
الشيء الثابت في تصميم الويب هو أنه لا يوجد شيء ثابت. تتغير اتجاهات التصميم، وتوفر التقنيات المزيد من الفرص للتعبير، كما تختلف شهيتنا وأذواقنا بشكل مستمر. مع بداية العام الجديد، قد يكون الآن هو الوقت المناسب لمعرفة ما نعتقد أنه سيكون أهم اتجاهات تصميم الويب لعام 2024.
أحد الأشياء الرائعة في شبكة الويب العالمية هو أنها لا تبقى أبدًا ثابتة. قد يبدو الأمر نفسه يومًا بعد يوم ، ولكن عندما تنظر إلى الوراء في العام السابق ، (أو ربما تريد العودة إلى التسعينيات ، وشاهد الاتجاهات التي لا تفوتك حقًا) تدرك بسرعة مقدار التغيير الذي حدث بالفعل. يعد هذا التطور المطرد أمرًا رائعًا لمستخدمي الويب حيث يتطور المشهد دائمًا. إنه ليس رائعًا للمطورين الذين يتعين عليهم مواكبة وتيرة التغيير باستمرار!
اتجاهات تصميم الويب 2022
نظرًا لأن تطبيقات الهاتف المحمول أصبحت أكثر شيوعًا ، لا تزال مواقع الويب الخاصة بالشركات هي الانطباع الأول لعملائها عنها.
الموقع هو الطريقة الأكثر تقليدية للاتصال الحالي بالعلامة التجارية. كان عليه أن يتعامل مع عشرين عامًا من متطلبات المستخدم المتسارعة وتأثيرات التصميم: تقنيات الويب 1.0 التي لا يمكنها دعم طلب الناس ، وزيادة طلبات المستهلكين للتعبير عن التكنولوجيا بشكل مختلف ، ونمو وسائل التواصل الاجتماعي لأنها تتشابك مع الويب ، وثبات تسريع استهلاك الويب للجوّال أولاً.
ستشهد الأشهر الـ 12 - 18 المقبلة اضطرابات أكبر بكثير من التقدم التدريجي الذي شهده التصميم والتسويق خلال العقد الماضي.
هذا ما تم العثور عليه:
تحسينات في سرعة الصفحة وتجربة المستخدم
عندما كشفت Google عن تحديث الخوارزمية في يونيو 2021 ، انجذب مطورو الويب فجأة إلى مناقشات تحسين محركات البحث بطرق لم يسبق لهم مثيلها من قبل. قبل ذلك ، لم يكن لديهم الكثير لتفعله مع جانب تحسين محركات البحث (SEO) من الأشياء: لقد كانت مهمة محترفي تحسين محركات البحث (SEO).
ومع ذلك ، نظرًا لأن السرعة ونتائج تجربة المستخدم أصبحت أكثر أهمية لأي شركة تتطلع إلى التصنيف ، بدأ متخصصو تحسين محركات البحث (SEO) في النظر إلى الطريقة التي تم بها إنشاء المواقع بعمق أكبر بكثير ، أكثر من نتائج التحليل الفني والمحتوى على تلك المواقع.
هذا لم يكن كمفاجأة. إنه شيء كان يجب القيام به منذ سنوات ، ولكن تم تأجيله ووضعه جانبًا حتى اضطرت العلامات التجارية إلى إجراء التغييرات. مع انخفاض حركة المرور على الإنترنت ، كانت نظرية تصميم الويب بحاجة إلى مواكبة ذلك.
نحن الآن هنا: مواقع الويب التي يتم تحميلها بشكل أسرع من أي وقت مضى ، وخوارزميات أكثر تعقيدًا مما كانت عليه عندما بدأنا ، والمصممين الذين يتعين عليهم التعامل مع التغييرات مع الاستمرار في جعلها تبدو لطيفة.
تدور الكثير من الاتجاهات التي نراها في عام 2022 حول السرعة وتحسين خوارزميات تجربة المستخدم. فيما يلي حفنة قليلة تتبادر إلى الذهن.
ميتافرس صغير واحد على الأقل ناجح
يجد المتخلفون لدينا أن metaverse هو أحد أكثر الأفكار إثارة لعام 2021 ، وهو الأفكار التي ستنتقل إلى عام 2022 - ولكن ما ستكون عليه metaverse أخيرًا غير معروف حتى الآن.
"سنقوم باستمرار بتوضيح ما نريد أن تكون عليه metaverse - في الوقت الحالي ، هناك الكثير من المفاهيم الخاطئة والأسئلة التي لم تتم الإجابة عليها حول metaverse ، ويقفز المتبنون الأوائل إلى مفهوم ليس له تعريف واضح حتى الآن." ومع ذلك ، بحلول منتصف عام 2022 ، سنرى على الأرجح العديد من المنظمات الكبرى تتبنى مفهوم metaverse ، على الأرجح كمرجع مزاح ، على غرار تمديد Wendy's Fortnight. سيتم إغراء العلامات التجارية المتخصصة في العناصر الرقمية لتوسيع نطاق علامتها التجارية في metaverse وإنشاء عالم مصغر تتواجد فيه علامتها التجارية في كل مكان ".
المزيد من تجارب المشاركة الافتراضية
أثناء الوباء ، عندما كان الجميع في عزلة وكانوا عالقين في منازلهم بشكل أساسي ، أدت التجارب المشتركة إلى تقريب الأفراد من بعضهم البعض. لقد شكلوا مجتمعاتهم الخاصة باستخدام أي موارد متاحة لديهم ، مثل برامج الدردشة الجماعية التي سمحت لك بمشاهدة الأفلام أو الألعاب التي سمحت لك بالتواصل مع الغرباء للعب معهم. لقد غيرت تصورات الناس عن القرب والمجتمع.
لن يختفي هذا في حقبة ما بعد الجائحة ، حتى لو كان يتعارض مع جانب "الإنترنت المجهول" على شبكة الإنترنت.
بدأ Porter Robinson في إطلاق الأغاني على موقعه على الإنترنت في عام 2020 ، حيث تدخل غرفة افتراضية مع شخص غريب آخر وتستمع إلى النغمة معًا.
كان لدينا تطبيقات مثل Skittish لعام 2021 ، والتي جلبت لك الأحداث من خلال مزيج من تطبيقات العمل والمتعة.
سيتم رؤية المزيد من التجارب المشتركة البسيطة التي اشتهرت بها الإنترنت في وقت مبكر في عام 2022: لقاءات صغيرة وبسيطة وشخصية بين الغرباء.
التلاشي
نحن ملتصقون بشكل متزايد بالشاشات لفترة غير مسبوقة من الوقت يوميًا ، ويجب أخذ الوقت الذي نقضيه على مواقع الويب في الاعتبار. مفهوم التحكم عن بعد أولاً لن يختفي ؛ في الواقع ، إنها تتعمق وتتطور إلى تجارب عبر الإنترنت يتم تجريدها من الأساسيات بينما تأخذك إلى مكان ما.
"تذكر أن هاتفك أو الكمبيوتر المحمول عبارة عن أدوات نقل عن بعد بشكل فعال - يحتاج تصميم الويب إلى تمكين هذه التجربة عن قصد من" السفر في بيئة شبه مقيدة بالسفر "، يوضح أحد المصممين الآخرين لدينا. "ولا يقتصر الأمر على زيارة المواقع غير الموجودة".
تقول: "سنشهد عودة إلى التصميم النظيف ، مع وجود مساحة بيضاء وفيرة ، مما يتيح مساحة للتنفس ، وهذا يرتبط ارتباطًا وثيقًا بالتغييرات الأخيرة في خوارزمية Google والطلب المتزايد على مواقع الويب المتوافقة مع الجوّال - كلما كان التصميم أبسط ، كان من الأسهل التأكد من أنه يعمل بنفس الطريقة عبر الأجهزة ".
