يعد إنشاء قائمة بريد إلكتروني قوية شرطًا أساسيًا للانتقال بعملك إلى المستوى التالي والحصول على عملاء محتملين من العشرات أو حتى أكثر ، يتم تحويل معظمهم إلى مبيعات. لذا ، هل أنت مستعد لأن تكون جادًا في بناء قائمة بريدك الإلكتروني؟ هل تريد منا أن نوضح لك كيفية استخدام أفضل مكون إضافي منبثق في WordPress لبناء قائمة بريدك الإلكتروني؟ إذا كانت الإجابة بنعم ، فأنت بحاجة إلى التركيز على صيغة بسيطة من نقطتين لتوجيه جهود بناء قائمتك نحو الهدف المنشود:
- تأكد من أن التسجيل في قائمة البريد الإلكتروني الخاص بك هو أمر بسيط للغاية لمن يهتمون بها.
- اجعل "عرض الاشتراك" ملائمًا للغاية وجذابًا - مما يجعله مناسبًا تريد لإعطائك بريدهم الإلكتروني مقابل ما تريد رده
على الرغم من أن كليهما قد يبدو وكأنه لعبة طفل ، إلا أنه يصعب قولهما أكثر من فعله. هذا هو المكان الذي يمكن أن يكون فيه مكون إضافي جيد منبثقة WordPress مثل تلك المذكورة أدناه منقذًا للحياة. في هذه الجولة ، سنعرض لك كامل عنصر إنشاء النوافذ المنبثقة في WordPress لزيادة معدل التحويل إلى قائمة البريد الإلكتروني الخاصة بك.
باستخدام هذه المكونات الإضافية المنبثقة سهلة الاستخدام والفعالة لبناء قائمة البريد الإلكتروني وتحسين التحويل ، لم يعد عليك القلق بشأن التخلي عن الزوار أو سقوط جزء كبير من زوارك من مسار التحويل لأن الأداة ستساعد في جلب يعود معظمهم إلى الحظيرة. (في CollectiveRay - نحب استخدام رسائل البريد الإلكتروني للتحويل).
سترى أنه باستخدام برنامج ConvertPlug ، يمكنك تنفيذ معظم ملفات 25 طريقة فعالة لبناء قائمة بريدك الإلكتروني والتي يمكنك العثور عليها على HubSpot.
تذكر - قائمة البريد الإلكتروني الخاصة بك هي جوهر استراتيجية التسويق الخاصة بك.

لهذا السبب تحتاج إلى البدء في زيادة قائمة بريدك الإلكتروني على الفور. ومع ذلك ، كان التحدي الذي يواجه معظم الأشخاص دائمًا هو معرفة ما يتعين عليهم فعله بالضبط لتوسيع قائمة بريدهم الإلكتروني بشكل أسرع. إذا كنت تنتمي أيضًا إلى هذا الدوري ، فتشجع لأن لديك الآن إجابتك المثالية بفضل منشور المدونة هذا الذي سيشارك معك أحدث وأروع الإضافات المنبثقة لـ WordPress.
من خلال مكون إضافي جيد وفعال من WordPress ، لا يمكنك فقط زيادة قائمة بريدك الإلكتروني ، بل يمكنك أيضًا القيام بالكثير من الأشياء الإضافية مثل اكتشاف نية الخروج ، وتتبع مشاركة المستخدم ، وتقليل التخلي عن سلة التسوق ، وزيادة حركة المرور إلى موقع الويب الخاص بك ، وتقديم القسائم ، ومشاركة التحديثات والترويج لمقاطع الفيديو والحصول على متابعين اجتماعيين ، من بين أمور أخرى.
تعد إضافة WordPress Popup إلى موقعك من أفضل الطرق لتنمية قائمة بريدك الإلكتروني. حتى إذا لم تكن من المعجبين بإنشاء مثل هذه الوظيفة بسبب طبيعتها المتطفلة ، فلا يمكنك إنكار حقيقة أن عامل الشكل هذا يعمل بشكل أفضل بكثير من أي طريقة أخرى عندما يتعلق الأمر بتنمية قائمة البريد الإلكتروني الخاصة بك.
