وصل محرر WordPress Gutenberg مع WordPress 5.0 في ديسمبر 2018. والمعروف بشكل أكثر شيوعًا باسم "محرر القوالب" ، تقوم الميزة الجديدة بتبديل الصفحة وإنشاء المنشورات من تصميم الصندوق العادي للإصدارات السابقة إلى تجربة تشبه منشئ الصفحات.
Gutenberg blocks تقدم الآن نهجًا معياريًا لإنشاء المحتوى. بدلاً من استخدام التعليمات البرمجية لإضافة عنصر مختلف إلى الصفحة ، يمكنك تبديل الكتلة بدلاً من ذلك. على سبيل المثال ، يمكنك تبديل كتلة نصية لكتلة فيديو أو جدول مثلما تفعل عند إنشاء صفحة Beaver Builder أو العنصر. إنه تطور كان قادمًا منذ وقت طويل ، ولكن الآن هنا سوف تتساءل بسرعة كيف أنشأت صفحات بدونها!
Gutenberg blocks
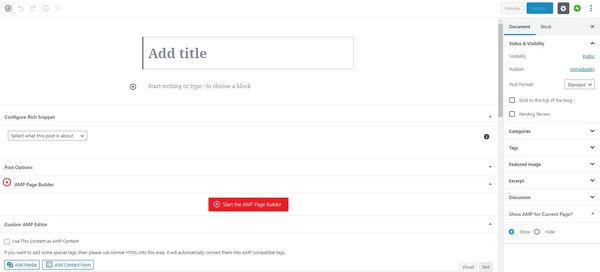
إذا قمت بالتحديث إلى WordPress 5.0 والإصدارات الأحدث ، ويجب عليك الآن ، ستلاحظ أن واجهة المستخدم قد تحركت قليلاً. ستظل ترى القائمة الجانبية التقليدية على اليسار وقائمة المحتوى على اليمين ولكن في المنتصف ، تم تغيير كل شيء.
قبل التحديث ، رأيت عنوانًا فارغًا ومربع محتوى حيث أنشأت صفحتك أو منشورك. سترى الآن قسمًا فارغًا في الوسط به كتلة عنوان وكتلة نصية ممتلئة بالفعل. ستتغير القائمة الصحيحة ديناميكيًا اعتمادًا على ما تفعله. في البداية ، يعرض خيارات الصورة التقليدية للفئة والعلامة والميزة كما كان من قبل ولكنه يقدم الآن علامة التبويب Block.
تسمح لك علامة التبويب Block بتحرير الكتلة الفردية مثل منشئي الصفحات الذين يقدمون الكثير من الحرية من حيث التصميم. يعتمد ما تراه في علامة التبويب Block على الكتلة المعنية ولكن سيكون لدى الجميع خيار إضافة CSS مخصص.
Gutenberg blocks تقديم نهج معياري حقيقي لتصميم الصفحة. لديك خيار الاستمرار في القيام بالأشياء بنفس الطريقة أو الغوص بشكل أعمق. يمكنك تعديل كل كتلة لتبدو مختلفة بمهارة أو بشكل ملحوظ أو جعلها تعمل جميعًا كخيطless كامل. إنه نظام قوي للغاية ومتسامح.
طريقة الاستخدام Gutenberg blocks
إن الشيء العظيم في إعادة تصميم WordPress هو أنه مشابه بدرجة كافية لكيفية عمل الأشياء من قبل أن واجهة المستخدم لا تزال مألوفة. حتى إذا لم تكن على دراية بالكتل الجديدة ، فلا يزال بإمكانك إضافة عنوان صفحتك وإضافة المحتوى الخاص بك وإضافة أي أكواد وعناصر واجهة المستخدم والنشر كما كان من قبل. قد يبدو مختلفًا بعض الشيء ولكنه يعمل بنفس الطريقة.