"نظرًا لأن المزيد من الأشخاص يعملون عن بُعد ، فليس المزارعون وحدهم من يواجهون اتصالات أبطأ." سيتعين على الأشخاص الذين اعتادوا العمل على اتصال الألياف التكيف مع سرعات الإنترنت الأبطأ التي يمكن الوصول إليها في المناطق النائية ، وسيبحثون عن مواقع لا تستغرق وقتًا طويلاً في التحميل ".
طباعة تسمح بالتضمين
يعشق المصممون النصوص الصغيرة.
ما زالوا مستعدين للحكم في عام 2022 - لكن ليس بمفردهم تمامًا. يعني وضع التشغيل عن بُعد أولاً أن الأحداث التي تعذر الوصول إليها سابقًا أصبحت متاحة الآن لعدد أكبر بكثير من الأشخاص من ذي قبل ؛ حان الوقت لعكس الويب هذا. يتم تضمين النصوص البديلة والتعليقات التوضيحية والتركيز بشكل أقوى على التنقل باستخدام لوحة المفاتيح يدويًا وعن طريق الصوت.
عودة التجريب
عندما يتعلق الأمر بتصميم الويب الحديث ، فإن تصميم التطبيق المبسط لديه الكثير للإجابة عنه ولسبب وجيه: كتقنية جديدة ، كان من الضروري أن تكون الخدمات الرقمية سهلة الفهم والاستخدام والاستكشاف.
كان ذلك في ذلك الوقت.
نعود الآن إلى الأساسيات. لقد تطور العمل. تطورت أساليب عملنا.
وبالمثل ، فإن الطريقة التي نتواصل بها على الإنترنت سوف تتغير.
"انقلبت حياتنا رأسًا على عقب منذ آذار (مارس) 2020 ،" تقول إحدى أعضائنا ، "لذلك لا أرى أي ضرر في الاستمتاع ببعض المرح مع تصميم الويب في المستقبل القريب." إن إعادة مجموعات الألوان الجريئة والنابضة بالحياة ، ومزيج من الطباعة المتناغمة ، وبعض الرسوم المتحركة ، والشعور العام بالبهجة هي بلا شك حركة في الاتجاه الصحيح ".
داخل خارج
حظر تربية النباتات ، والرحلات المنفردة ، والأماكن الخارجية الرائعة: لقد جذبت الحياة العديد من الأفراد مرة أخرى إلى حظيرة الطبيعة ، ومن المتوقع أن يستمر هذا الاتجاه إلى ما بعد عام 2022. مواقع الويب التي تستخدم نغمات هادئة وناعمة وتحاول خلق شعور بالهدوء ليست جديدة ، ولكن هذا أحد تلك الاتجاهات الأساسية التي من المحتمل أن تحدث تحولات كبيرة في كيفية تعاملنا مع تصميم الويب.
علاوة على ذلك ، تعد مشكلة المناخ الحالية حافزًا رئيسيًا لتصميم أكثر طبيعية عبر الإنترنت. "هذا أيضًا إشارة إلى الوعي البيئي ، وتأثيرنا على الأرض ، والإدراك السريع لمقدار الوقت الذي نقضيه يوميًا في النظر إلى أجهزتنا ،" يوضح مصممنا.
كما أفعل ، هل أنت كذلك
التصميم السلوكي هو فكرة عريقة والتي شكلت السلع التي نستخدمها كل يوم. من المتوقع أن يرتفع في عام 2022 حيث تستفيد العلامات التجارية من البيانات بطرق مبتكرة لتمييز نفسها عن المنافسة. يمكن أن يؤدي دمج البيانات المكتسبة مع تصميم الموقع إلى تحسين تجارب المستخدم بشكل أكبر.
وفقًا لورينا ، "تم بناء التصميم السلوكي على الإشارات ، والعمل ، والمكافأة ، والعديد من التطبيقات ، مثل Headspace ، تستخدمه اليوم." يرجع نجاح Headspace إلى حد كبير إلى قدرته على الحفاظ على تفاعل المشتركين و "نشاطهم" ، باستخدام قوائم تشغيل ومقاييس ومزامنة يومية مخصصة - وهو ناجح لأن هذه هي التكتيكات التي يختارها ؛ إنها تتفهم ما يحفز عملائها ".
كل شيء عن الإبهام
سيجد عملاؤك أنه من الأسهل استخدام موقع الويب الخاص بك إذا كان مصممًا جيدًا.
يعد التنقل السهل على الإبهام أحد الأشياء التي لا يفكر فيها المستهلكون كثيرًا ، ولكنها ستزداد أهمية عندما نتجه نحو صفحات الجوال الأولى الأسرع والأكثر استجابة.
يتيح هذا أيضًا استخدام أنماط التمرير البديلة. لأكثر من عقد من الزمان ، لم تكن شبكة الويب مخصصة للماوس والكمبيوتر فقط ، ولكن من المؤكد أن التحكم بالإيماءات سيأتي بمفرده في عام 2022.
ارفع صوتك
أصبح البحث الصوتي أكثر شيوعًا ، ويجب أن يستمر تصميم الموقع. مع إجراء المزيد والمزيد من عمليات البحث الصوتي كل يوم ، سيكون من المثير رؤية كيف يمكن لتصميم الويب أن يدمج روبوتات الدردشة الصوتية والمساعدين الافتراضيين في النهج الأوسع لتصميم الويب ، وماذا يعني ذلك في المستقبل.
توقع سورينا: ستشمل المزيد من مواقع الويب البحث الصوتي كبديل للبحث النصي العادي ، مما يجعل الوصول إليها أكثر سهولة.
التسعينيات عادت
سيكون هناك دائمًا مكان للحنين إلى الماضي ، وسيكون هذا المكان هو الإنترنت في عام 2022. مع وجود أصغر طفل في التسعينيات يبلغ من العمر 90 عامًا ، فإن جمالية الإنترنت المبكرة ستحكم السيادة في عام 22 حيث يوجه أطفال التسعينيات حنينهم إلى المنطقة التي هم فيها قضوا كل وقتهم: الإنترنت ، بكل مجدها المنبثق من النيون. أضف إلى شعبية موسيقى lo-fi وآلة تصفية TikTok ، وشهدت فترة التسعينيات عودة كبيرة على الويب.
تحسين تجربة صفحة Google
وفقًا لبعض المصممين ، كان هذا قيد العمل منذ بداية الإنترنت - وأخيرًا يتم إضفاء الطابع الرسمي عليه.
هذا شيء جميل.
غيّر تحديث Google Page Experience الطريقة التي تحلل بها محركات Google صفحات الويب ، مما سمح لها بالتحميل بشكل أسرع وأكثر كفاءة. إنه يغير الطريقة التي يتعامل بها المصممون مع صفحة الويب من خلال توفير تجربة صفحة أفضل وسرعة تحميل أسرع.
مواقع الويب التي تبدو جميلة ولكنها تحتوي على ميزات تتلعثم أو تتخطى تعطل انغماس المستخدم. وبالمثل ، فإن مواقع الويب التي يتم تحميلها بسرعة ولكنها تحتوي على جوانب غير جذابة قد تفقد انتباهك.
"هذا في الواقع سيشكل تحديًا إيجابيًا للمصممين ليكونوا قساةless في نهجهم قدر الإمكان "، يشرحون. على الرغم من انفتاح الويب مقارنة بالورق ، إلا أنه يحتوي على مجموعة فريدة من الأفكار أو الحدود الأساسية التي كنا أحرارًا ومتسامحين للغاية بشأنها حتى الآن. يعد شيء سهل مثل الحفاظ على تحديداتك محدودة وموحدة عبر المشروعات عبر الإنترنت نقطة انطلاق واضحة ولكنها حيوية ، ولكن هذا يضع المزيد من التدوير الهندسي في تصميم الويب أكثر من أي شيء آخر - يجب أن يبدو جميلًا ويعمل بشكل أفضل. يجب أن نصمم مع وضع المستخدم في الاعتبار ، ليس فقط "هل يبدو جيدًا" ، ولكن أيضًا "هل أعرف حقًا أنني على موقع ويب".