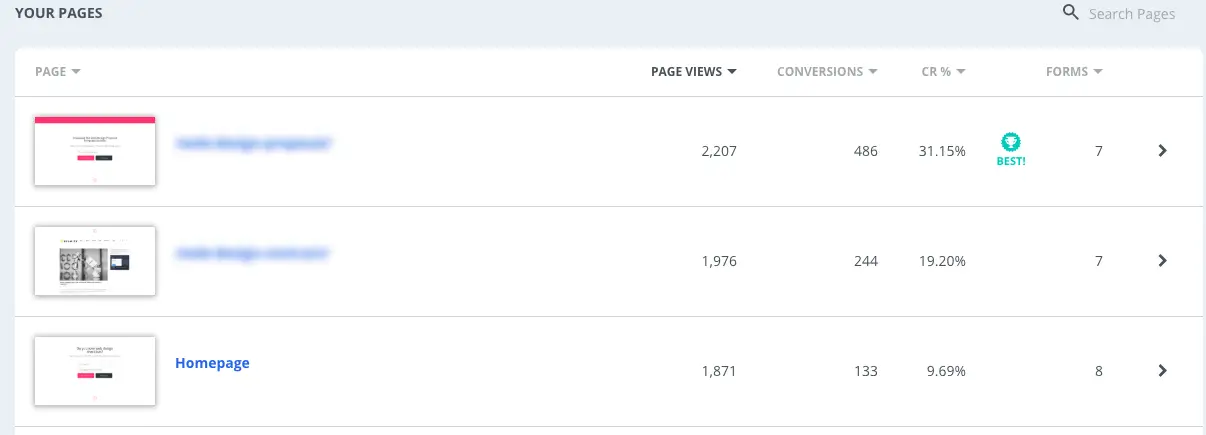
لا تصدقنا؟ إليك لقطة شاشة لبعض معدلات التحويل لدينا باستخدام النوافذ المنبثقة
(لاحظ أن هذه هي حركة المرور -> معدلات البريد الإلكتروني٪ ، على سبيل المثال لإحدى صفحاتنا ، ثلث حركة المرور لدينا تتحول إلى بريد إلكتروني. مدهش جدا ، أليس كذلك؟)

على الرغم من أن تصميم النموذج هذا يُستخدم على نطاق واسع لبناء القائمة ، إلا أنه يمكنك الاستفادة منه لأغراض أخرى متنوعة أيضًا. فيما يلي بعض الأفكار ...
- قم بتنمية قاعدة أتباعك: يمكن أيضًا استخدام النماذج المنبثقة لتنمية قاعدة متابعيك على وسائل التواصل الاجتماعي. على سبيل المثال ، إحدى الطرق التي أثبتت جدواها لزيادة صفحتك على Facebook هي استخدام نافذة WordPress Facebook Like Box المنبثقة.
باستخدام الإضافات مثل DC Facebook مثل Box Popup، يمكنك زيادة معجبيك على Facebook بشكل كبير. يمكنك قم بتنزيل البرنامج المساعد من هنا.
- الإعلانات: تعد الإعلانات المشروطة طريقة شائعة جدًا لتحقيق الدخل خاصة في تطبيقات الألعاب المجانية. إذا كنت تعتمد بشكل أساسي على الإعلانات المصوّرة ، يمكنك الاستفادة من ذلك على موقع WordPress الخاص بك أيضًا لتوليد إيرادات إضافية. مجلة فوربس هو أحد أفضل الأمثلة على استخدام الإعلانات المنبثقة على موقعه على الويب.
أفضل 5 إضافات منبثقة ووردبريس
أول الأشياء أولا.
إذا كنت ترغب في إنشاء جميع هذه الأنواع من النماذج باستخدام مكون إضافي واحد ، فسيتم تقديمك جيدًا باختيار واحد فقط مما يلي - لقد وضعناها في الغالب من حيث تفضيلاتنا الخاصة. على سبيل المثال ، باستخدام Elementor ، فأنت تشتري أداة إنشاء صفحات فعلية بما في ذلك أداة إنشاء النوافذ المنبثقة ، بينما قد يطلب منك العديد من الآخرين شراء عناصر منفصلة لكليهما.
لكن الشيء المهم هو أنه مهما كان المنتج الذي تختاره ، ستحتاج إلى اختبار عدد من الخيارات المختلفة ، وإنشاء محتوى باستخدام Calls to Action الخاصة بالمحتوى الخاص بك ، حتى تجد المجموعة المناسبة التي تناسب موقع الويب الخاص بك.
الشيء الثاني المهم الذي يجب مراعاته هو أنك تحتاج إلى إنشاء العديد من الخيارات المختلفة ، وكلها تستهدف خيارات مختلفة ، اعتمادًا على نية المستخدم.
هذه هي الطريقة الأضمن لزيادة معدلات التحويل. دعنا الآن نلقي نظرة على عدد من الخيارات.

1. ConvertPlug
ConvertPlug هو مكون إضافي لبرنامج WordPress يسمح لك بإنشاء العديد من النوافذ المنبثقة على أي صفحات من موقع WordPress الخاص بك. إنه حل كامل لبرنامج WordPress لأنه يوفر تقريبًا كل نوع من عوامل الشكل المطلوبة.

الميزات تشمل:
فرض النوافذ المنبثقة: يمكنك فرض نافذة منبثقة لبضع ثوانٍ عن طريق إخفاء زر الإغلاق. هذا يجبر المستخدمين على الانتظار حتى يتم تشغيل زر الإغلاق. يمكن أن يكون هذا مفيدًا في جعل المستخدمين يقرؤون رسالتك بالفعل.
أكثر من 60 نوعًا من الرسوم المتحركة: يمكنك الاختيار من بين حوالي 66 نوعًا من أنماط الرسوم المتحركة لعرض المحتوى الوارد.
قم بتنزيل البرنامج المساعد الآن
باستخدام برنامج ConvertPlug ، يتم تخطيط تسلسل النماذج ومربع الشرائح وأشرطة المعلومات وإدارتها من أجل التنفيذ للحصول على انطباع فعال على الزوار. مع خيارات ومواقع عرض متعددة للاختيار من بينها ، يمكنك تحديد ما هو الأفضل وتحديد نوع عرض معين وفقًا لذلك.
