فهرس دروس جملة
دروس إدارة جملة
كيفية إضافة Google Analytics إلى موقع Joomla أو القالب الخاص بك
منذ أن عثرنا عليها لأول مرة Google Analytics لتتبع إحصائيات زوار موقع الويب ، نجعلها نقطة لتثبيتها على كل موقع. Analytics هي أداة إحصائية رائعة للزوار للجميع ، من المبتدئين إلى المصممين الأكثر تقدمًا الذين يرغبون في تحسين محتوى مواقعهم الإلكترونية بشكل كامل ، لذا فإن الإضافة إلى أكواد Joomla Google Analytics يجب (وعادة ما تكون) إحدى الخطوات الأولى التي تقوم بها عند إطلاق الموقع الجديد.
باستخدام تحليلات جوجل مع جملة هو شيء يمكن تحقيقه بكل بساطة.
جوملا جوجل تحليلات البرنامج المساعد
بالطبع ، بالنسبة لأولئك الذين لا يحبون العبث بالكود ، هناك خيار استخدام ملف جوملا جوجل تحليلات البرنامج المساعد الذي يقوم تلقائيًا بإدراج الرمز في كل صفحة.
كما هو الحال مع معظم المكونات الإضافية لـ Joomla ، تحتاج فقط إلى تثبيته ، وتعيين رمز Google Analytics الذي تجلبه من Google Analytics ، وقم بتمكينه وأنت على ما يرام!

Joomla Google Analytics - الطريقة اليدوية
للتأكد من أن كود التحليلات متاح في جميع الصفحات ، ستحتاج إلى إضافة كود البرنامج النصي إلى ملف index.php للقالب الافتراضي الذي تستخدمه. للقيام بذلك ، ما عليك سوى الانتقال إلى / قوالب / /index.php والصق الرمز الذي تحصل عليه من Google Analytics قبل الإغلاق مباشرة بطاقة شعار:
</script>
_uacct = "xxxxxxxxxx" ؛
urchinTracker () ؛
</script>
سيؤدي هذا إلى إنشاء شفرة التتبع في كل صفحة من صفحات Joomla ، وبالتالي سيقوم Analytics بتسجيل كل نتيجة في كل صفحة ، وهي بالضبط النتيجة التي تريد تحقيقها ؛)
كيفية إنشاء جملة فافيكون
منذ بضع سنوات مضت ، تم إحياء الرموز المفضلة التي فقدت الكثير من أهميتها نظرًا لأن المزيد والمزيد من المتصفحات تدعمها الآن ، وجعلها في الواقع جزءًا مرئيًا للغاية من تجربة المستخدم. تستفيد الأجهزة اللوحية ومتصفحات الهواتف الذكية أيضًا من هذه الرموز. وقد أدى ذلك إلى زيادة الأهمية لامتلاك رمز مفضل جيد. ومع ذلك ، تختلف طرق عرض هذه الرموز وفقًا لتصفح العميل للموقع. تتطلب أجهزة سطح المكتب رمزًا معينًا ، Apple تتطلب الأجهزة شيئًا مختلفًا ، كما أن الأحجام المختلفة تعقد الأمور أيضًا.
حل بسيط - مولد أيقونة مجاني على الإنترنت لـ Apple وأيقونات فافيكون
Iconifier.net هو حل بسيط يمنحك مربع JPG أو GIF أو PNG سينشئ مجموعة أيقونات بأحجام مختلفة بحيث يمكنك استخدام واختيار تلك التي تريد دعمها على موقع الويب الخاص بك. ما عليك سوى تنزيل الرموز التي تم إنشاؤها وتضمينها في رمز موقع الويب الخاص بك
قم بتضمين أيقونة (رموز) المفضلة في قالب جملة الخاص بك
بعد إنشاء رمز favicon.ico باستخدام Iconifier.net أعلاه ، ووضعه في جذر موقع الويب الخاص بك ، أضف الكود التالي بين و من نموذج جملة لموقع الويب الخاص بك
فيما يلي أسهل طريقة لإنشاء أيقونة مفضلة في موقع Joomla الخاص بك:
- قم بإنشاء صورة أيقونة 16 * 16 بكسل ، سمها favicon.ico
- باستخدام Media Manager (الموقع> Media Manager) ، قم بتحميل واستبدال الرمز الافتراضي بالرمز الخاص بك
يعد Favicon Maker موقعًا يتيح لك تحميل صورتك (معظم التنسيقات الرئيسية) وتحويلها إلى صورة رمز 16 * 16 أنيقة. لذلك إذا لم يكن لديك طريقة لإنشاء ملف .ico ولكن لديك صورة (مثل شعارك) تريد تحويلها إلى الأيقونة المفضلة - يمكنك استخدام أحد مولدات الصور المفضلة المجانية الموجودة على الإنترنت.![]()
إذا لم تكن راضيًا عن صانع Favicon ، فهناك الكثير من التطبيقات الأخرى التي يمكنك استخدامها:
انسخ الملف إلى ملف / جوملا / قوالب / الدليل وتأكد من تسميته favicon.ico.
كيفية إنشاء الرموز المفضلة لـ Apple الأجهزة
بعد إنشاء الرموز المختلفة باستخدام موقع الويب أعلاه ، سيتعين عليك أيضًا تضمين رمز مختلف قليلاً لـ Apple (وربما Android). مرة أخرى ، قم بتحميل ملفات الرموز التي تم إنشاؤها إلى جذر موقع الويب الخاص بك ووضع الكود التالي بين علامات HEAD.
<الرابط rel="apple-touch-icon "أحجام =" 114 × 114 ″ href = "/ touch-icon-114 × 114.png" />
<الرابط rel="apple-touch-icon "أحجام =" 72 × 72 ″ href = "/ touch-icon-72 × 72.png" />
<الرابط rel="apple-touch-icon ”href =” / touch-icon-iphone.png ”/>
ستتعامل أجهزة iOS مع هذا تلقائيًا في المستعرض الخاص بها وتغيير حجمها وإضافة بعض التأثيرات وفقًا لذلك لتتوافق مع تصميم الجهاز الذي يتم رؤيتها عليه
كيفية إنشاء الرموز المفضلة لأجهزة Android
بني Android على Apple المس الرموز ولكن توقع أن تكون الرموز في نسختها النهائية بالفعل. هذا الإصدار النهائي "مُسبق" ، وتتوقع أجهزة Android أن تكون هذه العلامة في مكانها. لذا حمّل نسخًا جديدة بأسماء مختلفة قليلاً (مثل إضافة مؤلفة مسبقًا في الاسم) ثم أضف الترميز التالي. الجزء المهم كله هو rel =apple-اللمس أيقونة- مسبقة التكوين. ضع الملفات في جذر موقع الويب الخاص بك وأضف هذا الرمز بين ملف و علامات html الخاص بك
<الرابط rel="apple-مسة-أيقونة- مسبقة التكوين "أحجام =" 114 × 114 ″ href = "/apple-touch-icon-114 × 114-precomposed.png ”>
<الرابط rel="apple-مسة-أيقونة- مسبقة التكوين "أحجام =" 72 × 72 ″ href = "/apple-touch-icon-72 × 72-precomposed.png ”>
<الرابط rel="apple-touch-icon-precomposed ”href =” / touch-icon-iphone-precomposed.png ”>
يمكن العثور على مزيد من التفاصيل حول الرموز المفضلة على ويكيبيديا: https://en.wikipedia.org/wiki/Favicon
إعدادات جملة SMTP - كيفية إرسال رسائل البريد الإلكتروني باستخدام SMTP في جملة
يستخدم تثبيت Joomla الافتراضي وظيفة بريد php لإرسال رسائل البريد الإلكتروني. إذا كنت ترغب في استخدام Joomla SMTP بدلاً من phpmail ، فربما يرجع ذلك إلى أن ملف خادم استضافة لا يدعمها ، هذا إجراء سهل إلى حد ما.
قد يعطيك phpmail خطأ في جملة:
"تعذر إنشاء مثيل لخطأ وظيفة البريد" - سيؤدي استخدام SMTP إلى تجنب هذا الخطأ.
إعدادات جملة SMTP
يرجى ملاحظة أنه لاستخدام SMTP ، يجب أن يكون لديك عنوان بريد إلكتروني صالح لإرسال رسائل البريد الإلكتروني من - ومن الواضح أن هذه ممارسة جيدة بشكل عام ، لذا تأكد من إنشاء عنوان بريد إلكتروني. سيكون العنوان النموذجي هو info@yourwebsite.com ، ولكن إذا كنت لا ترغب في قراءتها كثيرًا ، فيمكنك استخدام بريد إلكتروني عام مثل الارتداد أو عدم الرد ...
تتبع خطوات تكوين جملة 3 لاستخدام STMP
1. قم بتسجيل الدخول إلى مسؤول Joomla
2. انقر على النظام> التكوين العام
3. انقر على المخدم علامة التبويب
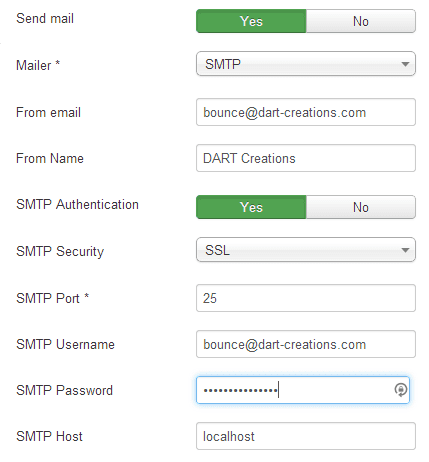
إعدادات بريد جملة
4. تحت إعدادات البريد، أدخل التفاصيل التالية

