
At CollectiveRay, we're a bit of a mashup, we're ex-developers, turned web designers, product managers and we just want our website to do what we need them to do without having to hammer things into place. That's why we enjoy experimenting with combinations of features and functions to make things just work. The latest combination we've found to be revolutionary for the way we work is Elementor combined with Advanced Custom Fields - truly, these two plugins working in tandem have taken our work to the next level.
Stay with us to have a full look at the capabilities of these two plugins and how they can be combined to create a winning combination. We've just revisited the article in April 2025 and updated with any relevant new details as necessary.
Summary
 |
 |
|
| Price | Free or Pro starting from $59/year | Free or Pro starting from $49/year |
| Free Trial | Elementor Designer Lite | Advanced Custom Fields |
| Performance | Light and fast - especially when compared to other page builders | Not applicable |
| What we liked | Neat, organized UI / UX | Flexibility, versatility |
| Lightweight, built for speed | Developer-friendly features | |
| Good selection of elements | Advanced display rule sets | |
| Built-in custom forms | Customization of WordPress backend without coding | |
| Overall | ||
| Website | Visit Elementor | Visit ACF |
Elementor Review
Elementor is the most popular WordPress Page Builder. Thanks to its free version and cheap Pro price ($59) it has seen stellar growth. The sheer number of elements it has means that you'll need very few additional 3rd party plugins. It also has theme building capabilities and a vast library of templates.
Let's start by having a deep-dive into Elementor. With Page builders being all the rage these days, it takes a bit to actually impress us, but Elementor had done just that - impress us.
First Impressions
This super-polished plugin for building drag and drop pages and posts is definitely a strong contender for people like us to use as their goto product for designing their own sites.
It's no wonder that this plugin is known as the #1 WordPress Pagebuilder and you'll find it rated as one of the top products in any comparison of products in its category.
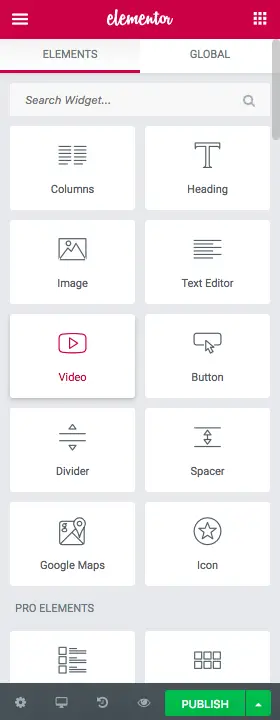
One of the first things you'll notice when working with Elementor is the absolute clean design. No clutter, neatly organized, this plugin will be a pleasure to work with for those who are obsessively organized, and of course, for everyone who just likes things to be nicely organized.
You can see that the elements UI (on the left) is very easy to understand and work with. The actual canvas (to the right) is also kept very clean keeping options out of the way until you actually click on a specific element. Only then are the options shown. These keep everything looking just like it would on the actual front end, once the page or post is published.

Performance
Another thing that is immediately evident when you use Elementor is how lightweight it feels when you are using. Having used quite a few of the more popular pagebuilders, we can easily feel a real perceptible difference. Whilst such plugins as Visual Composer and Divi can take a few seconds to load and feel clunky to use, which does detract from actually using them. Although eventually, you have to get used to it, it's not something which you ever get to enjoy, it's just something which you have to live with because you simply don't have an option.
Read More:
Divi vs Beaver Builder: https://www.collectiveray.com/beaver-builder-vs-divi
Elementor vs Divi: https://www.collectiveray.com/elementor-vs-divi
Divi Theme Review: https://www.collectiveray.com/divi-theme-review
This. This one the other hand is a breath of fresh air. Clicking on Edit with Elementor, the page or post you need to edit loads almost immediately, we would dare say, not very much different than if you had to load the post or page WITHOUT the plugin enabled, i.e. with the native WordPress editor.
Even working with the actual drag and drop builder, you can feel how adding or removing elements is instant. You don't have to wait for the builder to fumble along and have those few seconds of "waiting time" until an element is loaded. You choose, you drag, you drop, you keep working - the tool works with you, at your pace.
How to use it
There are two ways to use Elementor. The way you choose to work with it depends whether you are planning to build a page from scratch or want to start from one of the existing templates there are available for the most common website scenarios.
If you want to start from scratch, you simply create a new page or post, then click on the Edit With Elementor button, and the plugin is loaded, ready for you to start editing.

