
Welcome to our unbiased Elementor vs Divi review for 2025.
We've created an easy table of contents so you can quickly jump to the most relevant section for you. Click to open the contents below:
Elementor vs Divi Summary
 |
 |
|
| Winner | 🏆 | |
| Overall | 4.9/5 | 4.5/5 |
| Ease of Use | 5/5 | 4.5/5 |
| Support | 4.5/5 | 4.5/5 |
| Stability and Reliability | 5/5 | 4/5 |
| Extensibility | 5/5 | 4.5/5 |
| Value | 4.5/5 | 5/5 |
| Price | Starts from $59/year | $89/year |
| Free Version | Yes | No - but has a 30-day money-back guarantee |
| Real-time editor | Yes | Yes |
| Inline editing | Yes | Yes |
| Frontend / Backend | Both | Both |
| Drag and Drop | Yes | Yes |
| 3rd party elements supported | Yes | Yes |
| Frontend / Backend | Both | Both |
| Import / Export | Yes | Yes |
| Target Audience | Developer / Designer / User / Agency | Designer / User / Agency |
| Elements supported | 100+ | 200+ |
| WordPress Widgets support | Yes | Complicated |
| Clean Code | Yes | No |
| Pre-made templates / layouts | 300+ | 300+ |
| Cool Feature | Dynamic content | A/B testing |
| Performance | 4.5/5 | 4/5 |
| What we liked | A very powerful solution for creating any type of design | Clean user interface |
| Superior layout management options | Content remains intact even after deactivating the plugin | |
| Attractive pricing with access | Unique editor mode for clients | |
| Most popular page builder for a reason | Allows you to use WordPress widgets in the layouts | |
| What we didn't like | Elementor requires you to acquire a WordPress theme | Some code remains after removing the plugin |
| Website | Visit site |
Visit site (10% OFF) |
Let’s get started with this ultimate showdown of page builders: Elementor vs Divi!
Page builders are tools that enable you to design and build professional-looking web pages from scratch even with no coding experience.
It's like building a website using Lego pieces.

What Is Divi?
Divi is the most popular WordPress theme out there with more than 880,000 sales. If this were sports, they’d be the Man U, New York Yankees, and New England Patriots:
More than a team, an institution.
In fact, it’s even more than a page builder - it’s a WordPress website building mega factory that enables freelancers, agencies, and site owners to build beautiful sites, optimize them for conversions (Split testing), and grow using social media.
Divi’s massive popularity is mainly due to its:
- Unlimited Use: Divi is one of the only themes that gives you unlimited use of all features on all sites. No pricing gimmicks. No confusing tiers. No nothing. Just unlimited use with no questions asked.
- Simple pricing: $249 for lifetime access ON ALL YOUR SITES.
- Unrivaled Support and Community: Divi is a way of life for some people. It’s got a thriving Facebook community and the best support in the business, so you’ll always be innovating, getting helpful feedback, and improving your Divi game.
We've worked with this product for a long time, in fact, we've already written a complete Divi 4.0 theme review here. Their Divi builder is a plugin that is built-in and bundled with the theme, though it can be purchased and used separately with other themes, should you want to.
Check out some website examples built with Divi here. Divi 5 is currently in development!
Click here to visit the Divi website and learn more about it now
What Is Elementor?
Elementor and Elementor Pro (and their whole array of new products) is a market disruptor that’s skyrocketing in popularity. It’s one of the most popular builders for solopreneurs and businesses.
It’s lightning-fast, offers unrivaled design, and is so easy a caveman could do it. And it lets you get started 100% with the FREE version.
It gives you pretty much everything that Divi does, it’s just faster and easier to use. And it’s way more affordable for a single site.
These two products are favored by most WordPress users and experts because they have a number of benefits:
- They are easy to use,
- They have the best performance and stability, and
- They are backed by a team of expert WordPress developers or by a well-known company.
We've dug deeply specifically into Elementor Pro - you'll find our review here.
Click here to visit Elementor website and get started for free
Both Divi and Elementor are both very similar, but like I said before - pricing and slight differences in functionality make them perfect for different segments of the market.
We’re going to take these two top page builders in the market today, Elementor vs Divi Builder, and dig deep into all of their capabilities and compare them head-to-head.
We’re going to take an in-depth look at their UI, feature set, pricing, and much more.
By the end of this Elementor vs Divi article, you will have all the knowledge you need to make an educated judgement of which one suits your own needs.
Need Web Hosting for Your Next Project?
Did you know that SiteGround is recommended by Divi and Elementor also works well on SiteGround?
But not's the only thing you want from a website hosting service. You want your website to be fast, reliable, and at a price that makes sense.
That's why CollectiveRay recommends SiteGround. It's a great mix of flexibility, power and price that you won't find often.
Click here to see SiteGround offers in October 2025
Elementor vs Divi: Ease of Use
The user interface and its ease of use are one of the most important parts of a page builder plugin.
Both of these page builders have put in lots of effort into making sure they are dead-easy to use.
Let’s start with Divi Builder.
Learn more about the Divi Builder by Elegant Themes
Divi Builder User Interface
With the Divi builder plugin installed, when you create a new page, you will be greeted with a UI that will ask you if you want to use the Divi Builder or the default editor.
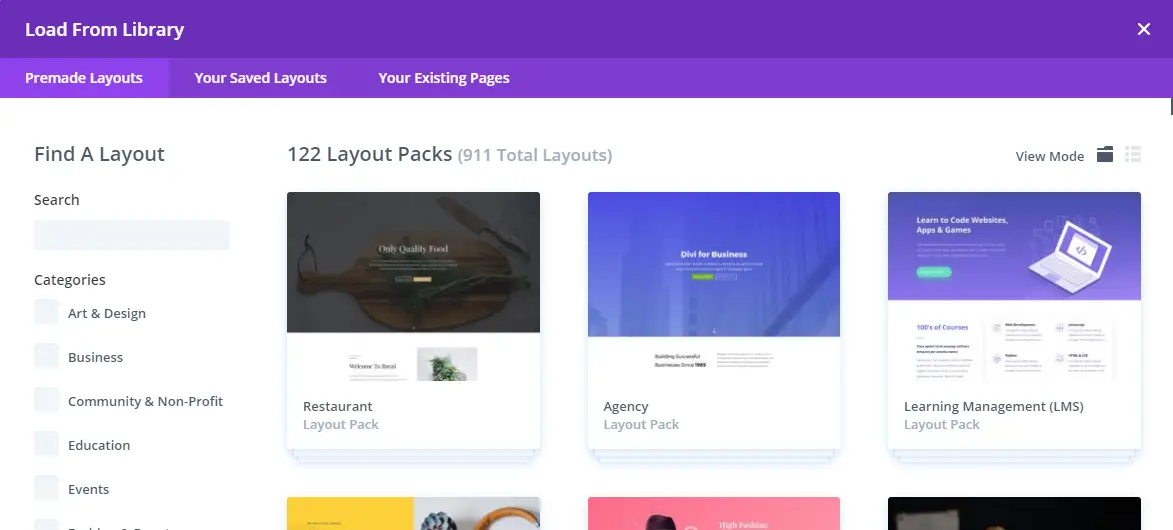
Clicking on the Use Divi Builder option will open up a screen that asks you to choose between “build from scratch”, “choose a premade layout” or “clone existing page”.
- Build From Scratch - Start with a blank page.
- Choose a Premade Layout - Choose a pre-made template. We'll speak about this in more detail later on.
- Clone Existing Page - Copies an existing page.
We’re going to choose the “build from scratch” option since the other two choices are pretty much the same, only with content already added.
Adding Elements in Divi Builder
Clicking on the “build from scratch option” will fire up the Divi builder and the first thing that will show up is a dialog box asking you to insert a new row.
Dialog boxes with options that you can configure open up, depending on the module and content you're adding.
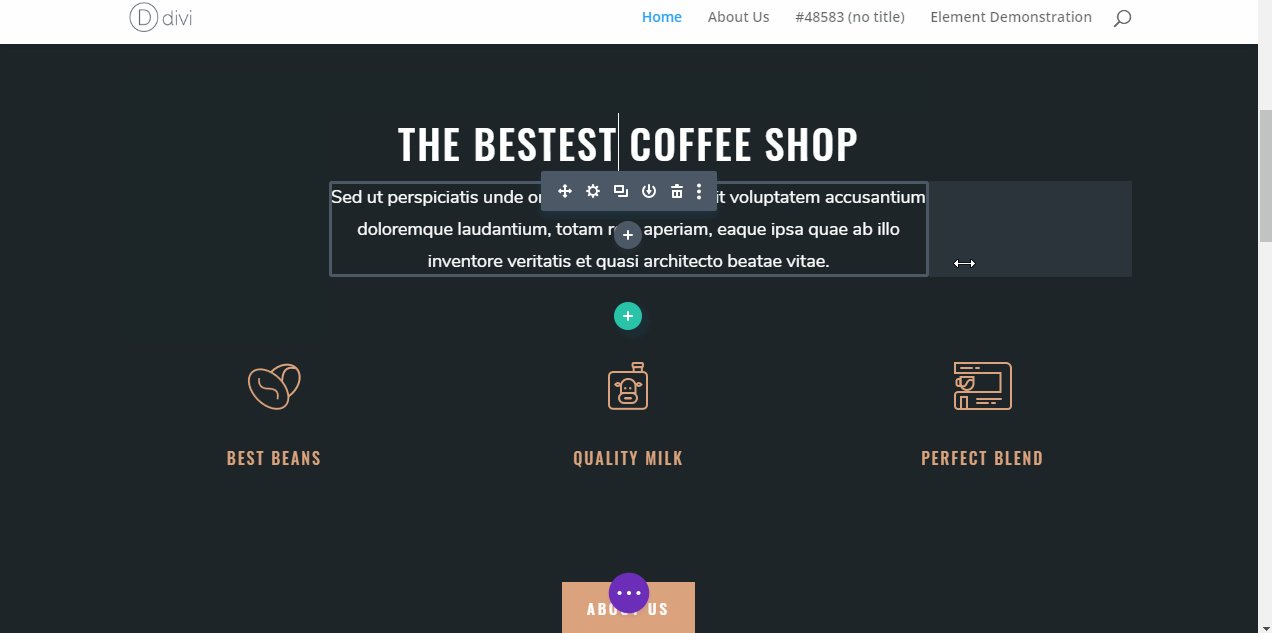
Divi Builder in Action
Below is a gif of editing a page with the Divi Builder. You can use the page builder to drag elements around to reposition them, or you can double click on a text to perform inline editing, etc.
The Divi Builder’s UI is minimalistic - clean and simple but has all you need to get things done.
It doesn't overwhelm you at all, keeps you focused on your designs. It presents a fullscreen experience.
As you can see, in terms of ease of use, Elegant Themes have worked to make Divi Builder simple, but powerful at the same time.