هذا مثالي للمدونين العرضيين أو الجدد على WordPress. نظرًا لأن أحد العناصر الأساسية لنظام إدارة المحتوى هو سهولة استخدامه ، فقد تمكن المطورون بطريقة ما من إضافة المزيد من الميزات المتقدمة دون جعل النظام العام أكثر صعوبة في الاستخدام.
لا يزال بإمكانك إنشاء صفحة في دقائق باستخدام الخيارات الافتراضية ولكن الآن يمكنك التعمق أكثر دون الحاجة إلى تعلم سطر من التعليمات البرمجية أو حتى معرفة شكل الرمز القصير.
هذه الأشياء هي التي تصنع Gutenberg blocks مفيدة جدا.
يمكنك إما استخدام Gutenberg blocks أم لا.
يعني الإعداد الافتراضي للصفحة والنشر أنه لا يزال بإمكانك تنسيق محتوى صفحتك مسبقًا في مكان آخر ونسخه ولصقه في الصفحة. الصق العنوان في كتلة العنوان ومحتوى الصفحة في كتلة النص. إذا كان هذا كل ما تحتاجه ، فإن عملية الإنشاء بسيطة كما كانت من قبل. إذا كنت ترغب في المضي قدمًا ، يمكنك ذلك.
إذا كنت تريد الغوص في كيفية عمل محرر الكتلة ، فسترى بعض الخيارات الإضافية:
- حدد رمز "+" الصغير بجانب الكتلة المركزية لإضافة كتلة جديدة.
- حدد "H" لإضافة عنوان.
- حدد رمز القائمة لإضافة قائمة إلى كتلتك.
- حدد أيقونة الصورة لإضافة صورة.
تتوفر جميع هذه الخيارات الأربعة من قائمة المحتوى ولكن توفرها لكل كتلة يعني أنه يمكنك إنشاء المحتوى الخاص بك في أي تصميم تريده. يمكن تحرير الكتل البارزة الفردية وتأطيرها بشكل فردي وسينعكس كل منها في الصفحة النهائية.
هذا شيء Elementor (ومنشئو الصفحات يحبونه مثل Divi) تم القيام به لسنوات مع تأثير كبير. يمكنك الآن فعل الشيء نفسه داخل WordPress.
يمكنك أن تجد المزيد عنا ديفي في منطقتنا Elegant Themes ارآء العملاء.
يعد إنشاء صفحة باستخدام محرر الكتلة أمرًا بسيطًا:
- حدد صفحة جديدة أو منشور جديد من قائمة WordPress الجانبية.
- اكتب أو الصق عنوان صفحتك في كتلة العنوان.
- اكتب أو الصق المحتوى الخاص بك في كتلة النص.
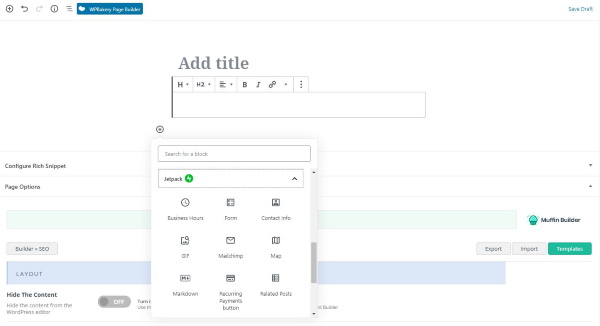
- حدد رمز "+" على يمين الكتلة لإضافة كتلة جديدة.
- حدد الكتلة الأنسب من المربع المنبثق.
- أكمل عناصر الكتلة الرئيسية في الجزء الأوسط.
