
مرحبًا بك في مراجعتنا غير المتحيزة لـ Elementor vs Divi لعام 2024.
لقد أنشأنا جدول محتويات سهلًا حتى تتمكن من الانتقال سريعًا إلى القسم الأكثر صلة بالنسبة لك. انقر لفتح المحتويات أدناه:
ملخص العنصر مقابل Divi
 |
 |
|
| الفائز | ؟؟؟؟ | |
| أوفرول | 4.9/5 | 4.5/5 |
| سهولة الاستعمال | 5/5 | 4.5/5 |
| الدعم | 4.5/5 | 4.5/5 |
| الاستقرار والموثوقية | 5/5 | 4/5 |
| المدودية قابلى المد | 5/5 | 4.5/5 |
| القيم | 4.5/5 | 5/5 |
| السعر | تبدأ من 59 دولارًا في السنة | $ 89 / سنة |
| النسخة المجانية | هل | لا - ولكن مع ضمان استرداد الأموال لمدة 30 يومًا |
| محرر في الوقت الفعلي | هل | هل |
| التحرير المضمن | هل | هل |
| الواجهة الأمامية / الخلفية | يبلغ قطر كلاً من | يبلغ قطر كلاً من |
| قم بسحب الاقسام | هل | هل |
| عناصر الطرف الثالث المدعومة | هل | هل |
| الواجهة الأمامية / الخلفية | يبلغ قطر كلاً من | يبلغ قطر كلاً من |
| استيراد / تصدير | هل | هل |
| الجمهور المستهدف | المطور / المصمم / المستخدم / الوكالة | مصمم / مستخدم / وكالة |
| العناصر المدعومة | +100 | +200 |
| يدعم WordPress Widgets | هل | معقد |
| كود نظيف | هل | لا |
| قوالب / تخطيطات مسبقة الصنع | +300 | +300 |
| ميزة رائعة | محتوى ديناميكي | إختبار أ / ب |
| الأداء | 4.5/5 | 4/5 |
| ما كنا نود | حل قوي للغاية لإنشاء أي نوع من التصميم | واجهة المستخدم نظيفة |
| خيارات إدارة تخطيط فائقة | يظل المحتوى كما هو حتى بعد إلغاء تنشيط المكون الإضافي | |
| أسعار جذابة مع إمكانية الوصول | وضع محرر فريد للعملاء | |
| منشئ الصفحات الأكثر شعبية لسبب ما | يسمح لك باستخدام عناصر واجهة مستخدم WordPress في التخطيطات | |
| ما لم نحبه | يتطلب منك Elementor الحصول على سمة WordPress | تبقى بعض التعليمات البرمجية بعد إزالة البرنامج المساعد |
| الموقع الإلكتروني | زيارة موقع |
زيارة موقع (10٪ من) |
لنبدأ بهذه المواجهة النهائية لمنشئي الصفحات: Elementor vs Divi!
أدوات إنشاء الصفحات هي أدوات تمكّنك من تصميم وإنشاء صفحات ويب ذات مظهر احترافي من البداية حتى بدون خبرة في البرمجة.
إنه يشبه بناء موقع ويب باستخدام قطع Lego.

ما هو ديفي؟
Divi هو موضوع WordPress الأكثر شيوعًا مع أكثر من 880,000 عملية بيع. إذا كانت هذه رياضة ، فسيكون فريق مان يو ، ونيويورك يانكيز ، ونيو إنجلاند باتريوتس:
أكثر من فريق ، مؤسسة.
في الواقع ، إنه أكثر من مجرد أداة إنشاء صفحات - إنه موقع ويب WordPress يقوم ببناء مصنع ضخم يمكّن المستقلين والوكالات ومالكي المواقع من إنشاء مواقع جميلة وتحسينها للتحويلات (اختبار الانقسام) والنمو باستخدام وسائل التواصل الاجتماعي.
تعود شعبية Divi الهائلة بشكل أساسي إلى:
- استخدام غير محدود: Divi هي واحدة من السمات الوحيدة التي تمنحك استخدامًا غير محدود لجميع الميزات على جميع المواقع. لا توجد حيل تسعير. لا مستويات مربكة. لا لا شيء. فقط استخدام غير محدود دون طرح أسئلة.
- التسعير البسيط: 249 دولارًا للوصول إلى جميع مواقعك مدى الحياة.
- دعم ومجتمع منقطع النظير: ديفي هي طريقة حياة لبعض الناس. إنه يتمتع بمجتمع Facebook مزدهر وأفضل دعم في الأعمال التجارية ، لذلك ستظل دائمًا مبتكرًا ، وتحصل على تعليقات مفيدة ، وتحسن لعبة Divi الخاصة بك.
لقد عملنا مع هذا المنتج لفترة طويلة ، في الواقع ، لقد فعلنا ذلك بالفعل كتبت مراجعة كاملة لموضوع Divi 4.0 هنا. من Divi builder هو مكون إضافي مدمج ومدمج مع السمة ، على الرغم من أنه يمكن شراؤه واستخدامه بشكل منفصل مع السمات الأخرى ، إذا كنت ترغب في ذلك.
تحقق من بعض أمثلة مواقع الويب التي تم إنشاؤها باستخدام Divi هنا. ديفي 5 قيد التطوير حاليًا!
انقر هنا لزيارة موقع Divi ومعرفة المزيد عنه الآن
ما هو العنصر؟
يعد Elementor و Elementor Pro (ومجموعة كاملة من المنتجات الجديدة) أحد عوامل اضطراب السوق التي تزداد شعبيتها بشكل كبير. إنها واحدة من أشهر البنائين لرجال الأعمال المنفردين والشركات.
إنه سريع البرق ، ويقدم تصميمًا لا مثيل له ، ومن السهل جدًا على رجل الكهف القيام بذلك. ويتيح لك البدء بنسبة 100٪ مع الإصدار المجاني.
يمنحك كل ما تفعله Divi إلى حد كبير ، إنه أسرع وأسهل في الاستخدام. وهو أكثر بأسعار معقولة لموقع واحد.
يفضل معظم مستخدمي وخبراء WordPress هذين المنتجين لأن لهما عددًا من الفوائد:
- من السهل استخدامهم،
- لديهم أفضل أداء واستقرار ، و
- يتم دعمهم من قبل فريق من مطوري WordPress الخبراء أو من قبل شركة معروفة.
لقد تعمقنا على وجه التحديد في Elementor Pro - ستجد مراجعتنا هنا.
انقر هنا لزيارة موقع Elementor والبدء مجانًا
كل من Divi و Elementor متشابهان للغاية ، لكن كما قلت من قبل - التسعير والاختلافات الطفيفة في الوظائف تجعلهما مثاليين لقطاعات مختلفة من السوق.
سنأخذ اثنين من أفضل منشئي الصفحات في السوق اليوم ، Elementor vs Divi Builder، والبحث بعمق في جميع قدراتهم ومقارنتها وجهاً لوجه.
سنلقي نظرة متعمقة على واجهة المستخدم الخاصة بهم ومجموعة الميزات والتسعير وغير ذلك الكثير.
بنهاية مقالة Elementor vs Divi هذه ، سيكون لديك كل المعرفة التي تحتاجها لإصدار حكم مستنير يناسب المرء احتياجاتك الخاصة.
هل تحتاج إلى استضافة الويب لمشروعك القادم؟
هل كنت تعلم هذا SiteGround موصى به بواسطة Divi ويعمل Elementor أيضًا بشكل جيد SiteGround?
ولكن ليس هذا هو الشيء الوحيد الذي تريده من خدمة استضافة مواقع الويب. تريد أن يكون موقع الويب الخاص بك سريعًا وموثوقًا به وبسعر معقول.
لهذا CollectiveRay توصي SiteGround. إنه مزيج رائع من المرونة والقوة والسعر لن تجده كثيرًا.
انقر هنا لرؤية SiteGround عروض شهر يونيو 2024
Elementor vs Divi: سهولة الاستخدام
تعد واجهة المستخدم وسهولة استخدامها أحد أهم أجزاء المكون الإضافي لباني الصفحات.
لقد بذل كل من منشئي الصفحات هؤلاء الكثير من الجهد للتأكد من سهولة استخدامهم.
دعنا نبدء ب Divi Builder.
تعرف على المزيد حول Divi Builder by Elegant Themes
Divi Builder واجهة المستخدم
مع Divi builder تم تثبيت المكون الإضافي ، عند إنشاء صفحة جديدة ، سيتم استقبالك بواجهة مستخدم تسألك عما إذا كنت تريد استخدام Divi Builder أو المحرر الافتراضي.
النقر فوق استخدام Divi Builder سيفتح الخيار شاشة تطلب منك الاختيار بين "إنشاء من نقطة الصفر" أو "اختيار تخطيط مسبق الصنع" أو "استنساخ صفحة موجودة".
- البناء من الصفر - ابدأ بصفحة فارغة.
- اختر تخطيط Premade - اختر قالبًا جاهزًا. سنتحدث عن هذا بمزيد من التفصيل لاحقًا.
- استنساخ الصفحة الموجودة - نسخ صفحة موجودة.
سنختار خيار "الإنشاء من الصفر" نظرًا لأن الخيارين الآخرين متماثلان إلى حد كبير ، فقط مع إضافة المحتوى بالفعل.
إضافة العناصر في Divi Builder
سيؤدي النقر فوق "خيار الإنشاء من الصفر" إلى تشغيل ملف Divi builder وأول ما سيظهر هو مربع حوار يطلب منك إدراج صف جديد.
فتح مربعات الحوار مع الخيارات التي يمكنك تكوينها ، اعتمادًا على الوحدة النمطية والمحتوى الذي تضيفه.
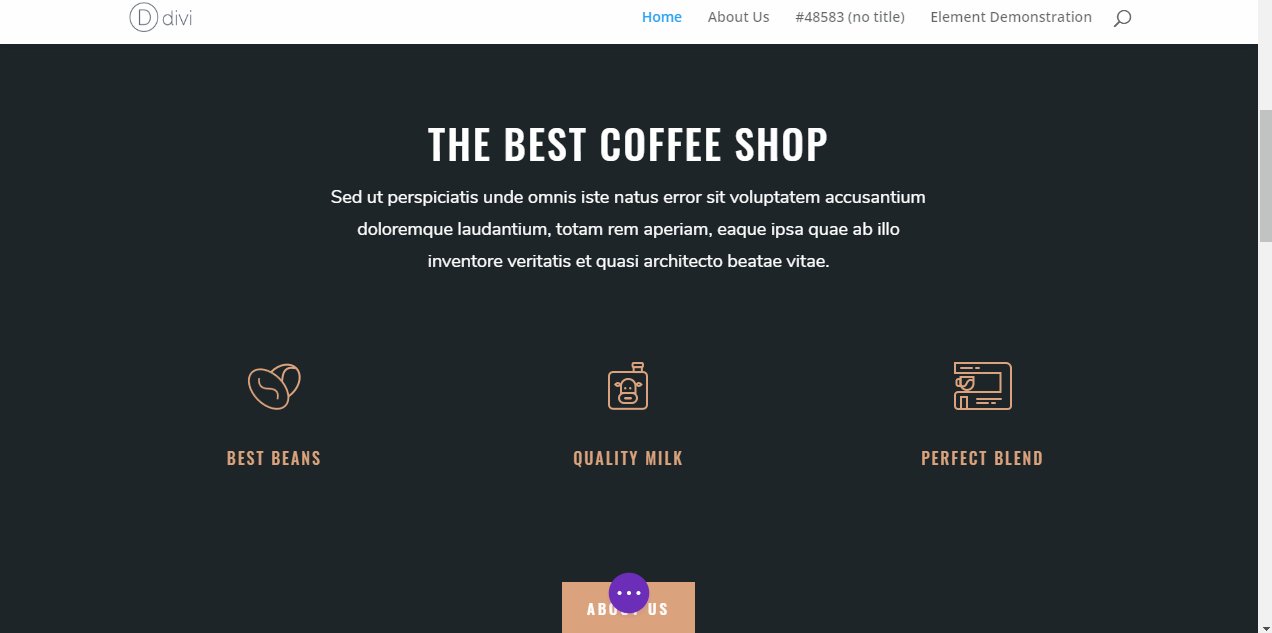
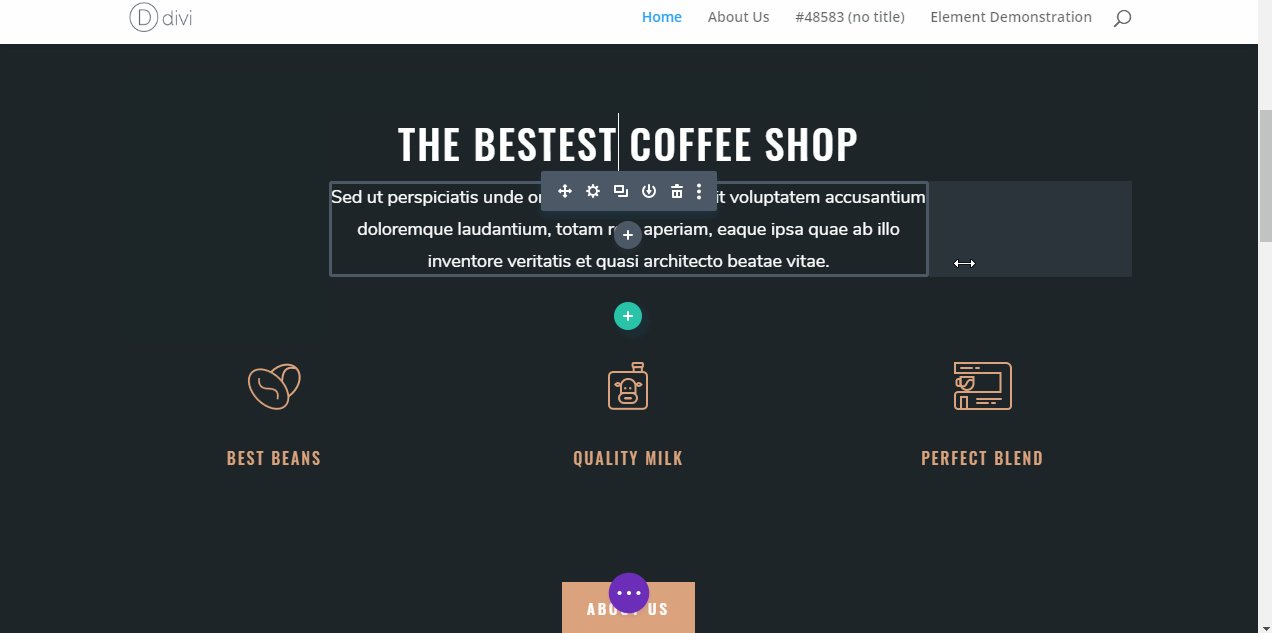
Divi Builder في العمل
يوجد أدناه صورة متحركة لتحرير صفحة بامتداد Divi Builder. يمكنك استخدام مُنشئ الصفحات لسحب العناصر حولها لإعادة وضعها ، أو يمكنك النقر نقرًا مزدوجًا فوق نص لإجراء التحرير الموضعي ، إلخ.
