخصيص العامة ، فإنها ستؤثر على هذه العناصر.
إذا كنت ترغب في تغيير ألوان العنوان ، فسيتعين عليك تغيير خيارات لون العنوان عبر أداة التخصيص أو إنشاء CSS مخصص يستهدف العنوان المحدد الذي تريد تغيير لونه.
أقسام الصفحة الأمامية المتوفرة
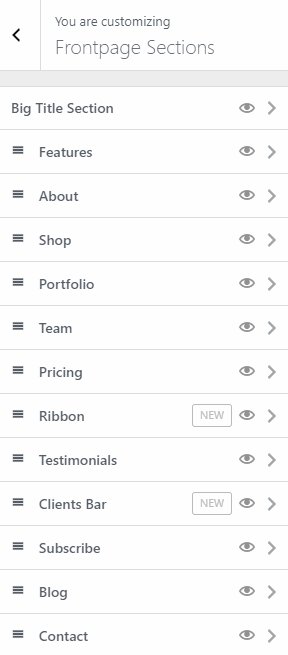
في وقت كتابة هذا التقرير ، كان هناك 13 قسمًا للصفحة الأولى في Hestia Pro تحت تصرفك.
دعنا نذهب من خلالهم قليلا. تذكر أننا نتحدث عن إصدار Pro من السمة ، لذا فإن الوصف والخيارات / الميزات التي سنصفها هنا ستختلف إذا كنت لا تستخدم الإصدار المدفوع.
عنوان كبير القسم - يظهر هذا القسم دائمًا أولاً. هذا هو المكان الذي يمكنك فيه وضع مقدمة أو رأس أو CTA أو أي شيء يمكن أن يساعدك في جذب انتباه الزائر على الفور.
من المهم ملاحظة أنه عندما تأتي من الإصدار المجاني ، قد تلاحظ أنه لا يمكنك العثور على خيار للتغيير بين محتوى العنوان الكبير الثابت إلى محتوى شريط التمرير.
هناك شريحة واحدة فقط حيث يمكنك إضافة محتوى وليس الحقول النصية المعتادة الموجودة في الإصدار المجاني.
الحيلة هنا هي ملء "الشريحة الأولى" بالمحتوى الذي تريده وهذا كل شيء. سيعرض المحتوى بشكل طبيعي تمامًا كما هو الحال في الإصدار المجاني.
لن ينزلق من تلقاء نفسه - وهذا هو الحال في العديد من أشرطة التمرير عند إضافة شريحة واحدة فقط. إذا أضفت شريحة أخرى ، فعندها تبدأ في أن تصبح شريط تمرير.

إنه أمر محير بعض الشيء ، لكننا نعتقد أنهم فعلوا ذلك من أجل البساطة.
ومع ذلك ، لم يتم ذكره في وثائقهم ، لذا قد يشعر المستخدمون الذين ينتقلون من الإصدار المجاني إلى الإصدار Pro (حتى أولئك الذين بدأوا في استخدام الإصدار Pro على الفور) بالارتباك.
نعتقد أنه سيكون من الأفضل أن يتمكن المستخدمون من الاختيار / الاختيار بين الإصدار غير المنزلق والإصدار المنزلق للقسم.
من الأشياء الأخرى الجديرة بالذكر حول هذا القسم أنه يمكنك الاختيار من بين ثلاثة تخطيطات:
- الشريط الجانبي الأيسر
- الشريط الجانبي الأيمن
- لا يوجد شريط جانبي
إذا اخترت أيًا من تخطيطات الشريط الجانبي ، يمكنك اختيار إضافة عنصر واجهة مستخدم إلى منطقة الشريط الجانبي.
بالنسبة لخيارات الخلفية ، يمكنك الاختيار بين خلفيات المنظر أو الفيديو أو الصورة.
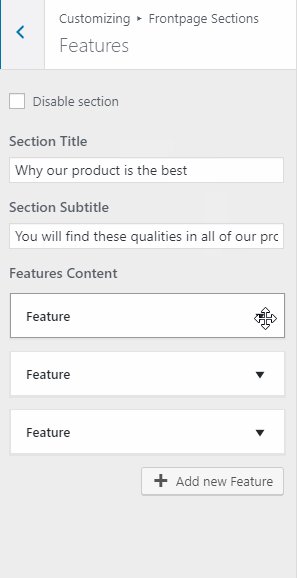
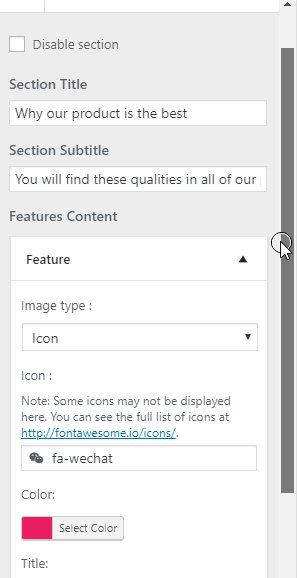
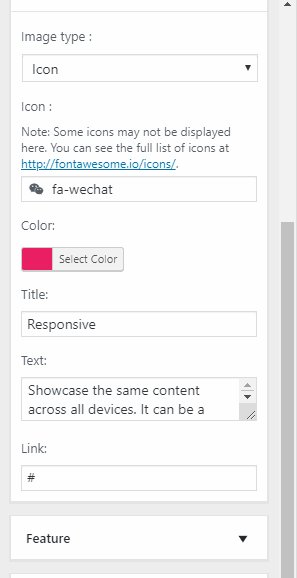
قسم الميزات - هذا القسم هو المكان الذي يمكنك فيه عرض أيًا كانت ميزات منتجك أو خدمتك.
يمكنك أيضًا استخدام هذا لعرض خدماتك أو أي شيء آخر يمكنه الاستفادة من تخطيط هذا القسم وتصميمه.

يأتي مزودًا بميزة رمز FontAwesome مضمنة (حيث يمكنك استخدام الرموز مثل fa-rock ). يمكنك بسهولة تخصيص لون الرمز عبر منتقي ألوان القسم.
حول القسم - من المحتمل أن يكون القسم الأكثر تنوعًا بينهم جميعًا ، حيث سيعرض أي محتوى تضعه في الصفحة الفعلية نفسها.
يمكنك تحرير محتواها عن طريق تحرير الصفحة نفسها عبر محرر النشر.
هذا يعني أنه يحتوي على ميزات التخصيص الأكثر تقدمًا حيث يمكنك وضع أي نوع من المحتوى هنا: من محتويات منشئ الصفحات إلى Gutenberg blocks لنص بسيط ، سيعرضها جميعًا.

هذا هو قسم الصفحة الأولى الوحيد الذي لا يمكنك إعادة استخدامه في صفحات أخرى (لا يحتوي على رمز قصير).
هذا القسم مفيد أيضًا إذا كنت تريد استخدام محتوى منشئ الصفحات بدلاً من أقسام الصفحة الأولى. كل ما عليك فعله هو تعطيل كل قسم آخر ما عدا هذا.
إذا قمت بتعطيل كل شيء بما في ذلك قسم "حول" ثم قمت بالمضي قدمًا وحاولت تحرير الصفحة الأولى باستخدام أداة إنشاء الصفحات ، فستظهر لك رسالة خطأ ، لذا ضع ذلك في اعتبارك.
يتيح لك تعدد استخدامات هذا القسم مزج أداة إنشاء الصفحات وأنواع المحتوى الأخرى مع أقسام الصفحة الأولى بسهولة ، مما يتيح لك إنشاء صفحة أمامية قوية وفريدة من نوعها ورائعة لموقع الويب الخاص بك.
أضف إلى ذلك ميزة Hestia Pro hooks ولديك مجموعة قوية من الأدوات التي تتيح لك إنشاء صفحة أمامية مخصصة حقًا.
سنناقش خطافات Hestia Pro لاحقًا بعد أن ننتقل إلى الأقسام المتبقية.
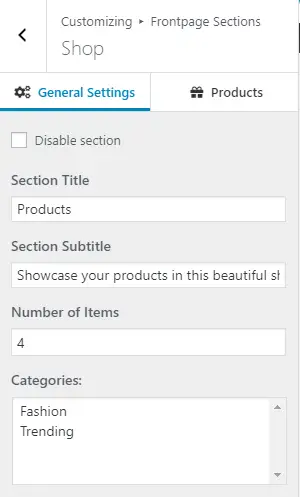
قسم المحل - يمكن الوصول إليها فقط عندما يكون لديك WooCommerce مثبتًا ومنشطًا.
يتيح لك هذا عرض العديد من المنتجات من متجرك حسب احتياجاتك. يمكنك اختيار عرض عدد من المنتجات من فئات معينة بترتيب مخصص.

قسم المحفظة - لن يكون الوصول إلى هذا القسم متاحًا إلا إذا كان لديك JetPack مثبتًا وتم تنشيط ميزة النشر المخصص في محفظته. يعرض عددًا محددًا من العناصر من محفظتك.
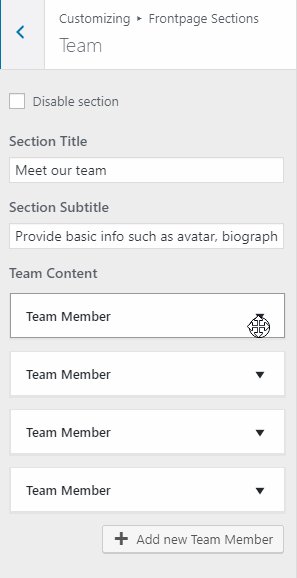
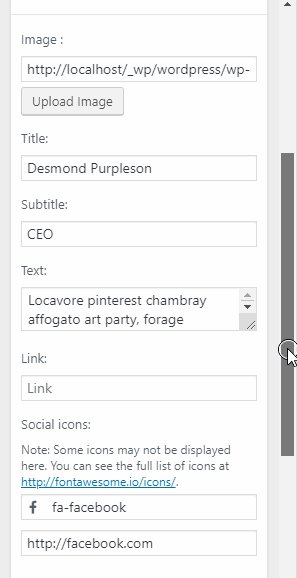
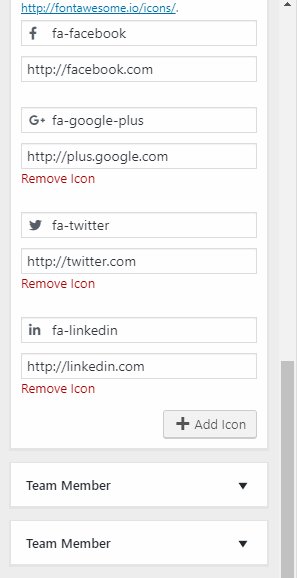
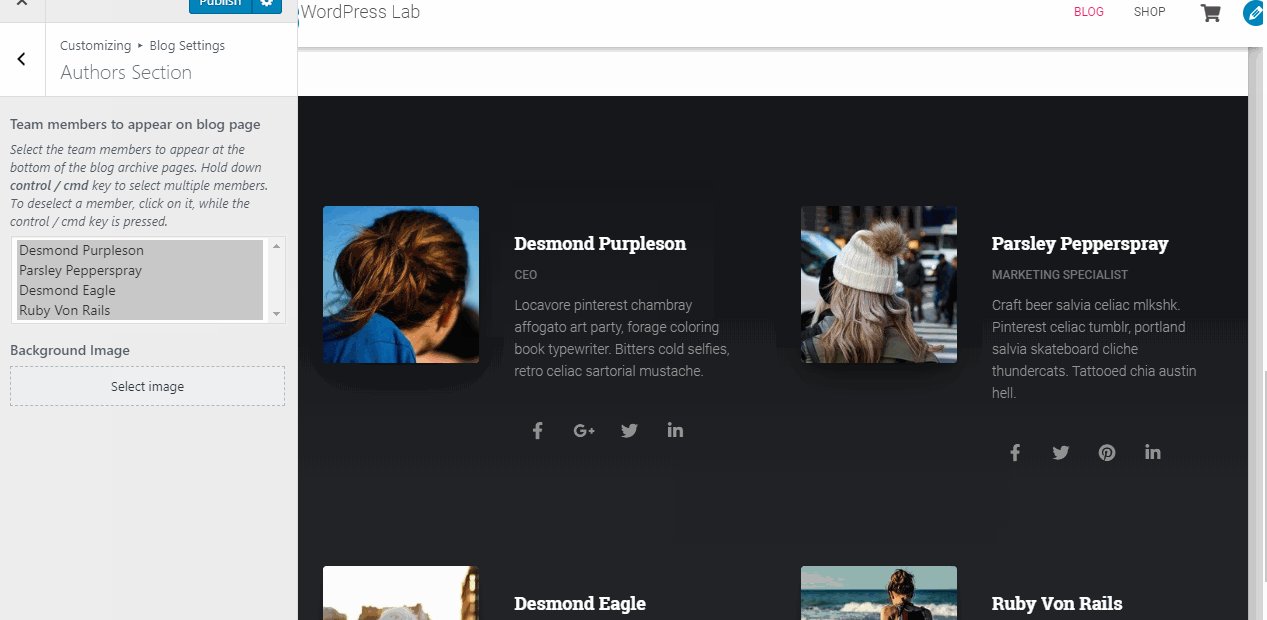
قسم الفريق - كما يوحي الاسم ، تتيح لك هذه الميزة عرض أعضاء فريقك. يحتوي على خيارات لإضافة صورهم وسيرة ذاتية قصيرة وروابط إلى ملفات تعريف الوسائط الاجتماعية الخاصة بهم.