هل تبحث عن شركة تطوير ووردبريس؟ تحقق من هذه القائمة مصممي الويب ووردبريس والوكالات.
كيف ستبدو اتجاهات تصميم الويب 2022؟
من المهم أن تتذكر أن هذه التغييرات لا تحدث لمجرد أن المصممين شعروا بالملل من مجموعة الاتجاهات السابقة أو لأن اتجاهات العام الماضي لم تعد تنطبق. نحن على وشك حدوث تحول كبير في كيفية عمل الإنترنت.
لقد حدث هذا التحول بالفعل من بعض النواحي. هذا جديد: blockchain و bitcoin و NFTs و metaverses والترفيه على كل شيء آخر.
ويجب على المصممين التكيف معها.
ناقشنا السبب.
إليك كيف يتم ذلك.
عمر الصفحة الواحدة
تقلص العالم بشكل كبير نتيجة الإغلاق. لا يمكنك حتى السفر بين عشية وضحاها. كان عليك البقاء في الداخل. لا يمكنك الذهاب إلى الأحداث التي كنت تتطلع إليها أو تجربة أشياء جديدة.
تستمر هذه القيود في الظهور والذهاب وستظل كذلك لبعض الوقت.
توجد مواقع الويب المكونة من صفحة واحدة لتحقيق أقصى استفادة من المواقف السيئة.
يتم تعظيم تجربة القيام بشيء ما ، والتواجد في مكان ما ، من خلال احتواء كل شيء على صفحة ويب تفاعلية واحدة: لا توجد قائمة برغر لإخراجك منها ، أو إعداد صفحة تقليدي لتذكيرك بأنك على موقع ويب. كل ما عليك فعله هو الذهاب إلى الصفحة الرئيسية ، والعثور على المقالة ، والعثور على الموقع المصغر ، وقراءة القصة.
أحجار الزاوية عبارة عن عناصر نصية متحركة ورسوم متحركة صغيرة وتصميم مرئي مذهل.
أشر وقم بالنقر
هل تتذكر الأيام الخوالي لتصميم الإنترنت القديم؟
حسنًا ، هناك أخبار جيدة: إنها تتحسن. لقد كان في ارتفاع منذ عام 2021 ، ولكن 2022 سيعيد الحنين إلى التسعينيات من خلال التأشير والنقر.
الحنين إلى الماضي مربح.
لقد كان دائما هكذا.
لكن هذا أكثر من مجرد حنين إلى الماضي.
قبل أن يتم توحيد الويب أو إضفاء الطابع الاجتماعي عليه أو (بالكاد) تم تعقيمه ، كان مليئًا ببيض عيد الفصح وحيل ترميز HTML ، بالإضافة إلى اكتشاف طرق جديدة لتطبيق نفس العناصر الثلاثة في تكوينات مختلفة. في الماضي ، كانت جهود المجتمع لإنشاء مواقع ويب تعمل بشكل جميل ولديها القليل من الحيل للمستخدمين للعثور على ما فعلته على الويب.
سئم الناس وتعبوا من مواقع الويب الموجودة فقط لبيع منتج ما. مواقع الويب التي يمكنها التقاط بعض الإثارة من الاتصال بالإنترنت في التسعينيات والسقوط في حفرة أرنب ترميز سترى جهودهم تكافأ بشكل رائع. إن إعطاء الناس نقطة نقاش ومغامرة بدون قيود هي طريقة ممتازة لإبقائهم يعودون لأنهم يريدون ذلك في وقت يكون فيه الاتصال مهمًا بشكل خاص ويصعب إنشاؤه أكثر من أي وقت مضى.
عرض الصفحة المخصص
يفضل بعض الناس قراءة مقالاتهم في الظلام. بعض الناس ، مع ذلك ، لا يفعلون ذلك.
بحلول عام 2022 ، ستكون خيارات التصميم هذه جزءًا من كل إستراتيجية لتصميم الويب. التخصيص حسب المواصفات - نص أصغر ، نص أكبر ، ألوان مختلفة ، الوضع الداكن ، وضع الإضاءة - سائد حاليًا في كل شيء من التطبيقات إلى الهواتف الذكية. وبطبيعة الحال ، سيتم توسيعه ليشمل الويب.
يؤدي تخصيص موقع ويب لتلبية الاحتياجات الشخصية إلى إنشاء اتصال وجعل موقع الويب في متناول الجميع. نحن نعيش في وقت يريد فيه الناس خيار تغيير الأشياء - ليس لأنهم بحاجة إليه ، ولكن لأنه أكثر ملاءمة.
الإيجابية
يمكننا جميعًا استخدام بعض الأخبار الجيدة لموازنة السيئ.
تميل مواقع الويب نحو الإيجابية في عام 2022. الضوء ، والألوان الزاهية ، والموسيقى المبهجة ، والتركيز على الإيجابي.
إنه أكثر من مجرد إيثار.
هناك ما يكفي من الأخبار السيئة. لقد سئم الناس من سماع ذلك ، من التعرض للقصف لأسباب تجعلهم قلقين ، من الشعور بالتوتر والحزن والوحدة. ستشهد مواقع الويب التي يمكن أن تجلب القليل من السعادة والتواصل مع زوارها زيادة في حركة المرور.
الرسوم المتحركة الصغيرة
هناك الكثير من الأشياء المثيرة للاهتمام على الإنترنت.
لدرجة أن مواقع الويب ، خاصة تلك التي تحتوي على محتوى طويل ، قد تكافح لإبقاء جمهورها في المكان الذي يحتاجون إليه.
يمكن أن تساعد الرسوم المتحركة الصغيرة في الحفاظ على تركيز العقل على صفحتك. تساعد الرسوم المتحركة الصغيرة المنتشرة في جزء من المحتوى الطويل في الحفاظ على اهتمام الأشخاص.
نحن نتفهم. هناك بالفعل الكثير لنتذكره أن المحتوى الطويل وصفحات الويب الثابتة تبدو مضيعة للوقت. توفر الرسوم المتحركة الصغيرة وسيطًا سعيدًا بين التأكيد على المحتوى وفقدان انتباه الجمهور المرهق.
خيال المصمم
الصور الثابتة لا تزال قيد الاستخدام.
ومع ذلك ، سيكون هناك عدد أقل منهم.
لعام 2022 ، عناصر التصميم آخذة في الارتفاع ، مع اختيار مواقع الويب less التصوير الفوتوغرافي للمخزون والمزيد من التصميمات المخصصة التي تضع شخصيتك حقًا في مكان موقعك (أو الوسائط الاجتماعية!). يستفيد هذا الاتجاه أيضًا من تحول عام في السلوك البشري: تحول مفاجئ نحو محتوى وتصميم شديد التخصيص وشخصي للغاية تم تصميمه ليبرز فوق ما كان شائعًا على مدار السنوات العشر الماضية.
يحدد أندريا القليل الذي يعتقد أنه سيكون له تأثير أكبر على كيفية التعامل مع تصميم الويب في عام 2022.
جمالية مزدوجة
بدأ إحياء آرت ديكو منذ عام ، لكننا لم نر المدى الكامل لإمكاناته حتى الآن. تعتقد أندريا أن Art Deco هو اتجاه ممتاز لعام 2022 وظهور المحتوى المخصص بسبب البساطة التي تدفعه. يمكن أن تكون Art Deco ، بتصميمها البسيط بشكل أساسي ، معاصرة وكلاسيكية ويمكن أن تستوعب مجموعة واسعة من المواد والوسائط ومتطلبات العلامة التجارية.