• Divi Builderواجهة المستخدم في أضيق الحدود - نظيفة وبسيطة ولكنها تحتوي على كل ما تحتاجه لإنجاز المهام.
لا يربكك على الإطلاق ، بل يبقيك مركزًا على تصميماتك. يقدم تجربة ملء الشاشة.
كما ترى من حيث سهولة الاستخدام ، Elegant Themes عملت لجعل Divi Builder بسيطة ولكنها قوية في نفس الوقت.
واجهة مستخدم Elementor
تختلف واجهة Elementor كثيرًا عن معظم أدوات إنشاء الصفحات الأخرى. إذا كان Divi builder يركز على الحد الأدنى ، ويركز Elementor على إمكانية الوصول ، ولكن تجربة المستخدم رائعة مع منشئ الصفحة هذا أيضًا.
سنستخدم هذا القسم من Elementor vs Divi Builder مقارنة للتركيز على الاختلافات بين الاثنين.
يستخدم Elementor مفهوم اللبنات الأساسية ، والتي تُستخدم لبناء كل صفحة في عدة أقسام.
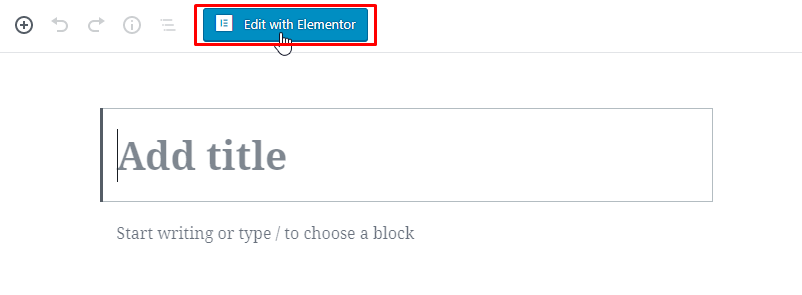
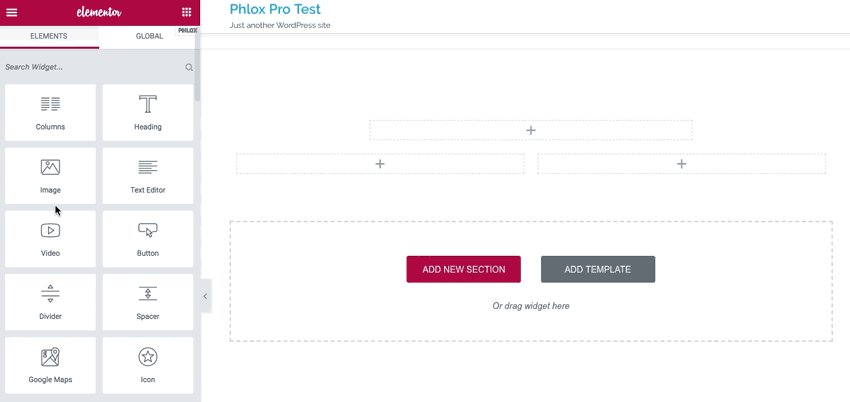
سيؤدي إنشاء صفحة جديدة بواجهة Elementor إلى نقلك إلى محرر WordPress الافتراضي.
لبدء تحرير الصفحة ، عليك النقر فوق الزر "تعديل باستخدام Elementor" الموجود في الجزء العلوي من الشاشة.
قم بتنزيل نسخة من البرنامج المساعد
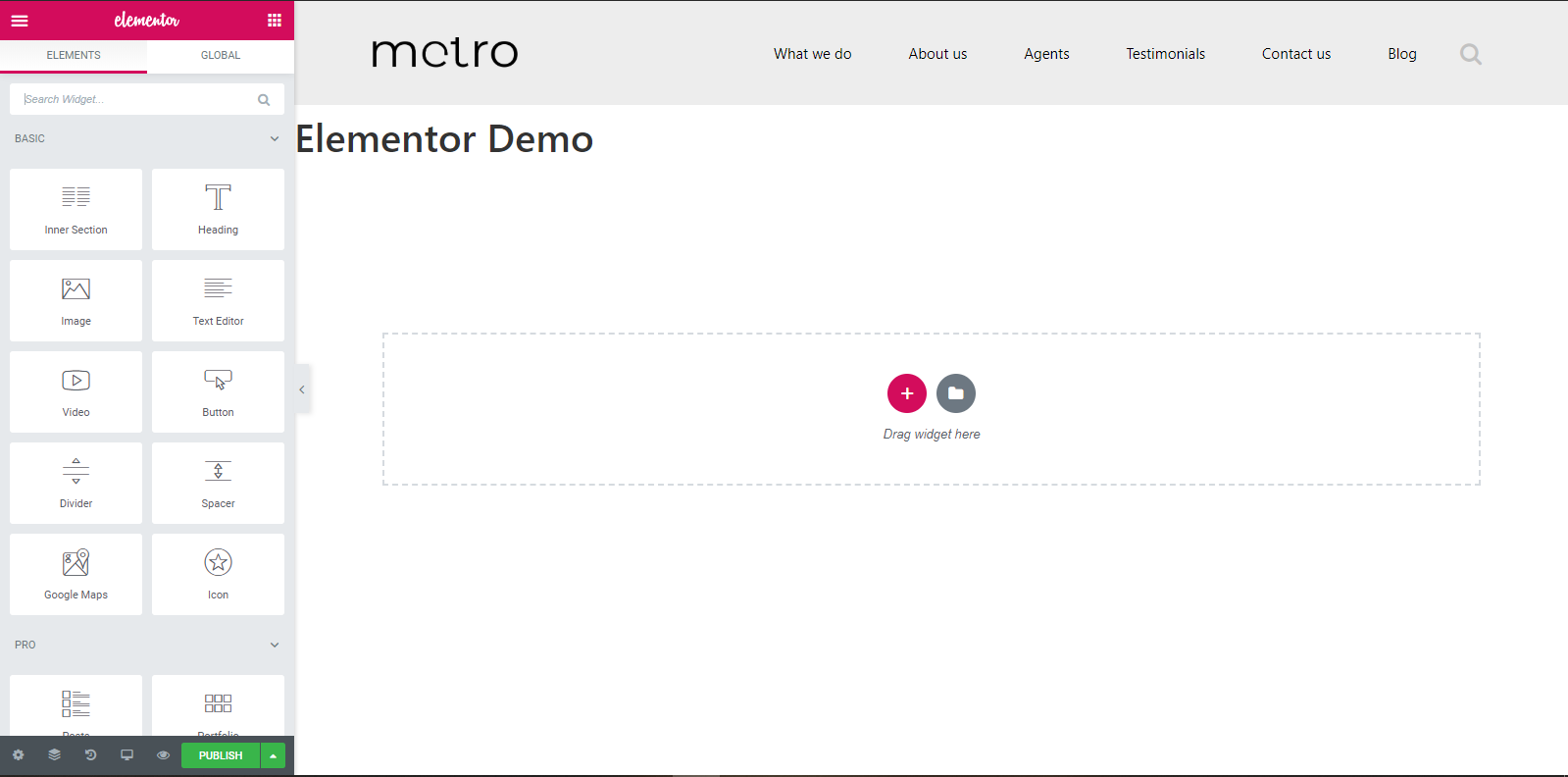
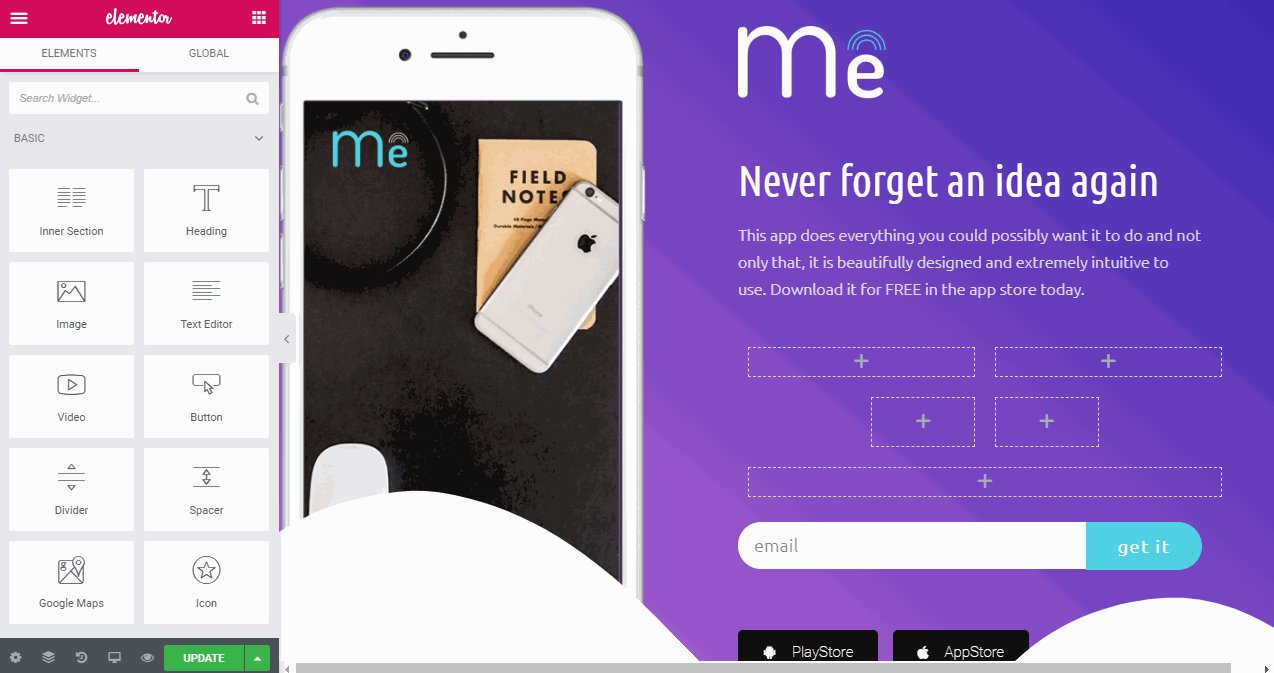
سيؤدي النقر فوق الزر إلى فتح واجهة مستخدم Elementor المكونة من جزأين: الجزء الثابت الشريط الجانبي و معاينة الصفحة.
يمكنك إخفاء الشريط الجانبي الثابت بالضغط على الأيقونة الصغيرة الموضحة في gif أدناه:
يتيح لك إخفاء الشريط الجانبي الحصول على معاينة بملء الشاشة لملف صفحة.
العنصر في العمل
في الجزء التالي من مقارنة Divi و Elementor ، سنعرض Elementor أثناء العمل حتى تتمكن من فهم الفرق بين بناة الصفحة هاتين.
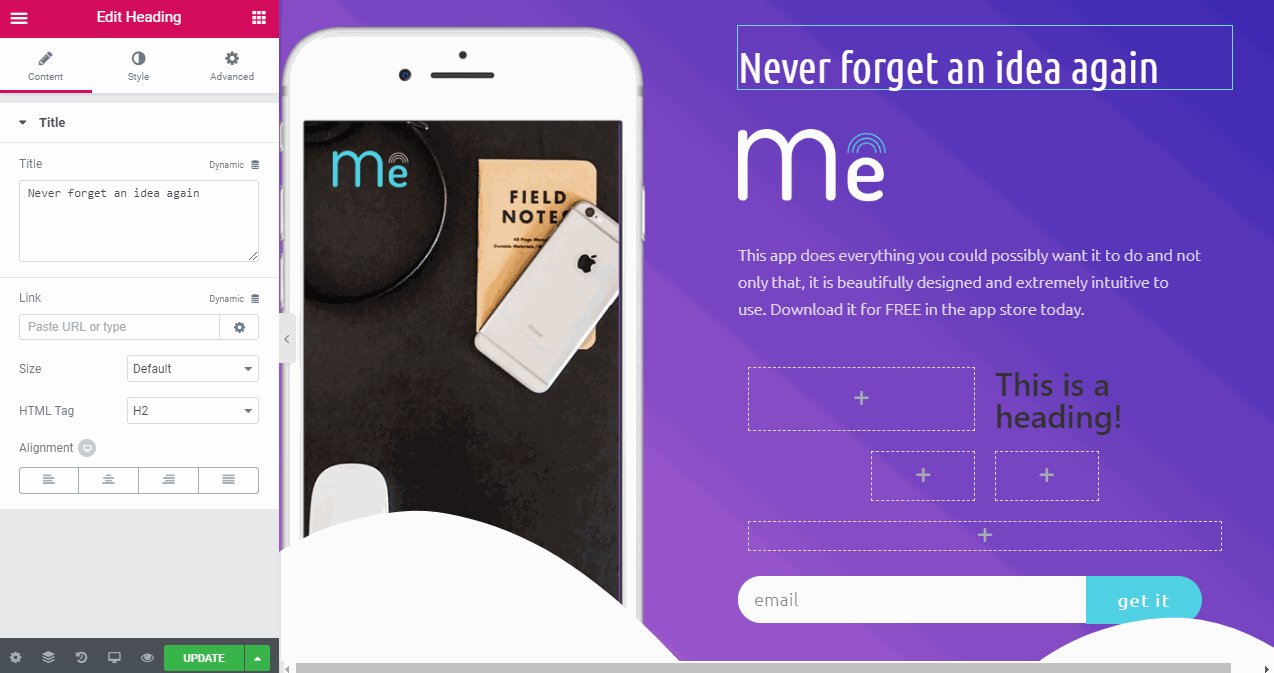
أدناه ، يمكنك أن ترى كيف يمكننا سحب العناصر وإفلاتها حولها لتغيير موضعها ، وكيف يمكنك تحرير خط التماس النصlessلاي وكيف يمكنك إضافة عناصر جديدة.