من النوافذ المشروطة ، وأعلى شريط المعلومات ، وأسفل شريط المعلومات ، والشاشة الكاملة المشروطة ، والانزلاق إلى اليمين ، والانزلاق إلى اليسار ، والمربع اللاصق لليمين ، والتمرير لليمين ، إلى المواضع المضمنة أي بعد النشر ، ومربع الأدوات ، والرأس المضمنة والراية مربع ، لديك الكثير للاختيار من بينها.
بمعنى آخر ، من الأشرطة الجانبية المنزلقة وأغلفة الصفحات الكاملة إلى النوافذ المنبثقة التي تظهر فقط عندما يميل القراء إلى التخلي عن موقعك ، يمنحك برنامج ConvertPlug مجموعة متنوعة من الخيارات التي يمكنك استخدامها لجذب القراء مرة أخرى ، بينما مطالبتهم بإدخال عناوين بريدهم الإلكتروني في نفس الوقت.
قوالب قابلة للتخصيص بنسبة 100٪
يمكنك تخصيص القوالب وفقًا لاحتياجاتك وتفضيلاتك. باستخدام برنامج ConvertPlug ، يمكنك اللعب بالعديد من الخيارات المتاحة لألوان الخلفية وصورة الخلفية ولون التراكب وما إلى ذلك ، جنبًا إلى جنب مع الرسوم المتحركة المشروطة وتأثير الرسوم المتحركة للخروج (الموجود ضمن علامة التبويب Design) لجعل المحتوى بأكمله جذابًا ويصعب تجاهله.
يمكن تحرير النص أيضًا بالخط واللون والحجم المناسبين. يمكن أيضًا تغيير الأزرار الموجودة داخل مربع الإدخال ، مع خيارات لإجراء تغييرات على نمط الزر ولون خلفية الزر ونصف قطر الحدود. يمكنك حتى إعطاء القوالب تأثيرًا ثلاثي الأبعاد. ويكمن السرور في أن كل هذه الأشياء يمكن أن يتم إجراؤها حتى من قبل المبتدئين حيث لا يلزم معرفة الترميز أو البرمجة النصية أو البرمجة.
اطلع على العروض الحالية في مايو 2024
2. Elementor Pro مع Popup Builder
إذا كنت تتابع CollectiveRay لفترة من الوقت ، أنت تعلم أننا كذلك جماهير ضخمة من Elementor ، لدرجة أننا نوصي الآن بهذا باعتباره منشئ الصفحة المفضل لديك لـ WordPress.
Elementor ، يأتي المكون الإضافي مع Popup builder مدمجًا. وهذا يعني أنه كجزء من إعداد صفحاتك ، يمكنك أيضًا إعداد نماذج الاشتراك الضرورية ، دون الحاجة إلى تثبيت أي مكونات إضافية إضافية.
نعتقد أن هذا يغير قواعد اللعبة تمامًا لأنك لست بحاجة إلى شراء أي منتجات إضافية ، فإن Elementor Pro يدعمك.
Elementor بالنوافذ قوية للغاية من حيث خيارات التصميم والتشغيل والاستهداف. اتبع الخطوات التالية لمعرفة كيف صنعنا بالنوافذ مرن وسهل الاستخدام للغاية.
اقرأ المزيد: Elementor vs Divi - أيهما يستحق المال؟
دعنا نأخذك خلال ما تحتاجه لإعداد صفحاتك باستخدام Elementor Pro ، بشكل أساسي ، إنها تمامًا نفس طريقة إنشاء أي محتوى آخر باستخدام أداة إنشاء الصفحات هذه.
- انتقل إلى لوحة القيادة> القوالب> بالنوافذ > إضافة جديد
- قم بتسمية القالب الخاص بك وانقر فوق "إنشاء نموذج"
- اختر قالبًا من المكتبة ، أو صمم ملف المنبثق من الصفر
بمجرد إنشاء نسختك ، حان الوقت الآن للانتقال إلى تصميم وتخصيص التخطيط الفعلي وخيارات التصميم. كما هو الحال مع العناصر الأخرى ، يمكنك استخدام رمز الترس الأيسر السفلي لإظهار الإعدادات.
تخطيط إعدادات
بدافع Elementor بالنوافذ، فلديك سيطرة كاملة على تخطيط ملف النماذج والنوافذ التي تعرضها ، لأنه للحصول على تحويلات أفضل ، تحتاج إلى إبقاء كل شيء متزامنًا مع نمط موقعك. من حيث الموقع ، يمكنك وضع ملف المنبثق إلى اليسار ، واليمين ، والأعلى ، والأسفل ، والمواضع الأخرى من الشاشة - نقترح عليك تجربة بعض المواضع المختلفة ، ومعرفة أيها يتحول بشكل أفضل ، قبل اتخاذ القرار النهائي.
