إذا كنت تفكر في إعداد سمة WordPress بمظهر متميز ، فمن المؤكد أنك صادفت هذين الموضوعين الرئيسيين. لكن كيف تختار بين Divi و Avada؟
Avada هو موضوع WordPress الأكثر مبيعًا على ThemeForest ، مع أكثر من 478,661 881,346+ مبيعات في الوقت الحالي. Divi ، من ناحية أخرى ، هو الموضوع الأكثر مرونة من Elegant Themes - لديها أيضًا عدد كبير من العملاء - مع أكثر من ذلك أيضًا 554,210 861,600،XNUMX+ مستخدم في وقت كتابة هذا التقرير.
سيتساءل أي شخص يريد تطبيق قالب متعدد الأغراض على موقع WordPress الخاص به: أيهما؟
هذا ما يدور حوله هذا المقال. بعد إجراء اختبار مكثف وتطوير المواقع باستخدام هذين الموضوعين ، نراجع مزايا وعيوب كل من هذين العنصرين ، لذلك ستقرر أيهما سيكون أكثر ملاءمة لاحتياجاتك - إنه أفضل ما نقوم به في CollectiveRay. com.
We've just updated this article in June 2024 to add all new details as necessary, so you can rest assured that this article is as fresh as it can get.
ديفي مقابل أفادا
Divi و Avada هما من أكثر موضوعات WordPress متعددة الأغراض شيوعًا. تبلغ تكلفة Avada 69 دولارًا مع ترخيص لموقع واحد ، بينما تكلف Divi 89 دولارًا سنويًا ولكنها أرخص على المدى الطويل بسبب الاستخدام غير المحدود للمواقع. Divi أسرع من Avada بفضل التحديث الذي يركز على الأداء ولديه العديد من المكونات الإضافية. بشكل عام ، تتمتع Divi بميزة طفيفة على Avada.
|
|
|
|
|
السعر |
يبدأ بـ 69 دولارات في السنة |
$ 89 سنويا |
|
الجمهور المستهدف |
المستخدمون النهائيون والمطورون والمصممين والوكالات |
المستخدمون النهائيون والمطورون والمصممين والوكالات |
|
نسخة مجانية؟ |
لا |
لا |
|
مواقع المبتدئين؟ |
نعم ، كتالوج كبير (91 موقعًا تم إنشاؤه مسبقًا) |
نعم ، كتالوج كبير جدًا (205 حزم تخطيط) |
|
معياري؟ |
هل |
قليلا |
|
الأداء |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐ |
|
تخصيص |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
التوافق مع منشئ الصفحة |
يمتلك Fusion Builder الخاص به ولكنه متوافق أيضًا مع منشئي الصفحات الرئيسيين مثل Elementor |
يحتوي على مُنشئ الصفحات المدمج الخاص به ، ولكن يمكن تعطيله بحيث يمكنك استخدام مُنشئ صفحات مختلف من اختيارك ، ولا يُضمن التوافق والدعم لمنشئي الصفحات الآخرين |
|
دعم WooCommerce |
عظيم |
الخير |
|
تكامل الطرف الثالث |
ممتاز |
الخير |
|
الدعم |
الخير |
عظيم |
|
توثيق |
ممتاز |
ممتاز |
|
ما نحب |
✅ تكامل محكم مع Fusion Builder و WooCommerce ✅ مرن للغاية ✅ موثقة بشكل جيد ✅ طن من خيارات التخصيص حسن اختيار المواقع المنشأة مسبقًا ✅ دعم طرف ثالث ممتاز |
✅ الصفحة الأصلية / منشئ سمة Divi ✅ تسعير واحد مباشر ✅ مجموعة ضخمة من حزم التخطيط وهناك العديد من مصادر الجهات الخارجية أيضًا ✅ طن من إعدادات السمة ✅ تحديث السرعة الجديد تحويلي |
|
ما لم نحب |
❌ واسع ومعقد ❌ يمكن أن تتأثر سرعة الموقع مع الكثير من المكونات الإضافية |
❌ لا يعمل بشكل جيد مع منشئي الصفحات التابعين لجهات خارجية
|
|
أوفرول |
⭐⭐⭐⭐⭐ |
⭐⭐⭐⭐⭐ |
|
|
|
الفائز - قيمة أفضل لمواقع متعددة |
|
الموقع الإلكتروني |
تحقق من Avada هنا | احصل على خصم 10% على Divi حتى يونيو 2024 فقط |
لنبدأ المقارنة الفعلية بين Divi و Avada.
لماذا Divi vs Avada أو موضوع WordPress متعدد الأغراض؟
المفهوم الكامن وراء قالب متعدد الأغراض مثل Divi و Avada لا يحتاج إلى شرح.
قبل أن تصبح موضوعات WordPress متعددة الأغراض شائعة ، قام معظم الأشخاص الذين يحتاجون إلى موقع ويب جديد بشراء موقع جديد لكل مشروع تم التعاقد معهم من أجله ، أو مكان الإعداد. المشكلة في ذلك ليست فقط أنها باهظة الثمن لأنك تبحث عن شراء عنصر جديد تمامًا في كل مرة ، ولكن عليك في الواقع أن تتعلم كيف يعمل كل عنصر.
يعمل كل من هذه القوالب في الواقع بشكل مختلف تمامًا عن بعضها البعض ، لذلك عادةً ما يتعين عليك قضاء قدر إضافي من الساعات في معرفة كيفية جعله يعمل بالطريقة التي تريدها.
متى Elegant Themes خرج بها Divi في نهاية عام 2013 ، وضعوا معيارًا جديدًا لما يجب أن تحتويه التصاميم متعددة الأغراض بالفعل. كان هذا المظهر الجديد يستهدف في الواقع مصممي الويب غير التقنيين وأصحاب مواقع الويب ، والذين تمكنوا بعد ذلك من إنشاء مواقع ويب رائعة المظهر ، حرفيًا في غضون ساعات قليلة.
لذلك ، ليس من قبيل الصدفة أن يتم تعيين Divi عندما يتعلق الأمر بموضوعات WP "الكل في واحد".
إنه إطار عمل مرن يسمح لك بإنشاء موقع مناسب لأي مؤسسة أو سبب أو علامة تجارية. يتضمن هذا النوع من المنتجات جميع الميزات التي قد يحتاجها موقع الويب الخاص بك. يمكّنك من الترويج للمنتجات والخدمات ، أو إنشاء موقع للتجارة الإلكترونية أو مدونة جميلة ، أو تطوير محفظة احترافية. إنه يدعم تكامل الوسائط الاجتماعية وهو مستجيب تمامًا.
المستوى الأقصى من التخصيص يجعل موقع الويب الخاص بك يبدو فريدًا.
على الرغم من أنك سترى الكثير من المواقع الأخرى المبنية على نفس القالب ، إلا أنها ستكون مختلفة تمامًا. إذا كنت بحاجة إلى قالب يمكّنك من إنشاء موقع ويب بأبسط طريقة ، فسيكون المظهر متعدد الأغراض هو الخيار الأفضل.
هناك بعض العيوب المحتملة للعناصر متعددة الأغراض ، والتي يتعين عليك مراعاتها قبل اختيار أحدها.
إذا كنت انتقائيًا للغاية بشأن التصميم والألوان والتباعد والجوانب الأخرى للتصميم والمظهر ، فقد لا تحصل على كل ما تحتاجه في منتج متعدد الأغراض.
ربما ستحتاج إلى ميزة لا يقدمها النموذج ، أو لن تتمكن من استخدام هذه الميزة في المكان المحدد الذي تفكر فيه. إذا كنت ترغب في إصلاح موقع الويب لرؤية محددة للغاية ، فستحتاج مطور WordPress يتمتع بمهارات تشفير متقدمة.
إذا كنت بحاجة إلى موقع ويب مستهدف ومكرر مصمم خصيصًا لمجال تخصصك ، فلن يلبي موقع متعدد الأغراض توقعاتك. من ناحية أخرى ، إذا كنت ترغب في البدء وإبقاء الأمور مفتوحة ، لذلك ستستمر في تحسين موقع الويب أثناء التنقل ، فإن اختيار خيار متعدد الأغراض يعد أمرًا ذكيًا للقيام به.
على الجانب المشرق ، هذان هما أفضل الأمثلة على قوالب متعددة الأغراض التي تعمل لتلبية احتياجات معظم الناس. الآن ، في التفاصيل!
اقرأ المزيد: 25+ أفضل (ممتع!) WordPress Themes for Artists (مجاني ومميز)
Avada vs Divi - الميزات
سينجح كل من Avada و Divi أو يفشلان في ميزاتهما. إذن ما الذي يقدم لنا المزيد؟
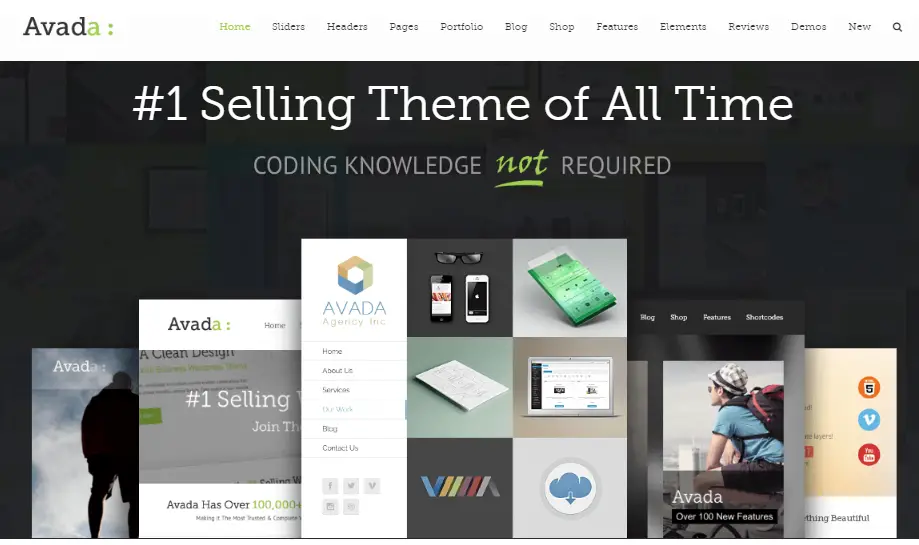
Avada - نظرة عامة على الميزات

Avada جذابة بشكل رئيسي بسبب مرونتها. يمكنك استخدامه لأي نوع من مواقع WordPress تقريبًا من خلال تطبيق أحد مواقع الويب التجريبية العديدة التي تم إنشاؤها مسبقًا.
ستحتاج فقط إلى إضافة محتوى و voila - ينتهي بك الأمر بموقع ويب رائع المظهر. لقد استخدمنا هذا الموضوع عدة مرات في عمل عملائنا بنتائج مذهلة وكان العميل دائمًا راضياً.
يعتبر سوق Envato تنافسيًا للغاية ، لذا فإن كونك العنصر الأكثر مبيعًا هناك يعني شيئًا ما. يجب أن يكون رائعًا حقًا.
على غرار منافسها ، تتيح لك قوالب ThemeFusion أيضًا إنشاء أي نوع من مواقع الويب تقريبًا.
يمكنك الوصول إلى مكتبة واسعة من المبنية مسبقًا المواقع التجريبية، والتي يمكنك تطبيقها على موقعك الخاص في دقائق.
إذا لم تعجبك المواقع التجريبية ، فيمكنك دائمًا البدء من الصفر.
هذه هي الميزات الرئيسية التي يمكنك استخدامها:
- قوائم رائعة: مواقع متعددة ، قائمة ضخمة مع عناصر واجهة مستخدم ، مستوى عالٍ من التخصيص والتحكم في الطباعة
- المدمج في السحب والإفلات منشئ الصفحة
- عدد كبير من خيارات الموضوع والصفحة
- أكثر من 120 عنصر تصميم
- المستورد التجريبي بنقرة واحدة
- خيارات الترجمة
- التحكم في عرض الموقع
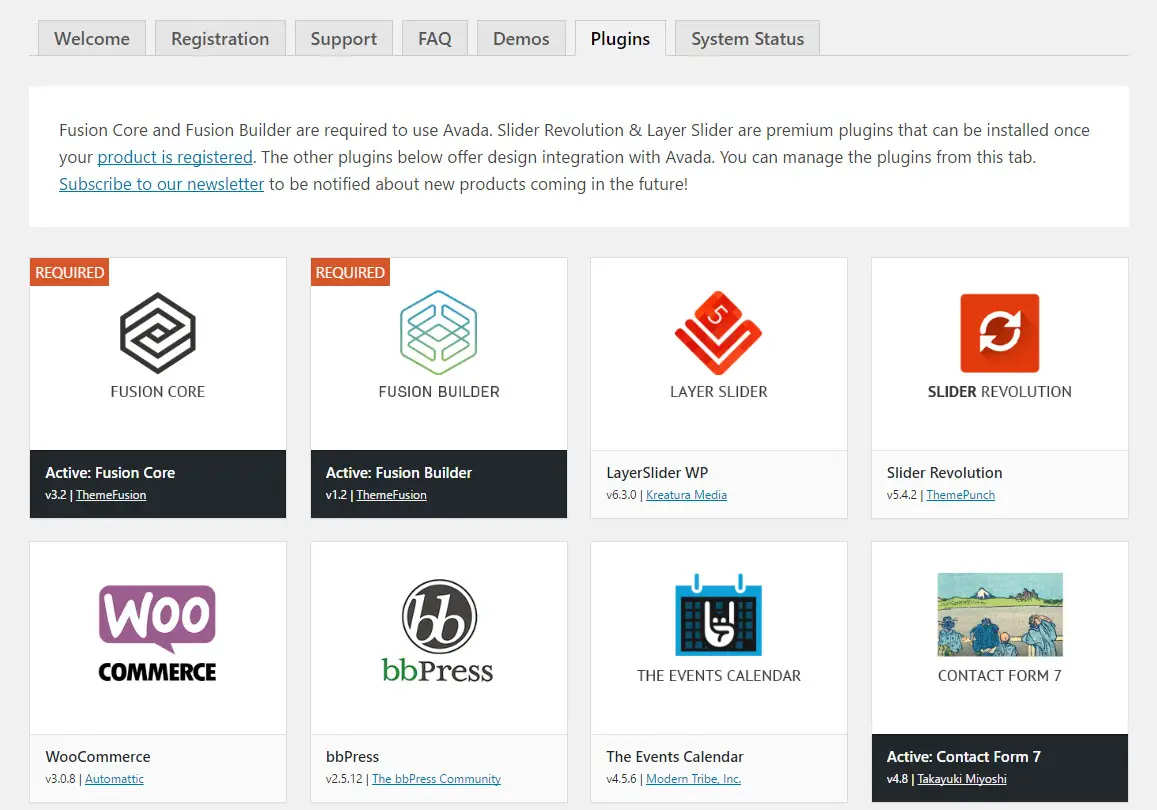
عندما تقوم بتثبيت وتنشيط Avada في صفحة السمات ، يتم نقلك بعد ذلك إلى منطقة ترحيب.
هذا هو في الأساس دليل للبدء للتأكد من قيامك بكل الأشياء الأساسية.
سيُطلب منك تثبيت أي إضافات WordPress تبعية وإعداد كل شيء.
ستكون هذه التبعيات في متناول اليد لإعداد ميزات ووظائف محددة. وهي تشمل Avada LayerSlider و Slider Revolution و WooCommerce و bbPress وتقويم الأحداث ونموذج الاتصال 7.