عند مقارنة Divi مقابل Elementor ، نرى أن لديهم تركيزًا مختلفًا.
الأول يركز على البساطة والنظافة ، والثاني على التوافر وإمكانية الوصول.
إذن من يفوز عندما يتعلق الأمر بـ Elementor vs Divi - أي منشئ بصري أسهل في الاستخدام؟
لا نعتقد أن هناك فائزًا من حيث سهولة الاستخدام. يحتوي كل من منشئي صفحات Elementor و Divi على واجهة تساعدك على إنجاز المهمة.
الفائز في Elementor vs Divi UI: كرافت
تعرف على المزيد على موقع البرنامج المساعد
تتم مقارنة "العناصر" أو "الوحدات" الفعلية في الجزء التالي من مقارنة Elementor مقابل Divi.
العنصر مقابل Divi: العناصر
العناصر هي ما ستستخدمه لبناء صفحاتك. من حيث Divi vs Elementor ، يختلف استخدام المصطلحات قليلاً ، ولكن بشكل عام ، المفاهيم متشابهة.
Divi Builderعناصر: القسم والصفوف والوحدات النمطية
Divi Builderعناصر مقسمة إلى ثلاث فئات رئيسية: قسم، التي تعمل كحاوية ، فإن الصفوف، الذي يعمل كمقسم ، و نماذج، وهو المحتوى الفعلي.
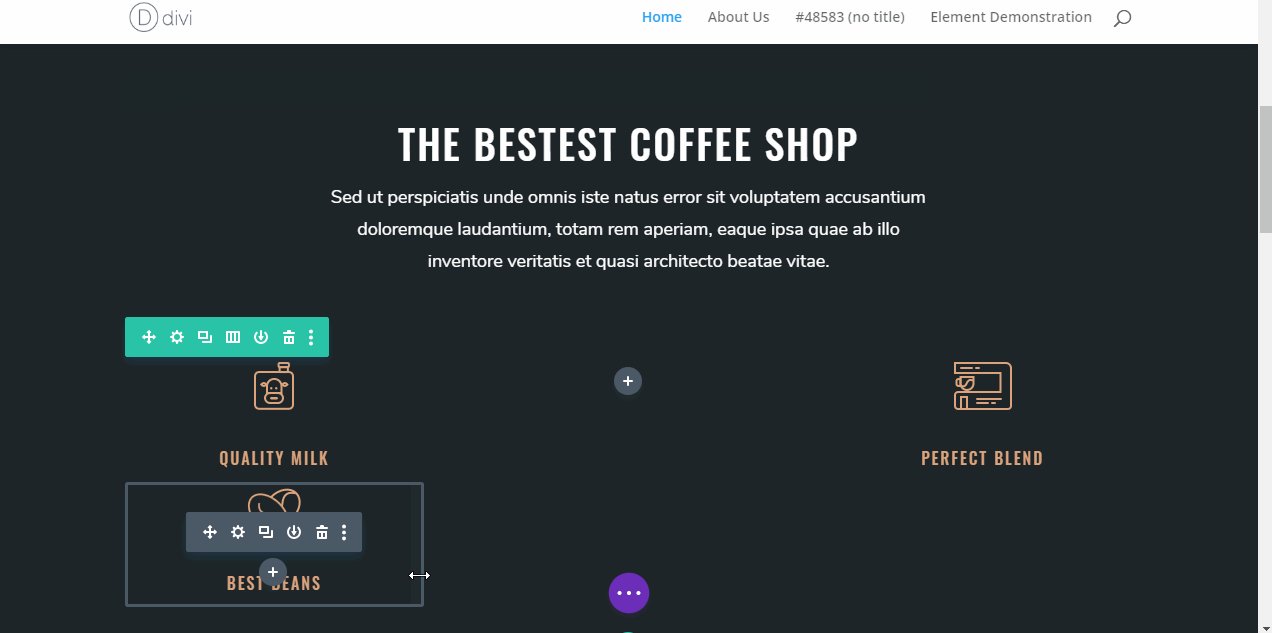
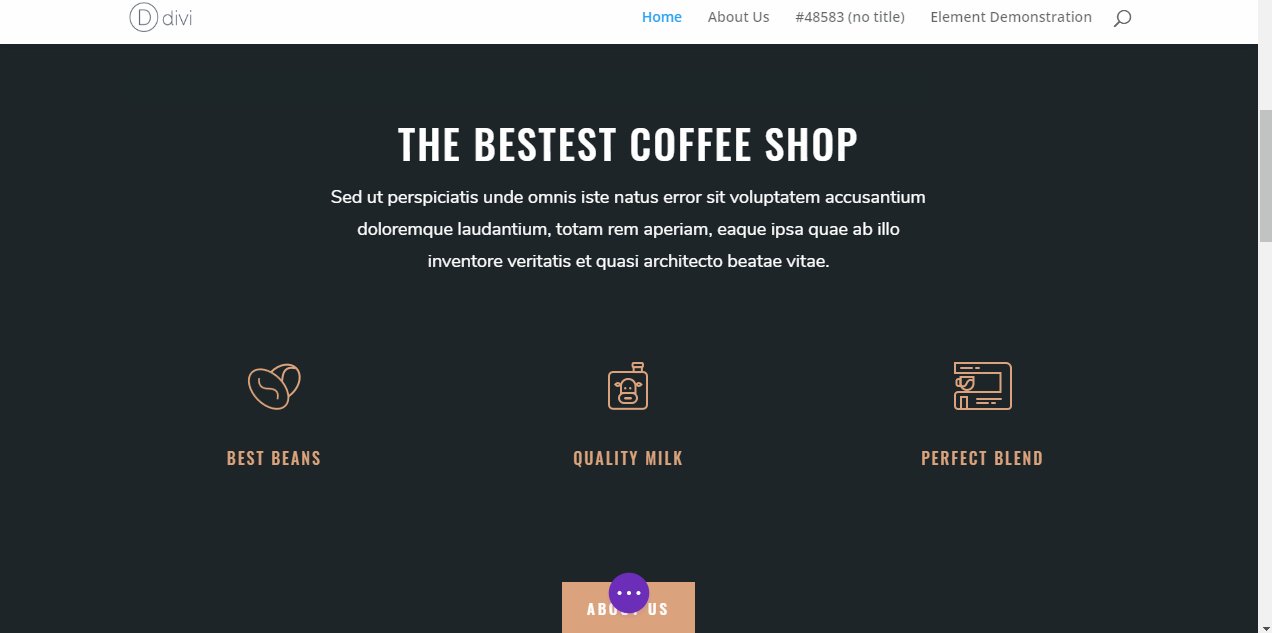
الصورة أدناه تظهر لك صفحة فارغة. هذه الصفحة لها ثلاثة أقسام.
يحتوي القسم الثاني بداخله على صف مظلل باللون الأخضر. الصف مقسم إلى ثلاثة أعمدة. الأعمدة فارغة.
أخيرًا ، يحتوي القسم السفلي أيضًا على صف بداخله ، على الرغم من عدم تمييزه. ينقسم الصف أيضًا إلى ثلاثة أعمدة ، على غرار العمود الموجود في القسم الثاني.
يحتوي العمود الأوسط من الصف السفلي على وحدة زر.
لإضافة أقسام أو صفوف أو وحدات ، يمكنك النقر فوق أزرار علامة الجمع.
• الأزرق الأرجواني or البرتقالي سيضيف زر علامة الجمع قسمًا (يبرز القسم تغييرات اللون اعتمادًا على نوع القسم: الأزرق للعادي والأرجواني للعرض الكامل والبرتقالي للتخصص) ، لون أخضر سيضيف زر علامة الجمع صفًا وملف black زر علامة الجمع سيضيف وحدة نمطية.
يعد الوصول إلى العناصر ، وخاصة عناصر الوحدة ، أمرًا غريبًا بعض الشيء حيث يتعين عليك النقر عدة مرات لمجرد الحصول عليها.
من ناحية أخرى ، ربما يكون أحد أفضل الأشياء في Divi Builderعناصر هي الصفوف الخاصة. هذه تسمح لك ببناء تخطيط معقد وتحديد المواقع بسهولة نسبية.
دعنا الآن نلقي نظرة على عناصر Elementor التالية في Elementor vs Divi builder المواجهة.
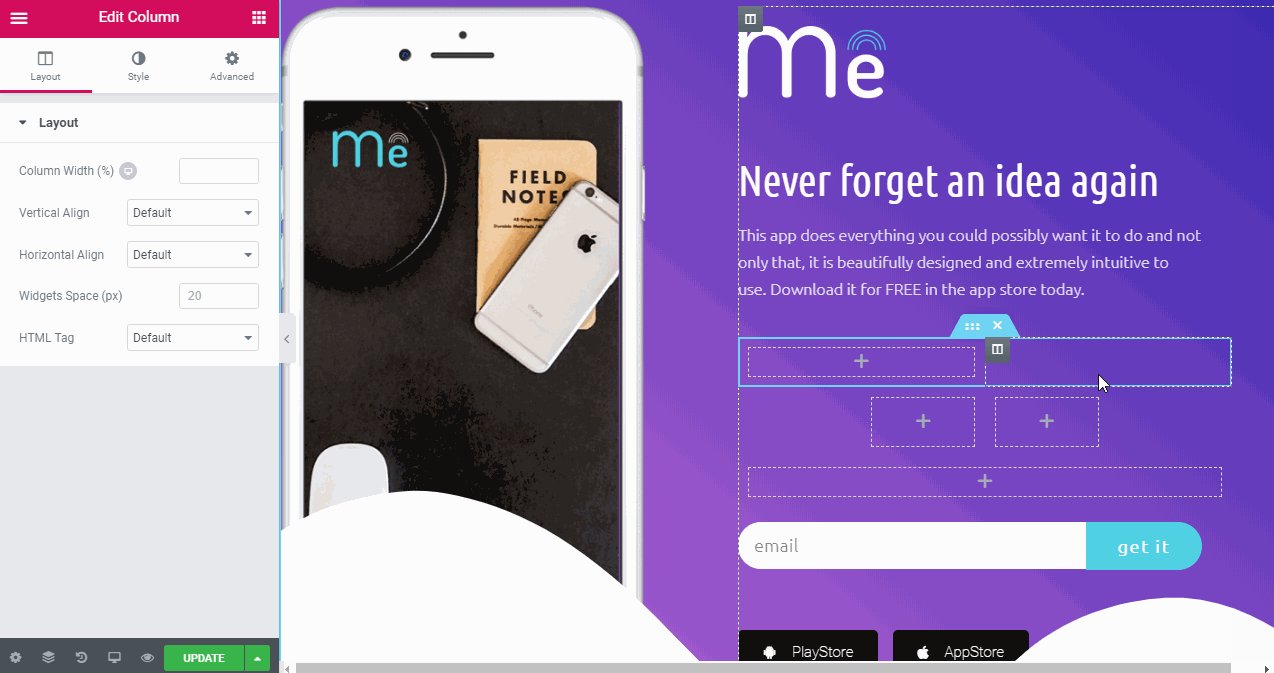
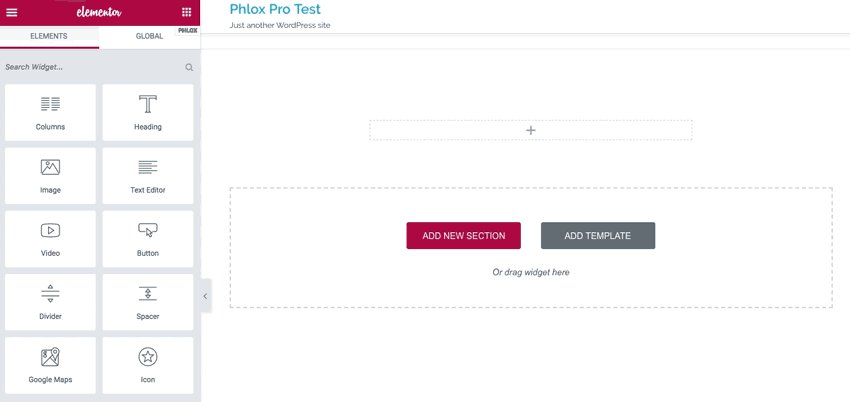
عناصر العنصر: القسم والأعمدة والأدوات
يحتوي Elementor على ثلاث فئات مختلفة من العناصر: قسم، التي تعمل كحاوية ، فإن عمود الذي يقسم القسم ، و الحاجيات وهو المحتوى الفعلي.