نظرًا لأن مفهوم تصميم الويب يتطور من فكرة إلى تخصص ، فمن الرائع أن نرى كيف تحدث التغييرات ومدى قربها الجمالي من Web 1.0.
سيكون عام 2022 الكثير من الأشياء ، لكن لن يكون الملل أحدها. نحن نتطلع إلى موقع ويب أصبح أكثر سهولة في الوصول إليه ، وأعلى صوتًا ، وقابلية للتخصيص ، وسهل التكيف معه.
كل شيء سوف يتغير نتيجة لذلك.
لا يمكننا الانتظار حتى نضع أيدينا عليها.
الأسئلة الشائعة
- ما الذي يشكل موقعًا جيدًا في عام 2021؟
عند تحديد جودة موقع الويب ، يجب مراعاة العديد من العوامل ، بما في ذلك التصميم وسهولة الاستخدام وتحسين الأجهزة المحمولة والمحتوى الرائع وتحسين محركات البحث.
2. ما هي الميزات التي تصور تصميم موقع جيد؟
بساطتها هي الوقتless اتجاه التصميم الذي لا يزال يحظى بشعبية بين أفضل تصميمات مواقع الويب لعام 2020. يجعل مظهر هذه التقنية الأنيق والجميل والبسيط قابلاً للاستخدام بدرجة كبيرة ، مما ينتج عنه تجربة مستخدم ممتعة.
3. ما الذي يجعل موقع الويب جذابًا؟
تحتوي مواقع الويب الجميلة على عناصر مرئية تجذب المستخدمين للتحقق من نشاط تجاري. إنها تساعد على تحقيق التوازن في صفحتك وتفتيت النص. يمكنك استخدام مجموعة متنوعة من العناصر المرئية على صفحتك ، مثل الصور ومقاطع الفيديو والرسوم البيانية.
10 اتجاهات لتصميم الويب في عام 2020
إليك ما يشير إليه بحثنا وما نعتقد أن أهم عشرة اتجاهات لتصميم الويب ستشمل:
- الألوان الزاهية ومكعبات الألوان.
- خطوط أكبر.
- استخدام أفضل للمسافات البيضاء.
- الوضع المظلم.
- المزيد من الأبعاد الثلاثية.
- زيادة بساطتها.
- التنقل المخفي
- زيادة استخدام تصميم المنظر.
- الرسوم التوضيحية المخصصة.
- صوت.
كما ترون ، فإن بعضها عبارة عن استمرارية للاتجاهات الحالية بينما يتخذ البعض الآخر اتجاهات قديمة ويغيرونها إلى شيء جديد. سنقترح أيضًا طريقة لتحقيق ذلك في مشروع تصميم الويب التالي.
1. الألوان الزاهية ومربعات الألوان
لطالما كنا من عشاق الألوان ، لذلك من الرائع أن نرى المزيد من الألوان التي أصبحت اتجاهًا لتصميم الويب هذا العام. نتوقع أن نرى استخدامًا أكبر بكثير للألوان الصاخبة والمشرقة والأكثر بروزًا في تصميمات الويب.
سوف ينفجر اللون الرئيسي الساطع مع اللون الثانوي المكمل أو المتباين. رأينا بعض العلامات التجارية الكبرى تتبنى هذا الأسلوب في أواخر العام الماضي ونعتقد أنه سيتسارع.
تستفيد التجارة الإلكترونية على وجه الخصوص من اختيارات الألوان الجريئة
المربعات الملونة ستكون أيضا مؤثرة. يسمح تقسيم الصفحات باستخدام كتل ملونة للمصممين بتقسيم الصفحات إلى أجزاء صغيرة الحجم أثناء العمل بشكل جيد على الهاتف المحمول أو سطح المكتب. تتيح لك الشبكات أيضًا سرد قصة بطريقة منظمة وخطية.
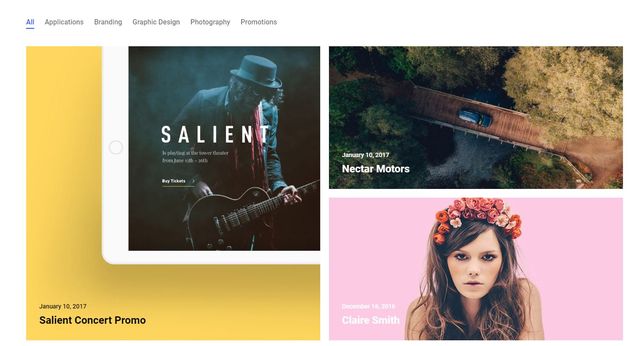
المثال أدناه من Mango Media يمزج بين الألوان النابضة بالحياة مع اختيار رائع للخط ، وتوضيح قوي وتظليل لطيف لتقديم انطباع أول استثنائي. نعتقد أن هذا التسليم الجيد سيكون اتجاهًا رئيسيًا لتصميم الويب خلال عام 2020.
تبحث لتحقيق تصميم مماثل؟ تحقق من أدناه.
حزمة Divi LMS
تستفيد حزمة Divi LMS بشكل كبير من المربعات الملونة والمسافات البيضاء لتقديم مظهر متوازن للغاية. استخدام الألوان حديث للغاية ويعطي المظهر إحساسًا معاصرًا دون استخدام الحيل.
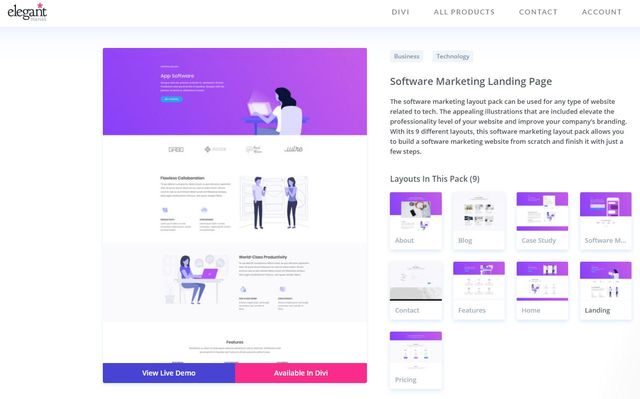
حزمة تسويق برامج Divi
حزمة تسويق برامج Divi مماثلة. يستخدم نظام ألوان أرجواني غامق مع توازن صفحة جميل وخطوط بسيطة ورسوم توضيحية فريدة واستخدام جيد للمساحة البيضاء. مثال آخر على التصميم المعاصر الذي يستخدم أحدث الاتجاهات دون الاعتماد على عناصر غير ضرورية.
تحقق من تخطيط حزمة تسويق البرامج
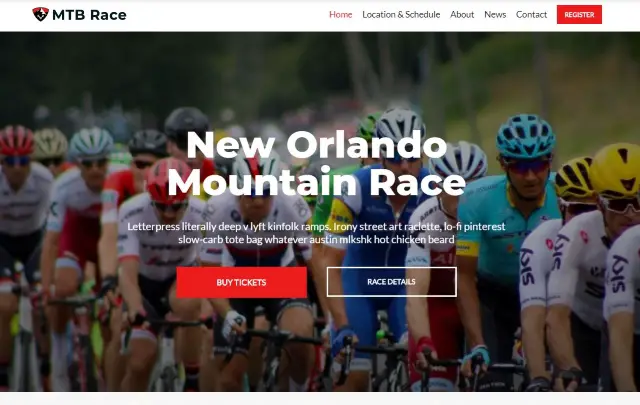
موضوع Neve Mountain Bike Race
يعد موضوع Neve Mountain Bike Race مثالًا رائعًا آخر على استخدام الخطوط وكتل الألوان والمساحة البيضاء. الصفحة متوازنة للغاية ويمكن أن تكون مفيدة للعديد من أنواع الأعمال ، وليس الترفيه فقط. إنه لأمر رائع أن ترى سمات الويب المتوفرة تجاريًا بهذه الجودة!