اضبط SMTP على "نعم"
المجموعات مصادقة SMTP نعم
(ستحتاج إلى الحصول على هذه التفاصيل من ملف خادم استضافة) تحقق مما إذا كان خادم SMTP الخاص بك يستخدم SSL / TLS أو لا شيء، ثم حدد الخيار المناسب من أمان SMTP. إذا كنت ستستخدم SSL أو TLS ، فستحتاج إلى إدخال المنفذ المطلوب لخادم SMTP الخاص بك.
ادخل اسم مستخدم SMTP - هذا هو عادة عنوان بريدك الإلكتروني الكامل
ادخل SMTP كلمة السر - هذه هي كلمة المرور التي أنشأتها عندما كنت تقوم بإعداد عنوان البريد الإلكتروني
• مضيف SMTP هو إما مضيف محلي ، إذا كان خادم SMTP هو نفسه خادمك ، أو خادم SMTP الذي تم تحديده بواسطة خدمة استضافة. (ستحتاج إلى التحقق من هذه التفاصيل مع خدمة الاستضافة الخاصة بك).
يجب أن يكون ذلك! تحقق مما إذا كان يعمل بشكل صحيح ، إما عن طريق تسجيل مستخدم جديد ، أو ربما إرسال بريد إلكتروني باستخدام مكون الرسائل الإخبارية الخاص بك. إذا لم ينجح الأمر ، فتحقق جيدًا للتأكد من صحة اسم المستخدم / كلمة المرور وتفاصيل مضيف SMTP. ومع ذلك ، في ظل معظم الظروف ، هذا هو كل ما عليك القيام به للحصول على إعداد Joomla SMTP ويجب أن يعمل هذا.
[كيفية] تحسين التأليف باستخدام إصدارات المحتوى في جملة 3
وصف المنتج version control هي إحدى الميزات الجديدة الرائعة لـ Joomla 3.2 - هذه ميزة رائعة للعديد من مشرفي مواقع Joomla خاصةً إما لمشرفي المواقع الذين ينسون ما يغيرونه (مثلي) ، أو مواقع الويب حيث يوجد العديد من المستخدمين يديرون المحتوى.
يعد هذا أيضًا مفيدًا حقًا للمستخدمين الذين يرغبون في العودة إلى الإصدارات السابقة من المقالات ، وربما المقالات التي تتطلب لسبب أو لآخر الكثير من التعليمات البرمجية المعقدة من مصادر مختلفة والتي قد تتعطل في عملية إضافة شيء جديد. هذا يشبه بشكل أساسي نسخة احتياطية على مستوى المقالة مدعومة أصلاً بواسطة CMS.
كيف المحتوى Version Control ؟
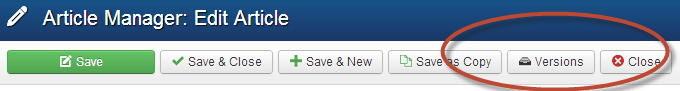
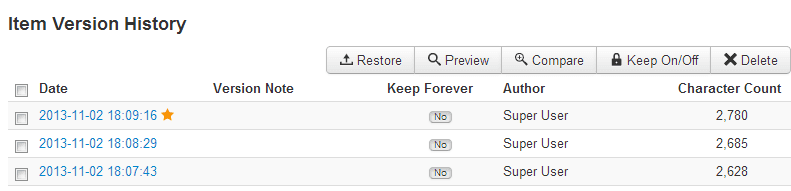
عند إنشاء مقال جديد أو موجود ، ستجد زرًا جديدًا في شريط الأدوات - الإصدارات. عندما تضغط على هذا ، سترى محفوظات إصدار المقالة في نافذة منبثقة. هناك عدد من الأشياء التي يجب ملاحظتها حول محفوظات إصدارات العنصر
- علامة STAR التي تشير إلى الإصدار الحالي من المقالة
- يمكنك اختيار "Keep Forever" في واحد أو أكثر من الإصدارات. نظرًا لأن الإصدار يحتفظ بكمية محدودة من الإصدارات ، فإن إعداد "Keep Forever" سيضمن عدم الكتابة فوق تلك المقالات المحددة التي تم قفلها أو إزالتها من السجل (لا يزال بإمكانك اختيار حذف هذا الإصدار)
- من الواضح أن RESTORE يسمح لك باستعادة إصدار مختلف عن المقالة الحالية. لاحظ أنه عند استعادة مقال - لا يؤدي ذلك إلى إزالة المقالة المنشورة حاليًا. الأمر متروك لك لتقرر ما إذا كنت تريد نشر الإصدار المستعاد حديثًا أم لا.

مقارنة إصدارات مقال جملة
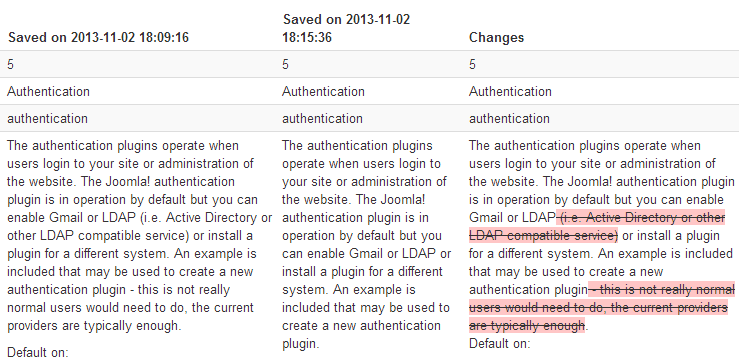
ميزة لطيفة من version control هي وظيفة المقارنة. في الأساس ، يسمح لك هذا بمعرفة الاختلافات بين نسختين من المقالة حتى تتمكن من رؤية ما تم تغييره. ألق نظرة على لقطة الشاشة أدناه. تُظهر الأعمدة الموجودة على اليسار المقالة الحالية (بما في ذلك النص الجديد). تُظهر الصورة الموجودة في المنتصف المقالة الأصلية ، بينما يُظهر العمود الموجود على اليمين الاختلافات الفعلية المميزة بين مقالة جملة والأخرى.

ميزة أخرى لل version control هو أنه يمكنك اختيار مشاهدة المقالة في أوضاع مختلفة
- اعرض فقط التغييرات في HTML
- اعرض فقط التغييرات في النص
- اعرض كل القيم في HTML
- عرض كل القيم في النص
بكل القيم ، هذا يعني أنه ليس فقط محتوى المقالة الذي يتم عرضه ، ولكن التغييرات الوصفية الأخرى مثل تبديل المقالة من فئة إلى أخرى ، أو خيارات المقالة التي تم تغييرها من مقالة إلى أخرى.
يعد عرض تغيير HTML رائعًا أيضًا عندما تقوم بتعديل الكثير من HTML لمقال معين ، خاصة إذا كنت تستخدم محرر المحتوى الذي يحب إزالة بعض HTML.
يعد Versioning ميزة أخرى رائعة لـ Joomla 3.2 ، مما يجعل CMS أكثر نضجًا لأولئك الأشخاص الذين يرغبون في استخدام Joomla في بيئة "مشغولة". كما أنه يلحق بهذه الميزة عند مقارنته بـ Wordpress.
مثل هذا المقال؟ المشاركة تعنى الاهتمام :)
تعطيل ملحقات Joomla عبر PhpMyadmin
هل مررت بهذه اللحظة من قبل ، عندما قمت بتمكين وحدة نمطية أو مكون إضافي أو مكون في Joomla ، ثم بدأت فجأة في إعطاء مثل هذا الخطأ الفادح الذي يؤدي إلى تعطيل موقعك بالكامل - حتى جزء المسؤول حتى لا تتمكن من تعطيله؟ عندما يحدث هذا ، لا توجد طريقة لتعطيل وحدة المشكلة أو المكون الإضافي من لوحة "المسؤول".
لحسن الحظ ، هناك طريقة سهلة لإصلاح هذه المشكلة - تعطيل المكون الإضافي لـ Joomla أو الوحدة النمطية أو أي امتداد آخر عبر PhpMyAdmin. إذا لم تكن متأكدًا حقًا من المكون الإضافي الذي قد يكون سبب المشكلة في المقام الأول ، فمن الأفضل البدء في تعطيل المكونات الإضافية والمكونات التابعة لجهات خارجية واحدة تلو الأخرى بالطريقة التالية - حتى تختفي المشكلة.
هذه هي طريقة تعطيل مكونات Joomla الإضافية أو الوحدات النمطية عبر PhpmyAdmin في نكهات مختلفة من Joomla ، بما في ذلك Joomla 3
- قم بتسجيل الدخول إلى PHPmyadmin الخاص بك وابحث عن قاعدة بيانات موقع Joomla الذي تريد إصلاحه
- ابحث عن الجدول الذي ينتهي بـ "_الملحقات" (يتم إنشاء الأرقام / الأحرف الأولى بشكل عشوائي وتختلف حسب التثبيت)
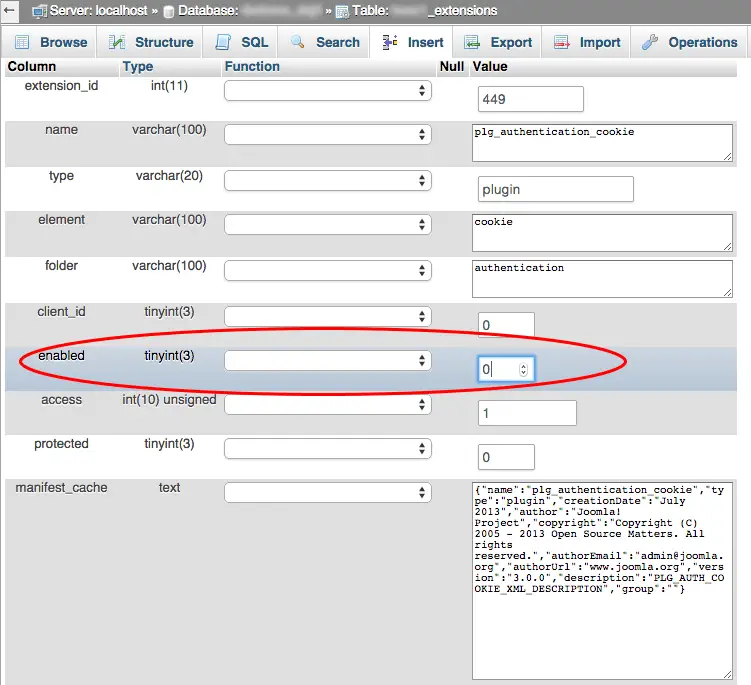
- ابحث عن المكون الإضافي أو المكون أو الوحدة التي بها مشكلات وقم بتحرير صفها. غيّر حقل "ممكّن" الخاص به من الحالة "1" إلى "0" وانقر فوق حفظ!
- سيؤدي هذا إلى تعطيل هذا البرنامج المساعد المحدد
انظر أسفل الحقل الذي ستحتاج إلى البحث عنه والتغيير إلى 0 بدلاً من 1

