لطالما كان تصميم مواقع الويب المظلمة والمواقع السوداء موضوعًا مثيرًا للجدل للمناقشة. يؤمن العديد من مصممي الويب بتخطي الحدود ويسعدهم تبني مفهوم تصميم الويب الأسود وإطلاق مواقع الويب السوداء. لا يزال آخرون لا يؤيدون استخدامه في تصميماتهم. يعتمد هذا في الغالب على مخاوف بشأن التصميم الداكن وسهولة القراءة أو ملاءمة العلامة التجارية.
إذا تم بشكل صحيح ، فإن تصميم الويب باستخدام الألوان الداكنة يمكن أن ينقل إلى المستخدمين مظهرًا ومظهرًا إبداعيًا وأنيقًا ومهنيًا للغاية. ومع ذلك ، فإن إنشاء تصميم موقع ويب مظلم يعد مهمة صعبة للغاية تتطلب مصمم على شبكة الانترنت أن تكون خبيرًا في قابلية استخدام الويب لفهمها بالشكل الصحيح.
تركز هذه المقالة بشكل أساسي على السيناريوهات المختلفة التي قد تستخدم فيها تصميم الويب الداكن أو الأسود. سنغطي أيضًا بعض الأشياء التي يجب وضعها في الاعتبار أثناء العمل على موقع ويب ذي طابع مظلم.
35 أمثلة رائعة للمواقع السوداء
فيما يلي بعض الأمثلة الرائعة التي وعدنا بها.
لقد قمنا بتجميع بعض ما نعتقد أنه أفضل الأمثلة على مواقع الويب السوداء في الوقت الحالي. يعرضون جميعًا الصفات التي ناقشناها حتى الآن ويعرضون العلامة التجارية أو المنتج أو الخدمة في أفضل حالاتهم.
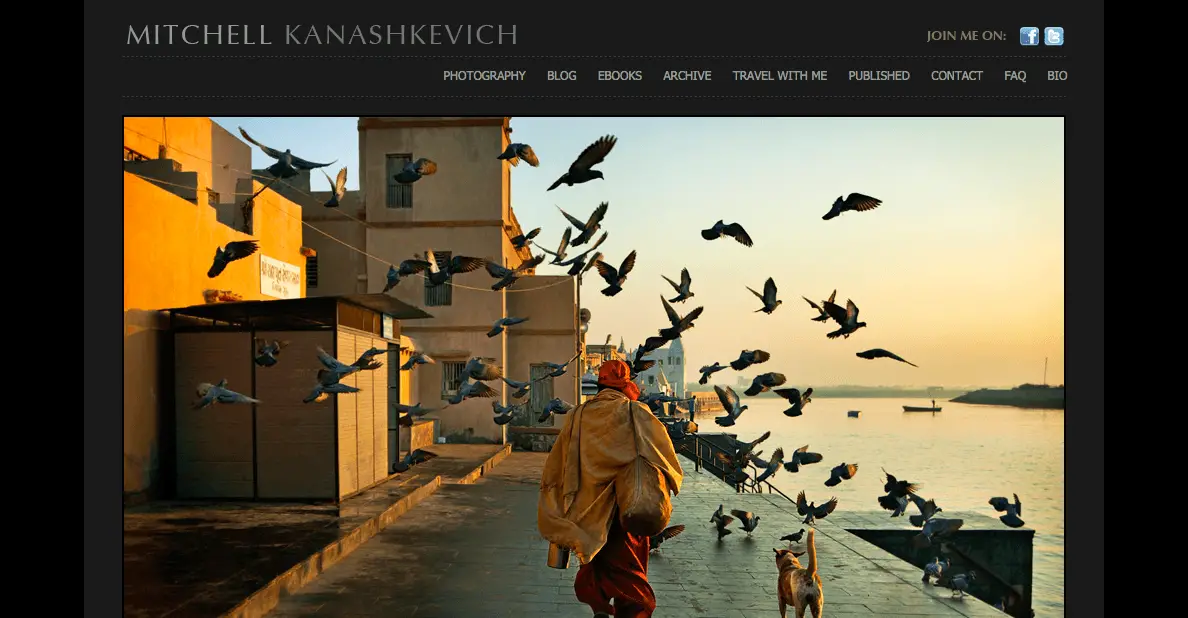
1. ميتشل كاناشكيفيتش
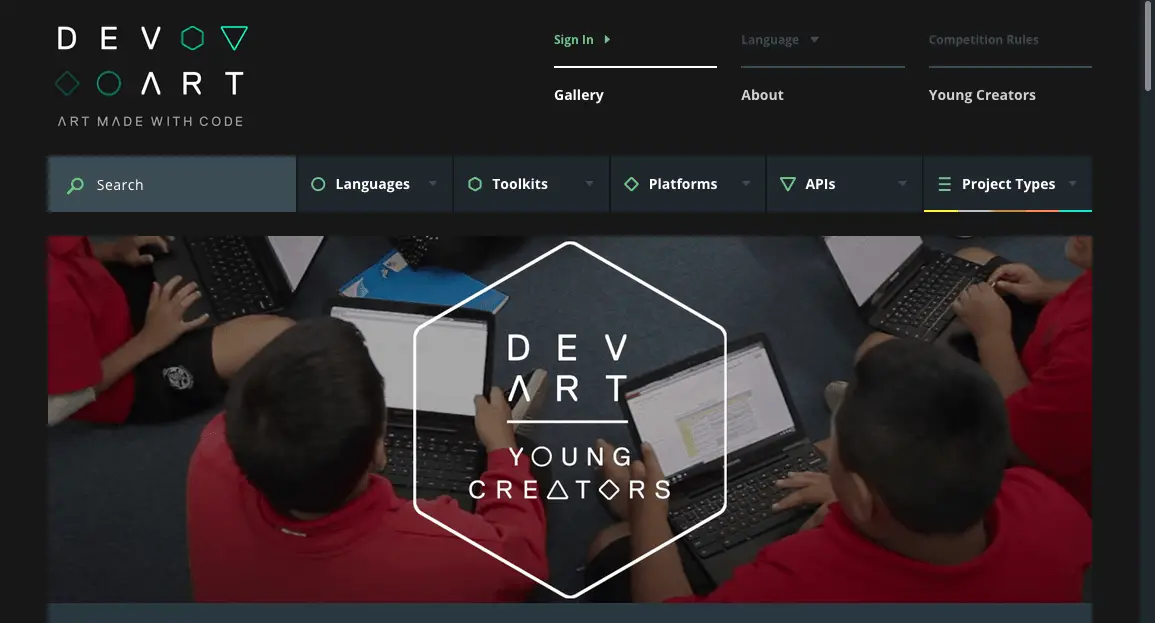
2. فن التطوير
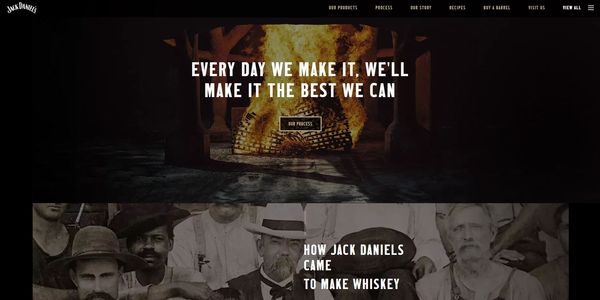
3. جاك دانييلز
تتمثل إحدى ميزات مواقع الويب السوداء في أنها تعطي على الفور إحساسًا متميزًا يمكن أن يعمل مع منتجات معينة. جاك دانيلز هو أحد تلك المنتجات. يناسب التصميم الغامق العلامة التجارية تمامًا والتوازن الجيد بين اختيار الخط واللون ، والمساحة الفارغة على الصفحة والمرئيات جيدة التصميم تجعل هذا العمل ناجحًا.
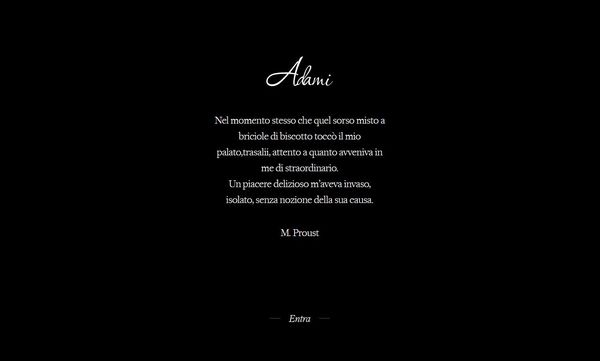
4. باستسيريا أدامي
Pasticceria Adami هو موقع إيطالي يروج لمخبز في فيرونا. إنه يستخدم بشكل ممتاز الخلفية المظلمة مع الاستخدام المقتصد للصور والخطوط وعناصر الصفحة. إنه تصميم موقع أسود بسيط ولكنه فعال للغاية.