لكي نكون صادقين ، وجدنا أن Avada يعمل في أفضل حالاته عندما يتم الاحتفاظ به بأقل عدد ممكن من المكونات الإضافية ، لذا فإن نصيحتنا هي الاحتفاظ بالمكونات الإضافية بمجرد أن تحتاجها بالفعل.

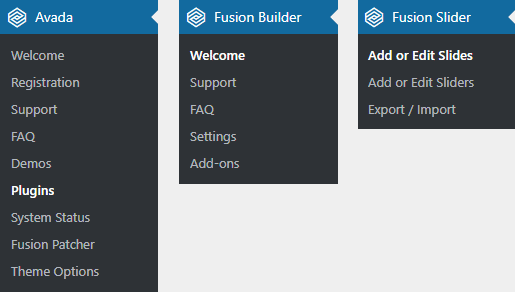
في حين أن Divi طفيفة التوغل مع أقل عدد ممكن من التدخلات ، فإن Avada تتخذ نهجًا أكثر قوة على قائمة المشرف الخاصة بك.
يظهر نفسه من خلال عرض عناصر القائمة لـ Avada ، Live Visual Builder في الجزء العلوي من القائمة. هذا يعني أنه يدفع بالأشياء التي اعتدت عليها مثل المنشورات والصفحات والتعليقات والمكونات الإضافية أسفل الصفحة
من خلال التجربة والخطأ ، وجدنا أن هذا ليس مثاليًا إذا كنت تعمل مع WordPress لفترة طويلة. ستجد نفسك في حالة تخمين ثانٍ في كل مرة تحدد فيها خيارًا.
والأسوأ من ذلك أنه إذا أضفت المكونات الإضافية الأخرى الموصى بها في WordPress ، فستصبح القائمة أكثر ازدحامًا.
بعد استخدام Avada في مشروعنا ، يجب أن نقول إن هذا شيء لا نحبه حقًا في Avada.

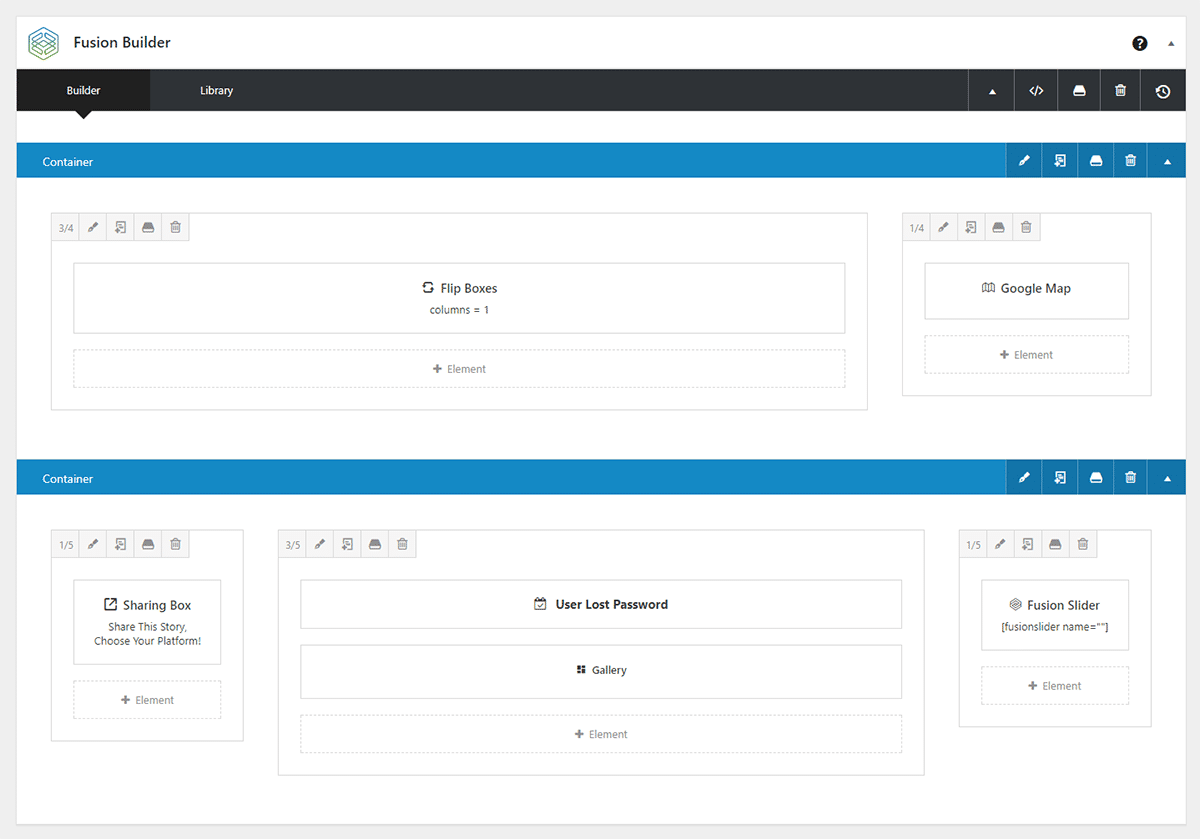
Live Visual Builder هو منشئ صفحات السحب والإفلات في الواجهة الأمامية. يعد هذا تحسينًا واضحًا مقارنة بمنشئ Fusion القديم الذي كافحناه من قبل. يمكن تنشيطها في المحتوى الخاص بك سواء كانت منشورات أو صفحات أو أنواع منشورات أخرى ، مما يجعلها سهلة الوصول.
على عكس واجهة Divi الملونة ، فإن مخطط الألوان الأسود والأبيض والأزرق البسيط للمُنشئ يبدو سريريًا بعض الشيء.
يبدو أنه تم تصميمه بواسطة مبرمج ، وليس مصمم.
على الجانب الإيجابي ، فإن المنشئ سريع وعملي وسهل التنقل. في صفحة فارغة ، سترى خيارات لإضافة حاوية (صف) أو تخطيط مُعد مسبقًا.
إذا كنت تبدأ مع المنشئ فقط ، فسيتم أيضًا عرض فيديو جولة إرشادية.
في حين أن معظم المستخدمين لن يجدون المنشئ مخيفًا ، ما زلنا نوصي بمشاهدة الفيديو التعليمي لأنه يشرح بعض الأشياء التي قد تكون على دراية بها.
إنه يغطي نظام المكتبة ويظهر لك الإعدادات والميزات الأخرى التي قد تتركك محبطًا إلى حد ما.


بمجرد أن تبدأ في استخدام المنشئ ، ستبدأ في الاستمتاع بالعمل معه ، لأنه أصبح سريعًا وسريعًا جدًا مقارنة بالإصدارات السابقة التي كانت صعبة الاستخدام.
بعد أن عملت مع مجموعة من منشئي الصفحات ، فإن أكبر ما يزعجني هو أن بعضهم بطيئًا جدًا.
وعلى الرغم من أن Divi Builder لا يمكن اعتباره أحد البناة البطيئين ، ستظل تشعر بالفرق بين الاثنين عندما تقوم بتحميلهما جنبًا إلى جنب.
ببساطة ، أصبحت تجربتنا في العمل مع باني Avada الآن تجربة سريعة وممتعة.
كما هو متوقع ، يمكن بسهولة حذف العناصر ونقلها واستنساخها وتكوينها.
لاحظ أن الصفوف تُعرف باسم "الحاويات". يمكن إسقاط العناصر في أعمدة توضع داخل الحاويات.
بالنسبة إلى جميع العناصر التي يمكنك غرسها في موقع يستند إلى Avada ، فيما يلي نظرة عامة. كما ترى ، هناك مجموعة واسعة من العناصر لإضافتها إلى موقعك.
يسمح لك المنشئ أيضًا بمشاهدة التغييرات التي أجريتها ويسمح لك بالعودة إلى تلك التغييرات. إنه مختلف إلى حد ما عن زر الإعادة أو التراجع المتاح في Divi - تحتاج إلى استخدام الجدول الزمني للتغييرات للعودة.
في الواقع ، دعنا نواصل مراجعة Divi vs Avada من خلال النظر الآن بالتفصيل في ميزات Divi.
Divi - نظرة عامة على الميزات
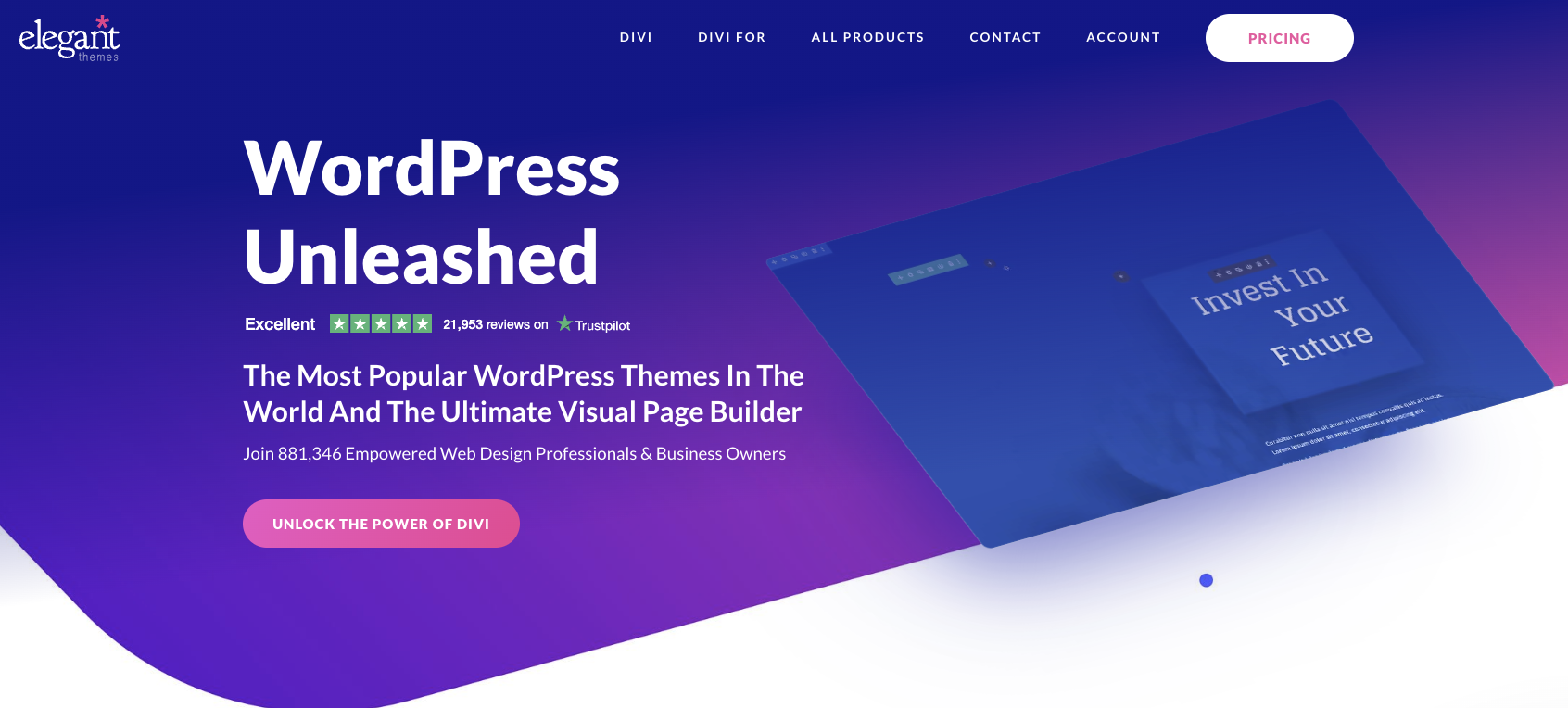
مع Divi ، يمكنك إنشاء أي نوع من مواقع الويب والاستمتاع بمعاينات سريعة الاستجابة. إنه منتج استثنائي برسومات رائعة. على الرغم من أن أداة إنشاء الصفحات القوية تلبي احتياجات أي مطور ، إلا أنها مناسبة أيضًا للأشخاص الذين لا يستطيعون البرمجة.
لقد استخدمنا Divi لعصور الآن ، لعدة أسباب. لقد انتقل الموضوع من قوة إلى قوة والمواقع التي أنشأناها به دائمًا ما تكون من الدرجة الأولى.
السبب الرئيسي وراء استمرار Divi في التحسن هو هذا.
منذ Elegant Themes يحصلون على معظم دخلهم من هذا العنصر ، ويستثمرون فيه باستمرار. ماذا يعني هذا لمستخدميها؟ إنهم يحصلون باستمرار على تحديثات جديدة ، مما يساعدهم على إجراء تحسينات على مواقعهم.
جلب الإصدار 3.0 من Divi التحرير في الوقت الفعلي على الصفحة الأولى.
جلب إصدار Divi 4.0 ميزة أخرى لتغيير اللعبة: منشئ سمة Divi.
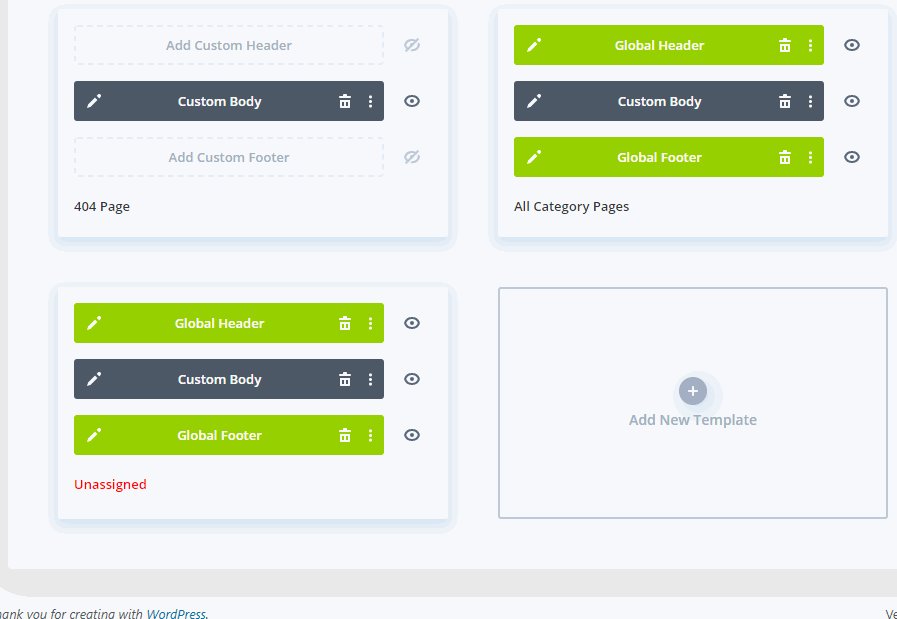
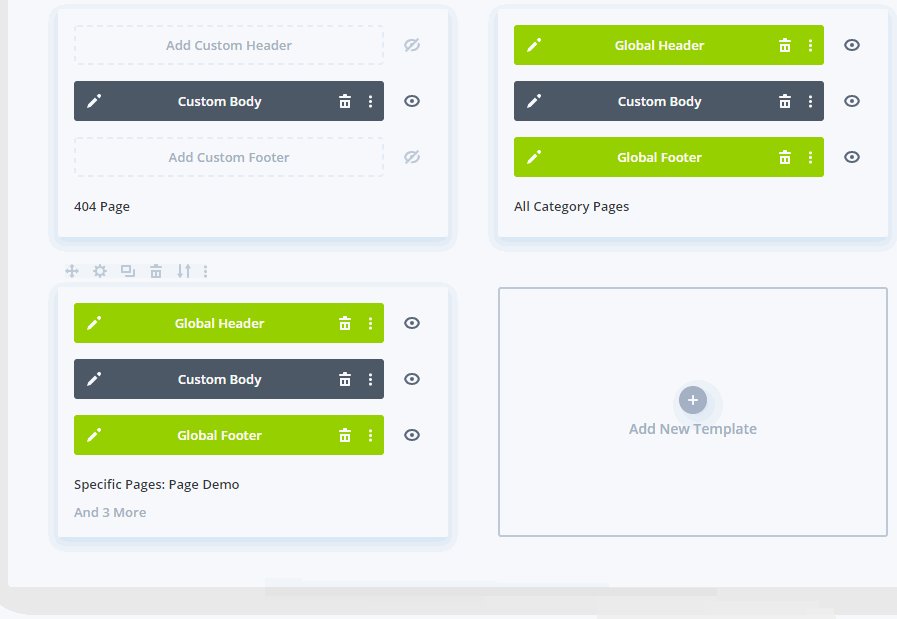
باستخدام هذا ، أصبح من الممكن الآن تغيير تصميم وتخطيط وهيكل موقع الويب بالكامل. يتيح لك استخدام أداة إنشاء الصفحات المرئية سريعة الاستجابة لإنشاء رؤوس وتذييلات وقوالب نصية مخصصة لكل نوع من أنواع الصفحات على موقعك.