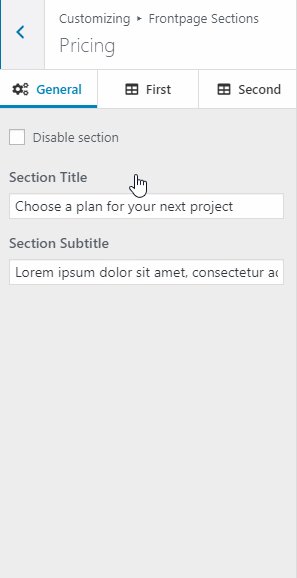
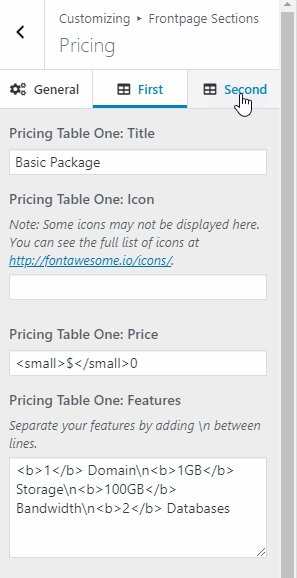
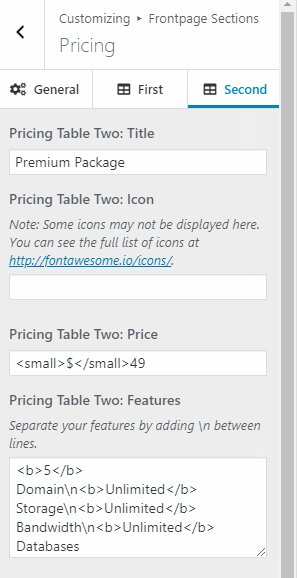
قسم التسعير - يتيح لك إنشاء جداول تسعير جميلة. الجانب السلبي هو أنه يمكنك إضافة حزمتين فقط.

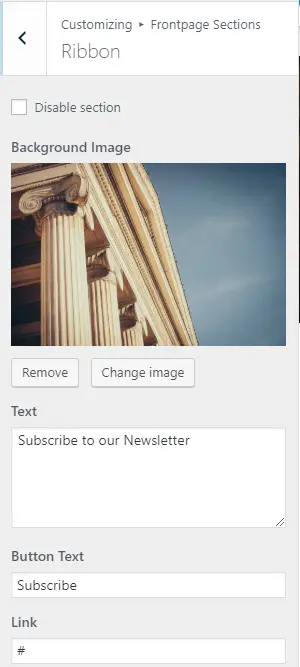
قسم الشريط - مفيد ل CTAs والمطالبات الأخرى مثل مطالبة جمهورك بالاشتراك في قائمتك البريدية.

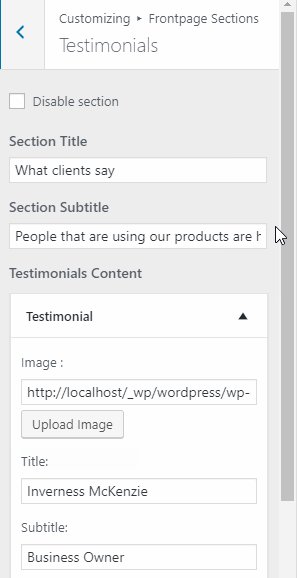
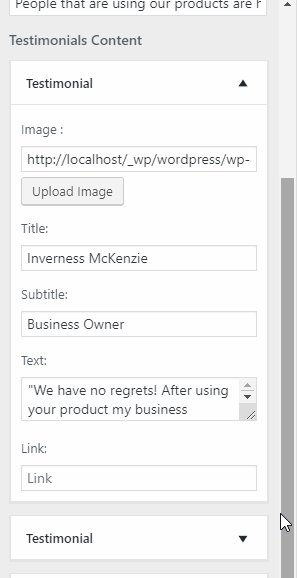
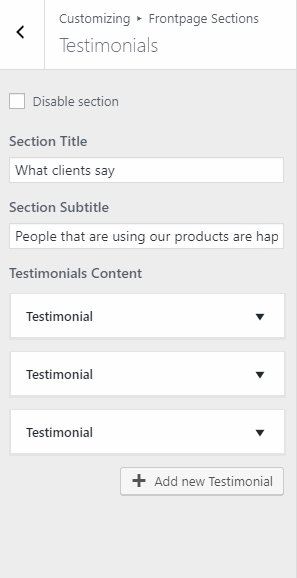
قسم الشهادات - يتيح لك عرض شهادات العملاء والدليل الاجتماعي.
يمكنك إضافة الصورة الرمزية الخاصة بهم ، والاسم ، والمسمى الوظيفي ، والشهادة الفعلية. يمكنك إضافة رابط إلى ملفهم الشخصي على وسائل التواصل الاجتماعي أو موقعهم على الويب ، وبذلك ، سيجعل صورهم قابلة للنقر.

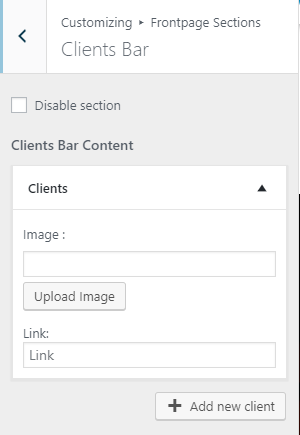
قسم شريط العملاء - يسمح لك بعرض شعارات عملائك. يمكن أيضًا إضافة روابط إلى مواقع الويب الخاصة بهم أو صفحات وسائل التواصل الاجتماعي الخاصة بهم ، وفي هذه الحالة ستصبح الصور قابلة للنقر.

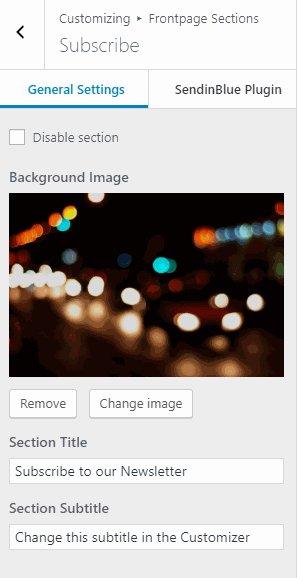
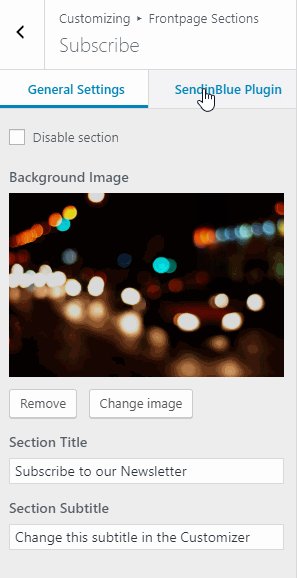
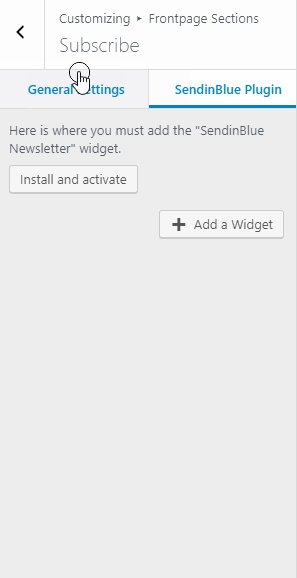
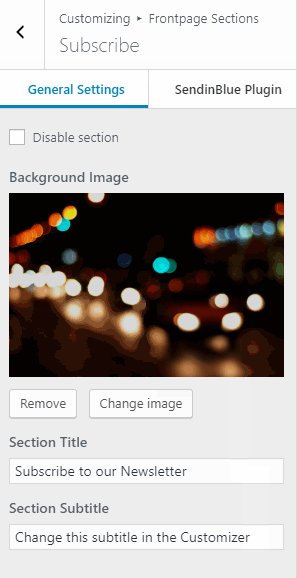
قسم الاشتراك - لا يمكن استخدامه إلا إذا كنت تستخدم ملف SendInBlue خدمة. (إذا كنت ترغب في التحقق من مراجعتنا الكاملة لـ Brevo (المعروفة سابقًا باسم Sendinblue - تحقق من هذه المقالة على collectiveray).

قسم المدونة - يتيح لك عرض عدد محدد من المشاركات من فئة معينة.

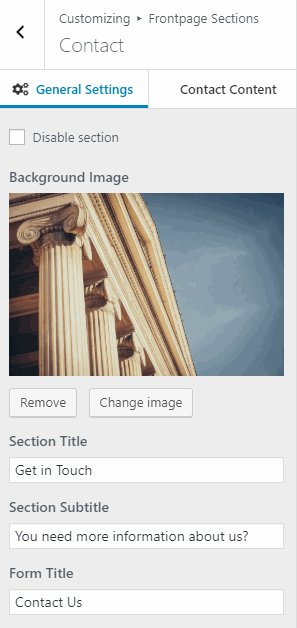
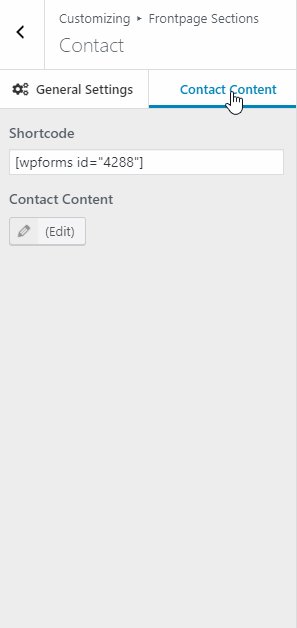
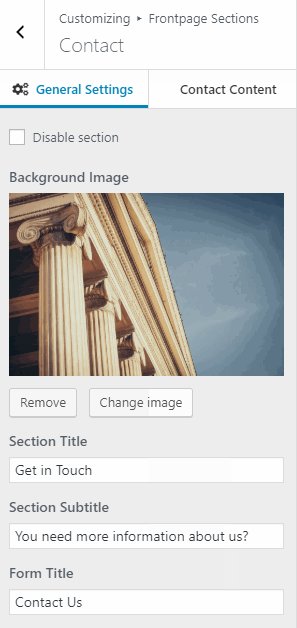
قسم الاتصال - يتيح لك إضافة نموذج اتصال باستخدام أي مكون إضافي شهير لنموذج الاتصال. كل ما عليك فعله هو إعداد النموذج الخاص بك والتقاط الرمز المختصر الخاص به ولصقه في هذا القسم وستكون جاهزًا تمامًا.
يمكنك إضافة محتوى إضافي على الجانب الأيسر من القسم عبر محرر النشر المدمج.

هذا هو كل الأقسام المتاحة حتى كتابة هذه السطور.
بعد ذلك ، سوف نتحقق من خطافات Hestia Pro التي ذكرناها عدة مرات خلال هذه المقالة.
جرب العرض التوضيحي للموضوع الآن
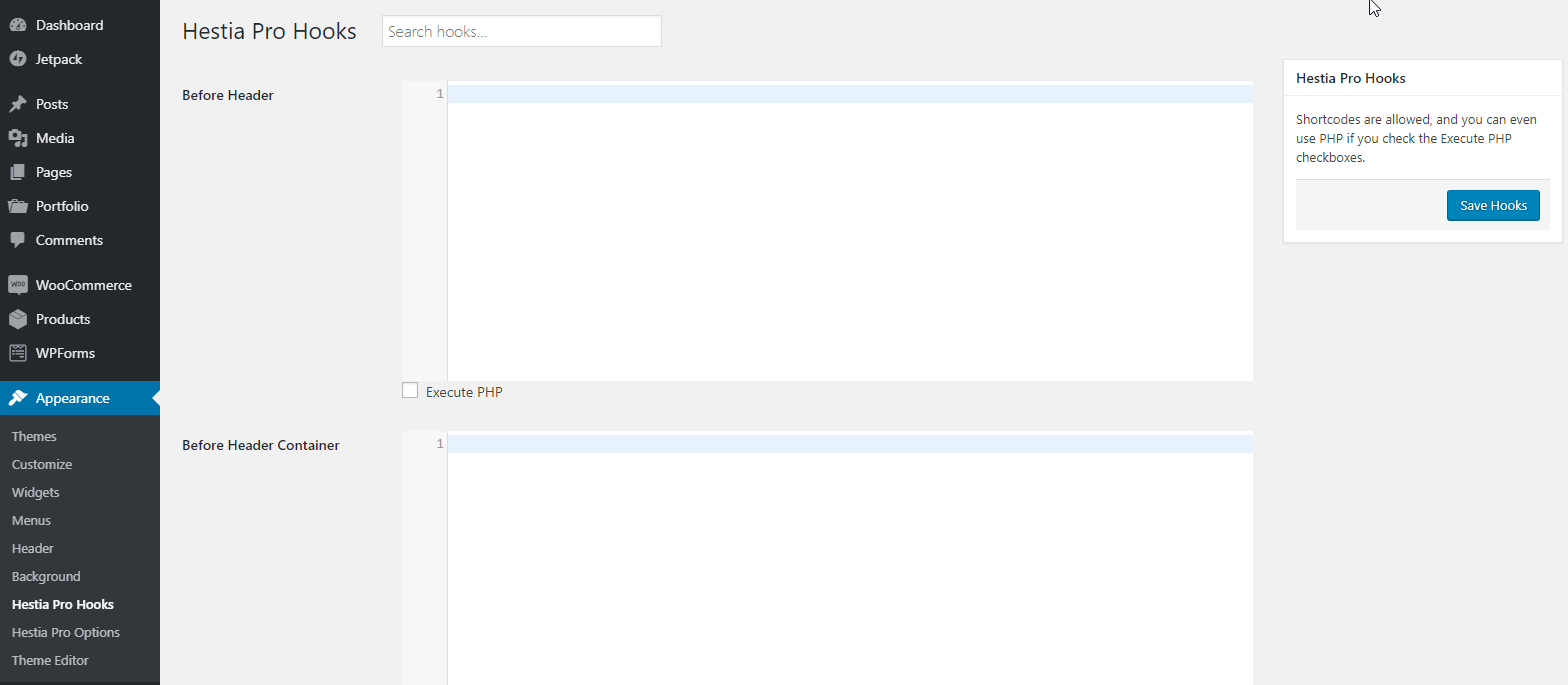
خطاف هيستيا برو
تتيح لك هذه الميزة القوية إدراج نص و HTML وجافا سكريبت وأكواد قصيرة وحتى كود PHP في أجزاء مختلفة من السمة.
يمنحك هذا الكثير من الحرية والقوة لتخصيصه بشكل أكبر حسب رغبتك.
المحتوى الذي تضيفه إلى الخطافات (باستثناء الخطافات التي تظهر قبل أو بعد القسم) لا يظهر فقط في الصفحة الأولى ولكن أيضًا في الصفحات الأخرى.
يمكنك رؤية جميع الخطافات والمرشحات المتاحة هنا وتمثيل مرئي لهم هنا.
لقد قمنا الآن بتغطية الميزات الرئيسية للموضوع! بعد ذلك ، دعنا نتحقق من ميزات التخصيص الخاصة به.