This then brings up a clean page, ready to either start adding the sections (rows) you need or load from an existing template (we'll discuss this soon).

When you click to add a section (a row), you then are asked to choose the number of columns that this section will actually have. Within each column, you can then add the different elements available.

Once you've set the structure, you can now start dragging and dropping widgets into the different sections. There are, of course, plenty of different widgets to choose from, from simple elements that come with the free version of the plugin, to the more complex features and functions that are available with the PRO version.

Available Elements
Many of the expected standard features of a website are available as widgets which can be added to the page. Some of the more attractive widgets to use are:
- Icons
- Google Maps
- Portfolio
- Animated headline (rotating or circled text)
- Price list or pricing table
- Calls to Action
- Testimonials
- Countdowns
- Facebook comments and embeds
- Author box
- Progress bars
- Image galleries or carousels
- Shortcodes
- etc. etc
Suffice to say, in one single plugin, there are all of the elements you could ever need to use on a page.
Not only that, but Elementor goes above and beyond most other plugins.
This is because, besides supporting its own native elements, the plugin also supports shortcodes and standard WordPress widgets. This means that besides supporting all of its own elements, and ALL of the WordPress widgets, you can also embed any 3rd party features and functions which are enabled through shortcodes. This pretty much means you are practically unlimited in what you can add to a page or post being designed.
Dynamic Elements
Another great feature of this page builder is it's unique ability to design pages using dynamic content rather than static content. This quite an innovative feature and definitely something which we've come across often (or at all).
Of course, it's great that you can drag and drop the elements described above, but that has become an expected feature from this kind of tool.
However, Elementor has gone above and beyond that - by allowing for dynamic page elements. The easiest way to explain this would be using the Title or heading of a page.
Let's say you want to design a page that displays the current news which you have going related to your company. Now, rather than using the mundane title, "Latest News" we want to feature our current headline event.
So instead of having the page built using Elementor displaying a static "title" - we use the Theme Element Post Title which actually queries the name of the current title from the database and displays that instead of any generic content.
Another excellent usage along the same lines as this is the Featured Image. By having a dynamic featured image, you can be sure that it is your latest featured image that is actually being displayed (customized for the current headline event) as opposed to a generic image you'd have to display using the static elements.
Elementor Templates
Above we have seen how a page or post can be built from scratch using in the built-in elements available with this product. But there is a faster, more efficient way of creating pages. Or, rather than just pages, you can easily build full websites in minutes! This is through the use of Elementor Templates.
This is a feature that becomes quite an effective way of using a page builder. Essentially, the idea is this: rather than creating the pages yourself from scratch, with the risk that you might mess it up, (particularly if you're not typically exposed to website design or design in general), you use a predefined page template.
Once you've selected a template, your only job is to customize the elements slightly to suit the need of the page or post you are creating. Whether this is for a client or for yourself, your work would be to tweak the contents to reflect the needs of the website you are creating.
This, of course, will cut your design-time significantly. Not only that, but it will also make sure your design is going to be that of a professional design company, rather than that of somebody who may not be fully accustomed to designing.
There are more than 100 templates available by default with Elementor Pro, but this is not all.
Elementor Templates are now a niche industry in and of itself. You'll find that there are hundreds of other free and premium plugins available for purchase and download, to cover and niche, industry or need.

Just to name of few of the templates available, one can find
- Interior Design
- App template
- Coffee shop, restaurant, and meal services
- Product pages
- Fitness
- Law firm
- Copywriter
- Agency and creatives
- Hotels
- Architect
- Wedding
- Graphic Designer
- Startup
- Personal
- CV
- Portfolio
- Ebook
- and many many others.