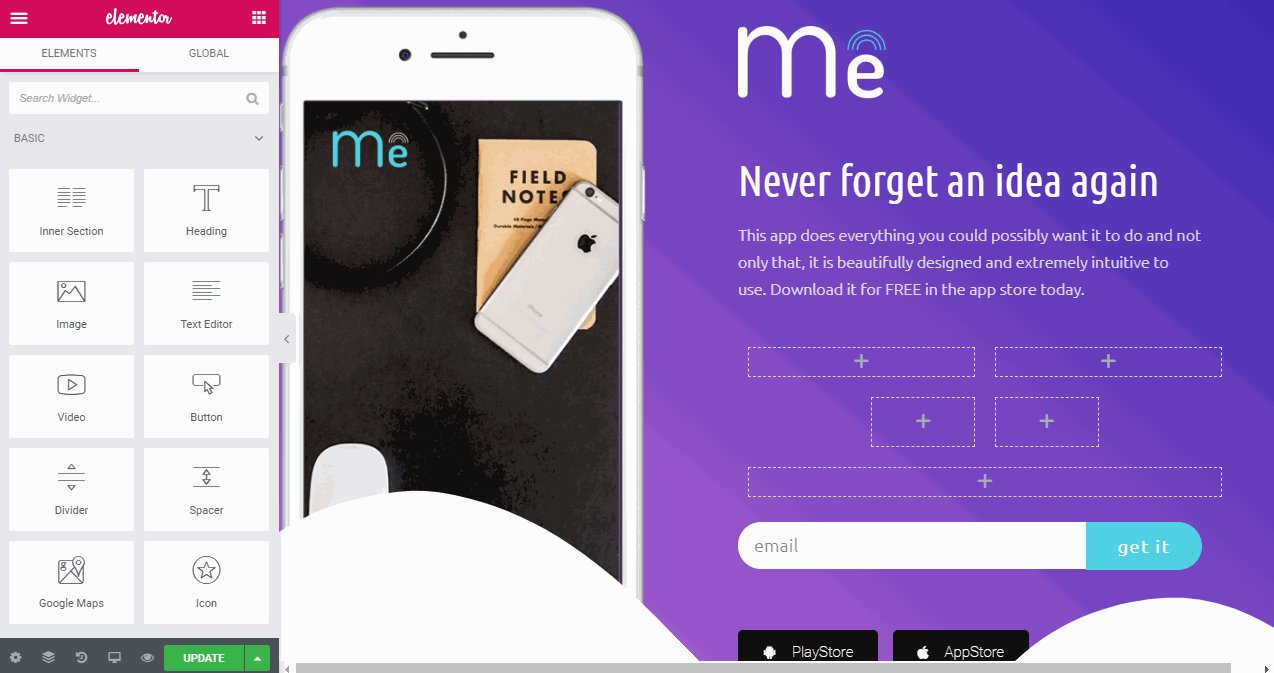
Elementor User Interface
The Elementor interface is very different from most other page builders. If the Divi builder focuses on minimalism, Elementor focuses on accessibility, but the user experience is great with this page builder too.
We'll use this section of our Elementor vs Divi Builder comparison to focus on the differences between the two.
Elementor uses the concept of building blocks, which are used to build each page in several sections.
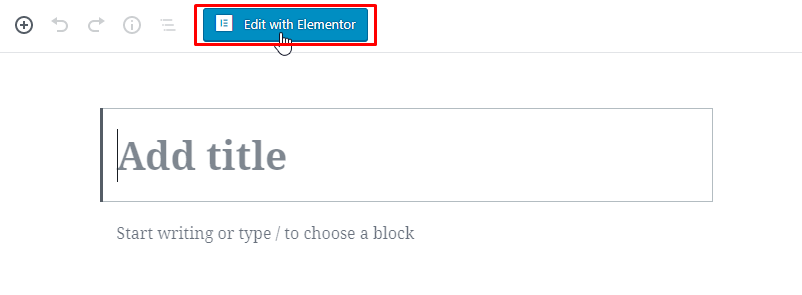
Creating a new page with the Elementor interface will bring you to WordPress’s default editor.
To start editing the page, you have to click on the “Edit with Elementor” button located on the upper part of the screen.
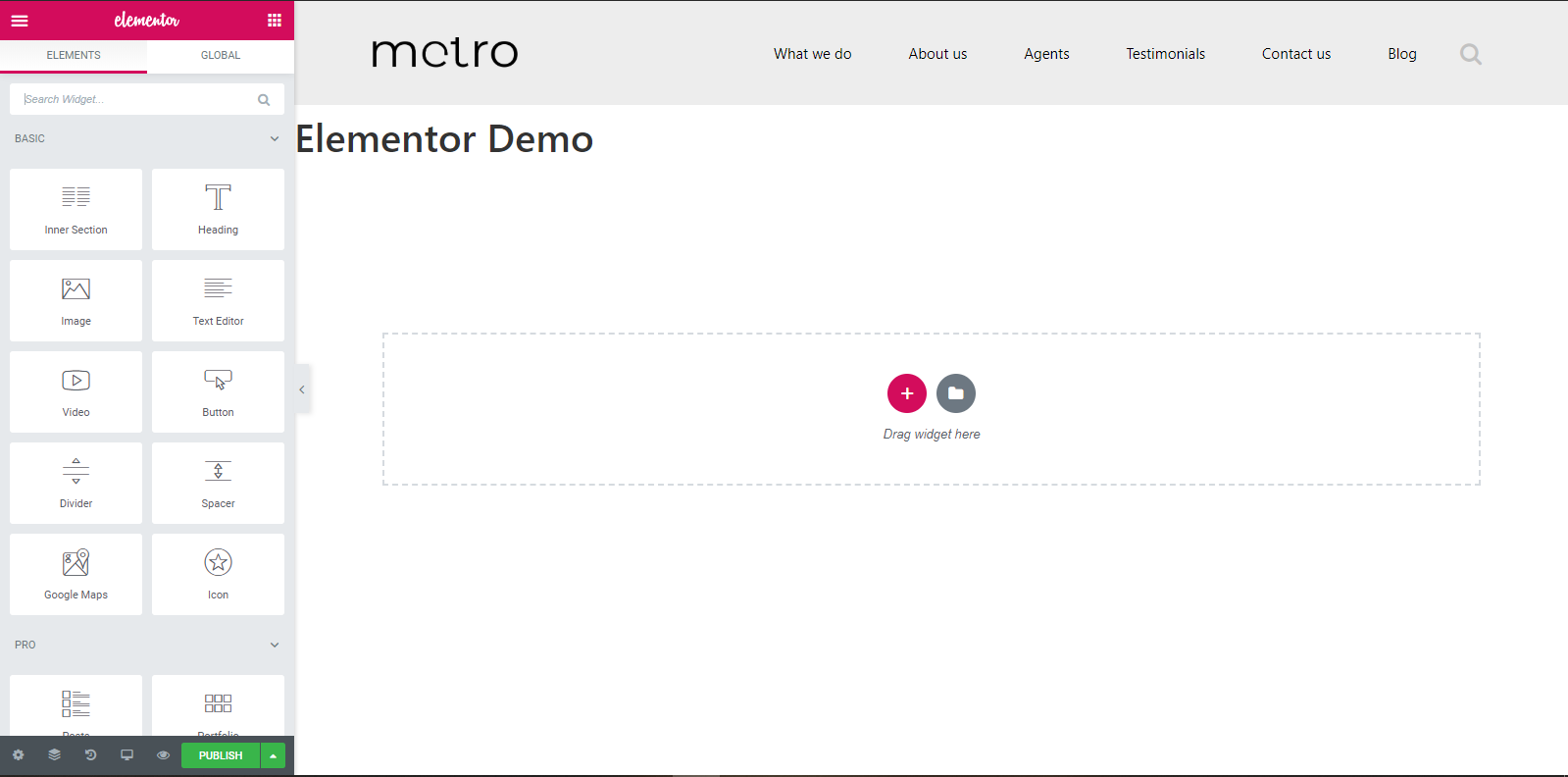
Clicking the button will open up Elementor’s UI which is composed of two parts: the fixed sidebar and the page preview.
You can hide the fixed sidebar by pressing the small icon shown in the gif below:
Hiding the sidebar allows you to have a full-screen preview of your page.