سهولة الاستعمال
بعد أن أمضينا بضع ساعات في التعامل مع الموضوع وقمنا ببناء موقع اختبار به ، يمكننا القول أنه سهل الاستخدام للغاية.
إنها ليست بديهية مثل Astra على سبيل المثال ، ولكن من المنطقي استخدامها ، والأدوات سهلة العثور عليها واستخدامها.
لوحة القيادة Hestia رائعة. يحتوي على خمس علامات تبويب ، الخطوات الأولى ، المكونات الإضافية المفيدة ، الدعم ، سجل التغيير ومكتبة المواقع.
يحتوي كل منها على محتوى ذي صلة في كل منها ، ومن المحتمل أن تقضي معظم وقتك في مكتبة المواقع حتى تختار نموذجًا.
تعد المكونات الإضافية المفيدة طريقة سريعة لتثبيت التبعيات ، لكنها كلها اختيارية بحتة.
يحاكي Hestia محرر قوالب WordPress ، لذا سيكون مألوفًا لأي شخص قام بتخصيص صفحة باستخدام وظيفة التحرير.
القوائم كلها على اليسار وأي تغييرات تنعكس على الفور في المنتصف.
إنها طريقة بسيطة ولكنها بديهية للعمل وتحافظ على قوة Hestia ولكن يمكن الوصول إليها في نفس الوقت.
تكامل منشئ الصفحة
تتبع Hestia الحزمة مع تكامل أداة إنشاء الصفحات. تقول أنه متوافق مع Elementor و Brizy و Beaver Builder، والملحن المرئي ، و SiteOrigin و Divi Builder.
اختبرناه مع Elementor ومحرر قوالب WordPress وهو يعمل بشكل جيد مع كليهما.
نحن من كبار المعجبين بـ Elementor ونحب مدى بساطة التخصيص. ومع ذلك ، وجدنا أنفسنا في الواقع نفضل العمل داخل محرر قوالب WordPress مع Hestia.
هناك شيء ما حول بساطة القوائم وعناصر التحكم جعلنا نعمل في المحرر.
قد تختلف تجربتك بالطبع ، ولكن لديك الثقة في معرفة أن Hestia ستعمل مع أي منشئ صفحات تهتم باستخدامه.
تخصيص
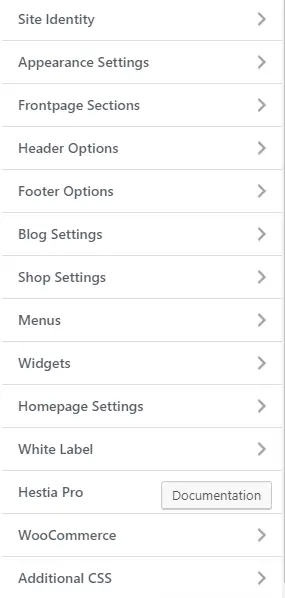
باستخدام Hestia ، يمكنك الوصول إلى جميع خيارات التخصيص من خلال أداة تخصيص WordPress.
كل شيء من ألوان خطوط موقعك إلى أسلوب الطباعة لديه خيار التخصيص بالانتقال إلى المظهر> التخصيص.
دعنا نتصفح خيارات التخصيص هذه.
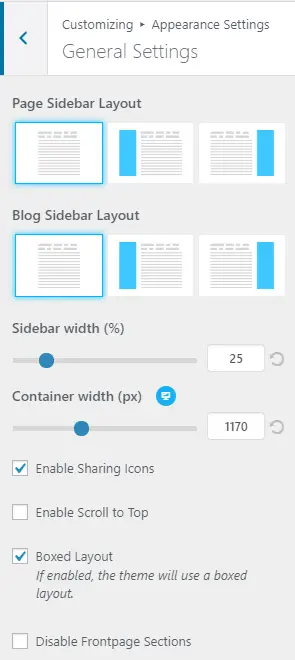
إعدادات المظهر
أولاً ، لدينا إعدادات المظهر. نجد هنا خيارات تخصيص أسلوب الطباعة والألوان والأشرطة الجانبية لموقعك وما إلى ذلك.

في هذا القسم ، ستجد أيضًا خيار تبديل أقسام الصفحة الأمامية ، والتمرير إلى الزر العلوي وتخطيط المربع.
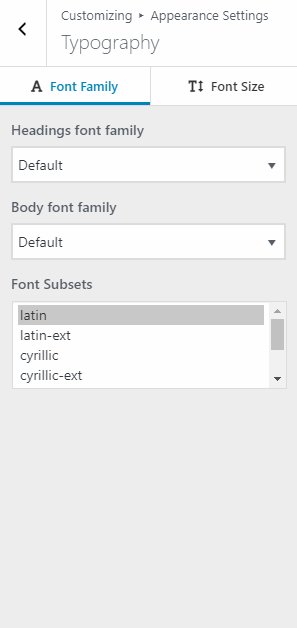
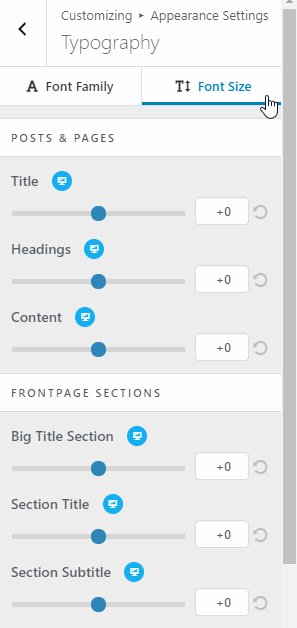
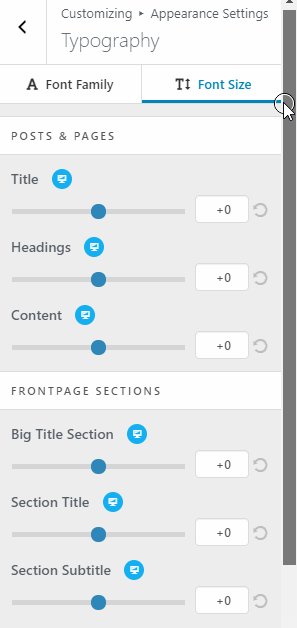
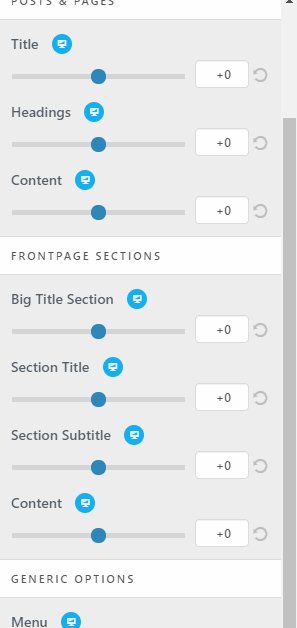
بعد ذلك لدينا إعدادات الطباعة حيث يمكننا تكوين العديد من الخيارات المطبعية مثل حجم الخط وعائلة الخط المستخدمة في جميع أنحاء موقعك ، مفصولة عبر علامات تبويب مختلفة.

علامة تبويب عائلة الخطوط تشرح نفسها بنفسها - علامة تبويب حجم الخط هي المكان الذي ستجد فيه شيئًا غريبًا.
إذا كنت ترغب في تغيير حجم خط موقع الويب الخاص بك ، فسيتعين عليك الاختيار بين -25 و +25 ، وهو أمر غامض بعض الشيء.
من أين يستند الموضوع إلى الأحجام؟ كان من الأفضل لو استخدموا البكسل هنا بدلاً من ذلك.
يؤدي التحقق من حجم الخط عبر أداة فحص Chrome إلى إرجاع حجم 10 بكسل في -25 و 37 بكسل في +25. التغيير ليس خطيًا.
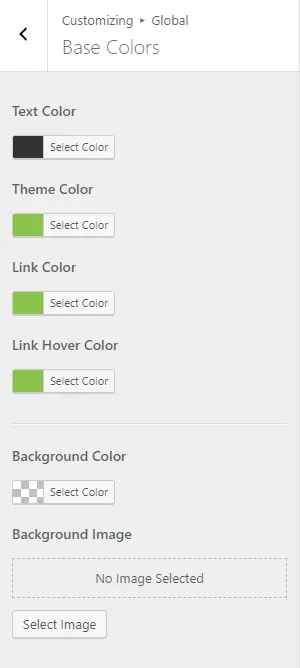
التالي هو إعدادات الألوان حيث يمكنك تخصيص ألوان عناصر السمة المختلفة.
يمكنك تخصيص لون الخلفية ولون التمييز (يؤثر على جميع الأزرار) والنص الأساسي وما إلى ذلك.
بالنسبة لشريط التنقل ، يمكنك تعديل لون النص إلى جانب لون التمرير والمزيد.

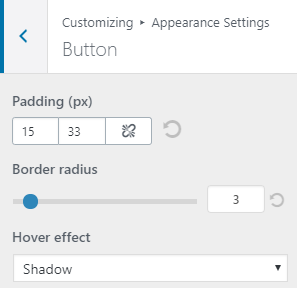
العناصر الأخيرة في هذا القسم هي إعدادات صورة الخلفية و إعدادات الزر. هذه الإعدادات مباشرة إلى حد ما.
هل لاحظ أن إعدادات الأزرار التي قمت بتعيينها هنا ستؤثر على الأزرار على مستوى الموقع.

خيارات الرأس
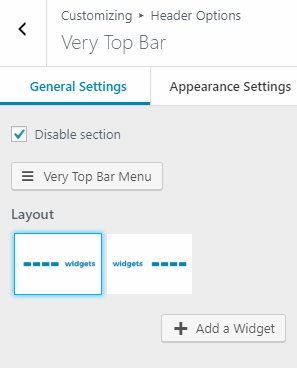
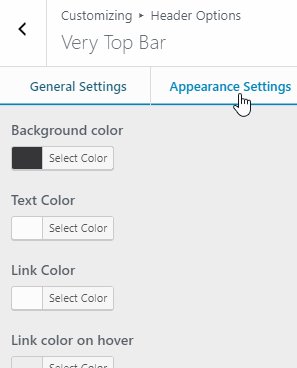
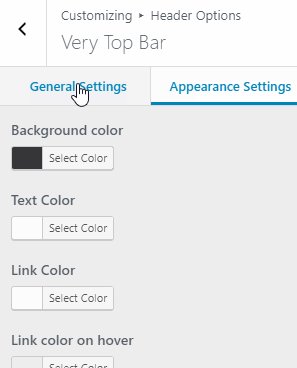
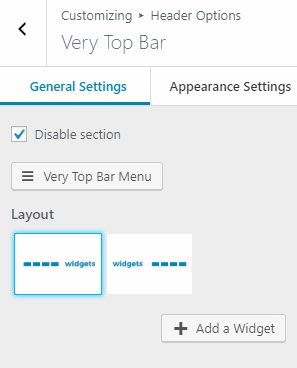
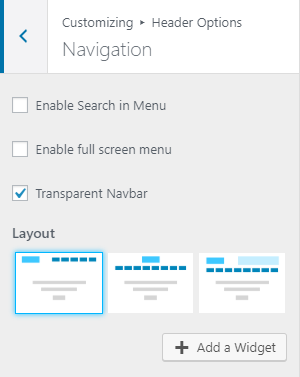
في خيارات الرأس ، لدينا عناصر التحكم في التخصيص لملف شريط علوي للغاية, ملاحةو إعدادات الرأس.
• شريط علوي للغاية يحتوي على خيارات لإضافة قائمة أو محتوى عنصر واجهة مستخدم في أعلى موقع الويب الخاص بك (فوق الرأس).
يحتوي على خيارين للتخطيط ولوحة لتخصيص ألوانه.

لدينا ملاحة الإعدادات التي تحتوي على الإعدادات ذات الصلة بالتخطيط والقائمة. هنا حيث يمكنك تخصيص مظهر التنقل في موقعك.
هناك ثلاثة تخطيطات للاختيار من بينها ، يسمح لك أحدها بإضافة عنصر واجهة مستخدم من اختيارك.

هناك أيضًا خيارات قائمة إضافية مثل تبديل قائمة الهامبرغر وأيقونة البحث.
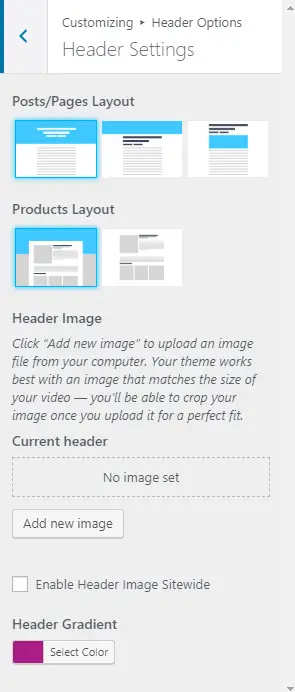
وأخيرا ، لدينا إعدادات الرأس التي تحتوي على خيارات لتخصيص تخطيط رأس موقع الويب الخاص بك. يأتي مع خيارات تخطيط منفصلة للمنشورات / الصفحات وصفحات المنتج.