We'd advise you to visit library.elementor.com to have a look at the complete list of WordPress landing pages templates available by default with the plugin, where you can also see an actual demo of the exact page which would be created by the template.
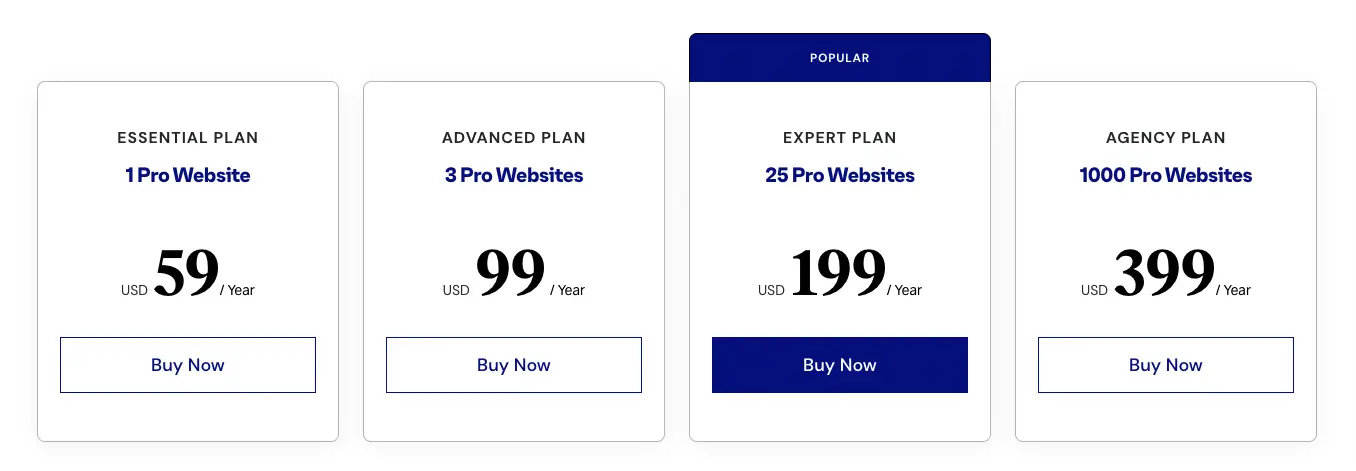
Pricing
Elementor is available in five flavors:
- Free
- Essential (for 1 site) - $59/year
- Advanced for (3 sites) - $99/year
- Expert (for 25 sites) - $199/year
- Agency (1000 sites) - $399/year
All plans come up with 1 year of updates and support. With the ridiculously cheap price of $59, when it will take your literally a few hours at most (based on the templates) to create a brand new site from scratch - we do believe this is excellent value.
If you're a designer, it is likely that you'll be churning out more than 4 websites in a year (even given the speed of developing sites now that you have Elementor in your arsenal) so it's highly recommended you opt directly for the Unlimited plan immediately.
Elementor Discount Code
Any time we have an Elementor discount code or coupon code, we will post it here, so that you get the best price.
The link below will take you to the official site where you will get the best price on Elementor in April 2025.
Click here for lowest price on Elementor
Have a look at what some people have said about the plugin:

Advanced Custom Fields
The next part of our article shifts attention to another plugin we love, Advanced Custom Fields.
We'll begin with a brief overview of ACF, after that, we'll focus on how to combine Advanced Custom Fields and Elementor to achieve amazing results. Revolutionary even.
For the uninitiated, ACF allows a user to create custom fields to edit screens to improve both the experience of the user creating the site and of course, ultimately the user visiting the site.
Just as a brief intro
- The ACF field builder allows fields to be added WP edit screens in seconds
- The fields can be added to any content, posts, users, taxonomy terms, media, comments or anywhere else
- You can then show the fields anywhere, with developer-friendly functions
As a developer/designer, as soon as you see the above, your mind can quickly start racing at the huge possibilities available. With the above, you can literally create a "custom copy" of WordPress which is suited exactly for the need of each and every client you have.
You'll probably know that most clients, although they would be happy to use WordPress, are still going to have their own particular requirements. You also know that tweaking the core code to implement these changes is typically a bad idea because that means you won't be able to get core updates - creating significant security risks for that installation.
ACF allows you to "customize" WordPress, without touching any core code, simply through a plugin.
You can read more about plugins here: https://www.collectiveray.com/wp/plugins/
And of course, it's not just us who get all excited about the possibilities of using Advanced Custom Fields. This is one of the most popular, installed, and highly-rated plugins out there. Given the fact that this is designer/developer-oriented, you can see that the below installation statistics are nothing short of extraordinary.
So before we even delve even further, it is good to note that this plugin has more than 1 million active installations, and enjoys a 5-star rating from more than 1000 reviews. That's an outstanding achievement if you had to ask me.