تغيير رسالة Joomla في وضع عدم الاتصال والصورة غير المتصلة بالإنترنت
عندما تقوم بإجراء تغييرات جذرية على موقع الويب الخاص بك ، فمن المستحسن تبديل موقع Joomla الخاص بك إلى وضع عدم الاتصال (الموقع> التكوين العام> الموقع غير متصل> نعم). بالطبع ، الرسالة الافتراضية في وضع عدم الاتصال جيدة - ومع ذلك ، من الأفضل في كثير من الأحيان إنشاء رسالة محددة مصممة خصيصًا لاحتياجات موقع Joomla الخاص بك والجمهور.
يمكن أيضًا تغيير الصورة غير المتصلة بالإنترنت بحيث يمكنك إنشاء صورة مخصصة خاصة بك بدلاً من وجود شعار Joomla. نوصي بطرح شيء ممتع ، لذلك على الأقل بعد أن ينزعج المستخدمون من كون موقع الويب غير متصل بالإنترنت ، على الأقل يعرفون أن لديك حس فكاهي جيد ونأمل أن يأتوا للتحقق مرة أخرى لاحقًا :)
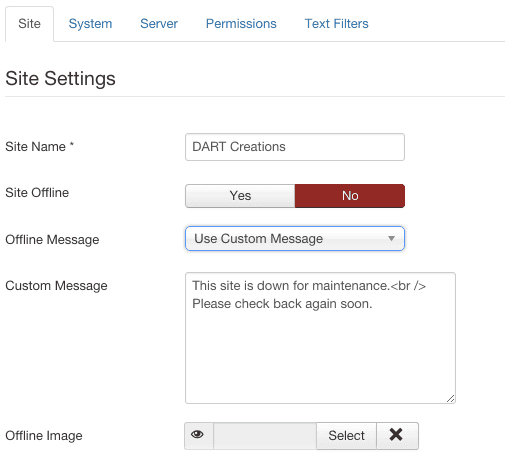
- قم بتغيير رسالة Offline في ملف إعدادات الموقع ل تكوين العالمية، وأدخل رسالتك المخصصة. هذا هو التكوين الأساسي

إنشاء روابط في تذييل جملة
من أول الأشياء التي يحتاج معظم الناس القيام بها مع جملة ، هو تغيير التذييل لإنشاء الروابط الخاصة بهم. عادةً ما يضيف المرء أشياء مثل سياسة الخصوصية وخريطة الموقع والبنود والشروط والروابط العامة الأخرى.
يمكنك إضافة العديد من المواد الصلبة التي تحتاج إليها لإضافة العديد من الروابط التي تريدها.
Joomla 3 يتغير إلى التذييل
كما هو الحال مع Joomla 2.5 قبله ، يعمل التثبيت الافتراضي لـ Joomla 3 على قالب (Protostar) ، والذي مثل معظم القوالب الحديثة ، يسمح لك بتحرير الملفات مباشرة عبر مدير القوالب. لذلك ، لتغيير التذييل ، انتقل إلى الامتدادات> القوالب> انقر فوق القوالب ثم انقر فوق "التفاصيل والملفات". إذا كنت تستخدم نموذجًا مختلفًا ، فستحتاج بالطبع إلى تحديد اسم القالب الذي تستخدمه بدلاً من "Protostar".

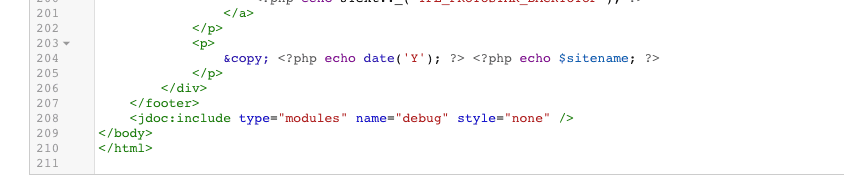
انقر فوق index.php وستجد في أسفل الملف الكود التالي:
©

هذا هو الرمز الذي يولد حقوق التأليف والنشر واسم الموقع. لذا انطلق وقم بإزالة أو إضافة أو تحرير وتنفيذ جميع التغييرات التي تحتاجها للتذييل الخاص بك. على سبيل المثال ، يمكنك إضافة رابط خلفي لموقعك لـ جملة SEO الأغراض على النحو التالي.
© صممه وطورهcollectiveray.com ">CollectiveRay.com
قم بتغيير التذييل في جملة 3 (أو 2.5)
غالبًا ما يأتي التذييل الآن كجزء من القالب. بالنسبة لقالب Beez ، يمكنك إزالته أو تغييره عن طريق تغيير الكود الفعلي في القالب. على سبيل المثال ، تريد الحصول على نص مثل "Designed by CollectiveRay.com "اذهب إلى
الامتدادات> مدير القوالب وانقر على القوالب
انقر فوق القالب الافتراضي الحالي الخاص بك وانقر فوق التفاصيل والملفات
انقر فوق تحرير قالب الصفحة الرئيسية
في الجزء السفلي ستجد ملف
قم بتغيير HTML هنا إلى ما تريد وأدخل الروابط التي تريدها كالمعتاد . إذا كنت ترغب في إزالة "بدعم من Joomla" إزالة مدعوم من JText.
إذا كنت تريد إضافة حقوق النشر والتاريخ والسنة ، أدخل الكود التالي:
© حقوق النشر CollectiveRay <a href=”https://www.collectiveray.com / ”> وحدات جملة مجانية
أو أي شيء ذي صلة بموقعك على الويب.
[How to] تغيير نص "مرحبًا بك في FrontPage"
أحد الأشياء المزعجة في جملة هي الطريقة التي لا يبدو أنك تتخلص منها أبدًا من رسالة مرحبًا بك في الصفحة الأولى! إليك كيفية تغييره أو أي عنوان صفحة جملة في أي عنصر قائمة.
تغيير رسالة الترحيب في Joomla 2.5 / Joomla 3
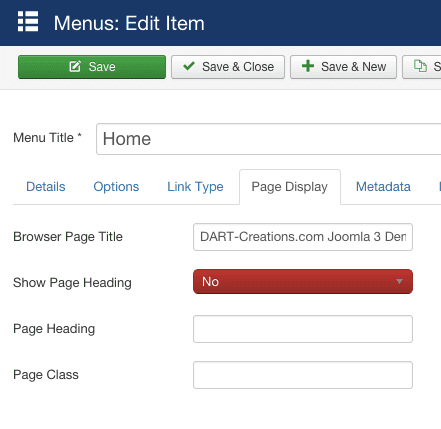
يمكن العثور على هذه الرسالة أو تحديدها على أنها "عنوان صفحة المستعرض". في كثير من الأحيان ، لأغراض تحسين محركات البحث ، ستحتاج إلى تحديد هذا العنوان لكلمات رئيسية محددة تحتاجها لصفحات معينة. لتخصيص العنوان ، ستحتاج إلى الانتقال إلى