يمكنك إنشاء تصميمات وتخطيطات وهياكل مخصصة لأنواع منشورات مختلفة مثل منشورات المدونة والمنتجات والمحافظ وغيرها.
بالإضافة إلى ذلك ، يمكنك أيضًا أن تفعل الشيء نفسه مع صفحات الفهرس المخصصة جنبًا إلى جنب مع الصفحات الخاصة الأخرى مثل صفحات 404 وصفحات نتائج البحث والمحفوظات وموجز الفئات والمزيد. يمكنك الآن تخصيص مظهر أي جزء من موقع الويب بالكامل بشكل حرفي.
موقع ويب تم إنشاؤه باستخدام هذا أنيق ونظيف وأنيق وحديث. إنه يعطي انطباعًا بوجود الكثير من العمل المستثمر فيه. ومع ذلك ، فإن مكتبة التخطيطات المبنية مسبقًا ومنشئ الصفحات البسيط تجعل هذا أحد أكثر السمات قابلية للاستخدام. أفضل ما في الأمر أنه يتحسن باستمرار مع مرور الوقت.
هذه هي أبرز الميزات التي استخدمناها وبناءً على ملاحظاتنا ستجدها مفيدة أيضًا:
- التحرير في الخط
- واجهة مستخدم قابلة للتخصيص
- عروض السحب
- سحب وإسقاط منشئ الصفحة
- التحرير سريع الاستجابة
- يؤدي أداة اختبار الانقسام
- منشئ الموضوع
دعنا نلقي نظرة على ما يمكنك القيام به مع Divi ، لذلك سوف نفهمه بشكل أفضل قليلاً:
في الأساس ، تحصل على كل عنصر تحتاجه لموقع ويب مفصل.
نواصل مقارنة Divi و Avada عن طريق التحقق من القوالب المعدة مسبقًا أو المواقع التجريبية المتوفرة في كلا الموضوعين.
Avada vs Divi - القوالب المتوفرة
عدد القوالب التي تحصل عليها مع أي موضوع هو مقياس لمقدار ما يمكنك الخروج منه ، لذلك سنقارن Divi و Avada في اختيارهم للقوالب الآن. لسنا جميعًا مطورين أو موهوبين رسوميًا ، لذا من الضروري وجود نموذج جاهز عالي الجودة.
قوالب أفادا
تشحن Avada مع 91 موقعًا تم إنشاؤه مسبقًا تغطي مجموعة واسعة من الصناعات. هناك مزيج حقيقي من الأعمال الصغيرة والتجارة الإلكترونية والوكالة وغيرها. لقد استخدمنا العديد من هذه العناصر للبدء وهي تمنحك حقًا بداية قوية في التطوير.
التصميمات حديثة وملونة ومتوازنة وتقدم الكثير من الخيارات لمن يريد استخدام شيء صنع بالفعل.
هناك أسلوب متماسك للغاية في جميع هذه القوالب. إنهم جميعًا مدروسون ومتوازنون ويخلقون إحساسًا احترافيًا.
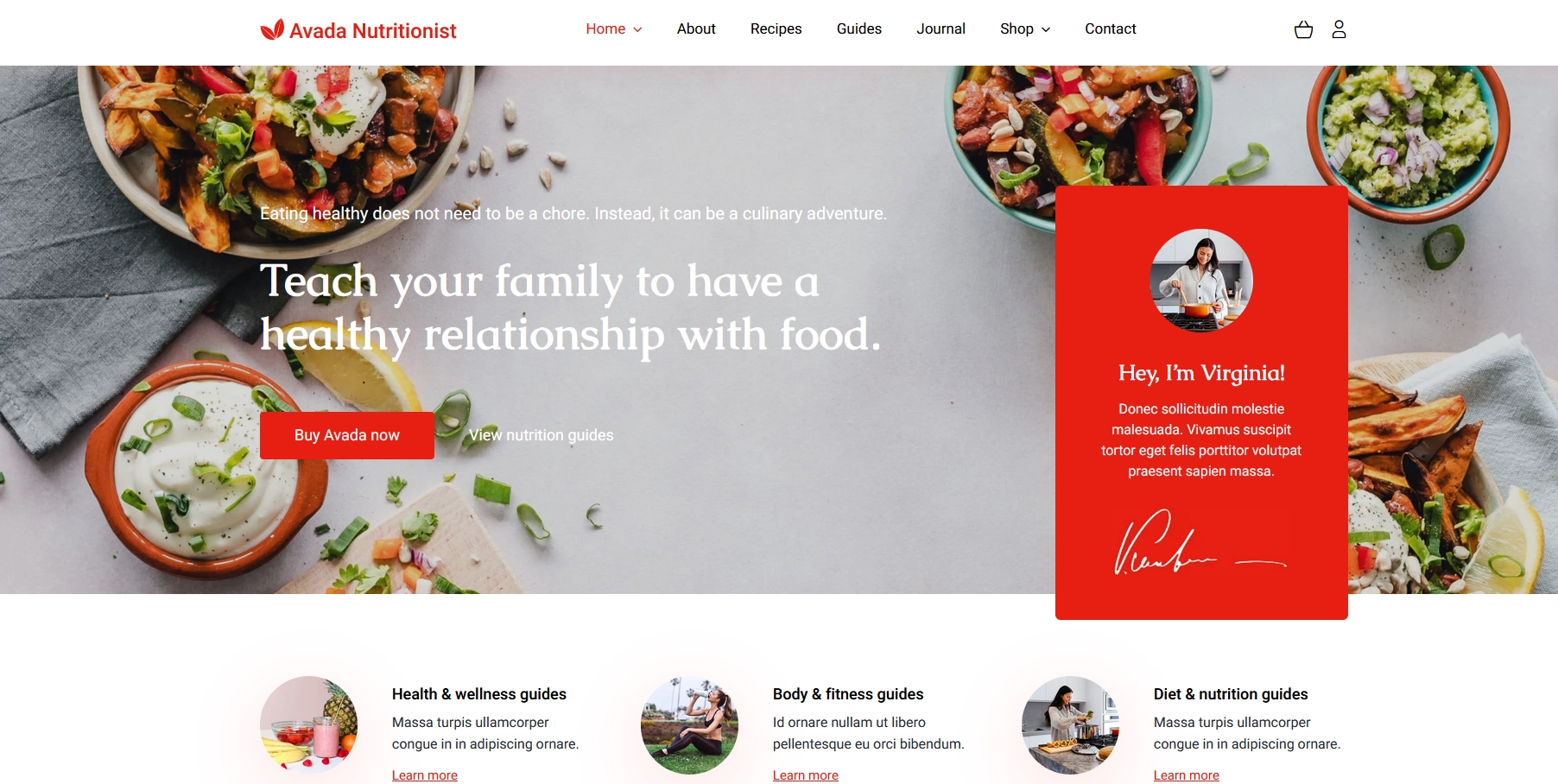
Avada Nutritionist هو مثال على قالب ملون أكثر.

Avada Extreme هو مثال آخر على عيونهم للتصميم.

قوالب ديفي
لا تحدد Divi عدد القوالب التي تقدمها ولكن هناك آلاف الصفحات منها حرفيًا. أثناء تطوير مشاريعنا ، فإن الجزء الصعب هو فعلاً أن نمر بمعظمها ، فهي وفيرة جدًا. مثل Avada ، هناك مزيج حقيقي من الأنواع والتصاميم التي تغطي معظم الاحتياجات.
التصميمات إما أن تكون ملونة وحيوية أو مسطحة نسبيًا وغير مثيرة للاهتمام (لعيني على أي حال). في حين أن بعضها جيد حقًا ، إلا أن بعض العروض يتم تحميلها ببطء شديد وغير ملهمة.
بالتأكيد ظهر مختلط أكثر من Avada على الرغم من وجود المزيد منهم.
Divi YMCA هو تصميم صغير جيد يشارك على الفور.

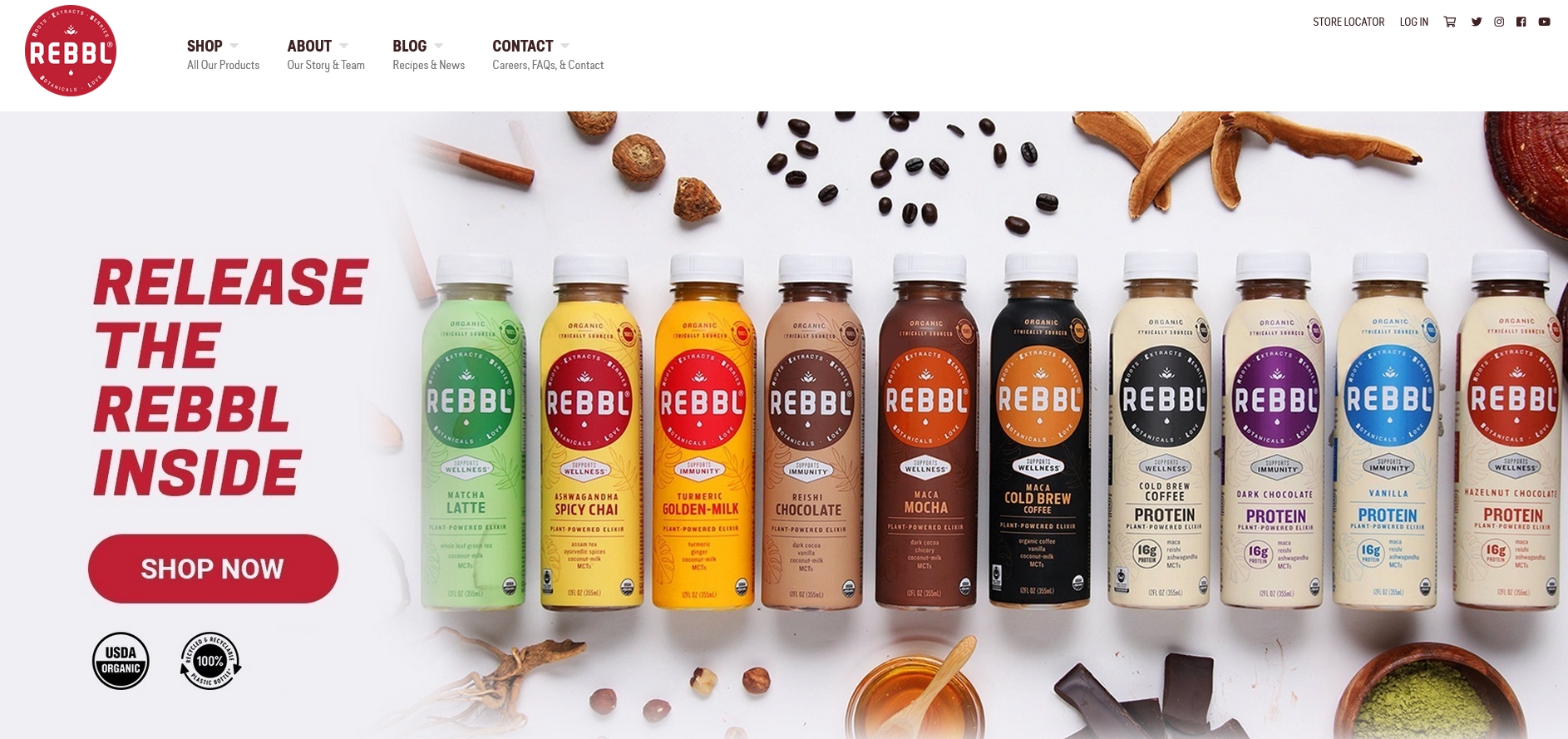
Divi Rebbl هو نموذج للتجارة الإلكترونية يسعدنا استخدامه بأنفسنا.

Avada vs Divi Theme - موضوع البناء
بناء الموضوع هو سمة أساسية أخرى لهذين الموضوعين. من الجيد جدًا وجود قوالب جاهزة ولكن ماذا عن إذا كنت تريد شيئًا فريدًا؟ دعونا نرى كيف يقارن بناة السمات في Divi و Avada.
أفادا في العمل: الباني
نظرًا للترخيص ، يتضمن تثبيت Avada خطوة إضافية عند مقارنته بـ Elegant Themes موضوع.
ستحتاج إلى التحقق من صحة نسختك من العنصر قبل أن تتمكن من الوصول إلى جميع المكونات الإضافية والإضافات. يمنحك المظهر خيارًا لاستخدامه بدون التحقق من الصحة ، لكنك ستفقد ميزات رائعة.
على غرار منافسه ، يتيح لك هذا القالب أيضًا إنشاء موقع ويب من البداية.
ومع ذلك ، فإنه يمنحك أيضًا عروض توضيحية رائعة لموقع الويب (ستجد الكثير منها) تتسم بالمرونة العالية ، بحيث لا يزال بإمكانك الحصول على موقع ويب فريد المظهر إذا اخترت هذا الخيار.
تتضمن العروض التوضيحية صفحة المنتج ، والتصوير ، والسفر ، والهندسة المعمارية ، وأسلوب الحياة ، والمزيد. يمكنك تعديل أي جانب من جوانب الموقع.
إذا لم تكن خبيرًا في البرمجة ، فلن يعطيك هذا القالب أي مشكلة لذلك. في الواقع ، لدينا العديد من المصممين الذين لا يرمزون ، لكنهم حققوا نتائج جيدة جدًا بخلاف ذلكless.
أداة إنشاء الصفحات هي أداة سحب وإفلات تتيح لك إنشاء موقع ويب من البداية. يأتي مزودًا بخيارات رائعة من القوالب المعدة مسبقًا ، والتي يمكنك تعديلها كما تريد.

يمكنك ضبط كل صفحة بإعدادات إضافية تتعلق بالخلفية والأشرطة الجانبية والتذييل والمنزلقات وشريط العنوان والمزيد.
والخبر السار هو أن هذا النموذج يجعل تحقيق الدخل من موقع الويب أمرًا سهلاً - يمكنك ببساطة استخدام أداة الإعلانات لجلب لافتات إعلانية إلى موقعك.