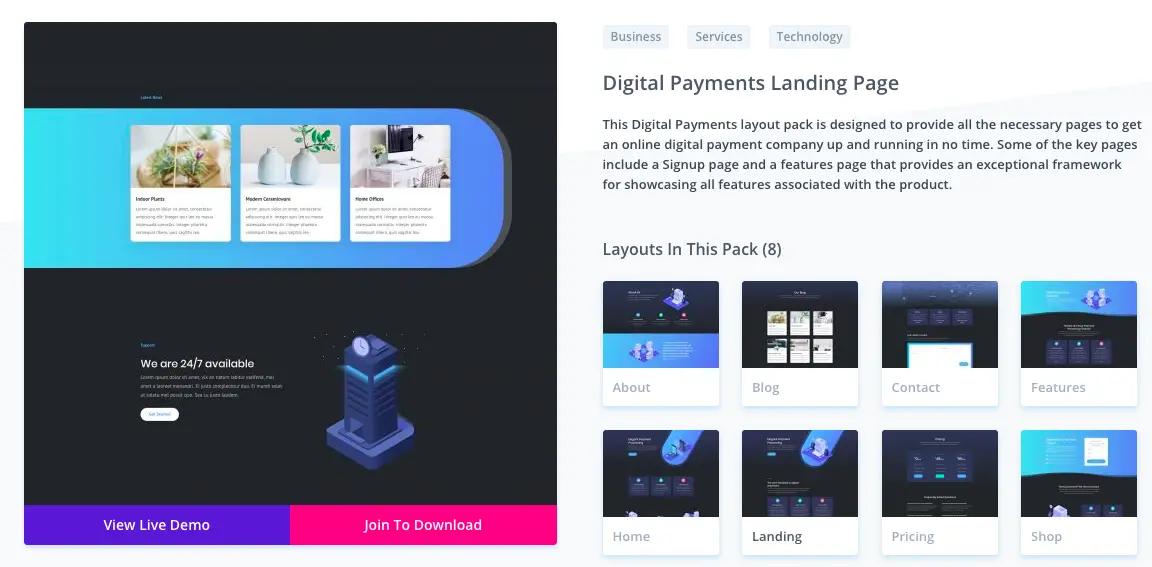
5. Divi مع قالب المدفوعات الرقمية
Divi ، المنتج المشهور من ElegantThemes هو خيار رائع لعدة أسباب. إنه موضوع شائع وناضج ومتعدد الاستخدامات يمكنك تخصيصه في أي نوع من المجالات التي تريدها ، لذلك كمصمم ، يجب أن يكون هذا أحد خيارات الانتقال الخاصة بك.
يمكنك استخدام التخطيطات المضمنة لإنشاء مجموعة واسعة من التصميمات. على سبيل المثال ، يمكنك رؤية التصميم الذي يستخدم ألوانًا زاهية وخلفية أغمق لإبراز العناصر. مظهر ممتاز إذا كنت تريد أن تبرز من بين الحشود!
انقر هنا للحصول على خصم 10% على Divi مع التصميمات الداكنة حتى يونيو 2024
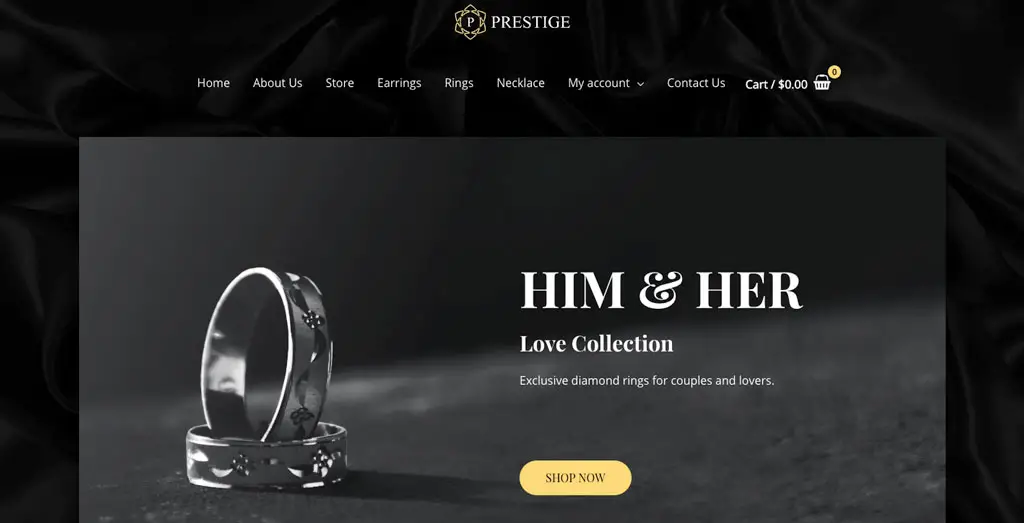
6. Astra - سمة التجارة الإلكترونية المستجيبة
يعد موقع المجوهرات التالي ، موقع Starter من Astra لموقع المجوهرات ، مثالًا رائعًا لتصميم مواقع الويب السوداء التي تجمع بين العناصر المرئية الجذابة وخيارات الخطوط الرائعة. إنه تثبيت بسيط يتضمن معظم العناصر التي من المحتمل أن يحتاجها متجر جديد عبر الإنترنت لبدء التداول.
بالطبع ، يمكن استخدام مثل هذا الموضوع في العديد من متاجر التجارة الإلكترونية الأخرى التي تحتاج إلى التركيز على منتجاتها الفاخرة.
تحقق من مواقع Astra Starter لموقع Prestige Black الإلكتروني
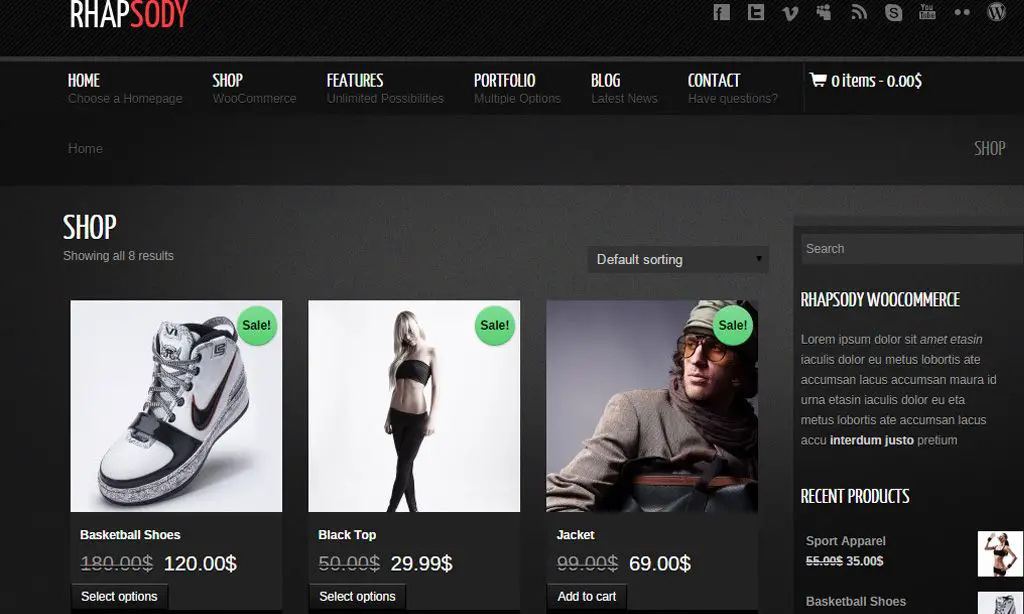
7. رابسودي - موضوع ووردبريس متعدد الأغراض
رابسودي هو تصميم موقع أسود موجه نحو الموضة يوفر استخدامًا رائعًا لمساحة الصفحة مع صور ومرئيات عالية الجودة. إنه يتكامل مع WooCommerce ، لذا بدلاً من النظر إلى متجر التجارة الإلكترونية الخاص بشخص آخر ، يمكنك إنشاء متجر خاص بك!
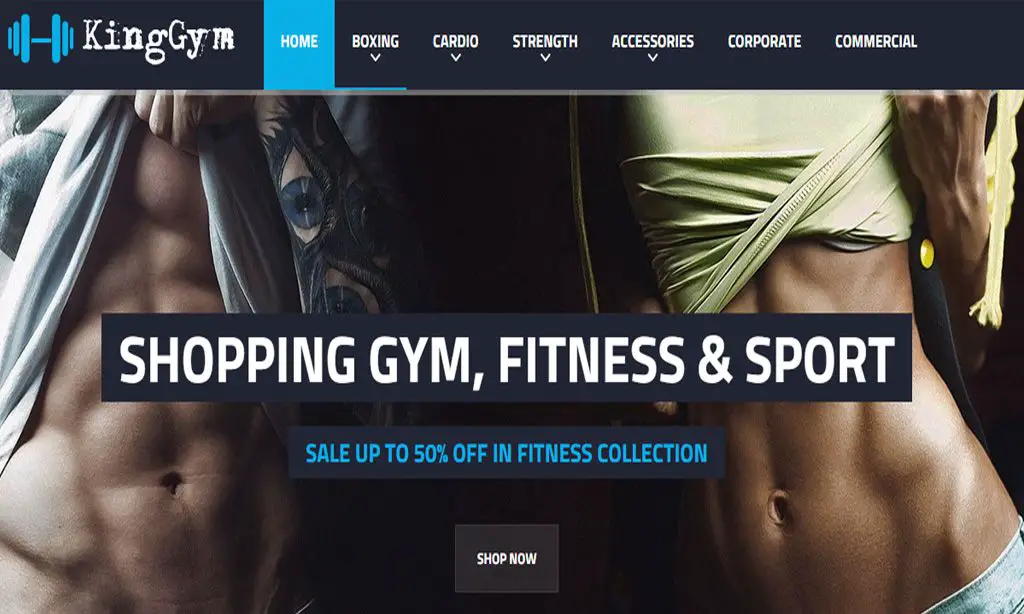
8.KingGym - سمة ماجينتو للياقة البدنية والجيم والرياضة
يعد قالب KingGym Responsive Magento حلاً رائعًا لبيع الملابس الرياضية والإكسسوارات الرياضية والأحذية عبر الإنترنت. يجلب التصميم المثير للإعجاب للزوار شعورًا قويًا وديناميكيًا وقويًا من النظرة الأولى.
بالنظر إلى أن Magento عادة نظام معقد إلى حد ما ، فقد ترغب في ذلك قراءة هذا Collectiveray مقال حول كيفية توظيف مطور Magento أو مترجم مستقل.