القوائم> القائمة الرئيسية (أو أي عنصر قائمة تريد تغييره)> حدد عنصر القائمة ، (مثل الصفحة الرئيسية)> عرض الصفحة> عنوان صفحة المستعرض.
يمكنك تغيير الرسالة أو الكلمات الرئيسية إلى أي شيء تريد إظهاره. في كثير من الأحيان سترغب في استهداف كلمات رئيسية محددة.
[كيفية] عرض السنة في نموذج جملة الخاص بك
تحتاج أحيانًا إلى عرض التاريخ الحالي أو بشكل مثالي العام الحالي ، عادةً في إشعارات حقوق النشر أو في أي مكان آخر يتطلبه النموذج الخاص بك. ستتيح لك وظيفة php البسيطة التالية تحقيق ذلك بسهولة.
ابحث عن المنطقة التي تريد عرض السنة فيها ، فمن المحتمل أن يكون هذا في مكان ما في index.php من القالب الخاص بك ، أو ربما في footer.php. ثم أضف الكود التالي:
حقوق النشر © - شركتك
يأخذ هذا التاريخ الحالي ويعرض السنة فقط. من الواضح ، إذا لم تكن بحاجة إلى إشعار حقوق النشر ، فستحتاج إلى تغيير النص إلى ما تطلبه ، ولكن هذا هو ما ستحتاجه أساسًا. هناك المزيد من الخيارات التي يمكنك استخدامها مع وظيفة تاريخ PHP ، يمكنك العثور على مزيد من المعلومات حول ما يمكنك القيام به باستخدام وظيفة التاريخ @ https://www.php.net/manual/en/function.date.php هناك العديد من الاختلافات التي يمكنك استخدامها لعرض المعلومات المتعلقة بالتواريخ.
[كيفية] إنشاء خريطة موقع جملة باستخدام القوائم الأصلية
يمكنك إنشاء خريطة موقع جملة بسرعة وسهولة باستخدام القوائم الأصلية
فيما يتعلق بإنشاء موقع سهل الاستخدام / يمكن الوصول إليه ، فإن أحد أفضل الأشياء التي يمكنك القيام بها هو إنشاء خريطة موقع جيدة في موقع الويب الخاص بك. يتيح ذلك للمستخدمين إمكانية الوصول بسرعة إلى أي جزء من موقعك. هناك الكثير من الإضافات التي تسمح لك بإنشاء ملفات Sitemap ، ولكن هل تعلم أنه يمكنك إنشاء خريطة موقع أنيقة دون الحاجة إلى أي امتداد؟
تقوم وحدة القائمة بالفعل بكل ما نحتاجه: إنها في الأساس شجرة بها جميع العناصر الموجودة في النظام. كل ما علينا فعله هو جعله يبدو كمكون.
- قم بإنشاء مقال جديد يسمى "خريطة الموقع". في النص الأساسي ، اكتب {loadposition sitemap} واحفظه.
- أنشئ عنصر قائمة جديدًا يسمى خريطة الموقع ، ووجهه إلى المقالة.
- في مدير الوحدة ، قم بعمل وحدة قائمة جديدة. اضبط "اسم القائمة" على القائمة التي تريد عرضها كملف Sitemap.
- في مربع الموضع ، اكتب "خريطة الموقع". من الواضح أن هذا يشير إلى الموضع الذي استخدمناه سابقًا في علامة {loadposition ...}
- تأكد من تعيين "عرض عناصر القائمة الفرعية دومًا" و "توسيع القائمة" على "نعم" ، ثم حفظ.
- أضف المزيد من الوحدات النمطية لكل قائمة
- يجب أن يكون لديك الآن خريطة موقع جيدة في الواجهة الأمامية. يمكنك تصميمها باستخدام CSS أو إذا كنت مبدعًا ، يمكنك إضافة بعض الطي باستخدام جافا سكريبت.
[كيف] إخفاء عنصر قائمة جملة عندما يقوم المستخدم بتسجيل الدخول
يمكنك تخصيص عرض عنصر القائمة عند تسجيل دخول المستخدم
هناك أوقات تحتاج فيها إلى إخفاء عناصر قائمة محددة عندما يقوم المستخدم بتسجيل الدخول إلى موقع Joomla الخاص بك. يعتمد هذا على إصدار Joomla الذي تستخدمه ، في الإصدارات القديمة من Joomla لا يمكن القيام بذلك باستخدام الوظائف القياسية ، ولكن بدءًا من Joomla 1.7 وما بعده ، هناك طريقة بسيطة جدًا للقيام بذلك باستخدام قوائم التحكم في الوصول (ACL). ستعرض المقالة أدناه كلا الميثوند.
تتيح لك وظيفة التحكم في الوصول لـ Joomla ضبط العناصر التي يجب عرضها للضيوف بسهولة ، ولكنها مخفية عن المستخدمين المسجلين.
إذا انتقلت إلى خيارات User Manager ، فسترى إعدادًا للمجموعة الافتراضية التي يتم وضع المستخدمين المسجلين فيها ، وسترى أيضًا مجموعة افتراضية للضيوف (المستخدمون الذين لم يسجلوا الدخول). يمكن استخدام المجموعة الأخيرة لإنشاء مجموعة جديدة على نفس المستوى في شجرة ACL للضيوف.
- قم بإنشاء مجموعة ضيف في User Manager
- أضف ضيفًا جديدًا يشاهد مستوى الوصول
- قم بتغيير مجموعة الضيوف الافتراضية في خيارات User Manager
قم بتعيين الوحدات النمطية أو روابط القائمة إلى المجموعة الجديدة
لإخفاء عناصر القائمة أو الوحدة النمطية ، ما عليك القيام به هو تعيين أي رابط أو وحدة قائمة إلى القائمة المنشأة حديثًا ضيف المستوى ولأنه في نفس المستوى في شجرة ACL مثل مسجل أي شيء مخصص ل ضيف لن يكون مرئيًا لـ مسجل المستخدمين.
[كيف] تمييز مقال مع معاينة الصورة في جملة
كيفية استخدام Mod HMTL لعرض مقالة جملة مع معاينة للصورة
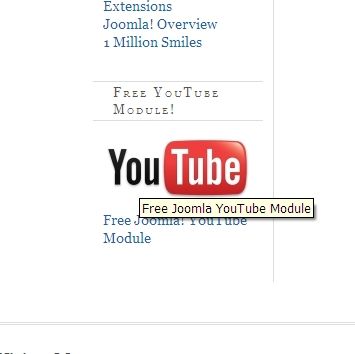
عادةً ما يحتوي كل موقع على عدد من المقالات "الشائعة" التي تريد أن يطلع عليها الأشخاص إذا وصلوا إلى موقعك. لجعل هذه الميزات أكثر جاذبية ، نقوم عادةً بإنشاء قسم محتوى مميز أو شائع ، والذي يجذب انتباه المستخدم الخاص بك إلى المقالة. وما أفضل طريقة من إبراز مقال من ربطه بصورة جذابة. إليك كيفية القيام بذلك في جملة ،
سواء كان ذلك في باقة استضافة خاصة أنت تقدم. منتج جديد لطيف لديك عرض خاص عليه ، أو مجرد مقالة شهيرة تريد إبرازها ، فإن استخدام صورة للربط بالمقال هو دائمًا طريقة جذابة للاستخدام. فكيف تفعل ذلك؟ نستخدم السكين السويسري لوحدة Joomla ، وحدة Html المخصصة. هذه وحدة تسمح لنا بإنشاء المحتوى الخاص بنا حسب الرغبة ...
النتيجة النهائية المرغوبة:

قم بتحميل الصورة التي تريد استخدامها عبر Media Manager (الموقع> Media Manager) ، ثم نقوم بإنشاء الوحدة المخصصة الخاصة بنا.
لذلك نذهب إلى الامتدادات> مدير الوحدة> جديد> HTML مخصص> التالي
يؤدي هذا إلى إنشاء وحدة HTML مخصصة جديدة ، حيث يمكننا الآن إدراج صورتنا الجميلة فيها.
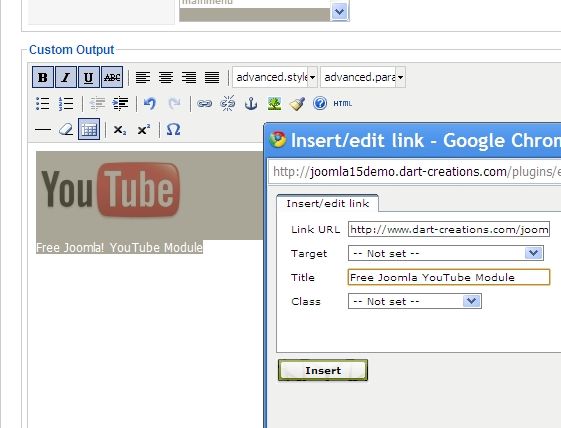
أدناه على الجانب الأيسر ، يمكننا إدخال إخراجنا المخصص. ما سنفعله هو إدخال الصورة وإنشاء رابط للمقال على الصورة ...

[كيف] حماية جملة كاملة من المنتدى والتعليق الرسائل الاقتحامية
المنتدى والتعليق غير المرغوب فيه هو ألم في الرقبة. إذا كنت قد واجهت هذا النوع من البريد المزعج أنت تعرف كم هو مزعج التنظيف بعد الفوضى التي يغادرونها.
إنها مضيعة للوقت ومملة ولديك استخدام أفضل لوقتك. اكتشفنا مؤخرًا أداة رائعة كانت فعالة للغاية في منع البريد العشوائي للمنتدى على موقعنا. هذا ال zbblock البرنامج النصي للأمان من البريد العشوائي. يتحقق هذا البرنامج النصي من العديد من قوائم منتديات البريد العشوائي المعروفة لمستخدمي البريد العشوائي المعروفين أو عناوين IP ويمنعهم من الوصول أو التسجيل على جملة! موقع الكتروني. لقد كان اكتشافًا رائعًا حقًا وقد انخفض تسجيل المستخدمين المزيفين إلى أدنى حد ممكن.
تثبيت zblock سهل للغاية. قم بتنزيل البرنامج النصي من هنا وقم بتحميل دليل "zbblock" إلى جذر موقع الويب الخاص بك. قم بفك ضغط جذر موقعك ، ويجب أن يضع نفسه في الدليل الفرعي / zbblock / الخاص به (وليس قنبلة مضغوطة). ثم قم بتحميل https: //YOURSITE/zbblock/setup.php واتبع التعليمات لتمكين البرنامج النصي. تحتاج إلى اختيار طريقة تعتمد على خادم الاستضافة الخاص بك. تأكد من اختيار الطريقة التي تم تمييزها على أنها "الأفضل" لموقعك على الويب.
بمجرد الانتهاء من ذلك ، يجب عليك إجراء بعض التغييرات الصغيرة ، فأنت تحتاج في الأساس إلى إدخال "الخطاف" النصي في ملفين index.php
1. index.php في المجلد الجذر لجملة
2. index.php في القالب الخاص بك (/templates/templatename/index.php)
تغيير السطر الأول من
<?php
إلى
حيث xxxxxxxx هو المجلد الرئيسي لموقع الويب الخاص بك. لا تقلق بشأن الاضطرار إلى معرفة كل هذا ، فإن إعداد zbblock سيجعل الأمر سهلاً بالنسبة لك من خلال توفير الخطاف الدقيق الذي تحتاج إلى استخدامه. بمجرد الانتهاء من ذلك ، تحقق من kill_log.txt الخاص بك كثيرًا لترى أي روبوتات البريد العشوائي التي تم إيقافها واستمتع بالهدوء الجديد.
مقالات مماثلة لحماية جملة من الرسائل الاقتحامية
نيل من Webalicious لديه هذه المقالة الرائعة حول حماية جملة من مرسلي البريد العشوائي، نوصيك بإلقاء نظرة على هذا ، فالمنهجية التي اختارها فعالة جدًا أيضًا.
تمكين Joomla recaptcha للحماية من مرسلي البريد العشوائي
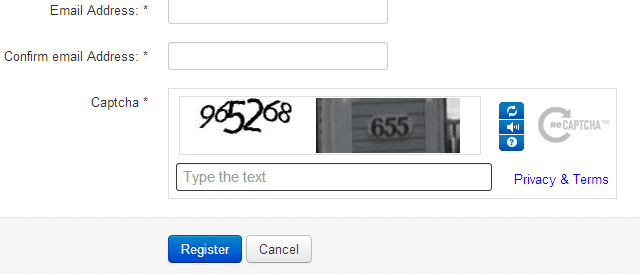
البريد العشوائي والتعليقات غير المرغوب فيها والروبوتات (البرامج والنصوص الآلية التي تحاكي المستخدمين دون الحاجة إلى تدخل يدوي) تقصف موقع الويب الخاص بك باستمرار بمستخدمين مزيفين فقط حتى يتمكنوا من نشر روابط لمنتجات القمامة الخاصة بهم وهو شيء غزير الإنتاج بحيث يتم بذل الكثير من الجهد للتأكد من وجود طرق فعالة للتعامل مع هذه المشكلة بأكبر قدر ممكن من الفعالية. لم تتخلف جملة في معالجة هذه القضية. إحدى طرق التعامل مع البريد العشوائي بشكل فعال هي استخدام Captcha. باختصار ، فإن Captcha هي أي "عملية" تقوم برحلة نصية تلقائية من خلال طلب إدخال يصعب تنفيذه دون تدخل إنسان حقيقي - تتطلب منك معظم اختبارات CAPTCHA التعرف على نمط (أحرف أو أرقام أو حل لغز) بسيط نسبيًا بالنسبة للبشر ، ولكن من المستحيل عمليًا حله بواسطة نص آلي.
أحد أكثر رموز captcha شيوعًا هو اختبار ReCAPTCHA. هذا في الأساس مشروع يقوم بإنشاء captcha ، والذي يساعد في نفس الوقت على رقمنة الكتب والصحف والبرامج الإذاعية القديمة. اقرأ المزيد عن recaptcha هنا. يعد ReCaptcha فعالًا للغاية باعتباره اختبار captcha بينما يحظى أيضًا بشعبية كبيرة على الويب ، مما يعني أن العديد من الأشخاص على دراية به. هذا يضمن أن captcha لا يصبح عائقًا للدخول إلى موقع الويب الخاص بك.
فكيف تستخدم recaptcha مع جملة
إنه حقًا سهل حقًا J حسنًا ، هناك بضع خطوات ، ولكن لا يوجد علم الصواريخ :) يحتوي Joomla core على مكون إضافي متاح افتراضيًا والذي يسمح لموقع الويب الخاص بك بالبدء في استخدام recaptcha. ما عليك سوى المرور بهذه العملية البسيطة للغاية:
- انتقل إلى البرنامج المساعد في التأليف https://www.google.com/recaptcha وقم بالتسجيل للحصول على حساب
- أضف مجال موقع Joomla الخاص بك إلى حساب recaptcha الخاص بك