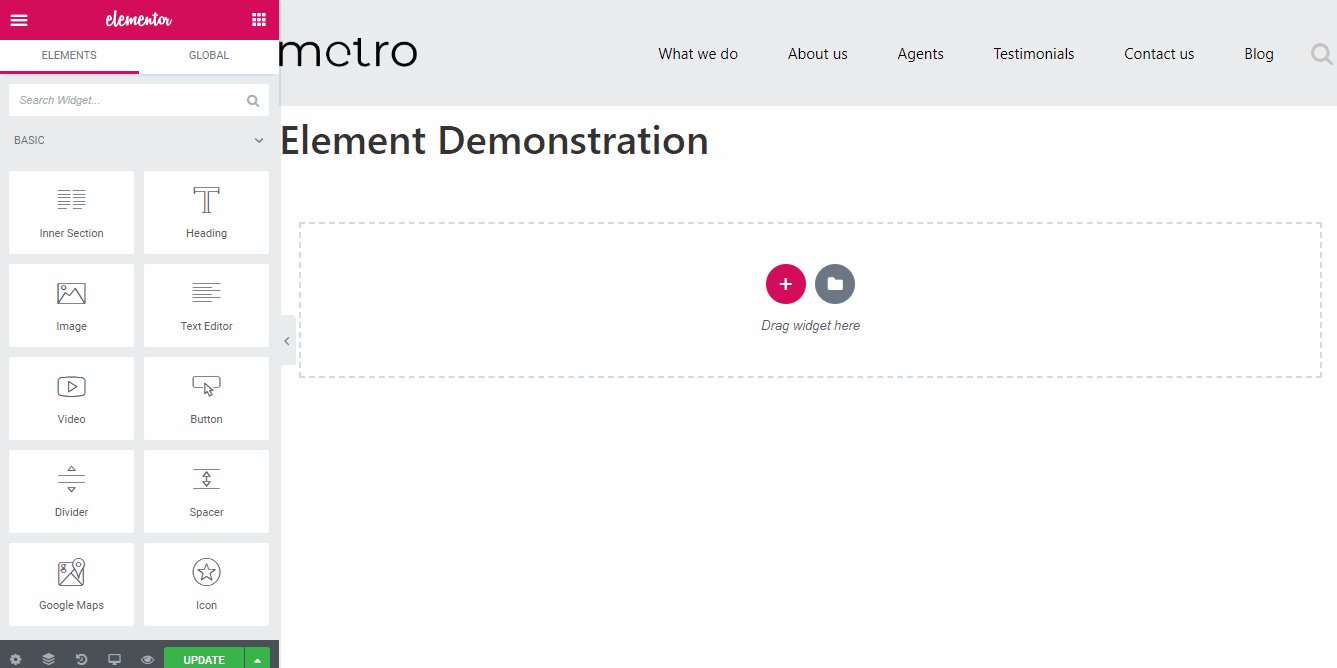
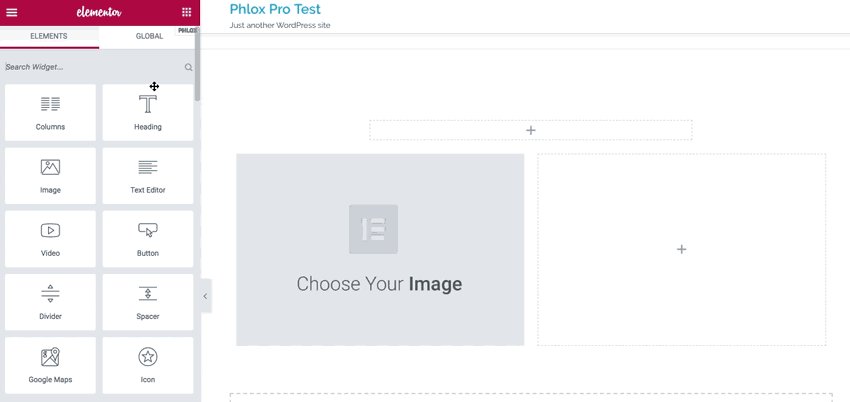
في الصورة أدناه ، يمكنك رؤية صفحة فارغة مقسمة إلى ثلاثة أقسام.
القسم العلوي فارغ. يحتوي القسم الثاني على ثلاثة أعمدة والقسم السفلي ، ويحتوي أيضًا على ثلاثة أعمدة مع العمود الأوسط الذي يحتوي على عنصر واجهة مستخدم.
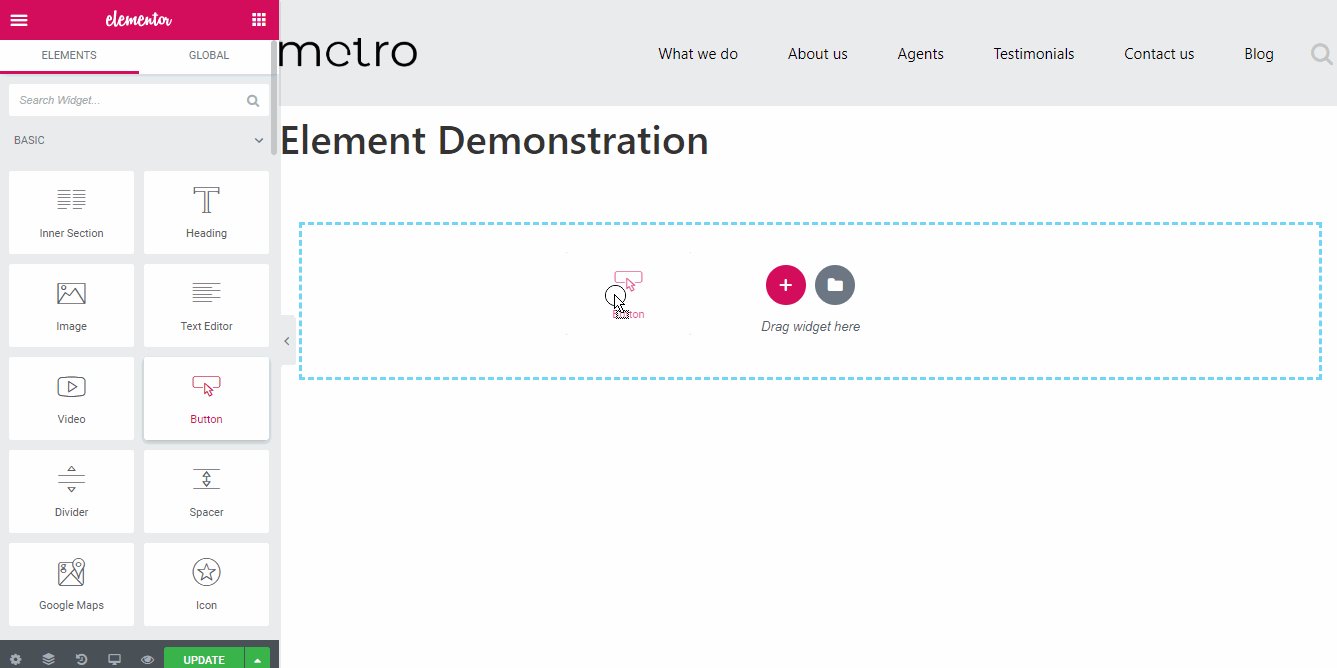
تعد إضافة عناصر على الصفحة أمرًا بسيطًا مثل سحب عنصر واجهة مستخدم وإسقاطه من الشريط الجانبي إلى منطقة فارغة.
يمكنك فقط سحب عنصر واجهة مستخدم من الشريط الجانبي إلى منطقة فارغة من صفحتك وتكون قد انتهيت.
سيقوم تلقائيًا بإنشاء قسم بعمود واحد يحتوي على عنصر واجهة المستخدم المحدد.
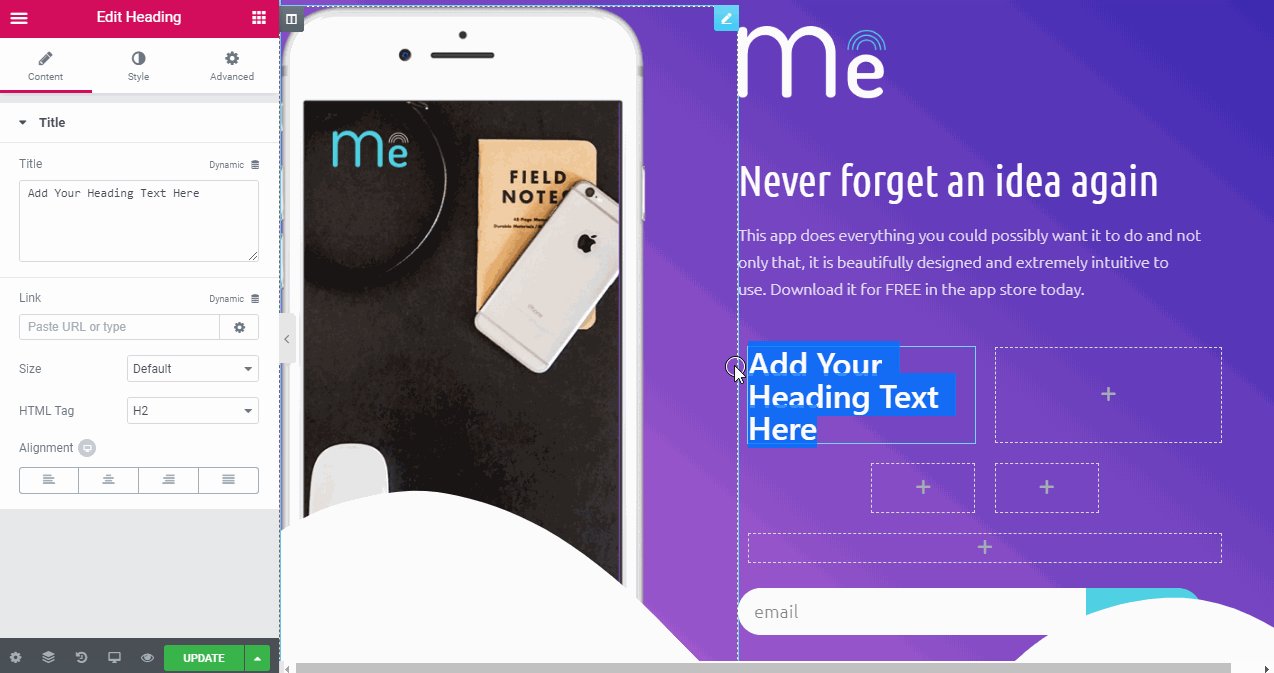
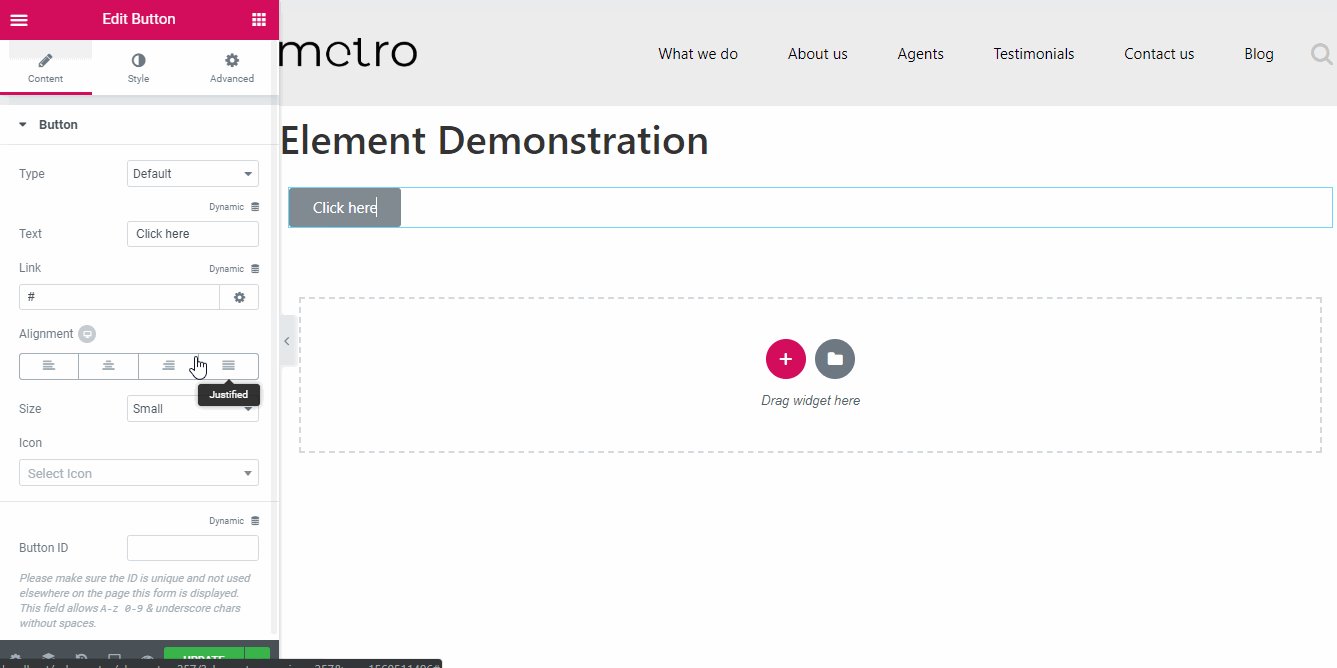
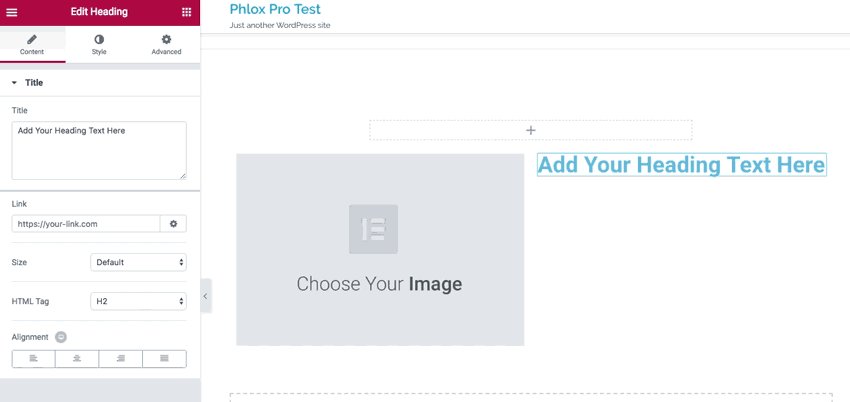
إذا كنت تقوم بتحرير عنصر ، فسيقوم الشريط الجانبي بتغيير محتواه لعرض الإعدادات المناسبة.