Creating Custom Fields
The strong point of ACF is, of course, creating custom fields which can then be fully combined into complex forms. We see this as being very useful for creating a variety of things:
- Custom Contact forms ask a visitor for detailed and specific information that can be used to answer their queries better. For example, if your customer is a service or manufacturing oriented kind of client, you can client a complex form which asks very specific questions on the needs of the visitor. Eventually, all this combined information to issue a better client or give a better response to the specific query.
This is all just scratching the surface of what ACF can do in reality. Given how focused this is towards developers, it's no wonder this plugin is so popular. Once the custom fields have been created, one can easily embed these fields into
- Themes - as a developer of a theme, you can actually include the custom fields and functions you created to customize your work such that your users can benefit from these customizations - think, for example, the ability to create different custom forms for different niches
- Plugins - once again as a plugin developer, you can actually customize specific forms to create extended functionality for specific features of WordPress or your own plugin - you can actually use ACF to design extended form functionality which could be used to customize the data capture of your plugin
Once again, as a developer, or even as a web designer, you can already start to see (and probably get excited) about the potential of ACF.
So let's start fiddling around a little bit with ACF and see what it is capable of. Have a look below at the following form which we've created in a couple of minutes. We'd like to bring to your attention a few things which we did not expect.

Besides your standard forms fields such as text, checkbox and select, datepicker and your standard run of the mill options, ACF also supports
- Relational post types - this field type allows you to display items (such as posts and pages) that already exist on the current site. So once again, let's for a moment imagine we are a theme developer and want to give the user the option to select a few posts to show on the Home page. Using the Advanced filters in this type we can easily create a UI that allows us to do all of this. We also have access to such stuff as pages, taxonomies, users, and roles.
- Google Maps, Date Picker, and ColorPicker - these fields types are all jQuery powered and are all supported out of the box (even with the free version of ACF)
- Rules - the fields can be displayed or not based on conditional logic which you can define through the ACF UI. This means that you form can be adapted to the inputs of the user, showing additional fields or hiding others as necessary based on what the user is actually inputting
- Options - the final and cherry on the cake, allow you to decide the exact options of how and where you want to display your form. Whether you want to display the form at the top of the page (in the backend), using a Metabox or not and other options.
Here is a full listing of all of the field types available:
- Text — Single-line text field with optional HTML support and character limits
- Text Area — Same as Text but can have multiple lines
- Number — Number field that can have optional min/max values for limits and validation
- Email — Custom field for email input including validation
- Password — Password input with text masking
- WYSIWYG Editor — WordPress editor input with options for media insertion and editor buttons
- Image — Upload an image or select one from the media library. Returns an object, URL or ID.
- File — Same as the image but for files in general
- Select — Drop-down menu with support for multiple selections
- Checkbox — Checkbox field for single or multiple items
- Radio Button — Pick a single item via radio button
- True / False — Basic true or false selector
- Page Link — Returns the URL of any post or page. Can be limited to specific post types.
- Post Object — Returns a WordPress object of any post or page, post type or taxonomy
- Relationship — Same as post object but with an advanced interface and reordering via drag and drop
- Taxonomy — Returns an object or ID for one or more taxonomies. Can be limited to tags, categories or custom taxonomy terms.
- User — Select one or more users. Option to limit choice by user role.
- Google Map — Set a center, zoom level and width
- Date Picker — Select a calendar date and return a formatted date string
- Color Picker — Select a hexadecimal color
- Message — Leave a message
- Tab — Combine fields into a tabbed interface
It's hard to think of any scenarios that the above functions do not cover. It's no wonder that the plugin is called Advanced Custom Forms, because the functionality provided is very powerful in the hands of somebody who knows how to exploit these features. it is extremely flexible and can enable extending the standard WordPress functions, only limited by your imagination.
The great thing is that all of this customization is done without touching a line of code, and more importantly, without touching any core files - ensuring you do not create any security issues for the websites you are customizing.
This is without a doubt, a gamechanger.
Frontend vs Backend
From the examples and options above, you can see that ACF can be used both in the front end and on the backend. Now, really and truly, we know that there are a million and one form plugins out there, which allow you to create custom forms for the backend.
The real advantage comes from the ability to tweak WordPress's admin pages - this essentially makes this product a product built by developers for developers and designers. As developers, they know and understand the limitations of operating solely within WordPress limits.
So this is a product that allows developers and designers to push the boundaries of WordPress, not from the frontend, but particularly in terms of the possibilities given to the WordPress administrator or webmaster.
Now that we've seen the capabilities of ACF and Elementor, let's give a few examples of how these can work together.
Custom Contact Us Forms
We've already discussed above how a custom contact form specifically for your service, industry or product will go a long way towards closing new business. So let's have a look at what we can do using Elementor and Advanced Custom Fields.
We've already created a custom form for a specific industry (it's still pretty generic in nature, but you get the idea, you can then customize and add fields as per your specific case).
So now we want to add this form to a Contact Us page created by Elementor. We create the Contact Us page, and rather than designing it from scratch we're going to pick up a template from the ready-made ones.

