The WordPress Gutenberg editor arrived with WordPress 5.0 back in December 2018. Known more commonly as the ‘block editor’, the new feature switches page and post creation from the plain box design of previous versions to a more page builder-like experience.
Gutenberg blocks now deliver a modular approach to content creation. Rather than using code to add a different element onto a page, you can switch out a block instead. For example, you can switch out a text block for a video block or table much like you would when building a page in Beaver Builder or Elementor. It’s an evolution that was a long time coming, but now it’s here you will quickly wonder how you ever created pages without it!
{autotoc}
Gutenberg blocks
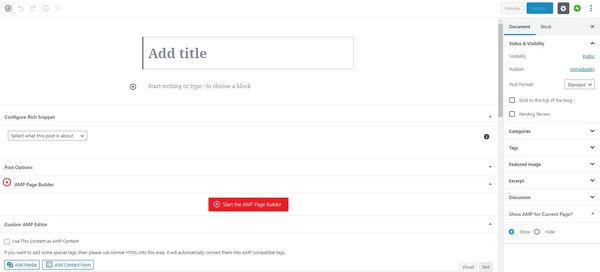
If you update to WordPress 5.0 and above, and you should by now, you will have noticed that the UI has moved on a bit. You will still see the traditional side menu on the left and the content menu on the right but in the centre, it has all changed.
Before the update, you saw a blank title and content box where you built your page or post. Now you will see an empty section in the centre with a title block and text block already populated. The right menu will change dynamically depending on what you’re doing. At first, it shows the traditional category, tag and feature image options as before but now introduces a Block tab.
The Block tab allows you to edit the individual block like those page builders offering a lot of freedom in terms of design. What you see in the Block tab depends on the block in question but all will have the option to add custom CSS.
Gutenberg blocks introduce a truly modular approach to page design. You have the option to keep doing things the same way or dive deeper. You can tweak each block to look subtly or markedly different or have them all work as a seamless whole. It’s a very powerful and forgiving system.
How to use Gutenberg blocks
The great thing about the WordPress redesign is that it is similar enough to how things worked before that the UI is still familiar. Even if you didn’t familiarize yourself with the new blocks, you could still add your page title, add your content, add any codes, and widgets and publish as before. It might look a little different but it functions much the same.
This is ideal for occasional bloggers or those new to WordPress. As one key element of the CMS is its ease of use, the developers have somehow managed to add more advanced features without making the overall system harder to use.
You can still create a page in minutes using default options but now you can go much deeper without having to learn a line of code or even know what a shortcode looks like.
It is these things that make Gutenberg blocks so useful.
You can either use Gutenberg blocks or not.
The default page and post setting means you can still preformat your page content elsewhere and simply copy and paste it onto the page. Paste the title into the title block and the page content into the text block. If that’s all you need, the creation process is as simple as before. If you want to take it further, you can.
If you do want to dive into how the block editor works, you will see a few more options:
- Select the small ‘+’ icon beside the centre block to add a new block.
- Select the ‘H’ to add a heading.
- Select the list icon to add a list to your block.
- Select the image icon to add an image.
All four of these options are available from the content menu but having them available for each block means you can create your content in any design you like. The individual standout blocks can be edited and framed individually and each will be reflected in the finished page.
This is something Elementor (and page builders like it such as Divi) have been doing for years with great effect. You can now do much the same thing within WordPress.
You can find our more about Divi in our Elegant Themes reviews.
Creating a page using the block editor is simple:
- Select New Page or New Post from the WordPress side menu.
- Write or paste your page title into the title block.
- Write or paste your content into the text block.
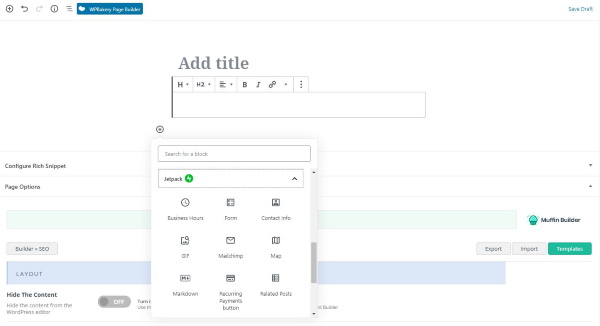
- Select the ‘+’ icon to the right of the block to add a new block.
- Select the most appropriate block from the popup box.