حيث يفوز Avada - الميزات المفقودة في القوالب الأخرى
تذكر كيف قبل أن نذكر كيف أن ملف Elegant Themes أعطاك النموذج مكتبة من التخطيطات (ويعرف أيضًا باسم قوالب الصفحة) لتطبيقها على صفحاتك ومنشوراتك؟
هذا رائع ، وتعطيك Avada هذا الخيار أيضًا.
ومع ذلك ، يتيح لك النموذج أيضًا استيراد موقع ويب تجريبي كامل في دقائق. هذا هو المكان الذي تفوز فيه.
قوة أخرى مهمة لهذا المنتج هي أنه رائع في السماح لك بالتحكم في مظهر موقع الويب للجوال. يمكنك استبعاد عناصر معينة من الظهور في إصدار الهاتف المحمول ، ويمكنك ضبط نقاط توقف الهاتف المحمول.
الجماليات هي نقطة قوية في هذا القالب. يتيح لك Divi إنشاء صفحات جميلة أيضًا.
إذا كان علينا اختيار فائز في هذا الجانب ، فسيكون Avada هو الفائز.
قم بزيارة العرض التوضيحي للقالب على ThemeForest
Divi في العمل: منشئ السحب والإفلات
منشئ السحب والإفلات هو المكان الذي يتألق فيه موضوع Divi WordPress حقًا وهو المكان الذي يمكننا فيه رؤية اختلافات كبيرة في Divi vs Avada. لقد أنشأنا العديد من مواقع WordPress المخصصة وهي سهلة مثل هذا القالب.
بمجرد تحميل Divi وتثبيته على موقعك وتنشيطه ، يمكنك فقط البدء في العمل معه. لست مضطرًا إلى تثبيت أي مكونات إضافية على الإطلاق (على سبيل المثال ، توصي Avada بتثبيت مكونات إضافية محددة). لا يزال يوصى بإجراء أي تحديثات مطلوبة والتأكد من إضافة اسم المستخدم ومفتاح API الخاصين بك بحيث تحصل على وصول كامل إلى الميزات والتحديثات - مباشرة عبر منطقة المسؤول.
Elegant Themes نهجًا مبسطًا في كيفية دمج ذلك في موقعك. يتوفر المنشئ على الفور عندما تقوم بتحرير المحتويات والمنشورات والصفحات.
إذا كان لديك أنواع منشورات مخصصة إضافية ، فقد تضطر إلى الانتقال إلى الإعدادات للتمكين Divi builder للعمل معهم.
Divi builder يعمل في كل من محرر الواجهة الخلفية والواجهة الأمامية. بينما يفضل بعض الأشخاص العمل في الواجهة الأمامية ، يفضل البعض الآخر الواجهة الخلفية - على سبيل المثال ، أنا أفضل العمل في النهاية الخلفية حتى من توفر واجهة أمامية - بالنسبة لي ، يمكن الوصول إليها بشكل أكبر مع بقية الخيارات في WP. لا يمكنني استخدام الواجهة الأمامية بعد ذلك إلا عندما أحتاج إلى تعديل المظهر والشعور بدقة.
ربما تعلم أن مكانة منشئ الصفحات تنافسية للغاية في الوقت الحالي ، ولكن ، في الحقيقة ، يُقال ، منشئ الموقع Elegant Themes هو في الواقع المستوى المطلوب. حقيقة أنه يحتوي على واجهة نظيفة وتجربة مستخدم رائعة ولا يزال سريعًا - يجعله مزيجًا مثاليًا. على الرغم من أن التخطيط قد يبدو بسيطًا ، إلا أنه تصميم ذكي لتجربة المستخدم - فهو يحتوي على العديد من الإعدادات والميزات المفيدة التي لم تجدها في أي منشئي صفحات آخرين.
حتى في وكالتنا ، فإن مقياسنا عند مناقشة منشئي الصفحات هو Divi. نحن نقارن معظم منشئي الصفحات الآخرين بهذا. ربما لأننا اكتسبنا الكثير من الخبرة والخبرة في العمل مع Divi ، ولكن حتى مع المجندين الجدد ، نجد أنهم ما زالوا يجدون أنفسهم يستعدون للخدش مع Divi بشكل أسرع.
إذا كيف يمكنك أن تستفيد منها؟
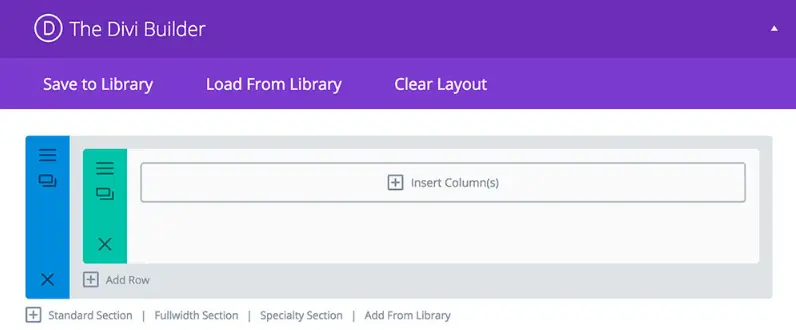
بمجرد النقر فوق "استخدام Divi Builder"متوفر في محرر النشر الخاص بك ، وسيظهر المنشئ. في هذه المرحلة ، يمكنك البدء في التحرير عن طريق سحب وإسقاط وحدات المحتوى والأعمدة والصفوف والأقسام حسب الضرورة لموقعك.
يمنحك المظهر أيضًا خيار البدء من نقطة الصفر عن طريق إنشاء التخطيط الخاص بك.
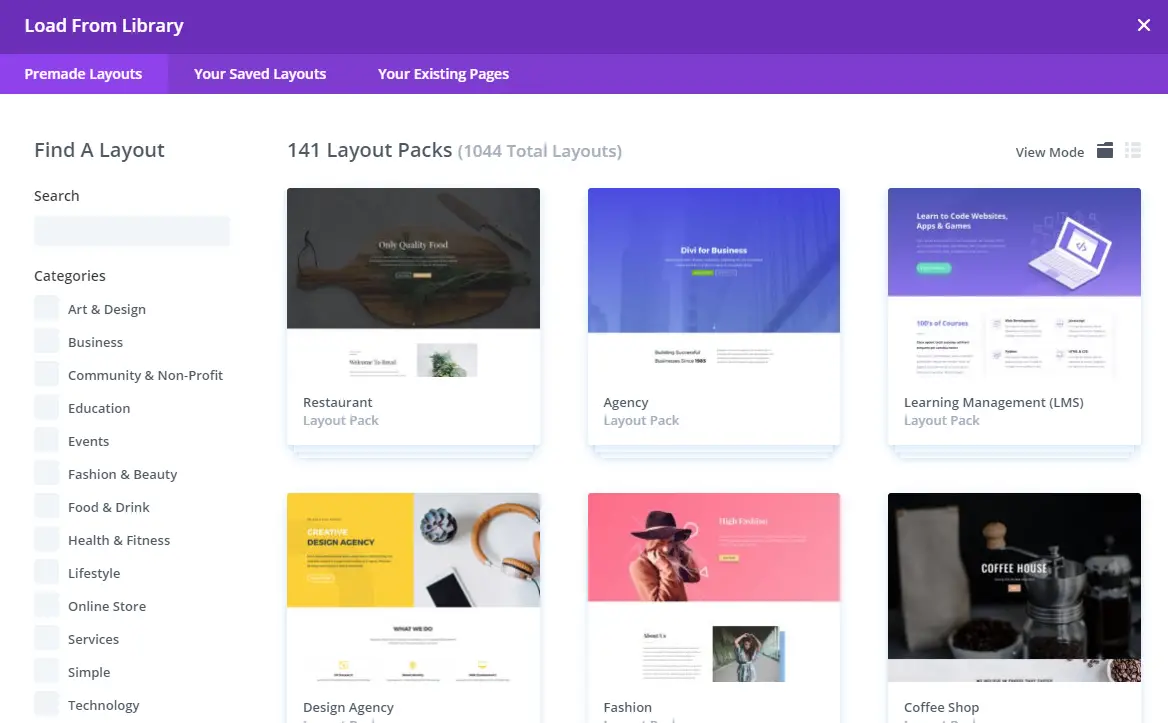
هذا يعني أنك تختار الطريقة الصعبة لبناء موقع. ومع ذلك ، فإنه يمنحك أيضًا قائمة شاملة بالتخطيطات المعدة مسبقًا ، والتي يمكنك تعديلها لتلبية احتياجات موقع الويب الخاص بك. قبل أن تبدأ في إنشاء التصميم الخاص بك ، نقترح التحقق من التخطيطات المتوفرة بالفعل.
يمنحك النموذج أيضًا قائمة شاملة بالتخطيطات المعدة مسبقًا ، والتي يمكنك تعديلها لتلبية احتياجات موقع الويب الخاص بك. قبل أن تبدأ في إنشاء التصميم الخاص بك ، نقترح التحقق من التخطيطات المتوفرة بالفعل.
هناك تخطيطات متعددة يمكنك الاختيار من بينها في الوقت الحالي ويتم إضافة المزيد بمرور الوقت ، حتى تتمكن من إنشاء صفحتك الجذابة حتى إذا لم تكن لديك مهارات تشفير متقدمة.
تغطي التخطيطات كل شيء ، بدءًا من قوالب منشورات المدونة والصفحات التي ستتوفر قريبًا إلى العديد من الصفحات المقصودة وتصميمات الصفحة الرئيسية. يمكنك البدء في استخدام عدة قوالب مباشرة بعد تثبيت Divi ، لذلك يوفر لك ذلك الكثير من الوقت.
توفر لك القوالب من إضافة رمز مخصص مع توفير التنوع والأداء الجيد لموقع الويب الخاص بك.
لقد استخدمنا القوالب مرارًا وتكرارًا للتأكد من إمكانية إعادة استخدام بعض الجوانب التي يمكن إعادة استخدامها ، مثل عناصر واجهة المستخدم الترويجية مرارًا وتكرارًا في الجزء المختلف من مواقع الويب. لقد وفر لنا ذلك الكثير من الوقت ويضمن أن يكون لدينا الاتساق في جميع أنحاء تصميمنا.
أثناء قيامك بالتحرير وإما ارتكاب خطأ أو ربما تحتاج إلى إنشاء تخطيط مشابه ، يمكنك إما إزالة الأقسام أو نسخها أو نسخها بنقرة زر واحدة. هناك إعدادات محددة لكل جزء ، مما يمنحك مستوى رائعًا من التحكم والتفاصيل حول كيفية عرض كل شيء.
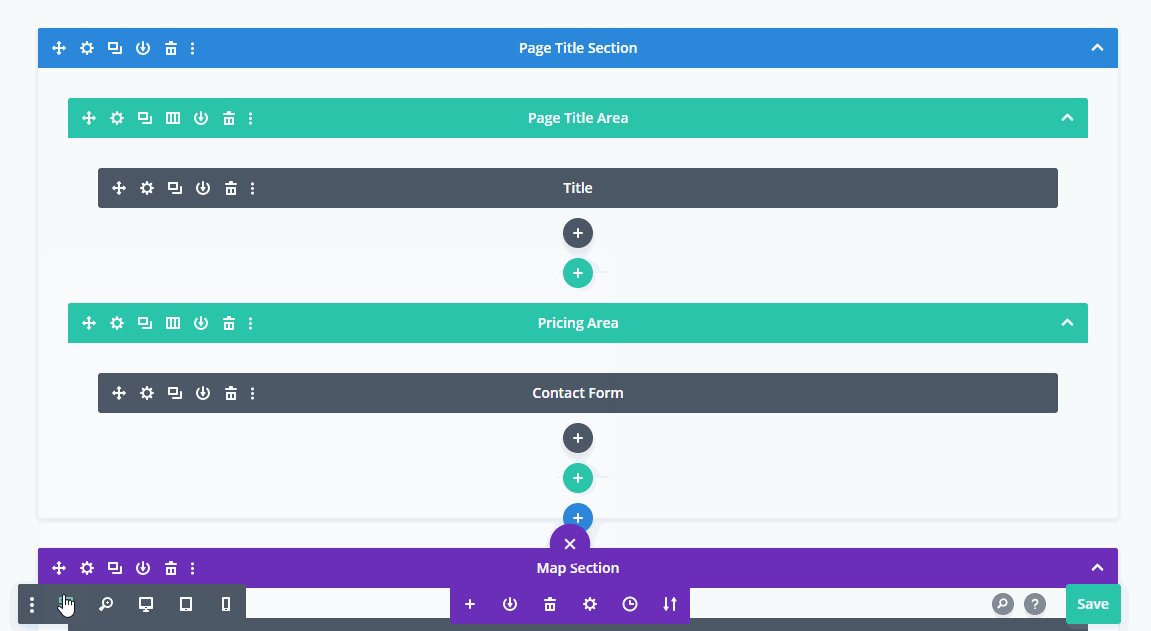
من حيث هيكل كيفية إنشاء الصفحة ، يتم عرض وحدات المحتوى ضمن أعمدة. يتم تضمين هذه الأعمدة داخل صفوف يتم تضمينها بدورها في أقسام. بالطبع ، لديك مرونة كاملة لإضافة أقسام قياسية ، وأقسام كاملة العرض ، وأقسام معينة تحتوي على أعمدة تمتد على صفوف متعددة بسهولة.
يمكنك بعد ذلك تحديد كيفية عرضها على مختلف الأحجام المتجاوبة.