تعرف على المزيد حول موضوع KingGym Magento
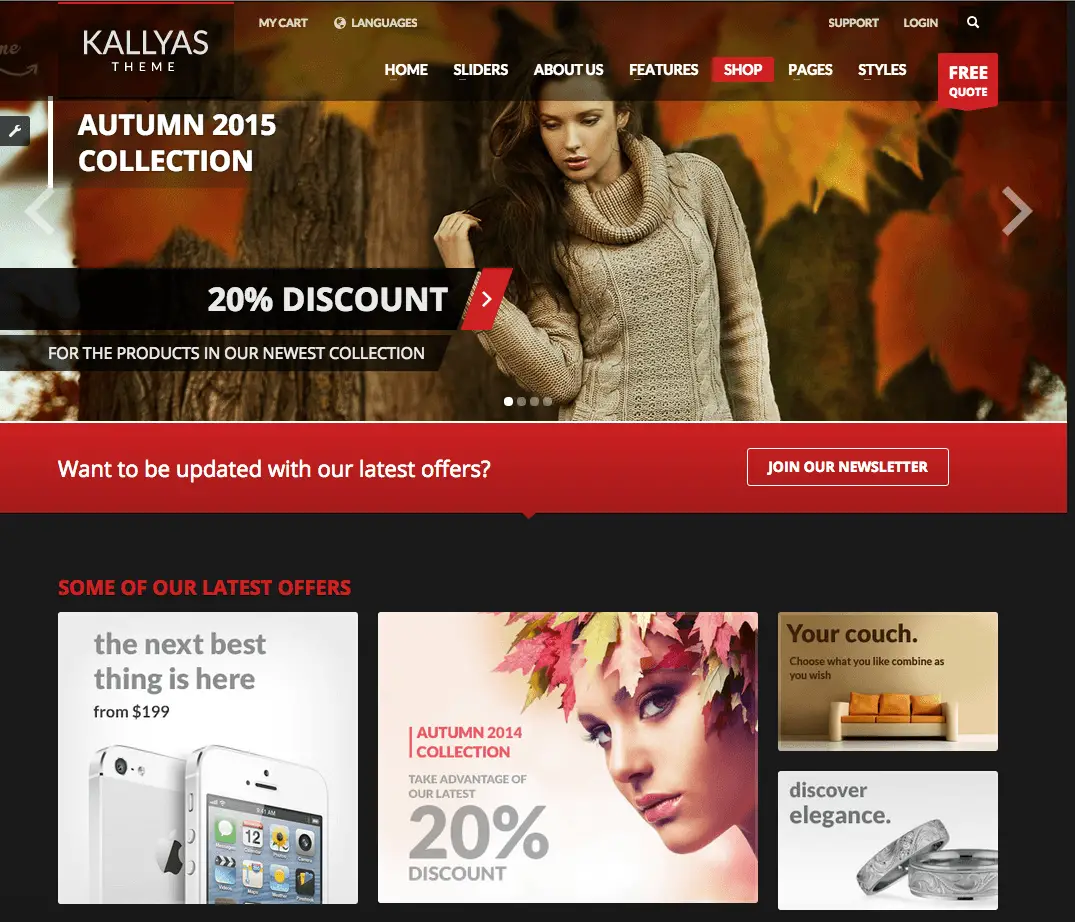
9. Kallyas - موضوع وورد متعدد الأغراض متجاوب
Kallyas هي واحدة من أكثر السمات تقدمًا التي يمكنك الحصول عليها اليوم والتي تستخدم التصميم الداكن. يأتي مع مُنشئ الصفحات الخاص به ، ويتضمن معظم الأدوات التي ستحتاجها لبدء التداول ويعمل مع العديد من المكونات الإضافية والوظائف الإضافية.
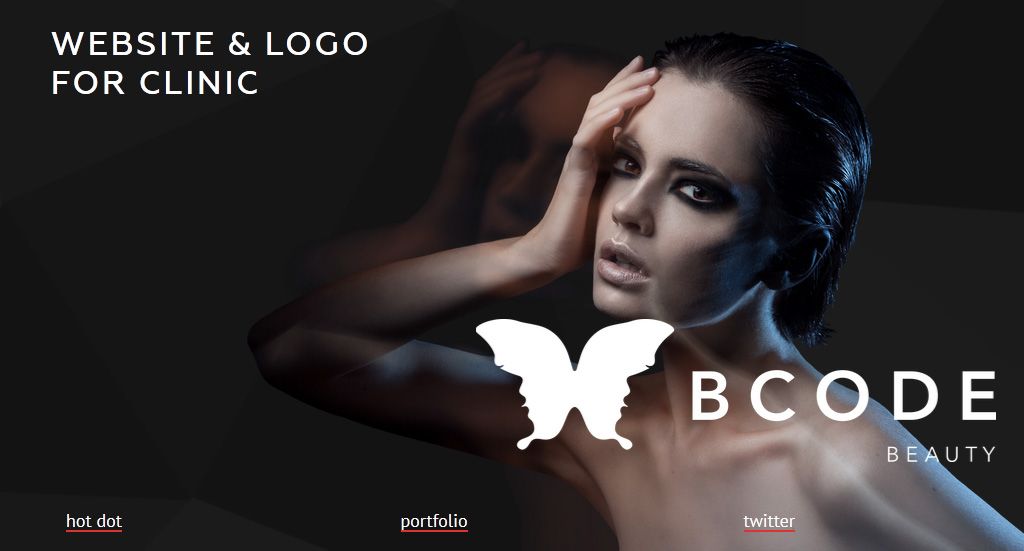
10. هوت دوت
11. أوريغون جريديرون
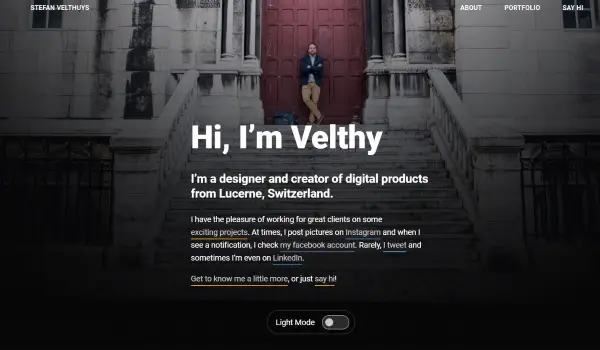
12. فيلثي
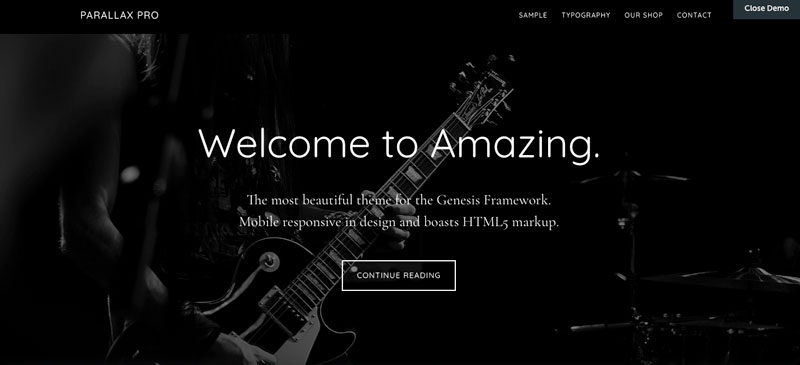
13 المنظر برو من Genesis StudioPress
StudioPress ، بائع ثيمات WordPress وراء النجاح بشكل لا يصدق Genesis framework استخدموا سمة Parallax Pro الخاصة بهم لإنشاء تصميم موقع أسود ممتاز ، كما ترون أدناه.
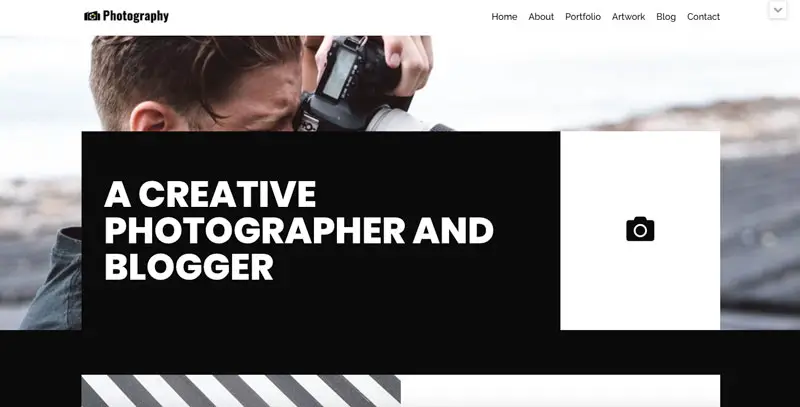
14 Neve مع موقع Photographer Starter
Neve من ThemeIsle هو موضوع WordPress آخر مع النهايةless الاحتمالات ، لكن مواقع بدء المصور تزيلها من اللون الأسود شيوع طريق. تحقق من ذلك في العرض أدناه.
شاهد العرض التجريبي المباشر واحصل على خصم 10% حتى يونيو 2024 فقط (CollectiveRay حصرية)
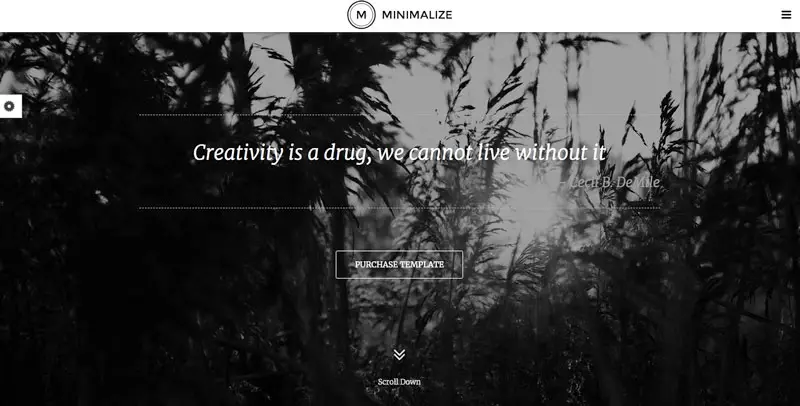
15 تصغير - سمة WordPress متعددة الأغراض ذات صفحة واحدة
تعد سمة Minimalize WordPress مثالاً رائعًا على استخدام البساطة ، جنبًا إلى جنب مع التصميم الأسود لتحقيق نتيجة رائعة. تحقق من العرض أدناه لترى كيف يبدو هذا رائعًا.