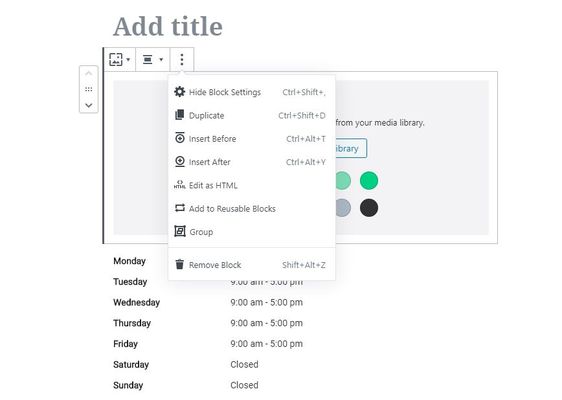
- حدد أيقونة ثلاثية النقاط أعلى الكتلة التي أضفتها لتغيير التصميم أو التخصيص.
- لإضافة CSS مخصص ، حدد Advanced من القائمة اليمنى.
- حدد "نشر" مرتين لبدء البث المباشر.
أثناء استخدام محرر الكتلة بسيط للغاية ، يمكنك الغوص بشكل أعمق إذا كنت بحاجة إلى ذلك. يفتح رمز القائمة المكون من ثلاث نقاط بواسطة كل كتلة عددًا كبيرًا من خيارات التخصيص اعتمادًا على الكتلة. تستطيع تكرار الكتلة ، وإدراج الكتل الأخرى قبل أو بعد ، وتغيير سمات HTML ، وتجميع الكتل معًا والمزيد بناءً على الخيارات المتاحة.
علاوة على ذلك ، إلى جانب الكتل القياسية التي تأتي مع WordPress ، يمكن للمطورين أيضًا إنشاء المكونات الإضافية الخاصة بهم. نظرًا لقاعدة المستخدمين الضخمة وموهبة المطورين في WordPress ، هناك بالفعل الكثير من المكونات الإضافية للكتل المتاحة بعد عام واحد فقط من الاستخدام.
الكتل شائعة الاستخدام
تضمن WordPress مجموعة من الكتل التي تغطي إنشاء الصفحة الأساسية. يسهل كل منها إضافة عناصر صفحة مختلفة مع السماح بميزات تصميم مخصصة لتلك الكتلة وحدها. إنه خيار تحرير قوي يمكن استخدامه لتأثير كبير.
المعيار Gutenberg blocks ضمن WordPress ما يلي:
- كتلة النص - قالب المحتوى التقليدي حيث يمكنك العمل تمامًا كما كان من قبل وتعديله باستخدام HTML أو الرموز القصيرة.
- العنوان - كتل العناوين مع الإعدادات القياسية H1 و H2 و H3 و H4.
- قائمة - كتلة منفصلة يمكنك استخدامها لإنشاء قوائم مميزة سواء كانت مرتبة أو غير مرتبة.
- صالة عرض - قالب معرض مكّن التنسيق المخصص للصور ليناسب محتوى صفحتك.
- صورة - كتلة صورة محددة تعمل بطريقة مشابهة للمعرض ولكن للصور الفردية.
- احتمالات - كتلة بارزة تسمح لك بتمييز الاقتباسات أو المراجعات داخل الصفحة.
- صوت - كتلة معينة لميزة النقر لتشغيل المقاطع الصوتية داخل محتوى الصفحة.
- التغطية - قالب جديد يسمح لك بوضع صورة غلاف لصفحتك أو منشور يمكن أن يكمل الصورة المميزة.
- فيديو - كتلة فيديو تعمل مثل الصوت وتجعل من السهل تمييز الفيديو داخل صفحة أو منشور.
كل ما يمكنك القيام به Gutenberg blocks اعتدت أن تكون قادرًا على التعامل مع المحرر الأصلي ولكنه لم يكن دائمًا سهل الاستخدام أو يمكن الوصول إليه للمستخدمين الجدد. يسهل تصميم الكتلة هذا على أي شخص بناء صفحاته بطريقة منطقية وخطية.