- احصل على مفتاحك الخاص والعام وانسخهما والصقه في المفتاحين العام والخاص في خيارات البرنامج المساعد (تم الانتهاء من معظم العمل الآن J). يمكنك اختيار موضوع يتناسب مع نظام ألوان موقع الويب الخاص بك

- لتمكين هذا النظام على نطاق واسع ، انتقل إلى System> Global Configuration ، ضمن الموقع و "Default Recaptcha" ، اختر Captcha - Recaptcha بدلاً من غير محدد

- لتمكين هذا عند تسجيل المستخدم. انتقل إلى المستخدمون> إدارة المستخدمين. انقر فوق الزر "خيارات" في تلك الشاشة وفي سطر Captcha ، اختر Captcha - ReCaptcha وانقر فوق حفظ وإغلاق

حاول تسجيل مستخدم جديد على موقع Joomla الخاص بك وسترى أن ReCaptcha معروض الآن!

أسباب قد لا تعمل
- تأكد من إدخال المفتاح العام والخاص بشكل صحيح وعدم وضع المفتاح الخاص مكان المفتاح العام
- تأكد من أنك قمت بالفعل بإنشاء مفتاح خاص وعام منفصل لكل مجال تستخدمه
- تأكد من تمكين المكون الإضافي بالفعل. قم بتنظيف وتنظيف أي مخابئ تستخدمها
- تحقق من مصدر صفحتك وموقعك وتأكد من أن الرابط إلى برنامج recaptcha النصي يعمل بالفعل ولا يتسبب في أي نوع من الأخطاء. يجب أن يكون شيئًا مشابهًا لما يلي. إذا لم يكن الأمر كذلك ، فقد تحتاج إلى تحديث إصدار Joomla الذي تستخدمه لأنه ربما تم تحديثه.
[كيفية] إزالة index.php من عناوين المواقع في جملة 3
نصيحة سريعة للمبتدئين في Joomla 3 :)
في Joomla 3 ، بمجرد تمكين عناوين URL الملائمة لمحرك البحث (من الواضح لتحسين محرك بحث Jooml بشكل أفضل) ، من المحتمل أن تحصل على index.php في عنوانك. شيء من هذا القبيل www.yourdomain.com/index.php/about-us.
إذا كنت تريد إزالة index.php ، فالأمر بسيط للغاية. إلى جانب تمكين عناوين URL الملائمة لمحرك البحث ، ستحتاج أيضًا إلى تمكين إعادة كتابة عنوان URL.
ملخص سريع:
- انتقل إلى التكوين العام
- تمكين عناوين URL الصديقة لمحرك البحث
- تمكين إعادة كتابة URL
إذا كنت تريد المزيد من فوائد تحسين محركات البحث (SEO) ، فسيكون من الجيد تثبيت sh404SEF ، وهو أحد الخيارات الموصى بها أفضل ملحقات جملة
[إصلاح] - عنوان البريد الإلكتروني هذا محمي من روبوتات السبام. تحتاج إلى تفعيل جافا سكريبت لتتمكن من مشاهدته
هناك طريقتان لإصلاح هذه الرسالة - مما أدى إلى حل مشكلتنا
1) أصلح كود HTML الخاص بك - ما يحدث في كثير من الأحيان هو أنه تم ترحيل هذا المحتوى من إصدار سابق لـ Joomla أو تم ترحيله من مكان آخر. حاول فتح المقال في النهاية الخلفية واحفظ المقال.
في كثير من الأحيان ، سيؤدي هذا إلى حل المشكلة. الخيار الثاني هو التبديل فعليًا إلى رمز HTML للمقالة ، والعثور على عنوان البريد الإلكتروني ومعرفة ما إذا كانت هناك أي علامات html غير متطابقة تحيط به ، مثل العلامات غير المغلقة ، أو غيرها من العلامات غير المتطابقة أو مشكلات HTML التي ستتداخل مع وظيفة الحجب.
2) تعطيل إخفاء هوية البريد الإلكتروني - في حالة رغبتك في تعطيل هذا في Joomla ، فإن الشيء الوحيد الذي عليك القيام به هو Extensions Manager> Plug-In Manager> ابحث عن المكون الإضافي "Content - Email cloaking" وتعطيله.
الآن ستختفي هذه الرسالة ، ولكن ستختفي أيضًا حماية Spambot الخاصة بك. لحماية Spambot في Joomla ، نستخدم نصًا برمجيًا جيدًا جدًا ، ZBBlock الذي يعمل بشكل جيد على أي موقع ويب قائم على PHP. نستخدم أيضًا Joo Recaptcha لحماية صفحات التسجيل والاتصال من Spambots. لقد عمل الاثنان معًا بشكل فعال للغاية لتخليصنا من الكمية الهائلة من الرسائل الاقتحامية (SPAM) التي اعتدنا على تلقيها. الآن هي طلبات شرعية في الغالب نحصل عليها!
تفريغ نصوص جملة
تقوم Joomla بتحميل مجموعة من البرامج النصية بشكل افتراضي - العديد منها ضروري لشيء أو آخر ، ولكن في بعض الأحيان (إذا كنت تعرف ما تفعله) قد ترغب في إزالتها أو منعها من التحميل.
للقيام بذلك ، هناك وظيفة محددة يمكنك استخدامها. أضف ما يلي إلى index.php للقالب الخاص بك.
الكود اليدوي
إضافة أو إزالة الملفات من لا تشمل - سيتم تفريغ العناصر التي تضيفها هنا. لن يتم تفريغ أي شيء لا تقوم بتضمينه.
$doc = JFactory::getDocument();
$dontInclude = array(
'/media/jui/js/jquery.js',
'/media/jui/js/jquery.min.js',
'/media/jui/js/jquery-noconflict.js',
'/media/jui/js/jquery-migrate.js',
'/media/jui/js/jquery-migrate.min.js',
'/media/jui/js/bootstrap.js',
'/media/system/js/core-uncompressed.js',
'/media/system/js/tabs-state.js',
'/media/system/js/core.js',
'/media/system/js/mootools-core.js',
'/media/system/js/mootools-core-uncompressed.js',
);
foreach($doc->_scripts as $key => $script){
if(in_array($key, $dontInclude)){
unset($doc->_scripts[$key]);
}
}جوملا البرنامج المساعد لتفريغ البرامج النصية
البرنامج المساعد Mootools Enabler / Disabler
هناك عدد غير قليل من المكونات الإضافية التي تسمح لك بإزالة هذه البرامج النصية إذا كنت لا ترغب في تضمينها. نحن نستخدم MooTools Enable / Disabler plugin بواسطة Roberto Segura وهو مكون إضافي صغير ، والذي يقوم بتفريغ المكون الإضافي من كل مكان باستثناء الأماكن التي يكون فيها مطلوبًا.
على سبيل المثال ، يمكنك اختيار تمكين البرامج النصية تلقائيًا لتسجيل دخول المستخدمين ولإضافة المقالة.
نستخدم أيضًا نفس المكون الإضافي لتفريغ الأشياء الأخرى التي نريد استبعادها عن طريق إضافة عنوان URL لملف JS الذي نريد استبعاده:

