If you're planning to launch a Joomla website, one of your primary concerns is monitoring the traffic the site gets, that's why Joomla Google Analytics is one of the first things you'll want to do.
But you'll need this, not only if you want to monitor your traffic. These days Google Analytics has information that is so rich, you'd be really missing out if you did not avail yourself of all the tools there are available for monitoring the traffic coming to your website. Such stuff as
- Goals,
- eCommerce event tracking,
- real-time hits,
- regions and locations,
- demographics,
- languages,
- browsers,
- devices
- and plenty of other actionable information is available within the GA platform.
Obviously, with adding Google Analytics being one of the very first steps you should perform on your Joomla website, the question of how to enable it in Joomla comes up quite often on the Joomla forums.
In this article, we're going to take you through several ways of enabling Google Analytics on your Joomla website.
Finding the Google Analytics Script
The first thing you need to do is make sure you have access to the Google Analytics script that we will be adding to the site. If you still haven't registered, go to https://analytics.google.com/analytics/web/ and register for an Account.
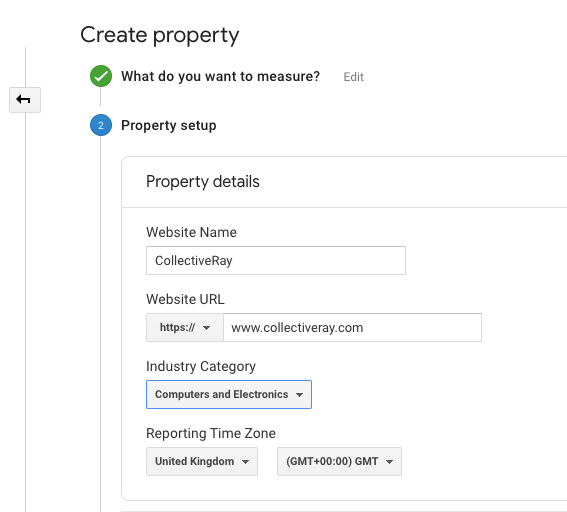
You will then need to create a Property for your website by following the simple instructions as per below. You'll need to add the name of the website, the final URL, the industry and your time zone.

Once you have created the property, you will be presented with a screen that shows you the tracking code you will need to use:
![]()
Take note of the Tracking ID, or the Google Site Tag.
Which one you will need depends on the method you will be using to add Google Analytics to Joomla from the below.
Let's start with the different methods.
1. Use a Joomla Google Analytics Plugin
To make your life easier, rather than messing about with the index.php file, you can choose the easy way out of doing this via a Joomla extension or plugin.
It is recommended that you choose a plugin rather than a module, which would allow the generation of the code to be done automatically without you having to worry about publishing the module to each page.
The following is a list of Google Analytics extensions for Joomla which are available on the Joomla Extensions Directory, including one by CollectiveRay.com.
If you use our plugin, you only need to add the Tracking ID into the Google Analytics Code parameters as per below, enable. the plugin and you're good to go!
Check out our Joomla Google Analytics Plugin

2. Adding the GA script manually
If you prefer not to use any plugins for performance reasons or otherwise, you can choose to edit your template to insert the script from the GA platform.
Basically what we need to do is either use support built-in from the template or slightly modify the template file (because this is what outputs the content of the pages) in such a way that each page includes the Google Analytics tracking code.
One of the important things to consider is that the way you do it is really and truly dependent on the Joomla template you are using.
There is no one universal, identical way to do this across any template. Having said that, it's not impossibly difficult to do it, you just need to get a few pointers. However, since all templates are different in the way that they are built, you'll need to tweak the procedure according to the template you are using.
So what does Google say about implementing Google Analytics? The instructions are very simple:
"This is the Global Site Tag (gtag.js) tracking code for this property. Copy and paste this code as the first item into the <HEAD> of every web page that you want to track. If you already have a Global Site Tag on your page, simply add the config line from the snippet below to your existing Global Site Tag."
That seems simple enough.