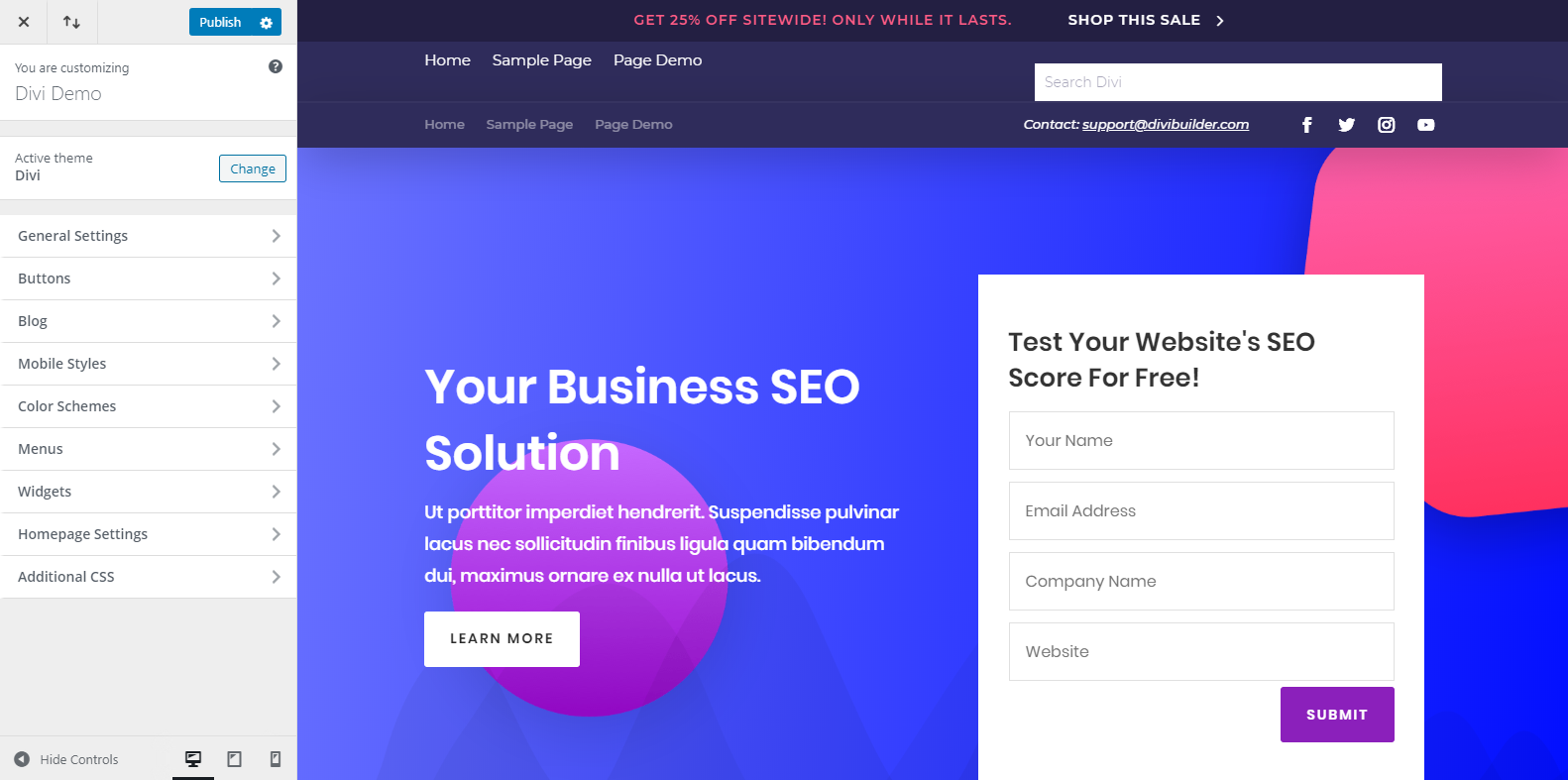
يتيح لك Theme Customizer اللعب بعناصر مختلفة من الصفحة ، مثل الرأس والتذييل والأزرار والطباعة والأدوات وأنظمة الألوان والمزيد. الشيء الجيد هو أنك تحصل على تجربة نتائج هذه التغييرات في الوقت الفعلي.
هذا شيء لا يناسبك قالب ThemeFusion.
الآن ، ها هو كيكر.
كمصمم ويب أو حتى كمستخدم غير تقني ، فأنت ملزم بارتكاب أخطاء قد تؤدي إلى كسر تصميمك. لكن الأشخاص الذين يطورون هذا فكروا في هذا بالفعل. إذا ارتكبت خطأ في التخطيط الخاص بك ، فهناك زر تراجع وزر إعادة وزر سجل يتيح لك العودة إلى تصميمك السابق.
بالتأكيد منقذ للحياة ، وقد اختبرنا هذا عدة مرات - حقًا ميزة رائعة.
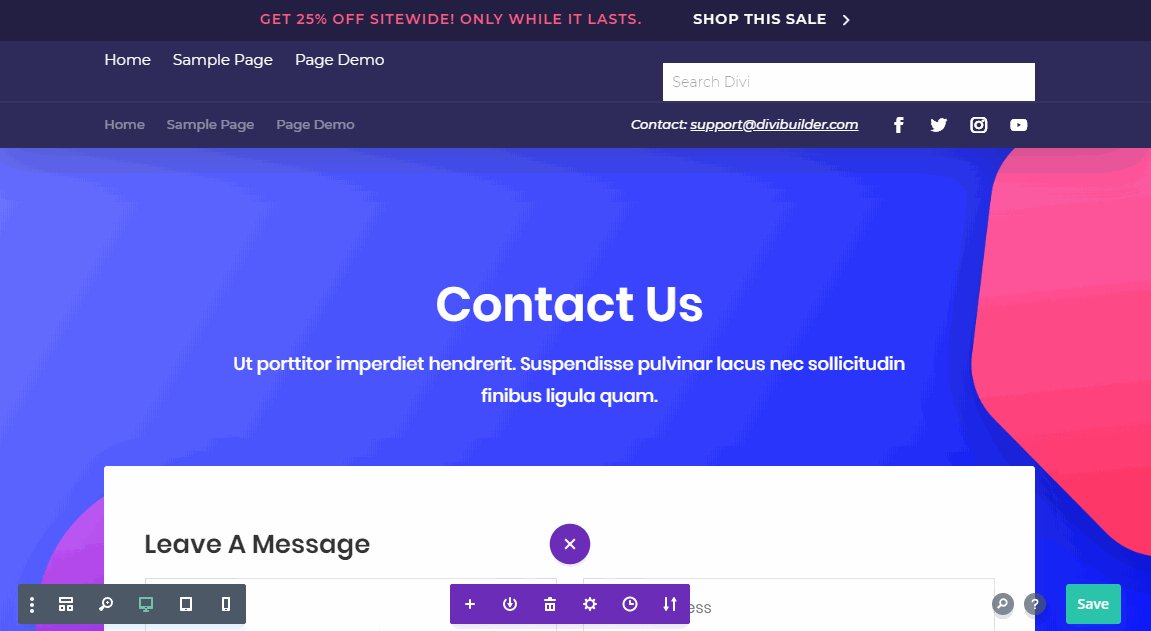
تحرير الواجهة الأمامية مقابل تعديل الواجهة الخلفية
في الإصدارات السابقة من Divi ، لا سيما قبل الإصدار 3.18 ، يتم تنشيط محرر الواجهة الأمامية ، والذي يُطلق عليه أيضًا "Visual Builder" بسهولة عبر منطقة المسؤول عن طريق تمكينه باستخدام زر "Use Visual Builder". يمكنك أيضًا تمكينه باستخدام زر التبديل "Enable Visual Builder" في شريط الإدارة على الواجهة الأمامية لموقع الويب الخاص بك (تحتاج إلى تسجيل الدخول لتتمكن من القيام بذلك).
منذ إصدار WordPress 5.0 ومحرر Gutenberg الجديد ، لم يعد محرر Divi الخلفي يعمل ، لذلك عندما تم إصدار Divi 3.18 ، Elegant Themes إجراء تحسينات وتغييرات كبيرة في ميزات التحرير الخلفية. ومع ذلك ، المزيد عن ذلك لاحقًا.
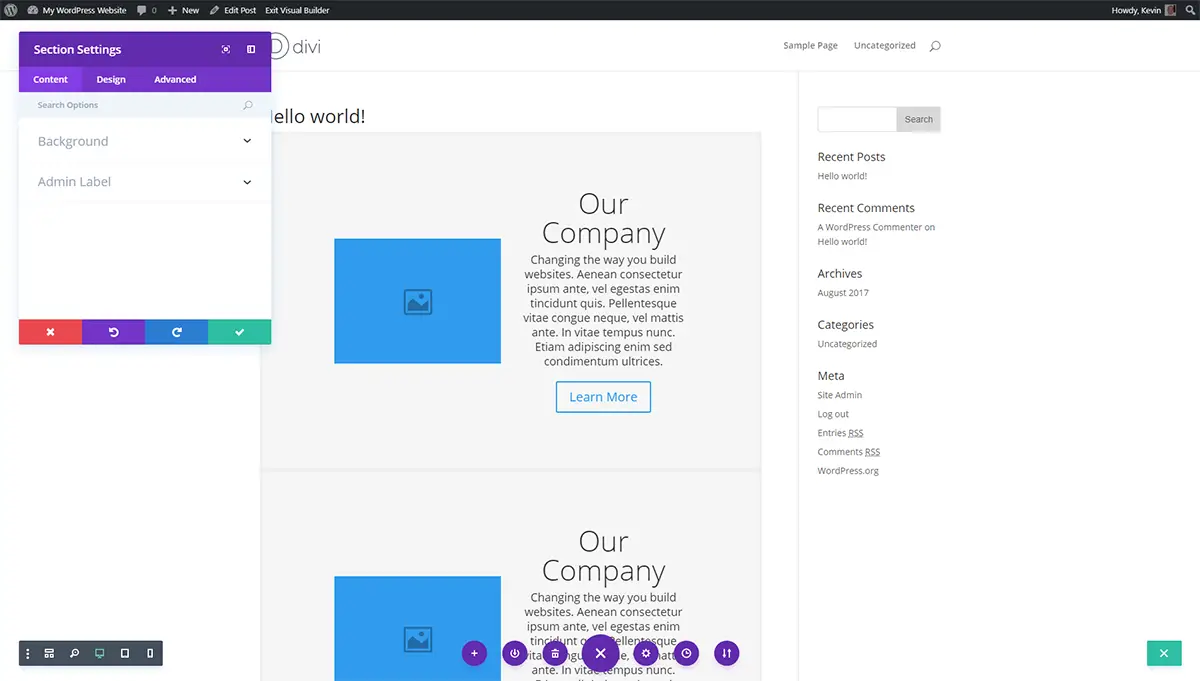
يستخدم Visual Builder واجهة مختلفة قليلاً عن الباني المستخدم في الخلفية أو منطقة الإدارة. في حين أنه ليس من الصعب استخدامه بشكل خاص ، إلا أنه أكثر حماقة وقليلًا less من السهل تحريك الأجزاء ، خاصة إذا كانت لديك صفحة كبيرة ومعقدة.
إذا كنت بحاجة إلى الاطلاع على مزيد من التفاصيل ، فستحتاج إلى النقر فوق زر علامات الحذف (ثلاث نقاط) الذي يعرض المزيد من الخيارات مثل التحميل من المكتبة ، ومسح التخطيط الحالي ، وإعدادات الصفحة ذات الصلة حسب الضرورة.
توجد أيضًا قائمة يتم تحميلها في أسفل الجانب الأيسر من الصفحة - وهذا مفيد بشكل خاص أثناء عملك على التخطيط الخاص بك. تتيح لك القائمة بالفعل عرض صفحتك بالطريقة التي تبدو بها في وضع الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب ، بينما ستعرض لك خيارات التصغير التخطيط بالكامل.
آخر شيء نريد التحدث عنه فيما يتعلق بالباني هو الخيار المسمى “Wireframe View”. هذا العرض يخفي في الواقع تصميمك ويحمل التخطيط الخاص بك كما هو معروض في المنشئ الافتراضي. تتيح لك هذه الميزة الجديدة التماسlessيمكنك التبديل بين وضع الإطار السلكي (النهاية الخلفية) والمحرر المرئي بسهولة.
على الرغم من أنها كانت في الأصل وسيلة للمستخدمين للتبديل بسهولة بين منشئ الواجهة الأمامية والخلفية ، فقد أصبح منذ ذلك الحين محررًا جديدًا للجهة الخلفية ، ليحل تمامًا محل القديم الذي يعمل مع محرر النشر الكلاسيكي في WordPress.
الآن بعد أن نتحدث عن محرر النهاية ... دعونا نناقش ذلك بالتفصيل.
منذ إصدار WordPress 5.0 و Divi 3.18 ، تم الآن تعطيل محرر Divi الخلفي الكلاسيكي افتراضيًا. هذا لأن Gutenberg أصبح محرر النشر الافتراضي الجديد في WordPress. تم تطوير محرر Divi الخلفي القديم للعمل مع "كلاسيكي"محرر المشاركات ، لذا فهو الآن لم يعد يناسب السيناريو الحالي. وبالتالي Elegant Themes إصدار تحديث جديد وجعله بحيث يمكن لمحرر Gutenberg الآن استخدام وضع إنشاء الصفحات المرئية.
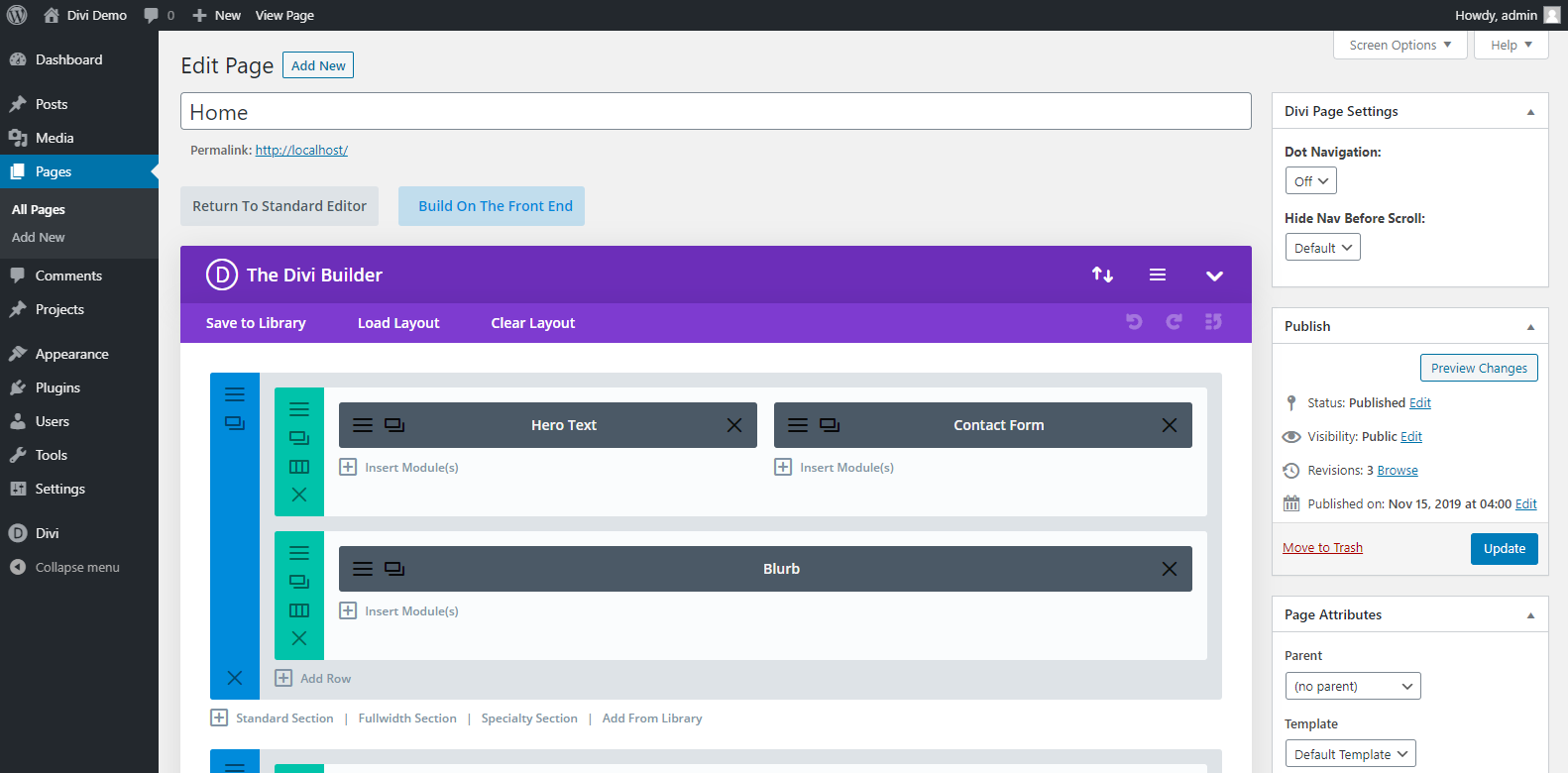
في الواقع ، يؤدي إنشاء صفحة جديدة في Gutenberg الآن إلى إظهار الشاشة التالية:
النقر على استعمل Divi Builder يقوم الزر فورًا بتشغيل المنشئ المرئي بخيارات لإنشاء صفحة من البداية أو استيراد تخطيط موجود أو استنساخ صفحة.