- Complete the main block elements in the centre pane.
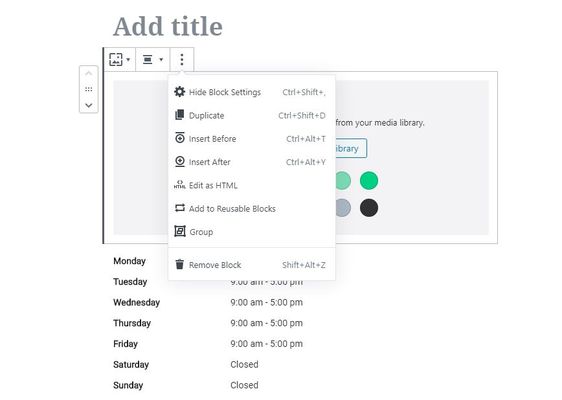
- Select the three-dot icon by the top of the block you added to change the design or customise.
- To add custom CSS, select Advanced from the right menu.
- Select Publish twice to go live.
While using the block editor is very straightforward, you can dive much deeper if you need to. That three-dot menu icon by each block opens up a plethora of customisation options depending on the block. You can duplicate the block, insert other blocks before or after, change the HTML attributes, group blocks together and more depending on available options.
What’s more, alongside the standard blocks that come with WordPress, developers can also create their own block plugins. Given the huge userbase and developer talent of WordPress, there are already a lot of block plugins available after just a year of use.
Commonly-used blocks
WordPress has included a range of blocks that cover core page creation. Each makes easy work of adding different page elements while allowing custom design features for that block alone. It’s a powerful editing option that can be used to great effect.
The standard Gutenberg blocks within WordPress include:
- Text block – The traditional content block where you can work exactly like before and modify using HTML or shortcodes.
- Heading – Heading blocks with the standard H1, H2, H3, H4 settings.
- List – A separate block you can use to make standout lists either ordered or unordered.
- Gallery – A gallery block that enabled the custom formatting of images to suit your page content.
- Image – A specific image block that works in a similar way to the gallery but for single images.
- Quote – A standout block that allows you to highlight quotes or reviews within a page.
- Audio – A specific block to feature click to play audio clips within page content.
- Cover – A new block that allows you to place a cover image for your page or post that can complement the featured image.
- Video – A video block that works like audio and makes it simple to feature video within a page or post.
Everything you can do with Gutenberg blocks you used to be able to do with the original editor but it wasn’t always user-friendly or accessible for new users. This block design makes it easy for anyone to build their pages in a logical and linear way.
The best Gutenberg block plugins
The standard WordPress Gutenberg blocks cover most of what you are likely to need from your CMS. However, we mentioned earlier that developers have also begun producing their own Gutenberg block plugins to add even more features. There are dozens of block plugins of varying qualities out there and we have collected some of our favourites here.
Let’s take a look at some of those now.
We will look at:
- Toolset Blocks
- Ultimate Blocks
- Ultimate Addons for Gutenberg
- Advanced Gutenberg Blocks
- Stackable Gutenberg Blocks
- Atomic Blocks
- Otter Blocks
- Blocks by Templatic
- Kadence Blocks
Many of these Gutenberg block plugins are completely free while others will offer free blocks with the option to upgrade to more advanced premium blocks. We mentioned in each description those that are free and where there are premium options.
Each will install in the same way you install any other WordPress plugin. Select it from WordPress.org and install and activate or download the files to your computer and upload them to your WordPress installation. Once installed, you should see your new block options appear with the standard blocked when you select ‘+’ within a page.
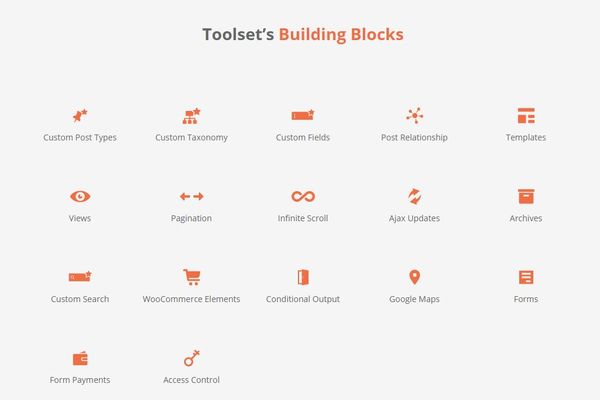
1. Toolset Blocks
Toolset Blocks is one of our favourite block editor plugins for WordPress. It’s a premium plugin that proves that while you can get good stuff for free, it is sometimes worth paying a little extra for power and convenience. The plugin installs in the same way as other plugins and will add the new blocks to the existing menu.