Google specifies that this code should go in the <head> tag of every web page we want to track. The most important part is that it is present on every page.
This should make things simpler. We just need to find a PHP file in our template which is executed on each and every request.
To make sure that the analytics code is available in all pages, you'll need to add the script code to the index.php file of the default template you are using. To do this, simply go to the /templates/<yourtemplate>/index.php and paste the code you get from Google Analytics just before the closing </head> tag:
3. Protostar Template
Please note that we're going to be changing template files directly. You can do this either via your hosting CPanel, or through the Joomla Administrator by going to Extension > Templates > Protostar Details and Files
So for Protostar, the default Joomla template that comes with Joomla 3, we open the file /templates/protostar/index.php, search for </head> and add the code which would look like it the below before:
<!DOCTYPE html><html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>"><head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <jdoc:include type="head" /></head><body class="site <?php echo $option
And this is what it would look like after. Remember to use your own script, not the one below.
<!DOCTYPE html><html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>"><head><meta name="viewport" content="width=device-width, initial-scale=1.0" /><jdoc:include type="head" /><!-- Global site tag (gtag.js) - Google Analytics --><script async src="https://www.googletagmanager.com/gtag/js?id=UA-1087262-34"></script> <script>window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', 'UA-1087262-34');</script> </head><body class="site <?php echo $option
This will generate the tracking code on each Joomla page, and thus Analytics will be logging each hit on each page, which is exactly the result you want to achieve.
Let's do this for a few more templates.
4. Beez 3
By default, Joomla 3 also comes with the Beez 3 template.
To add Google Analytics to the Beez 30 template, in the Administrator of your Joomla website go to Extensions > Templates, click on Templates, click Beez3 Details and Files > Edit main page template.
Find the closing </head> tag and insert the Google Analytics code there and press Save and Close.
You can choose to do this also manually via the File Manager or via FTP. Go to the /templates folder in the root folder of your website using an FTP client, and open the index.php file. Find the closing </head> tag and insert the Google Analytics code there. See the picture below.
This is what the code looks like before adding the GA script:
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes"/> <meta name="HandheldFriendly" content="true" /> <meta name="apple-mobile-web-app-capable" content="YES" /> <jdoc:include type="head" /> </head>
and this is what it looks like after. Make sure you use the code you got from your own Google Analytics, NOT the below.
<head> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=yes"/> <meta name="HandheldFriendly" content="true" /> <meta name="apple-mobile-web-app-capable" content="YES" /> <jdoc:include type="head" /> <!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-1087262-34"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-1087262-34'); </script> </head>
This procedure can be applied for any Joomla template! As long as you find the closing </head> tag and insert the Google Analytics tag there, you should be able to add the Google Analytics code.
5. Joomlart Template
If you are using a Joomlart template, it is usually recommended to place the Analytics code in a specific block in the template. For example, let's take the ja_purity III template.
This template has a specific place where you should put the Google Analytics code. Go to Extensions > Templates > Templates > Purity III Details and Files > tpls > blocks > head.php
Right at the bottom of the head.php file you will find the following:
<!-- You can add Google Analytics here or use T3 Injection feature -->
Simply add the script here and click Save and Close.
You can add the Google Analytics code to any Joomlart templates using the above technique. Always make sure you are using the head.php file.