شاهد عرض Neve Mountain Bike Live
2. خطوط أكبر
الخطوط الأكبر والأكثر جرأة ستكون كبيرة هذا العام. لطالما كانت الطباعة ضرورية في تصميم الويب ولكننا نشهد تحولًا واضحًا نحو عدد أقل من الكلمات في النوع الأكبر أو الأكثر جرأة.
نعتقد أن هذا سيكون اتجاهًا واضحًا لتصميم الويب حتى عام 2020.
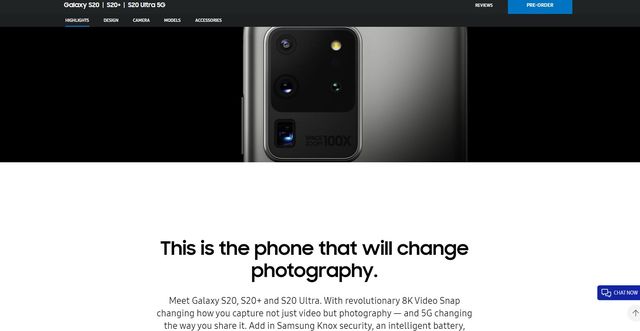
تساعد الخطوط الأكبر والأكثر جرأة في تعزيز الرسالة ، وإلى جانب العناوين الذكية والعبارات التي تحث المستخدم على اتخاذ إجراء ، يمكن أن تكون أقوى من الصور في إثارة الاستجابة. لقد احتضنت أمثال Samsung بالفعل قوة النوع الكبير ونتوقع أن تحاكي العلامات التجارية الأخرى والعديد من الشركات الصغيرة هذا النجاح. يمكنك رؤية هذا أثناء العمل في لقطة الشاشة أعلاه من موقع Samsung على الويب.
يمكن أن تكون الخطوط الكبيرة والجريئة مع اختيار الخط الصحيح مؤثرة للغاية. هناك المئات من الخطوط النظيفة حولها والتي من شأنها أن تعمل بشكل جيد بشكل لا يصدق على التصميمات الجديدة ، لذا فإن الاختيار ليس شيئًا ينقص المصممون بالتأكيد.
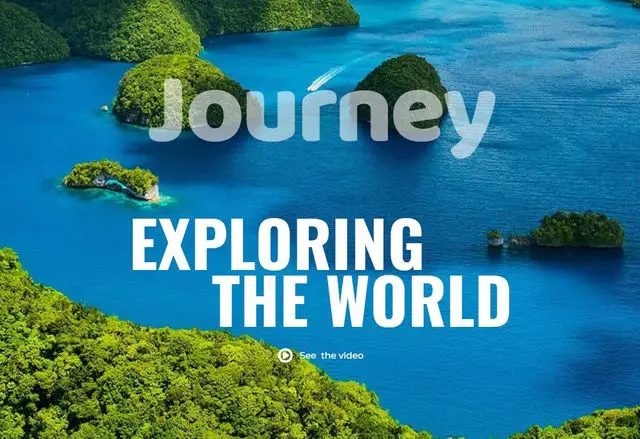
موضوع Templatemonster Journeo
يُعد قالب Templatemonster Journeo مزيجًا مثاليًا من الصور القوية ومكعبات الألوان واستخدام الخطوط. قم بالتمرير إلى أسفل الصفحة وسترى أيضًا استخدامًا جيدًا للمساحة البيضاء وكتل المحتوى لتوفير صفحة حديثة جدًا ولكنها متوازنة.
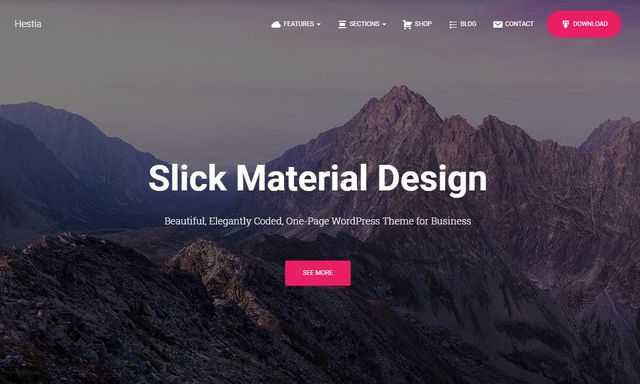
هيستيا برو من Themeisle
Hestia Pro من Themeisle هو مثال آخر على الاختيار الجيد للخط ، والملوثات العضوية الثابتة والكتل والاستخدام الذكي للمساحة البيضاء. هذا هو موضوع آخر معاصر يبدو متطورًا بينما يكون أيضًا واقعيًا لعمل تجاري حديث.
3. استخدام أفضل للمسافات البيضاء
لطالما كانت المسافات البيضاء مهمة في التصميم الجيد للصفحات ونتوقع أن يظهر ذلك بشكل أكبر هذا العام. مع ظهور الألوان القوية والخطوط الجريئة ، سيكون استخدام المساحة الفارغة ضروريًا لعمل اتجاهات تصميم الويب الأخرى هذه. بالإضافة إلى ذلك ، لا يزال التقليلية اتجاهًا قويًا ولا نتوقع أن نرى نهاية ذلك في أي وقت قريبًا.
توقع رؤية المزيد من المساحة الفارغة على صفحات الويب مع إيلاء الكثير من الاهتمام للافتات والعناوين الكبيرة والمربعات الملونة والصور. يتطلب الأمر عينًا كبيرة لتحقيق التوازن الفعال بين المحتوى والمساحة الفارغة وعادة ما يكون مفاوضًا رائعًا لإقناع العملاء بأنها فكرة جيدة. نتوقع أن تكون كل هذه الأشياء اتجاهًا لتصميم الاتجاه في عام 2020.
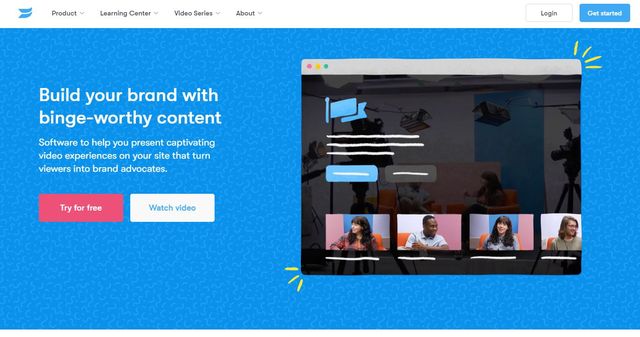
Wistia هو مثال جيد على كيفية استخدام المساحة الفارغة بشكل جيد على الصفحة. لا تزال الصفحات تنقل الكثير من المعلومات ولكنها تظهر توازنًا مثاليًا بين محتوى الصفحة والمساحة الفارغة.