Now that we have a basis from where to start, let's add our own customized form:
We removed the existing contact form and dropped the form widget and customized the contact form to create our own custom quote form - literally in a couple of minutes we were done.

And that's the beauty of using these two plugins. Whether you want to create custom forms in the backend for your own themes and plugins, or whether you want to use custom forms in the front-end, the possibilities are endless.
One thing which we wished we would be able to do, and we're sure that the team at Elementor will eventually integrate into their products, would be the possibility of creating forms using ACF and add them directly in the pagebuilder.
UPDATE September 2018 - the new releases of these two plugins are now able to integrate directly. Custom forms created in ACF can now be integrated directly into Elementor using custom post types.
Combining ACF and Elementor
So, this has been something that the two plugins missed up to a few months ago when we were reviewing these two products. Our readers have also found out somewhat confusing and disappointing not to be able to do this.
As a good reviewer should do, we got in touch with the development team and suggested that this should be something that should be built into these two products, to be able to create a beautiful solution for integration between the two.
And as a good team who looks out for their clients do, they quickly jumped on this and only a few months later, we have new versions of both products which now offer a direct integration.
This can be possible using custom post types in WordPress. Just for those who are not familiar, the most common custom post types are posts, pages and attachments, but there are more. Other common post types you might have seen are WooCommerce products, testimonials, events, reviews, portfolios ... and plenty of others.
In other words, custom post types are a specific type of "content" which takes a certain format.
One must note, that it is also 100% possible to define new custom post types if you have specific content that needs to be "structured".
Essentially, what you'll need to do to create a custom post type is either use a Custom Post plugin to define the new fields you'll need, or do this using code.
The guys at Elementor have created a very detailed long-form article on how to perform this integration.
The easiest way to do this is using the CPT UI plugin which you can find here. We won't go through the full details of creating a custom post type, there are plenty of articles out there, though we highly recommend you visit this one.

Once you've created the custom post type, you now need to create the custom fields using ACF and only show the specific fields based on the whether the post type is one you have just defined.