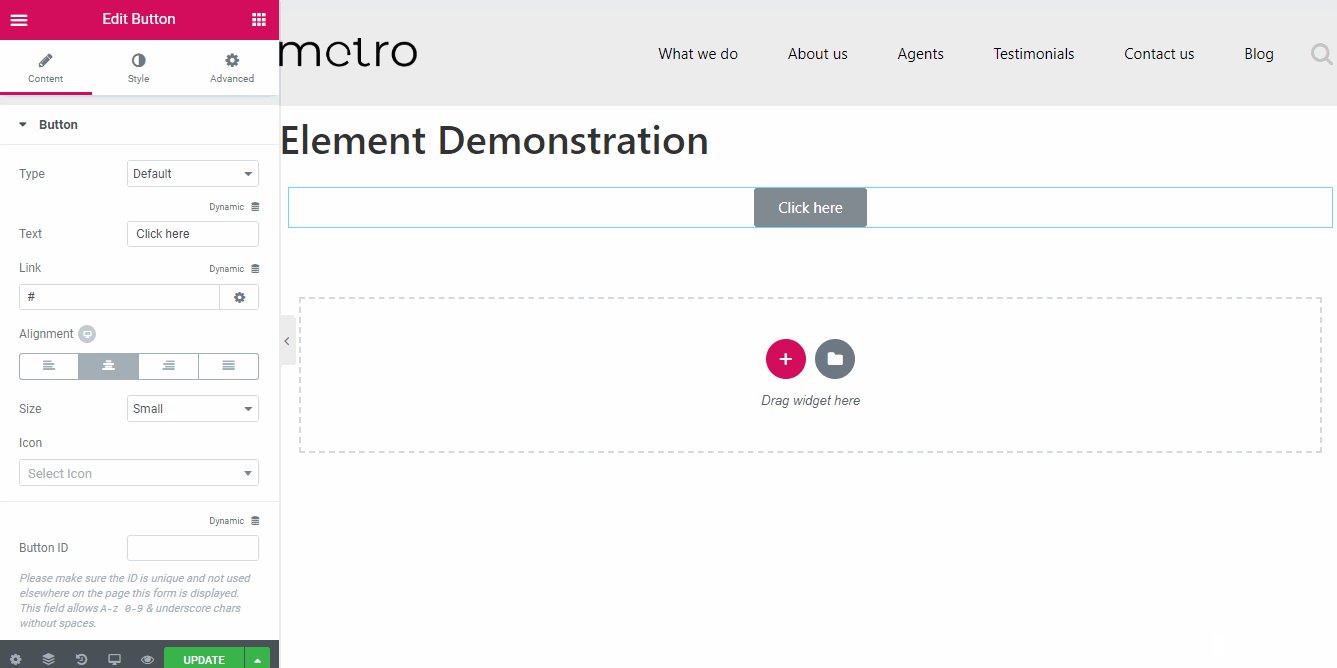
كما هو الحال مع Divi ، يمكنك سحب العناصر وإفلاتها لإعادة وضعها على الصفحة. يمكنك النقر فوق أي نص في الصفحة لتحرير الأعمدة مباشرة وتغيير حجمها بحرية.
يؤدي النقر بزر الماوس الأيمن فوق أي عنصر في الصفحة إلى إظهار قائمة سياق تختلف قليلاً حسب نوع العنصر المحدد حاليًا.
الحاجيات العالمية
يوجد نوع خاص من عناصر واجهة المستخدم في Elementor: الحاجيات العالمية. يمكنك حفظ عنصر واجهة مستخدم كأداة عالمية واستخدامها في أي مكان على الصفحة أو الموقع.
يمكنك أيضًا تعديلها جميعًا مرة واحدة في مكان واحد.
يحتوي Elementor على مجموعة أوسع من العناصر مقارنةً بـ Divi Builder. ومع ذلك ، نظرًا لأن كلاهما يدعم المكونات الإضافية لعناصر الطرف الثالث ، فإنه نوع من التسوية.
يوفر Elementor طريقة أسرع لإضافة العناصر إلى الصفحة حيث يمكنك فقط سحبها وإفلاتها من الشريط الجانبي إلى المعاينة.
Divi Builder يتطلب منك النقر عدة مرات قبل الوصول إلى العنصر الذي تريد إضافته.
تمامًا مثل القسم السابق من مقارنة Elementor و Divi ، هذا قريب جدًا ، على الرغم من أن Elementor قد يكون له ميزة طفيفة في هذا القسم.
الآن ، حان الوقت لمقارنة خيارات التصميم في منشئي صفحات Elementor vs Divi!
Elementor vs Divi: التصميم
عنصرنا مقابل Divi builder لن تكتمل بدون إلقاء نظرة عميقة على وظائف التصميم لكل من منشئي الصفحات.
Divi Builder خيارات التصميم
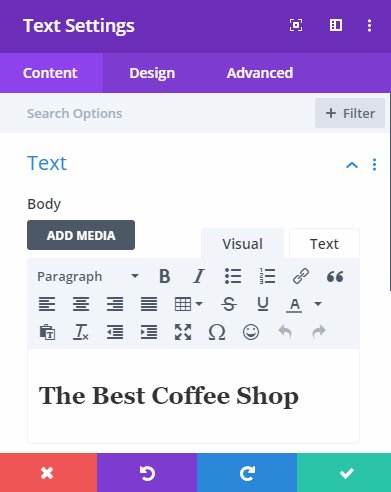
سيؤدي النقر المزدوج فوق عنصر في أداة إنشاء صفحات Divi إلى إظهار لوحة الإعدادات. يمكنك أيضًا الوصول إلى هذه اللوحة عن طريق التمرير فوق عنصر حتى يظهر شريط الإجراءات ثم النقر فوق رمز الترس.
توجد ثلاث علامات تبويب في لوحة الإعدادات ، المحتوى والتصميم وعلامات التبويب المتقدمة.
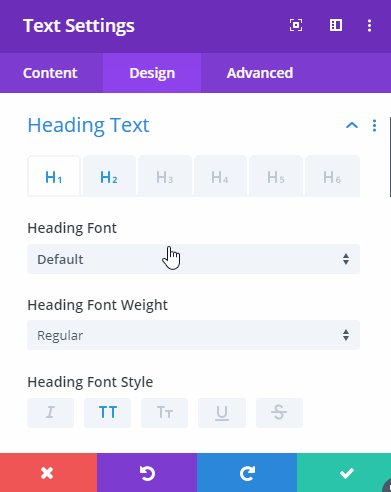
• Divi Builderيمكن تكوين خيارات التصميم عبر علامتي التبويب "تصميم" و "خيارات متقدمة". تتيح لك علامة التبويب "التصميم" تكوين الطباعة ، وظلال المربعات ، والهوامش ، والرسوم المتحركة ، والمرشحات ، وما إلى ذلك. هذه هي العناصر التي يمكن تكوينها من خلال أشرطة التمرير وأرقام الإدخال.
فهي سهلة جدا للاستخدام.
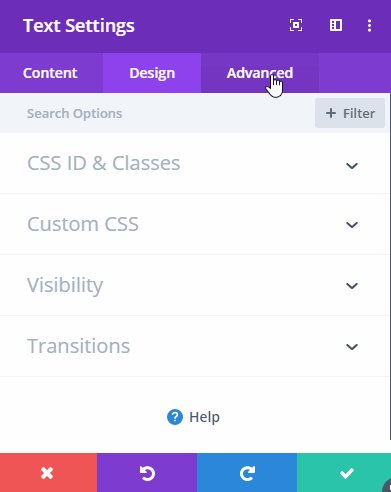
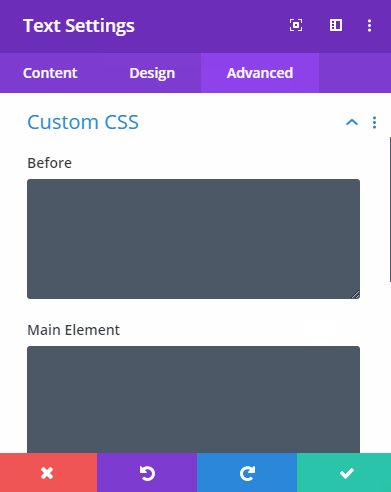
استخدم علامة التبويب المتقدمة لإضافة معرفات وفئات CSS مخصصة ، ورمز CSS المخصص ، وتكوين الرؤية وما إلى ذلك.
تصميم سريع الاستجابة
Divi Builder يتيح لك تحديد إعدادات نمط مختلفة لأجهزة مختلفة.
على سبيل المثال ، يمكنك تحديد خط عنصر نص مثل Verdana وجعله بحجم 20 بكسل على أجهزة سطح المكتب. يمكنك تحديد إعداد آخر للجوال مما يجعله يحتوي على خط Times New Roman وحجم 10 بكسل.
تسمح خيارات التصميم لجميع أنواع المستخدمين بتخصيص صفحاتهم على نطاق واسع لاحتياجاتهم.
خيارات التصميم العنصر
يؤدي تحديد عنصر في Elementor page builder إلى تغيير ما يتم عرضه على لوحة الشريط الجانبي ليعكس الخيارات المتاحة لهذا العنصر المحدد.
تحتوي جميع العناصر في Elementor على ثلاث علامات تبويب في لوحة الإعدادات الخاصة بها. تحتوي علامة التبويب الأولى على المحتوى أو التخطيط ، ثم النمط والمتقدم في علامتي التبويب الثانية والثالثة على التوالي.
يمكنك تكوين نمط عنصر من خلال علامتي التبويب النمط والمتقدم.
تتيح لك علامة تبويب النمط تكوين خيارات تصميم مختلفة مثل ألوان الخلفية ، والحدود ، والطباعة ، وما إلى ذلك.
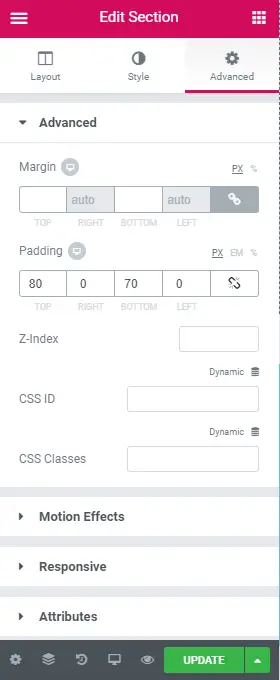
تحتوي علامة التبويب Advanced على خيارات تصميم متقدمة مثل الهوامش ، ورمز CSS المخصص ، وتأثيرات الحركة ، والإعدادات سريعة الاستجابة ، وما إلى ذلك.
تصميم سريع الاستجابة
يمكنك الحصول على خيارات تصميم منفصلة لأجهزة مختلفة في Elementor builder ، تمامًا مثل Divi.
التحكم في خيارات التصميم الافتراضية
بشكل افتراضي ، بعد تثبيت Elementor ، سيقوم المكون الإضافي منشئ الصفحة تلقائيًا بتطبيق خيارات التصميم الخاصة به لتجاوز المظهر الخاص بك.
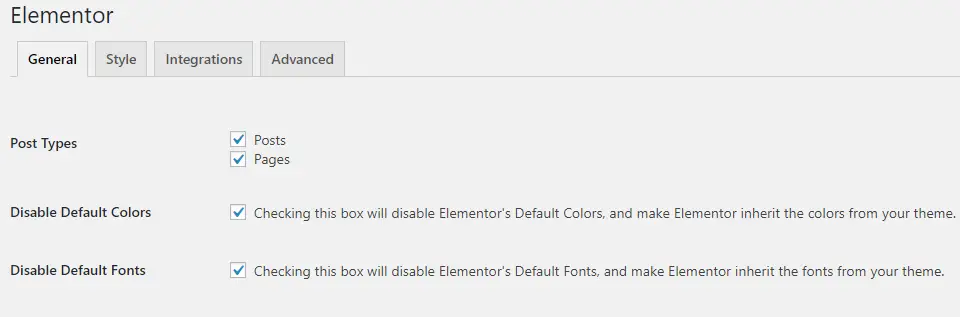
يمكنك تعطيل هذا من خلال التوجه إلى Elementor > الإعدادات من لوحة معلومات WordPress والتحقق من تعطيل الألوان الافتراضية وتعطيل الخطوط الافتراضية.
سيستخدم Elementor الآن الخط والألوان الافتراضية للسمة الخاصة بك بدلاً من الألوان الخاصة بها.
هناك أيضًا علامة تبويب نمط حيث يمكنك تكوين العديد من الإعدادات الافتراضية الأساسية مثل الخطوط العامة الافتراضية وعرض المحتوى الافتراضي وما إلى ذلك.
الحكم:
يقدم كلا المكونين الإضافيين مجموعة ممتازة من أدوات التصميم والخيارات التي تلبي احتياجات الجميع.
يمكن للمستخدمين المتقدمين ومصممي الويب الذين يريدون المزيد من التحكم الاستمتاع أيضًا باستخدام أي من هذين المكونين الإضافيين لأن كلاهما يسمح لهم بإضافة أكواد CSS المخصصة الخاصة بهم لمزيد من القدرة على التصميم.
Elementor vs Divi: قوالب
أحد العناصر الرئيسية لمنشئي الصفحات والسمات هو كمية ونوعية القوالب المتوفرة كجزء من المنتج.
دعنا نتحقق من كيفية إنشاء الصفحة ، Elementor vs Divi builder قارن عندما يتعلق الأمر بالقوالب الجاهزة.