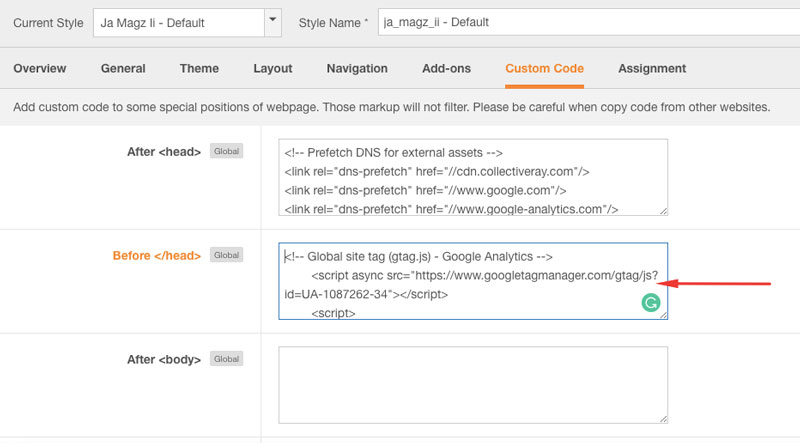
More recent Joomla templates allow you to add custom code to the template, without having to tweak any files manually. For example, we are using JA MAGZ II. If you go to Extensions > Templates > Styles > JA MAGZ II > Custom Code, you can add the GA script to section Before </head>:

6. RocketTheme Template / Gantry Framework
RocketTheme templates or other templates that use the Gantry Framework have a built-in feature that does not require you to mess around with files. There is a feature that allows you to simply enable Google Analytics using just a switch.
We are going to this in the AfterBurner2 template for this example.
To enable Google Analytics in a RocketTheme template: Extensions > Templates > Styles > AfterBurner2.
This will bring you to the Template Manager.
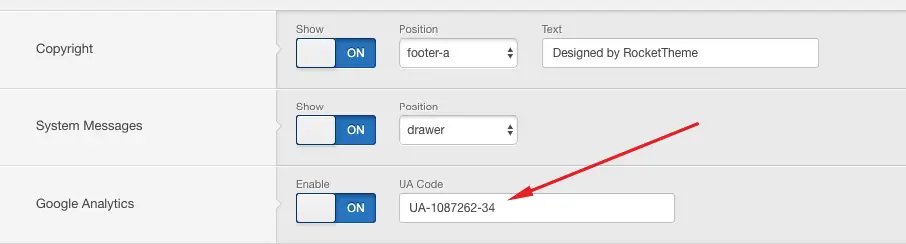
From here go to Features and find Google Analytics. Flick the switch to On and enter the UA-XXXXXXXX part of your Google Analytics code. See the final result below. Once again, make sure you enter your own UA code from Google Analytics, not the one you see below:

7. JoomlaShack Template
To add Google Analytics to a JoomlaShack template, it is slightly different from the others we have seen, but not too much. We are going to do this using JS_Wright. Go to
Extensions > Template Manager > Templates > JS_Wright Details and Files > template.php.
Here you can find the closing </head> tag and you can insert your Google Analytics code right before the </head> tag once again.
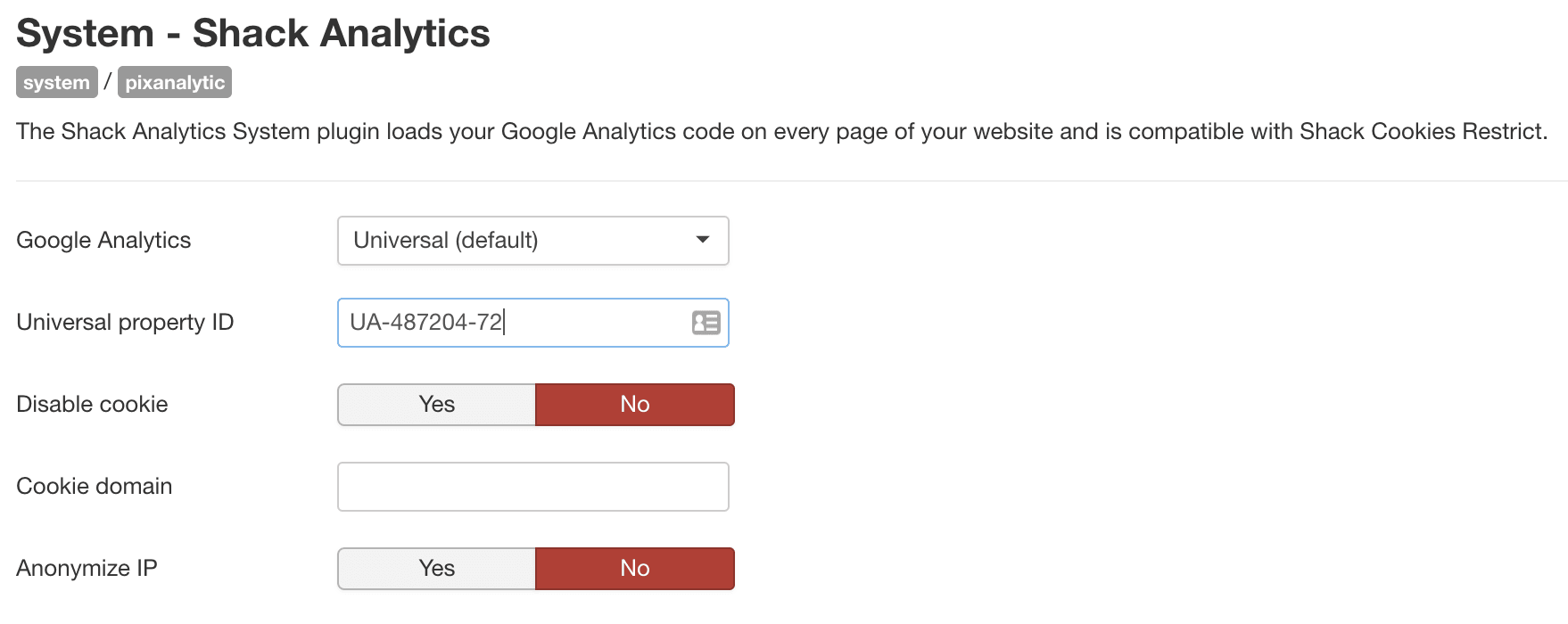
