
Have trouble when trying to change font in a WordPress theme?
The typography of your website is crucial to both its branding and usability, so choosing the right typeface is important.
Thankfully, the majority of WordPress themes include the ability to change the fonts, though some are more flexible than others in this regard. Additionally, there are plugins available that can be used with any theme.
We'll begin this post by demonstrating how to use the theme's built-in options to change the font in a WordPress theme.
In addition, if your theme doesn't already include the fonts you want, we'll share some free plugins you can use to add more font options to any WordPress theme, even if it lacks flexible built-in options.
We'll also demonstrate how to use the WordPress editor to modify the fonts used in specific pieces of content.
{autotoc}
1. How to Change the Font in a WordPress Theme Using the WordPress Customizer
You can typically find a theme's font options in the native WordPress Customizer, which is where the majority of WordPress themes in 2022 rely on style and design customization.
We'll demonstrate how to use those built-in font options using our adaptable Neve theme as an example in this first section.
It's crucial to remember that each theme handles things a little bit differently. Neve is also a fairly adaptable theme, so there's a good chance your theme won't have as many font choices.
With that being said, you should be able to follow this method with any theme and at least access some font choices.
Open the WordPress Customizer

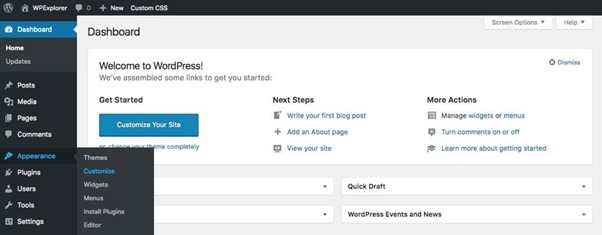
To get started, go to Appearance → Customize to open the WordPress Customizer:
Locate font/typography settings

Locate the font/typography settings for your theme next. Sadly, these are located differently for each theme, so you might need to scrounge around the various settings sections.
You'll find a top-level option for the Neve theme called Typography; click it to choose it.
Choose fonts and save changes
You can now decide how to proceed. Depending on the theme, you might see a further division of the typography settings by the kind of content. This is what the Neve theme does:
For instance, you could open the font settings for your theme's headings (such as the post or page title) and change the WordPress font. You can see that there are numerous fonts available when using the Neve theme:
The fonts in the live preview of your theme should automatically update as you make your selections.
To make your new font selections live, click the blue Publish button when you are satisfied with how everything looks.
2. How to add Google Fonts to any WordPress theme
If you followed the tutorial above on how to change fonts in a WordPress theme and were underwhelmed by your theme's built-in font options, using a plugin that gives you access to more font options, specifically to the thousands of fonts in the Google catalog, is a good fallback option.
The free Easy Google Fonts plugin is one of the most well-liked options available here.
You can select from the more than 600+ free fonts offered by Google Fonts using Easy Google Fonts, which integrates with any WordPress theme.
For those who are unfamiliar, Google Fonts is probably the most well-known source of free fonts and offers more than enough selection for the majority of websites.
We'll switch to the Twenty Twenty One default theme (which has very basic typography controls) to demonstrate how this works before configuring the plugin to add more font options.
Install and activate the plugin

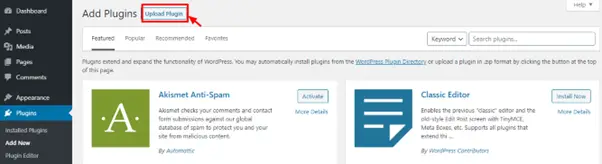
Install and activate the Easy Google Fonts plugin from WordPress.org to get started. If you're unsure how to do this, you can use sny guide on how to install a WordPress plugin.
Choose which Google Fonts to use