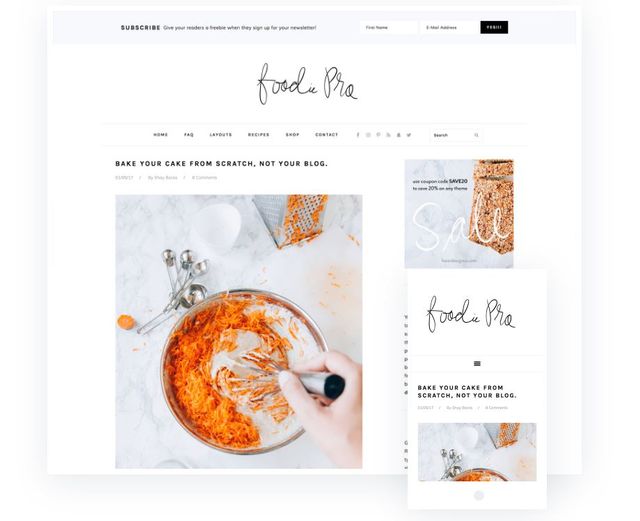
موضوع StudioPress Foodie Pro
يعد StudioPress Foodie Pro Theme سمة أخرى بسيطة مع استخدام رائع للخط والمسافات البيضاء والبساطة. إنه يعمل بشكل جيد مع غرض موضوعه الغذائي ولكن يمكن تخصيصه ليناسب الصناعات الأخرى أيضًا. موضوع آخر يستحق العناء يعمل على الهاتف المحمول.
تحقق من Foodie Pro أدناه أو قم بزيارة العرض التوضيحي
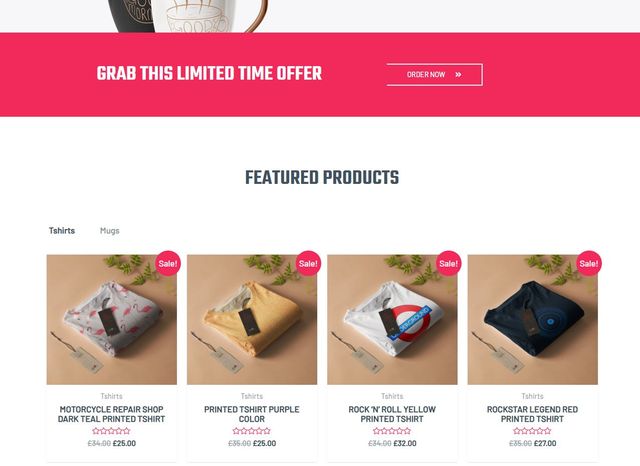
أسترا مخصص للطباعة برو
يُظهر موضوع Astra Custom Printing Pro استخدامًا رائعًا للمسافات البيضاء والخط واللون والصور في سمة التجارة الإلكترونية. الصفحة جذابة للغاية وتلفت الأنظار إلى المنتجات مع تقليل محتوى الويب إلى الحد الأدنى لاستكمال هذه النية.
تحقق من Astra Custom Printing Pro
4. الوضع المظلم
مع المزيد من التطبيقات التي تقدم الوضع المظلم ، نتوقع أن تبدأ مواقع الويب في تقديم نفس الشيء. ربما يكون مبدل الألوان في أعلى الصفحة بحيث يكون لدى المستخدم خيار استخدام الأوضاع الفاتحة أو الداكنة حسب الجهاز أو الموقف.
هناك الكثير الذي يدخل في التصميم المظلم، ولكن إذا تم القيام به بشكل صحيح ، فإنه يمكن أن يوفر إحساسًا بالفخامة والحصرية للصفحة. بدلاً من ذلك ، يمكنه تسهيل قراءة الصفحة على بعض الأجهزة أو في ظروف الإضاءة المنخفضة.
تضيف المتصفحات والمكونات الإضافية للمتصفح بشكل متزايد أدوات "فرض الوضع المظلم" للتلاعب حتى بالتصاميم الخفيفة حتى تصبح مظلمة. نظرًا لأن هذا اتجاه متزايد ، يمكنك أيضًا دمجه في صفحاتك حتى تتحكم في النتيجة النهائية!
مثل المسافات البيضاء ، تتغذى الخلفيات الداكنة أيضًا على اتجاهات تصميم الويب الأخرى لهذا العام ، ويمكن أن تعمل الألوان الجريئة والخط الكبير والبساطة معًا لتقديم تجربة مستخدم استثنائية. فقط أحد الأسباب التي تجعلنا نعتقد أن التصميمات الداكنة والأوضاع المظلمة ستحكم في عام 2020.

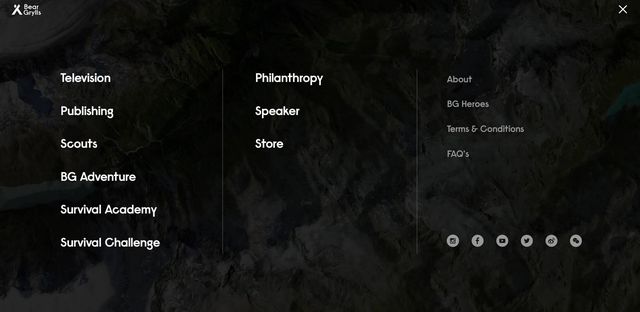
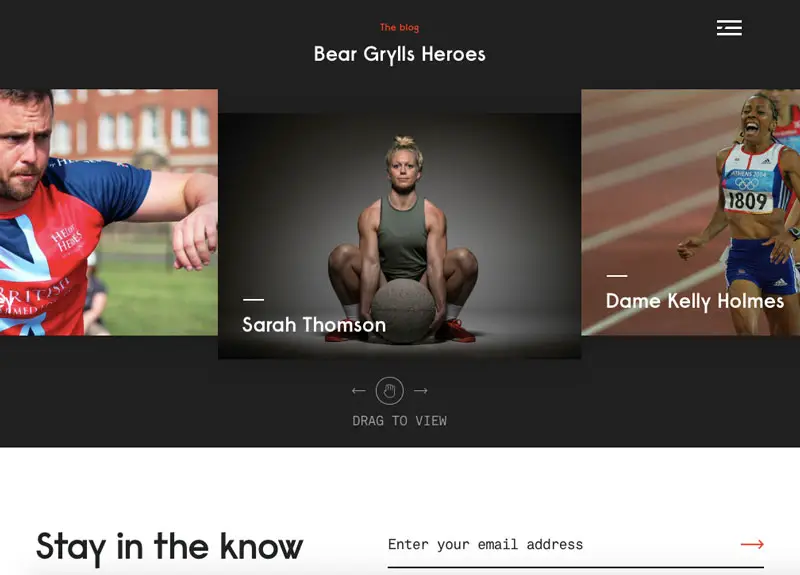
يعد موقع Bear Grylls (في الصورة أعلاه) مثالاً جيدًا على الوضع المظلم الذي تم إجراؤه جيدًا. إنه أيضًا مثال رائع على الخط القوي والصور الرائعة والتنقل البسيط أيضًا!
Themeforest كوكب المشتري موضوع
يوضح موضوع Themeforest Jupiter ما نعنيه في تصميمات مواقع الويب المظلمة والألوان القوية واختيار الخط الرائع. إنه موضوع ملفت للنظر يبرز على الفور وينقل الرسالة الأساسية في أول ثانيتين. ليس هناك الكثير مما يقال عن هذا!
كلما كان الخط أكبر ، قل عدد الأمثلة الموجودة على الصفحة. هذا يقودنا بشكل جيد إلى ...
5. المزيد من 3D
تجنب العديد من مصممي الويب في السابق الصور ثلاثية الأبعاد لأن عرضها سيستغرق وقتًا.
تعني التحسينات في كل من أدوات التصميم وإمكانيات الجهاز أن الأبعاد الثلاثية لم تعد خارج النطاق عند تصميم صفحات الويب. نعتقد أن هذا سيغذي اتجاهًا جديدًا لتصميم الويب في عام 3 ، وهو الصور ثلاثية الأبعاد ومحتوى الويب.