إلى جانب ذلك ، يمكنك بسهولة تخصيص حجم ملف المنبثق نافذة او شباك. بالنسبة للارتفاع ، يمكنك ضبطه ليلائم المحتوى أو يناسب الشاشة أو الارتفاع المخصص. مرة أخرى ، نقترح إجراء اختبار لمعرفة ما هو الأفضل ، بشكل عام ، تميل النوافذ الأكبر حجمًا إلى التحويل بشكل أفضل ، لكنها أكثر عدوانية ، لذلك تحتاج إلى استخدامها باعتدال.
تتضمن إعدادات التخطيط أيضًا خيارًا لإخفاء زر الإغلاق أو إظهاره أو إظهاره في وقت محدد بعد المنبثق الأحمال.
متقدم
في علامة التبويب خيارات متقدمة ، ستجد إعدادات أخرى قد تكون مفيدة عند إجراء التخصيصات الخاصة بك النوافذ المنبثقة مثل: منع الإغلاق عند التراكب ، والإغلاق تلقائيًا بعد تعيين الوقت ، وتعطيل تمرير الصفحة وتجنب التعددية بالنوافذ.
نشر الإعدادات
بمجرد أن تكون جاهزًا من تخصيصات التصميم والتخطيط ، انقر فوق الزر "نشر" الذي سيظهر لك نافذة إعدادات النشر التي يمكنك رؤيتها أدناه. كما ترى يمكنك طرحه بالنوافذ إما عن طريق تخصيص المشغلات الخاصة بهم أو عن طريق تعيين مشغل يدوي من خلال رابط (انقر فوق المشغل).
فيما يلي إجراء لإعداد نافذة منبثقة يتم تشغيلها عند النقر فوق الزر:
- انقر فوق نشر
- انقر فوق "حفظ وإغلاق"
- أنشئ صفحة جديدة في Elementor
- أداة سحب زر
- ضمن التخطيط ، اختر ارتباط> ديناميكي> إجراءات> قافزة
- انقر قافزة > فتح قافزة > حدد ملف المنبثق قمت بإنشائها
- انتقل إلى الصفحة المباشرة ، وانقر فوق الزر وشاهد ملف المنبثق تظهر
الشروط والمحفزات والقواعد المتقدمة
إلى جانب تشغيل النوافذ المنبثقة يدويًا ، هناك إمكانية لاستخدام الشروط والقواعد. هذا يسمح لك بإنشاء "الشروط" الخاصة بك لإحضار CTA. تتوفر الشروط والمشغلات والقواعد المتقدمة التي تضغط عليها على زر نشر.
- الظروف بسيطة جدًا وتعمل من أجلها بالنوافذ بنفس الطريقة التي يتم استخدامها مع جميع القوالب الأخرى في Elementor. اختر الصفحات والمشاركات والمناطق الخاصة بك بالنوافذ سيظهر في.
- مشغلات هي ما سيؤدي في الواقع إلى ظهور النافذة المنبثقة ، مثل عند تحميل الصفحة ، عند التمرير ، عند التمرير إلى عنصر ، عند النقر ، بعد عدم النشاط وفي نية الخروج من الصفحة.
- قواعد متقدمة - بينما تعمل المشغلات "كمحفزات" مباشرة لـ بالنوافذ (على سبيل المثال ، انقر للفتح المنبثق). تحدد القواعد المتقدمة المتطلبات التي يجب تلبيتها لـ المنبثق لتظهر (على سبيل المثال ، قام المستخدم بزيارة الصفحة مرتين على الأقل) مثل:
- اعرض فقط إذا زار المستخدم عددًا معينًا من الصفحات
- اعرض فقط إذا كان المستخدم لديه عدد معين من الجلسات
- إظهار أو إخفاء فقط إذا وصل المستخدم من عنوان URL محدد (أو تعبير عادي)
- تظهر فقط إذا وصل المستخدم من مصدر معين (محركات البحث / الروابط الخارجية / الروابط الداخلية)
- إخفاء لجميع المستخدمين الذين قاموا بتسجيل الدخول أو حدد أدوار مستخدم معينة
- تظهر فقط إذا تم رؤيتها على أجهزة معينة (سطح المكتب / الجهاز اللوحي / الجوال)
يكمن جمال استخدام Elementor في أن هذا المكون الإضافي مدمج بنسبة 100٪ مع مُنشئ الصفحة الخاص بك ، مما يجعله كل التماسless وجزء من تجربة المستخدم الكاملة لموقعك. هذا التماسlessنيس ، يضمن أن النوافذ المنبثقة الخاصة بك فعالة.
انقر هنا لزيارة Elementor الآن
3. Elegant Themes إزهار
لقد قمنا بمراجعة هذا المنتج هنا ، لذا قد ترغب في ذلك الق نظرة على هذا قبل المتابعة.

سيكون هذا المنتج مثاليًا لأولئك الذين يستخدمون بالفعل المنتج من Elegant Themes مثل ديفي الشعبية theme ، والذي يتكامل بشكل جيد للغاية مع المكون الإضافي ، لضمان وجود خط التماسless تجربة.