يمكنك تخصيص رأسك بشكل أكبر عن طريق إضافة صورة رأس. يمكنك أيضًا التبديل بين تمكين هذه الصورة على مستوى الموقع أم لا.
عادةً ، ستعرض صور الرأس لمشاركات المدونة الصورة المميزة. سيؤدي اختيار تمكين صورة العنوان على مستوى الموقع إلى استبدال جميع صور الرأس بالصورة التي تحددها.
إذا لم تقم بتحميل صورة رأس ، فيمكنك الاستفادة من الإعداد الأخير هنا ، وهو تدرج الرأس. ضع في اعتبارك أن صورة العنوان ستتجاوز هذا الإعداد.
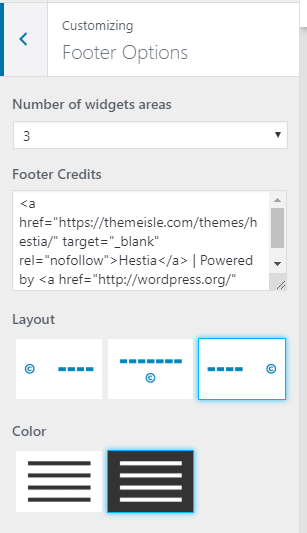
خيارات التذييل
يحتوي القسم على خيارات تخصيص متواضعة لتذييل موقعك. يمكنك تكوين عدد عناصر واجهة المستخدم ، وائتمانات التذييل ، والتخطيط ، واللون.
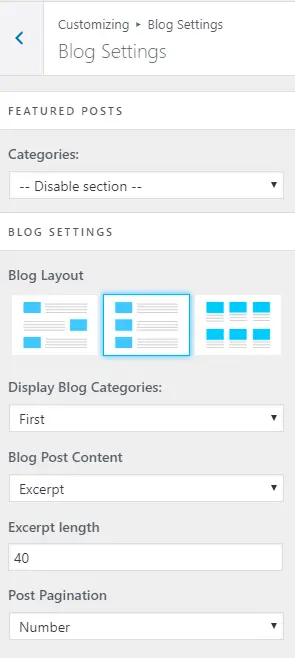
 إعدادات بلوق
إعدادات بلوق
تنقسم إعدادات المدونة إلى ثلاثة أقسام:
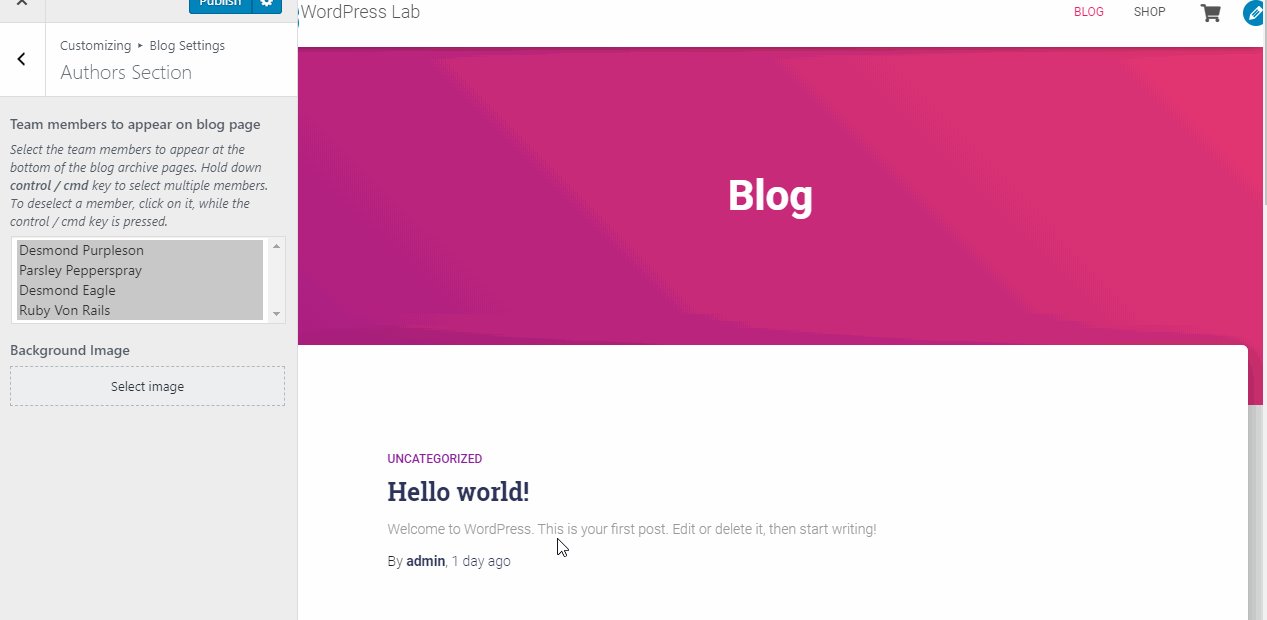
- قسم المؤلفين
- إعدادات بلوق
- قسم الاشتراك
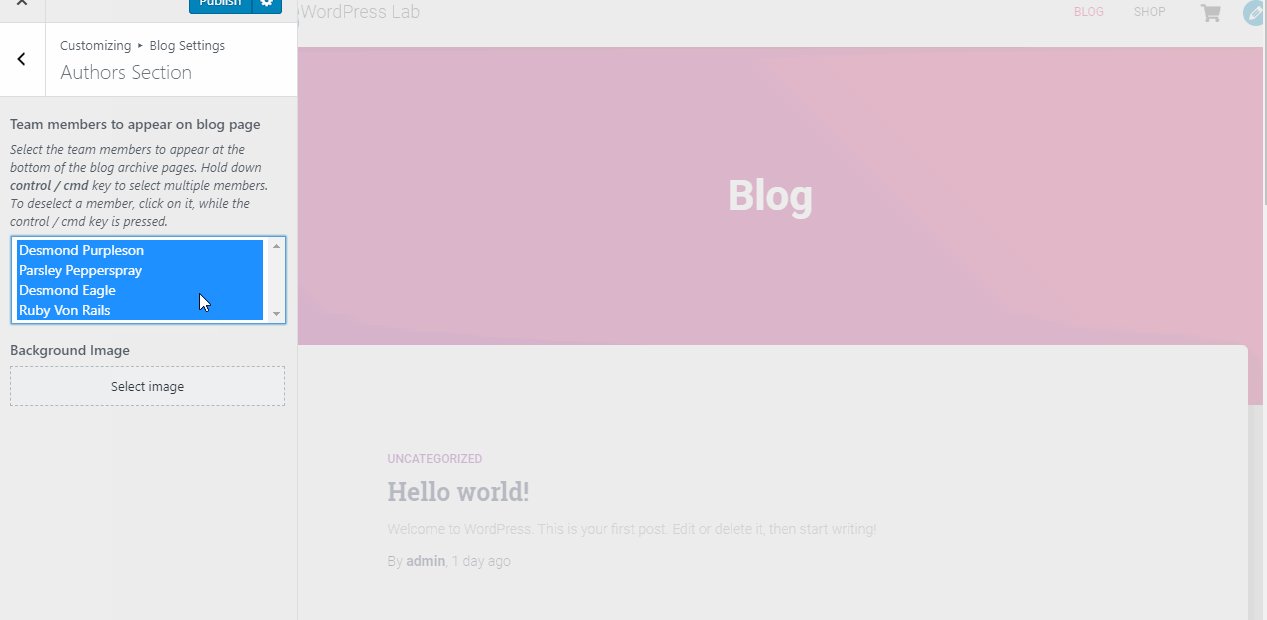
في مجلة قسم المؤلفين ، يمكنك تحديد من تريد أن يتم عرضه في الجزء السفلي من صفحات أرشيف مدونتك.
يمكنك أيضًا اختيار تعيين صورة خلفية إذا كنت تريد ذلك.

في مجلة قسم المدونة ، يمكنك تكوين تخطيط صفحة أرشيف مدونتك ، والمشاركات المميزة والإعدادات الأخرى ذات الصلة.
أخيرًا ، في قسم الاشتراك يمكنك استخدام حساب SendInBlue الخاص بك لعرض الحملة التي تختارها.
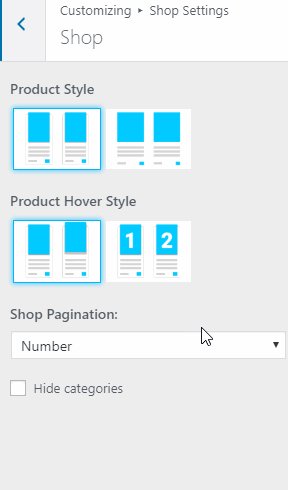
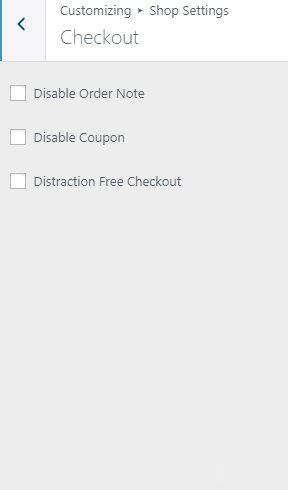
إعدادات متجر
يوفر هذا القسم خيارات التخصيص لصفحات WooCommerce الخاصة بك.
ستجد خيارات لتكوين نمط المنتج الخاص بك ونمط تحوم المنتج ؛ اختر ما إذا كنت تريد استخدام أرقام أو ترقيم صفحات التمرير اللانهائي ومفاتيح التبديل الأخرى.

البطاقة البيضاء
يسمح لك خيار التسمية البيضاء بإخفاء أي إشارة إلى Hestia و ThemeIsle في لوحة معلومات المسؤول الخاصة بالثيم.
هذا الخيار مفيد إذا كنت تستخدم السمة لعملائك وتريد استخدام اسم شركتك بدلاً من Hestia / ThemeIsle.

