If you use the Divi theme or Divi Builder, you’ll regularly work with Divi modules. They are the building blocks within the theme that enable you to add page elements, style them, control them and utilize them to create beautiful websites.
Trouble is, when you’re in the middle of designing or trying to navigate your way around Divi Builder, it’s difficult to see exactly what’s available.
This complete guide to Divi modules will outline the 46 core modules contained within Divi. It will also highlight some free and premium modules from third party developers.
All so you can make the most of Divi for your, or your client’s websites.
{autotoc}
This article is one of our many Divi reviews that CollectiveRay has done to cover the various aspects of the Divi theme and builder. Also check out our list of examples of using Divi theme to create stunnign websites.
Need to get Divi at a bargain price? We've currently got an exclusive discount from Elegant Themes:
Get Divi for 10% OFF in November 2025 Only
If you needed any more motivation to buy Divi and experiment with the many Divi modules here, a recent performance update will do it.
Divi has recently revolutionized its code so it’s faster and lighter than ever before.
As part of the improvement, Divi has shrunk CSS by 94% and introduced dynamic CSS that only loads what’s required, introduced smart styles to reduce duplicates and shrink file sizes, removed render-blocking CSS, optimized JavaScript and added a dynamic PHP framework to increase the efficiency of functions.
Official Divi Modules
There are 46 Divi modules currently available.
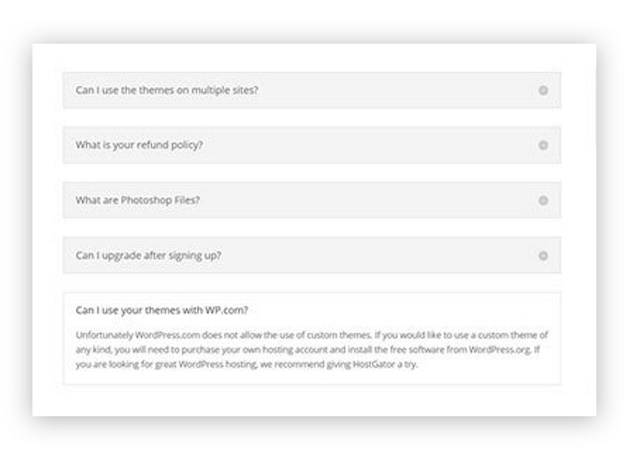
1. Accordion

The Accordion adds an accordion slider module to a page. You know when you see a content box with a selectable element and it slides down to reveal more content? That’s an accordion.
For Divi, an accordion module is a selectable element containing content. Select the first line and it expands to reveal a brief explanation or overview. Select the next line and the first line closes and the second opens. It’s an elegant way to include a lot of content in a small space.
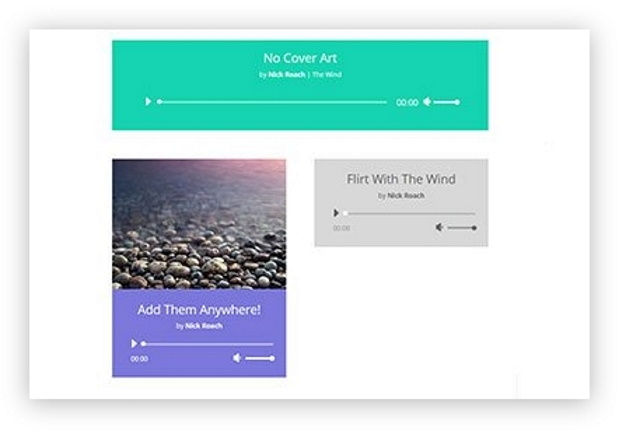
2. Audio

The Audio module provides an audio player you can place anywhere on a page. You can link the player to a locally hosted audio file so it plays whenever a user selects it.
In Divi, the Audio module is a simple audio player but if you know a little CSS, you could style it yourself.
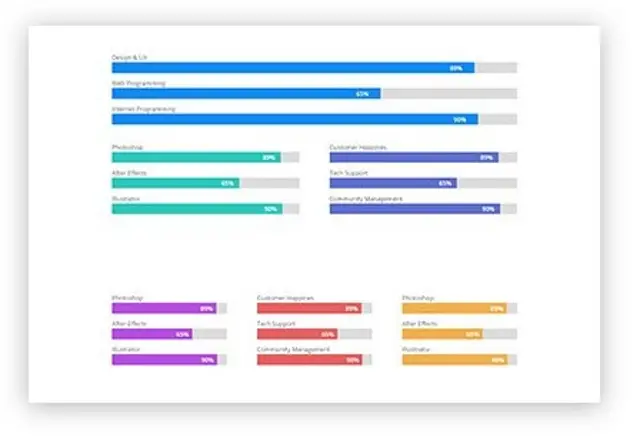
3. Bar Counters

Bar Counters are the progress bars you see on websites all over the internet. Done right, they are an immediately understandable measure of something and can work very well in the right situation.
Divi Bar Counters can be coloured, customized to suit almost any purpose, be manually configured for specific levels and be used in any number of ways.
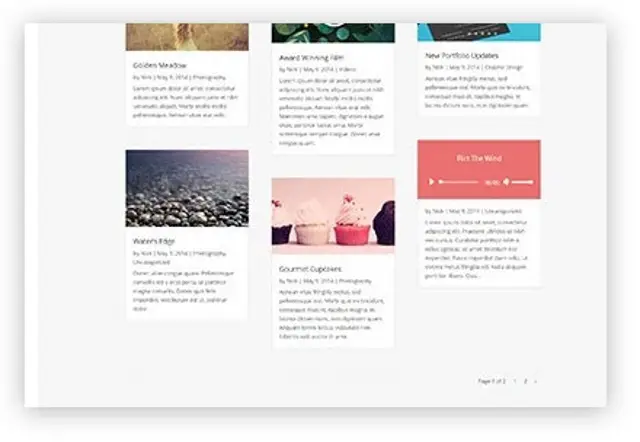
4. Blog

The Divi Blog module allows you to place blog posts anywhere on a page. Not only can you position these posts anywhere, you can also style them to suit your theme.
The Divi Blog module provides complete freedom over where and how you display your blog posts. You’re no longer tied to where WordPress or your theme thinks you should have them with this module.
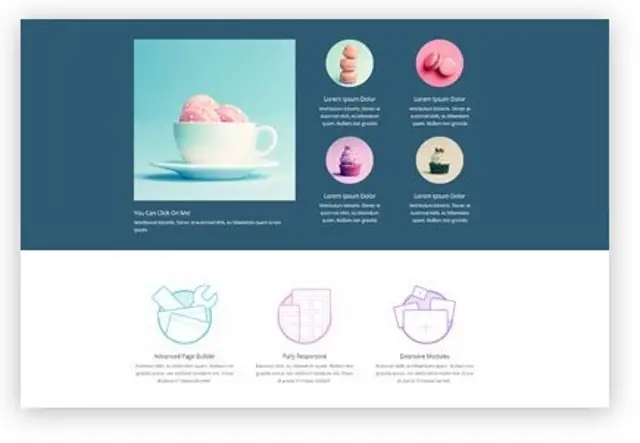
5. Blurb

The Blurb module is a content element complete with icon and optional animations. These are useful for product or service descriptions on pages as the optional animation aspect can add a little interest to a page.
The Divi Blurb module has a range of icons, colours and animation options depending on how you use them. Some are contained as defaults within the module while others can be implemented with CSS.
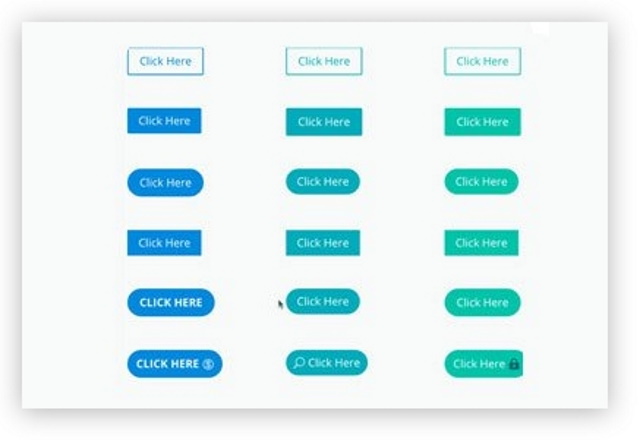
6. Button