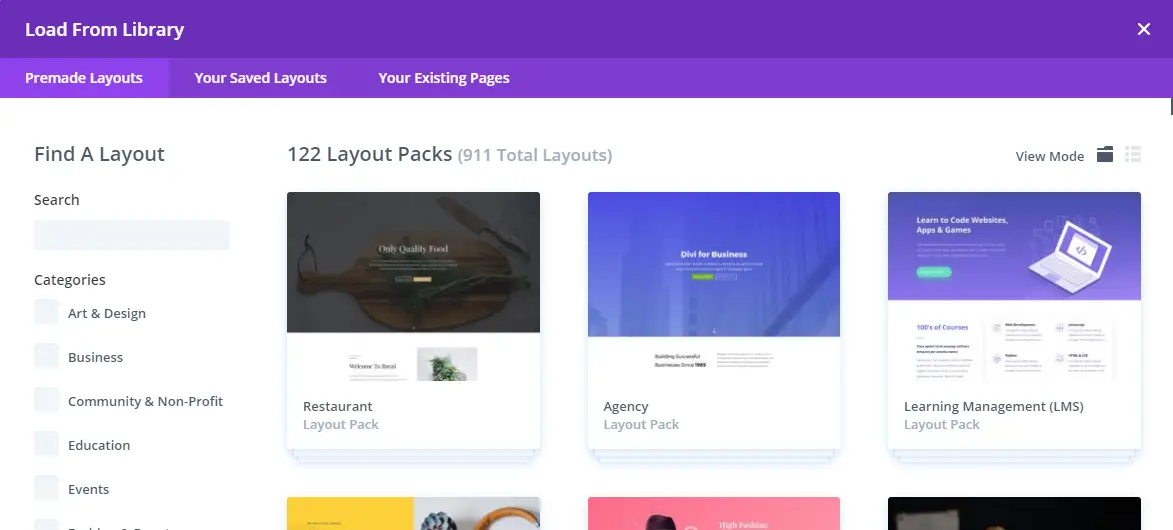
Divi Builder تخطيطات
في لغة ديفي ، تسمى القوالب التخطيطات. يوفر مُنشئ صفحات Divi 300+ حزم تخطيط قوالب موقع كاملة مسبقة الصنع.
وهي مقسمة إلى نوعين: حزمة تخطيط تتكون من تخطيطات متعددة (صفحات متعددة) بنفس الموضوع وتخطيط واحد (أي صفحة واحدة).
تحتوي حزم التخطيط على صفحات متعددة مجمعة معًا لتشكيل موقع متخصص كامل.
على سبيل المثال ، تحتوي الحزمة على قوالب للصفحة الرئيسية ، حول الصفحة ، وصفحة الاتصال ، وما إلى ذلك ، كل ذلك يتبع مجموعة موحدة من التصميمات أو السمات. التخطيط الفردي هو مجرد قالب لصفحة واحدة.
يمكنك أيضًا إنشاء القوالب الخاصة بك وحفظها بحيث يمكنك إعادة استخدامها لاحقًا. يمكنك حتى تصديرها بحيث يمكنك استخدامها على موقع آخر.
على سبيل المثال ، يمكنك إنشاء صفحة مقصودة لخدمة المنتج (على غرار ما يمكنك القيام به البناء باستخدام OptimizePress 3.0) يمكنك بعد ذلك تحميلها من التخطيطات واستخدامها في العروض الترويجية المختلفة التي قد تقوم بتشغيلها.
وتشمل هذه المواقع الكاملة والصفحات المقصودة لأغراض محددة.
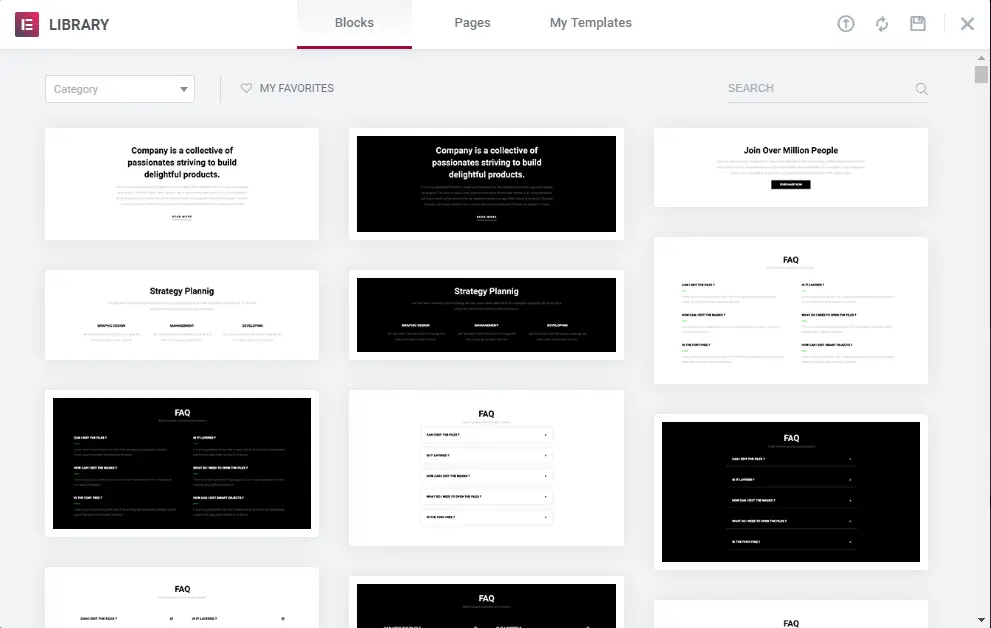
قوالب Elementor
تنقسم قوالب Elementor إلى نوعين: كتل وصفحات.
يسمح الإصدار المجاني للمستخدمين بالوصول إلى حوالي 40+ كتلة و 30+ صفحة ، بينما يفتح الإصدار المتميز أكثر من 50 عنصر واجهة مستخدم Pro و 300+ قوالب Pro.
وهي تشمل مواقع كاملة وصفحات مقصودة محددة لحالات استخدام معينة.
اطلع على القائمة الكاملة لقوالب Elementor / السمات المتاحة
لقد راجعنا أيضًا مجموعة من ملفات سمات وقوالب العنصر هنا.
الكتل هي قوالب قسم واحد يمكنك إدراجها في الصفحة.
هناك كتل ل
- نماذج الاتصال
- أزرار الحث على اتخاذ إجراء
- الأسئلة الشائعة
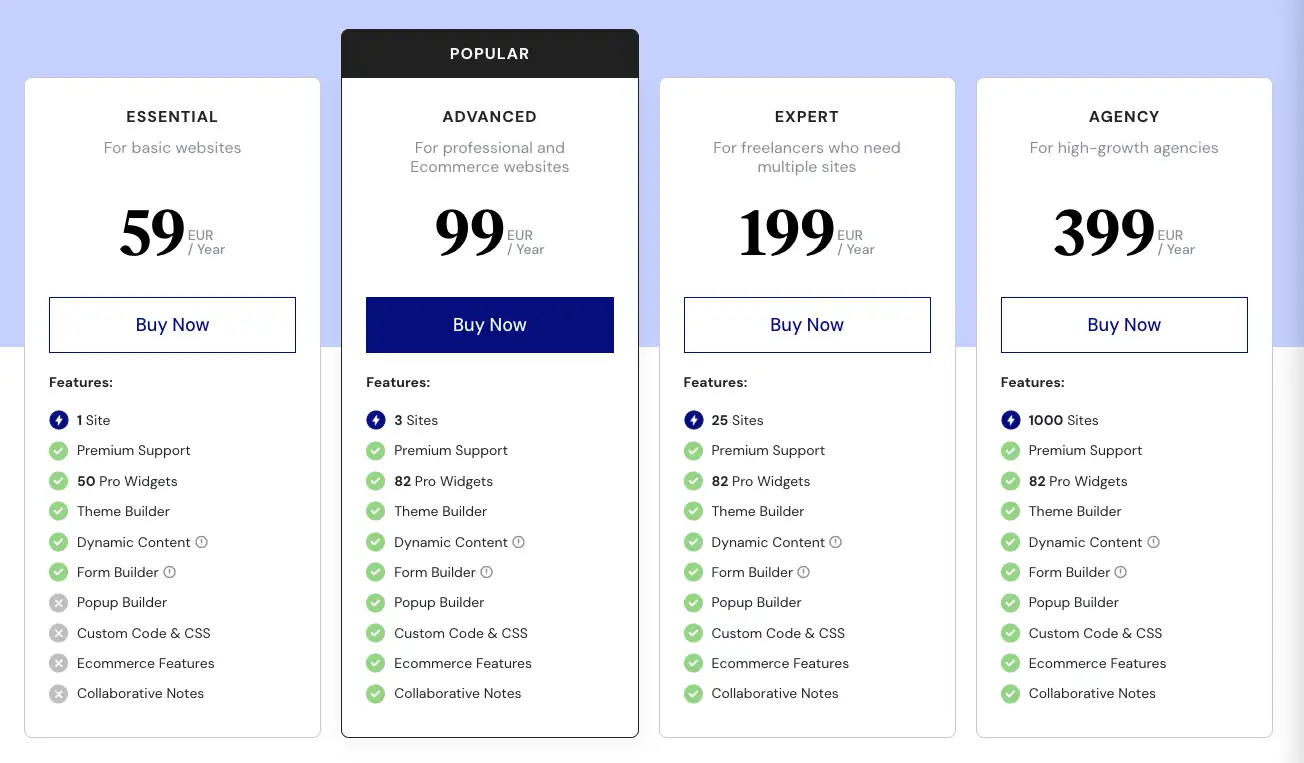
- جداول التسعير
- مشاريعنا
- رؤوس
- خدماتنا
- أداة إنشاء النوافذ المنبثقة وأداة إنشاء النوافذ المنبثقة
على الرغم من أننا قلنا أن هناك أكثر من 300 قالب صفحة متاح لمستخدمي Elementor Premium ، فقد ترغب في ذلك تحقق مما هو متاح اليوم.
يعمل فريق Elemetor باستمرار على إنشاء وإضافة المزيد من القوالب إلى المكتبة ولا يمكننا مواكبة التدفق المستمر لقوالب Elementor التي تم إصدارها :-)
مع نمو مكتبة قوالب منشئ صفحة Elementor باستمرار ، يمكنك التحقق من أحدث الإضافات بالنقر فوق "جديد" في الزاوية اليسرى العليا من واجهة اختيار قالب الصفحة.
يمكنك دائمًا حفظ صفحتك في مكتبة القوالب الخاصة بك حتى تتمكن من إعادة استخدامها لاحقًا. يمنحك Elementor أيضًا القدرة على تصدير القوالب الخاصة بك حتى تتمكن من استخدامها على موقع آخر.
في حين أن كلا من Elementor و Divi Builder تقدم المكونات الإضافية مجموعة واسعة من اختيار القوالب ، في هذه المرحلة الزمنية ، نعتقد أن ملف Divi builder تقدم أكثر بكثير من حيث الأرقام.
بالإضافة إلى ذلك ، تجعل سمة Divi من السهل إنشاء موقع كامل بفضل حزم القوالب الخاصة به.
Elementor مقابل Divi Builder الفائز بالقوالب: Divi Builder
Elementor vs Divi: بناء الموضوع
UPDATE: في الإصدار السابق من هذه المقالة ، كان Elementor فقط هو الذي يمتلك ميزة بناء السمات.
مع إصدار Divi theme 4.0 ، لم تعد هذه الميزة مقصورة على Elementor.
• Divi Builder 4.0 التحديث الرئيسي ، الذي تم إصداره في أكتوبر 2019 ، ركز على تجهيز Divi builder مع أدوات بناء السمات القوية. يتيح ذلك للمستخدمين استخدام العناصر والوحدات النمطية والميزات لبناء ليس فقط صفحات ثابتة ولكن أيضًا تخطيطات رأس وتذييل وجسم ديناميكي.
لقد قمنا بتحديث هذا القسم ليعكس التغييرات الجديدة وقمنا بوضع ميزات بناء السمات Elementor vs Divi مقابل بعضها البعض لمعرفة ما إذا كان بإمكان الأخير الصمود أمام السابق.
ديفي موضوع باني
ميزة جديدة نسبيًا من Divi builder، يتيح لك مُنشئ الصفحات الآن إنشاء قوالب يمكنك استخدامها لتجاوز تصميم موقع الويب الخاص بك وتذييله وجسمه وتصميمه وحتى سلوكه.
الميزات تشبه إلى حد كبير Elementor في العديد من الجوانب ، وهذه ميزة حيث Divi Builder يلحق بـ Elementor.
يمكنك الوصول إلى منشئ سمات Divi بالذهاب إلى ديفي> باني الموضوع.
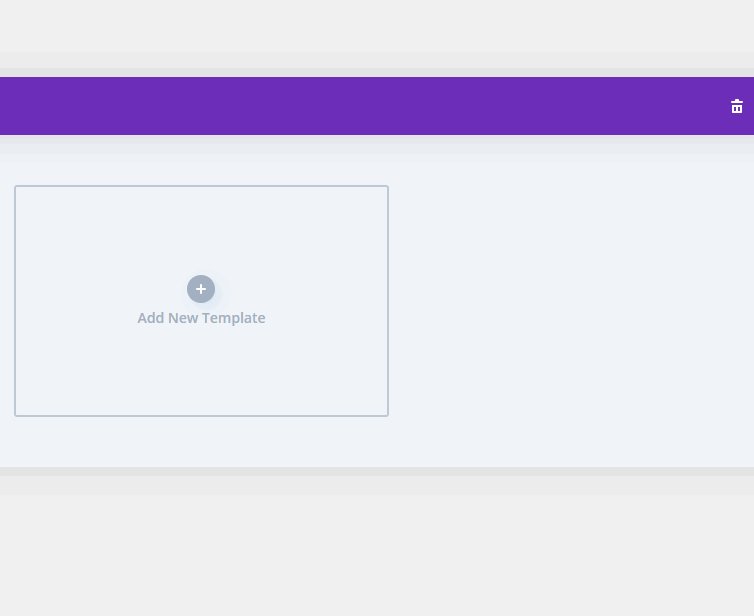
من هناك ، يمكنك إنشاء قالب جديد أو تصدير قالب أو استيراد قالب من مصادر خارجية.