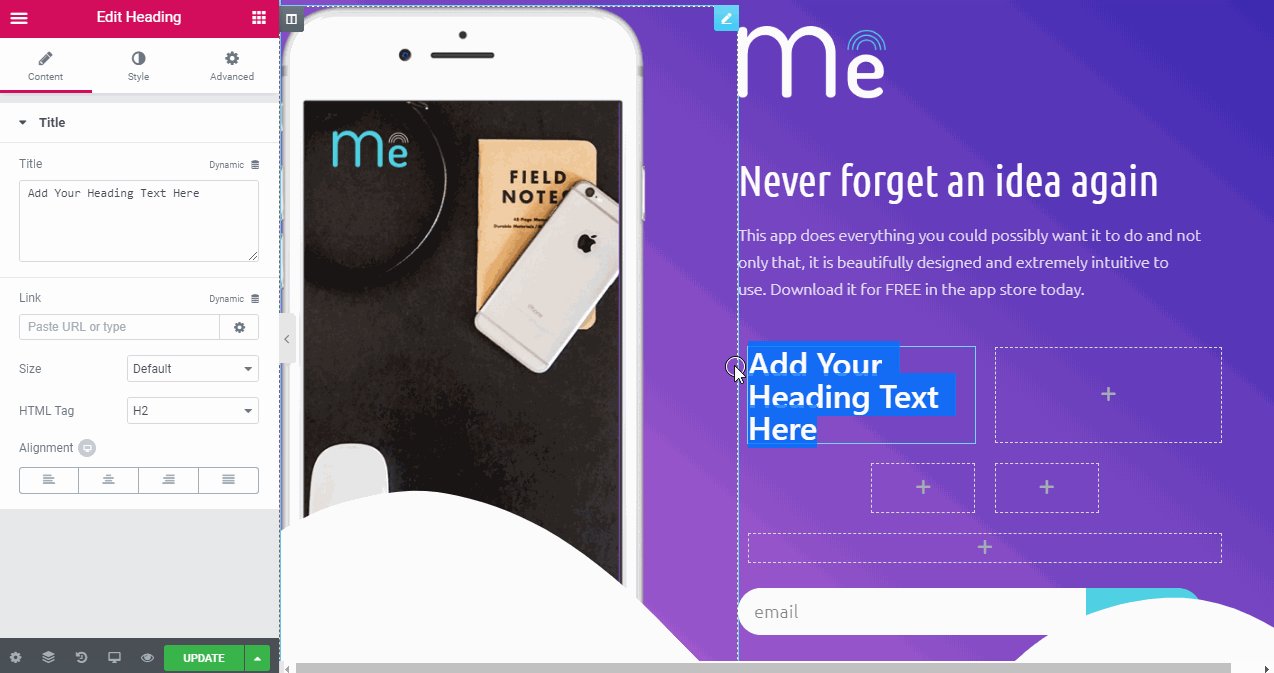
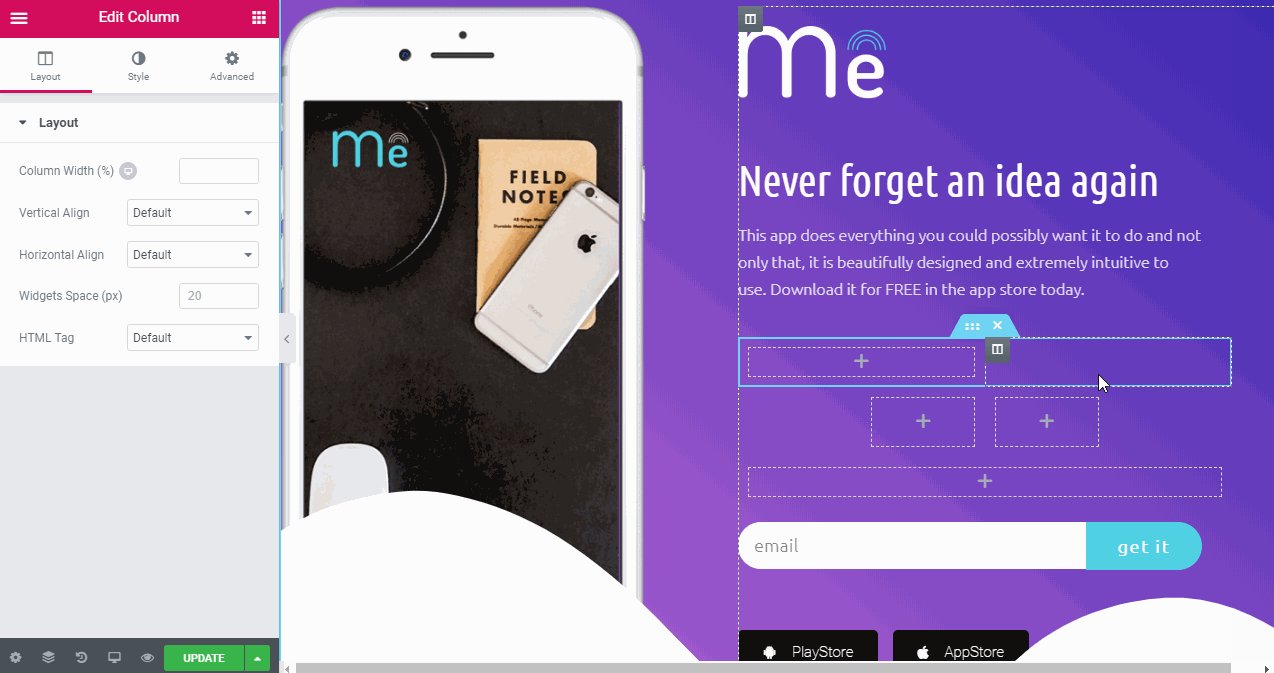
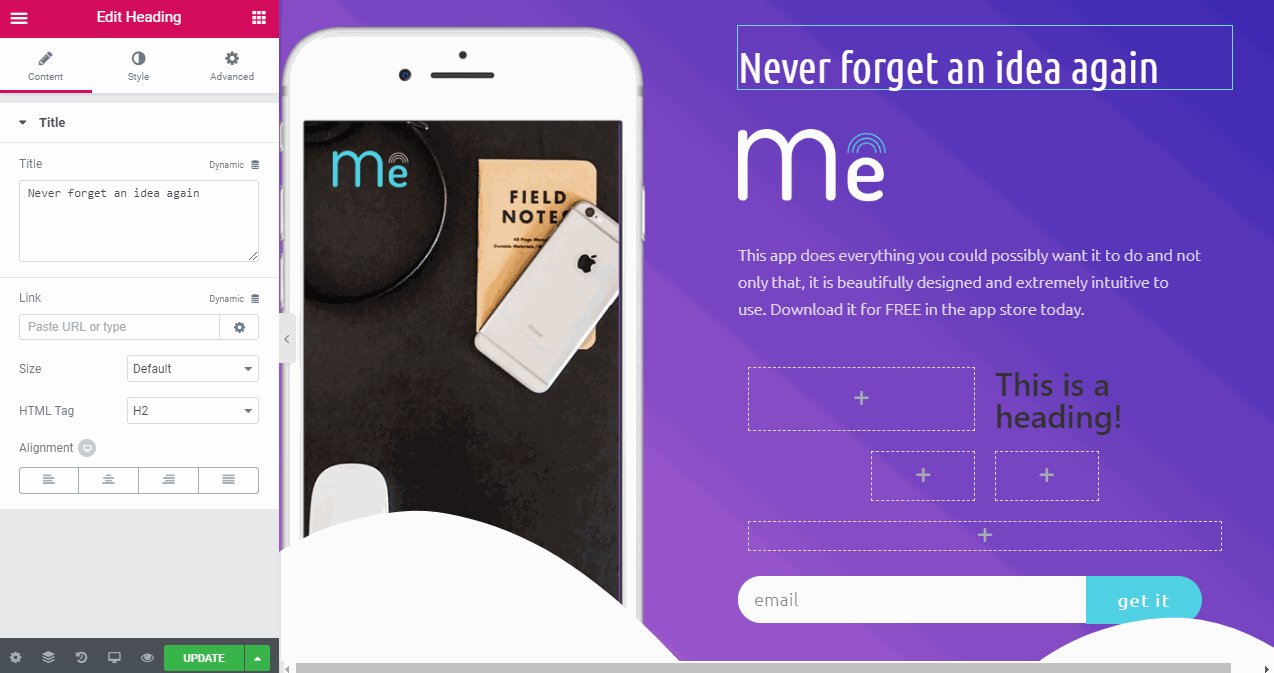
Elementor in Action
The next part of our Divi vs Elementor comparison we’ll show Elementor in action so you can understand the difference between these two page builders.
Below, you can see how we can drag and drop elements around to reposition them, how you can edit text seamlessly and how you can add new elements.
When comparing Divi vs Elementor, we see that they have a different focus.
The first focuses on simplicity and cleanliness, the latter on availability and accessibility.
So who wins when it comes to Elementor vs Divi - which visual builder is easier to use?
We don't believe there is a winner in terms of ease of use. Both Elementor and Divi page builders have an interface that helps you get the job done.
Elementor vs Divi UI Winner: Tie
Learn more on the plugin's website
The actual "elements" or "modules" are compared in the next part of our Elementor vs Divi comparison.
Elementor vs Divi: Elements
The elements are what you’ll be using to build your pages. In terms of Divi vs Elementor, the use of terminology is slightly different, but in general, the concepts are similar.
Divi Builder’s Elements: Section, Rows, and Modules
Divi Builder's elements are divided into three main categories: the section, which acts as a container, the rows, which acts as a divider, and the modules, which are the actual content.
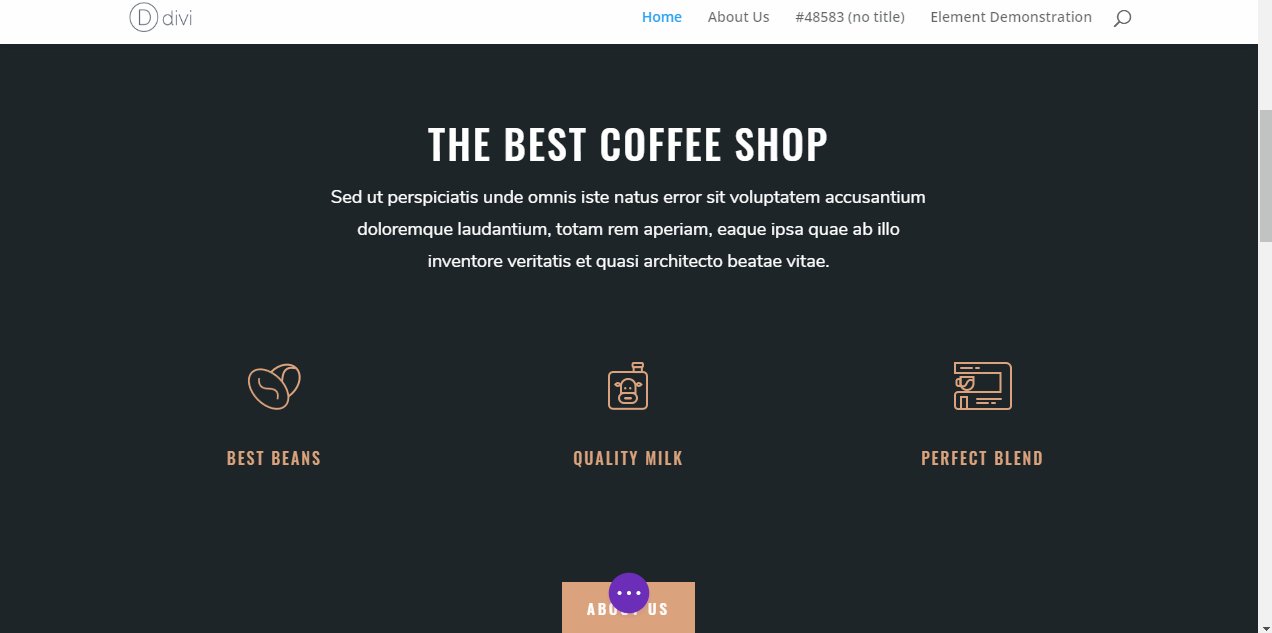
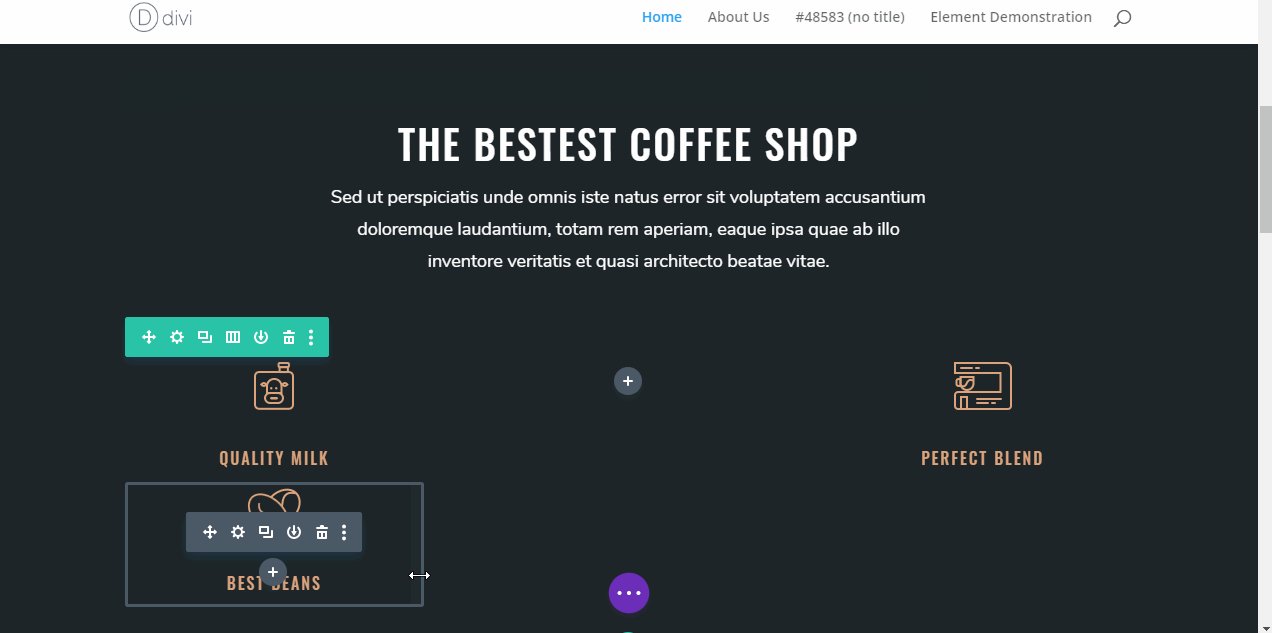
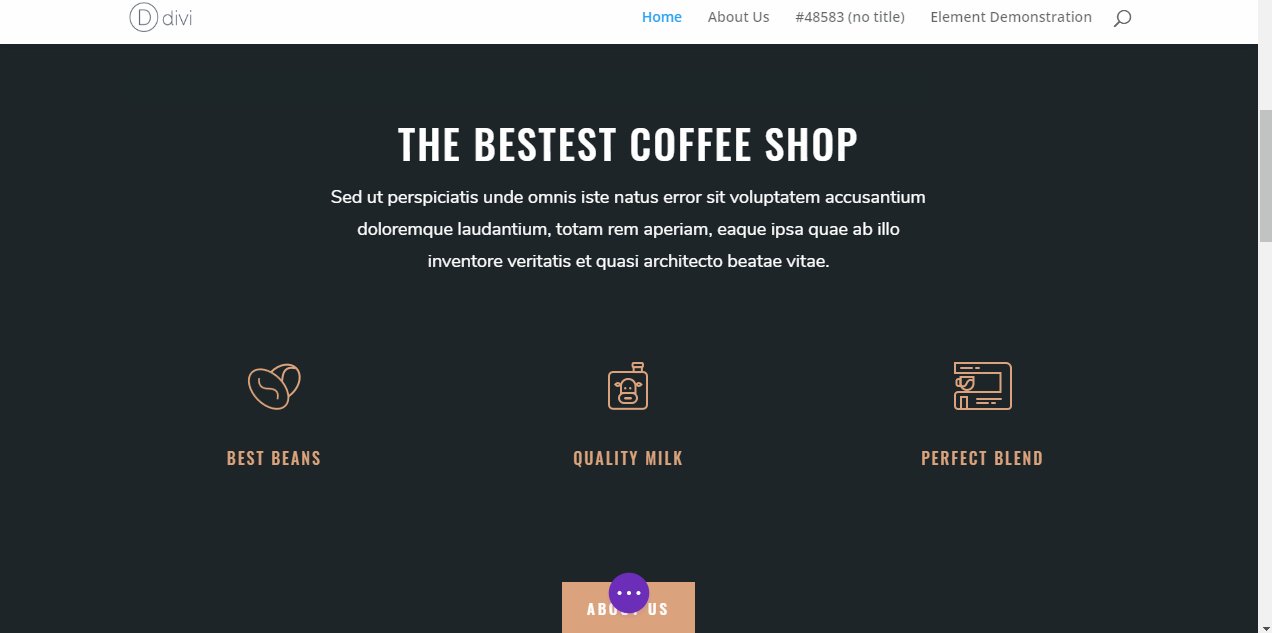
The image below shows you an empty page. This page has three sections.