الجديد عرض سلكي يحل محل محرر الخلفية الأقدم. يمكن الوصول إليه بسهولة بنقرة زر بسيطة عندما تكون في وضع البناء المرئي.
Divi vs Avada - التوافق مع الإصدارات السابقة
التوافق مع الإصدارات السابقة هو ميزة ثانوية ولكن يمكن أن يكون مفيدًا إذا كان هناك تحديث جديد يكسر تصميمك أو إذا كنت تريد العودة إلى استخدام محرر WordPress الكلاسيكي.
التوافق مع الإصدارات السابقة من Avada
بقدر ما يمكننا أن نقول ، يعمل Avada بشكل جيد مع محرر قوالب WordPress لإنشاء المنشورات والصفحات. لقد أنشأنا العديد من منشورات المدونة باستخدام موقع Avada التجريبي ومحرر الكتلة وقد بدوا وعملوا بشكل جيد.
اتخذ التصميم العام نمط Avada ، بينما يمكننا إضافة محتوى وصور باستخدام محرر الكتلة.
تقول Avada أيضًا أنه يمكن التراجع إلى الإصدارات السابقة لكننا لم نحاول ذلك.
التوافق مع الإصدارات السابقة من Divi
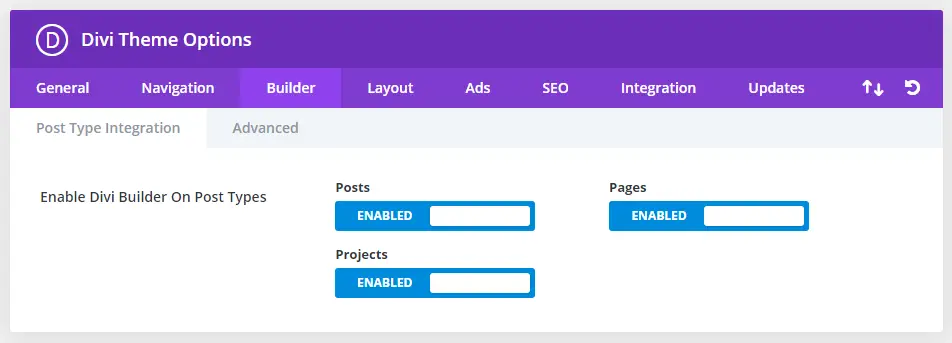
بالنسبة لأولئك الذين ما زالوا يجدون أنفسهم مرتاحين باستخدام محرر قوالب WordPress الكلاسيكي ، لدى Divi خيار يتيح لك العودة إليه.
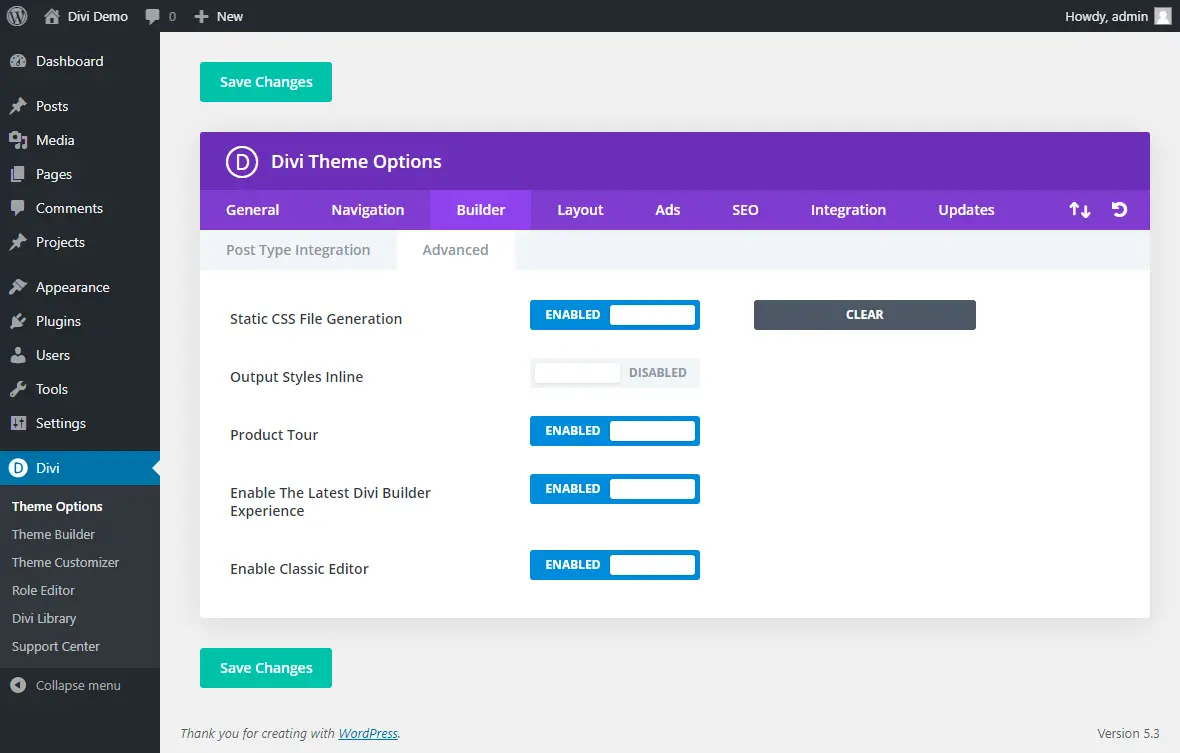
عبر الذهاب الى Divi > منشئ > متقدم، يمكنك تمكين كلاسيكي المحرر ، وهو محرر المنشورات الأصلي في WordPress.
ليست هناك حاجة لاستخدام مكون إضافي خارجي مستقل من WordPress لتمكين هذا!
على الرغم من أنها قد تبدو ميزة بسيطة ، إلا أنها طريقة رائعة لضمان التوافق مع الإصدارات السابقة لأولئك المستخدمين الذين لا يزالون مرتاحين لتجربة المستخدم السابقة وطريقة العمل
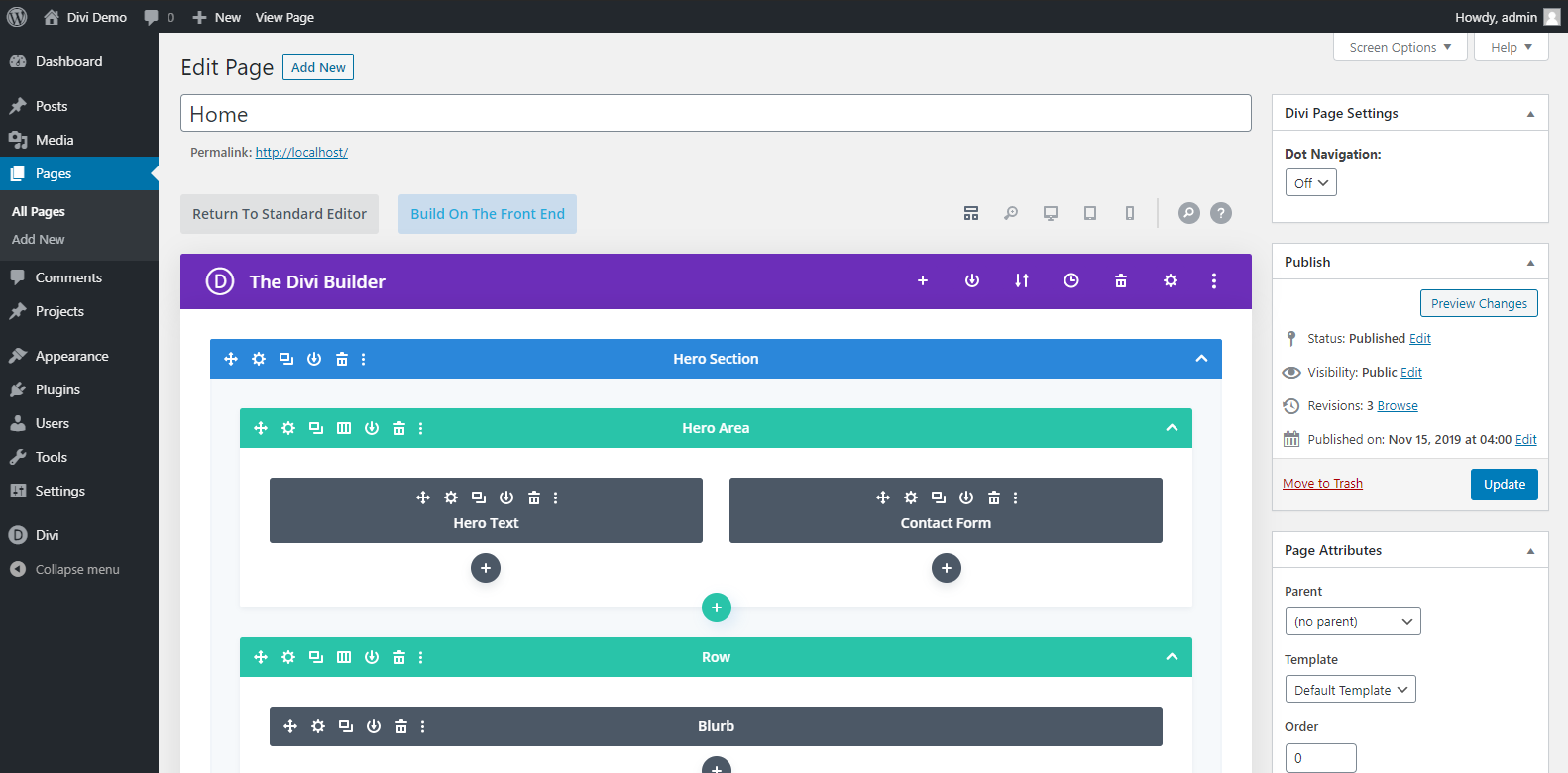
إذا قمت بتمكين هذا الخيار ، فستتمكن من الحصول على الخلفية الكاملة Divi builder التجربة مرة أخرى. إذا كنت في Gutenberg ، فلن يكون هذا ممكنًا.
تستخدم الواجهة الخلفية القديمة عرض الإطار السلكي الجديد ، ولكن لا يزال بإمكانك العودة إلى الوراء وتجربة تجربة Divi الخلفية الكلاسيكية الحقيقية.
الذهاب الى Divi > منشئ > متقدم، هناك خيار "تمكين أحدث تجربة Divi". إذا كنت تحب محرر Divi الخلفي الكلاسيكي حقًا ، فستحتاج إلى تعيين هذا الخيار معطلاً.
أنيق جدا! خاصة لأولئك الذين يسعدهم العمل بالطرق التي اعتادوا عليها.
ما سبق هو نفس الصفحة التي رأيناها سابقًا ، ولكن هذه المرة فقط تستخدم المحرر الكلاسيكي ومحرر Divi الخلفي الكلاسيكي.
أنت تفتقد بعضًا من أحدث الميزات بهذه الطريقة. ومع ذلك ، ولكن إذا قمت بالنقر فوق ملف بناء على الواجهة الأمامية الزر ، ستتمكن من استخدام وضع الإطار السلكي الأحدث.
تعمل Divi أيضًا بشكل جيد مع محرر قوالب WordPress حتى نتمكن من إنشاء منشورات وصفحات مع كل من واجهات المستخدم.
احصل على خصم 10% على Divi حتى يونيو 2024
ديفي موضوع باني
تأتي Divi مع ميزة رائعة: Theme Builder.
مرة أخرى في الإصدارات السابقة ، كان لدى Divi بعض القيود من حيث التخصيص. على الرغم من أنه يأتي مع أداة تخصيص رائعة ومنشئ صفحات قوي ، إلا أنه لا يزال هناك شيء مفقود: القدرة على إنشاء قوالب رأس وتذييل ونص مخصصة.
هذه الميزة المحددة هي التي سمحت لنا بإنشاء مواقع ويب مخصصة بالكامل من البداية دون قيود.
اقرأ المزيد: Divi vs Elementor - ما هي أداة إنشاء الصفحات التي تستحق المال؟
باستخدام الإصدار الجديد ، يمكنك الآن تخصيص أي جزء من موقع الويب الخاص بك تقريبًا. Elegant Themes استحوذ على قوة أداة إنشاء الصفحات ووسعتها لتشمل موقع الويب بالكامل.
في حين أن إمكانيات استخدام الرؤوس والتذييلات المخصصة واضحة تمامًا ، إلا أنه لا يمكن قول الشيء نفسه بالنسبة لقوالب النص المخصصة.
يمكن أن تكون حالات الاستخدام والاستخدام لهذه الأشياء غامضة بعض الشيء بالنسبة لمستخدم عديم الخبرة. ولكن بالنسبة لوكالة مثل وكالتنا ، حيث يأتي عملاؤنا مع الكثير من المتطلبات والمواصفات المختلفة ، فإن إمكانية أن تكون مرنة تمامًا وقد أعطانا منشئ سمة Divi هذه الإمكانية.
ببساطة ، باستخدام قوالب الجسم المخصصة ، يمكنك إنشاء تصميم مخصص يغير تخطيط وهيكل وتصميم منشوراتك وصفحاتك ومنتجاتك وموجزات الفئات والمزيد.
على سبيل المثال ، افتراضيًا ، يكون عنوان منشور المدونة في البداية. عندما نستخدم أداة إنشاء السمات الجديدة ، يمكننا جعلها تظهر مباشرةً بعد الصورة المميزة ، أو قبلها ، أيًا كان ما تفضله.
يمكننا أيضًا تعيين الخط واللون والحجم الذي يجب أن يظهر به النص ، وإضافة عناصر مخصصة إلى جميع منشورات المدونة مرة واحدة وأكثر!
الجمال هو أنه يمكننا استخدام وحدات Divi المختلفة بأي طريقة نريدها. على سبيل المثال ، خذ وحدة Divi لرموز المشاركة الاجتماعية.
باستخدام منشئ السمات ، يمكننا إنشاء قالب نص مخصص لمنشورات المدونة التي تحتوي على وحدة المشاركة الاجتماعية ، على سبيل المثال ، أسفل العنوان.
بمجرد حفظه ، تحتوي جميع المنشورات على أيقونات مشاركة اجتماعية ، دون الحاجة إلى تثبيت مكون إضافي خارجي لذلك!
إمكانيات التصميم والاستخدام مرتبطة الآن بإبداعك فقط.