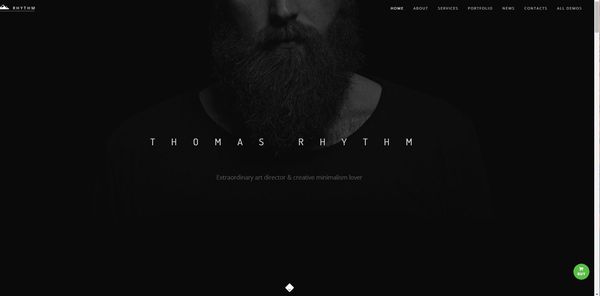
16 قالب HTML إيقاع
إذا كنت تبحث عن قالب HTML يمكنك البناء عليه ، فإن هذا القالب الفائز Awwward يعد خيارًا رائعًا.
17. نريسون
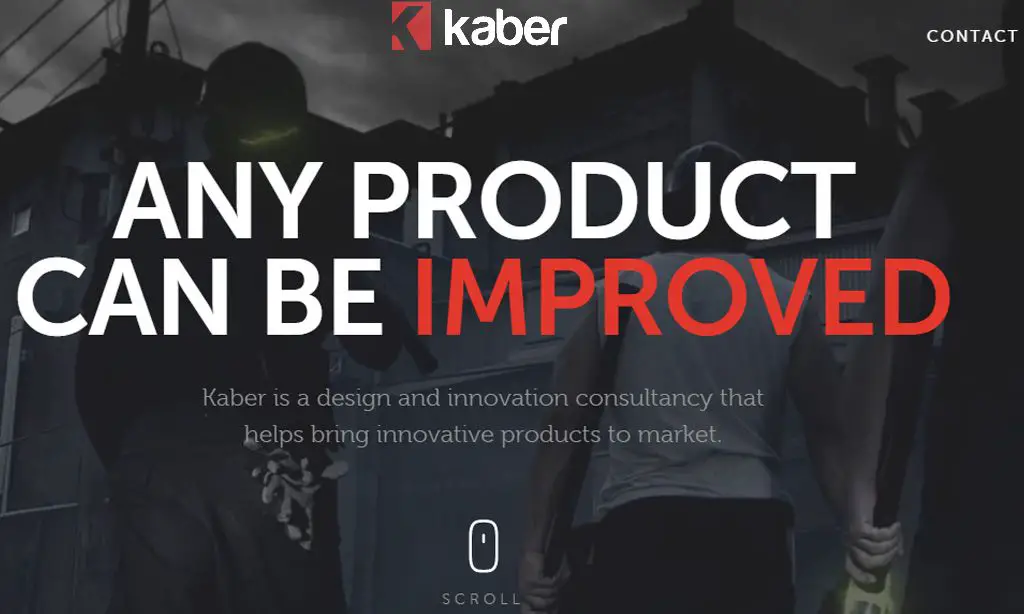
18. كابر تك
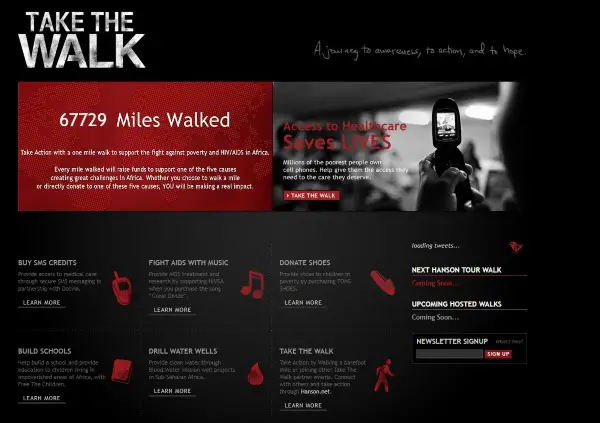
19. خذ المشي
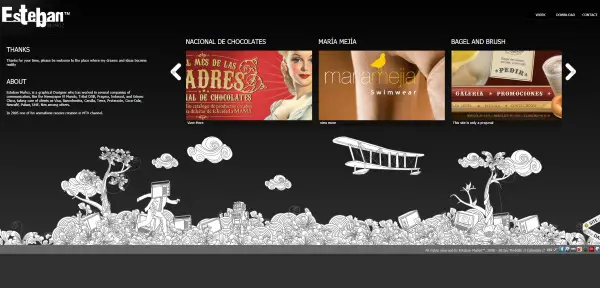
20. إستيبان مونوز
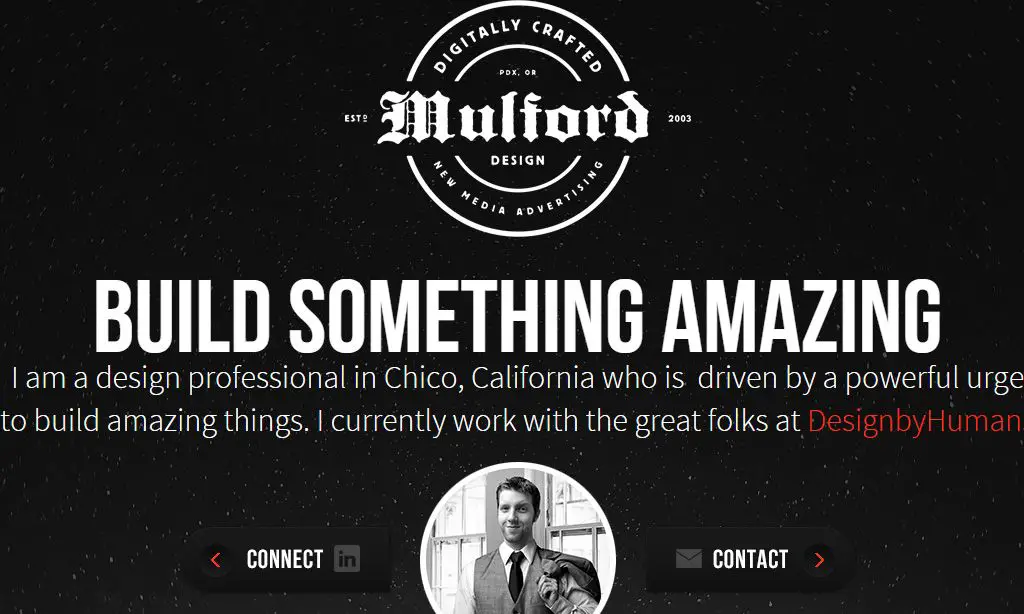
21. ريان مولفورد
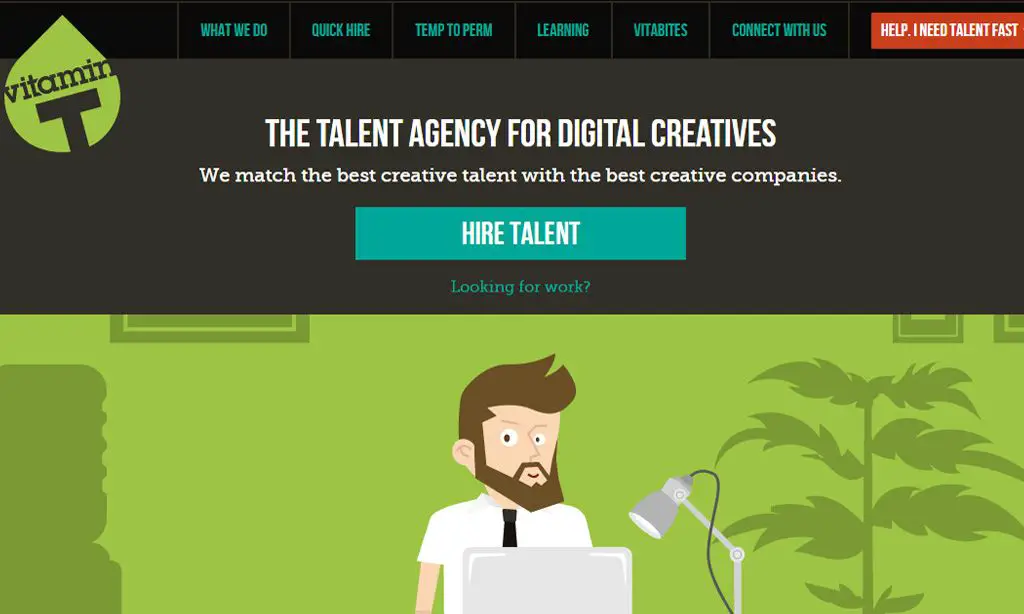
22 وكالة فيتامين تالنت