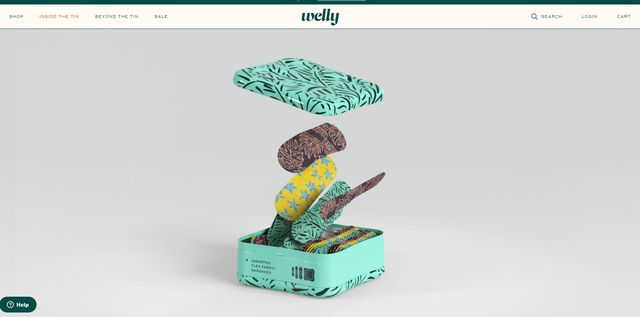
يُعد موقع Welly الإلكتروني (في الصورة أعلاه) مثالًا رائعًا على تطبيق 3D ولا يستغرق وقتًا أطول للتحميل من صفحة قياسية. يتطلب هذا الكثير من المهارة لتصميم صورة تفاعلية ثلاثية الأبعاد دون التسبب في بطء التحميل ولكن يتم إجراؤه بشكل جيد ، ويمكن أن يخلق تأثيرًا رائعًا يجعل الصفحة تبرز من بين الحشود.
هذا هو أحد تلك الاتجاهات التي تتطلب أعلى جودة ممكنة من حيث التخطيط والرسوم المتحركة. لا يوجد مجال لثاني أفضل عند العمل في 3D ، لذا قد يكون هذا بمثابة تحدٍ بقدر ما هو فرصة!
يعتقد الكثيرون أن التصميم ثلاثي الأبعاد يبقي الزائر على الصفحة لفترة أطول ويزيد من التفاعل. هذا وحقيقة أنه يبدو رائعًا هو سبب اعتقادنا أن الأبعاد الثلاثية ستكون كبيرة هذا العام.
6. زيادة بساطتها
الحد الأدنى من التصميم يعمل في كل مكان. على سطح المكتب والجوال وعلى صفحات الويب والتطبيقات وأي شيء به واجهة مستخدم. إنه ليس اتجاهًا جديدًا بأي حال من الأحوال ولكننا نعتقد أنه سيزداد شعبيته طوال عام 2020.
تعد Minimalism واحدة من أصعب تقنيات تصميم الويب للحصول عليها بشكل صحيح (على الرغم من أننا ناقشناها بتفصيل كبير هنا). يتطلب الأمر مهارة حقيقية لتكون قادرًا على موازنة صفحة الويب بشكل صحيح مع تلبية احتياجات التصميم والعميل والجمهور.
يتوافق Minimalism مع الخطوط الأكبر والألوان الأكثر جرأة والوضع المظلم والرسوم التوضيحية المخصصة والعديد من اتجاهات تصميم الويب الأخرى التي نراها الآن. كما أنه يعمل بشكل جيد للغاية على الشاشات الأصغر ، ولهذا نعتقد أنه سينفجر هذا العام.
تتلاءم البساطة مع حاجتنا للسرعة والرغبة في الاستمرار في المهمة وقليل من الصبر على الزغب أو الازدهار غير الضروري في تصميم الويب.
إيفولف (في الصورة أعلاه) هو مثال ممتاز للتصميم البسيط الذي يستخدم اللون والخط بشكل جيد للغاية. حتى التنقل إلى الحد الأدنى!
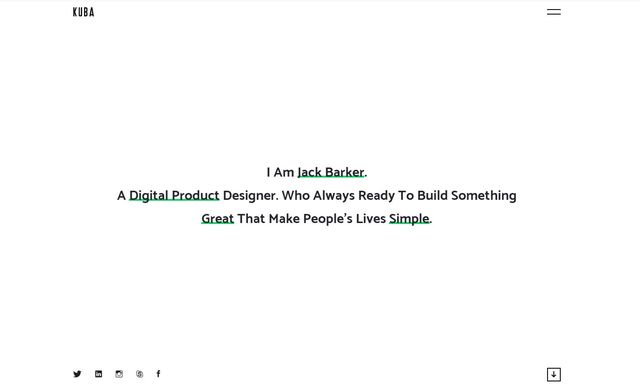
تمبلاتيمونستر كوبا الموضوع
موضوع Templatemonster Kuba هو عبارة عن احتراف في بساطتها. يعمل نقص الأشياء التي يمكن رؤيتها والقيام بها لصالح الصفحة ويعرض العناصر التي يريد المصمم أن تراها. يتم تحميله بسرعة ويعمل على الهاتف المحمول أيضًا.
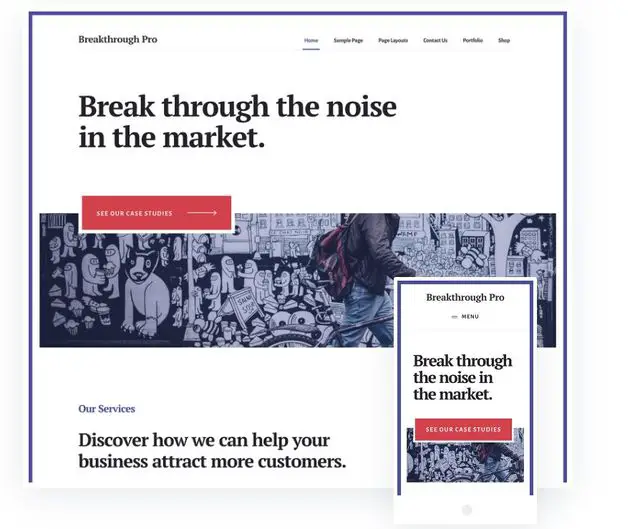
موضوع StudioPress Breakthrough Pro
يعد StudioPress Breakthrough Theme مثالًا ممتازًا للتصميم البسيط مع خطوط جريئة وكتل صغيرة من الألوان. هناك أيضًا استخدام جيد للمسافات البيضاء في جميع أنحاء المظهر والتي تُترجم جيدًا في إصدار الهاتف المحمول أيضًا.
قم بزيارة العرض التوضيحي الاختراق
7. التنقل الخفي
كما ذكرنا أعلاه ، يعمل التقليلية جنبًا إلى جنب مع التنقل المخفي أو الحد الأدنى. نعتقد أن هذا اتجاه تصميم آخر سنراه خلال عام 2020. معظم مستخدمي الويب على دراية كافية بتصميم موقع الويب لدرجة أنهم يعرفون أنه إذا لم تكن القائمة مرئية على الفور ، فستكون على الصفحة في مكان ما. طالما أن التصميم واضح بما فيه الكفاية ، نعتقد أن هذا أكثر من كافٍ لتشجيع التنقل المخفي.
في حين أنه ضروري لبعض التصميمات ، فإن التنقل والقوائم يشغل الكثير من العقارات المعروضة على الشاشة. كلما كانت الشاشة أصغر ، كلما كان التصميم أكثر إحكاما. التنقل الخفي يحل ذلك. طالما أن التصميم العام يوضح مكان التنقل بالطبع!
يعد موقع Mill مثالًا رائعًا على التنقل المخفي الذي تم إجراؤه بشكل جيد.
التنقل المخفي يمثل تحديًا على الرغم من ذلك. أظهرت الدراسات أن التنقل الخفي يمكن أن يؤثر على الوقت على الصفحة والتفاعل ورضا الزائر. يجب توخي الحذر لمطابقة البساطة مع التصميم الجيد جنبًا إلى جنب مع العلامة التجارية وتناسب الجمهور.
Themeforest السمة البارزة
يتضمن موضوع Themeforest البارز العديد من سمات تصميم الويب التي تحدثنا عنها. اللون ، والمسافة البيضاء ، والخط ، والكتل ، والتنقل البسيط والتصميم الرائع لتقديم مظهر حديث للغاية يناسب جميع أنواع الحافظات.
8. زيادة استخدام تصميم المنظر
تصميم المنظر ليس شيئًا جديدًا ولكننا نعتقد أننا سنشهد الكثير منه هذا العام. غالبًا ما يُترك أسلوب التصميم هذا لتصميمات الويب للمبتدئين أو أسواق القوالب حيث لا يخدم أي غرض حقيقي ولا يكون له تأثير حقيقي. ستغير التصميمات مثل تلك الموجودة في ToyFight.co كل ذلك.