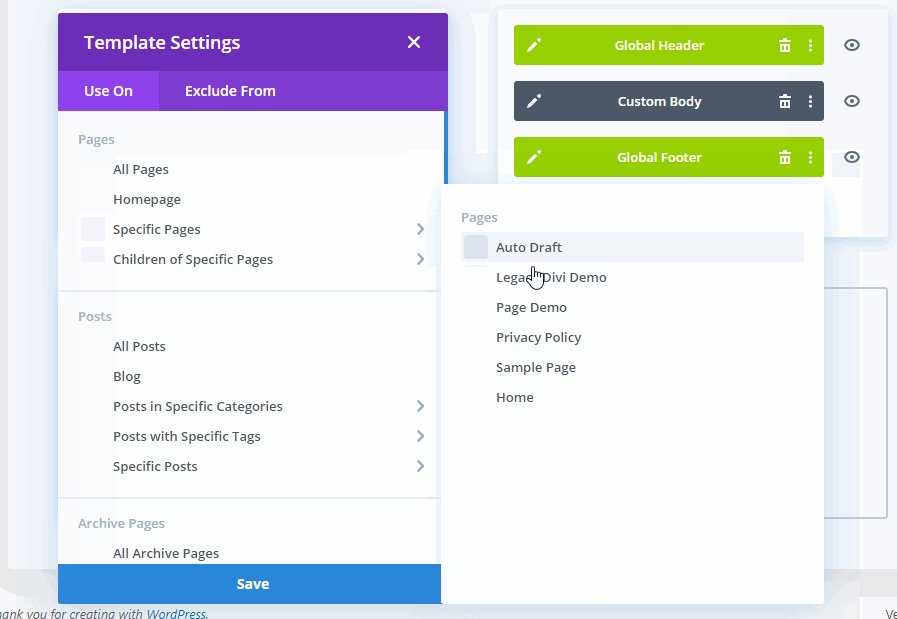
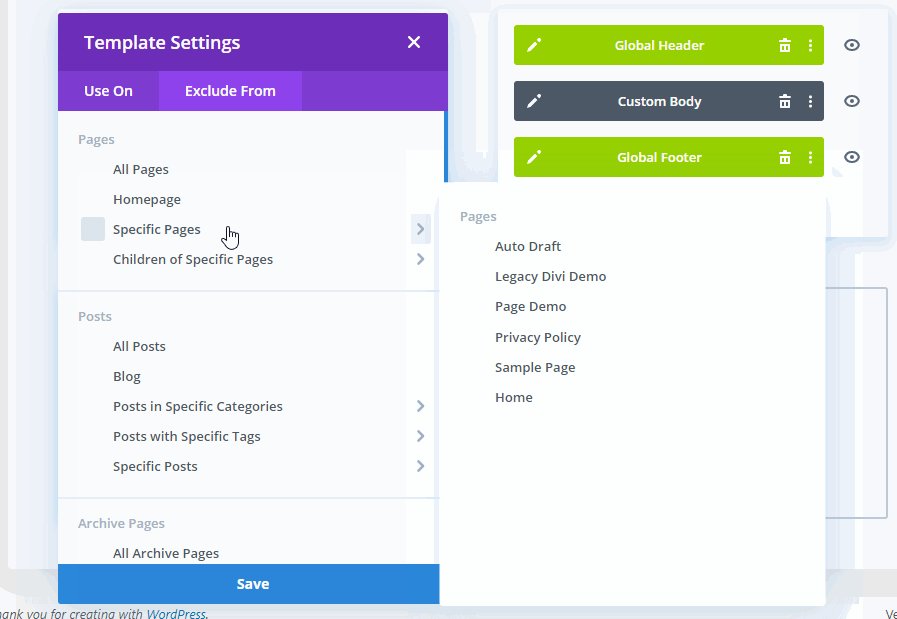
ولكن ماذا لو كنت تريد استبعاد بعض المنشورات من وجود أيقونة مشاركة اجتماعية؟ أو ماذا لو كنت لا تريد أن تحتوي بعض المنشورات على القالب المخصص؟
يتيح لك منشئ السمات أيضًا تتضمن or منع أجزاء من موقع الويب الخاص بك من قالب.
يمكننا القول ، حرفيًا ، أن خيالك هو الحد الأقصى لـ Divi 4.0. بعد العمل مع هذا المنتج منذ طرحه ، لا يمكننا أن نفهم كيف اعتدنا العمل بدونه!
حيث تربح Divi - الميزات المفقودة في الموضوعات الأخرى
تسهل أداة اختبار تقسيم العملاء المتوقعين إنشاء إصدارات متعددة من الصفحة ومعرفة أيها يعمل بشكل أفضل. يعد اختبار الانقسام جزءًا مهمًا من تطوير كل موقع ويب ، ولن تحتاج إلى الدفع مقابل خدمة إضافية إذا كنت تستخدم هذا النموذج.
الجانب في الوقت الحقيقي هو أقوى ميزة لها. سترى كل تغيير تقوم بإجرائه في الوقت الفعلي ، وذلك ببساطة لأن المظهر يمنحك خيار تعديل أمامي.
لن تجد مثل هذه الميزات في أدوات إنشاء الصفحات الأخرى ، مثل Visual Composer (على الأقل ليس حتى الآن).
ميزة أخرى رائعة لهذا الموضوع هي أنه يمكنك تطبيقه على مواقع متعددة دون رسوم إضافية. كم ذلك رائع؟
للإضافة إلى الجودة ، فإن التحديث الأخير لـ Divi في أغسطس 2021 يعني أوقات تحميل أسرع للصفحة وأداء مثير للإعجاب. باستخدام حيل CSS الذكية ، قام المطورون بتقليص CSS بنسبة 94٪ ، وإزالة CSS لحظر العرض ، وإزالة كل التكرار داخل الملفات وتعديلها بحيث يتم استخدام CSS المطلوبة للصفحة فقط.
يتآمر الجميع لجعل Divi أسرع من أي وقت مضى!
Divi رائعة ، فلا عجب أنها واحدة من أكثر موضوعات WordPress مبيعًا على الإطلاق!

أفادا في العمل: فيوجن بيلدر
نظرًا للترخيص ، يتضمن تثبيت Avada خطوة إضافية عند مقارنته بـ Elegant Themes الموضوع: ستحتاج إلى التحقق من صحة نسختك من العنصر قبل أن تتمكن من الوصول إلى جميع المكونات الإضافية والإضافات. يمنحك المظهر خيارًا لاستخدامه بدون التحقق من الصحة ، لكنك ستفقد ميزات رائعة.
على غرار منافسه ، يتيح لك هذا القالب أيضًا إنشاء موقع ويب من البداية. ومع ذلك ، فإنه يمنحك أيضًا عروض توضيحية رائعة لموقع الويب (ستجد أكثر من 90 منها) تتسم بالمرونة العالية ، بحيث لا يزال بإمكانك الحصول على موقع ويب فريد المظهر إذا اخترت هذا الخيار. تتضمن العروض التوضيحية صفحة المنتج ، والتصوير ، والسفر ، والهندسة المعمارية ، وأسلوب الحياة ، والمزيد. يمكنك تعديل أي جانب من جوانب الموقع.
Fusion Builder هو أداة سحب وإفلات تتيح لك إنشاء موقع ويب من البداية. يأتي مزودًا بخيارات رائعة من القوالب المعدة مسبقًا ، والتي يمكنك تعديلها كما تريد.

يمكنك ضبط كل صفحة بإعدادات إضافية تتعلق بالخلفية والأشرطة الجانبية والتذييل والمنزلقات وشريط العنوان والمزيد. والخبر السار هو أن هذا النموذج يجعل تحقيق الدخل من موقع الويب أمرًا سهلاً - يمكنك ببساطة استخدام أداة الإعلانات لجلب لافتات إعلانية إلى موقعك.
Avada vs Divi - سهولة الاستخدام: ما مدى سرعة إنشاء موقع على شبكة الإنترنت؟
عندما يتعلق الأمر بالحديث عن Divi vs Avada ، فإن سهولة الاستخدام هي أكبر ميزة للقوالب متعددة الأغراض. يتيح لك كلا النموذجين إنشاء موقع ويب بناءً على التخطيطات أو قوالب الصفحة. منحنى التعلم لكليهما لطيف. ومع ذلك ، فهي ليست مجرد "جلود" وتتطلب التعود عليها.
إنه برنامج جاد نتحدث عنه. إذا كنت ترغب في الحصول على المزايا الكاملة لكلا المنتجين ، فستحتاج إلى اللعب. لبناء الخبرة ، يتعين على بعض المصممين لدينا قضاء ساعات قليلة في اللعب بمشاريع الحيوانات الأليفة.
بينما تمتلك ThemeFusion قاعدة معرفية واسعة ومقاطع فيديو تعليمية رائعة تجعل عملك أمرًا سهلاً حقًا. مهما كانت الميزة التي تريد استخدامها ، يمكنك بسهولة معرفة كيفية القيام بذلك. إرشادات Divi أكثر تنظيماً وأسهل في القراءة للمستخدمين العاديين. ستحصل أيضًا على دروس فيديو عملية لكل إدخال تريد تنفيذه.
لا يوجد فائز خالص في هذه المعركة: يتساوى منحنى التعلم إلى حد كبير مع هذين العنصرين. إنها سهلة الاستخدام نسبيًا للأشخاص الذين ليس لديهم مهارات تشفير متقدمة.
شهادات من المستخدمين
إلى جانب مشاريعنا واختباراتنا ومراجعتنا الكاملة. من المهم أن ترى ما يقوله المستخدمون الحقيقيون عن Divi vs Avada ، لذلك ستبني قرارك على تجربة الآخرين أيضًا. يقدم كلا الموقعين شهادات من قبل المستخدمين. هنا لمحة:
أندرو بالمر من SomebodysHero.co.uk معجب بـ Elegant Themes:
"بعد الاكتشاف Elegant Themes منذ حوالي 4 سنوات وباستخدام جميع القوالب على مواقع عملائي تقريبًا - من الواضح أن عملي مبني على Elegant Themes. منذ حوالي 7 أشهر ، اكتشفت هذا الموضوع واستخدمت صديقي وعميلي بات شارب كاختبار على Divi. منذ ذلك الحين ، قمت بنقل حوالي 40٪ من عملائي إليها واستمررت في التغلب على الطبل حول الموضوع - تسمح لي مرونته والمطورين التابعين لي ببناء موقع في غضون أيام قليلة بدلاً من بضعة أسابيع وهو يقدم كل شيء للعميل يمكن أن يحتاجها الهاتف المحمول الجاهز للخارج ، وإذا احتجنا إلى إجراء تعديلات على CSS لتغيير الطريقة التي يبدو بها يمكننا ذلك! "
هناك الكثير من أدوات ارآء العملاء على موقع ThemeFusion أيضًا. إليكم ما يقوله أحد المستخدمين: "لديكم يا رفاق خدمة عملاء من الدرجة الأولى ومنتج رائع. مثل هذا القالب الرائع مع دعم لا مثيل له. لا أستطيع أن أشكرك بما فيه الكفاية على كل الدعم الذي قدمته لمبتدئ مثلي في الحصول على صفحة الويب. لقد وفرت لي حرفيًا آلاف الدولارات ".
بالنسبة للمراجعات المستقلة ، يعد Quora مصدرًا رائعًا لها.
هذا ما يقوله سانجيف ميشرا ، خبير WordPress ، عن ديفي:
"موضوع WordPress هذا هو أفضل سمة من نوعها إلى حد بعيد Elegant Themes نادي وفي مكان ما قرأت أن عدد المبيعات حدث لأن Divi أكثر من أي شيء آخر Elegant Themes"السمات مجتمعة ... باستخدامها ، يمكنك إنشاء تخطيط جميل لموقعك وإضافة عناصر رائعة الجمال. لا شك أن هناك عناصر ذات مظهر أفضل متاحة في سوق TF أو حتى بعض السمات الأفضل متوفرة في النوادي الأخرى ".
إليكم ما قاله كارول كرول ، مؤلف WordPress Complete ، عن Avada ، مقارنة بـ Divi:
"تمنحك Avada الكثير من حيث التخصيص. يحتوي على لوحة خيارات ضخمة حيث يمكنك تعديل أي شيء يتعلق بموقع الويب الخاص بك بشكل أساسي - أشياء مثل التخطيط والأنماط والشعارات والعناوين وسلوك الأشياء وما إلى ذلك ... إذا كنت تريد أكبر عدد متاح من الخيارات وعمليات الضبط ، فانتقل إلى أفادا. إذا كنت ترغب في التصميم باستخدام السحب والإفلات ورؤية كل شيء في الوقت الفعلي ، فاذهب مع Divi ".
المظهر: ما يمكنك تحقيقه باستخدام هذه السمات
اخترنا ثلاثة مواقع ويب رائعة تم إنشاؤها باستخدام كل عنصر من هذه العناصر ، حتى تتمكن من رؤية كيف تبدو عمليًا. من الأمثلة أدناه ، سترى أن كلاهما يسمح لك بإنشاء مواقع ويب ذات مظهر احترافي مع قدر كبير من المرونة. قد يفوز إنشاء ThemeFusion في مسابقة الجمال ، لكنه قريب.
مواقع الويب التي تم إنشاؤها باستخدام ديفي (أمثلة)
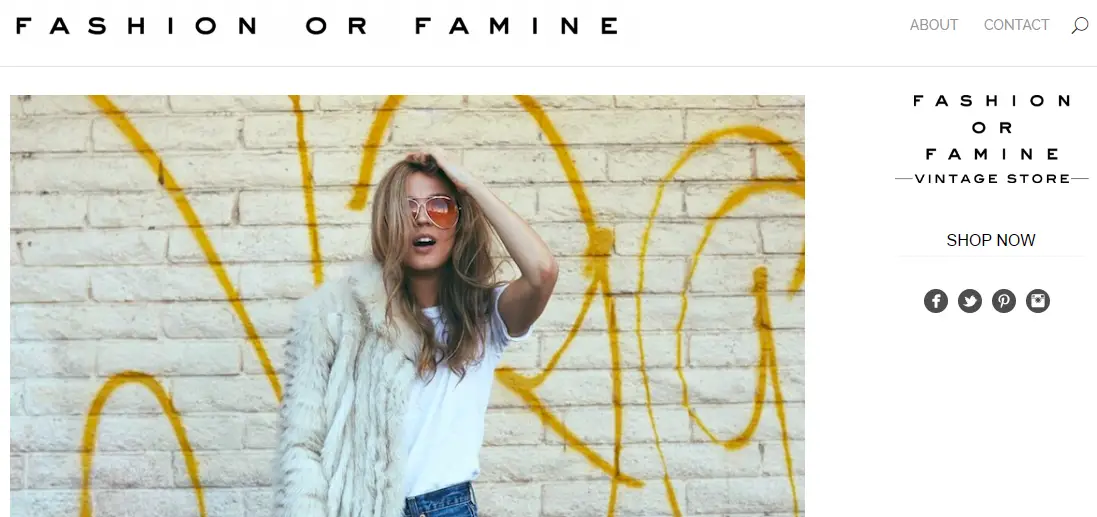
FashionOrFamine.com
الموقع الأول هو موقع رائع يبحث عن الموضة - تعرف على الشكل الرائع للقالب أثناء العمل.
FindabilitySciences.com
هذا أكثر من موقع ويب خاص بشركة - ويمكنك أن ترى أن الموقع ينضح بالاحتراف.