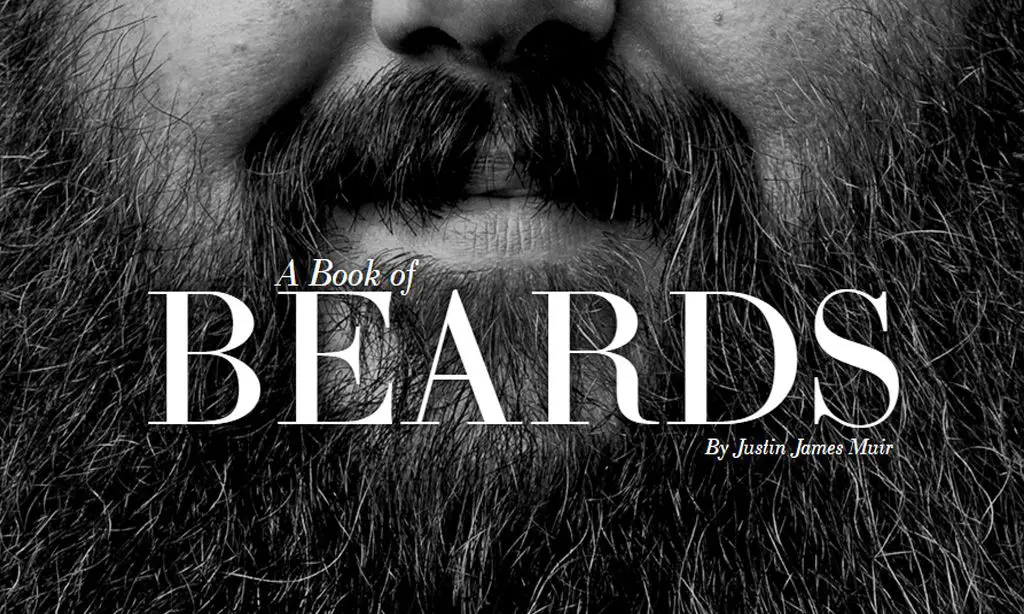
23. كتاب اللحى
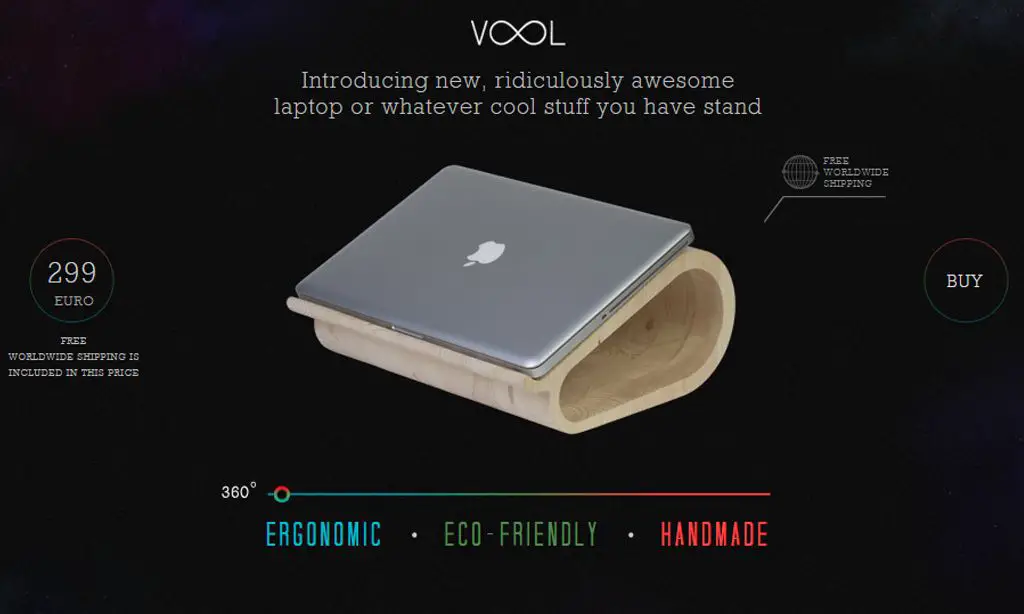
24. فول
25. عمر الشيخ
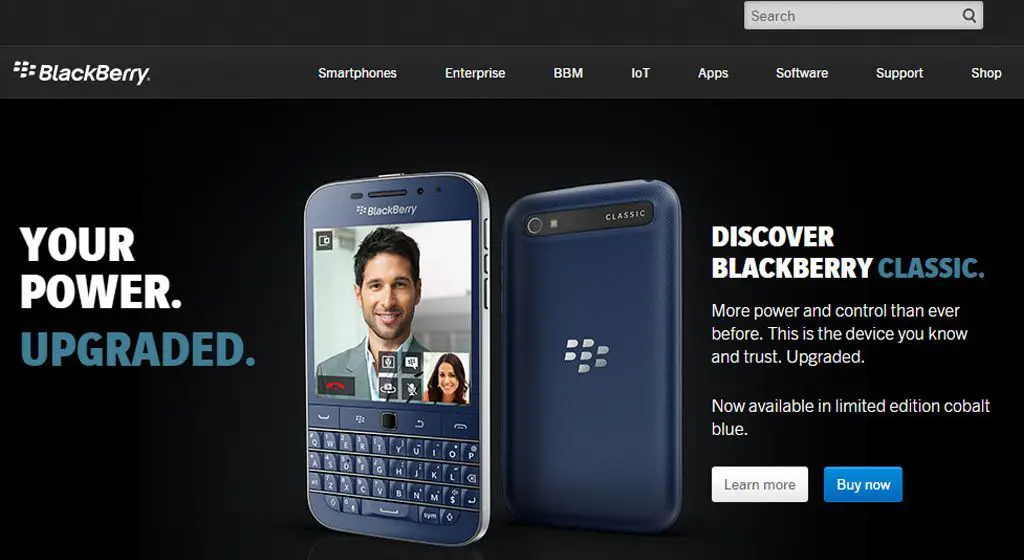
26 بلاك بيري

27 لامبورغيني

28 مزيد من النوم

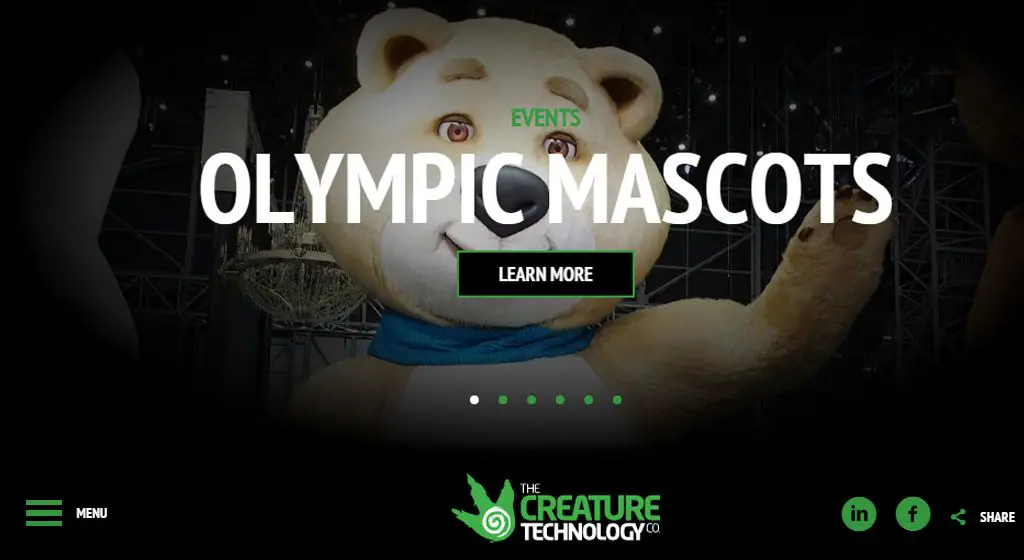
29 تقنية المخلوق

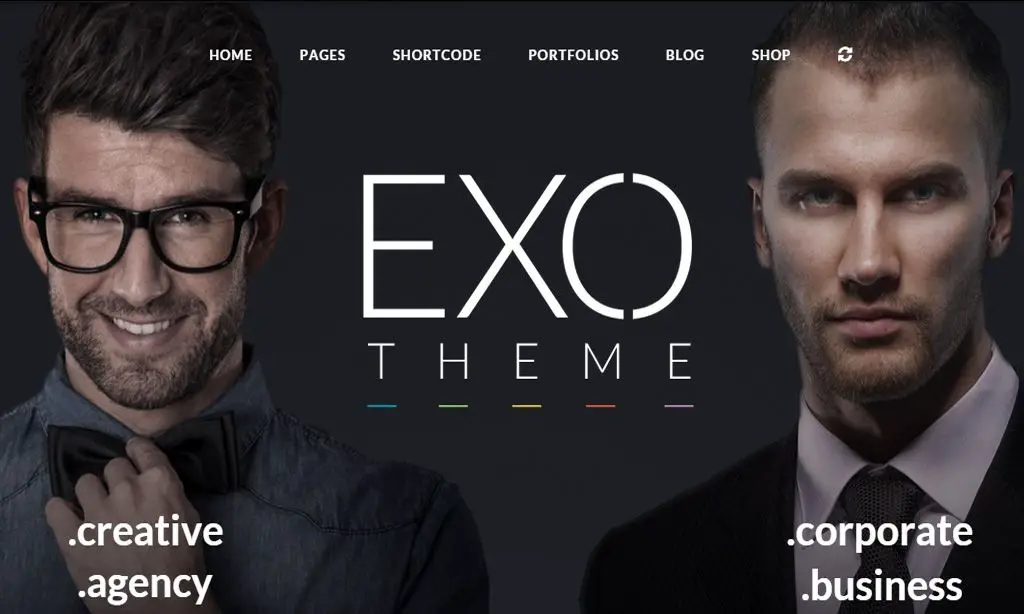
30 EXO - موضوع غرض إبداعي خاص بالشركة
إذا كان هناك نوع واحد من الشركات يمكنه تصميم موقع ويب مظلم ، فهو وكالة إبداعية. تحقق من EXO ، وهو موضوع مصمم للوكالات الإبداعية ومواقع الشركات.