The Divi Button module provides the means to add buttons anywhere on your site, in any colour and a wide range of shapes and sizes. The design can be controlled in the theme customizer and links and effects configured at the same time.
They are a simple but effective extension to the existing button options within Divi.
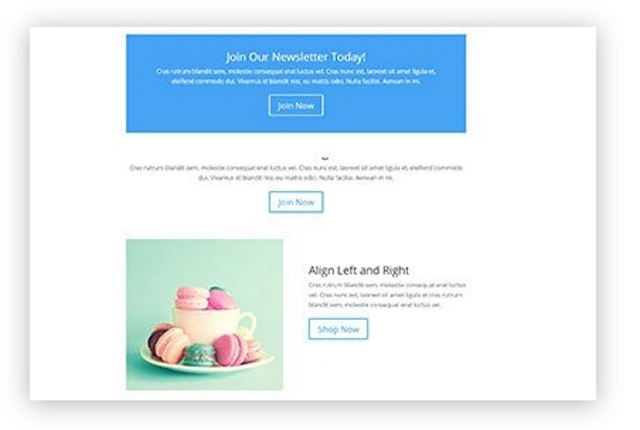
7. Call To Action

Calls to action play a vital role in conversion. The more compelling you can make them, the more effective they can be. That’s where this module comes in.
The Divi Call to Action module provides an easy way to build your own calls to action using a mixture of CTA box, headline, content and button to help increase conversions anywhere on your website.
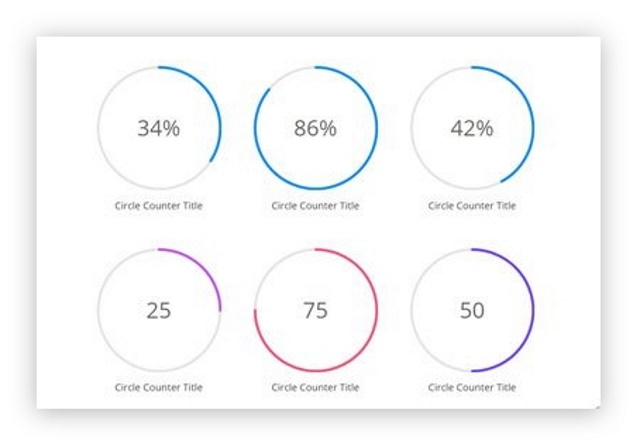
8. Circle Counter

The Circle Counter module works in a similar way to Bar Counters but use a full circle graphic instead. Rather than a simple bar, the module adds a full circle with areas covered depending on what percentage you mark as complete.
The Circle Counter works with the theme customizer and can be fully customized to suit any theme.
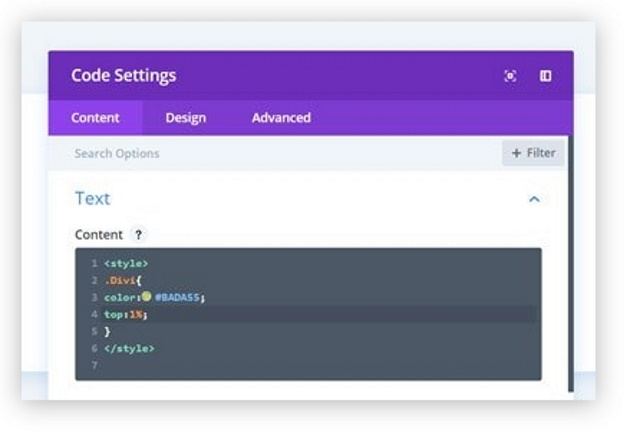
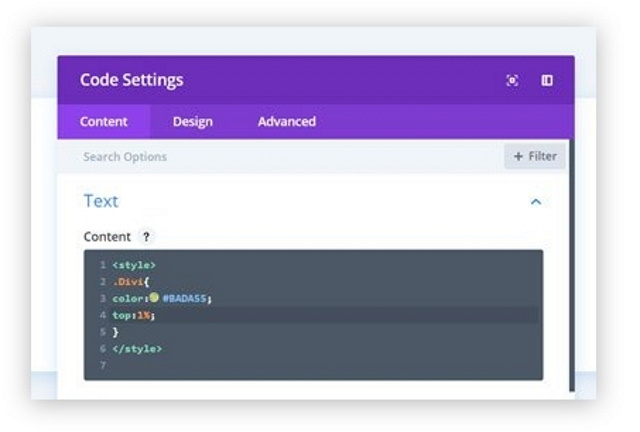
9. Code

The Divi Code module is a custom code element that you can add to any page. It accepts shortcodes, CSS and HTML and can help you accomplish a multitude of things within a page.
They work similar to custom CSS elements within themes, only you can place them anywhere and have them do almost anything as they are not constrained by the theme.
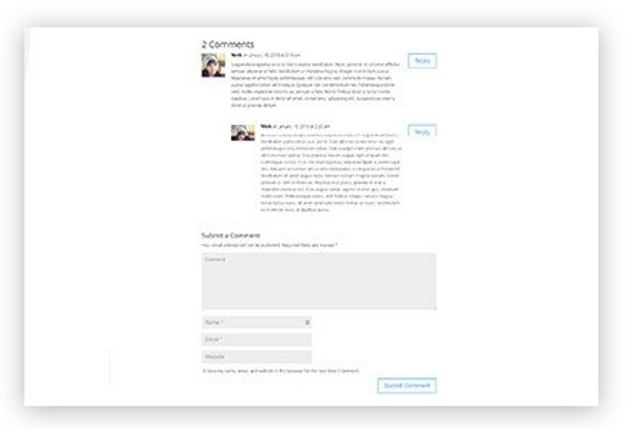
10. Comments

The Divi Comments module enables you to add a comment from your blog anywhere on the page. For example, a recommendation or feedback from a blog comment can be featured on a product page.
Rather than using an image, you can include the real thing and then link to the main comment, which just adds to the authenticity.
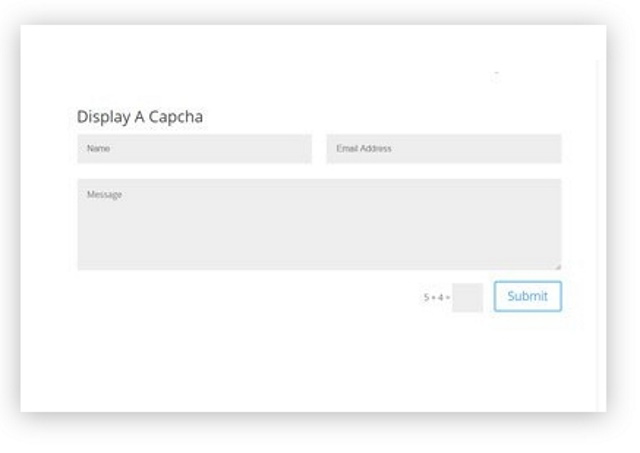
11. Contact Form