كما ترون ، نحن نسقط نصوصًا لا نهائية للتمرير وتقسيم الصفحات والتي يتم تضمينها افتراضيًا في القالب الخاص بنا ، ولكننا لسنا بحاجة إليها - وسنضيف فقط وقت تحميل الصفحة حرفيًا من أجل لا شيء.
نحن أيضًا نسقط الأيونات CSS ، والتي ستكون مرة أخرى مجرد سخام غير ضروري.
في سعينا لتحميل موقعنا في غضون بضعة أجزاء من الثانية قدر الإمكان ، كانت هذه الأداة إضافة رائعة.
البديل الآخر الذي يكون إعداده أكثر تعقيدًا هو
مسج سهل
يعد هذا أكثر قابلية للتكوين ولكنه عادة ما يكون منطقيًا في يد مطور يشعر بالراحة مع جملة.
دروس أداء Joomla - أو كيفية جعل Joomla أسرع
استخدم JCH Optimize الممتاز لجعل Joomla أسرع
أحد أفضل الأشياء التي تعلمناها أثناء البحث عن مقالتنا حول كيفية جعل موقع Joomla يتم تحميله بسرعة، اكتشفنا جوهرة رائعة للأداة.
 كما يفعل الكثير من الأشخاص عند السعي لجعل تحميل موقع ويب أسرع ، فإنهم يشيرون إلى موقع توصيات PageSpeed من Google ، وهم محقون في ذلك ، لأنه إذا أصدرت Google بيانًا ، فعادة ما يكون الأمر يستحق الاستماع إليه. ومع ذلك ، في بعض الأحيان يكون إجراء جميع التحسينات أمرًا فوضويًا ، وقد لا تمتلك المهارات اللازمة للقيام بهذه التغييرات بالفعل.
كما يفعل الكثير من الأشخاص عند السعي لجعل تحميل موقع ويب أسرع ، فإنهم يشيرون إلى موقع توصيات PageSpeed من Google ، وهم محقون في ذلك ، لأنه إذا أصدرت Google بيانًا ، فعادة ما يكون الأمر يستحق الاستماع إليه. ومع ذلك ، في بعض الأحيان يكون إجراء جميع التحسينات أمرًا فوضويًا ، وقد لا تمتلك المهارات اللازمة للقيام بهذه التغييرات بالفعل.
إليك حيلة صغيرة لمساعدتك كثيرًا - استخدم JCH Optimize. إن الشيء العظيم في JCH Optimize هو أنه يطبق عددًا كبيرًا من جوجل سرعة الصفحة والتوصيات الأخرى لجعل تحميل موقع الويب الخاص بك في أسرع وقت ممكن - بالمناسبة إذا كنت تريد استخدام وحدة Apache Pagespeed على خادم الاستضافة ، ألق نظرة على مراجعتنا من استضافة InMotion VPS. ولا يتعين عليك العبث بأي رمز ، كل هذا يتم بواسطة المكون الإضافي - فهو يحافظ على جميع أكوادك الأصلية ، لذلك لن تكسر أي شيء عن طريق العبث. أيضًا ، عادةً ما يقوم بهذه التحسينات التي عادةً ما تكون الأصعب في الأداء. على سبيل المثال لا الحصر ، هذه هي الأشياء التي يتم إجراؤها بشكل جيد حقًا
- يجمع ملفات CSS من جميع القوالب والوحدات والمكونات الإضافية في ملف واحد ، مما يقلل من كمية الطلبات المرسلة إلى موقع الويب الخاص بك
- يجمع بين ملفات Javascript ، والتي عادة ما يكون من الصعب حقًا دمجها دون كسر الموقع
- يضغط على CSS و Javascript بحيث يصبحان أصغر ويقل وقت النقل
- تصغير Javascript و CSS ، لجعلها أكثر إحكاما وتقليل حجمها بشكل أكبر (يقلل أي مسافة بيضاء إضافية ، أو تعليقات ، إلخ.)
- يضيف علامة DEFER ، بحيث يتم تحميل صفحتك أولاً ، وينفذ Javascript بعد تحميل الصفحة ، مما يجعل تحميل الموقع أكثر سهولة. تأجيل جافا سكريبت لجعل موقع الويب الخاص بك أسرع هو شيء قمنا بتغطيته على نطاق واسع on Collectiveray، لأن هذا له تأثير كبير على وقت التحميل. من الأهمية بمكان أن يتم إعداد هذا بشكل صحيح.
- ينشئ IMAGE Sprites - وهذا يقلل أيضًا من عدد الطلبات المرسلة إلى موقع الويب الخاص بك بمقدار كبير جدًا وهو أحد أصعب التحسينات التي يمكن تحقيقها يدويًا
كما يسمح لك بتعديل بعض الخيارات المتقدمة مثل استبعاد ملفات معينة للتأكد من عدم عمل أي امتداد بعد تشغيله من خلاله تحسين JCH، سيعمل هذا على أي حال.
• نسخة للمحترفين، الذي يتوفر بسعر 29 دولارًا ، سيمنحك الوصول إلى عدد من خيارات التحسين الأخرى مثل تضمين CSS و Javascript المضمنة في التحسينات ، وتحميل Javascript بشكل غير متزامن لعدم منع تحميل الموقع.
خذ كلامي من أجله ، قم بتثبيت البرنامج المساعد ، وقم بتمكينه وتحقق من النتائج قبل وبعد. إذا لم تحصل على تحسن كبير ، فارجع إلى هنا واشتكى ، لكنني متأكد من أنك لن تعود :)
[كيفية] تحسين وقت تحميل موقع الويب باستخدام مكتبة mootools المضغوطة
جملة! يستخدم mootols للقيام بمجموعة متنوعة من الأشياء. إذا كان موقع الويب الخاص بك أو مكوناتك لا تستخدم mootools ، فإن عدم تحميلها يعد فكرة جيدة. ومع ذلك ، إذا كانت المكونات الخاصة بك تستخدمها ، فلا تزال هناك بعض تحسينات السرعة التي يمكنك القيام بها. أحد هذه التحسينات هو أنه يمكنك استخدام نسخة مضغوطة من mootools يتم تحميلها مباشرة من Google. للقيام بذلك يتطلب تغييرات قليلة جدا.
انتقل إلى القالب الخاص بك ، وابحث عن الرابط التالي في index.php الخاص بك وأدخل الكود التالي. هذا في الأساس هو إزالة الرابط الذي يقوم بتحميل mootols من خادم الاستضافة الخاص بك ، وتحميل النسخة المضغوطة مباشرة من Google. وبذلك يصل الحجم الإجمالي لكل طلب صفحة ويب بمقدار 50 كيلوبايت. قد لا يبدو هذا كثيرًا ، ولكن في المخطط العام للأشياء إذا كنت تعمل بقلق شديد على تقليل وقت تحميل موقع الويب الخاص بك ، فهذه قفزة جيدة جدًا إلى الأمام.
<?php$ document = & JFactory :: getDocument ()؛
unset ($ document -> _ scripts [$ this-> baseurl. '/media/system/js/mootools.js']) ؛
?>
google.load("mootools", "1.1.2");
[كيف] تحرير HTML مباشرة في محرر جملة
قم بإنشاء مستخدم محدد لتحرير HTML الخام في جملة
هناك الكثير من المرات التي قد ترغب في العمل فيها بتنسيق HTML خام في مقالة أو وحدة نمطية لـ Joomla. على سبيل المثال ، تضمين كائنات فلاش أو مقطع فيديو على YouTube أو ربما تضمين عنصر واجهة مستخدم في وحدة نمطية مثل Feedburner.
لسوء الحظ ، ستزيل شاشة المحرر التي تستخدمها شفرة HTML أو تتسبب في حدوث خطأ إذا لم تقم بتعيين المعلمات على وجه التحديد على عدم تنظيف HTML. بدلاً من الاضطرار إلى تشغيل / إيقاف تشغيل المحرر في التكوين العام ، يمكنك استخدام الفكرة التالية للاحتفاظ بمستخدم محرر HTML قياسي.
أنشئ مشرفًا متميزًا ، وأطلق عليه اسم "HTMLEditor". في User Manager ، ابحث عن مدير المستخدم وفي معلمة المحرر اختر "No Editor" أو "None".
الآن في أي وقت تحتاج إلى تحرير HTML الخام فقط قم بتسجيل الدخول باستخدام هذا المستخدم. لديك الآن مستخدم يمكنك استخدامه دائمًا للعب باستخدام HTML الخاص بك بينما تحتفظ بالمستخدم المسؤول العادي لديك للتحرير العادي للمقالات.
[كيف] تغيير ترتيب المقالات والقوائم وترتيبها
تغيير ترتيب القوائم والمقالات وترتيبها في جملة
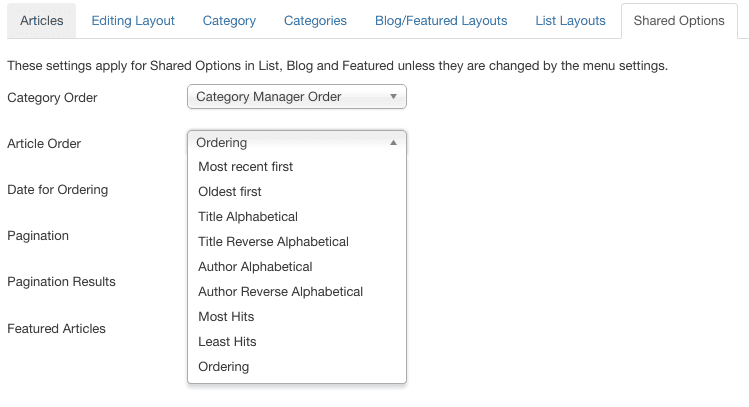
توفر جملة خيارات فرز متنوعة للمقالات والأقسام والفئات وعناصر القائمة والمحتويات الأخرى. تميل هذه إلى إرباك المستخدمين بسبب العديد من الاحتمالات المختلفة.
أفضل شيء هو تحديد جميع العناصر في الخيارات العامة (على سبيل المثال إذا اخترت الطلب - فهذا يعني أن العناصر ستظهر في الترتيب الذي يظهر في الواجهة الخلفية). ثم إذا قمت بضبط الترتيب يدويًا لإظهارها بالطريقة التي تريدها - فلن تخطئ أبدًا - لأنك تقوم بفرز جميع العناصر بالطريقة التي تختارها.

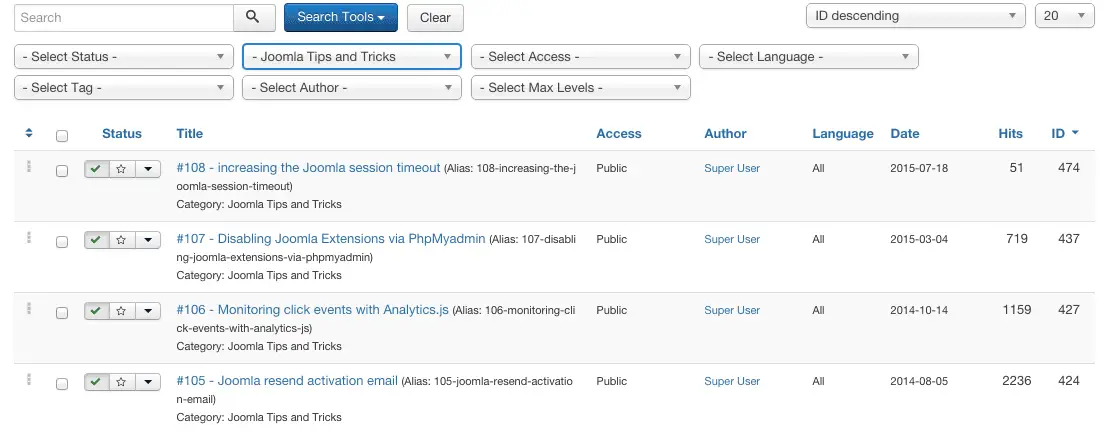
ومع ذلك ، بدلاً من استخدام القائمة المنسدلة "الطلب" حيث يتعين عليك الانتقال إلى كل قائمة وتحديد الطلب من القائمة المنسدلة (وفي بعض الأحيان قد تتصرف القائمة المنسدلة بشكل سيء ولا تفعل ما هو محدد تمامًا) ، يجب أن تستخدم قائمة عناصر المحتوى لتغيير الترتيب .