The blocks include custom post types, custom taxonomy, custom fields, templates, views, pagination, infinite scroll, Ajax blocks, WooCommerce, Google Maps, forms, payments, and even access control. Some of these blocks you won’t find in any free plugin which is why we have highlighted Toolset Blocks.
One of the best features of Toolset is the ability to create dynamically generated content WITHOUT having to do any custom PHP code. Toolset integrates directly with the WordPress Block Editor and allows you to pull dynamic content from anywhere.
As a few examples, of what you can do:
- Create headings based on titles
- Set button texts and CTAs from custom fields
- Set image sources for fields or custom fields
- etc.
The following video is a great explanation of the capabilities of Toolset Blocks:
https://www.youtube.com/watch?v=yPExGHvf_mI
Most of us know how powerful custom fields and post types can be and to be able to implement that within a page is superb. Alongside forms, layouts, views, access controls, and the other powerful features, it is incredibly easy to recommend this plugin even though it is a premium product.
Occasionally free is not the best price and this is one of those times.
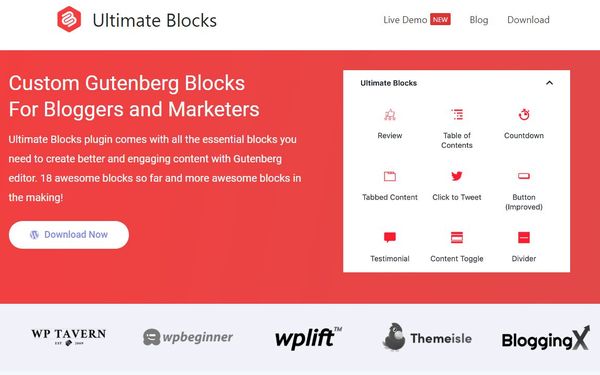
2. Ultimate Blocks
Ultimate Blocks is pitched at bloggers but would work equally well on any WordPress website. The plugin is free and contains a selection of promotional and very useful editing blocks that are ideal for bloggers but could also prove useful for marketers, eCommerce sites, small businesses and anyone who wants their content to stand out.
Blocks include reviews, table of contents, calls to action, content toggles, image slider, content filers, testimonials, social sharing, countdown timers, progress bars, post grids, and star ratings. The developer says they have more on the way too.
Ultimate Blocks has another trick up its sleeve in its block manager. A simple interface that helps you enable or disable blocks to keep page creation simple. It means you can download the collection and only enable the blocks you’re likely to use, keeping the page free of clutter while you create.
3. Gutenberg Blocks – Ultimate Addons for Gutenberg
Gutenberg Blocks – Ultimate Addons for Gutenberg is from the same developers as the superb Astra WordPress theme. The free plugin adds a range of blocks for everyday use which are simple to use and offer a wide range of customization options. They will all work with Astra too which is great if you use that theme.
Blocks include infoboxes, buttons, advanced headings, team blocks, pricing, social shares, testimonials, icon lists, Gravity Form blocks, marketing blocks, quotes, calls to action, Contact Form 7 blocks, Google Maps and more.
The developers say these blocks have been optimised for page speed while offering seamless integration with the Astra theme and within any other theme. You have similar customisation options to these other plugins to slide blocks into existing pages. This alone makes this plugin worth checking out.
4. Advanced Gutenberg
Advanced Gutenberg from Joom United adds over twenty editor blocks as a free WordPress plugin. There is a decent range of options here from the usual column and headline to more advanced blocks. They are well designed with a minimal interface that still somehow offers all the customisation options you’re likely to need.
Blocks include author profiles, custom CCS blocks, WooCommerce, advanced buttons, contact forms, advanced lists, maps, testimonials, counters, login and registration blocks, video and image blocks, social sharing and linking, post summaries, Lightbox block and a lot more.
Each integrates seamlessly into a page and comes complete with the advanced customisation option using the three-dot menu. The exact options differ depending on the block in question but cover the most common situations, colour, size, indent, alignment and so on.