The second section has a row inside it, which is highlighted in green. The row is divided into three columns. The columns are empty.
Finally, the bottom section also has a row inside it, although it is not highlighted. The row is also divided into three columns, similar to the one in the second section.
The middle column of the bottom row contains a button module.
To add sections, rows, or modules, you click on the plus buttons.
The blue, purple or orange plus button will add a section (the section highlight color changes depending on the type of section: blue for regular, purple for full width and orange for specialty), the green plus button will add a row and the black plus button will add a module.
Accessing elements, especially module elements, is a little quirky since you have to click multiple times just to get them.
On the other hand, perhaps one of the best things about the Divi Builder's elements is the special rows. These allow you to build a complex layout and positioning with relative ease.
Let’s now take a look at Elementor’s elements next in our Elementor vs Divi builder showdown.
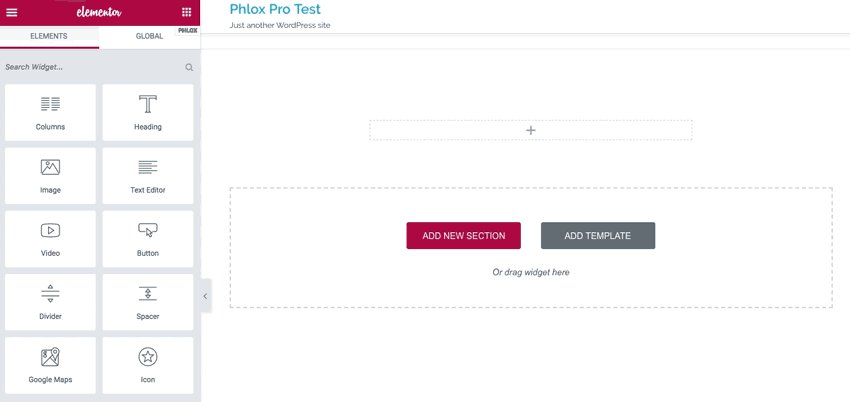
Elementor Elements: Section, Columns and Widgets
Elementor has three different element categories: the section, which acts as a container, the column which divide the section, and the widgets which are the actual content.
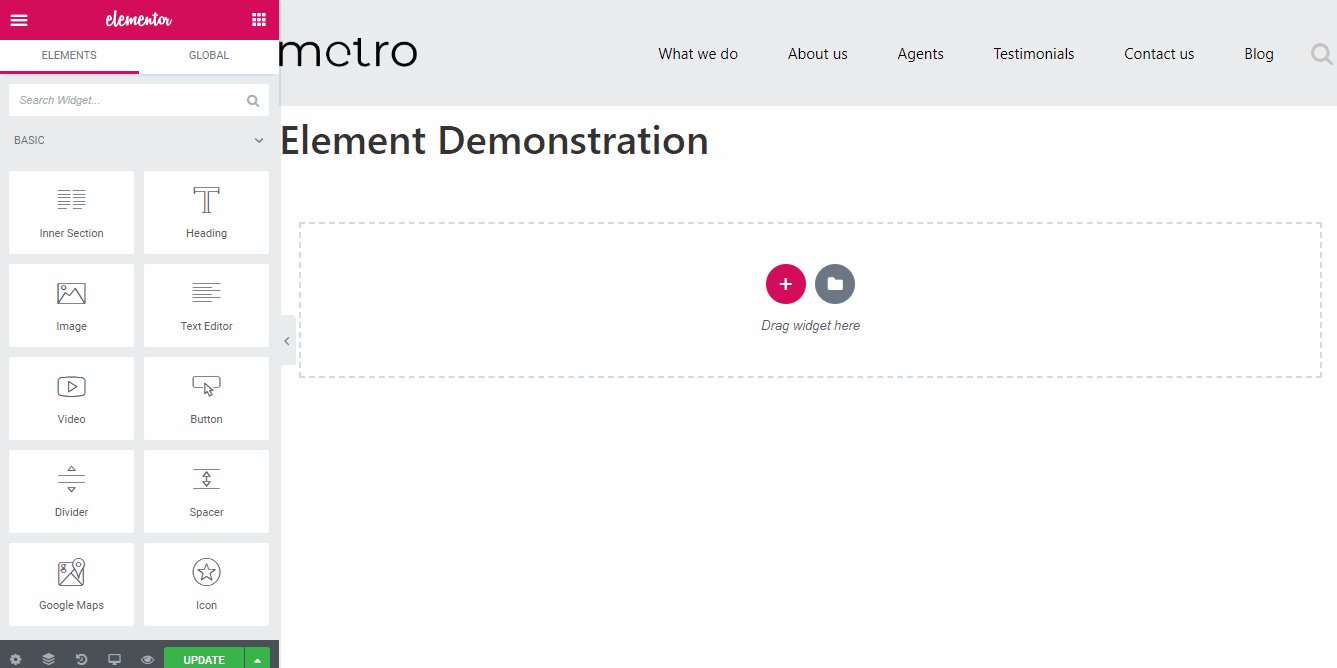
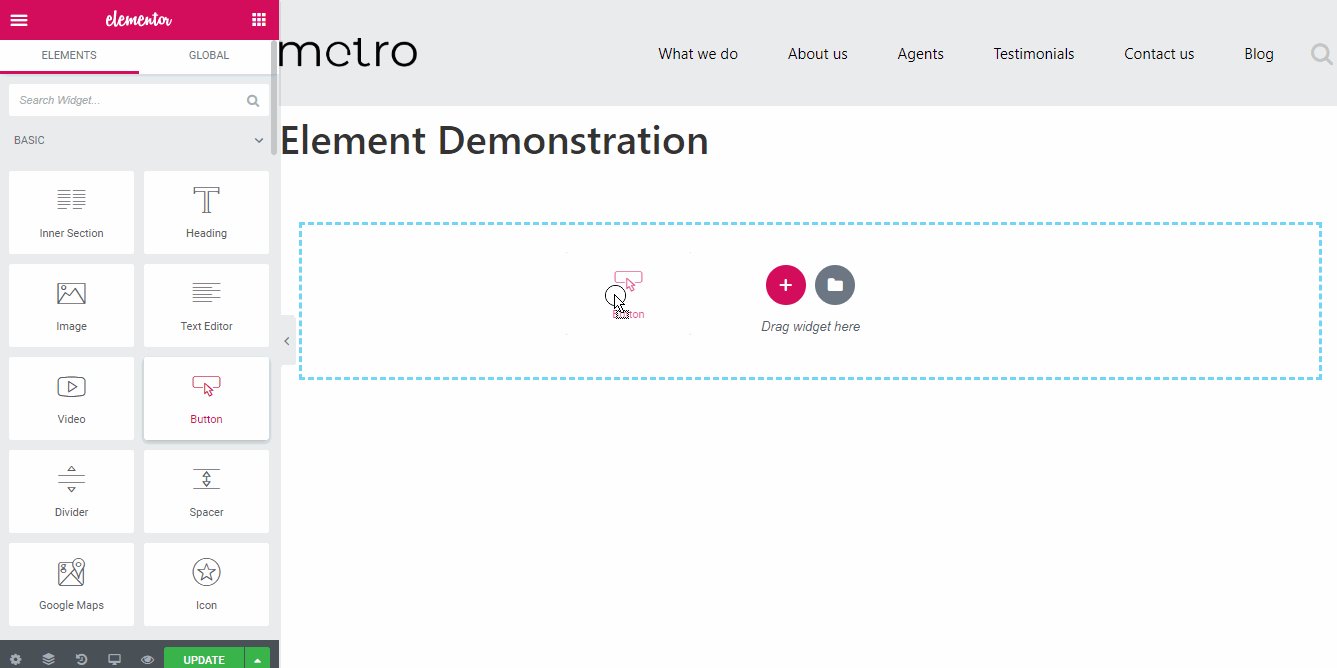
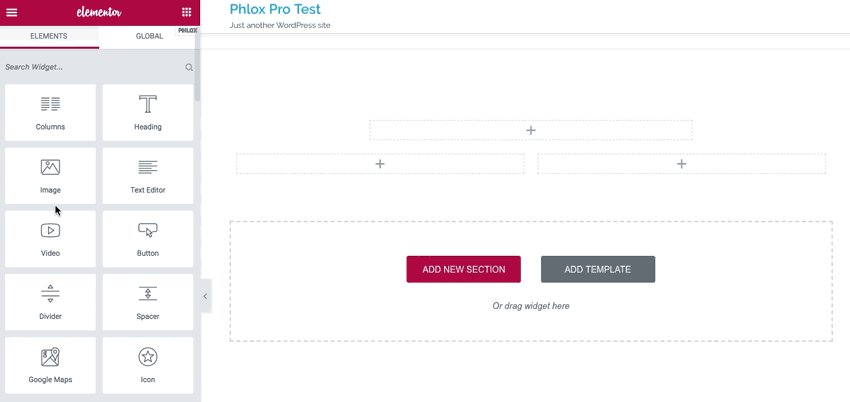
In the image below, you can see an empty page divided into three sections.