The Contact Form module is useful if you don’t want to use a third-party contact form plugin. You can implement a form anywhere on the page and style it using the theme customizer.
You can create multiple forms, use field validation and conditional logic to make any form work.
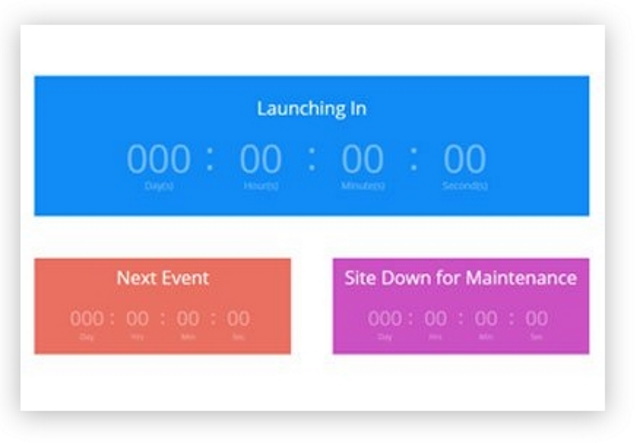
12. Countdown Timer

Countdown timers are often used for product releases, countdowns to special offers or sales or for creating time anxiety in readers.
The Countdown Timer module helps with that by allowing you to style a timer, add your own countdown and place it anywhere on the page.
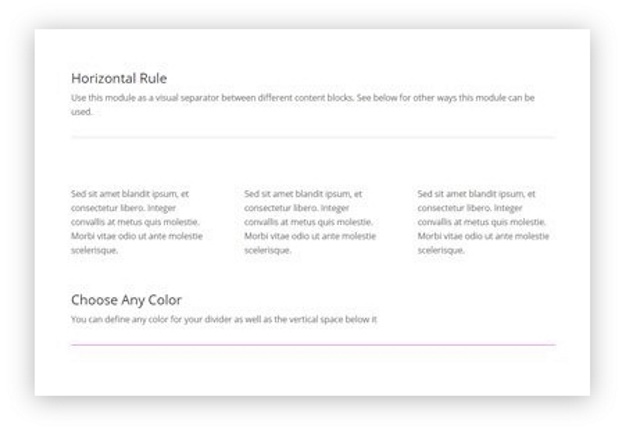
13. Divider

Dividers are small but important ways to break up web pages and give the audience a bit of a break before the next section. Most web themes seem to include them as an afterthought, which is where Divi comes in.
The Divi theme has dividers but the Divider module adds more.
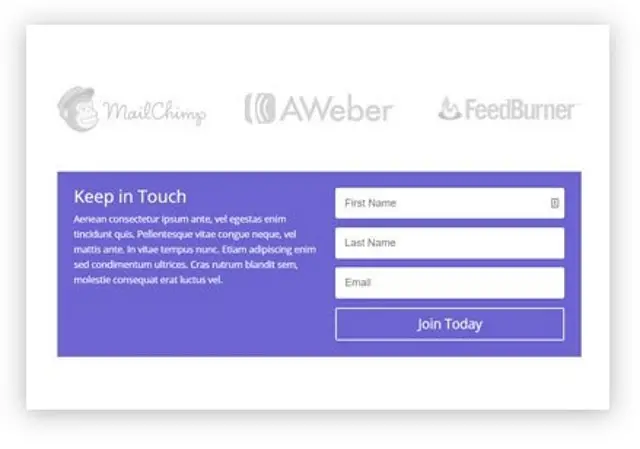
14. Email Opt-in

Email Opt-in forms are essential for building email lists and for increasing engagement. Email is still an incredibly powerful marketing tool and the Email Opt-in module aims to help with that.
You can create forms, newsletter signups and lead generating elements using this module and then link it to your email program to help manage it efficiently.
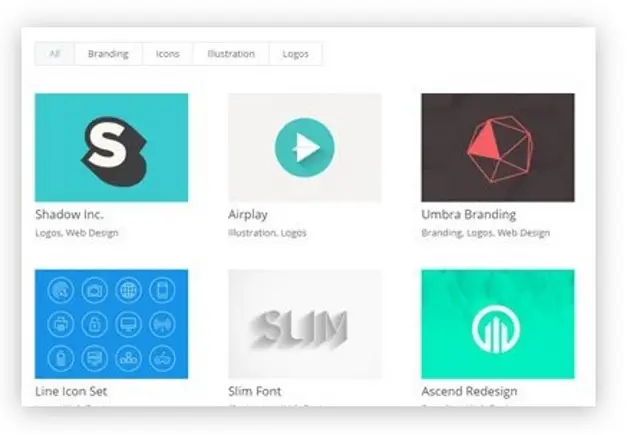
15. Filterable Portfolio

The Filterable Portfolio module is ideal for including an attractive portfolio section within a page. You can style it, configure your own categories and filters and create a fully interactive portfolio.
Some Divi themes come with portfolio elements built in and the Divi Builder has them too but this module adds even more.
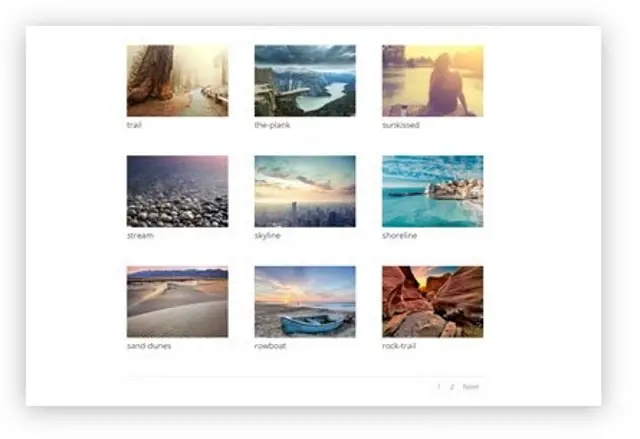
16. Gallery

The Divi Gallery module does much the same for galleries. It enables you to showcase images and videos anywhere on a page.
The gallery can be fully customized and include any image you like. You can set the style as a grid or slider and control many aspects of the look and feel of it from the customizer.
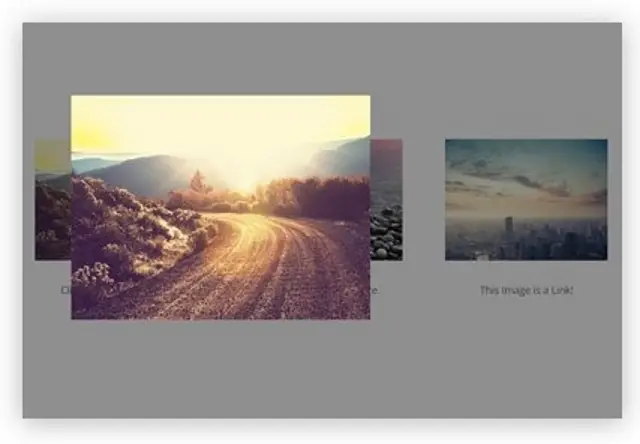
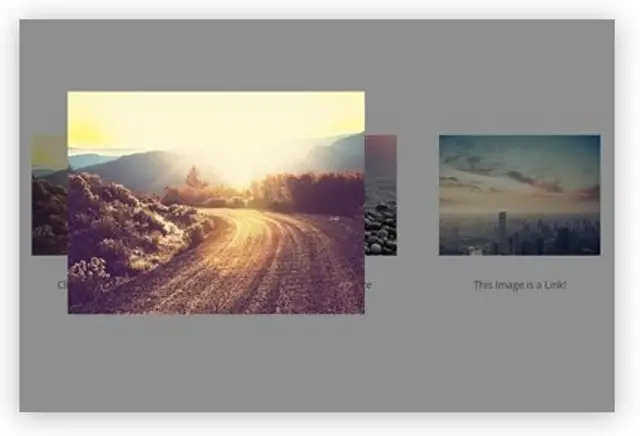
17. Image