4. Thrive يؤدي
في حين أن هذا قد لا يكون أحد البائعين الذين تسمع عنهم كثيرًا ، فإن هذا البائع هو الذي يركز بشكل صارم على تحقيق تحويلات عالية. من منتجهم الأساسي Thrive العملاء المحتملون ، وهو منتجهم الذي يركز على النوافذ المنبثقة (والذي يتضمن أيضًا الصفحات المقصودة) ، جنبًا إلى جنب مع منتجات أخرى مثل المهندس المعماري وموضوعاتهم الخاصة ، وينصب تركيزهم الأساسي على توليد العملاء المحتملين والتحويل ، لذلك يمكنك أن تتوقع أن يكون منتجهم خيارًا ممتازًا .
Thrive Leads هو مكون إضافي لجيل الرصاص في WordPress ، لكن القول إن هذا بالكاد يخدش سطح ما يدور حوله هذا المكون الإضافي.

إنه حل رائع لبناء قائمة (في الواقع ، لقد أدرجنا هذا بالفعل كأحد منتجاتنا المفضلة لإنشاء قائمة بريد إلكتروني) تم إنشاؤه بواسطة فريق من الأشخاص المهووسين تحويل التحسين - حتى تفهم أن فعاليته مضمونة.
في الواقع ، باستخدام Thrive العملاء المحتملون يشبهون تمامًا وجود خبير في بناء القوائم والتحويل ينظر إلى فوق كتفك.
5. البرنامج المساعد المجاني: DC Popup Custom
DC Popup Custom هو مكون إضافي غني بالميزات يسمح لك بإنشاء النوافذ المنبثقة المخصصة الخاصة بك لأي صفحة أو نشر على موقع WordPress الخاص بك. أفضل ما في الأمر أنه يسمح لك بتحديد عدد الثواني بين عرض المحتوى.
تشمل الميزات الأخرى:
- القدرة على تمكين / تعطيل النافذة
- القدرة على تخصيص محتوى HTML
- اختر عدد المرات التي تريد فيها عرض المحتوى
اطلع على قم بتنزيل المكون الإضافي DC Popup Custom من هنا.
النوافذ المنبثقة في WordPress - أيهما أفضل بالنسبة لك؟
هناك الكثير من دليل هذا يوضح أن إضافة نافذة WordPress المنبثقة إلى موقعك يمكن أن يكون لها تأثير إيجابي كبير على معدل التحويل الخاص بك. بعد قولي هذا ، هذا لا يعني أنه يجب عليك إضافتها في كل مكان على موقع الويب الخاص بك. في الواقع ، يمكن أن تؤثر إضافة نماذج غير مستهدفة بشكل سلبي على معدل التحويل الخاص بك.
يمكن للنوافذ المنبثقة المستهدفة للمحتوى الخاص بك تحسين تجربة المستخدم للزائر لأنك تمنحهم المزيد مما جاءوا يبحثون عنه.
دعنا نلقي نظرة على الأنواع المختلفة من عوامل الشكل ونرى الأنسب لمتطلباتك. هل تريد معرفة المزيد عن ملحقات WordPress الأخرى؟ CollectiveRay يستعرض الكثير من المنتجات الرائعة ويميزها في قسم مكونات WordPress الإضافية.
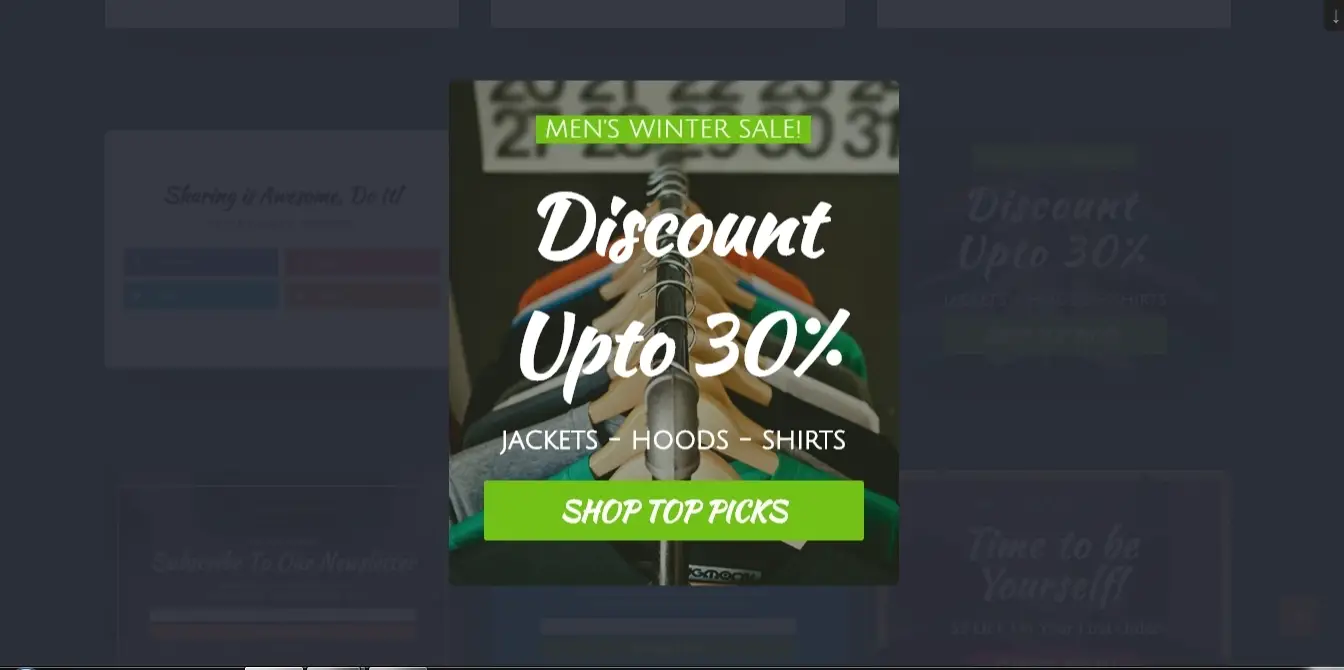
1. دخول وورد منبثقة
هذا هو الشكل الذي يظهر بمجرد وصول الزائر إلى موقع الويب الخاص بك لأول مرة. هذا النوع هو الأفضل لعرض الإعلانات المنبثقة ولإنشاء قائمة البريد الإلكتروني الخاصة بك. لصنعه less تدخليًا ، يجب عليك التأكد من ظهوره مرة واحدة فقط في اليوم أو لئلا.