Alternatively, you can use the Shack Analytics extension that allows you to enter the Code into a setting as per below:
Verify Your Tracking Code Setup
Once you have done the above, you need to actually verify that the code is working. Your first step should be to click on view-source:<your domain> to check the source code of your site or using the Developer Tools in your browser to confirm that you can see that the GA code is actually showing in the source.
If it isn't then you need to confirm that you've followed the above steps correctly.
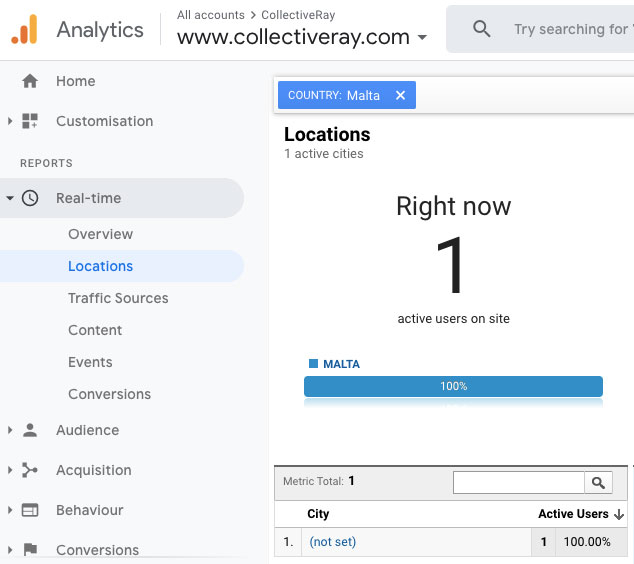
You can also check the Real-Time hits, these will immediately starting showing users visiting your site. Open Google Analytics, click on the Real-Time hits link and refresh your website.
You should now see yourself as a visitor in the real-time hits. If you click on Locations, it should show your own location as the hit.

Additional tips for setting up Google Analytics
After having added the tracking code on your website, there are a few quick and easy tweaks you can do quickly to improve your Analytics setup.
Exclude your IP address from Google Analytics
As your website will be your baby, you will probably be visiting it very often. So you don't want to inflate your hits through your visits. Ideally, we exclude any hits from our own machines or those of our offices.
Here is how to exclude specific IP addresses from registering hits on GA:
- Check your IP address with whatsmyip.org. Do this from all the locations that you access your site and want to exclude until you have a list of IPs.