هناك طريقتان لاستخدام هذا الإعداد.
الأول هو ملء الحقول بالمعلومات التي تريدها ثم الضغط على حفظ التغييرات. سيحل الآن محل جميع مثيلات مراجع Hestia / ThemeIsle داخل واجهة المستخدم الخاصة بالسمة واستبدالها بتلك التي قمت بتعيينها.
تأكد من تبديل خيار التسمية البيضاء فقط بعد ملء الحقول بالمعلومات الضرورية.
هذا لأنه بعد تشغيل الخيار ، يصبح إعداد التسمية البيضاء غير ممكن الوصول إليه ، مما يخفي تمامًا حقيقة أنك تستخدم سمة Hestia لعملائك غير الأذكياء.
إذا كنت ترغب في الوصول إلى إعدادات التسمية الأولية مرة أخرى ، فيجب عليك إلغاء التنشيط و reactivate الموضوع.
وبهذا ، انتهينا من جميع ميزات التخصيص التي تقدمها Hestia Pro.
والحق يقال ، إنها تفتقر إلى حد ما مقارنة بالموضوعات المتميزة الأخرى ، ولكنها تنجز المهمة وتوفر وصولاً أكثر ملاءمة لكل خيار تخصيص إلى جانب ميزات التحرير المباشر.
في الواقع ، تكمن القوة في شيئين: القدرة على إنشاء مواقع ويب ذات صفحة واحدة مرنة للغاية وقابلة للتخصيص دون أن تطغى على الخيارات والميزات.
هذا يحافظ على الموقع خفيفًا وعالي الأداء كما رأينا من اختبارات السرعة.
في القسم التالي ، سوف نتحقق من الدعم والوثائق التي يقدمها البائع لهذا الموضوع.
جرب العرض التوضيحي للمسؤول الكامل
الدعم والتوثيق
لقد رأينا ميزات السمة وخيارات التخصيص ، حان الوقت الآن لنرى مدى جودة دعمها وتوثيقها.
توثيق
وثائقهم مكتوبة بشكل جيد للغاية. يغطي كل التفاصيل حول خيارات موضوعهم. ومع ذلك ، لا تزال هناك بعض العناصر التي لم تتم تغطيتها.
على سبيل المثال ، لا يشرحون بوضوح كيفية "إعادة استخدام أقسام الصفحة الأولى" في الصفحات الأخرى.
لا يوجد في أي مكان في الوثائق التي تنص على أنك بحاجة إلى استخدام Elementor لعرض أقسام الصفحة الأولى على صفحات أخرى وليس لديهم أيضًا مقالة مكتوبة توضح أن بعض عناصر أقسام معينة في الصفحة الأمامية لن يتم عرضها إذا تم إعادة استخدامها في صفحات أخرى (التي غطيناها سابقًا).
علاوة على ذلك ، أشاروا في مقارنة Pro مقابل Free إلى أنه يمكنك "إعادة استخدام" أقسام الصفحة الأولى.
هذا الوصف غامض بعض الشيء وقد يعتقد الناس أنه من خلال "إعادة الاستخدام" ، يعني المطورون أنه يمكنك استخدام أقسام الصفحة الأولى في الصفحات الأخرى وإضافة محتوى فيها ، ولكن لا.
ما قصدوه بإعادة الاستخدام هو أنه يمكنك عرض نسخة من قسم معين في الصفحة الأولى على صفحات أخرى. لم يتم الإشارة إلى هذا بوضوح.
شيء آخر وجدناه مزعجًا هو أن وثائق Pro الخاصة بهم لا تحتوي على التنقل تمامًا كما هو الحال في وثائق الإصدار المجاني.
يجعل التصفح متعبًا ، خاصةً عندما يكون كل شيء في صفحة واحدة. على الأقل ، يجب عليهم إضافة جدول محتويات في الأعلى.
جودة التوثيق
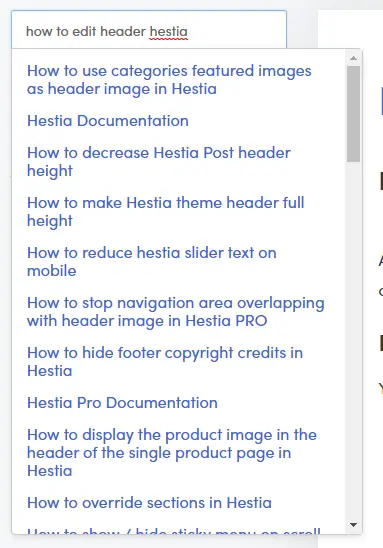
ومع ذلك ، إذا كنت بحاجة إلى مساعدة بشأن عنصر معين ، فيمكنك العثور عليه بسهولة باستخدام شريط البحث في صفحة التوثيق الخاصة بهم.
تأكد من إضافة الكلمة الرئيسية "Hestia" وإلا فإن البحث سيعرض نتائج من موضوعات أخرى حيث أن صفحة التوثيق الخاصة بها تتضمن توثيق جميع سمات وملحقات ThemeIsle.
التفسيرات واضحة جدًا ومرفقة بصور وصور GIF متحركة لمساعدتك على فهم العنصر بوضوح.
كل شيء موجود في صفحة واحدة ، لذلك لن تضطر إلى النقر والبحث وما إلى ذلك للعثور على ما تحتاجه.
يكمن الجانب السلبي في وثائق Pro الخاصة بهم ، والتي ناقشناها سابقًا.
بشكل عام ، فإن وثائقهم مكتوبة بشكل جيد للغاية وسهلة الفهم. إذا أضافوا التنقل في وثائق Pro الخاصة بهم ، فسيكون بالتأكيد من بين المستندات الأكثر شمولاً وسهولة في الاستخدام الموجودة هناك.
الدعم
وفقًا لـ Free vs Pro صفحة، يحصل مستخدمو Pro على إجابات لأسئلتهم في غضون 5 ساعات.
بينما إذا كنت تعمل على شيء ما وتعثرت ، فقد يبدو أن 5 ساعات بطيئة بعض الشيء ، ستجد أن معظم مستخدمي Pro مندهشون من سرعة وتفاني فريق دعم ThemeIsle.
في الواقع ، يعد وقت الاستجابة لمدة 5 ساعات جيدًا جدًا ، حيث يقترب من أوقات الاستجابة لاتفاقيات الصيانة واسعة النطاق والمكلفة.
يمكنك أن ترى من صفحة مراجعة Facebook الخاصة بهم أنهم سيردون بالتأكيد على استفساراتك في معظم الأوقات.
بصفتك مستخدمًا متميزًا ، إذا واجهت مشكلة لا تغطيها وثائقهم ، فافتح تذكرة دعم وستحصل بالتأكيد على إجابات لأسئلتك.
دعم مجاني
كما أنها نشطة إلى حد ما في منتدى دعم WordPress ، على الرغم من أن المستخدمين المتميزين لا يمكنهم نشر أسئلتهم هنا لأنه مخصص لمستخدمي Hestia المجانيين فقط.
لقد ذكروا أيضًا أنهم لا تراقب منتدى الإصدار المجاني يوميًا نظرًا لأنه يعطي الأولوية للمستخدمين المميزين.
بشكل عام ، دعمهم سريع وموثوق. لا يمكنك أن تخطئ أبدًا في الدعم مع Hestia Pro!
الآن بعد أن رأينا مدى رضا المستخدمين في Hestia سواء مجانًا أو للمحترفين ، في القسم التالي ، سنلخص كل ما تعلمناه عن Hestia Pro عبر إيجابيات وسلبيات بعد ذلك.
إيجابيات وسلبيات
في هذا القسم ، سنقوم بتسليط الضوء على الأشياء التي أحببناها بشكل أفضل وتحديد بعض الأشياء التي لم نحبها أثناء استخدام قالب WordPress هذا.
الايجابيات
- خيارات قوية للصفحة الأمامية والتخصيص
- تكامل عميق مع Elementor
- التخصيص المركزي
- تحرير مباشر
- التخصيص المتقدم عبر خطافات Hestia Pro
سلبيات
- ينقصه القليل في خيارات التخصيص
- تحتوي مكتبة الموقع على عدد قليل جدًا من القوالب للاختيار من بينها
- يمكن أن تستخدم محررات نصوص قسم الصفحات الأمامية القليل من التحسين
بشكل عام ، إنها واحدة من أفضل السمات المكونة من صفحة واحدة في السوق في الوقت الحالي.
في حين أنه يفتقر إلى ميزات التخصيص الشاملة للموقع ، يتم تعويض ذلك من خلال منحك أدوات سهلة الاستخدام لإنشاء صفحة أمامية أو صفحة مقصودة مقنعة.
دعنا الآن نلقي نظرة على الأسعار ومقدار تكلفة شراء وتجديد المنتج.
التسعير
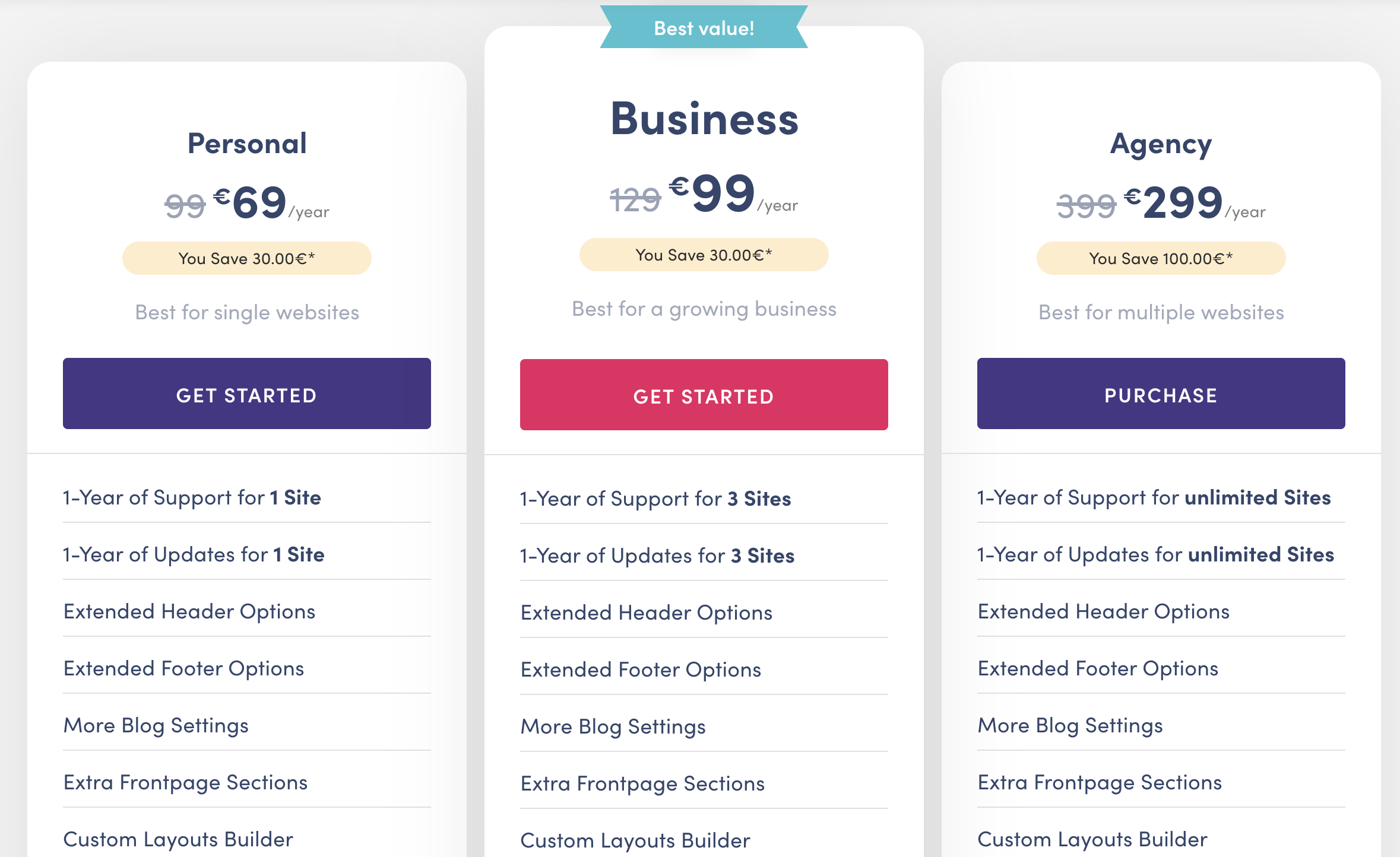
يأتي Hestia Pro بخيارين للتسعير: سنوي وعمري.
يأتي كل خيار تسعير مع ثلاث خطط مختلفة:
- شخصي
- إدارة الأعمال
- وكالة
خطة شخصية
- $ 69 / سنة
- يمكن استخدامها لموقع واحد فقط
- يأتي مع الدعم والتحديثات طوال مدة الخطة
- مثالي لأي شخص لا يتمثل نشاطه الرئيسي في تصميم مواقع الويب
- لا يمكن الوصول إلى مواقع Pro starter
خطة عمل
- $ 99 / سنة
- يمكن استخدامها على ما يصل إلى 3 مواقع
- الوصول إلى قوالب موقع Pro
- يأتي مع دعم ذي أولوية أعلى وتحديثات طوال مدة الخطة
- جيد للشركات التي تنشئ مواقع ويب متعددة لأنفسهم
خطة الوكالة
- $ 299 / سنة
- يمكن استخدامها على مواقع غير محدودة
- جيد للمصممين والوكالات المستقلين
- جميع ميزات الباقة السابقة بالإضافة إلى:
- وضع العلامات البيضاء
- الدردشة الحية ودعم الأولوية
بشكل عام ، تتماشى الأسعار إلى حد كبير مع بقية الصناعة وهي كذلك قيمة جيدة.
ولكن مع خصم 10٪ ل CollectiveRay العملاء ، الأسعار تذهب من جيدة إلى كبيرة!
إذا كنت تخطط فقط لإنشاء موقع ويب واحد ، فإننا نوصي بالذهاب إلى خيار مدى الحياة ، لأن الدعم والإصدارات الأحدث مهمة جدًا لأمان موقع الويب الخاص بك (يمكن أن تؤدي السمات القديمة إلى اختراق موقع الويب الخاص بك).
إذا كنت وكالة أو مصممًا ، فإننا نوصي عادةً بالذهاب إلى أعلى مستوى (مدى الحياة) ، لأنه إلى جانب الدعم والتحديثات ، يمكنك شحن كل عميل حيث تستخدمه بسعر الخطة الشخصية.
ينتج عن إعادة البيع مرارًا وتكرارًا تحقيق هامش لائق.
بالطبع ، من المنطقي مدى الحياة للتأكد من حصولك على آخر التحديثات.
لذا احصل على صفقة في حين أن هذا العرض 10٪ خصم ل CollectiveRay يستمر العملاء ، هناك عدد محدود من هذه الخصومات وتنفد بسرعة!
في القسم التالي ، دعنا نعزز الاعتقاد بأن Hestia Pro قيمة جيدة مقابل المال عن طريق التحقق من بعض شهادات المستخدمين أو المراجعات من قبل المدونين الآخرين.
الشهادات / رضا المستخدم
لا يوجد الكثير من المراجعات حول Hestia Pro هناك ، (في مدونات أخرى مثل مدونتنا) لذلك قد يكون من الصعب العثور على مراجعين مستقلين وما يفكرون به حول الموضوع.
ثم مرة أخرى ، إذا كان العملاء الذين دفعوا مقابل البرنامج سعداء ، فهذا رائع تمامًا.
لذلك ، بحثنا في الإنترنت لمعرفة ما يقوله الناس عن الموضوع ومطوريه.
تم تصنيف السمة عند 4.8 من أصل 5 نجوم في مستودع سمات WordPress (كما في وقت كتابة هذا التقرير) ، ومن المؤكد أن Hestia محبوب من قبل مستخدميها. لقد منحها 237 من 271 من المستخدمين تصنيف 5 نجوم ، مع 14 تقييمًا ضئيلًا فقط من فئة 3 نجوم أو less!
العديد من المراجعات للنسخة المجانية إيجابية ، يمكنك التحقق منها هنا.
فيما يلي بعض التعليقات في المراجعات:


يمكن العثور على شهادات إضافية على ThemeIsle's صفحة الفيسبوك.
يتحدث الكثيرون بشكل إيجابي للغاية عن مدى روعة دعم العملاء (وهناك العديد من المستخدمين الذين قالوا إنهم يستخدمون Hestia لمشاريعهم).