5. Stackable Gutenberg Blocks
Stackable Gutenberg Blocks was another early arrival to the update and released some very useful custom blocks for the WordPress editor. Most Stackable blocks are free but the developer also offers some premium blocks that address specific uses should you need them.
Free blocks include post blocks, feature grid, accordion, call to action, card, header, video popup, pricing block, notification block, spacer, divider, feature list, and others. There are 23 free blocks in all.
As an added benefit, Stackable is a modular system so you can add the blocks you’re likely to need while leaving the others out. This may have a small storage and page speed benefit depending on how your website is set up. Either way, it’s a nice added feature that can keep things lean at the back end.
6. Atomic Blocks
Atomic Blocks was another of the first plugins on the scene and now offers 15 free blocks and some WordPress themes to complement this new design freedom. Blocks include testimonials, pricing, newsletter, post grid, advanced columns, share icons, call to action, author profile and other useful blocks.
The plugin is free, as are most of the themes. Once installed, you will see a new series of blocks within the block section of a new page or post. Look for AB Post Grid etc. to identify the Atomic Block features.
Like these other editor block plugins, you can customise the look and feel of them within the advanced menu. You have similar options in terms of opacity, colour, positioning and so on with the added benefit of additional choices if you use an Atomic Block theme. It’s a minor extra feature but it’s there!
7. Gutenberg Blocks and Template Library by Otter
Gutenberg Blocks and Template Library by Otter is a mouthful of a name much more digestible in terms of features. It’s a free, lightweight plugin that includes some well-designed blocks that build on those provided by WordPress just with more design options.
Blocks include sections, advanced headings, buttons, pricing, testimonials, Google Maps, author bio blocks, post grid, Font Awesome, sharing, and a card block. All are optimised for page speed as well as features and while light on those features, they are an excellent supplement to the default blocks.
There are extra customisations and some library options for each block. You can tweak each block to your specific needs or use a library option to take a readymade design and use it within the block. It’s fast and very straightforward.
8. Blocks by Templatic
Blocks by developer Templatic is another solid entry into our list of superb Gutenberg block plugins. We have a lot of respect for Templatic themes and these blocks will work with or without one of their themes. If you do use a Templatic theme, these blocks slip right in and are good to go. If you don’t use a Templatic theme, these blocks will still integrate seamlessly into your design.
The blocks are free and include an author bio, alerts, social media sharing, separators, cover image, heading options, map, pricing, buttons, and a Tweet block. Each has the basic features front and centre with customisations available through the menu. They are very simple to use and will appear alongside all the default blocks within the new page or post screen.
There are some good blocks here but the plugin hasn’t been updated for almost a year. They do work with the current version of WordPress as we tested them in time for this article but we don’t know when new blocks will arrive.
9. Kadence Blocks
Kadence Blocks has both free and premium options that bolster the default blocks within WordPress. The free version has twelve blocks and a built-in editor while the $59 a year premium version adds seven premium blocks, unique animation options, and support. There is also a third option, for $99 a year you can access all premium editing blocks plus all Kadence themes and products.
Blocks include page layout blocks, info boxes, advanced galleries, testimonials, video blocks, accordion, buttons, tabs, icons, advanced headings, and images. The premium version adds grid and carousel blocks, product carousels, model blocks, image overlays, split content, and video popups.
Each block has a custom editing section where you can change position, outline, colour, image size, opacity and a range of other factors. If you’re working within a specific design or framework, you could implement blocks into that design with ease using the editor.
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in December 2025 ONLY!
Summary of Gutenberg blocks and their plugins
Gutenberg blocks are an excellent evolution of WordPress. They take everything we know and love about fast page or post creation and push it forward. WordPress still offers its signature ease of use and low barrier to entry for beginners while offering more experienced or design-oriented users the opportunity to stand out. This balance between form and function is worth celebrating.
As are the Gutenberg block plugins we feature in this list. The free plugins offer just about everything you need from page creation. The opportunity to break a page or post down into individual components and style each individually until it is simply perfect.
Even those premium plugins are worth the cost. They tend to offer higher standards in terms of design and usability and also some blocks not available elsewhere. While premium, Toolset Blocks stands out for offering a range of blocks that you won’t find in any free plugin like search, access control, WooCommerce and custom posts, and custom fields.
Do you have a favourite Gutenberg block plugin? Love one we haven’t mentioned here? Tell us about them below if you do!