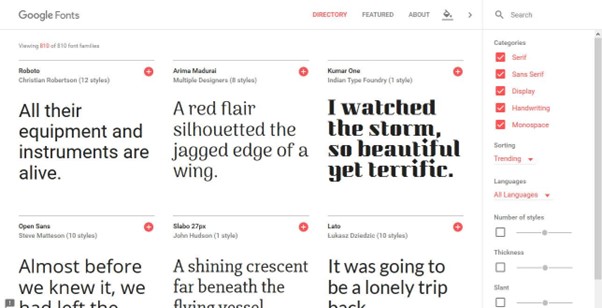
The font(s) you want to use should then be selected. The Google Fonts website makes it simpler to browse all of your options because you can see previews of each font there, even though you can access the full list from the plugin's settings.
If you need some ideas, look through our selection of the top Google Fonts. Additionally, you should typically pick at least two complementary fonts.
Once you discover a font you like, be sure to write down the name of the font so you can remember it later. Select the specific styles that you prefer as well. As an example, "Medium 500".
Open WordPress Customizer and edit fonts.
To access the WordPress Customizer, go to Appearance > Customize in your WordPress dashboard.
The sidebar menu should now have a "typography" section at the top. These settings are controlled by the Easy Google Fonts plug-in, not your theme:
Select Default Typography from the sub-menu.
For various types of content on your site, you can now select a font from Google Fonts:
- Paragraphs – the text inside pages/posts.
- Heading 1 – the title of your blog post/page.
- Heading 2 – the top-level heading inside your post/page.
- Heading 3 – a sub-heading underneath heading 2.
Click Edit Font for the type of content you want to change. The font name and weight are then yours to choose. You should see the live preview of your site update as you make your decisions.
When you're satisfied with your selections, click Publish to publish your new fonts.
3. How to change WordPress fonts in the editor
We demonstrated how to alter the font in a WordPress theme for your entire website using the two methods mentioned above. In other words, all of the paragraph text on your site will change if you change the font for your paragraph text.
However, there may be times when you only need to alter the fonts for a single section of content.
Use the free "Fonts Plugin" plugin to configure this (which also lets you add custom fonts to your WordPress theme, much like the Easy Google Fonts plugin in the previous section).
You'll get a new Google Fonts block that allows you to add text using any Google Font after installing and activating the free plugin. Additionally, you can select headings or paragraph text using the block settings:
How to change font in a WordPress theme
You should be able to modify the font in a WordPress theme at this point.
The WordPress Customizer's built-in typography options can be used if you already have a flexible theme installed, like Neve.
If your theme doesn't have many built-in options, you can also add support for the 600+ Google Fonts fonts by using the Easy Google Fonts plugin (or the Fonts Plugin that I showed you in the bonus section).
Visit any guide on how to convert any WordPress theme into a custom-branded site for additional suggestions on how to personalize and brand your theme.
If you'd like to see this guide as a video, you can click on the video below.
https://www.youtube.com/watch?v=lSFFAYgFxZA
IMH
Do you want a fast website?
Who am I kidding? Don't we all?
So why do so many of us struggle?
The biggest challenge is usually finding a fast, reliable hosting company.
We've all been through the nightmares - support take takes forever or doesn't resolve our problem always blaming something on your side...
But the biggest bummer is that the website always feels slow.
At CollectiveRay we host with InMotion hosting and our website is stupid fast. We run on a custom stack of LightSpeed server setup on MariaDB with a PHP7.4 engine and fronted through Cloudflare.
Combined with our front-end optimizations we reliably server 6000 users every single day, with peaks of 50+ simultaneous users.
Want to get a fast setup like ours? Transfer your site for free to InMotion hosting and get our 50% OFF on current pricing.
Try InMotion Hosting with 50% OFF for CollectiveRay visitors in April 2025 ONLY!
Change Font In WordPress Theme FAQs
How can I change the font size in WordPress without using CSS?
You can change the fonts in most themes with the WordPress Theme Customizer. The Theme Customizer, found under Appearance » Customize, and is the best tool for this. You may be able to alter the font size in some WordPress themes. You can use it without writing CSS code if you can find this option.
How can I change the font style using HTML?
You can use the style property in HTML to alter the text's font style using HTML. An element's inline style is specified through the style property. The attribute is used with the CSS properties font-family, font-size, font-style, and the HTML <p> tag. The <font> tag is not supported by HTML5, so the CSS style is used instead to modify the font.