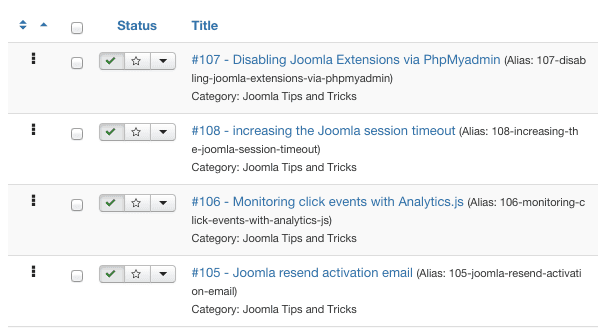
الآن - إذا نقرت على العمود الأول حيث توجد أيقونة الفرز ^ v - فستتمكن من سحب عناصر المحتوى وإفلاتها (انقر مع الاستمرار على علامات الحذف العمودية) لتحريك المقالات فعليًا حتى تكون سعيدًا بالطريقة تم طلبهم. ماذا عن ذلك من أجل السيطرة الكاملة على طريقة عرض المقالات وترتيبها في جملة؟

هناك بالطبع الكثير من خيارات فرز وترتيب المقالات الأخرى - يمكنك اختيار الفرز والترتيب حسب
- التاريخ (الأحدث أولاً)
- التاريخ (الأقدم أولاً)
- العنوان (أبجديًا)
- العنوان (عكس الترتيب الأبجدي)
- المؤلف (أبجديًا)
- المؤلف (عكس الترتيب الأبجدي)
- يضرب (لئلا يضرب)
- الزيارات (معظم الزيارات).
كما ترى ، هناك الكثير من optiosn إلى جانب "الطلب" اليدوي. ومع ذلك - لأسباب مختلفة ، سيكون لكل هذه بعض السلوكيات غير المتوقعة (في رأينا) ، لذا فإن أفضل طريقة للتأكد من أن هذا يعمل جيدًا ، اختر الطلب ثم رتب المقالات فعليًا للعمل بالطريقة التي تريدها.
تذكر أن الخيارات العامة لن يتم تطبيقها إلا إذا لم تقم بتعيين خيار تجاوز لترتيب المقالات في القائمة. إذا اخترت خيار طلب آخر - فسيتم تطبيق الخيار الخاص بعنصر القائمة.
ترتيب القوائم وعناصر القائمة
هذا بسيط ومباشر إلى حد ما - ما عليك سوى تحديد الترتيب الدقيق الذي تريد أن يظهر به عنصر القائمة. قبل أي عنصر وبعد أي عنصر ، أو ما إذا كنت تريد أن يكون العنصر الأول أو الأخير.

تغيير الأحرف المسموح بها في أسماء مستخدمي جملة
الإصدار: Joomla 1.0.x
بشكل افتراضي ، لا يسمح Joomla باستخدام أحرف معينة في أسماء المستخدمين (على سبيل المثال ، الشُرط والأقواس المربعة والأقواس المربعة وما إلى ذلك). يتم ذلك لأسباب وجيهة ، وخاصة الأمن. ومع ذلك ، وفي بعض الأحيان لأسباب مختلفة ، ستحتاج إلى السماح بأسماء مستخدمين معينة. لتغيير الأحرف المسموح بها بواسطة Joomla ، تحتاج إلى تغيير الكود الأساسي كما هو موضح أدناه.
سوف تحتاج إلى تحرير العديد من الملفات الأساسية. تأكد دائمًا من أن لديك ملف نسخة احتياطية كاملة من شفرة المصدر الأصلية قبل إجراء أي تغييرات. تذكر أيضًا أن أي تحديث سيؤدي إلى اختفاء هذه التغييرات ، لذا تأكد من تتبع التغييرات التي أجريتها. طريقتي الشخصية للقيام بذلك هي إنشاء ملف hacks.txt ، مع تغيير الملف الدقيق ، والتشفير من قبل ، والرمز بعد ذلك ، والذي يتم تخزينه محليًا وعلى خادم الويب ، من الناحية المثالية في مجلد مخفي.
التغييرات في التعليمات البرمجية الأساسية
في المثال أدناه نقوم بإزالة حرف الواصلة فقط. نحن ببساطة نزيل الواصلة \ - من التعبير العادي الذي يبحث عن أحرف غير صالحة. إن \ هو حرف هروب ، بينما يتم استخدام الأنبوب كمحدد ، لذلك يجب إزالة كلاهما أيضًا.
ملف: يشمل / joomla.php
بدءًا من:
إذا ("[\ <| \> | \" | \ '| \٪ | \ ؛ | \ (| \) | \ & | \ +| \ -] "، $ this-> username) || strlen ($ this-> username) <3) {
$ this -> _ error = sprintf (addlashes (_VALID_AZ09)، addlashes (_PROMPT_UNAME)، 2)؛
عودة كاذبة.
}
إلى:
if (eregi ("[\ <| \> | \" | \ '| \٪ | \؛ | | \ (| \) | \ & | \ +] "، $ this-> username) || strlen ($ this -> اسم المستخدم <3) {
$ this -> _ error = sprintf (addlashes (_VALID_AZ09)، addlashes (_PROMPT_UNAME)، 2)؛
عودة كاذبة.
}
ملف: المكونات / com_user / user.html.php
بدءًا من:
var r = RegExp جديد ("[\ <| \> | \" | \ '| \٪ | \ ؛ | \ (| \) | \ & | \ + | \ -] "،" i ") ؛
إلى
var r = RegExp جديد ("[\ <| \> | \" | \ '| \٪ | \ ؛ | \ (| \) | \ & | \ +] "،" i ") ؛
ملف: المسؤول / المكونات / com_user / admin.users.html.php
بدءًا من:
var r = RegExp جديد ("[\ <| \> | \" | \ '| \٪ | \ ؛ | \ (| \) | \ & | \ + | \ -] "،" i ") ؛
إلى:
var r = RegExp جديد ("[\ <| \> | \" | \ '| \٪ | \ ؛ | \ (| \) | \ & | \ +] "،" i ") ؛
هذا هو. يجب أن تكون الآن قادرًا على تسجيل مستخدم جديد بدون واصلة.
ملاحظة. تذكر إجراء نسخ احتياطي قبل إجراء أي تغييرات في التعليمات البرمجية الأساسية.
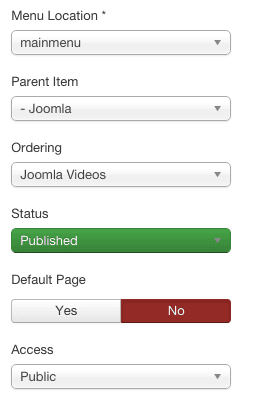
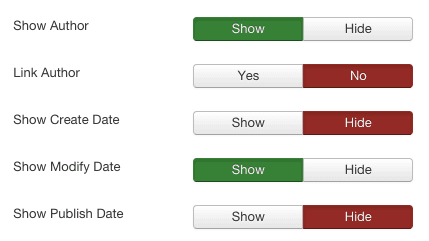
إزالة أسماء المؤلفين ، تاريخ الإنشاء والتعديل
كتبها ، تاريخ ووقت الإنشاء ، التاريخ والوقت المعدل. يرغب العديد من المستخدمين في إزالة هذه الحقول في أسرع وقت ممكن. لحسن الحظ ، من السهل جدًا القيام بذلك.
جملة 2.5 / 3
انتقل إلى البرنامج المساعد في التأليف المحتوى> إدارة المقالات، وانقر على مزيد من الخيارات (أعلى اليمين بالقرب من رمز المساعدة) ، من هنا يمكنك العثور على عدد من الإعدادات ، بما في ذلك تم الإنشاء (عرض تاريخ الإنشاء) ، تم التعديل (إظهار تاريخ التعديل) ، تم النشر (إظهار تاريخ النشر) إلخ. حدد إخفاء أو إظهار حسب الضرورة. انظر المفاتيح أدناه - قم بتشغيلها وإيقافها حسب الضرورة.

يرجى الملاحظة: سيتم تطبيق هذه الإعدادات في جميع المجالات - أي على جميع المقالات الموجودة على موقعك. ومع ذلك ، يجب أن تدرك أنه يمكنك تجاوز هذه الإعدادات على أساس مقالة بمقالة. لذلك يمكنك اختيار الخوض في بعض المقالات المحددة وجعل الإعدادات أدناه مختلفة. هذا أيضًا له تأثير جانبي أنه إذا قمت بتغيير الإعدادات العامة بعد تغيير المقالات الفردية ، فإن المقالات التي أنشأت لها إعدادات معينة لن تأخذ الإعدادات من التكوين العام. من ناحية أخرى - ستظل إعدادات المقالة الفردية سارية.
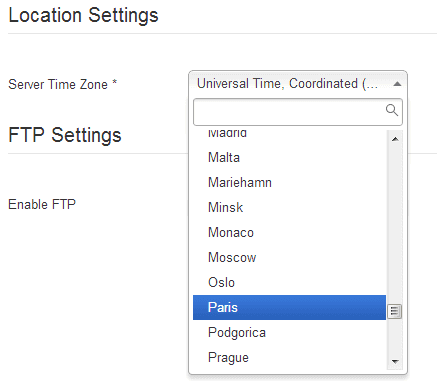
تغيير TimeZone في جملة 3
إذا كنت ترغب في تخصيص المنطقة الزمنية لتناسب احتياجات الجغرافيا المعينة التي يتم توجيه مواقع الويب الخاصة بك إليها ، يمكنك تبديل المنطقة الزمنية لموقع Joomla 3 الخاص بك. هذه خطوة سهلة إلى حد ما تم إجراؤها عبر تكوين Joomla Global.
انتقل إلى النظام> التكوين العام
انقر فوق علامة التبويب الخادم وانتقل إلى إعدادات الموقع
حدد المنطقة الزمنية للخادم التي تريد أن يكون لديك موقع Joomla 3 الخاص بك. كما ترى أدناه ، هناك قائمة كاملة بالمناطق الزمنية للخادم التي يمكنك الحصول عليها. اختر المنطقة الزمنية التي تريدها. سيؤدي هذا إلى تغيير وقت المقالات المنشورة في الغالب ، وأوقات الخادم الأخرى.