أفضل الإضافات كتلة جوتنبرج
معيار WordPress Gutenberg blocks تغطي معظم ما قد تحتاجه على الأرجح من نظام إدارة المحتوى الخاص بك. ومع ذلك ، ذكرنا سابقًا أن المطورين بدأوا أيضًا في إنتاج مكونات Gutenberg block الإضافية الخاصة بهم لإضافة المزيد من الميزات. هناك العشرات من المكونات الإضافية للكتل ذات الصفات المختلفة وقد جمعنا بعضًا من المكونات المفضلة لدينا هنا.
دعونا نلقي نظرة على بعض هؤلاء الآن.
سوف ننظر في:
- كتل مجموعة الأدوات
- كتل النهائي
- الإضافات النهائية لجوتنبرج
- متقدم Gutenberg Blocks
- تكويم Gutenberg Blocks
- الكتل الذرية
- كتل قضاعة
- كتل بواسطة Templatic
- كتل كادينس
العديد من مكونات Gutenberg block الإضافية مجانية تمامًا بينما سيقدم البعض الآخر كتلًا مجانية مع خيار الترقية إلى كتل متميزة أكثر تقدمًا. ذكرنا في كل وصف تلك المجانية والتي توجد فيها خيارات متميزة.
سيتم تثبيت كل منها بنفس طريقة تثبيت أي مكون إضافي لبرنامج WordPress. حدده من WordPress.org وقم بتثبيت وتنشيط أو تنزيل الملفات على جهاز الكمبيوتر الخاص بك وتحميلها إلى تثبيت WordPress الخاص بك. بمجرد التثبيت ، سترى خيارات الحظر الجديدة الخاصة بك تظهر مع المعيار المحظور عند تحديد "+" داخل الصفحة.
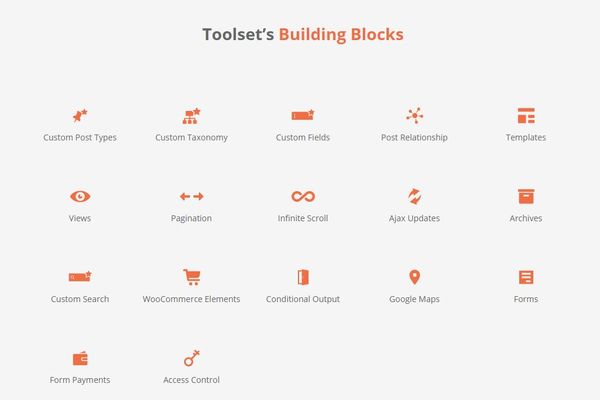
1. كتل مجموعة الأدوات
كتل مجموعة الأدوات هي واحدة من إضافات محرر الكتل المفضلة لدينا في WordPress. إنه مكون إضافي ممتاز يثبت أنه بينما يمكنك الحصول على أشياء جيدة مجانًا ، إلا أنه يستحق أحيانًا دفع مبلغ إضافي قليلاً مقابل القوة والراحة. يتم تثبيت المكون الإضافي بنفس طريقة تثبيت المكونات الإضافية الأخرى وسيضيف الكتل الجديدة إلى القائمة الحالية.
تتضمن الكتل أنواع المنشورات المخصصة ، والتصنيف المخصص ، والحقول المخصصة ، والقوالب ، وطرق العرض ، وتقسيم الصفحات ، والتمرير اللانهائي ، وكتل Ajax ، و WooCommerce ، وخرائط Google ، والنماذج ، والمدفوعات ، وحتى التحكم في الوصول. بعض هذه الكتل لن تجدها في أي مكون إضافي مجاني وهذا هو السبب في أننا قمنا بتمييز Toolset Blocks.
تتمثل إحدى أفضل ميزات Toolset في القدرة على إنشاء محتوى يتم إنشاؤه ديناميكيًا دون الحاجة إلى القيام بأي كود PHP مخصص. تتكامل Toolset مباشرة مع WordPress Block Editor وتسمح لك بسحب المحتوى الديناميكي من أي مكان.