يسمي البعض هذه الأنواع من النماذج ، "Welcome Mats" ، لأنه يمكنك عادةً استخدامها للترحيب بالمستخدم الخاص بك وتقديم عرض له بمجرد تحميل الصفحة.
سترى عادةً هؤلاء يستولون على الصفحة تمامًا.

هذه بعض أكثر أشكال النوافذ المنبثقة عدوانية التي يمكنك استخدامها - تحتاج إلى معرفة ما تفعله لإنشاء تجربة مستخدم إيجابية.
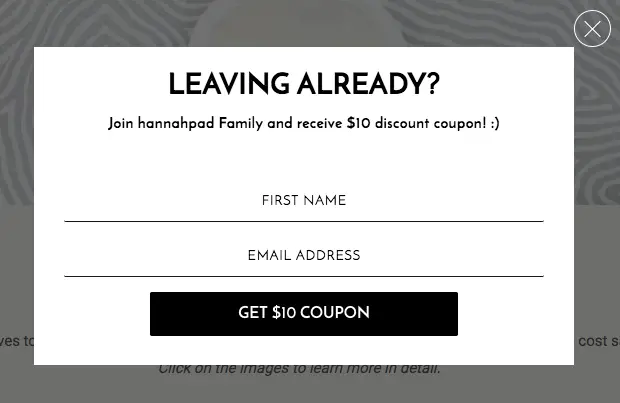
2. نية الخروج
تظهر النوافذ المنبثقة للخروج عندما يحاول زائر مغادرة موقع الويب الخاص بك.
من الأنسب أن يتم عرضه على الصفحات المقصودة لتعزيز الزائر للتسجيل في قائمتك البريدية عبر مغناطيس رئيسي أو لتقديم عرض خاص للمستخدم قبل أن يكون على وشك التخلي عن موقع الويب الذي يزوره ، لذلك تحتاج إلى شيء للحفاظ على ولائهم أو إعادة التفكير في البقاء.

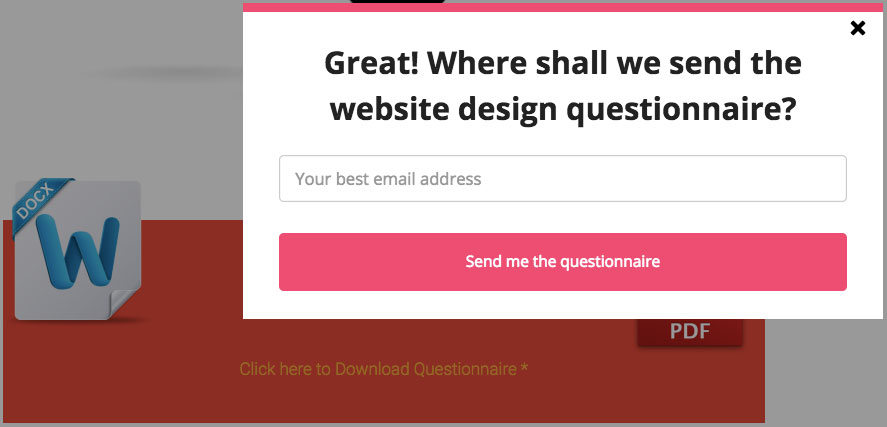
3. انقر فوق Trigger
تظهر النوافذ المنبثقة المستندة إلى النقر عندما ينقر الزائر على رابط أو صورة أو زر معين. بالمقارنة مع الطرق الأخرى ، فإن هذا النموذج ليس تدخليًا على الإطلاق لأنه يظهر فقط عندما يحتاجه المستخدم بالفعل.
يعد هذا أمرًا رائعًا للعبارات التي تحث المستخدم على اتخاذ إجراء مثل أزرار التنزيل.