The Divi Image module adds a range of options when displaying images on a page. You can add lightbox effects, implement lazy loading, add animations and make your images really stand out.
Images have a powerful effect on engagement and time on page so doing your images justice makes perfect sense. This module can help with that.
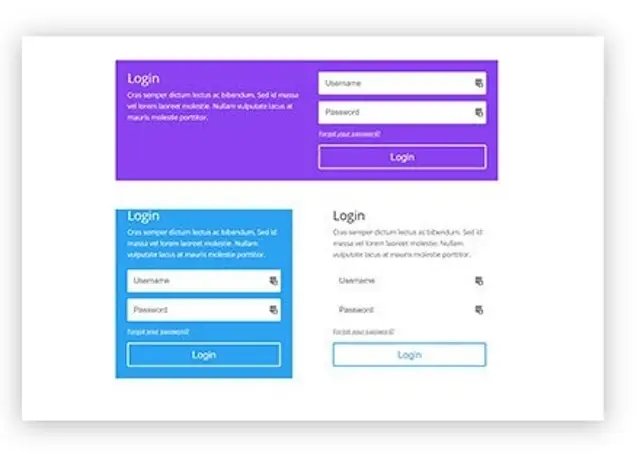
18. Login

The Divi Login module adds a characterful login form to pages using the familiar styling of your theme. The module can be styled to suit the page to either sit in the background or stand out and be noticed.
The login page will automatically log the user into the site without redirecting to the default WordPress login page.
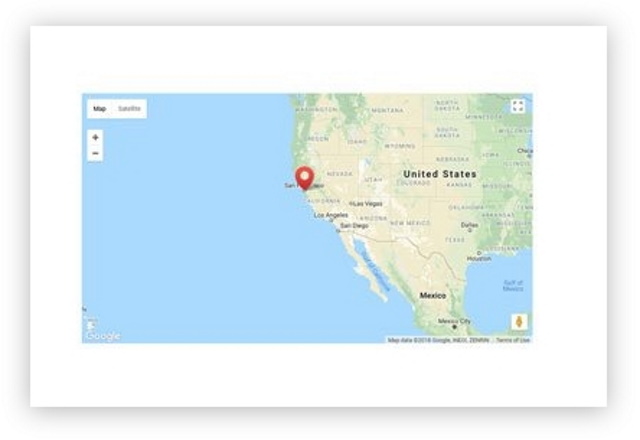
19. Map

The Divi Map module takes the standard map element and adds extra customization options and seamless integration into a page. As maps can play an integral role in some sites, this is a very useful addon to use!
Map integrates with Google Maps to highlight locations or add interactive elements. It can be styled to match your page too.
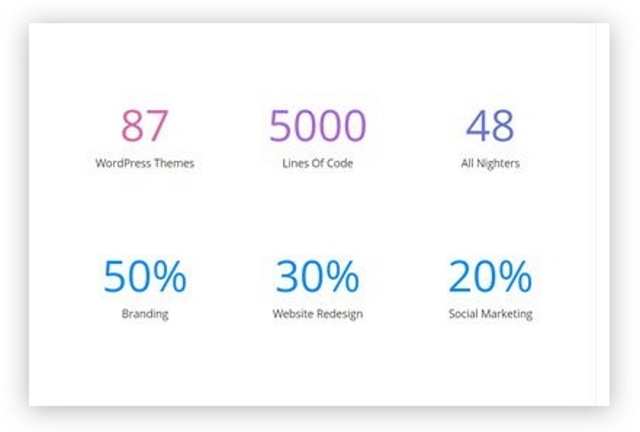
20. Number Counter

The Number Counter module is another graphical device for communicating with your audience. Rather than using a bar or circle graphics, this module uses simple numbers to communicate.
It works in the same way as those others too. Style it in the theme customizer and place it anywhere on the page.
21. Person

The Person module adds personalities to your website. Whether you want to showcase authors, provide insight into your team or something else, the Person module is how you do it.
You can add an image, biography copy, social media links and post it anywhere on your website. There are customization options too if you need it to fit into an existing theme.
22. Portfolio

The Portfolio module builds on the options provided by Gallery by allowing you to showcase your work in a number of ways. If you’re a freelancer or small business and want to show off your work, this is how.
The module can work with grids, full-width layouts, offer category filters and pagination. There are also some customizations you can apply should you need to.
23. Post Navigation

The Post Navigation takes the default read next or previous options and makes them more attractive. While WordPress and many themes have these features, the Divi option adds even more utility.
The module allows you to include attractive previous and next buttons to the bottom of posts to allow readers to work their way through your blog.
24. Post Slider

The Post Slider module is a great way to showcase your blog posts. It uses a slider to roll through a defined series of blog posts to show off your work and attract clicks.
While many other plugins offer to list or show blog posts, a slider can include a colourful image and excerpt which is sure to engage. Minor customizations are also possible with this module.
25. Post Title

The Post Title module is a small but useful addition that uses Divi styling for post titles. It displays the title and also has the option of adding a featured image and any metadata you might want to display too.
The module has a few customization options you can use to fit it into a theme but the defaults work well enough for most uses.
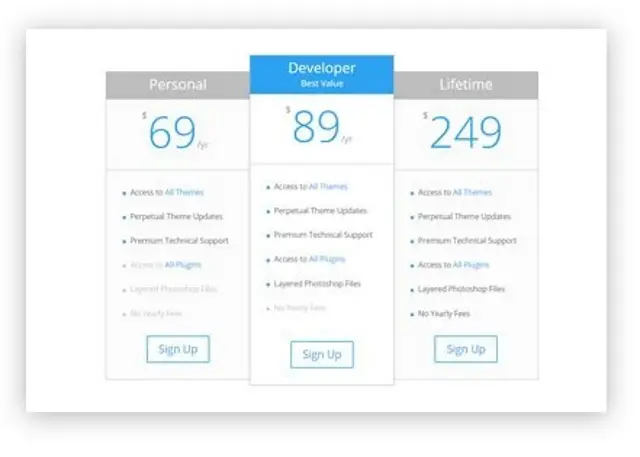
26. Pricing Tables

Pricing tables are one of those elements that very few WordPress themes seem to get right. Divi isn’t one of them. The default theme tables work well enough but you can supercharge that with the Pricing Tables module.
This module adds a customizable table you can fit on any page. You can change colours, currencies, number of features and effects as required.
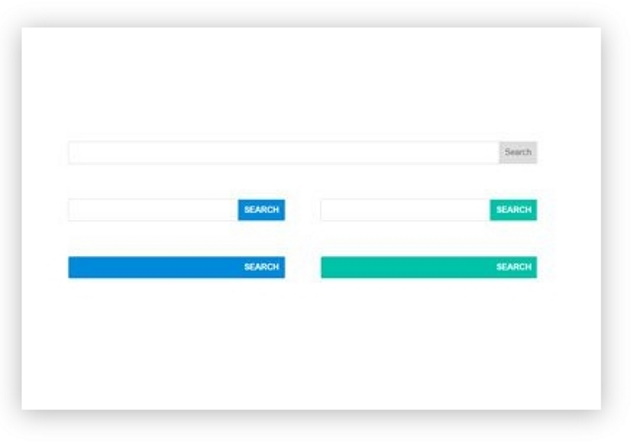
27. Search

Search is another of those features that is usually less than ideal. The default WordPress search function can be slow and miss the obvious. Some themes include search which often disappoints. The Divi Search module changes all that.
This is a simple search box you can place anywhere and style to suit your theme. Simple, fast and very effective.
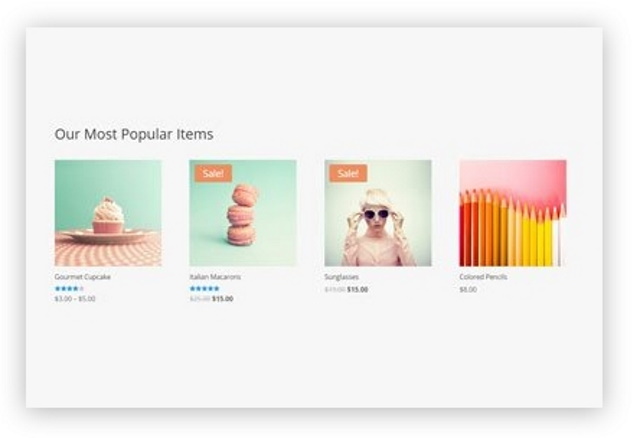
28. Shop