تعني أدوات وتقنيات الرسوم المتحركة الأفضل إنشاء تأثيرات اختلاف المنظر التي تم إنجازها بالفعل والتي تعمل عبر المتصفحات والأجهزة لإحداث تأثير حقيقي. إلى جانب الاختيار الجيد للألوان والصور أو الرسوم التوضيحية الذكية والتوازن الجيد للصفحة ، لا يوجد سبب يمنعك من سرد قصة مقنعة من خلال صفحة تمرير.
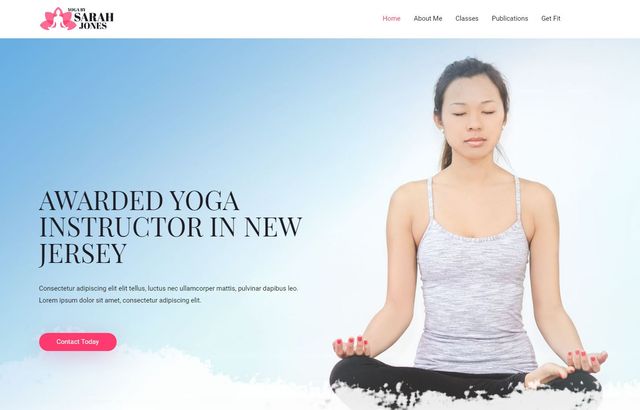
مدرب اليوغا أسترا
موضوع Astra Yoga Instructor هو موضوع آخر يستخدم الاتجاهات الحديثة للصور القوية واستخدام الألوان وحجم الخط الجيد واللون والاختيار وتأثير المنظر الأنيق مع الشعار في الخلفية. هذا هو موضوع ممتاز لمكانته ويعمل بشكل جيد.
تحقق من أمثلة Astra مع Parallax
9. الرسوم التوضيحية المخصصة
الرسوم التوضيحية المخصصة هي وسيلة لتميز العلامة التجارية حقًا. انسَ صور الأسهم أو متجهات السوق الشامل ، فالتوضيح المخصص هو المكان الذي يوجد فيه. يمكن أن تكون الرسوم التوضيحية الأصلية ، المبنية ضمن مخطط ألوان العلامة التجارية ، وسيلة فعالة للتفاعل وإثارة المشاعر والنتيجة. نعتقد أن هذا سوف ينمو بشكل كبير هذا العام.
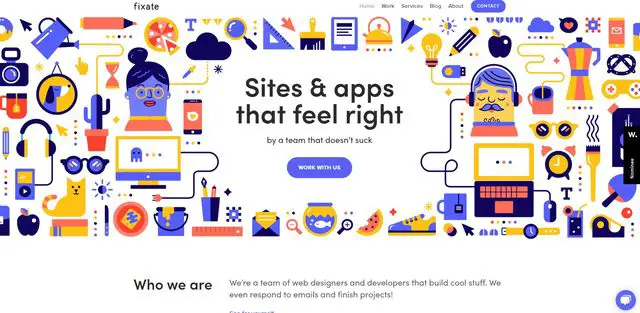
تتمثل فائدة الرسوم التوضيحية المخصصة في أنه يمكن تحديثها باستمرار ، وتهيئتها لتلبي حالة مزاجية أو موقف ، ويمكن استخدامها بشكل مختلف عبر الأجهزة. يمكن أيضًا إقرانها بالرسوم المتحركة لتقديم تجربة متضمنة دون إبطاء الصفحة أو إعاقة رحلة العميل. Fixate (الموضح أعلاه) هو مثال رائع للتوضيح المخصص الذي يعمل بشكل كبير.
يمكن أن تنطوي على نفقات إضافية أثناء مرحلة التطوير ولكن معظم مصممي الجرافيك يمكنهم الالتفاف حول الرسوم التوضيحية بسرعة إلى حد ما. هذه فائدة أخرى لاستخدامها.
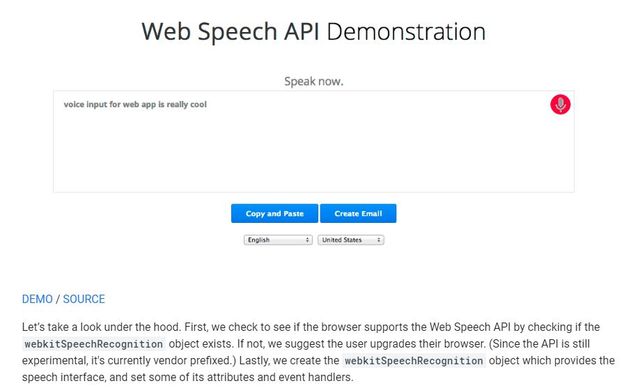
10. صوت
أصبح الصوت أكثر أهمية على الإنترنت. يحتاج البحث بالفعل إلى تنفيذ الصوت ويجب أن يتبع تصميم الويب. وفقًا لهذا الاستطلاع ، سيستخدم 65 ٪ من مستخدمي الويب الذين تتراوح أعمارهم بين 25 و 49 عامًا الصوت للتفاعل مع أجهزتهم. يعد استخدام الصوت في تصميم الصفحة بالإضافة إلى التنقل والبحث تطورًا منطقيًا. واحد نعتقد أنه سيكون اتجاهًا رئيسيًا لتصميم الويب في عام 2020.
لقد عرّفنا كل من Siri و Alexa و Google Now و Cortana على الأوامر الصوتية بدرجة أو بأخرى. يوفر اعتمادنا المتزايد على الهاتف المحمول فرصة مثالية لاستخدام الصوت في البحث ، فلماذا لا يتم التنقل في مواقع الويب والتفاعل أيضًا؟
تعمل ميزة Voice User Interfacing أيضًا على تحسين إمكانية الوصول إلى موقع الويب ، مما يحسن الوصول لجميع القدرات. تقدم العديد من البلدان قوانين أكثر صرامة بشأن إمكانية الوصول ، لكن إتاحة موقع ويب للجميع هو مبدأ أساسي لكل من الإنترنت وشبكة الويب العالمية ، فلماذا لا ندمج الصوت في موقع ويب.
يتناول هذا الدليل تأثير الصوت على التصميم بتفصيل كبير. تستحق القراءة. كما هو دليل Google لواجهة برمجة تطبيقات الويب الخاصة بهم التي تعمل بالصوت.
تلخيص اتجاهات تصميم الويب لعام 2020
اتجاهات تصميم الويب التي نعتقد أنها ستحكم الويب في عام 2020 هي في الأساس تطورات للموضوعات الحالية. لا يوجد شيء جديد تمامًا هنا ولكن لا يزال هناك الكثير لنتطلع إليه سواء كنت مستخدمًا أو مصممًا للويب.
أحد الأسباب التي تجعلنا نشعر بالإثارة تجاه كل هذه الأشياء هو أنها تقدم تحديًا حقيقيًا لمصممي الويب. لقد ولت أيام صفحات النماذج والتصميم الجاهز.
الآن هو وقت الفردية ، والخطوط والرسوم التوضيحية المخصصة ، وصفحات الويب المتوازنة تمامًا مع المسافات البيضاء والصور وتجربة تصفح شخصية حقًا. أضف وظائف مثل 3D ، والتمرير والصوت المحسن بشكل كبير ولديك شبكة ويب أكثر قابلية للاستخدام للجميع. يجب أن يكون هذا الاتجاه يستحق المتابعة!
هل توافق على اختيار الاتجاه لدينا؟ هل لديك أفكار حول اتجاهات تصميم الويب الأخرى هذا العام؟ أخبرنا عنها في قسم التعليقات أدناه!
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.