The top section is empty. The second section contains three columns and the bottom section, also containing three columns with the middle column containing a button widget.
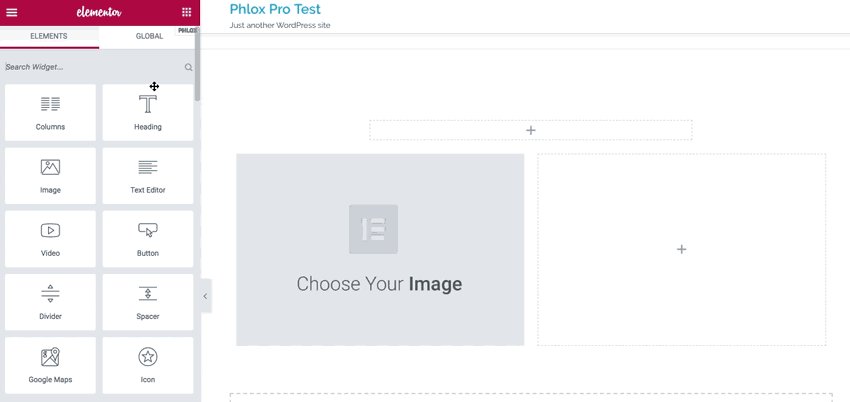
Adding elements on the page is as simple as dragging and dropping a widget from the sidebar to an empty area.
You can just drag a widget from the sidebar to an empty area of your page and you're done.
It will automatically create a section with a single column holding your selected widget.
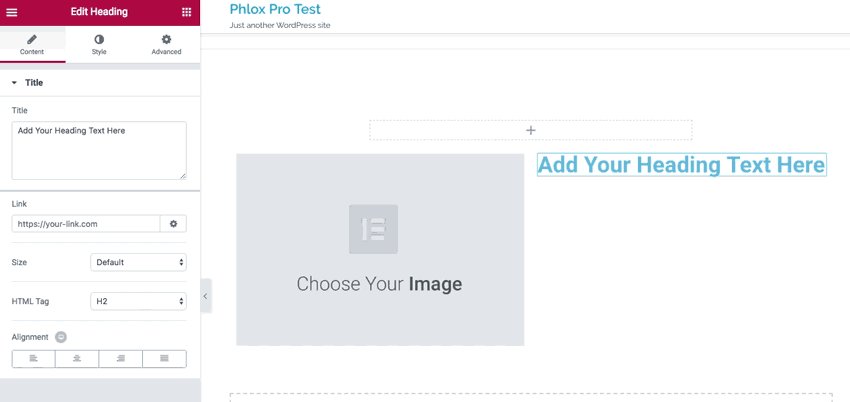
If you are editing an element, the sidebar will change its content to display the appropriate settings.
As with Divi, you can drag and drop elements to reposition them on the page. You can click on any text on the page to edit directly and resize columns freely.
A right-click on any element in the page brings up a context menu which varies slightly depending on what type of element is currently selected.
Global Widgets
There is a special type of widget in Elementor: global widgets. You can save a widget as a global widget and use it anywhere on the page or the site.
You can also edit them all at once in a single place.
Elementor has a wider selection of elements compared to Divi Builder. However, since both of them support third-party widget plugins, it kind of evens out.
Elementor provides a faster way of adding elements to a page since you can just drag and drop them from the sidebar to the preview.
Divi Builder requires you to click several times before getting to the element you want to add.
Just like our previous section of the Elementor vs Divi comparison, this is very close, though Elementor might have a slight edge in this one.
Now, it's time to compare styling options in Elementor vs Divi page builders!
Elementor vs Divi: Styling
Our Elementor vs Divi builder wouldn't be complete without a deep look into styling functions of both page builders.
Divi Builder Styling Options
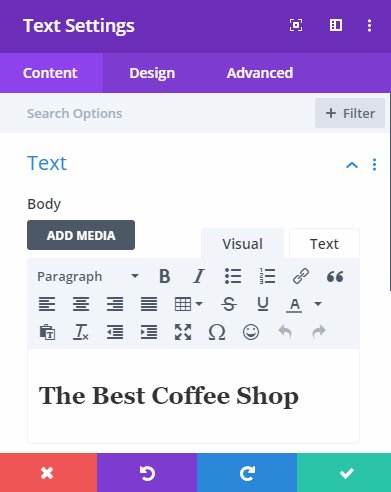
Double-clicking on an element in the Divi page builder will bring up the settings panel. You can also access this panel by hovering over an element until an action bar appears and then clicking on the gear icon.
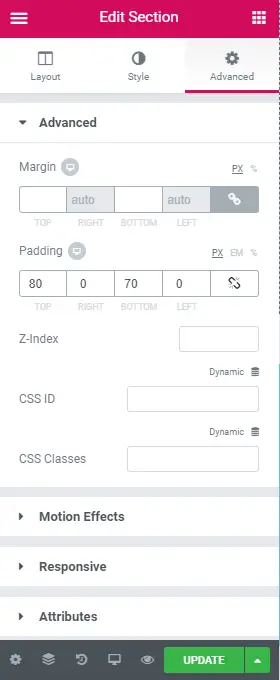
There are three tabs in the settings panel, the content, design, and advanced tabs.
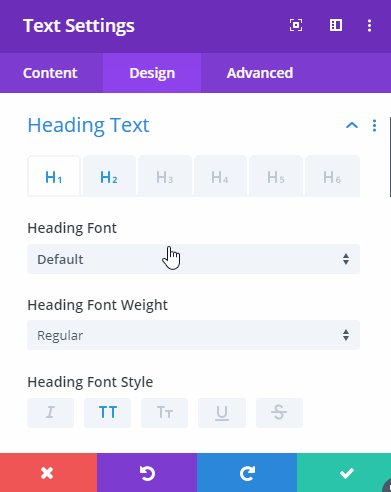
The Divi Builder’s styling options can be configured via the Design and Advanced tabs. The Design tab allows you to configure typography, box shadows, margins, animation, filters, etc. These are items that can be configured through sliders and input numbers.
They are very easy to use.
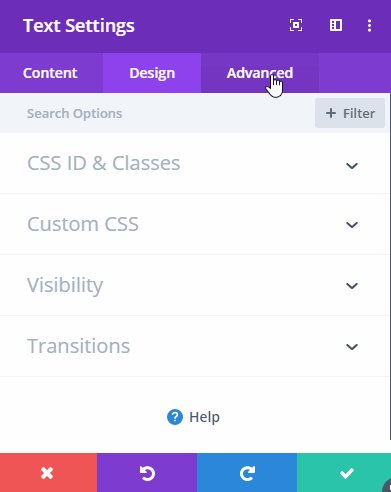
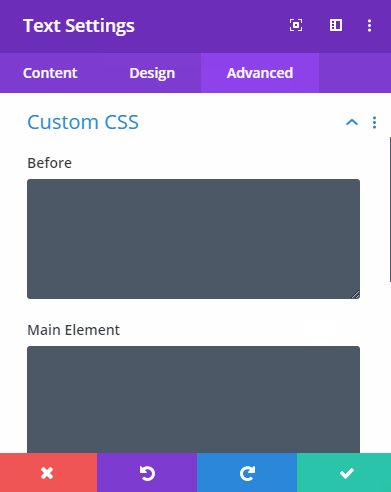
Use the advanced tab to add custom CSS IDs and classes, custom CSS code, configure visibility and so on.
Responsive Styling
Divi Builder lets you define different style settings for different devices.
For example, you can define a text element’s font as Verdana and make it have a 20px size on desktop devices. You can define another setting for mobile which makes it have a Times New Roman font and a 10px size.
The design options allow all types of users to customize their pages extensively to their needs.