The Divi Shop module is an excellent extension to WooCommerce. If you already run a store, this module allows you to feature products in a standalone element anywhere on your site. It’s an excellent opportunity to cross-sell or upsell.
The module allows you to sort products, style the element and perform a few customizations to the display too.
29. Sidebar

The Sidebar module is one of the most useful of any module in this list. It takes a standard sidebar and gives you full control of how it looks, what it features and how it works.
The module lets you build custom sidebars using the theme customizer and place them on all pages, some pages or specified pages.
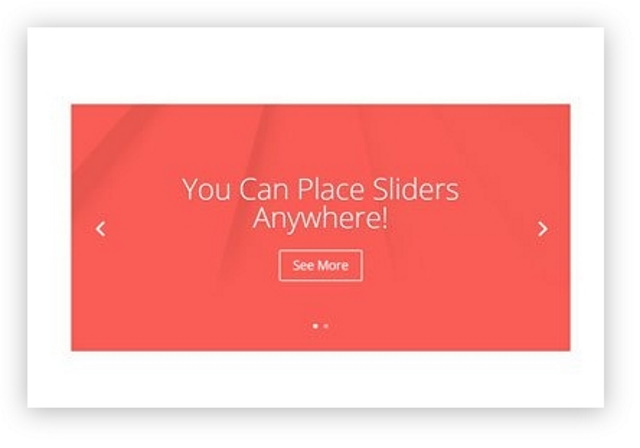
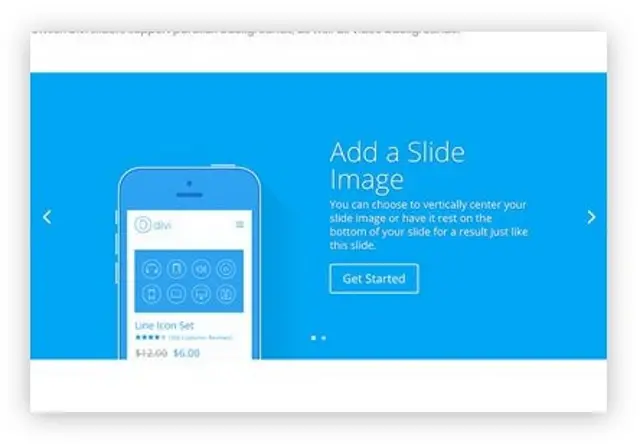
30. Slider

Sliders may be contentious subjects but there is no doubt that they can be effective if they are styled right. The Divi Slider module does just that.
It’s a simple slider you can place anywhere on the page and customize to fit the design. You can also use video, images, control the slide type and a whole lot more.
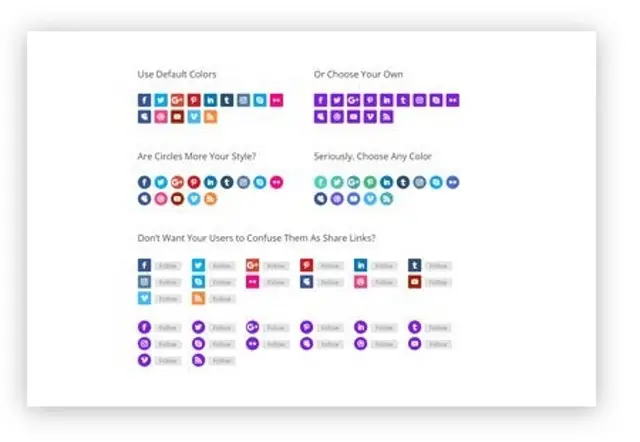
31. Social Media Follow

Follow buttons are another page feature few themes manage to get right. They are such a simple feature but can often look clumsy, not work properly or look like they have been added with a plugin.
The Social Media Follow module is different. It adds some attractive icons with links and allows you to customize them to suit your needs.
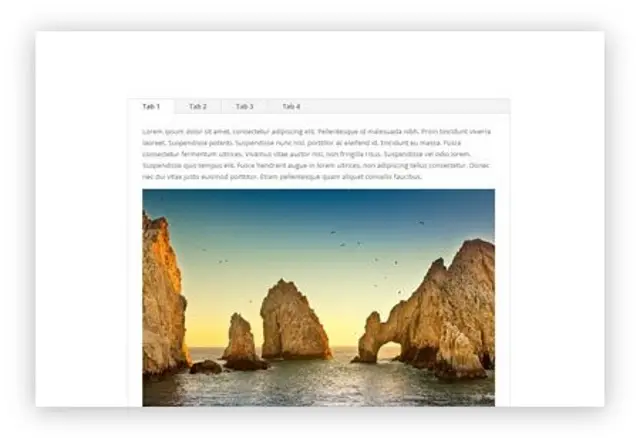
32. Tabs

If the Accordion module isn’t what you’re looking for, perhaps the Tabs module is. This is another way of featuring a lot of text without overloading the page.
This addon allows you to create a content element with a number of horizontal tabs that can feature copy, images or video.
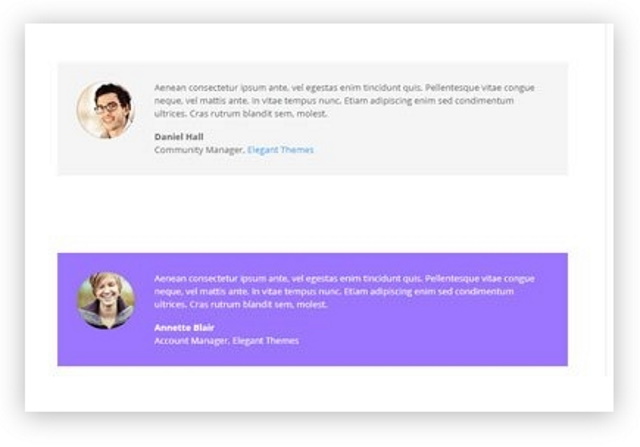
33. Testimonial

The Testimonial module adds social proof to a page. We all know how important social proof is and this module allows you to add it anywhere.
You have several styling options to fit the module into the page, you can feature an image, some copy and links depending on your needs.
34. Text

The Text module allows you to access the WordPress text editor to add custom text anywhere you like. It’s another minor but useful addon that offers a lot more freedom in terms of text placement on a page.
35. Toggle

The Divi Toggle module works in a similar way to Accordion in that it toggles content boxes to slide open and closed. Where Accordion uses a single box with multiple slides, Toggle uses individual boxes that each slide individually.
It’s a useful alternative to Accordion where you might only have a couple of elements you want to use or would want all elements open at once.
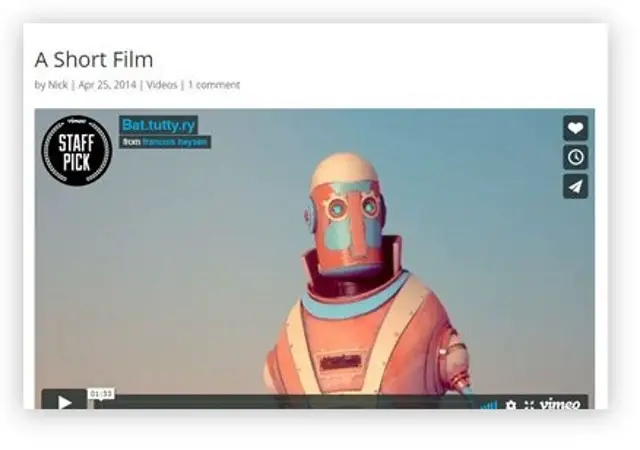
36. Video