أحد الجوانب السلبية لهذا ، في وقت كتابة هذا التقرير ، هو أنه لا توجد طريقة لاستيراد قوالب منشئ السمات سابقة الإنشاء من السحابة. يجب عليك تنزيل ملف JSON من مصدر خارجي وتحميله لاستيراد نموذج تم إنشاؤه مسبقًا.
عند الحديث عن قوالب منشئ السمات المبنية مسبقًا ، هناك العديد من الحزم المتاحة مجانًا من Divi builder المطورين أنفسهم ، والتي يمكنك الحصول عليها هنا. ما عليك سوى البحث عن "حزم باني القوالب" في شريط البحث الخاص بهم ويمكنك العثور عليها بسهولة.
إذا كنت ترغب في الحصول على المزيد من هذه الحزم ، فننصحك بزيارة موقع Elegant Themes الموقع هنا والاشتراك في النشرة الإخبارية.
يمكنك تحديد قالب عام يتجاوز المظهر العام والمظهر العام لموقع الويب الخاص بك بالكامل ويمكنك أيضًا إنشاء قوالب مستهدفة يمكن تطبيقها على منشورات وصفحات وأجزاء معينة من موقع الويب الخاص بك.
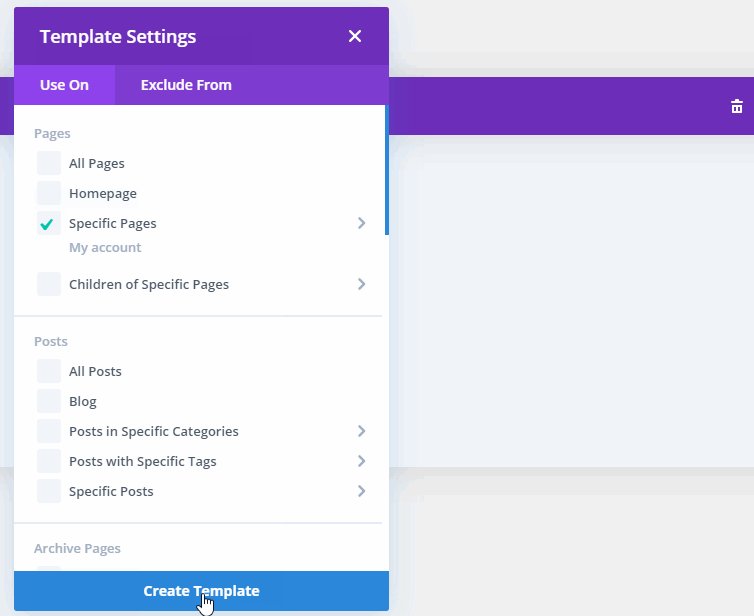
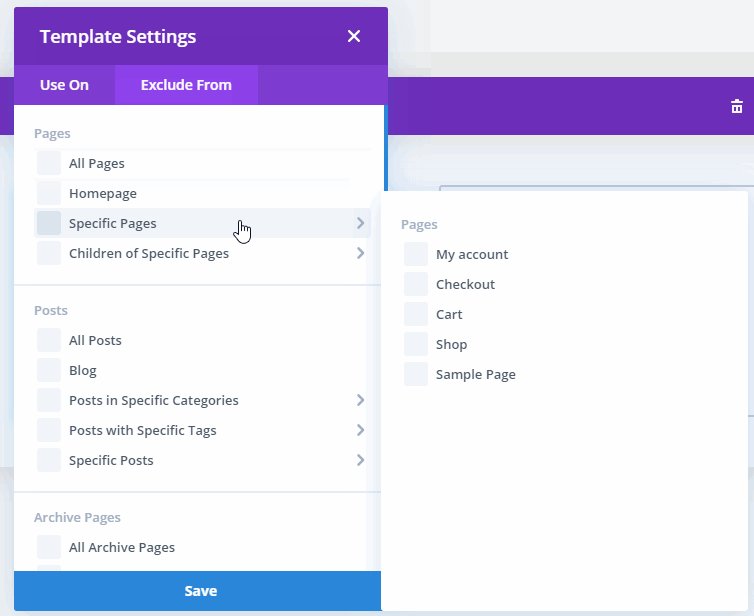
عند إنشاء قالب جديد ، سيسألك Divi أولاً عن المكان الذي تريد تطبيق القالب عليه. يمكنك اختيار تطبيق أو استبعاد تطبيق القوالب الخاصة بك على منشورات أو صفحات معينة أو حتى على علامات وفئات معينة والمزيد.
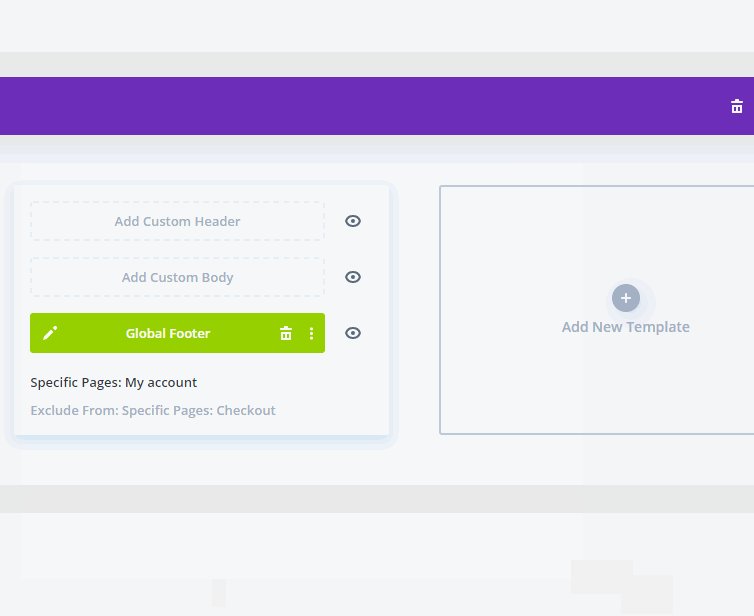
ثم يمكنك البدء في بناء القالب وتصميمه. إذا كنت قد حددت قالب رأس وتذييل عام ، فستتم إضافتهما تلقائيًا إلى قالبك الجديد.
النقر فوق أي منهما إضافة نص مخصص, إضافة رأس مخصص or إضافة تذييل مخصص ستفتح الأزرار قائمة منبثقة صغيرة تتيح لك الاختيار من بين الخيارات المختلفة.
يتضمن هذا الخيار تحديد قالب معدة مسبقًا أو نسخ قالب موجود.
من هناك ، سيكون لديك أدوات ووحدات Divi المعتادة تحت تصرفك لبدء إنشاء التخطيط الخاص بك.
باني موضوع العنصر
يمكنك الوصول إلى منشئ السمات Elementor من خلال لوحة معلومات WordPress والانتقال إلى النماذج > باني الموضوع.
حاليًا ، يمكنك إنشاء قوالب Elementor للصفحات والأقسام والنوافذ المنبثقة والرأس والتذييل والمنشورات الفردية وصفحات WooCommerce والمحفوظات.
ستستخدم نفس واجهة المستخدم التي تستخدمها عند إنشاء الصفحات ، ولكن هذه المرة فقط يتم تخصيص العناصر المتاحة في الشريط الجانبي للقالب المحدد الذي تحاول إنشاءه.
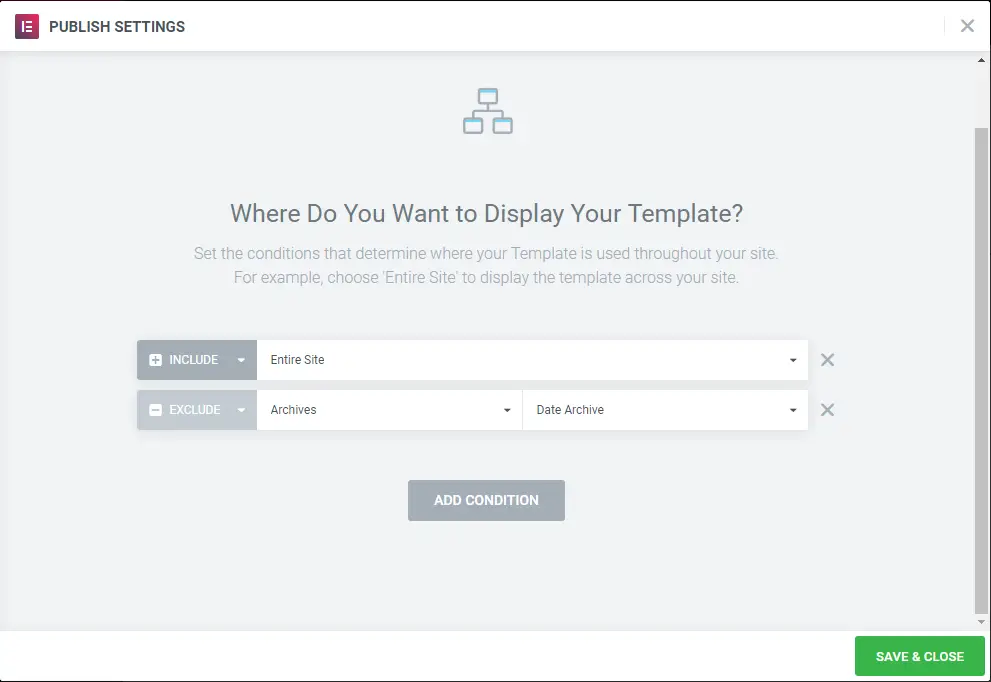
بمجرد الانتهاء من تحرير قالب النسق ، يمكنك اختيار كيف ومتى سيتم عرض القالب.
بالنسبة لهذا الجزء ، فإن Divi builder أسهل قليلاً في الاستخدام من Elementor بسبب استخدام مربعات الاختيار.
لاless، لا يزال Elementor يأتي مع التحكم الدقيق الذي يساوي Divi Builder.
يمكنك اختيار تضمين واستبعاد قوالب Elementor باستخدام قواعد شرطية معقدة. على سبيل المثال ، لنفترض أن لدينا نموذجًا يسمى "أ". يمكنك اختيار عرض هذا النموذج إذا كانت الصفحة تحت فئة تسمى "الصفقات" وإذا كان المؤلف هو "John Doe".
عند استخدامه بشكل صحيح ، يمكن أن يكون محرك قاعدة Elementor أداة قوية ومفيدة بشكل لا يصدق. يمنحك المرونة والتخصيصات على مستوى دقيق للغاية. هذا يكفي لسرقة التاج في قسم بناء السمة.
قليل من منشئي الصفحات لديهم مثل هذه الوظيفة وهذا عامل تمييز رائع.
ميزة أخرى نحبها هي أداة إنشاء النوافذ المنبثقة. سيقوم معظم الأشخاص بتثبيت مكون إضافي جديد لإعداد النوافذ المنبثقة على موقعهم ، ولكن باستخدام أداة Elementor popup builder ، لن تحتاج إلى إضافة مكون إضافي فقط لإعداد النوافذ المنبثقة.
الفائز Elementor vs Divi Theme Builder: عنصر بهامش واضح بفضل عدد الأدوات وما يمكنك تحقيقه بها.
Elementor مقابل Divi التسعير 2024
الاختيار بين Elementor و Divi Builder يمكن أن تنخفض جميعها أحيانًا إلى التسعير.
واحد منطقي تمامًا لمجموعة واحدة ولا معنى حرفيًا لمجموعة أخرى.
تسعير العنصر

يبدأ تسعير Elementor Pro من 59 دولارًا سنويًا لموقع واحد ويصل إلى 399 دولارًا سنويًا لمواقع 1,000،XNUMX. يتم تضمين جميع الميزات والإضافات في كل خطة.
لكن السبب في أنها تحظى بشعبية كبيرة هو أنها تأتي مع ملف نسخة مجانية.
خطة Elementor المجانية كافية في الواقع لإنشاء صفحة جميلة وتأتي مع أكثر من 40 عنصر واجهة مستخدم و 30+ نموذجًا.
برو تلميح: إذا كان لديك أكثر من موقع واحد ، فما عليك سوى استخدام ترخيص الخبير. إذا كنت تقوم بإنشاء مواقع ويب للعملاء ، وتريد أن يكون لديك منشئ صفحات ، فإننا نقترح عادةً الذهاب للحصول على ترخيص خبير ثم فرض سعر ترخيص متقدم على كل عميل.
هذا يسمح لك بالتعادل بعد موقعين فقط. من ذلك الحين فصاعدًا ، ستحصل على مكافأة قدرها 4 دولارًا من كل عميل.
انقر هنا للحصول على أقل سعر على Elementor Pro
Divi Builder التسعير

Divi Builder ليس لديهم نسخة مجانية ، لكنهم لديك عرض يمكنك الوصول إليه حتى تتمكن من تجربته قبل شرائه.
يجعل تسعير Divi من الوكالات أمرًا لا يحتاج إلى تفكير.
كنا نعمل مع Elegant Themes وتمكنت من الوصول إلى خصم محدود بنسبة 10٪ على Divi Builder For CollectiveRay الزوار.
نظرًا للسعر والخصم الذي لدينا والذي يسري حتى يونيو 2024 فقط، فإننا نوصيك بشدة بالحصول على إمكانية الوصول مدى الحياة - فهذا أمر لا يحتاج إلى تفكير.
يمنحك 249 دولارًا فقط (224 دولارًا مع الخصم الخاص بي) إمكانية الوصول مدى الحياة إلى ميزات Divi ودعمها ومجتمعها على جميع مواقعك إلى الأبد.