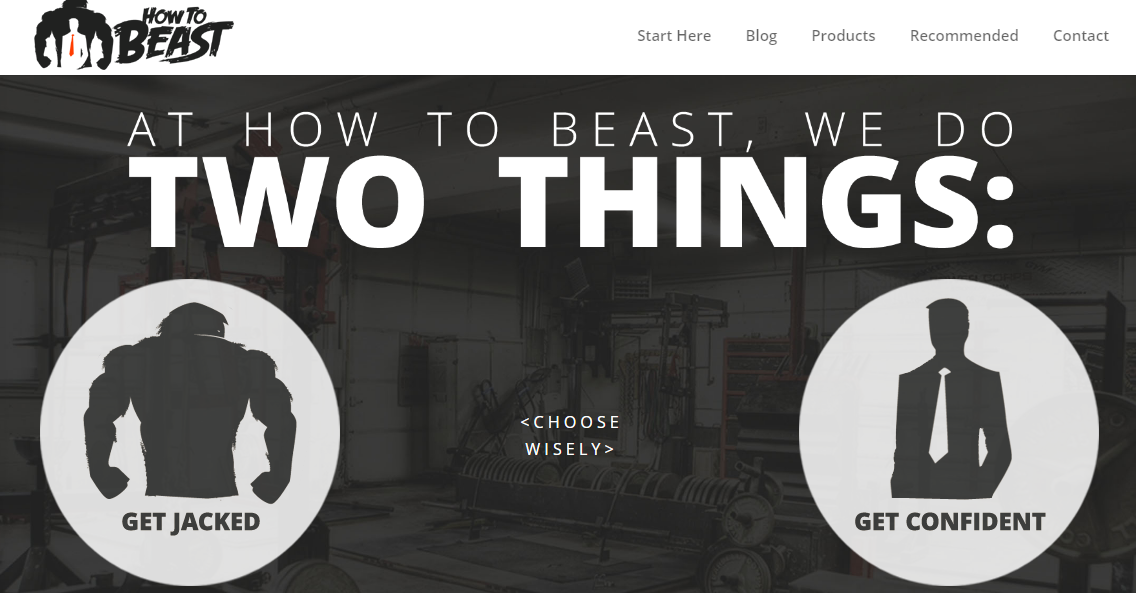
HowToBeast.com
والآن للحصول على مثال مختلف تمامًا عن موقع يستخدم هذا النموذج ، والذي لا يزال قادرًا على التألق. لا يمكننا القول أنها ليست مرنة.
الآن وقد رأينا بعض المواقع التي تم إنشاؤها باستخدام منتج ElegantTheme ، فلنرى كيف تتم مقارنة المواقع التي تم إنشاؤها باستخدام قالب ThemeFusion.
المواقع التي تم إنشاؤها باستخدام Avada - أمثلة
الحرية-Trails.com
من خلال الاستفادة من التصوير الفوتوغرافي المذهل ، يأخذ القالب هذا الموقع إلى آفاق عالية.
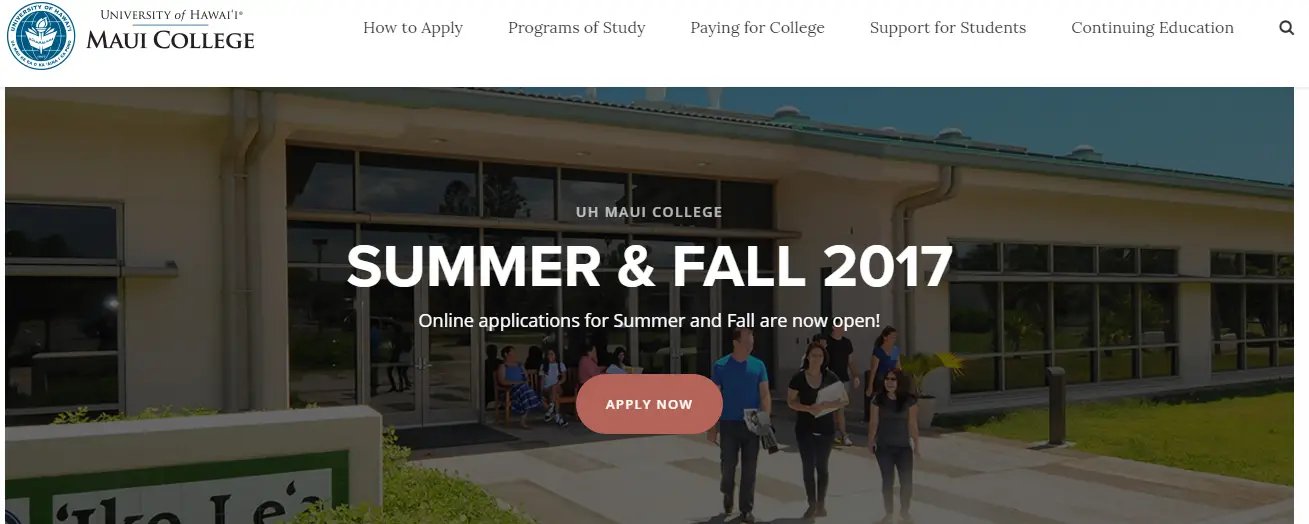
ماوي. Hawaii.edu
بسيط ، لكن احترافي ، فقط ما يحتاجه موقع الجامعة وما قدمه النموذج لهذا الموقع.
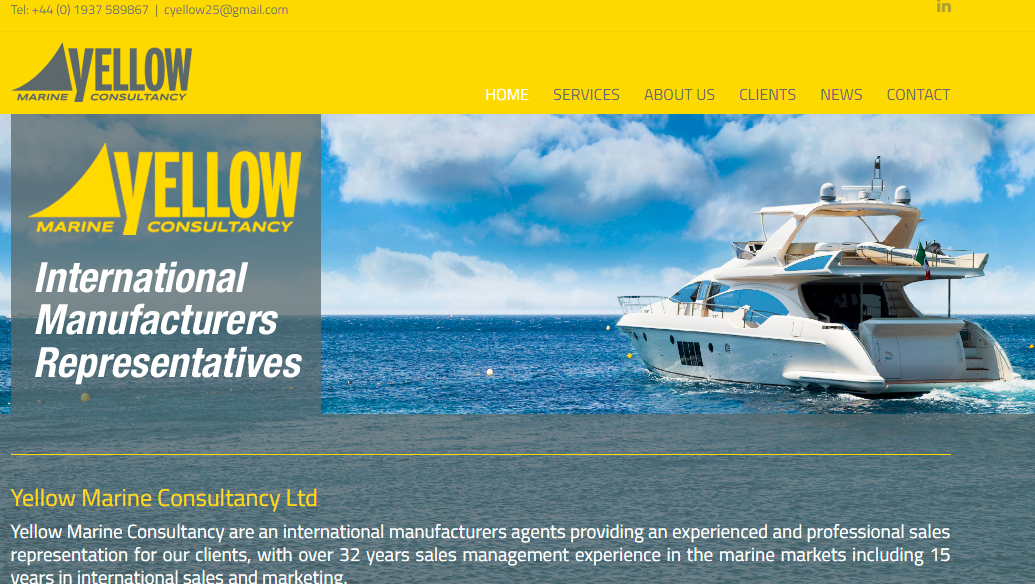
موقع YellowMarineConsultancy.com
نظرًا لكونه موقعًا مليئًا بالكلمات ، لا يزال قالب Themefusion ينشئ نتيجة ممتازة
Avada مقابل Divi التسعير
من المحتمل أن يكون السعر هو الجانب الحاسم عندما يتعلق الأمر بـ Divi vs Avada. من خلال استخدامنا لكلا هذين الموضوعين ، يمكننا أن نخبرك فورًا أن Divi أفضل قيمة.
وسنشرح لك كيف عشنا هذه القيمة في وكالتنا.
يأتي Divi في خيارين للتسعير: 89 دولارًا سنويًا للمطور و 249 دولارًا للوصول إلى مدى الحياة. (وتحصل على خصم 10٪ إذا كنت تستخدم الخصم الخاص بنا)
Get Divi Now at 10% OFF until June 2024
تبلغ تكلفة الترخيص العادي لـ Avada 69 دولارًا (91 دولارًا إذا كنت تريد دعمًا ممتدًا إلى 12 شهرًا).
السؤال هو: أيهما يقدم أفضل قيمة مقابل نقودك؟
سنوي Elegant Themes ستكلفك العضوية 89 دولارًا سنويًا.
باستخدام هذا ، يمكنك استخدامه على عدد غير محدود من المواقع ويمكنك الوصول إلى جميع المنتجات من ElegantThemes وهذا يشمل Divi Builder البرنامج المساعد ، الذي يتيح لك نقل قوته إلى سمات الطرف الثالث.
تبلغ تكلفة الترخيص العادي لقالب ThemeFusion 69 دولارًا ، وهي رسوم تُدفع مرة واحدة. يمكنك استخدامه في موقع واحد. مع هذه الحزمة ، تحصل على 6 أشهر من الدعم والتحديثات مدى الحياة.
يأتي الترخيص الموسع للقالب برسوم لمرة واحدة قدرها 2950 دولارًا. يمنحك 6 أشهر من الدعم والتحديثات مدى الحياة.
لا يوجد فائز واضح فيما يتعلق بالسعر إذا كنت تقوم بتطوير موقع ويب واحد فقط. الحزم مختلفة ، لذلك ستختار أفضل قيمة لاحتياجاتك.
إذا كنت بحاجة إلى سمة لموقع واحد وتريد تحديثات مدى الحياة ، فسيكون Avada هو الخيار الأفضل.
لكن
إذا كنت ترغب في استخدام مشترياتك على مواقع متعددة ، فانتقل إلى Divi. في اللحظة التي تحتاج فيها إلى إنشاء أكثر من موقع ويب ، على سبيل المثال ، إذا كنت مصمم ويب أو وكالة ، يصبح Divi على الفور أكثر منطقية لأنه يمكنك الاستمرار في استخدام نفس عضوية Elegant Theme مرارًا وتكرارًا للعديد من المواقع التي تريدها.
اشترت وكالتنا Divi منذ سنوات بعضوية مدى الحياة وما زلنا ننتج العديد من مواقع الويب كل شهر بناءً على أحدث إصدار من هذا الموضوع المتميز.
هل دفعت ديفي عن نفسها؟ عدة مرات.
هو افادا مكلفه؟ مقارنةً بتكلفة موقع ويب كامل الآن ، ولكن من حيث المبدأ ، فإن عائد الاستثمار الأفضل الذي حصلنا عليه من استخدام Divi يجعله غير منطقي.
هذا فوز مطلق من حيث القيمة وتأخذ Divi الحافة هنا.
ميزات جديدة من Divi
خلال الأشهر القليلة الماضية ، كان فريق Divi يعمل بجد للغاية وأنشأ عددًا من المنتجات الجديدة لعائلة Divi. من بين عروض المنتجات والخدمات الجديدة ، أضفنا الآن إلى مجموعة الأدوات لدينا:
- سوق Divi - سوق لملحقات Divi والإضافات التي طورتها الأطراف الثالثة
- Divi Cloud - التخزين السحابي لمصممي الويب
- فرق Divi - التعاون مع وكالات Divi
- استضافة Divi - استضافة سحابية كاملة لمواقع Divi
افحص Elegant Themes لكل من هذه العروض الجديدة واحصل على خصمنا أدناه.
احصل على خصم 10% حتى يونيو 2024 فقط
استعراض موضوع أفادا
على الرغم من أننا قد أبرزنا عددًا قليلاً من جوانب هذا الموضوع في هذه المقالة ، فقد تأكدنا أيضًا من كتابة نص كامل وغير متحيز ومفصل مراجعة Avada هنا. حقًا وصدقًا ، إذا كنت تكتب مقارنة بين عنصرين شائعين ، فعليك التركيز على المقارنات والاختلافات بدلاً من النقاط البارزة في الموضوع المحدد.
هذا هو السبب في أننا اخترنا كتابة مراجعة محددة لعنصر ThemeFusion الأكثر مبيعًا.
في هذه المقالة ، نركز بشكل خاص على نقاط القوة والمشاكل المتعلقة باستخدام هذا الموضوع. ستتعرف على أداة إنشاء الصفحات الخاصة بها وجميع الميزات والفوائد الأخرى التي تجعل هذا المظهر مثل هذا النجاح.
مراجعة موضوع ديفي
لن تكتمل هذه المقارنة مع هذين العملاقين في صناعة WordPress إذا لم نذكر ذلك أيضًا كتب مراجعة مفصلة للغاية لديفي - بعد استخدامه في العديد من مشاريعنا. في الحقيقة ، كما قلنا أيضًا في هذه المقالة ، من المحتمل ألا يتم طردك لاختيار أي من هذه القوالب لاستخدامها على موقع الويب الخاص بك.
في المقالة والمراجعة الكاملة ، نتعمق في ميزات نموذج ElegantTheme الأكثر شهرة ونرى ما هي الأشياء الرائعة فيه ، وما الذي يمكن أن نفعله ببعض التحسينات.
نحن لا نتغلب على الأدغال ، نحن نسمي الأشياء بأسمائها الحقيقية ، لكن هذا هو السبب في أنك تثق بنا بشكل صحيح؟ لأننا نكتب التجربة الحقيقية التي مررنا بها كمستخدم فعلي لكلا هذين الموضوعين.
هذا يخلصنا إلى مقارنة Divi و Avada ، لكن دعنا نتحقق من بعض الأسئلة الشائعة.
ديفي مقابل أفادا الأسئلة المتداولة
أيهما أفضل ديفي أم أفادا؟
Divi أفضل من Avada في رأينا ، لأنه من حيث القيمة مقابل المال ، هو عمر لمرة واحدة Elegant Themes يمكن استخدام العضوية لعدد غير محدود من المواقع مما يمنحك عائد استثمار كبير. لا يزال Avada موضوعًا جيدًا ، وواحدًا من الموضوعات الأكثر مبيعًا على الإطلاق. كلا الموضوعين اختيارات صلبة.
أيهما أفضل ديفي أم أسترا؟
عندما يتعلق الأمر بمقارنة Divi مع Astra ، فإننا نعتقد أن Divi لديها ميزة عندما يتعلق الأمر بالتسعير ، لكن Astra لديها ميزة عندما يتعلق الأمر بالسرعة. ستحتاج إلى الاختيار بناءً على ما إذا كنت تريد أفضل قيمة مدى الحياة من حيث المال ، أو أفضل سرعة لموقعك على الويب. كلا الموضوعين خيارات صلبة.
هل Divi هو أفضل ثيم WordPress؟
نعم ، Divi هو أفضل سمة WordPress في العديد من الجوانب ، على الرغم من أن هذا اختيار شخصي. كموضوع WordPress موجود منذ سنوات ويتطور دائمًا ويتحسن ، ظلت Divi متقاربة مع احتياجات مستخدم WordPress. علاوة على ذلك ، فإنه يأتي بتسعير جيد جدًا مدى الحياة ، مما يجعل الخيار الواضح لمصممي الويب أو الوكالات التي لديها عملاء متعددين ، لأنها تعود بعائد استثمار كبير.
Divi vs Avada Bottom Line: ما الموضوع الذي يجب أن تختاره؟
من حيث الجماليات ، كلا النموذجين خياليين تمامًا. عندما يتعلق الأمر بقابلية الاستخدام ، لا يوجد فائز واضح هناك. أما بالنسبة للسعر - فأنت تختار ما يمنحك أكبر قيمة ، اعتمادًا على احتياجاتك. لذلك عندما يتعلق الأمر بمقارنة Divi و Avada - فنحن حقًا إلى السلك.
إذن ما هو أفضل سمة WordPress متعددة الأغراض: Avada أم Divi؟ أوضح إجابة يمكن أن نقدمها لك هي: هذا يعتمد.
إذا كنت ترغب في إنشاء مواقع متعددة وترغب في رؤية التغييرات التي تجريها في الوقت الفعلي ، ولديك القدرة على تخصيص رأس الصفحة وتذييلها وتخطيط الجسم ، فانتقل إلى Divi. إذا كنت لا تهتم بالتحرير الأمامي ، فأنت تريد الحصول على المزيد من خيارات التخصيص ، وتحتاج فقط إلى سمة لموقع واحد ، فإن Avada هو الخيار الأفضل لك.
وإذا كنت تخطط لإنشاء العديد من مواقع الويب ، فإن Divi تمنحك استثمارًا أفضل على المدى الطويل.
إذن أي واحد ستختار؟
احصل على خصم 10% حتى يونيو 2024 فقط
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.