You can already embed video in WordPress but you need to use the entire iFrame URL in the code view. The Divi Video module saves all that.
The module lets you embed an uploaded or linked video anywhere on a page. You can also set a custom image instead of the first frame and customize the play button.
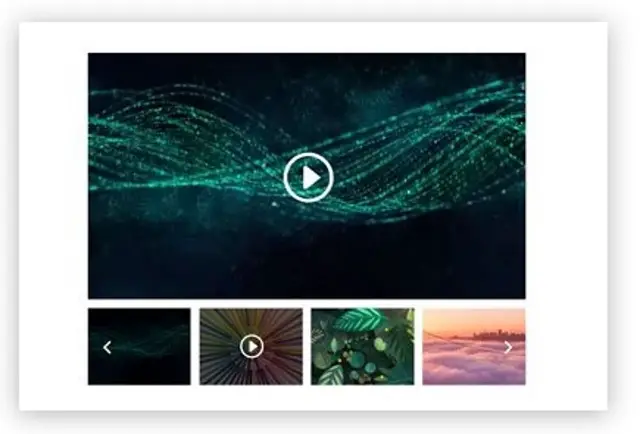
37. Video Slider

The Video Slider module takes video and adds a slider. You can set a main video and feature a number of others underneath and let the slider switch between them.
The module lets you customize the first image and play button, use uploaded or linked videos and place them anywhere on a page.
38. Fullwidth Code

The Fullwidth Code module works with full width Divi themes and lets you embed code onto a page while retaining formatting. It’s a simple but effective module that could be useful for how-to websites, developer websites or something else.
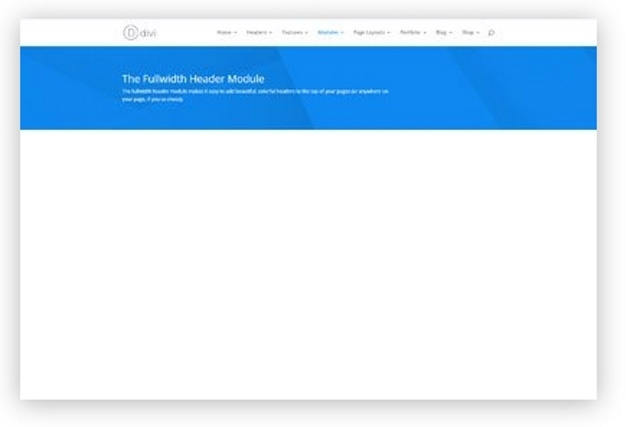
39. Fullwidth Header

The Fullwidth Header module allows you to create a header using the full width of the page. Simple but very effective. You can feature a headline, sub-header and copy along with up to two buttons.
40. Fullwidth Image

Fullwidth Image is the full width version of Image but works seamlessly in full width designs. It has all the same display and customization options too.
41. Fullwidth Map

The Fullwidth Map module works just like Maps but for full width pages. You also get the same Google Map compatibility, customization options and ease of use as that module.
42. Fullwidth Menu

Fullwidth Menu provides a custom menu that stretches across a page. It takes the standard WordPress menu and features it in a custom element. You can then customize the menu in the usual way.
43. Fullwidth Portfolio

This module takes the standard Portfolio module and makes it work with full width pages. It has the same customizations and features but works with this layout.
44. Fullwidth Post Slider

The Fullwidth Post Slider takes the Post Slider module and makes it work across the full width of a page. It has the same utility and customization options as that module, offering full control over how it looks to the user.
45. Fullwidth Post Title

The Fullwidth Post Title is the same as Post Title but works fullwidth. It’s something we imagine you would use sparingly on a page but this Divi module makes sure you can feature full width titles without any coding.
46. Fullwidth Slider

The Fullwidth Slider takes the Slider module and does the same. Makes it work flawlessly with a full width design. This is a more useful module with full control over how the slides look and feel.
WooCommerce Divi Modules
WooCommerce is very well served by Divi. Some extend existing features within WooCommerce pages while others enable you to feature some store elements in non-store pages.
Each is worth checking out if you’re looking for more flexibility in how you design your store.
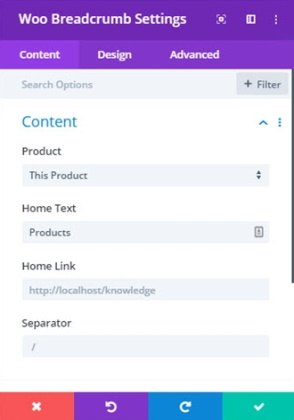
1. Woo Breadcrumb Module

Breadcrumbs are used frequently on websites to help navigation. The Woo Breadcrumb module for Divi does the same thing for your store. The options are simple and include a course page, current page and optional link and separator.
It’s a simple but effective module that enables you to place descriptive breadcrumbs at the top of the page to help your users navigate.
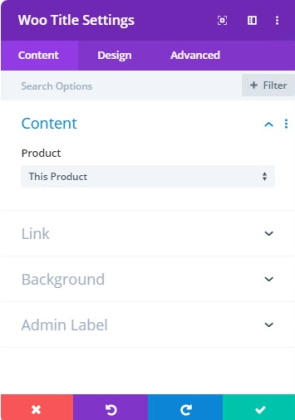
2. Woo Title Module

This module allows you to have full control over product titles. You can change the title, style it and add links, backgrounds and configure as required. It builds on the default title option by adding more design tools and some advanced spacing.
What’s more, when you update a title with this module, you can set it to automatically update everywhere on your site.
3. Woo Image Module

The Woo Image Module offers full control over product imagery on your store. The default options are good, but this takes it further. You can add a number of images, use a thumbnail slider and add badges or graphical layers for offers or something else.
The module has a few customization options you can use to style the image and then lets you place it anywhere you like on any page.
4. Woo Gallery Module

The Woo Gallery Module builds on the Image Module by incorporating images into a product gallery. It offers similar options to the Divi Gallery module we mentioned earlier and offers the opportunity to style the gallery and place it anywhere, on any page.
Images sell products, so this is an excellent option if the default image capacity of WooCommerce isn’t delivering what you need.
5. Woo Price Module

The Woo Price Module extends pricing and enables you to feature products and prices on any page, not just store pages. It’s a customizable element that displays current price, old price, sale price and design those prices to fit your theme.
While the standard WooCommerce plugin has a lot of pricing options built in, this module takes it a step further and includes the ability to promote on non-product pages.
6. Woo Add to Cart Module

The Woo Add to Cart Module delivers full control over the actual purchase. With it you can style the Buy It Now button in any way you like. From what it says to how it looks and separate the button from the default WooCommerce layout.
If, for some reason, the default price and button layout doesn’t work for your theme, this module helps with that. You can place it anywhere, style it, show a quantity option and even a remaining stock display.
7. Woo Rating Module

Ratings are everything in retail. Highly rated products outsell non-rated products by a significant margin. The rise of reviews and social proof can be yours to command with the Woo Rating Module.
It lets you place a rating on a page, display reviews, display the number and average rating of those reviews and links to them. Every store should use ratings and this is how to do it.
8. Woo Stock Module

The Woo Stock Module does exactly what it says on the tin. It enables you to show an accurate stock number in your product display. This can help increase urgency, which in turn increases conversion.
You can style each display to help with that urgency by highlighting low stock in red or high stock in green, add ‘Out of stock’ text and place it anywhere on the page.
9. Woo Meta Module

The Woo Meta Module takes care of little details like displaying SKU, tags, categories and supplementary data on a page. If you want to include as much data as possible on pages then this module will help.
It isn’t a freeform module but can take internal meta and display them for all to see. You can style the design though.
10. Woo Description Module

The Woo Description Module lets you display a product description for a specific product anywhere within a Divi theme.
It’s a basic but usable module that enables you to promote products on blog pages or service pages and fully style the look and feel of that description.
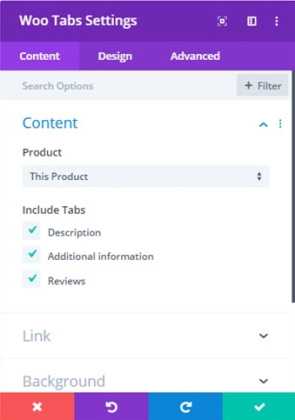
11. Woo Tabs Module