هذا يعني أنك تحصل على:
- كل موضوع لديهم
- استخدام غير محدود لمواقع غير محدودة
- 800+ حزم مواقع الويب
- منشئ الصفحة
- الأدوات الترويجية
- أدوات الاختبار
لا حاجة للتجديد. لا داعي للقلق بشأن التحديثات (المزيد عن ذلك بعد ذلك). لا ضغوط. فقط انقر وادفع واستخدم إلى الأبد.
NOTE: تبلغ قيمة Divi 80 دولارًا فقط في السنة مع الخصم الخاص بي ، ولكن إذا كنت تعمل في مجال الأعمال التجارية ، فستوفر المال بمجرد شراء إمكانية الوصول مدى الحياة الآن. إذا كنت تعمل في مجال الأعمال لمدة 10 سنوات ، فهذا يساوي 800 دولار. إذا اشتريت حق الوصول مدى الحياة الآن ، فسيكون 224 دولارًا. انها لا التفكير.
احصل على خصم 10٪ على Divi Builder حتى يونيو 2024
Elementor مقابل Divi Builder حكم التسعير:
يعد Elementor مثاليًا للمبتدئين ذوي الميزانية المحدودة والشركات التي لديها موقع ويب واحد. لكن نموذج التسعير السنوي سيكلفك مئات أو حتى آلاف الدولارات أكثر على مدى عمر عملك.
تعد خطة الوصول لمرة واحدة من Divi مثالية للوكالات والعمليات الأكبر.
أين تستضيف مُنشئ الصفحة الخاص بك
توصل كل من Divi و Elementor إلى مفهوم جديد.
لتسهيل الأمر على الأشخاص الذين يحتاجون إلى إدارة وصيانة مواقع ويب مبسطة ، فقد أصدروا نسخة من منتجاتهم مستضافة بالكامل.
هذا يعني أنه بدلاً من مطالبتك بالعثور على خادم استضافة موقع الويب الخاص بك ، وتثبيت WordPress وصيانته ، فإن BESIDES يقوم ببناء موقعك ، وتهتم نسختهم المستضافة بجوانب الاستضافة.
بعد ذلك تحتاج فقط إلى التركيز على بناء موقع الويب.
توصلت كلتا الشركتين إلى منتج مماثل ، حيث تقدم Elementor Cloud Website Builder بسعر 99 دولارًا في السنة.
تقدم Divi أيضًا خيار استضافة لمنتجها ، المعروف باسم ديفي كلاود.
كل من هذين المنتجين هما WordPress مع تثبيت المكون الإضافي ، ولكن يتم استضافتهما في خدمة لا يتعين عليك فيها التعامل مع أي من التفاصيل الدقيقة لـ WordPress.
تعتبر الأسعار جذابة للغاية إذا كنت تريد اتباع نهج عدم التدخل في WordPress الخاص بك بمجرد رفع موقع الويب الخاص بك.
الشهادات - ماذا يقول المستخدمون الآخرون
بوث Divi Builder و Elementor Pro لديهم عشرات الآلاف من المستخدمين. الشيء العظيم أنه لا يوجد فرق كبير في تصنيفات Elementor مقابل Divi Builder، كلاهما على درجة عالية من التقييم.
تحقق من تصنيفات Elementor Page Builder في دليل WordPress:
الأشخاص المختلفون ، من المطورين إلى المستخدمين العاديين على حد سواء لديهم خبرة في أحدهما أو كليهما والعديد من شخصيات WordPress الكبيرة لديها آرائها وأفكارها عندما يتعلق الأمر بهذه المكونات الإضافية.
ماذا يقول الناس عنه Divi Builder
مع Divi builder، يثني الناس دائمًا على فريق الدعم الخاص بهم ، فمعظم التقييمات من فئة 4 و 5 نجوم تذكر دائمًا مدى جودة دعمهم.
رغم أن Divi Builder قد يكون استخدام Elementor أصعب قليلاً من استخدام Elementor ، فإن فريق الدعم الخاص بهم موجود لدعمك.
"Elegant Themes Divi Builder والموضوع رائع. لقد بحثت بدرجة عالية ومنخفضة عن سمة باستخدام محرر / مُنشئ صفحات أمامي صلب ، مما أدى إلى إهدار المال على الكثير من السمات منخفضة الجودة. عندما عثرت أخيرًا على Divi ، كنت أعلم أنه الموضوع بالنسبة لي وأنا الآن أستخدمه في وكالة التسويق الخاصة بي لبناء مواقع الويب الخاصة بالعميل لأنها تعمل بشكل جيد. لديهم أيضًا دعم رائع يتمتعون بالمعرفة وعلى استعداد لمساعدتك في تخصيص أي موقع ويب يمكنك التفكير فيه ".
"لقد كنت عضوا في Elegant themes لبضع سنوات حتى الآن وأنا أحب ذلك حقًا. لقد أنشأت مواقع ويب رائعة للعملاء باستخدام سماتهم وإضافاتهم الرائعة ولا يمكنني رؤية نفسي باستخدام أي شيء آخر. خدمة العملاء لا يعلى عليها ، فهم سريعون في الرد والنصيحة موثوقة تمامًا. شركة ممتازة ".
ماذا يقول الناس عن Elementor Pro
يثني مستخدمو Elementor على أنه أحد أفضل المكونات الإضافية المجانية لبناء الصفحات في السوق ومدى سهولة استخدامه حتى أن المبتدئين لا يواجهون أي مشكلة في استخدامه.
"أنا مستخدم جديد للمكون الإضافي ، لكن لا يمكنني التأكيد بما فيه الكفاية على مدى سهولة إعداد المكون الإضافي والميزات الموفرة للوقت التي يقدمها!"
"جديد على WP ولكن Elementor هو منشئ صفحات رائع. إنه حقًا يجعل تطوير الويب أسرع وأكثر بكثير less محبط. بالإضافة إلى أنها تقوم بعمل جميل. إحدى الميزات التي أحبها حقًا هي القدرة على العودة إلى الإصدارات السابقة عندما أخطأ أو أخطأ الكمبيوتر. يمكنك الرجوع إلى التغيير السابق ، أو أي تغيير في هذه الجلسة أو أي تغيير محفوظ. أحب مفهوم الكتلة! يمكن استخدام المزيد من قوالب القوالب. من السهل جدًا إنشاء قوالب Elementor واستخدامها. أتمنى لو كان هناك عنصر واجهة مستخدم PHP. التحدي هو مواكبة جميع التحسينات الجديدة أثناء طرحها بشكل متكرر. تحاول دائما تحسين هذا المنتج الجيد. استمروا في العمل الجيد الرجال!"
الختام: عنصر أم ديفي؟
Divi Builder يقدم كل من Elementor و Elementor مجموعة متنوعة من الميزات التي يمكن أن تساعدك في إنشاء صفحات جميلة بسهولة. ركز كل من منشئي الصفحات على سهولة الاستخدام.
في حين أن لديهم العديد من أوجه التشابه ، فإن واجهات المستخدم الخاصة بهم مختلفة تمامًا.
يوفر Elementor إمكانية الوصول من خلال وجود شريط جانبي يحتوي على أدوات وخيارات بينما يعمل Divi بالبساطة من خلال عرض أقل عدد ممكن من عناصر واجهة المستخدم.
بالنسبة إلى عدد القوالب الافتراضية ، تقدم Divi المزيد من الخيارات عند مقارنتها بـ Elementor ، لكن كلا المكونين الإضافيين لهما خيار استيراد وتصدير ، مما يسمح لك بإضافة العشرات من قوالب الجهات الخارجية من مصادر أخرى.
من حيث التسعير ، يعد Elementor Pro أغلى من Divi Builder نظرًا لأن الأخير لديه ترخيص مدى الحياة واستخدام غير محدود للموقع.
يبلغ الحد الأقصى لسعر Elementor 399 دولارًا سنويًا ، مما يتيح لك استخدامه لألف موقع. كما يقدم إصدارًا مجانيًا لا يزال يقدم مجموعة قوية من الأدوات وحتى القوالب التي تتيح لك إنشاء صفحات جميلة.
اقرأ المزيد: WP Bakery vs Divi - مقارنة كاملة.
Elementor vs Divi: إيجابيات وسلبيات
كل منتج له نقاط قوة ونقاط ضعف ولا يختلف Elementor و Divi. ربما يكون واضحًا الآن ما أعتقده ، لكن للتلخيص:
إيجابيات Divi:
- واجهة نظيفة وحديثة
- الجديد Divi Builder غيرت اللعبة
- يسمح بالاستخدام المجاني للأدوات والرموز القصيرة
- السعر ممتاز للوكالات والمواقع المتعددة
- الكثير من القوالب والتصاميم للاستخدام
سلبيات Divi:
- لا يمكنك استيراد قالب موقع كامل ، فقط صفحات فردية
- إلغاء التثبيت يترك وراءه التعليمات البرمجية
- التكلفة تعمل فقط مع مواقع ويب متعددة
إيجابيات Elementor:
- سهل الاستخدام والتخصيص
- إدارة تخطيط ممتازة وتحكم جيد
- مئات التخصيصات الممكنة
- الإصدار المجاني يجعله سهل الوصول إليه للغاية
- تقدم الإصدارات المتميزة الكثير من الميزات الإضافية
سلبيات العنصر:
- يتطلب سمة WordPress منفصلة
- أغلى من ديفي
Elementor vs Divi: الأسئلة المتداولة
ما هو ديفي؟
Divi هي أداة إنشاء صفحات ومجموعة سمات WordPress. إنه منتج كامل متعدد الأغراض يمكن استخدامه لبناء أي نوع من مواقع الويب من البداية ، سواء كان موقعًا للتجارة الإلكترونية أو قائمًا على مجال معين أو خاص بالصناعة أو موقع ويب خاص بالمحفظة. يتم إنتاجه بواسطة Elegant Themes وهو أحد أكثر منتجات WordPress شيوعًا وقد تم بيعه أكثر من 850,000 مرة.
ما هو العنصر؟
يعد Elementor أحد أشهر منشئي صفحات WordPress. على الرغم من أنه ليس موضوعًا ، إلا أنه يتمتع بإمكانيات قوية لبناء السمة أيضًا. عادةً ما يتم استخدام Elementor مع سمة لإنشاء منشورات وصفحات مخصصة باستخدام ميزات السحب والإفلات. Elementor لديه نسخة مجانية ومدفوعة. بفضل الإصدار المجاني ، وفي السنوات القليلة الماضية ، تم تثبيت الملايين من عمليات التثبيت النشطة.
ما هو الفرق بين Divi و Divi builder?
Divi هو موضوع WordPress ، Divi builder هو محرر السحب والإفلات أو أداة إنشاء الصفحات التي تعد جزءًا لا يتجزأ من سمة Divi. في الواقع ، لا تحتاج إلى التمييز بينهما ، لأنهما يعملان في التماسlessلاي معا.
هل يمكنني استخدام Divi على مواقع متعددة؟
نعم ، بمجرد شرائك Divi بسعر 89 دولارًا ، يمكنك استخدام هذا على مواقع غير محدودة ، لكنك ستحصل على دعم وتحديثات لمدة عام واحد فقط. هناك إصدار بسعر 1 دولارًا يحتوي على مواقع غير محدودة مدى الحياة ودعم وتحديثات غير محدودة. إذا كنت تستخدم الرابط الموجود في هذه الصفحة ، فستحصل على خصم 249٪ على كلا السعرين.
هل Elementor هو أفضل منشئ الصفحات؟
Elementor هو أفضل أداة إنشاء صفحات موجودة حاليًا. في حين أن هذا أمر شخصي وقد لا يكون مناسبًا للجميع ، فإننا نؤمن بشدة أنه لا يوجد منشئ صفحات بمفرده يمكنه مطابقة ميزاته. بالطبع هذا لا يعني أنه مناسب للجميع. تعد Divi بمجموعتها من السمات + أداة إنشاء الصفحات خيارًا ممتازًا للعديد من الأشخاص أيضًا.
هل ديفي أفضل من العنصر؟
بالنسبة لبعض الأشخاص ، الذين لا يرغبون في شراء سمة منفصلة ومنشئ صفحات ، يمكن لـ Divi إعطاء المزيد من القيمة ، خاصةً إذا اشتريت صفقة مدى الحياة. إذا كنت تخطط لإنشاء موقع ويب واحد فقط ، فنحن نعتقد أن Divi خيار رائع. إذا كنت تخطط لإنشاء مواقع متعددة ، أو كنت مطورًا أو مصممًا ، فقد يكون Elementor أفضل لأنه متوافق مع المزيد من السمات ، ولكنه سيكون أكثر تكلفة من Divi بشكل عام.
هل سيعمل ديفي وإليمنتور مع غوتنبرغ؟
نعم ، يعمل كل من Divi و Elementor بشكل جيد مع Gutenberg.
هل يمكنك استخدام Elementor مع Divi؟
نعم ، يمكنك استخدام Elementor مع Divi إذا كان لديك المكونات الإضافية الصحيحة مثبتة ، ولكن بالنظر إلى أن Divi لديها وظائف إنشاء الصفحات الخاصة بها ، نعتقد أنه سيكون من الأفضل بشكل عام لموقع الويب الخاص بك استخدام المكون الإضافي divi طوال الوقت.
Elementor مقابل Divi Builder: افكار اخيرة
إذن ما هو الحكم النهائي عندما يتعلق الأمر بمنشئي صفحات Divi vs Elementor؟
في النهاية ، يعد كل من Divi و Elementor منشئين ممتازين للصفحات. يتعلق الأمر بعملك وأهدافك.
إذا كنت بحاجة إلى أسهل منشئ في الوجود لموقع واحد أو كنت بحاجة إلى خطة مجانية - اختر Elementor.
إذا كنت وكالة تمتلك الكثير من المواقع وتحتاج إلى إنشاء مئات الصفحات - اختر Divi. هناك سبب يجعل جميع الوكالات والشركات الجادة تستخدم وصول Divi مدى الحياة: إنها أفضل قيمة في العمل.
احصل على Divi الآن احصل على Elementor الآن
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.