على سبيل المثال لا الحصر ، ما يمكنك القيام به:
- إنشاء عناوين على أساس العناوين
- تعيين نصوص الزر و CTAs من الحقول المخصصة
- تعيين مصادر الصور للحقول أو الحقول المخصصة
- وما إلى ذلك.
يعد الفيديو التالي شرحًا رائعًا لقدرات Toolset Blocks:
يعرف معظمنا مدى قوة الحقول المخصصة وأنواع المنشورات وأن تكون قادرًا على تنفيذ ذلك داخل الصفحة أمر رائع. إلى جانب النماذج والتخطيطات وطرق العرض وعناصر التحكم في الوصول والميزات القوية الأخرى ، من السهل للغاية التوصية بهذا المكون الإضافي على الرغم من أنه منتج متميز.
في بعض الأحيان ، لا يكون السعر المجاني هو الأفضل وهذا أحد تلك الأوقات.
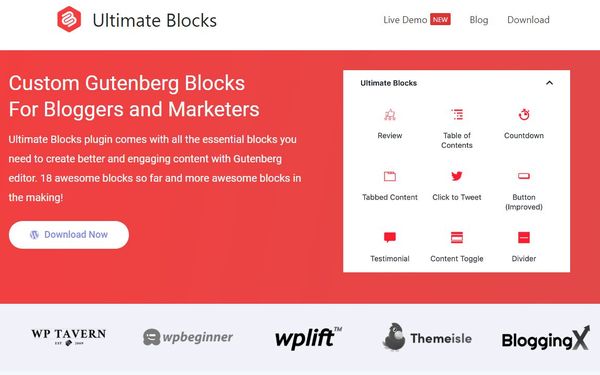
2. الكتل النهائية
كتل النهائي يتم عرضه على المدونين ولكنه سيعمل بشكل جيد على أي موقع WordPress. البرنامج المساعد مجاني ويحتوي على مجموعة مختارة من كتل التحرير الترويجية والمفيدة للغاية والتي تعتبر مثالية للمدونين ولكنها قد تكون مفيدة أيضًا للمسوقين ومواقع التجارة الإلكترونية والشركات الصغيرة وأي شخص يريد أن يبرز محتواها.
تتضمن الكتل المراجعات وجدول المحتويات والعبارات التي تحث المستخدم على اتخاذ إجراء وتبديل المحتوى وشريط تمرير الصور ومرشحات المحتوى والشهادات والمشاركة الاجتماعية وموقتات العد التنازلي وأشرطة التقدم وشبكات النشر والتصنيفات النجمية. يقول المطور أن لديهم المزيد في الطريق أيضًا.
Ultimate Blocks لديها خدعة أخرى في جعبتها في مدير الكتلة الخاص بها. واجهة بسيطة تساعدك على تمكين أو تعطيل الكتل لإبقاء إنشاء الصفحة بسيطًا. هذا يعني أنه يمكنك تنزيل المجموعة وتمكين الكتل التي من المحتمل أن تستخدمها فقط ، مع الحفاظ على الصفحة خالية من الفوضى أثناء الإنشاء.
3. Gutenberg Blocks - الإضافات النهائية لجوتنبرج
Gutenberg Blocks - الإضافات النهائية لجوتنبرج هو من نفس المطورين مثل رائع موضوع Astra WordPress. يضيف المكون الإضافي المجاني مجموعة من الكتل للاستخدام اليومي وهي سهلة الاستخدام وتقدم مجموعة واسعة من خيارات التخصيص. سيعملون جميعًا مع Astra أيضًا وهو أمر رائع إذا كنت تستخدم هذا المظهر.
تتضمن الكتل مربعات المعلومات والأزرار والعناوين المتقدمة وكتل الفريق والتسعير والمشاركات الاجتماعية والشهادات وقوائم الرموز وكتل نماذج الجاذبية وكتل التسويق والاقتباسات والعبارات التي تحث المستخدم على اتخاذ إجراء وكتل نموذج الاتصال 7 وخرائط Google والمزيد.