بينما يمكنك رؤية بعض المراجعات السلبية في منتديات WordPress وصفحتها على Facebook ، إلا أنها مجرد عدد قليل مقارنة بالعدد الهائل من الإيجابيات ...
سيكون الأمر غريبًا إذا لم نشاهد أي تعليقات سلبية على الإطلاق ، أليس كذلك؟ لا بد أن يجد شخص ما شيئًا يشكو منه :-)
يجب أن يكون لديك الآن فكرة جيدة عما إذا كان هذا هو الموضوع المناسب لك.
ومع ذلك ، في القسم التالي ، سنلقي نظرة أولاً على بعض أمثلة مواقع الويب التي تم إنشاؤها باستخدام Hestia حتى تتمكن من الحصول على إحساس عملي أكثر بالنتيجة التي يمكنك تحقيقها باستخدام السمة.
IMH
هل تريد موقع الكتروني سريع؟
من انا امزح؟ أليس كلنا؟
فلماذا يكافح الكثير منا؟
عادة ما يكون التحدي الأكبر هو العثور على شركة استضافة سريعة وموثوقة.
لقد مررنا جميعًا بالكوابيس - يستغرق الدعم وقتًا طويلاً أو لا يحل مشكلتنا دائمًا نلقي اللوم على شيء ما إلى جانبك ...
لكن المشكلة الأكبر هي أن موقع الويب دائمًا ما يكون بطيئًا.
At CollectiveRay نستضيف باستضافة InMotion وموقعنا الإلكتروني سريع الغباء. نحن نعمل على حزمة مخصصة من إعداد خادم LightSpeed على MariaDB بمحرك PHP7.4 ومقدمة من خلال Cloudflare.
بالاقتران مع تحسينات الواجهة الأمامية لدينا ، فإننا نخدم 6000 مستخدم بشكل موثوق كل يوم ، مع أكثر من 50 مستخدمًا في وقت واحد.
هل تريد الحصول على إعداد سريع مثلنا؟ انقل موقعك مجانًا إلى InMotion hosting واحصل على خصم 50٪ على الأسعار الحالية.
جرب InMotion Hosting بخصم 50٪ لـ CollectiveRay الزوار في يونيو 2024 فقط!
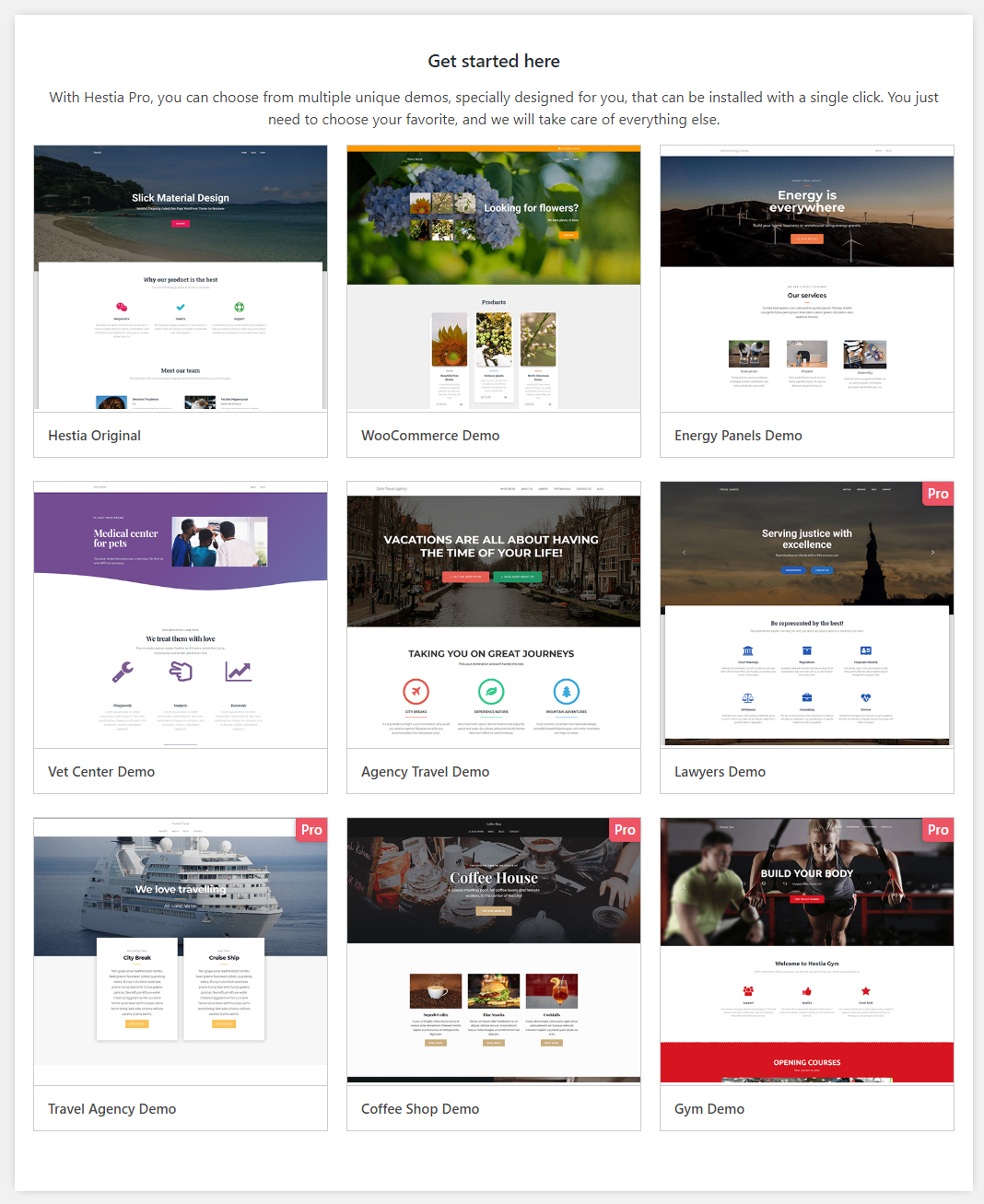
أمثلة Hestia / مواقع المبتدئين