Elementor Styling Options
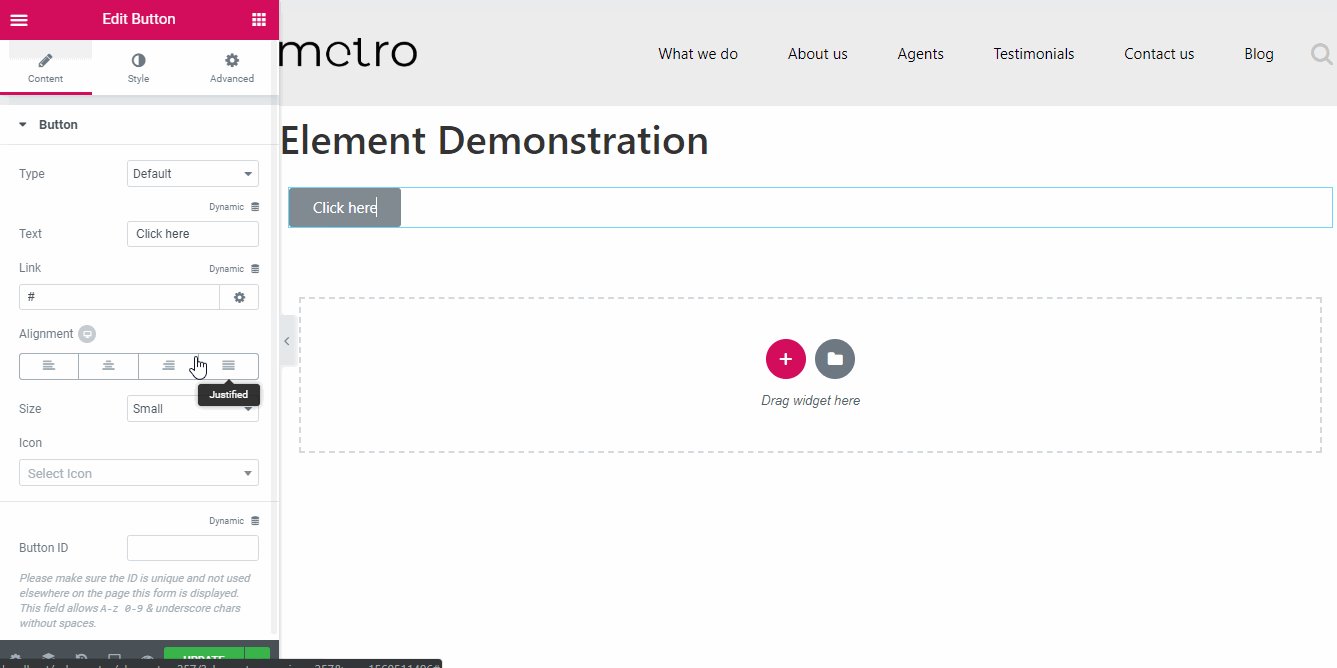
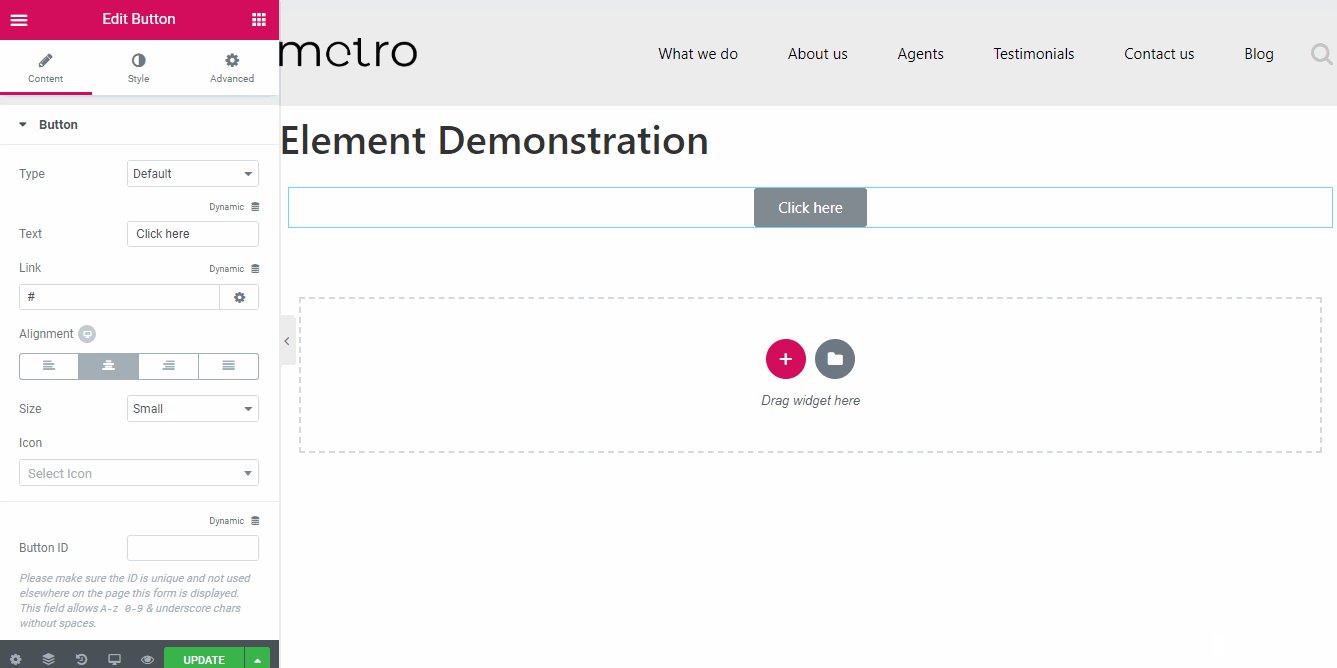
Selecting an element in the Elementor page builder changes what’s displayed on the sidebar panel to reflect the available options for that particular element.
All elements in Elementor have three tabs in their settings panel. The first tab contains either Content or Layout, then Style and Advanced on the second and third tabs respectively.
You can configure an element’s style through the Style and Advanced tabs.
The Style tab allows you to configure different styling options such as background colors, borders, typography, etc.
The Advanced tab contains advanced styling options such as margins, custom CSS code, motion effects, responsive settings, etc.
Responsive Styling
You can have separate styling options for different devices in the Elementor builder, just like Divi.
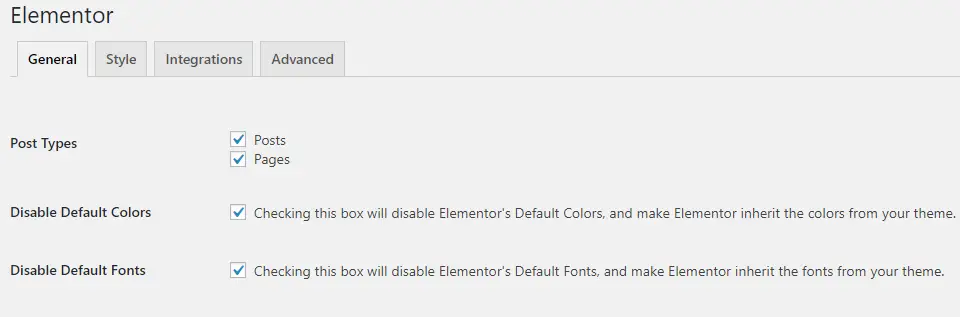
Controlling Default Styling Options
By default, after installing Elementor, the page builder plugin will automatically apply its styling options to override your theme.
You can disable this by heading to Elementor > Settings from the WordPress dashboard and checking the disable default colors and disable default fonts.
Elementor will now use your theme’s default font and colors instead of its own.
There’s also a style tab where you can configure various basic defaults like default generic fonts, default content width, etc.
Verdict:
Both plugins offer an excellent set of styling tools and options that cater to everyone.
Advanced users and web designers who want more control can also enjoy using any of these two plugins since both let them add their custom CSS codes for further designing capability.
Elementor vs Divi: Templates
One of the key elements of page builders and themes is the quantity and quality of templates available as part of the product.
Let's check out what how the two page builders, Elementor vs Divi builder compare when it comes to readymade templates.
Divi Builder Layouts
In Divi's jargon, templates are called layouts. The Divi page builder offers 300+ layout packs pre-made complete site templates.
They are divided into two types: a layout pack consisting of multiple layouts (multiple pages) with the same theme and a single layout (i.e. a single page).
Layout packs contain multiple pages bundled together to form a complete niche site.
For example, a pack contains templates for the home page, about page, contact page, etc., all following a unified set of designs or themes. A single layout is just a template for a single page.
You can also create and save your own templates so that you can reuse them later on. You can even export them so that you can use them on another site.
For example, you could create a product service landing page (similar to what you can build with OptimizePress 3.0) that you can then load from the layouts and use for different promos you might be running.
These include both full sites and landing pages for specific purposes.
Elementor Templates
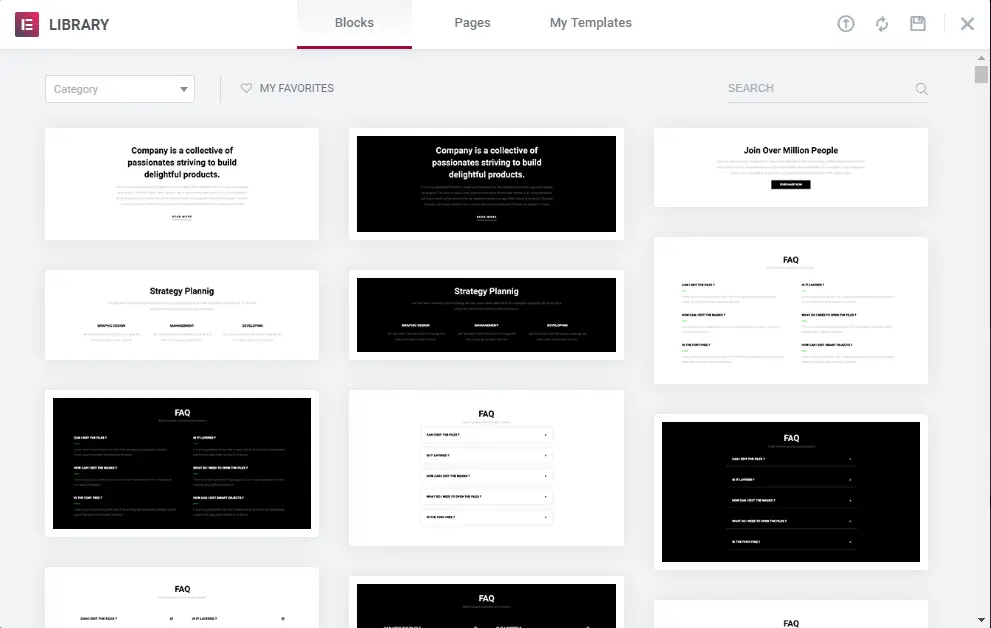
Elementor’s templates are divided into two types: blocks and pages.
The free version allows users to access about 40+ blocks and 30+ pages, while the premium version unlocks an additional 50+ Pro widgets and 300+ Pro templates.
These include whole sites and specific landing pages for particular use cases.
See the whole list of Elementor templates/themes available
We've also reviewed a bunch of Elementor themes and templates here.
Blocks are single section templates that you can insert to a page.
There are blocks for
- Contact forms
- Call to action buttons
- FAQs
- Pricing tables
- Portfolios
- Headers
- Services
- Popup builder and a popup builder tool
Even though we said that there are 300+ page templates available for Elementor premium users, you might want to check what is available today.
The Elemetor team are constantly creating and adding more templates to the library and we're unable to keep up with the constant stream of Elementor templates released :-)
As the Elementor page builder template library continuously grows, you can check the latest additions by clicking on “new” in the upper left corner of the page template selection interface.
You can always save your page to your template library so you can reuse them later. Elementor also gives you the ability to export your templates so you can use them on another site.
While both the Elementor and Divi Builder plugins offer a vast range of template selection, at this point in time, we believe that the Divi builder offers far more in terms of numbers.
In addition to that, Divi theme makes it easier to build a whole site, thanks to its template packs.
Elementor vs Divi Builder Templates Winner: Divi Builder
Elementor vs Divi: Theme Building
UPDATE: In this article’s previous version, only Elementor had a theme building feature.
With the release of Divi theme 4.0, this feature is no longer limited to Elementor.
The Divi Builder 4.0 major update, which was released in October 2019, focused on equipping the Divi builder with powerful theme building tools. This allows users to use elements, modules, and features to build not only static pages but also a dynamic header, footer, and body layouts.
We’ve updated this section to reflect the new changes and we’ve pitted Elementor vs Divi’s theme building features against each other to see if the latter can hold up against the former.
Divi Theme Builder
A relatively new feature from the Divi builder, the page builder now lets you create templates that you can use to override your website’s header, footer and body’s design, layout and even behavior.
The features are quite similar to Elementor’s in many aspects, this is a feature where Divi Builder is catching up to Elementor.
You can access Divi’s theme builder by going to Divi > Theme Builder.
From there, you can create a new template, export a template, or import a template from external sources.
One of the downsides of this, at the time of this writing, is that there’s no way to import pre-built theme builder templates from the cloud. You have to download a JSON file from an external source and upload it to import a pre-built template.
Speaking of pre-built theme builder templates, there are many packs available for free from the Divi builder developers themselves, which you can obtain here. Just search for “theme builder packs” in their search bar and you can easily find them.
If you want to get more of these packs, we’d recommend that you visit the Elegant Themes website here and subscribe to their newsletter.