هذه ليست تدخلية على الإطلاق وتتطلب إجراءً مباشرًا من قبل المستخدم ، ولها نية عالية وعادة ما تكون نسبة تحويل جيدة جدًا.

4. النوافذ المنبثقة على أساس الوقت
إنه مشابه لنموذج الدخول إلا أنه يظهر فقط بعد فترة زمنية محددة يقضيها على الموقع.
أفضل ما في الأمر هو أنه يتأكد من أن النافذة المشروطة تظهر فقط للمستخدمين المهتمين بقراءة المحتوى الخاص بك بالفعل بدلاً من عرضه على كل من يصل إلى موقعك.
لقد أمضى المستخدمون بالفعل بعض الوقت في الاهتمام بموقعك على الويب ، لذلك يمكن استخدام نافذة منبثقة ذات صلة لصالحك. يمكن أيضًا جعل هذه النماذج عدوانية كما تريد ، على سبيل المثال ، يمكنك تشغيلها بعد ذلك less أكثر من 10 ثوانٍ إذا كنت تريد أن تكون عدوانيًا ، أو بعد أكثر من 30 ثانية إلى دقيقة واحدة إذا كنت تريد ذلك less تطفلي.
تطبيقات ملحقات WordPress المنبثقة
1. الامتناع عن التخلي عن الزوار
تُستخدم تقنية نية الخروج على نطاق واسع لاكتشاف تفاعل المستخدم وإعادة إشراكهم أثناء اقترابهم من المغادرة. تساعدك المكونات الإضافية المنبثقة على استخدام مشغل نية الخروج بسهولة. يمكنك استخدام هذا المشغل لتصوير نافذة مشروطة في الوقت المحدد عندما يكون المستخدم على وشك المغادرة.
سيساعدك الاستخدام الفعال لنماذج نية الخروج على إنشاء قوائم بريد إلكتروني وزيادة معدل التحويل بشكل كبير وتقليل معدل الارتداد لموقع الويب الخاص بك.
2. نرحب بالزوار
من المهم تقدير كل زائر يصل إلى موقع الويب الخاص بك. قد يكون الانطباع الأول في بعض الأحيان هو الأخير إذا لم تستخدمه جيدًا. طريقة أخرى للتفكير في هذا على أنه مشغل تحميل الصفحة.
يسمح لك المكون الإضافي المنبثق بعرض نوافذ مشروطة ترحيبية أو شاشات ترحيب مع عروض ورسائل جذابة لا يمكن للزوار مقاومتها. يمكنك عرض أكثر العروض المطلوبة وجذب الزوار الراغبين في معرفة المزيد عنها.
لنفترض أن زائرًا وصل إلى صفحة لم تعد موجودة ، يمكنك استخدام المحتوى لإعادة توجيه المستخدم إلى صفحة أخرى قد يكون مهتمًا بها. وهذا سيساعد مرة أخرى تقليل معدل الارتداد وزيادة حركة المرور إلى lessالمناطق المعروفة في موقع الويب الخاص بك.
3. تنشيط الزوار غير النشطين
هناك أوقات يصل فيها المستخدمون إلى موقع الويب الخاص بك ويكونون هناك لبعض الوقت دون أي تفاعل.
يمكنك استخدام مشغل عدم النشاط الذي يكتشف عدم نشاط المستخدم لفترة زمنية محددة ويطلق نافذة منبثقة تشجع المستخدم على التصرف. استخدم هذا المشغل لعرض عرض خاص أو الترويج لمقطع فيديو أو إعادة توجيهه إلى صفحة أو منتج آخر أو اطلب منهم الاشتراك في رسالة إخبارية.
تساعد هذه الميزة بشكل أساسي في زيادة معدل التحويل عن طريق تحويل الزوار الذين في الحالة الأخرى كانوا سيغادرون موقع الويب الخاص بك.
4. اعرض شيئًا مثيرًا للاهتمام في نهاية المنشور
عندما يقرأ المستخدم باهتمام ما لديك لتقدمه ، فهذا يعني أنه مهتم به. يمكنك استخدام هذا السلوك وأن تقدم له شيئًا أكثر. دعنا نقول ، لقد انتهى المستخدم للتو من قراءة منشور مدونة ، يمكنك أن تقدم له كتابًا إلكترونيًا يحتوي على تفاصيل وأمثلة حول الموضوع ، أو اطلب منه إجراء اختبار حول هذا الموضوع ، أو ببساطة اطلب منه الاشتراك في رسالتك الإخبارية.
إذا أمضى وقتًا كافيًا في قراءة المحتوى الخاص بك ، فهناك فرص أن يهتم بهذه العروض أيضًا. يمكنك أيضًا التفكير في هذا على أنه مشغل عند النقر.
5. جدولة رسالة لحملة معينة
افترض أنك تخطط لتشغيل حملة لتقديم إصدار خاص لعيد الميلاد. لا يمكنك تشغيل هذه الحملة على مدار العام ، ولا يمكن استضافتها في شهر مايو. هذا هو المكان الذي ستحتاج فيه إلى جدولة رسائلك بحيث يتم عرضها في الوقت المناسب قبل الجماهير المناسبة.