من المحتمل أن يكون لديك الآن فكرة عن الشكل الذي سيبدو عليه موقعك إذا استخدمت هذا المظهر ، ولكن هذه الأفكار ربما لا تزال غامضة ، لذلك سنقوم بعرض بعض العروض التوضيحية للسمات والمواقع الحية التي تم إنشاؤها باستخدام Hestia.
سيعطيك هذا فهمًا أفضل بكثير لما يمكنك بناءه باستخدام Hestia.
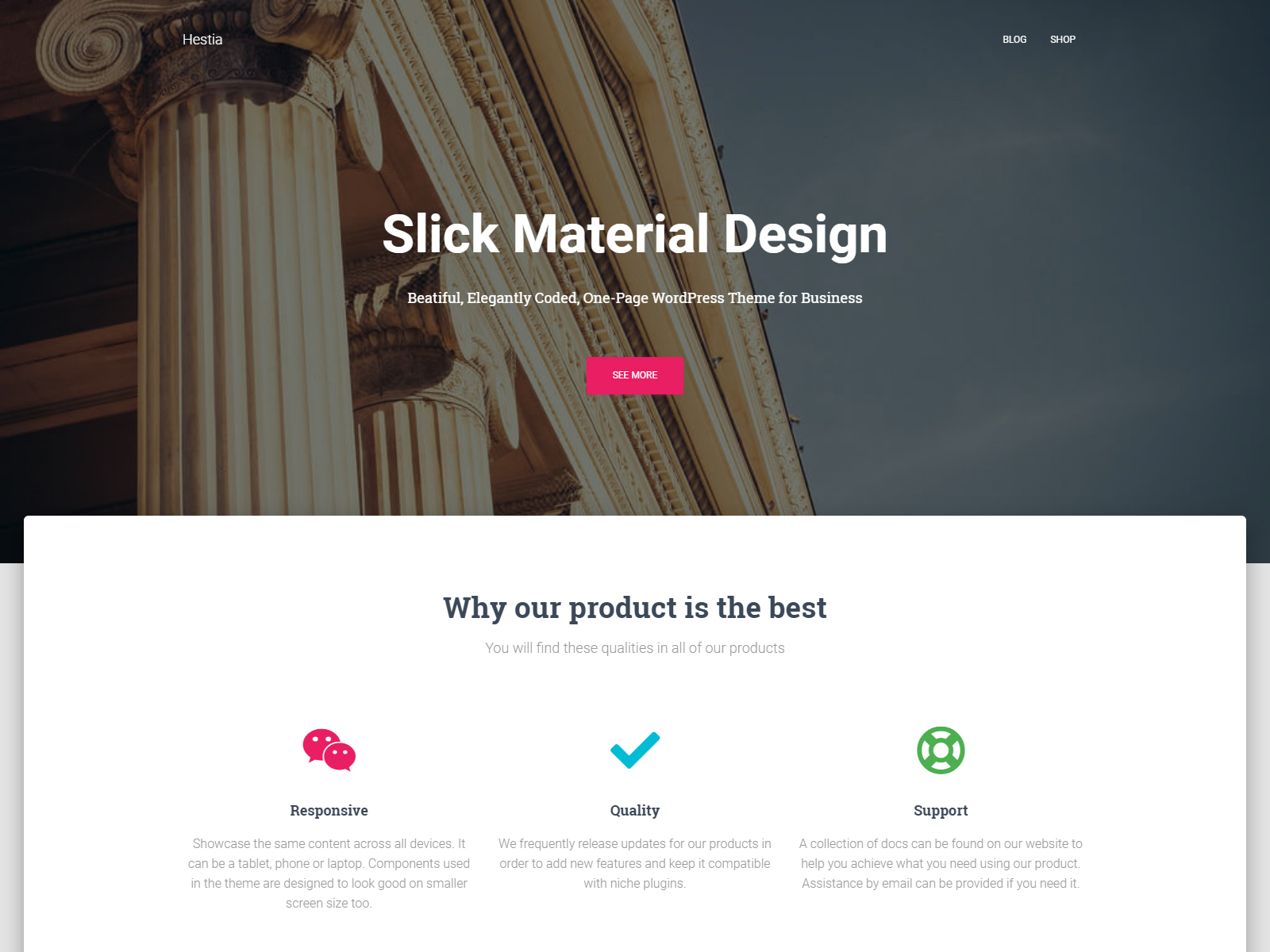
1. النسخة التجريبية الأصلية هيستيا
هذا هو العرض التوضيحي الافتراضي للسمة وهو أيضًا العرض الذي يمكنك استيراده بسهولة وبسهولة إلى موقعك ، مجانًا أو احترافيًا. احصل على عرض كامل هنا.
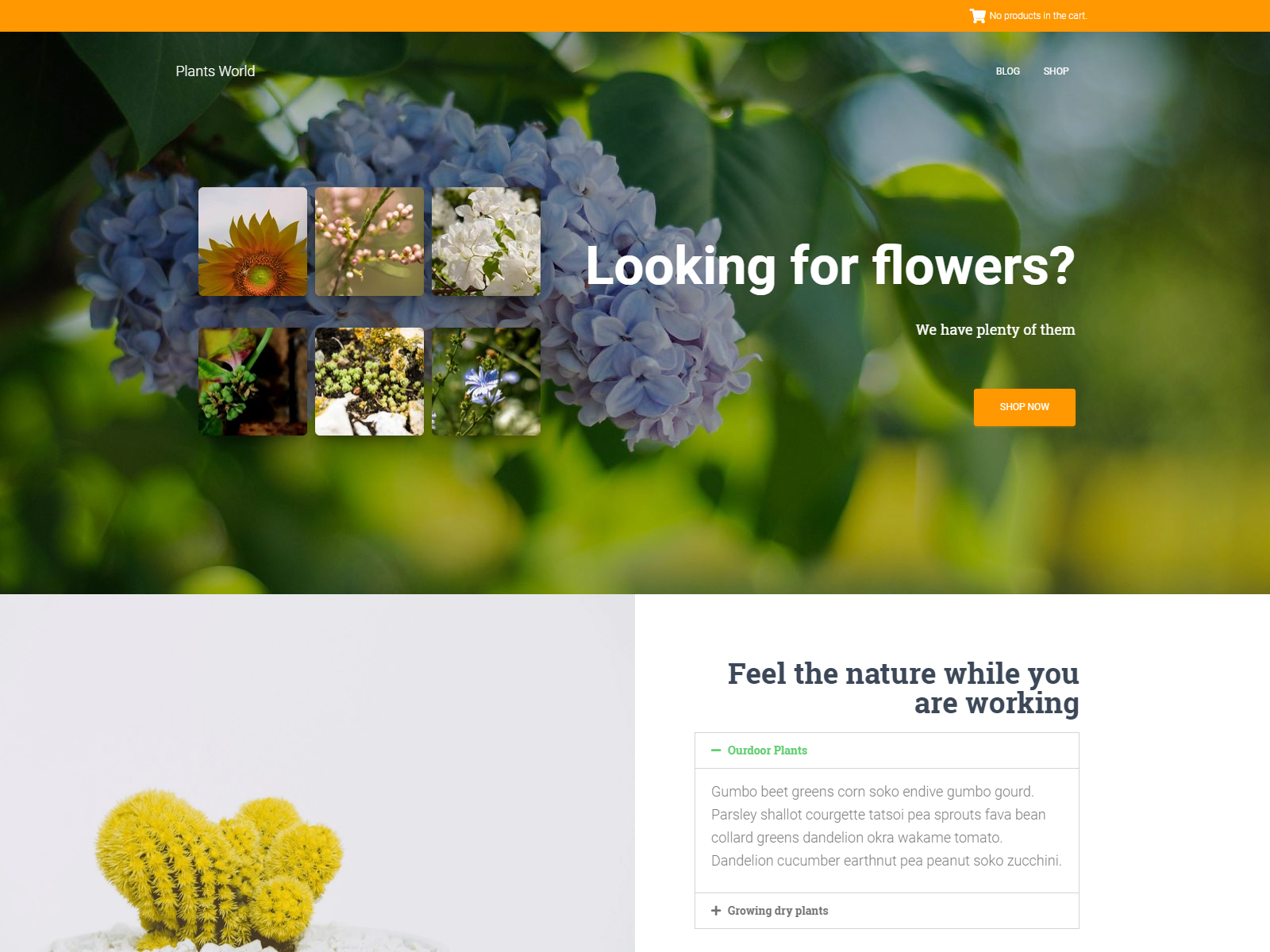
2. هيستيا WooCommerce
هذا واحد يعرض التكامل ووكومرس. احصل على عرض كامل هنا.
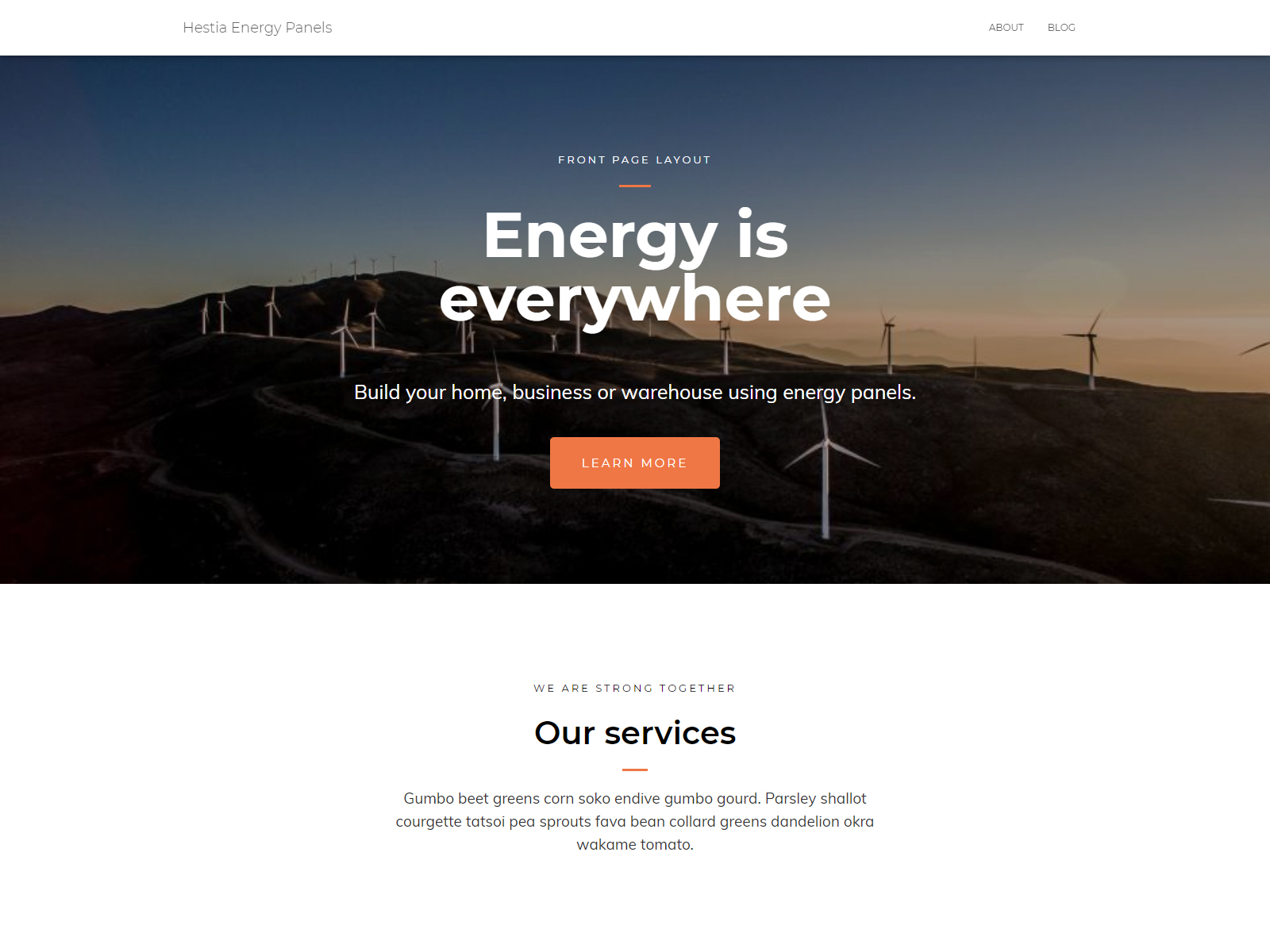
3. لوحات هيستيا للطاقة
موقع إلكتروني من صفحة واحدة لشركة متخصصة في الألواح الشمسية. احصل على عرض كامل هنا.
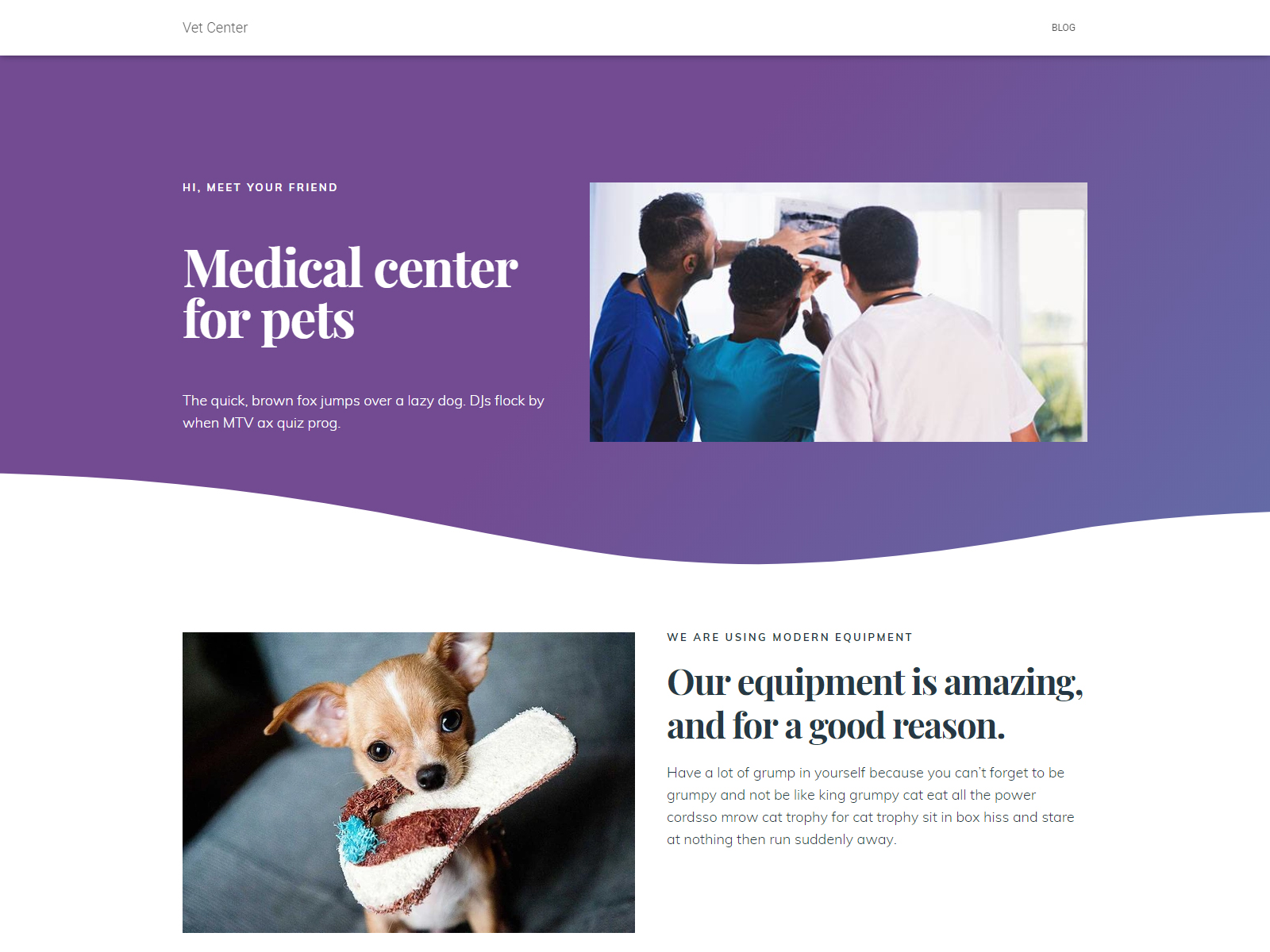
4. مركز هيستيا البيطري
يعرض استخدام Hestia لموقع طبي. احصل على عرض كامل هنا.
5. هيستيا زيل
عرض توضيحي ممتاز آخر يوضح كيف يمكنك استخدام السمة لبناء موقع لافت للنظر. احصل على عرض كامل هنا.
6. محامو هيستيا
نموذج للمحترفين فقط ، يستخدم هذا العرض التوضيحي أقسام الصفحة الأولى المتميزة. احصل على عرض كامل هنا.
7. هيستيا ترافيل
هذا واحد يدمج منشئ الصفحة Elementor في تصميمه. يمكنك رؤية عنصر منشئ الصفحة من خلال الحصول على عرض كامل هنا.
8. مقهى هيستيا
هذا هو الآخر الذي يركز بشكل كبير على استخدام elementor. احصل على عرض كامل هنا.
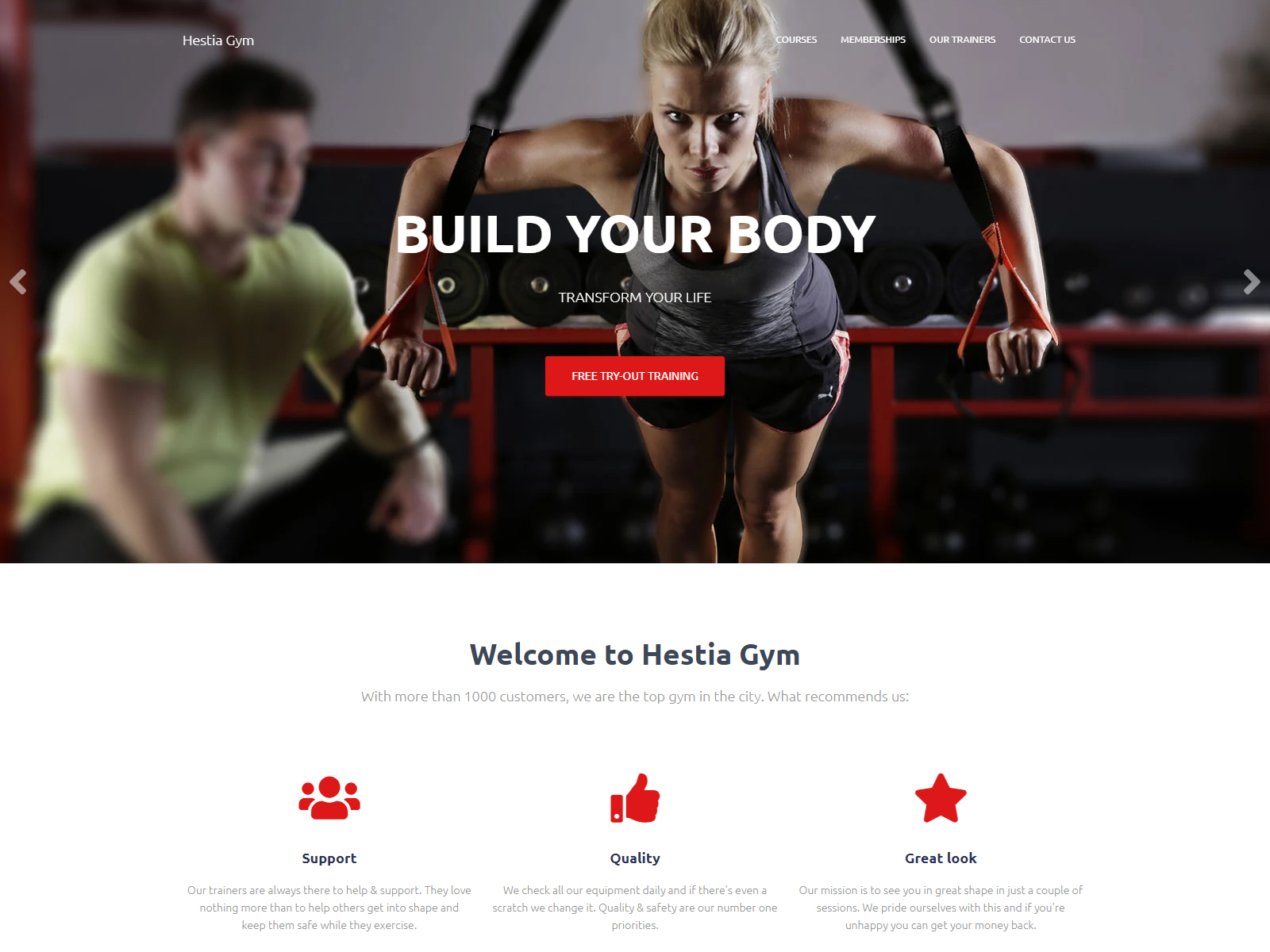
9. هيستيا جيم
عرض تجريبي آخر للمحترفين فقط ، هذه المرة لمجال اللياقة البدنية. احصل على عرض كامل هنا.
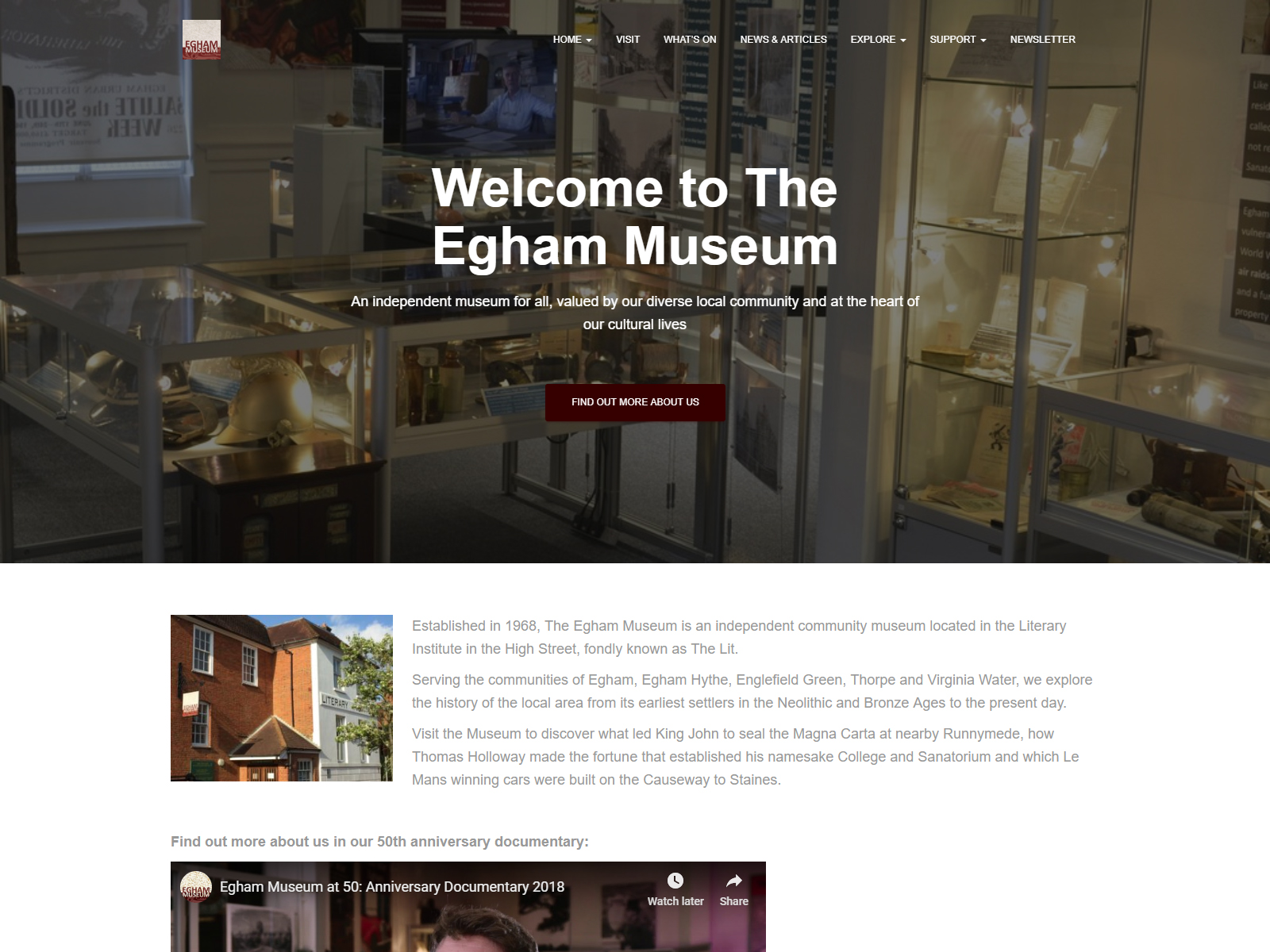
10. متحف إيغام