To be able to display these custom post types on blog pages, one needs to understand how these custom posted types work in the different areas of your site.
If you had to imagine a testimonial custom post type, you can add this in any page or post you are using. You can also create a full "post" using the customized post type.
To use them with Elementor, we will be making use of templates and these are the steps you'll need to follow:
- Create a new single template, you can give it the name of your new type, and add a new text widget. For the sake of example, we’ll use the heading widget.
- Click on the dynamic icon, and choose ACF Field. Click on it again, and under ‘key’, choose the custom post type you created. The content you added earlier will now appear.
- Now, all that’s left is to publish and now you can use this template within your content.
If you want to be able to reuse these content types and field, you can use them in Elementor templates. Using the Theme Builder functionality, you can create templates using these custom types, by selecting the fields from the Dynamic Content.
Visit Elementor for a longer form explanation of Custom Post Types
Elementor Extras
Now that we've spoken about these two great products in detail, we'd like to branch out just a little. When plugins such as these two grow to such popularity, it is inevitable that they become a niche and industry all of their own and start pulling in software vendors who actually create other extensions to extend the functionality of these plugins.
So we're going to look at a number of Elementor extras you might want to consider to further push the functionality.
Ultimate Addons for Elementor
This is a set of widgets that are targeted at adding more functionality and flexibility to the page builder. Given that these widgets come from Brainstorm Force, the company behind WP Astra, you can understand that the quality of these features to be of a very high level.
There are more than 24 widgets available as at the time of writing, including, but not limited to:
- Timeline - this is an awesome way of showing timeline charts, roadmaps or other time-based items
- Content Toggle - this allows your end-user to toggle between specific pieces of content, for example, you'd like to show Monthly vs Annual pricing or other similar price toggles
- Modal Popup - a clean and easy way to create popups, for such stuff as newsletter subscriptions or other content you'd like to feature.
- Business Hours - used to make your business hours more attractive and professional looking
- Google Map - an essential function for any site for a local business, to ensure that clients know where you are located
- Price List and Price Box - pricing is, of course, another essential function if you are in the business of selling services or bundles
The beauty of this bundle of widgets is the various pricing structures, if you opt for the agency bundle, you'll even get a complimentary copy of Astra Pro and WP Portfolio plugin besides a number of ready-made starter websites to jumpstart your web design work.
Crocoblock
This is a company who are huge fans of Elementor and have created a good number of premium plugins such as:
- JETElements - a number of beautiful widgets to style your pages beautifully such as pricing tables, inline SVG, timelines, progress bars, masonry layouts and much much more, there are more than 40 widgets to choose from
- JETMenu - an easy way to create an easy to use and customizable Mega Menu
- JETabs - a great way to organize crowded pages which require plenty of essential information such as product pages
- JETWoobuilder - this is another great product which is essentially a great way to create WooCommerce pages which sell
- JETEngine - this is a plugin that is excellent for creating dynamic content within your pages, such as dynamic fields, meta, links, and even images and layouts.

All in all, with Crocoblock, you have one single vendor which can cater for all of your WordPress needs. Both their Kava theme, the multiple Elementor widgets, various plugins and much more, all available at huge value via the Lifetime package, this is one excellent deal.
Elementor vs Beaver Builder
Recommended Reading: Beaver Builder vs Elementor - An Ultimate Guide and Comparison (2019)
There are many different products out there to build WordPress websites. Without any hesitation we can say that this product is surely one of the most popular and successful products out there, hitting 5 million active installs in September 2020.
But it's surely not the only one which you can use. For example, while web designers and website administrators have a preference towards drag and drop page builder, web developers typically tend to prefer such frameworks as Beaver Builder which give them some more flexibility rather than giving them only the option which the plugin supports.
There are many more points to discuss when it comes to comparing Elementor to Beaver Builder. In fact, we did just, reviewed both of these items and created a full comparison and ultimate guide which you can see at the link above.
Final Thoughts
We do believe that Elementor sets the bar when it comes to page builders - and it does set it quite high.
This is definitely one of the best page builders out there and other vendors would do themselves a favor if they look at this product to make sure that, at the very least, they provide the same level of features as Elementor does.
Not only that but as a designer and developer the combination of using Elementor and ACF together to power your own custom themes gives you possibilities to start creating very niche themes, which cater to very specific industries, in a way which was hardly possible before.
We do believe both of these plugins are game-changers by themselves, but together - a real winning combination.