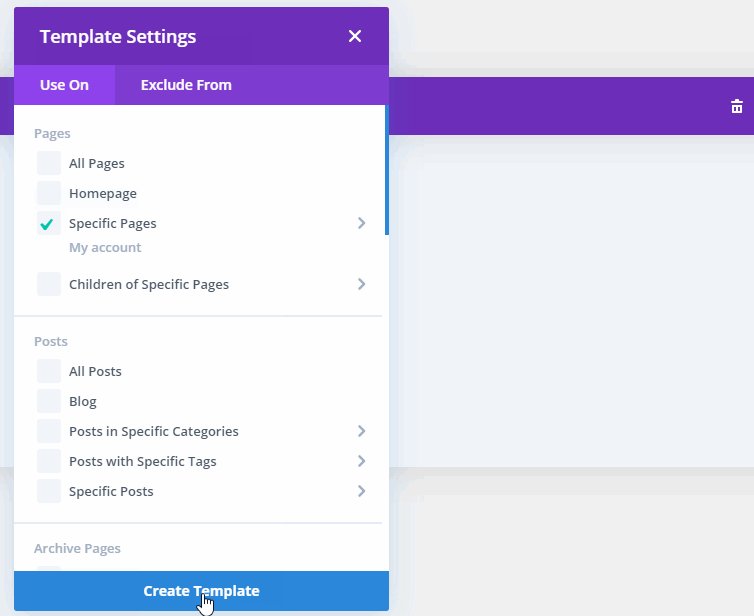
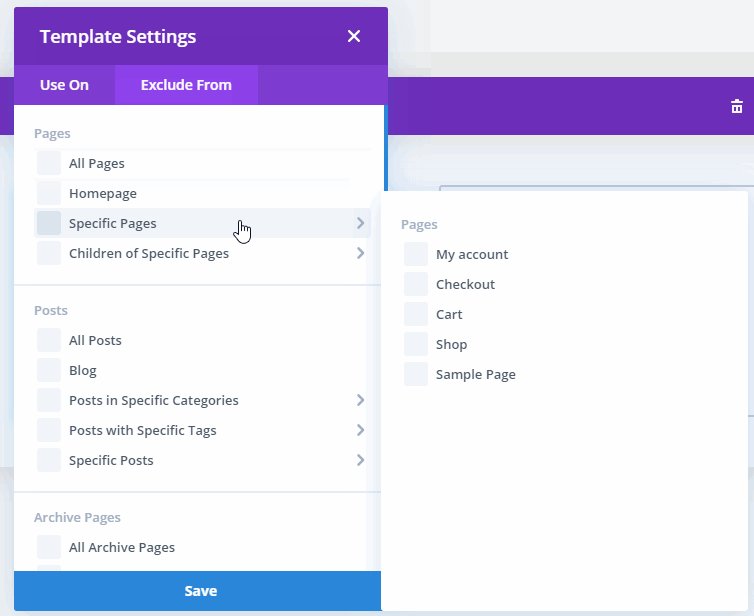
You can define a global template that will override the overall look and feel of your entire website and you can also create targeted templates that can be applied to specific posts, pages and parts of your website.
When creating a new template, Divi will first ask you where you want the template to be applied to. You can choose to apply or exclude applying your templates to specific posts or pages or even to specific tags and categories and more.
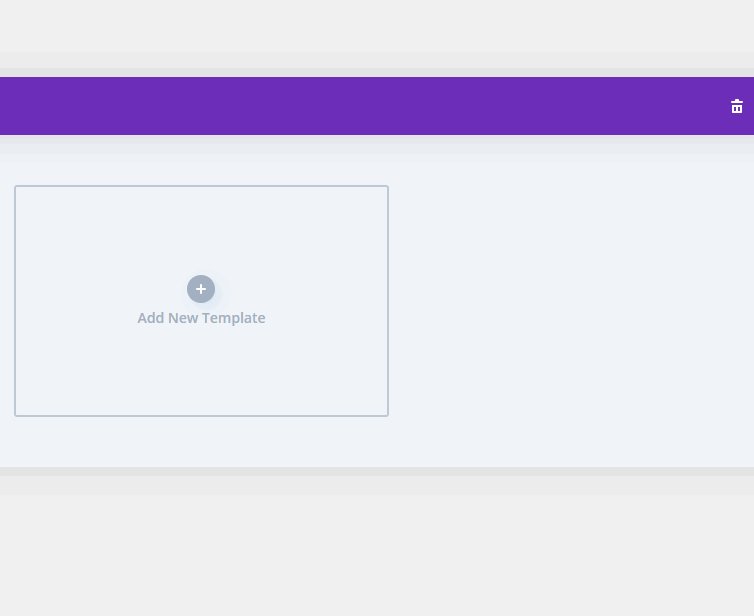
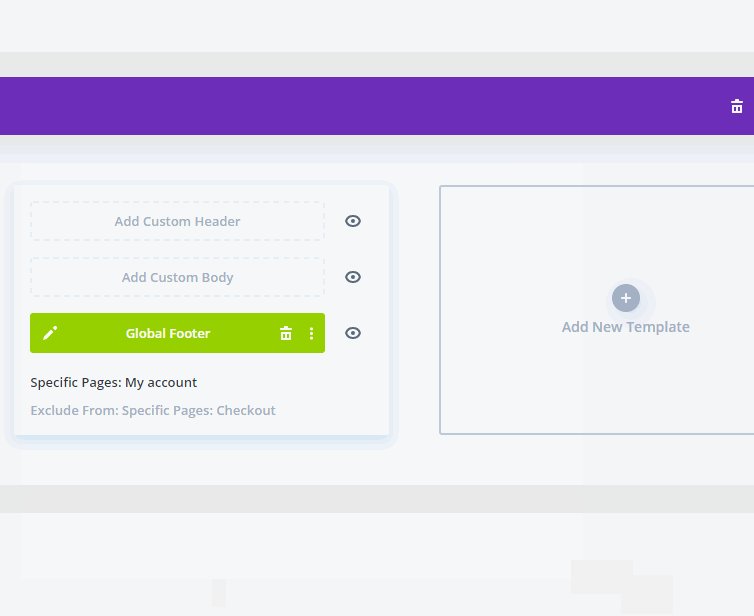
Then you can start building and designing your template. If you’ve defined a global header and footer template, they will automatically be added to your new template.
Clicking on either add custom body, add custom header or add custom footer buttons will open up a small pop-up menu letting you choose from various options.
Those option include selecting a premade template or copying an existing one.
From there, you’d have the usual Divi tools and modules at your disposal to start building your layout.
Elementor Theme Builder
You can access the Elementor theme builder through the WordPress dashboard and going to Templates > Theme Builder.
Currently, you can create Elementor templates for pages, sections, pop-ups, header, footer, single posts, WooCommerce pages, and archives.
You will use the same UI as you have when creating pages, only this time the available elements in the sidebar are tailored to the specific template you are trying to create.
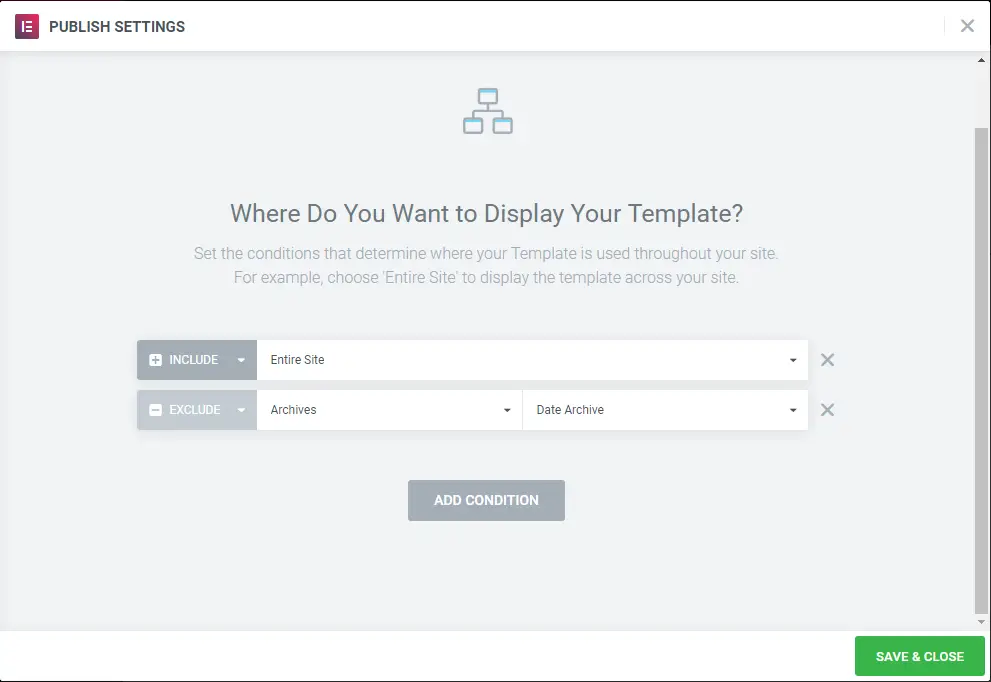
Once you’re done editing a theme template, you can choose how and when the template will be displayed.
For this part, the Divi builder is a bit easier to use than Elementor due to the use of checkboxes.
Nevertheless, Elementor still comes with fine-grained control which is equal to the Divi Builder.
You can choose to include and exclude your Elementor templates using complex conditional rules. For example, let’s say we have a template called “A”. You can choose to display this template if the page is under the category called “deals” and if the author is “John Doe”.
Used correctly, this Elementor rule engine can be an incredibly powerful and useful tool. It gives you flexibility and customizations at a very granular level. This is enough to steal the crown in the theme building section.
Few page builders have such a function and this is a great differentiator.
Another feature of note that we like is the popup builder. Most people will install a new plugin to set up popups on their site, but with the Elementor popup builder tool, you won't need to have an extra plugin just to set up popups.
Elementor vs Divi Theme Builder Winner: Elementor by a clear margin thanks to the number of tools and what you can achieve with them.
Elementor vs Divi Pricing 2025
The choice between Elementor and Divi Builder can sometimes all come down to pricing.
One makes total sense for one group and makes literally no sense for another.