ما عرضناه حتى الآن هو القوالب التي يمكنك الحصول عليها من مكتبة المواقع. هذا الموقع ، مع ذلك ، هو موقع مباشر يستخدم سمة Hestia. تحقق من ذلك هنا.
11. 2 عشاق اللياقة البدنية

موقع آخر مباشر يستخدم هذا الموضوع. هذا هو موقع لياقة بدنية. تحقق من ذلك هنا.
12. دون كورجي

وأخيرًا وليس آخرًا على مثال موقعنا المباشر ، دون كورجي. تحقق من ذلك هنا.
مع هذا القدر من العروض التوضيحية والمواقع الحية جنبًا إلى جنب مع مراجعتنا ، يجب أن يكون لديك فكرة جيدة عما يمكنك فعله بالموضوع.
إذا كنت لا تزال غير راضٍ وتريد بديلاً ، فنحن لا نزال نوفر لك التغطية! سنتناول بعض الموضوعات البديلة الرائعة في القسم التالي.
بدائل لموضوع هيستيا
على الرغم من أننا نعتقد أن Hestia Pro هو موضوع رائع ، إلا أن الصناعة تقدم عددًا قليلاً من الخيارات الأخرى. إذا كنت ترغب في معرفة ما هو موجود هناك ، فإليك بعض المنتجات الجيدة الأخرى التي يمكن استخدامها كبدائل!
بالطبع ، قد لا يقدمون نفس الميزات ولكنهم بدائل قابلة للتطبيق. لقد راجعنا أيضًا عددًا من هذه في CollectiveRay.
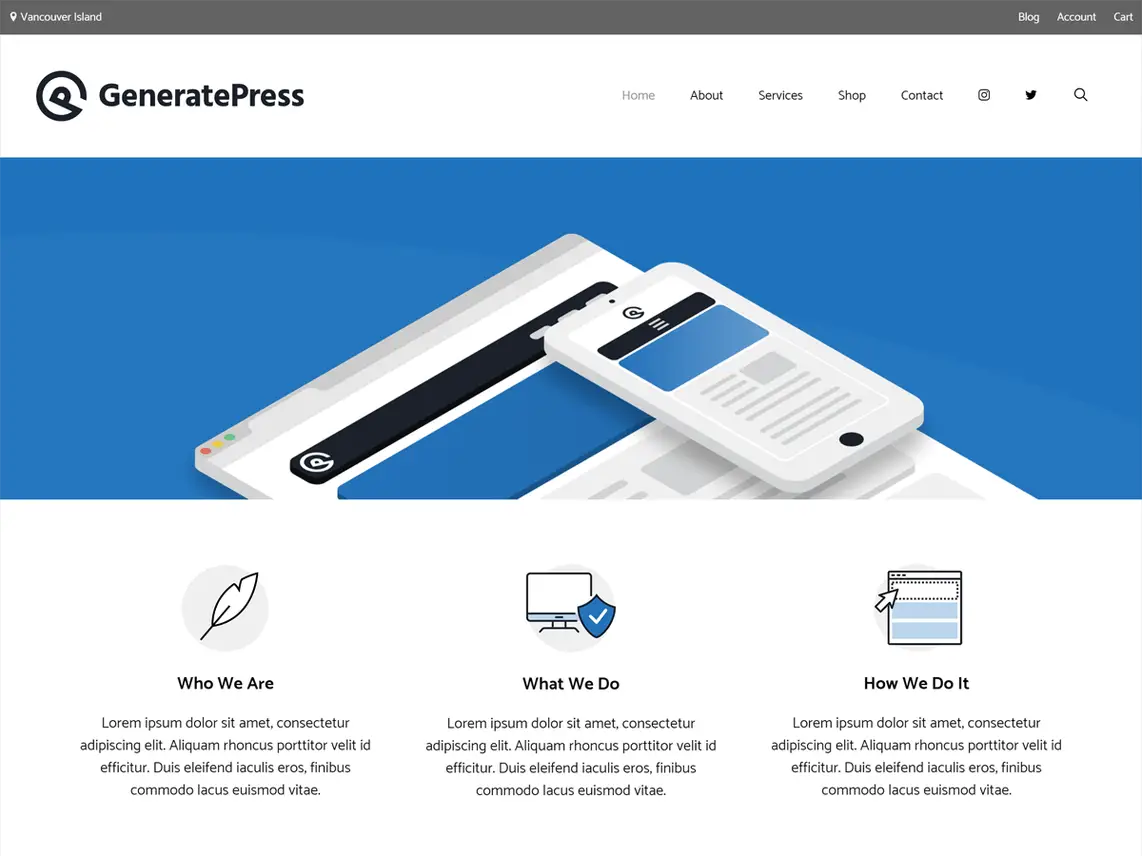
GeneratePress
يركز GeneratePress ، وهو موضوع سريع وخفيف الوزن ومبسط ، على السرعة. أسعاره أيضًا سخية للغاية - مقابل 49 دولارًا فقط ، يمكنك استخدام الإصدار المتميز على جميع المواقع التي تمتلكها.
يستخدم وحدات للتحكم في الميزات التي تريد استخدامها. توجد وحدات نمطية للطباعة ومكتبة الموقع والعديد من الوحدات الأخرى.
علاوة على ذلك ، يتمتعون بسمعة الحصول على دعم ممتاز (ربما الأفضل).
تحقق من ذلك هنا.
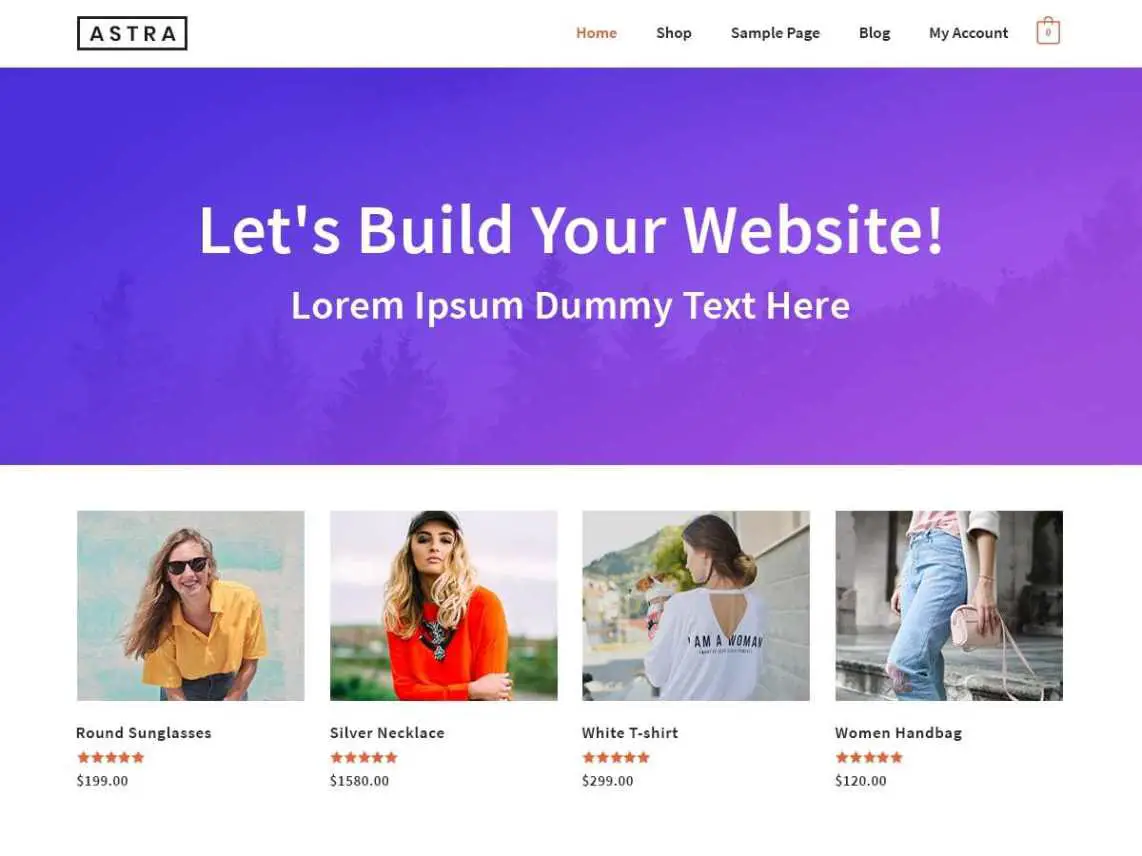
ASTRA
واحدة من أفضل السمات المجانية ، تأتي Astra مع مجموعة كبيرة من العروض التوضيحية الجاهزة للاستخدام في الموقع. إنه متكامل تمامًا مع Elementor ، Beaver Builder و Brizy ، في الواقع ، إذا كنت تريد استخدام أدوات إنشاء الصفحات كوسيلة أساسية لبناء موقعك ، فهذا خيار رائع.
مثل GeneratePress ، فإنه يستخدم وحدات لتنشيط / إلغاء تنشيط بعض الميزات المتميزة.
كما يأتي مع إضافات قوية لـ Gutenberg و Elementor و Beaver Builder مما يجعله أحد أفضل الخيارات لإنشاء موقع ويب مدعوم من باني الصفحات. بالمناسبة ، تحقق من مقارنة Elementor مقابل Divi.
تحقق من ذلك هنا.
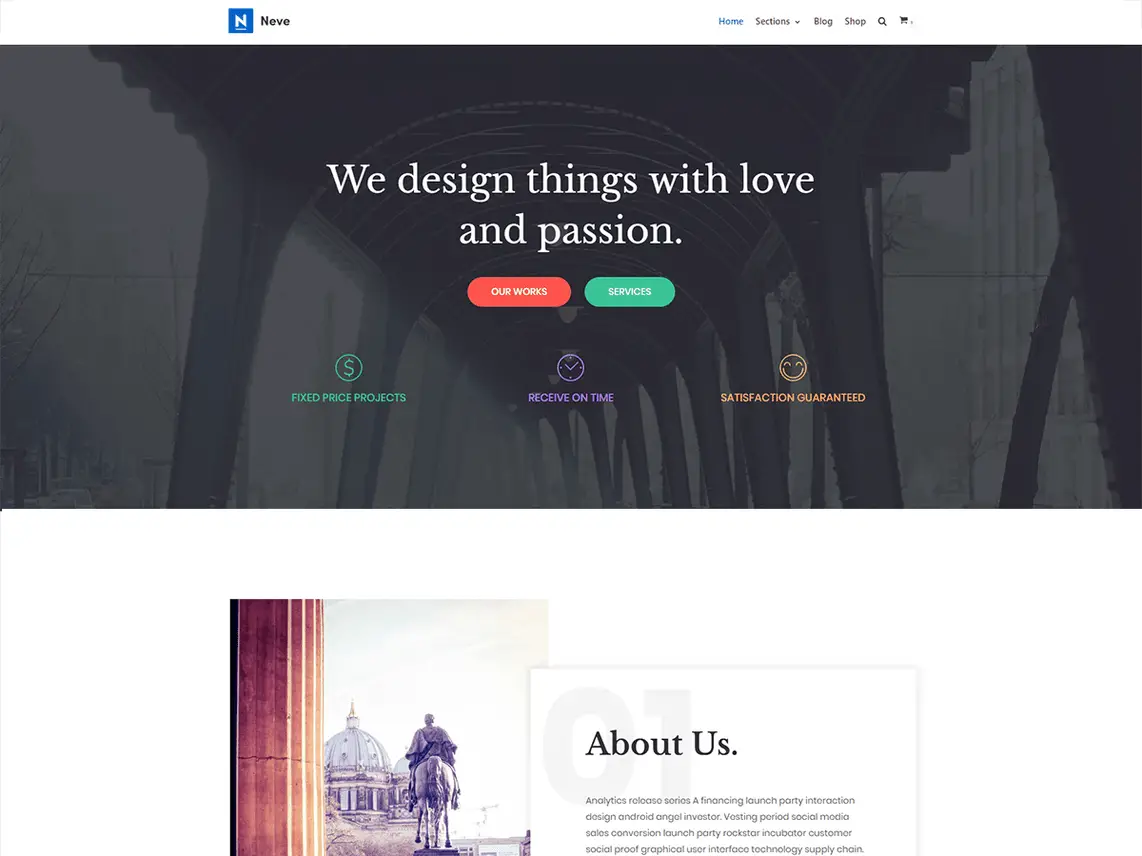
ثلج
تم تطوير Neve أيضًا بواسطة ThemeIsle ، وهو يكمل ما تفتقر إليه Hestia. بينما يركز الأخير بشدة على إنشاء مواقع ويب من صفحة واحدة ، فإن Neve تنافس مواضيع أخرى للأغراض العامة مثل تلك الموجودة هنا.
يحتوي على ميزات تخصيص أكثر شمولاً وتكامل أفضل مع أدوات إنشاء الصفحات.
لذلك ، إذا كنت تحب Hestia ولكنك تشعر أن هناك شيئًا ما ينقصك ، فستجد أن Neve هو المظهر البديل المثالي لك.
تحقق من ذلك هنا.
الخلاصة - هل يجب عليك استخدام موضوع هيستيا؟
في مراجعة موضوع Hestia ، توصلنا إلى أن Hestia هي واحدة من أفضل السمات للاختيار عندما يتعلق الأمر ببناء مواقع الويب التي تحتاج إلى صفحة رئيسية جميلة أو صفحة مقصودة.
إنه ليس موضوعًا متعدد الأغراض تمامًا ، فهو يركز على منح مستخدميه مجموعة الأدوات اللازمة لبناء صفحة أمامية رائعة أو صفحة رئيسية رائعة ويقوم بذلك بشكل جيد للغاية.
يؤكد المطورون أنفسهم على ذلك في صفحة منتج الموضوع.
إذا كنت تتطلع إلى إنشاء موقع ويب من صفحة واحدة أو إذا كنت تريد موقع ويب يمكنه جذب جمهورك المستهدف مباشرةً في الصفحة الرئيسية ، فلا يوجد خيار أفضل من Hestia PRO!
قم بزيارة ThemeIsle للتنزيل الآن واحصل على خصم 10٪ إذا اخترت خطة PRO
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.