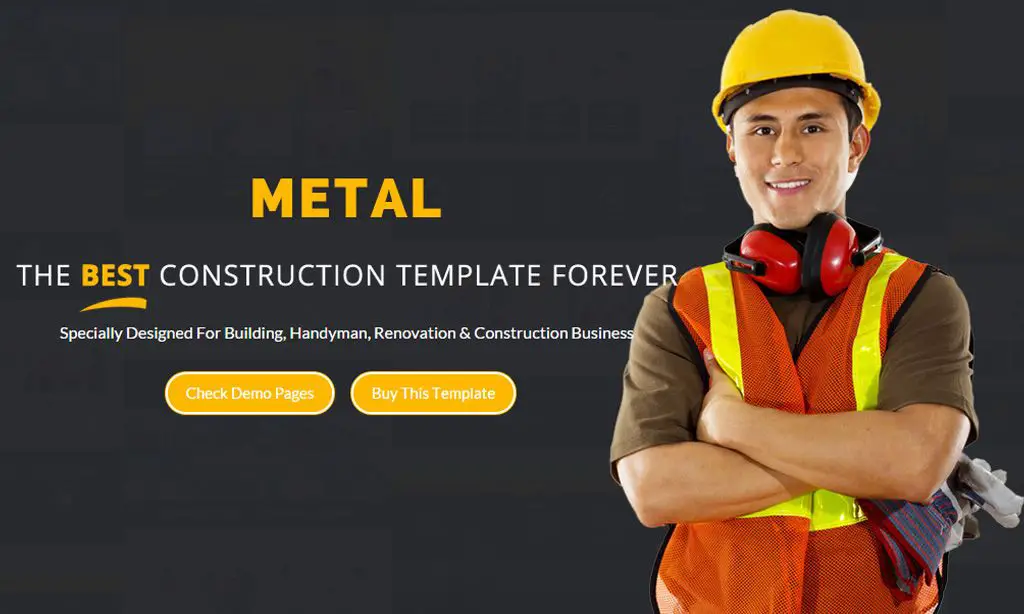
31 المعادن - نموذج أعمال البناء والتشييد الصديق للجوّال
لكن ليس عليك أن تكون مبدعًا أو شركة. حتى الشركات العادية ، بما في ذلك الأعمال التجارية القائمة على الخدمات التي تعمل لحسابها الخاص ، أو غيرها من الشركات العادية يمكنها استخدام موقع بمظهر ومظهر أكثر قتامة.
المعدن مثال ممتاز على هذا الاستخدام.
انقر هنا لمعرفة المزيد عن المعادن
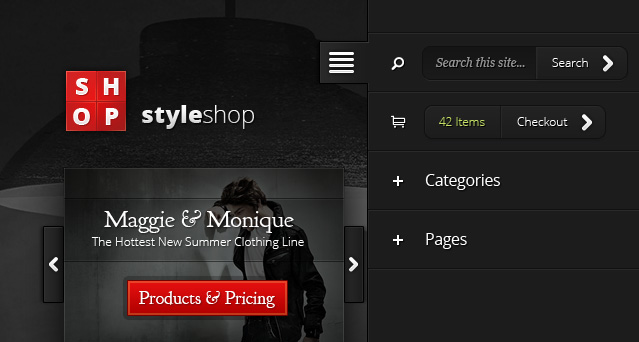
32 ستايل شوب
هذا مظهر رائع ، يعتمد على خلفية داكنة ، مما يسمح للمنتجات التي ترغب في بيعها بالظهور. StyleShop هو سمة تجارة إلكترونية قوية تحتوي على جميع الأدوات المطلوبة التي تحتاجها لبدء متجر ناجح عبر الإنترنت.
التصميم جميل وسريع الاستجابة ، ويتضمن تصميمًا فريدًا للهاتف المحمول يجعل تصفح موقع الويب الخاص بك أمرًا سهلاً بغض النظر عن حجم الجهاز الذي تستخدمه!
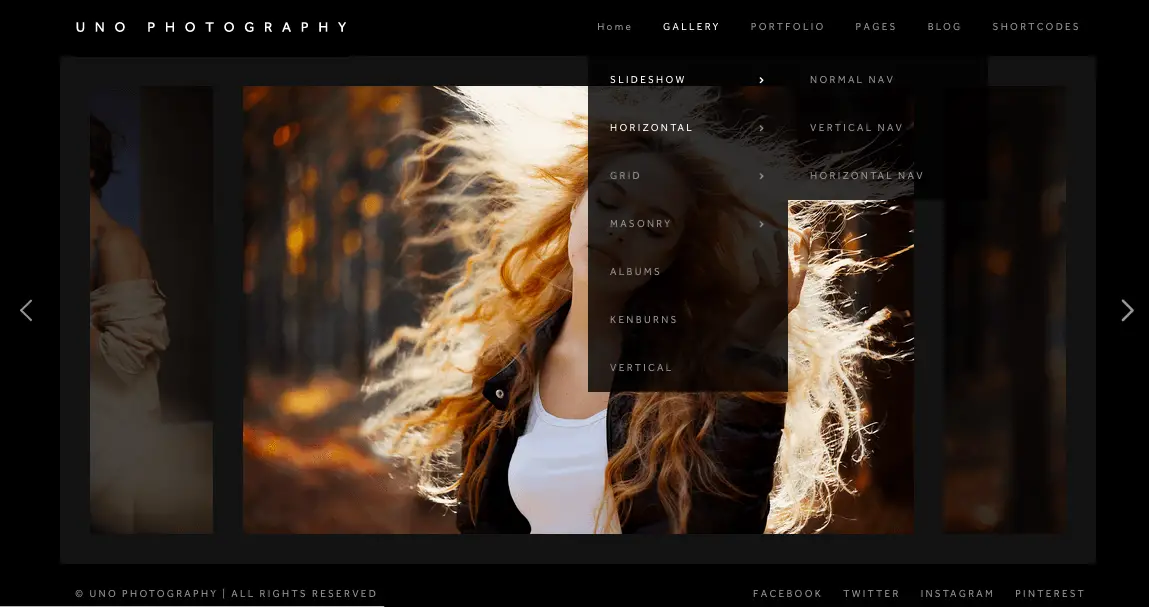
33 Uno - ثيم WordPress للتصوير الفوتوغرافي الإبداعي
لدى Uno موقع ويب أسود وموقع ويب خفيف وكلاهما يعمل بشكل جيد. إنه مظهر مصمم جيدًا مع رمز نظيف ودعم Retina Display وخيارات متعددة للصفحات والتخطيط ومجموعة من الأدوات الإضافية لإنشاء موقع ويب رائع للمحفظة.
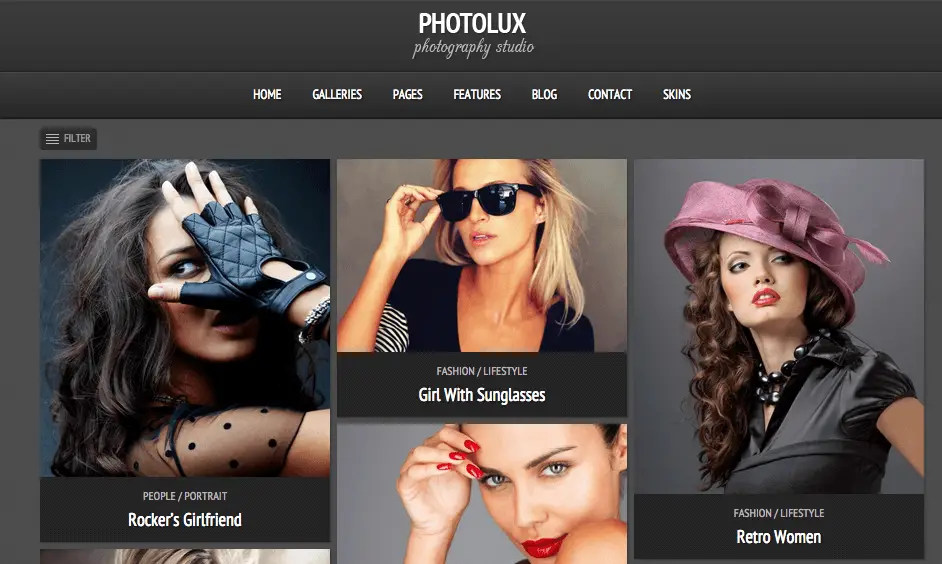
34 PhotoLux - سمة WordPress لمحفظة التصوير الفوتوغرافي - سمة WordPress لمحفظة التصوير الفوتوغرافي
يعد Photolux سمة WordPress قوية وأنيقة للتصوير الفوتوغرافي وهي مناسبة بشكل أفضل للمصورين والمبدعين الذين يستخدمون المحافظ لعرض أعمالهم.
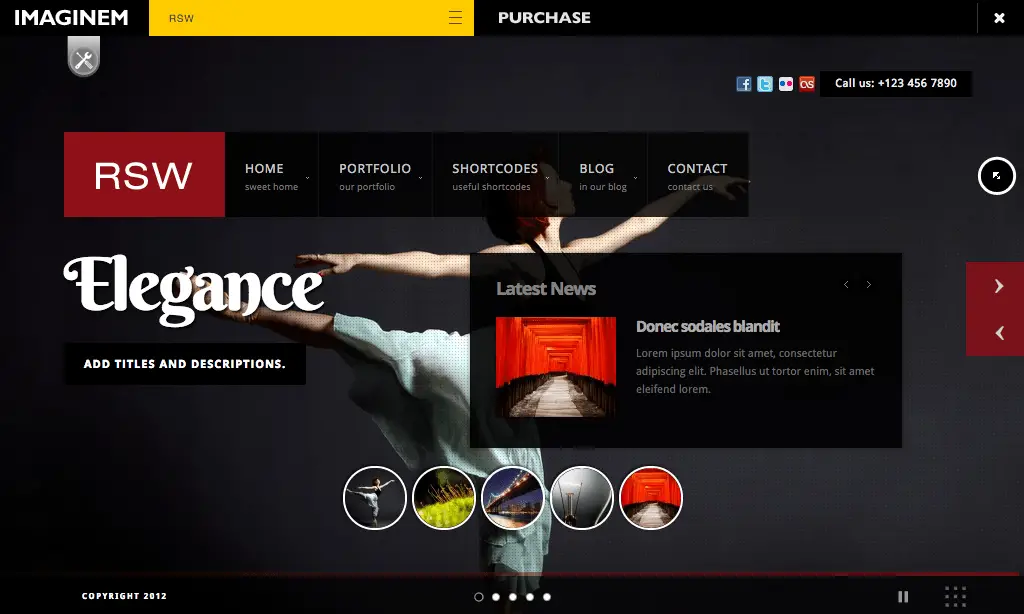
35 RSW - استديو ملء الشاشة سريع الاستجابة لبرنامج WordPress
RSW (Respive Fullscreen Studio for WordPress) هي سمة قوية للمصورين والفنانين المبدعين وتأتي مع Light and Dark مع خيارات السمات التي تدعم التخصيص متعدد الألوان لعناصر السمة باستخدام منتقي الألوان.