Elementor Pricing

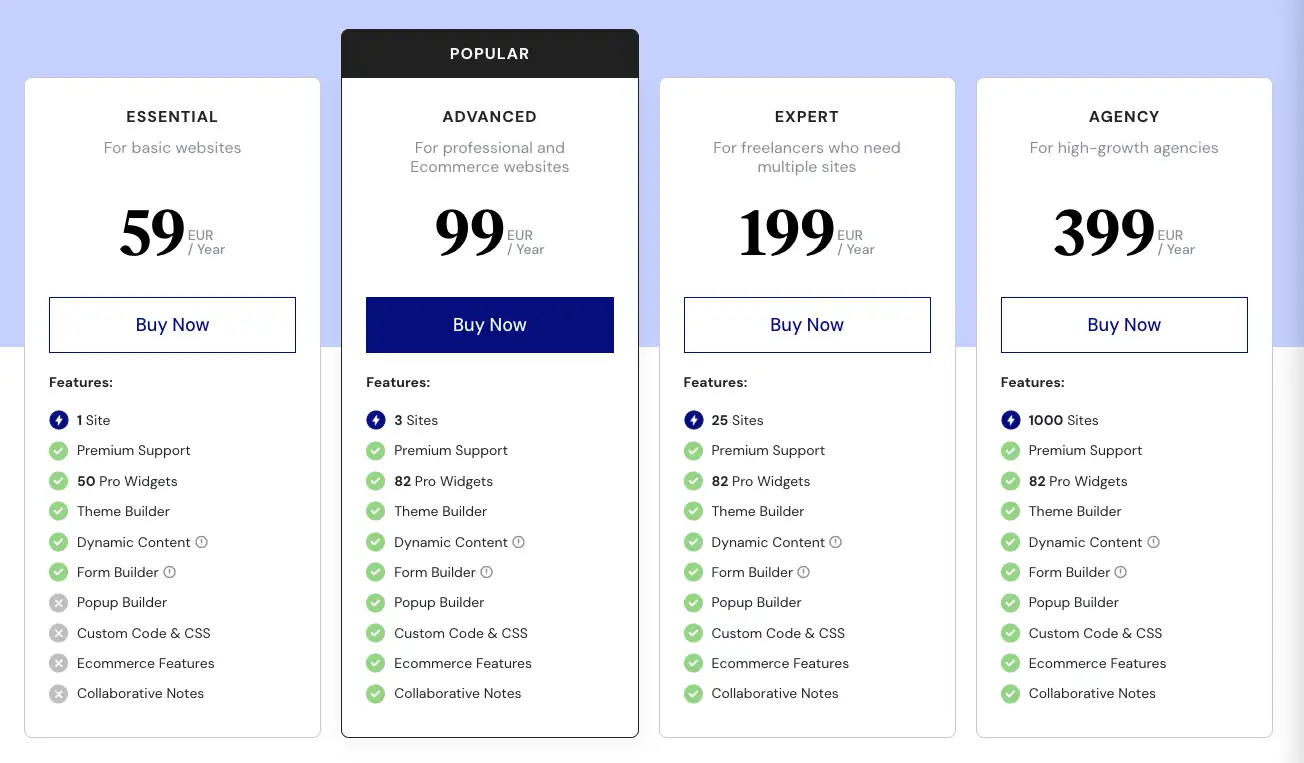
Elementor Pro pricing starts at $59/year for one site and goes all the way to $399/year for 1,000 sites. All features and extras are included in every plan.
But the reason it’s so popular is because it comes with a FREE version.
Elementor’s free plan is actually enough to create beautiful page and comes with 40+ widgets and 30+ templates.
Pro Tip: If you’ve got more than one site, just go with the Expert license. If you're building websites for customers, and want to have a page builder, we usually suggest going for the Expert license and then charging each client the price of an Advanced license.
This allows you to break-even after just 4 sites. From then onwards you're getting a $59 bonus from each client.
Click here for the lowest price on Elementor Pro
Divi Builder Pricing

Divi Builder doesn’t have a free version , but they have a demo that you can access so you can try it before buying it.
Divi’s pricing makes it a no-brainer for agencies.
We've been working with Elegant Themes and have gotten access to a limited 10% OFF on the Divi Builder for CollectiveRay visitors.
Given the price, and our discount which is valid only until October 2025, we'd highly recommend you go for the lifetime access - it's a no brainer.
Just $249 ($224 with my discount) gets you lifetime access to Divi’s features, support, and community on all your sites in perpetuity.
That means you get:
- Every theme they have
- Unlimited use for unlimited websites
- 800+ website packs
- The page builder
- Promotional tools
- Testing tools
No need to renew. No need to worry about updates (More on that next). No stress. Just click, pay, and use forever.
NOTE: Divi is only $80/year with my discount, but if you’re a business, you’ll save money just buying the lifetime access now. If you’re in business for 10 years, that’s $800. If you buy lifetime access now, it’s $224. It’s a no brainer.
Get 10% OFF on Divi Builder until October 2025
Elementor vs Divi Builder Pricing Verdict:
Elementor is perfect for beginners on a budget and businesses with one website. But the yearly pricing model will cost you hundreds or even thousands of dollars more over the lifetime of your business.
Divi’s one-time, lifetime access plan is perfect for agencies and larger operations.
Where to Host Your Page Builder
Both Divi and Elementor have come up with a new concept.
To make it easy for people who need simplified website administration and maintenace, they've released a version of their products which is fully-hosted.
This means, that instead of you requiring to find your own website hosting server, installing and maintaining WordPress, BESIDES building your site, their hosted version take care of the hosting aspects.
You then just need to focus on the building of the website.
Both companies have come up with a similar product, where Elementor is offering the Cloud Website Builder at the price of $99/year.
Divi is also offering a hosting option of their product, known as Divi Cloud.
Essentially both of these products are WordPress with the plugin installed, but hosted on a service where you don't have to handle any of the WordPress nitty gritty.
The pricing is quite attractive if you want a hands-off approach to your WordPress once your website is up.
Testimonials - What Other Users Say
Bboth Divi Builder and Elementor Pro have tens of thousands of users. The great thing that there isn't much difference in the ratings of Elementor vs Divi Builder, they are both highly rated.
Check out the ratings for Elementor page builder on the WordPress directory:
Different people, from developers to casual users alike have had experience in one or both of them and many big WordPress personalities have their own opinion and thoughts when it comes to these plugins.
What People Say About Divi Builder
With the Divi builder, people are always praising their support team, most 4 and 5-star reviews always mention how great their support is.
Even though Divi Builder can be a bit more difficult to use than Elementor, their support team is there to back you up.
“Elegant Themes Divi Builder and Theme is awesome. I searched high and low for a theme with a solid front-end editor/page builder, wasting money on plenty of low-quality themes. When I finally found Divi, I knew it was the theme for me and I now use it in my marketing agency to build client's websites because it works so well. They also have awesome support who are knowledgeable and ready to help you with any website customization you can think of.”
“I've been a member of Elegant themes for a few years now and I really love it. I've made awesome websites for customers using their brilliant themes and plugins and can't ever see myself using anything else. Customer service is second to none, they are quick to reply and the advice is thoroughly reliable. Excellent company.”
What People Say About Elementor Pro
Elementor’s users praise how it’s one of the best free page builder plugins on the market and how easy it is to use that even novices don’t have any trouble using it.
"I am a new user of the plugin, but I can’t stress enough how easy the plugin is to set up and the time-saving features it offers!"
"New to WP but Elementor is one super page builder. It really makes web development faster and a lot less frustrating. Plus it does a beautiful job. One of the features that I really really love is the ability to go back to previous versions when I or the computer screws something up. You can go back to the previous change, or any change in this session or any saved change. Love the block concept! Could use more block templates. Creating Elementor templates is so easy to do and to use. I wish there was a PHP widget. The challenge is to keep up with all the new enhancements as they roll them out frequently. Always trying to improve this good product. Keep up the good work guys!"
Wrapping Up: Elementor or Divi?
Divi Builder and Elementor both offer a wide variety of features that can help you build beautiful pages with ease. Both page builders have focused on ease of use.
While they have many similarities, their user interfaces are quite different.
Elementor offers accessibility by having a sidebar containing tools and options while Divi goes simplicity by displaying as few UI elements as possible.
As for the number of default templates, Divi offers more options when compared to Elementor, but both plugins have an import and export option, allowing you to add dozens of third-party templates from other sources.
In terms of pricing, Elementor Pro is more expensive than Divi Builder since the latter has a lifetime license and unlimited site usage.
Elementor has a maximum price of $399 per year, allowing you to use it for a thousand sites. It also offers a free version that still offers a powerful suite of tools and even templates that lets you build beautiful pages.
Read More: WP Bakery vs Divi - a full comparison.
Elementor vs Divi: Pros and Cons
Every product has strengths and weaknesses and Elementor and Divi are no different. It's probably clear by now what I think they are, but to summarize:
Pros of Divi:
- Clean, modern interface
- The new Divi Builder has changed the game
- Allows free use of widgets and shortcodes
- Price is excellent for agencies and multiple websites
- Lots of templates and designs to use
Cons of Divi:
- You cannot import a whole website template, only individual pages
- Uninstalling leaves code behind
- Cost only really works for multiple websites
Pros of Elementor:
- Simple to use and customize
- Excellent layout management and fine control
- Hundreds of customizations possible
- Free version makes it very accessible
- Premium versions offer lots of extra features
Cons of Elementor:
- Requires a separate WordPress theme
- More expensive than Divi
Elementor vs Divi: Frequently Asked Questions
What is Divi?
Divi is both a page builder and a WordPress theme combination. It is a full multipurpose product that can be be used to build any kind of website from scratch, whether it's eCommerce, niche-based or industry-specific or a portfolio website. It is produced by Elegant Themes and is one of the most popular WordPress products around and has been sold more than 850,000 times.
What is Elementor?
Elementor is one of the most popular WordPress page builders around. While it is not a theme, it has powerful theme-building capabilities too. Typically, Elementor is used together with a theme to build custom posts and pages using drag and drop features. Elementor has a free and paid version. Thanks to the free version, and in the last few years it has millions of active installs.
What is the difference between Divi and Divi builder?
Divi is the WordPress theme, Divi builder is the drag and drop editor or page builder which is part and parcel of the Divi theme. In reality, you don't need to make any distinction between them, because they work seamlessly together.
Can I use Divi on multiple sites?
Yes, once you buy Divi for the price of $89, you can use this on unlimited sites, but you will get support and updates for 1 year only. There is a version at $249 which has lifetime unlimited sites, unlimited support and updates. If you use our link found on this page, you will get 10% off both prices.
Is Elementor the best page builder?
Elementor is the best page builder currently around. While this is subjective and it may not be suitable for everybody, we do believe strongly that no page builder by itself can match its features. Of course, this does not mean that it is suitable for everybody. Divi with its bundle of theme + page builder is an excellent option for many people too.
Is Divi better than Elementor?
For some people, who don't want to buy a separate theme and page-builder, Divi can give more value, especially if you buy the lifetime deal. If you are planning to build one website only, we believe Divi is a great choice. If you're planning to build multiple sites, or are a developer or designer, Elementor might be better because it is compatible with more themes, but it will be more expensive than Divi overall.
Will Divi and Elementor work with Gutenberg?
Yes, both Divi and Elementor work well with Gutenberg.
Can you use Elementor with Divi?
Yes, you can use Elementor with Divi if you have the right plugins installed, but given that Divi has its own page builder functions, we believe it would be better overall for your website to use the divi plugin throughout.
Elementor vs Divi Builder: Final Thoughts
So what's the final verdict when it comes to the Divi vs Elementor page builders?
In the end, both Divi and Elementor are excellent page builders. It comes down to your business and goals.
If you need the easiest builder in existence for a one site or need a FREE plan - choose Elementor.
If you’re an agency with tons of sites, and need to build hundreds of pages - choose Divi. There’s a reason that all serious agencies and businesses use Divi’s lifetime access: It’s the best value in the business.