يقول المطورون إن هذه الكتل قد تم تحسينها لسرعة الصفحة أثناء تقديم التماسless التكامل مع موضوع Astra وضمن أي موضوع آخر. لديك خيارات تخصيص مماثلة لهذه المكونات الإضافية الأخرى لشرائح الكتل إلى الصفحات الحالية. هذا وحده يجعل هذا البرنامج المساعد يستحق التدقيق.
4. متقدم جوتنبرج
متقدم جوتنبرج من Joom United تضيف أكثر من عشرين كتلة محرر كمكوِّن إضافي مجاني لبرنامج WordPress. هناك مجموعة مناسبة من الخيارات هنا من العمود المعتاد والعنوان إلى الكتل الأكثر تقدمًا. لقد تم تصميمها جيدًا بواجهة بسيطة لا تزال تقدم بطريقة ما جميع خيارات التخصيص التي قد تحتاجها.
تتضمن الكتل ملفات تعريف المؤلف ، وكتل CCS المخصصة ، و WooCommerce ، والأزرار المتقدمة ، ونماذج الاتصال ، والقوائم المتقدمة ، والخرائط ، والشهادات ، والعدادات ، وكتل تسجيل الدخول والتسجيل ، وكتل الفيديو والصورة ، والمشاركة الاجتماعية والربط ، وملخصات النشر ، وحظر Lightbox وغير ذلك الكثير .
كل يدمج التماسlessly في صفحة وتأتي كاملة مع خيار التخصيص المتقدم باستخدام قائمة النقاط الثلاث. تختلف الخيارات الدقيقة اعتمادًا على الكتلة المعنية ولكنها تغطي المواقف الأكثر شيوعًا واللون والحجم والمسافة البادئة والمحاذاة وما إلى ذلك.
5. تكويم Gutenberg Blocks
تكويم Gutenberg Blocks كان وصولًا مبكرًا آخر إلى التحديث وأصدر بعض الكتل المخصصة المفيدة جدًا لمحرر WordPress. معظم الكتل القابلة للتكديس مجانية ولكن المطور يقدم أيضًا بعض الكتل المميزة التي تتناول استخدامات محددة إذا احتجت إليها.
تتضمن الكتل المجانية كتل النشر ، وشبكة الميزات ، والأكورديون ، والدعوة إلى اتخاذ إجراء ، والبطاقة ، والرأس ، والفيديو المنبثق ، وكتلة التسعير ، وكتلة الإشعارات ، والفاصل ، والمقسم ، وقائمة الميزات ، وغيرها. هناك 23 كتلة مجانية في الكل.
كميزة إضافية ، يعد Stackable نظامًا معياريًا بحيث يمكنك إضافة الكتل التي من المحتمل أن تحتاجها مع ترك الآخرين خارجًا. قد يكون لهذا مساحة تخزين صغيرة وميزة سرعة الصفحة اعتمادًا على كيفية إعداد موقع الويب الخاص بك. في كلتا الحالتين ، إنها ميزة مضافة لطيفة يمكنها إبقاء الأشياء هزيلة في النهاية الخلفية.
6. الكتل الذرية
الكتل الذرية كان أحد الإضافات الأولى على الساحة ويقدم الآن 15 قالبًا مجانيًا وبعض سمات WordPress لاستكمال حرية التصميم الجديدة هذه. تتضمن الكتل الشهادات ، والتسعير ، والنشرة الإخبارية ، وشبكة النشر ، والأعمدة المتقدمة ، ورموز المشاركة ، والدعوة إلى اتخاذ إجراء ، وملف تعريف المؤلف ، وغيرها من الكتل المفيدة.
البرنامج المساعد مجاني ، كما هو الحال مع معظم السمات. بمجرد التثبيت ، سترى سلسلة جديدة من الكتل داخل قسم الحظر في صفحة أو منشور جديد. ابحث عن AB Post Grid وما إلى ذلك لتحديد ميزات الكتلة الذرية.