IMH
هل تريد موقع الكتروني سريع؟
من انا امزح؟ أليس كلنا؟
فلماذا يكافح الكثير منا؟
عادة ما يكون التحدي الأكبر هو العثور على شركة استضافة سريعة وموثوقة.
لقد مررنا جميعًا بالكوابيس - يستغرق الدعم وقتًا طويلاً أو لا يحل مشكلتنا دائمًا نلقي اللوم على شيء ما إلى جانبك ...
لكن المشكلة الأكبر هي أن موقع الويب دائمًا ما يكون بطيئًا.
At CollectiveRay نستضيف باستضافة InMotion وموقعنا الإلكتروني سريع الغباء. نحن نعمل على حزمة مخصصة من إعداد خادم LightSpeed على MariaDB بمحرك PHP7.4 ومقدمة من خلال Cloudflare.
بالاقتران مع تحسينات الواجهة الأمامية لدينا ، فإننا نخدم 6000 مستخدم بشكل موثوق كل يوم ، مع أكثر من 50 مستخدمًا في وقت واحد.
هل تريد الحصول على إعداد سريع مثلنا؟ انقل موقعك مجانًا إلى InMotion hosting واحصل على خصم 50٪ على الأسعار الحالية.
جرب InMotion Hosting بخصم 50٪ لـ CollectiveRay الزوار في يونيو 2024 فقط!
المواقع السوداء: شعور حقيقي بالرصانة والجدية
بالنسبة لأولئك الذين ليسوا على دراية بتصميم موقع الويب باللون الأسود ، فهو مفهوم تصميم فريد لاستخدام الحروف الخفيفة والرسومات على ملف خلفية داكنة. إنه انعكاس للخلفية البيضاء التقليدية بخط داكن ويمكن أن يعمل بشكل جيد للغاية مع بعض العلامات التجارية وفي بعض الظروف.
تستخدم مواقع الويب المصممة بهذا المفهوم في الغالب اللون الأسود الذي يعطي مظهرًا جادًا ومتطورًا وكلاسيكيًا للتصميم. على عكس التصميم الخفيف ، الذي غالبًا ما يبقي الزائرين مشغولين في النقر والتمرير ، يجذب التصميم الداكن انتباه الزائر إلى أهم أجزاء موقع الويب الخاص بك. المنتج أو الخدمة.
في حين أن غالبية مواقع الويب تدمج أنظمة الألوان الفاتحة في تصميمها لتزويد الزائرين بتجربة تصفح نشطة ومبهجة ، فإن أنظمة الألوان السوداء يمكن أن تغري الزوار أيضًا بتنفيذ الإجراء المطلوب.
ومع ذلك ، بالمقارنة مع التصميمات الخفيفة التي يمكن استخدامها في سياقات مختلفة ، فإن التصميمات الداكنة ليست مناسبة لجميع أنواع مواقع الويب. إذا كنت تستخدم تصميمًا غامقًا في الموقف الخاطئ ، فقد يجعل موقع الويب الخاص بك يبدو قبيحًا وقاتمًا وغير احترافي.
أنت حقًا بحاجة للتأكد من أنك تستخدم هذا المفهوم في المواقف الصحيحة!
متى يكون من المنطقي إنشاء مواقع ويب سوداء؟
مفهوم التصميم الغامق لا يعمل في كل المواقف. على سبيل المثال ، لن تعمل مواقع الويب السوداء في الأماكن التي لا تناسب العلامة التجارية ببساطة ، أو عندما يكون المنتج غير مناسب أو حيث لا يستجيب الجمهور بشكل إيجابي للتصميم الداكن. الصفحات ذات النص الثقيل ليست مثالية على الصفحات السوداء حيث يصعب على أعيننا قراءة نص أبيض على خلفيات سوداء بدلاً من العكس.
فيما يلي بعض الاعتبارات عند التفكير في تصميمات مواقع الويب السوداء:
1. اجعل النص قابلاً للقراءة
لتحقيق إمكانية القراءة على مواقع الويب المظلمة ، نوصي بشدة بزيادة حجم الخط. يمكن قراءة الخطوط الصغيرة بسهولة على موقع ويب خفيف ، لكن قراءة نص خفيف صغير على خلفية داكنة لفترة طويلة يمكن أن يجهد العينين. للتغلب على هذا ، قم بزيادة حجم الخط حتى تجد النص قابلاً للقراءة تمامًا.
كقاعدة عامة ، احتفظ بحجم الخط 18 بكسل أو أعلى. تذكر أن تختبر على أحجام الشاشات المختلفة للحصول على أكبر جاذبية.
2. تحليل العلامة التجارية
ضع في اعتبارك الكلمات التي تصف علامتك التجارية بشكل أفضل ونوع الخدمات أو المنتجات أو المحتوى الذي ستقدمه على موقعك. على سبيل المثال ، إذا كنت ستنشئ محفظة لتصميم الويب ، فإن الخلفية المظلمة يمكن أن تناسب احتياجاتك بشكل أفضل. إذا كنت تقوم بتشغيل موقع ويب تعليمي ، فقد لا يعمل التصميم الداكن بشكل جيد.
تعمل العلامات التجارية المتميزة بشكل جيد مع مواقع الويب السوداء ، كما تفعل المواقع الإبداعية والمحافظ ومواقع السيارات والمواقع الإلكترونية للمنتجات الراقية.
3. اختر الخطوط الصحيحة
يلعب اختيار الخط دورًا حيويًا في أي تصميم ويجب أن يحظى باهتمام وثيق أثناء العمل مع مواقع الويب السوداء. مهما كانت الخطوط التي اخترتها لاستخدامها في التخطيط الداكن ، تحقق جيدًا من مدى ملاءمتها لجميع أحجام الشاشة وبمجموعات مختلفة من العيون. يعد اختبار قابلية الاستخدام أمرًا أساسيًا مع مواقع الويب السوداء وكلما اختبرت ، كانت النتيجة النهائية أفضل.
لون الخط مهم أيضًا.
تتطلب الخلفية السوداء خطًا خفيفًا حتى يمكن قراءتها. التباين هو المفتاح. يؤدي الحصول على هذا الحق إلى تقليل إجهاد العين وزيادة إمكانية القراءة.
4. استخدم المزيد من المسافات
تعد زيادة المسافات طريقة رائعة أخرى لتحسين إمكانية القراءة على مواقع الويب المظلمة. يشير مصطلح المسافة البيضاء إلى المساحة "الفارغة" على الصفحة وهي من تراث الوسائط المطبوعة. على الرغم من أننا نتحدث عن مواقع الويب السوداء هنا ، إلا أن المسافات البيضاء لا تزال ذات صلة.
كلما زادت المساحة البيضاء لديك ، أصبح النص أكثر قابلية للقراءة. يتم دمج هذا مع عدد الكلمات في الصفحات ولكن ليس نفس الشيء. تتعلق المساحة البيضاء بكيفية وضع المحتوى على الصفحة بقدر ما تتعلق بكمية المحتوى الذي تضعه على الصفحة.
ضع في اعتبارك ضبط المسافة بين الحروف والمسافة بين الحروف في النص للحصول على مساحة بيضاء كافية. إذا كان لديك الكثير من المحتوى على موقعك ، فقسّمه إلى فقرات صغيرة واهتم بشكل خاص بالمساحة حول هذا المحتوى.
5. صور ذات جودة استثنائية
تستحق جميع مواقع الويب صورًا عالية الجودة ولكن المواقع السوداء تحتاج إلى المزيد. نظرًا لأن التصميم يوجه الأنظار نحو الصور ، يجب أن تكون تلك الصور ذات جودة عالية جدًا. يجب أيضًا أن تكون حادة ، وتستخدم تركيزًا جيدًا ، ولديها عمق واهتمام كافيان وتعرض موضوع الصورة في أفضل حالاتها.
تتطلب مواقع الويب السوداء متطلبات أقل للمحتوى المكتوب ولكن تتطلب جودة أعلى بكثير لمحتوى الصور.
6. استخدم الانعكاسات في الصور
تتمثل إحدى مزايا التصميم الداكن في أنه يمنحك القدرة على التركيز على العناصر الأساسية في موقع الويب الخاص بك. على الرغم من أنه يمكن القيام بالشيء نفسه في الخلفية الفاتحة ، إلا أن الخلفية المظلمة تمنحك المزيد من الخيارات مثل الانعكاسات وتقنيات مزج الصور الأخرى. لذا ، استفد منها لإضفاء مظهر أنيق ورائع على تصميمك الداكن!
7. ضع أقل قدر ممكن من المحتوى
أخيرًا وليس آخرًا ، ضع المحتوى الأساسي فقط على موقع ويب مظلم. كما ذكرنا سابقًا ، يؤثر النص الأبيض على الخلفيات الداكنة على قابلية القراءة ، لذا يجب توخي الحذر لموازنة ذلك. يمكنك دمج صفحة ويب سوداء مع كتل نصية أخف أو فصل التصميم بحيث يكون لديك موقع ويب أسود في الغالب به صفحات ذات محتوى ثقيل معكوسة.
هل يؤثر التصميم الداكن حقًا على قابلية القراءة؟
يشتكي العديد من الأشخاص من أن التصميم الغامق ليس جيدًا من حيث سهولة الاستخدام والقراءة. إنهم يعتبرون أن قراءة نص خفيف على خلفية داكنة يمكن أن ترهق العين مما يؤدي إلى الكثير less تجربة قراءة ممتعة. لا يوجد علم يدعم ذلك ، لكن هناك رأي واسع الانتشار مفاده أن قراءة المواقع السوداء أصعب من قراءة المواقع البيضاء أو الفاتحة.