The Woo Tabs Module works in a similar way to the Divi Tabs module. It installs a tabbed content element to a page that you can fill with whatever content you like.
Tabs can be useful for combining multiple sources of information on a single page. For example, product details, product specifications, delivery options and reviews within a single box with a tab for each.
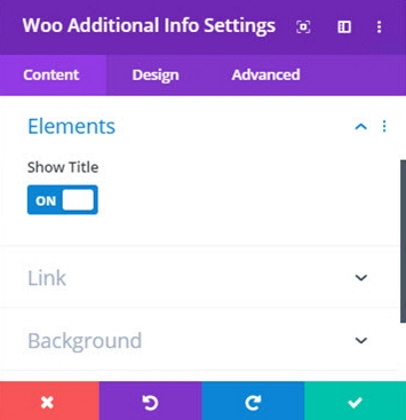
12. Woo Additional Information Module

The Woo Additional Information Module is for those who want more. Have products with extra options? This is the module to use. For example, sizes or different colours would be featured here.
You can style it however you like and place it on a page using the standard customizer. Another simple but valuable addition.
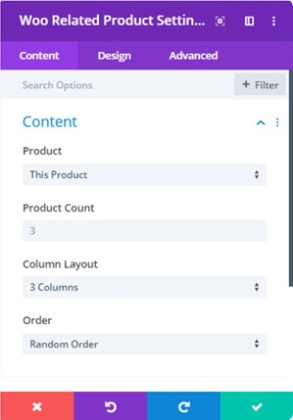
13. Woo Related Products Module

The Woo Additional Information Module should need little introduction. Stores thrive on cross-selling and upselling and this module is how you do it. You can add a Related Products section to a page and add supporting information as desired.
Every store should use cross-selling and if the standard WooCommerce options aren’t enough, this module works seamlessly with Divi.
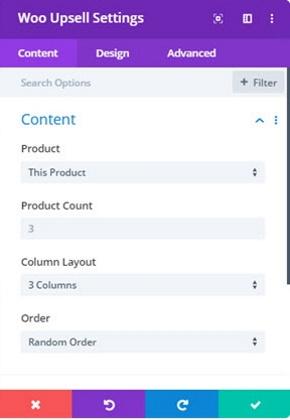
14. Woo Upsell Module

The Woo Upsell Module does much the same thing. You can add this to product pages or to any page on your site to upsell products.
The products featured in this module will be those you have set as upsell options in WooCommerce. This module just lets you place them anywhere on a page.
15. Woo Cart Notice Module

The Woo Cart Notice Module is a value-add option that adds a simple notice to a product page notifying the user they have added a product to cart. It’s a simple but useful piece of interaction that can mark a great store out from just a good one.
Notifications can be styles and with colours and fonts. The default setting will use your theme colour but you can easily override that if you prefer.
16. Woo Reviews Module

The Woo Reviews Module allows you to place product reviews for your items on any page on your site. It is useful for promotion pages or blog posts to add that vital social proof to help influence a buying decision.
The module allows you to set specific fields, show comment counts and influence colour and style. It’s a useful module if you promote in places other than your product pages.
10 of the Best Free Divi Modules
There is a wide range of free Divi modules out there and not all of them are created equal. We think these 10 free Divi modules are well worth trying.
1. Divi Tweaker

Divi Tweaker is a very smart module that helps speed up the Divi Builder and WooCommerce, removes Query Strings that can slow down page loading and can replace local theme files with files served from a CDN.
The module also adds some extra design features for mobile and desktop, some animations and effects, page transitions, layout options and a whole lot more.
2. Divi Advanced Text Module

Divi Advanced Text Module is a small but very useful module that expands the existing text options and adds some useful tools. If you work a lot with text, as we do, the ability to change the width and height of the text element makes a huge difference when you’re trying to perfect a page layout. This module does that.
It also adds an image upload tool that shortens design times in a small but important way.
3. Divi Slimbuilder

Divi Slimbuilder is ideal if you build landing pages or longer site pages with the Divi Builder. It changes the layout of the main window so the page elements are slimmer. It also changes the way section titles are displayed to make the entire design process much smoother.
It’s a small thing but means you can see a lot more of what’s going on with the back-end of the design without having to keep scrolling up and down.
4. Article Cards Extension

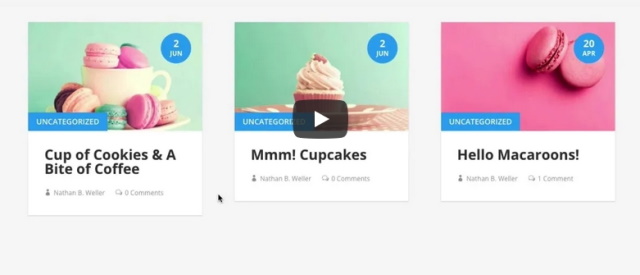
Article Cards Extension was apparently Elegant Themes’ first ever Divi module. It is so useful that it’s still around and still popular today. It’s another modest module that adds more styling options to the Divi Blog module to change the way the blog cards are displayed.
Changes are modest and include shadow effects, background colours, the ability to style the blog grid and change the position of the blog title and meta.
5. Divi Icon Expansion Pack
![]()
The Divi Icon Expansion Pack does exactly what it says it does. It adds a raft of hand-drawn icons to the Divi Builder for you to use in your design. There are hundreds to choose from and you can customize them all to suit your theme.
There is a free and a premium version of this module. The premium adds more icons and customization options.
6. Expand Divi

Expand Divi is another self-explanatory Divi module. It adds a range of features to Divi including Lightbox, a new related posts section, new author boxes, new recent posts element, animator for page preloading, Font Awesome tools and a whole lot more.
The module hasn’t been updated for a while but we tested it on the latest version of WordPress and Divi and it worked fine.
7. Battle Suit for Divi

As well as having a very cool name, Battle Suit for Divi has a lot to offer. It’s an expansion module that adds more post, footer, gallery and image options, adds Lightbox for image and video, adds image effects, post title and meta options and a ton of other tools.
Considering this is a free module, there is a lot going on here and the module makes everything accessible and very easy to use.
8. Simple Divi Shortcode

Simple Divi Shortcode takes a very powerful tool in WordPress, shortcodes, and allows you to place them anywhere inside other modules. It’s another very simple tool that can make a huge difference if you use shortcodes a lot in your pages.
There is a free and a premium version of this plugin but the free option does everything you’re likely to need it to do.
9. Surbma Divi Extras

Surbma Divi Extras adds a few more features to Divi that some of you might find useful. One thing that makes it stand out is the text logo option. You may not need to use it often, but when you do, this tool alone makes this module worth using.
The module also adds styling, layout, menu and footer options and has a very neat vertical centre option for copy within a module. This is another of those tools that can be a genuine lifesaver!
10. Popups for Divi

Popups for Divi is very useful if you want to create a single popup but don’t want to use a dedicated popup plugin for WordPress. It adds a feature where you can create an element within the builder and use it as a popup for marketing.
It’s a simple solution to a serious problem and ideal for creating basic popups within a page without having to use or pay for a popup plugin.
10 Premium Divi Modules
There are hundreds of premium Divi modules out there. Some are worth the investment and others, not so much. These 10 are definitely worth your money!
1. Divi Carousel Module 2.0

Divi Carousel Module 2.0 helps you build carousels for almost anything within Divi. They can be useful for products, services, testimonials and all kinds of promotional features. This plugin makes them happen.
It allows you to create as many carousels as you like and save them as templates to use anywhere. You have full control over how they look and feel and all the designing is done within the builder. A superb option for displays.
2. Divi Ecommerce

Divi Ecommerce works with both Divi and WooCommerce to shortcut building an online store. It has a couple of designs to use as templates, some custom page elements, demo content to get you up and running quickly and everything you need to build a basic store.
The module even comes with sidebars, social sharing, product layout options, countdown clocks, trending product modules and a lot more options. If you don’t like any of the Divi demos, this could be the module for you.
3. Divi Headers Pack