[كيف] إزالة المولد الميتا جملة! - إدارة محتوى المصدر المفتوح
يمكنك إزالة أو تغيير "ميتا زالمولد جملة! - إدارة محتوى المصدر المفتوح "
على الرغم من (كما يمكنك أن تقول على الأرجح) ، لدينا علاقة حب مع Joomla CMS ، لأسباب مختلفة ، في بعض الأحيان لا ترغب في إظهار أن موقع الويب الخاص بك مدفوع بواسطة جملة الشيء الذي سيتخلى عن نظام إدارة المحتوى الخاص بك هو علامة مولد التعريف. لحسن الحظ ، من السهل جدًا إزالة هذا.
هناك طريقتان للقيام بذلك. الطريقة الأولى هي اختراق النواة وإزالة الأسطر التي تولد هذا الرمز. ومع ذلك ، سوف ينكسر هذا عند إجراء ترقية ، وبالتالي لن نقترحه هنا ؛) والثاني هو إدراج سطر بسيط للغاية في قسم الرأس في نموذج Joomla الخاص بك:
setGenerator ("My Company Ltd أو أي مولد تفضله") ؛ ؟>
سيؤدي هذا السطر البسيط إلى تغيير علامة المولد إلى أي شيء تضعه بين الاقتباسات.
فيما يلي كيف سيبدو على قالب rhuk_milkayway الافتراضي:
...
setGenerator ("My Company Ltd أو أي مولد تفضله") ؛ ؟>
baseurl ?>/templates/system/css/system.css" type="text/css" /> ...
يمكنك أيضًا اختيار إضافة هذا في index.php لقوالب Joomla 2.5
JFactory :: getDocument () -> setGenerator ('') ؛
حيلة أخرى لتخصيص موقع Joomla الخاص بك :)
[كيف] تعرف على من يتلقى رسائل البريد الإلكتروني لنظام جملة
إذا احتجت لسبب أو لآخر إلى معرفة من يتلقى رسائل البريد الإلكتروني من النظام: فإليك خدعة رائعة حول كيفية العثور عليها. انتقل إلى phpmyadmin الخاص بك ، وابحث عن جدول المستخدمين وابحث في جدول #_users في قاعدة البيانات حيث sendEmail = 1
لذلك ستحتاج في الأساس إلى تشغيل استعلام SQL التالي باستخدام phpmyadmin
تحديد *
من "xxxx_users"
أين ترسل البريد = 1
ستكون نتائج الاستعلام هؤلاء المستخدمين الذين تم تمكينهم لتلقي رسائل البريد الإلكتروني لنظام جوملا 3!
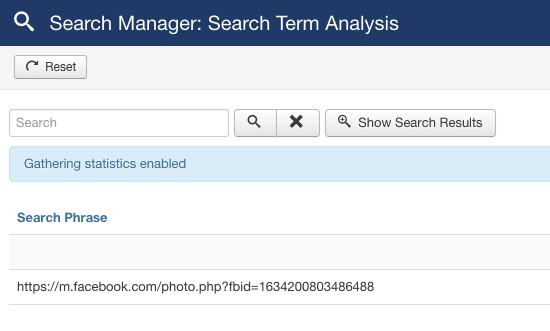
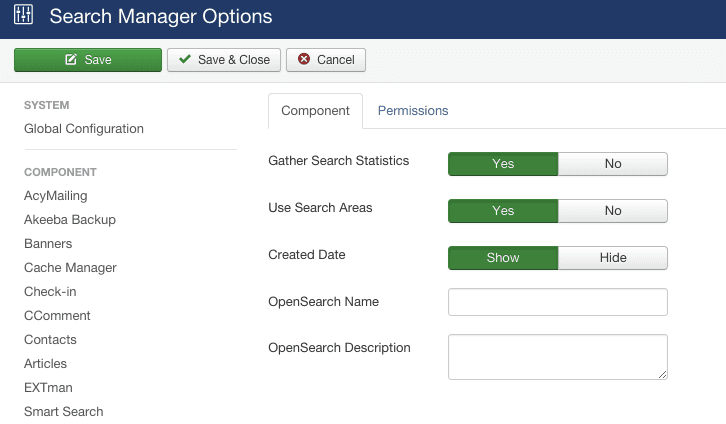
[كيف] أوقف تشغيل إحصائيات جملة ، وقم بتشغيل إحصائيات البحث
تستحوذ إحصائيات جملة الافتراضية (ومكونات الإحصاء الأخرى) على الكثير من الاستخدامات في الغالبless البيانات ، قد تتسبب في نمو قاعدة البيانات الخاصة بك ثم تؤدي إلى تدهور أداء موقع الويب الخاص بك.
البيانات التي جمعتها هذه المكونات في الغالب غير ذات أهمية على أي حال. من ناحية أخرى ، يوصى بشدة بتشغيل إحصائيات سلاسل البحث فقط ، لأن معرفة ما يبحث عنه الأشخاص على موقعك أمر مفيد للغاية ويمنحك نظرة ثاقبة على ما يحتاجه المستخدمون عند زيارتهم لموقع الويب الخاص بك.
جملة 3
يتيح لك تشغيل إحصائيات البحث فهم نية المستخدم - على سبيل المثال ، لماذا وصلوا إلى موقعك وما الذي يبحثون عنه. إذا تمكنت من فهم هذا ، فستتمكن من تحسين موقعك بهذه الطريقة للتأكد من أنك تمنحهم ما يحتاجون إليه قبل أن يضطروا بالفعل إلى البحث عنه.
لتشغيل إحصائيات بحث جملة
النظام> التكوين العام> بحث
تأكد من تعيين "جمع إحصائيات البحث" على "نعم".

لعرض البيانات ، ستحتاج إلى الوصول إليها عبر مكون البحث أي المكونات> بحث
استخدم مواضع قالب Joomla القابلة للطي لتوفير مساحة عند الضرورة
غالبًا عند تصميم موقع Joomla على الويب ، تجد أن هناك صفحات معينة تتطلب وحدات معينة فيها ، بينما لا ينبغي أن تكون هذه الصفحات مرئية في صفحات أخرى. يتم ذلك بسهولة عبر وظيفة Joomla لتعيين الوحدات النمطية إلى روابط عناصر القائمة.
ومع ذلك ، فإن هذا يؤدي إلى مشكلة جديدة. الموقف في القالب. كيف تنشئ نموذجًا يمكنه طي موضع وحدة لا يتم استخدامه حاليًا؟ يمكن القيام بذلك عن طريق حساب عدد الوحدات المعينة حاليًا لهذا الموضع باستخدام عدد قليل من استدعاءات وظائف Joomla العد الوحدات أو في الإصدارات الأقدم mosCountModules. تم العثور على مثال على ذلك أدناه.
جملة 2.5 / جملة 3
countModules ('user4')):؟>
</div>
</div>
جملة 1.5
</div>
</div>
</div>
كما نرى ، في الكود أعلاه ، يتم عرض موضع user4 فقط عندما تكون هناك وحدات معيَّنة لموضع user4. تتيح لنا وظيفة وحدات العد فقط عرض الموضع عند تعيين الوحدات إليه ، وتقليص موضع القالب إذا لم تكن هناك وحدات معيَّنة.
ابحث عن مسار جملة المطلق
من أول ما عليك القيام به عند تثبيت Joomla هو العثور على المسار المطلق. هذا هو المجلد الموجود على القرص الثابت حيث سيتم تثبيت Joomla. عندما اشترينا حسابنا من شركة استضافة ويب جديدة ، لم نكن نعرف دائمًا المسار الدقيق ، لأن هذا سيكون مخفيًا ، ويختلف المسار من شركة إلى أخرى ، ومن خادم إلى خادم ومن حساب إلى آخر. لذلك ستحتاج إلى اكتشافه قبل أن تبدأ في التثبيت. لحسن الحظ ، هذا ليس بالأمر الصعب جدًا القيام به.
إنشاء ملف اسمه Absolutepath.php باستخدام Notepad أو أي محرر نصوص آخر ووضع الكود التالي فيه:
<?php
$ path = getcwd () ؛
صدى "Your Absoluthe Path is:"؛
صدى $ المسار؛
?>
باستخدام برنامج FTP الخاص بك ، قم بتحميل الملف إلى حساب الاستضافة الخاص بك. افتح المتصفح واكتب https://www.yourdomain.com/absolutepath.
بمجرد الانتهاء من ذلك ، احذف الملف لأن هذا سيؤدي إلى مشكلة أمنية.
لحسن الحظ ، يقوم Joomla 1.5 بهذا بشفافية دون أي تدخل من المستخدم.
إخفاء قائمة أو مواضع وحدة بمجرد التحقق من تسجيل دخول المستخدم
هل سبق لك أن أردت إخفاء إحدى قوائمك أو مواضع الوحدة / الوحدة بمجرد أن تتحقق من أن مستخدمي جوملا قد قاموا بتسجيل الدخول؟ سيخفي اختراق القالب الصغير التالي قائمتك بمجرد قيام المستخدم بتسجيل الدخول.
الفكرة من وراء ذلك هي تحميل موضع معين (موضع القائمة) فقط إذا لم يقم المستخدم بتسجيل الدخول:
Joomla تحقق مما إذا كان المستخدم قد قام بتسجيل الدخول
(1.5 و 2.5 و 3.x)
$ user = & JFactory :: getUser () ؛
$user_id = $user->get('id');
هذا ما يعيد معرف المستخدم للمستخدم. لذلك ، فإن الكود للقيام بذلك هو التحقق مما إذا كان المستخدم الحالي لديه معرف صالح (أي تم تسجيلهم) ، إذا لم يتم تحميل الوحدة:
<?php $user =& JFactory::getUser(); $user_id = $user->get('id'); if (!$user_id) { ?> <jdoc:include type="modules" name="left" /> <?php }?>
جملة 1.0
if (! $ my-> id) mosLoadModules ('يسار')؛
ويجب وضعها في index.php للقالب الذي تستخدمه (/ قوالب / /index.php). سيخفي الرمز جميع الوحدات التي تم تعيينها إلى الموضع الأيسر. إذا كنت تريد إخفاء عنصر القائمة فقط ، فيجب عليك ذلك إنشاء منصب إضافي في القالب الخاص بك (على سبيل المثال hidingmenu) ، قم بتعيين قائمتك المخفية إلى هذا الموضع ثم قم بإخفاء هذا الموضع فقط.
if (! $ my-> id) mosLoadModules ('hidingmenu')؛
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.