تتيح لك أنماط الجدولة وفقًا للرسالة التي تحتوي عليها عرض المزيد من العروض المستهدفة ، وبالتالي زيادة معدل التحويل.
6. قفل المحتوى المتميز لبناء قائمة البريد الإلكتروني الخاص بك
قد يكون لديك الكثير من المحتويات الشيقة المستضافة على موقع الويب الخاص بك. يمكنك الحصول على منشورات مدونة أو كتب إلكترونية أو أي شكل آخر من أشكال المحتوى الذي ترغب في مشاركته مع المستخدمين لديك. قم بإخفاء هذه المحتويات من خلال النوافذ المنبثقة لخزانة المحتوى ، تلك التي تطلب من المستخدمين التسجيل للوصول إلى محتوى معين.
سيساعد هذا في إنشاء قائمة بريد إلكتروني بالمستخدمين المهتمين بالمحتوى الخاص بك.
اقرأ المزيد: البريد الإلكتروني دون التحقق
7. استهداف الصفحات والفئات والمشاركات بالرسائل ذات الصلة
يتيح لك المكون الإضافي WordPress المنبثق إنشاء إجراءات تناسب كل صفحة أو منشور أو فئة على موقع الويب الخاص بك. باستخدام الاستهداف على مستوى الصفحة ، يمكنك التأكد من عرض عروض أكثر استهدافًا وملاءمة قد يهتم بها المستخدمون.
تزيد الملاءمة من فرصة التحويل ، مما يتيح لك اكتساب المزيد من العملاء المحتملين. قد يؤدي عرض النوافذ المنبثقة ذات الصلة أيضًا إلى تقليل فرصة إغلاقها مباشرةً.
8. عرض العروض المستهدفة باستخدام كشف المُحيل
يأتي هذا المنتج مصحوبًا بميزة اكتشاف المُحيل التي تكتشف المجال الذي أتى منه المستخدم. لذلك ، يمكنك إنشاء عروض مستهدفة للمستخدمين القادمين عبر مجال معين. قم بإنشاء رسائل مخصصة وحدد ما إذا كنت ترغب في عرضها أو إخفاؤها لمجال معين أو قائمة مجالات.
9. عرض العروض المستهدفة لأجهزة مختلفة
إذا كان الأمر كذلك ، في يومنا هذا وفي عصرنا ، فأنت تريد WordPress استجابة المنبثقة البرنامج المساعد. جميع التصميمات والأنماط التي تم إنشاؤها في إضافات WordPress المنبثقة الجيدة متوافقة مع الجوّال ويمكن تخصيصها لتناسب أي جهاز سيتم عرضها عليه. استخدم ميزة اكتشاف الجهاز لإنشاء وعرض محتوى خاص بالجهاز.
يمكنك استخدام هذه الميزة لزيادة تنزيلات تطبيقات الجوال والمزيد.
الخلاصة: اختبر أفضل النوافذ المنبثقة في WordPress
مثل كل ميزة أخرى على موقع الويب الخاص بك ، قد تحتاج النوافذ المنبثقة أيضًا إلى القليل من الاختبار. يسمح لك اختبار A / B أو اختبار الانقسام بإنشاء متغيرات من نمط موجود بالفعل. يمكنك نشر كليهما في وقت واحد. ستساعدك ConvertPlug والمكونات الإضافية المنبثقة الأخرى في WordPress على تتبع أدائها ومساعدتك على اتخاذ خيار تثقيفي لما يعمل بشكل أفضل من خلال البيانات التحليلية المدمجة. يمكنك إنشاء متغيرين من نفس النموذج بمجموعة ألوان مختلفة لاختبار ما هو أكثر جاذبية للمستخدمين.
هذه والعديد من التطبيقات التي تجعل WordPress popups أداة شاملة يجب أن تمتلكها. استخدم الميزات الفردية أو ادمجها مع البقية. كل ما ستحصل عليه هو نتائج إيجابية مع مجموعة كبيرة من العملاء المحتملين! الصفقة الحقيقية هي عندما تبدأ في تحويل رسائل البريد الإلكتروني بهامش كبير من أي وقت مضى ، ولهذا السبب نعتقد أن هذا هو أفضل مكون إضافي منبثق في WordPress.
مع هذا المكون الإضافي المحمّل بالميزات والذي يكون ميسور التكلفة وسهل الاستخدام وفعال ، ما الذي لا تحبه في استخدام مكون إضافي منبثق في WordPress مثل ConvertPlug؟
جرب برنامج ConvertPlug WordPress Popup Plugin الآن
من فضلك قم اترك أ مفيد علق بأفكارك ، ثم شارك هذا على مجموعة (مجموعات) Facebook الخاصة بك الذين قد يجدون هذا مفيدًا ودعونا نحصد الفوائد معًا. شكرا لك على المشاركة ولطفك!
تنويه: قد تحتوي هذه الصفحة على روابط لمواقع خارجية للمنتجات التي نحبها ونوصي بها بكل إخلاص. إذا قمت بشراء منتجات نقترحها ، فقد نربح رسوم إحالة. لا تؤثر هذه الرسوم على توصياتنا ولا نقبل مدفوعات للمراجعات الإيجابية.