The Divi Headers Pack is huge. It adds over 750 new headers, some functional, some new designs. It adds off-canvas menu options, responsive headers, menu effects, menu animations and a ton of tools for styling headers.
This module has a very narrow focus but it is well worth the investment if you’re having trouble finding the perfect header. If you don’t find it here, you won’t find it anywhere!
4. Divi Supreme Pro

Divi Supreme Pro includes a range of modules to enhance your creativity while using Divi. Modules include Gradient Text, Flipbox, Text Divider, Divi Typing, Supreme Button, Facebook Feed and a number of others.
There is a lot contained within this module, over 40 different modules and 7 premium extensions. Considering the price, Divi Supreme Pro is a bargain!
5. Divi Events Calendar

Divi Events Calendar can be used to build a complete event management website or be used to add events to a standard site. It uses the standard Divi Builder to help create events and has everything you need to style and display them.
This module includes a calendar, carousel, event feed and page module to help you create a fully functional events website or event section and is well worth checking out.
6. Table Maker

Some people find tables easy while others find them a frustrating mess. If you’re in the latter camp, the Table Maker module is for you. It enables you to quickly embed a table in a page and style everything about it.
You can add images, icons, texts, buttons and even collapse rows for mobile. It’s a very powerful plugin that makes short work of adding and styling tables to any page and for that it is well worth buying.
7. Divi Modal Popup

If you want to utilize popups and Popups for Divi isn’t enough, Divi Modal Popup will be. It’s a feature-rich module that makes short work of creating popups from page load, time delay and a range of other triggers.
More importantly, you can include the full range of page elements, place your popup anywhere, have it triggered by anything on the page and add animations to the popup itself. If you want to increase engagement with popups, this is what you use.
8. Divi Responsive Helper

The Divi Responsive Helper is a tool to help you see exactly how your page will load on mobile from within the Builder. You can also change how it looks, how it loads, change the order of elements and fully control how your site looks on mobile devices.
The module also includes a very smart automatic fixer tool that can rebalance sentences or paragraphs so they look better. That alone makes it worth the purchase!
9. Divi Masonry Gallery

Divi Masonry Gallery is ideal if you want more from a portfolio or blog page. It takes the standard masonry layout and adds the ability to create different shapes, change columns, add or remove space, add modal popups and configure a specific gallery for mobile.
If you’re designing an image-rich website and want to do more with masonry, this module lets you do everything from within the familiar Builder interface.
10. Divi MadMenu

Divi MadMenu adds more options to the menu section of Divi Builder. If the default settings aren’t enough, this module adds more. It also breaks a header down into separate sections for easy customization.
The module lets you control how the menu works on different screen sizes, set different layouts for different devices, adds Ajax elements for products, adds calls to actions and other elements too. It’s a powerful way to master headers.
If you're looking for additional functionality, check out our article about Divi plugins or check out our review of DiviFlash.
How to Develop Your Own Custom Divi Module
Want to develop your own Divi module? Have an issue that isn’t covered by an existing module?
This part of the article is here to help.
We are going to outline the basics of developing your own custom Divi module. You will need basic PHP skills to complete this section as Divi Builder defines modules as PHP classes.
First you will need to create a Divi extension. You have to do this first because your custom Divi module is implemented within an extension, theme or child theme and the extension is the easiest to create.
Read this guide to create your extension. Once you’re done, come back here to create your module.
Open your extension and locate includes/modules
Create a directory called SimpleHeader
Create a file in SimpleHeader and call it SimpleHeader.php
Paste the following into the file and save
<?php
class SIMP_SimpleHeader extends ET_Builder_Module {
public $slug = 'simp_simple_header';
public $vb_support = 'on';
public function init() {
$this->name = esc_html__( 'Simple Header', 'simp-simple-extension' );
}
public function get_fields() {
return array(
'heading' => array(
'label' => esc_html__( 'Heading', 'simp-simple-extension' ),
'type' => 'text',
'option_category' => 'basic_option',
'description' => esc_html__( 'Input your desired heading here.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
'content' => array(
'label' => esc_html__( 'Content', 'simp-simple-extension' ),
'type' => 'tiny_mce',
'option_category' => 'basic_option',
'description' => esc_html__( 'Content entered here will appear below the heading text.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
);
}
public function render( $unprocessed_props, $content = null, $render_slug ) {
}
}
new SIMP_SimpleHeader;
If you know your PHP, you will see a basic header that can be used by Divi Builder. You will see a header, some content and background.
Now add some HTML to the file so it can render.
Add the following after ‘public function render( $unprocessed_props, $content = null, $render_slug ) {’
return sprintf(
'<h1 class="simp-simple-header-heading">%1$s</h1>
<p>%2$s</p>',
esc_html( $this->props['heading'] ),
$this->props['content']
);
}
}
new SIMP_SimpleHeader;
Your complete file should look like this:
<?php
class SIMP_SimpleHeader extends ET_Builder_Module {
public $slug = 'simp_simple_header';
public $vb_support = 'on';
public function init() {
$this->name = esc_html__( 'Simple Header', 'simp-simple-extension' );
}
public function get_fields() {
return array(
'heading' => array(
'label' => esc_html__( 'Heading', 'simp-simple-extension' ),
'type' => 'text',
'option_category' => 'basic_option',
'description' => esc_html__( 'Input your desired heading here.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
'content' => array(
'label' => esc_html__( 'Content', 'simp-simple-extension' ),
'type' => 'tiny_mce',
'option_category' => 'basic_option',
'description' => esc_html__( 'Content entered here will appear below the heading text.', 'simp-simple-extension' ),
'toggle_slug' => 'main_content',
),
);
}
public function render( $unprocessed_props, $content = null, $render_slug ) {
return sprintf(
'<h1 class="simp-simple-header-heading">%1$s</h1>
<p>%2$s</p>',
esc_html( $this->props['heading'] ),
$this->props['content']
);
}
}
new SIMP_SimpleHeader;
If it does, it’s now time to create the React Component class that lets Divi Builder render the module.
Create a file and call it SimpleHeader.jsx
Paste the following and save it
// External Dependencies
import React, { Component, Fragment } from 'react';
// Internal Dependencies
import './style.css';
class SimpleHeader extends Component {
static slug = 'simp_simple_header';
render() {
return (
<div className="simp-simple-header">
{this.props.content()}
</div>
);
}
}
export default SimpleHeader;
Navigate to includes/modules/index.js in your extension file
Add and save the following
// Internal Dependencies
import SimpleHeader from './SimpleHeader/SimpleHeader';
export default [
SimpleHeader,
];
Add the following to SimpleHeader.jsx after
render() {
return (
and save it.
<Fragment>
<h1 className="simp-simple-header-heading">{this.props.heading}</h1>
<p>
The full file should now look like this:
// External Dependencies
import React, { Component, Fragment } from 'react';
// Internal Dependencies
import './style.css';
class SimpleHeader extends Component {
static slug = 'simp_simple_header';
render() {
return (
<Fragment>
<h1 className="simp-simple-header-heading">{this.props.heading}</h1>
<p>
{this.props.content()}
</p>
</Fragment>
);
}
}
export default SimpleHeader;
Open your module’s style.css and add
.simp-simple-header-heading {
margin-bottom: 20px;
}
That’s it for developing your Divi module. All you need to do now is test it!
Open the Divi Builder, locate your Simple Header module and try to use it on a page. If you got the code right, you will see a simple header option.
Roundup of Divi Modules
We have included over 70 free and premium divi modules covering everything from creating popups to adding extra design features to Divi Builder. Some are niche modules you won’t use very often but some are essential for the smooth and efficient use of Divi Builder.
We think they represent a cross-section of what’s available, what works and what are sensibly priced. What do you think?
Do you use any of these Divi modules? Have any modules to suggest?