أجرت شركة Problogger استطلاعًا مرة أخرى في عام 2009 حول هذا السؤال بالذات ووجد 47٪ من مستخدمي الويب يفضلون الخلفيات الخفيفة على المدونات.
لا تعد خلفية الصفحة المظلمة والخط الفاتح مسئولين وحدهما عن ضعف إمكانية القراءة ولن يؤثر ذلك على كل زائر لديك. ومع ذلك ، فمن الشائع أن تتطلب دراسة متأنية إذا كنت تفكر في تصميم موقع ويب أسود.
تتعلق المقروئية بالطباعة والاستخدام الصحيح للعناصر على موقعك. يمكن أن يجذب موقع الويب الذي يحتوي على صفحات سوداء جمهورًا عريضًا إذا اخترت الخطوط المناسبة ، واستخدمت حجم الخط واللون المناسبين ، مع إيلاء بعض الاهتمام للمسافة البيضاء وارتفاع الخط.
ستحتاج إلى التفكير بعناية في كل عنصر من عناصر الصفحة لتحقيق الأناقة الجمالية في تصميمك الداكن.
ما هي أنواع مواقع الويب التي تعتبر مرشحة رائعة للتصاميم الداكنة؟
مواقع التصوير والفن
إذا كنت تخطط لإنشاء موقع ويب حيث تريد عرض (أو بيع) الأعمال الفنية أو الصور الفوتوغرافية الاحترافية ، فقد يكون موقع الويب ذي الطابع الداكن مفيدًا للغاية. يعتبر هذا النوع من التصميم أكثر ملاءمة للمواقع الغنية بالصور مثل محفظة تصميم الويب ويوفر إحساسًا أنيقًا بالموقع.
هذه قائمة ممتازة بالمواقع الإلكترونية للمصورين والفنانين.
مواقع التجارة الإلكترونية والمتاجر
نظرًا لأن موقع التجارة الإلكترونية يحتوي على الكثير من صور المنتجات ، يمكن أن تساعدك مواقع الويب السوداء في جعل منتجاتك مركز الاهتمام. توجه الخلفية المظلمة عيون الزائرين إلى الصور الموجودة في المقدمة. لن يعمل هذا النهج مع جميع أنواع المنتجات ولكنه يمكن أن يعمل مع العديد من خلال التصميم الذكي.
هل تريد إنشاء موقع للتجارة الإلكترونية باستخدام تصميم موقع أسود؟
إذا كانت المنتجات التي تريد بيعها ستعمل ضمن تصميم موقع أسود ، أو تعتقد أن السوق المستهدف سيفعل ذلك react بشكل إيجابي ، لماذا لا تجرب مظهرًا داكنًا بنفسك؟
المواقع السوداء للصفحات البسيطة
إذا كان موقعك لا يحتوي على الكثير من المحتوى ، فيمكنك التفكير في تجربة تصميم موقع ويب مظلم.
يمكن أن يعمل التصميم الغامق على صفحات مليئة بالنصوص ولكن قد يكون من الصعب قراءتها ، خاصة على الأجهزة المحمولة أو الشاشات الصغيرة. للجمع بين أفضل ما في التصميم وقابلية الاستخدام ، تحتاج إلى التفكير بعناية في وزن النص على الصفحة لمعرفة ما إذا كان تصميم موقع الويب الأسود مناسبًا أم لا.
اقرأ المزيد: 30+ من أفضل قوالب WordPress المجانية والمميزة
HotDot و Velthy و OregonGridiron الواردة في قائمتنا أعلاه هما مثالان جيدان جدًا لمواقع الويب المبسطة التي تستخدم التصميم الداكن لتأثير كبير:
هل تريد إنشاء موقع ويب بسيط باستخدام تصميم غامق؟
بفضل شعبية التصميم الداكن ، هناك مجموعة كبيرة من السمات المناسبة للمواقع السوداء. لقد قمنا بتضمين اثنين من اقتراحات السمات في القائمة أعلاه مثل Parallax Pro و Neve و Minimalize والمزيد.
استخدام رائع للخط في المواقع السوداء
ذكرنا في الجزء العلوي أن اختيار الخط مهم للغاية عند التفكير في تصميم موقع ويب أسود. لقد رأينا أيضًا أعلاه بعض التصميمات المظلمة التي نعتقد أنها حصلت على التوازن المثالي عندما يتعلق الأمر بالخطوط.
العلامات التجارية التي استخدمت المواقع السوداء
يمكن للمواقع السوداء أن تصور الشعور بالأناقة والنضج والرفاهية.
نظرية اللون يقول أن الأسود مرتبط بالسلطة والشكليات وكذلك ما سبق. يجب توخي الحذر على الرغم من أنه يمكن أن يرتبط أيضًا بالشر والموت والغموض. يمكن للمصمم الرائع الجمع بين تلك الإيجابيات والسلبيات لخلق التأثير الذي تبحث عنه.
تعد Lamborghini و BlackBerry (الواردة في قائمتنا) بعض التصميمات الرائعة من العلامات التجارية الكبرى التي جعلت مواقع الويب السوداء تعمل لصالحها.
هل تريد إعداد تصميم ويب مظلم لعلامتك التجارية؟
يمكن لبعض العلامات التجارية ، وخاصة أولئك الذين يسعدهم المخاطرة واختيار المظهر المتميز والمكرر ، أن تبدو رائعة مثل مواقع الويب المظلمة.
لذلك إذا كنت تفضل مواقع الويب السوداء الحيوية ، فإن السمات التالية التي يمكنك استخدامها تقدم في كل عدد ، تحقق من EXO أعلاه.
هل تريد استخدام تصميمات داكنة أو سوداء على موقعك الإلكتروني التالي؟
إذا كنت قد استلهمت من أي من هذه الأمثلة وترغب في الانضمام إلى الجانب المظلم على موقع الويب التالي الخاص بك ، فقد قمنا بتضمين بعض اقتراحات السمات التي يمكنك استخدامها كجزء من قائمتنا.
الأسئلة الشائعة
ما هي المواقع السوداء؟
مواقع الويب السوداء وتصميم مواقع الويب المظلمة هو مفهوم يكون فيه نظام ألوان موقع الويب داكنًا أو أسودًا. في حين أن معظم النص سيكون لونًا فاتحًا ، فإن المخطط العام داكن أو أسود تمامًا. يرتبط التصميم الأسود عادةً بعلامات تجارية فاخرة أو فاخرة. ستجد أن العديد من العلامات التجارية المتميزة تستخدم مواقع ويب ذات طابع مظلم.
ماذا تعني الألوان السوداء أو الداكنة في نظرية الألوان؟
الأسود هو لون محايد في الغالب ، لكنه يرتبط عادةً بالقوة والأناقة والشكلية. كما أنه يرتبط ارتباطًا وثيقًا بالتمرد. يستخدم بشكل شائع في التصميمات المثيرة ، وكذلك في التصميمات الأنيقة للغاية. يمكن أن تكون مواقع الويب السوداء أو المظلمة إما محافظة أو حديثة ، تقليدية أو غير تقليدية ، اعتمادًا على الألوان الأخرى التي يتم دمجها معها. يمكن أن يسهل اللون الأسود نقل التطور في التصميم.
ما هي أنواع مواقع الويب التي تكون عادةً سوداء أو ذات لون غامق؟
عادةً ما يكون موقع الويب الأسود قرارًا جريئًا في التصميم ، لذا فإن العلامات التجارية ذات الشخصيات الجريئة هي عادةً التي تختار نظام الألوان هذا. العلامات التجارية المتميزة أو الفاخرة هي أيضًا مرادفة لمواقع الويب ذات اللون الأسود. من الأمثلة على المنافذ مواقع التصوير الفوتوغرافي والفنون ومواقع التجارة الإلكترونية والسيارات الفاخرة ومواقع اللياقة البدنية وما إلى ذلك.
هل يؤثر مخطط التصميم الداكن على قابلية القراءة؟
لا ، لا يوجد بحث أو علم يدعم الرأي القائل بأن التصميم الغامق ليس جيدًا من حيث سهولة الاستخدام والقراءة. قراءة نص خفيف على خلفية مظلمة لا ترهق العينين ، لدرجة أن معظم الأجهزة والأنظمة الأساسية اليوم تدعم الوضع المظلم أصلاً. حتى بالنسبة للصناعات الثقيلة للنص مثل تطوير البرمجيات ، كانت الخلفيات المظلمة هي القاعدة لسنوات.
استنتاج بشأن تصميم موقع أسود / غامق
في النهاية ، يعتمد نوع التصميم - الداكن أو الفاتح - الذي يجب أن تستخدمه لعملك على تفضيلاتك الشخصية والعلامة التجارية أو الخدمة أو المنتج المعني والسوق المستهدف.
إذا كنت ترغب في منح زوارك مظهرًا حيويًا وحيويًا أو تريد الظهور بمظهر فاخر أو متميز ، يمكن للمواقع السوداء أن تعمل. إذا كنت ترغب في إثارة شعور بالغموض أو التفرد أو ترغب في جعل الزائر يشعر بأنه من النخبة ، فيمكن أن تنجح تصاميم مواقع الويب السوداء وتصميم مواقع الويب المظلمة.
طالما اتبعت النصائح الواردة في هذه المقالة حول توازن الصفحة ، والمسافة البيضاء ، واختيار الخط ، وجودة الصورة والتصميم ، فقد يكون تصميمك الداكن التالي هو أفضل ما أنتجته على الإطلاق!
هل لديك رأي في مواقع الويب السوداء أو تصميم الويب المظلم؟ أخبرنا عن ذلك في قسم التعليقات أدناه!
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.