مثل هذه المكونات الإضافية لكتل المحرر الأخرى ، يمكنك تخصيص شكلها وطابعها داخل القائمة المتقدمة. لديك خيارات متشابهة من حيث العتامة واللون والموضع وما إلى ذلك مع ميزة إضافية للاختيارات الإضافية إذا كنت تستخدم سمة Atomic Block. إنها ميزة إضافية ثانوية ولكنها موجودة!
7. Gutenberg Blocks ومكتبة القوالب بواسطة Otter
Gutenberg Blocks ومكتبة القوالب بواسطة Otter هو اسم مليء بالفم أكثر قابلية للهضم من حيث الميزات. إنه مكون إضافي مجاني وخفيف الوزن يتضمن بعض الكتل المصممة جيدًا والتي تعتمد على تلك التي يوفرها WordPress فقط مع المزيد من خيارات التصميم.
تتضمن الكتل أقسامًا وعناوين متقدمة وأزرارًا وأسعارًا وشهادات وخرائط Google وكتل المؤلف الحيوي وشبكة النشر و Font Awesome والمشاركة وكتلة البطاقة. تم تحسينها جميعًا لسرعة الصفحة بالإضافة إلى الميزات ، وبينما تضيء هذه الميزات ، فهي تكملة ممتازة للكتل الافتراضية.
هناك تخصيصات إضافية وبعض خيارات المكتبة لكل كتلة. يمكنك تعديل كل كتلة وفقًا لاحتياجاتك الخاصة أو استخدام خيار المكتبة لاتخاذ تصميم جاهز واستخدامه داخل الكتلة. إنه سريع ومباشر للغاية.
8. كتل من قبل Templatic
Blocks من قبل المطور Templatic هو إدخال قوي آخر في قائمتنا لمكونات Gutenberg الرائعة الرائعة. لدينا الكثير من الاحترام للموضوعات النموذجية وستعمل هذه الكتل مع أو بدون أحد موضوعاتها. إذا كنت تستخدم سمة Templatic ، فإن هذه الكتل تنزلق مباشرةً ومن الجيد استخدامها. إذا كنت لا تستخدم سمة Templatic ، فستظل هذه الكتل تتكامل مع التماسlessلاي في التصميم الخاص بك.
الكتل مجانية وتتضمن سيرة المؤلف ، والتنبيهات ، ومشاركة الوسائط الاجتماعية ، والفواصل ، وصورة الغلاف ، وخيارات العنوان ، والخريطة ، والتسعير ، والأزرار ، وكتلة التغريدات. لكل منها الميزات الأساسية في المقدمة والوسط مع التخصيصات المتاحة من خلال القائمة. إنها سهلة الاستخدام للغاية وستظهر جنبًا إلى جنب مع جميع الكتل الافتراضية داخل الصفحة الجديدة أو شاشة النشر.
توجد بعض الكتل الجيدة هنا ولكن لم يتم تحديث المكون الإضافي لمدة عام تقريبًا. إنهم يعملون مع الإصدار الحالي من WordPress حيث قمنا باختبارهم في الوقت المناسب لهذه المقالة ولكننا لا نعرف متى ستصل كتل جديدة.
9. كتل الكادينس
كتل كادينس يحتوي على كل من الخيارات المجانية والمدفوعة التي تدعم الكتل الافتراضية داخل WordPress. يحتوي الإصدار المجاني على اثني عشر كتلة ومحررًا مضمنًا ، بينما يضيف الإصدار المتميز الذي يبلغ 59 دولارًا سنويًا سبع كتل متميزة وخيارات رسوم متحركة فريدة ودعمًا. هناك أيضًا خيار ثالث ، مقابل 99 دولارًا سنويًا ، يمكنك الوصول إلى جميع قوالب التحرير المتميزة بالإضافة إلى جميع سمات ومنتجات Kadence.