- Login to Google Analytics, and select the profile of your site.
- Go to Select Admin menu, and click on All filter.
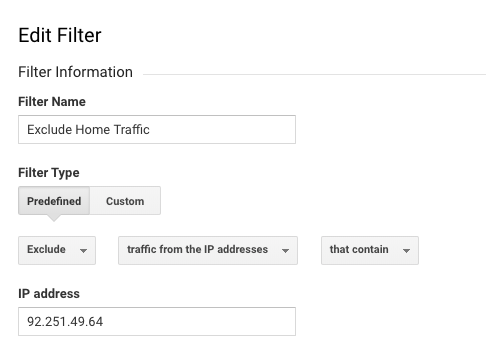
- In the window that shows up, configure the setting as follows:
- Fitler name: anything*
- Filter type: Predefined
- Exclude
- Traffic from the IP addresses
- That Contain
- IP address: the IP(s) you check in step 1.

Save it, and you have successfully excluded the IP address from Google Analytics.
Create a Google Analytics Dashboard in Joomla
If you want to keep track of the traffic right from within your Joomla admin dashboard you can use the module extension called: Joomla Google Analytics Dashboard:
- Download and install Joomla Google Analytics Dashboard module extension.
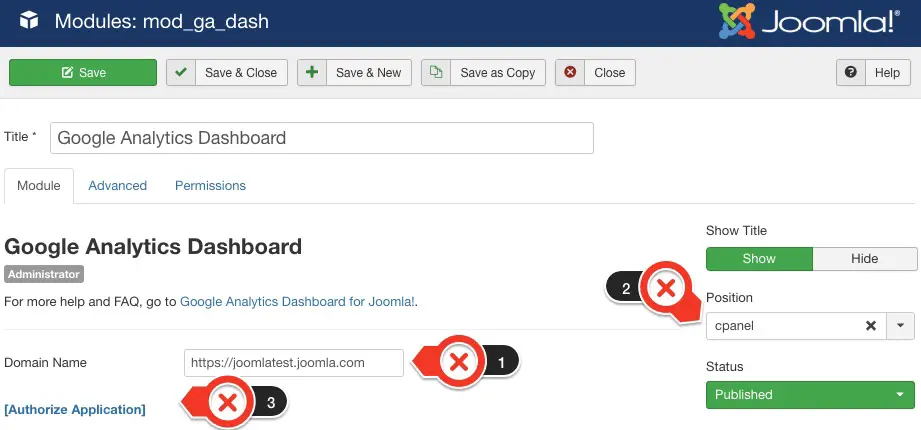
- Go to Extensions > Module > Switch to Administrator module, and find the “Google Analytics Dashboard” module.
- Fill in the Domain name field, assign to Cpanel position. Then Save.

- Configure Google Analytic Dashboard setting in the Administrator menu
- Click Authorize Application, it will popup a box in your Joomla control panel.
- Click Get access code. You will probably have to sign in with your email account, and allow it access to your Google Analytics dashboard.
- Paste the access code to the dashboard.
You can follow the full process below:
https://www.youtube.com/watch?v=KlfiT3Bi7jo
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in March 2025 ONLY!
Frequently Asked Questions
What are the ways of adding Google Analytics to Joomla?
You can add Google Analytics to Joomla in 3 main ways. 1) Tweak the template code directly, 2) Use a plugin, 3) Use GA support built-in to a template for framework such as Gantry.
Will Google Analytics slow my site?
No, Google Analytics will not slow your site, because it loads asynchronously. This means that it creates a new download thread that does not block the rest of the page from loading.
Do I need a GDPR / Cookie Policy if I use Google Analytics?
Yes, for all visitors from the EU, if you are using Google Analytics on your site, you need to present them with the options to Allow or Reject the Google Analytics cookie to be GDPR-compliant.
Wrapping Up
As we have seen above adding Joomla Google Analytics is mostly a simple process and you have various options to be able to complete this. If you have any further questions, do drop us a line below and we'll try to help you out.