تتضمن الكتل كتل تخطيط الصفحة ومربعات المعلومات والمعارض المتقدمة والشهادات وكتل الفيديو والأكورديون والأزرار وعلامات التبويب والرموز والعناوين المتقدمة والصور. يضيف الإصدار المتميز كتل الشبكة والعرض الدائري ، ودورات المنتجات ، وكتل النماذج ، وتراكبات الصور ، والمحتوى المنفصل ، والنوافذ المنبثقة للفيديو.
تحتوي كل كتلة على قسم تحرير مخصص حيث يمكنك تغيير الموضع والمخطط التفصيلي واللون وحجم الصورة والتعتيم ومجموعة من العوامل الأخرى. إذا كنت تعمل ضمن تصميم أو إطار عمل معين ، فيمكنك تنفيذ الكتل في هذا التصميم بسهولة باستخدام المحرر.
IMH
هل تريد موقع الكتروني سريع؟
من انا امزح؟ أليس كلنا؟
فلماذا يكافح الكثير منا؟
عادة ما يكون التحدي الأكبر هو العثور على شركة استضافة سريعة وموثوقة.
لقد مررنا جميعًا بالكوابيس - يستغرق الدعم وقتًا طويلاً أو لا يحل مشكلتنا دائمًا نلقي اللوم على شيء ما إلى جانبك ...
لكن المشكلة الأكبر هي أن موقع الويب دائمًا ما يكون بطيئًا.
At CollectiveRay نستضيف باستضافة InMotion وموقعنا الإلكتروني سريع الغباء. نحن نعمل على حزمة مخصصة من إعداد خادم LightSpeed على MariaDB بمحرك PHP7.4 ومقدمة من خلال Cloudflare.
بالاقتران مع تحسينات الواجهة الأمامية لدينا ، فإننا نخدم 6000 مستخدم بشكل موثوق كل يوم ، مع أكثر من 50 مستخدمًا في وقت واحد.
هل تريد الحصول على إعداد سريع مثلنا؟ انقل موقعك مجانًا إلى InMotion hosting واحصل على خصم 50٪ على الأسعار الحالية.
جرب InMotion Hosting بخصم 50٪ لـ CollectiveRay الزوار في يونيو 2024 فقط!
ملخص Gutenberg blocks والمكونات الإضافية الخاصة بهم
Gutenberg blocks هي تطور ممتاز لـ WordPress. يأخذون كل ما نعرفه ونحبه حول إنشاء الصفحات أو المنشورات بسرعة ويدفعونها إلى الأمام. لا يزال WordPress يقدم سهولة توقيعه في الاستخدام وحاجزًا منخفضًا للدخول للمبتدئين بينما يقدم للمستخدمين الأكثر خبرة أو الذين يركزون على التصميم الفرصة للتميز. هذا التوازن بين الشكل والوظيفة يستحق الاحتفال.
كما هو الحال بالنسبة لمكونات كتلة Gutenberg التي نعرضها في هذه القائمة. تقدم المكونات الإضافية المجانية كل ما تحتاجه تقريبًا من إنشاء الصفحة. فرصة تقسيم الصفحة أو النشر إلى مكونات فردية وتصميم كل منها على حدة حتى تصبح مثالية.
حتى تلك الإضافات المتميزة تستحق التكلفة. تميل إلى تقديم معايير أعلى من حيث التصميم وسهولة الاستخدام وأيضًا بعض الكتل غير المتوفرة في أي مكان آخر. في حين أن Toolset Blocks مميزة ، تبرز لتقديم مجموعة من الكتل التي لن تجدها في أي مكون إضافي مجاني مثل البحث والتحكم في الوصول و WooCommerce والمنشورات المخصصة والحقول المخصصة.
هل لديك مكون إضافي مفضل لـ Gutenberg block؟ أحب واحد لم نذكره هنا؟ أخبرنا عنها أدناه إذا فعلت!
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.